Lengkapi Daftar Periksa Halaman Arahan 39 Poin Untuk Konversi Lebih Banyak [Terbukti]
Diterbitkan: 2022-04-17Ada alasan mengapa Kris Kringle memiliki daftar periksa.
Karena itu membebaskan pikirannya dari keharusan mengingat setiap anak di planet ini.
Tanpa daftar periksa, beban kognitif di otaknya akan sangat besar sehingga dia tidak akan pernah menyelesaikan apa pun.
Bisakah Anda bayangkan mencoba merencanakan hadiah Natal baru terpanas tahun depan sambil mengingat 2,2 miliar nama dan alamat secara bersamaan?
Mustahil.
Membebaskan pikiran Anda dari tugas yang berulang membantu Anda meningkatkan:
- Produktivitas: Bukan hanya aktivitas, tetapi pencapaian (lebih sedikit kesalahan, lebih banyak efisiensi)
- Delegasi: Bagi daftar periksa menjadi tugas-tugas yang lebih kecil; delegasikan dengan percaya diri
- Kreativitas: Gunakan daftar periksa untuk tugas yang berulang, bebaskan kekuatan otak untuk kreativitas
- Motivasi: Siapa yang tidak suka memeriksa setiap kotak daftar?
- Ketenangan pikiran: “Apakah saya lupa sesuatu?”—periksa daftarnya
Saat merancang halaman arahan yang efektif, Anda akan membutuhkan semua produktivitas, delegasi, kreativitas, motivasi, dan ketenangan pikiran yang bisa Anda dapatkan.
Jadi, tentu saja, kami membuat daftar periksa laman landas yang terdiri dari semua praktik terbaik yang digunakan tim kami sendiri (dengan hasil yang dapat meningkatkan rasio konversi hingga 413% )—dan kami membagikannya kepada Anda.
Daftar periksa halaman arahan yang sama yang kami gunakan untuk menangkap banyak konversi dari iklan PPC.
Dalam artikel ini, kami akan menjelajahi 39 faktor penting yang perlu dipertimbangkan saat membuat laman landas dengan konversi tinggi, yang dibagi menjadi tujuh kategori berbeda:
- Salinan
- Desain
- Ajakan bertindak (CTA)
- Membentuk
- Pengalaman pengguna
- Bukti sosial
- Pelacakan & integrasi
Kami membuat daftar. Yang harus Anda lakukan adalah memeriksanya dua kali
Dapatkan strategi halaman arahan baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
Daftar periksa halaman arahan: Salin
Salinan halaman arahan adalah hal termudah di daftar periksa halaman arahan untuk diubah tetapi hal yang paling sulit untuk diperbaiki.
Itu perlu menarik perhatian, mengomunikasikan proposisi nilai Anda, dan memotivasi tindakan dengan cepat.
Saat membuat halaman arahan Anda, periksa hal berikut:
- Judul:
- Subjudul
- Kecocokan pesan
- Keterbacaan
- Urgensi
- Nada percakapan
- Pemformatan dan keterbacaan
- Tidak ada pembicaraan negatif
1. Judul
Apakah judul Anda menarik perhatian dan mengomunikasikan proposisi nilai Anda? Apakah itu menjawab pertanyaan, "Berapa biaya untuk tidak melakukan apa-apa?"
Menurut Unbounce, headline halaman arahan yang efektif memiliki tiga bahan penting:
- Fokus: Judul Anda harus fokus pada satu topik, satu tujuan.
- Relevansi: Judul Anda harus berhubungan langsung dengan penawaran dan CTA Anda.
- Manfaat: Jelaskan manfaat yang jelas; komunikasikan proposisi penjualan unik Anda secepatnya.
Kami sangat setuju.
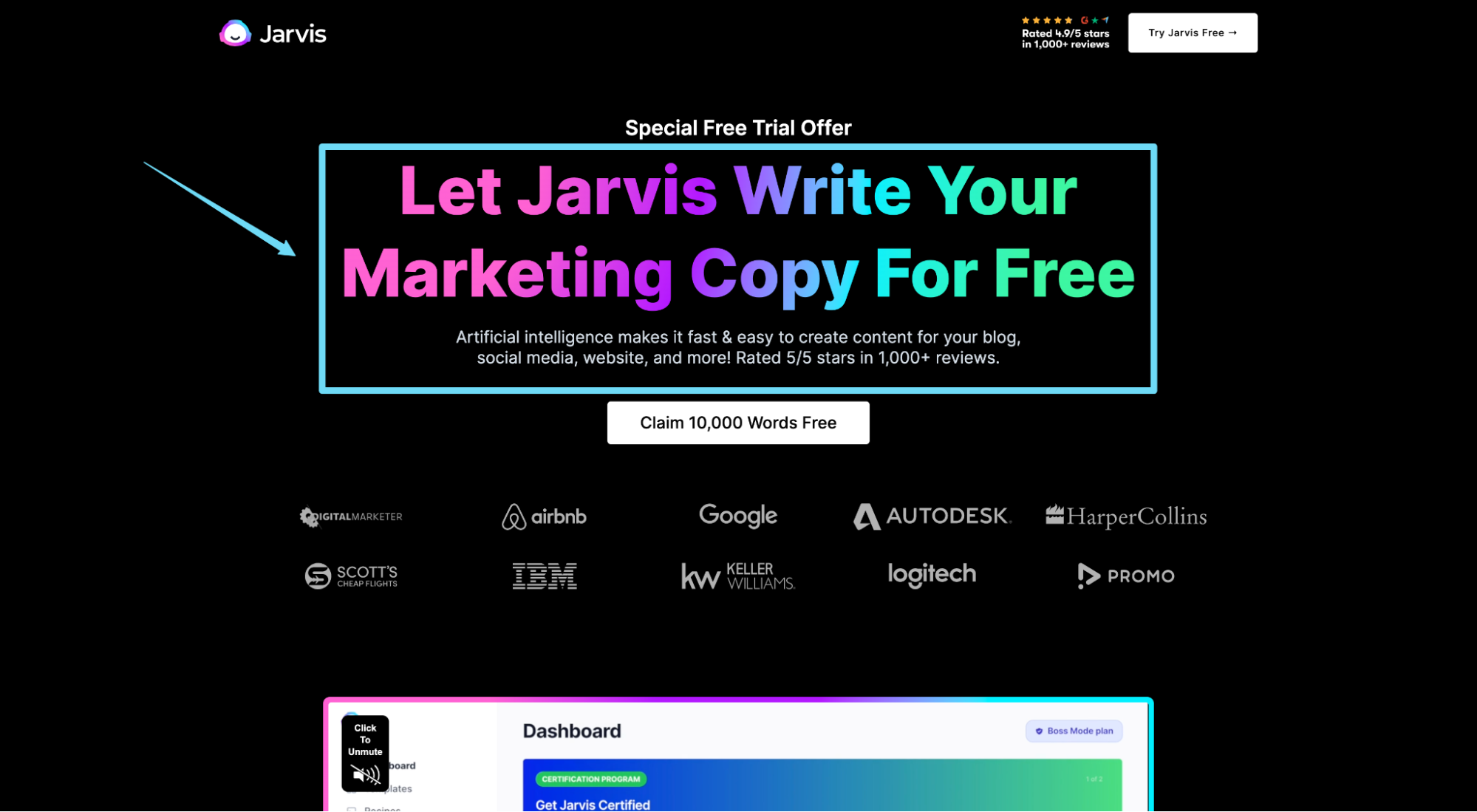
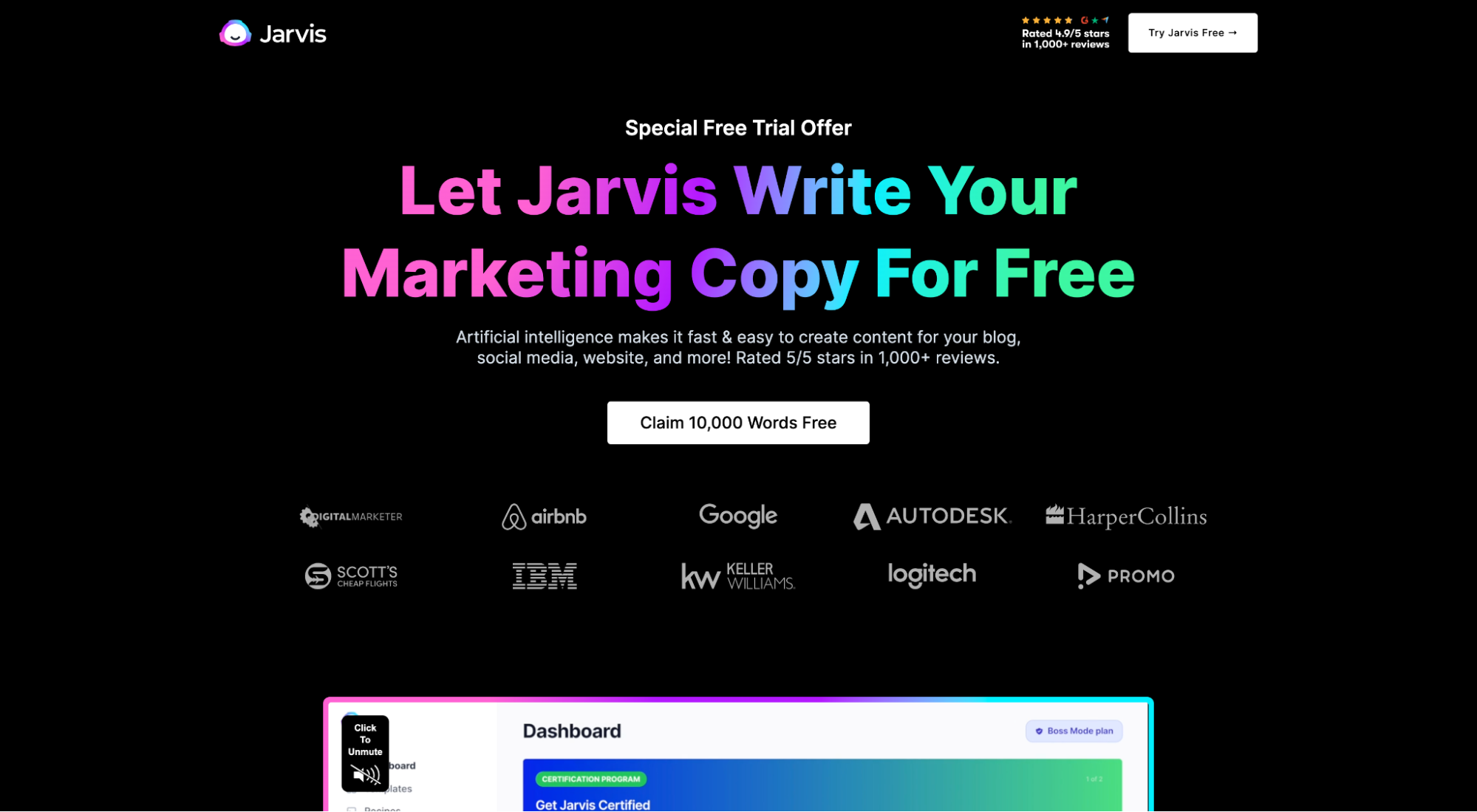
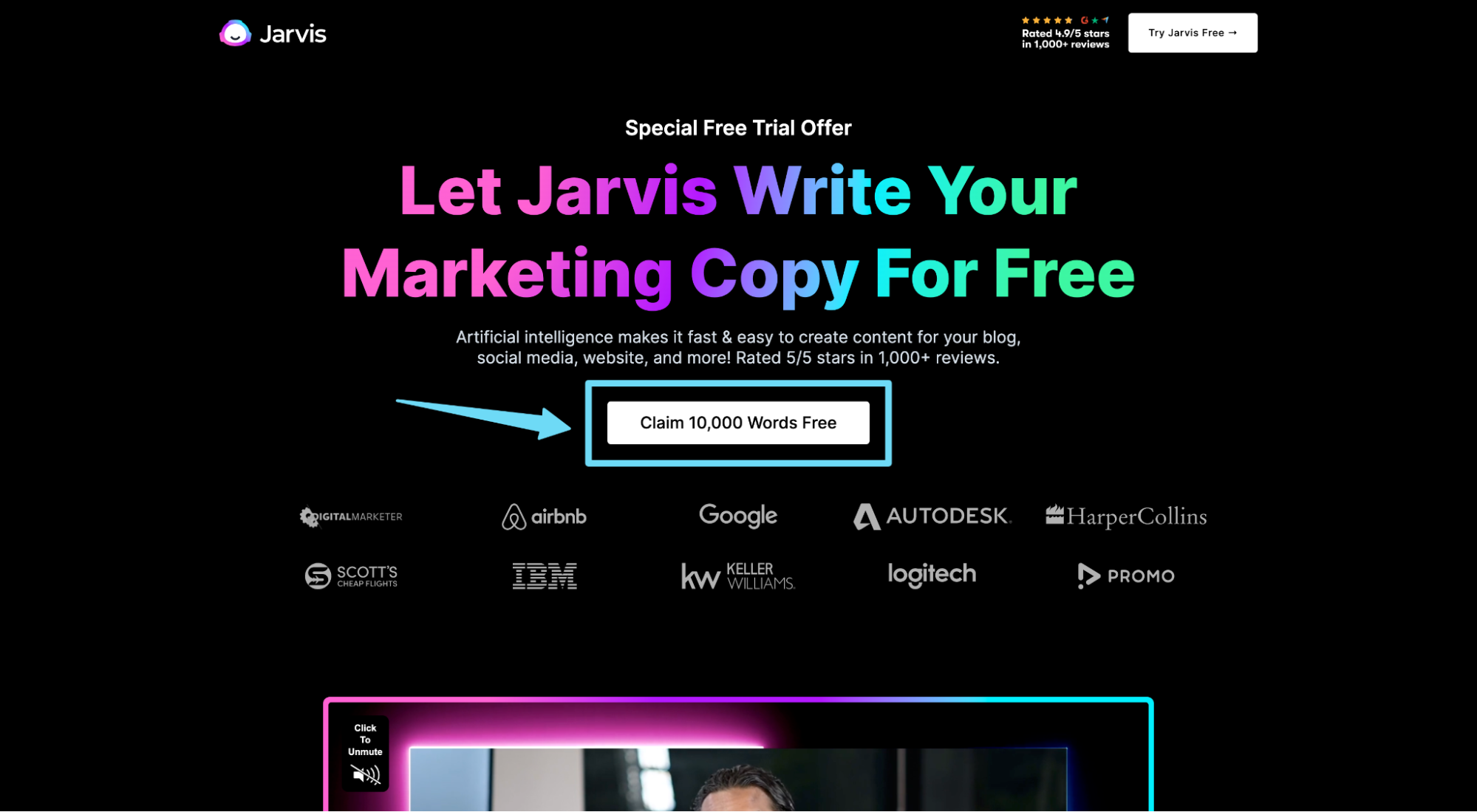
Misalnya, Jarvis sukses dengan judul uji coba gratis mereka: fokus, relevan, manfaat yang jelas:

2. Subjudul
Apakah teks segera setelah judul Anda mendukung proposisi nilai Anda dan memberikan konteks pada penawaran Anda? Apakah itu memperluas judul Anda atau melanjutkan pemikiran, bukan memulai ide baru?
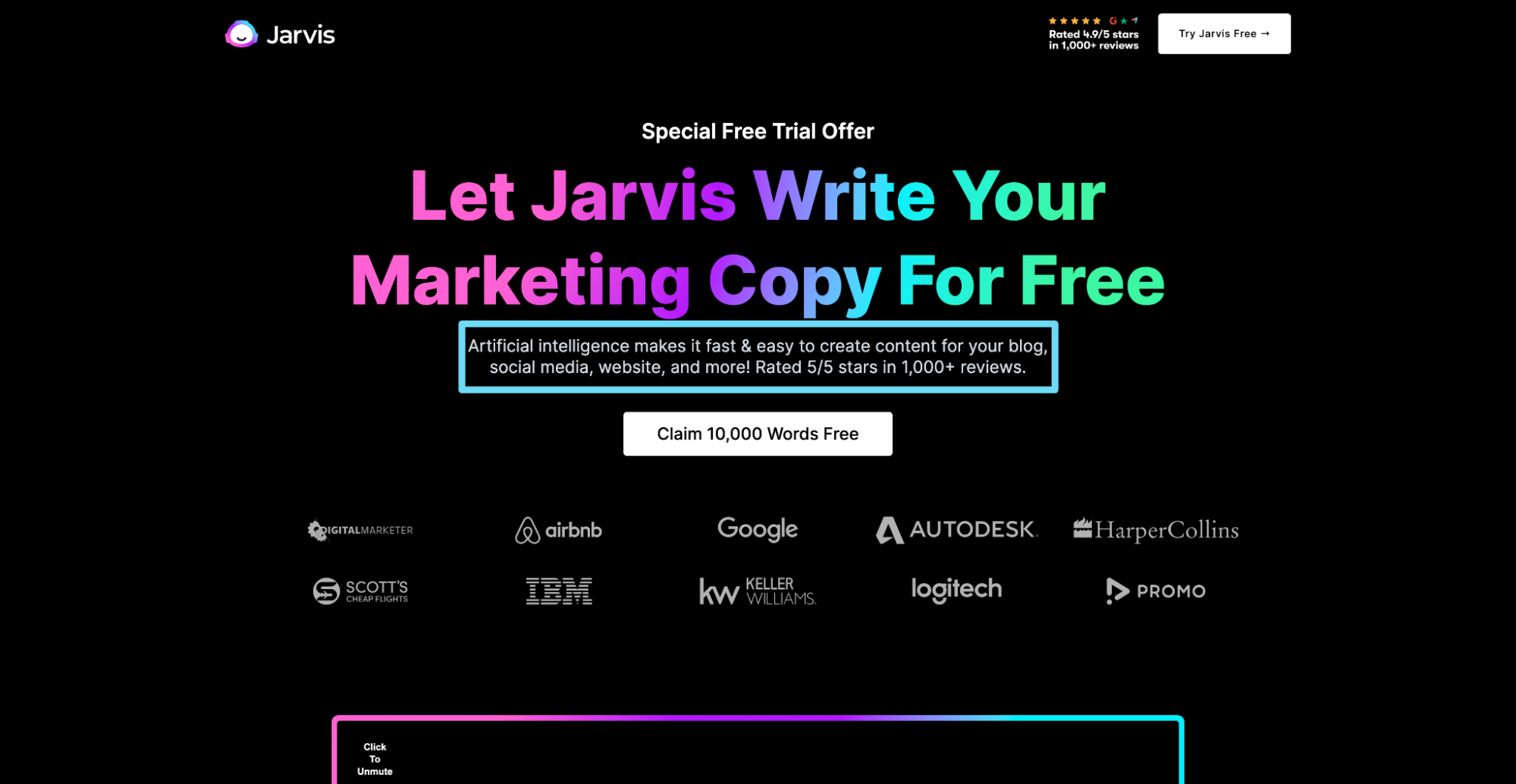
Berpegang pada contoh Jarvis, subjudul mereka memberikan konteks dan kejelasan yang sangat dibutuhkan untuk judul mereka: “Kecerdasan buatan membuatnya cepat & mudah untuk membuat konten untuk blog, media sosial, situs web, dan banyak lagi! Dinilai 5/5 bintang dalam 1.000+ ulasan.”

