Liste de contrôle complète de la page de destination en 39 points pour plus de conversions [Éprouvé]
Publié: 2022-04-17Il y a une raison pour laquelle Kris Kringle avait une liste de contrôle.
Parce que cela a libéré son esprit d'avoir à se souvenir de tous les enfants de la planète.
Sans liste de contrôle, la charge cognitive sur son cerveau aurait été si énorme qu'il n'aurait jamais rien fait.
Pouvez-vous imaginer essayer de planifier les meilleurs cadeaux de Noël de l'année prochaine tout en vous souvenant simultanément de 2,2 milliards de noms et d'adresses ?
Impossible.
Libérer votre esprit des tâches répétitives vous aide à améliorer :
- Productivité : pas seulement l'activité, mais la réussite (moins d'erreurs, plus d'efficacité)
- Délégation : divisez les listes de contrôle en tâches plus petites ; déléguer en toute confiance
- Créativité : utilisez une liste de contrôle pour les tâches répétitives, libérez la puissance cérébrale pour la créativité
- Motivation : qui n'aime pas cocher chaque case d'une liste ?
- Tranquillité d'esprit : « Ai-je oublié quelque chose ? » — consultez la liste
Lorsqu'il s'agit de concevoir des pages de destination efficaces, vous aurez besoin de toute la productivité, la délégation, la créativité, la motivation et la tranquillité d'esprit que vous pouvez obtenir.
Donc, naturellement, nous avons créé une liste de contrôle de la page de destination comprenant toutes les meilleures pratiques que notre propre équipe utilise (avec des résultats qui peuvent augmenter jusqu'à 413 % les taux de conversion) - et nous la partageons avec vous.
La même liste de contrôle de page de destination que nous utilisons pour capturer de nombreuses conversions à partir d'annonces PPC.
Dans cet article, nous allons explorer 39 facteurs critiques à prendre en compte lors de la création d'une page de destination à fort taux de conversion, répartis en sept catégories différentes :
- Copie
- Concevoir
- Appel à l'action (CTA)
- Formulaire
- Expérience utilisateur
- La preuve sociale
- Suivi et intégrations
Nous avons fait une liste. Tout ce que vous avez à faire est de le vérifier deux fois
Recevez chaque semaine de nouvelles stratégies de page de destination directement dans votre boîte de réception. 23 739 personnes le sont déjà !
Liste de contrôle de la page de destination : copier
La copie de la page de destination est la chose la plus facile à modifier sur la liste de contrôle de la page de destination, mais la chose la plus difficile à faire correctement.
Il doit attirer l'attention, communiquer votre proposition de valeur et motiver l'action rapidement.
Lors de la création de votre page de destination, vérifiez les points suivants :
- Gros titre
- Sous-titre
- Correspondance des messages
- Lisibilité
- Urgence
- Ton conversationnel
- Mise en forme et lisibilité
- Pas de discours négatif
1. Titre
Votre titre attire-t-il l'attention et communique-t-il vos propositions de valeur ? Répond-il à la question « Quel est le coût de ne rien faire ?
Selon Unbounce, les titres de page de destination efficaces ont trois ingrédients essentiels :
- Concentrez-vous : votre titre doit se concentrer sur un sujet, un objectif.
- Pertinence : votre titre doit être directement lié à votre offre et à votre CTA.
- Avantages : Décrivez un avantage clair ; communiquez votre proposition de vente unique dès que possible.
Nous ne pouvions pas être plus d'accord.
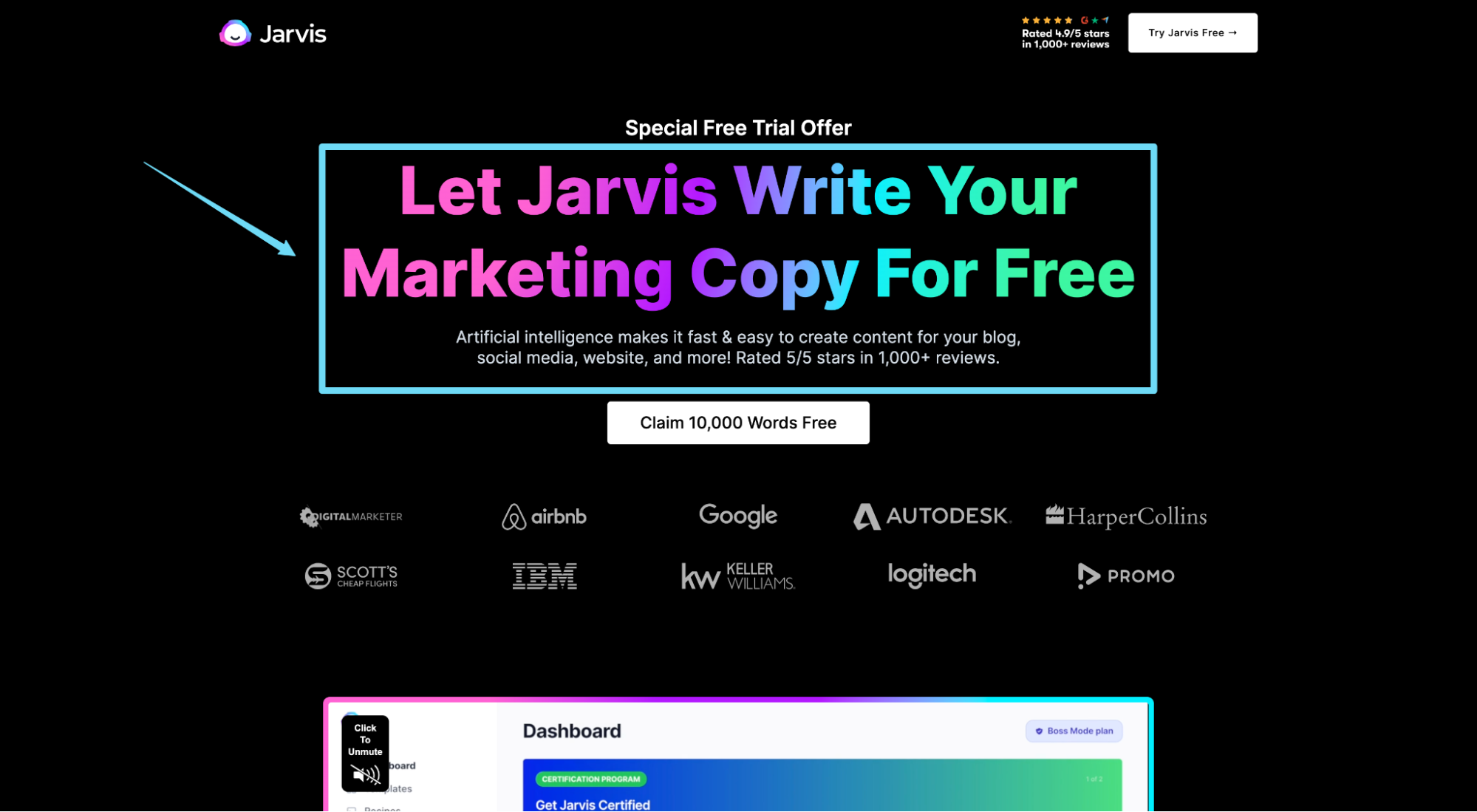
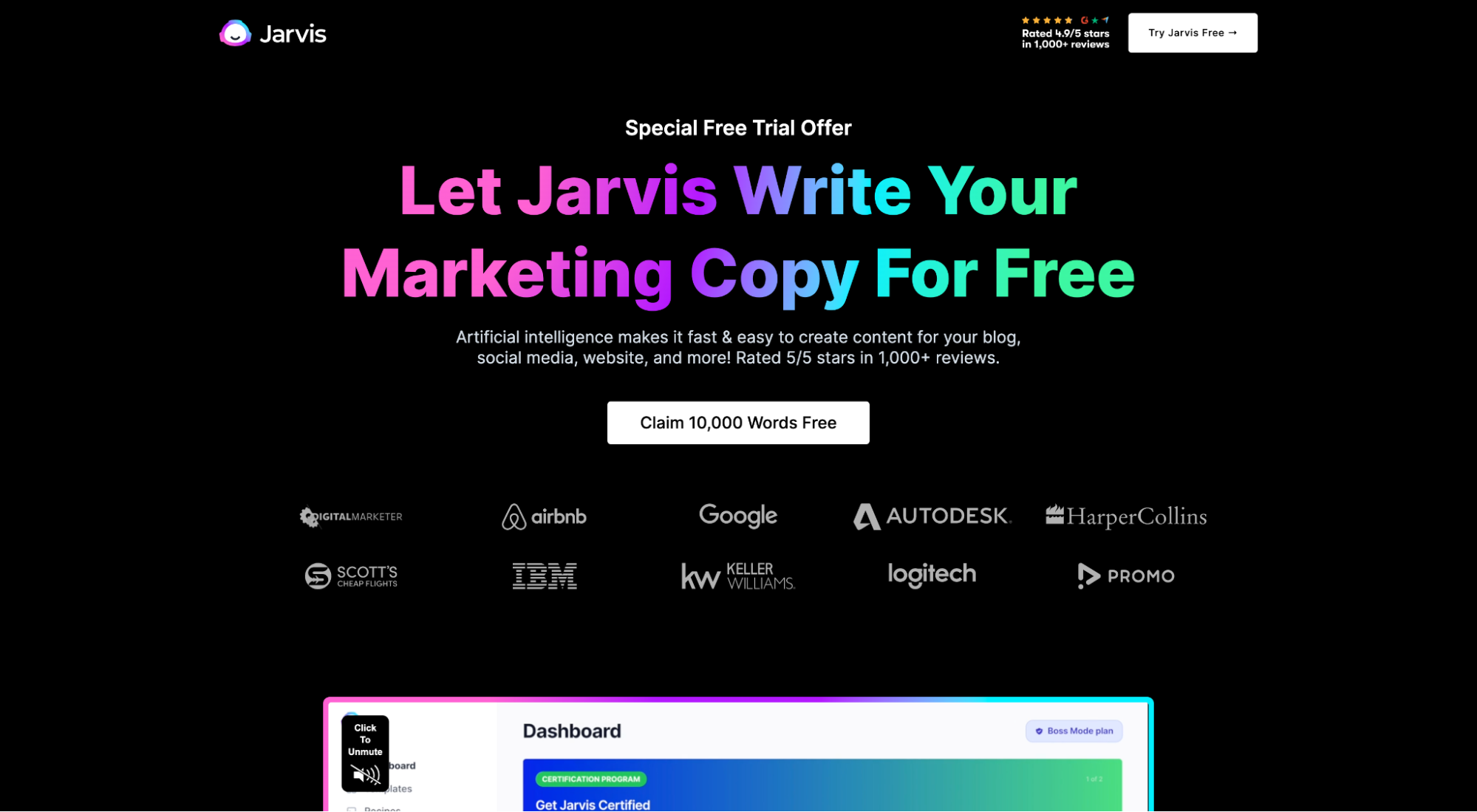
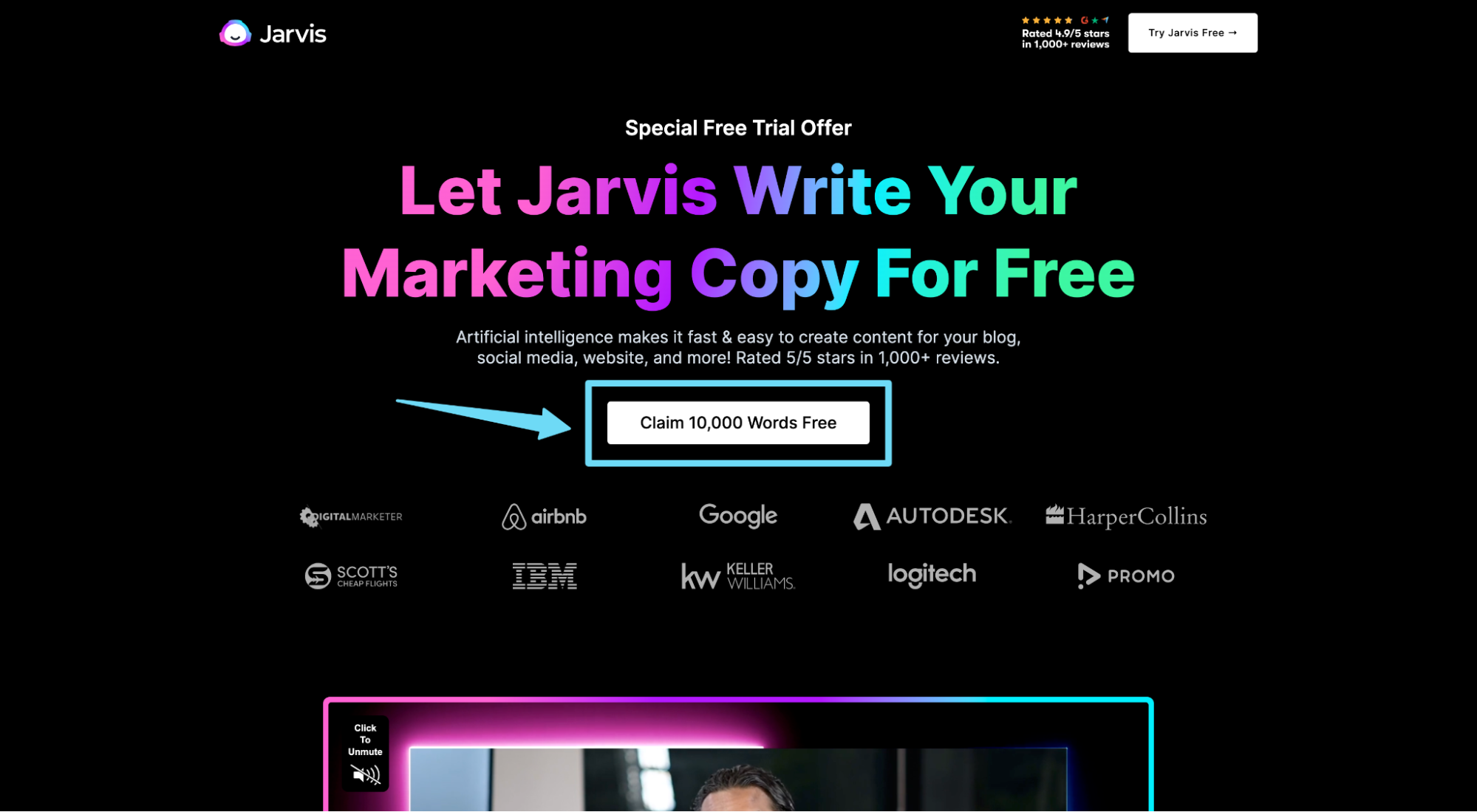
Par exemple, Jarvis frappe un coup de circuit avec son titre d'essai gratuit : avantage ciblé, pertinent et clair :

2. Sous-titre
Le texte qui suit immédiatement votre titre soutient-il votre proposition de valeur et fournit-il un contexte à votre offre ? Développe -t-il votre titre ou continue-t-il la pensée, ne démarre-t-il pas une nouvelle idée ?
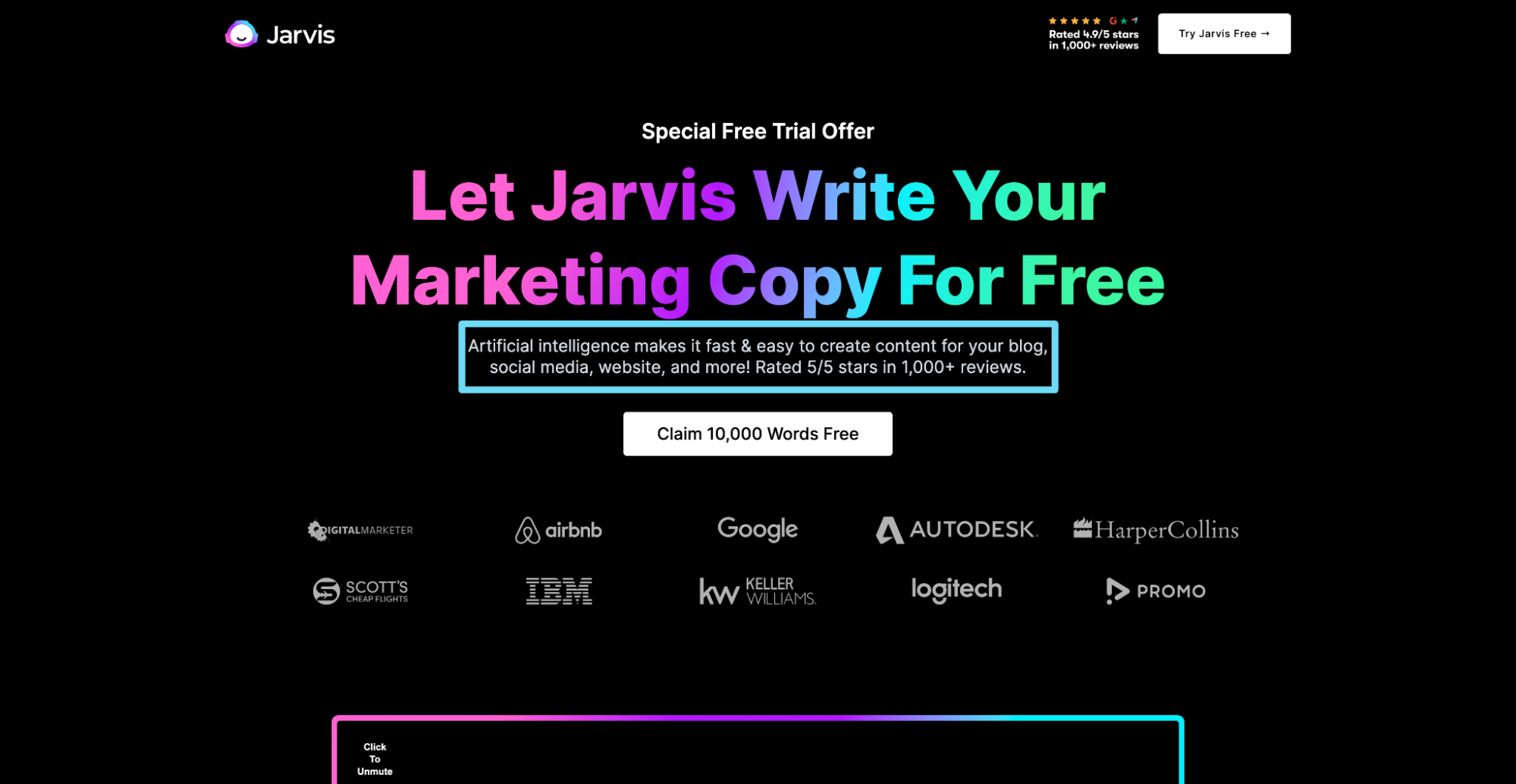
S'en tenant à l'exemple de Jarvis, leur sous-titre fournit un contexte et une clarté indispensables à leur titre : "L'intelligence artificielle permet de créer rapidement et facilement du contenu pour votre blog, vos réseaux sociaux, votre site Web, etc. ! Noté 5/5 étoiles dans plus de 1 000 avis.

