ทำรายการตรวจสอบหน้า Landing Page 39 จุดสำหรับ Conversion เพิ่มเติม [พิสูจน์แล้ว]
เผยแพร่แล้ว: 2022-04-17มีเหตุผลที่ Kris Kringle มีรายการตรวจสอบ
เพราะมันทำให้จิตใจของเขาไม่ต้องจำเด็กทุกคนบนโลกใบนี้
หากไม่มีรายการตรวจสอบ ภาระทางปัญญาในสมองของเขาคงจะมีมากมายมหาศาลจนเขาไม่เคยทำอะไรสำเร็จเลย
คุณลองนึกภาพว่ากำลังพยายามวางแผนของขวัญคริสต์มาสที่ร้อนแรงที่สุดในปีหน้าพร้อมๆ กับจดจำชื่อและที่อยู่ 2.2 พันล้านรายการไหม
เป็นไปไม่ได้.
การปลดปล่อยความคิดจากงานที่ซ้ำซากจำเจช่วยให้คุณปรับปรุง:
- ผลผลิต: ไม่ใช่แค่กิจกรรม แต่ความสำเร็จ (ข้อผิดพลาดน้อยลง ประสิทธิภาพมากขึ้น)
- การ มอบหมาย: แบ่งรายการตรวจสอบออกเป็นงานย่อยๆ ตัวแทนด้วยความมั่นใจ
- ความคิดสร้างสรรค์: ใช้รายการตรวจสอบสำหรับงานซ้ำ ๆ เพิ่มพลังสมองเพื่อความคิดสร้างสรรค์
- แรงจูงใจ: ใครไม่ชอบทำเครื่องหมายทุกช่องของรายการ
- อุ่นใจ: “ฉันลืมอะไรไปหรือเปล่า”—ตรวจสอบรายการ
เมื่อพูดถึงการออกแบบแลนดิ้งเพจที่มีประสิทธิภาพ คุณจะต้องการประสิทธิภาพ การมอบหมาย ความคิดสร้างสรรค์ แรงจูงใจ และความอุ่นใจทั้งหมดที่คุณจะได้รับ
ตามปกติแล้ว เราได้สร้างรายการตรวจสอบหน้า Landing Page ที่ประกอบด้วยแนวทางปฏิบัติที่ดีที่สุดทั้งหมดที่ทีมของเราใช้ (พร้อมผลลัพธ์ที่สามารถเพิ่มอัตราการแปลงได้ถึง 413% )—และเราจะแบ่งปันข้อมูลนี้กับคุณ
รายการตรวจสอบหน้า Landing Page เดียวกันกับที่เราใช้ในการบันทึก Conversion จำนวนมากจากโฆษณา PPC
ในบทความนี้ เราจะสำรวจปัจจัยสำคัญ 39 ประการที่ควรพิจารณาเมื่อสร้างหน้า Landing Page ที่มี Conversion สูง โดยแบ่งออกเป็น 7 หมวดหมู่ที่แตกต่างกัน:
- สำเนา
- ออกแบบ
- คำกระตุ้นการตัดสินใจ (CTA)
- แบบฟอร์ม
- ประสบการณ์ผู้ใช้
- หลักฐานทางสังคม
- การติดตามและการบูรณาการ
เราทำรายการ สิ่งที่คุณต้องทำคือตรวจสอบสองครั้ง
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
รายการตรวจสอบหน้า Landing Page: Copy
สำเนาหน้า Landing Page เป็นสิ่งที่ง่ายที่สุดในรายการตรวจสอบหน้า Landing Page ที่จะเปลี่ยนแปลง แต่สิ่งที่ยากที่สุดในการทำให้ถูกต้อง
จำเป็นต้องดึงดูดความสนใจ สื่อสารคุณค่าของคุณ และกระตุ้นการดำเนินการอย่างรวดเร็ว
เมื่อสร้างหน้า Landing Page ให้ตรวจสอบสิ่งต่อไปนี้:
- หัวข้อข่าว
- หัวข้อย่อย
- จับคู่ข้อความ
- ความสามารถในการอ่าน
- เร่งด่วน
- น้ำเสียงสนทนา
- การจัดรูปแบบและความชัดเจน
- ไม่มีคำพูดเชิงลบ
1. หัวข้อข่าว
พาดหัวของคุณดึงดูดความสนใจและสื่อสารคุณค่าของคุณ? ตอบคำถามว่า “อะไรคือต้นทุนของการไม่ทำอะไรเลย”
ตาม Unbounce หัวข้อข่าวของหน้า Landing Page ที่มีประสิทธิภาพมีส่วนประกอบสำคัญสามประการ:
- โฟกัส: พาดหัวของคุณควรเน้นที่ หนึ่ง หัวข้อ หนึ่ง เป้าหมาย
- ความ เกี่ยวข้อง: หัวข้อข่าวของคุณควรเกี่ยวข้องโดยตรงกับข้อเสนอและ CTA ของคุณ
- ประโยชน์: อธิบายประโยชน์ที่ชัดเจน สื่อสารข้อเสนอการขายที่ไม่เหมือนใครของคุณโดยเร็วที่สุด
เราไม่สามารถตกลงกันได้มากกว่านี้
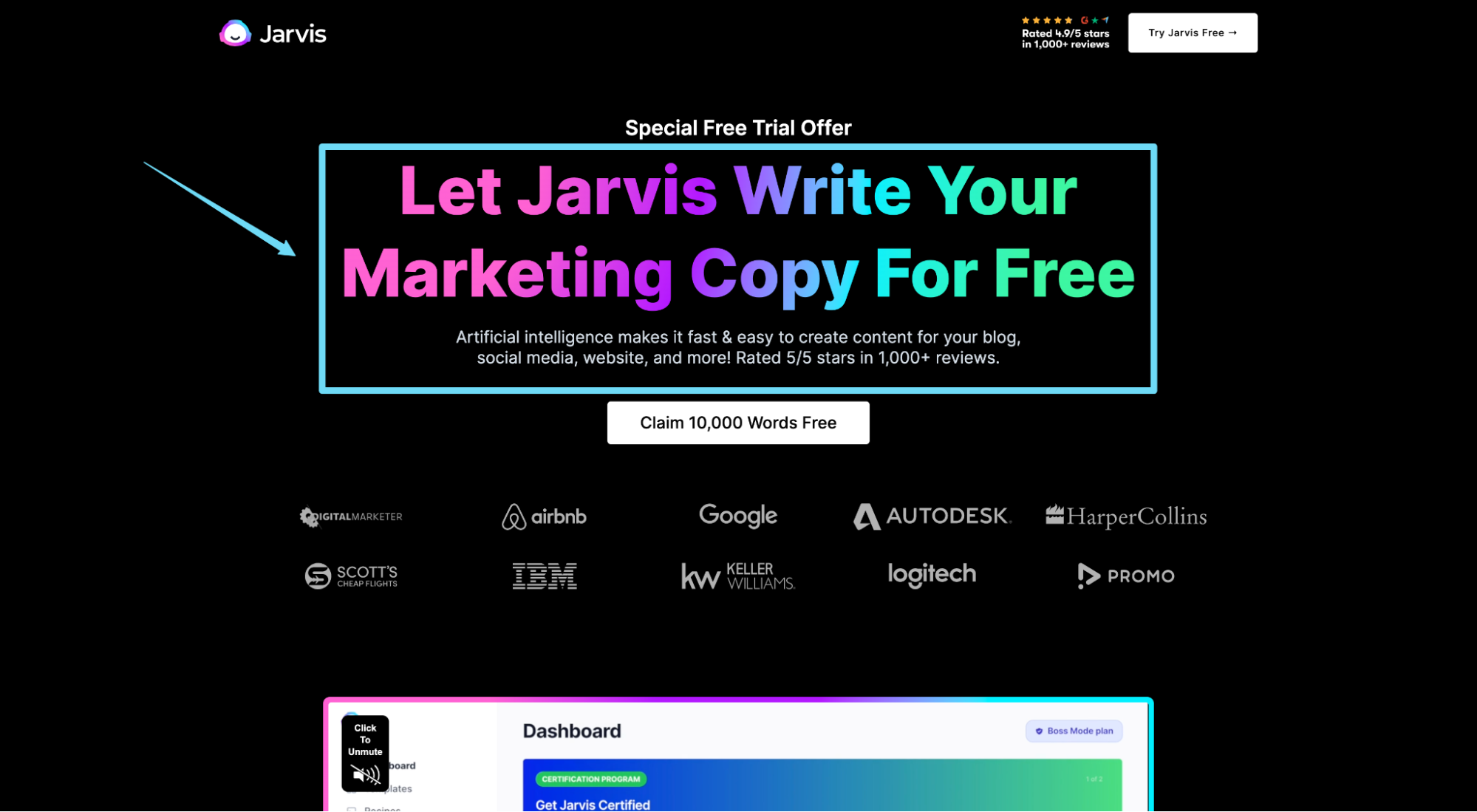
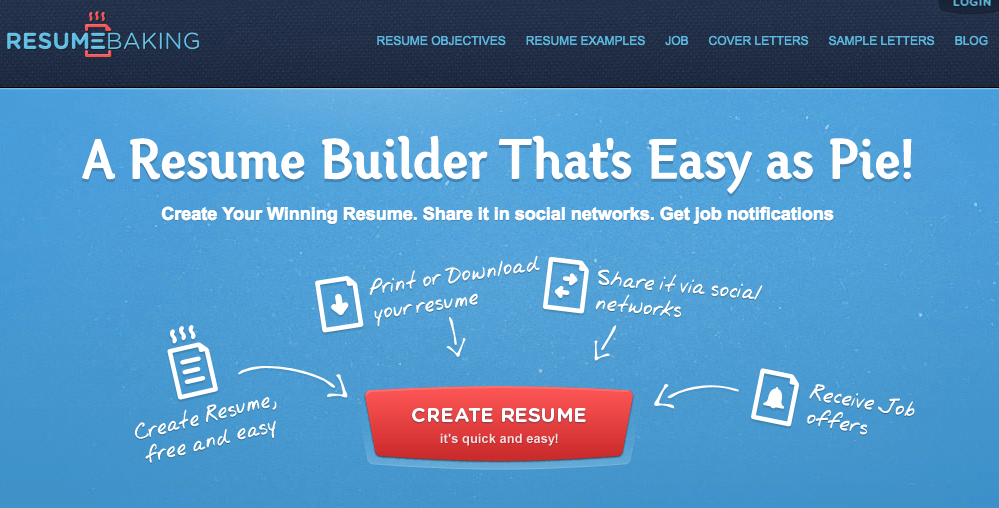
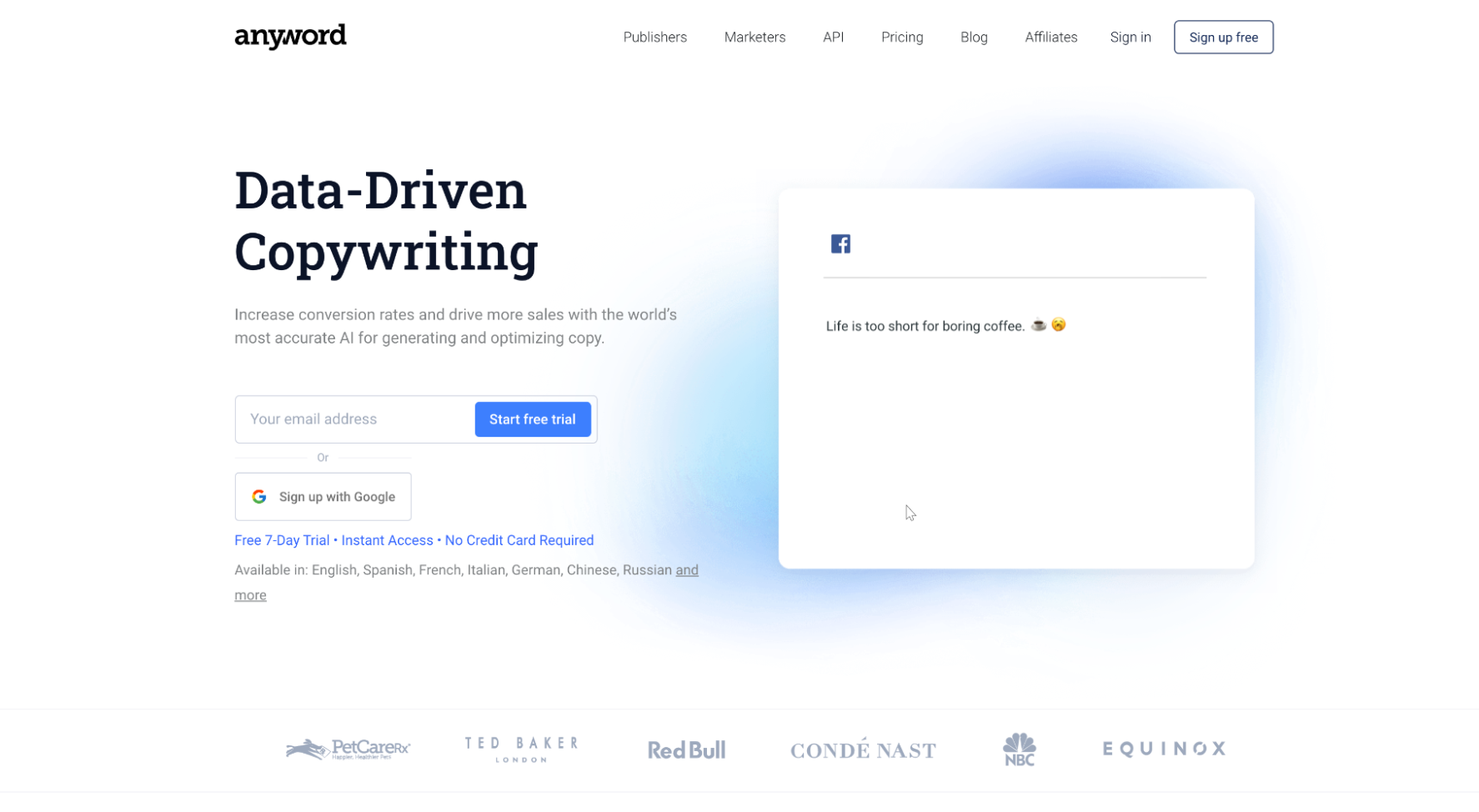
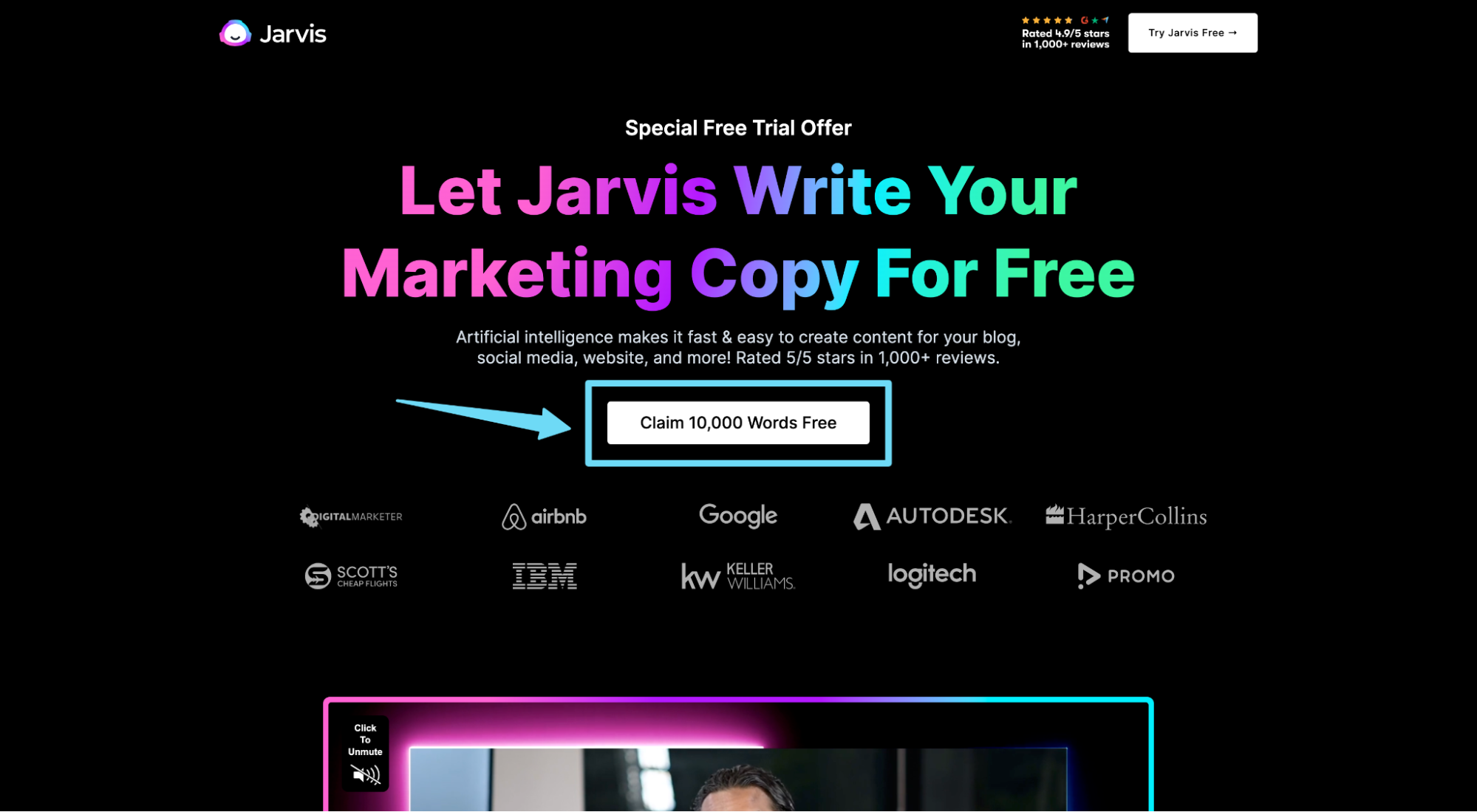
ตัวอย่างเช่น จาร์วิสพบกับโฮมรันด้วยหัวข้อช่วงทดลองใช้ฟรี: เน้น ตรงประเด็น และมีประโยชน์ที่ชัดเจน:

