أكمل قائمة مراجعة الصفحة المقصودة المكونة من 39 نقطة لمزيد من التحويلات [مثبت]
نشرت: 2022-04-17هناك سبب لوجود قائمة مرجعية لكريس كرينجل.
لأنه حرر ذهنه من الاضطرار إلى تذكر كل طفل على هذا الكوكب.
بدون قائمة مرجعية ، كان العبء المعرفي على دماغه ضخمًا لدرجة أنه لم يكن لينجز أي شيء.
هل يمكنك أن تتخيل محاولة التخطيط لأهم هدايا عيد الميلاد الجديدة للعام المقبل مع تذكر 2.2 مليار اسم وعنوان في نفس الوقت؟
غير ممكن.
يساعدك تحرير عقلك من المهام المتكررة على تحسين:
- الإنتاجية: ليس مجرد نشاط ، بل إنجاز (أخطاء أقل ، كفاءة أكثر)
- التفويض: قسّم قوائم المراجعة إلى مهام أصغر ؛ مندوب بثقة
- الإبداع: استخدم قائمة تحقق للمهام المتكررة ، وحرر قوة العقل للإبداع
- الدافع: من الذي لا يحب التحقق من كل مربع في القائمة؟
- راحة البال: "هل نسيت شيئًا ما؟" - تحقق من القائمة
عندما يتعلق الأمر بتصميم صفحات مقصودة فعالة ، فستحتاج إلى كل الإنتاجية والتفويض والإبداع والتحفيز وراحة البال التي يمكنك الحصول عليها.
لذلك ، بطبيعة الحال ، أنشأنا قائمة مراجعة للصفحة المقصودة تتألف من جميع أفضل الممارسات التي يستخدمها فريقنا (مع نتائج يمكن أن تزيد بنسبة تصل إلى 413٪ في معدلات التحويل) - ونحن نشاركها معك.