3. Correspondance des messages
Le texte et l'offre de votre page de destination correspondent-ils au contenu et à l'offre de l'annonce qui ont initialement attiré les visiteurs (correspondance de message) ? Le texte utilise-t-il la même formulation et le même langage que l'annonce d'origine ?
Si votre annonce fait une promesse, votre page de destination doit la livrer.
Comme le dirait Oli Gardner de Unbounce : "Faites correspondre votre texte publicitaire à votre page de destination ou vous échouerez."
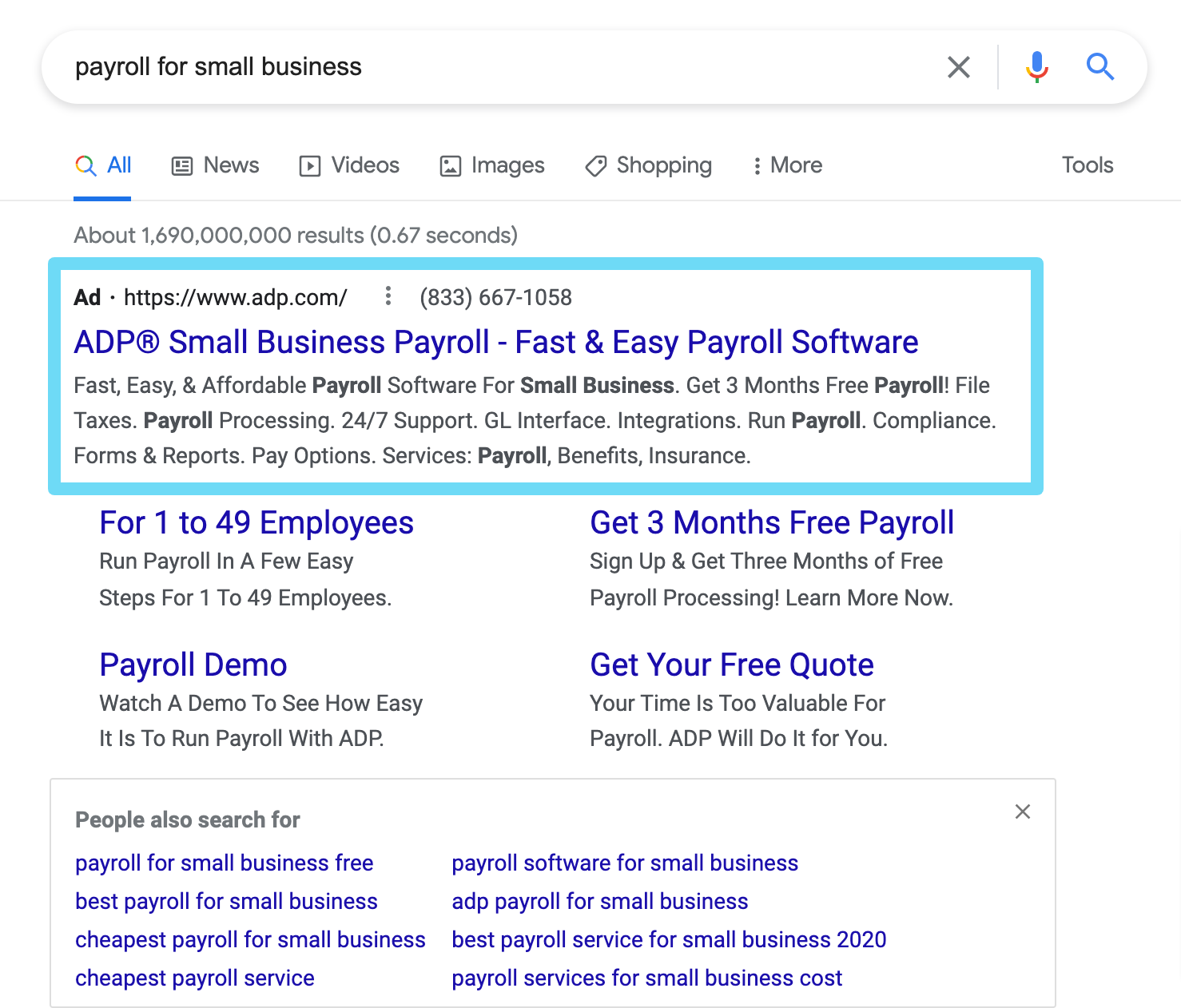
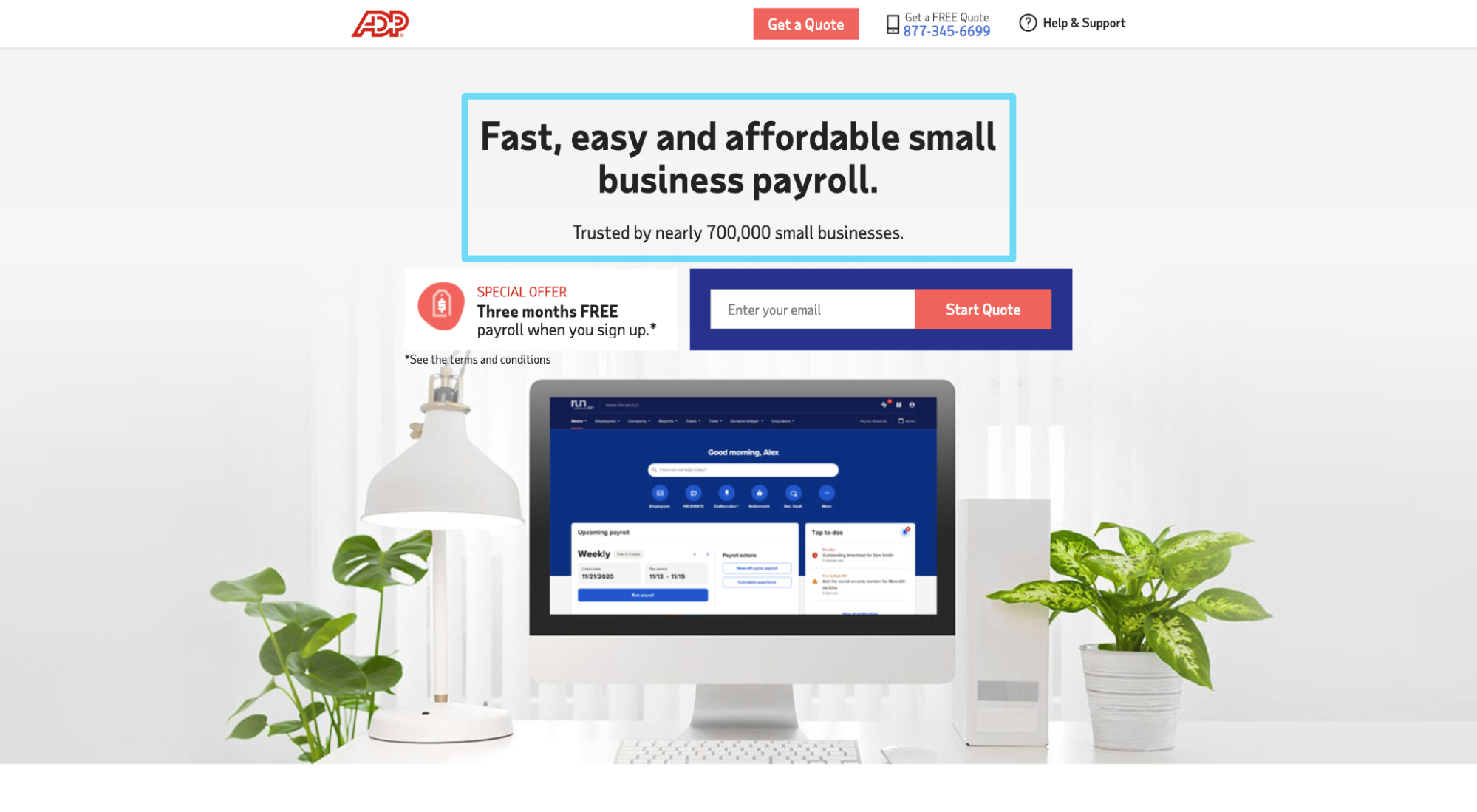
Par exemple, ADP associe parfaitement son contenu publicitaire et son offre PPC au titre et à l'offre de sa page de destination :


Faire correspondre le contenu publicitaire avec les mots-clés de la page de destination profite également à vos scores de qualité Google PPC : plus ils sont alignés, plus Google trouvera vos annonces pertinentes.
4. Lisibilité
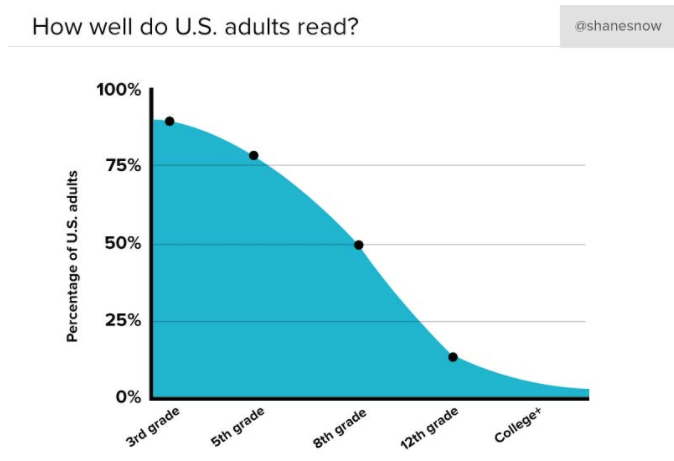
Quel est le niveau de lecture moyen des visiteurs de votre page de destination ? Plus bas que vous ne le pensez.
L'Américain moyen lit au niveau de la 7e à la 8e année. Cela signifie que la copie de votre page de destination doit faire de même.

Comment mesure-t-on le niveau de lecture ? Quelques-uns de nos outils préférés :
- Formules de lisibilité
- Lisible
- Vérificateur de site
5. Urgence
Votre page de destination motive-t-elle les visiteurs à agir maintenant ? Exploitez-vous le sentiment psychologique d'aversion aux pertes et de FOMO (peur de manquer) de votre visiteur ?
De bonnes pages de destination augmentent l'urgence de plusieurs façons :
- Comptes à rebours
- Primes incitatives
- Inventaire limité
- Offre d'une durée limitée
- Avertissements d'inventaire bas
- Exclusivité
- La preuve sociale
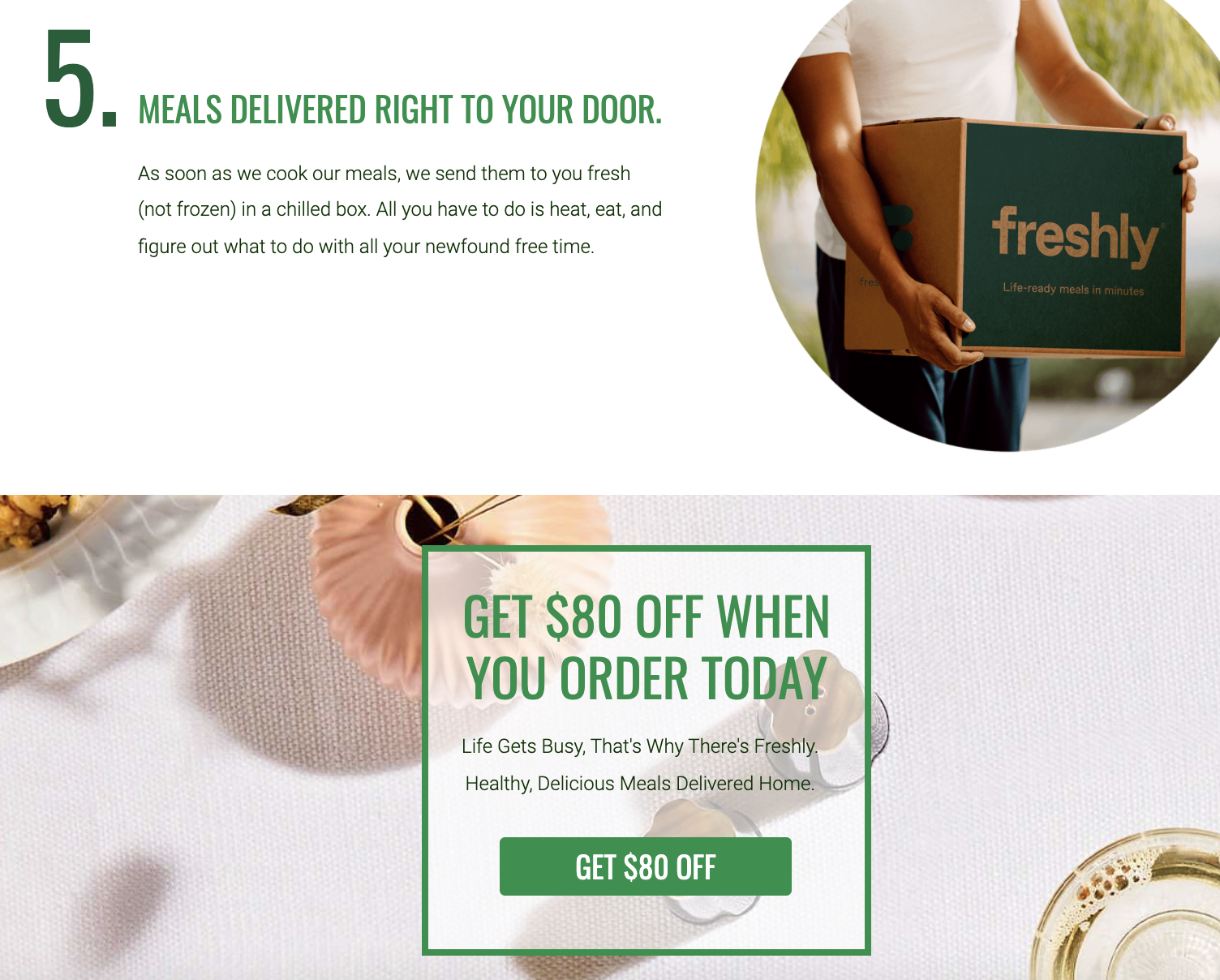
Par exemple, Freshly utilise un appel à la commande aujourd'hui pour créer une urgence en donnant l'impression que l'offre n'est disponible que pour une durée limitée :

6. Ton de conversation
Parlez-vous comme un humain ?
Voici comment:
- Pas de jargon industriel
- Pas de peluches
- Voix à la deuxième personne
- Phrases courtes
- Contractions (par exemple c'est, pas c'est)
- Voix active (pas passive)
- Mots de transition informels (par exemple "Plus" au lieu de "Plus")
- Mots plus courts (moins de syllabes)
- Poser des questions
Le ton peut-il vraiment faire une différence dans les taux de conversion ?
Absolument.
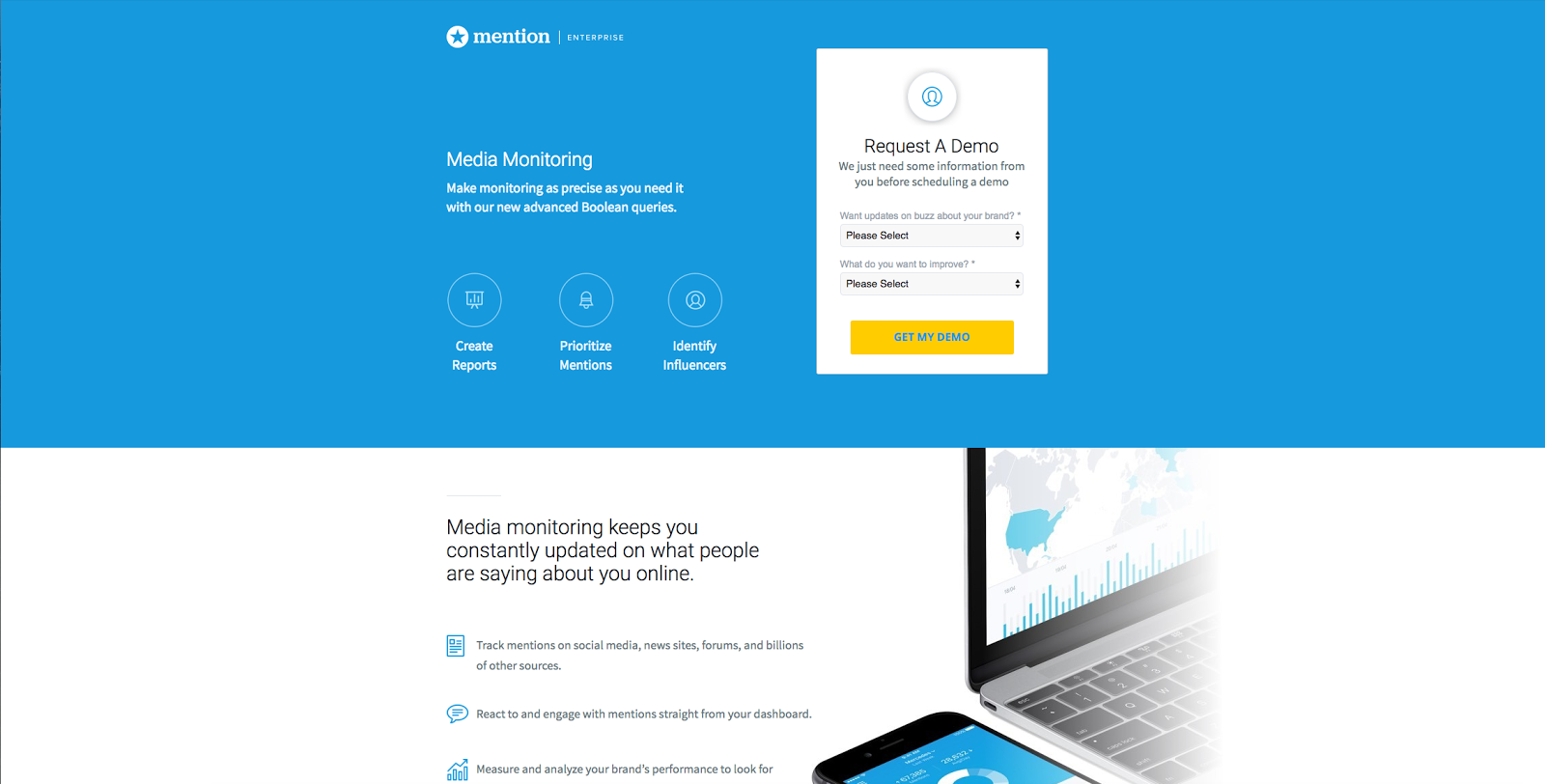
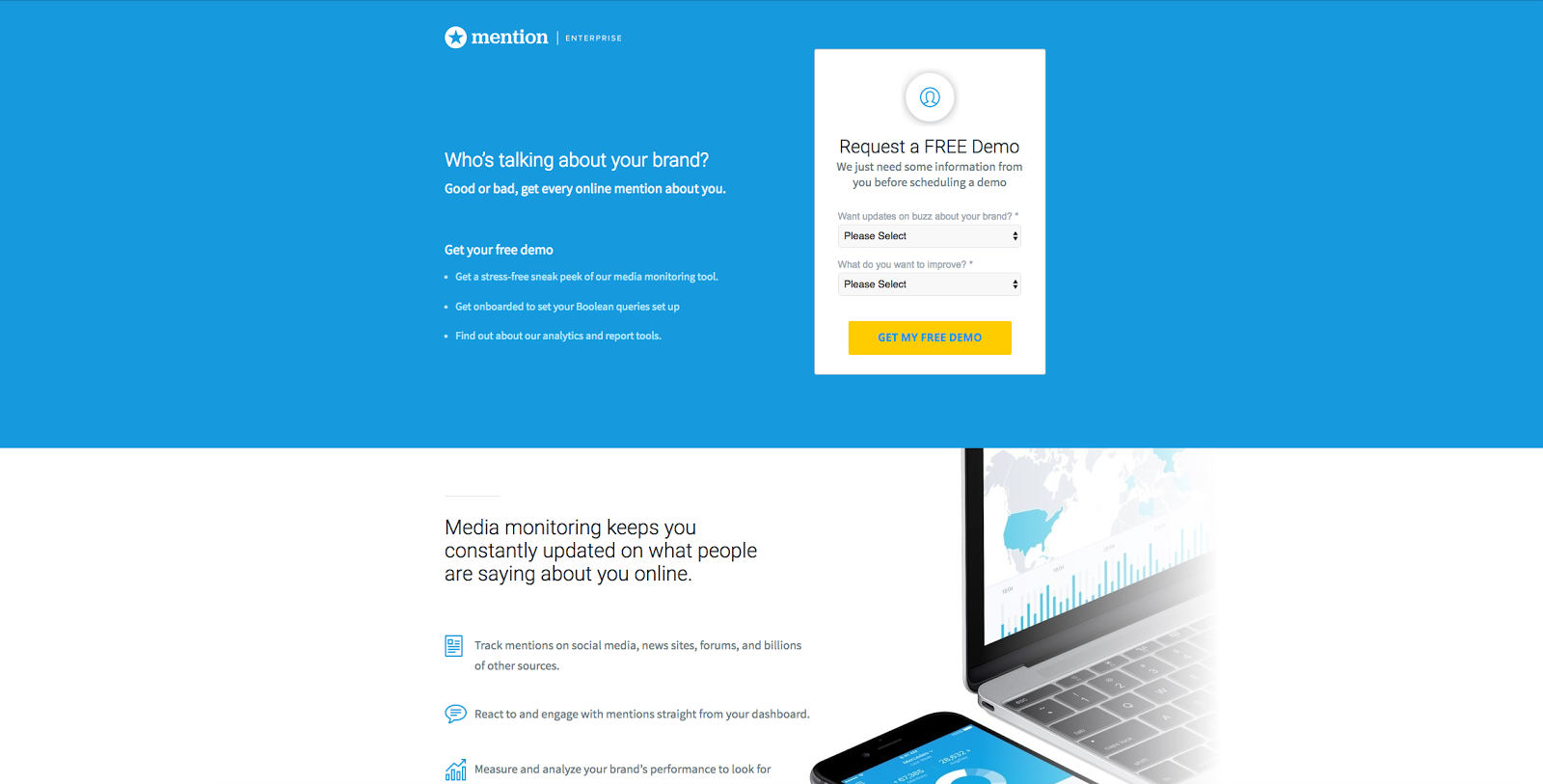
Par exemple, pour notre client Mention, nous avons remplacé le langage étouffant par un ton plus conversationnel et augmenté les conversions de 31 %.


