더 많은 전환을 위해 39포인트 랜딩 페이지 체크리스트 작성 [검증됨]
게시 됨: 2022-04-17크리스 크링글이 체크리스트를 가지고 있었던 데는 이유가 있습니다.
지구상의 모든 아이들을 기억해야 하는 그의 마음에서 자유로워졌기 때문입니다.
체크리스트가 없었다면 그의 두뇌에 가해지는 인지 부하가 너무 커서 아무 일도 하지 못했을 것입니다.
22억 개의 이름과 주소를 동시에 기억하면서 내년에 가장 인기 있는 새로운 크리스마스 선물을 계획하는 것을 상상할 수 있습니까?
불가능한.
반복적인 작업에서 마음을 비우면 다음을 개선하는 데 도움이 됩니다.
- 생산성: 활동뿐만 아니라 성취도(실수 감소, 효율성 향상)
- 위임: 체크리스트를 더 작은 작업으로 나눕니다. 자신있게 대리
- 창의성: 반복적인 작업에 체크리스트를 사용하고 창의성을 위한 두뇌의 힘을 확보하십시오.
- 동기: 목록의 모든 상자를 확인하는 것을 좋아하지 않는 사람이 있습니까?
- 마음의 평화: "잊은 것이 있습니까?"—목록 확인
효과적인 랜딩 페이지를 디자인할 때 얻을 수 있는 모든 생산성, 위임, 창의성, 동기 부여 및 마음의 평화가 필요합니다.
그래서 자연스럽게 우리 팀이 사용하는 모든 모범 사례로 구성된 방문 페이지 체크리스트를 만들었고(전환율이 최대 413% 증가할 수 있는 결과를 얻을 수 있음) 여러분과 공유하고 있습니다.
PPC 광고에서 많은 전환을 캡처하는 데 사용하는 것과 동일한 방문 페이지 체크리스트입니다.
이 기사에서는 전환율이 높은 방문 페이지를 만들 때 고려해야 할 39가지 중요한 요소를 7가지 범주로 분류하여 살펴보겠습니다.
- 복사
- 설계
- 클릭 유도문안(CTA)
- 형태
- 사용자 경험
- 사회적 증거
- 추적 및 통합
우리는 목록을 만들었습니다. 두 번만 확인하면 됩니다.
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
방문 페이지 체크리스트: 복사
랜딩 페이지 카피는 랜딩 페이지 체크리스트에서 변경하기 가장 쉽지만 제대로 하기는 가장 어렵습니다.
주의를 끌고, 가치 제안을 전달하고, 행동에 신속하게 동기를 부여해야 합니다.
랜딩 페이지를 구축할 때 다음 사항을 확인하세요.
- 표제
- 소제목
- 메시지 일치
- 가독성
- 긴급
- 대화 어조
- 서식 및 가독성
- 부정적인 말 금지
1. 헤드라인
헤드라인이 관심을 끌고 가치 제안을 전달합니까? "아무것도 하지 않으면 비용이 얼마나 드나요?"라는 질문에 대한 답이 됩니다.
Unbounce에 따르면 효과적인 랜딩 페이지 헤드라인에는 세 가지 필수 요소가 있습니다.
- 초점: 헤드라인은 하나 의 주제, 하나 의 목표에 초점을 맞춰야 합니다.
- 관련성: 헤드라인은 제안 및 CTA와 직접 관련되어야 합니다.
- 이점: 명확한 이점을 설명하십시오. 귀하의 고유한 판매 제안을 최대한 빨리 전달하십시오.
우리는 더 이상 동의할 수 없었습니다.
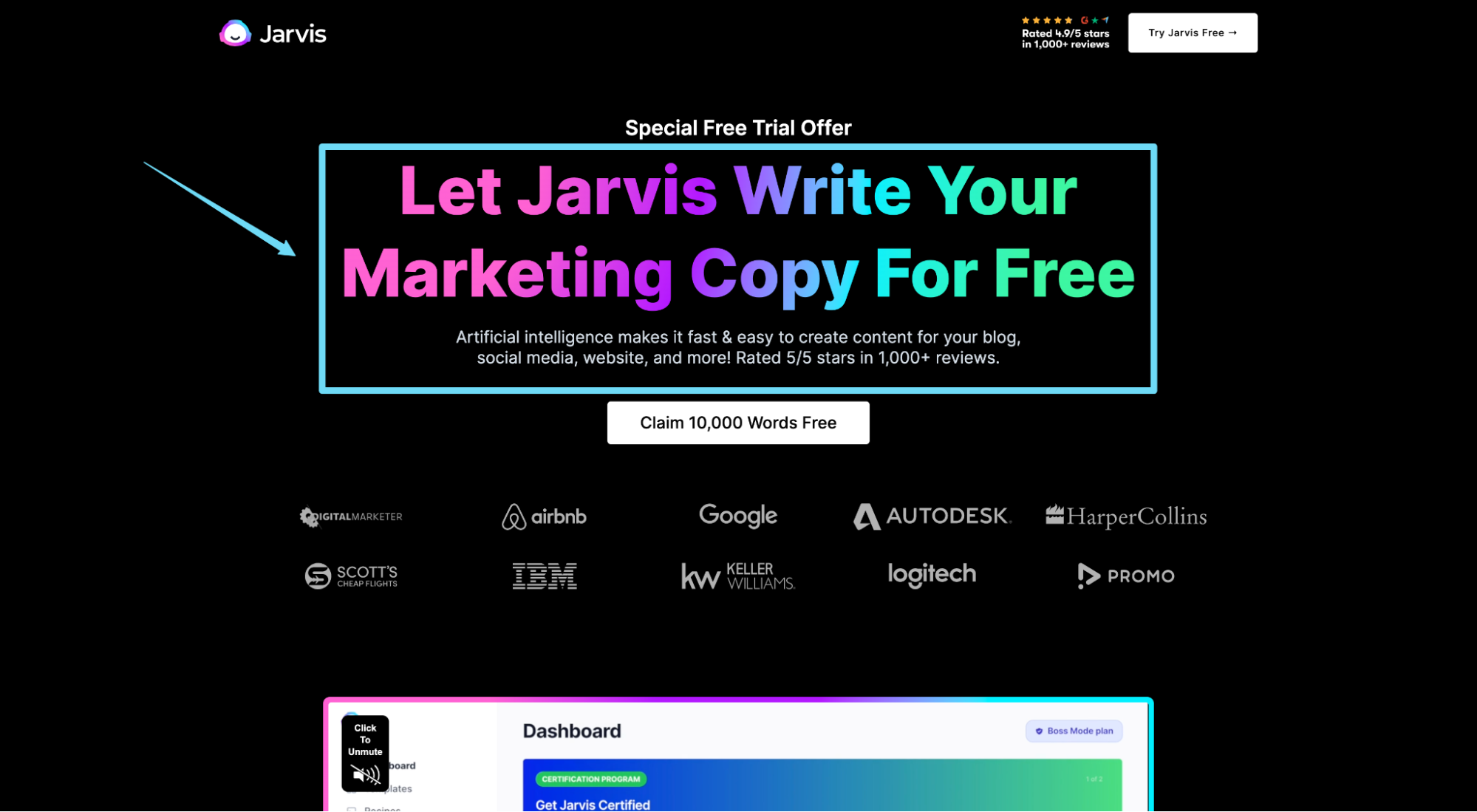
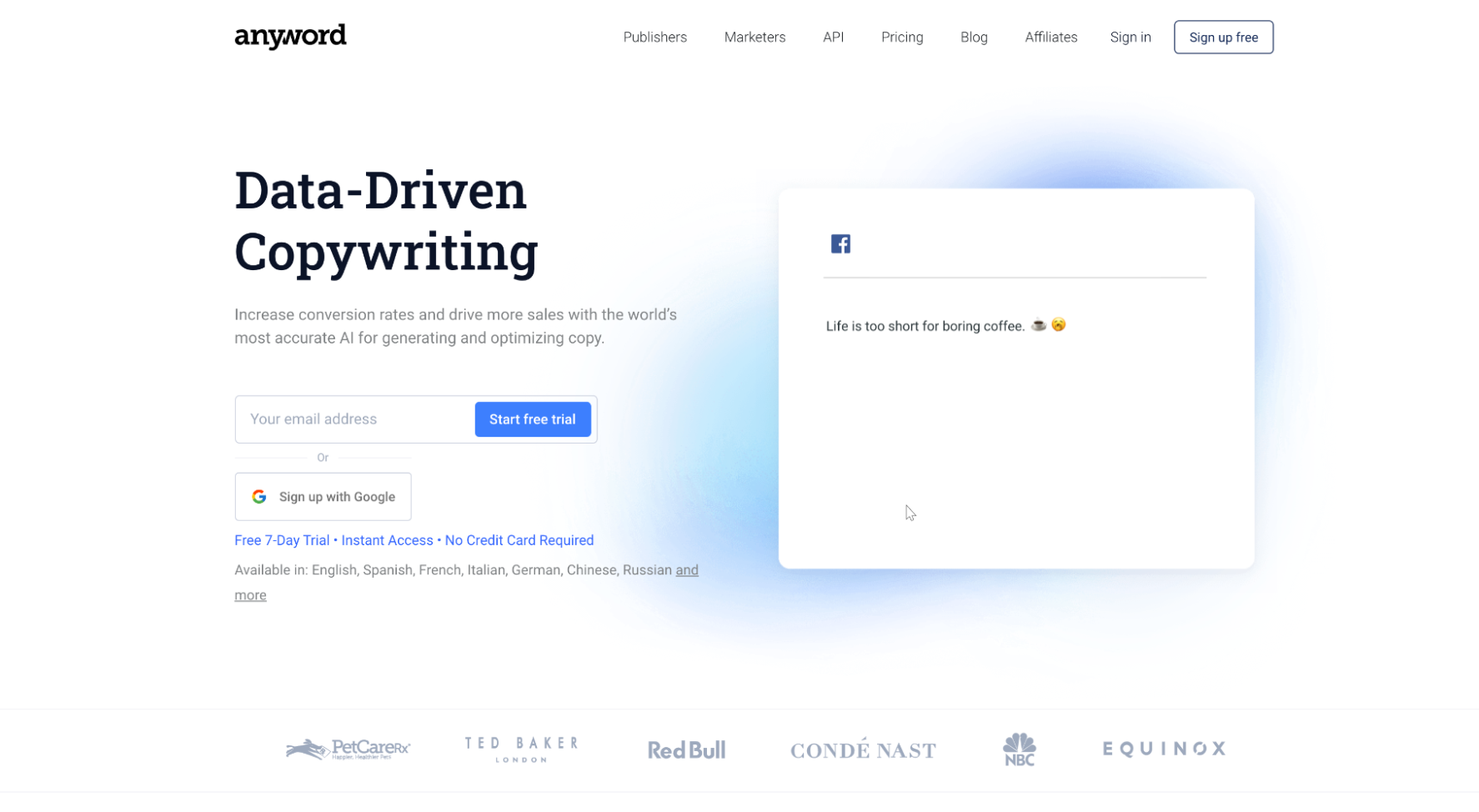
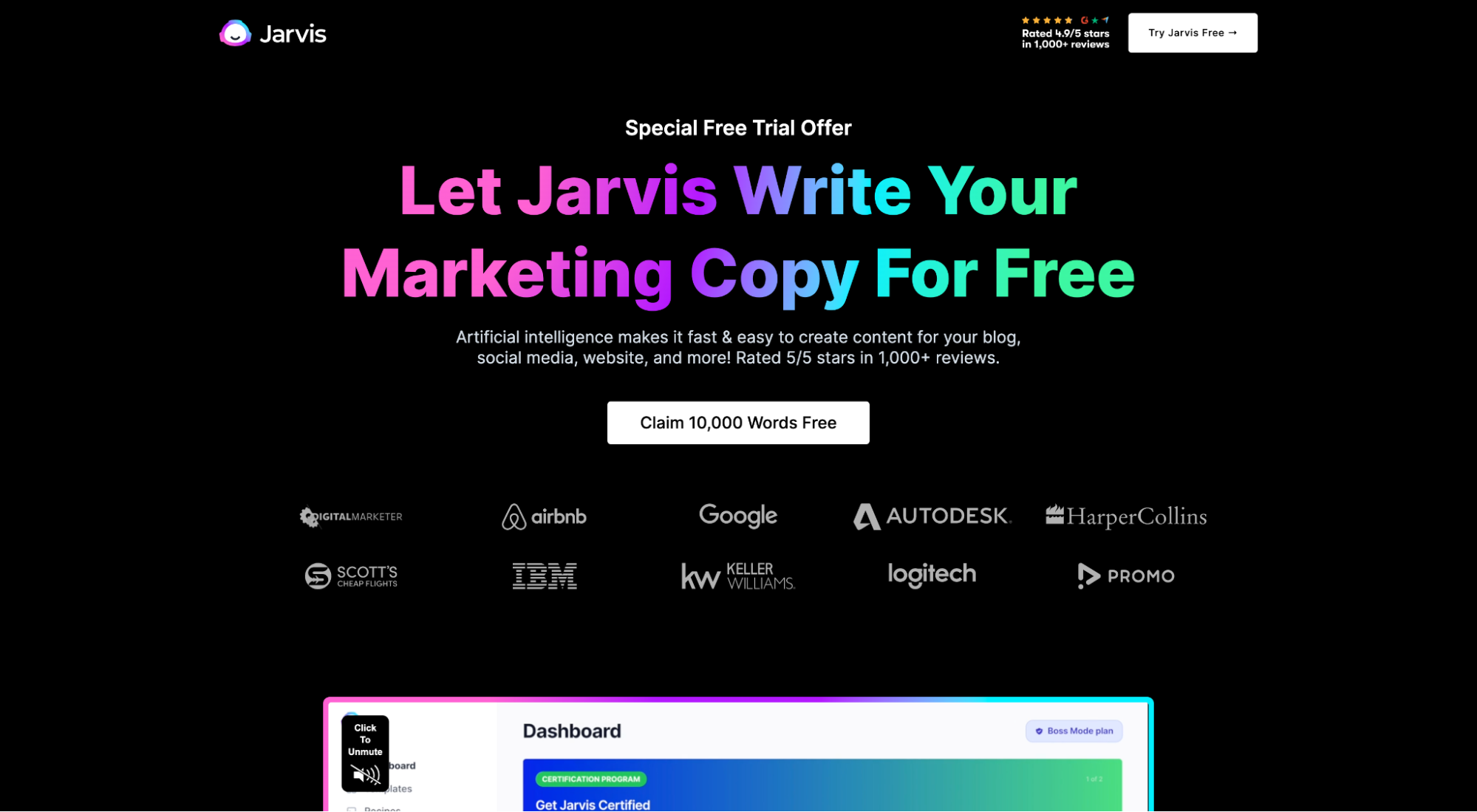
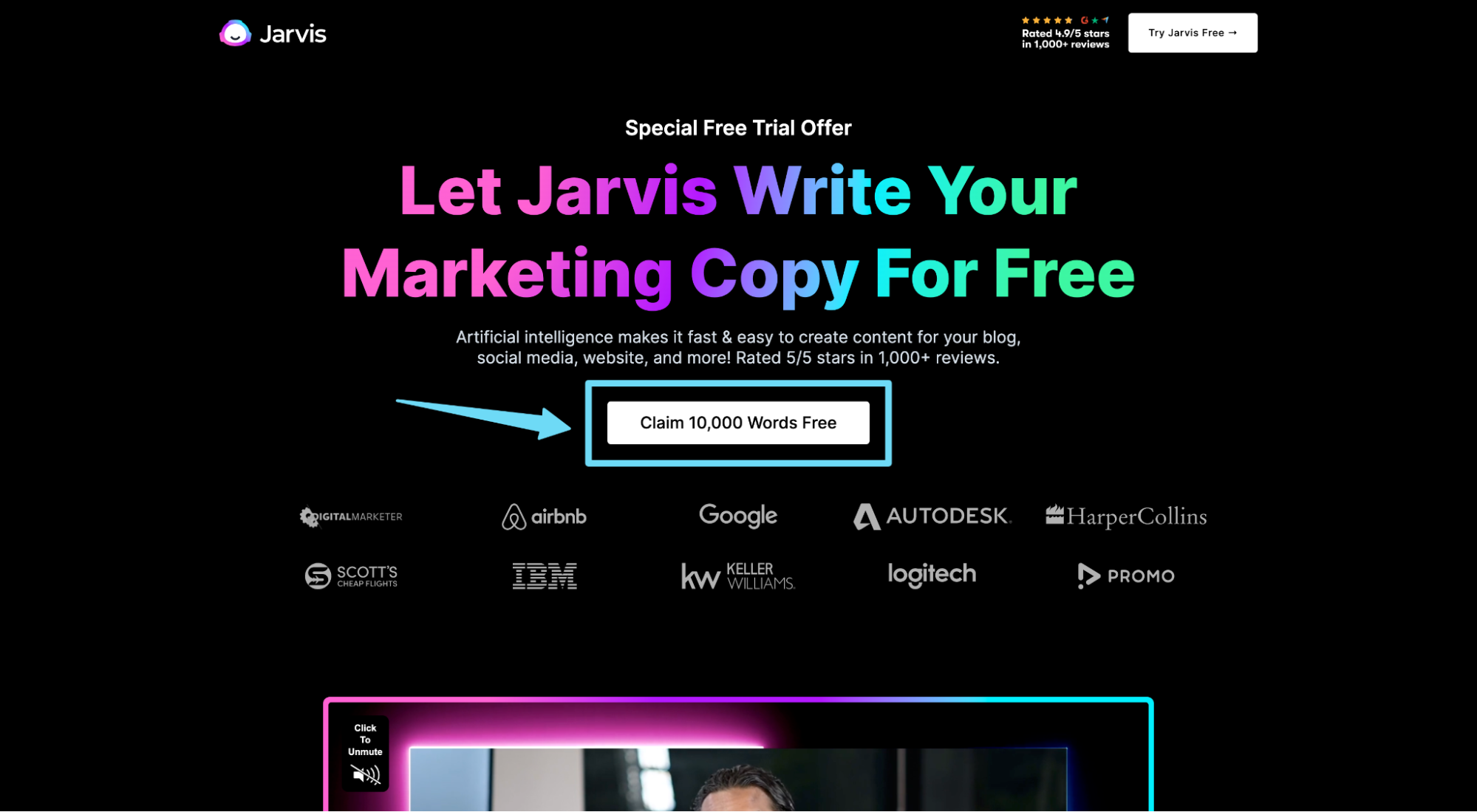
예를 들어 Jarvis는 다음과 같은 무료 평가판 제목으로 홈런을 쳤습니다.