3. Kecocokan pesan
Apakah salinan dan penawaran halaman arahan Anda cocok dengan salinan iklan dan penawaran yang mengarahkan pengunjung ke sana (pesan AKA cocok)? Apakah salinan menggunakan frasa dan bahasa yang sama dari iklan aslinya?
Jika iklan Anda menjanjikan, halaman arahan Anda harus menyampaikannya.
Seperti yang dikatakan Oli Gardner dari Unbounce: “Cocokkan salinan iklan Anda dengan halaman arahan Anda atau Anda gagal.”
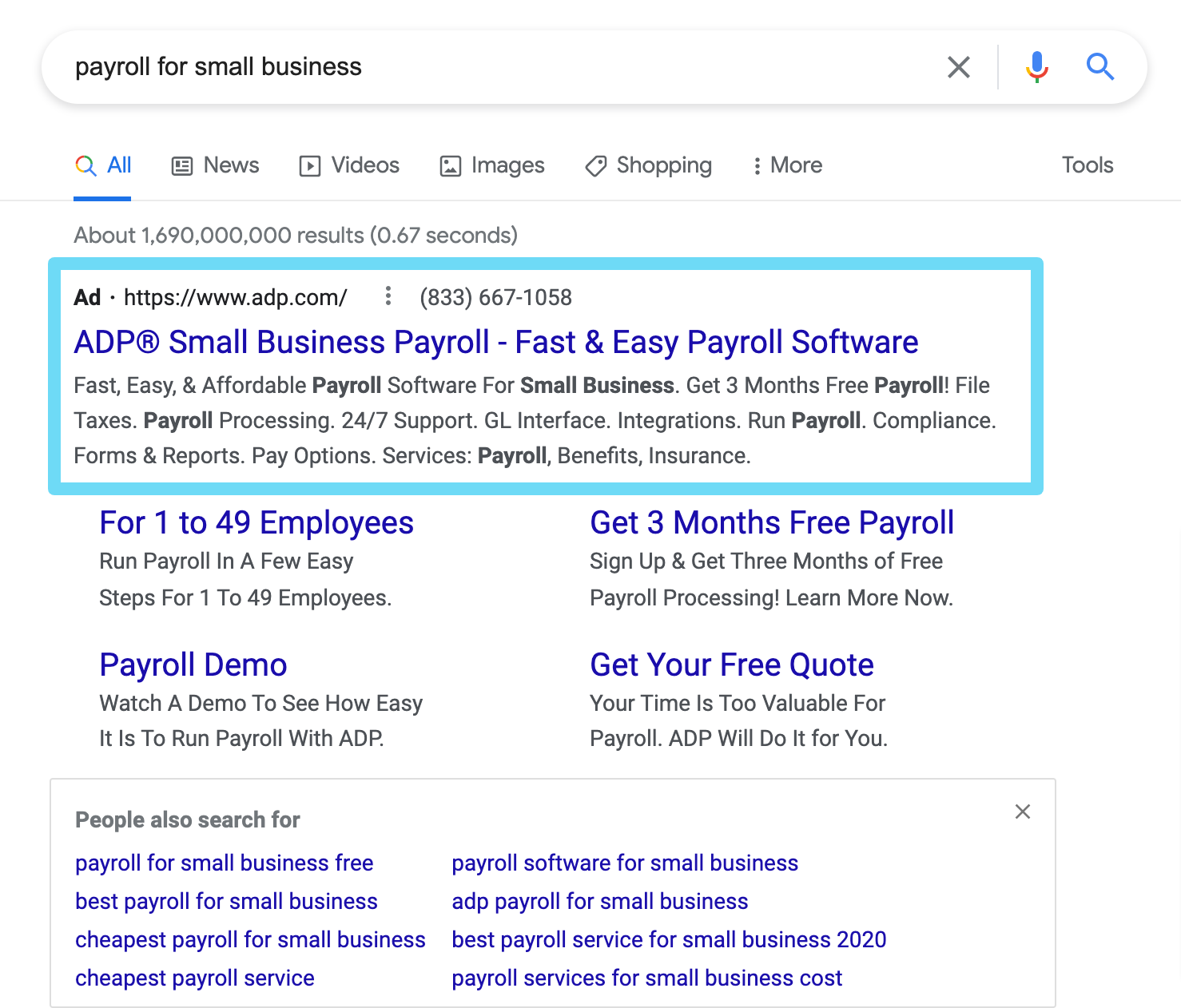
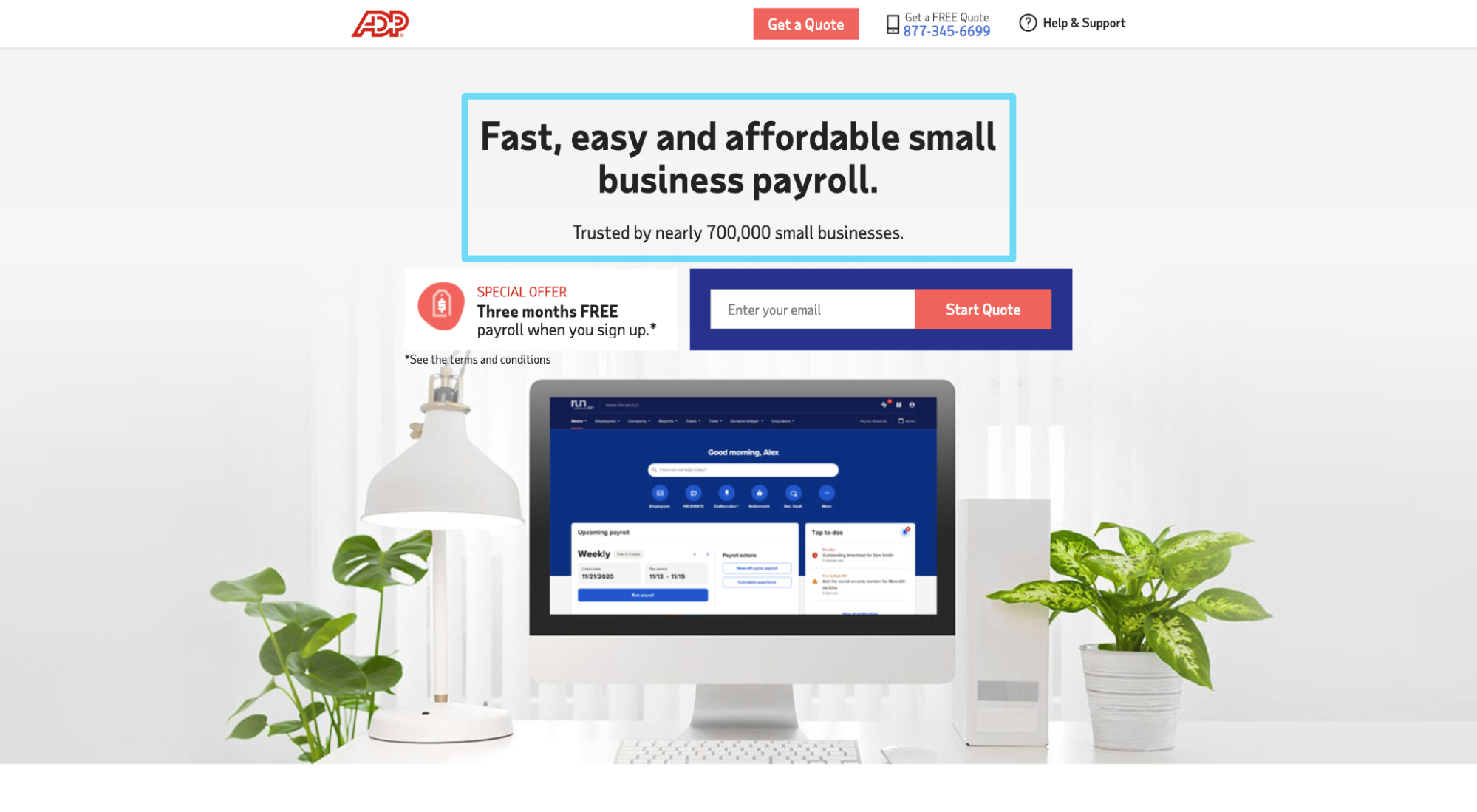
Misalnya, ADP sangat cocok dengan salinan dan penawaran iklan PPC mereka dengan judul dan penawaran halaman arahan mereka:


Mencocokkan salinan iklan dengan kata kunci halaman arahan juga menguntungkan Skor Kualitas PPC Google Anda: semakin selaras, semakin relevan Google akan menemukan iklan Anda.
4. Keterbacaan
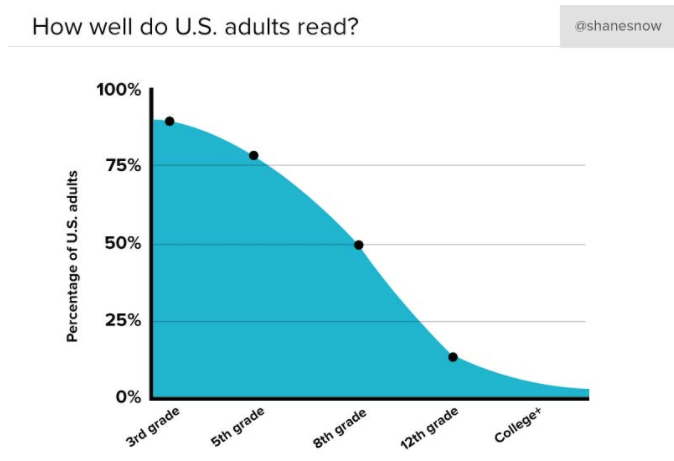
Berapa tingkat membaca rata-rata pengunjung halaman arahan Anda? Lebih rendah dari yang Anda pikirkan.
Rata-rata orang Amerika membaca pada tingkat kelas 7-8. Ini berarti salinan halaman arahan Anda harus melakukan hal yang sama.

Bagaimana cara mengukur tingkat membaca? Beberapa alat favorit kami:
- Rumus Keterbacaan
- Dapat dibaca
- Pemeriksa Situs
5. Urgensi
Apakah halaman arahan Anda memotivasi pengunjung untuk bertindak sekarang? Apakah Anda memanfaatkan rasa psikologis pengunjung Anda tentang keengganan kehilangan dan FOMO (takut ketinggalan)?
Halaman arahan yang bagus meningkatkan urgensi dalam beberapa cara:
- Penghitung waktu mundur
- Insentif bonus
- Persediaan terbatas
- Penawaran terbatas
- Peringatan inventaris rendah
- Eksklusivitas
- Bukti sosial
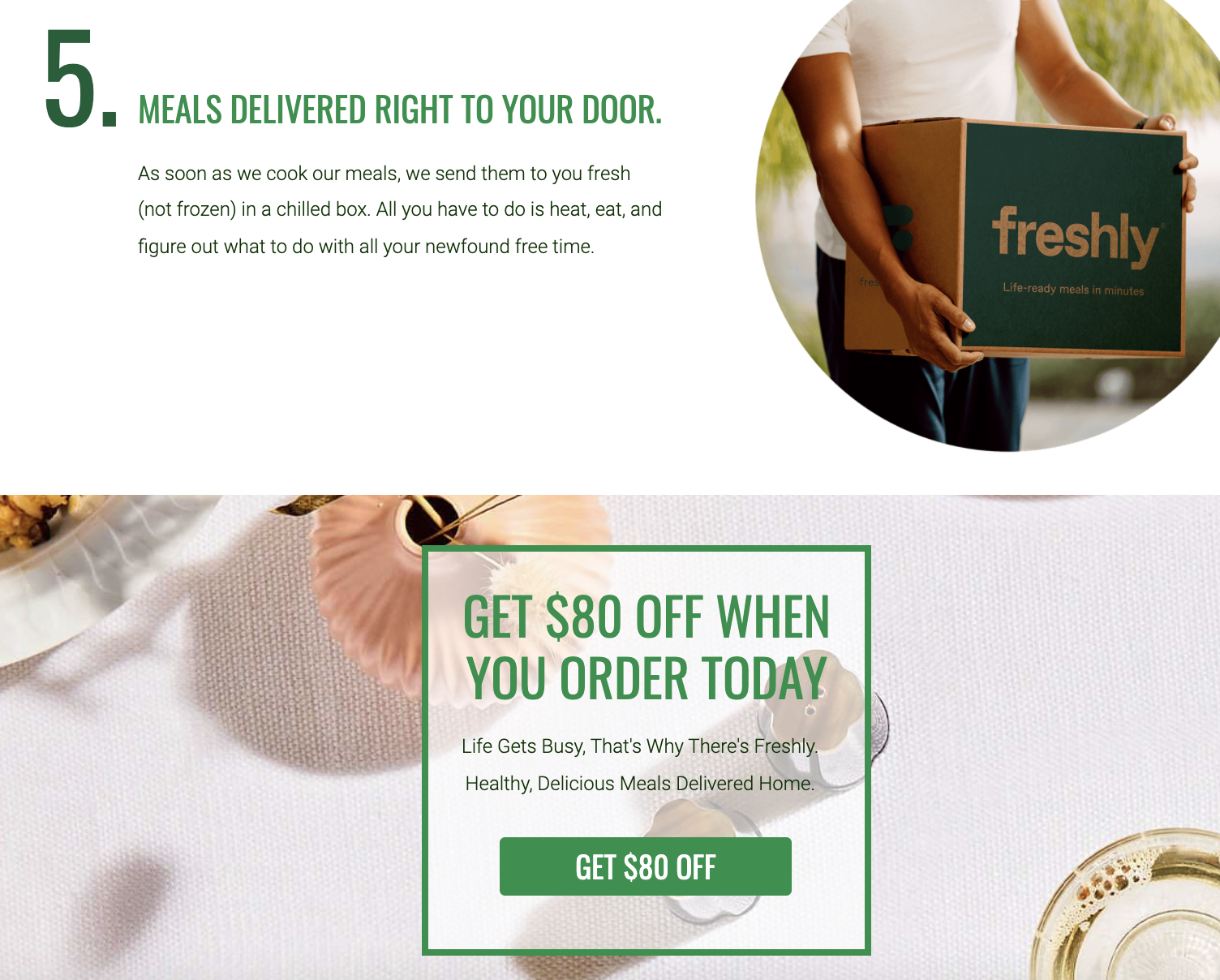
Misalnya, Freshly menggunakan call out to order hari ini untuk menciptakan urgensi dengan membuatnya seolah-olah kesepakatan hanya tersedia untuk waktu yang terbatas:

6. Nada percakapan
Apakah Anda terdengar seperti manusia?
Berikut caranya:
- Tidak ada jargon industri
- Tidak ada bulu
- Suara orang kedua
- kalimat pendek
- Kontraksi (misalnya, bukan)
- Suara aktif (bukan pasif)
- Kata transisi informal (misalnya "Plus" bukan "Lagipula")
- Kata-kata yang lebih pendek (suku kata lebih sedikit)
- Mengajukan pertanyaan
Bisakah nada benar-benar membuat perbedaan dalam tingkat konversi?
Sangat.
Misalnya, untuk Sebutan klien kami, kami mengganti bahasa kaku dengan nada percakapan yang lebih banyak dan meningkatkan konversi sebesar 31%


7. Pemformatan dan keterbacaan
Apakah salinan Anda terbaca dan skimmable?
- Tipografi (tidak lebih dari tiga font)
- Hirarki visual (judul besar, subjudul lebih kecil, bahkan paragraf lebih kecil)
- Poin peluru
- Daftar bernomor
- Kontras yang kuat (teks vs. latar belakang)
- Salinan pendek (tidak ada potongan panjang)
- Ruang putih (ruang putih dapat meningkatkan komprehensif sebanyak 20%)
- Gaya yang konsisten
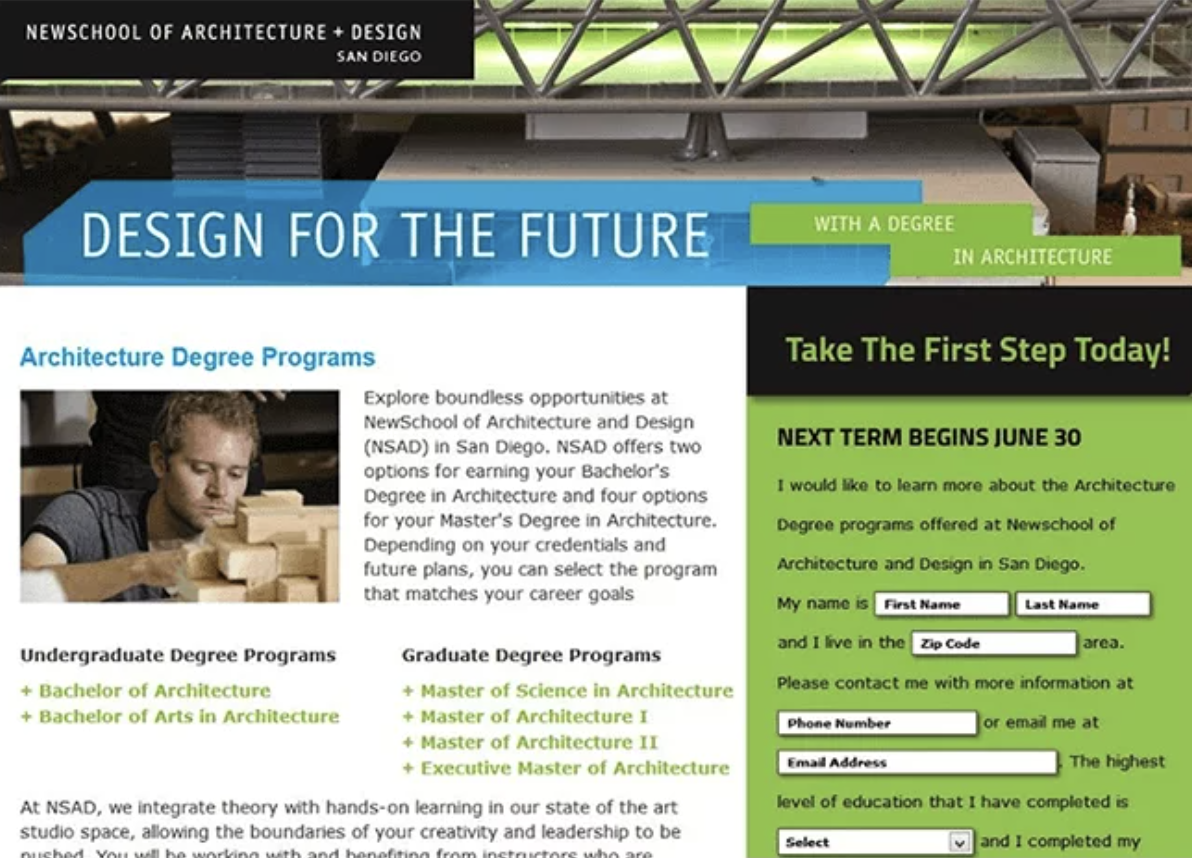
Misalnya, Sekolah Arsitektur Baru di SD adalah contoh halaman arahan yang tidak terbaca : judul yang bersaing, tidak ada spasi, potongan kata, terlalu banyak warna, gaya tidak konsisten, dll.

