より多くの変換のための完全な39ポイントのランディングページのチェックリスト[実証済み]
公開: 2022-04-17クリス・クリングルがチェックリストを持っていたのには理由があります。
それは彼の心を地球上のすべての子供を覚える必要から解放したからです。
チェックリストがなければ、彼の脳への認知的負荷は非常に大きかったので、彼は何もしなかったでしょう。
22億の名前と住所を同時に覚えながら、来年の最も人気のある新しいクリスマスプレゼントを計画しようと想像できますか?
不可能。
反復的なタスクからあなたの心を解放することはあなたが改善するのを助けます:
- 生産性:活動だけでなく、達成(ミスの減少、効率の向上)
- 委任:チェックリストをより小さなタスクに分割します。 自信を持って委任する
- 創造性:反復的なタスクにチェックリストを使用し、創造性のために脳力を解放します
- 動機:リストのすべてのボックスをチェックするのが好きではない人はいますか?
- 安心: 「何か忘れましたか?」—リストを確認してください
効果的なランディングページのデザインに関しては、生産性、委任、創造性、モチベーション、そして安心感をすべて得る必要があります。
そのため、当然のことながら、私たちのチームが使用するすべてのベストプラクティスで構成されるランディングページのチェックリストを作成し(結果として、コンバージョン率が最大413%向上する可能性があります)、それを共有しています。
PPC広告からのコンバージョンの負荷をキャプチャするために使用するのとまったく同じランディングページのチェックリスト。
この記事では、コンバージョン率の高いランディングページを作成する際に考慮すべき39の重要な要素を、7つの異なるカテゴリに分類して説明します。
- コピー
- 設計
- 召喚状(CTA)
- 形
- ユーザー体験
- 社会的証明
- 追跡と統合
リストを作成しました。 あなたがしなければならないのはそれを二度チェックすることです
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
ランディングページのチェックリスト:コピー
ランディングページのコピーは、ランディングページのチェックリストで変更するのが最も簡単なものですが、正しく行うのが最も難しいものです。
それは注目を集め、あなたの価値提案を伝え、行動を迅速に動機付ける必要があります。
ランディングページを作成するときは、次のことを確認してください。
- 見出し
- 小見出し
- メッセージ一致
- 読みやすさ
- 緊急
- 会話のトーン
- フォーマットと読みやすさ
- 否定的な話はありません
1.見出し
あなたの見出しは注目を集め、あなたの価値提案を伝えていますか? 「何もしないことのコストはいくらですか?」という質問に答えますか?
Unbounceによると、効果的なランディングページの見出しには、次の3つの重要な要素があります。
- 焦点:あなたの見出しは1つのトピック、 1つの目標に焦点を合わせる必要があります。
- 関連性:見出しは、オファーとCTAに直接関連している必要があります。
- メリット:明確なメリットを説明してください。 独自の販売提案をできるだけ早く伝えます。
これ以上同意できませんでした。
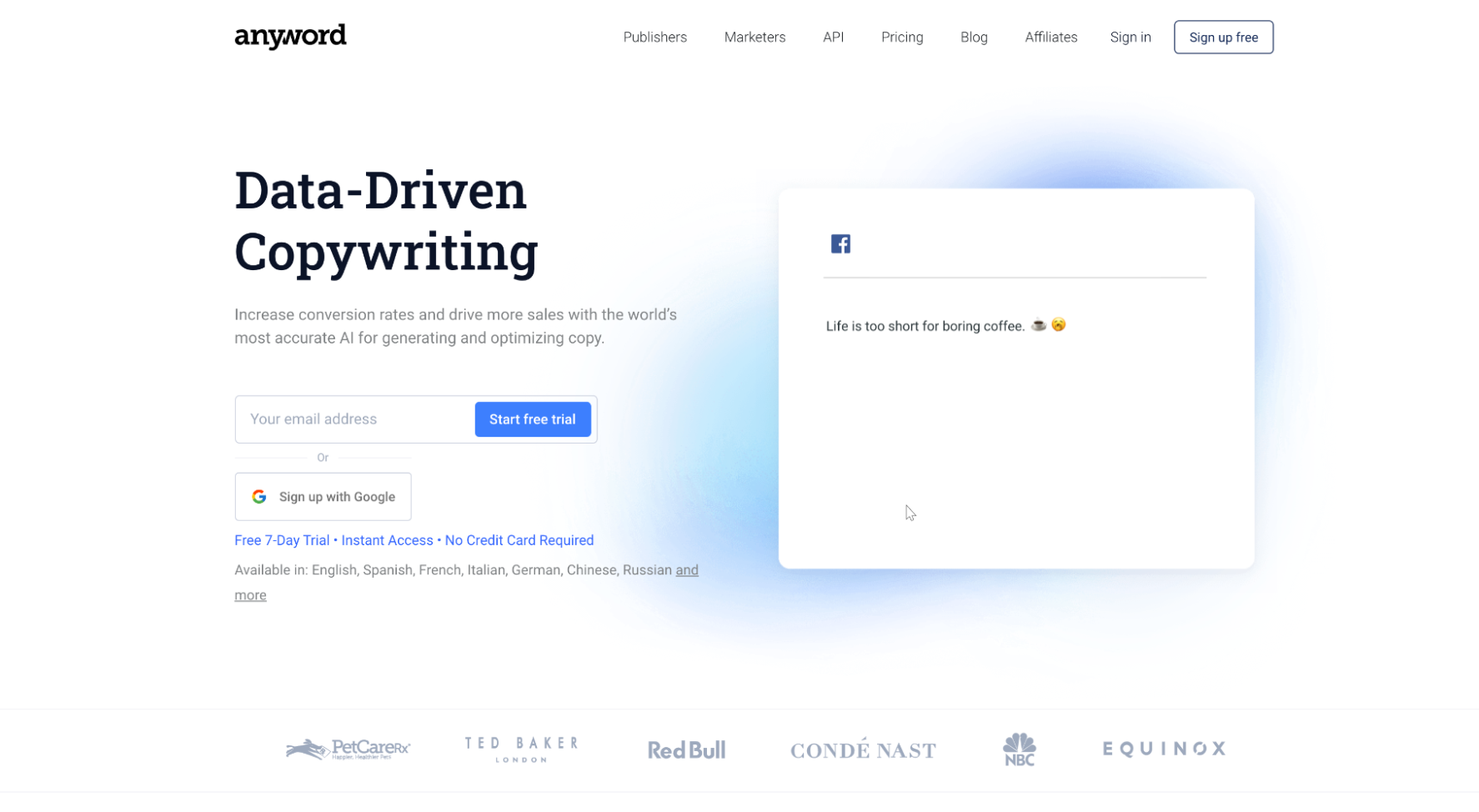
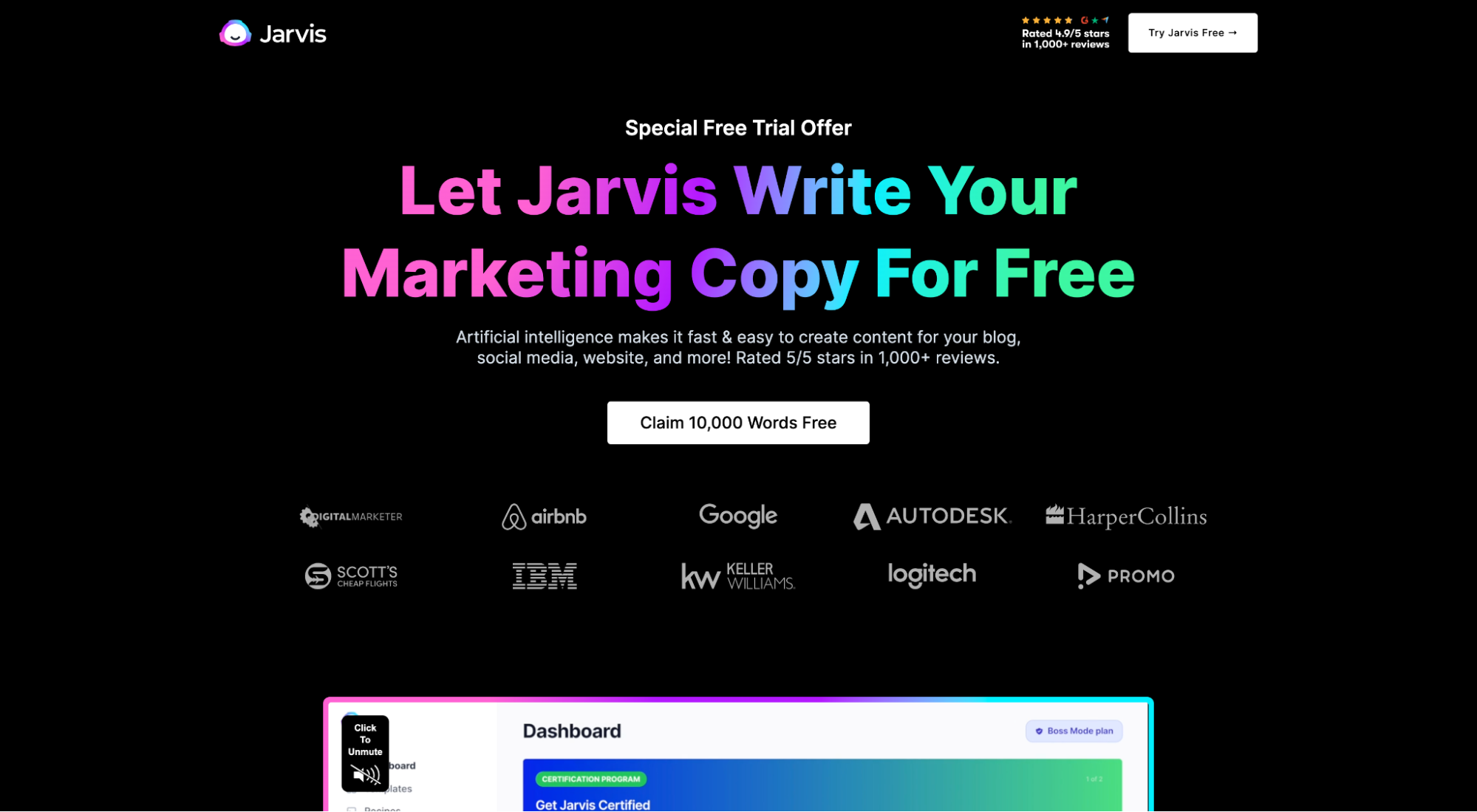
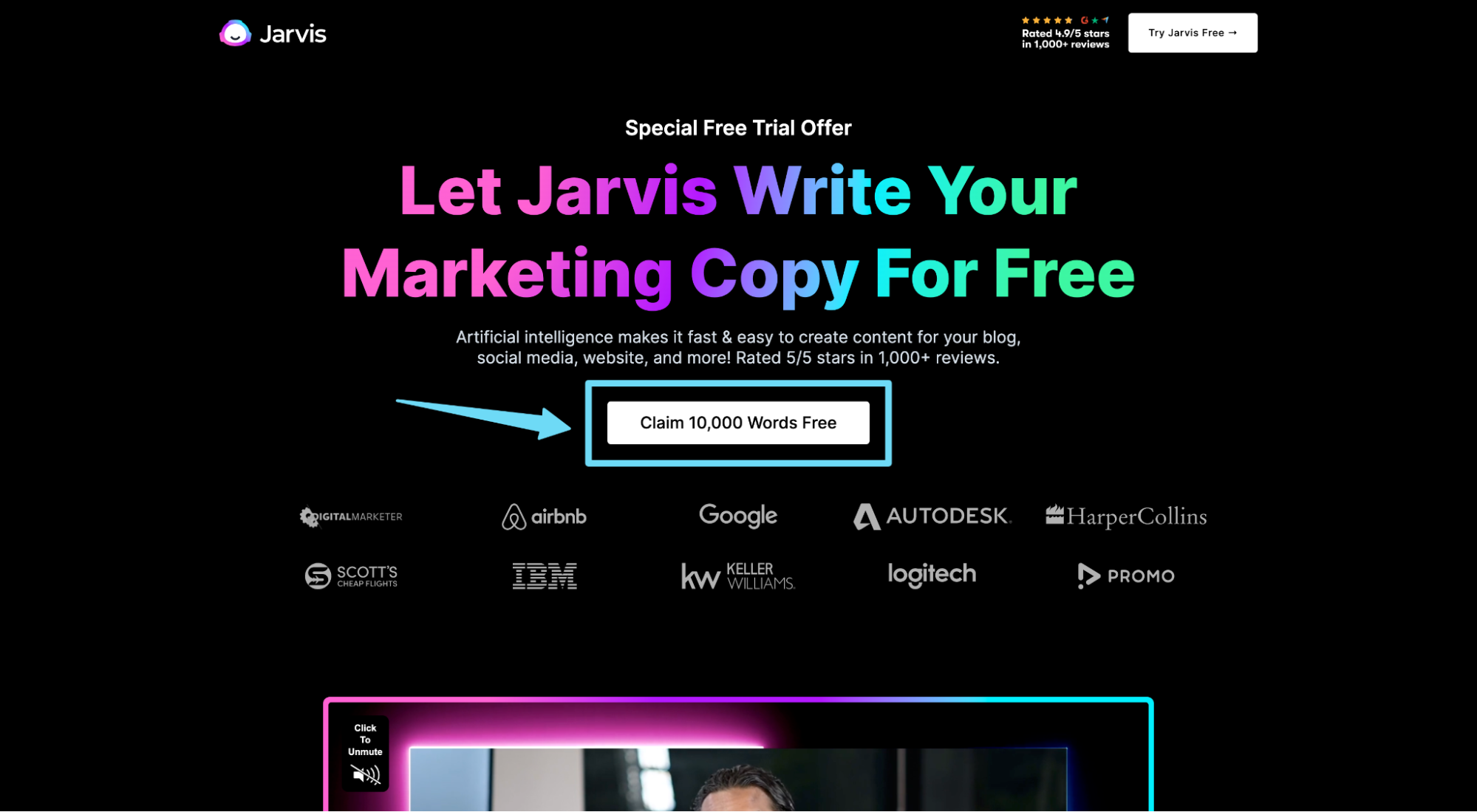
たとえば、ジャービスは無料トライアルの見出しで本塁打を放ちます。焦点を絞った、関連性のある、明確なメリット:

2.小見出し
見出しの直後のテキストは、バリュープロポジションをサポートし、オファーのコンテキストを提供しますか? それはあなたの見出しを拡大しますか、それとも新しいアイデアを始めるのではなく、考えを続けますか?
ジャービスの例に固執して、彼らのサブヘッドラインは彼らのヘッドラインに切望されていた文脈と明快さを提供します:「人工知能はあなたのブログ、ソーシャルメディア、ウェブサイトなどのためのコンテンツを素早くそして簡単に作成することを可能にします! 1,000件以上のレビューで5/5つ星と評価されました。」

3.メッセージの一致
ランディングページのコピーとオファーは、最初に訪問者をそこに誘導した広告コピーとオファーと一致しますか(別名メッセージ一致)? コピーは元の広告と同じ言い回しと言語を使用していますか?
広告が約束をする場合、ランディングページはそれを配信する必要があります。
UnbounceのOliGardnerが言うように、「広告コピーをランディングページと一致させるか、失敗します。」
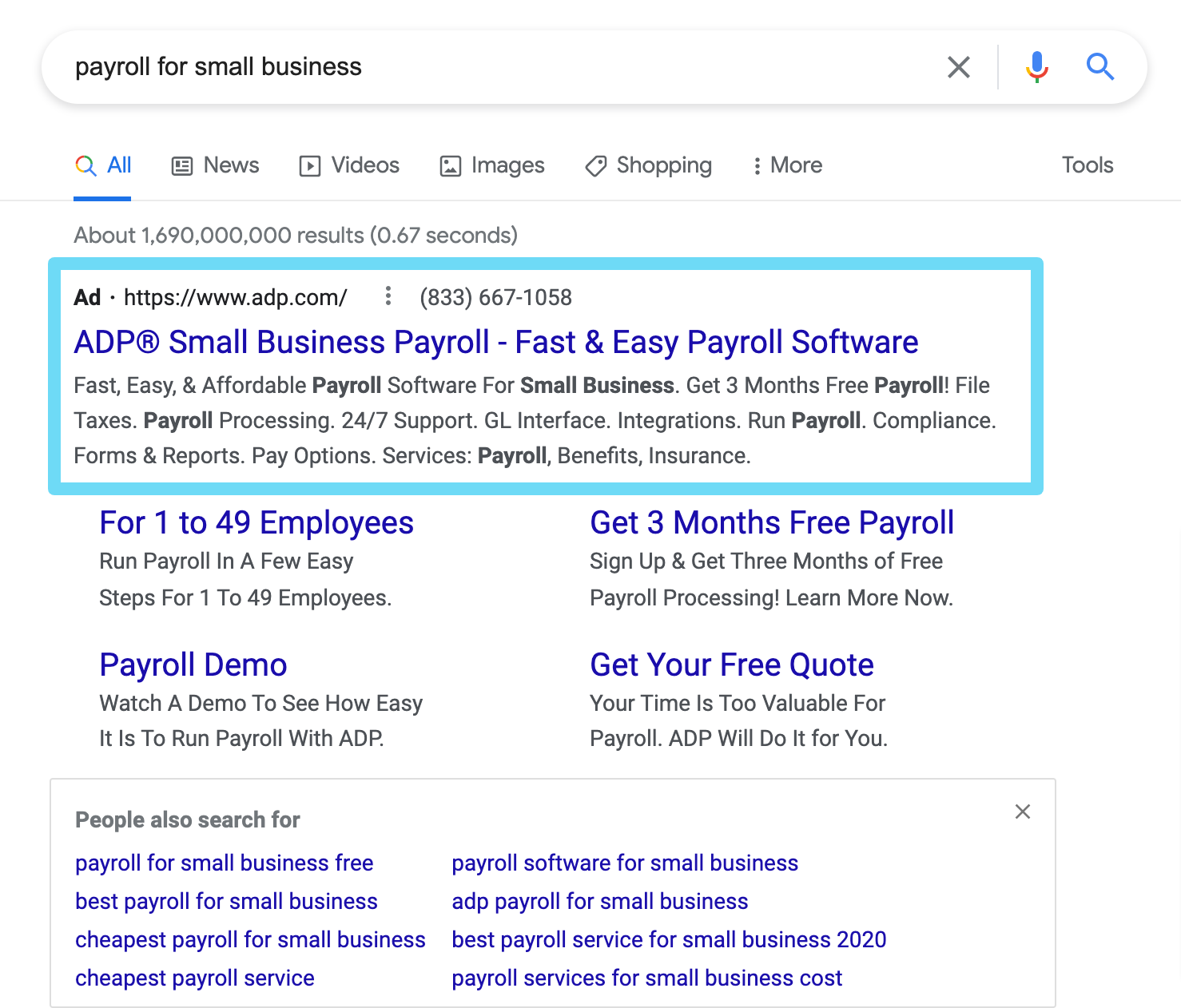
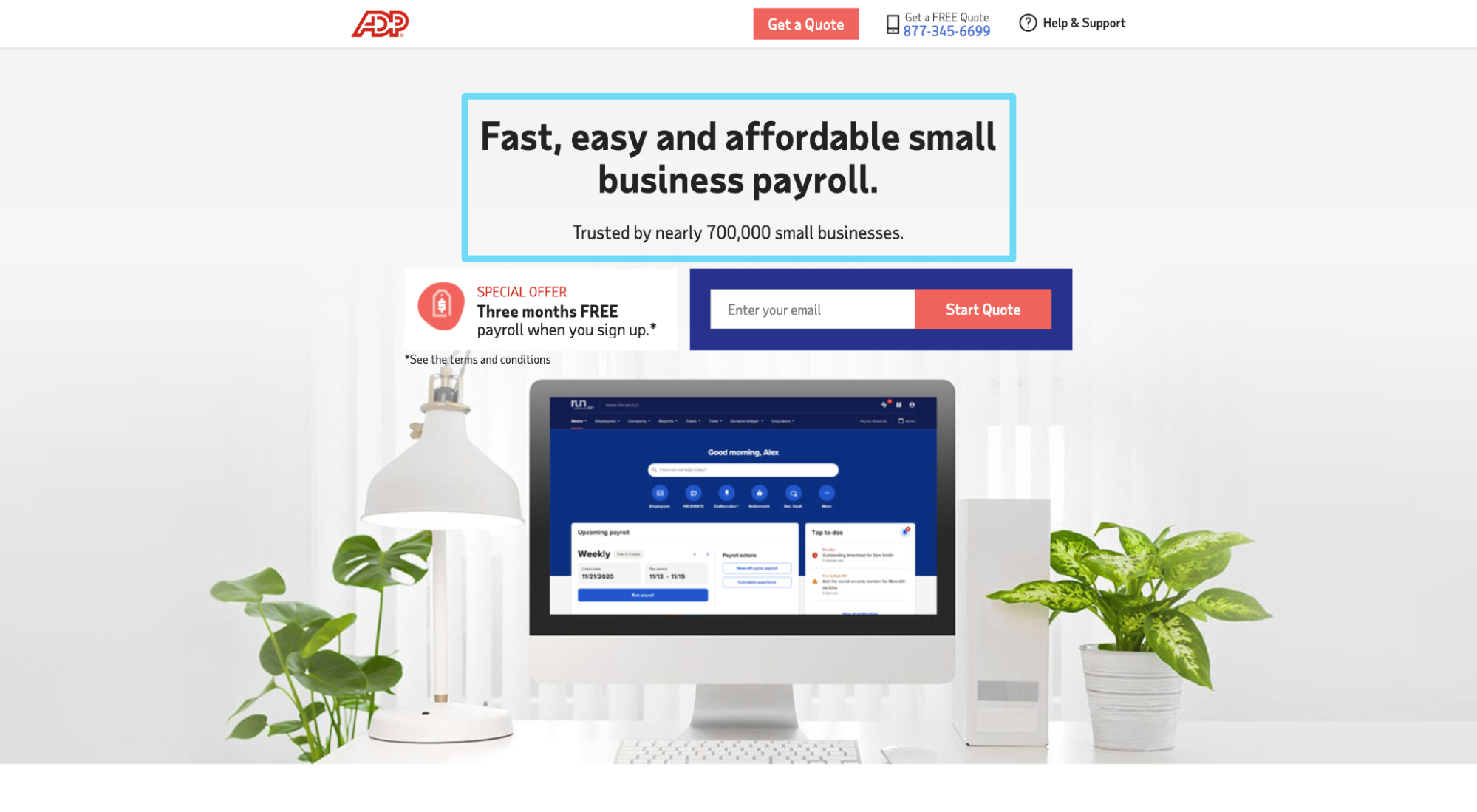
たとえば、ADPは、PPC広告のコピーとオファーを、ランディングページの見出しとオファーと完全に一致させます。