قائمة مراجعة الصفحة المقصودة نفسها التي نستخدمها لالتقاط الكثير من التحويلات من إعلانات PPC.
في هذه المقالة ، سوف نستكشف 39 عاملاً هامًا يجب مراعاتها عند إنشاء صفحة مقصودة عالية التحويل ، مقسمة إلى سبع فئات مختلفة:
- ينسخ
- تصميم
- الحث على اتخاذ إجراء (CTA)
- استمارة
- تجربة المستخدم
- دليل اجتماعي
- التتبع والتكامل
قمنا بعمل قائمة. كل ما عليك فعله هو التحقق من ذلك مرتين
احصل على إستراتيجيات جديدة للصفحة المقصودة مباشرة في بريدك الوارد كل أسبوع. 23739 شخصًا هم بالفعل!
قائمة مراجعة الصفحة المقصودة: نسخ
يعد نسخ الصفحة المقصودة أسهل شيء لتغييره في قائمة مراجعة الصفحة المقصودة ، ولكنه أصعب شيء يجب تغييره بشكل صحيح.
يحتاج إلى جذب الانتباه ، وإيصال عرض القيمة الخاص بك ، وتحفيز العمل بسرعة.
عند إنشاء صفحتك المقصودة ، تحقق مما يلي:
- العنوان
- العنوان الفرعي
- تطابق الرسالة
- مقروئية
- الاستعجال
- لهجة المحادثة
- التنسيق والوضوح
- لا كلام سلبي
1. العنوان
هل يجذب عنوانك الانتباه وينقل مقترحات القيمة الخاصة بك؟ هل يجيب على السؤال "ما تكلفة عدم القيام بأي شيء؟"