2. หัวข้อย่อย
ข้อความที่อยู่หลังพาดหัวของคุณทันทีสนับสนุนคุณค่าที่นำเสนอและให้บริบทกับข้อเสนอของคุณหรือไม่ มัน ขยาย ตามพาดหัวข่าวของคุณหรือคิดต่อ ไม่ใช่เริ่มแนวคิดใหม่ใช่หรือไม่
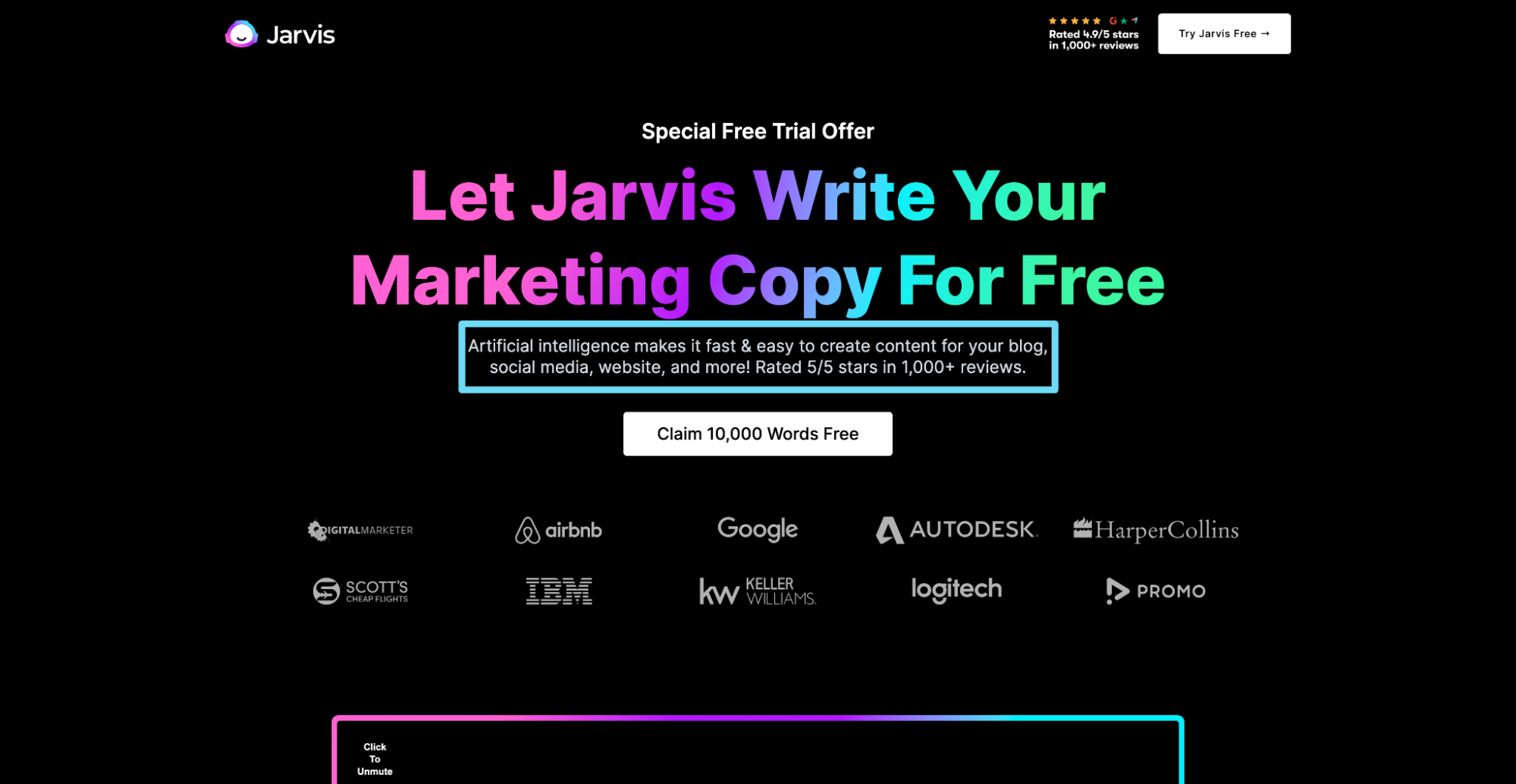
จากตัวอย่างจาร์วิส หัวข้อย่อยของพวกเขาให้บริบทที่จำเป็นมากและความชัดเจนแก่พาดหัวของพวกเขา: “ปัญญาประดิษฐ์ทำให้การสร้างเนื้อหาสำหรับบล็อก โซเชียลมีเดีย เว็บไซต์ และอื่นๆ ของคุณทำได้ง่ายและรวดเร็ว! ให้คะแนน 5/5 ดาวในรีวิวมากกว่า 1,000+ รายการ”

3. จับคู่ข้อความ
หน้า Landing Page ของคุณคัดลอกและข้อเสนอตรงกับข้อความโฆษณาและข้อเสนอที่ดึงดูดผู้เข้าชมตั้งแต่แรกหรือไม่ (การจับคู่ข้อความ AKA) สำเนาใช้ถ้อยคำและภาษาเดียวกันกับโฆษณาต้นฉบับหรือไม่
หากโฆษณาของคุณมีสัญญา หน้า Landing Page ของคุณต้องแสดง
ดังที่ Oli Gardner แห่ง Unbounce พูดไว้ว่า: “จับคู่ข้อความโฆษณาของคุณกับหน้า Landing Page ของคุณ ไม่งั้นคุณจะล้มเหลว”
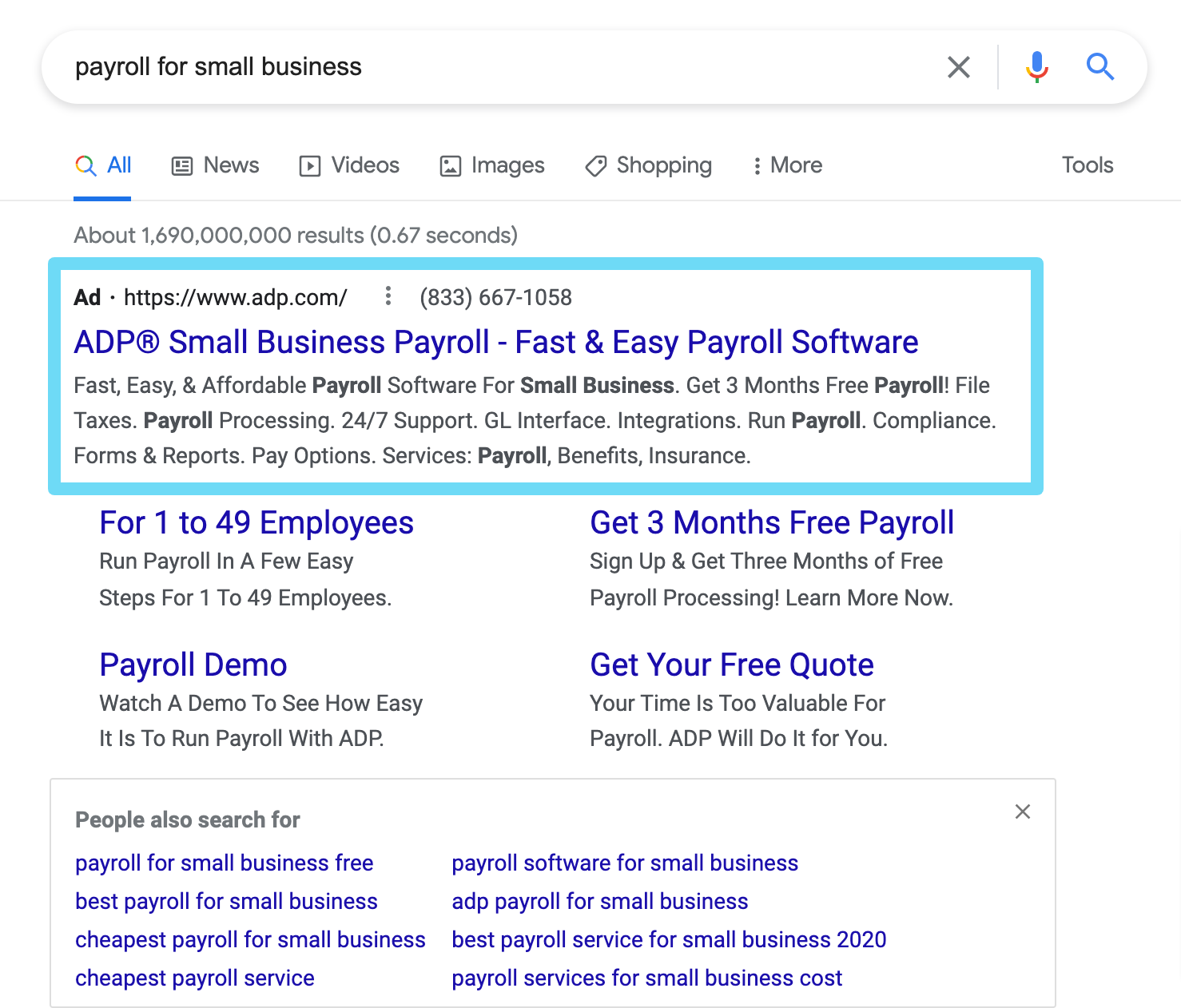
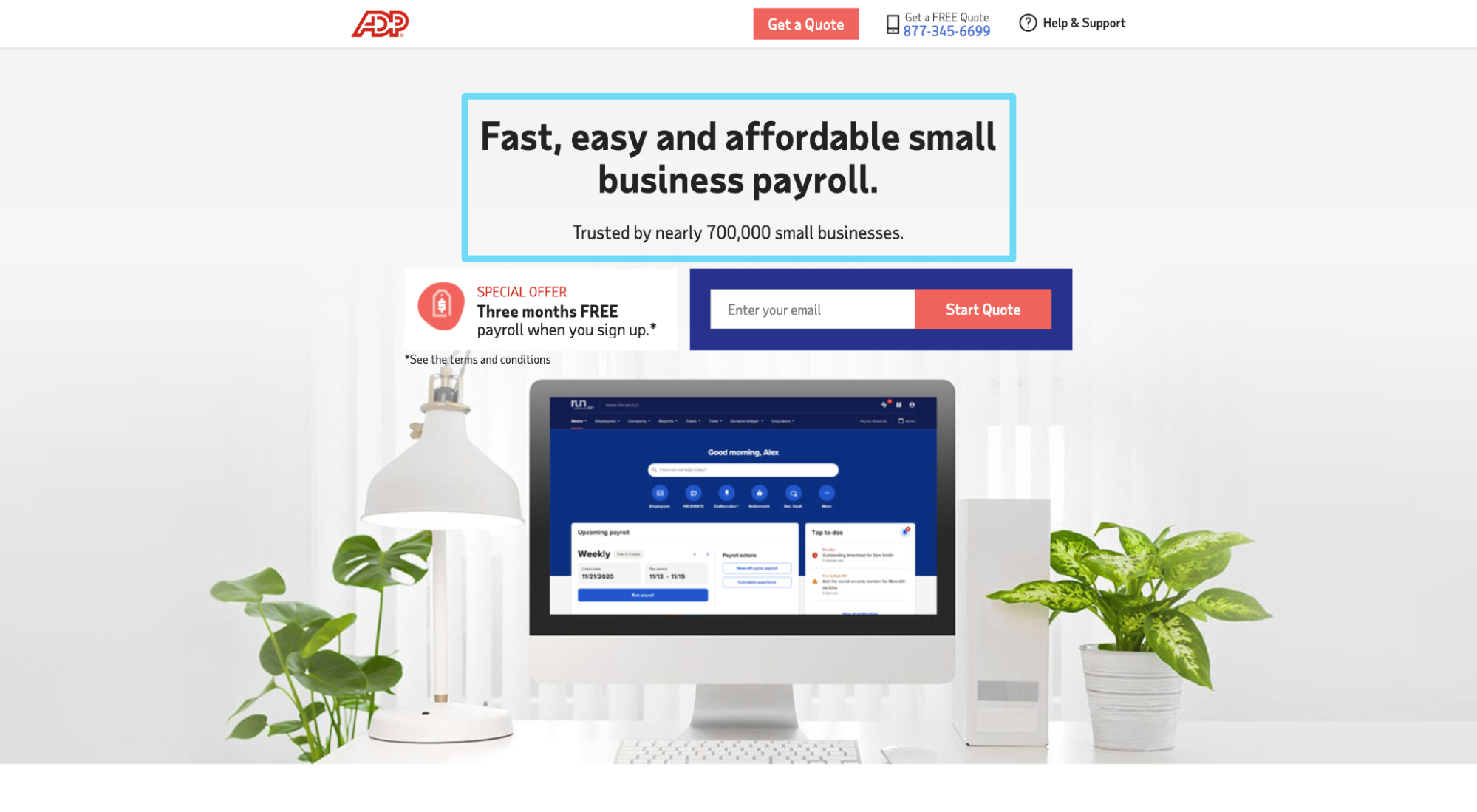
ตัวอย่างเช่น ADP จับคู่ข้อความโฆษณา PPC และข้อเสนอกับพาดหัวและข้อเสนอของหน้า Landing Page ได้อย่างสมบูรณ์แบบ:


การจับคู่ข้อความโฆษณากับคำหลักของหน้า Landing Page ยังเป็นประโยชน์ต่อคะแนนคุณภาพของ Google PPC ของคุณด้วย ยิ่งมีความสอดคล้องมากขึ้น Google ก็จะยิ่งมีความเกี่ยวข้องมากขึ้นเท่านั้น
4. ความสามารถในการอ่าน
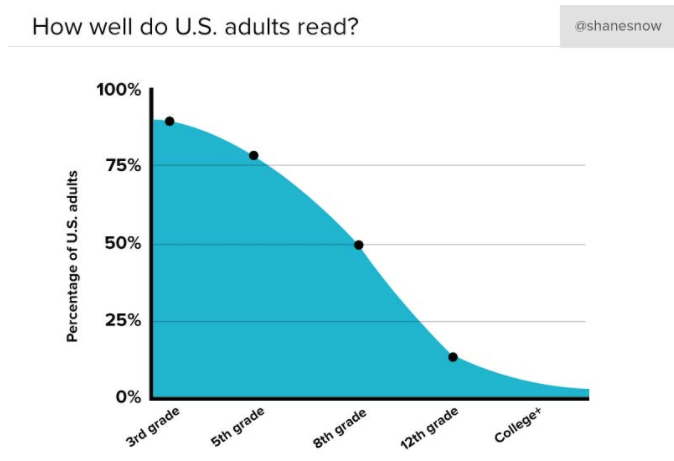
ระดับการอ่านเฉลี่ยของผู้เยี่ยมชมหน้า Landing Page ของคุณคือเท่าใด ต่ำกว่าที่คุณคิด
คนอเมริกันโดยเฉลี่ยอ่านหนังสือในระดับชั้นประถมศึกษาปีที่ 7-8 ซึ่งหมายความว่าสำเนาหน้า Landing Page ของคุณควรทำเช่นเดียวกัน

คุณวัดระดับการอ่านได้อย่างไร? เครื่องมือที่เราโปรดปรานบางส่วน:
- สูตรการอ่านง่าย
- อ่านได้
- SiteChecker
5. เร่งด่วน
หน้า Landing Page ของคุณกระตุ้นให้ผู้เยี่ยมชมดำเนินการตอนนี้หรือไม่? คุณกำลังใช้ความรู้สึกทางจิตวิทยาของผู้เยี่ยมชมถึงความเกลียดชังการสูญเสียและ FOMO (กลัวว่าจะพลาด) หรือไม่?
หน้า Landing Page ที่ยอดเยี่ยมเพิ่มความเร่งด่วนในหลายวิธี:
- ตัวนับเวลาถอยหลัง
- โบนัสจูงใจ
- สินค้ามีจำนวนจำกัด
- ข้อเสนอมีเวลาจำกัด
- คำเตือนสินค้าคงคลังต่ำ
- ความพิเศษ
- หลักฐานทางสังคม
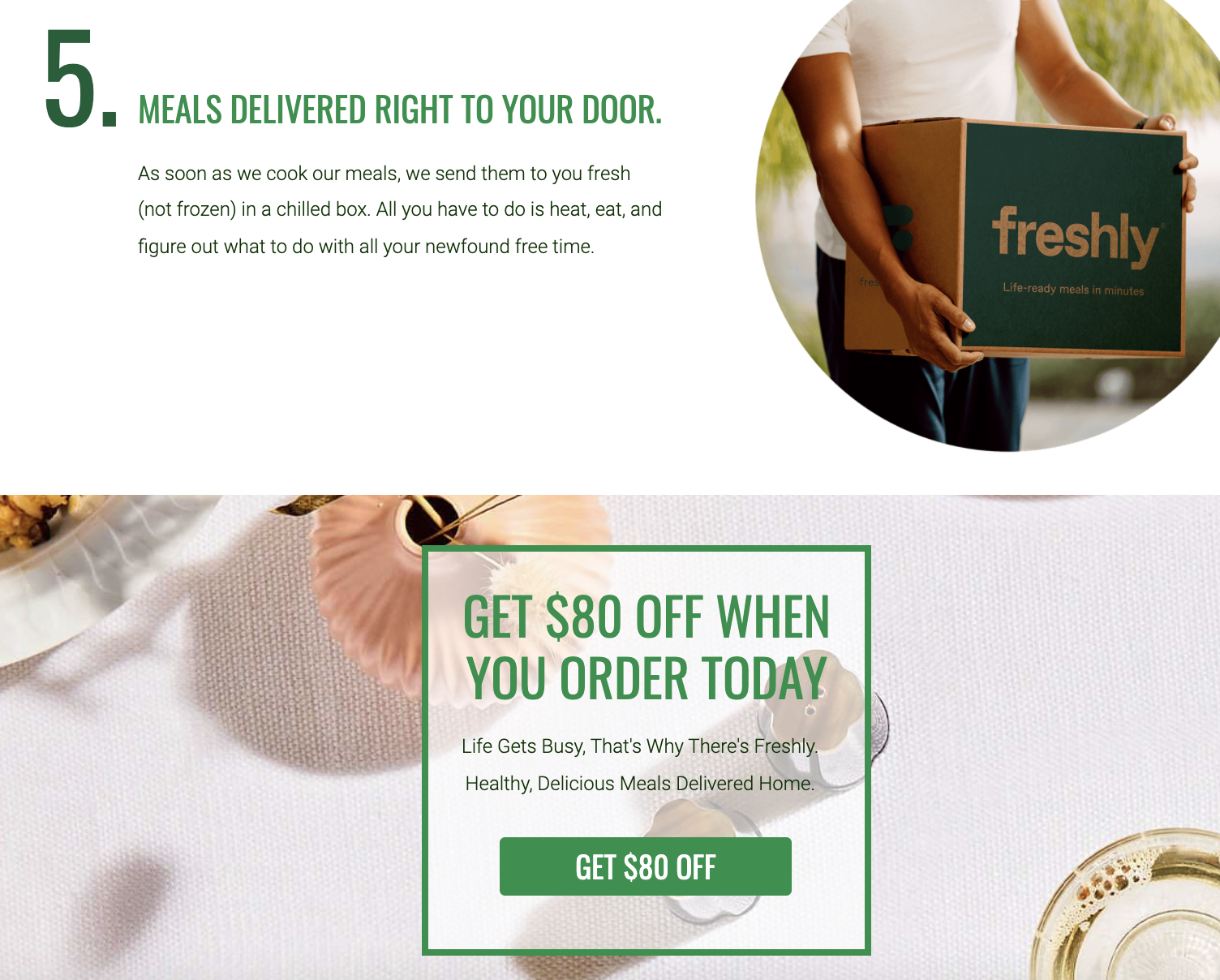
ตัวอย่างเช่น Freshly ใช้การโทรออกเพื่อสั่งซื้อวันนี้เพื่อสร้างความเร่งด่วนโดยทำให้รู้สึกว่าข้อตกลงมีให้ในช่วงเวลาจำกัดเท่านั้น:

6. น้ำเสียงสนทนา
คุณฟังดูเหมือนมนุษย์หรือไม่?
โดยใช้วิธีดังนี้:
- ไม่มีศัพท์แสงอุตสาหกรรม
- ไม่มีขุย
- เสียงคนที่สอง
- ประโยคสั้นๆ
- การหดตัว (เช่น มันไม่ใช่)
- เสียงที่ใช้งาน (ไม่โต้ตอบ)
- คำเปลี่ยนอย่างไม่เป็นทางการ (เช่น “บวก” แทนที่จะเป็น “ยิ่งไปกว่านั้น”)
- คำที่สั้นกว่า (พยางค์น้อยลง)
- ถามคำถาม
โทนเสียงสามารถสร้างความแตกต่างในอัตราการแปลงได้จริงหรือ
อย่างแน่นอน.
ตัวอย่างเช่น สำหรับการพูดถึงลูกค้าของเรา เราได้เปลี่ยนภาษาที่น่าเบื่อออกไปเพื่อให้มีน้ำเสียงในการสนทนามากขึ้น และเพิ่ม Conversion ได้ถึง 31%


7. การจัดรูปแบบและความชัดเจน
สำเนาของคุณอ่านง่ายหรือไม่
- วิชาการพิมพ์ (ไม่เกินสามแบบอักษร)
- ลำดับชั้นของภาพ (หัวเรื่องใหญ่, หัวเรื่องย่อยที่เล็กกว่า, ย่อหน้าที่เล็กกว่า)
- เครื่องหมายหัวข้อ
- รายการลำดับเลข
- คอนทราสต์สูง (ข้อความเทียบกับพื้นหลัง)
- สำเนาสั้น (ไม่มีชิ้นยาว)
- พื้นที่สีขาว (พื้นที่สีขาวสามารถเพิ่มความครอบคลุมได้มากถึง 20%)
- สไตล์สม่ำเสมอ
ตัวอย่างเช่น New School of Architecture ใน SD เป็นตัวอย่างของหน้า Landing Page ที่ อ่านไม่ออก : พาดหัวข่าวที่แข่งขันกัน, ไม่มีช่องว่างสีขาว, ชิ้นคำ, สีมากเกินไป, รูปแบบที่ไม่สอดคล้องกัน ฯลฯ