7. Mise en forme et lisibilité
Votre copie est-elle lisible et écrémable ?
- Typographie (pas plus de trois polices)
- Hiérarchie visuelle (gros titres, sous-titres plus petits, paragraphes encore plus petits)
- Puces
- Listes numérotées
- Fort contraste (texte vs arrière-plan)
- Copie courte (pas de longs morceaux)
- Espace blanc (l'espace blanc peut augmenter jusqu'à 20 %)
- Style cohérent
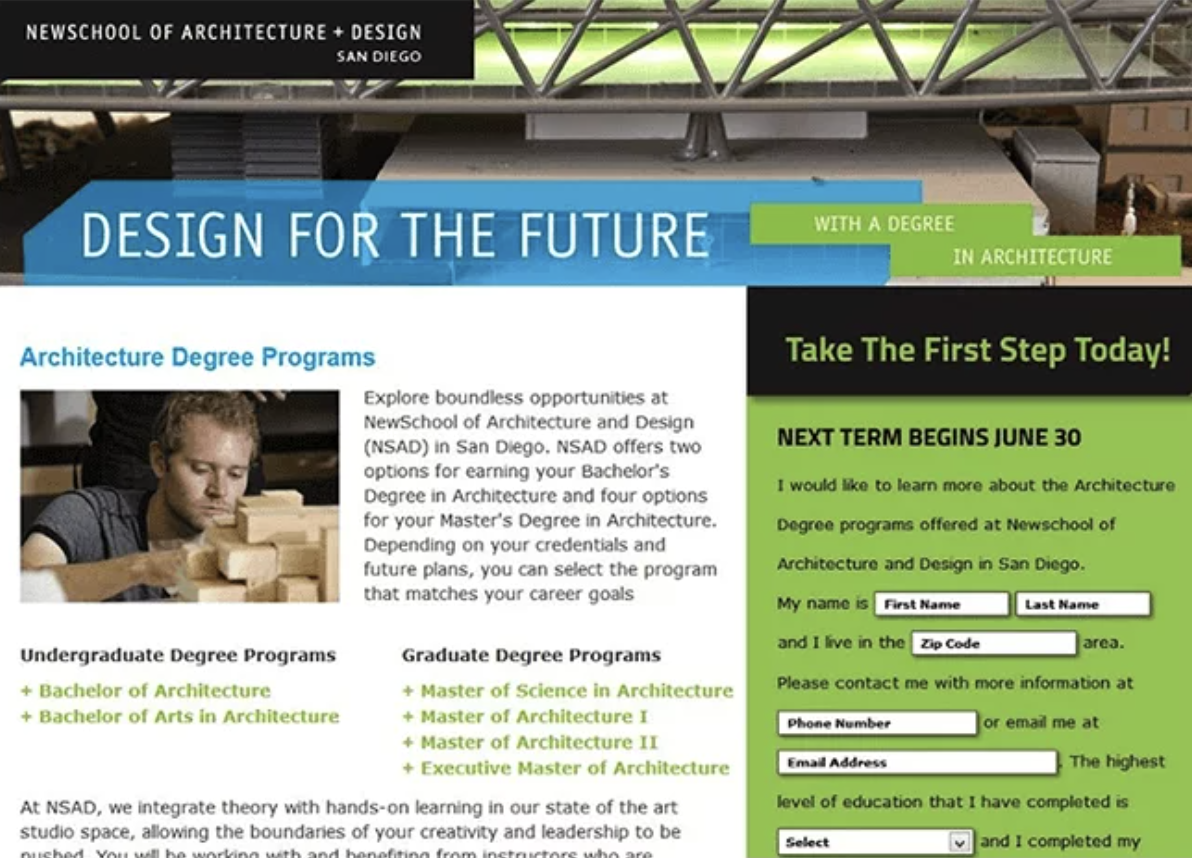
Par exemple, la New School of Architecture in SD est un exemple de page de destination illisible : titres concurrents, pas d'espace blanc, morceaux de mots, trop de couleurs, style incohérent, etc.

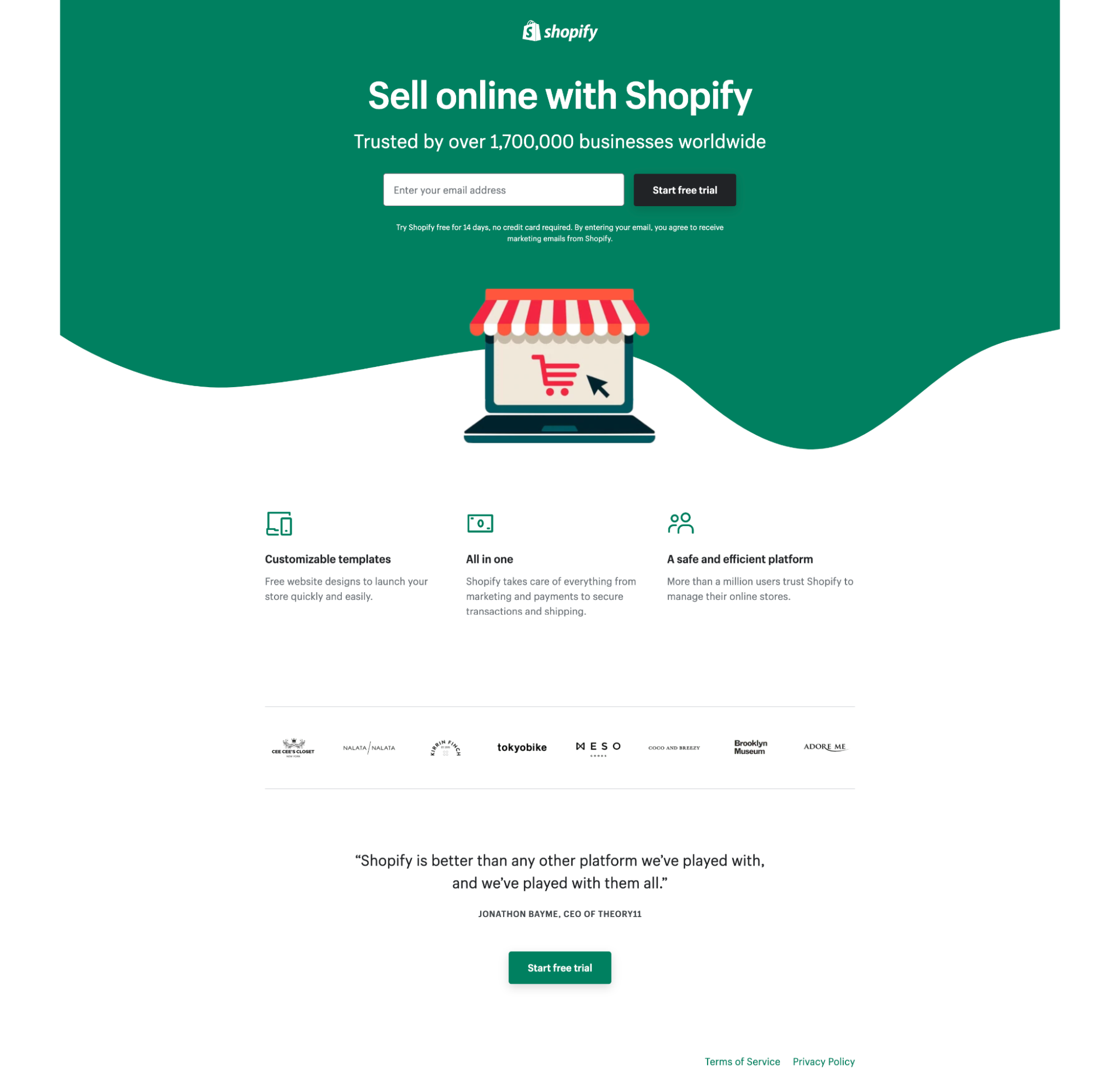
Shopify, d'autre part, utilise l'espace blanc, la hiérarchie visuelle, les phrases courtes et l'iconographie pour rendre leur page de destination lisible et écrémable :

8. Pas de discours négatif
Avez-vous supprimé toute copie susceptible d'encourager des pensées négatives ?
Même si nous avons de bonnes intentions lorsque nous ajoutons des phrases telles que "ne spammera pas" ou "ne vendra pas d'e-mails", la simple présence de rappels négatifs peut dissuader les clics.
Recadrez ce contenu pour qu'il soit positif. Essaye ça:
Ne spammera pas → Uniquement du contenu de valeur
Ne vendra pas votre e-mail
→ Vos informations sont en sécurité avec nous (et seulement nous)Arrêtez de gaspiller de l'argent sur XYZ
→ Récupérez de l'argent dans votre portefeuille avec XYZ Tu vois ce que je veux dire? Gardez les choses positives.
Liste de contrôle de la page de destination : conception
Le design donne vie aux mots. Période.
Une bonne conception de conversion réduit la charge cognitive, attire l'attention sur des éléments importants et dégouline de codes de marque distincts (couleurs, style, typographie, etc.)
En ce qui concerne la conception de votre page de destination, vérifiez les points suivants :
- Hiérarchie des informations
- Tir du héros
- Indications directionnelles
- Images
- l'image de marque
- Rapport d'attention 1:1
- Réactivité mobile
- Logo
9. Hiérarchie des informations
Votre page se déroule-t-elle de haut en bas en utilisant soit une disposition en forme de F, soit une disposition en forme de Z ? Utilisez-vous différentes dispositions de colonne (c'est-à-dire deux colonnes contre une colonne) pour établir de nouvelles sections ?
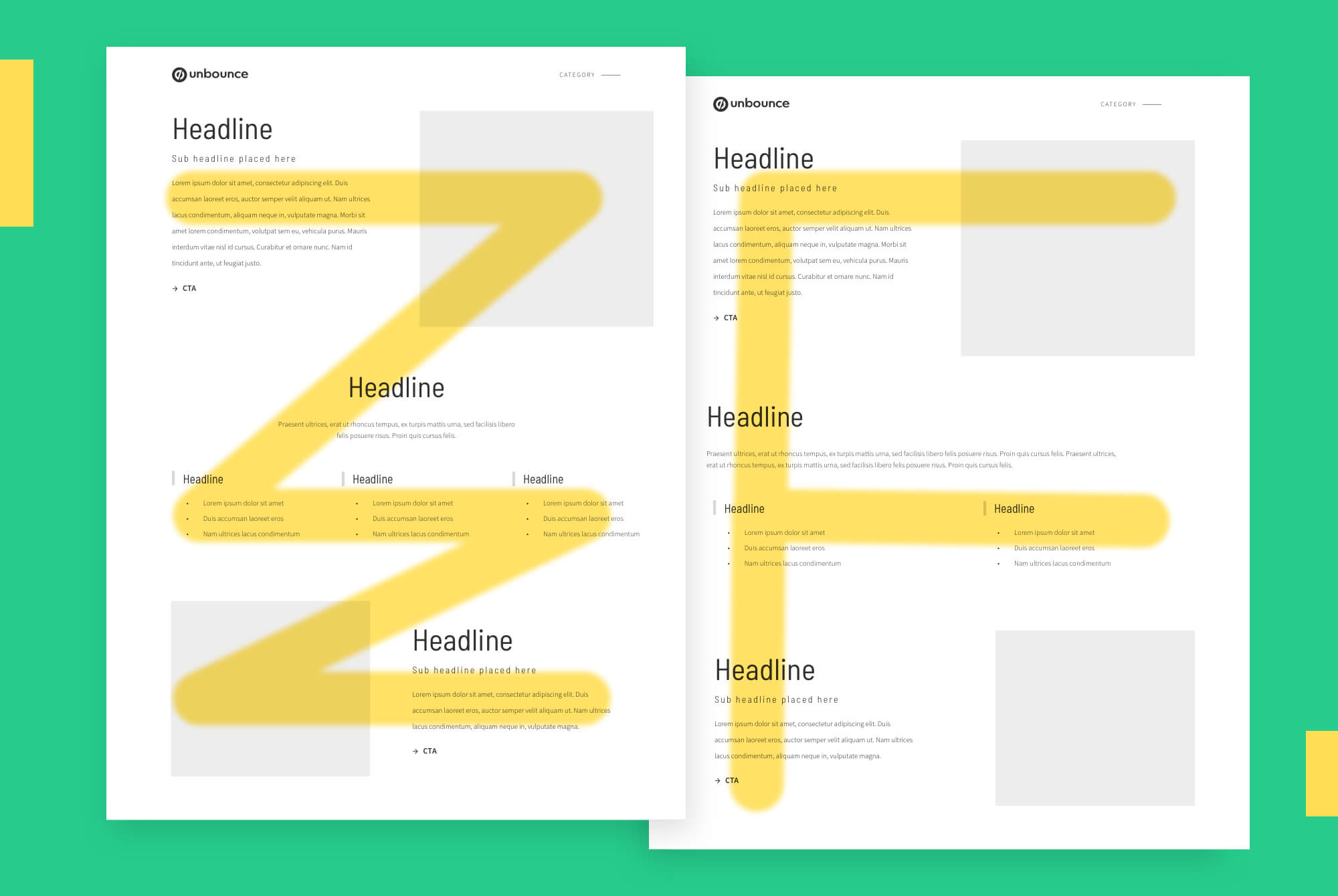
Conclusion : utilisez une carte thermique pour tester la façon dont les visiteurs lisent votre page, et chaque fois qu'ils suivront l'un de ces deux modèles :

La règle générale est que pour les pages de destination riches en informations (c'est-à-dire beaucoup de mots), respectez une hiérarchie en forme de F. Pour une page de destination minimale riche en images (c'est-à-dire peu de mots), respectez une hiérarchie en forme de Z.
10. Tir du héros
Une photo de héros fait référence à l'élément visuel principal (image d'arrière-plan, graphique, vidéo) que chaque visiteur de la page de destination voit en premier, au-dessus du pli.
Votre photo de héros ajoute-t-elle du contexte à votre proposition de valeur ? Attire-t-il l'attention sur votre CTA ? Prend-il en charge votre copie, ne la submerge-t-il pas ?
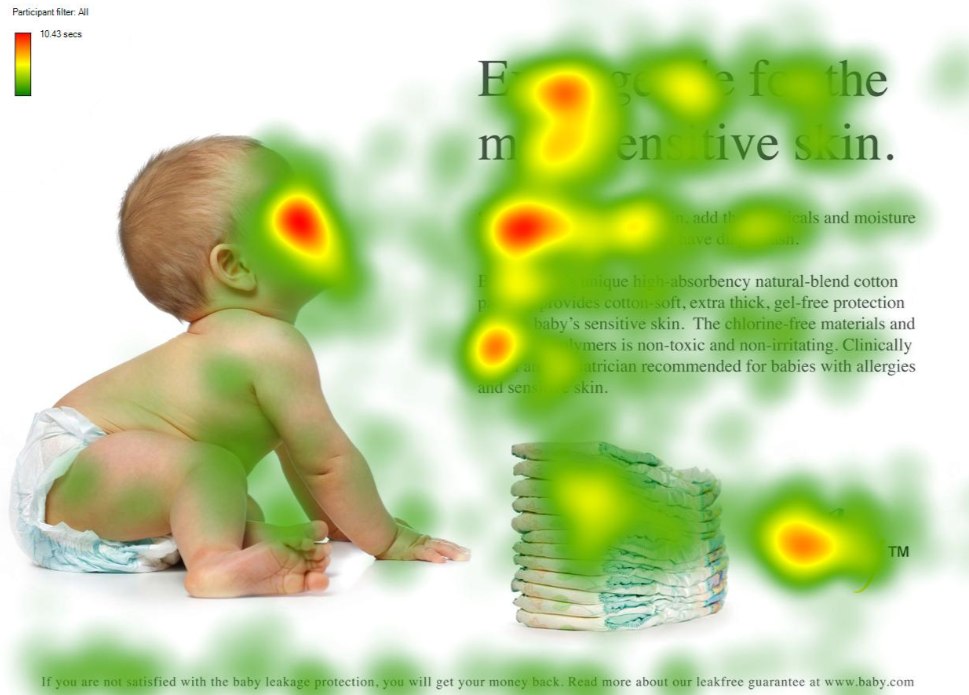
Par exemple, la page de destination ci-dessous utilise un bébé en couches pour ajouter du contexte à sa proposition de valeur (couches de qualité) et attirer l'attention sur son titre :

11. Indications directionnelles
Votre page de destination inclut-elle des repères directionnels explicites comme des flèches ou des icônes pour attirer l'attention sur des éléments importants de la page, comme votre CTA ? Utilise-t-il des repères directionnels implicites comme un espace blanc pour guider les visiteurs vers votre page ?
Comment est-ce pour une indication de direction (ou quatre) ?