وفقًا لـ Unbounce ، تحتوي عناوين الصفحة المقصودة الفعالة على ثلاثة مكونات أساسية:
- التركيز: يجب أن يركز عنوانك على موضوع واحد وهدف واحد .
- الملاءمة: يجب أن يرتبط عنوانك مباشرة بعرضك و CTA.
- الفوائد: وصف فائدة واضحة ؛ توصيل عرض البيع الفريد الخاص بك في أسرع وقت ممكن.
لا يمكننا أن نتفق أكثر.
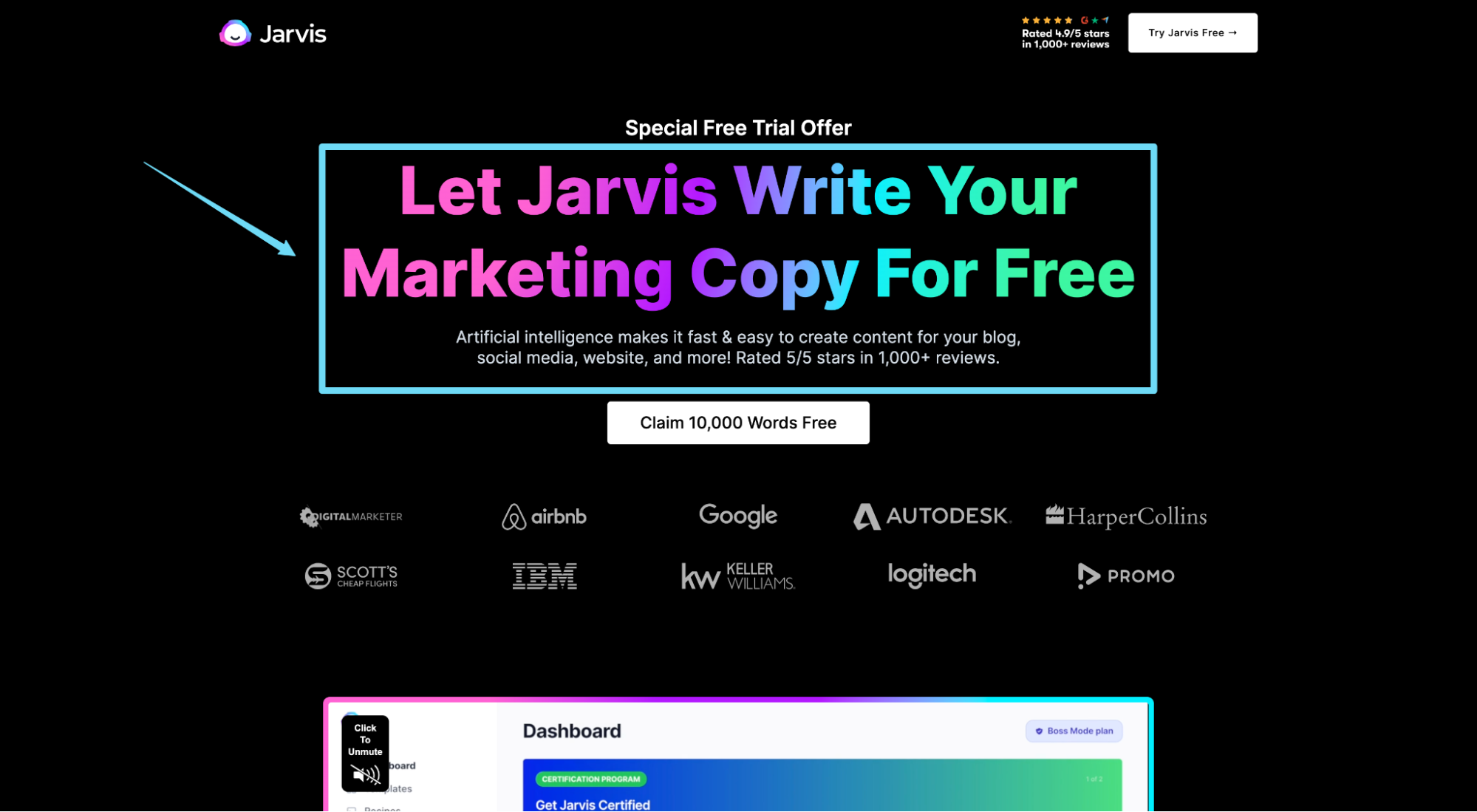
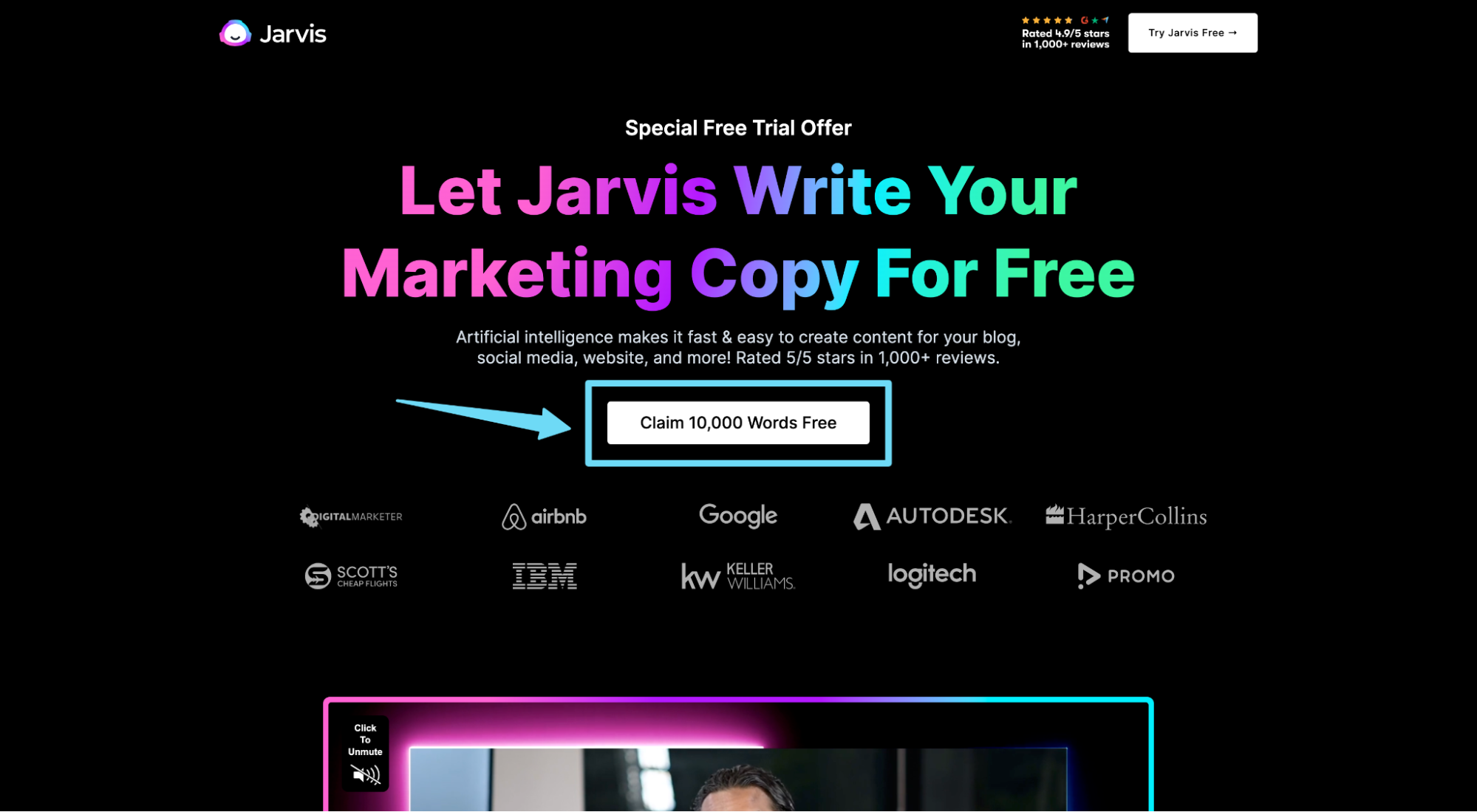
على سبيل المثال ، قام جارفيس بضرب منزل مع عنوان الإصدار التجريبي المجاني الخاص به: فائدة مركزة وذات صلة وواضحة:

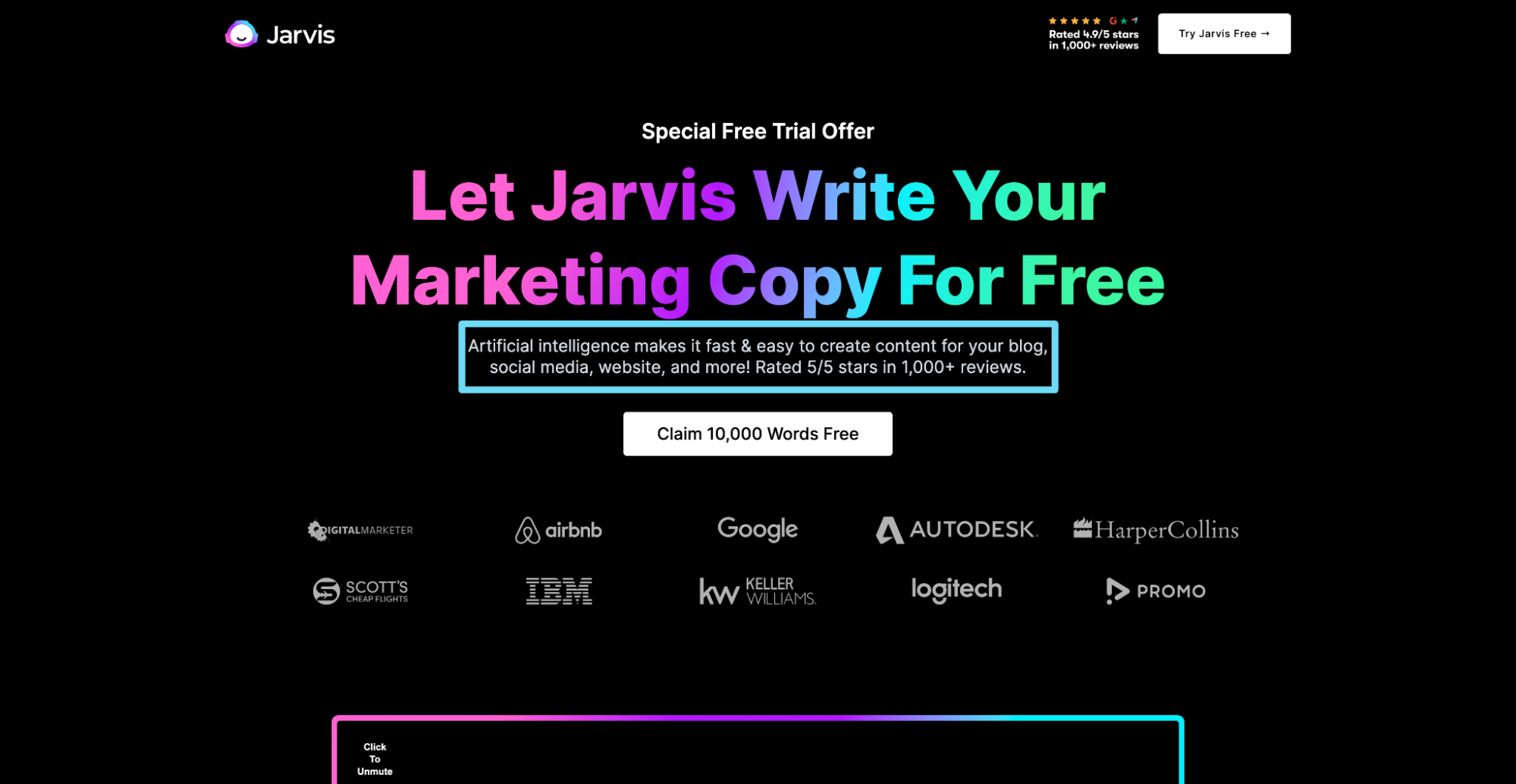
2. العنوان الفرعي
هل يدعم النص الذي يلي العنوان مباشرة عرض القيمة الخاص بك ويوفر سياقًا لعرضك؟ هل تتوسع في عنوانك أم تستمر في التفكير ، ولا تبدأ بفكرة جديدة؟
بالتمسك بمثال جارفيس ، يوفر العنوان الفرعي الخاص بهم السياق والوضوح الذي تشتد الحاجة إليه لعنوانهم: "الذكاء الاصطناعي يجعل إنشاء محتوى لمدونتك ، ووسائل التواصل الاجتماعي ، وموقع الويب ، وغير ذلك أمرًا سهلاً وسريعًا! تم التقييم بـ 5/5 نجوم في أكثر من 1000 تقييم ".