2. 소제목
헤드라인 바로 뒤에 오는 텍스트가 가치 제안을 뒷받침하고 제안에 대한 맥락을 제공합니까? 헤드라인을 확장 하거나 새로운 아이디어를 시작하지 않고 계속 생각합니까?
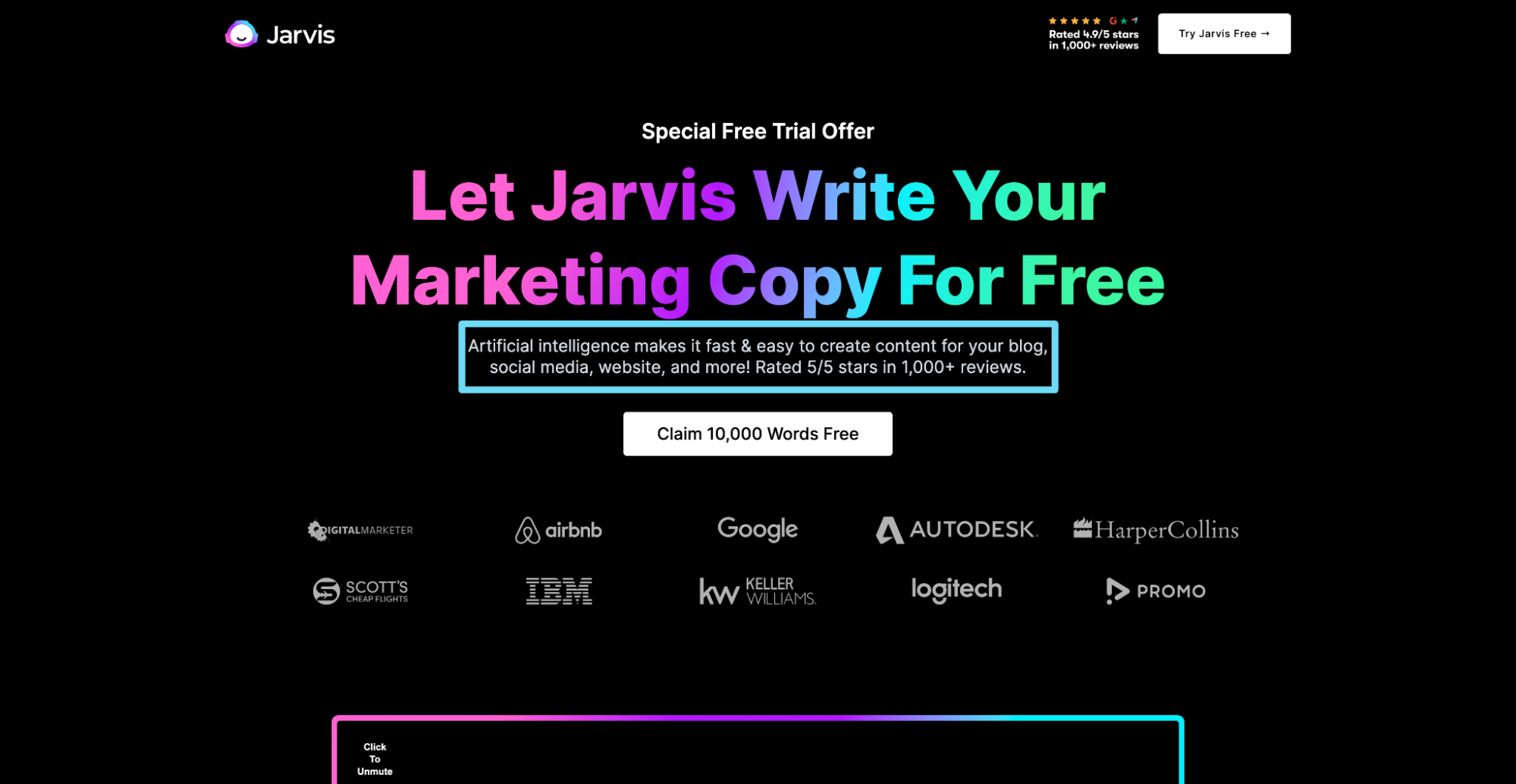
Jarvis의 예를 고수하면서 그들의 부제목은 헤드라인에 매우 필요한 컨텍스트와 명확성을 제공합니다. 1,000개 이상의 리뷰에서 별점 5/5입니다.”

3. 메시지 일치
방문 페이지 문구와 제안이 방문자를 처음 방문하도록 유도한 광고 문구 및 제안과 일치합니까(일명 메시지 일치)? 사본이 원본 광고와 동일한 문구와 언어를 사용합니까?
광고가 약속을 한다면 방문 페이지에서 약속을 전달해야 합니다.
Unbounce의 Oli Gardner는 "광고 문구를 방문 페이지와 일치시키지 않으면 실패합니다."라고 말했습니다.
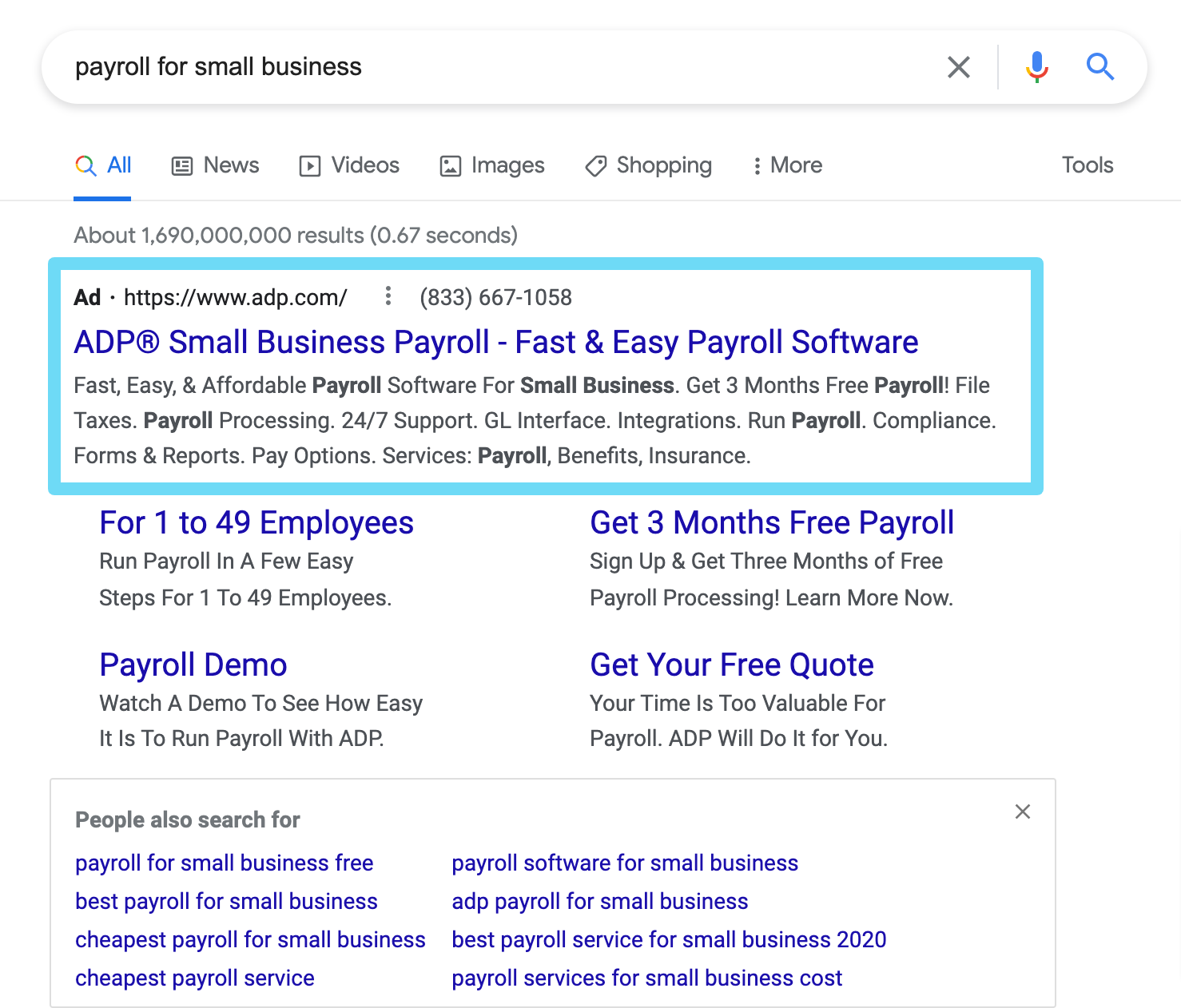
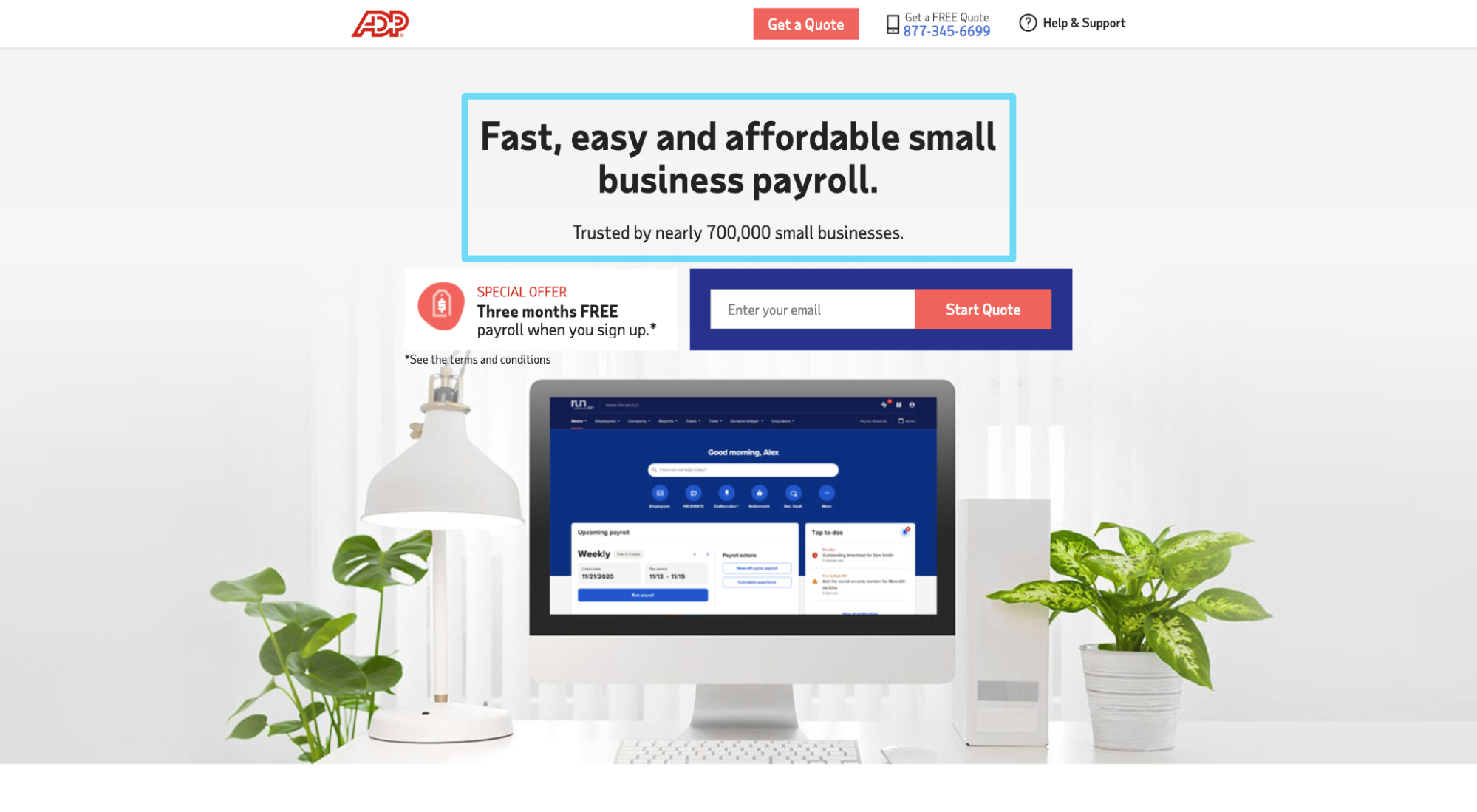
예를 들어 ADP는 PPC 광고 카피 및 제안을 방문 페이지 헤드라인 및 제안과 완벽하게 일치시킵니다.


광고 문구를 방문 페이지 키워드와 연결하면 Google PPC 품질평가점수에 도움이 됩니다. 정렬이 높을수록 Google에서 귀하의 광고를 더 관련성 높은 검색결과로 찾을 수 있습니다.
4. 가독성
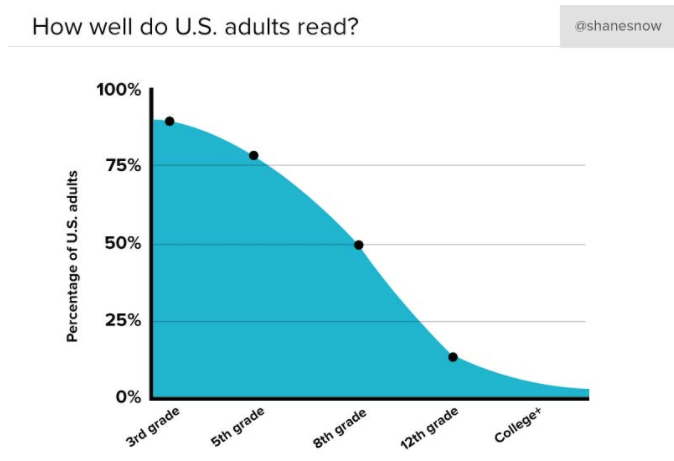
방문 페이지 방문자의 평균 읽기 수준은 어느 정도입니까? 생각보다 낮습니다.
평균적인 미국인은 7-8학년 수준에서 책을 읽습니다. 즉, 방문 페이지 사본도 동일해야 합니다.