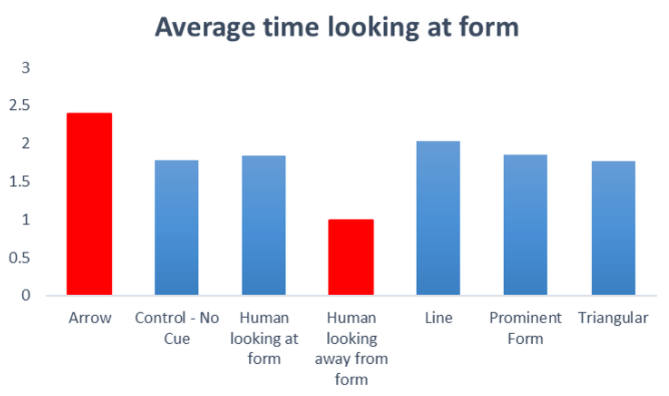
Remarque : tous les repères visuels ne sont pas créés égaux. En fait, ConversionXL a testé divers indices directionnels près des formulaires et a découvert une grande variété de réactions :

N'oubliez pas l'espace blanc. L'espace blanc donne de l'espace à votre design, mais il fonctionne aussi discrètement pour capter le regard de vos visiteurs.
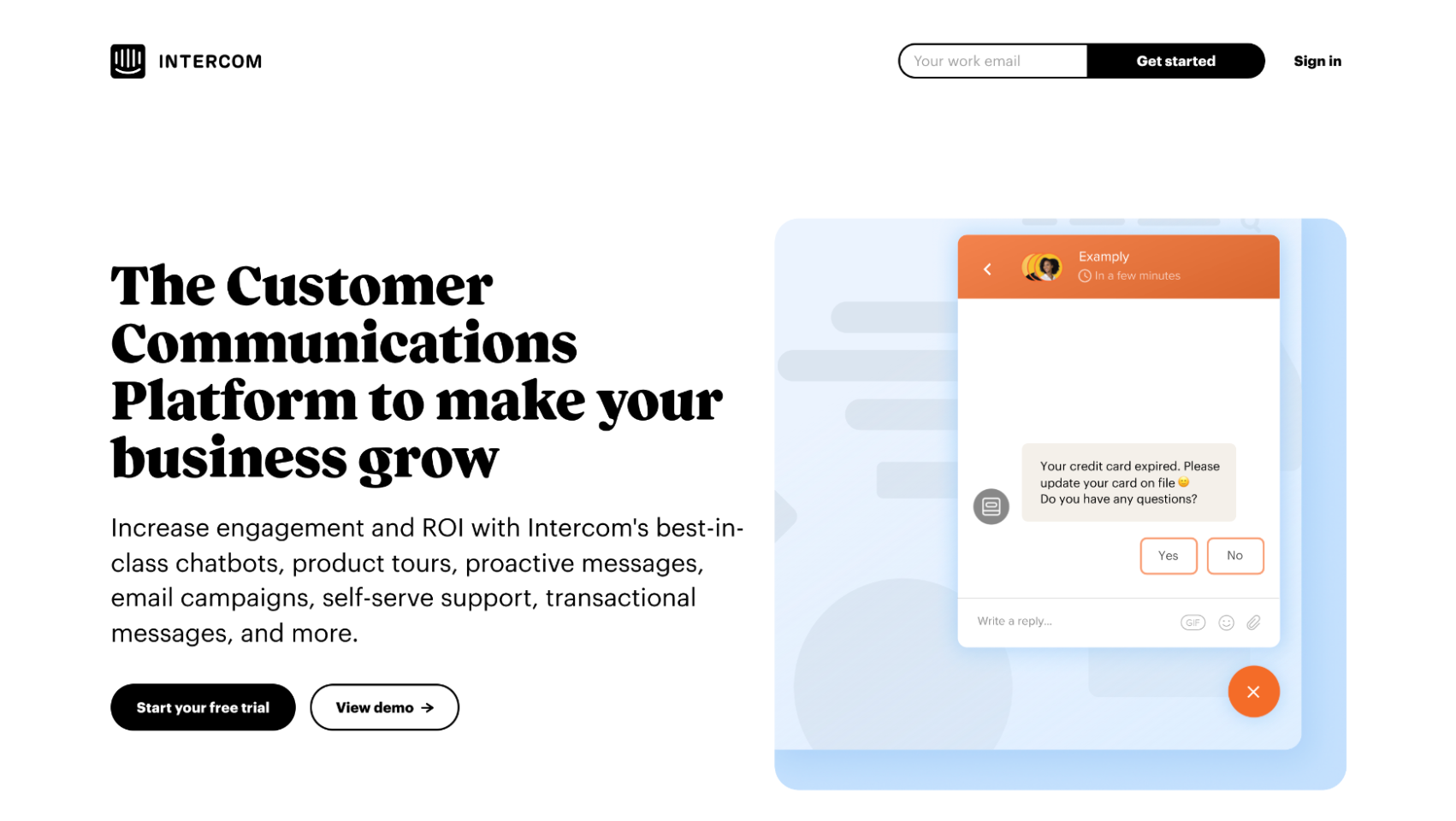
Par exemple, remarquez comment l'espace blanc sur cet atterrisseur Intercom permet à vos yeux de zigzaguer de gauche à droite sur la page :

12. Photos
Votre page de destination utilise-t-elle des images pour ajouter de la valeur, pas pour remplir l'espace ?
De bonnes images de page de destination cochent les cases suivantes :
- Pertinent : Images qui ajoutent du contexte à la copie d'une manière qui rend les mots plus compréhensibles
- Distinct : Des images qui ressemblent à votre marque, à personne d'autre
- Réel : photos et illustrations personnalisées, pas de photographies d'archives
- Émotionnel : images qui suscitent une réaction émotionnelle et, ce faisant, aident à vendre votre proposition de valeur
- Optimisé : n'oubliez pas le texte alternatif des images (les moteurs de recherche les utilisent pour comprendre vos images et mieux classer les pages ; les lecteurs d'écran les utilisent pour les malvoyants)
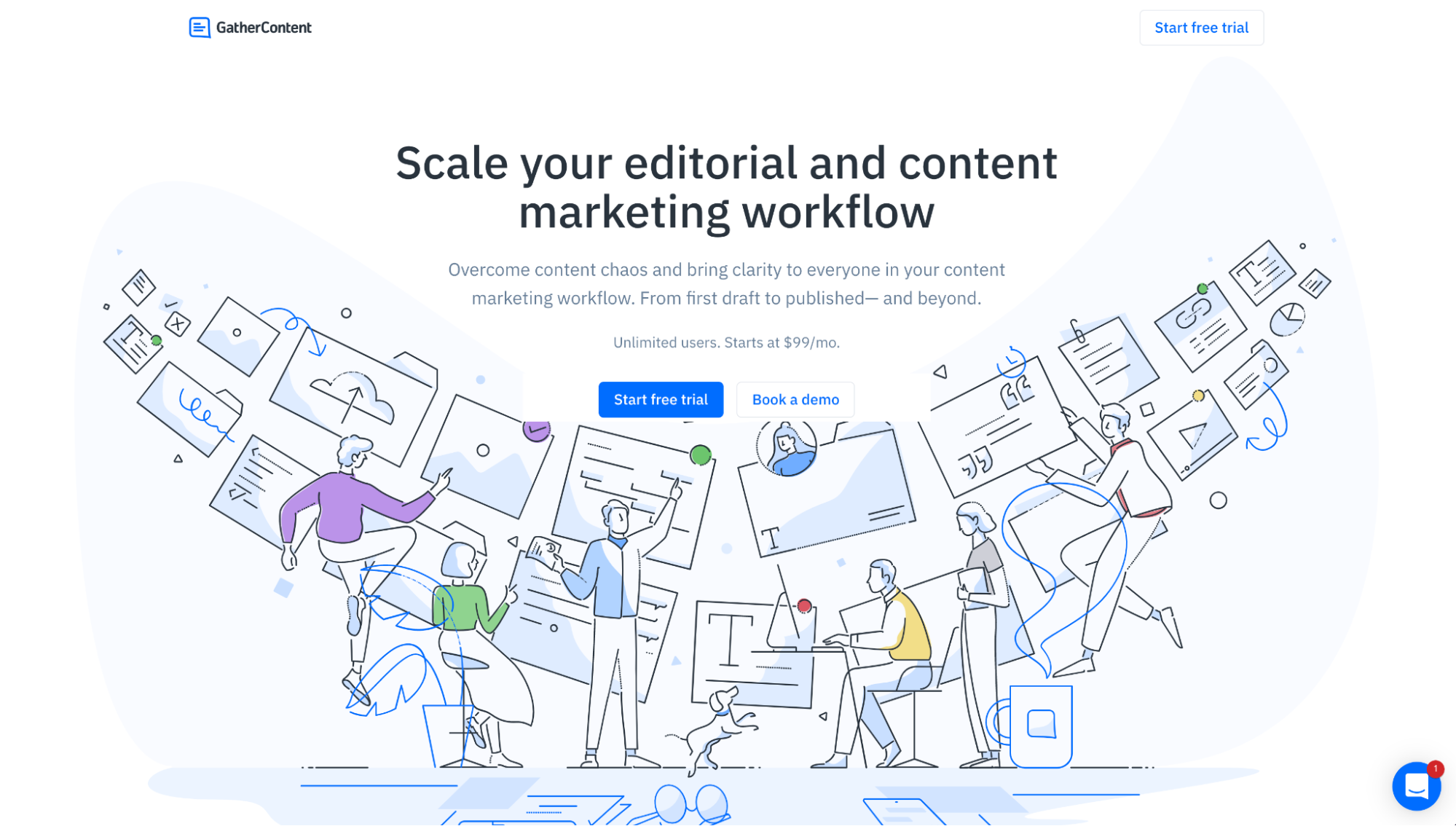
Par exemple, GatherContent utilise des illustrations personnalisées pour communiquer le problème que leur logiciel résout :

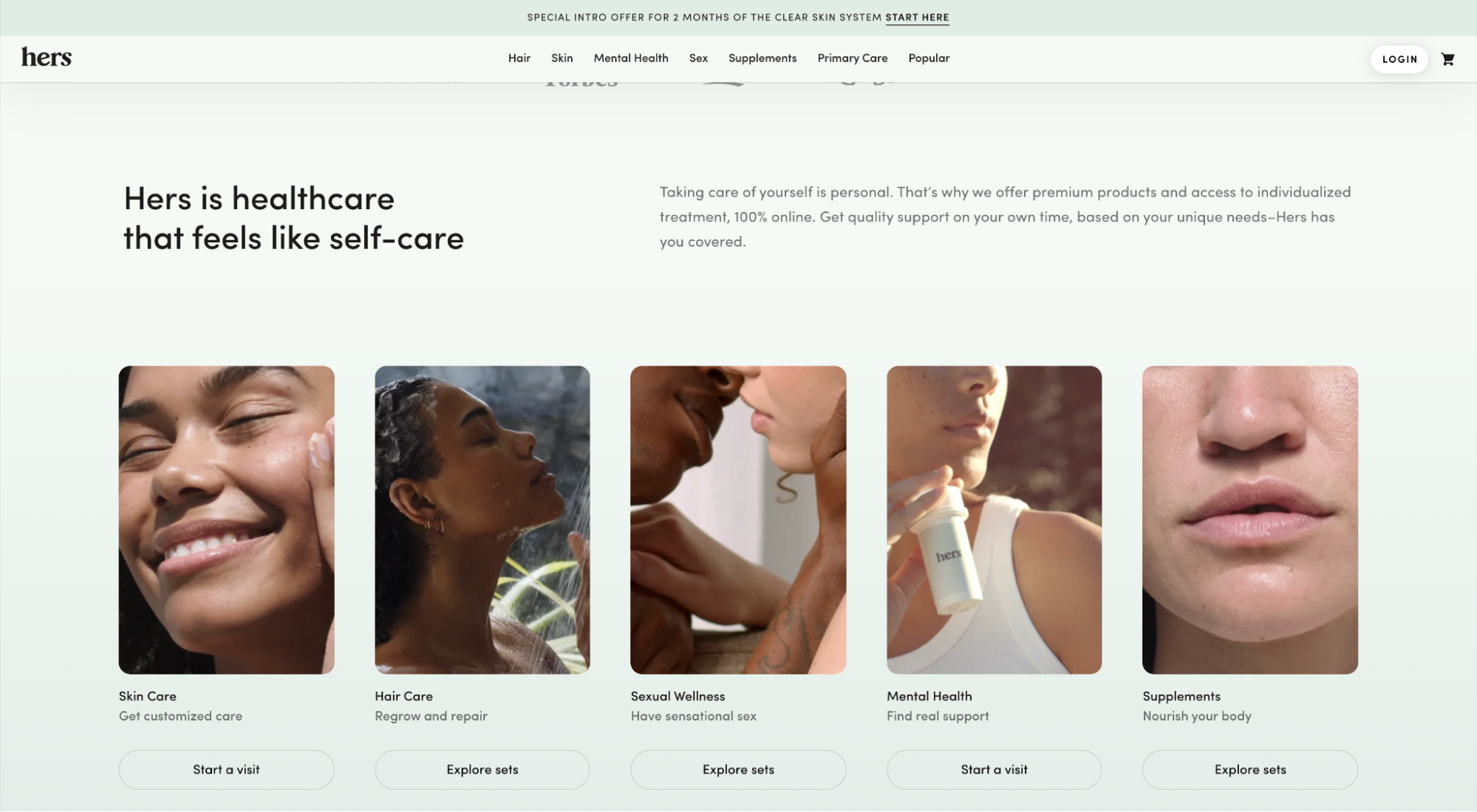
And Hers utilise des photographies personnalisées afin de pouvoir contrôler pleinement leur marque tout en offrant un contexte, une émotion et une authenticité à leurs produits.

13. Image de marque
Votre page de destination utilise-t-elle les couleurs, la typographie et les éléments visuels les plus distincts de votre marque ? Ou votre page de destination ressemble-t-elle à toutes les autres dans votre secteur ?
Dans de nombreux cas, la familiarité est tout ce dont vous avez besoin pour remporter une vente. Mais si votre page de destination ne contient aucun code de marque identifiable, vous risquez de vous faire prendre pour quelqu'un d'autre et de perdre la vente.
Par exemple, personne ne fait mieux que Jarvis des actifs de marque distincts. Par rapport à leurs concurrents, qui se démarque et qui se fond ?
Option 1 : N'importe quel mot

Option 2 : Copysmith

Option 3 : Jarvis

Réponse : Option 3, pas de concours.
14. Rapport d'attention 1:1
Un ratio d'attention de 1:1 fait référence au nombre de liens sur votre page de destination par rapport au nombre d'objectifs de conversion.
En d'autres termes, si vous avez un objectif de conversion, vous ne devriez avoir qu'un seul lien (le CTA).
Plus de liens = plus de distraction = moins de conversions.
Ce qui signifie supprimer les menus de navigation inutiles, les liens de pied de page et les icônes sociales.
Vous ne nous croyez pas ?
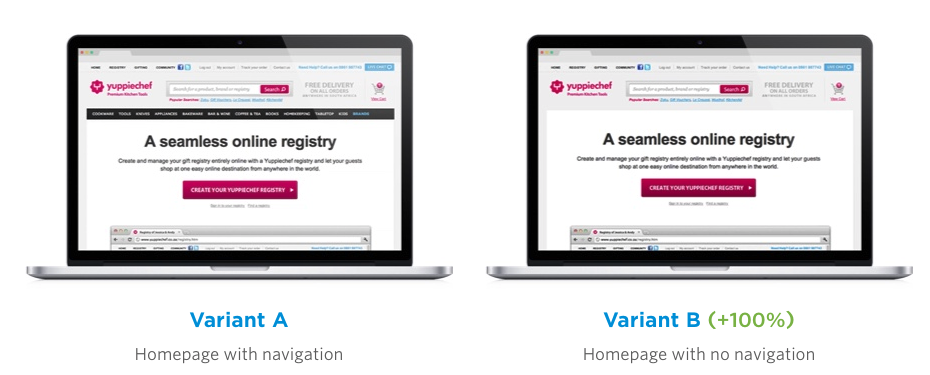
VWO a réalisé une étude de cas qui a testé la barre de navigation de Yuppiechef :

La suppression de la navigation a augmenté les conversions de 100 %.
15. Réactivité
Votre page de destination est-elle adaptée aux mobiles ? Si non, utilisez-vous des atterrisseurs optimisés pour les mobiles pour les campagnes et le trafic sur mobile ?
Le trafic mobile représente plus de la moitié de tout le trafic Internet. Si vos pages de destination ne sont pas optimisées pour une taille d'écran plus petite, vous perdez des conversions.
Et optimisé pour les mobiles ne signifie pas seulement "redimensionné" ; cela peut signifier de nouveaux graphiques, moins de contenu ou différents CTA.

16.Logo
Votre logo figure-t-il dans son emplacement d'en-tête standard (en haut à gauche) ? Et ouvre-t-il votre page d'accueil une fois cliqué dessus ?
Andy Crestodina d'Orbit Media Studios a fait des recherches sur 50 des meilleurs sites Web et a découvert que « 100 % des sites Web étudiés avaient un logo cliquable dans le coin supérieur gauche de chaque page du site. C'est une norme.
Les logos renforcent la confiance et établissent la crédibilité. Ne l'oublie pas, comme Act-on

Liste de contrôle de la page de destination : appels à l'action (CTA)
Les gens ne savent pas quoi faire ensuite; ils veulent qu'on leur dise.
Votre CTA ouvre une porte à la conversion et guide vos visiteurs à travers elle.
Lorsque vous optimisez les CTA de votre page de destination, vérifiez les points suivants :
- Contraste des boutons
- Avantage évident
- Intention de conversion
- Placement d'incitation à l'action
- Objectif de conversion unique
17. Contraste des boutons
Votre bouton CTA apparaît-il hors de la page ?
Il s'avère que plus la conversion a moins à voir avec la couleur du bouton qu'avec le contraste de la couleur du bouton. En d'autres termes, la couleur de votre bouton contraste-t-elle clairement avec la couleur de votre arrière-plan ?