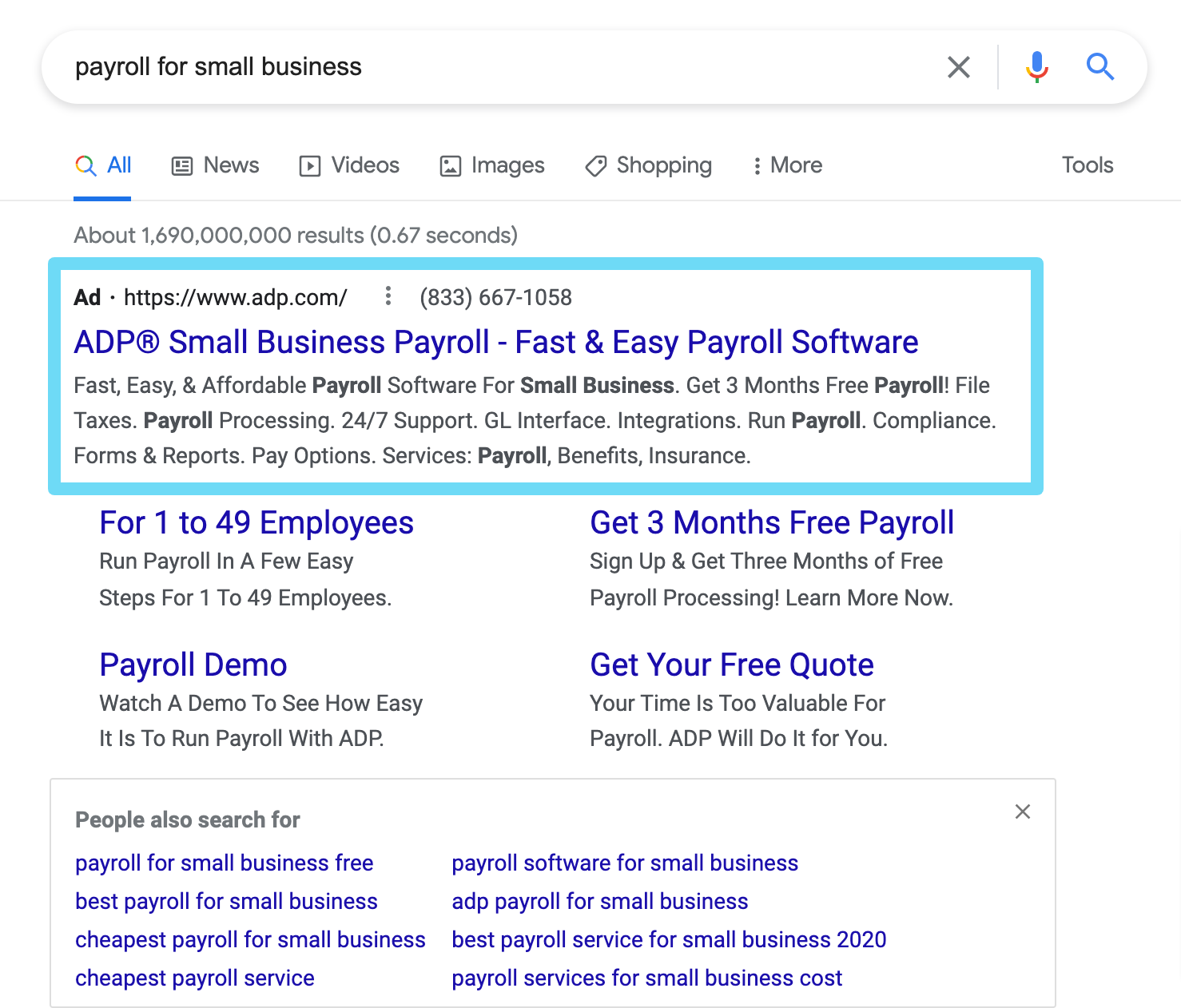
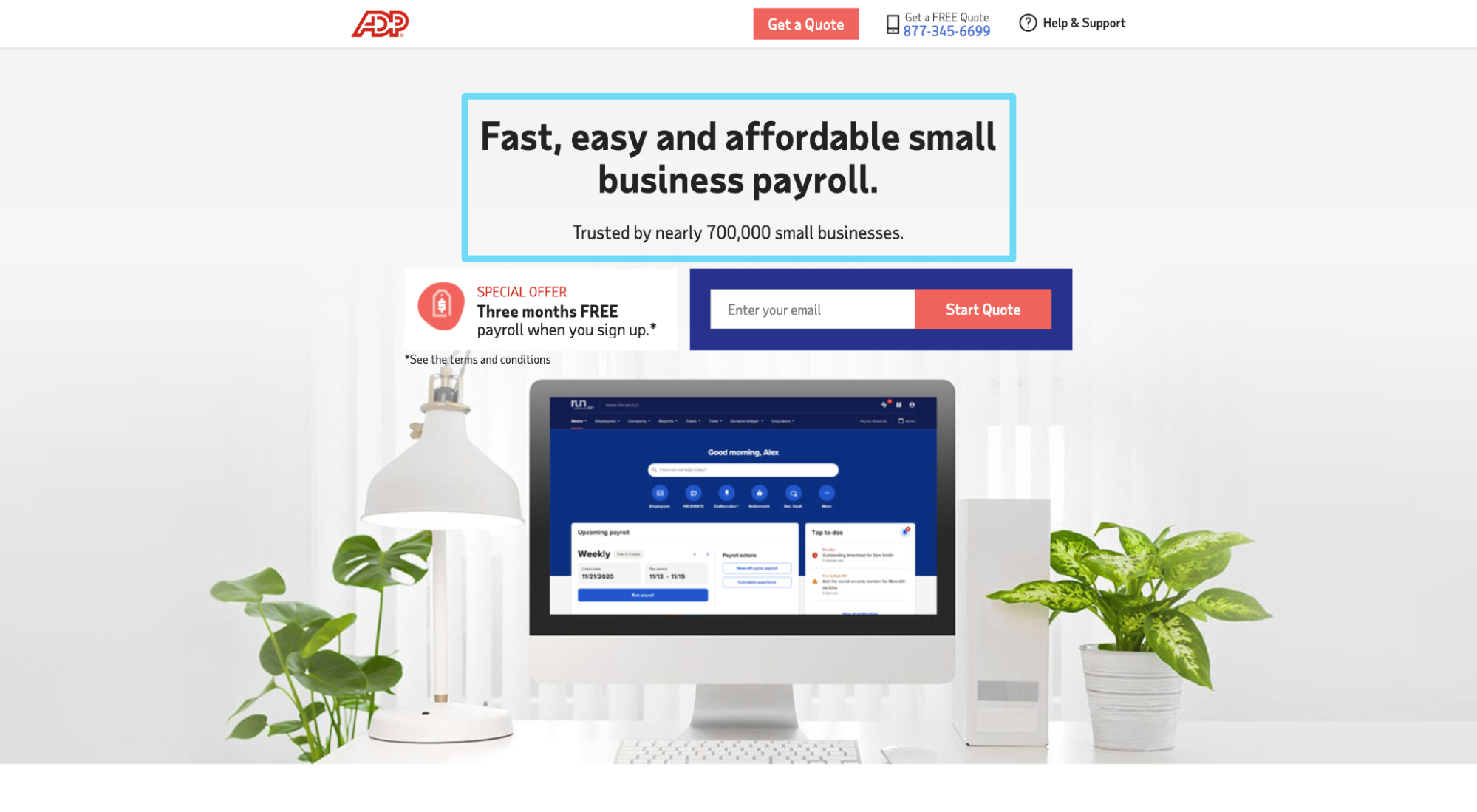
3. تطابق الرسالة
هل تتطابق نسخة الصفحة المقصودة والعرض مع نسخة الإعلان والعرض الذي دفع الزوار إليها في المقام الأول (تطابق رسالة AKA)؟ هل تستخدم النسخة نفس الصياغة واللغة من الإعلان الأصلي؟
إذا قدم إعلانك وعدًا ، فيجب أن تفي صفحتك المقصودة بذلك.