읽기 수준을 어떻게 측정합니까? 우리가 가장 좋아하는 도구:
- 가독성 공식
- 가독성
- 사이트 체커
5. 긴급
방문 페이지가 방문자가 지금 행동하도록 동기를 부여합니까? 방문자의 심리적 손실 혐오감과 FOMO(잃어버릴 것에 대한 두려움)를 활용하고 있습니까?
훌륭한 방문 페이지는 다음과 같은 여러 면에서 긴급성을 높입니다.
- 카운트다운 타이머
- 보너스 인센티브
- 제한된 인벤토리
- 기간 한정 제공
- 재고 부족 경고
- 독점
- 사회적 증거
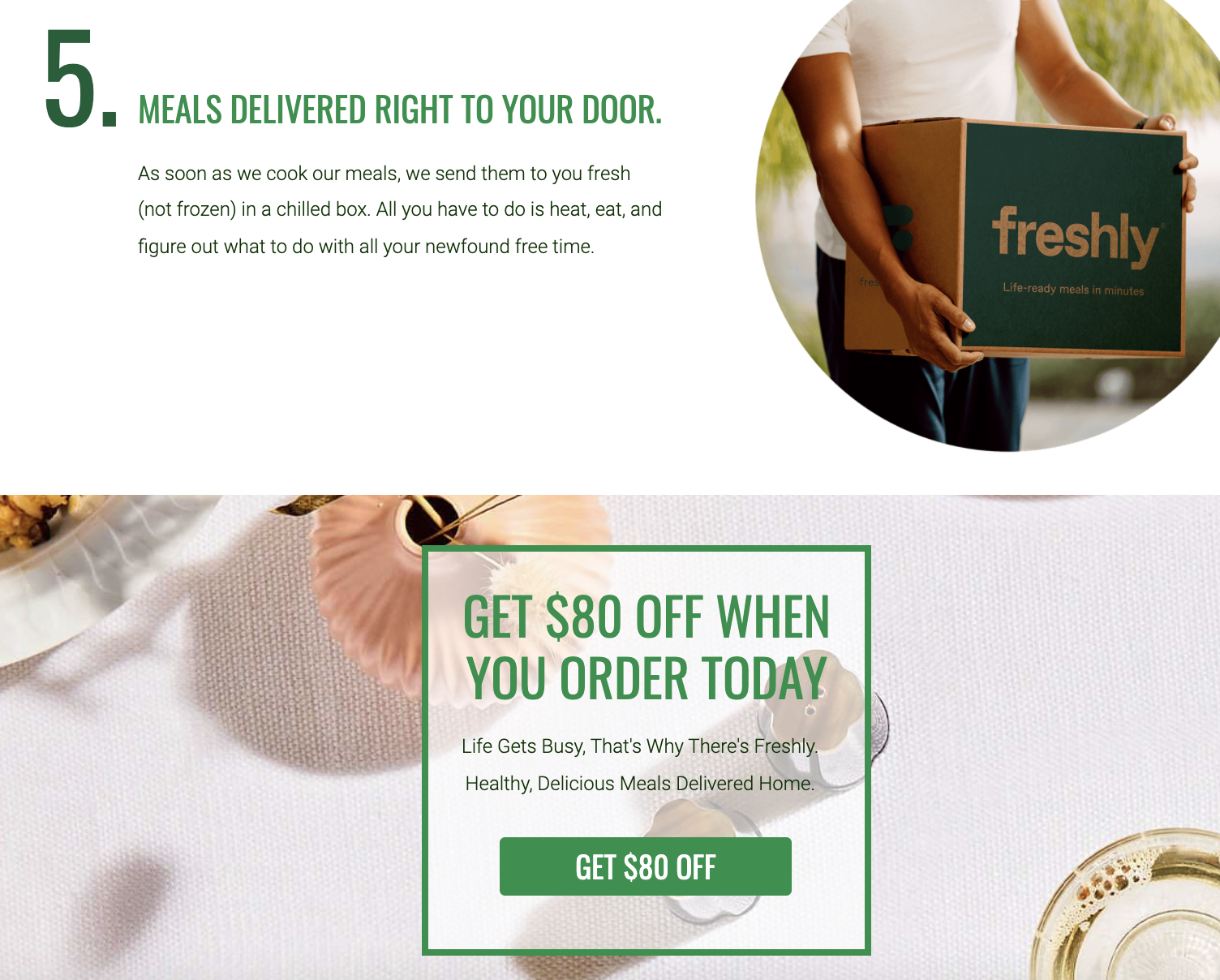
예를 들어 Freshly는 거래가 제한된 시간 동안만 가능한 것처럼 느끼게 하여 긴급성을 생성하기 위해 오늘 주문 전화를 사용합니다.

6. 대화 어조
사람처럼 들리나요?
방법은 다음과 같습니다.
- 업계 전문 용어 없음
- 보풀 없음
- 2인칭 목소리
- 짧은 문장
- 수축(예: ~이 아니라)
- 능동(수동이 아님) 음성
- 비공식적 전환 단어(예: "Moreover" 대신 "Plus")
- 더 짧은 단어(더 적은 음절)
- 질문
톤이 실제로 전환율에 차이를 만들 수 있습니까?
전적으로.
예를 들어 Mention 고객의 경우 답답한 언어를 좀 더 대화적인 어조로 바꾸고 전환율을 31% 높였습니다.


7. 형식 및 가독성
귀하의 사본은 읽기 쉽고 훑어볼 수 있습니까?
- 타이포그래피(3개 이하의 글꼴)
- 시각적 계층 구조(큰 제목, 더 작은 부제목, 더 작은 단락)
- 중요 항목
- 번호 매기기 목록
- 강한 대비(텍스트 대 배경)
- 짧은 카피(긴 청크 없음)
- 공백(공백은 20%까지 포괄적으로 증가할 수 있음)
- 일관된 스타일
예를 들어 SD의 New School of Architecture는 읽을 수 없는 랜딩 페이지의 한 예입니다. 경쟁 헤드라인, 공백 없음, 단어 덩어리, 너무 많은 색상, 일관성 없는 스타일 등

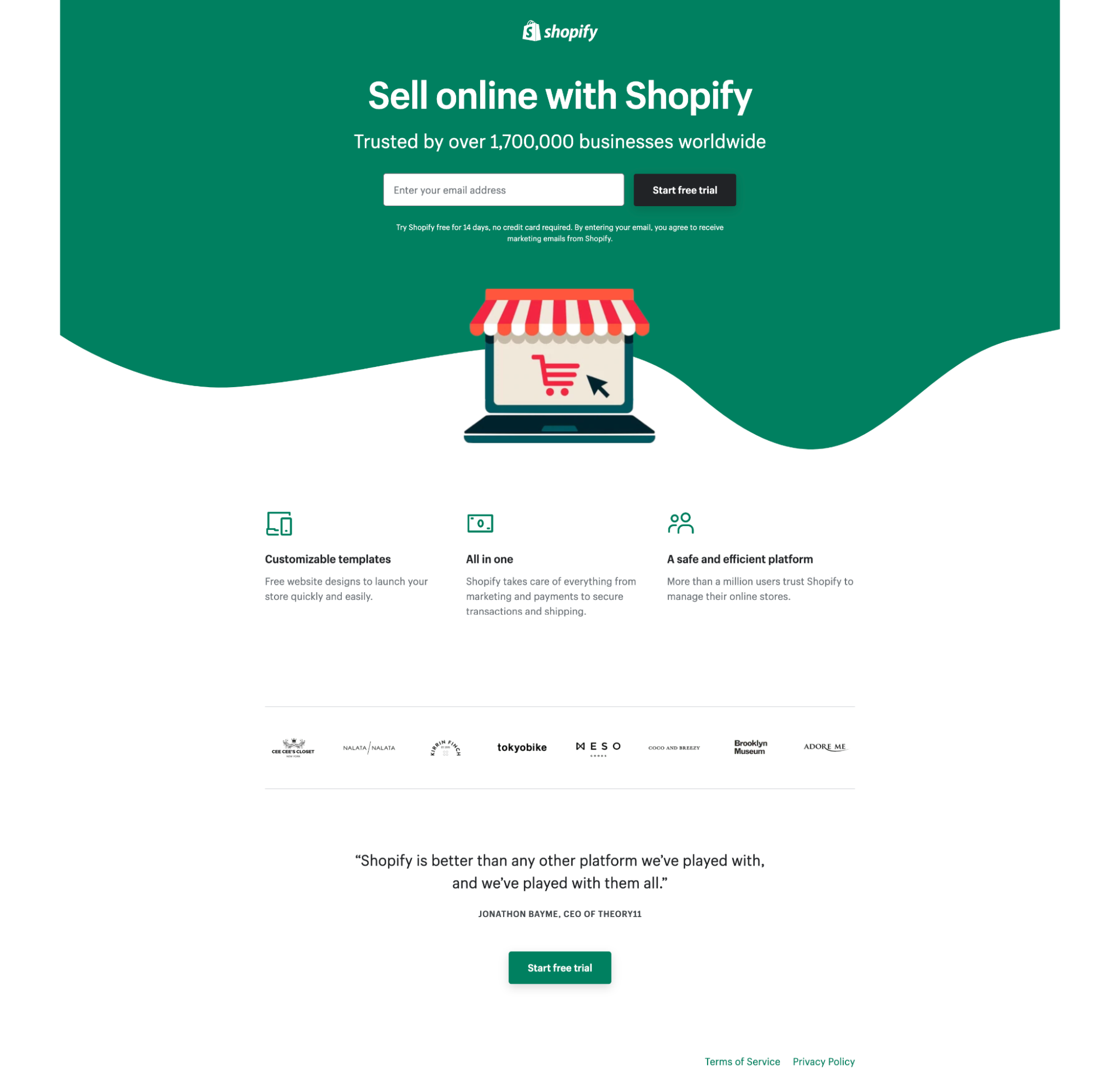
반면 Shopify는 공백, 시각적 계층 구조, 짧은 문장 및 아이콘을 사용하여 방문 페이지를 읽기 쉽고 훑어보기 쉽게 만듭니다.

8. 부정적인 말 금지
부정적인 생각을 조장할 수 있는 사본을 제거했습니까?
"스팸하지 않음" 또는 "이메일을 판매하지 않음"과 같은 문구를 추가하는 것은 의미가 있지만 부정적인 알림이 있는 것만으로도 클릭을 막을 수 있습니다.
그 내용을 긍정적으로 재구성하십시오. 이 시도:
스팸 방지 → 가치 있는 콘텐츠만
이메일을 판매하지 않습니다
→ 귀하의 정보는 우리와 함께(우리만) 안전합니다.XYZ에 돈을 낭비하지 마십시오
→ XYZ로 지갑에 돈을 돌려받으세요 무슨 말인지 알겠어? 긍정적으로 유지하세요.
랜딩 페이지 체크리스트: 디자인
디자인은 말에 생명을 불어넣습니다. 기간.
좋은 전환 디자인은 인지 부하를 줄이고 중요한 요소에 주의를 기울이며 고유한 브랜드 코드(색상, 스타일, 타이포그래피 등)를 떨어뜨립니다.
랜딩 페이지 디자인과 관련하여 다음을 확인하세요.
- 정보 계층
- 영웅샷
- 방향 신호
- 이미지
- 브랜딩
- 1:1 주의 비율
- 모바일 응답성
- 심벌 마크
9. 정보 계층
페이지가 F자형 레이아웃 또는 Z자형 레이아웃을 사용하여 위에서 아래로 흐르나요? 새로운 섹션을 설정하기 위해 다른 열 레이아웃(예: 두 개의 열 대 한 개의 열)을 사용합니까?
결론: 히트맵을 사용하여 방문자가 페이지를 읽는 방식을 테스트하고 방문자가 다음 두 패턴 중 하나를 따를 때마다 테스트합니다.

일반적인 경험 법칙은 정보가 풍부한 랜딩 페이지(즉, 많은 단어)의 경우 F자형 계층 구조를 고수하는 것입니다. 이미지가 풍부하고 최소한의 방문 페이지(즉, 단어가 많지 않음)의 경우 Z자형 계층 구조를 고수하십시오.
10. 히어로 샷
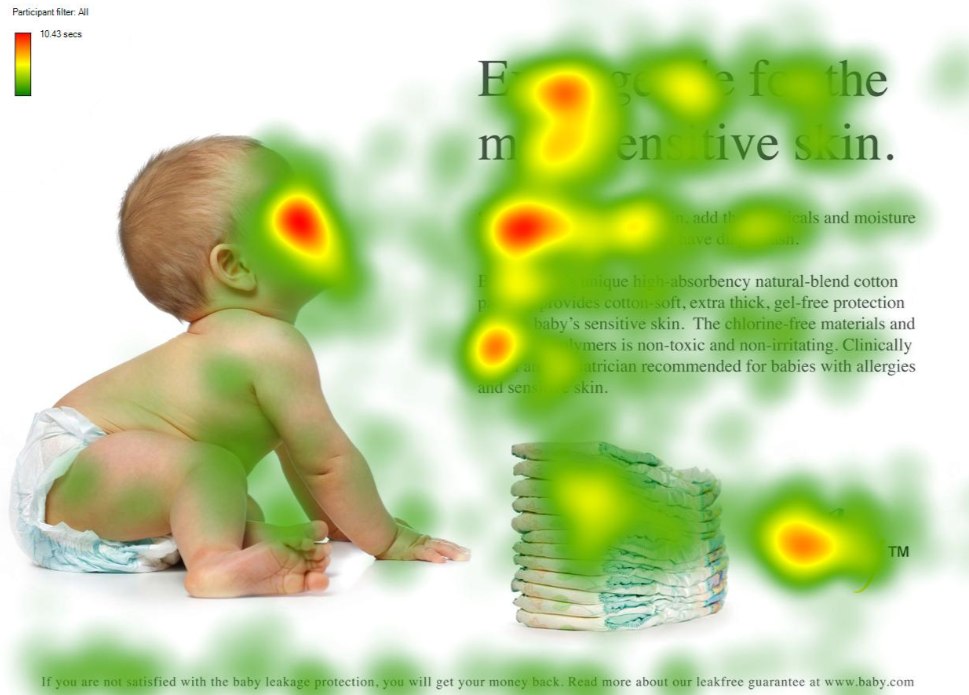
히어로 샷은 모든 방문 페이지 방문자가 스크롤 없이 볼 수 있는 부분에서 가장 먼저 보게 되는 기본 시각적 요소(배경 이미지, 그래픽, 동영상)를 나타냅니다.
영웅 샷이 가치 제안에 맥락을 추가합니까? CTA의 관심을 끌 수 있습니까? 그것은 당신의 사본을 압도하지 않고 지원합니까?
예를 들어 아래 랜딩 페이지는 기저귀를 갈은 아기를 사용하여 가치 제안(품질 기저귀)에 컨텍스트를 추가 하고 헤드라인에 주의를 집중시킵니다.

11. 방향 신호
방문 페이지에 CTA와 같은 페이지의 중요한 요소에 주의를 끌기 위해 화살표나 아이콘과 같은 명확한 방향 신호가 포함되어 있습니까? 방문자를 페이지 아래로 안내하기 위해 공백과 같은 암시적 방향 신호를 사용합니까?
방향 신호(또는 4개)는 어떻습니까?

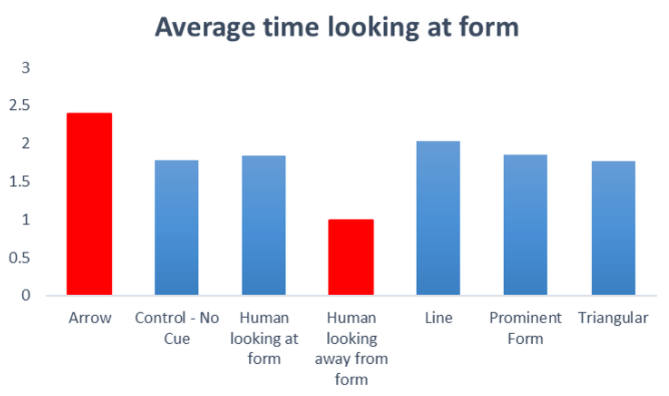
참고: 모든 시각적 신호가 동일하게 생성되는 것은 아닙니다. 실제로 ConversionXL은 형태 근처에서 다양한 방향 신호를 테스트했고 다양한 반응을 발견했습니다.

공백을 잊지 마십시오. 여백은 디자인에 숨을 쉴 수 있는 공간을 제공하지만 방문자의 시선을 은밀하게 가두는 역할도 합니다.
예를 들어, 이 인터콤 착륙선의 여백이 페이지 아래에서 왼쪽에서 오른쪽으로 지그재그로 눈을 유지하는 방법을 확인하십시오.

12. 이미지
방문 페이지에서 공간을 채우는 것이 아니라 가치를 더하기 위해 이미지를 사용합니까?
좋은 방문 페이지 이미지는 다음 확인란을 선택합니다.
- 관련성 : 단어를 더 이해하기 쉽게 만드는 방식으로 사본에 컨텍스트를 추가하는 이미지
- Distinct : 다른 누구도 아닌 귀하의 브랜드처럼 보이고 느껴지는 이미지
- 실제: 스톡 사진이 아닌 맞춤형 사진 및 일러스트레이션
- 감정적: 감정적 반응을 이끌어내고 그렇게 함으로써 가치 제안을 판매하는 데 도움이 되는 이미지
- 최적화: 이미지 대체 텍스트를 잊지 마세요(검색 엔진은 이미지를 이해하고 페이지 순위를 높이는 데 이 텍스트를 사용합니다. 스크린 리더는 시각 장애인을 위해 이 텍스트를 사용합니다).
예를 들어 GatherContent는 사용자 정의 일러스트레이션을 사용하여 소프트웨어가 해결하는 문제점을 전달합니다.