広告コピーをランディングページのキーワードと一致させることは、Google PPC品質スコアにもメリットがあります。整合性が高いほど、Googleは広告をより適切に見つけることができます。
4.読みやすさ
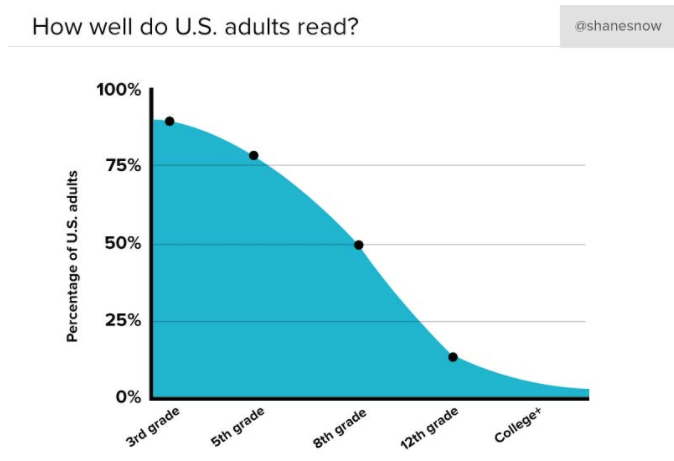
ランディングページの訪問者の平均的な読書レベルはどれくらいですか? 思ったより低い。
平均的なアメリカ人は7年生から8年生のレベルで読みます。 これは、ランディングページのコピーが同じことを行う必要があることを意味します。

読書レベルをどのように測定しますか? 私たちのお気に入りのツールのいくつか:
- 読みやすさの公式
- 読みやすい
- SiteChecker
5.緊急性
あなたのランディングページは訪問者に今行動する動機を与えていますか? 訪問者の心理的な喪失嫌悪感とFOMO(見逃しの恐れ)を利用していますか?
優れたランディングページは、さまざまな方法で緊急性を高めます。
- カウントダウンタイマー
- ボーナスインセンティブ
- 限られた在庫
- 期間限定オファー
- 低在庫警告
- 独占性
- 社会的証明
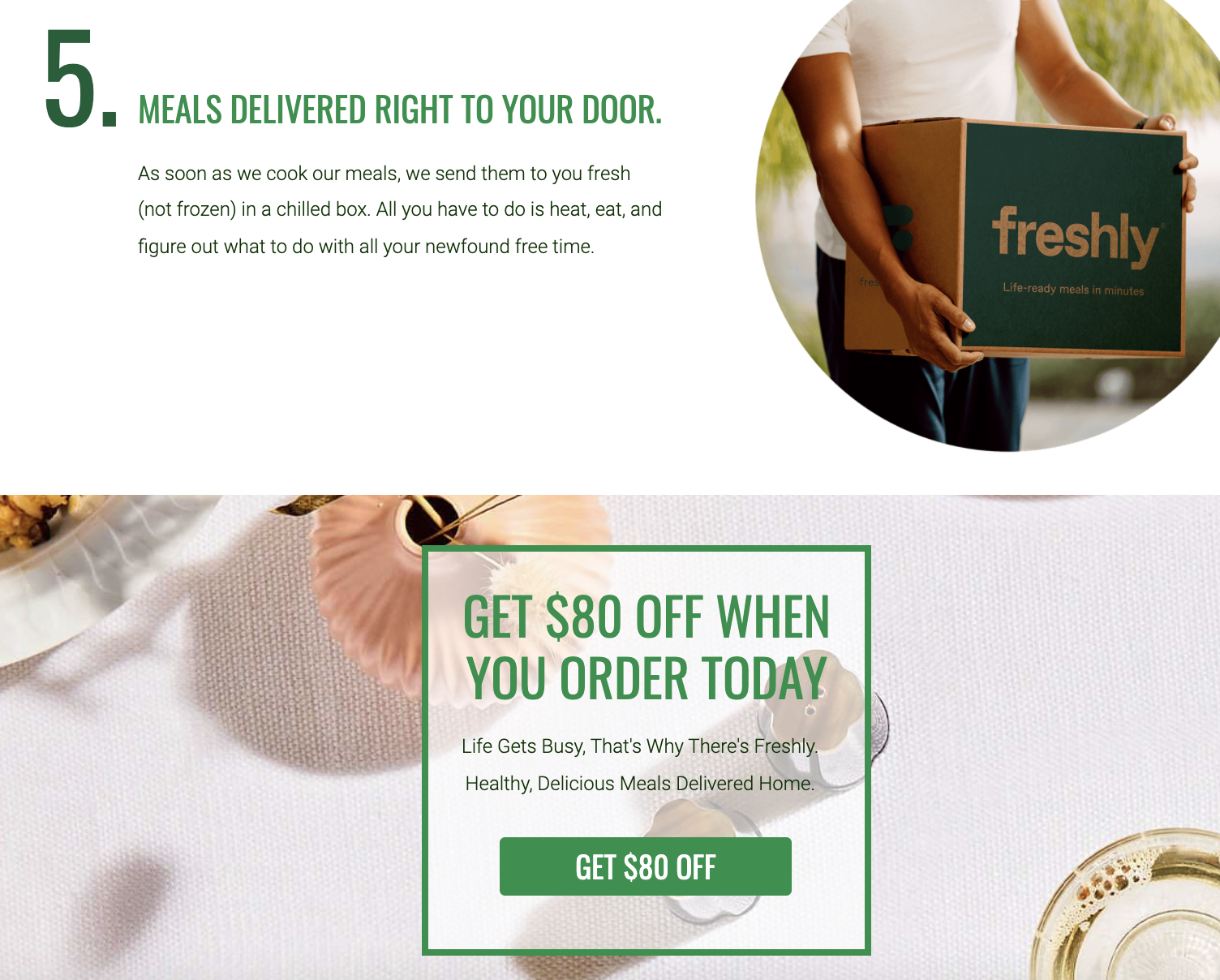
たとえば、Freshlyは、今日注文するためのコールアウトを使用して、取引が限られた時間しか利用できないように感じさせることで緊急性を高めます。

6.会話のトーン
あなたは人間のように聞こえますか?
方法は次のとおりです。
- 業界用語はありません
- 毛羽立ちなし
- 二人称の声
- 短い文章
- 収縮(例えば、そうではない)
- アクティブ(パッシブではない)音声
- 非公式の移行ワード(例:「さらに」ではなく「プラス」)
- 短い単語(音節が少ない)
- 質問をする
トーンは本当にコンバージョン率に違いをもたらすことができますか?
絶対。
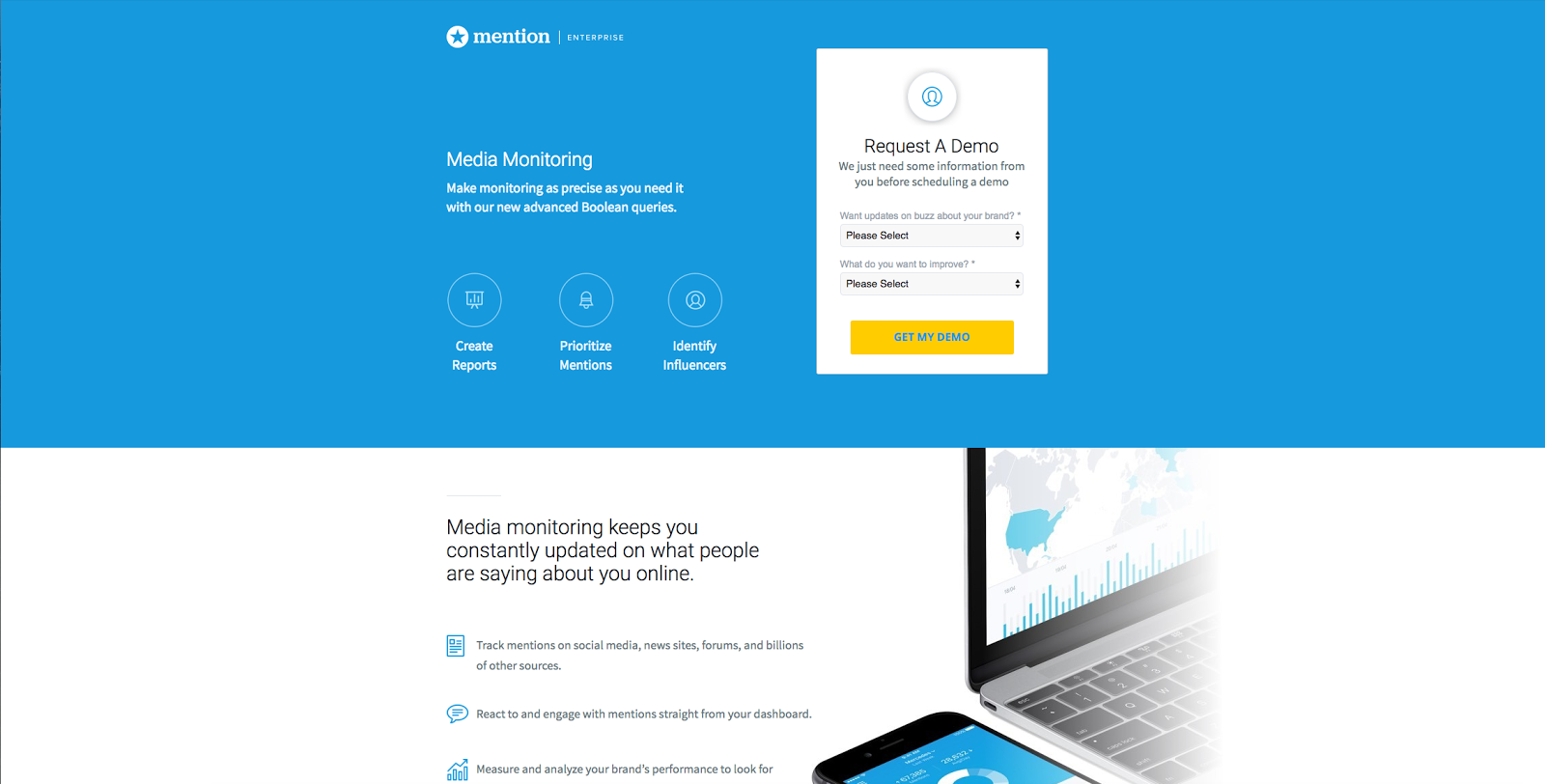
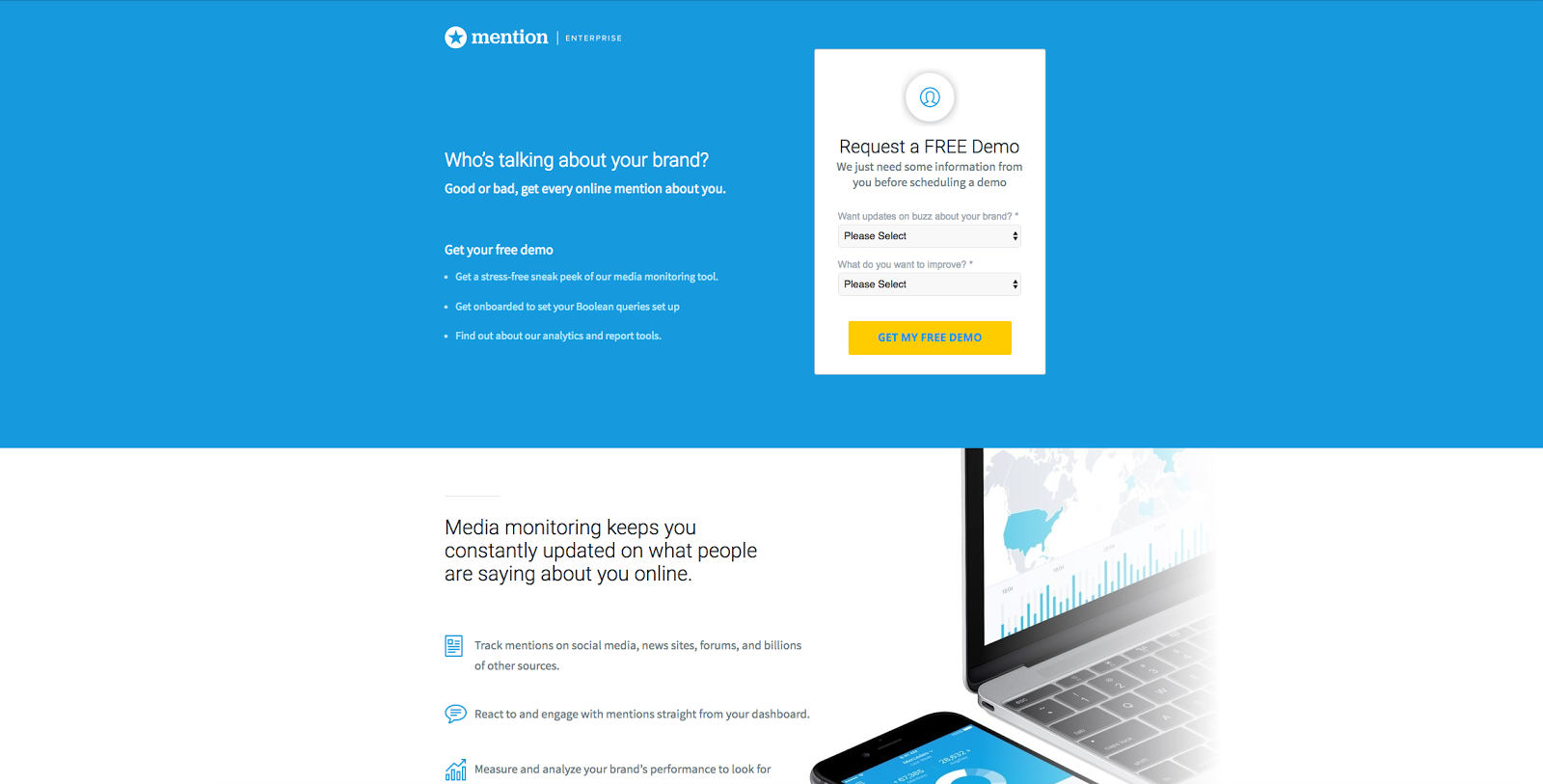
たとえば、クライアントのメンションでは、息苦しい言葉をより会話的な口調に交換し、コンバージョンを31%増やしました。