كما يقول Oli Gardner of Unbounce: "طابق نسخة إعلانك مع صفحتك المقصودة وإلا ستفشل."
على سبيل المثال ، تتطابق ADP تمامًا مع نسخة إعلان PPC والعرض مع عنوان الصفحة المقصودة والعرض:


كما تفيد مطابقة نسخة الإعلان مع الكلمات الرئيسية للصفحة المقصودة من نقاط الجودة الخاصة بك في Google PPC: فكلما كانت أكثر ملاءمة ، ستجد Google إعلاناتك أكثر صلة.
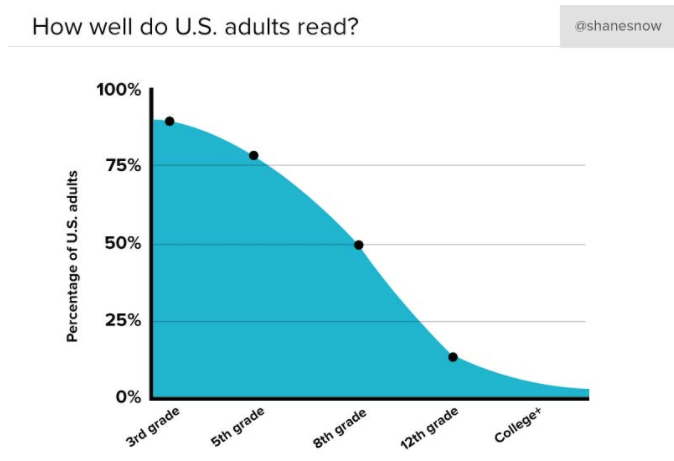
4. المقروئية
ما هو متوسط مستوى القراءة لزوار صفحتك المقصودة؟ أقل مما تعتقد.
يقرأ الأمريكي العادي في الصف السابع إلى الثامن. هذا يعني أن نسخة صفحتك المقصودة يجب أن تفعل الشيء نفسه.