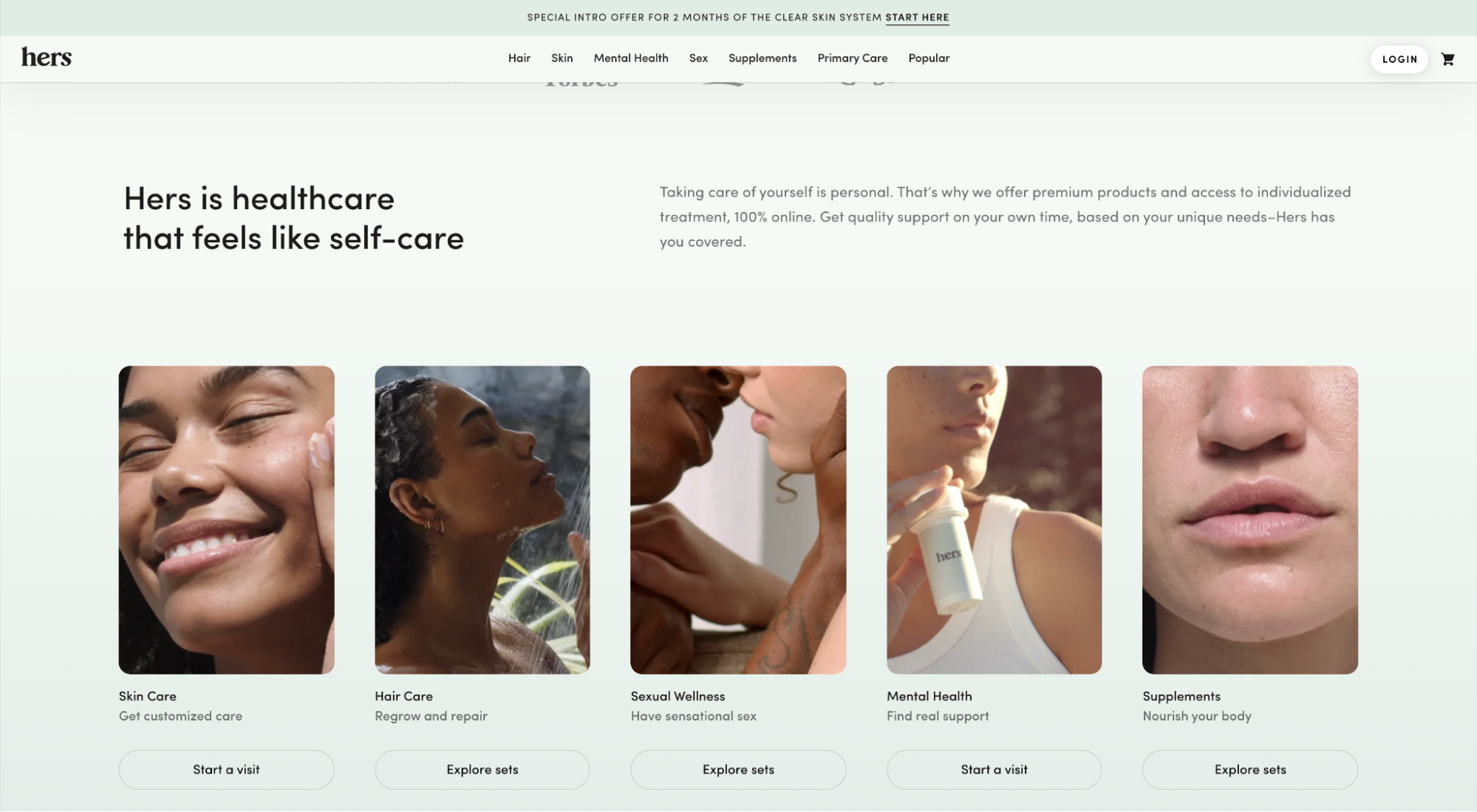
그리고 Hers는 맞춤형 사진을 사용하여 브랜드를 완전히 제어하면서 제품에 맥락, 감정 및 진정성을 제공할 수 있습니다.

13. 브랜딩
랜딩 페이지에서 브랜드와 가장 구별되는 색상, 타이포그래피 및 시각적 요소를 사용합니까? 아니면 랜딩 페이지가 업계의 다른 모든 사람들처럼 보이나요?
대부분의 경우 친숙함이 판매를 성사시키기 위해 필요한 전부입니다. 그러나 방문 페이지에 식별 가능한 브랜드 코드가 없으면 다른 사람으로 오인되어 판매를 잃을 수 있습니다.
예를 들어, Jarvis보다 고유한 브랜드 자산을 더 잘하는 사람은 없습니다. 경쟁사와 비교할 때 누가 눈에 띄고 누가 섞여 있습니까?
옵션 1: 아무 단어나

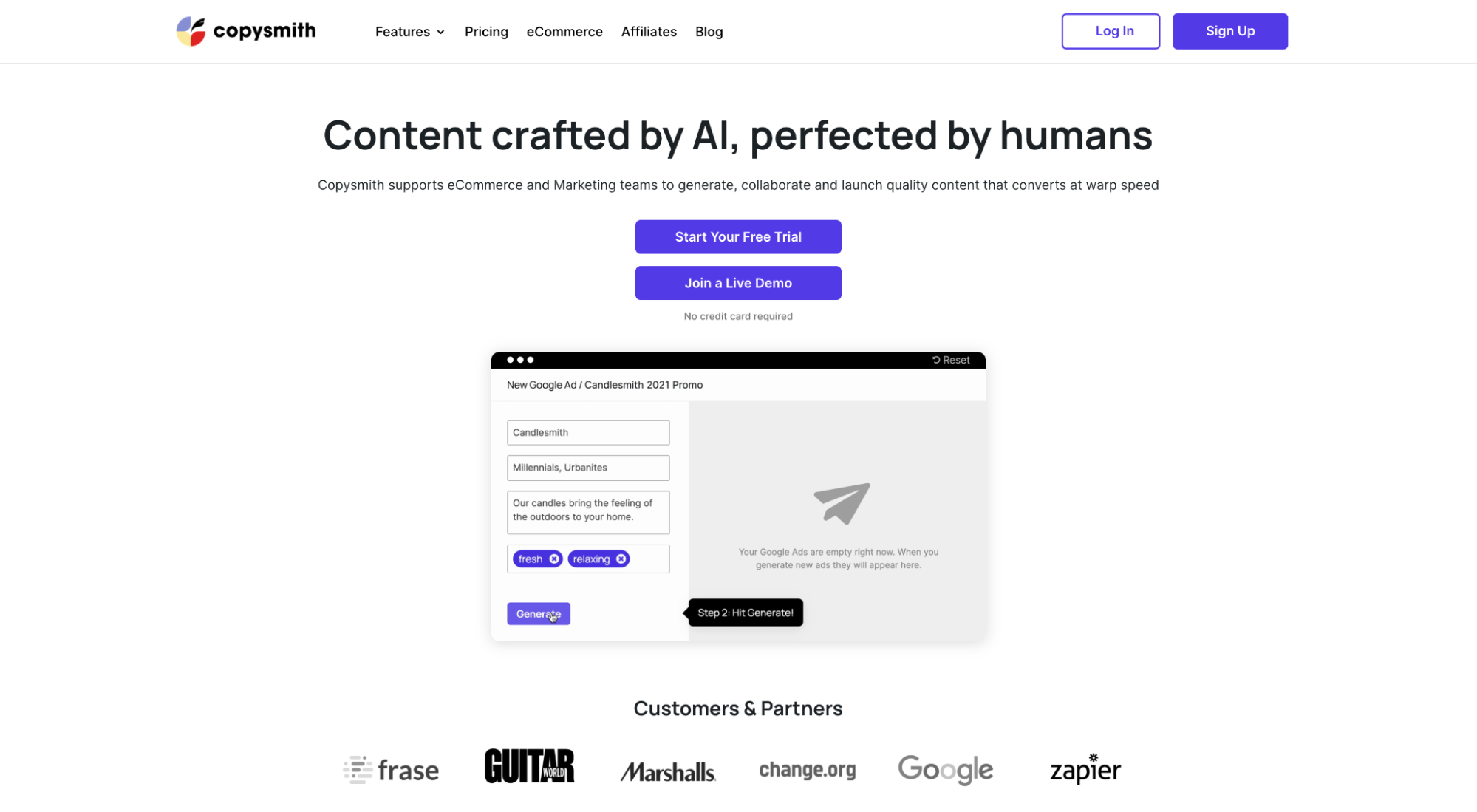
옵션 2: 카피스미스

옵션 3: 자비스

답변: 옵션 3, 경쟁 없음.
14. 1:1 관심 비율
1:1 관심 비율은 방문 페이지의 링크 수와 전환 목표 수를 나타냅니다.
즉, 하나의 전환 목표가 있는 경우 하나 의 링크(CTA)만 있어야 합니다.
더 많은 링크 = 더 많은 주의 산만 = 더 적은 전환.
즉, 불필요한 탐색 메뉴, 바닥글 링크 및 소셜 아이콘을 제거합니다.
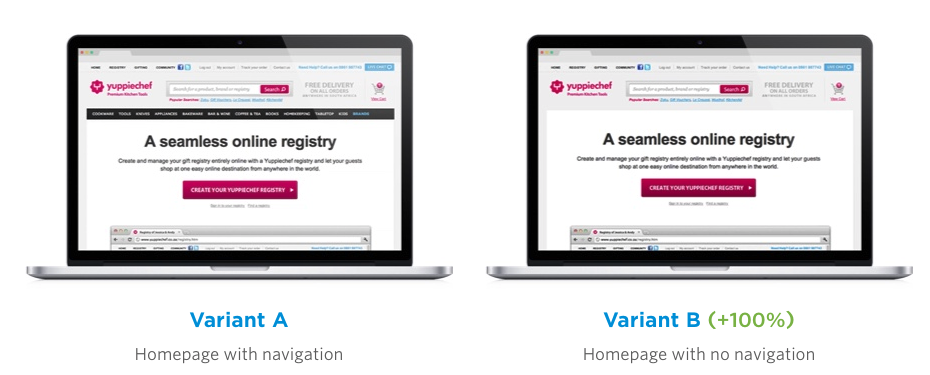
우리를 믿지 않아?
VWO는 Yuppiechef의 탐색 모음을 테스트하는 사례 연구를 수행했습니다.

탐색을 제거하면 전환이 100% 증가했습니다.
15. 반응성
방문 페이지가 모바일 반응형입니까? 그렇지 않은 경우 모바일 캠페인 및 트래픽에 모바일에 최적화된 착륙선을 사용합니까?
모바일 트래픽은 전체 인터넷 트래픽의 절반 이상을 차지합니다. 방문 페이지가 더 작은 화면 크기에 최적화되어 있지 않으면 전환율을 잃게 됩니다.
모바일에 최적화된 것은 단순히 "크기 조정"을 의미하지 않습니다. 새로운 그래픽, 더 적은 콘텐츠 또는 다른 CTA를 의미할 수 있습니다.

16. 로고
로고가 표준 헤더 위치(왼쪽 상단)에 표시되어 있습니까? 그리고 한번 클릭하면 홈페이지가 열리나요?
Orbit Media Studios의 Andy Crestodina는 50개의 상위 웹사이트를 조사한 결과 "조사한 웹사이트의 100%가 사이트의 모든 페이지 왼쪽 상단에 클릭 가능한 로고가 있음을 발견했습니다. 그게 기준이야.”
로고는 신뢰를 구축하고 신뢰를 구축합니다. 잊지마 Act-on처럼

방문 페이지 체크리스트: 클릭 유도문안(CTA)
사람들은 다음에 무엇을 해야 할지 모릅니다. 그들은 말하고 싶어합니다.

귀하의 CTA는 전환의 문을 열고 방문자에게 전환을 안내합니다.
방문 페이지 CTA를 최적화할 때 다음을 확인하세요.
- 버튼 대비
- 명확한 혜택
- 전환 의도
- CTA 배치
- 단일 전환 목표
17. 버튼 대비
CTA 버튼이 페이지에서 튀어 나오나요?
더 많은 전환은 버튼 색상 대비 보다 버튼 색상과 관련이 적습니다. 즉, 버튼 색상이 배경 색상과 명확하게 대조됩니까?
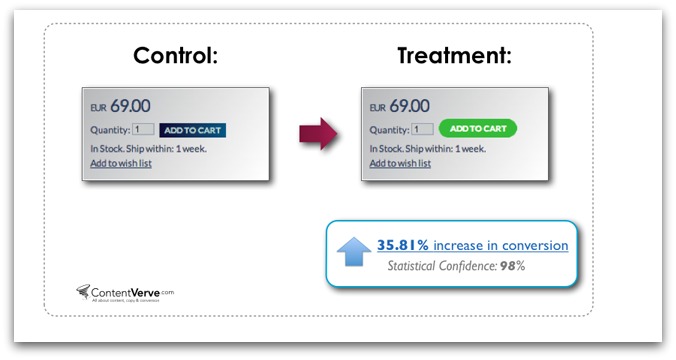
ContentVerve의 연구에서 버튼에 대비를 추가하면 전환율이 35% 증가한다는 사실을 발견했습니다.

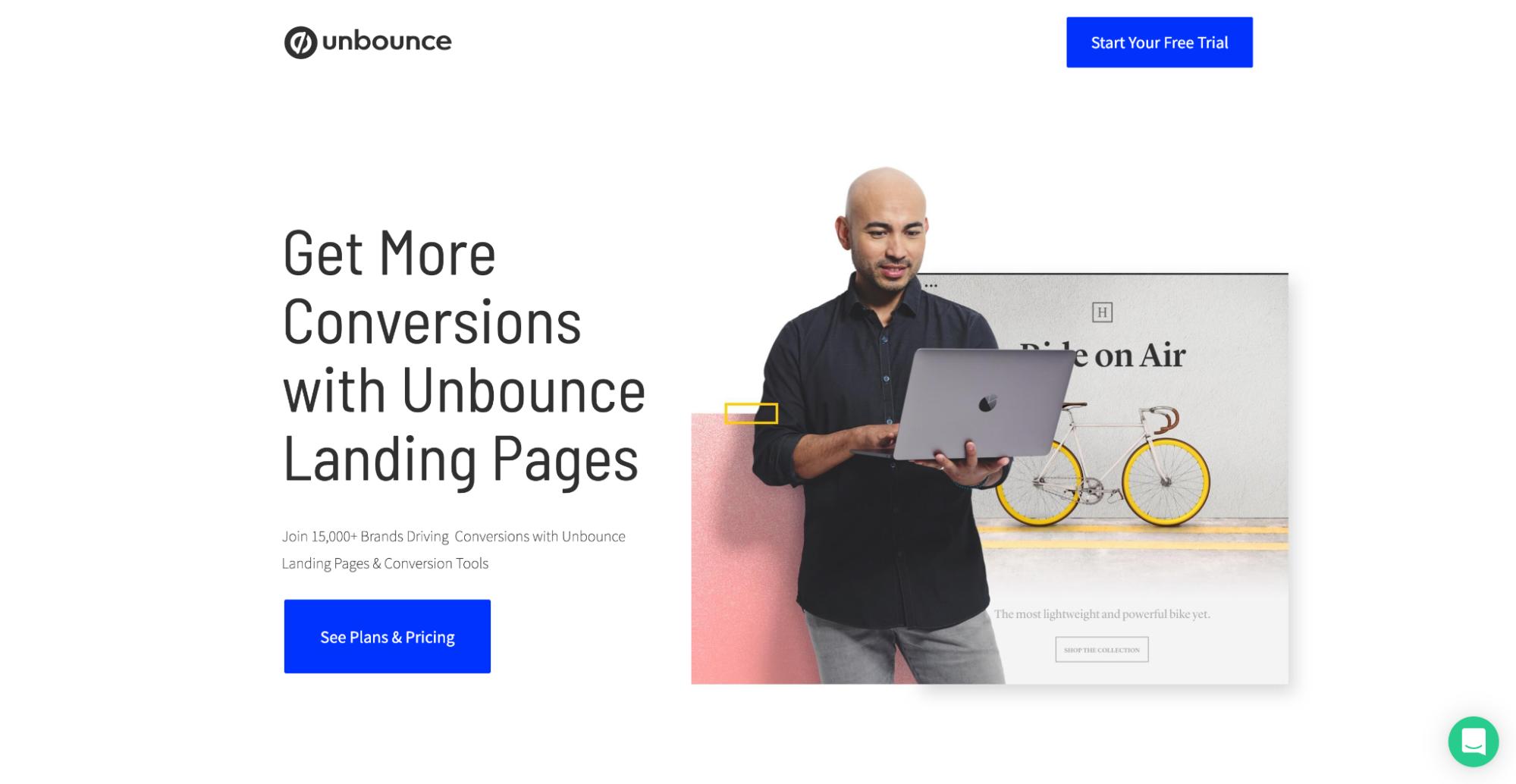
좋은 색 대비는 무엇입니까? Unbounce가 로열 블루를 사용하는 것처럼 다른 곳에서는 버튼 색상 만 사용하는 것은 어떻습니까?

버튼이 배경과 충분히 대비되는지 확실하지 않은 경우 이 무료 색상 대비 도구를 사용하여 알아보세요.
18. 명확한 혜택
버튼이 제출, 시작 또는 여기를 클릭과 같은 일반 복사를 피합니까?
좋은 CTA는 명확한 이점을 전달하는 행동 지향적인 카피를 사용합니다.
예를 들어 Jarvis는 가치 제안을 직접 지원하고 방문자에게 클릭의 반대편에 있는 내용을 상기시켜 CTA 버튼 문구를 압도합니다.