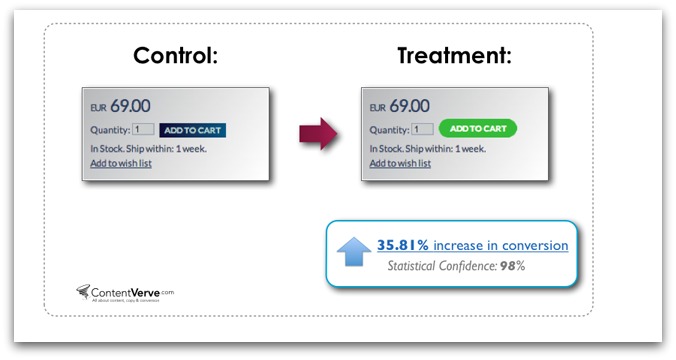
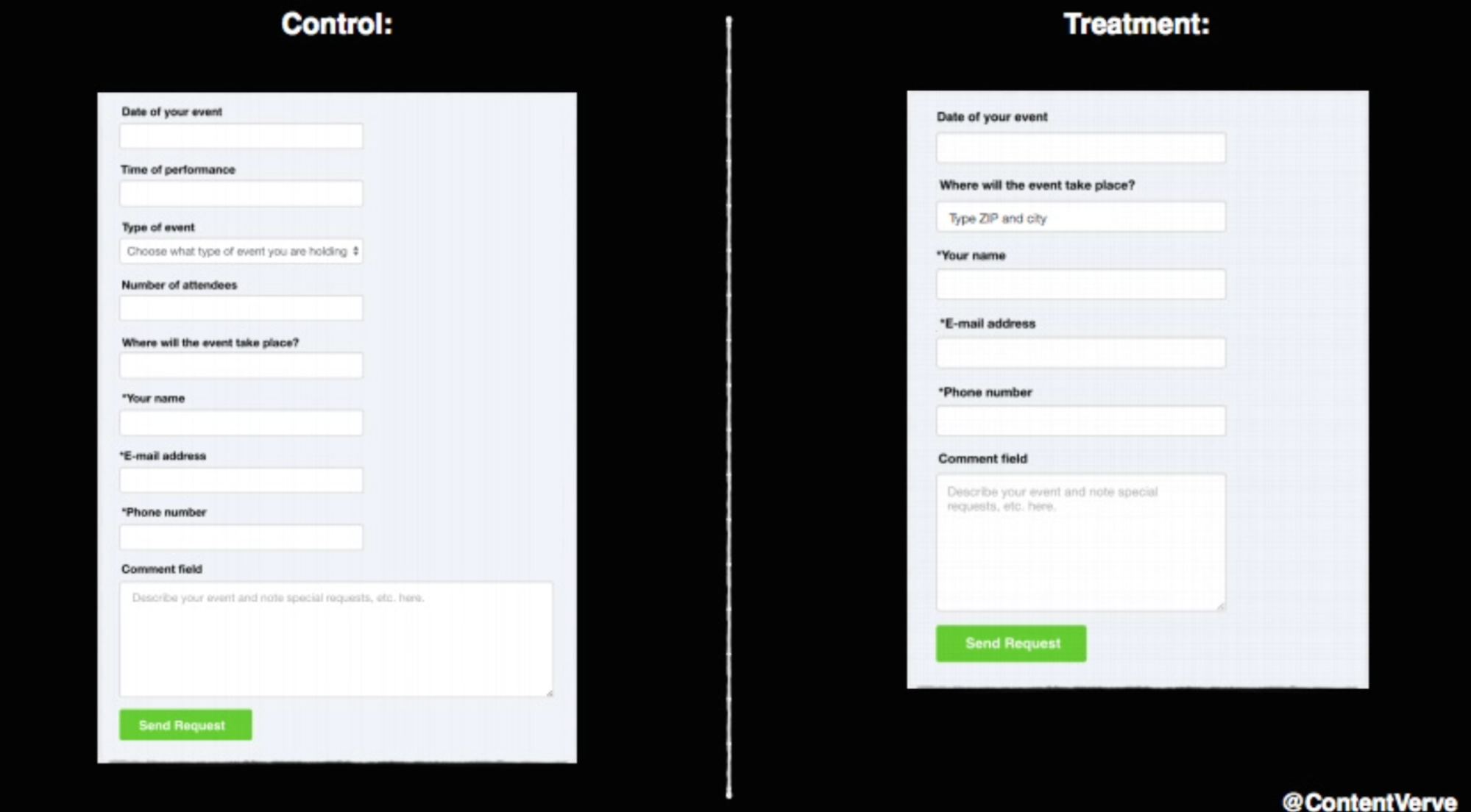
Dans une étude de ContentVerve, ils ont découvert que l'ajout de contraste à leur bouton augmentait les conversions de 35 %.

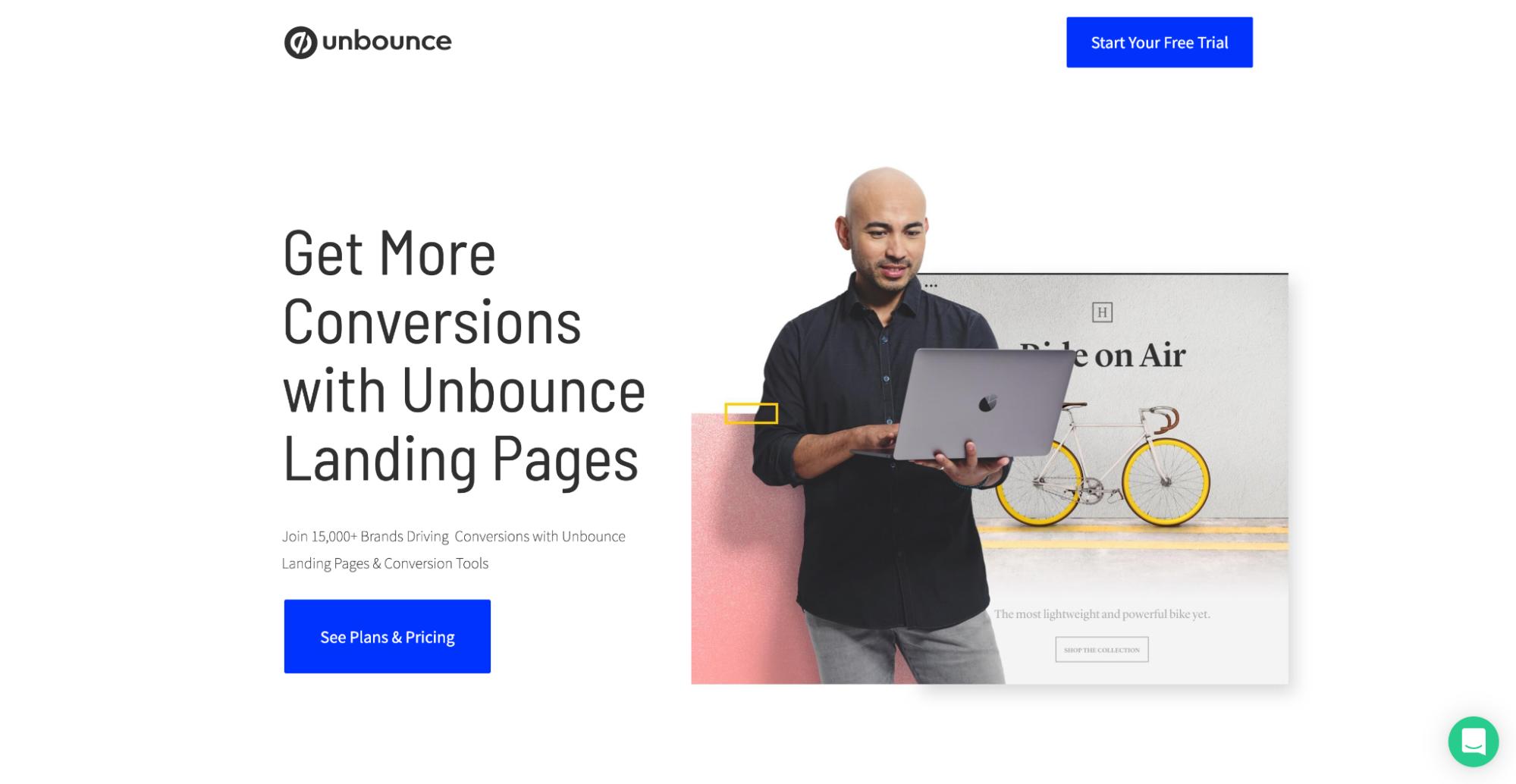
Qu'est-ce qu'un bon contraste de couleurs ? Que diriez-vous d'utiliser uniquement la couleur du bouton pour le bouton, nulle part ailleurs, comme le fait Unbounce avec le bleu royal :

Si vous ne savez pas si votre bouton contraste suffisamment bien avec votre arrière-plan, utilisez cet outil gratuit de contraste des couleurs pour le savoir.
18. Avantage évident
Votre bouton évite-t-il la copie générique comme envoyer, démarrer ou cliquer ici ?
Un bon CTA utilise une copie orientée vers l'action qui communique un avantage clair.
Par exemple, Jarvis écrase sa copie de bouton CTA en soutenant directement la proposition de valeur et en rappelant aux visiteurs ce qu'il y a de l'autre côté d'un clic :

19. Intention de conversion
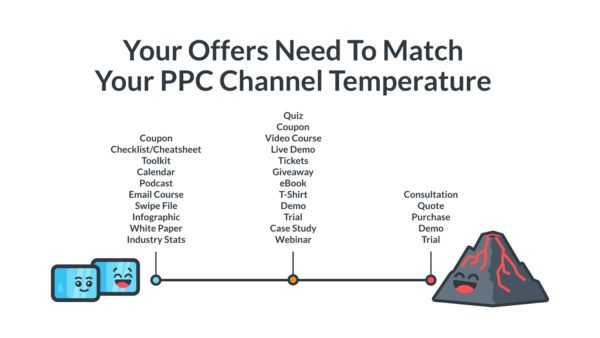
Différentes sources de trafic (c'est-à-dire différents canaux) ont des températures différentes.
Par exemple, le trafic PPC a tendance à être plus chaud puisque vous pouvez enchérir sur le bas de l'entonnoir, les mots-clés d'intention d'achat, tandis que le trafic des médias sociaux a tendance à être plus froid puisque les visiteurs des médias sociaux ne font pas activement d'achats.
Votre CTA et votre offre correspondent-ils à l'intention de vos visiteurs ? Un CTA ne convient pas à tous.

20. Placement CTA
Votre bouton CTA est-il bien en évidence au-dessus du pli (la section supérieure que les visiteurs voient pour la première fois lorsqu'ils arrivent) ? Et le présentez-vous plusieurs fois sur votre page de destination ?
Où devriez- vous présenter votre CTA, de toute façon ?
- Au-dessus du pli
- Milieu de page
- Bas de page
- Proche de vos avantages
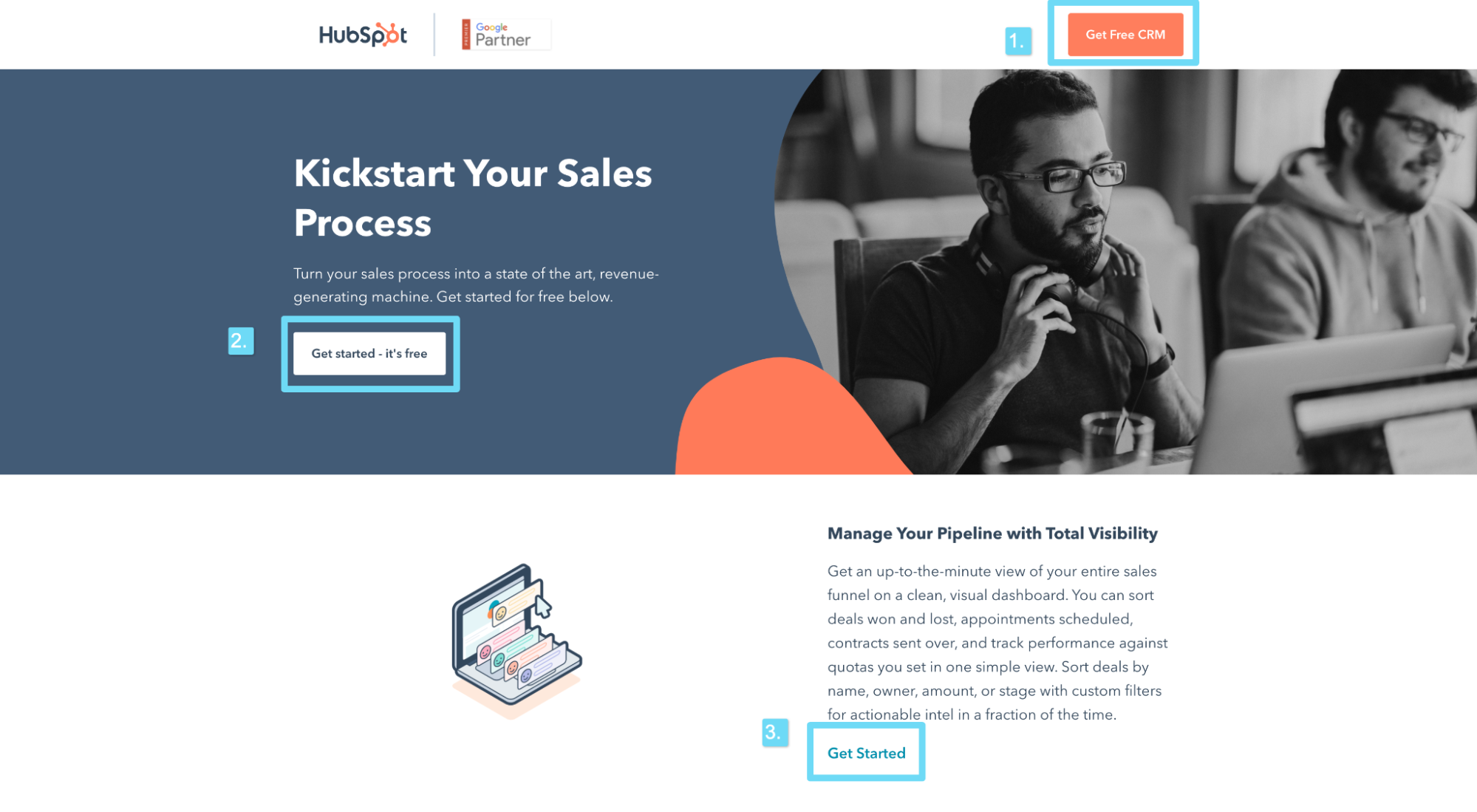
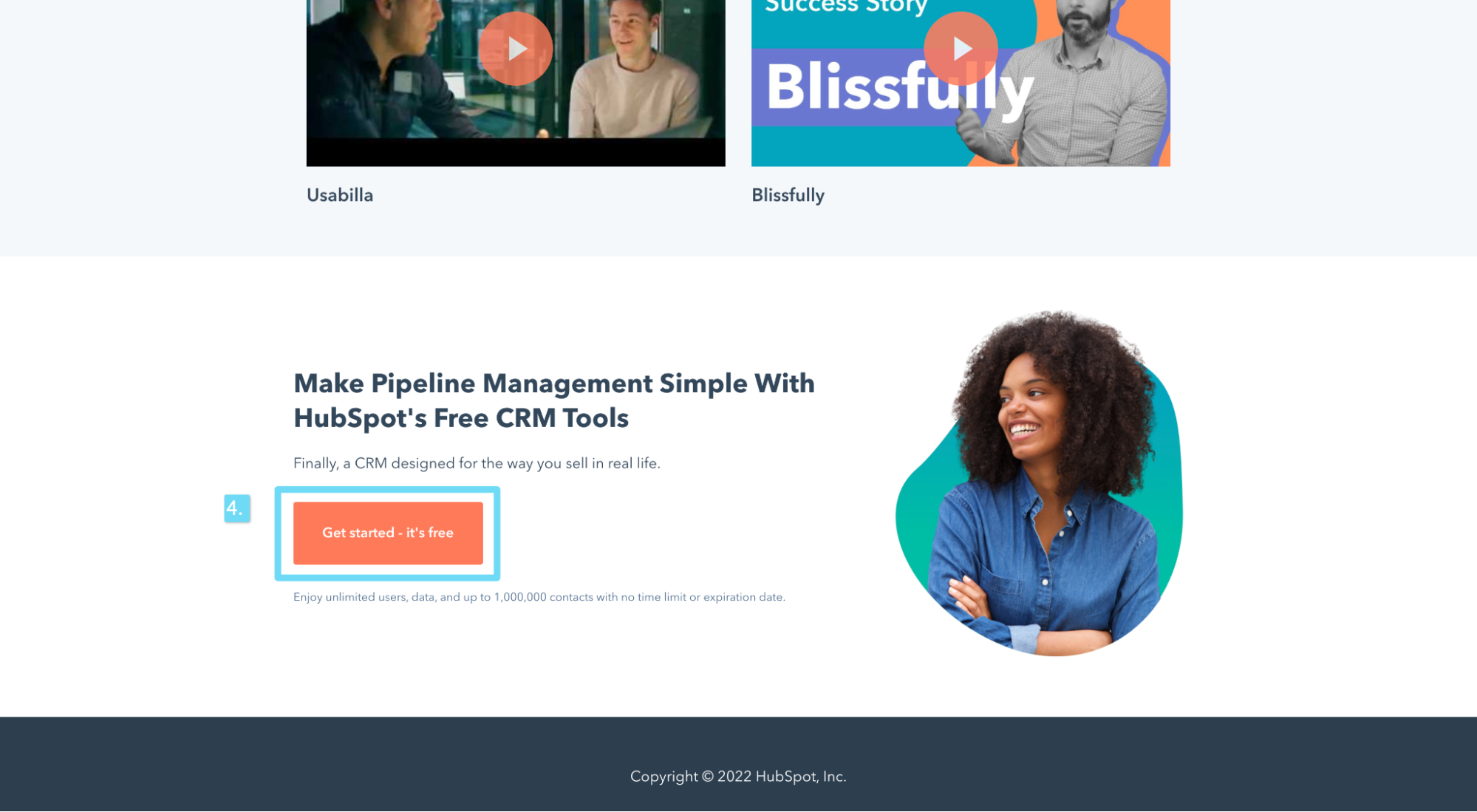
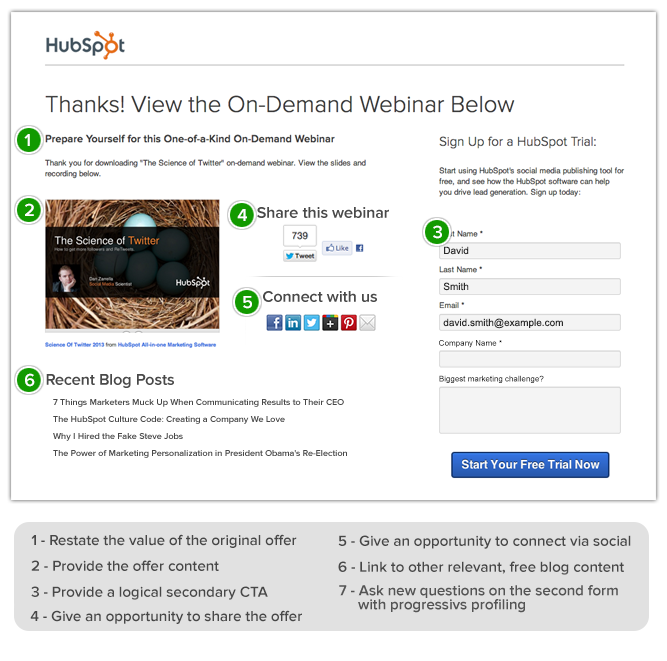
Par exemple, Hubspot présente son CTA dans l'en-tête, au-dessus du pli, à proximité de ses avantages (au milieu de la page) et en bas de la page :