كيف تقيس مستوى القراءة؟ بعض الأدوات المفضلة لدينا:
- صيغ المقروئية
- مقروء
- مدقق الموقع
5. الاستعجال
هل صفحتك المقصودة تحفز الزوار على التصرف الآن؟ هل تستفيد من إحساس الزائر النفسي بنفور الخسارة وفومو (الخوف من الضياع)؟
تزيد الصفحات المقصودة الكبيرة من الإلحاح بعدة طرق:
- توقيت العد التنازلي
- حوافز المكافآت
- مخزون محدود
- عرض لوقت محدود
- تحذيرات انخفاض المخزون
- التفرد
- دليل اجتماعي
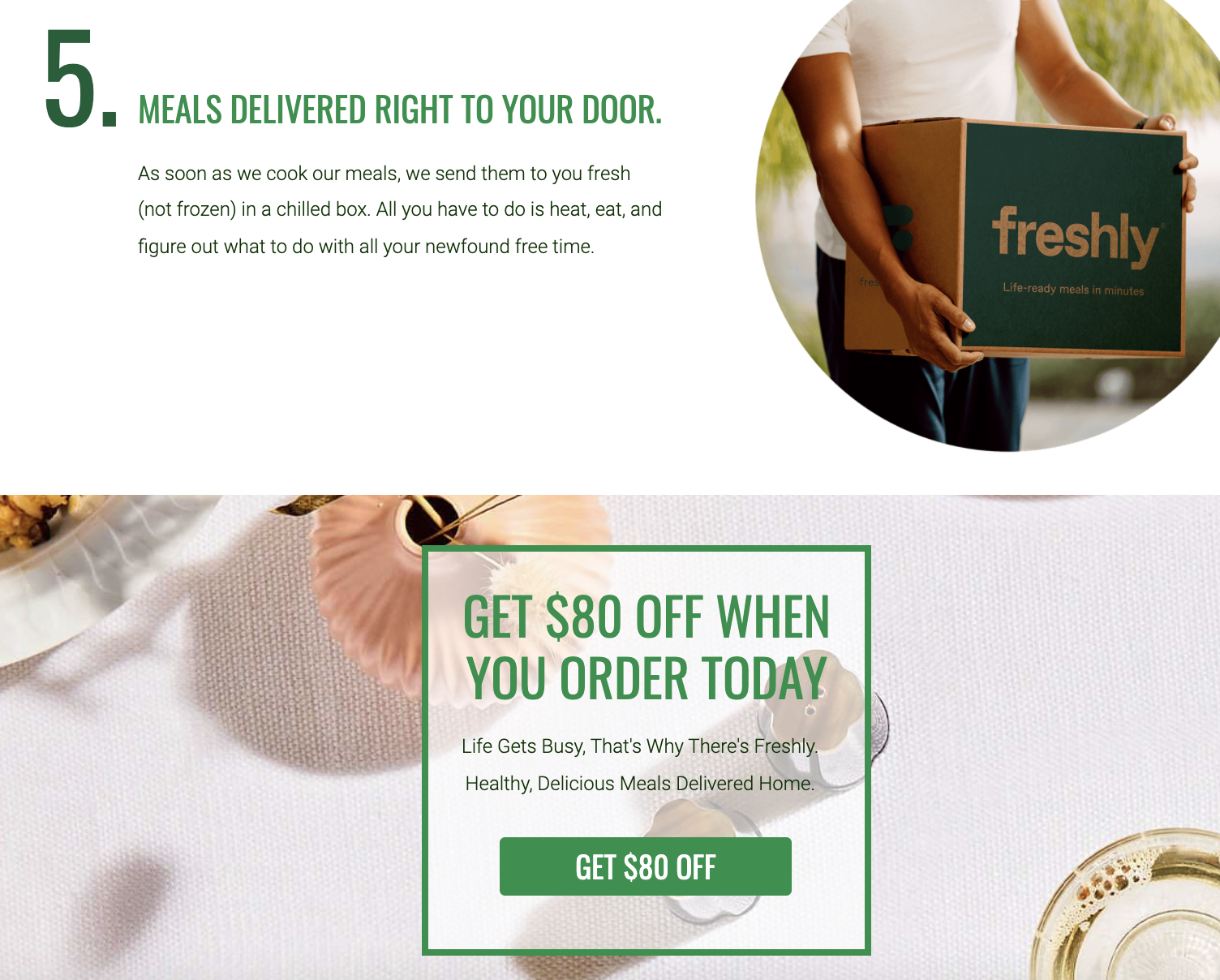
على سبيل المثال ، يستخدم Freshly استدعاء للطلب اليوم لإحداث استعجال من خلال جعله يشعر أن الصفقة متاحة فقط لفترة محدودة:

6. لهجة المحادثة