19. 전환 의도
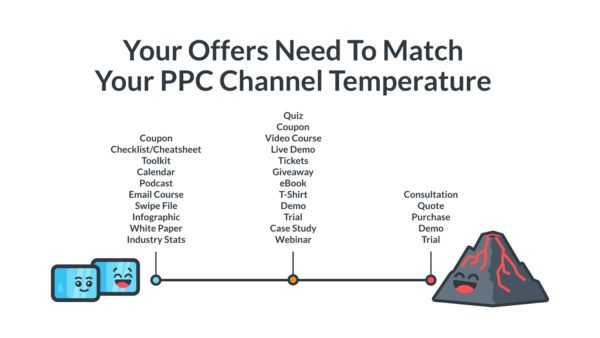
다른 트래픽 소스(즉, 다른 채널)는 다른 온도를 갖습니다.
예를 들어, PPC 트래픽은 구매 의도 키워드인 깔때기 하단에 입찰할 수 있기 때문에 더 뜨겁게 스큐하는 경향이 있는 반면 소셜 미디어 방문자가 적극적으로 쇼핑하지 않기 때문에 소셜 미디어 트래픽은 더 차갑게 스큐하는 경향이 있습니다.
CTA와 제안이 방문자의 의도와 일치합니까? 하나의 CTA가 모든 사람에게 적합하지 않습니다.

20. CTA 배치
CTA 버튼이 스크롤 없이 볼 수 있는 부분(방문자가 도착했을 때 가장 먼저 보게 되는 섹션) 위에 눈에 띄게 표시되어 있습니까? 그리고 방문 페이지를 통해 여러 번 더 소개합니까?
CTA를 어디에 표시 해야 할까요?
- 스크롤 없이 볼 수 있는 부분
- 페이지 중간
- 페이지 하단
- 귀하의 혜택에 가깝습니다
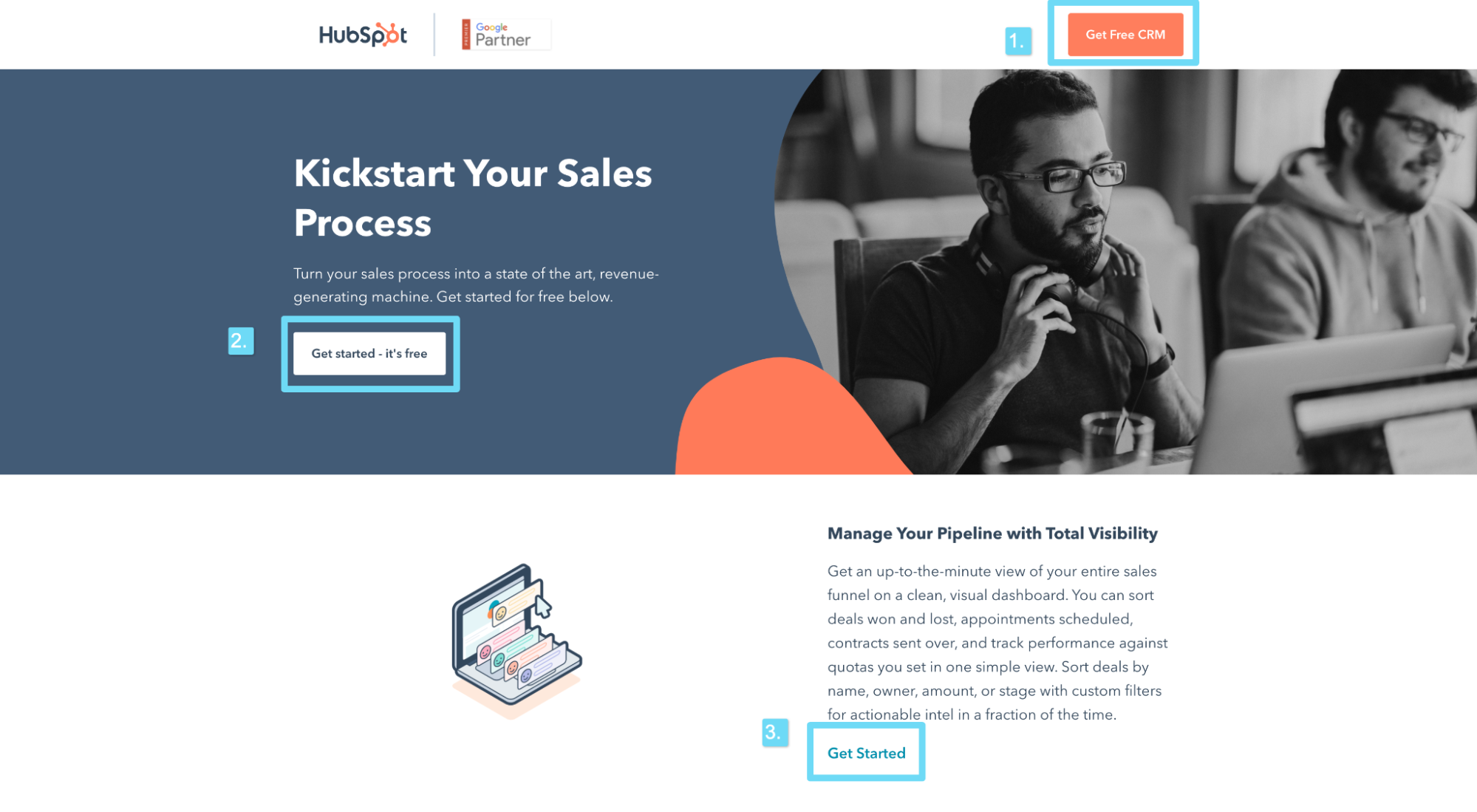
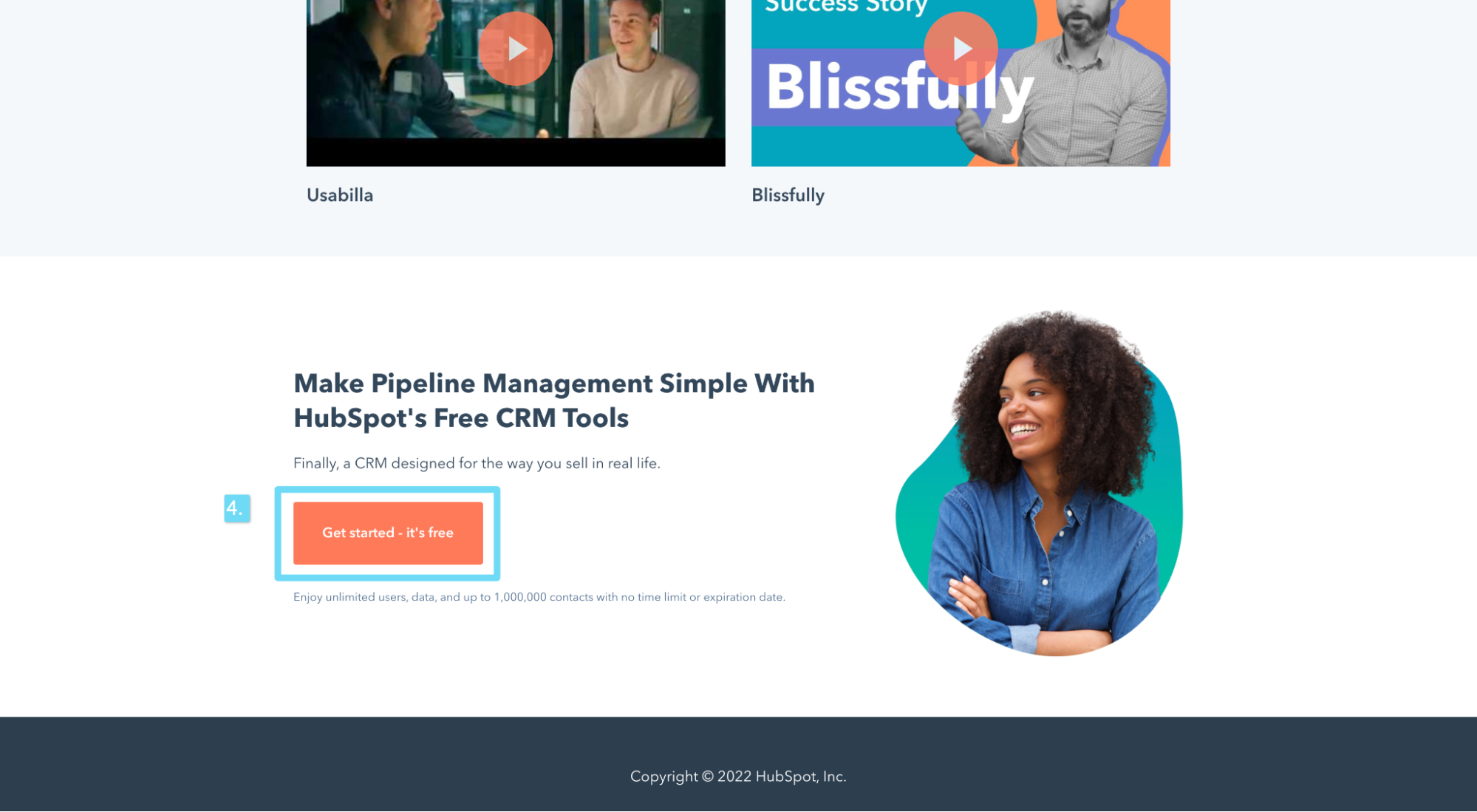
예를 들어 Hubspot은 헤더, 스크롤 없이 볼 수 있는 부분, 이점에 가까운(페이지 중간) 및 페이지 하단에 CTA를 제공합니다.


무엇을 하든지 CTA를 Apple의 다음 예와 같이 텍스트의 바다에 묻히지 마십시오.

21. 단일 전환 목표
방문 페이지에서 전환 경로가 많지 않습니까?
더 많은 제안 = 더 적은 전환.
실제로 한 연구에 따르면 여러 제안(즉, 여러 전환 목표)을 추가하면 전환이 266% 감소했습니다.
예를 들어 월요일의 방문 페이지에는 하나의 전환 목표 만 포함되어 있습니다. 무료 평가판으로 시작하세요.

방문 페이지 체크리스트: 양식
리드 캡처 페이지(예: 양식이 있는 리드 생성 페이지)의 경우 리드 양식은 전환율을 높이거나 낮출 수 있습니다.
너무 길다? 너무 짧아? 너무 복잡한? 너무 협박?
변수가 너무 많고 오류의 여지가 거의 없습니다.
양식이 리드를 포착 하도록 하려면(겁을 주는 대신) 다음을 확인하세요.
- 이동 경로 기술(다단계 형식)
- 형태 길이
- 감사합니다 페이지
- 자동 완성(또는 Google One Tap)
22. Breadcrumb 기법(다단계 형식)
방문 페이지 양식에서 여러 단계를 사용합니까? 그렇다면 마지막 단계에서 가장 위협적인 질문을 저장했습니까?
이동 경로 기술(창립자가 개척한)은 여러 단계를 사용하여 전환율을 높이는 한 번에 하나의 마이크로 커미션을 사용하는 형식 유형입니다.
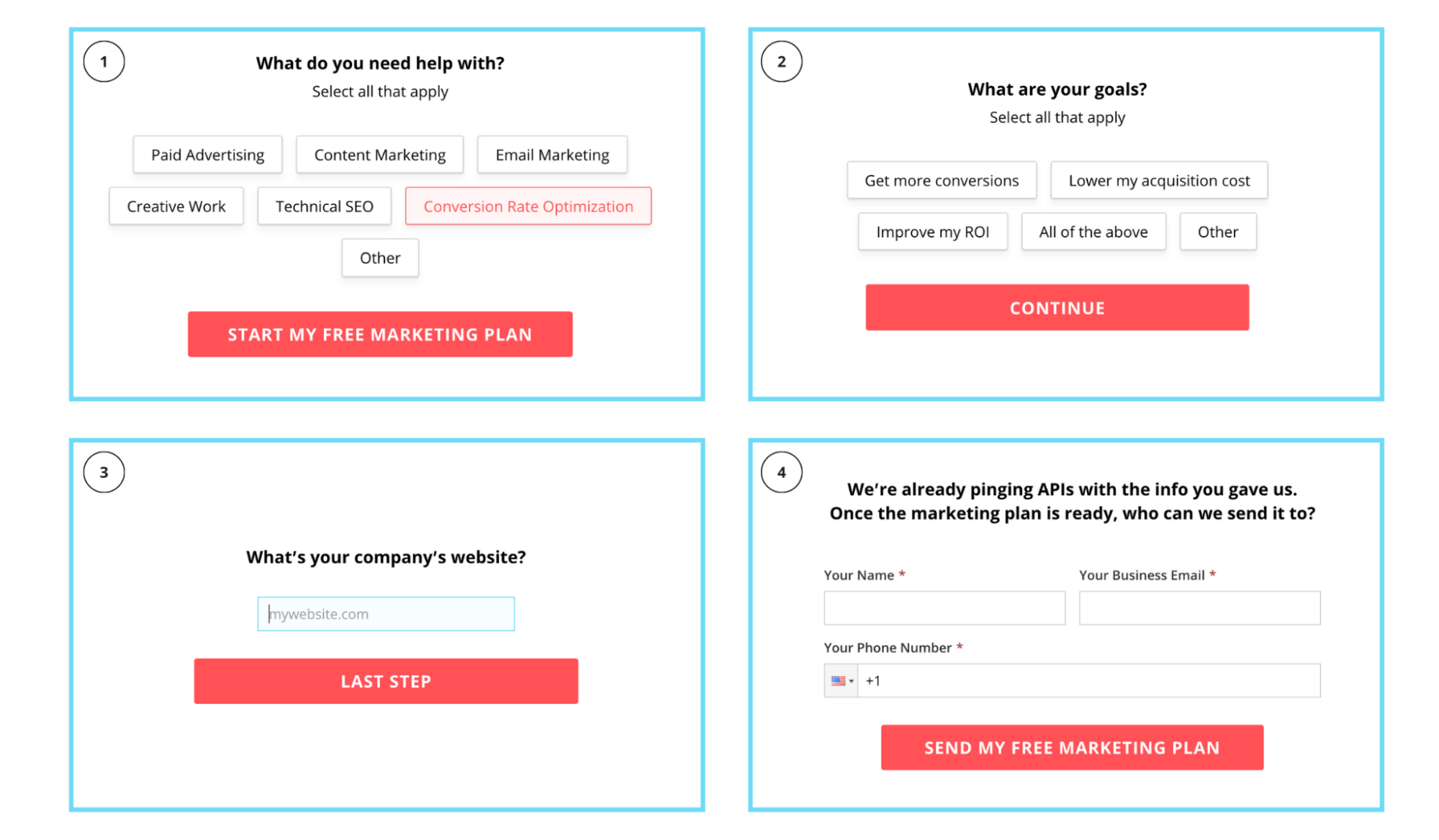
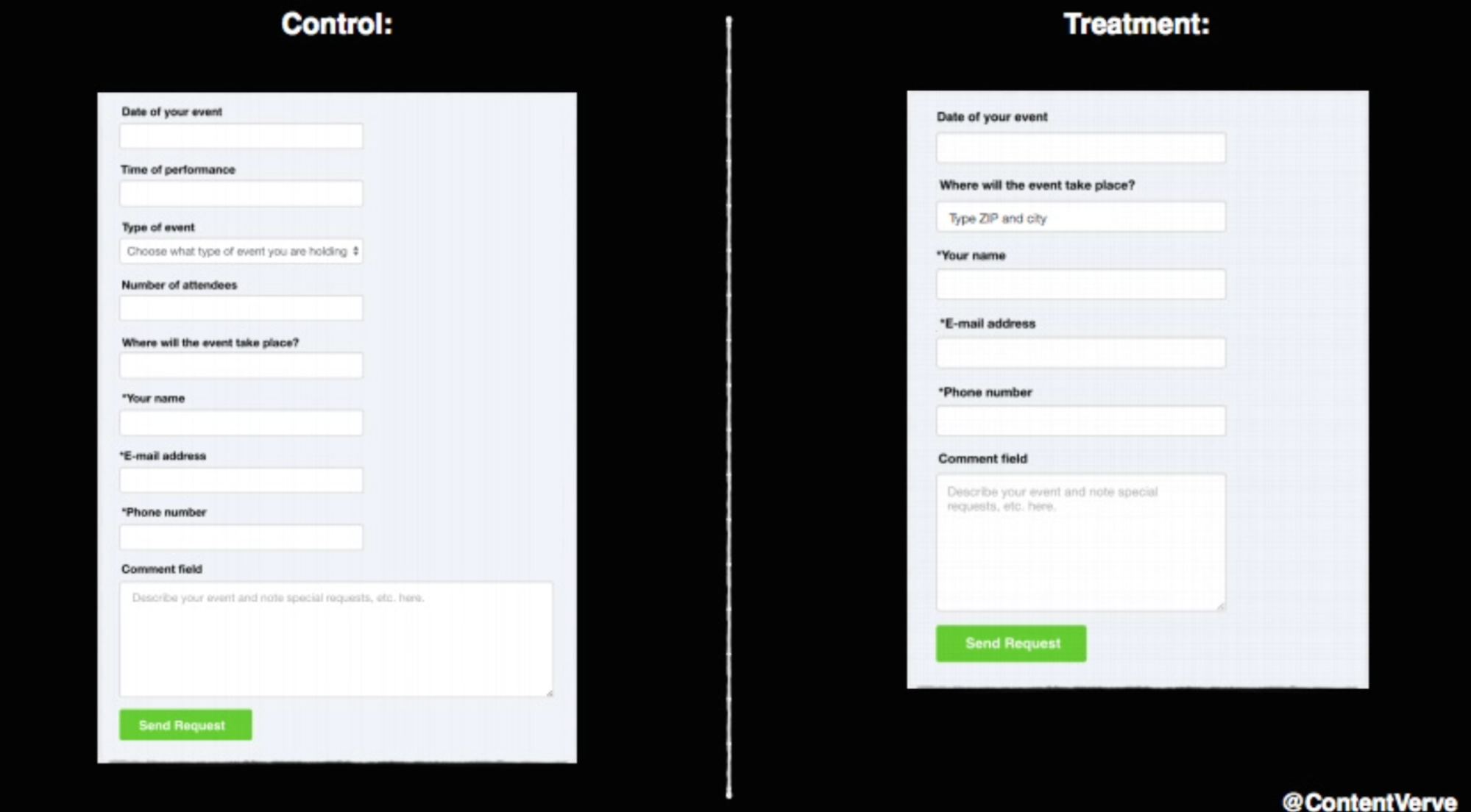
예를 들어, 하나의 거대한 양식에 7개의 질문을 하는 대신 해당 질문을 3단계로 나누고 마지막 단계에서 이메일과 전화번호를 요청하십시오.
팁: 정보가 필요하지 않더라도 방해가 되지 않는 "소프트볼" 질문을 먼저 하십시오. 그런 다음 2단계와 3단계에서 점점 더 위협적인 질문을 하십시오. 무엇을 하든지 항상 마지막에 연락처 정보를 요청하십시오.
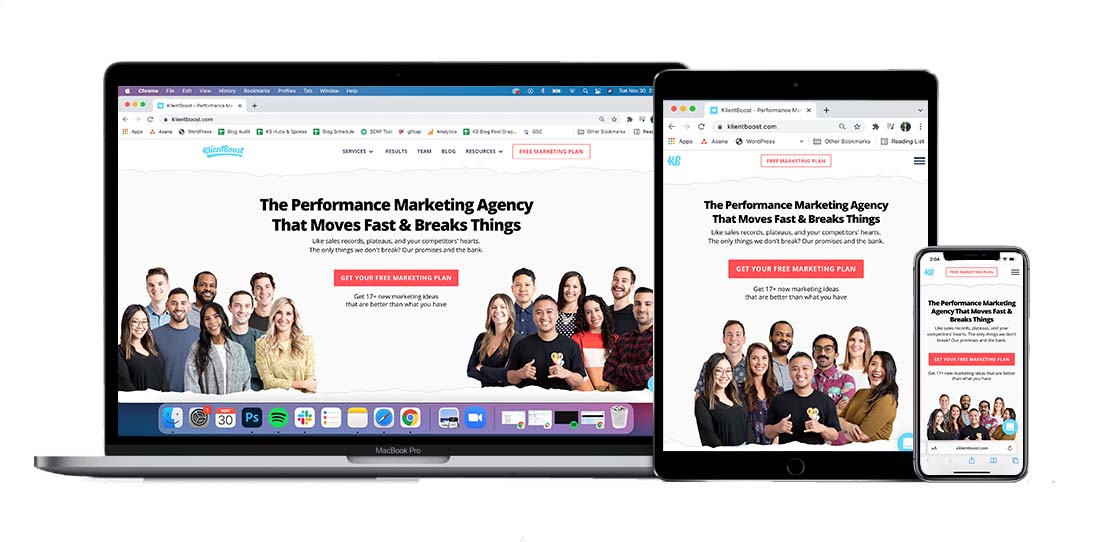
예를 들어, KlientBoost 양식을 살펴보겠습니다.