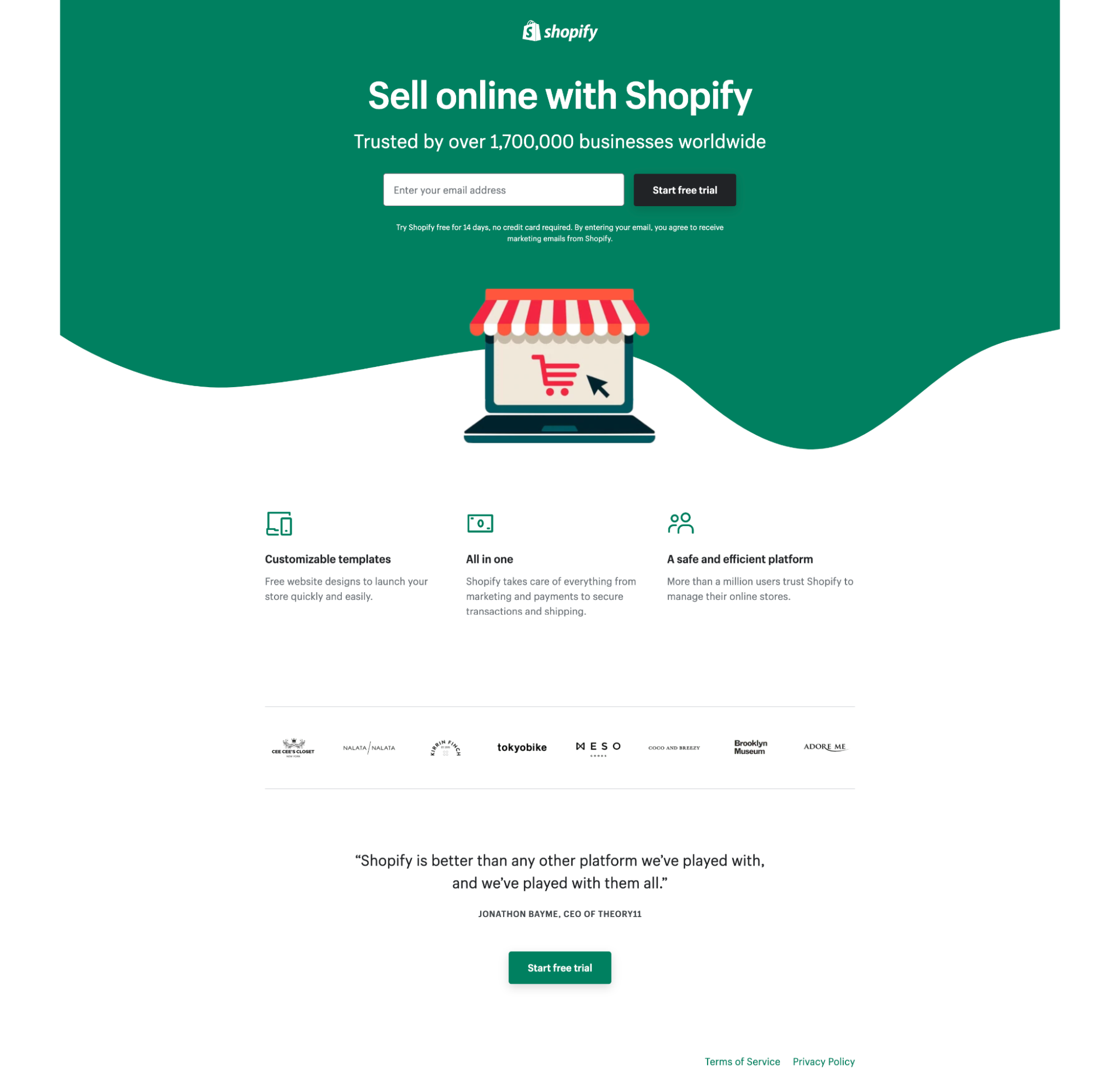
Shopify, di sisi lain, menggunakan ruang putih, hierarki visual, kalimat pendek, dan ikonografi untuk membuat halaman arahan mereka terbaca dan skimmable:

8. Tidak ada pembicaraan negatif
Apakah Anda menghapus salinan yang mungkin mendorong pikiran negatif?
Meskipun kami bermaksud baik ketika kami menambahkan frasa seperti "tidak akan mengirim spam" atau "tidak akan menjual email", kehadiran pengingat negatif saja dapat mencegah klik.
Membingkai ulang konten itu menjadi positif. Coba ini:
Tidak akan melakukan spam → Hanya konten yang berharga
Tidak akan menjual email Anda
→ Informasi Anda aman bersama kami (dan hanya kami)Berhentilah membuang-buang uang untuk XYZ
→ Dapatkan uang kembali di dompet Anda dengan XYZ Lihat apa yang saya maksud? Jaga hal-hal yang positif.
Daftar periksa halaman arahan: Desain
Desain menghidupkan kata-kata. Periode.
Desain konversi yang baik mengurangi beban kognitif, menarik perhatian ke elemen penting, dan meneteskan kode merek yang berbeda (warna, gaya, tipografi, dll.)
Ketika datang ke desain halaman arahan Anda, periksa hal berikut:
- Hirarki informasi
- Tembakan pahlawan
- Petunjuk arah
- Gambar-gambar
- merek
- rasio perhatian 1:1
- Responsivitas seluler
- Logo
9. Hirarki informasi
Apakah halaman Anda mengalir dari atas ke bawah menggunakan tata letak berbentuk F atau tata letak berbentuk Z? Apakah Anda menggunakan tata letak kolom yang berbeda (yaitu dua kolom vs. satu kolom) untuk membuat bagian baru?
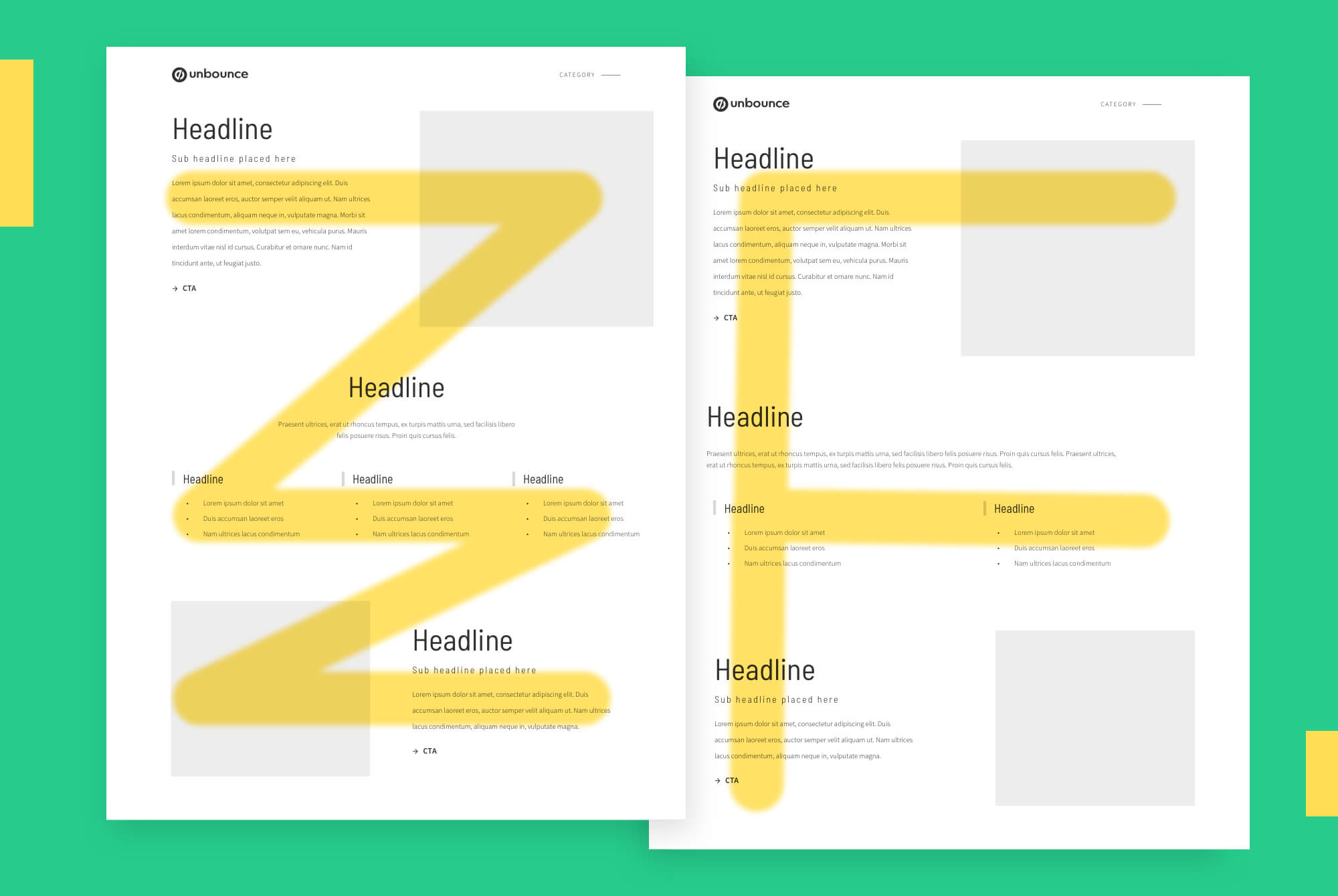
Intinya: Gunakan peta panas untuk menguji cara pengunjung membaca halaman Anda, dan setiap kali mereka akan mengikuti salah satu dari dua pola berikut:

Aturan umum adalah bahwa untuk halaman arahan yang kaya informasi (yaitu banyak kata), tetap dengan hierarki berbentuk F. Untuk laman landas minimal yang kaya gambar (mis. tidak banyak kata), tetap gunakan hierarki berbentuk Z.
10. Tembakan pahlawan
Tembakan pahlawan mengacu pada elemen visual utama (gambar latar belakang, grafik, video) yang dilihat pertama kali oleh setiap pengunjung laman landas, di paro atas.
Apakah tembakan pahlawan Anda menambah konteks pada proposisi nilai Anda? Apakah itu menarik perhatian ke CTA Anda? Apakah itu mendukung salinan Anda, tidak membanjiri itu?
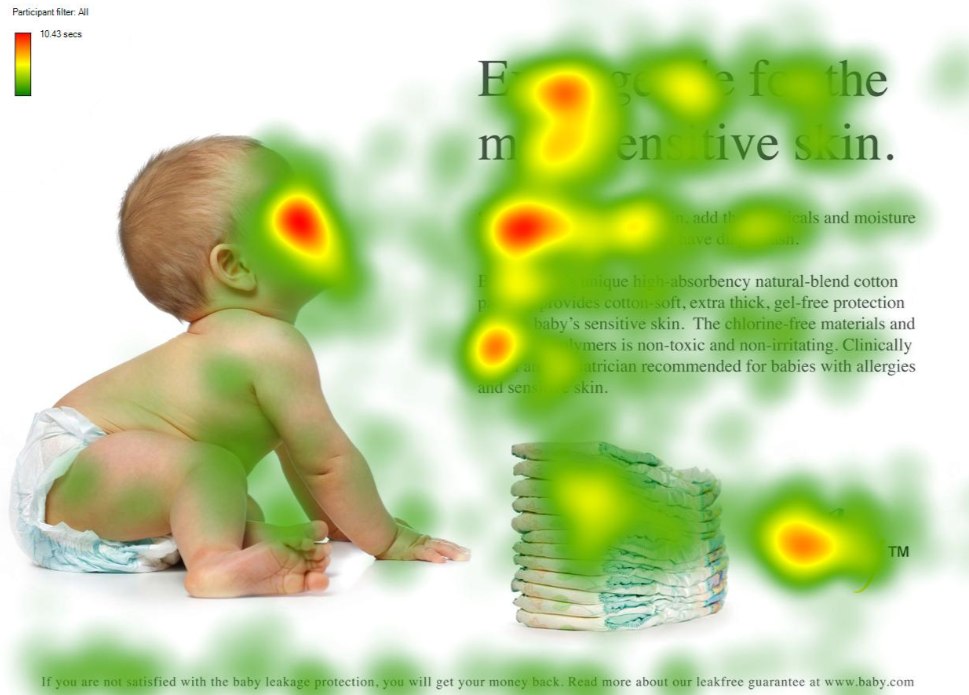
Misalnya, halaman arahan di bawah ini menggunakan bayi yang memakai popok untuk menambahkan konteks ke proposisi nilai mereka (popok berkualitas) dan menarik perhatian ke judulnya:

11. Petunjuk arah
Apakah laman landas Anda menyertakan petunjuk arah yang eksplisit seperti panah atau ikon untuk menarik perhatian ke elemen penting laman, seperti CTA Anda? Apakah itu menggunakan petunjuk arah implisit seperti spasi untuk memandu pengunjung ke halaman Anda?
Bagaimana ini untuk isyarat arah (atau empat)?

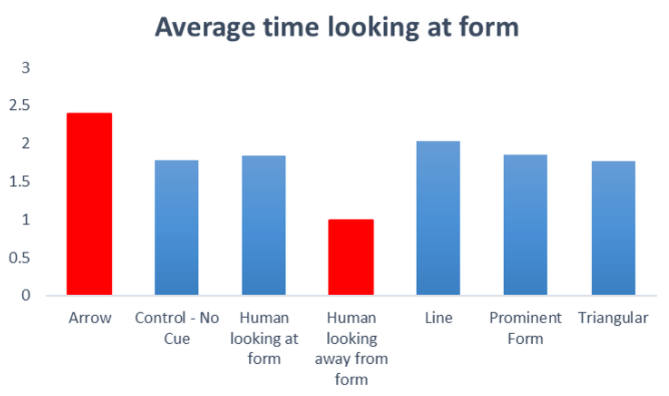
Catatan: Tidak semua isyarat visual dibuat sama. Faktanya, ConversionXL menguji berbagai petunjuk arah di dekat bentuk dan menemukan berbagai macam reaksi:

Jangan lupa spasi putih. Ruang putih memberikan ruang bernapas pada desain Anda, tetapi juga berfungsi secara diam-diam untuk mempertahankan pandangan pengunjung Anda.
Misalnya, perhatikan bagaimana ruang putih pada pendarat Interkom ini membuat mata Anda zig-zag dari kiri ke kanan ke bawah halaman:

12. Gambar
Apakah halaman arahan Anda menggunakan gambar untuk menambah nilai, bukan mengisi ruang?
Gambar halaman arahan yang baik centang kotak berikut:
- Relevan : Gambar yang menambahkan konteks pada salinan dengan cara yang membuat kata-kata lebih mudah dipahami
- Berbeda : Gambar yang terlihat dan terasa seperti merek Anda, bukan milik orang lain
- Nyata: Foto dan ilustrasi khusus, bukan fotografi stok
- Emosional: Gambar yang menimbulkan respons emosional, dan dengan demikian, membantu menjual proposisi nilai Anda
- Dioptimalkan: Jangan lupa teks alt gambar (mesin pencari menggunakannya untuk memahami gambar Anda dan halaman peringkat yang lebih baik; pembaca layar menggunakannya untuk tunanetra)
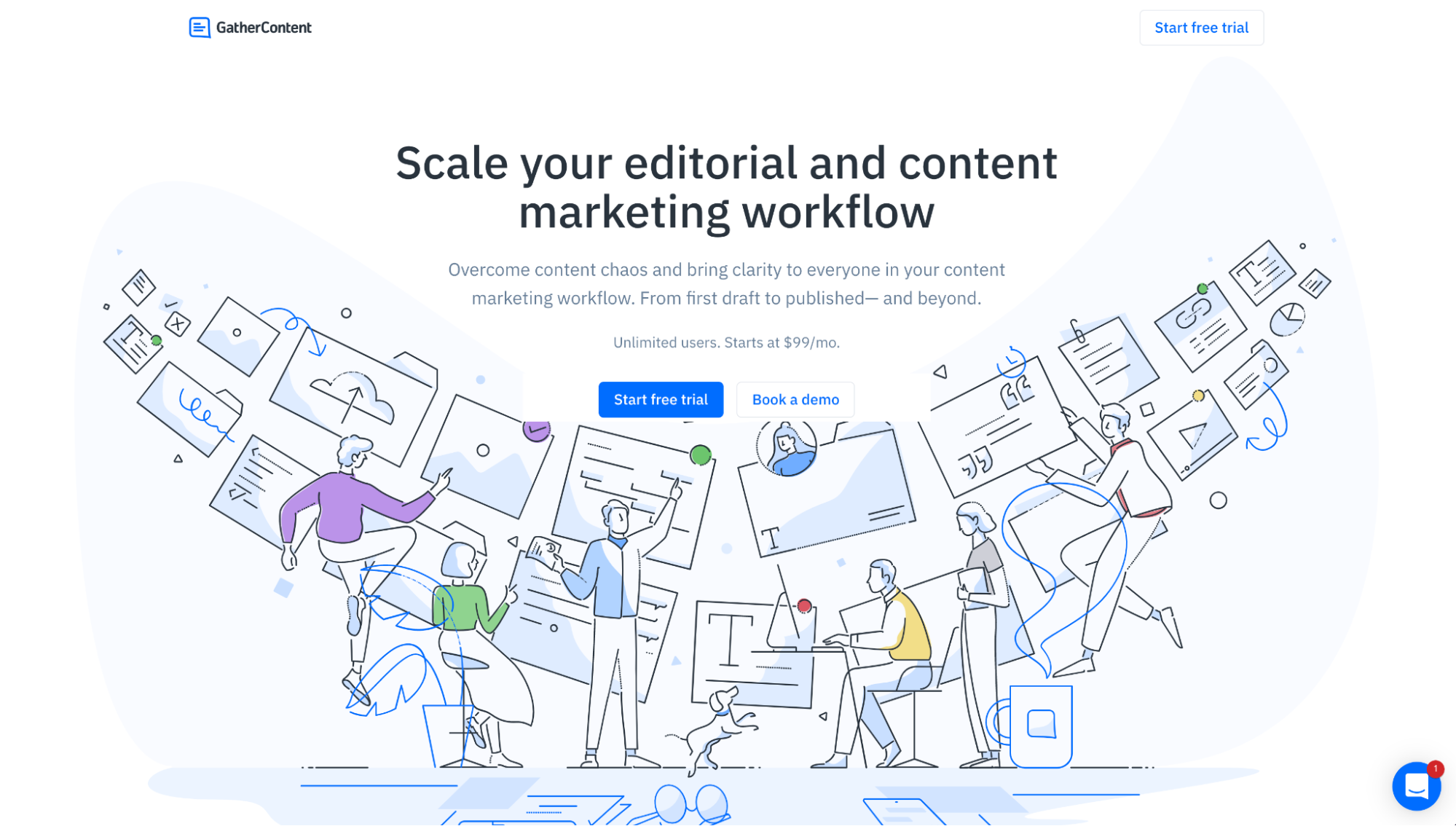
Misalnya, GatherContent menggunakan ilustrasi khusus untuk mengomunikasikan masalah yang dipecahkan oleh perangkat lunak mereka:

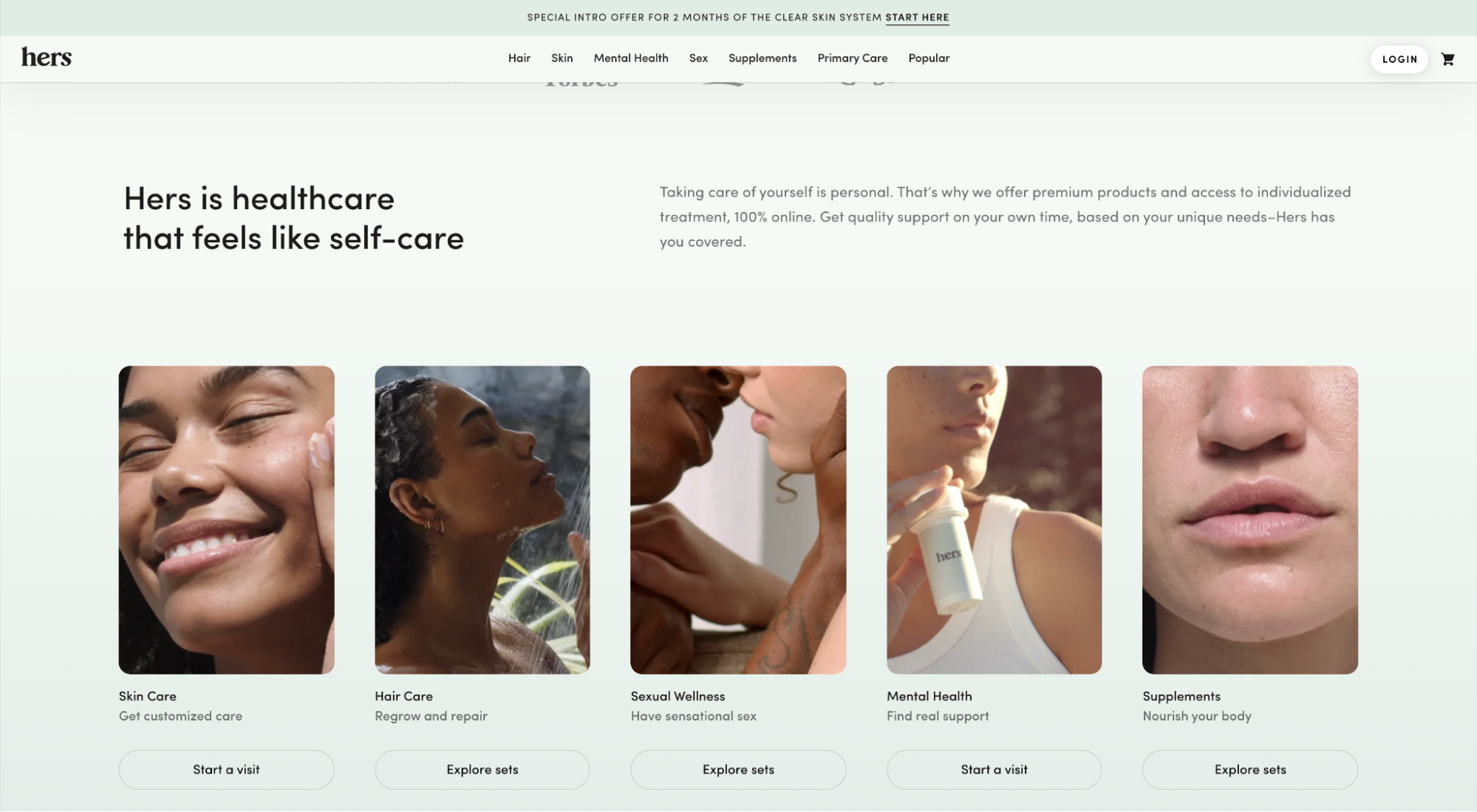
Dan Hers menggunakan fotografi khusus sehingga mereka dapat sepenuhnya mengontrol merek mereka sambil memberikan konteks, emosi, dan keaslian produk mereka.

13. Merek
Apakah halaman arahan Anda menggunakan warna, tipografi, dan elemen visual yang paling berbeda dengan merek Anda? Atau apakah halaman arahan Anda terlihat seperti orang lain di industri Anda?
Dalam banyak kasus, keakraban adalah semua yang Anda butuhkan untuk memenangkan penjualan. Tetapi jika halaman arahan Anda tidak memiliki kode merek yang dapat diidentifikasi, Anda mungkin salah mengira orang lain- dan kehilangan penjualan.
Misalnya, tidak ada yang melakukan aset merek yang berbeda lebih baik dari Jarvis. Jika dibandingkan dengan pesaing mereka, siapa yang menonjol, dan siapa yang berbaur?
Opsi 1: Apa saja

Opsi 2: Copysmith

Opsi 3: Jarvis

Jawaban: Opsi 3, tidak ada kontes.
14. Rasio perhatian 1:1
Rasio perhatian 1:1 mengacu pada jumlah tautan di laman landas Anda dengan jumlah sasaran konversi.
Dengan kata lain, jika Anda memiliki satu sasaran konversi, Anda hanya boleh memiliki satu tautan (CTA).
Lebih banyak tautan = lebih banyak gangguan = lebih sedikit konversi.
Yang berarti menghapus menu navigasi yang tidak perlu, tautan footer, dan ikon sosial.
Tidak percaya kami?
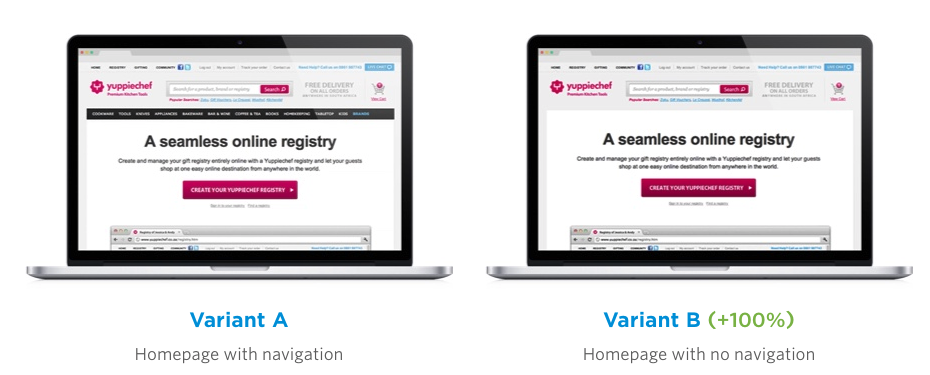
VWO melakukan studi kasus yang menguji bilah navigasi Yuppiechef:

Menghapus navigasi meningkatkan konversi sebesar 100%.
15. Daya tanggap
Apakah halaman arahan Anda responsif seluler? Jika tidak, apakah Anda menggunakan pendarat yang dioptimalkan untuk seluler untuk kampanye dan lalu lintas seluler?
Lalu lintas seluler membuat lebih dari setengah dari semua lalu lintas internet. Jika halaman arahan Anda tidak dioptimalkan untuk ukuran layar yang lebih kecil, Anda kehilangan konversi.
Dan dioptimalkan untuk seluler tidak hanya berarti "diubah ukurannya;" itu mungkin berarti grafik baru, lebih sedikit konten, atau CTA yang berbeda.

16. Logo
Apakah logo Anda ditampilkan dalam penempatan header standarnya (kiri atas)? Dan apakah itu membuka beranda Anda setelah diklik?
Andy Crestodina di Orbit Media Studios meneliti 50 situs web teratas dan menemukan bahwa “100% situs web yang diteliti memiliki logo yang dapat diklik di sudut kiri atas setiap halaman situs. Itu standar.”
Logo membangun kepercayaan dan membangun kredibilitas. Jangan lupa, seperti Act-on

Daftar periksa halaman arahan: Ajakan bertindak (CTA)
Orang tidak tahu apa yang harus dilakukan selanjutnya; mereka ingin diberitahu.
CTA Anda membuka pintu menuju konversi dan menuntun pengunjung Anda melewatinya.
Saat mengoptimalkan CTA halaman arahan Anda, periksa hal berikut:
- Kontras tombol
- Manfaat yang jelas
- Maksud konversi
- Penempatan CTA
- Sasaran konversi tunggal
17. Kontras tombol
Apakah tombol CTA Anda keluar dari halaman?
Ternyata lebih banyak konversi tidak ada hubungannya dengan warna tombol dibandingkan dengan kontras warna tombol. Dengan kata lain, apakah warna tombol Anda sangat kontras dengan warna latar belakang Anda?

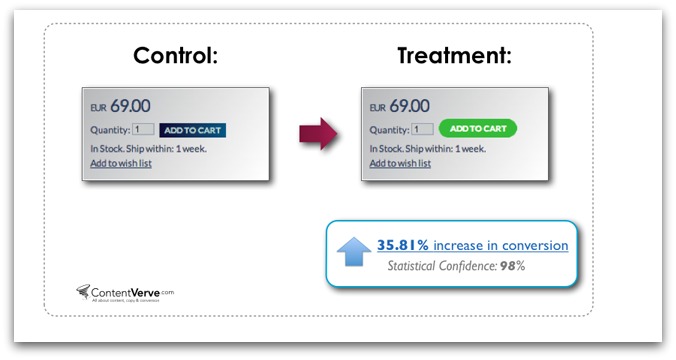
Dalam sebuah studi dari ContentVerve, mereka menemukan bahwa menambahkan kontras ke tombol mereka meningkatkan konversi sebesar 35%.

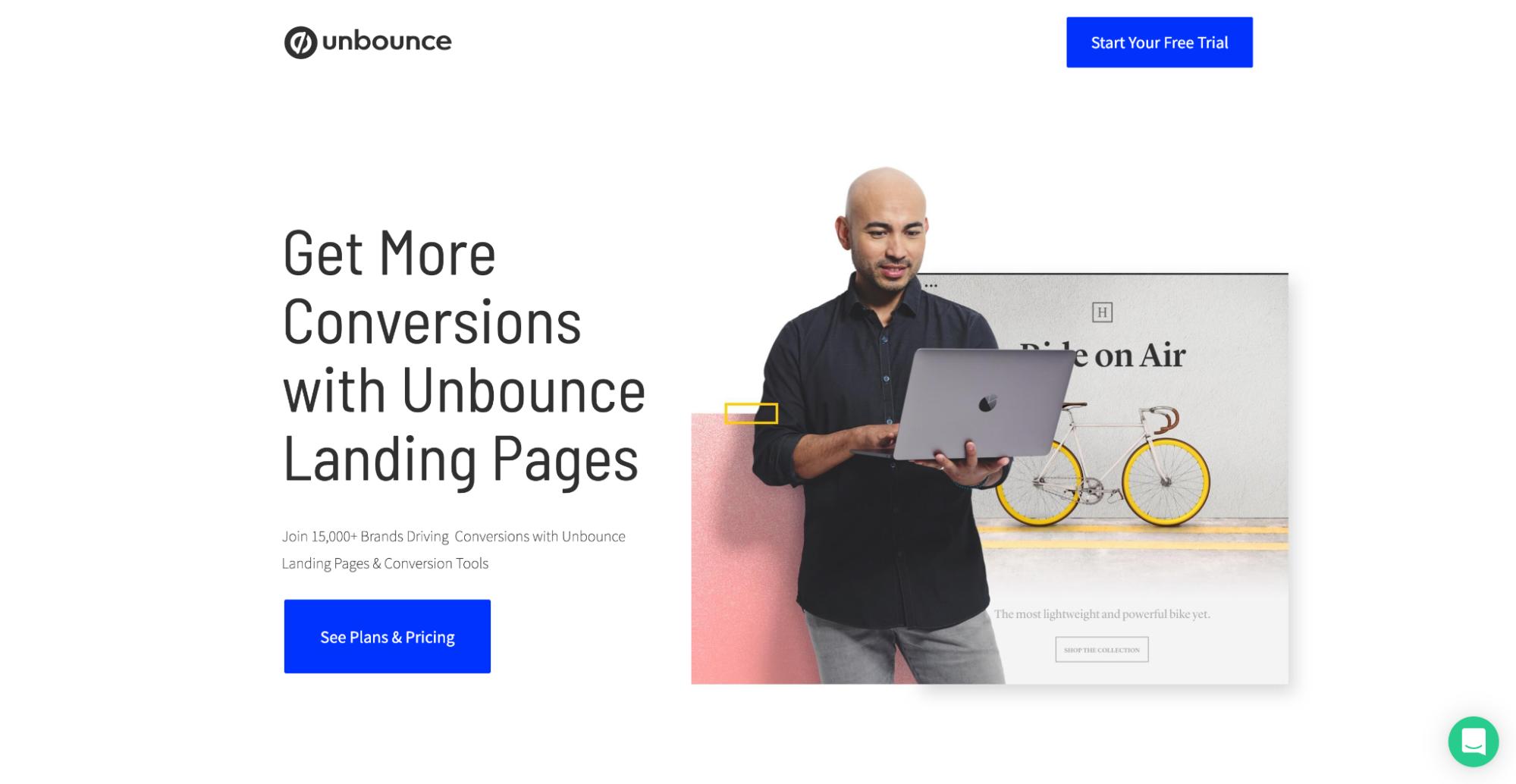
Apa kontras warna yang bagus? Bagaimana kalau hanya menggunakan warna tombol untuk tombol, tidak di tempat lain, seperti yang dilakukan Unbounce dengan biru royal:

Jika Anda tidak yakin apakah tombol Anda cukup kontras atau tidak dengan latar belakang Anda, gunakan alat kontras warna gratis ini untuk mengetahuinya.
18. Manfaat yang jelas
Apakah tombol Anda menghindari salinan umum seperti kirim, mulai, atau klik di sini?
CTA yang baik menggunakan salinan berorientasi tindakan yang mengkomunikasikan manfaat yang jelas.
Misalnya, Jarvis menghancurkan salinan tombol CTA mereka dengan secara langsung mendukung proposisi nilai dan mengingatkan pengunjung apa yang ada di sisi lain sebuah klik:

19. Niat konversi
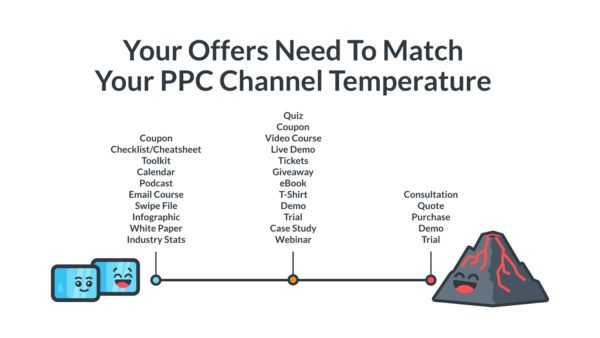
Sumber lalu lintas yang berbeda (yaitu saluran yang berbeda) memiliki suhu yang berbeda.
Misalnya, lalu lintas PPC cenderung condong lebih panas karena Anda dapat menawar di bagian bawah corong, kata kunci maksud pembelian, sedangkan lalu lintas media sosial cenderung condong lebih dingin karena pengunjung media sosial tidak aktif berbelanja.
Apakah CTA dan penawaran Anda sesuai dengan maksud pengunjung Anda? Satu CTA tidak cocok untuk semua.