هل تبدو كأنك إنسان؟
إليك الطريقة:
- لا توجد مصطلحات صناعية
- لا زغب
- صوت الشخص الثاني
- جمل قصيرة
- تقلصات (على سبيل المثال ، ليست كذلك)
- الصوت النشط (غير المبني للمجهول)
- كلمات انتقالية غير رسمية (مثل "Plus" بدلاً من "علاوة على ذلك")
- كلمات أقصر (عدد أقل من المقاطع)
- اسال اسئلة
هل يمكن أن تحدث النغمة فرقًا في معدلات التحويل؟
قطعاً.
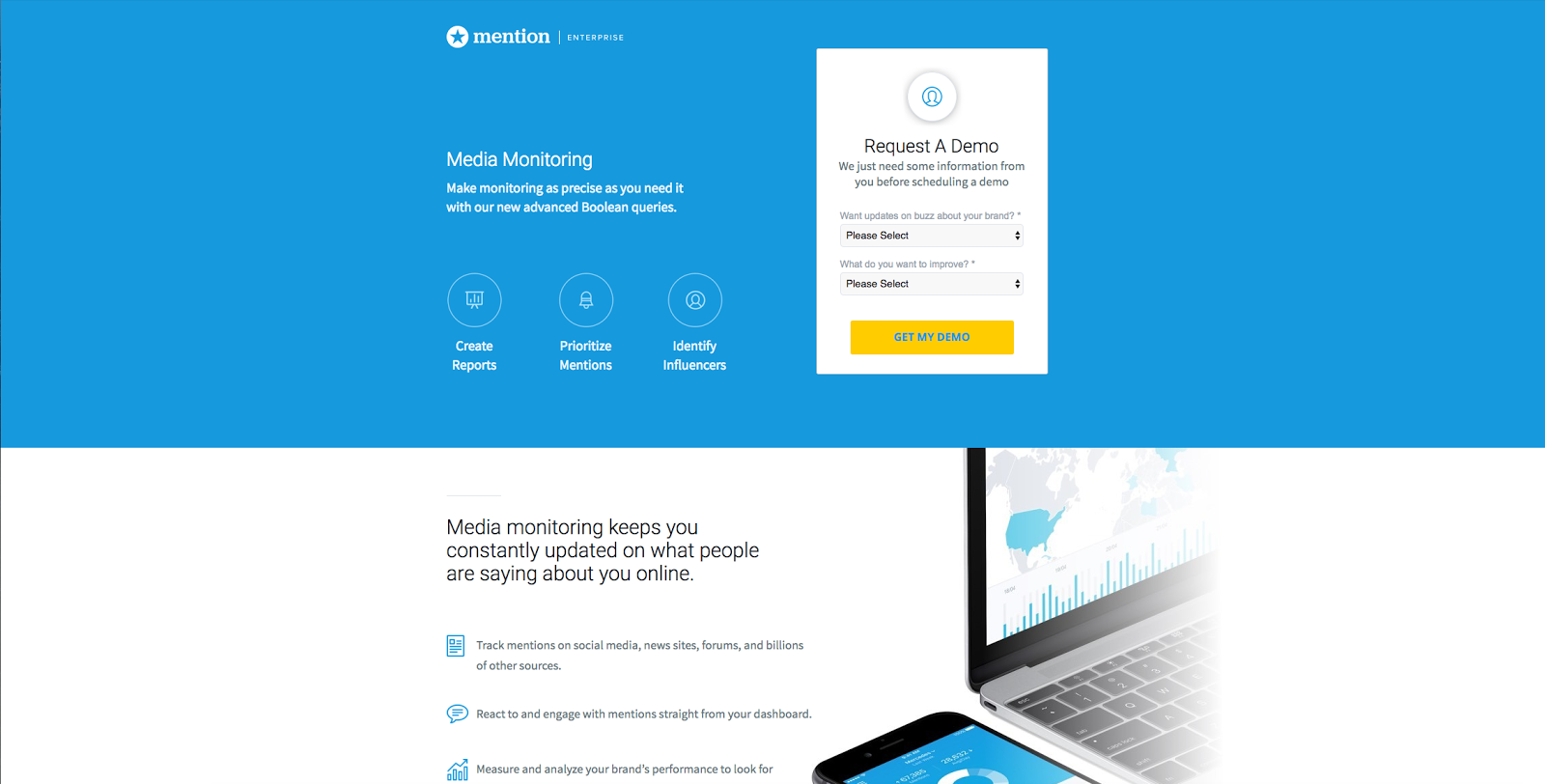
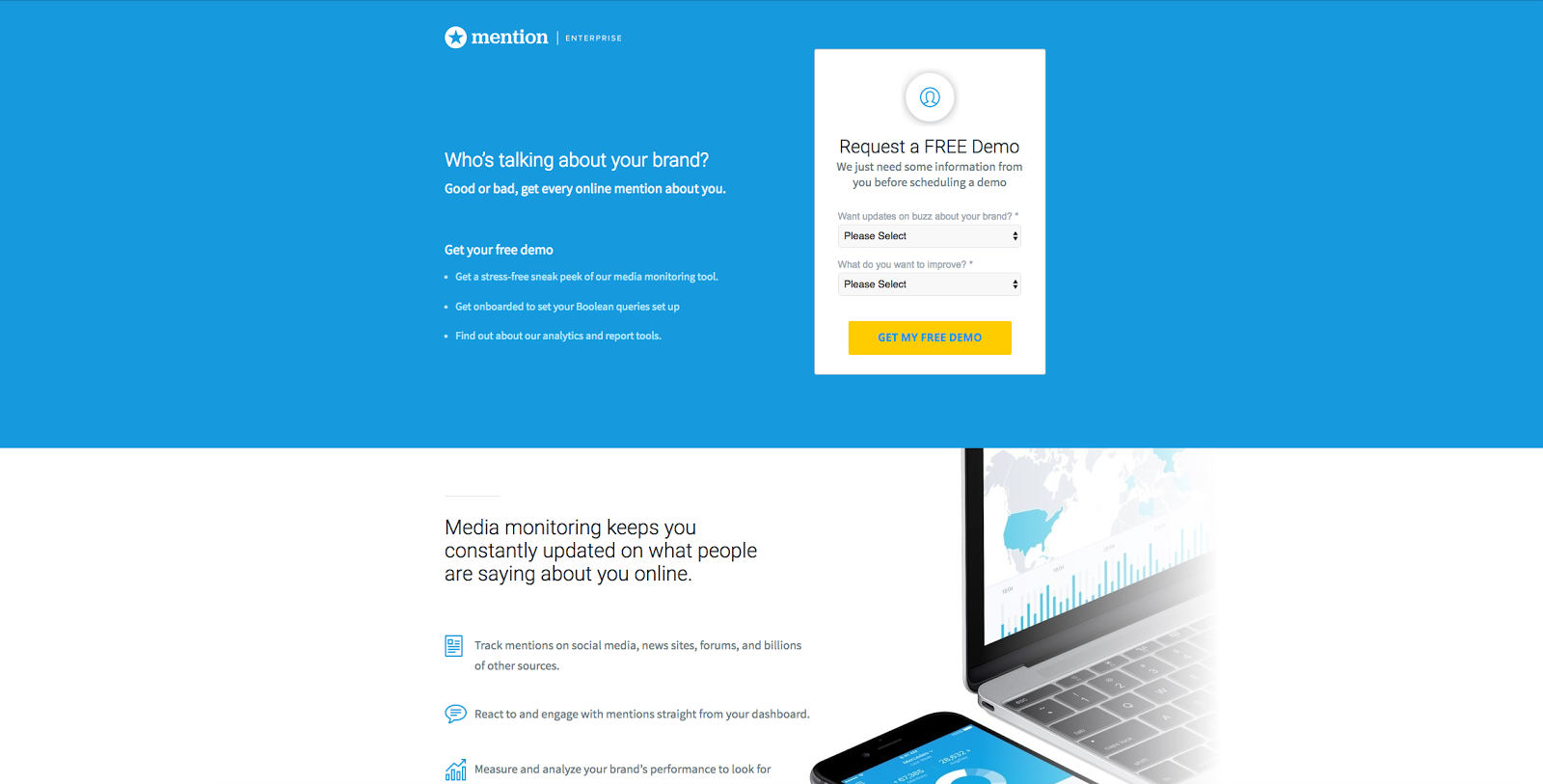
على سبيل المثال ، لذكر عميلنا ، قمنا باستبدال اللغة المزعجة بنبرة محادثة أكثر وزيادة التحويلات بنسبة 31٪


7. التنسيق والوضوح
هل نسختك مقروئة وقابلة للقراءة؟