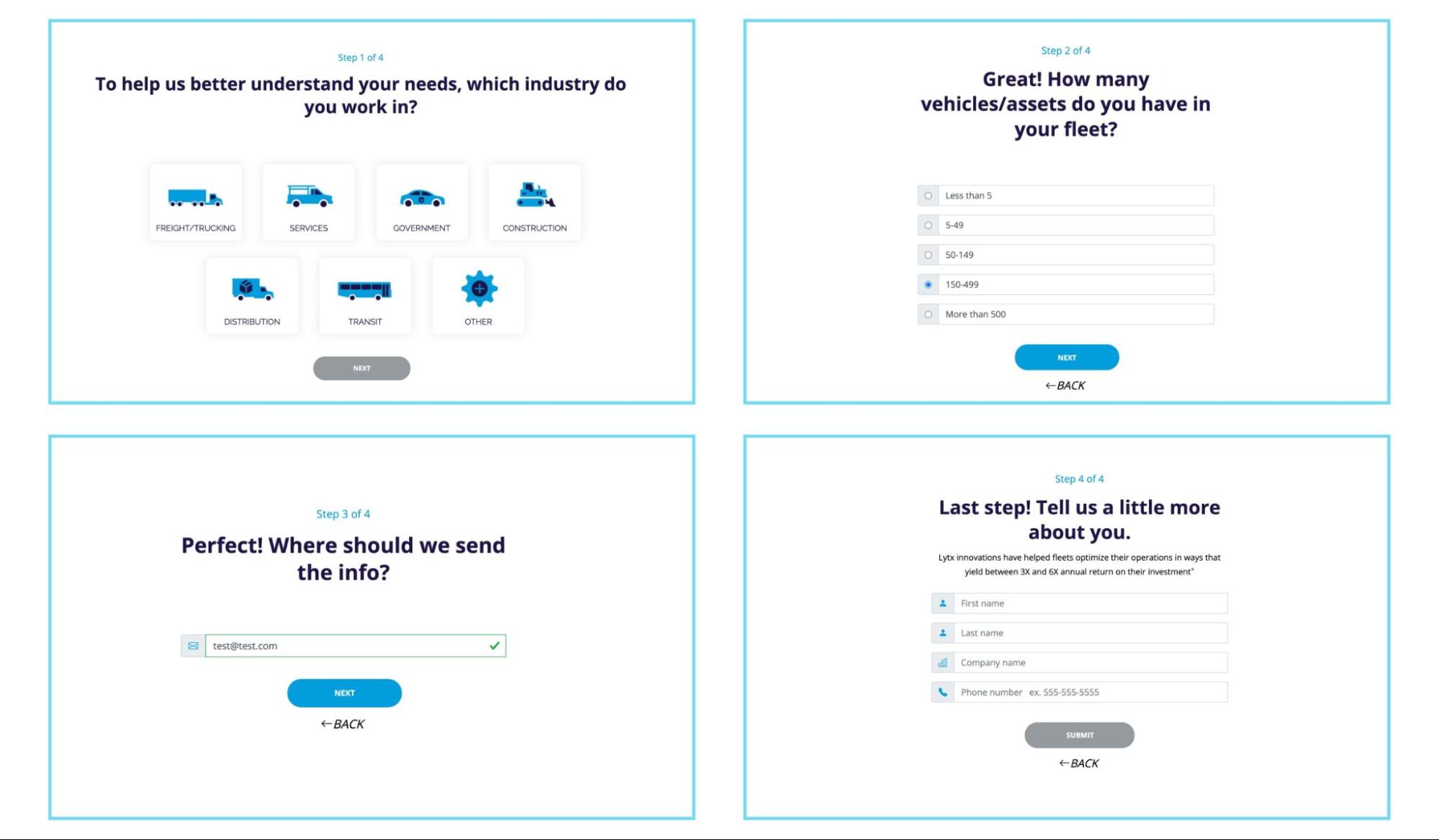
또는 Lytx의 형식:

일반적으로 말해서, 사람들은 일단 시작한 일을 완료할 가능성이 더 높기 때문에 초기 미세 전환을 얻는 것은 큰 문제가 될 수 있습니다.
Stephanie Sarkis는 Psychology Today의 포스트에서 우리가 시작한 일을 끝내지 않는 것을 싫어하는 이유에서 이 Zeigarnik 효과를 설명합니다.
“뇌는 시작한 일을 끝내고자 하는 강력한 욕구가 있다는 것이 밝혀졌습니다. 무언가를 완성할 수 없을 때, 그것에 갇히게 됩니다.”
23. 양식 길이
양식의 길이를 테스트했습니까(즉, 양식 필드 수와 양식 필드 수 비교)?
항상 그런 것은 아니기 때문에 짧은 형식이 더 나은 성능을 보일 것이라고 가정하지 마십시오.
예를 들어 전 Unbounce 변환 디자이너인 Michael Aagaard의 A/B 테스트에서 그는 양식 필드를 제거하면 실제로 변환이 14% 감소한다는 사실을 발견했습니다.

결론: 일반적으로 더 짧을수록 더 좋지만 항상 그런 것은 아닙니다. 불필요한 양식 필드를 제거하고 다른 모든 것을 A/B 테스트합니다.
24. 감사 페이지
양식이 완료되면 감사 페이지로 연결됩니까?
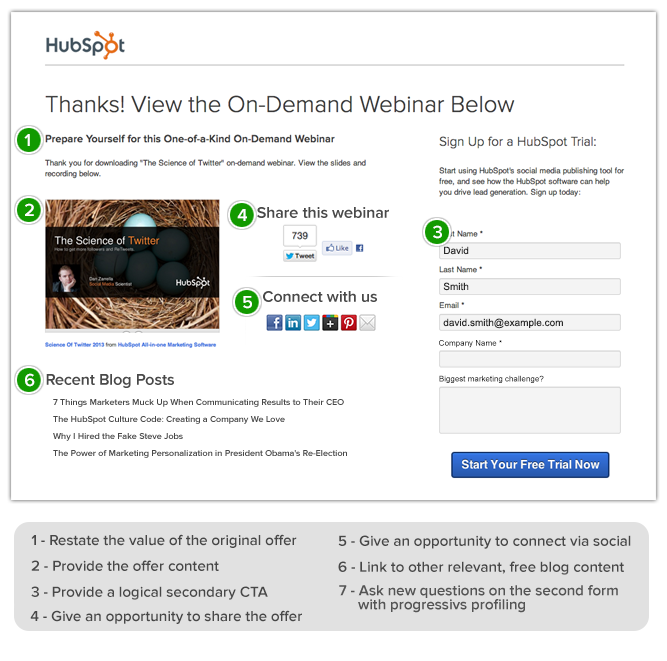
종종 간과되기는 하지만 감사 페이지는 상향 판매를 촉진하고, 가치 제안을 다시 설명하고, 주요 리드를 제공하고, 소셜 링크를 공유하거나, 신뢰 구축 콘텐츠 업그레이드를 제공하기 위한 최고의 부동산을 제공합니다.
좋은 감사 페이지는 최소한 다음을 수행합니다.
- 가치 제안을 다시 설명합니다.
- 다음 단계 제공
- 소셜 아이콘 또는 뉴스레터 수신 동의 공유
- 상향 판매 또는 두 번째 CTA 제공
예를 들어 Hubspot의 다음 감사 페이지는 모든 상자와 일부를 확인합니다.

25. 자동 완성 양식(또는 Google One Tap)
브라우저가 작업을 수행하도록 하십시오. 양식 필드가 정보를 자동으로 채우나요(일명 미리 채우기)?
한 연구에서 Google은 사전 채우기가 방문자가 최대 30% 더 빠르게 체크아웃하는 데 도움이 된다는 것을 발견했습니다.
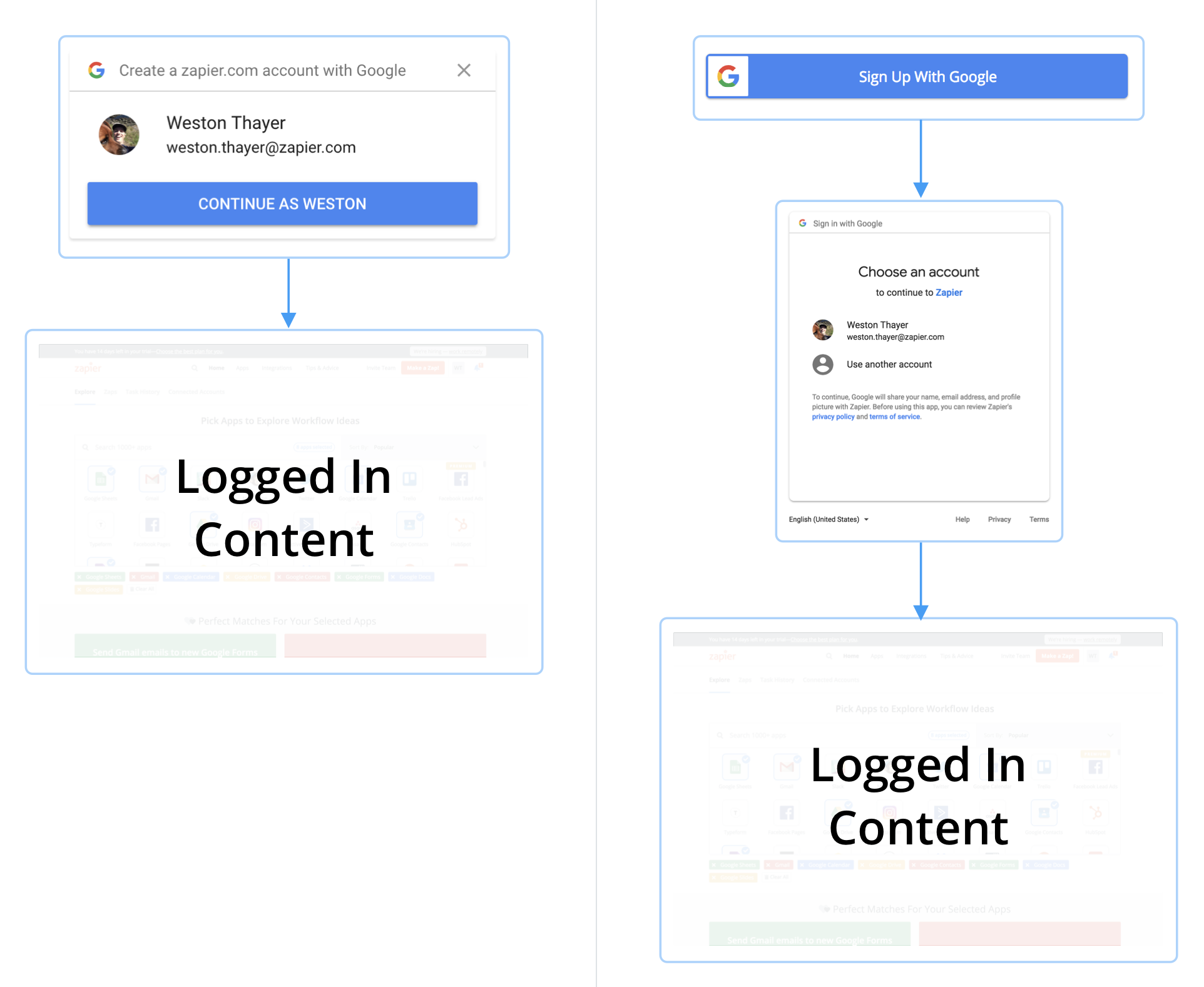
또는 무료 평가판을 제공하는 SaaS 브랜드인 경우 사용자가 새 사용자 이름과 비밀번호를 만드는 대신 Gmail 자격 증명을 사용할 수 있도록 Google One Tap 계정 만들기를 사용하십니까?
Zapier, Pinterest 및 Reddit에 따르면 Google One Tap은 전환율을 각각 20%, 47% 및 100% 증가시켰습니다.

랜딩 페이지 체크리스트: 사용자 경험
적절한 사용자 경험이 없으면 다른 어떤 것도 중요하지 않습니다.
페이지 로드 속도가 너무 느리거나 양식이 제대로 제출되지 않거나 이미지가 렌더링되지 않으면 최고의 카피, 디자인 또는 제안도 잠재 고객을 전환하지 못합니다.
랜딩페이지 UX와 관련하여 다음 사항을 확인하십시오.
- 페이지 속도
- 모바일 친화성
- 키스(단순)
- 품질 보증
26. 페이지 속도
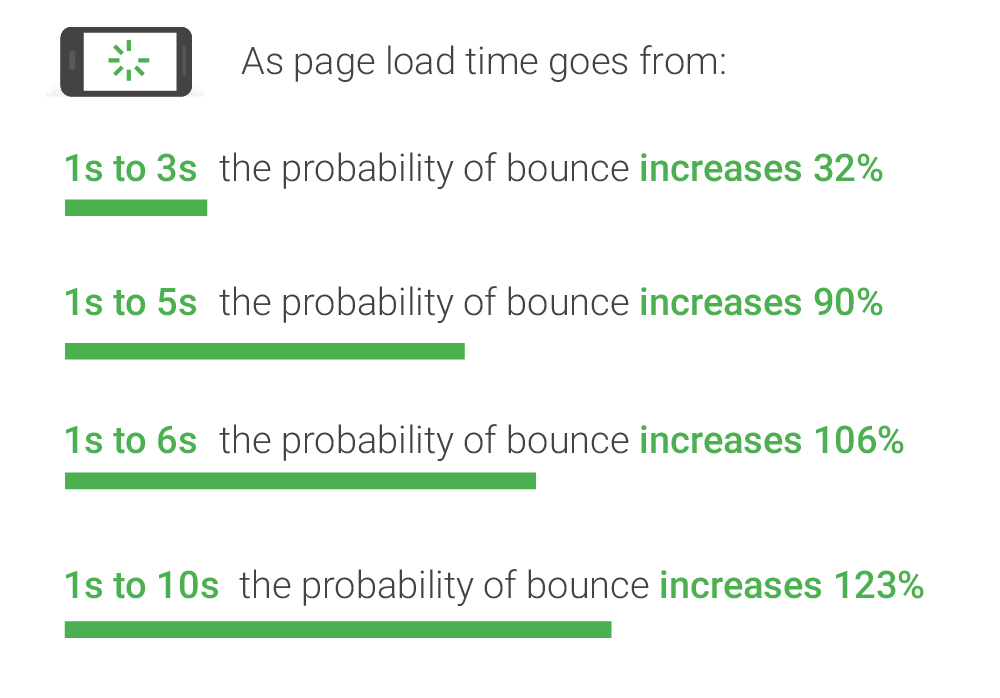
페이지 속도가 1초에서 3초로 떨어지면 이탈 확률이 32% 증가합니다. 1초에서 6초로 떨어지면 튕길 확률이 106%로 증가합니다. 그렇군요.