7.フォーマットと読みやすさ
あなたのコピーは読みやすく、スキミング可能ですか?
- タイポグラフィ(3つ以下のフォント)
- 視覚的な階層(大きな見出し、小さな小見出し、さらに小さな段落)
- 箇条書き
- 番号付きリスト
- 強いコントラスト(テキストと背景)
- 短いコピー(長いチャンクなし)
- ホワイトスペース(ホワイトスペースは包括的に最大20%増加する可能性があります)
- 一貫したスタイル
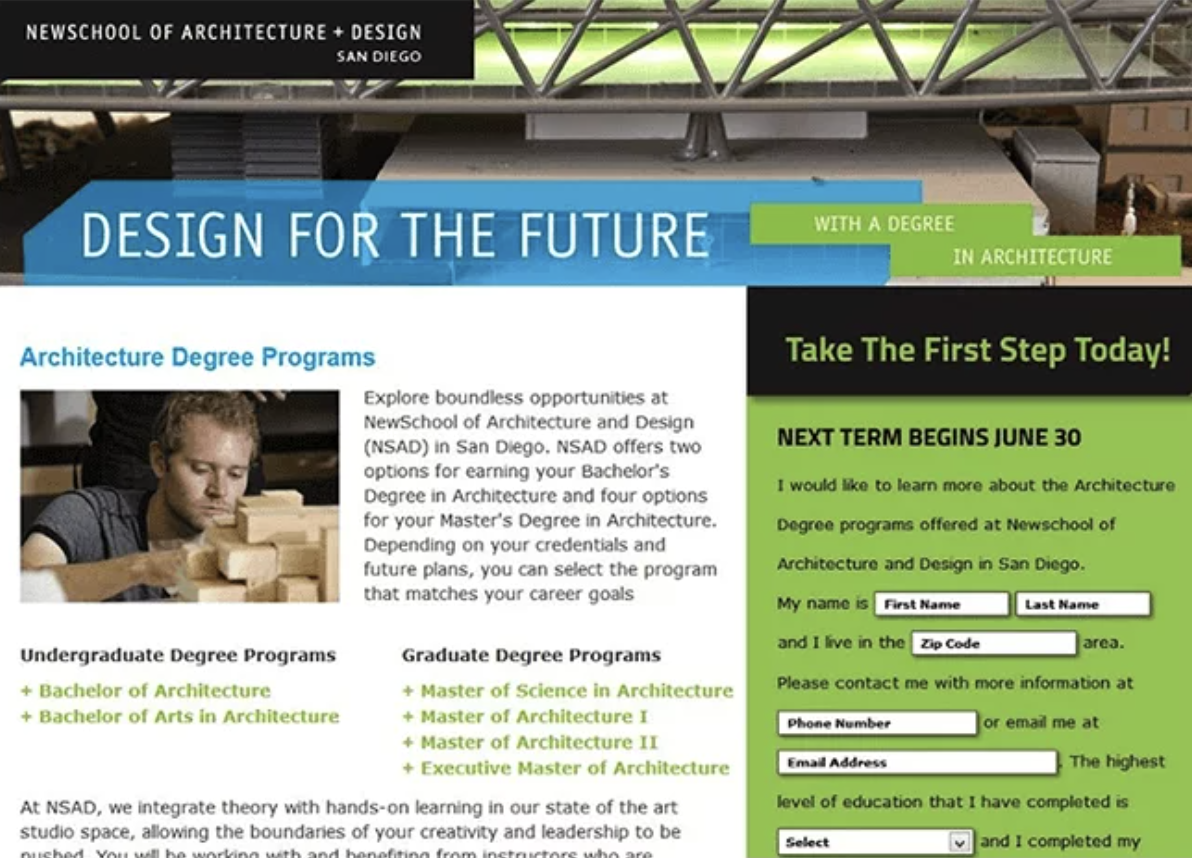
たとえば、SDのNew School of Architectureは、判読できないランディングページの例です。競合する見出し、空白なし、単語の塊、色が多すぎる、スタイルに一貫性がないなどです。

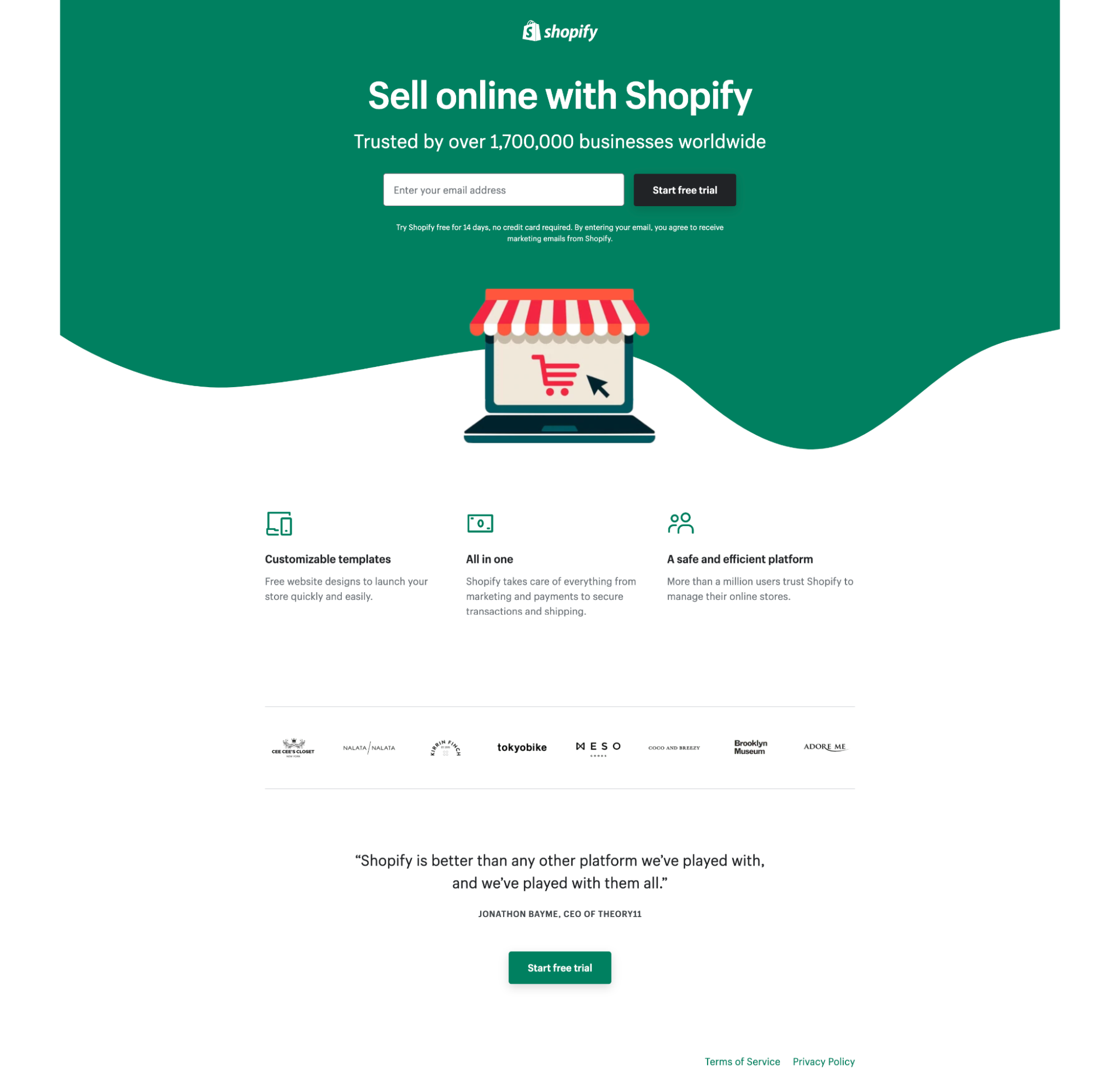
一方、Shopifyは、空白、視覚的な階層、短い文、および図像を使用して、ランディングページを読みやすくスキミング可能にします。

8.否定的な発言はありません
否定的な考えを助長する可能性のあるコピーを削除しましたか?
「スパムを送信しない」や「メールを販売しない」などのフレーズを追加することは意味がありますが、否定的なリマインダーが存在するだけでクリックを阻止できます。
そのコンテンツをポジティブになるようにリフレームします。 これを試して:
スパムしない→貴重なコンテンツのみ
メールを販売しません
→あなたの情報は私たち(そして私たちだけ)にとって安全ですXYZでお金を無駄にしないでください
→XYZでお財布にお金を取り戻す私が何を意味するのか分かりますか? 物事を前向きに保ちます。
ランディングページのチェックリスト:デザイン
デザインは言葉に命を吹き込みます。 限目。
優れた変換設計は、認知的負荷を軽減し、重要な要素に注意を引き、明確なブランドコード(色、スタイル、タイポグラフィなど)で滴ります
ランディングページのデザインに関しては、以下を確認してください。
- 情報階層
- ヒーローショット
- 方向性の手がかり
- 画像
- ブランディング
- 1:1の注意比
- モバイルの応答性
- ロゴ
9.情報階層
ページは、F字型のレイアウトまたはZ字型のレイアウトのいずれかを使用して上から下に流れますか? 新しいセクションを確立するために、異なる列レイアウト(つまり、2列と1列)を使用していますか?
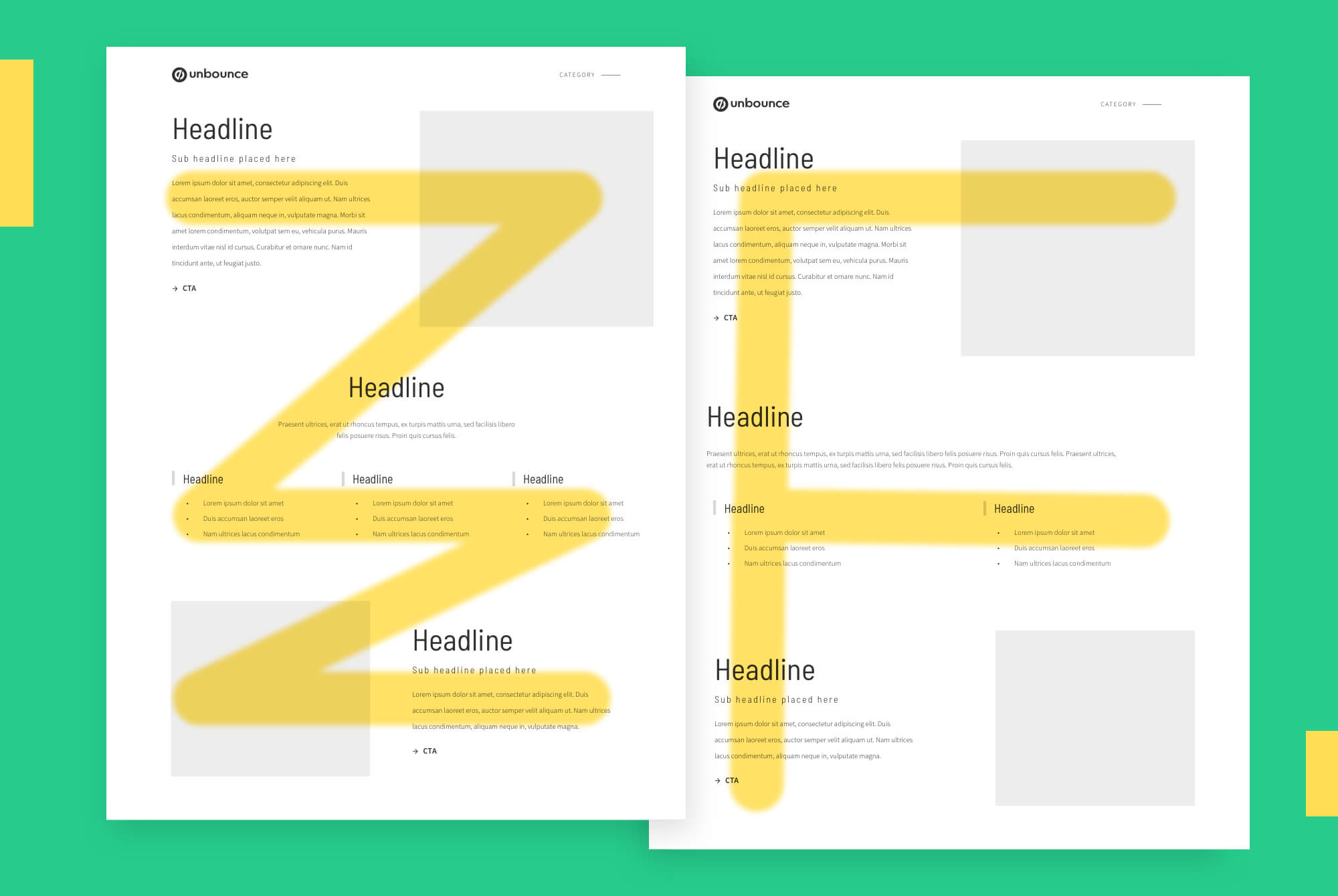
結論:ヒートマップを使用して、訪問者がページをどのように読むかをテストし、訪問者が次の2つのパターンのいずれかに従うたびにテストします。

一般的な経験則では、情報が豊富なランディングページ(つまり、多くの単語)の場合、F字型の階層を使用します。 画像が豊富で最小限のランディングページ(つまり、単語が多くない)の場合は、Z字型の階層を使用します。
10.ヒーローショット
ヒーローショットとは、すべてのランディングページの訪問者が折り目の上で最初に見る主要な視覚要素(背景画像、グラフィック、ビデオ)を指します。
あなたのヒーローショットはあなたのバリュープロポジションにコンテキストを追加しますか? それはあなたのCTAに注目を集めていますか? それはあなたのコピーをサポートしますか、それを圧倒しませんか?
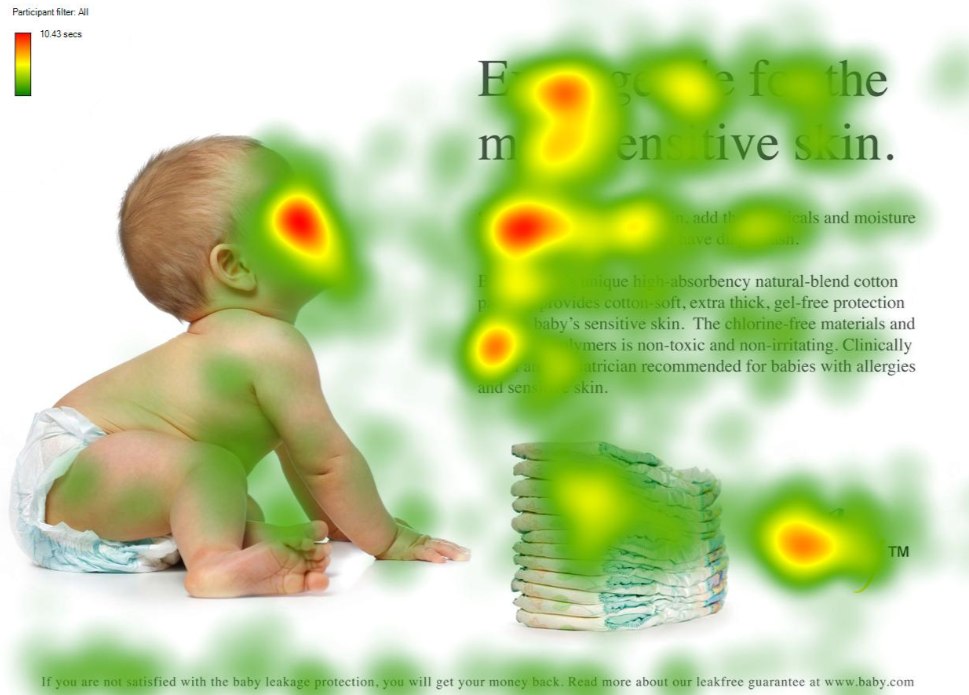
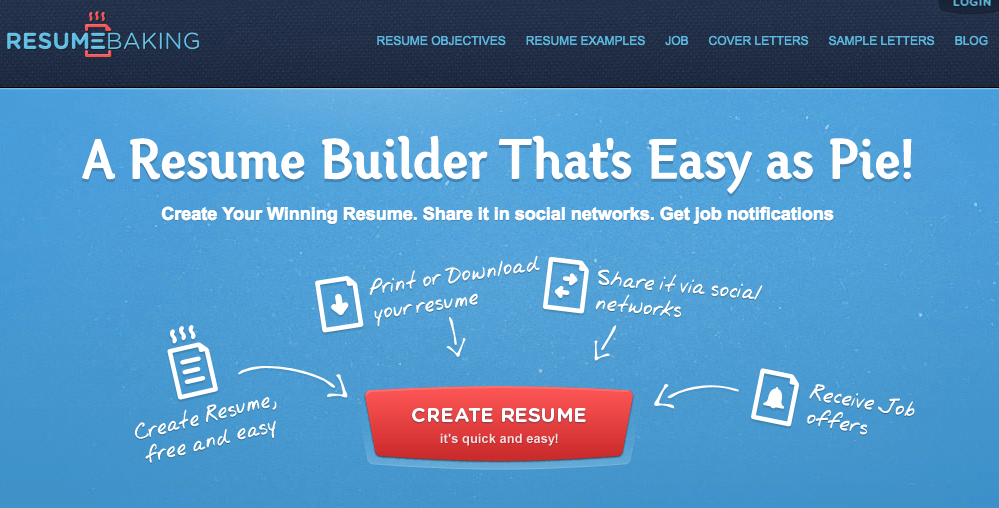
たとえば、以下のランディングページでは、おむつを使用した赤ちゃんを使用して、バリュープロポジション(高品質のおむつ)にコンテキストを追加し、見出しに注目を集めています。

11.方向性の手がかり
ランディングページには、CTAなど、ページの重要な要素に注意を引くための矢印やアイコンなどの明確な方向性の手がかりが含まれていますか? 訪問者をページに誘導するために、空白などの暗黙的な方向性の手がかりを使用していますか?
方向キュー(または4つ)の場合はどうですか?