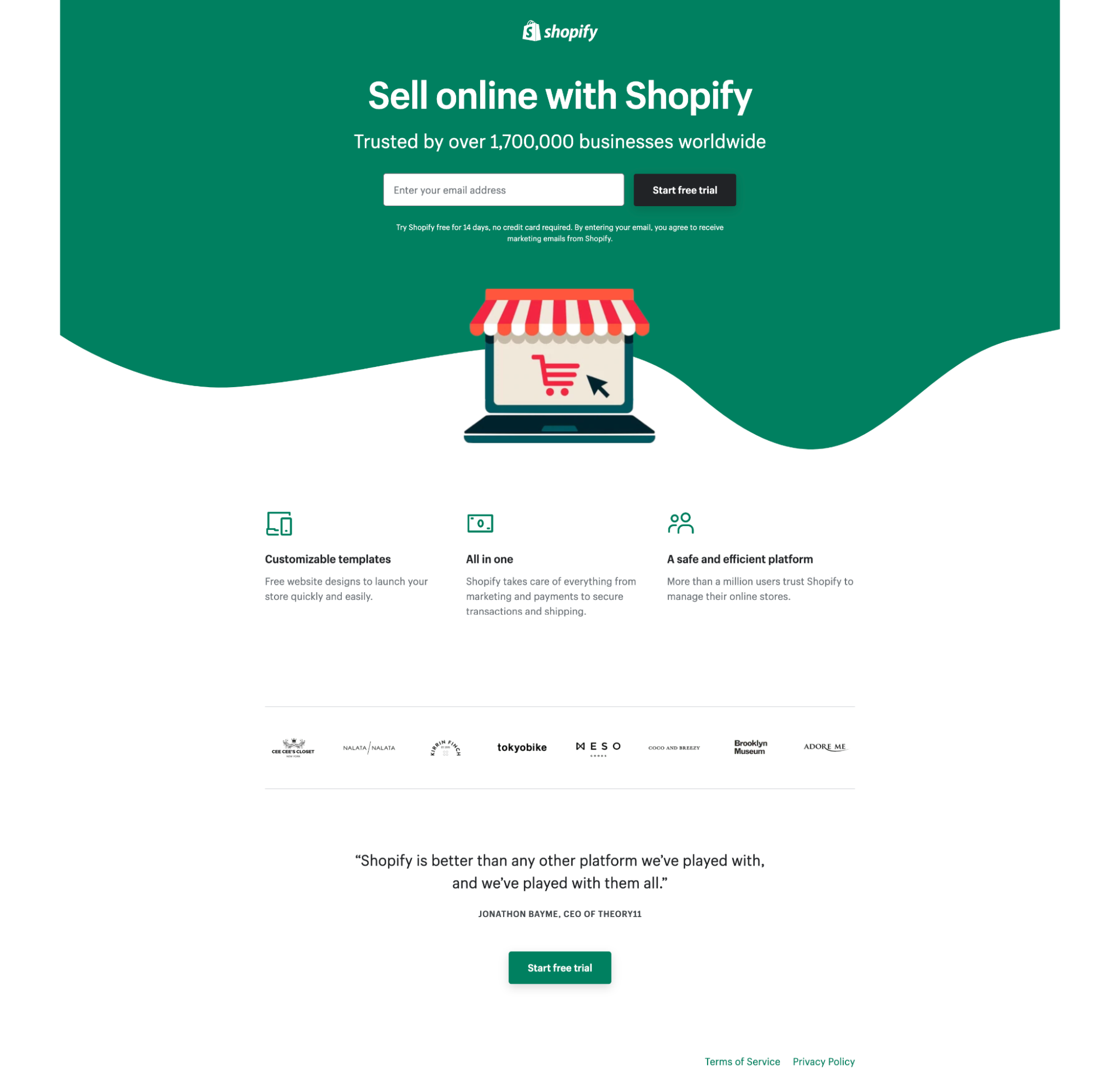
ในทางกลับกัน Shopify ใช้พื้นที่สีขาว ลำดับชั้นของภาพ ประโยคสั้นๆ และภาพสัญลักษณ์เพื่อทำให้หน้า Landing Page ชัดเจนและอ่านง่าย:

8. ห้ามพูดเชิงลบ
คุณลบสำเนาที่อาจกระตุ้นให้เกิดความคิดเชิงลบหรือไม่?
แม้ว่าเราจะมีความหมายที่ดีเมื่อเราเพิ่มวลีเช่น "จะไม่สแปม" หรือ "จะไม่ขายอีเมล" การมีอยู่เพียงการแจ้งเตือนเชิงลบก็สามารถยับยั้งการคลิกได้
ปรับเนื้อหาใหม่ให้เป็นเชิงบวก ลองสิ่งนี้:
จะไม่สแปม → เฉพาะเนื้อหาที่มีค่า
จะไม่ขายอีเมลของคุณ
→ ข้อมูลของคุณปลอดภัยกับเรา (และมีเพียงเราเท่านั้น)หยุดเสียเงินกับ XYZ
→ รับเงินคืนในกระเป๋าเงินของคุณด้วย XYZ ดูว่าฉันหมายถึงอะไร? ให้สิ่งที่เป็นบวก
รายการตรวจสอบหน้า Landing Page: การออกแบบ
การออกแบบทำให้คำพูดมีชีวิตชีวา ระยะเวลา.
การออกแบบการแปลงที่ดีช่วยลดภาระในการรับรู้ ดึงความสนใจไปที่องค์ประกอบที่สำคัญ และหยดด้วยรหัสแบรนด์ที่แตกต่างกัน (สี สไตล์ การออกแบบตัวอักษร ฯลฯ)
เมื่อพูดถึงการออกแบบหน้า Landing Page ให้ตรวจสอบสิ่งต่อไปนี้:
- ลำดับชั้นข้อมูล
- ฮีโร่ช็อต
- ตัวชี้ทิศทาง
- รูปภาพ
- การสร้างแบรนด์
- อัตราส่วนความสนใจ 1:1
- การตอบสนองมือถือ
- โลโก้
9. ลำดับชั้นข้อมูล
หน้าของคุณไหลจากบนลงล่างโดยใช้เลย์เอาต์รูปตัว F หรือเลย์เอาต์รูปตัว Z หรือไม่ คุณใช้เค้าโครงคอลัมน์ที่แตกต่างกัน (เช่น สองคอลัมน์เทียบกับหนึ่งคอลัมน์) เพื่อสร้างส่วนใหม่หรือไม่
บรรทัดด้านล่าง: ใช้แผนที่ความหนาแน่นเพื่อทดสอบว่าผู้เยี่ยมชมอ่านหน้าเว็บของคุณอย่างไร และทุกครั้งที่พวกเขาจะทำตามรูปแบบใดรูปแบบหนึ่งจากสองรูปแบบนี้:

กฎทั่วไปคือสำหรับหน้า Landing Page ที่มีข้อมูลจำนวนมาก (เช่น คำจำนวนมาก) ให้ยึดติดกับลำดับชั้นรูปตัว F สำหรับหน้า Landing Page ขนาดเล็กที่มีรูปภาพสมบูรณ์ (เช่น ใช้คำไม่มาก) ให้ใช้ลำดับชั้นรูปตัว Z
10. ฮีโร่ช็อต
ภาพฮีโร่หมายถึงองค์ประกอบภาพหลัก (ภาพพื้นหลัง กราฟิก วิดีโอ) ที่ผู้เข้าชมหน้า Landing Page ทุกคนเห็นเป็นอันดับแรก ในครึ่งหน้าบน
ฮีโร่ยิงของคุณเพิ่มบริบทให้กับคุณค่าของคุณหรือไม่? มันดึงดูดความสนใจไปที่ CTA ของคุณหรือไม่? รองรับสำเนาของคุณหรือไม่?
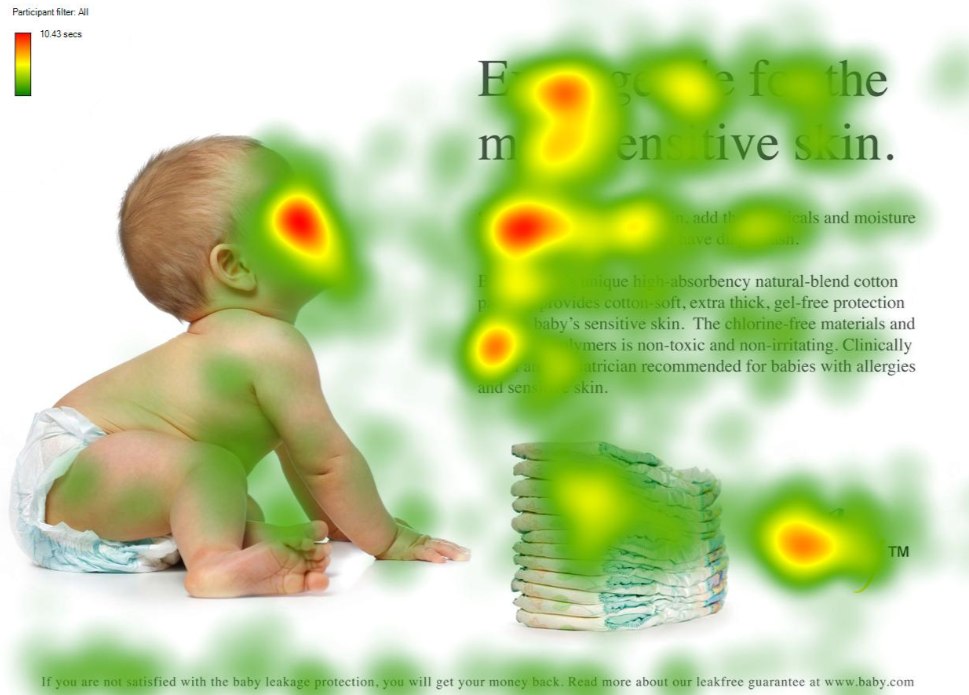
ตัวอย่างเช่น หน้า Landing Page ด้านล่างใช้ผ้าอ้อมเด็กเพื่อเพิ่มบริบทให้กับคุณค่า (ผ้าอ้อมที่มีคุณภาพ) และ ดึงดูดความสนใจไปที่พาดหัวข่าว

11. ตัวชี้ทิศทาง
หน้า Landing Page ของคุณมีตัวชี้ทิศทางที่ชัดเจน เช่น ลูกศรหรือไอคอน เพื่อดึงดูดความสนใจไปยังองค์ประกอบที่สำคัญของหน้า เช่น CTA ของคุณหรือไม่ มันใช้การชี้นำโดยนัย เช่น พื้นที่สีขาว เพื่อนำทางผู้เยี่ยมชมลงมาที่หน้าของคุณหรือไม่?
นี่เป็นอย่างไรสำหรับสัญญาณบอกทิศทาง (หรือสี่)

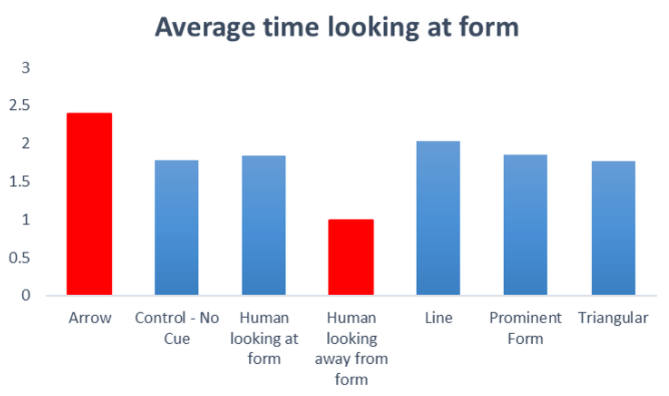
หมายเหตุ: ตัวชี้นำภาพไม่ได้ถูกสร้างขึ้นมาเท่ากันทั้งหมด อันที่จริง ConversionXL ได้ทดสอบตัวชี้นำทิศทางต่างๆ ใกล้กับรูปแบบและค้นพบปฏิกิริยาที่หลากหลาย:

อย่าลืมพื้นที่สีขาว พื้นที่สีขาวให้พื้นที่ว่างในการออกแบบของคุณ แต่ยังทำงานแอบแฝงเพื่อกีดกันการจ้องมองของผู้มาเยี่ยมของคุณ
ตัวอย่างเช่น สังเกตว่าพื้นที่สีขาวบนแลนเดอร์อินเตอร์คอมนี้ช่วยให้ดวงตาของคุณซิกแซกจากซ้ายไปขวาด้านล่างของหน้าได้อย่างไร:

12. รูปภาพ
หน้า Landing Page ของคุณใช้รูปภาพเพื่อเพิ่มมูลค่า ไม่ใช่เติมพื้นที่ใช่หรือไม่
รูปภาพหน้า Landing Page ที่ดี ให้เลือกช่องต่อไปนี้:
- ที่เกี่ยวข้อง : รูปภาพที่เพิ่มบริบทให้กับสำเนาในลักษณะที่ทำให้เข้าใจคำศัพท์มากขึ้น
- ความแตกต่าง : ภาพที่ดูเหมือนแบรนด์ของคุณ ไม่เหมือนใคร
- ของ จริง: ภาพถ่ายและภาพประกอบที่กำหนดเอง ไม่ใช่การถ่ายภาพสต็อก
- อารมณ์: ภาพที่กระตุ้นการตอบสนองทางอารมณ์ และในการทำเช่นนั้น ช่วยขายคุณค่าที่นำเสนอของคุณ
- ปรับให้เหมาะสม: อย่าลืมข้อความแสดงแทนรูปภาพ (เครื่องมือค้นหาใช้เพื่อทำความเข้าใจรูปภาพของคุณและอันดับของหน้าดีขึ้น โปรแกรมอ่านหน้าจอใช้สำหรับผู้พิการทางสายตา)
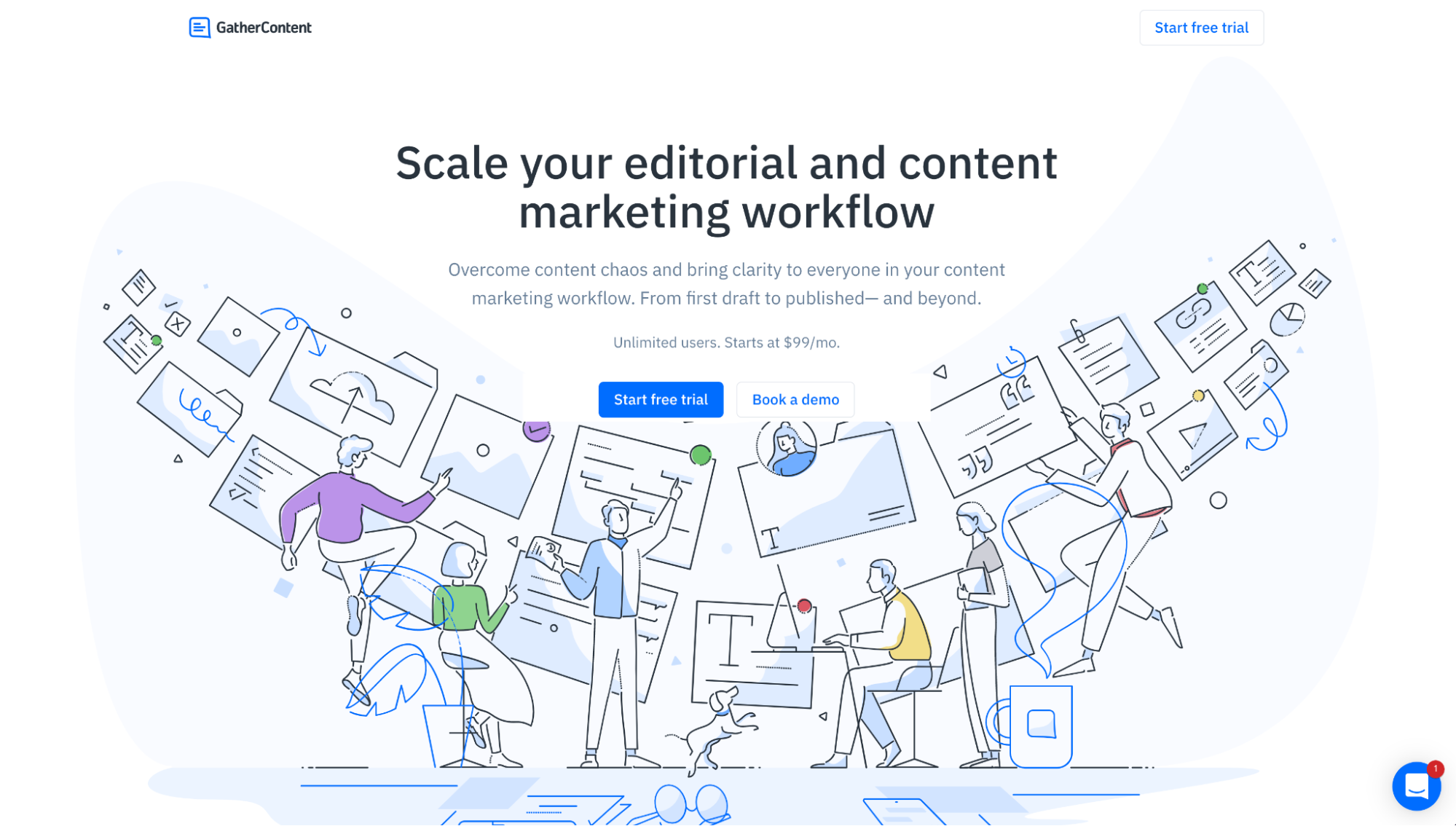
ตัวอย่างเช่น GatherContent ใช้ภาพประกอบที่กำหนดเองเพื่อสื่อสารจุดปวดที่ซอฟต์แวร์แก้ไข:

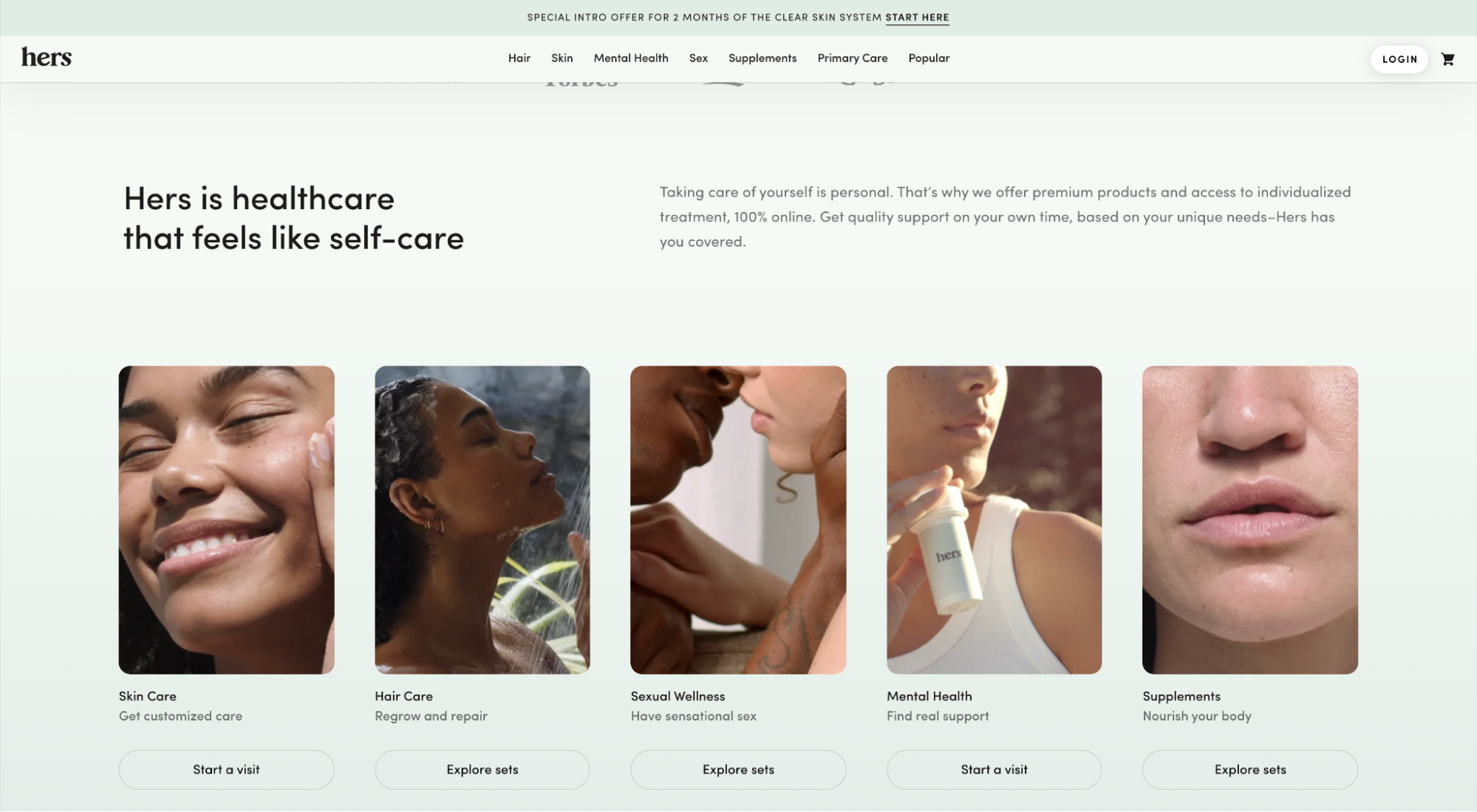
และ Hers ใช้การถ่ายภาพแบบกำหนดเองเพื่อให้พวกเขาสามารถควบคุมแบรนด์ได้อย่างเต็มที่ในขณะที่ให้บริบท อารมณ์ และความถูกต้องแก่ผลิตภัณฑ์ของตน

13. การสร้างแบรนด์
หน้า Landing Page ของคุณใช้สี การออกแบบตัวอักษร และองค์ประกอบภาพที่แตกต่างจากแบรนด์ของคุณหรือไม่? หรือหน้า Landing Page ของคุณดูเหมือนทุกคนในอุตสาหกรรมของคุณหรือไม่?
ในหลายกรณี ความคุ้นเคยคือสิ่งที่คุณต้องการเพื่อชนะการขาย แต่ถ้าหน้า Landing Page ของคุณไม่มีรหัสแบรนด์ที่สามารถระบุตัวตนได้ คุณอาจถูกเข้าใจผิดว่าเป็นคนอื่น และสูญเสียการขาย
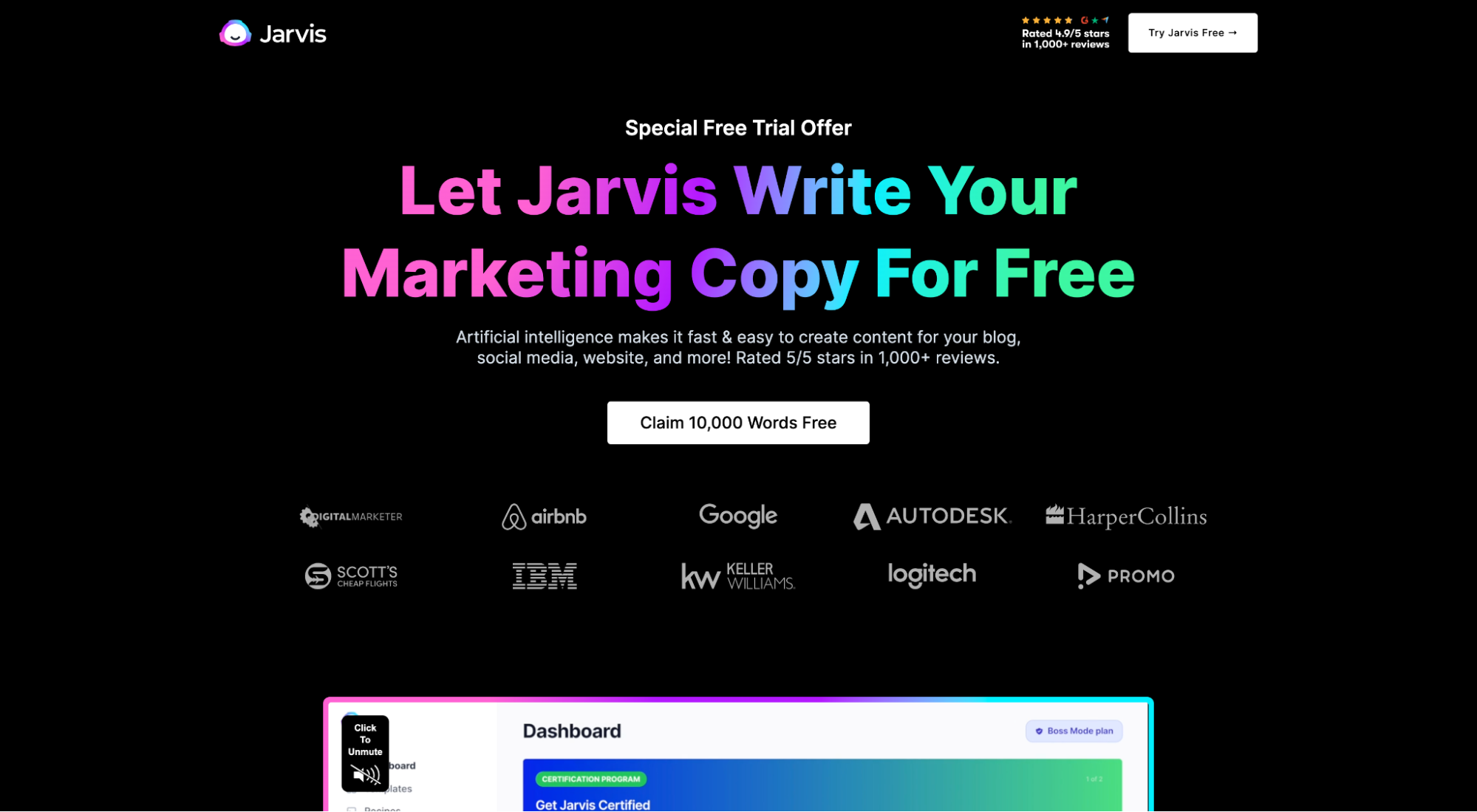
ตัวอย่างเช่น ไม่มีใครสร้างเนื้อหาแบรนด์ที่แตกต่างได้ดีกว่าจาร์วิส เมื่อเทียบกับคู่แข่งแล้วใครโดดเด่นและใครผสมผสาน?
ตัวเลือกที่ 1: อะไรก็ได้

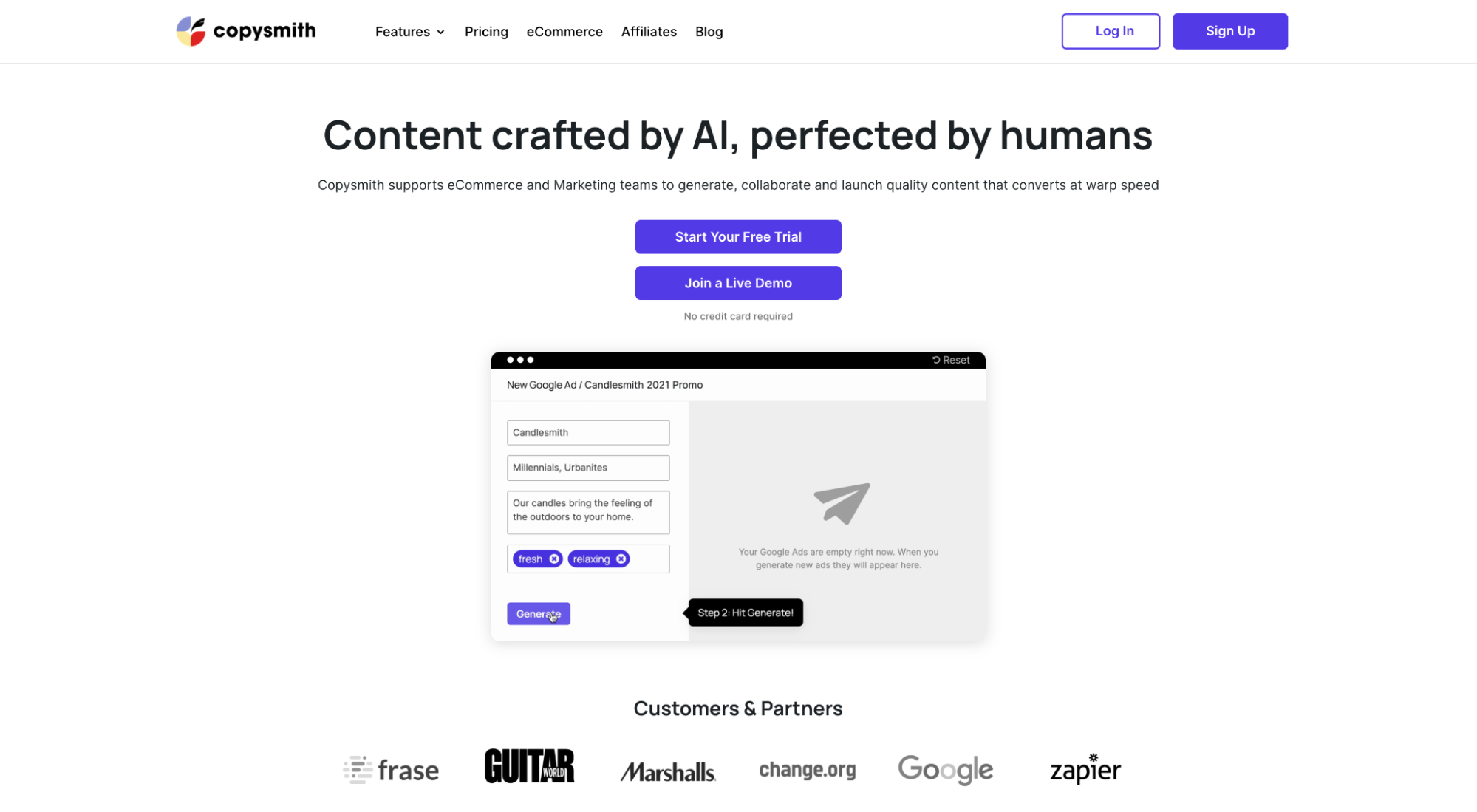
ตัวเลือกที่ 2: Copysmith

ตัวเลือกที่ 3: จาร์วิส

คำตอบ: ตัวเลือก 3 ไม่มีการแข่งขัน
14. อัตราส่วนความสนใจ 1:1
อัตราส่วนความสนใจ 1:1 หมายถึงจำนวนลิงก์ในหน้า Landing Page ของคุณกับจำนวนเป้าหมายการแปลง
กล่าวอีกนัยหนึ่ง หากคุณมีเป้าหมายการแปลงหนึ่งเป้าหมาย คุณควรมีลิงก์ เดียว เท่านั้น (CTA)
ลิงก์เพิ่มเติม = ความฟุ้งซ่านมากขึ้น = การแปลงน้อยลง
ซึ่งหมายถึงการลบเมนูการนำทางที่ไม่จำเป็น ลิงก์ส่วนท้าย และไอคอนโซเชียล
ไม่เชื่อเรา?
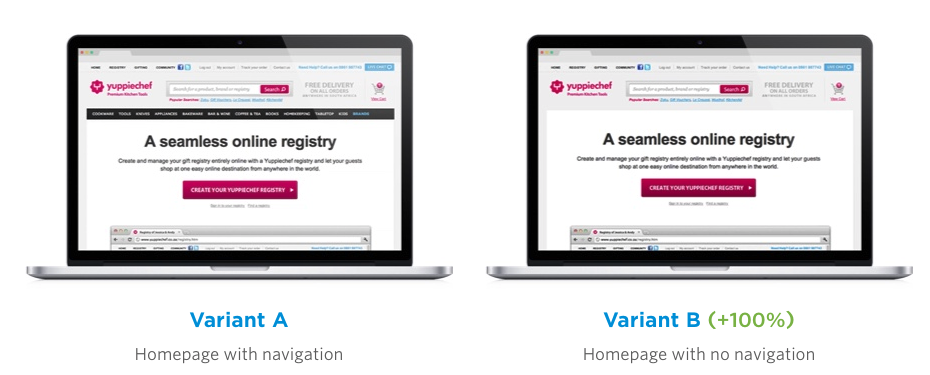
VWO ได้ทำกรณีศึกษาที่ทดสอบแถบนำทางของ Yuppiechef:

การนำการนำทางออกจะเพิ่ม Conversion ขึ้น 100%
15. การตอบสนอง
หน้า Landing Page ของคุณรองรับมือถือหรือไม่ ถ้าไม่ คุณใช้แลนเดอร์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่สำหรับแคมเปญและการเข้าชมบนมือถือหรือไม่
ปริมาณการใช้มือถือคิดเป็นมากกว่าครึ่งหนึ่งของปริมาณการใช้อินเทอร์เน็ตทั้งหมด หากหน้า Landing Page ของคุณไม่ได้รับการปรับให้เหมาะกับขนาดหน้าจอที่เล็กกว่า แสดงว่าคุณกำลังสูญเสีย Conversion
และการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ไม่ได้หมายความเพียงแค่ "ปรับขนาด" เท่านั้น อาจหมายถึงกราฟิกใหม่ เนื้อหาน้อยลง หรือ CTA ที่แตกต่างกัน

16. โลโก้
โลโก้ของคุณอยู่ในตำแหน่งส่วนหัวมาตรฐาน (บนซ้าย) หรือไม่ และมันเปิดหน้าแรกของคุณขึ้นมาเมื่อคลิกหรือไม่?
Andy Crestodina ที่ Orbit Media Studios ได้ทำการวิจัย 50 เว็บไซต์ชั้นนำและพบว่า “100% ของเว็บไซต์ที่ทำการวิจัยมีโลโก้ที่คลิกได้ที่มุมซ้ายบนของทุกหน้าบนเว็บไซต์ นั่นคือมาตรฐาน”
โลโก้สร้างความไว้วางใจและสร้างความน่าเชื่อถือ อย่าลืมมันเหมือน Act-on

รายการตรวจสอบหน้า Landing Page: คำกระตุ้นการตัดสินใจ (CTA)
ผู้คนไม่รู้ว่าจะทำอย่างไรต่อไป พวกเขาต้องการที่จะบอก
CTA ของคุณเปิดประตูสู่การแปลงและนำผู้เยี่ยมชมของคุณผ่านมันไป
เมื่อเพิ่มประสิทธิภาพ CTA ของหน้า Landing Page ให้ตรวจสอบสิ่งต่อไปนี้:
- ปุ่มความคมชัด
- ประโยชน์ที่ชัดเจน
- ความตั้งใจในการแปลง
- ตำแหน่ง CTA
- เป้าหมายการแปลงครั้งเดียว
17. ปุ่มความคมชัด
ปุ่ม CTA ของคุณหลุดออกจากหน้าหรือไม่?

ปรากฎว่าการแปลงสีมีส่วนเกี่ยวข้องกับสีของปุ่มน้อยกว่าเมื่อเทียบกับ คอนทรา สต์สีของปุ่ม กล่าวคือ สีปุ่มของคุณตัดกับสีพื้นหลังอย่างชัดเจนหรือไม่
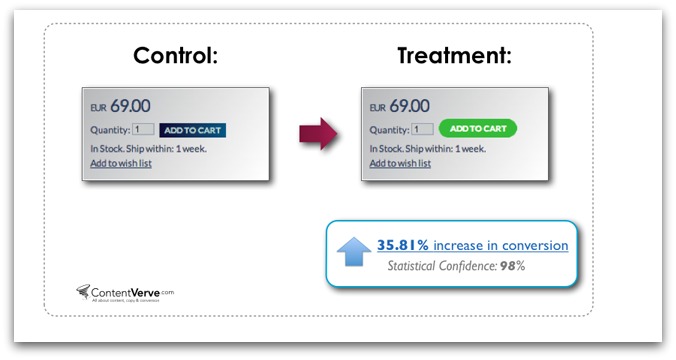
ในการศึกษาจาก ContentVerve พวกเขาค้นพบว่าการเพิ่มคอนทราสต์ให้กับปุ่มของพวกเขาช่วยเพิ่ม Conversion ได้ถึง 35%

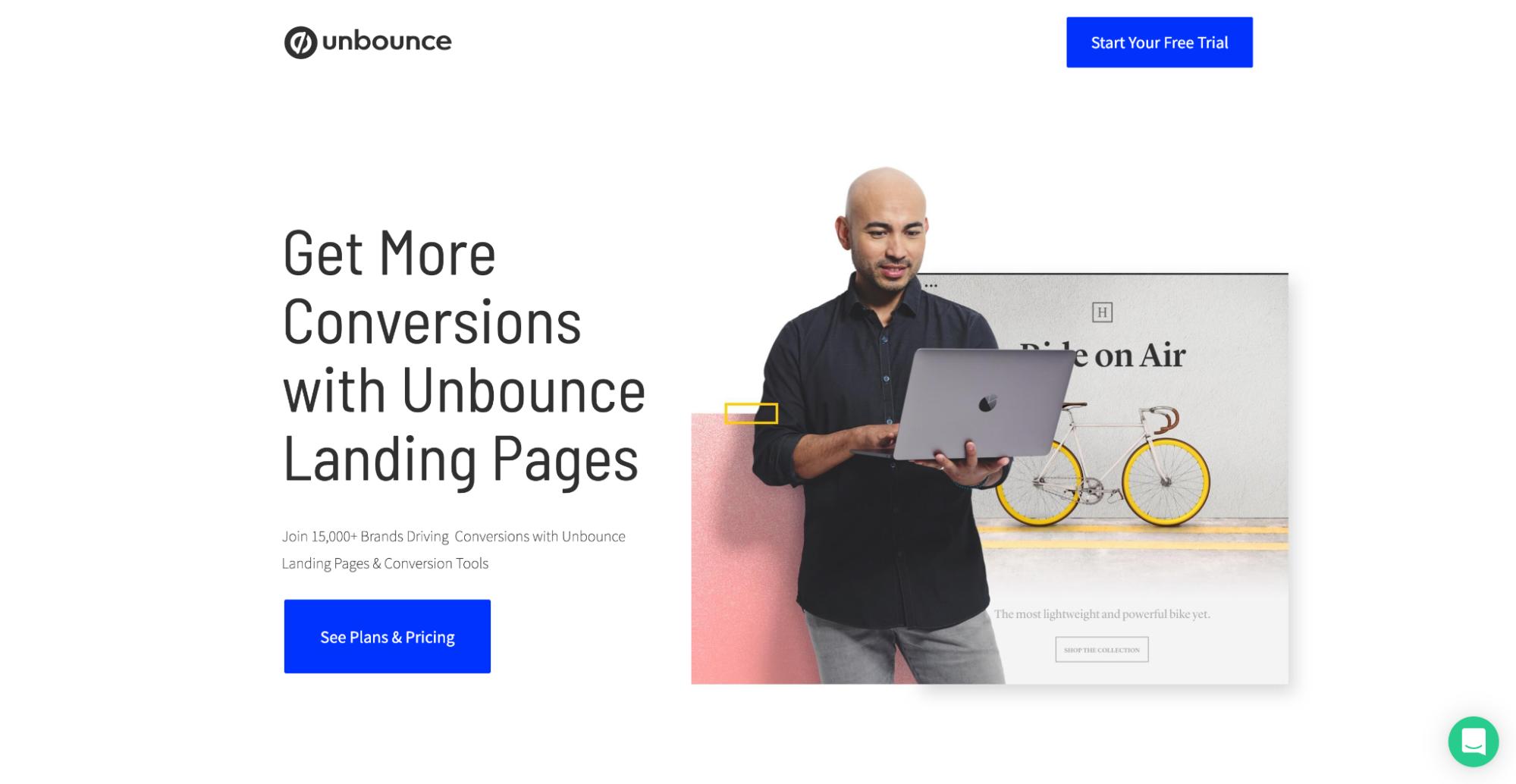
คอนทราสต์สีที่ดีคืออะไร? แล้วการใช้ เฉพาะ สีของปุ่มสำหรับปุ่มนั้น ไม่มีที่ไหนเหมือนที่ Unbounce ทำกับรอยัลบลู:

หากคุณไม่แน่ใจว่าปุ่มของคุณตัดกับพื้นหลังได้ดีเพียงพอหรือไม่ ให้ใช้เครื่องมือตัดกันสีฟรีนี้เพื่อค้นหา
18. ผลประโยชน์ที่ชัดเจน
ปุ่มของคุณหลีกเลี่ยงการคัดลอกทั่วไป เช่น ส่ง เริ่ม หรือคลิกที่นี่
CTA ที่ดีใช้สำเนาที่เน้นการดำเนินการซึ่งสื่อสารถึงประโยชน์ที่ชัดเจน
ตัวอย่างเช่น จาร์วิสบดบังการคัดลอกปุ่ม CTA โดยการสนับสนุนคุณค่าที่นำเสนอโดยตรงและเตือนผู้เยี่ยมชมว่ามีอะไรอยู่อีกด้านของการคลิก:

19. ความตั้งใจในการแปลง
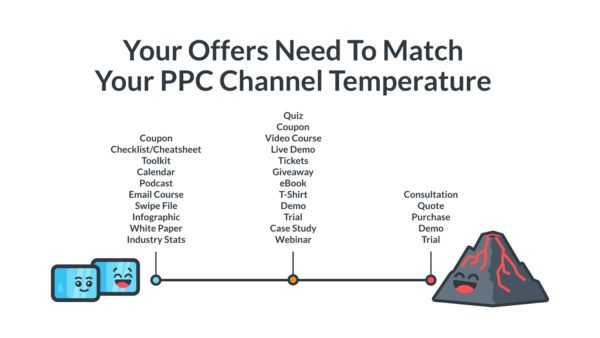
แหล่งที่มาของการเข้าชมที่แตกต่างกัน (เช่น ช่องทางที่แตกต่างกัน) มีอุณหภูมิต่างกัน
ตัวอย่างเช่น การเข้าชม PPC มีแนวโน้มที่จะเบ้ขึ้นเนื่องจากคุณสามารถเสนอราคาที่ด้านล่างของช่องทาง คำหลักที่มีเจตนาในการซื้อ ในขณะที่การเข้าชมบนโซเชียลมีเดียมีแนวโน้มที่จะเย็นลงเนื่องจากผู้เยี่ยมชมโซเชียลมีเดียไม่ได้ซื้อของ
CTA และข้อเสนอของคุณตรงกับความตั้งใจของผู้เยี่ยมชมของคุณหรือไม่? CTA เดียวไม่เหมาะกับทุกคน

20. ตำแหน่ง CTA
ปุ่ม CTA ของคุณโดดเด่นที่ครึ่งหน้าบนหรือไม่ (ผู้เยี่ยมชมส่วนบนจะเห็นเป็นอันดับแรกเมื่อพวกเขามาถึง)? และคุณนำเสนอมันอีกหลายครั้งผ่านหน้า Landing Page ของคุณหรือไม่?
คุณ ควร นำเสนอ CTA ของคุณไว้ที่ใด
- อยู่เหนือพับ
- กลางหน้า
- ด้านล่างของหน้า
- ใกล้กับผลประโยชน์ของคุณ
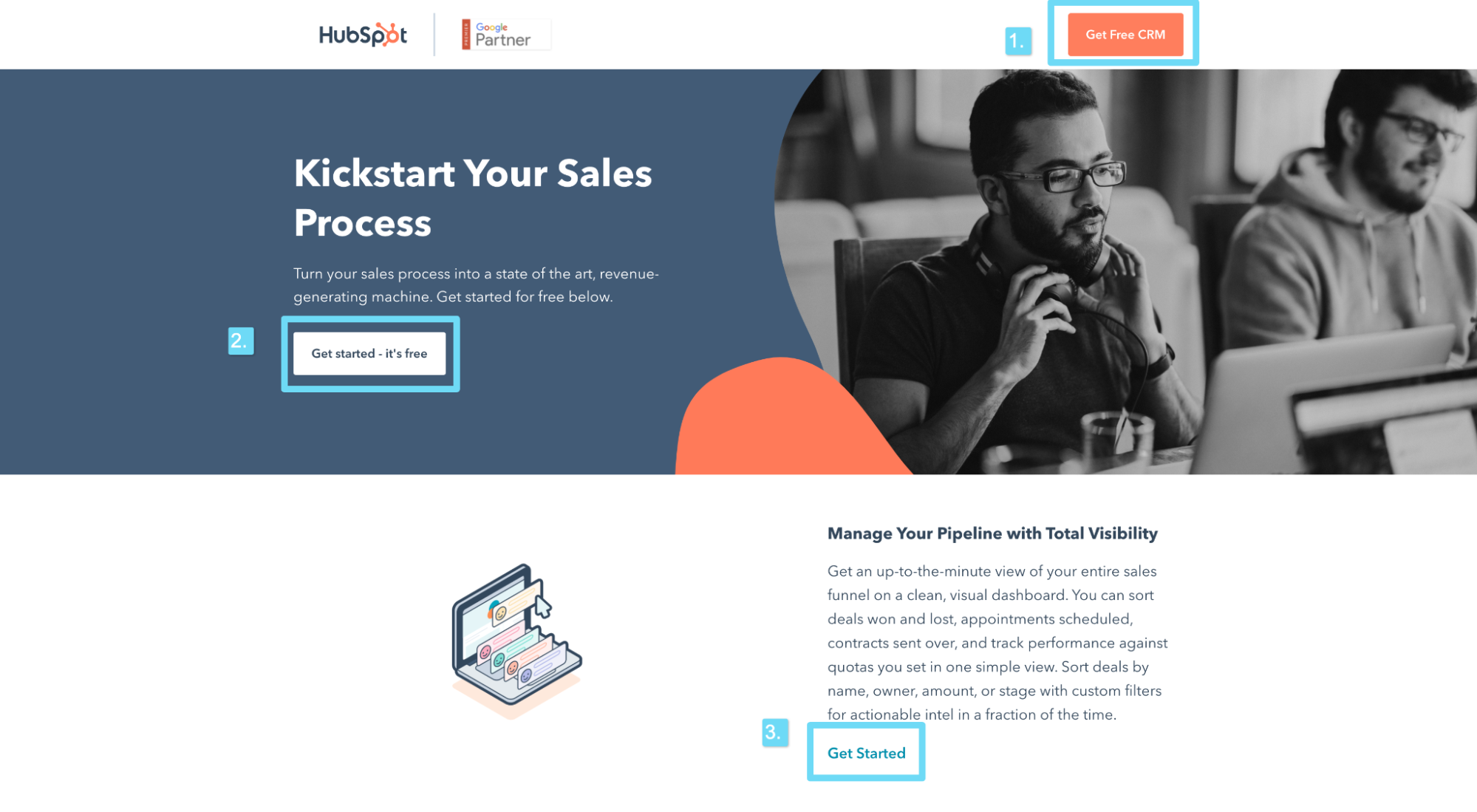
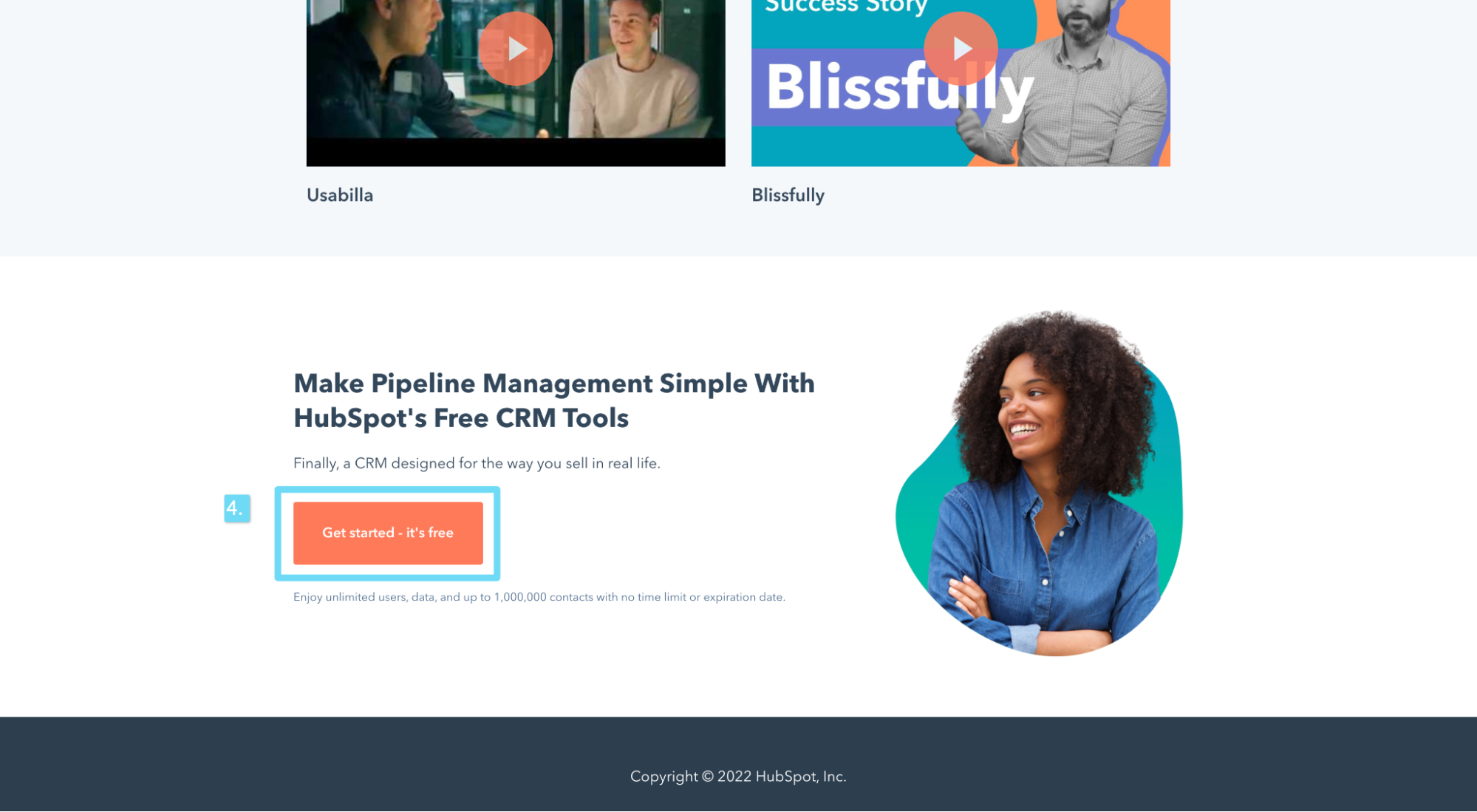
ตัวอย่างเช่น Hubspot แสดง CTA ในส่วนหัว ครึ่งหน้าบน ใกล้กับประโยชน์ (กลางหน้า) และที่ด้านล่างของหน้า:


ไม่ว่าคุณจะทำอะไร อย่าฝัง CTA ของคุณไว้ในข้อความ เช่น ตัวอย่างจาก Apple:

21. เป้าหมายการแปลงเดี่ยว
หน้า Landing Page ของคุณมีเส้นทางเดียวสู่ Conversion ไม่มากใช่หรือไม่
ข้อเสนอมากขึ้น = การแปลงน้อยลง
อันที่จริง การศึกษาชิ้นหนึ่งพบว่าการเพิ่มข้อเสนอหลายรายการ (เช่น เป้าหมายการแปลงหลายรายการ) ลด Conversion ลง 266%
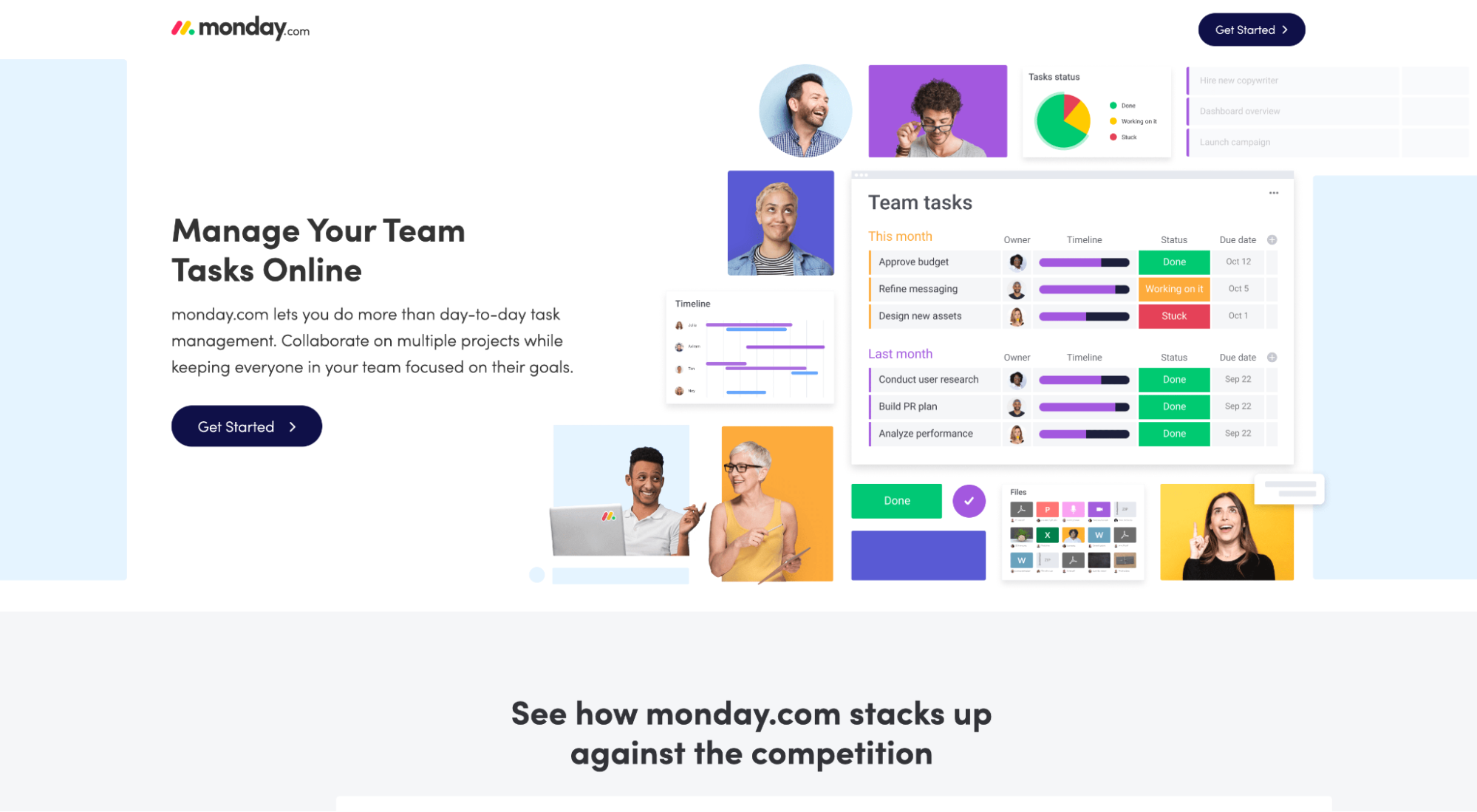
ตัวอย่างเช่น หน้า Landing Page ของวันจันทร์มีเป้าหมายการแปลงเพียงเป้าหมาย เดียว : เริ่มต้นด้วยการทดลองใช้ฟรี