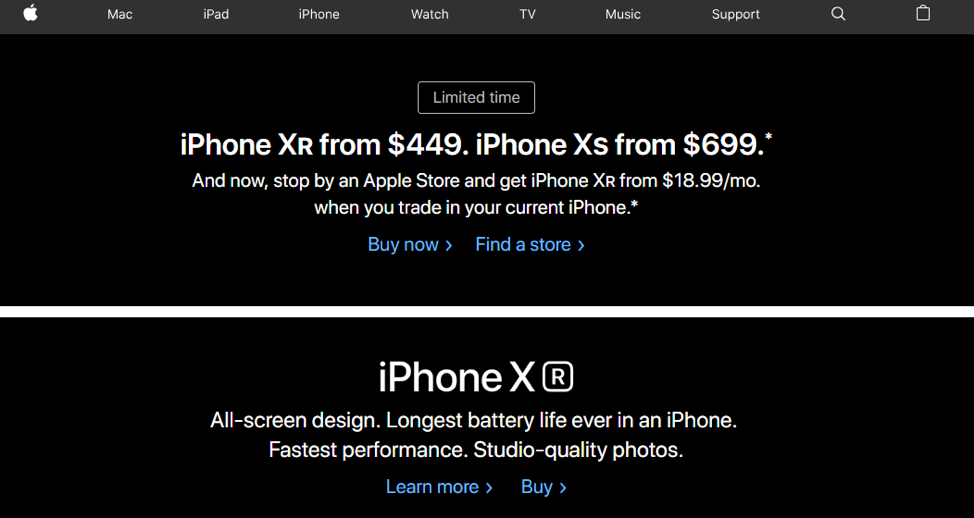
Quoi que vous fassiez, n'enterrez pas vos CTA dans une mer de texte, comme cet exemple d'Apple :

21. Objectif de conversion unique
Votre page de destination propose-t-elle un seul chemin de conversion, pas plusieurs ?
Plus d'offres = moins de conversions.
En fait, une étude a découvert que l'ajout de plusieurs offres (c'est-à-dire plusieurs objectifs de conversion) réduisait les conversions de 266 %.
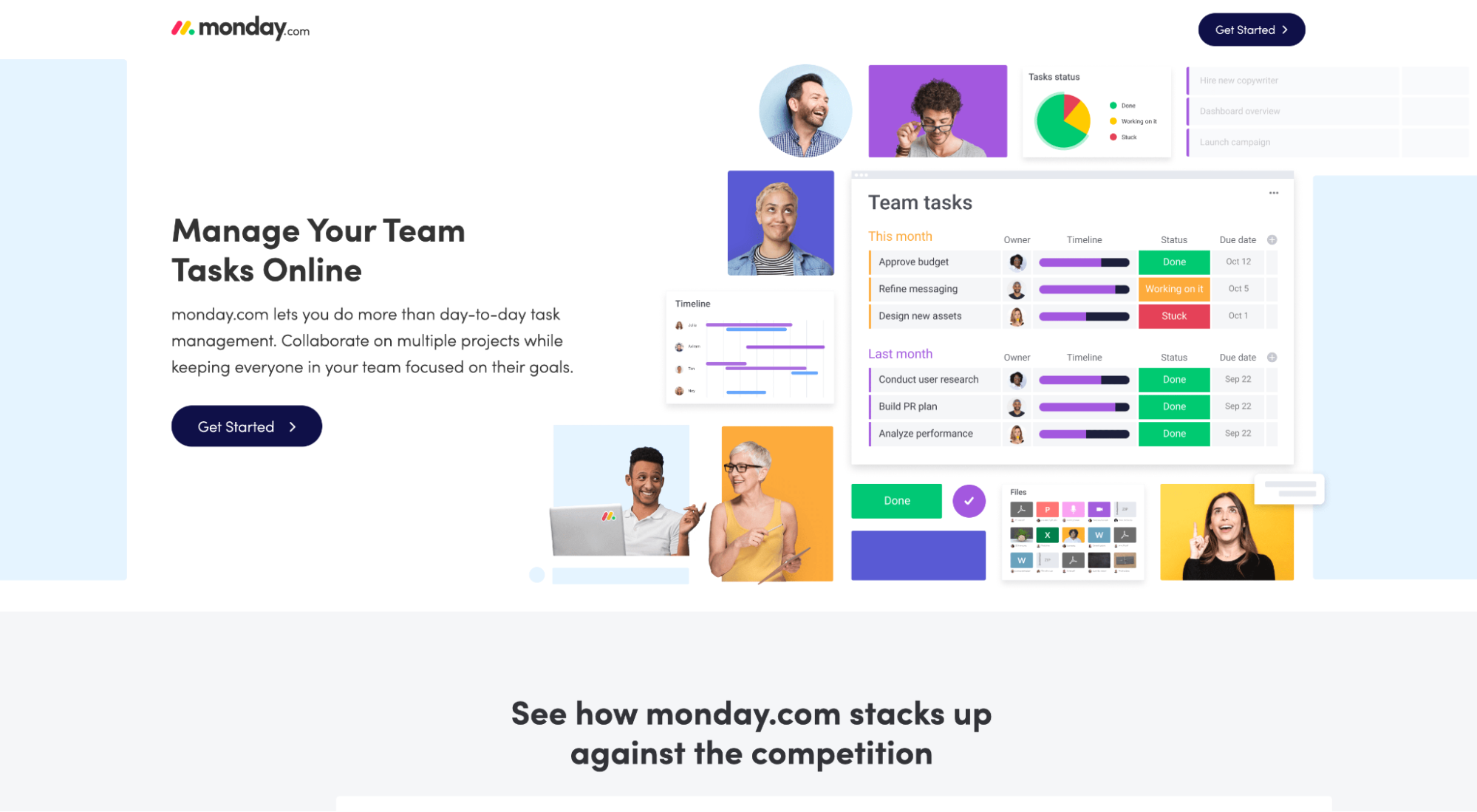
Par exemple, la page de destination du lundi inclut un seul objectif de conversion : Commencez par un essai gratuit.

Liste de contrôle de la page de destination : formulaires
Pour les pages de capture de prospects (c'est-à-dire les pages de génération de prospects avec des formulaires), le formulaire de prospect peut faire ou défaire vos taux de conversion.
Est-ce trop long ? Trop court? Trop compliqué? Trop intimidant ?
Tant de variables, si peu de marge d'erreur.
Pour vous assurer que vos formulaires capturent les prospects (au lieu de les effrayer), vérifiez les points suivants :
- Technique du fil d'Ariane (formulaire en plusieurs étapes)
- Longueur du formulaire
- Page de remerciement
- Remplissage automatique (ou Google One Tap)
22. Technique du fil d'Ariane (formulaire en plusieurs étapes)
Votre formulaire de page de destination utilise-t-il plusieurs étapes ? Si oui, avez-vous gardé les questions les plus menaçantes pour la dernière étape ?
La technique du fil d'Ariane (innovée par notre fondateur) est un type de formulaire qui utilise plusieurs étapes pour augmenter les conversions, un micro-engagement à la fois.
Par exemple, au lieu de poser sept questions sur un formulaire géant, divisez ces questions en trois étapes et demandez un e-mail et un numéro de téléphone à la dernière étape.
Conseil : Posez d'abord une question non intrusive de type "softball", même si l'information n'est pas nécessaire. Ensuite, posez des questions de plus en plus intimidantes aux étapes deux et trois. Quoi que vous fassiez, demandez toujours vos coordonnées en dernier.
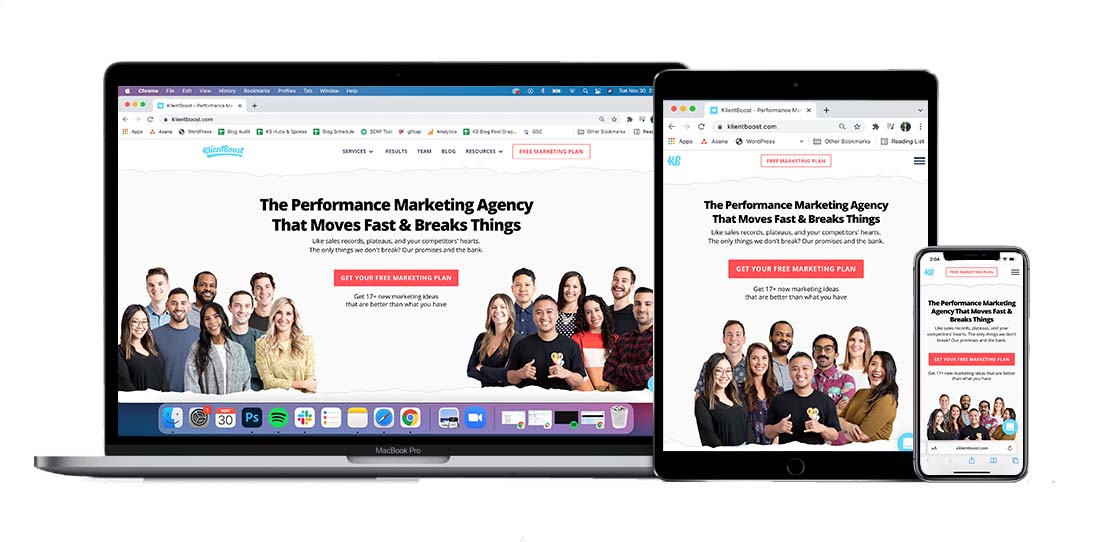
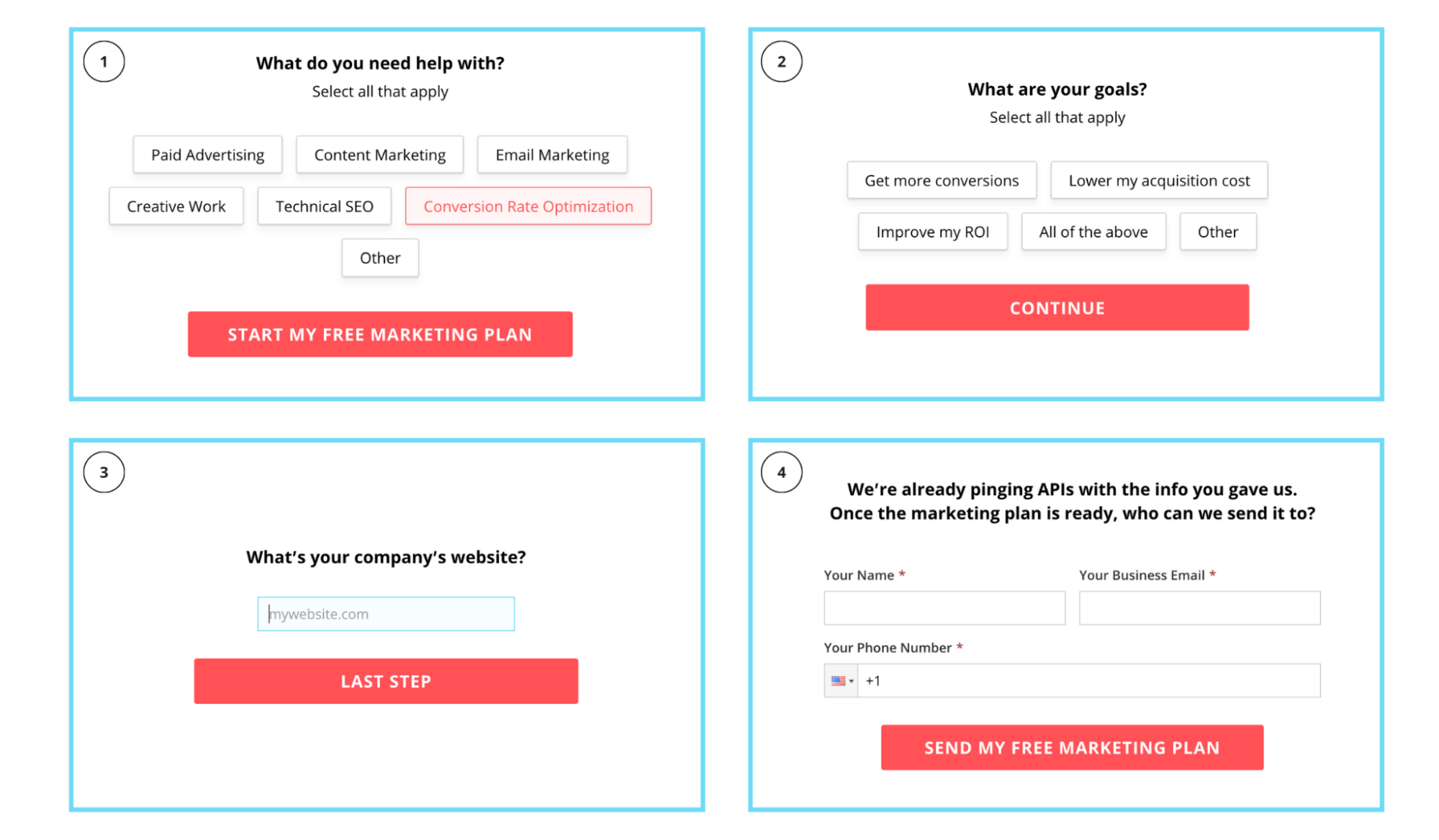
Par exemple, regardons notre formulaire KlientBoost :

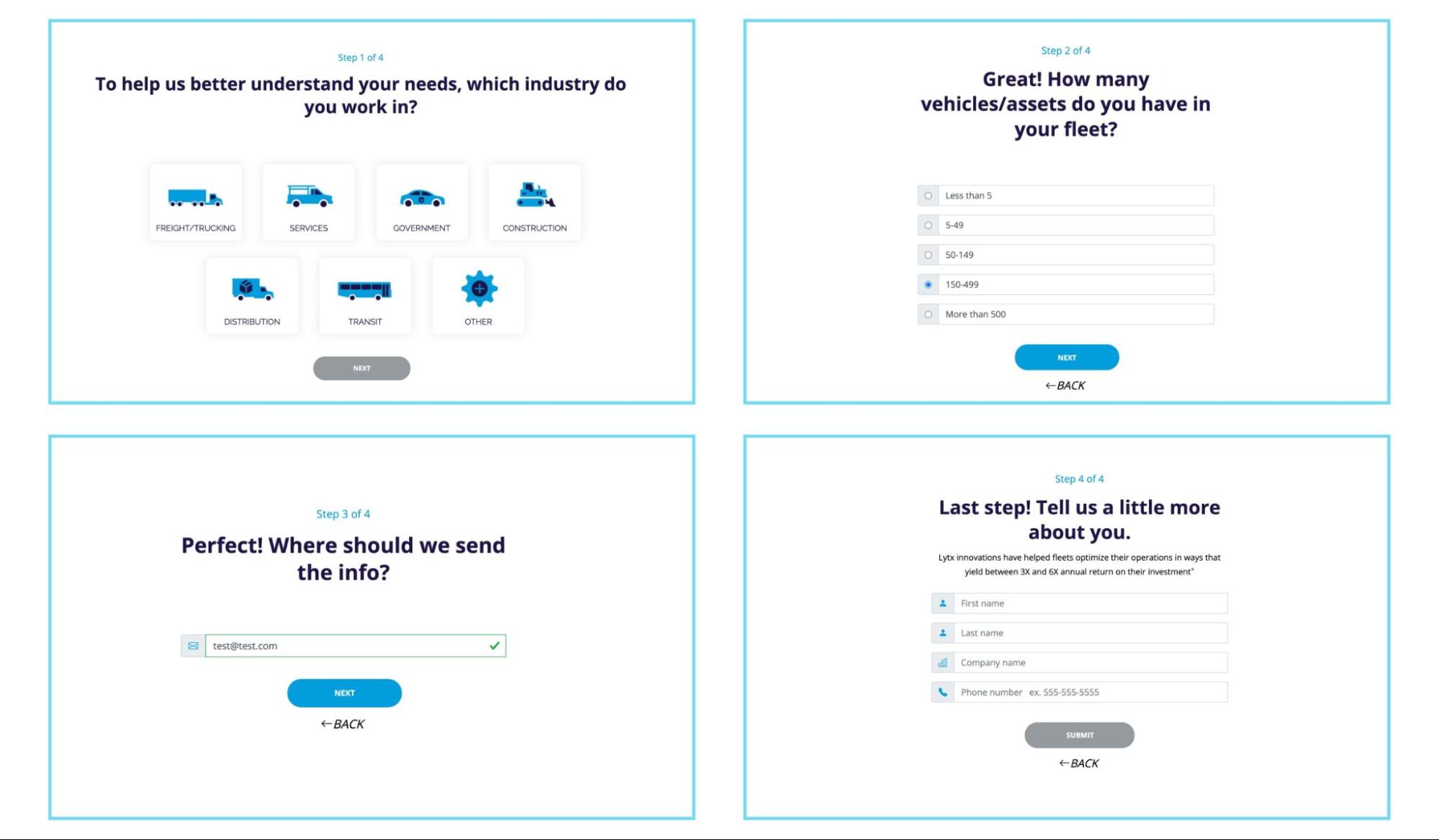
Ou le formulaire de Lytx :

De manière générale, les gens sont plus susceptibles de terminer quelque chose une fois qu'ils l'ont commencé, donc obtenir une micro-conversion initiale peut être un gros problème.
Stephanie Sarkis explique cet effet Zeigarnik dans son article Why We Hate Not Finishing What We Start pour Psychology Today :
« Il s'avère que le cerveau a un besoin puissant de finir ce qu'il a commencé. Quand il ne peut pas terminer quelque chose, il reste bloqué dessus.
23. Longueur du formulaire
Avez-vous testé la longueur de votre formulaire (c'est-à-dire moins de champs de formulaire par rapport à plus de champs de formulaire) ?
Ne présumez pas que les formulaires plus courts fonctionnent mieux, car ce n'est pas toujours le cas.
Par exemple, dans un test A/B de l'ancien concepteur de conversion Unbounce, Michael Aagaard, il a découvert que la suppression des champs de formulaire réduisait en fait les conversions de 14 % :

Bottom line: Plus court signifie généralement mieux, mais pas toujours. Éliminez les champs de formulaire inutiles et testez A/B tout le reste.
24. Page de remerciement
Votre formulaire mène-t-il à une page de remerciement une fois terminé ?
Bien que souvent négligées, les pages de remerciement offrent des biens immobiliers de premier ordre pour promouvoir les ventes incitatives, réaffirmer votre proposition de valeur, optimiser les prospects, partager des liens sociaux ou proposer des mises à niveau de contenu renforçant la confiance.
Au minimum, une bonne page de remerciement fait ce qui suit :
- Réaffirme la proposition de valeur
- Fournit les prochaines étapes
- Partage des icônes sociales ou opt-in pour la newsletter
- Réalise une vente incitative ou délivre un deuxième CTA
Par exemple, la page de remerciement suivante de Hubspot coche toutes les cases et certaines :