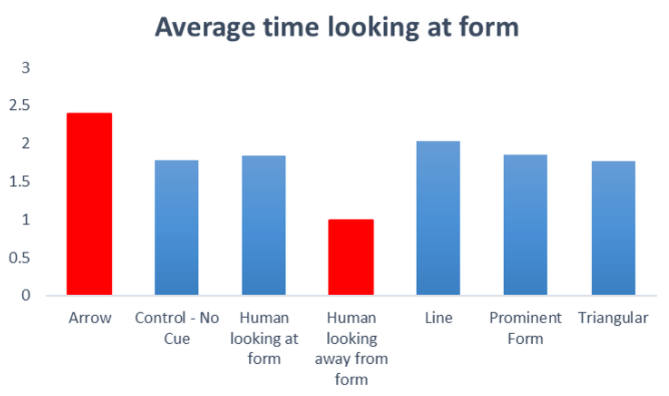
注:すべての視覚的な手がかりが同じように作成されるわけではありません。 実際、ConversionXLは、フォームの近くでさまざまな方向性の手がかりをテストし、さまざまな反応を発見しました。

空白を忘れないでください。 ホワイトスペースはあなたのデザインに呼吸の余地を与えますが、それはまたあなたの訪問者の視線を囲い込むためにひそかに働きます。
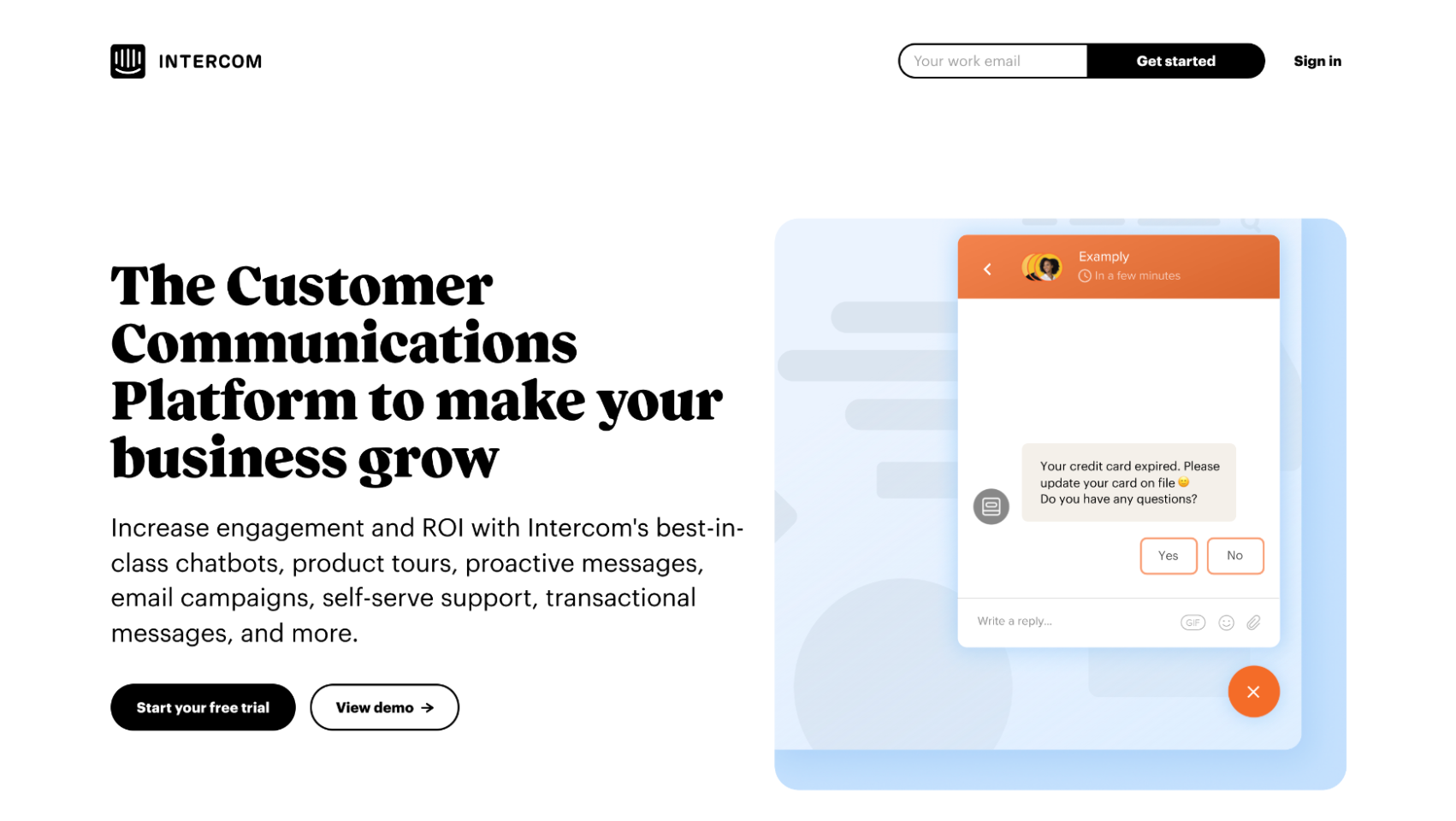
たとえば、このインターコムランダーの空白が、ページの左から右に目をジグザグに動かしていることに注目してください。

12.画像
ランディングページは、スペースを埋めるのではなく、画像を使用して付加価値を付けていますか?
良いランディングページの画像は、次のチェックボックスをオンにします。
- 関連性:単語をより理解しやすくする方法でコピーにコンテキストを追加する画像
- 明確:あなたのブランドのように見え、感じられる画像、他の誰のものでもない
- 実在:ストックフォトではなく、カスタム写真やイラスト
- 感情的:感情的な反応を引き出す画像。そうすることで、バリュープロポジションの販売に役立ちます
- 最適化:画像の代替テキストを忘れないでください(検索エンジンは画像を理解し、ページをより適切にランク付けするためにそれらを使用します。スクリーンリーダーは視覚障害者のためにそれらを使用します)
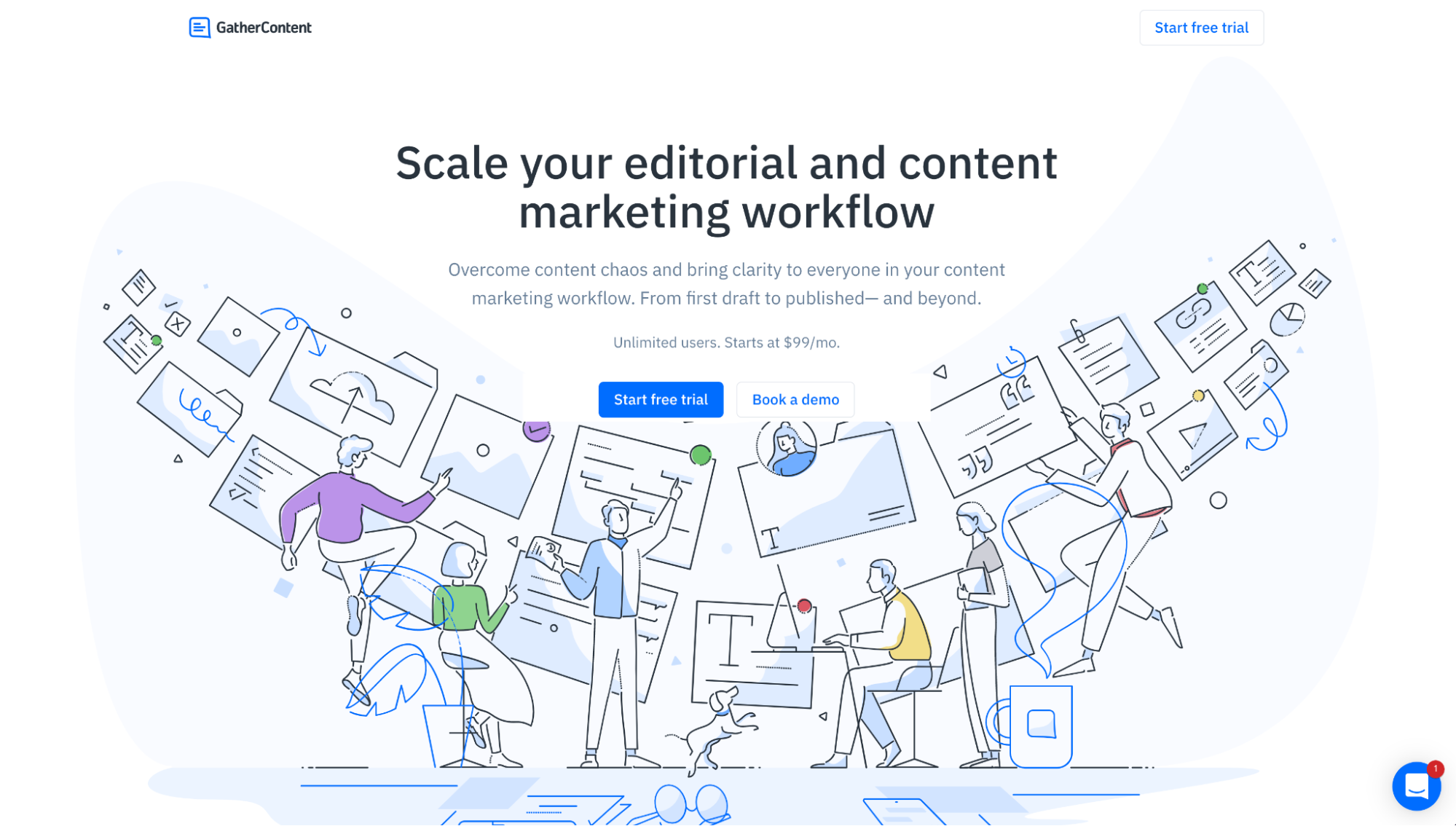
たとえば、GatherContentはカスタムイラストを使用して、ソフトウェアが解決する問題点を伝えます。

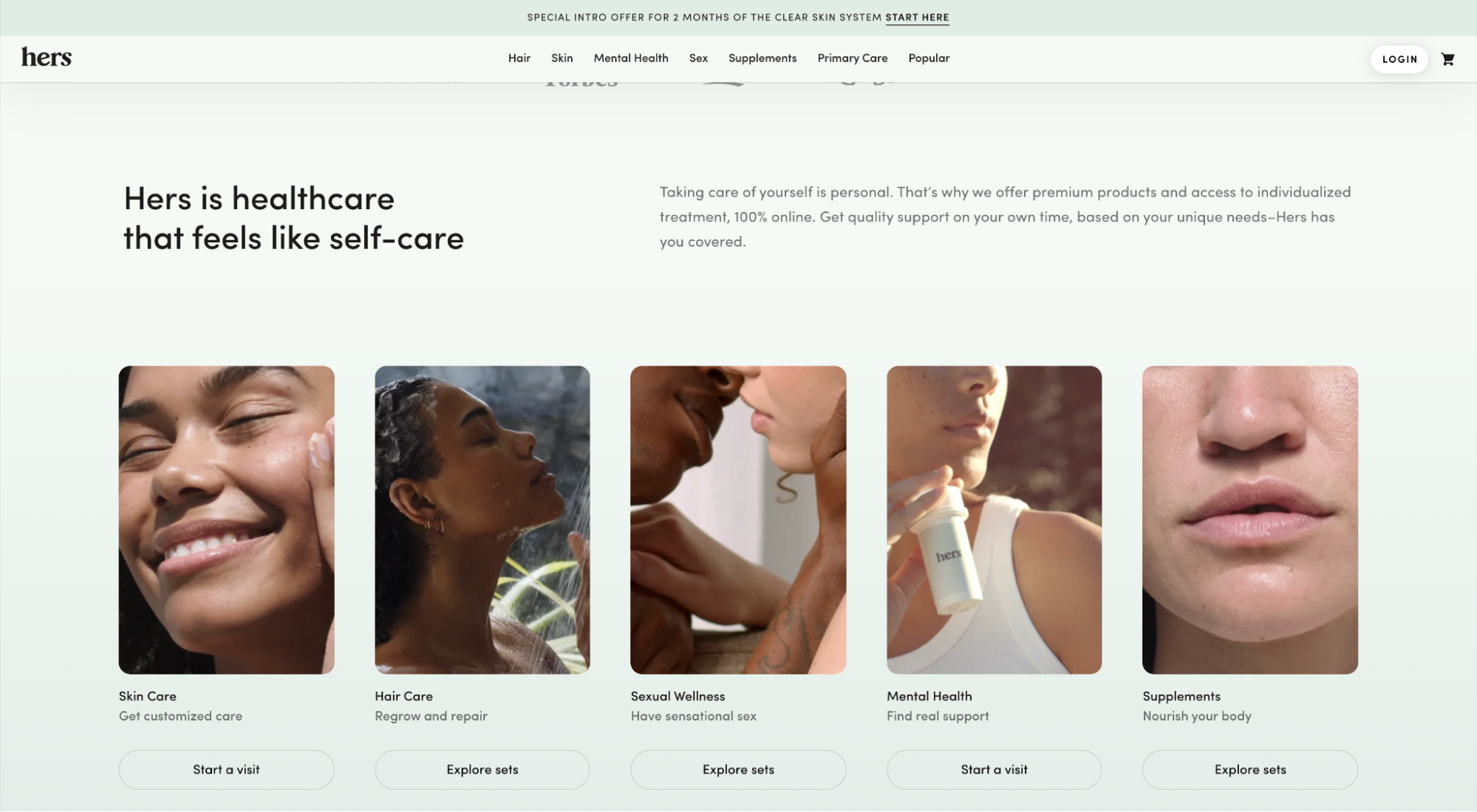
また、Hersはカスタム写真を使用しているため、製品にコンテキスト、感情、信頼性を提供しながら、ブランドを完全に制御できます。

13.ブランディング
ランディングページでは、ブランドに最も特徴的な色、タイポグラフィ、視覚的要素を使用していますか? それとも、あなたのランディングページはあなたの業界の他のみんなのように見えますか?
多くの場合、販売に勝つために必要なのは親しみやすさだけです。 ただし、ランディングページに識別可能なブランドコードがない場合は、他の誰かと間違えられ、販売を失う可能性があります。
たとえば、Jarvisほど優れたブランド資産を持っている人は誰もいません。 競合他社と比較すると、誰が目立ち、誰が溶け込んでいますか?
オプション1:任意の単語

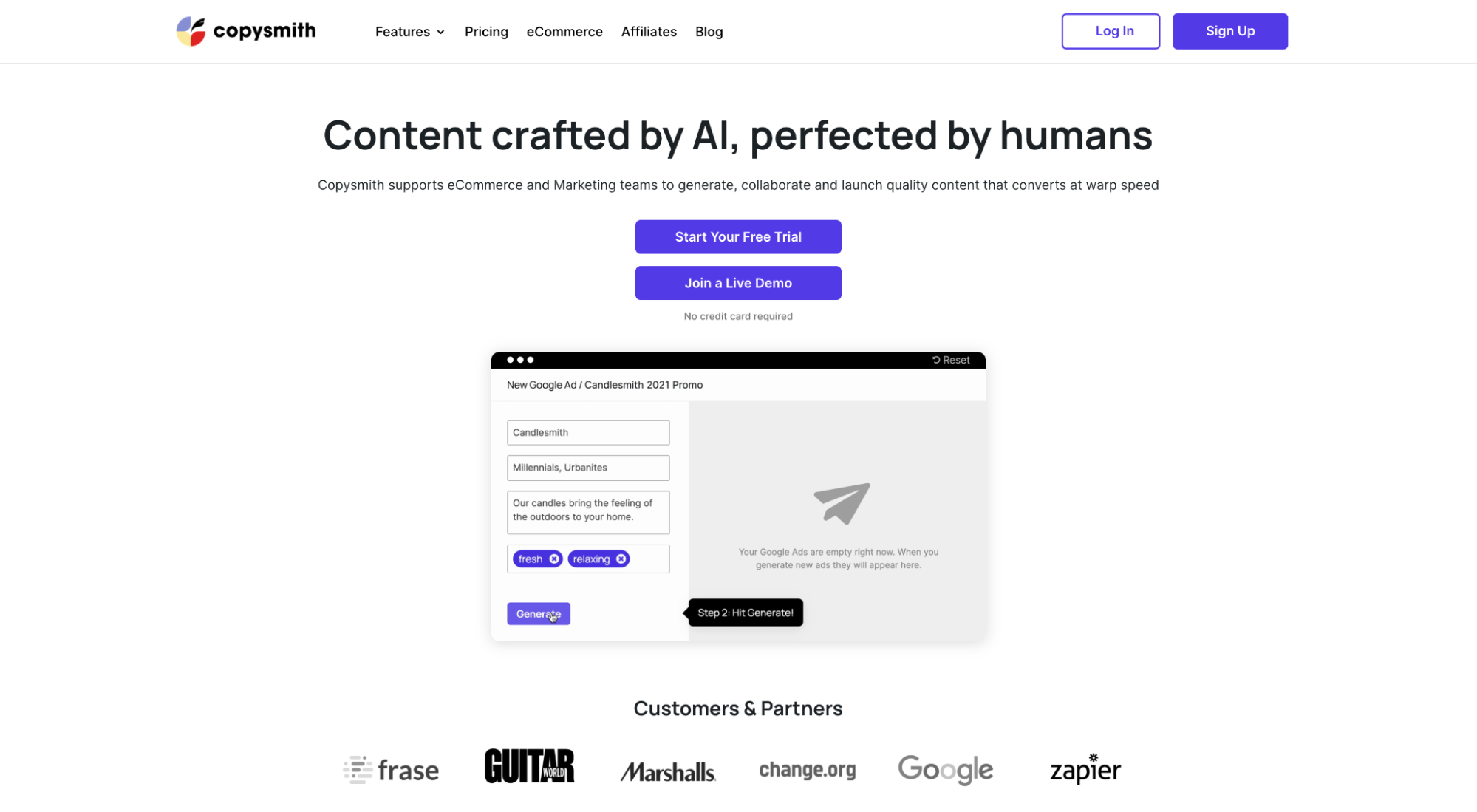
オプション2:コピースミス

オプション3:ジャービス

回答:オプション3、コンテストなし。
14. 1:1の注意比
1:1のアテンション比は、ランディングページ上のリンクの数とコンバージョン目標の数を指します。
つまり、コンバージョン目標が1つしかない場合は、リンク(CTA)は1つだけにする必要があります。
より多くのリンク=より多くの注意散漫=より少ないコンバージョン。
つまり、不要なナビゲーションメニュー、フッターリンク、ソーシャルアイコンを削除します。
私たちを信じていないのですか?
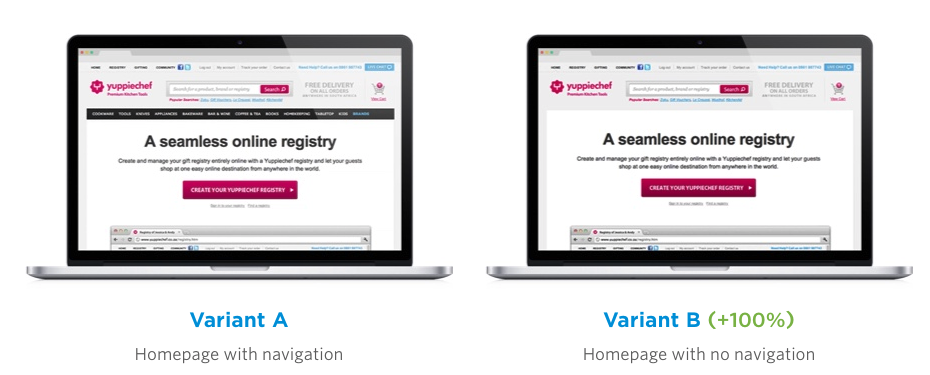
VWOは、Yuppiechefのナビゲーションバーをテストするケーススタディを行いました。

ナビゲーションを削除すると、コンバージョンが100%増加しました。
15.応答性
ランディングページはモバイルレスポンシブですか? そうでない場合は、モバイルキャンペーンとトラフィックにモバイル向けに最適化された着陸船を使用しますか?
モバイルトラフィックは、すべてのインターネットトラフィックの半分以上を占めています。 ランディングページが小さい画面サイズに最適化されていない場合、コンバージョンは失われます。
また、モバイル向けに最適化されたということは、単に「サイズ変更」を意味するのではありません。 新しいグラフィック、コンテンツの減少、または異なるCTAを意味する場合があります。

16.ロゴ
あなたのロゴは標準のヘッダー配置(左上)に表示されていますか? また、クリックするとホームページが開きますか?
Orbit MediaStudiosのAndyCrestodinaは、上位50のWebサイトを調査し、「調査したWebサイトの100%で、サイトのすべてのページの左上隅にクリック可能なロゴがありました。 それが標準です。」
ロゴは信頼を築き、信頼を確立します。 Act-onのようにそれを忘れないでください