20. Penempatan CTA
Apakah tombol CTA Anda ditampilkan dengan jelas di paro atas (bagian teratas yang pertama kali dilihat pengunjung saat mereka tiba)? Dan apakah Anda menampilkannya beberapa kali lagi melalui halaman arahan Anda?
Di mana Anda harus menampilkan CTA Anda?
- Di atas lipatan
- tengah halaman
- Bawah halaman
- Dekat dengan keuntungan Anda
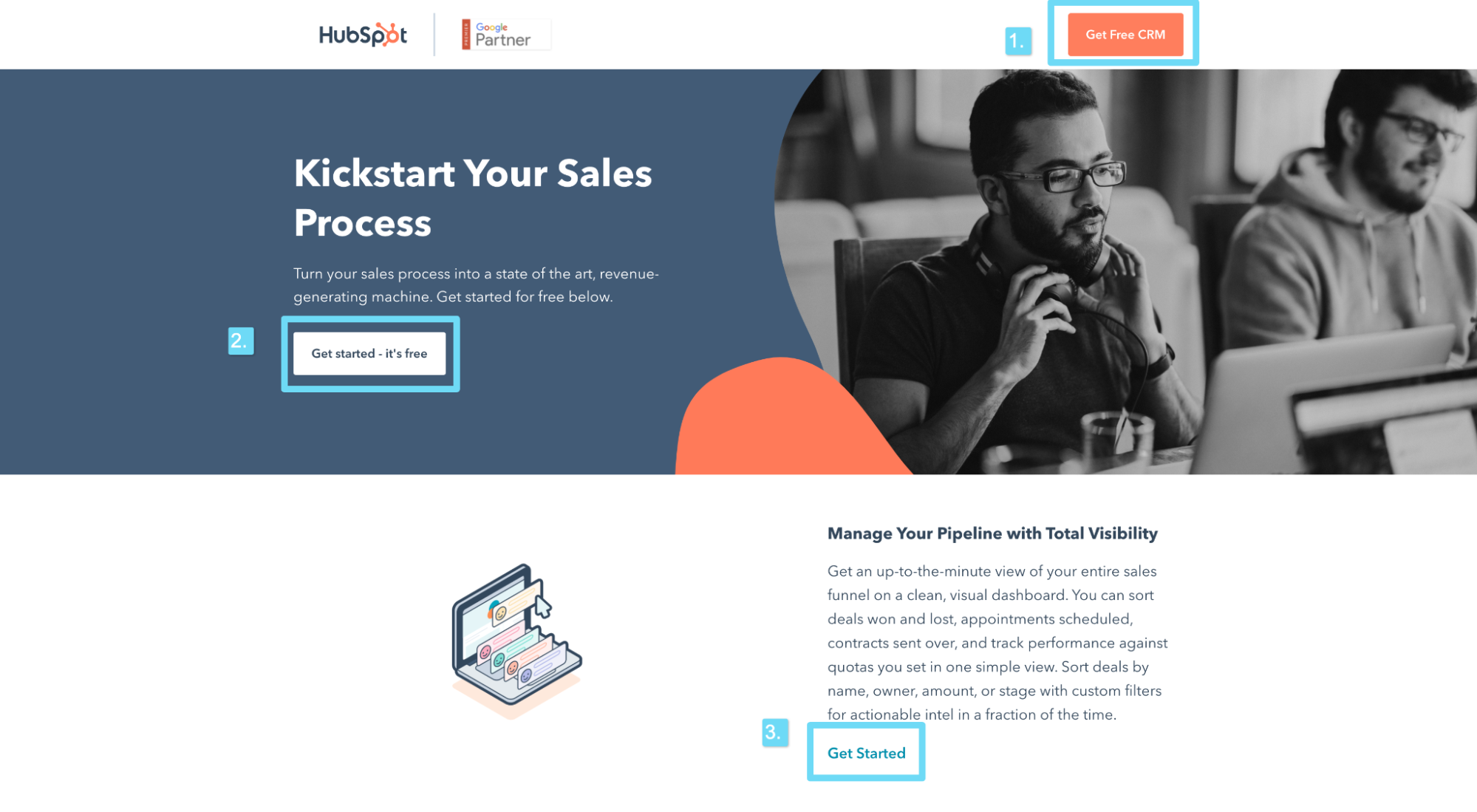
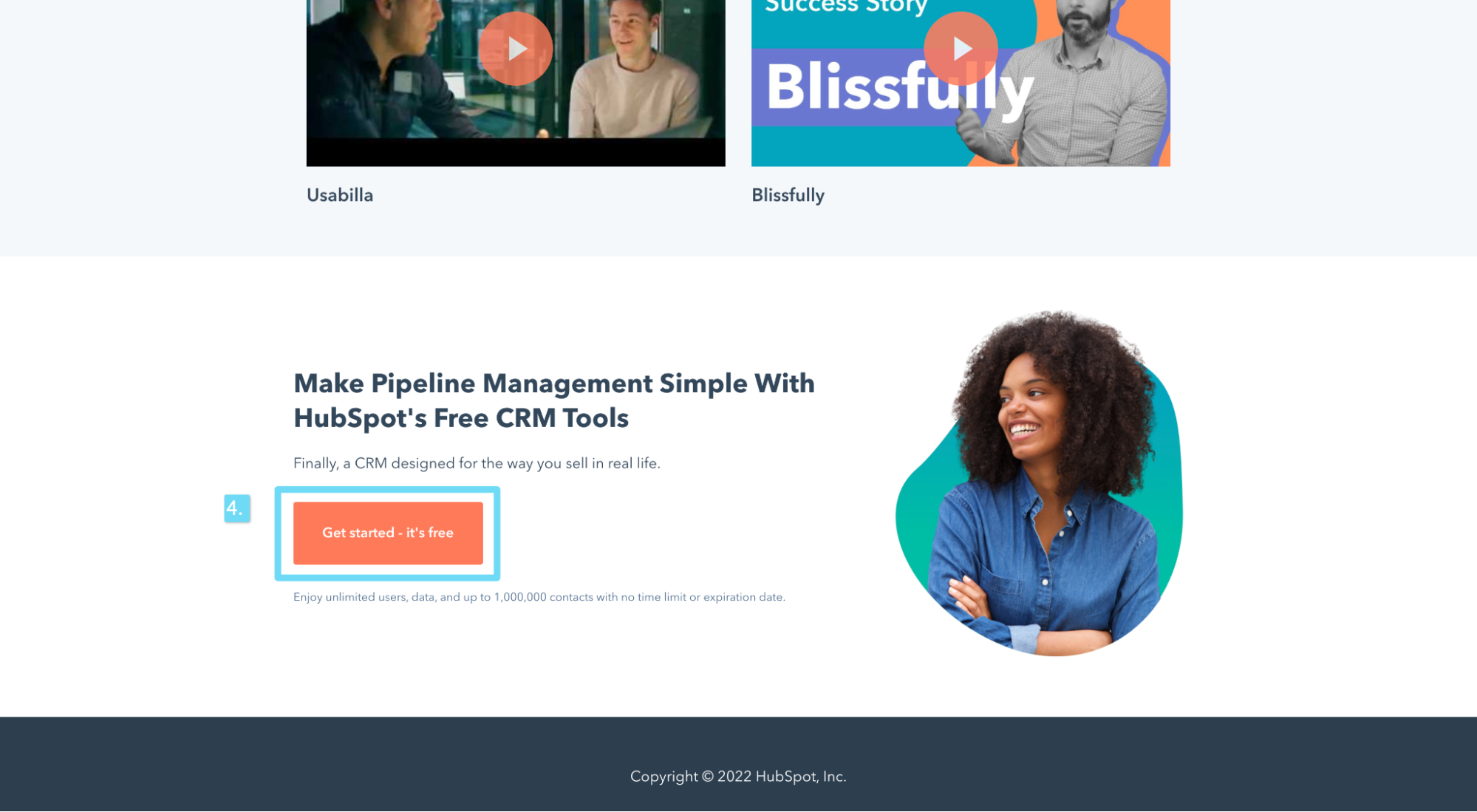
Misalnya, Hubspot menampilkan CTA mereka di header, di paro atas, di dekat manfaatnya (di tengah halaman), dan di bagian bawah halaman:


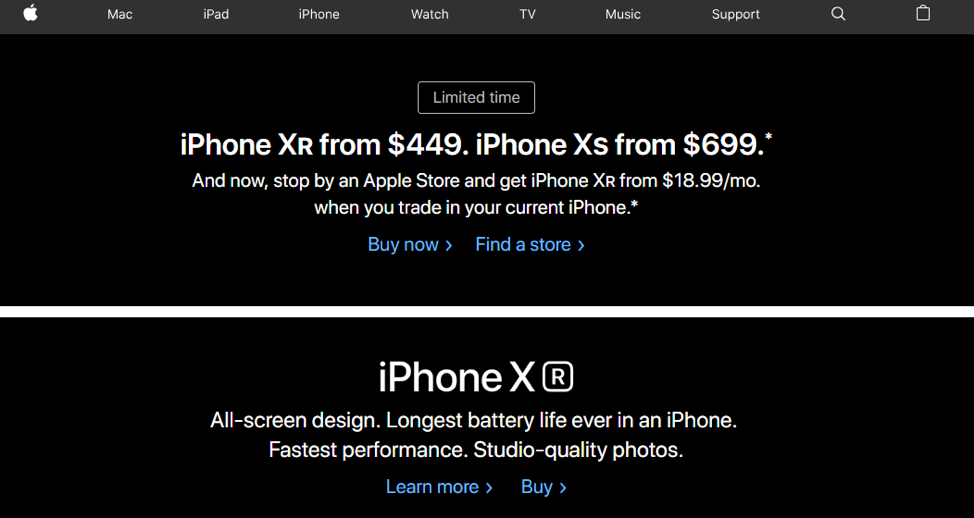
Apa pun yang Anda lakukan, jangan mengubur CTA Anda di lautan teks, seperti contoh ini dari Apple:

21. Sasaran konversi tunggal
Apakah halaman arahan Anda menawarkan satu jalur menuju konversi, tidak banyak?
Lebih banyak penawaran = lebih sedikit konversi.
Faktanya, satu penelitian menemukan bahwa menambahkan beberapa penawaran (yaitu beberapa sasaran konversi) menurunkan konversi sebesar 266%.
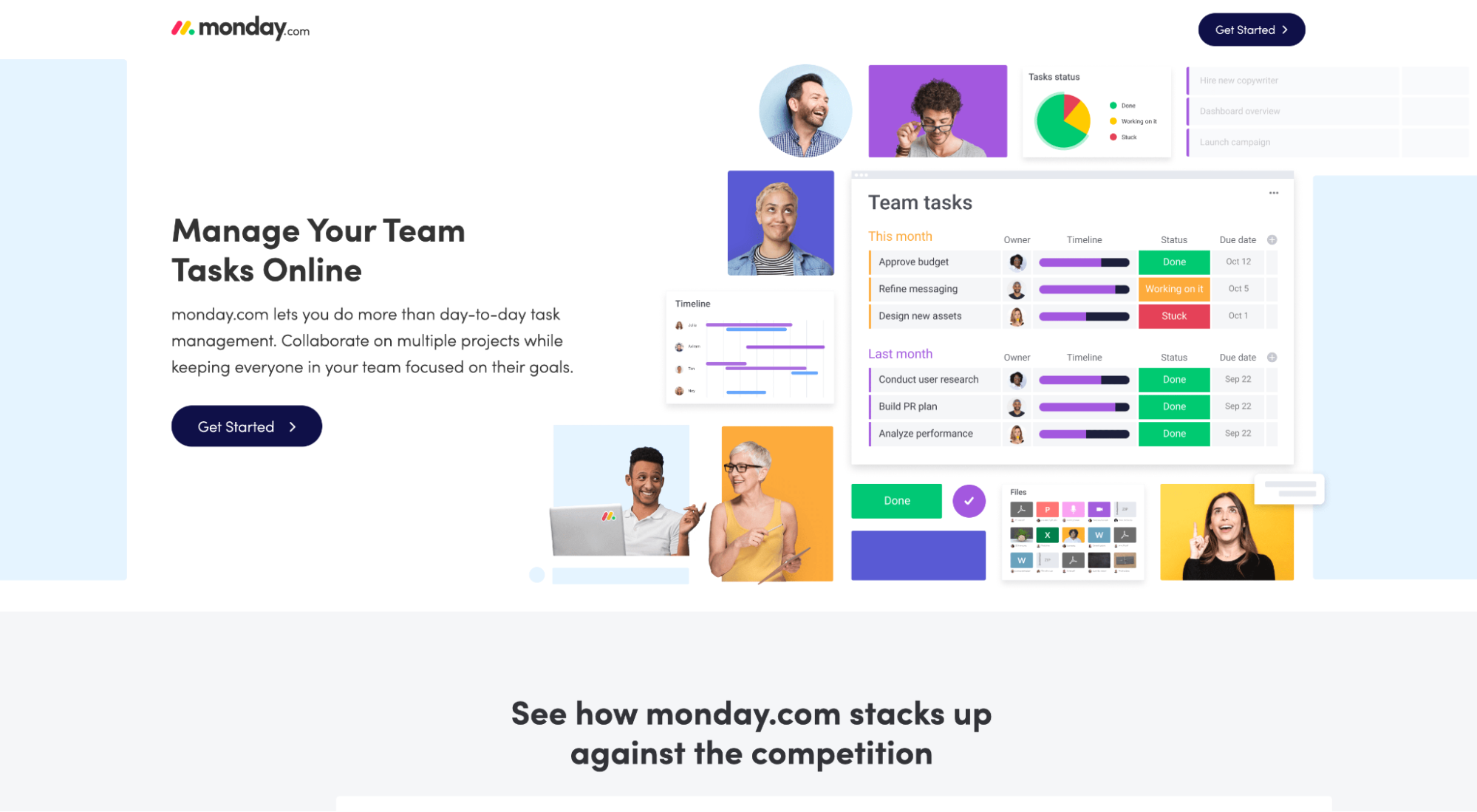
Misalnya, laman landas hari Senin hanya mencakup satu sasaran konversi : Mulai dengan uji coba gratis.

Daftar periksa halaman arahan: Formulir
Untuk halaman pengambilan prospek (yaitu halaman pembuatan prospek dengan formulir), formulir prospek dapat meningkatkan atau menghancurkan tingkat konversi Anda.
Apakah itu terlalu lama? Terlalu singkat? Terlalu rumit? Terlalu mengintimidasi?
Begitu banyak variabel, begitu sedikit margin untuk kesalahan.
Untuk memastikan formulir Anda menangkap prospek (alih-alih menakut-nakuti mereka), periksa hal berikut:
- Teknik remah roti (bentuk multi-langkah)
- Panjang bentuk
- halaman terima kasih
- IsiOtomatis (atau Google One Tap)
22. Teknik Breadcrumb (bentuk multi-langkah)
Apakah formulir halaman arahan Anda menggunakan beberapa langkah? Jika ya, apakah Anda menyimpan pertanyaan yang paling mengancam untuk langkah terakhir ?
Teknik breadcrumb (dipelopori oleh pendiri kami) adalah jenis formulir yang menggunakan beberapa langkah untuk meningkatkan konversi, satu komitmen mikro pada satu waktu.
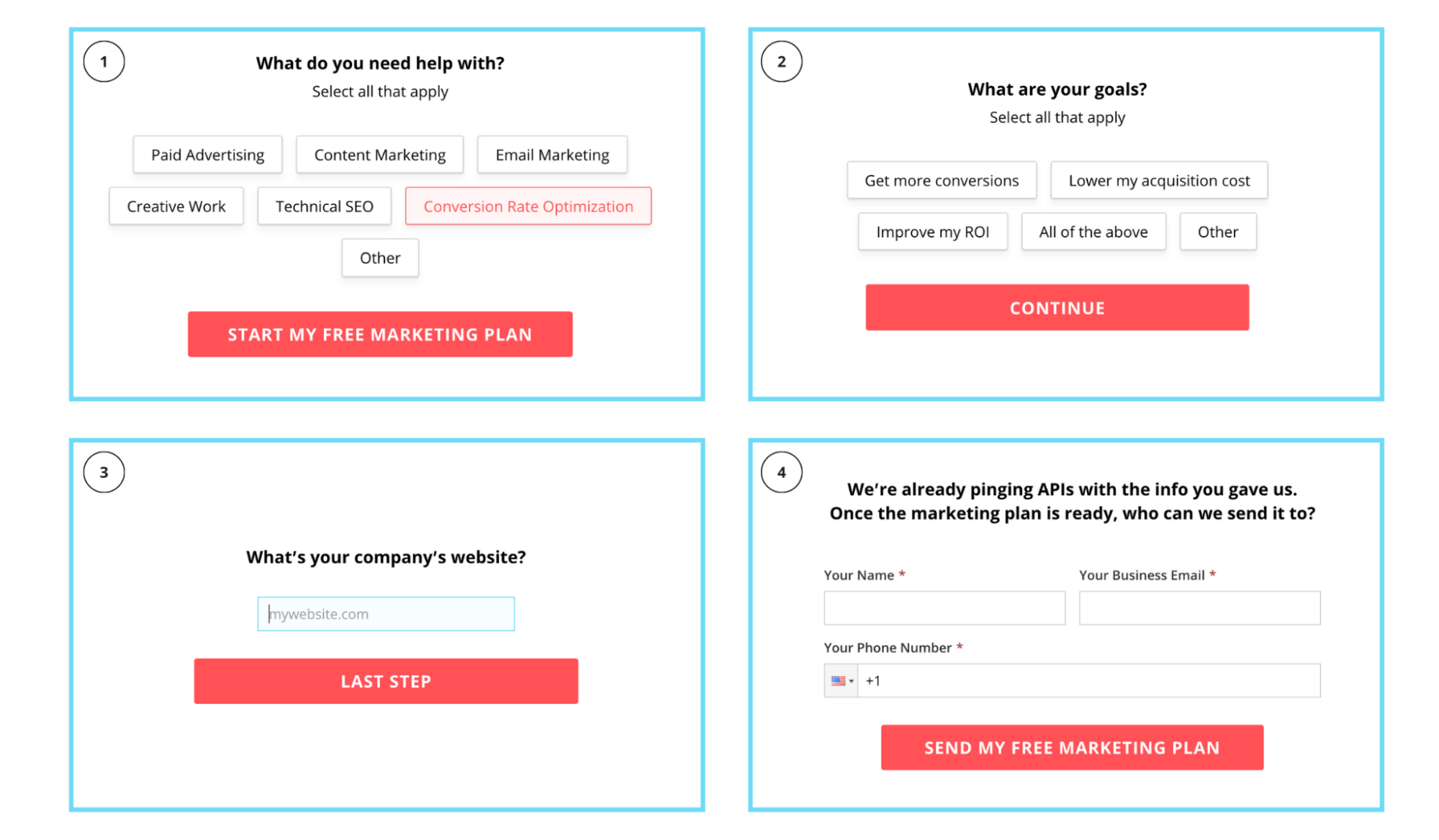
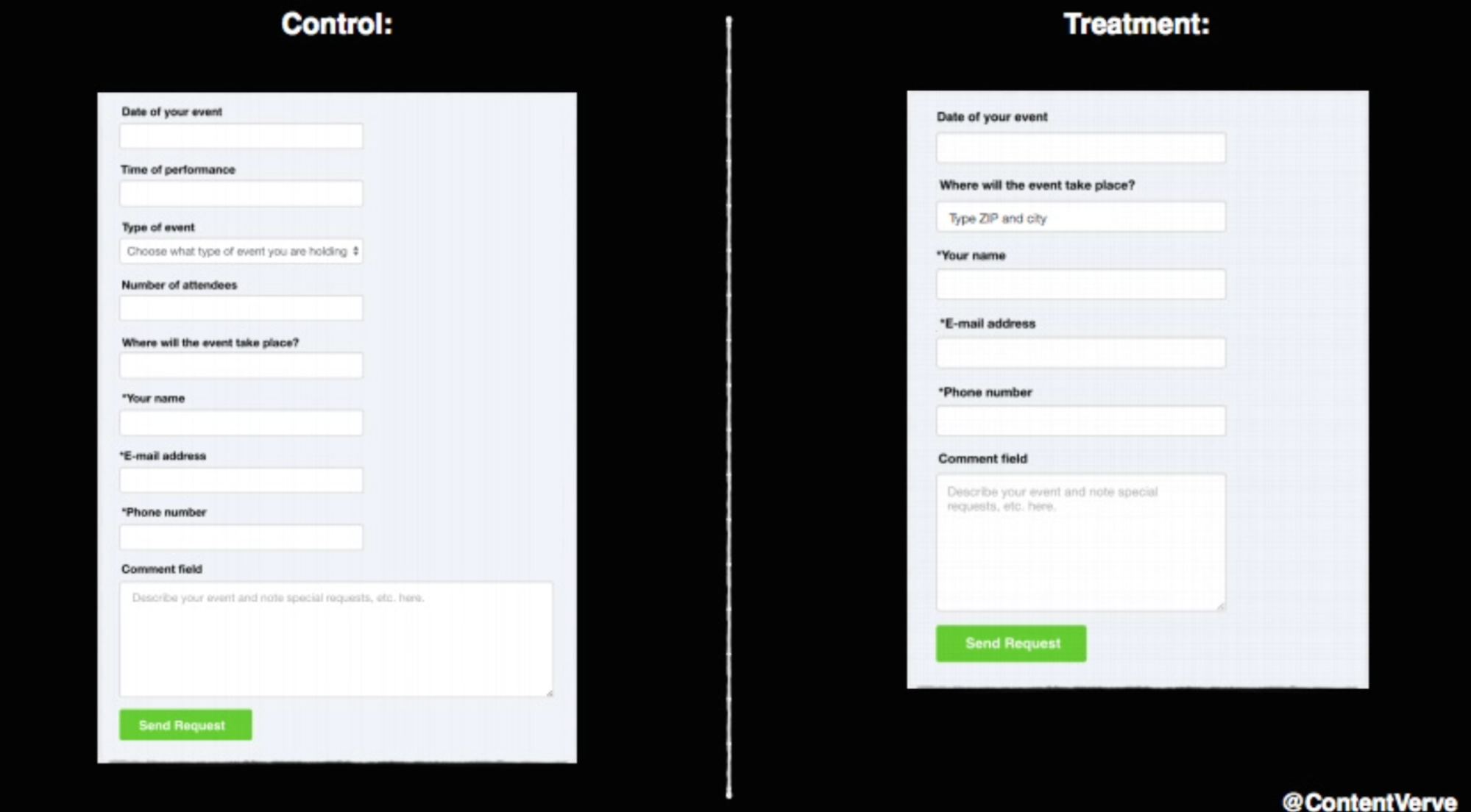
Misalnya, alih-alih mengajukan tujuh pertanyaan dalam satu formulir raksasa, bagilah pertanyaan-pertanyaan itu menjadi tiga tahap, dan mintalah email dan nomor telepon pada tahap terakhir .
Tip: Ajukan pertanyaan “softball” yang tidak mengganggu terlebih dahulu, meskipun infonya tidak diperlukan. Kemudian ajukan pertanyaan yang lebih mengintimidasi secara bertahap di tahap dua dan tiga. Apa pun yang Anda lakukan, selalu minta informasi kontak terakhir.
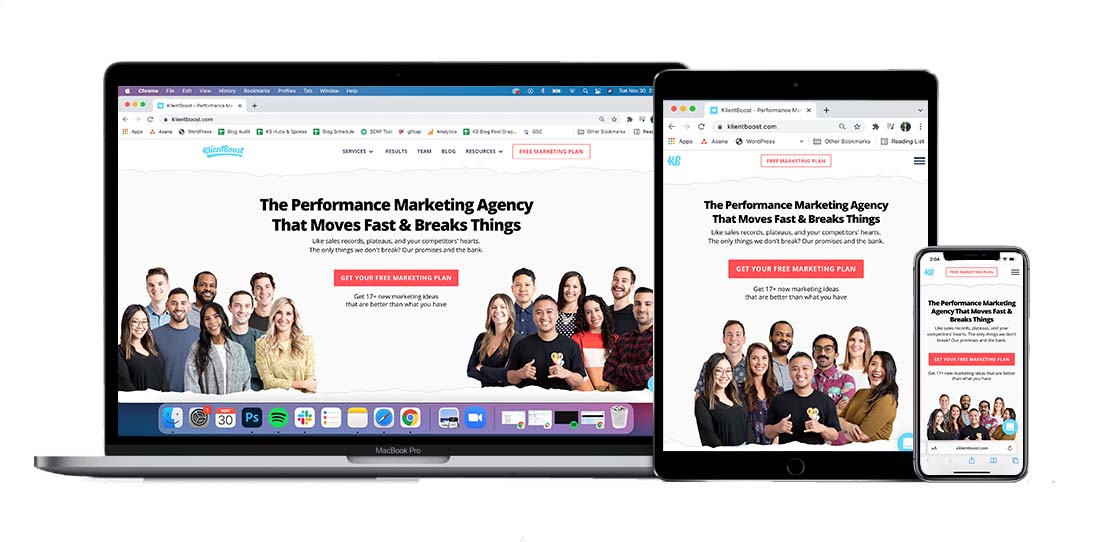
Misalnya, mari kita lihat formulir KlientBoost kami:

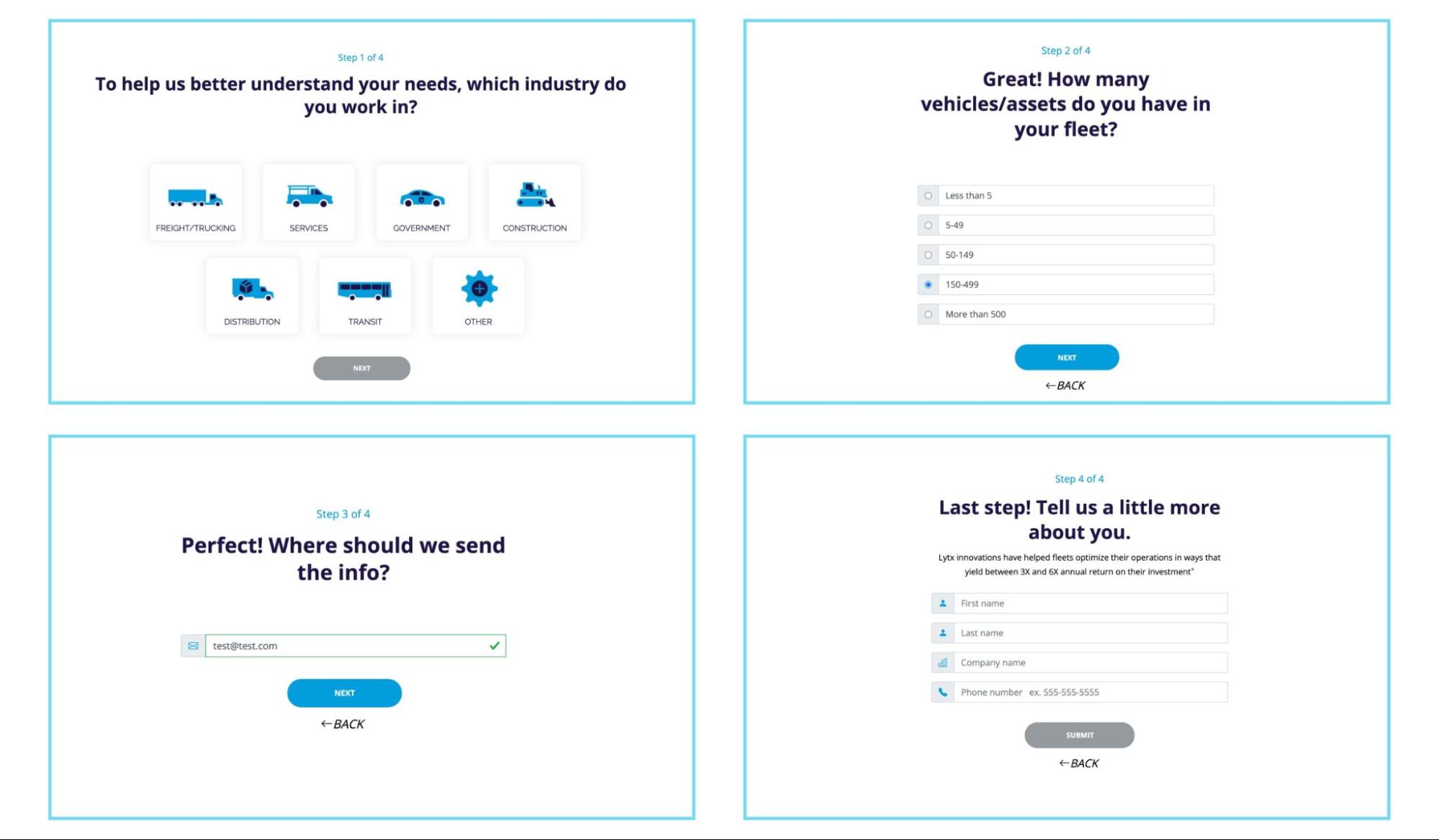
Atau bentuk Lytx:

Secara umum, orang lebih cenderung menyelesaikan sesuatu setelah mereka memulainya, jadi mendapatkan konversi mikro awal bisa menjadi masalah besar.
Stephanie Sarkis menjelaskan Efek Zeigarnik ini dalam dirinya Mengapa Kami Benci Tidak Menyelesaikan Posting Apa yang Kami Mulai untuk Psikologi Hari Ini:
“Ternyata otak memiliki kebutuhan yang kuat untuk menyelesaikan apa yang dimulainya. Ketika itu tidak bisa menyelesaikan sesuatu, itu macet di atasnya. ”
23. Panjang bentuk
Sudahkah Anda menguji panjang formulir Anda (yaitu lebih sedikit bidang formulir vs. lebih banyak bidang formulir)?
Jangan berasumsi bahwa formulir yang lebih pendek berkinerja lebih baik, karena tidak selalu demikian.
Misalnya, dalam pengujian A/B dari mantan desainer konversi Unbounce, Michael Aagaard, ia menemukan bahwa menghapus bidang formulir sebenarnya menurunkan konversi sebesar 14%:

Intinya: Lebih pendek biasanya berarti lebih baik, tetapi tidak selalu. Hilangkan bidang formulir yang tidak perlu dan uji A/B yang lainnya.
24. Halaman terima kasih
Apakah formulir Anda mengarah ke halaman terima kasih setelah selesai?
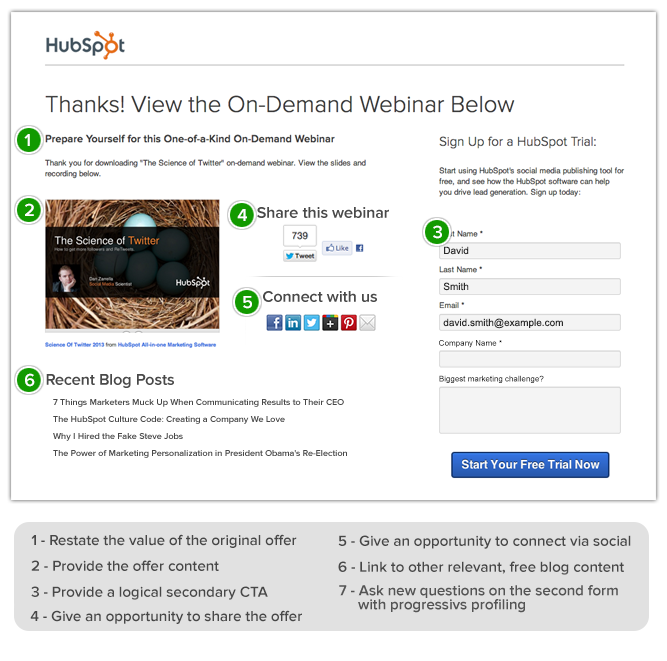
Meskipun sering diabaikan, halaman terima kasih menawarkan real estat utama untuk mempromosikan peningkatan penjualan, menyatakan kembali proposisi nilai Anda, prospek utama, membagikan tautan sosial, atau menawarkan peningkatan konten yang membangun kepercayaan.
Minimal, halaman terima kasih yang baik melakukan hal berikut:
- Menyatakan kembali proposisi nilai
- Memberikan langkah selanjutnya
- Berbagi ikon sosial atau keikutsertaan buletin
- Melakukan upsell atau memberikan CTA kedua
Misalnya, halaman terima kasih berikut dari Hubspot mencentang semua kotak dan beberapa:

25. Formulir IsiOtomatis (atau Google One Tap)
Biarkan browser yang bekerja: Apakah kolom formulir Anda terisi otomatis (pengisian AKA) informasi?
Dalam satu penelitian, Google menemukan bahwa pra-isi membantu pengunjung checkout hingga 30% lebih cepat.
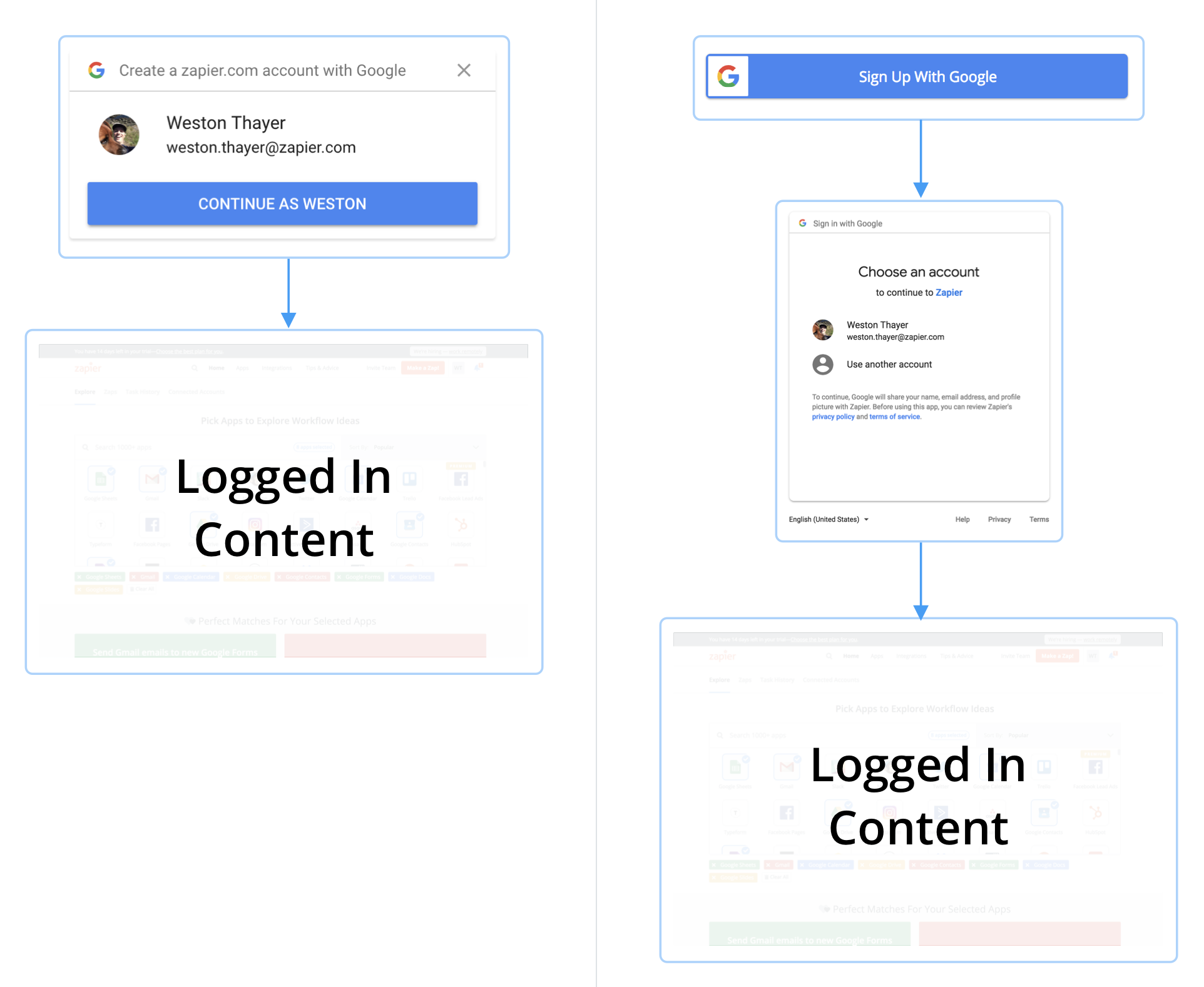
Atau jika Anda adalah merek SaaS yang menawarkan uji coba gratis, apakah Anda menggunakan pembuatan akun Google One Tap sehingga pengguna dapat menggunakan kredensial Gmail mereka alih-alih membuat nama pengguna dan sandi baru?
Menurut Zapier, Pinterest, dan Reddit, Google One Tap meningkatkan konversi masing-masing sebesar 20%, 47%, dan 100%.

Daftar periksa halaman arahan: Pengalaman pengguna
Tanpa pengalaman pengguna yang tepat, tidak ada hal lain yang penting.
Bahkan salinan, desain, atau penawaran terbaik pun tidak akan mengonversi calon pelanggan jika halaman Anda dimuat terlalu lambat, formulir Anda tidak terkirim dengan benar, atau gambar Anda tidak dirender.
Ketika datang ke halaman arahan UX, periksa hal berikut:
- Kecepatan halaman
- Keramahan seluler
- Ciuman (Kesederhanaan)
- Kualitas asuransi
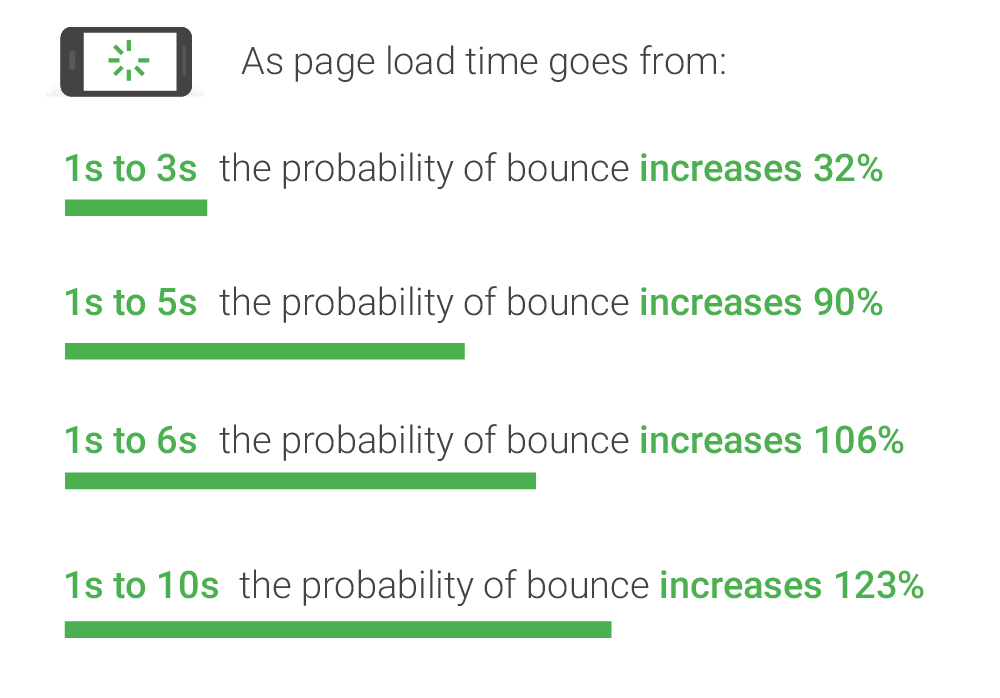
26. Kecepatan halaman
Saat kecepatan halaman Anda turun dari 1 detik menjadi 3 detik, kemungkinan bouncing meningkat 32%. Saat turun dari 1 detik ke 6 detik, kemungkinan pantulan meningkat menjadi 106%. Astaga.