말할 것도 없이 모바일 방문자의 53%는 사이트가 3초 이내에 로드되지 않으면 사이트를 떠날 것입니다.
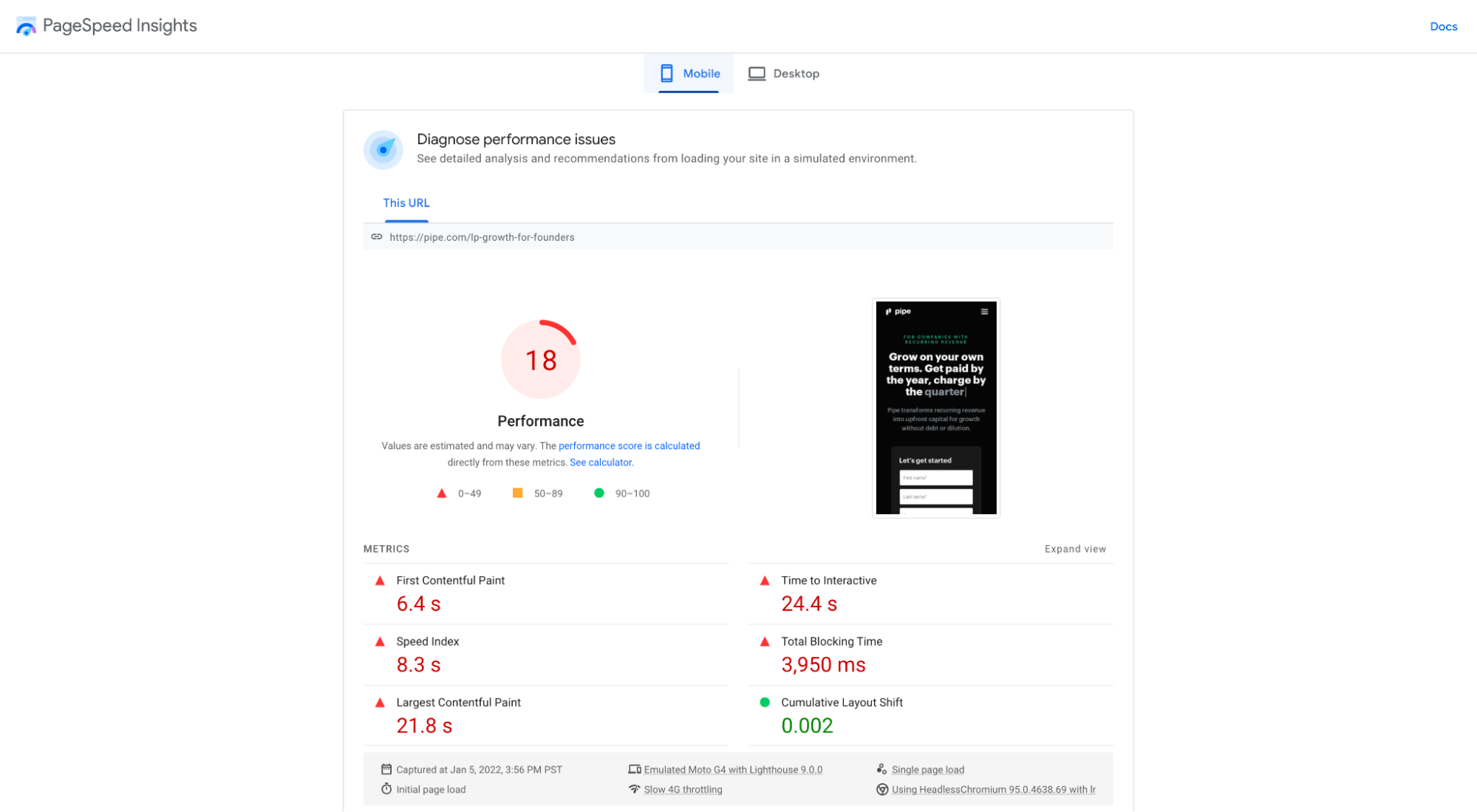
느리게 로드되는 방문 페이지의 높은 이탈률로 인해 전환이 너무 많이 발생하지 않도록 하려면 실시간으로 푸시하기 전에 Google의 무료 PageSpeed Insights 도구를 통해 방문 페이지를 실행하십시오.
예를 들어 PageSpeed Insights에 따르면 Pipe의 랜딩 페이지는 약간의 작업이 필요합니다.

27. 모바일 친화성
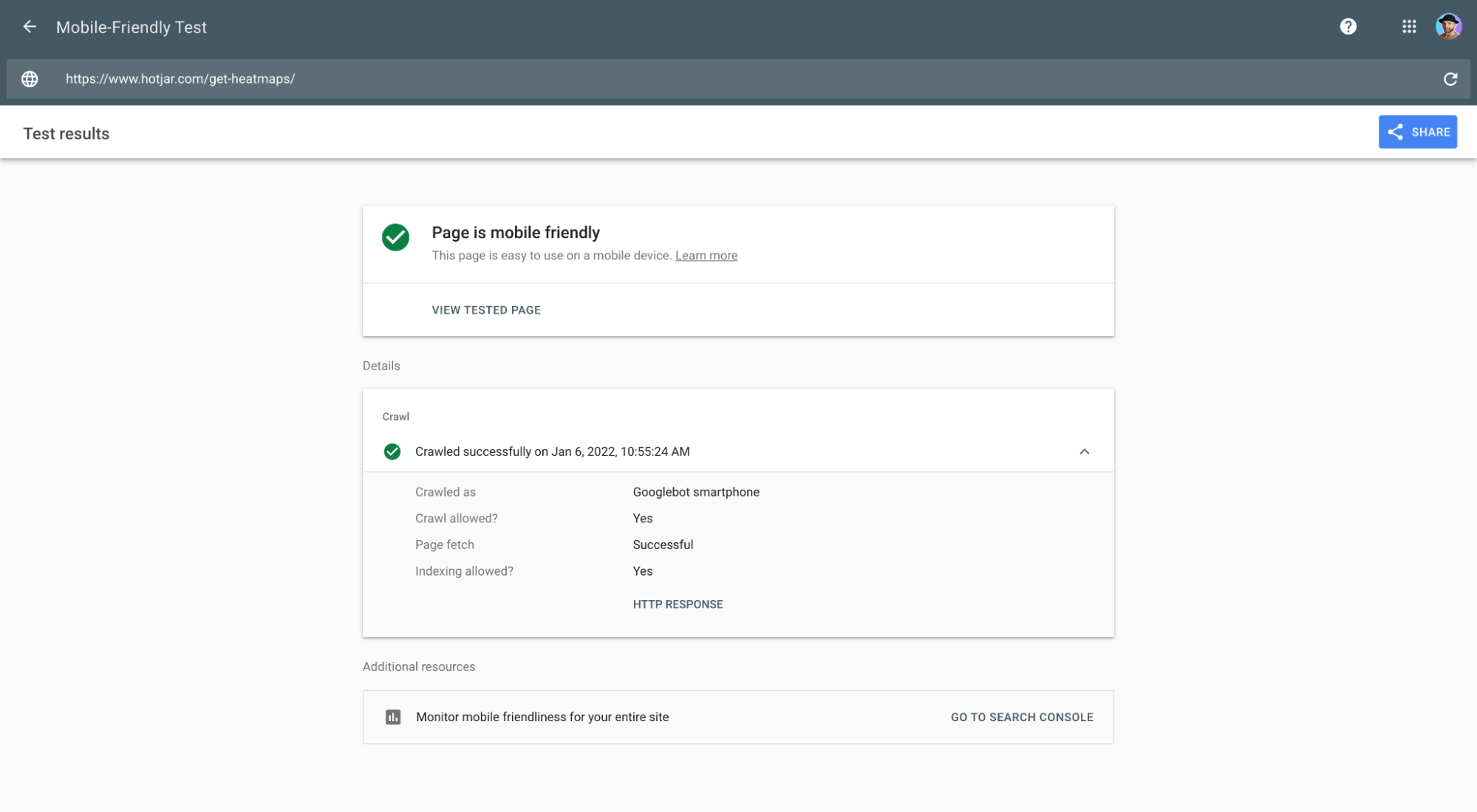
우리는 이미 모바일 응답성에 대해 다루었습니다. 하지만 방문 페이지가 Google의 모바일 친화성 테스트를 통과했습니까?
"응답성"의 진정한 중재자는 모바일 친화성 테스트입니다.
나는 많은 "모바일 반응형" 웹사이트 또는 웹 앱이 모바일 친화성 테스트에 실패하는 것을 보았습니다.

28. KISS (단순함)
간단하게! 방문자를 생각하게 하지 마십시오.
이는 잠재 고객이 사용 방법을 본능적으로 알고 있는 웹 디자인 모범 사례를 고수하는 것을 의미합니다. 이전에는 본 적이 없는 전위적인 기능과 기능(당신을 바라보는 것, 멋진 마우스 아이콘 및 스크롤 효과)이 아닙니다.
29. 품질 보증(QA)
귀하가 아닌 다른 사람이 랜딩 페이지를 라이브로 푸시하기 전에 QA를 했습니까?
진짜 숨쉬는 인간처럼?
나는 희망한다!
방문 페이지를 QA할 때 다음을 확인하십시오.
- 기능 확인(링크, 버튼, 탭, 메뉴, 양식 등)
- 브라우저 확인(모든 브라우저에서 호환)
- 콘텐츠 확인(이미지 렌더링, 콘텐츠 로드 등)
- 사용자 경험 확인(모든 기기에서 호환, 페이지 속도)
- 측정 확인(분석, 픽셀, 전환추적 등)
방문 페이지 체크리스트: 사회적 증거
사회적 증거는 가치 제안을 신뢰와 신뢰성으로 채웁니다.
그리고 당신은 그것 없이는 전환을 얻을 수 없습니다.
트러스트 씰과 관련하여 방문 페이지에 다음이 포함되어 있는지 확인하십시오.
- 사용후기
- 클라이언트 로고
- 사용자 통계
- 수상
- 별점
30. 평가
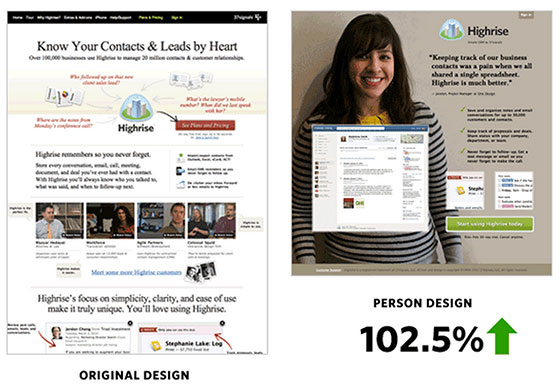
인용문 외에 귀하의 증언을 뒷받침할 증거가 있습니까? 이미지, 스크린샷, 비디오 사례 연구 및 제안으로 인해 성공한 사람들의 기타 예는 방문 페이지 목표를 뒷받침할 수 있습니다.
다음은 이미지가 포함된 평가가 전환율을 102.5% 증가시킨 예입니다.

31. 클라이언트 로고
방문 페이지에 관련 고객 로고가 있습니까? 그렇다면 상위 1%의 고객이 나머지 99%를 두려워하지 않는다고 확신합니까?
예를 들어, KB 랜딩 페이지에서 가장 잘 알려진 클라이언트를 소개합니다.

그러나 우리가 세계에서 가장 큰 계정 중 일부를 관리하고 있음에도 불구하고 대부분 의 고객은 중소기업입니다.
우리의 잠재 고객이 우리가 그들에게 적합하다는 것을 알 수 있도록(대부분은 해당 산업의 상위 1%에 속하지 않기 때문에) 모든 산업 및 규모의 600개 이상의 고객 사례 연구에 대한 링크를 포함합니다.

어느 쪽이든, 클라이언트 로고를 포함하면 역효과를 내지 마십시오. 기업 클라이언트 에게만 서비스를 제공하는 경우에는 기업 클라이언트만 제공해야 하지만 소규모 기업에도 서비스를 제공하는 경우 큰 로고로 고객을 놀라게 하지 마십시오.
무엇을 하든지 항상 테스트하십시오.
32. 사용자 통계
가능하다면 랜딩 페이지에 고객이 제품이나 서비스를 사용하면서 경험한 집단적 승리가 있습니까? 벌어 들인 돈, 절약 된 시간, 고객이 얻은 이익, 발생한이자 등.
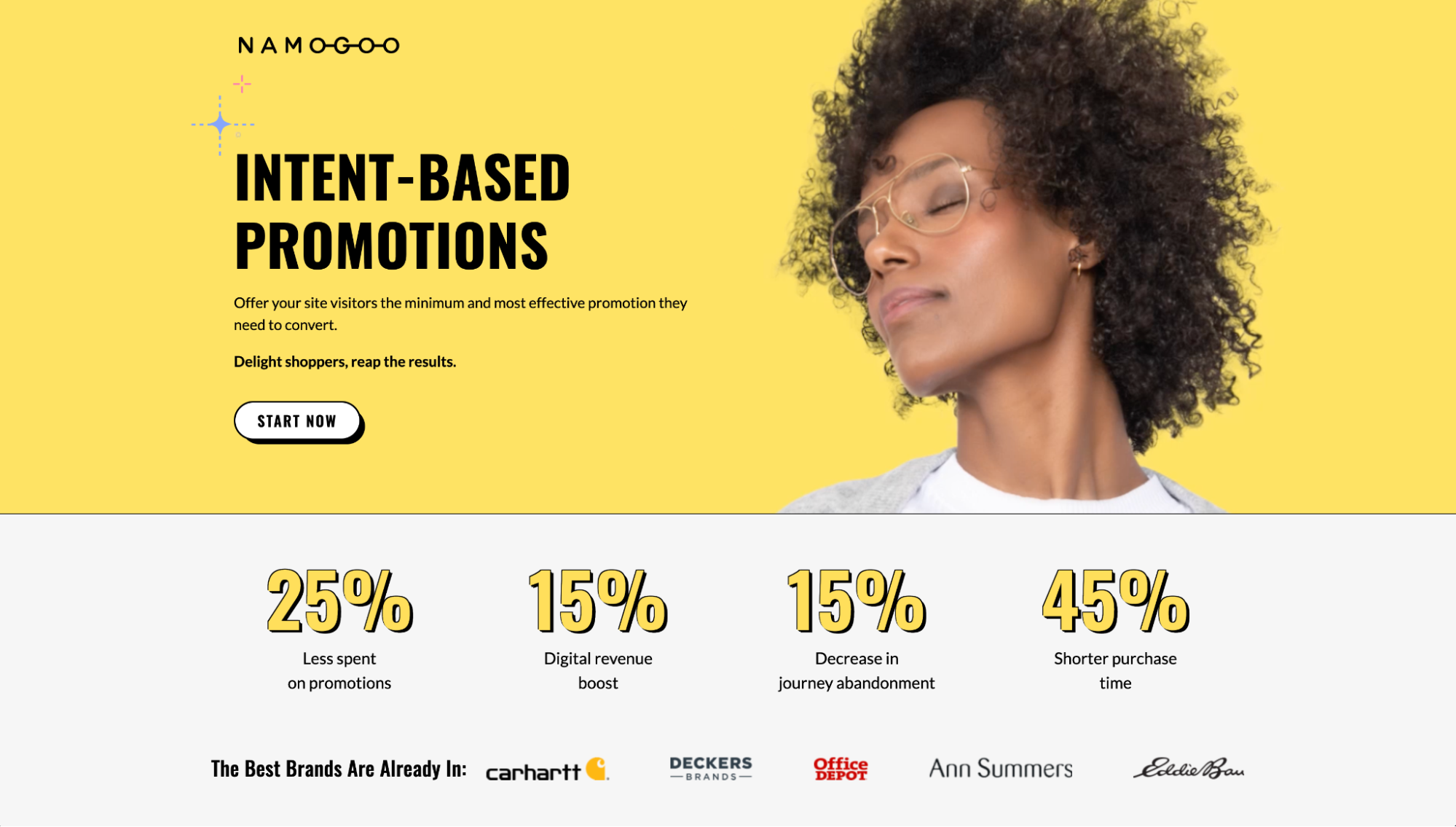
예를 들어, Namogoo는 스크롤 없이 볼 수 있는 사용자 통계 소셜 증거를 제공합니다.