ランディングページのチェックリスト:召喚状(CTA)
人々は次に何をすべきかわかりません。 彼らは言われたいのです。

CTAはコンバージョンへの扉を開き、訪問者をその中を案内します。
ランディングページのCTAを最適化するときは、次のことを確認してください。
- ボタンのコントラスト
- 明確なメリット
- 変換の意図
- CTAの配置
- 単一のコンバージョン目標
17.ボタンのコントラスト
CTAボタンがページから飛び出しますか?
より多くの変換は、ボタンの色のコントラストよりもボタンの色とは関係がないことがわかります。 つまり、ボタンの色は背景色とはっきりと対照的ですか?
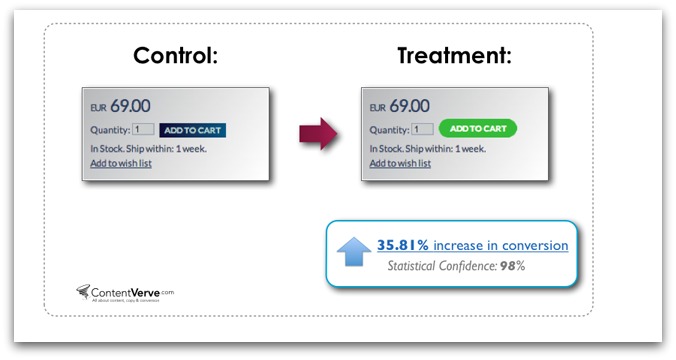
ContentVerveの調査では、ボタンにコントラストを追加すると、コンバージョンが35%増加することがわかりました。

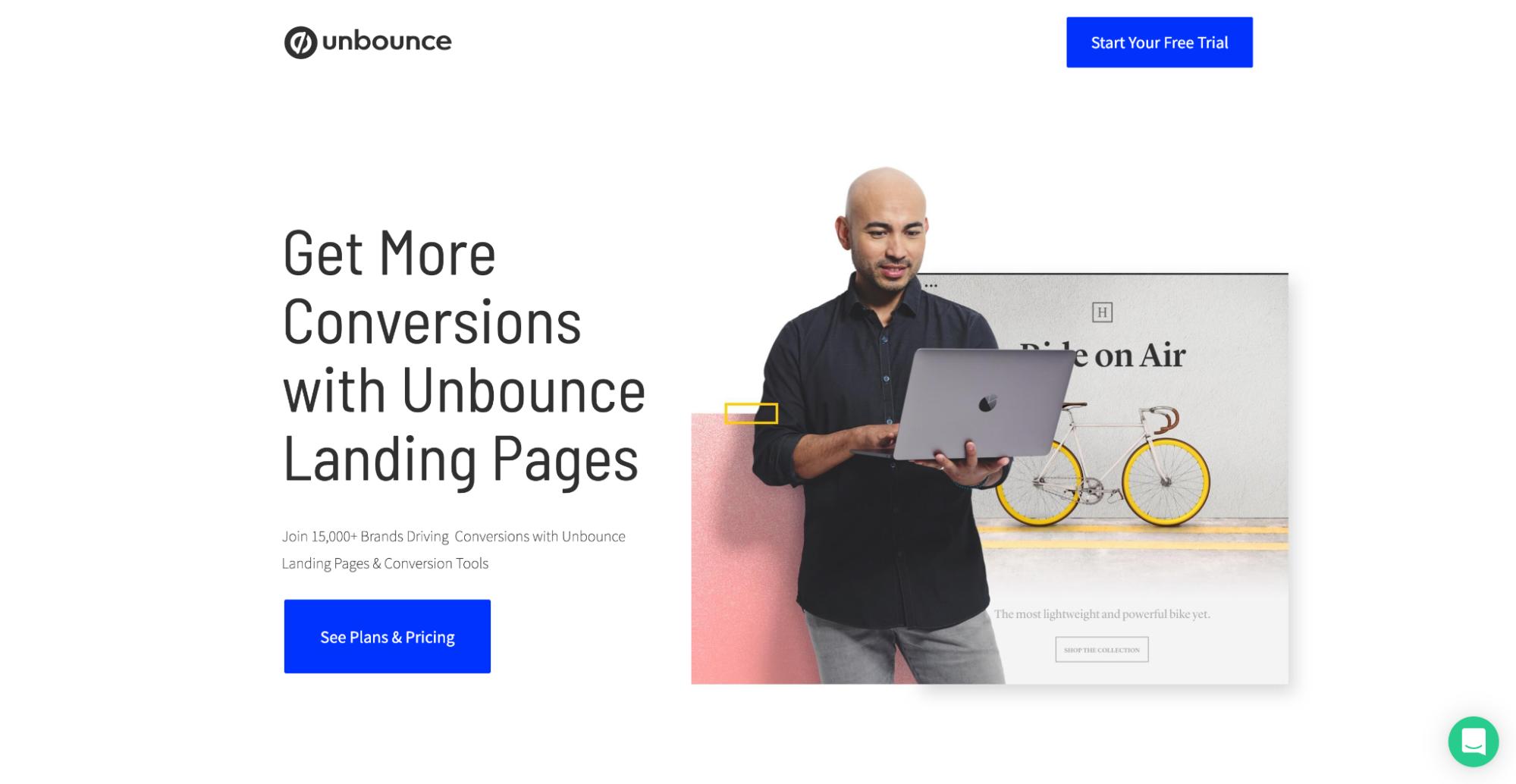
良い色のコントラストは何ですか? Unbounceがロイヤルブルーで行うように、ボタンにボタンの色だけを使用するのはどうですか?

ボタンが背景と十分にコントラストがあるかどうかわからない場合は、この無料のカラーコントラストツールを使用して調べてください。
18.明確なメリット
ボタンは、送信、開始、ここをクリックなどの一般的なコピーを回避しますか?
優れたCTAは、明確なメリットを伝えるアクション指向のコピーを使用します。
たとえば、Jarvisは、バリュープロポジションを直接サポートし、クリックの反対側にあるものを訪問者に思い出させることで、CTAボタンのコピーをつぶします。

19.変換の意図
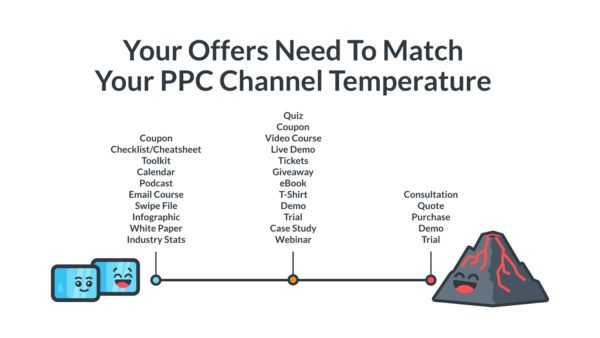
さまざまなトラフィックソース(つまり、さまざまなチャネル)の温度は異なります。
たとえば、PPCトラフィックは、目標到達プロセスの下部にある購入意向のキーワードに入札できるため、熱く歪む傾向がありますが、ソーシャルメディアの訪問者は積極的に買い物をしていないため、ソーシャルメディアトラフィックは冷たく歪む傾向があります。
あなたのCTAとオファーはあなたの訪問者の意図と一致していますか? 1つのCTAがすべてに適合するわけではありません。

20.CTAの配置
CTAボタンは折り目の上に目立つように表示されていますか(訪問者が到着したときに最初に表示されるのは上部セクションです)? そして、あなたはあなたのランディングページを通してそれをさらに数回特集しますか?
とにかく、どこにCTAを掲載する必要がありますか?
- 折り目の上
- ページ中央
- ページの下
- あなたの利益に近い
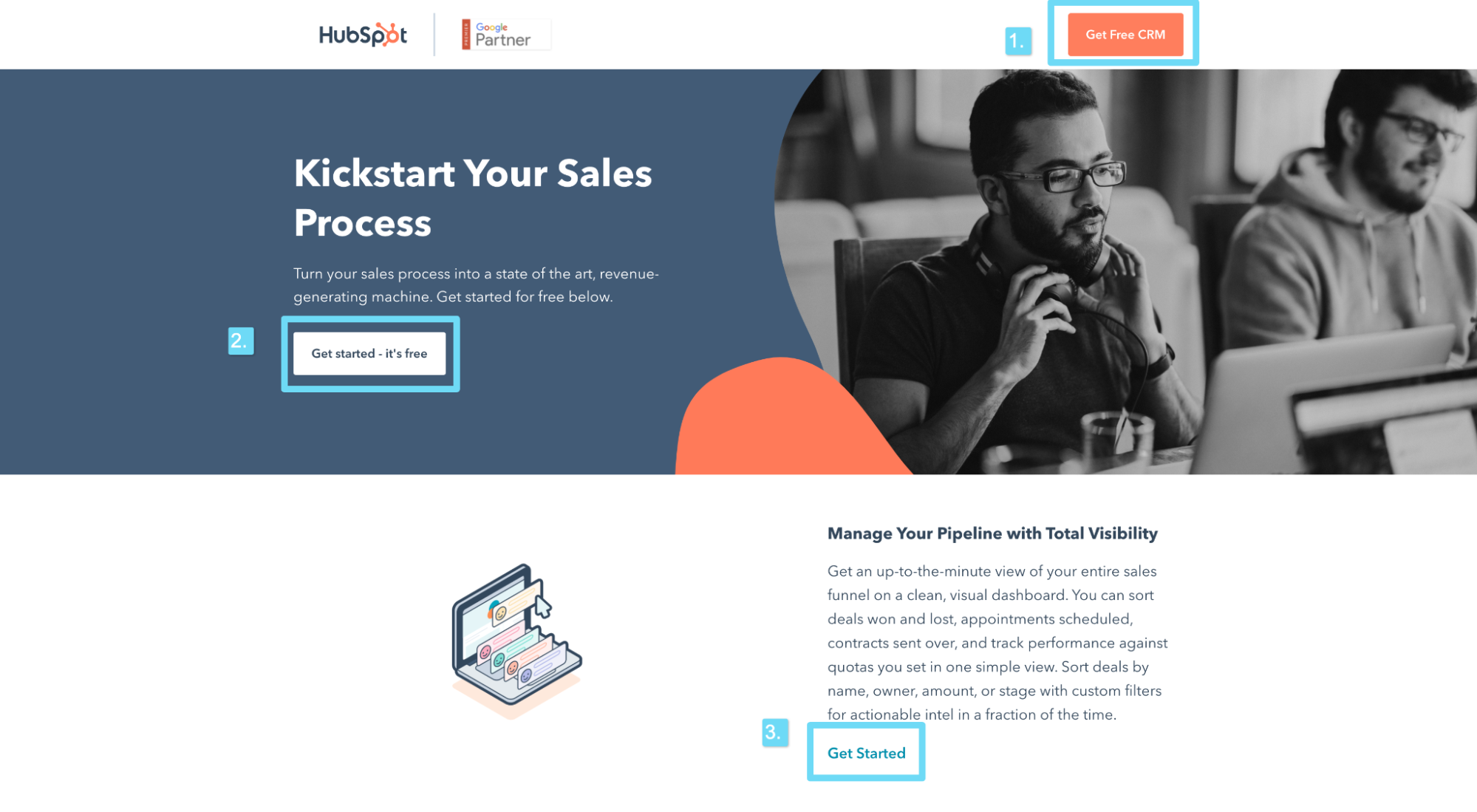
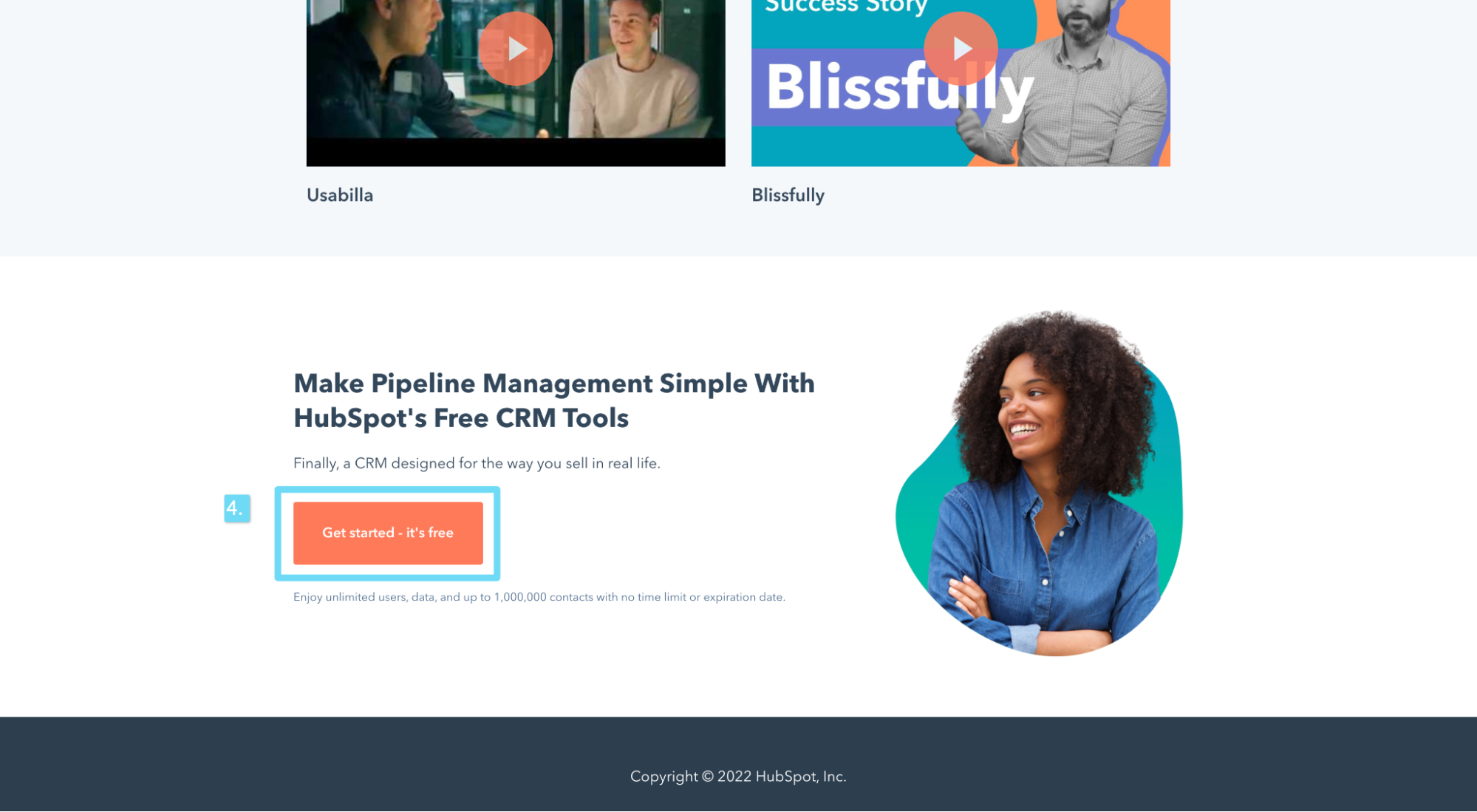
たとえば、Hubspotは、ヘッダー、折り目の上、メリットの近く(ページの中央)、およびページの下部にCTAを表示します。


何をするにしても、Appleの次の例のように、CTAを大量のテキストに埋めないでください。

21.単一のコンバージョン目標
あなたのランディングページは、多くではなく、コンバージョンへの単一のパスを提供していますか?
より多くのオファー=より少ないコンバージョン。
実際、ある調査では、複数のオファー(つまり、複数のコンバージョン目標)を追加すると、コンバージョンが266%減少することがわかりました。
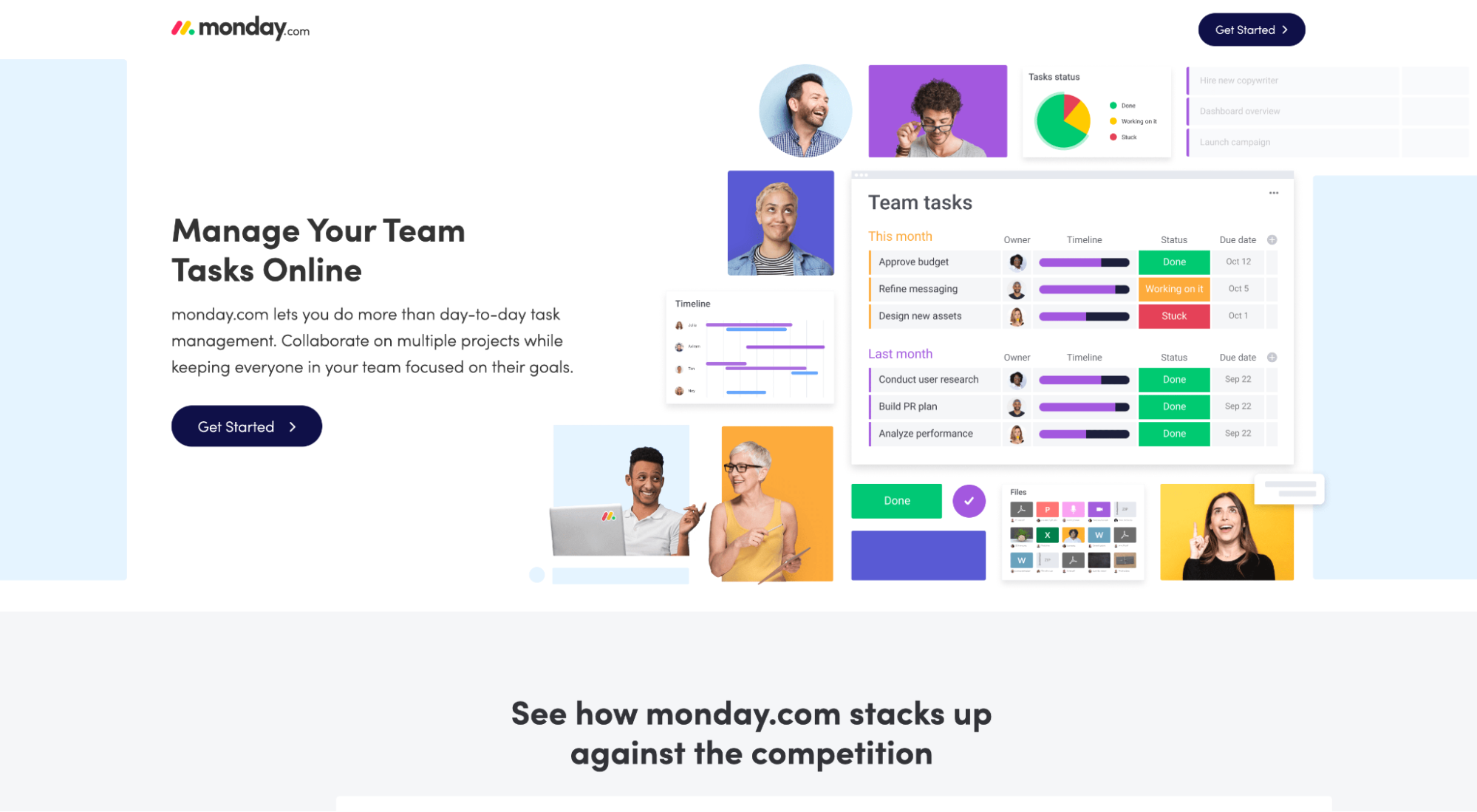
たとえば、月曜日のランディングページには、コンバージョン目標が1つだけ含まれています。無料トライアルを開始します。