Belum lagi 53% pengunjung seluler Anda akan meninggalkan situs Anda jika tidak dimuat dalam waktu 3 detik.
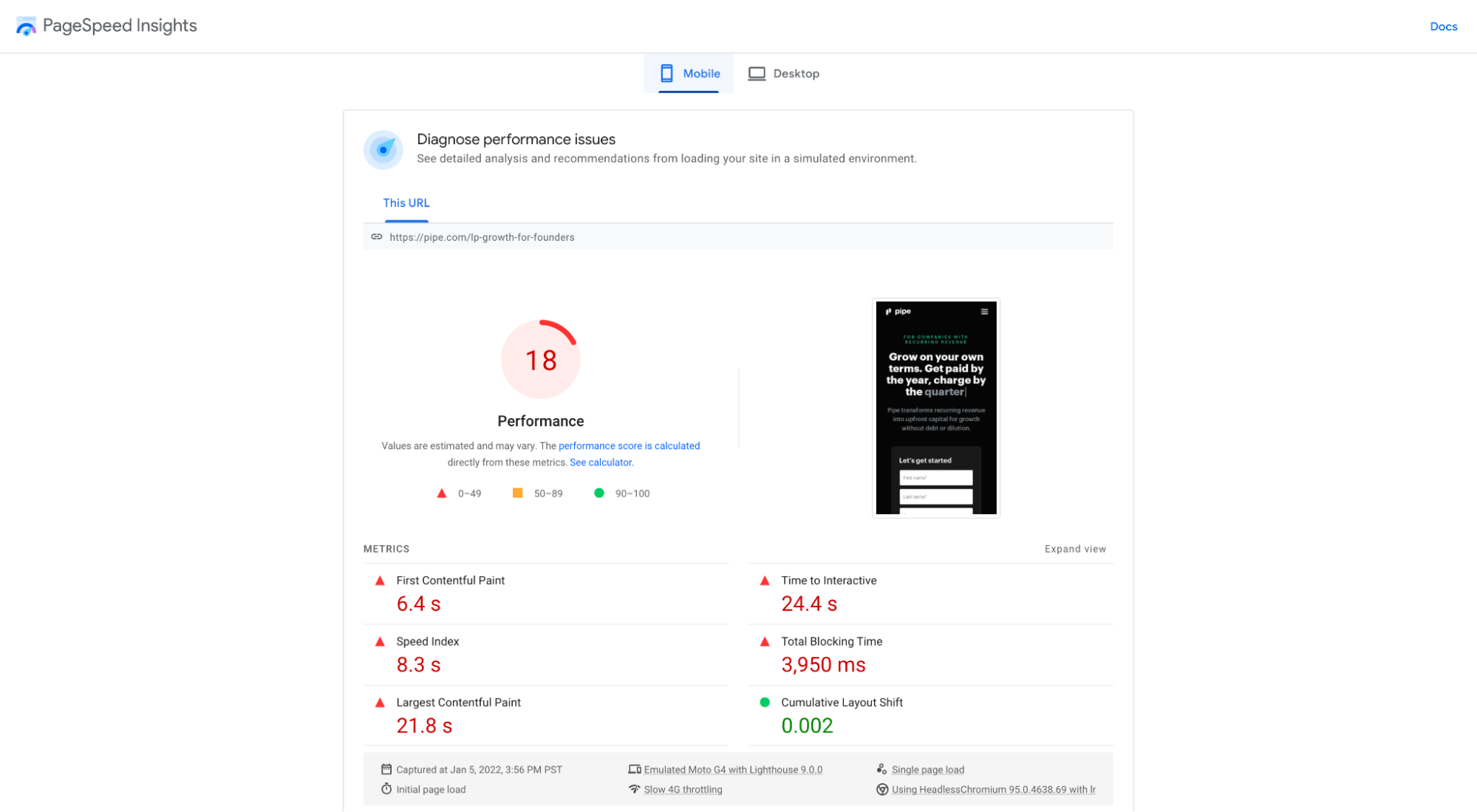
Untuk memastikan Anda tidak mengalami pendarahan konversi karena rasio pentalan yang tinggi di tangan laman landas yang memuat lambat, jalankan laman landas Anda melalui alat PageSpeed Insights gratis dari Google sebelum ditayangkan langsung.
Misalnya, menurut Wawasan PageSpeed, laman landas Pipe perlu sedikit perbaikan:

27. Keramahan seluler
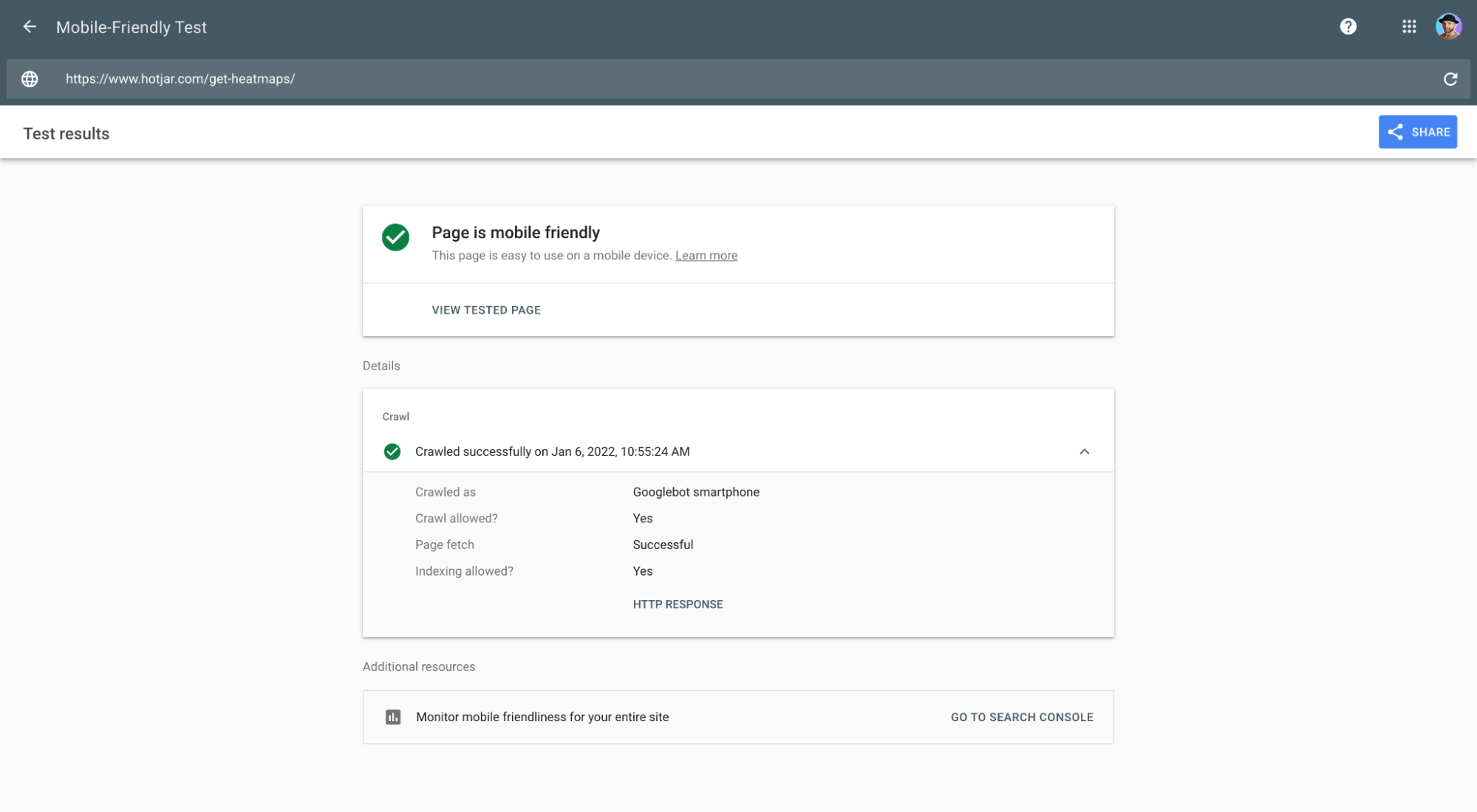
Kami sudah menyentuh responsif seluler. Tetapi apakah laman landas Anda lulus Uji Ramah Seluler Google?
Anggaplah Mobile-Friendly Test sebagai penengah sebenarnya dari “responsivitas.”
Saya telah melihat banyak situs web atau aplikasi web "responsif seluler" gagal dalam Tes Ramah Seluler.

28. Ciuman (Kesederhanaan)
Tetap sederhana! Jangan membuat pengunjung berpikir.
Itu berarti tetap berpegang pada praktik terbaik desain web yang secara naluriah diketahui oleh prospek Anda bagaimana menggunakannya, bukan fitur dan fungsi avant-garde yang belum pernah mereka lihat sebelumnya (memandang Anda, ikon mouse mewah, dan efek gulir) .
29. Jaminan kualitas (QA)
Apakah orang lain selain Anda QA halaman arahan Anda sebelum mendorongnya hidup?
Seperti manusia yang nyata dan bernapas?
Saya harap begitu!
Saat QAing halaman arahan, periksa hal berikut:
- Pemeriksaan fungsionalitas (tautan, tombol, tab, menu, formulir, dll.)
- Pemeriksaan browser (kompatibel di semua browser)
- Pemeriksaan konten (render gambar, pemuatan konten, dll.)
- Pemeriksaan pengalaman pengguna (kompatibel di semua perangkat, kecepatan halaman)
- Pemeriksaan pengukuran (analitik, piksel, pelacakan konversi, dll.)
Daftar periksa halaman arahan: Bukti sosial
Bukti sosial mengisi proposisi nilai Anda dengan kepercayaan dan kredibilitas.
Dan Anda tidak mendapatkan konversi tanpa itu.
Ketika berbicara tentang segel kepercayaan, periksa apakah halaman arahan Anda mencakup hal-hal berikut:
- Testimonial
- logo klien
- Statistik pengguna
- Penghargaan
- Peringkat bintang
30. Testimonial
Apakah Anda memiliki bukti untuk mendukung kesaksian Anda di luar kutipan? Gambar, tangkapan layar, studi kasus video, dan contoh orang lain yang berhasil karena tawaran Anda dapat mendukung sasaran laman landas Anda.
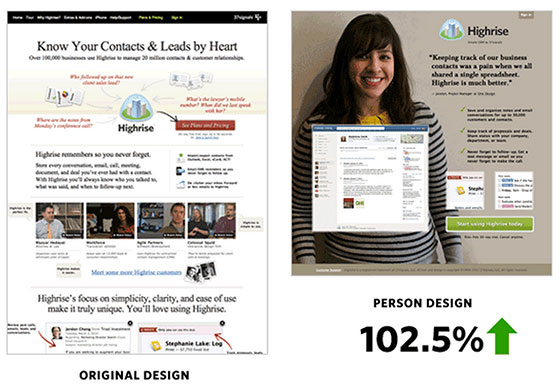
Berikut adalah contoh di mana menampilkan testimonial dengan gambar meningkatkan tingkat konversi sebesar 102,5%:

31. Logo klien
Apakah halaman arahan Anda menampilkan logo klien yang relevan? Jika demikian, apakah Anda yakin 1% klien teratas Anda tidak menakut-nakuti 99% lainnya?
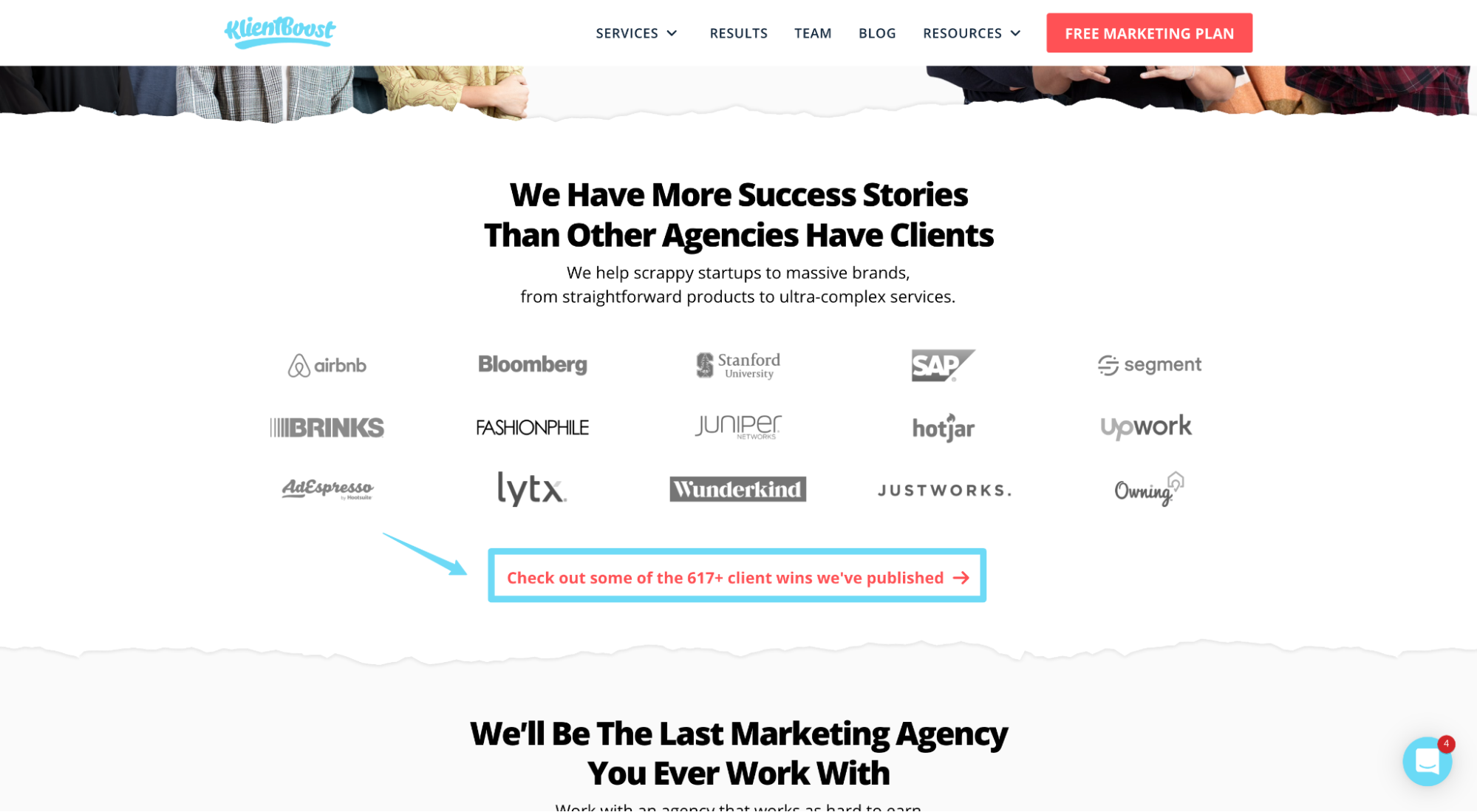
Misalnya, pada halaman arahan KB kami, kami menampilkan beberapa klien kami yang paling dikenal:

Namun, meskipun kami mengelola beberapa akun terbesar di dunia, sebagian besar klien kami adalah bisnis kecil hingga menengah.
Untuk memastikan prospek kami tahu bahwa kami cocok untuk mereka (karena kebanyakan dari mereka tidak berada di 1% teratas industri mereka), kami menyertakan tautan ke lebih dari 600 studi kasus klien dari setiap industri dan ukuran.