รายการตรวจสอบหน้า Landing Page: แบบฟอร์ม
สำหรับหน้าการจับลูกค้าเป้าหมาย (เช่น หน้าการสร้างลูกค้าเป้าหมายที่มีแบบฟอร์ม) แบบฟอร์มโอกาสในการขายสามารถสร้างหรือทำลายอัตราการแปลงของคุณได้
ยาวไปมั้ย? สั้นเกินไป? ซับซ้อนเกินไป? ข่มขู่เกินไป?
ตัวแปรมากมาย ระยะขอบน้อยสำหรับข้อผิดพลาด
เพื่อให้แน่ใจว่าแบบฟอร์มของคุณ ดึงดูด ลูกค้าเป้าหมาย (แทนที่จะทำให้พวกเขากลัว) ให้ตรวจสอบสิ่งต่อไปนี้:
- เทคนิคการเบรดครัมบ์ (แบบหลายขั้นตอน)
- ความยาวแบบฟอร์ม
- ขอบคุณเพจ
- ป้อนอัตโนมัติ (หรือ Google One Tap)
22. เทคนิคการเบรดครัมบ์ (แบบหลายขั้นตอน)
แบบฟอร์มหน้า Landing Page ของคุณมีหลายขั้นตอนหรือไม่? ถ้าใช่ คุณได้บันทึกคำถามที่คุกคามที่สุดไว้สำหรับขั้นตอน สุดท้าย หรือไม่
เทคนิคการเบรดครัมบ์ (เป็นผู้บุกเบิกโดยผู้ก่อตั้งของเรา) เป็นประเภทของรูปแบบที่ใช้หลายขั้นตอนในการเพิ่มการแปลง ครั้งละไมโครคอมมิต
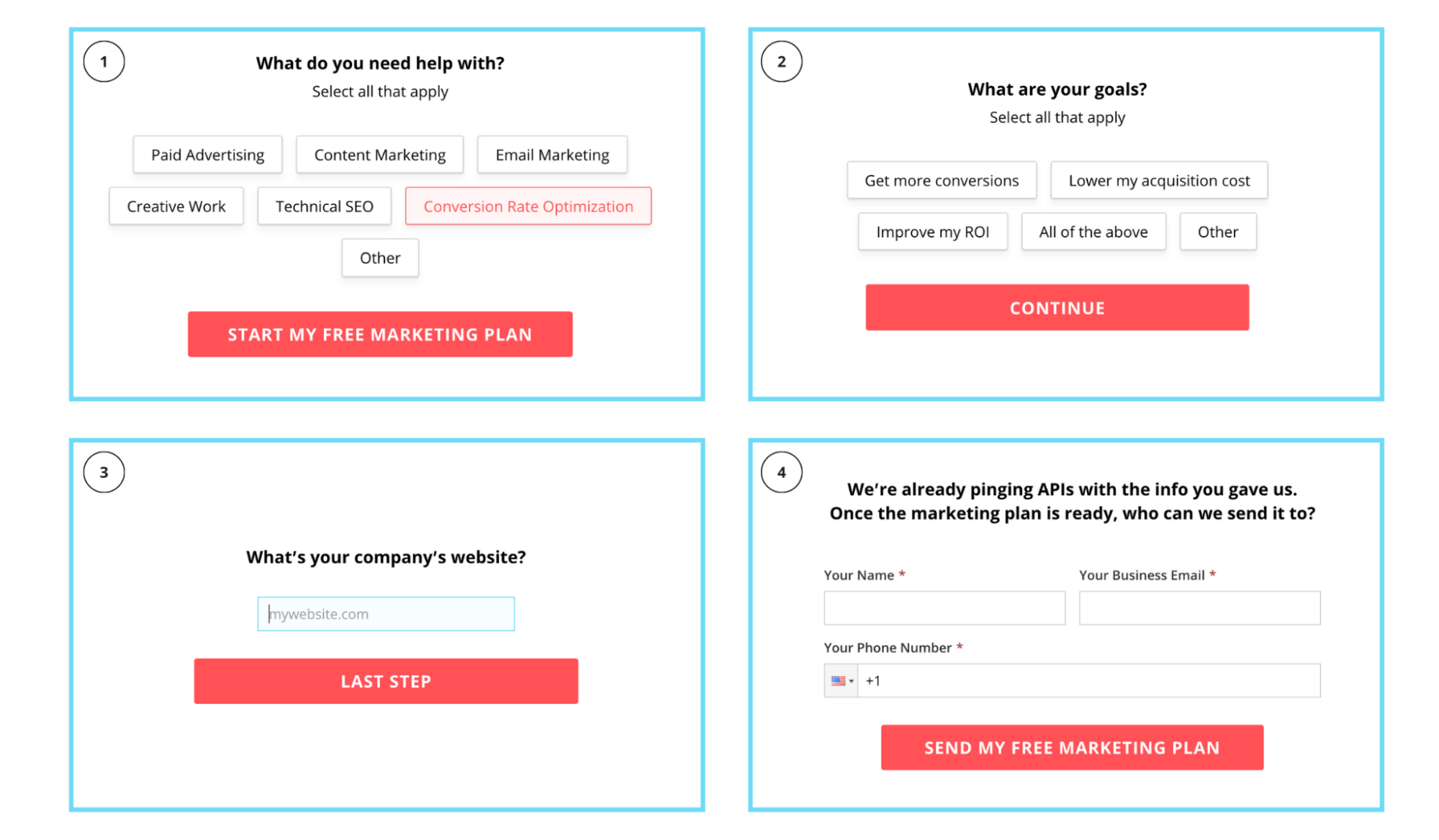
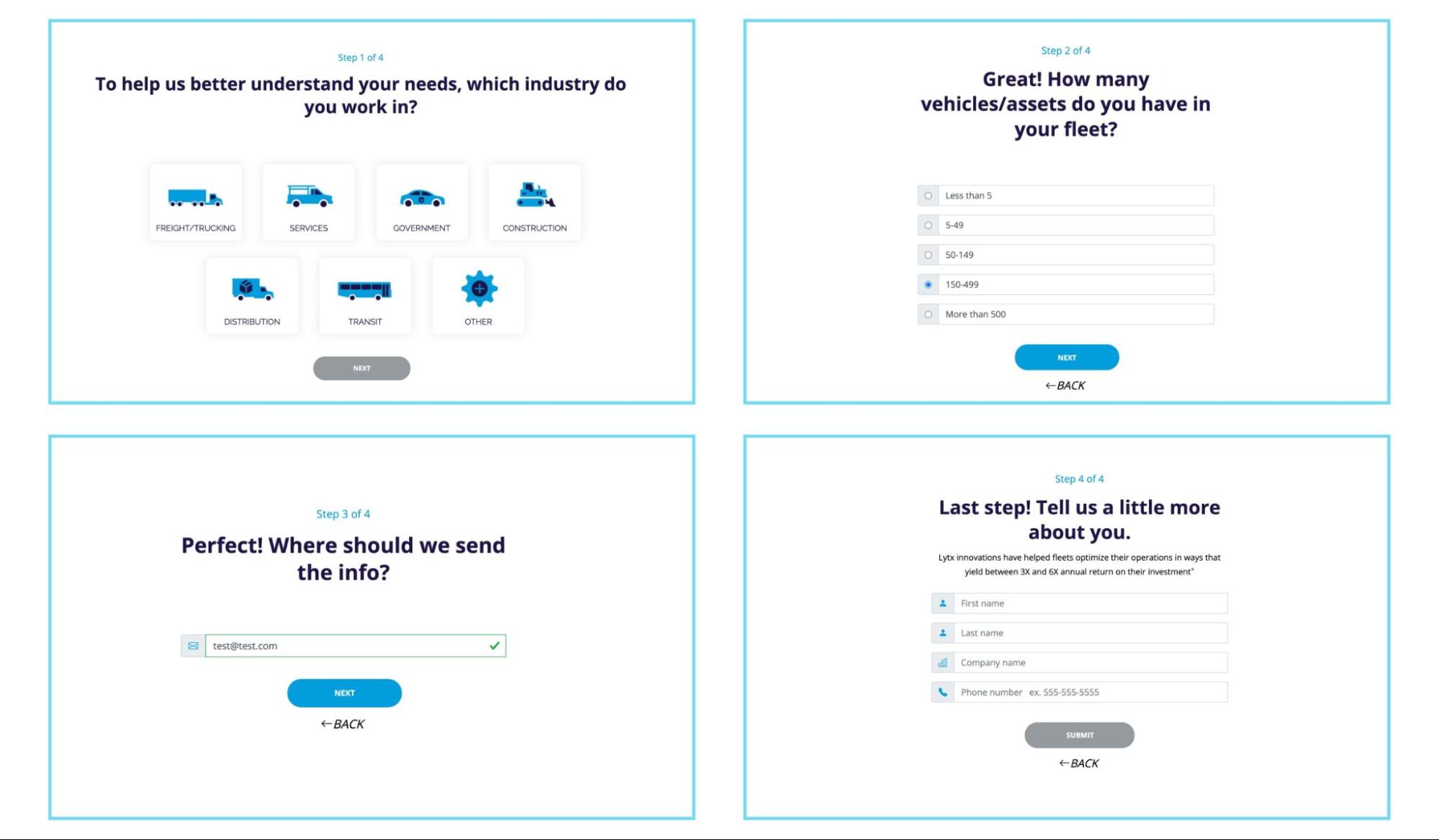
ตัวอย่างเช่น แทนที่จะถามคำถามเจ็ดคำถามในรูปแบบยักษ์เดียว ให้แยกคำถามเหล่านั้นออกเป็นสามขั้นตอน แล้วขออีเมลและหมายเลขโทรศัพท์ในขั้นตอน สุดท้าย
เคล็ดลับ: ถามคำถาม “ซอฟต์บอล” ที่ไม่เป็นการล่วงล้ำก่อน แม้ว่าข้อมูลจะไม่จำเป็นก็ตาม จากนั้นค่อยถามคำถามที่น่ากลัวขึ้นเรื่อยๆ ในขั้นตอนที่สองและสาม ไม่ว่าคุณจะทำอะไร ขอข้อมูลติดต่อกลับเป็นครั้งสุดท้าย
ตัวอย่างเช่น มาดูแบบฟอร์ม KlientBoost ของเรา:

หรือรูปแบบของ Lytx:

โดยทั่วไปแล้ว ผู้คนมักจะทำบางสิ่งให้สำเร็จเมื่อพวกเขาเริ่มต้น ดังนั้นการได้รับ Conversion ระดับย่อยในขั้นต้นจึงเป็นเรื่องใหญ่
Stephanie Sarkis อธิบายผลกระทบ Zeigarnik ในตัวเธอว่าทำไมเราถึงเกลียดไม่จบสิ่งที่เราเริ่มโพสต์สำหรับจิตวิทยาวันนี้:
“ปรากฎว่าสมองมีความจำเป็นอย่างมากในการทำสิ่งที่เริ่มต้นให้สำเร็จ เมื่อทำอะไรไม่ได้ก็จะติดอยู่กับมัน”
23. ความยาวของแบบฟอร์ม
คุณได้ทดสอบความยาวของแบบฟอร์มแล้ว (เช่น ฟิลด์แบบฟอร์มน้อยกว่าเทียบกับฟิลด์ฟอร์มเพิ่มเติม) หรือไม่?
อย่าทึกทักเอาเองว่ารูปแบบที่สั้นกว่าจะทำงานได้ดีกว่า เพราะนั่นไม่ใช่กรณีเสมอไป
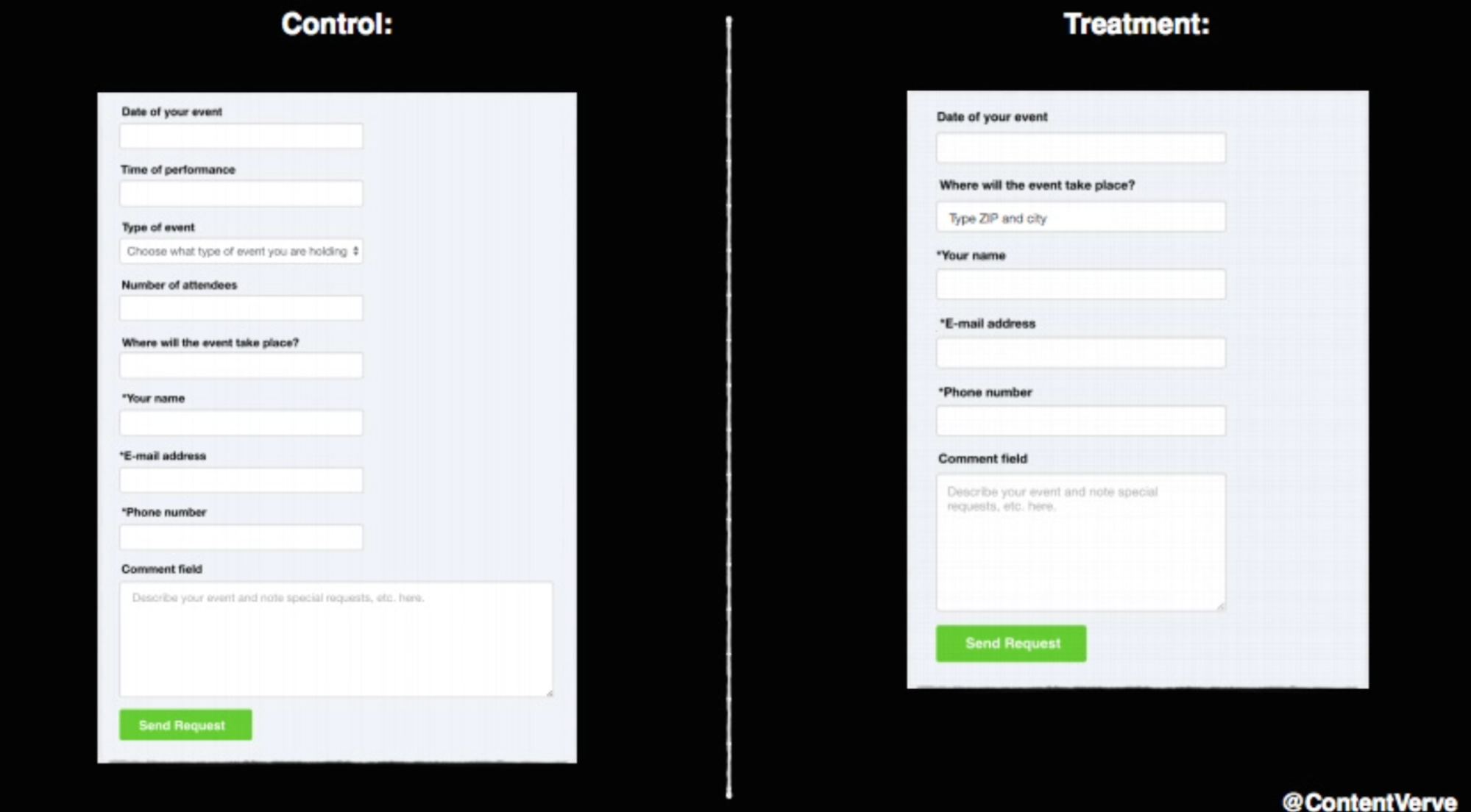
ตัวอย่างเช่น ในการทดสอบ A/B จาก Michael Aagaard อดีตผู้ออกแบบ Conversion ของ Unbounce เขาค้นพบว่าการลบฟิลด์ในแบบฟอร์มจะลด Conversion ลง 14%:

บรรทัดด้านล่าง: สั้นกว่ามักจะหมายถึงดีกว่า แต่ไม่เสมอไป กำจัดฟิลด์แบบฟอร์มที่ไม่จำเป็นและทดสอบ A/B อย่างอื่นทั้งหมด
24. ขอบคุณเพจ
แบบฟอร์มของคุณนำไปสู่หน้าขอบคุณเมื่อเสร็จสิ้นหรือไม่
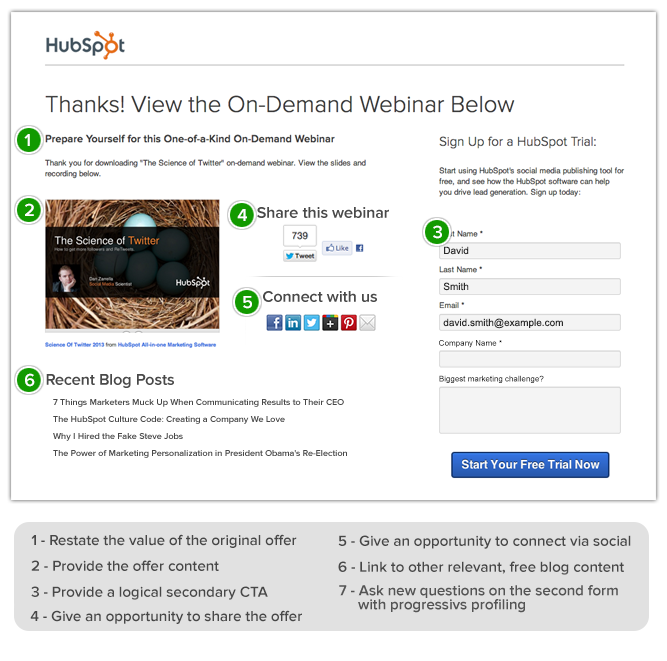
แม้ว่ามักจะถูกมองข้ามไป แต่หน้าขอบคุณที่เสนออสังหาริมทรัพย์ชั้นยอดเพื่อส่งเสริมการขายต่อยอด ทบทวนคุณค่าข้อเสนอของคุณ ลีดสำคัญ แชร์ลิงก์โซเชียล หรือเสนอการอัปเกรดเนื้อหาที่สร้างความไว้วางใจ
อย่างน้อย หน้าขอบคุณที่ดีจะทำสิ่งต่อไปนี้:
- นำเสนอคุณค่าใหม่
- ให้ขั้นตอนต่อไป
- แชร์ไอคอนโซเชียลหรือเลือกรับจดหมายข่าว
- ทำยอดขายเพิ่มขึ้นหรือส่งมอบ CTA . ที่สอง
ตัวอย่างเช่น หน้าขอบคุณต่อไปนี้จาก Hubspot จะทำเครื่องหมายในช่องทั้งหมดและบางส่วน:

25. แบบฟอร์มป้อนอัตโนมัติ (หรือ Google One Tap)
ให้เบราว์เซอร์ทำงาน: ฟิลด์แบบฟอร์มของคุณเติมข้อมูลอัตโนมัติ (กรอกล่วงหน้า AKA) หรือไม่
ในการศึกษาชิ้นหนึ่ง Google พบว่าการกรอกล่วงหน้าช่วยให้ผู้เข้าชมชำระเงินเร็วขึ้นสูงสุด 30%
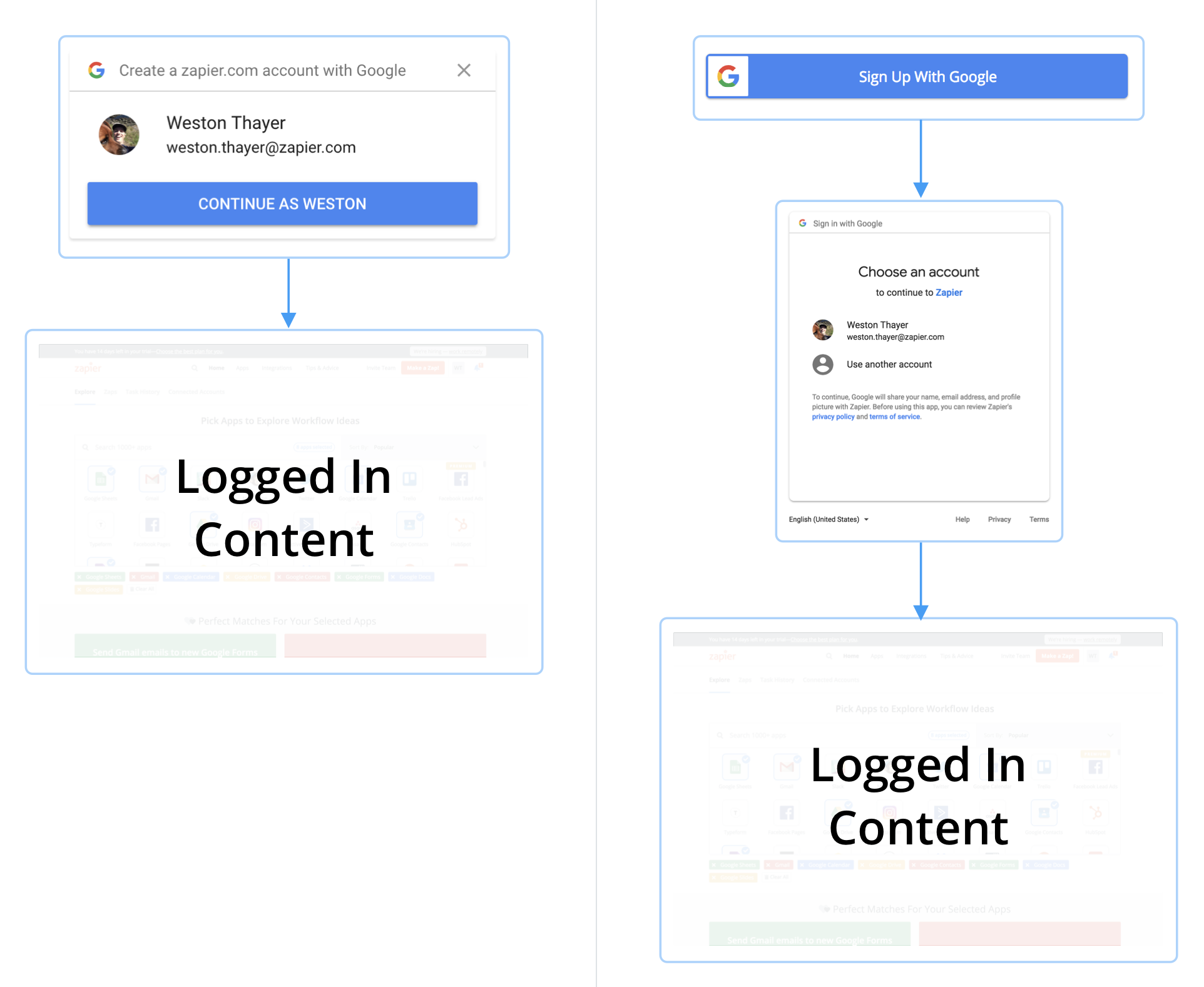
หรือหากคุณเป็นแบรนด์ SaaS ที่เสนอการทดลองใช้ฟรี คุณใช้การสร้างบัญชี Google One Tap เพื่อให้ผู้ใช้สามารถใช้ข้อมูลรับรอง Gmail ของตนแทนการสร้างชื่อผู้ใช้และรหัสผ่านใหม่ได้หรือไม่
ตาม Zapier, Pinterest และ Reddit Google One Tap เพิ่ม Conversion ขึ้น 20%, 47% และ 100% ตามลำดับ