ランディングページのチェックリスト:フォーム
リードキャプチャページ(つまり、フォームを含むリード生成ページ)の場合、リードフォームはコンバージョン率を左右する可能性があります。
長すぎませんか? 短すぎる? 複雑すぎる? 威圧的すぎる?
変数が非常に多いため、エラーの余地はほとんどありません。
フォームがリードを確実にキャプチャするには(リードを怖がらせるのではなく)、次のことを確認してください。
- ブレッドクラムテクニック(マルチステップフォーム)
- フォームの長さ
- ありがとうページ
- オートフィル(またはGoogle One Tap)
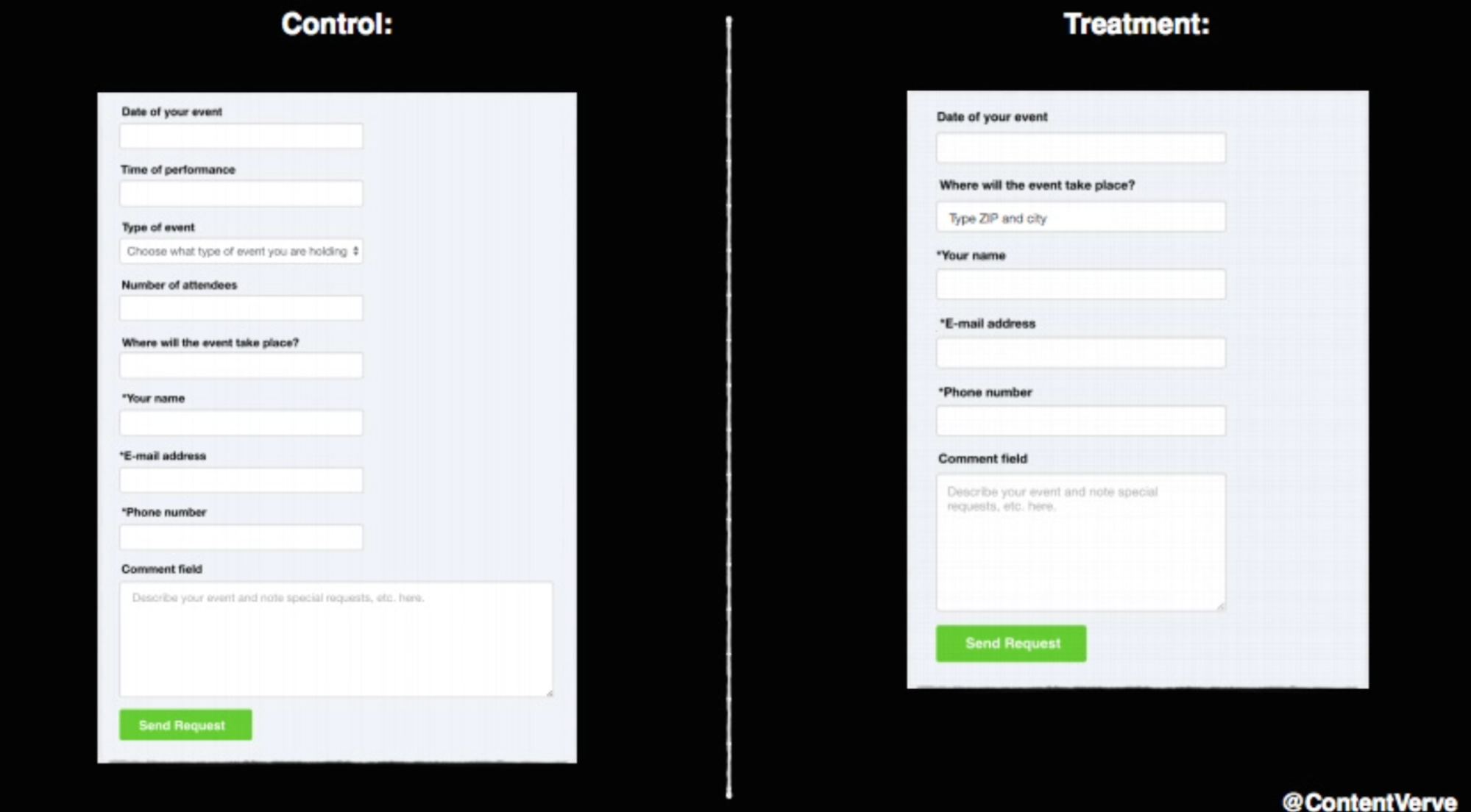
22.ブレッドクラムテクニック(マルチステップフォーム)
ランディングページフォームは複数のステップを使用していますか? もしそうなら、あなたは最後のステップのために最も脅威的な質問を保存しましたか?
ブレッドクラムテクニック(創設者によって開拓された)は、一度に1つのマイクロコミットメントで、コンバージョンを増やすために複数のステップを使用するタイプのフォームです。
たとえば、1つの巨大なフォームで7つの質問をする代わりに、それらの質問を3つの段階に分割し、最後の段階で電子メールと電話番号を尋ねます。
ヒント:情報が必要ない場合でも、最初に邪魔にならない「ソフトボール」の質問をしてください。 次に、ステージ2と3で、徐々に威圧的な質問をします。 何をするにしても、常に最後に連絡先情報を尋ねてください。
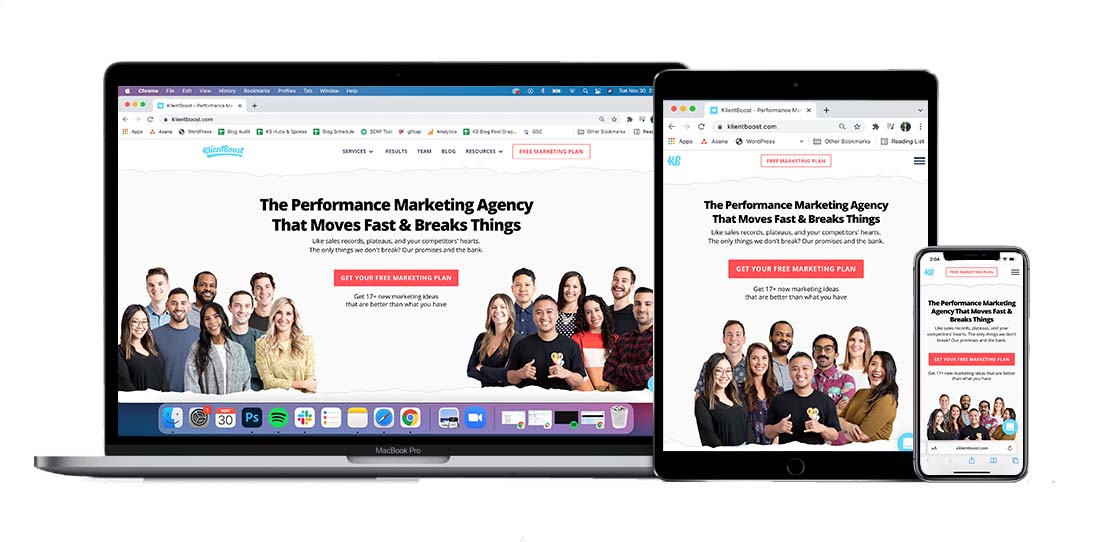
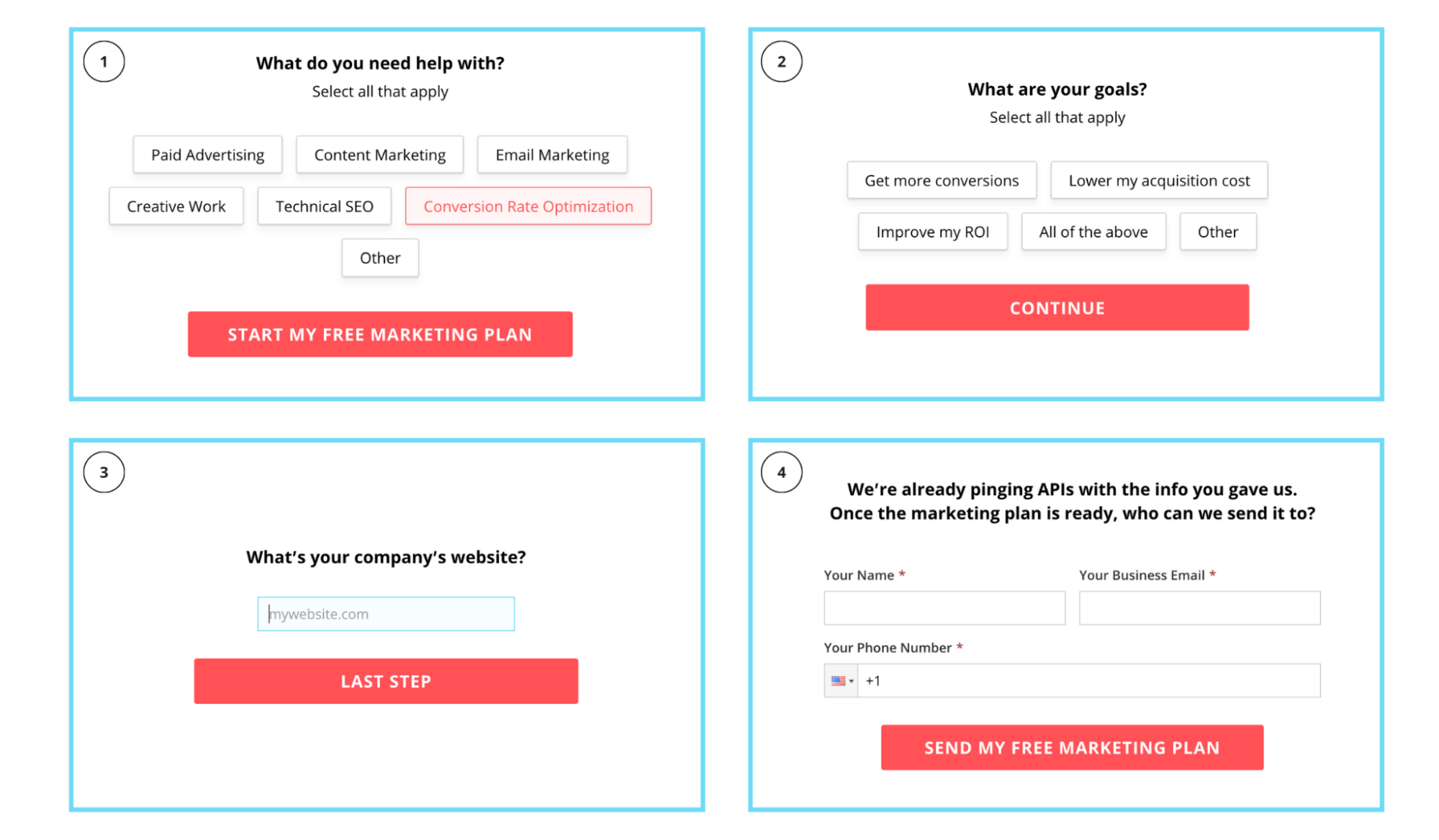
たとえば、KlientBoostフォームを見てみましょう。

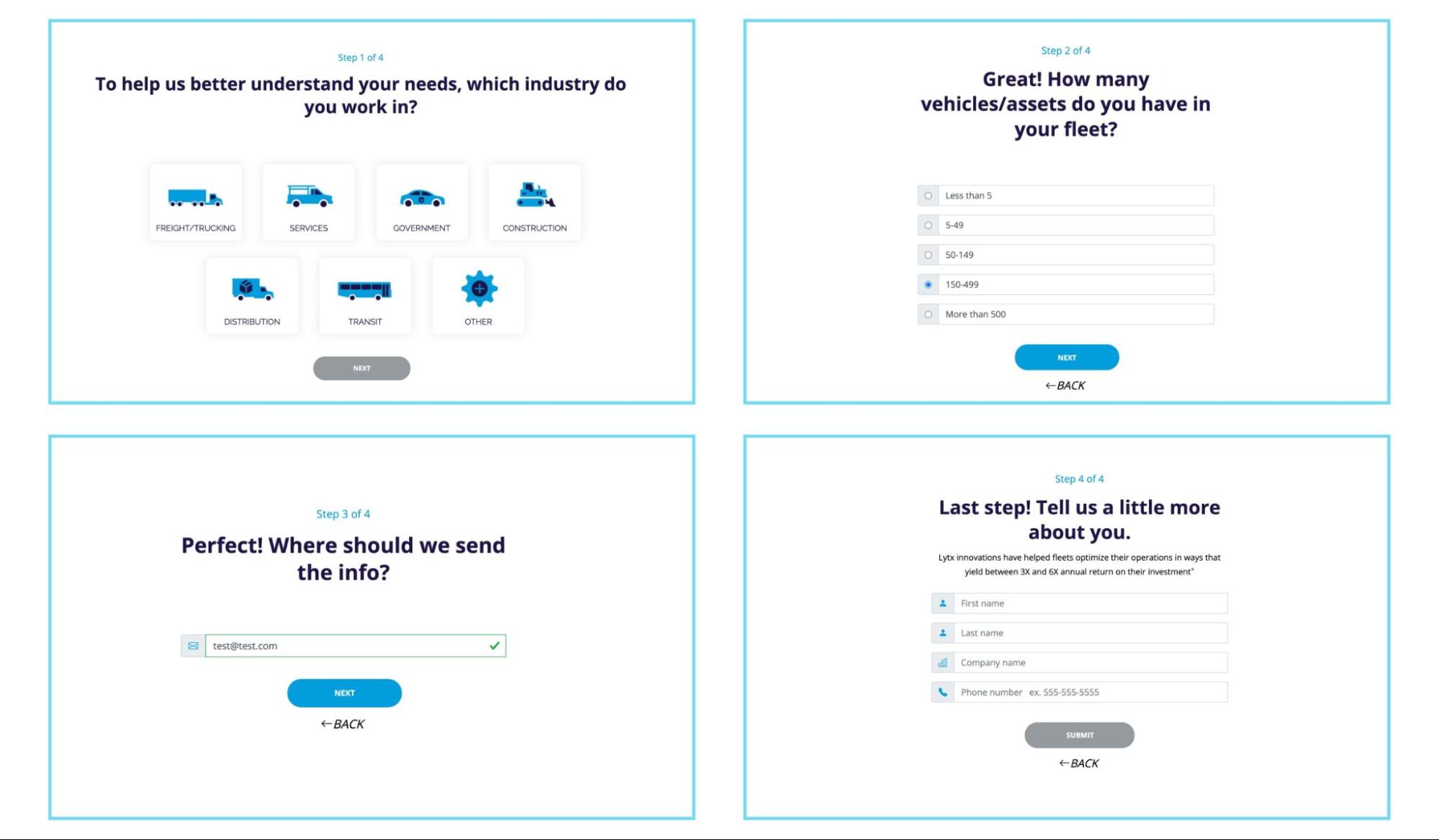
またはLytxのフォーム:

一般的に言って、人々はそれを始めたら何かを完了する可能性が高いので、最初のマイクロコンバージョンを取得することは大きな問題になる可能性があります。
ステファニー・サーキスは、このツァイガルニク効果について、今日の心理学の投稿を終えないのが嫌いな理由について説明しています。
「脳には、開始したことを終わらせる強力な必要性があることがわかりました。 何かを完了できないとき、それはそれに固執します。」
23.フォームの長さ
フォームの長さをテストしましたか(つまり、フォームフィールドが少ない場合とフォームフィールドが多い場合)。
常にそうであるとは限らないため、短い形式の方がパフォーマンスが優れていると思い込まないでください。
たとえば、元UnbounceコンバージョンデザイナーのMichaelAagaardによるA/ Bテストで、フォームフィールドを削除すると、実際にコンバージョンが14%減少することがわかりました。

結論:通常、短いほど良いという意味ですが、常にそうとは限りません。 不要なフォームフィールドを削除し、他のすべてをA/Bテストします。
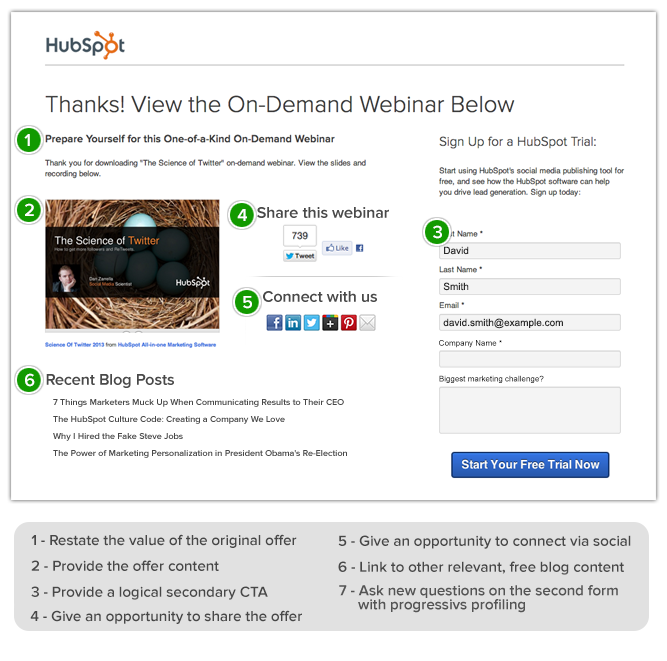
24.ありがとうページ
あなたのフォームは、記入時にありがとうページにつながりますか?
見過ごされがちですが、ありがとうページは、アップセルを促進したり、バリュープロポジションを言い直したり、リードをプライムしたり、ソーシャルリンクを共有したり、信頼を築くコンテンツのアップグレードを提供したりするためのプライム不動産を提供します。
少なくとも、良いありがとうページは次のことを行います。
- バリュープロポジションを言い換える
- 次のステップを提供します
- ソーシャルアイコンまたはニュースレターのオプトインを共有します
- アップセルを行うか、2番目のCTAを配信します
たとえば、Hubspotの次のありがとうページでは、すべてのボックスと一部のチェックボックスがオンになっています。