25. Formulaires de remplissage automatique (ou Google One Tap)
Laissez le navigateur faire le travail : vos champs de formulaire remplissent-ils automatiquement les informations ?
Dans une étude, Google a découvert que le pré-remplissage aidait les visiteurs à payer jusqu'à 30 % plus rapidement.
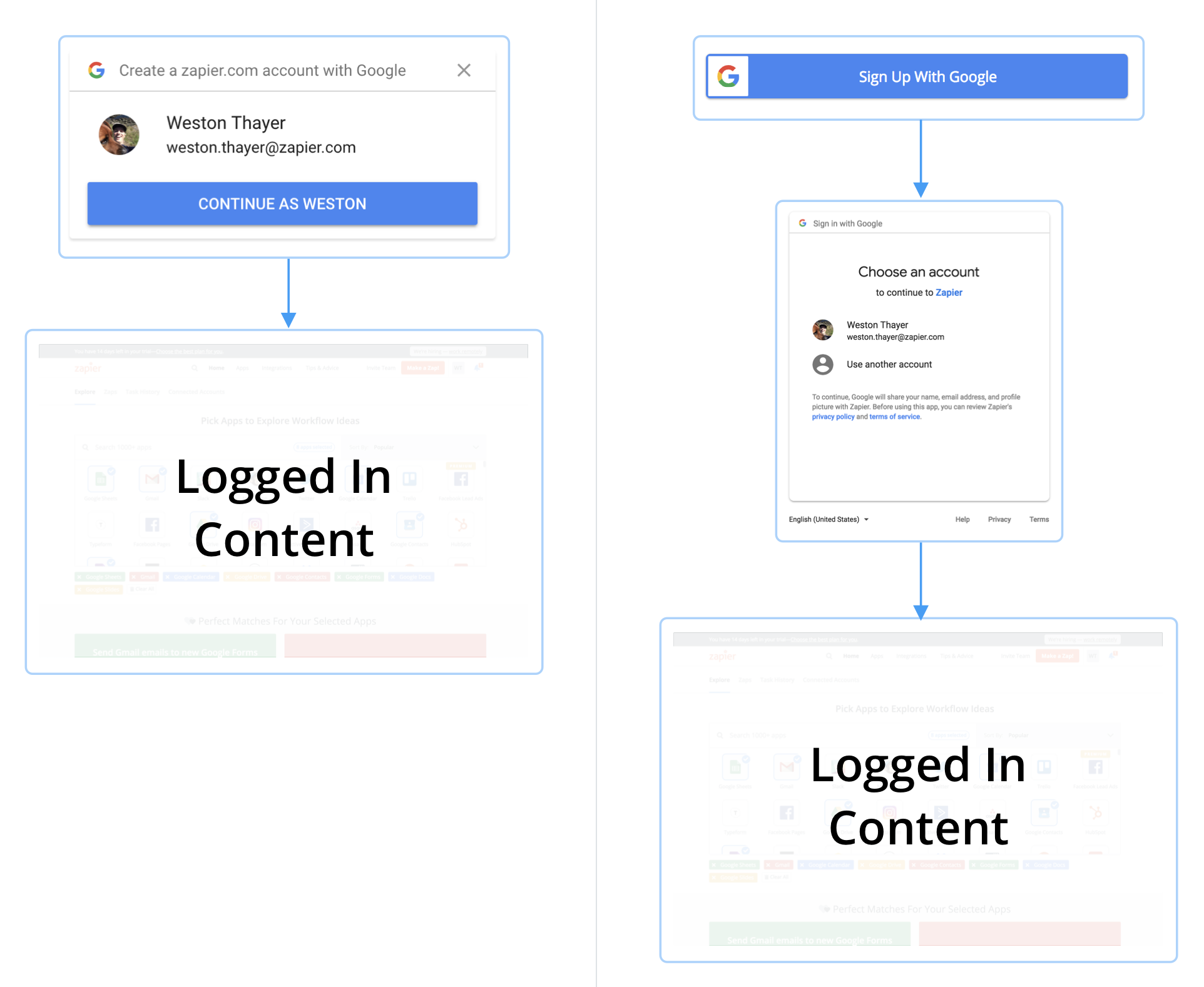
Ou si vous êtes une marque SaaS qui propose un essai gratuit, utilisez-vous la création de compte Google One Tap pour que les utilisateurs puissent utiliser leurs identifiants Gmail au lieu de créer un nouveau nom d'utilisateur et un nouveau mot de passe ?
Selon Zapier, Pinterest et Reddit, Google One Tap a augmenté les conversions de 20 %, 47 % et 100 %, respectivement.

Liste de contrôle de la page de destination : expérience utilisateur
Sans une expérience utilisateur appropriée, rien d'autre n'a d'importance.
Même la meilleure copie, conception ou offre ne convertira pas un client potentiel si votre page se charge trop lentement, vos formulaires ne se soumettent pas correctement ou vos images ne s'affichent pas.
En ce qui concerne l'UX de la page de destination, vérifiez ce qui suit :
- Vitesse des pages
- Convivialité mobile
- KISS (Simplicité)
- Assurance qualité
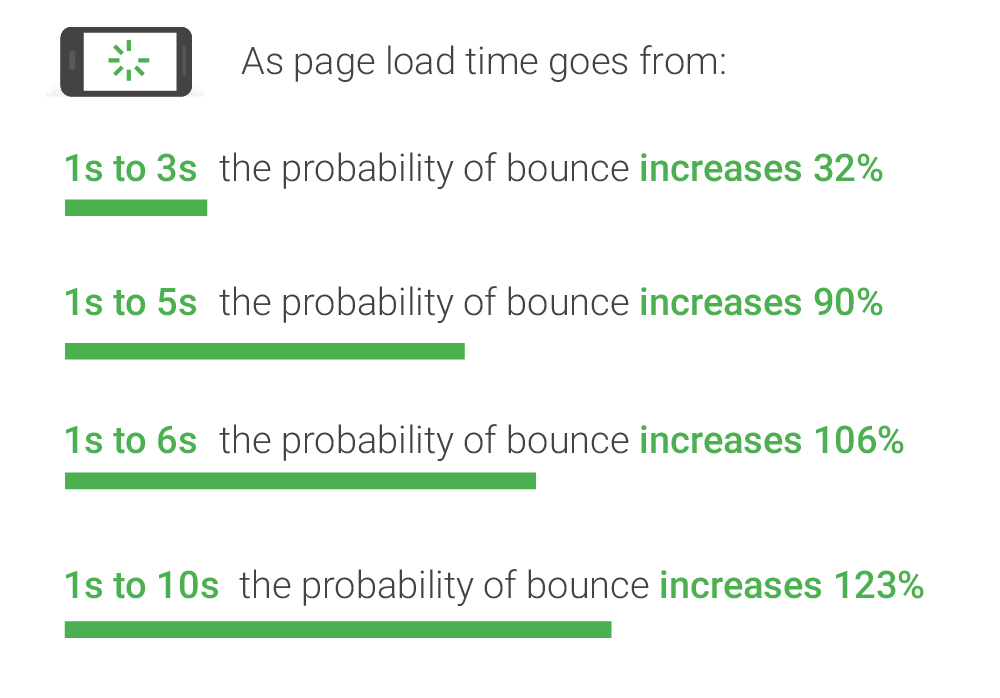
26. Vitesse des pages
Lorsque la vitesse de votre page passe de 1 s à 3 s, la probabilité d'un rebond augmente de 32 %. Lorsqu'il passe de 1s à 6s, la probabilité d'un rebond augmente à 106%. Ouais.

Sans oublier que 53 % de vos visiteurs mobiles abandonneront votre site s'il ne se charge pas dans les 3 secondes.
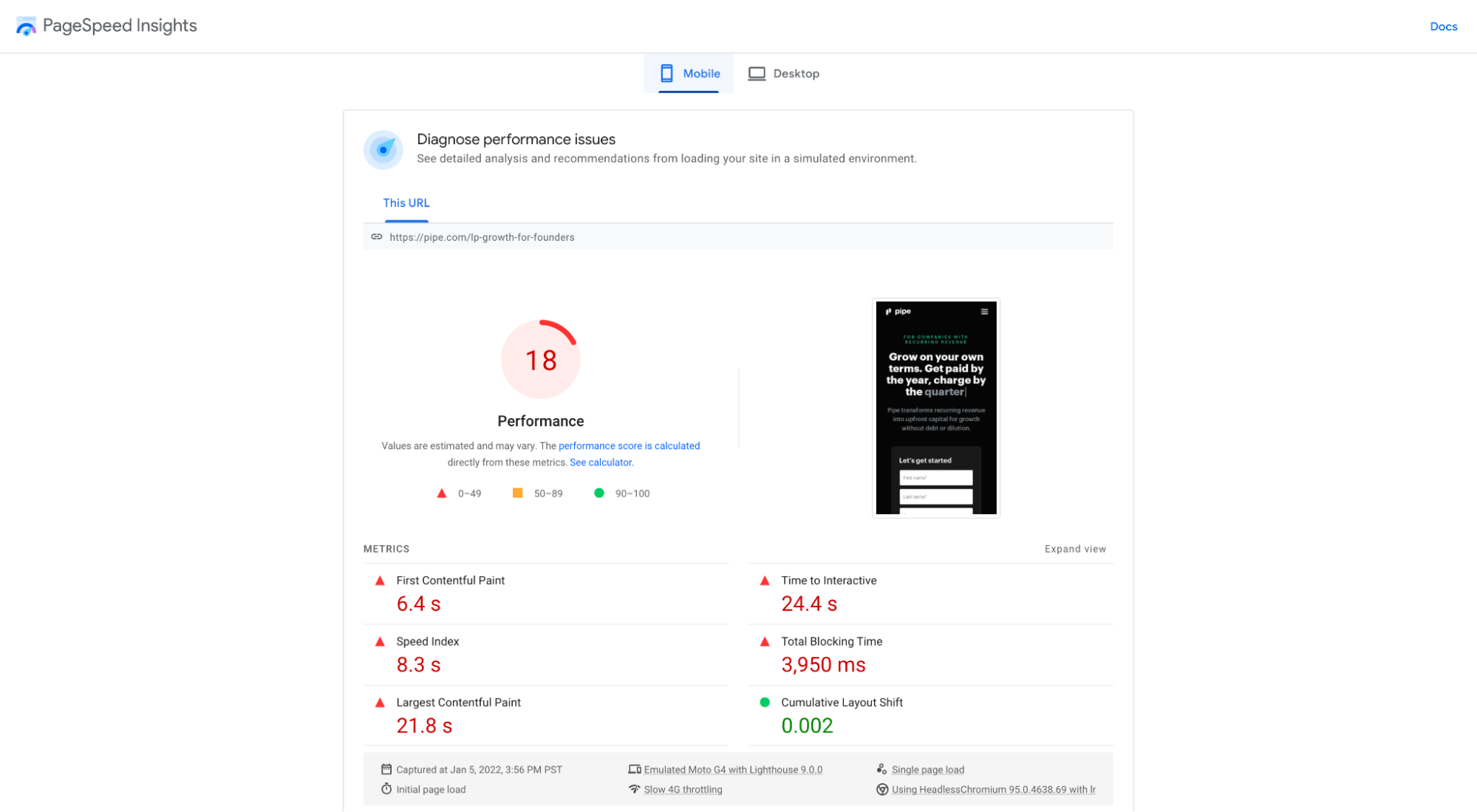
Pour vous assurer que vous ne subissez pas d'hémorragie de conversions en raison de taux de rebond élevés dus aux pages de destination à chargement lent, exécutez vos pages de destination via l'outil gratuit PageSpeed Insights de Google avant de les mettre en ligne.
Par exemple, selon PageSpeed Insights, la page de destination de Pipe a besoin d'un peu de travail :

27. Convivialité mobile
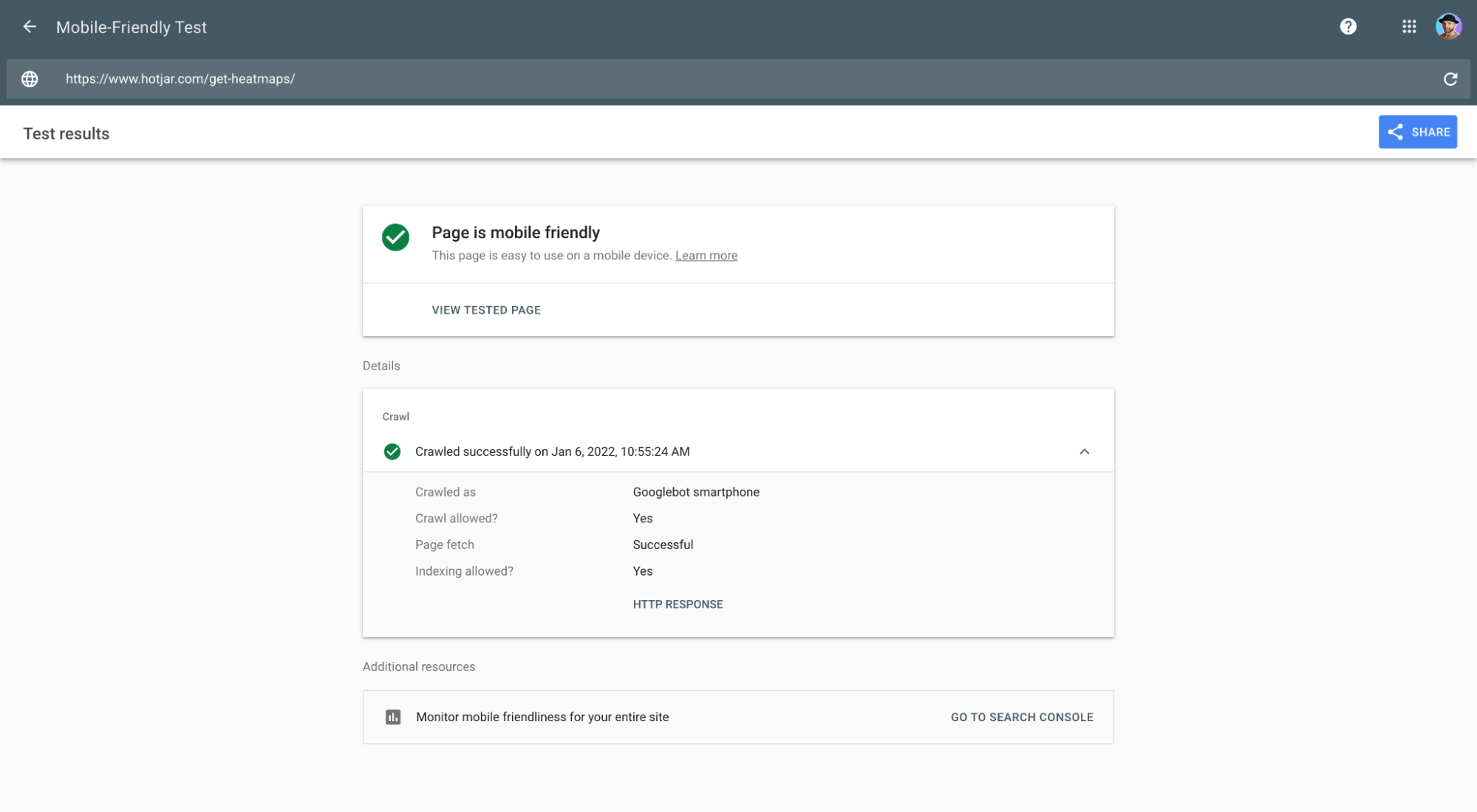
Nous avons déjà abordé la réactivité mobile. Mais votre page de destination réussit-elle le test Mobile Friendly de Google ?
Considérez le Mobile-Friendly Test comme le véritable arbitre de la « réactivité ».
J'ai vu de nombreux sites Web ou applications Web "réactifs pour les mobiles" échouer au test d'adaptation aux mobiles.

28. KISS (Simplicité)
Rester simple! Ne faites pas réfléchir les visiteurs.
Cela signifie s'en tenir aux meilleures pratiques de conception Web que vos prospects savent instinctivement utiliser, et non aux fonctionnalités et fonctionnalités d'avant-garde qu'ils n'ont jamais vues auparavant (vous regardant, icône de souris fantaisie et effet de défilement).
29. Assurance qualité (AQ)
Quelqu'un d'autre que vous a-t-il contrôlé votre page de destination avant de la mettre en ligne ?
Comme un vrai humain qui respire ?
Je l'espère!
Lors du contrôle qualité des pages de destination, vérifiez les points suivants :
- Vérification des fonctionnalités (liens, boutons, onglets, menus, formulaires, etc.)
- Vérification du navigateur (compatible sur tous les navigateurs)
- Vérification du contenu (rendu des images, chargements de contenu, etc.)
- Vérification de l'expérience utilisateur (compatible sur tous les appareils, vitesse de la page)
- Vérification des mesures (analytics, pixels, suivi des conversions, etc.)
Liste de contrôle de la page de destination : Preuve sociale
La preuve sociale remplit votre proposition de valeur de confiance et de crédibilité.
Et vous n'obtenez pas de conversions sans cela.
En ce qui concerne les sceaux de confiance, vérifiez que votre page de destination inclut les éléments suivants :
- Témoignages
- Logos clients
- Statistiques utilisateur
- Récompenses
- Classement par étoiles
30. Témoignages
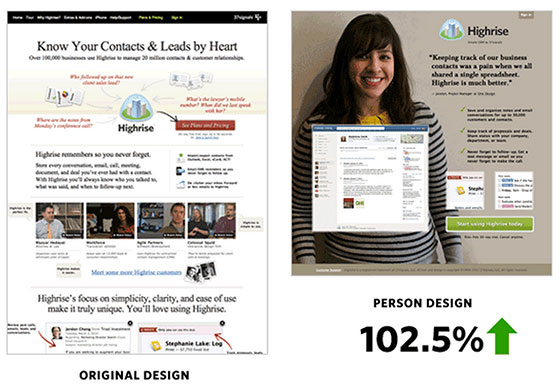
Avez-vous des preuves pour étayer vos témoignages au-delà des citations ? Des images, des captures d'écran, des études de cas vidéo et d'autres exemples de personnes qui réussissent grâce à votre offre peuvent soutenir votre objectif de page de destination.
Voici un exemple où la présentation d'un témoignage avec une image a augmenté les taux de conversion de 102,5 % :

31. Logos clients
Votre page de destination comporte-t-elle des logos de clients pertinents ? Si oui, êtes-vous sûr que vos 1 % de clients les plus performants n'effraient pas les 99 % restants ?
Par exemple, sur nos pages de destination de la base de connaissances, nous présentons certains de nos clients les plus reconnaissables :

Cependant, même si nous gérons certains des plus grands comptes au monde, la plupart de nos clients sont des petites et moyennes entreprises.
Pour s'assurer que nos prospects savent que nous sommes un bon candidat pour eux (puisque la plupart d'entre eux ne font pas partie du top 1% de leur secteur), nous incluons un lien vers plus de 600 études de cas de clients de tous les secteurs et de toutes les tailles.