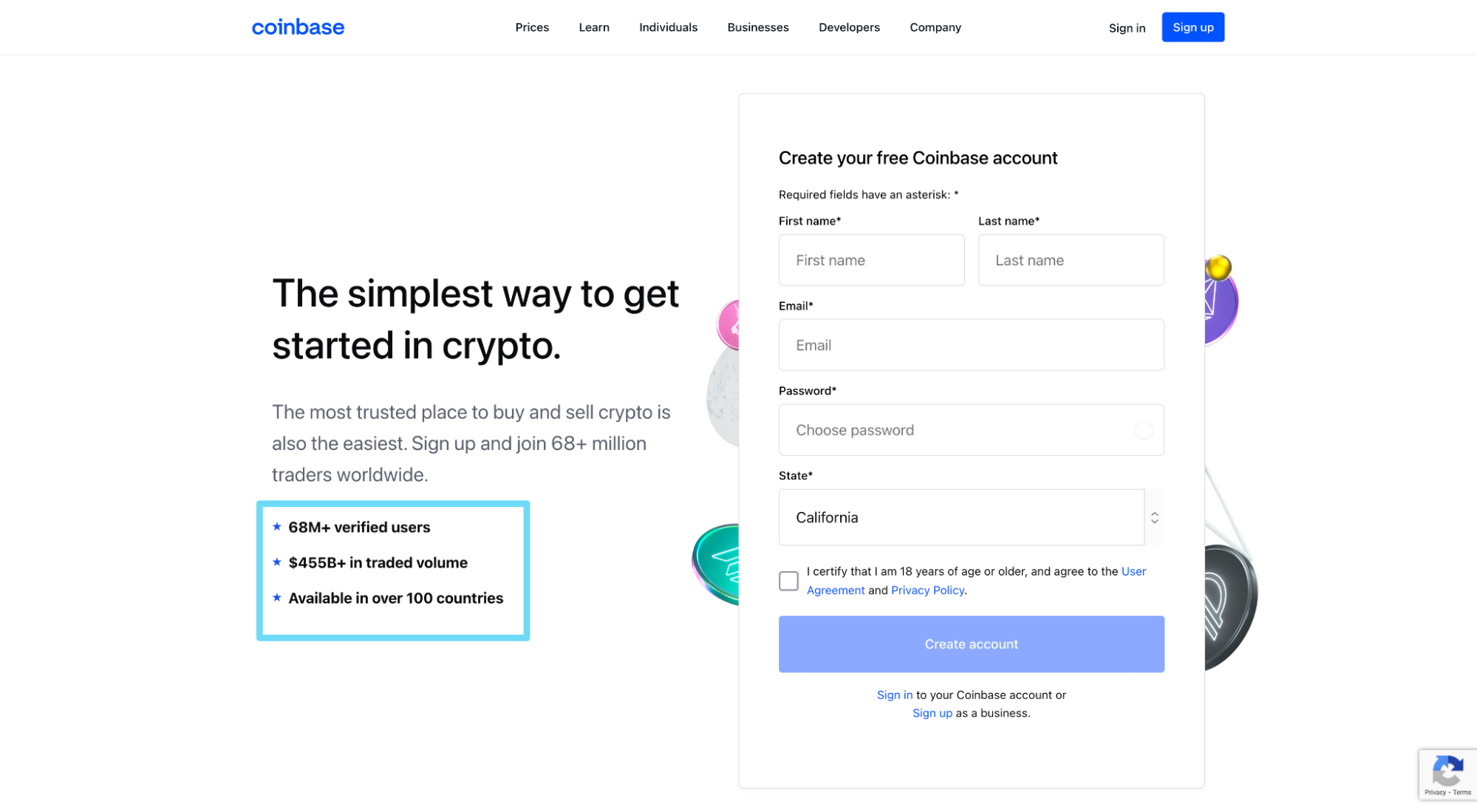
그리고 Coinbase는 소제목 아래에 사용자 통계 사회적 증거를 제공합니다.

33. 별점
귀하의 업계에 고유한 다양한 리뷰 플랫폼의 총 별점을 공유합니까?
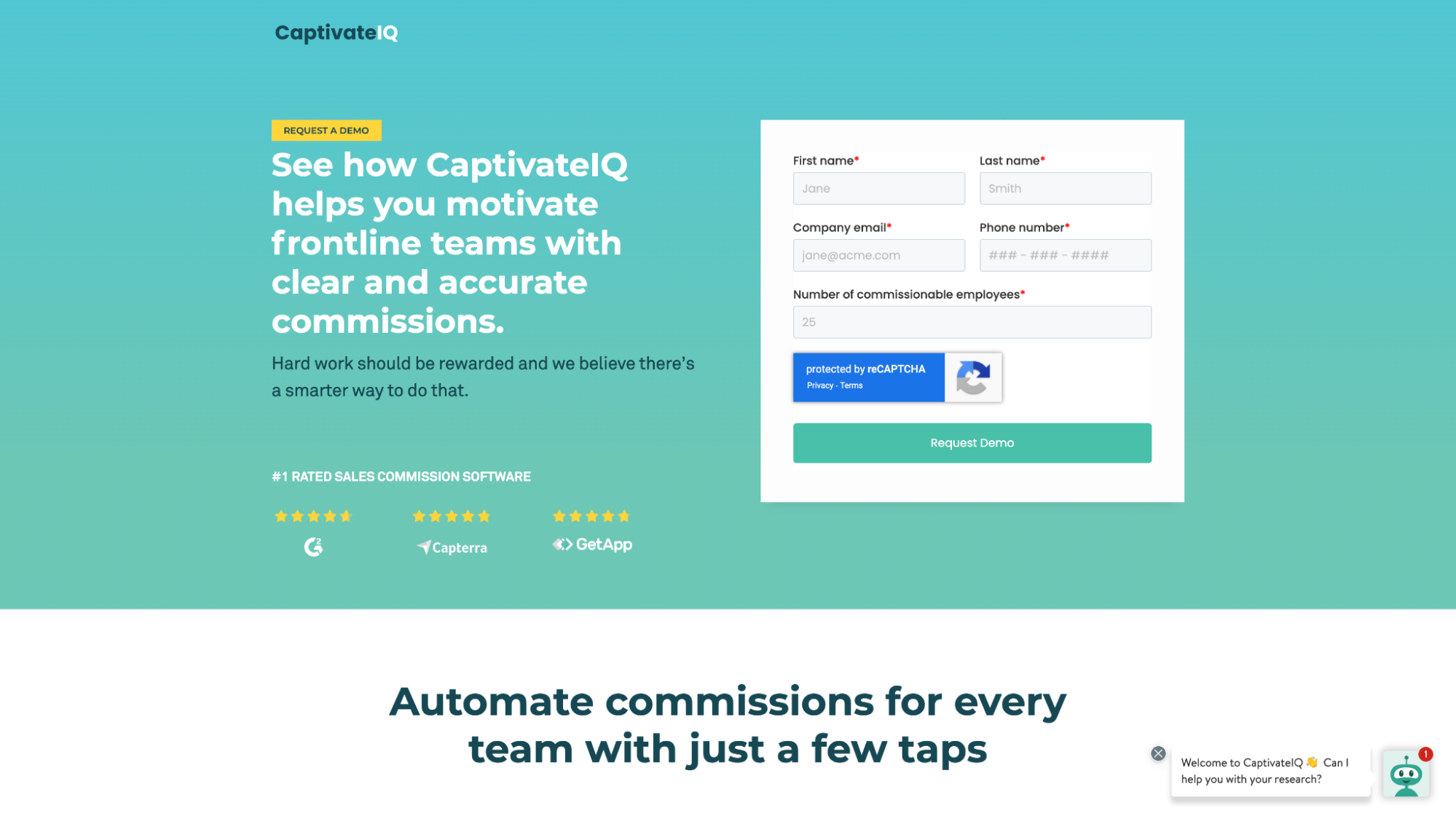
예를 들어 CaptivateIQ는 G2, Capterra 및 GetApp의 총 별 등급을 제공합니다.

34. 배지
보안은 그 어느 때보다 온라인에서 중요합니다. 사람들이 정보를 공유할 경우 보호를 약속하는 로고나 배지가 있습니까?
배지는 구매를 유도하는 데 도움이 될 수 있습니다. 일부 배지는 다른 배지보다 더 도움이 됩니다.

방문 페이지 체크리스트: 추적 및 통합 체크리스트
캠페인 목표, 산업 또는 예산에 따라 방문 페이지에 통합하는 도구 또는 앱의 수가 달라집니다.
그럼에도 불구하고 분석과 도구를 연결하여 서로 대화하도록 하는 것은 데이터를 마이닝하고 개선하는 방법입니다.
추적 및 통합과 관련하여 다음을 확인하십시오.
- 구글 애널리틱스
- 픽셀
- 전환 추적
- 통합
35. 구글 애널리틱스
Google Analytics(GA) 추적 스니펫을 방문 페이지의 <head> 섹션에 붙여넣으셨습니까? 또는 대신 유료 분석 플랫폼을 사용하는 경우 해당 추적 스니펫을 <head>에 붙여넣으셨습니까?
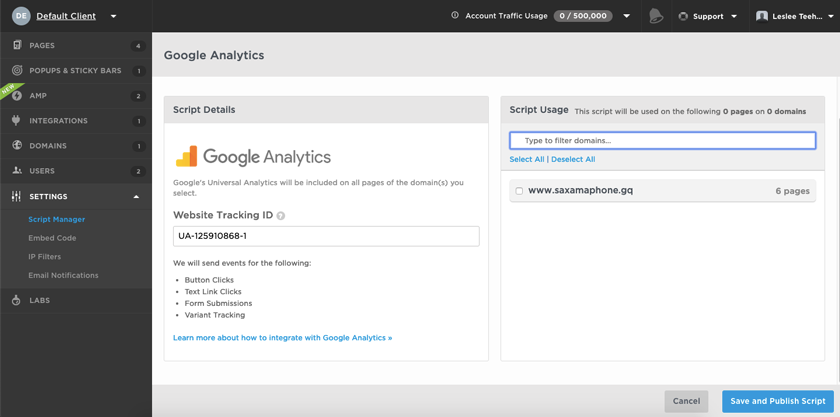
Unbounce 또는 Instapage와 같은 랜딩 페이지 빌더를 사용하는 경우 대시보드 어딘가에 스크립트 관리자 섹션이 있습니다. GA 스니펫을 상자에 붙여넣기만 하면 됩니다.


36. 픽셀
소셜 미디어 픽셀(Twitter, Facebook, LinkedIn, Pinterest)과 리마케팅 픽셀(Google, AdRoll, RollWorks 등)도 방문 페이지 코드에 포함했습니까?
소셜 PPC 캠페인이나 리마케팅 캠페인을 실행하지 않더라도 잠재고객 데이터를 수집하는 것이 가장 좋습니다. 나중에 실행하려는 경우 필요한 데이터를 갖게 됩니다.
37. 전환추적
Google Analytics에서 전환 목표를 설정하셨습니까? 그리고 PPC 캠페인을 실행 중인 경우 Google Ads 전환추적 스니펫을 삽입했습니까?
그만한 가치가 있는 랜딩 페이지 빌더는 플랫폼 내에서 전환을 추적하지만 Google 애널리틱스에서도 전환 목표를 설정하는 것이 좋습니다. GA는 랜딩 페이지 빌더가 제공할 수 없는 데이터 계층을 제공합니다.
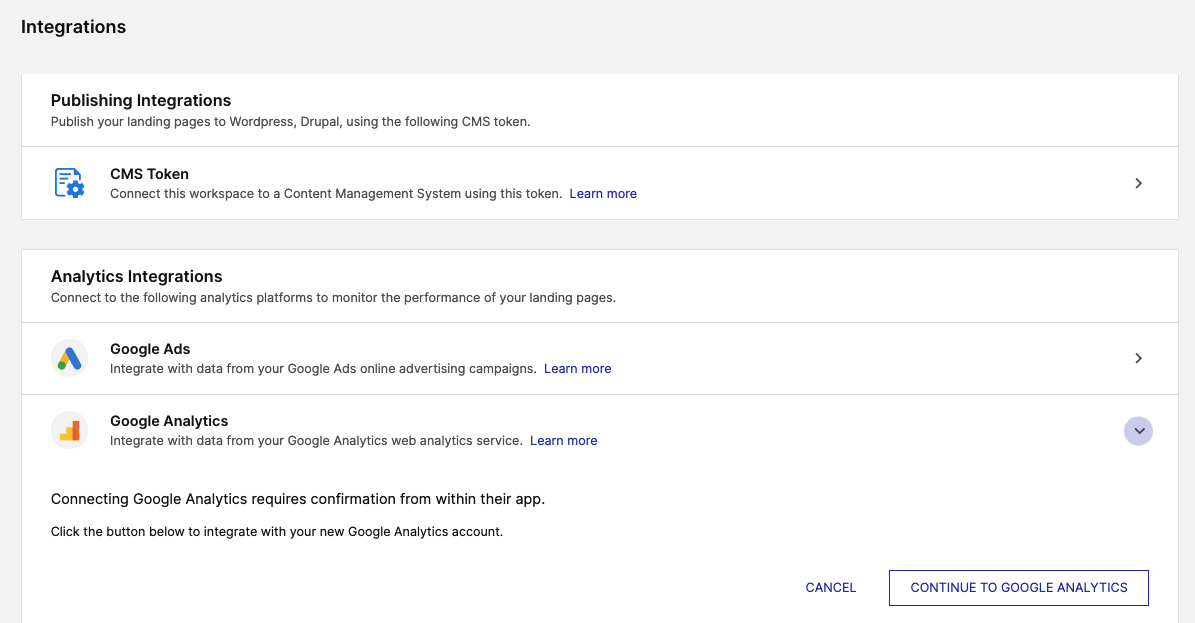
38. 통합
다음 마케팅 도구(해당되는 모든 항목)와 착륙선을 통합했습니까?
- 이메일 마케팅(Mailchimp, CampaignMonitor 등)
- 마케팅 자동화(Hubspot, Autopilot, Drip 등)
- 전자상거래(Shopify, Stripe, PayPal 등)
- CRM(Salesforce, Hatchbuck, Zoho 등)
- 통화 추적(CallRail, CallHub, Callingly 등)
- 라이브 채팅(인터콤, 라이브챗 등)
- 이메일 인증(NeverBounce 등)
- 변환 도구(Hotjar, UsabilityHub 등)
모든 방문 페이지 체크리스트 상자가 선택됨
휴! 확인해야 할 상자가 많습니다.
새로운 랜딩 페이지를 시작하는 데 얼마나 많은 지루함을 겪었는지 아십니까?
많이.
그러나 디지털 마케터로서 우리는 나무가 아니라 숲에 시선을 고정해야 합니다. 대상 고객, 메시지 및 제안.
이것이 이와 같은 랜딩 페이지 체크리스트가 잘 작동하는 이유입니다. 가장 중요한 것에 대해 생각할 수 있는 인지 공간을 확보할 수 있도록 반복적인 세부 사항을 오프로드하는 데 사용합니다.
그러나 우리는 끝나지 않았습니다…
마지막으로 랜딩 페이지의 명확성을 테스트하기 위해 가장 좋아하는 트릭 중 하나인 깜박임 테스트를 알려드리겠습니다.
39. 깜박임 테스트(생각 없이 보기)
방문 페이지가 깜박임 테스트(일명 5분 테스트)를 통과했습니까?
깜박임 테스트 또는 5초 테스트에 대해 들어 본 적이 없다면 들리는 것처럼 간단합니다.
실제 사람들(동료가 아닌 고객 또는 친구)에게 랜딩 페이지의 목적, 가치 제안, 제안 및 목표와 관련된 일련의 3-5개 질문을 하고 3-5초(깜박 눈).
예를 들어 "이 페이지는 무엇에 관한 것입니까?" 또는 "이 페이지는 누구를 위한 페이지입니까?" 또는 "양식을 찾을 수 있습니까?"
깜박임 테스트는 방문 페이지의 디자인, 문구, 페이지 속도, 사용자 경험 및 전환 목표가 모두 함께 작용하여 지워지지 않는(그리고 명확한) 첫인상을 주는지 여부를 테스트하는 진정한 테스트입니다.
그들이 당신의 질문에 대답할 수 없다면, 당신은 이 목록을 두 번 확인해야 합니다.
행복한 전환 최적화
추신 만약 당신이 검색 엔진에 의해 랜딩 페이지의 색인이 생성되기를 원하는 소수의 사람 중 하나라면, 여기 SEO 체크리스트의 전체 허브인 The SEO Guide가 있습니다. 또는 모든 방문 페이지 책임을 열심히 수행하고 놀라운 결과를 가져올 팀에 맡기고 싶다면 그렇게 해드립니다.