25.フォームの自動入力(またはGoogle One Tap)
ブラウザに作業を任せます:フォームフィールドは情報を自動入力(別名事前入力)しますか?
ある調査では、事前入力により訪問者のチェックアウトが最大30%速くなることがわかりました。
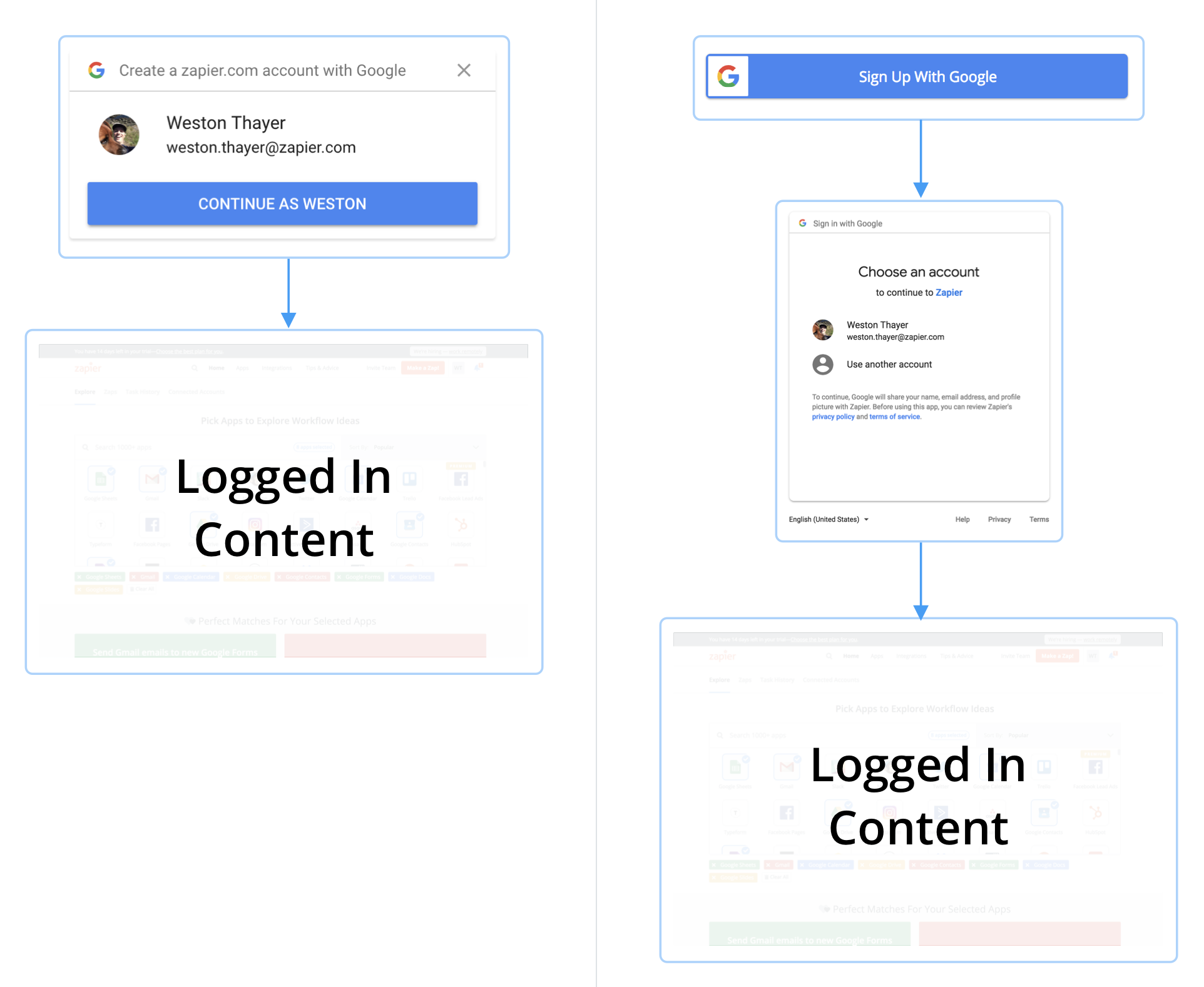
または、無料トライアルを提供するSaaSブランドの場合、ユーザーが新しいユーザー名とパスワードを作成する代わりにGmailのクレデンシャルを使用できるように、Google One Tapアカウントの作成を使用しますか?
Zapier、Pinterest、Redditによると、Google One Tapはコンバージョンをそれぞれ20%、47%、100%増加させました。

ランディングページのチェックリスト:ユーザーエクスペリエンス
適切なユーザーエクスペリエンスがなければ、他に何も問題はありません。
ページの読み込みが遅すぎたり、フォームが正しく送信されなかったり、画像がレンダリングされなかったりすると、最高のコピー、デザイン、またはオファーでさえ、潜在的な顧客を変えることはできません。
ランディングページのUXに関しては、次のことを確認してください。
- ページ速度
- モバイルフレンドリー
- KISS(シンプルさ)
- 品質保証
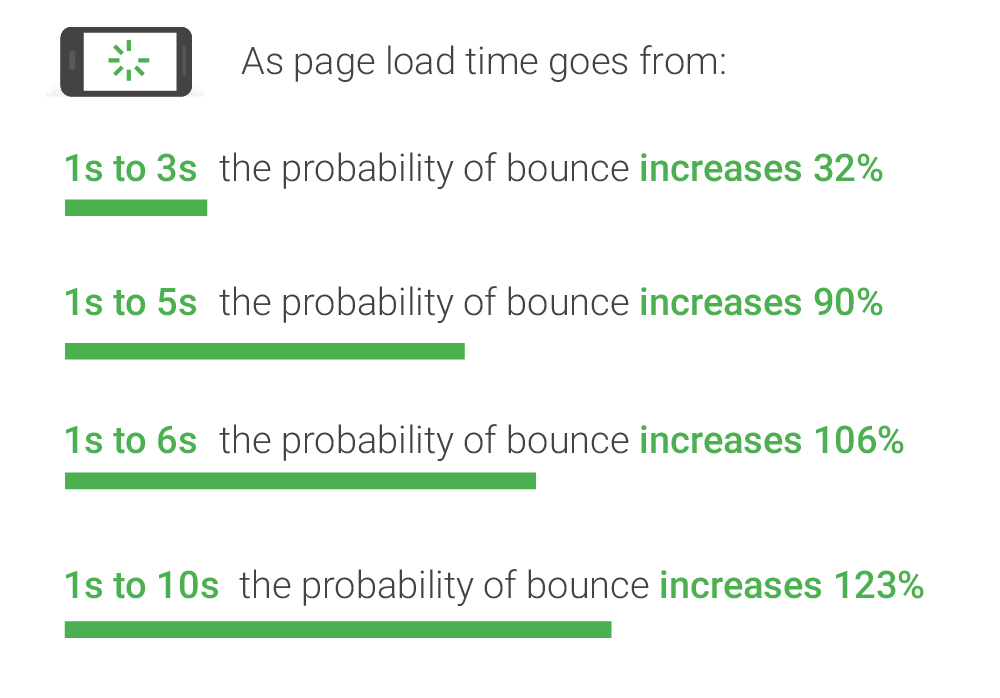
26.ページ速度
ページ速度が1秒から3秒に低下すると、バウンスの確率が32%増加します。 1秒から6秒に下がると、バウンスの確率は106%に増加します。 うわぁ。

言うまでもなく、モバイル訪問者の53%は、サイトが3秒以内に読み込まれない場合にサイトを放棄します。
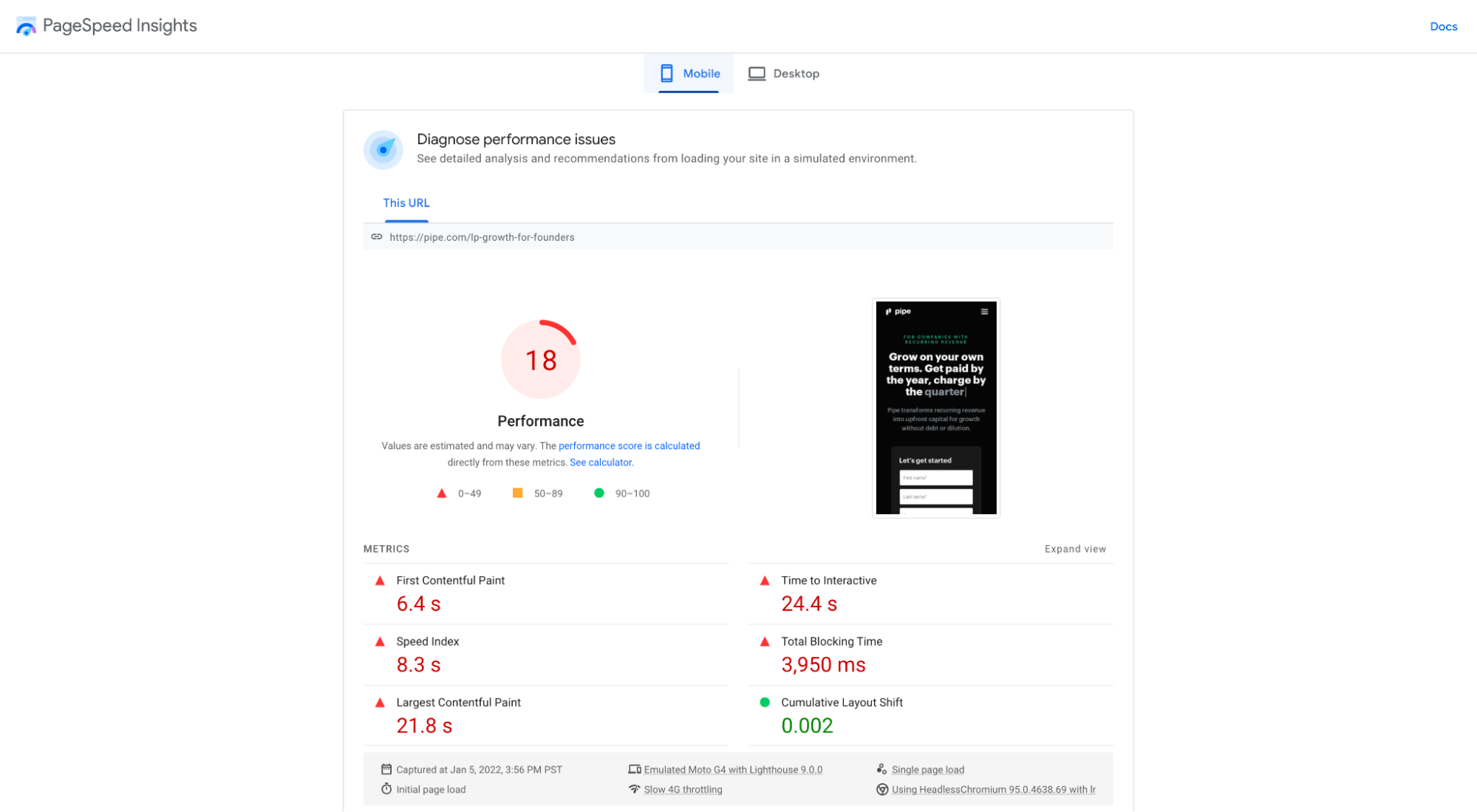
読み込みが遅いランディングページのバウンス率が高いためにコンバージョンが大量に発生しないようにするには、ライブをプッシュする前に、Googleの無料のPageSpeedInsightsツールを使用してランディングページを実行します。
たとえば、PageSpeed Insightsによると、Pipeのランディングページには少し作業が必要です。

27.モバイルフレンドリー
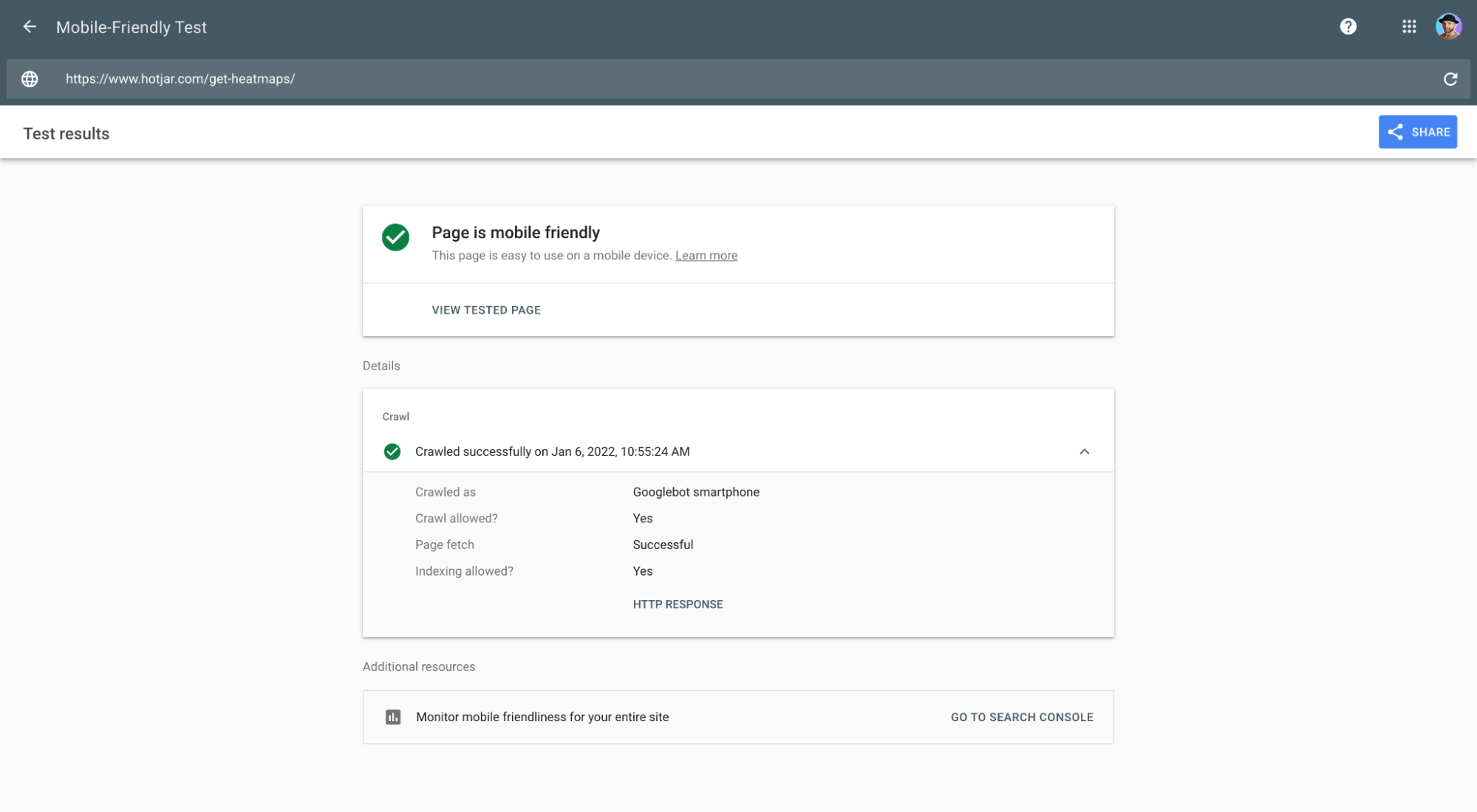
モバイルの応答性についてはすでに触れました。 しかし、ランディングページはGoogleのモバイルフレンドリーテストに合格していますか?
モバイルフレンドリーテストを「応答性」の真のアービターと考えてください。
多くの「モバイルレスポンシブ」ウェブサイトやウェブアプリがモバイルフレンドリーテストに失敗するのを見てきました。

28. KISS(シンプルさ)
単純にする! 訪問者に考えさせないでください。
つまり、見込み客が本能的に使用方法を知っているWebデザインのベストプラクティスに固執することを意味します。前衛的な機能や、これまでに見たことのない機能(あなたを見て、ファンシーマウスのアイコンやスクロール効果)ではありません。
29.品質保証(QA)
あなた以外の誰かがあなたのランディングページをライブにプッシュする前にQAしましたか?
本物の呼吸する人間のように?
そうだといい!
ランディングページをQAするときは、以下を確認してください。
- 機能チェック(リンク、ボタン、タブ、メニュー、フォームなど)
- ブラウザチェック(すべてのブラウザで互換性があります)
- コンテンツチェック(画像のレンダリング、コンテンツの読み込みなど)
- ユーザーエクスペリエンスチェック(すべてのデバイスで互換性があり、ページ速度)
- 測定チェック(分析、ピクセル、コンバージョントラッキングなど)
ランディングページのチェックリスト:社会的証明
社会的証明はあなたの価値提案を信頼と信頼で満たします。
そして、それなしではコンバージョンは得られません。
シールを信頼する場合は、ランディングページに次のものが含まれていることを確認してください。
- お客様の声
- クライアントのロゴ
- ユーザー統計
- 賞
- 星による評価
30.証言
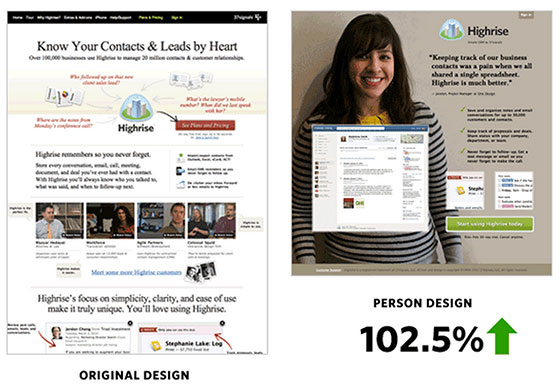
引用を超えてあなたの証言を裏付ける証拠がありますか? 画像、スクリーンショット、ビデオのケーススタディ、およびオファーのために成功した人々の他の例は、ランディングページの目標をサポートすることができます。
これは、画像付きの紹介文を掲載すると、コンバージョン率が102.5%増加した例です。

31.クライアントのロゴ
ランディングページには、関連するクライアントのロゴがありますか? もしそうなら、あなたの上位1%のクライアントが他の99%を怖がらせていないと確信していますか?
たとえば、KBランディングページでは、最も有名なクライアントのいくつかを紹介しています。

しかし、私たちは世界最大のアカウントのいくつかを管理していますが、クライアントのほとんどは中小企業です。
私たちが彼らに適していることを見込み客に確実に知らせるために(彼らのほとんどは業界の上位1%に含まれていないため)、あらゆる業界と規模の600を超えるクライアントのケーススタディへのリンクを含めています。