Quoi qu'il en soit, si vous incluez des logos de clients, ne les laissez pas se retourner contre vous. Si vous ne servez que des clients d'entreprise, bien sûr, ne présentez que des clients d'entreprise, mais si vous servez également de petites entreprises, ne les effrayez pas avec de gros logos.
Quoi que vous fassiez, testez toujours.
32. Statistiques utilisateur
Si possible, votre page de destination présente-t-elle des gains collectifs que vos clients ont obtenus en utilisant votre produit ou service ? Comme l'argent gagné, le temps gagné, les clients gagnés, les intérêts accumulés, etc.
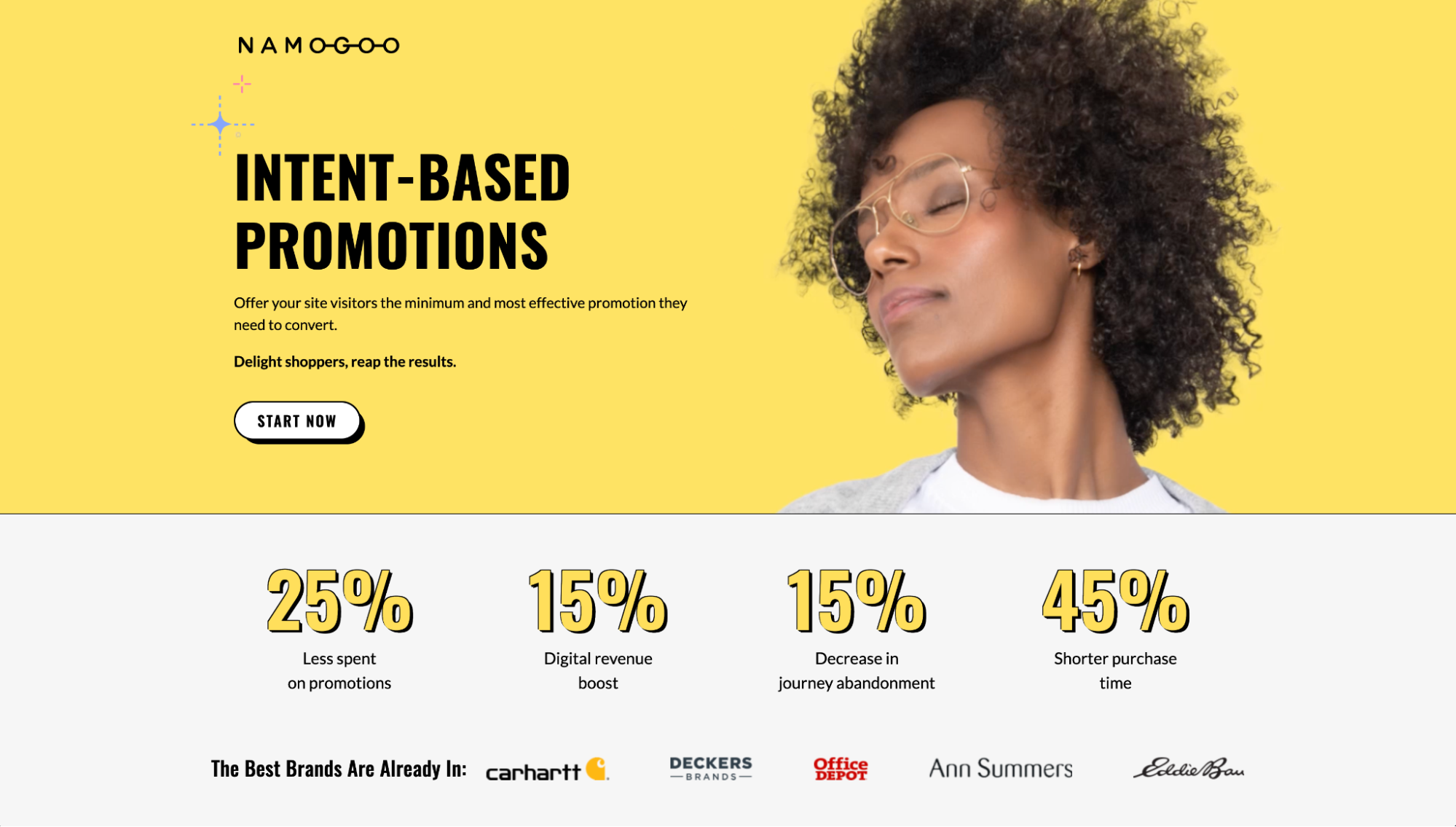
Par exemple, Namogoo propose une preuve sociale des statistiques des utilisateurs au-dessus du pli :

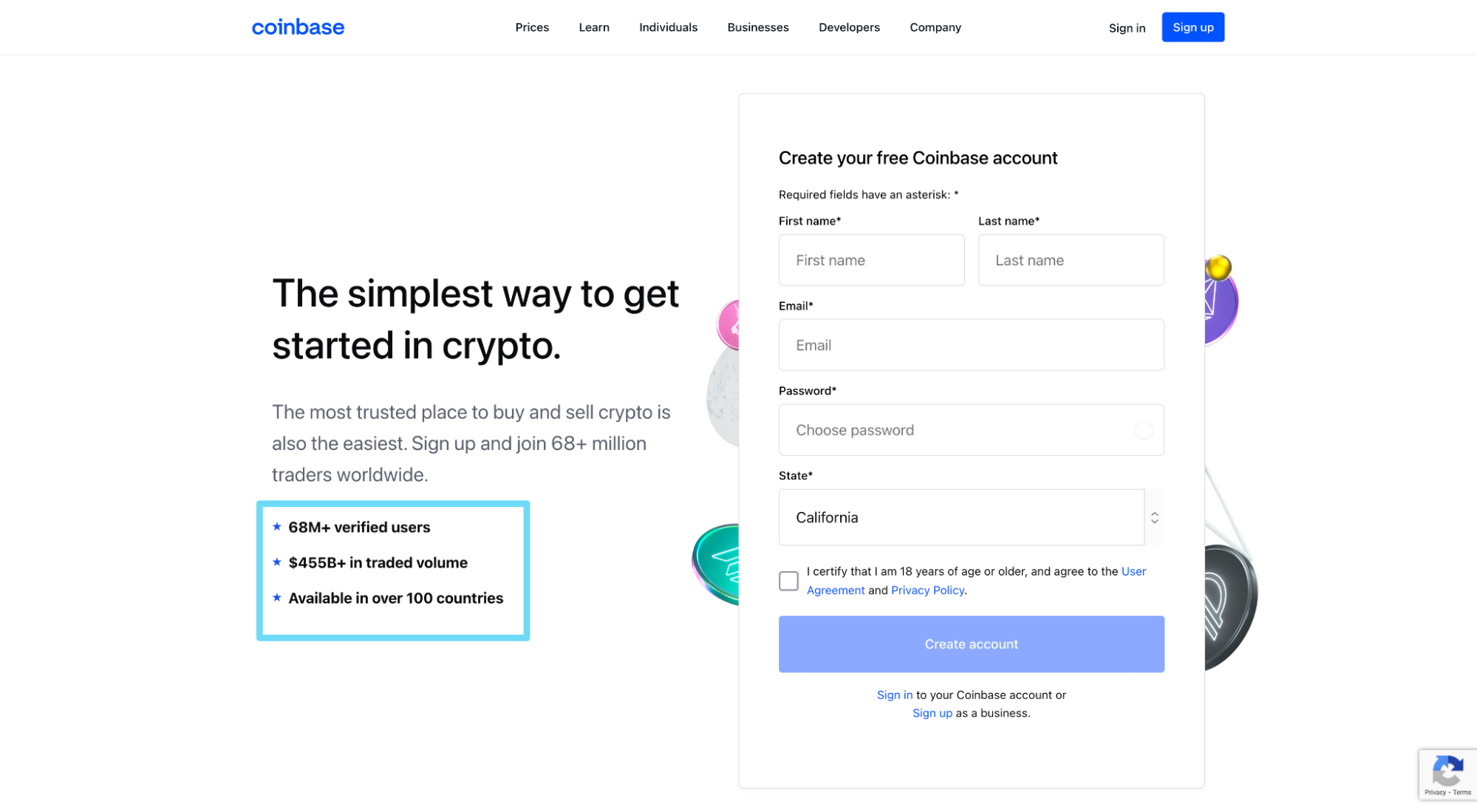
Et Coinbase propose une preuve sociale des statistiques des utilisateurs sous leur sous-titre :

33. Classement par étoiles
Partagez-vous vos notes globales d'étoiles de différentes plates-formes d'avis uniques à votre industrie ?
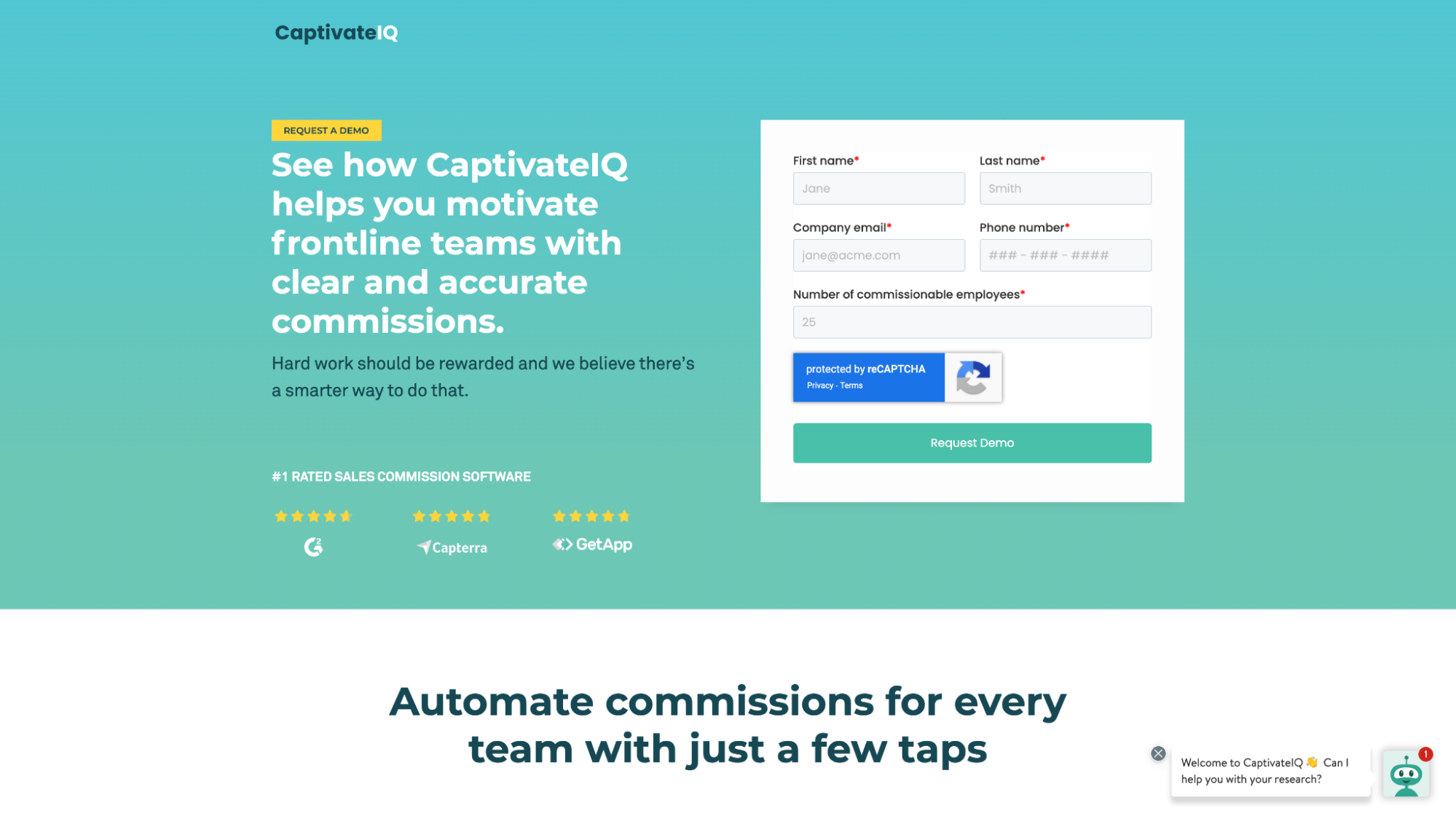
Par exemple, CaptivateIQ présente leurs notes globales en étoiles de G2, Capterra et GetApp :

34. Insignes
La sécurité est plus importante que jamais en ligne. Avez-vous des logos ou des badges qui promettent une protection si des personnes partagent leurs informations avec vous ?
Un badge peut aider à encourager un achat. Certains badges aident plus que d'autres.

Liste de contrôle de la page de destination : liste de contrôle du suivi et des intégrations
En fonction des objectifs de votre campagne, de votre secteur d'activité ou de votre budget, le nombre d'outils ou d'applications que vous intégrez à votre page de destination varie.
Néanmoins, connecter les analyses et les outils pour qu'ils se parlent est la façon dont vous exploitez les données et apportez des améliorations.
En ce qui concerne le suivi et les intégrations, vérifiez les points suivants :
- Google Analytics
- pixels
- Suivi des conversions
- Intégrations
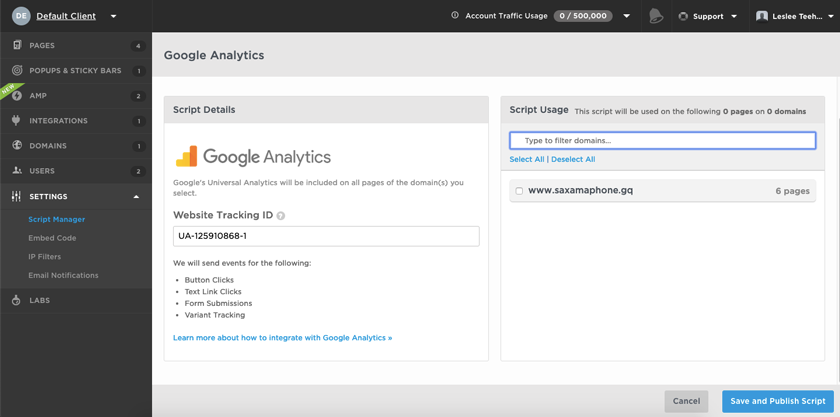
35. Google Analytics
Avez-vous collé votre extrait de code de suivi Google Analytics (GA) dans la section <head> de votre page de destination ? Ou si vous utilisez plutôt une plate-forme d'analyse payante, avez-vous collé cet extrait de suivi dans votre <head> ?
Si vous utilisez un constructeur de page de destination comme Unbounce ou Instapage, ils auront une section de gestionnaire de script quelque part dans le tableau de bord. Collez simplement votre extrait GA dans la case :


36. pixels
Avez-vous également intégré des pixels de réseaux sociaux (Twitter, Facebook, LinkedIn, Pinterest) et des pixels de remarketing (Google, AdRoll, RollWorks, etc.) dans le code de votre page de destination ?
Même si vous ne lancez pas de campagnes PPC sociales ou de campagnes de remarketing, il est préférable de collecter des données d'audience de toute façon. Si vous souhaitez les exécuter à l'avenir, vous disposerez des données dont vous avez besoin.
37. Suivi des conversions
Avez-vous défini des objectifs de conversion dans Google Analytics ? Et si vous exécutez des campagnes PPC, avez-vous intégré l'extrait de suivi des conversions Google Ads ?
Tout constructeur de pages de destination digne de ce nom suivra les conversions au sein de sa plate-forme, mais nous vous recommandons également de définir des objectifs de conversion dans Google Analytics. GA vous fournira une couche de données que votre créateur de page de destination ne peut pas.
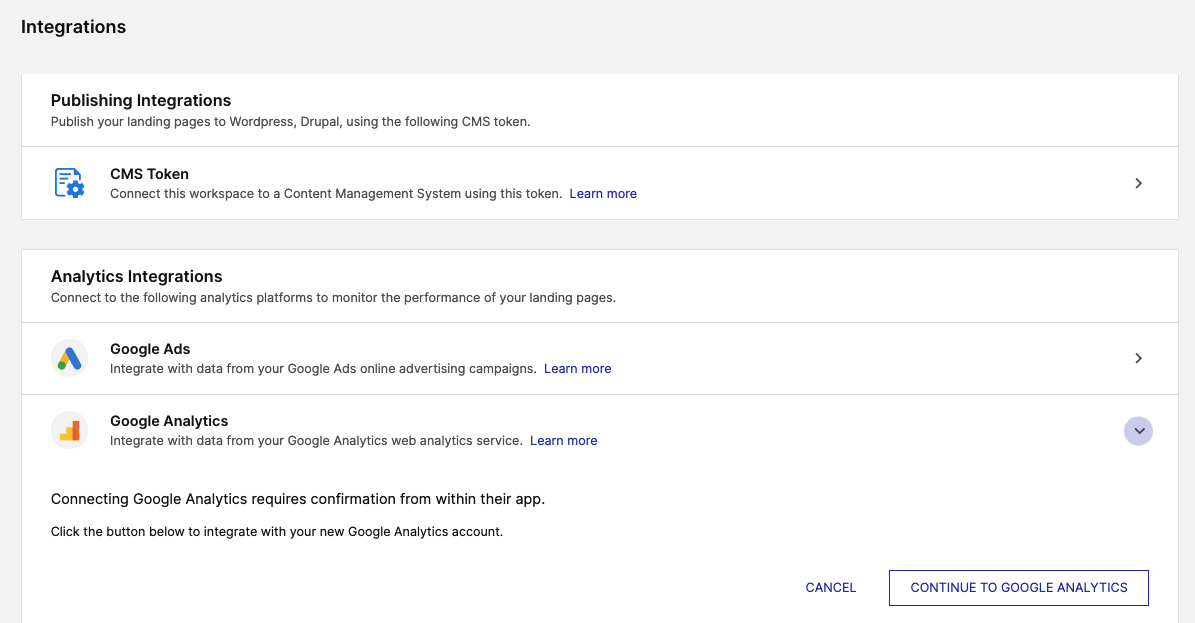
38. Intégrations
Avez-vous intégré vos atterrisseurs aux outils marketing suivants (tous applicables) ?
- Marketing par e-mail (Mailchimp, CampaignMonitor, etc.)
- Automatisation du marketing (Hubspot, Autopilot, Drip, etc.)
- Commerce électronique (Shopify, Stripe, PayPal, etc.)
- CRM (Salesforce, Hatchbuck, Zoho, etc.)
- Suivi des appels (CallRail, CallHub, Callingly, etc.)
- Chat en direct (Intercom, LiveChat, etc.)
- Vérification des e-mails (NeverBounce, etc.)
- Outils de conversion (Hotjar, UsabilityHub, etc.)
Toutes les cases de la liste de contrôle de la page de destination sont cochées
Phew! Cela fait beaucoup de cases à cocher.
Avez-vous une idée de l'ennui qu'il a fallu pour lancer une nouvelle page de destination ?
Beaucoup.
Mais en tant que spécialistes du marketing numérique, nous devons garder les yeux sur la forêt, pas sur les arbres : public cible, message et offre.
C'est pourquoi une liste de contrôle de page de destination comme celle-ci fonctionne si bien : utilisez-la pour décharger les détails répétitifs afin de libérer de l'espace cognitif pour réfléchir à ce qui compte le plus.
Mais nous n'avons pas fini...
Dernier point, mais non des moindres, nous vous laisserons avec l'une de nos astuces préférées pour tester la clarté de la page de destination : le test de clignotement.
39. Le Blink Test (voir sans réfléchir)
Votre page de destination réussit-elle le test Blink (AKA le test de cinq minutes) ?
Si vous n'avez jamais entendu parler d'un test de clignotement ou d'un test de cinq secondes, c'est aussi simple que cela puisse paraître.
Posez simplement à de vraies personnes (clients ou amis, pas à des collègues) une série de 3 à 5 questions concernant l'objectif, la proposition de valeur, l'offre et l'objectif de votre page de destination, et voyez s'ils peuvent répondre correctement en 3 à 5 secondes (un clin d'œil un œil).
Par exemple, « De quoi parle cette page ? » Ou "A qui s'adresse cette page ?" Ou "Pouvez-vous trouver le formulaire?"
Un test de clignotement est un véritable test pour savoir si la conception, la copie, la vitesse de la page, l'expérience utilisateur et les objectifs de conversion de votre page de destination fonctionnent tous ensemble pour faire une première impression indélébile (et claire).
S'ils ne peuvent pas répondre à vos questions, vous devez vérifier cette liste deux fois.
Bonne optimisation des conversions
PS Si vous êtes l'un des rares à vouloir que vos pages de destination soient indexées par les moteurs de recherche, nous avons ici un hub complet de listes de contrôle SEO : Le guide SEO. Ou si vous cherchez à décharger toutes les responsabilités de la page de destination sur une équipe qui fera le travail acharné ET vous apportera des résultats insensés, nous le faisons.