รายการตรวจสอบหน้า Landing Page: ประสบการณ์ผู้ใช้
หากไม่มีประสบการณ์ผู้ใช้ที่เหมาะสม อย่างอื่นก็ไม่สำคัญ
แม้แต่สำเนา ออกแบบ หรือข้อเสนอที่ดีที่สุดก็ไม่สามารถแปลงโฉมผู้มีโอกาสเป็นลูกค้าได้ หากหน้าเว็บของคุณโหลดช้าเกินไป แบบฟอร์มของคุณไม่ถูกต้อง หรือรูปภาพของคุณไม่แสดงผล
เมื่อพูดถึงหน้า Landing Page UX ให้ตรวจสอบสิ่งต่อไปนี้:
- ความเร็วหน้า
- ความเป็นมิตรกับมือถือ
- จูบ (ความเรียบง่าย)
- การประกันคุณภาพ
26. ความเร็วหน้า
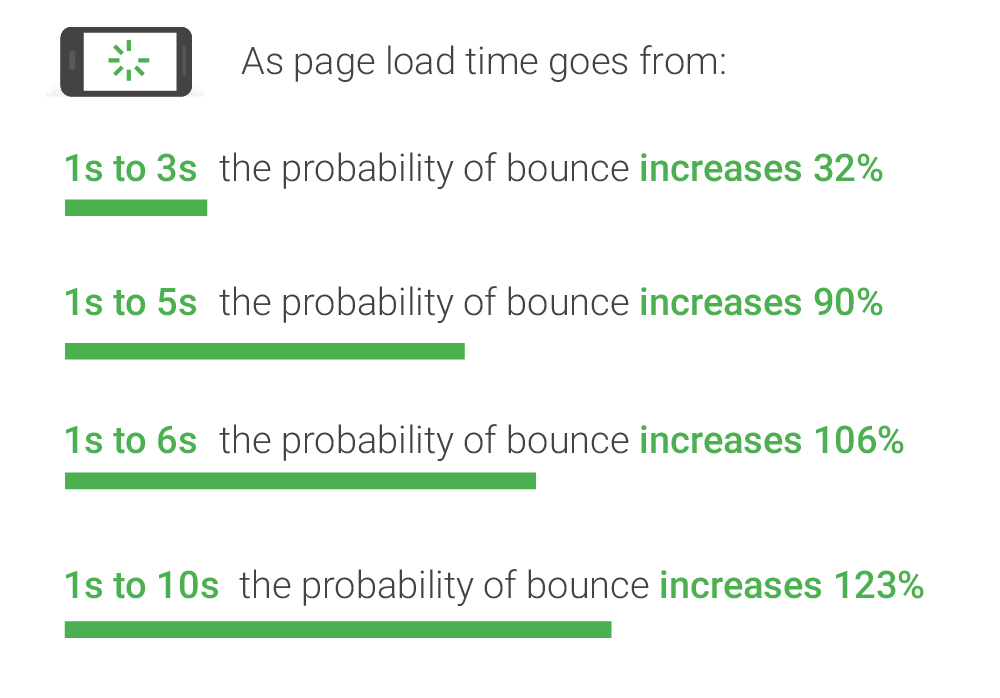
เมื่อความเร็วหน้าเว็บของคุณลดลงจาก 1 วินาทีเป็น 3 วินาที ความน่าจะเป็นที่จะถูกตีกลับจะเพิ่มขึ้น 32% เมื่อลดลงจาก 1 วินาทีเป็น 6 วินาที ความน่าจะเป็นของการกระเด้งจะเพิ่มขึ้นเป็น 106% เย้ๆ

ไม่ต้องพูดถึง 53% ของผู้เข้าชม บนมือถือ ของคุณจะละทิ้งไซต์ของคุณหากไซต์ไม่โหลดภายใน 3 วินาที
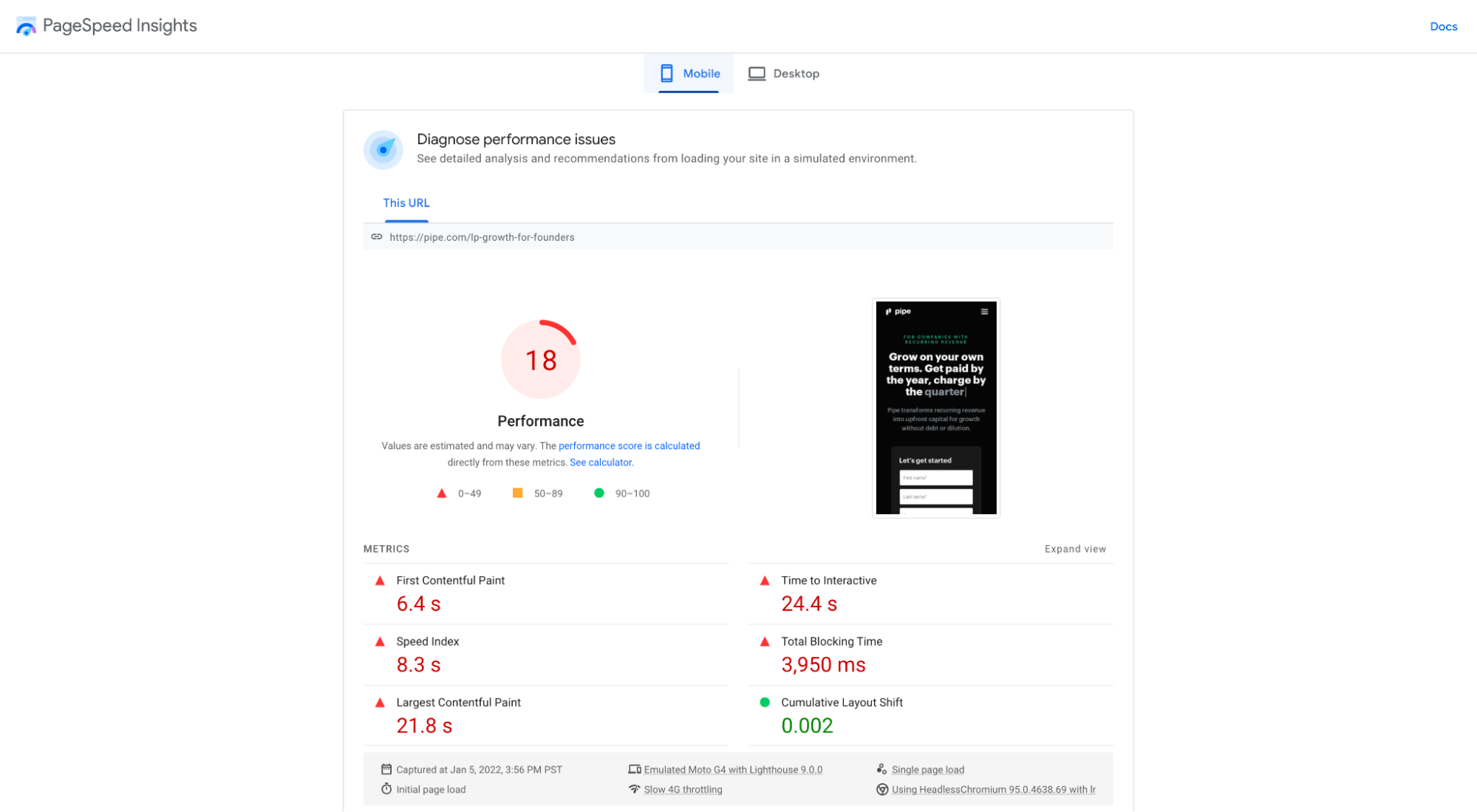
เพื่อให้แน่ใจว่าคุณจะไม่เกิดการตกเลือดในคอนเวอร์ชั่นเนื่องจากอัตราตีกลับที่สูงจากหน้า Landing Page ที่โหลดช้า ให้เรียกใช้หน้า Landing Page ของคุณผ่านเครื่องมือ PageSpeed Insights ที่ให้บริการฟรีของ Google ก่อนที่จะเผยแพร่
ตัวอย่างเช่น ตาม PageSpeed Insights หน้า Landing Page ของ Pipe ต้องการการทำงานเล็กน้อย:

27. ความเป็นมิตรกับมือถือ
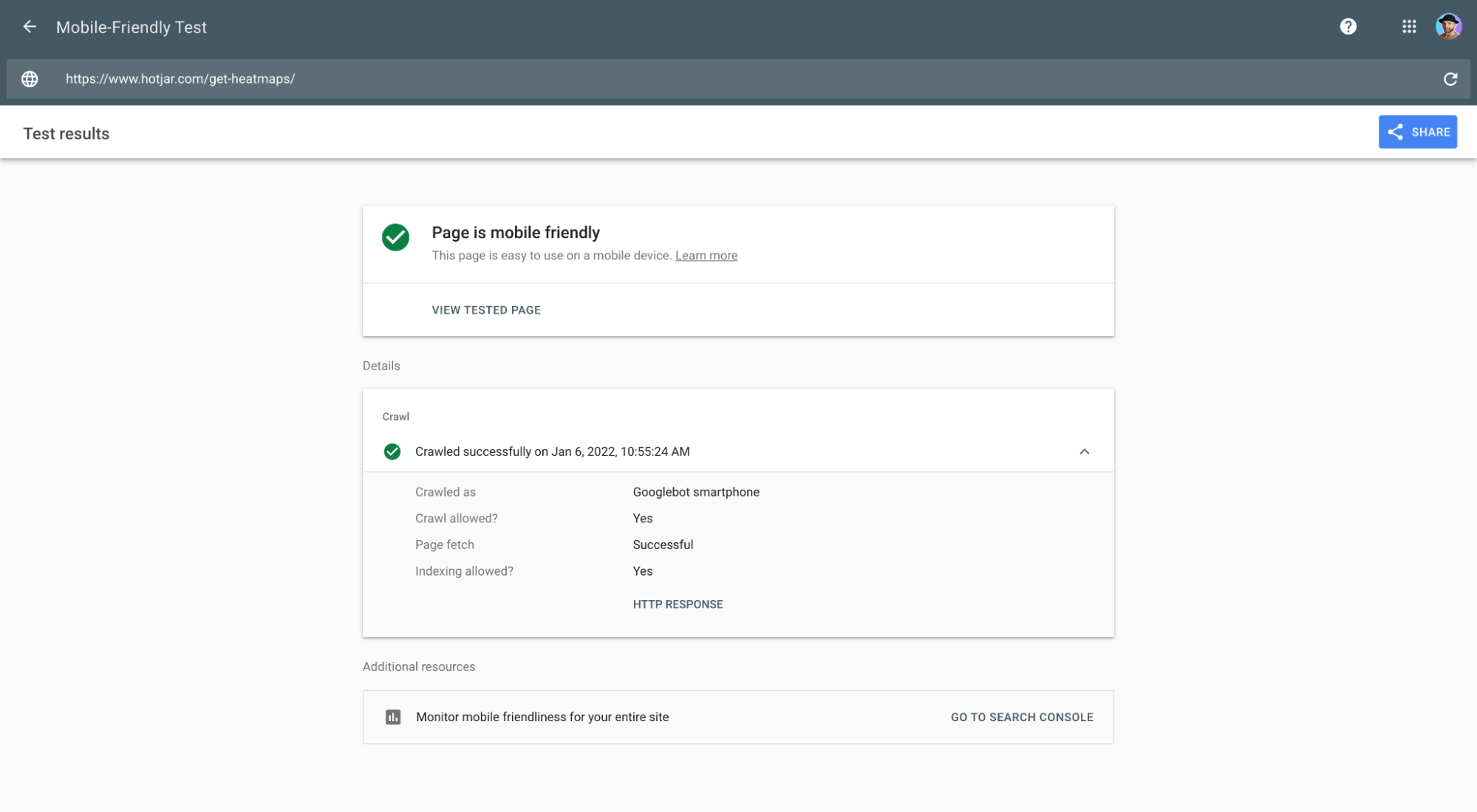
เราได้สัมผัสกับการตอบสนองของมือถือแล้ว แต่หน้า Landing Page ของคุณผ่านการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google หรือไม่
พิจารณาการทดสอบความเหมาะกับมือถือของผู้ชี้ขาดที่แท้จริงของ "การตอบสนอง"
ฉันเคยเห็นเว็บไซต์หรือเว็บแอป "ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่" จำนวนมากไม่ผ่านการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่

28. จูบ (เรียบง่าย)
ง่าย ๆ เข้าไว้! อย่าให้ผู้เข้าชมคิดว่า
นั่นหมายถึงการยึดมั่นในแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บซึ่งผู้มีแนวโน้มจะเป็นลูกค้าของคุณทราบวิธีใช้โดยสัญชาตญาณ ไม่ใช่คุณลักษณะและฟังก์ชันการทำงานที่ล้ำหน้าที่พวกเขาไม่เคยเห็นมาก่อน (มองมาที่คุณ ไอคอนเมาส์แฟนซีและเอฟเฟกต์การเลื่อน)
29. การประกันคุณภาพ (QA)
มีคนอื่นที่ไม่ใช่คุณ QA หน้า Landing Page ของคุณก่อนที่จะเผยแพร่หรือไม่
เหมือนมนุษย์ที่มีลมหายใจจริงหรือ?
ฉันหวังว่าอย่างนั้น!
เมื่อหน้า Landing Page ของ QAing ให้ตรวจสอบสิ่งต่อไปนี้:
- การตรวจสอบการทำงาน (ลิงก์ ปุ่ม แท็บ เมนู แบบฟอร์ม ฯลฯ)
- การตรวจสอบเบราว์เซอร์ (ใช้ได้กับทุกเบราว์เซอร์)
- การตรวจสอบเนื้อหา (การแสดงรูปภาพ การโหลดเนื้อหา ฯลฯ)
- การตรวจสอบประสบการณ์ผู้ใช้ (ใช้ได้กับทุกอุปกรณ์ ความเร็วของหน้า)
- การตรวจสอบการวัด (การวิเคราะห์ พิกเซล เครื่องมือวัด Conversion ฯลฯ)
รายการตรวจสอบหน้า Landing Page: หลักฐานทางสังคม
หลักฐานทางสังคมช่วยเติมเต็มคุณค่าของคุณด้วยความไว้วางใจและความน่าเชื่อถือ
และคุณจะไม่ได้รับ Conversion หากไม่มี
เมื่อพูดถึงตราประทับความไว้วางใจ ให้ตรวจสอบว่าหน้า Landing Page ของคุณมีดังต่อไปนี้:
- ข้อความรับรอง
- โลโก้ลูกค้า
- สถิติผู้ใช้
- รางวัล
- การจัดระดับดาว
30. ข้อความรับรอง
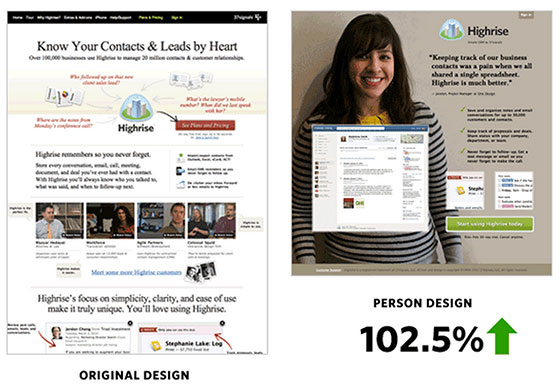
คุณมีหลักฐานสนับสนุนคำรับรองของคุณเกินราคาหรือไม่? รูปภาพ ภาพหน้าจอ กรณีศึกษาของวิดีโอ และตัวอย่างอื่นๆ ของผู้ที่ประสบความสำเร็จเนื่องจากข้อเสนอของคุณสามารถสนับสนุนเป้าหมายหน้า Landing Page ของคุณได้
ต่อไปนี้คือตัวอย่างที่มีข้อความรับรองพร้อมรูปภาพเพิ่มอัตรา Conversion ขึ้น 102.5%:

31. โลโก้ลูกค้า
หน้า Landing Page ของคุณมีโลโก้ลูกค้าที่เกี่ยวข้องหรือไม่ ถ้าใช่ คุณแน่ใจหรือว่าลูกค้า 1% แรกของคุณไม่ได้ทำให้ลูกค้าอีก 99% กลัวไป
ตัวอย่างเช่น ในหน้า Landing Page ของ KB เรานำเสนอลูกค้าที่เป็นที่รู้จักมากที่สุดของเรา:

อย่างไรก็ตาม แม้ว่าเราจะจัดการบัญชีที่ใหญ่ที่สุดในโลกบางส่วน แต่ลูกค้า ส่วนใหญ่ ของเรายังเป็นธุรกิจขนาดย่อมถึงขนาดกลาง
เพื่อให้แน่ใจว่าผู้มีแนวโน้มจะเป็นลูกค้ารู้ว่าเราเหมาะสมกับพวกเขา (เนื่องจากส่วนใหญ่ไม่ได้อยู่ใน 1% แรกของอุตสาหกรรม) เราจึงรวมลิงก์ไปยังกรณีศึกษาของลูกค้ากว่า 600 กรณีจากทุกอุตสาหกรรมและทุกขนาด

ไม่ว่าจะด้วยวิธีใด หากคุณใส่โลโก้ของลูกค้า อย่าปล่อยให้มันย้อนกลับมาที่คุณ หากคุณให้บริการลูกค้าองค์กร เท่านั้น แน่นอนว่ามีเฉพาะไคลเอนต์ระดับองค์กร แต่ถ้าคุณให้บริการธุรกิจขนาดเล็กด้วย อย่าทำให้พวกเขากลัวด้วยโลโก้ขนาดใหญ่
สิ่งที่คุณทำเสมอทดสอบ
32. สถิติผู้ใช้
ถ้าเป็นไปได้ กลุ่มคุณลักษณะหน้า Landing Page ของคุณชนะใจลูกค้าจากการใช้ผลิตภัณฑ์หรือบริการของคุณหรือไม่? เช่น เงินที่ได้รับ ประหยัดเวลา ลูกค้าชนะ ดอกเบี้ยค้างรับ ฯลฯ
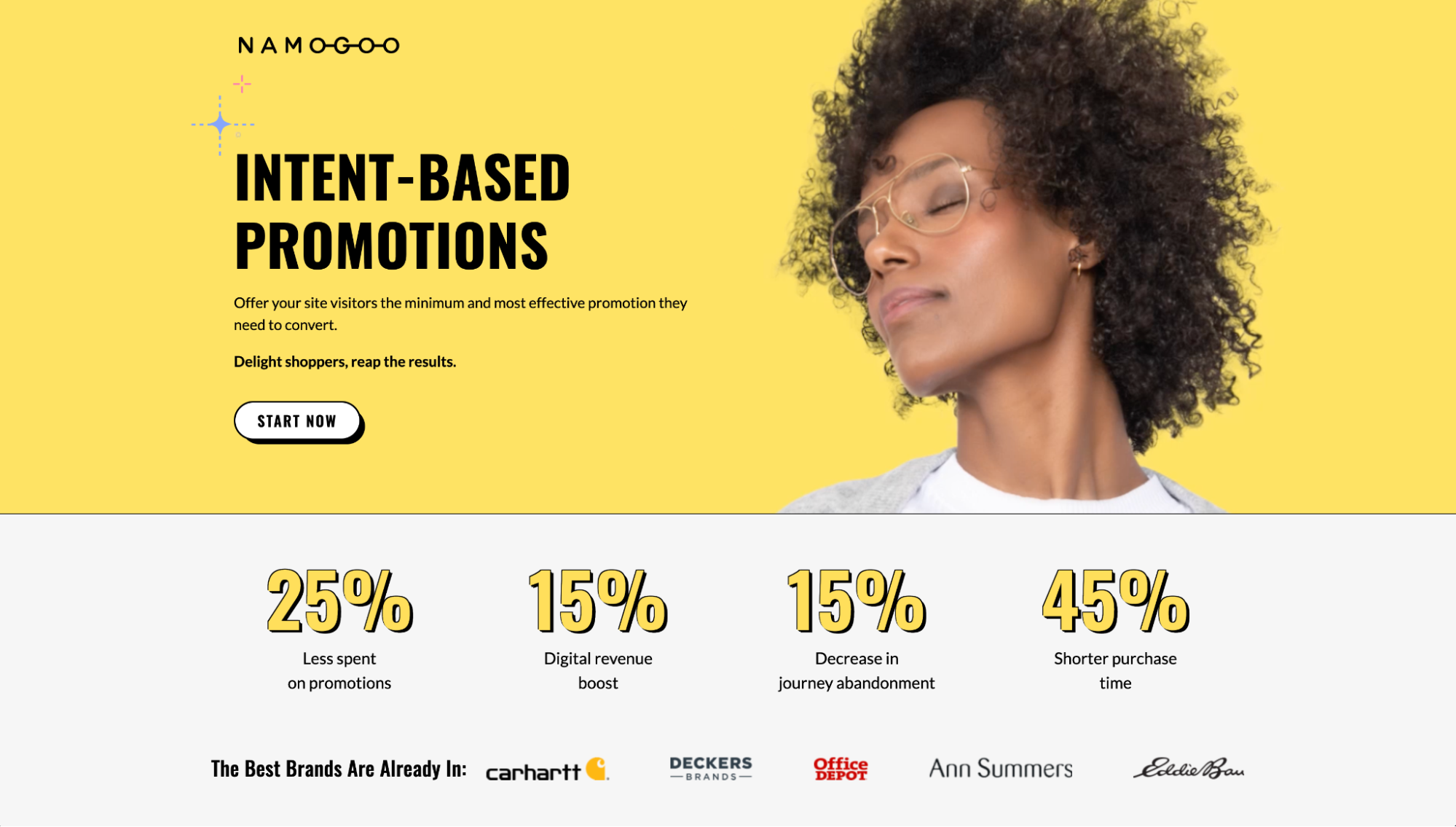
ตัวอย่างเช่น Namogoo นำเสนอหลักฐานทางสังคมของสถิติผู้ใช้ครึ่งหน้าบน:

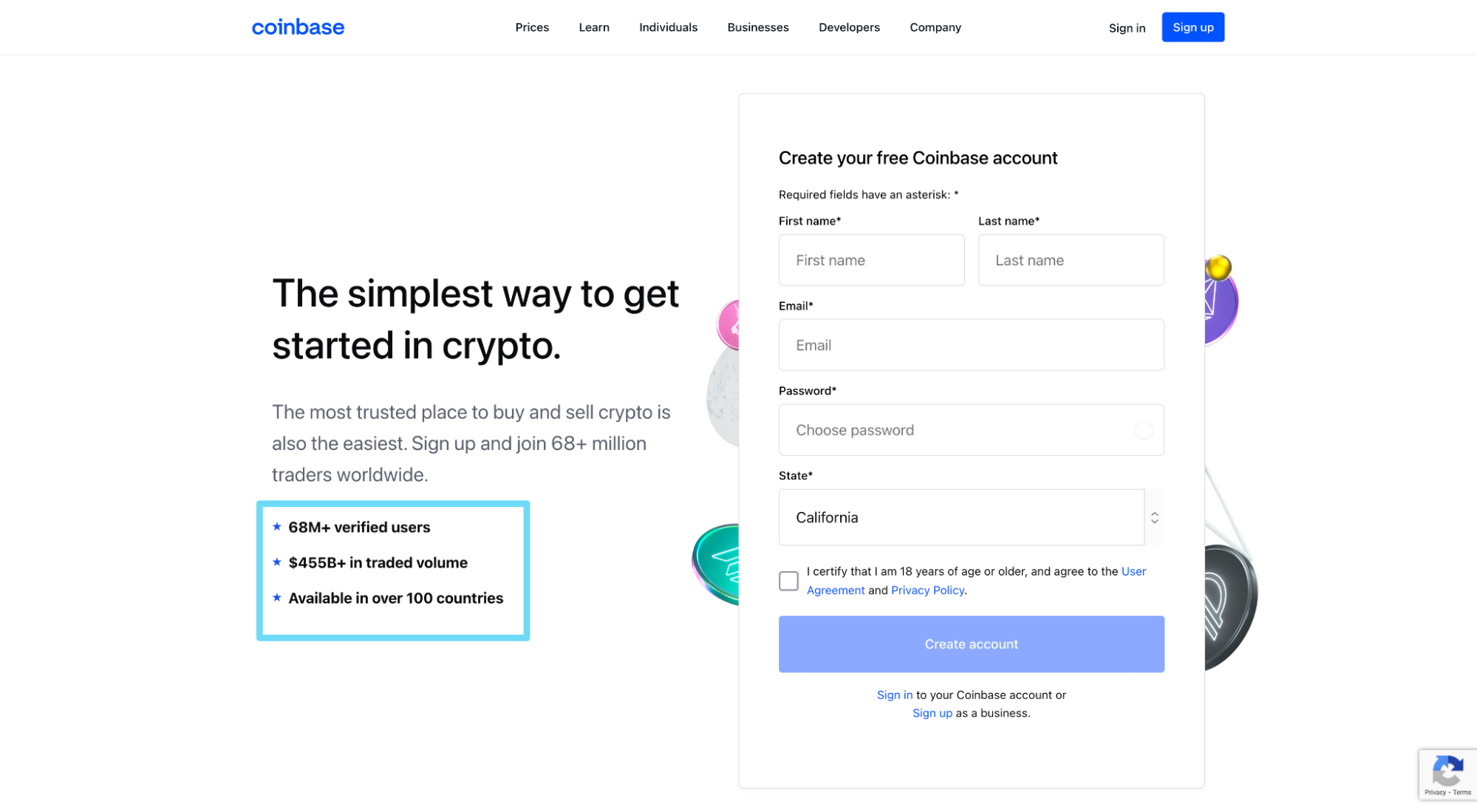
และ Coinbase มีหลักฐานทางสังคมของผู้ใช้ที่ด้านล่างหัวข้อย่อย:

33. การจัดระดับดาว
คุณแชร์การให้คะแนนดาวโดยรวมจากแพลตฟอร์มบทวิจารณ์ต่างๆ ที่ไม่เหมือนใครในอุตสาหกรรมของคุณหรือไม่?
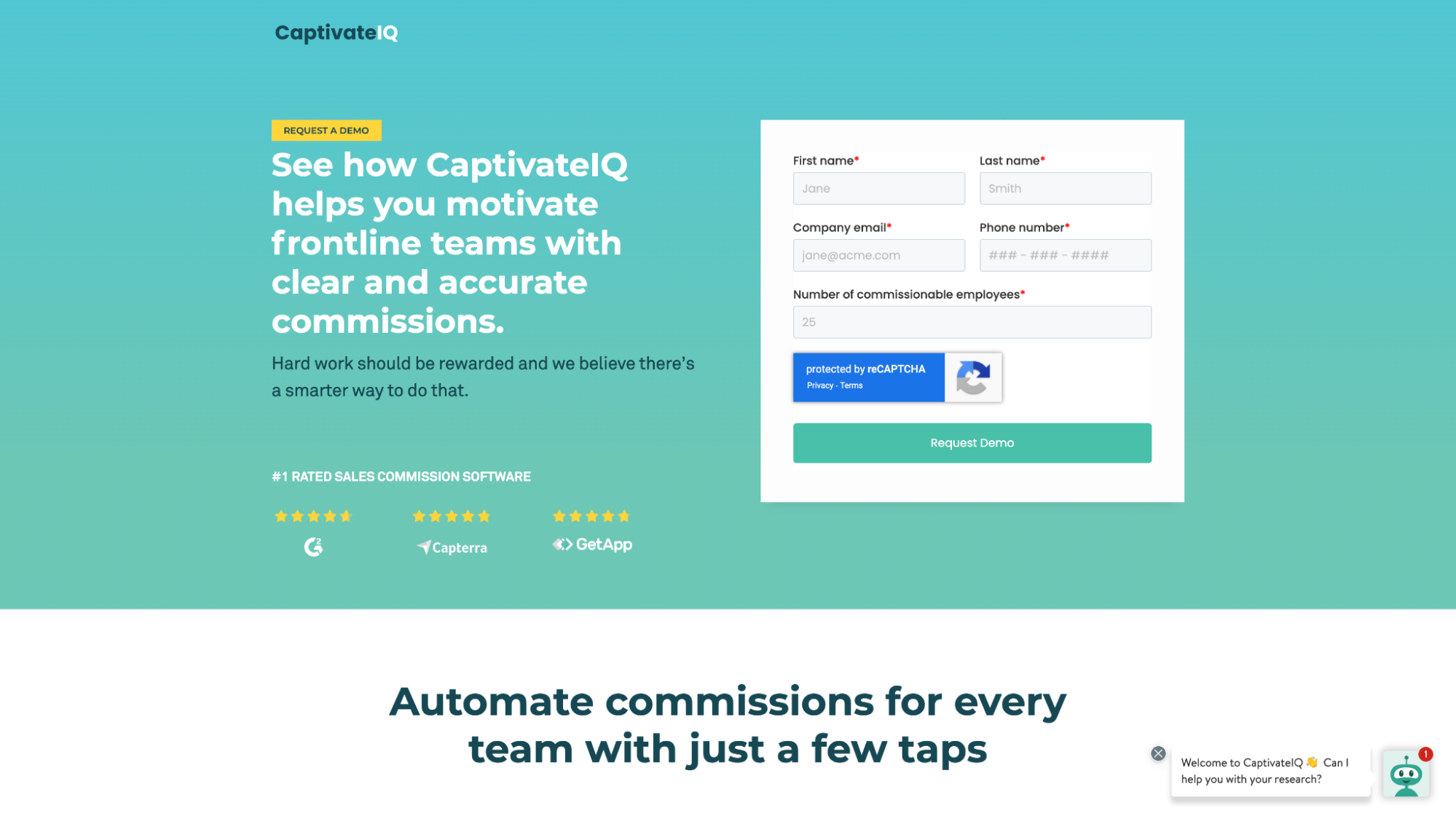
ตัวอย่างเช่น CaptivateIQ นำเสนอการจัดอันดับดาวรวมจาก G2, Capterra และ GetApp:

34. ป้าย
ความปลอดภัยมีความสำคัญทางออนไลน์มากกว่าที่เคย คุณมีโลโก้หรือตราสัญลักษณ์ที่รับประกันว่ามีคนแบ่งปันข้อมูลกับคุณหรือไม่?
ป้ายสามารถช่วยกระตุ้นการซื้อได้ ป้ายบางอันช่วยได้มากกว่าอย่างอื่น

รายการตรวจสอบหน้า Landing Page: รายการตรวจสอบ การติดตามและการรวมระบบ
ขึ้นอยู่กับเป้าหมายแคมเปญ อุตสาหกรรม หรืองบประมาณ จำนวนเครื่องมือหรือแอปที่คุณผสานรวมกับหน้า Landing Page จะแตกต่างกันไป
อย่างไรก็ตาม การเชื่อมต่อการวิเคราะห์และเครื่องมือเพื่อให้พวกเขาคุยกันคือวิธีที่คุณขุดข้อมูลและปรับปรุง
เมื่อพูดถึงการติดตามและการผสานรวม ให้ตรวจสอบสิ่งต่อไปนี้:
- Google Analytics
- พิกเซล
- การติดตามการแปลง
- บูรณาการ
35. Google Analytics
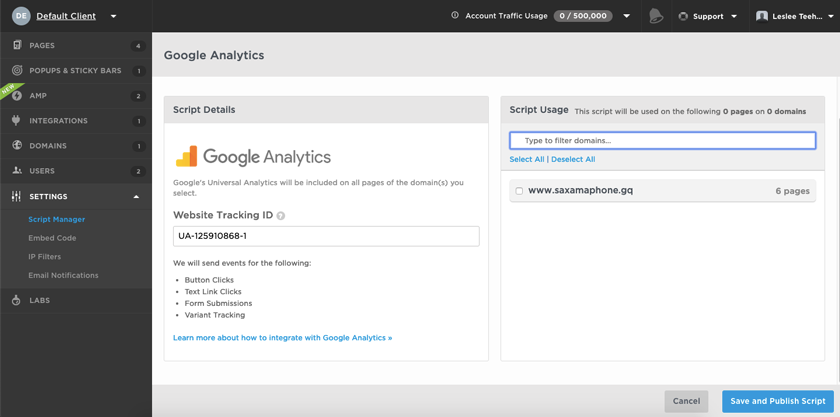
คุณวางข้อมูลโค้ดติดตาม Google Analytics (GA) ลงในส่วน <head> ของหน้า Landing Page หรือไม่ หรือหากคุณใช้แพลตฟอร์มการวิเคราะห์แบบชำระเงินแทน คุณได้วางข้อมูลโค้ดติดตาม นั้น ลงใน <head> ของคุณหรือไม่
หากคุณกำลังใช้เครื่องมือสร้างหน้า Landing Page เช่น Unbounce หรือ Instapage พวกเขาจะมีส่วนตัวจัดการสคริปต์อยู่ที่ใดที่หนึ่งในแดชบอร์ด เพียงวางข้อมูลโค้ด GA ของคุณลงในช่อง:


36. พิกเซล
คุณได้ฝังพิกเซลโซเชียลมีเดีย (Twitter, Facebook, LinkedIn, Pinterest) และพิกเซลรีมาร์เก็ตติ้ง (Google, AdRoll, RollWorks เป็นต้น) ลงในโค้ดหน้า Landing Page ด้วยหรือไม่
แม้ว่าคุณจะไม่ได้ใช้แคมเปญ PPC ทางสังคมหรือแคมเปญรีมาร์เก็ตติ้งก็ตาม วิธีที่ดีที่สุดคือการรวบรวมข้อมูลผู้ชม หากคุณต้องการเรียกใช้ในอนาคต คุณจะมีข้อมูลที่ต้องการ
37. เครื่องมือวัด Conversion
คุณได้ตั้งเป้าหมายการแปลงใน Google Analytics แล้วหรือยัง? และหากคุณใช้แคมเปญ PPC คุณได้ฝังข้อมูลโค้ดเครื่องมือวัด Conversion ของ Google Ads หรือไม่
เครื่องมือสร้างหน้า Landing Page ที่คุ้มค่าจะติดตาม Conversion ภายในแพลตฟอร์ม แต่เราแนะนำให้ตั้งเป้าหมายการแปลงใน Google Analytics ด้วย GA จะให้ชั้นข้อมูลที่เครื่องมือสร้างหน้า Landing Page ของคุณไม่สามารถทำได้
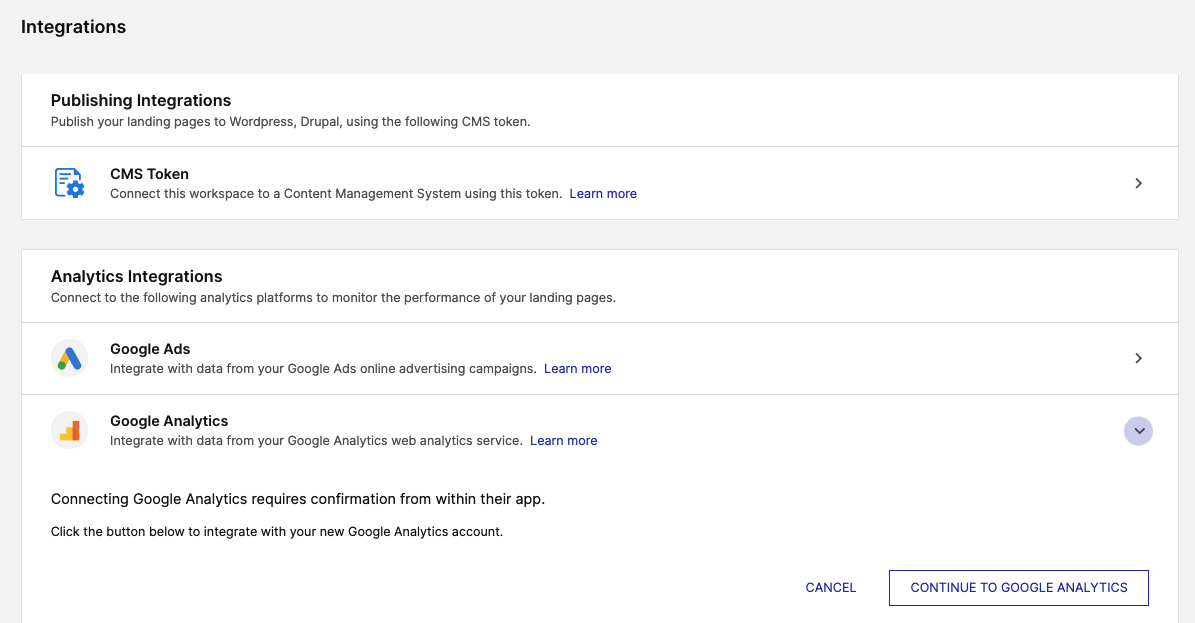
38. บูรณาการ
คุณได้รวมเอา Landers ของคุณเข้ากับเครื่องมือทางการตลาดต่อไปนี้ (ทั้งหมดที่เกี่ยวข้อง):
- การตลาดผ่านอีเมล (Mailchimp, CampaignMonitor เป็นต้น)
- การตลาดอัตโนมัติ (Hubspot, Autopilot, Drip เป็นต้น)
- อีคอมเมิร์ซ (Shopify, Stripe, PayPal เป็นต้น)
- CRM (Salesforce, Hatchbuck, Zoho เป็นต้น)
- ติดตามการโทร (CallRail, CallHub, Callingly เป็นต้น)
- แชทสด (อินเตอร์คอม, LiveChat ฯลฯ)
- การยืนยันอีเมล (NeverBounce เป็นต้น)
- เครื่องมือแปลง (Hotjar, UsabilityHub เป็นต้น)
เลือกช่องรายการตรวจสอบหน้า Landing Page ทั้งหมด
วุ้ย มีหลายกล่องที่จะตรวจสอบ
คุณรู้หรือไม่ว่าการเปิดตัวหน้า Landing Page ใหม่เป็นเรื่องที่น่าเบื่อหน่ายเพียงใด
มาก.
แต่ในฐานะนักการตลาดดิจิทัล เราต้องจับตาดูป่า ไม่ใช่ต้นไม้: กลุ่มเป้าหมาย ข้อความ และข้อเสนอ
นี่คือเหตุผลที่รายการตรวจสอบหน้า Landing Page แบบนี้ใช้งานได้ดี: ใช้เพื่อปิดรายละเอียดที่ซ้ำซาก เพื่อให้คุณมีพื้นที่ว่างในการเรียนรู้มากขึ้นเพื่อคิดถึงสิ่งที่สำคัญที่สุด
แต่เราไม่จบ...
สุดท้าย แต่ไม่ท้ายสุด เราจะให้คุณมีหนึ่งในเคล็ดลับที่เราชื่นชอบสำหรับการทดสอบความชัดเจนของหน้า Landing Page: การทดสอบการกะพริบตา
39. The Blink Test (ดูโดยไม่ต้องคิด)
หน้า Landing Page ของคุณผ่านการทดสอบ The Blink Test (หรือที่เรียกว่าการทดสอบห้านาที) หรือไม่
หากคุณไม่เคยได้ยินการทดสอบการกะพริบตาหรือการทดสอบห้าวินาที ก็ทำได้ง่ายๆ อย่างที่คิด
เพียงแค่ถามผู้คนจริงๆ (ลูกค้าหรือเพื่อน ไม่ใช่เพื่อนร่วมงาน) ชุดคำถาม 3-5 คำถามเกี่ยวกับวัตถุประสงค์ ข้อเสนอ ข้อเสนอ และเป้าหมายของหน้า Landing Page ของคุณ แล้วดูว่าพวกเขาจะตอบได้อย่างถูกต้องหรือไม่ภายใน 3-5 วินาที (ชั่วพริบตา ตา).
ตัวอย่างเช่น “หน้านี้เกี่ยวกับอะไร” หรือ “เพจนี้สำหรับใคร” หรือ “คุณหาแบบฟอร์มได้ไหม”
การทดสอบการกะพริบเป็นการทดสอบที่แท้จริงว่าการออกแบบ การทำสำเนา ความเร็วของหน้า ประสบการณ์ของผู้ใช้ และเป้าหมายการแปลงของหน้า Landing Page ของคุณทำงานร่วมกันเพื่อสร้างความประทับใจแรกที่ลบไม่ออก (และชัดเจน) หรือไม่
หากพวกเขา ไม่สามารถ ตอบคำถามของคุณได้ คุณต้องตรวจสอบรายการนี้สองครั้ง
เพิ่มประสิทธิภาพการแปลงอย่างมีความสุข
PS หากคุณเป็นหนึ่งในไม่กี่คนที่ต้องการให้หน้า Landing Page ของคุณสร้างดัชนีโดยเครื่องมือค้นหา เรามีศูนย์รวมรายการตรวจสอบ SEO อยู่ที่นี่: คู่มือ SEO หรือหากคุณต้องการลดภาระหน้าที่ความรับผิดชอบของหน้า Landing Page ทั้งหมดลงในทีมที่ทำงานหนักและนำผลลัพธ์ที่เหลือเชื่อมาให้คุณ เราก็ทำอย่างนั้น