いずれにせよ、クライアントのロゴを含める場合は、それを裏目に出さないでください。 エンタープライズクライアントのみにサービスを提供する場合は、確かにエンタープライズクライアントのみを取り上げますが、中小企業にもサービスを提供する場合は、大きなロゴでそれらを怖がらせないでください。
何をするにしても、常にテストしてください。
32.ユーザー統計
可能であれば、あなたのランディングページはあなたの顧客があなたの製品やサービスを使って経験した集合的な勝利を特徴としていますか? 稼いだお金、節約した時間、勝ったクライアント、発生した利息など。
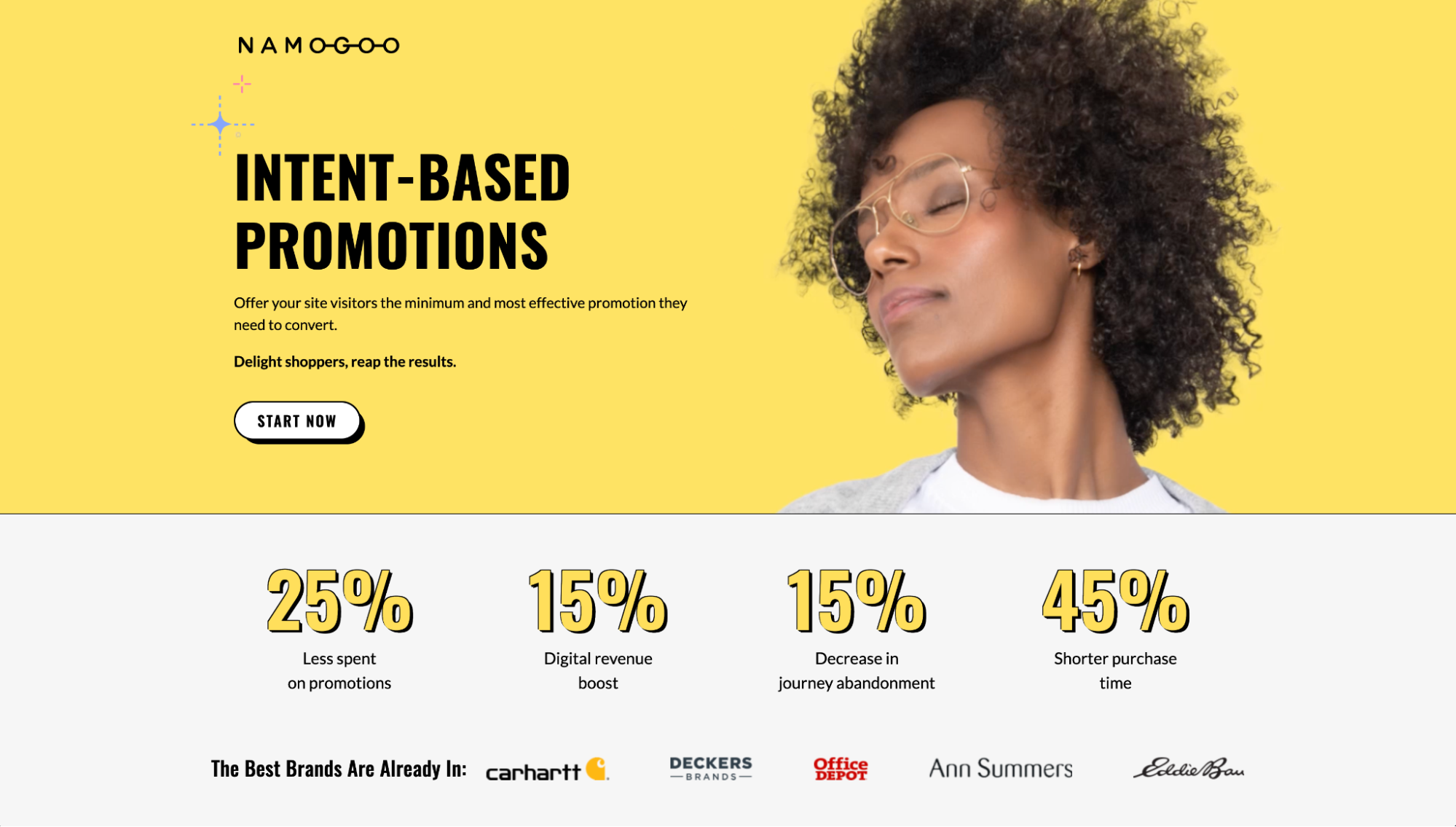
たとえば、Namogooは、フォールドの上にユーザー統計の社会的証明を備えています。

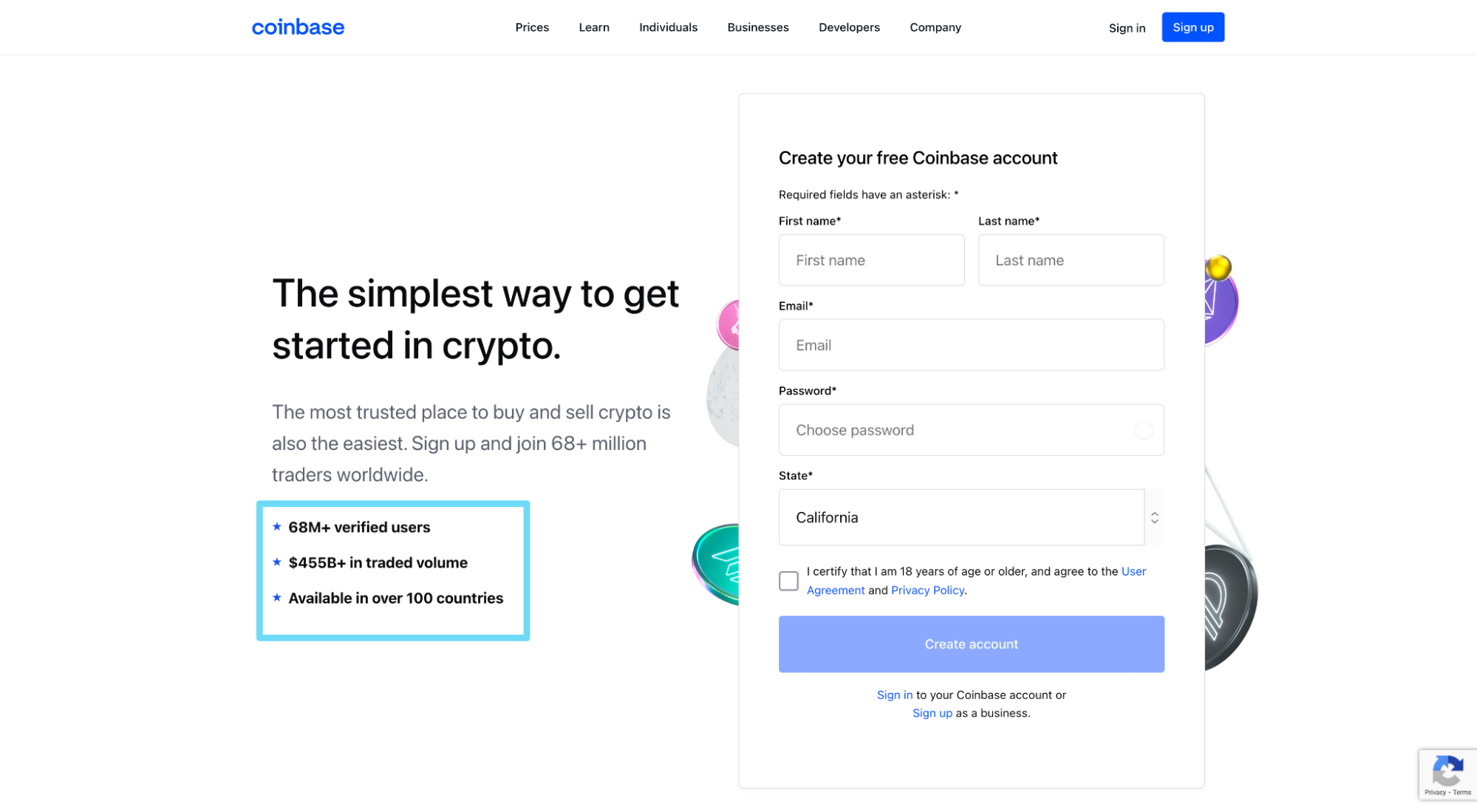
また、Coinbaseは、小見出しの下にユーザー統計の社会的証明を備えています。

33.星の評価
業界に固有のさまざまなレビュープラットフォームからの総合的な星評価を共有していますか?
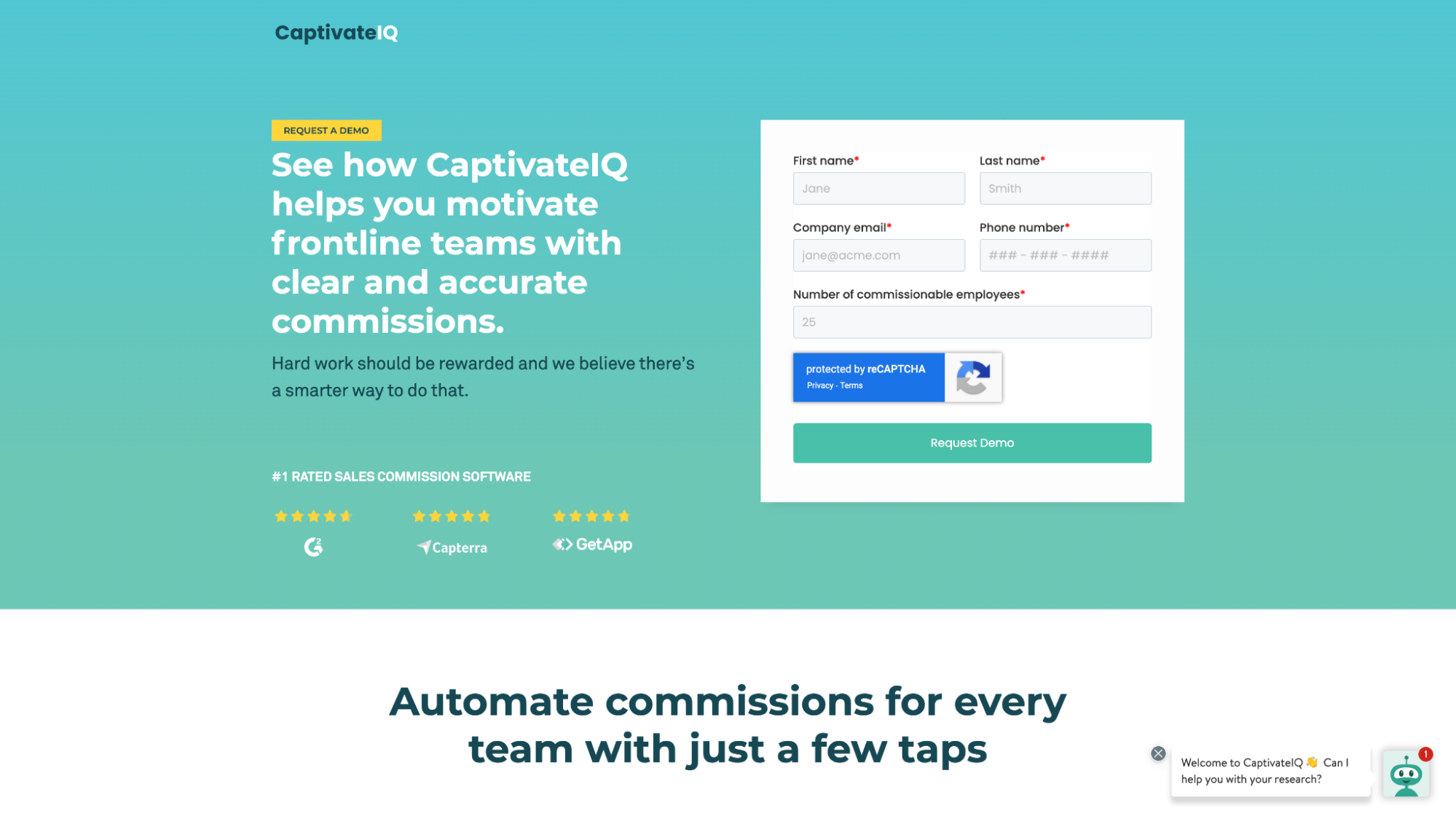
たとえば、CaptivateIQは、G2、Capterra、およびGetAppからの総合的な星評価を特徴としています。

34.バッジ
オンラインではセキュリティがこれまで以上に重要になっています。 人々があなたと情報を共有した場合に保護を約束するロゴやバッジはありますか?
バッジは購入を促すのに役立ちます。 一部のバッジは他のバッジよりも役立ちます。

ランディングページのチェックリスト:追跡と統合のチェックリスト
キャンペーンの目標、業界、または予算に応じて、ランディングページと統合するツールまたはアプリの数は異なります。
それでも、分析とツールを接続して相互に通信することは、データをマイニングして改善する方法です。
追跡と統合に関しては、以下を確認してください。
- グーグルアナリティクス
- ピクセル
- コンバージョントラッキング
- 統合
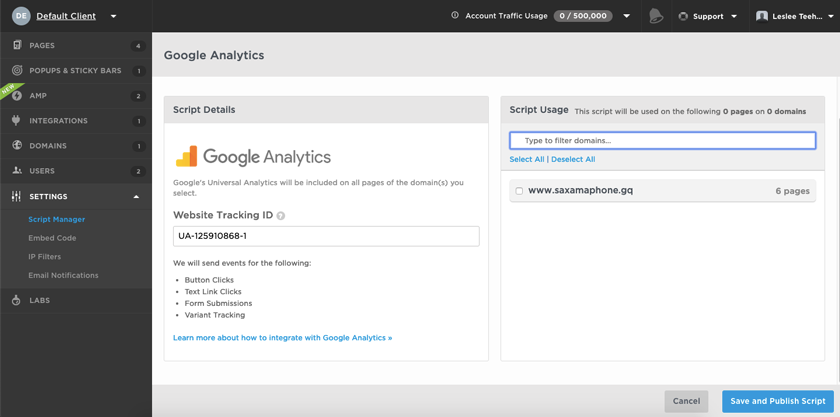
35. Google Analytics
Google Analytics(GA)トラッキングスニペットをランディングページの<head>セクションに貼り付けましたか? または、代わりに有料の分析プラットフォームを使用している場合は、その追跡スニペットを<head>に貼り付けましたか?
UnbounceやInstapageなどのランディングページビルダーを使用している場合は、ダッシュボードのどこかにスクリプトマネージャーセクションがあります。 GAスニペットをボックスに貼り付けるだけです。


36.ピクセル
ソーシャルメディアピクセル(Twitter、Facebook、LinkedIn、Pinterest)とリマーケティングピクセル(Google、AdRoll、RollWorksなど)もランディングページコードに埋め込みましたか?
ソーシャルPPCキャンペーンやリマーケティングキャンペーンを実行していない場合でも、とにかくオーディエンスデータを収集するのが最善です。 将来それらを実行したい場合は、必要なデータがあります。
37.コンバージョントラッキング
Google Analyticsでコンバージョン目標を設定しましたか? また、PPCキャンペーンを実行している場合は、Google広告のコンバージョントラッキングスニペットを埋め込んでいますか?
その価値のあるランディングページビルダーは、プラットフォーム内のコンバージョンを追跡しますが、GoogleAnalyticsでもコンバージョン目標を設定することをお勧めします。 GAは、ランディングページビルダーが提供できないデータのレイヤーを提供します。
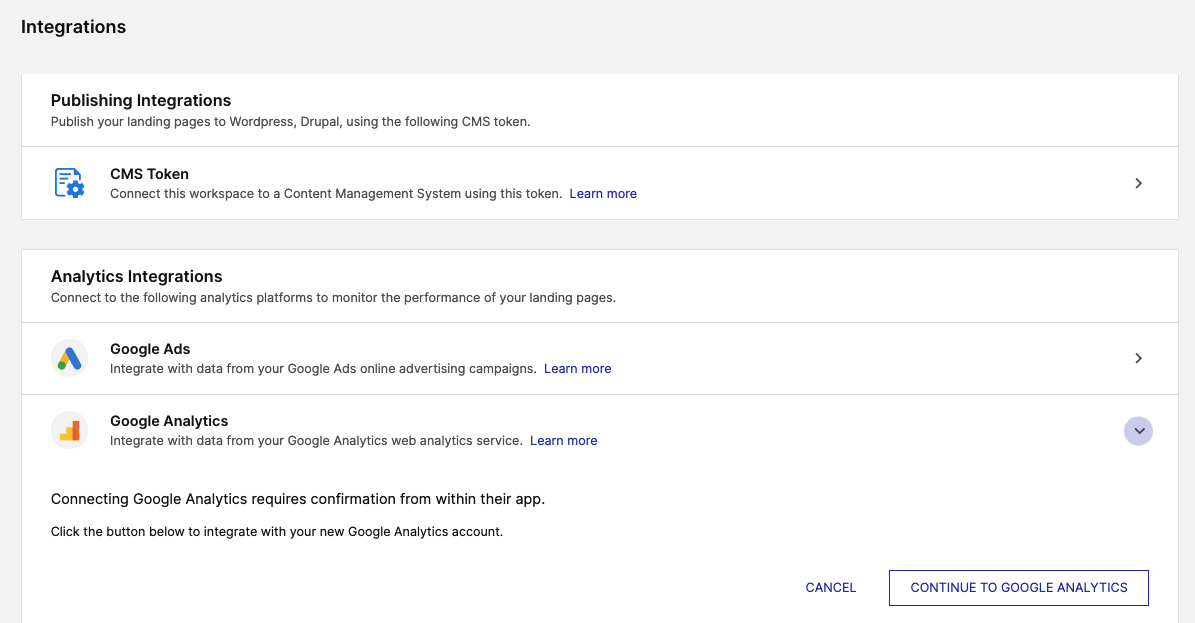
38.統合
着陸船を次のマーケティングツール(該当するものすべて)と統合しましたか?
- Eメールマーケティング(Mailchimp、CampaignMonitorなど)
- マーケティングの自動化(Hubspot、Autopilot、Dripなど)
- eコマース(Shopify、Stripe、PayPalなど)
- CRM(Salesforce、Hatchbuck、Zohoなど)
- コールトラッキング(CallRail、CallHub、Callinglyなど)
- ライブチャット(インターコム、LiveChatなど)
- メールによる確認(NeverBounceなど)
- 変換ツール(Hotjar、UsabilityHubなど)
すべてのランディングページのチェックリストボックスがチェックされています
ふぅ! チェックするボックスがたくさんあります。
新しいランディングページを立ち上げるのにどれだけの退屈さが費やされたか、あなたは何か考えがありましたか?
多くの。
しかし、デジタルマーケターとして、私たちは木ではなく森に目を向ける必要があります。ターゲットオーディエンス、メッセージ、オファーです。
これが、このようなランディングページのチェックリストが非常にうまく機能する理由です。これを使用して反復的な詳細をオフロードし、認知スペースを解放して最も重要なことを考えることができます。
しかし、まだ終わっていません…
最後に、もちろん重要なことですが、ランディングページの明瞭さをテストするための私たちのお気に入りのトリックの1つであるBlinkTestを紹介します。
39.点滅テスト(考えずに見る)
ランディングページは点滅テスト(別名5分間のテスト)に合格していますか?
瞬きテストや5秒間のテストについて聞いたことがない場合は、思ったほど簡単です。
ランディングページの目的、バリュープロポジション、オファー、目標に関する一連の3〜5の質問を実際の人(同僚ではなく顧客または友人)に尋ねて、3〜5秒で正しく答えられるかどうかを確認します(目)。
たとえば、「このページは何についてですか?」 または「このページは誰のためのものですか?」 または「フォームを見つけられますか?」
ブリンクテストは、ランディングページのデザイン、コピー、ページスピード、ユーザーエクスペリエンス、およびコンバージョンの目標がすべて連携して、消えない(そして明確な)第一印象を与えるかどうかの真のテストです。
彼らがあなたの質問に答えられない場合は、このリストを2回確認する必要があります。
ハッピーコンバージョンの最適化
PSあなたが検索エンジンによってあなたのランディングページを索引付けしたい数少ない人の一人なら、私たちはここにSEOチェックリストのハブ全体を持っています:SEOガイド。 または、すべてのランディングページの責任を、ハードワークを実行し、非常識な結果をもたらすチームに任せることを検討している場合は、それを行います。