Either way, jika Anda menyertakan logo klien, jangan biarkan itu menjadi bumerang bagi Anda. Jika Anda hanya melayani klien perusahaan, tentu saja, hanya menampilkan klien perusahaan, tetapi jika Anda juga melayani bisnis kecil, jangan menakut-nakuti mereka dengan logo besar.
Apa pun yang Anda lakukan, selalu uji.
32. Statistik pengguna
Jika memungkinkan, apakah halaman arahan Anda menampilkan kemenangan kolektif yang dialami pelanggan Anda dari menggunakan produk atau layanan Anda? Seperti uang yang diperoleh, waktu yang dihemat, klien menang, bunga yang masih harus dibayar, dll.
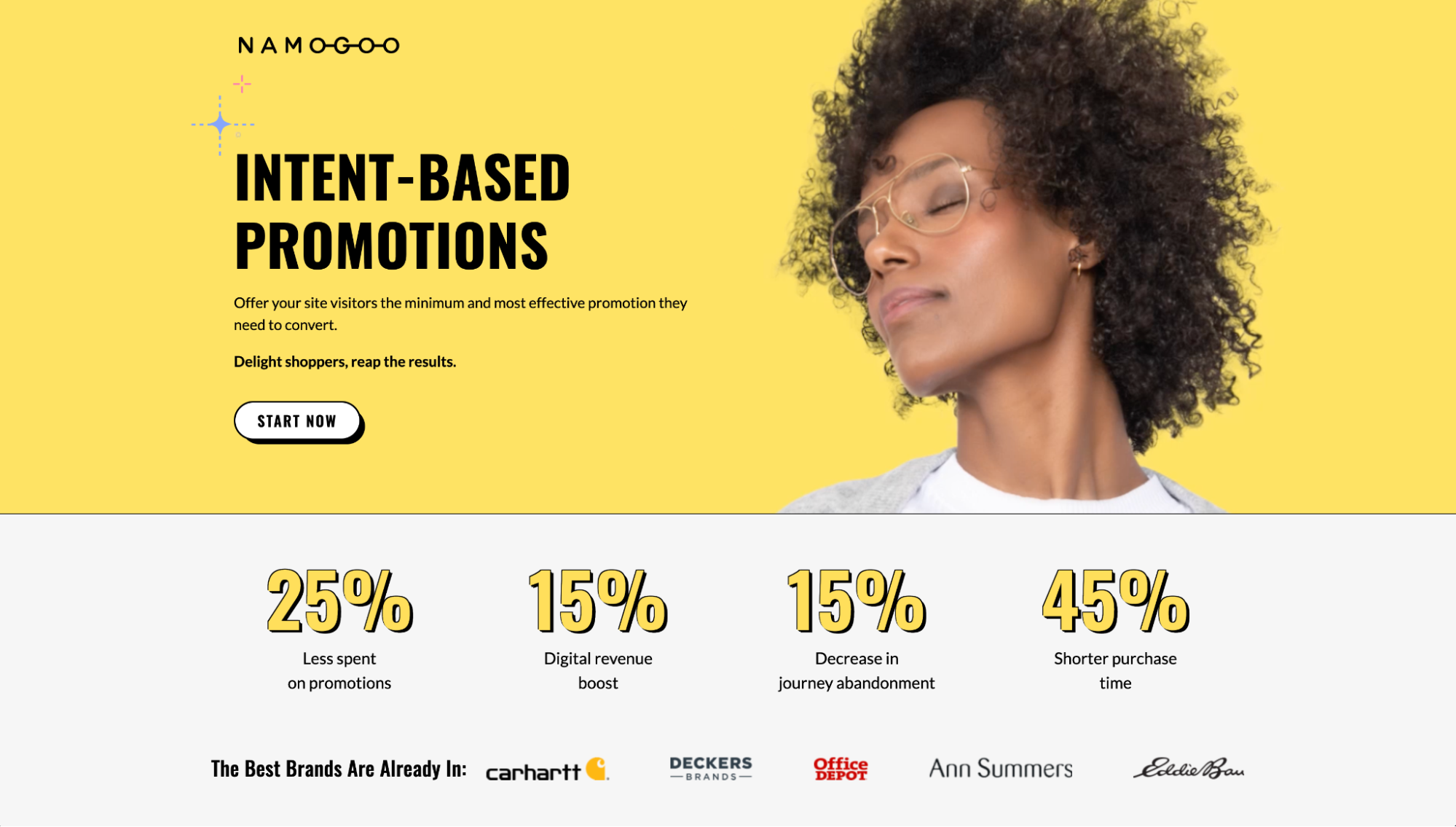
Misalnya, Namogoo menampilkan bukti sosial status pengguna di paro atas:

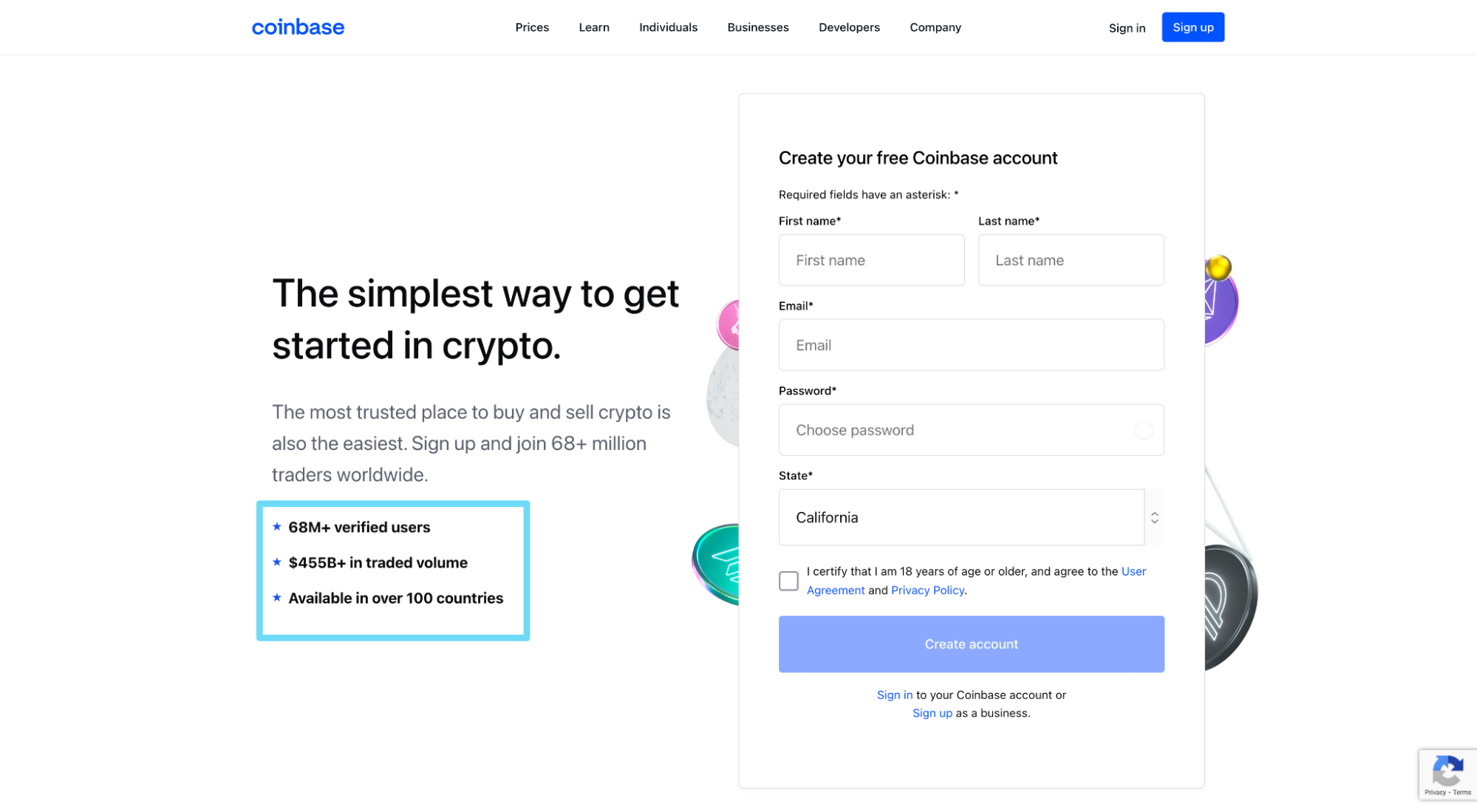
Dan Coinbase menampilkan bukti sosial stat pengguna di bawah subpos mereka:

33. Peringkat bintang
Apakah Anda membagikan peringkat bintang agregat Anda dari berbagai platform ulasan yang unik untuk industri Anda?
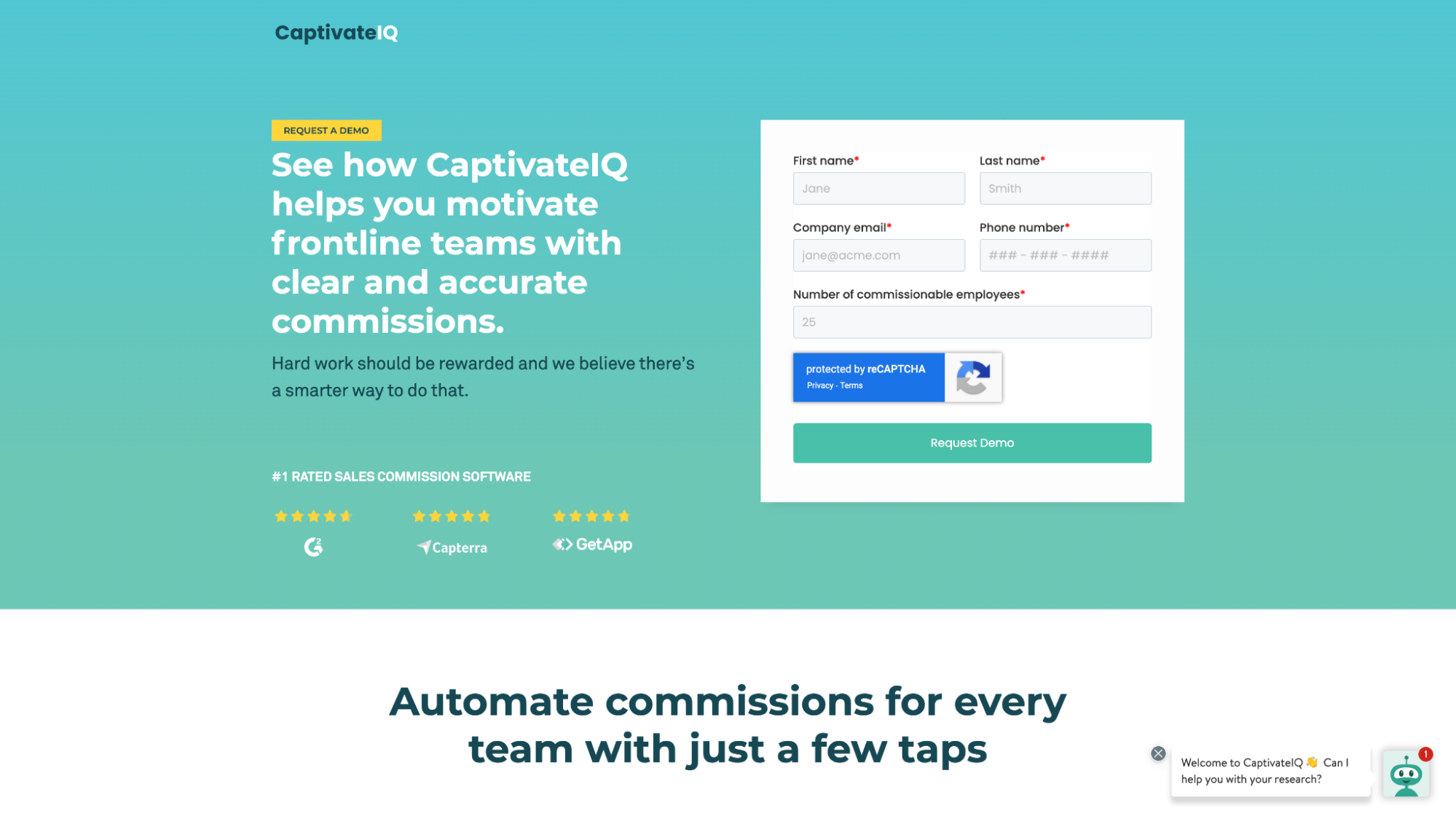
Misalnya, CaptivateIQ menampilkan peringkat bintang agregat mereka dari G2, Capterra, dan GetApp:

34. Lencana
Keamanan penting secara online lebih dari sebelumnya. Apakah Anda memiliki logo atau lencana yang menjanjikan perlindungan jika orang membagikan informasi mereka kepada Anda?
Lencana dapat membantu mendorong pembelian. Beberapa lencana membantu lebih dari yang lain.

Daftar periksa halaman arahan: Daftar periksa pelacakan dan integrasi
Bergantung pada sasaran kampanye, industri, atau anggaran Anda, jumlah alat atau aplikasi yang Anda integrasikan dengan halaman arahan Anda akan bervariasi.
Meskipun demikian, menghubungkan analitik dan alat sehingga mereka berbicara satu sama lain adalah cara Anda menambang data dan melakukan peningkatan.
Dalam hal pelacakan dan integrasi, periksa hal berikut:
- Google Analytics
- Piksel
- Pelacakan konversi
- Integrasi
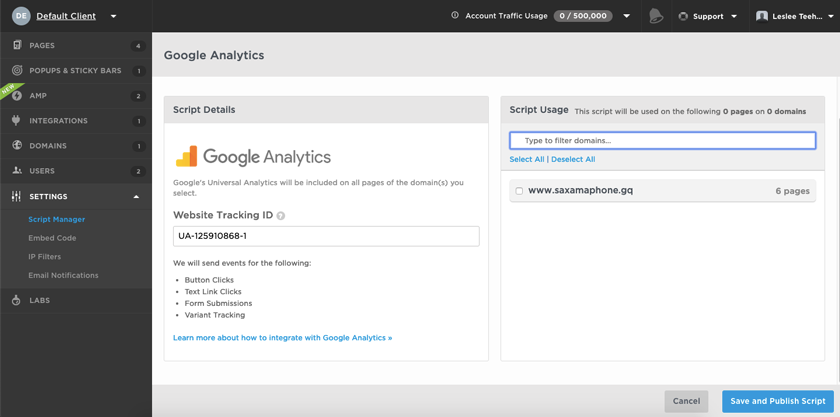
35. Google Analytics
Apakah Anda menempelkan cuplikan pelacakan Google Analytics (GA) ke bagian <head> halaman arahan Anda? Atau jika Anda menggunakan platform analitik berbayar, apakah Anda menempelkan cuplikan pelacakan itu ke <head> Anda?
Jika Anda menggunakan pembuat halaman arahan seperti Unbounce atau Instapage, mereka akan memiliki bagian pengelola skrip di suatu tempat di dasbor. Cukup rekatkan cuplikan GA Anda ke dalam kotak:


36. Piksel
Apakah Anda menyematkan piksel media sosial (Twitter, Facebook, LinkedIn, Pinterest) dan piksel pemasaran ulang (Google, AdRoll, RollWorks, dll.) ke dalam kode halaman arahan Anda juga?
Meskipun Anda tidak menjalankan kampanye PPC sosial atau kampanye pemasaran ulang, sebaiknya kumpulkan data audiens. Jika Anda ingin menjalankannya di masa mendatang, Anda akan memiliki data yang diperlukan.
37. Pelacakan konversi
Sudahkah Anda menyiapkan sasaran konversi di Google Analytics? Dan jika Anda menjalankan kampanye PPC, apakah Anda telah menyematkan cuplikan pelacakan konversi Google Ads?
Pembuat laman landas apa pun yang sepadan dengan garamnya akan melacak konversi dalam platform mereka, tetapi kami menyarankan untuk menyiapkan sasaran konversi di Google Analytics juga. GA akan memberi Anda lapisan data yang tidak dapat dilakukan oleh pembuat laman landas Anda.
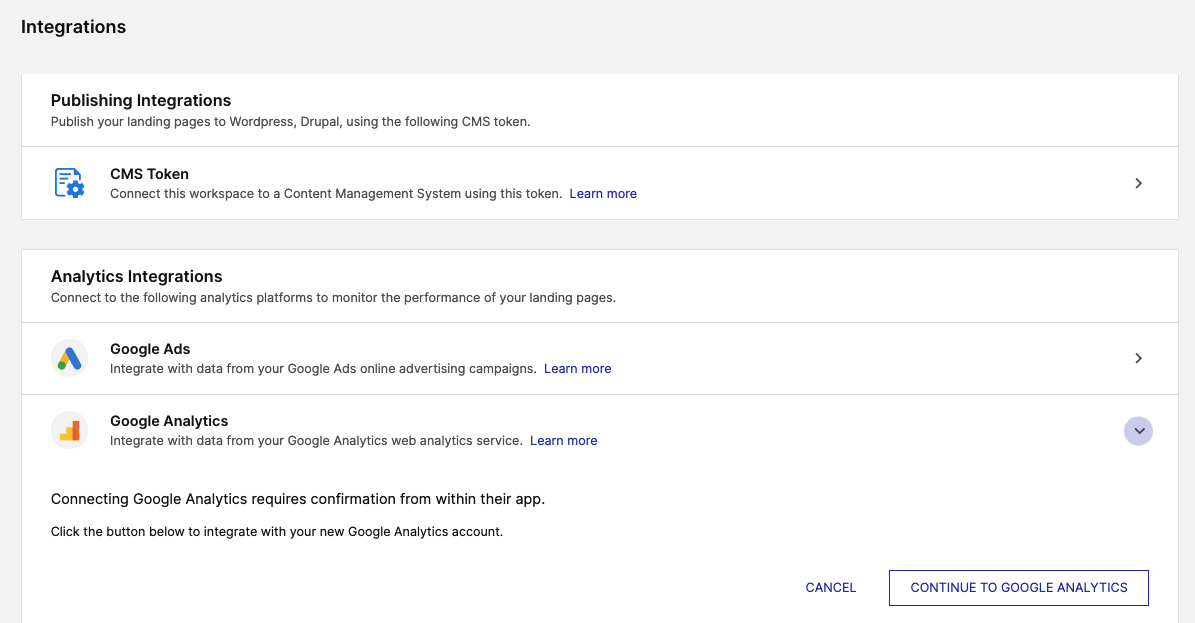
38. Integrasi
Sudahkah Anda mengintegrasikan pendarat Anda dengan alat pemasaran berikut (semua yang berlaku):
- Pemasaran email (Mailchimp, CampaignMonitor, dll.)
- Otomatisasi pemasaran (Hubspot, Autopilot, Drip, dll.)
- E-niaga (Shopify, Stripe, PayPal, dll.)
- CRM (Salesforce, Hatchbuck, Zoho, dll.)
- Pelacakan panggilan (CallRail, CallHub, Callingly, dll.)
- Obrolan langsung (Interkom, LiveChat, dll.)
- Verifikasi email (NeverBounce, dll.)
- Alat konversi (Hotjar, UsabilityHub, dll.)
Semua kotak daftar halaman arahan dicentang
Fiuh! Itu banyak kotak untuk diperiksa.
Apakah Anda tahu berapa banyak kebosanan dalam meluncurkan halaman arahan baru?
Banyak.
Tetapi sebagai pemasar digital, kita harus memperhatikan hutan, bukan pohonnya: audiens target, pesan, dan penawaran.
Inilah sebabnya mengapa daftar periksa halaman arahan seperti ini bekerja dengan sangat baik: Gunakan untuk membongkar detail berulang sehingga Anda dapat mengosongkan ruang kognitif untuk memikirkan apa yang paling penting.
Tapi kita belum selesai…
Terakhir, tetapi tentu tidak kalah pentingnya, kami akan meninggalkan Anda dengan salah satu trik favorit kami untuk menguji kejelasan halaman arahan: Tes Blink.
39. Tes Kedipan (melihat tanpa berpikir)
Apakah halaman arahan Anda lulus Tes Blink (AKA tes lima menit)?
Jika Anda belum pernah mendengar tentang tes kedip atau tes lima detik, itu sesederhana kedengarannya.
Cukup tanyakan kepada orang-orang nyata (pelanggan atau teman, bukan kolega) serangkaian 3-5 pertanyaan yang berkaitan dengan tujuan halaman arahan Anda, proposisi nilai, penawaran, dan tujuan, dan lihat apakah mereka dapat menjawab dengan benar dalam 3-5 detik (sekejap sebuah mata).
Misalnya, “Tentang apa halaman ini?” Atau “Untuk siapa halaman ini?” Atau "Dapatkah Anda menemukan formulirnya?"
Tes kedipan adalah tes yang sebenarnya untuk mengetahui apakah desain, penyalinan, kecepatan halaman, pengalaman pengguna, dan tujuan konversi halaman arahan Anda bekerja sama untuk membuat kesan pertama yang tak terhapuskan (dan jelas).
Jika mereka tidak dapat menjawab pertanyaan Anda, maka Anda perlu memeriksa daftar ini dua kali.
Selamat optimasi konversi
PS Jika Anda salah satu dari sedikit yang ingin halaman arahan Anda diindeks oleh mesin pencari, kami memiliki seluruh daftar periksa SEO di sini: Panduan SEO. Atau jika Anda ingin melepaskan semua tanggung jawab halaman arahan ke tim yang akan melakukan kerja keras DAN memberi Anda hasil yang gila, kami melakukannya.