- أسلوب الطباعة (لا يزيد عن ثلاثة خطوط)
- التسلسل الهرمي المرئي (عناوين كبيرة ، عناوين فرعية أصغر ، حتى فقرات أصغر)
- نقاط مهمة
- قوائم مرقمة
- تباين قوي (نص في مقابل الخلفية)
- نسخة قصيرة (ليست طويلة)
- مساحة بيضاء (يمكن أن تزيد المساحة البيضاء شاملة بنسبة تصل إلى 20٪)
- أسلوب متسق
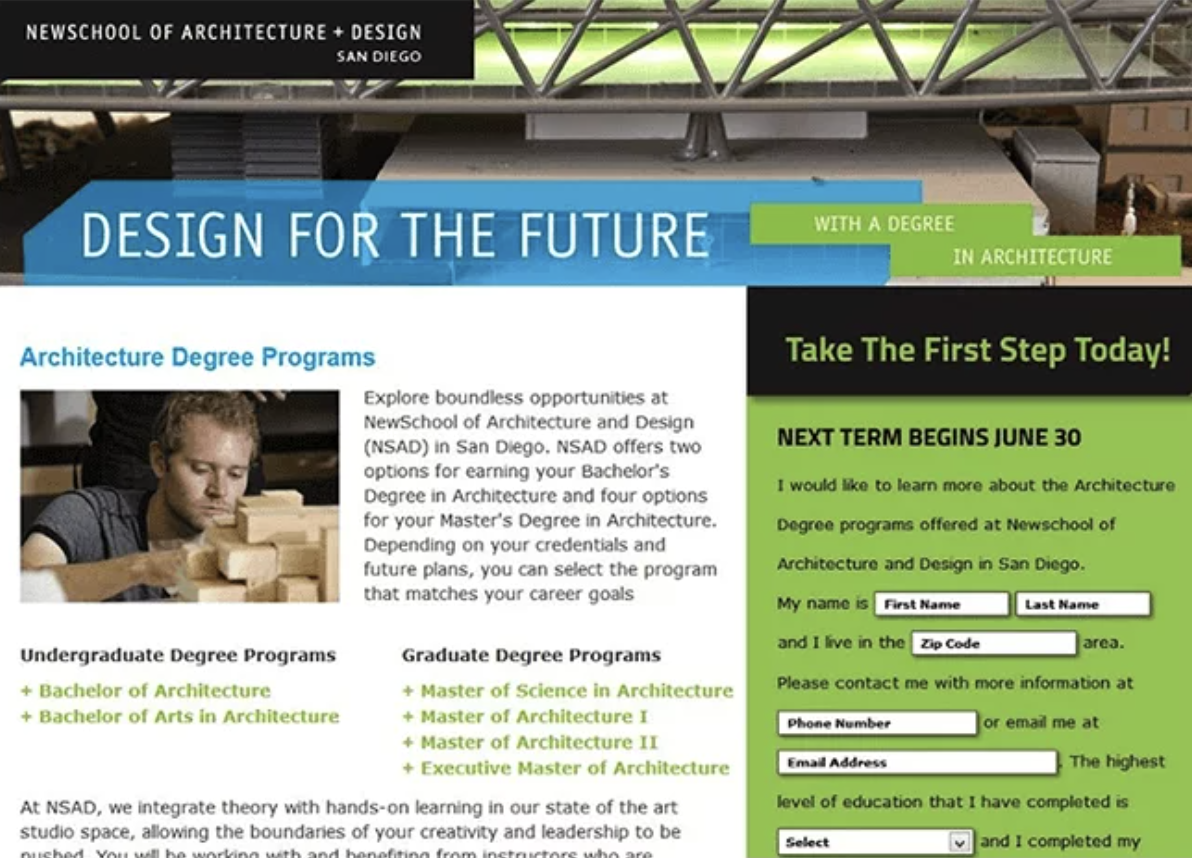
على سبيل المثال ، تعد New School of Architecture in SD مثالاً لصفحة مقصودة غير مقروءة : عناوين متنافسة ، لا توجد مساحة بيضاء ، أجزاء من الكلمات ، ألوان كثيرة جدًا ، أسلوب غير متناسق ، إلخ.

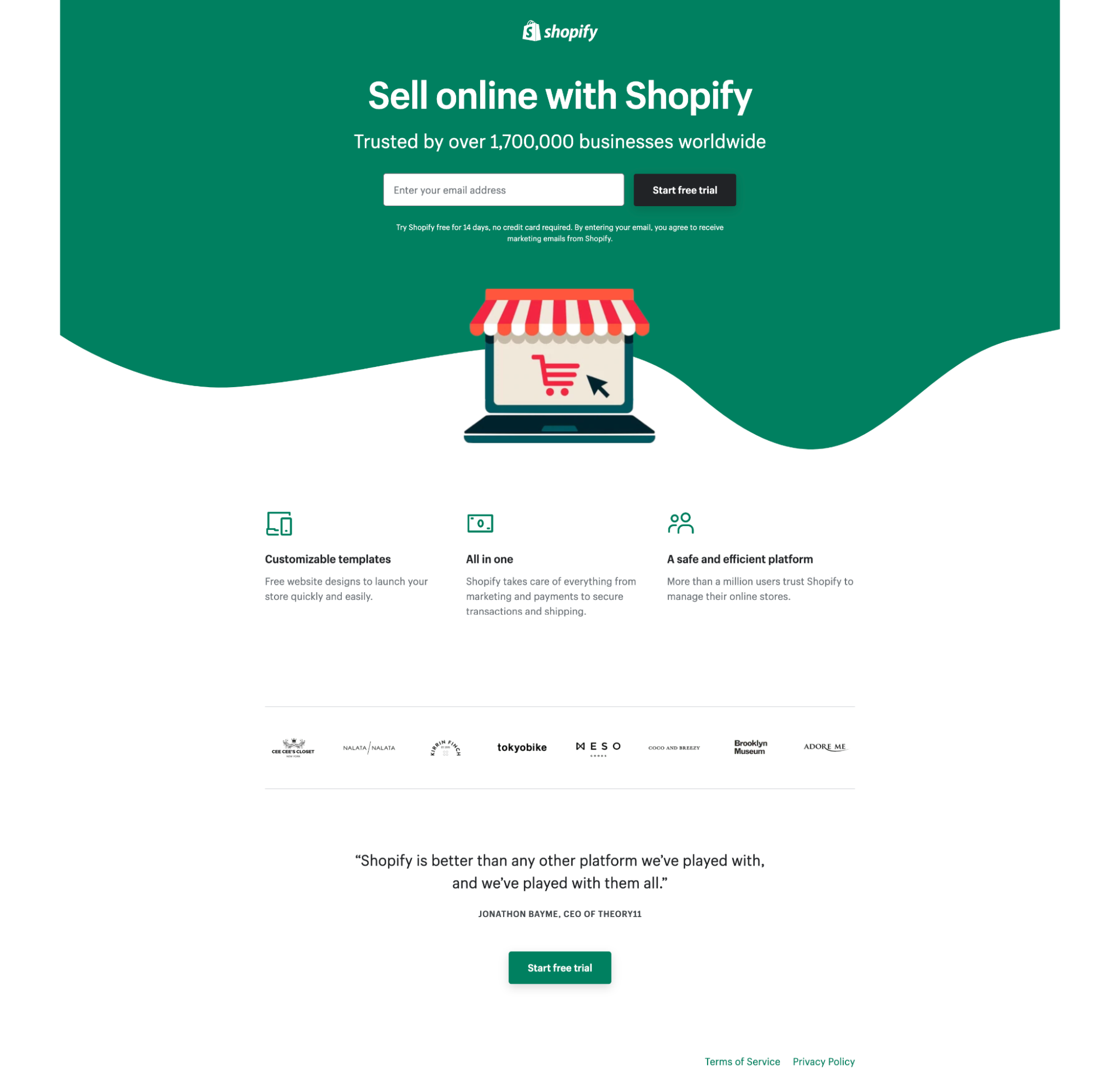
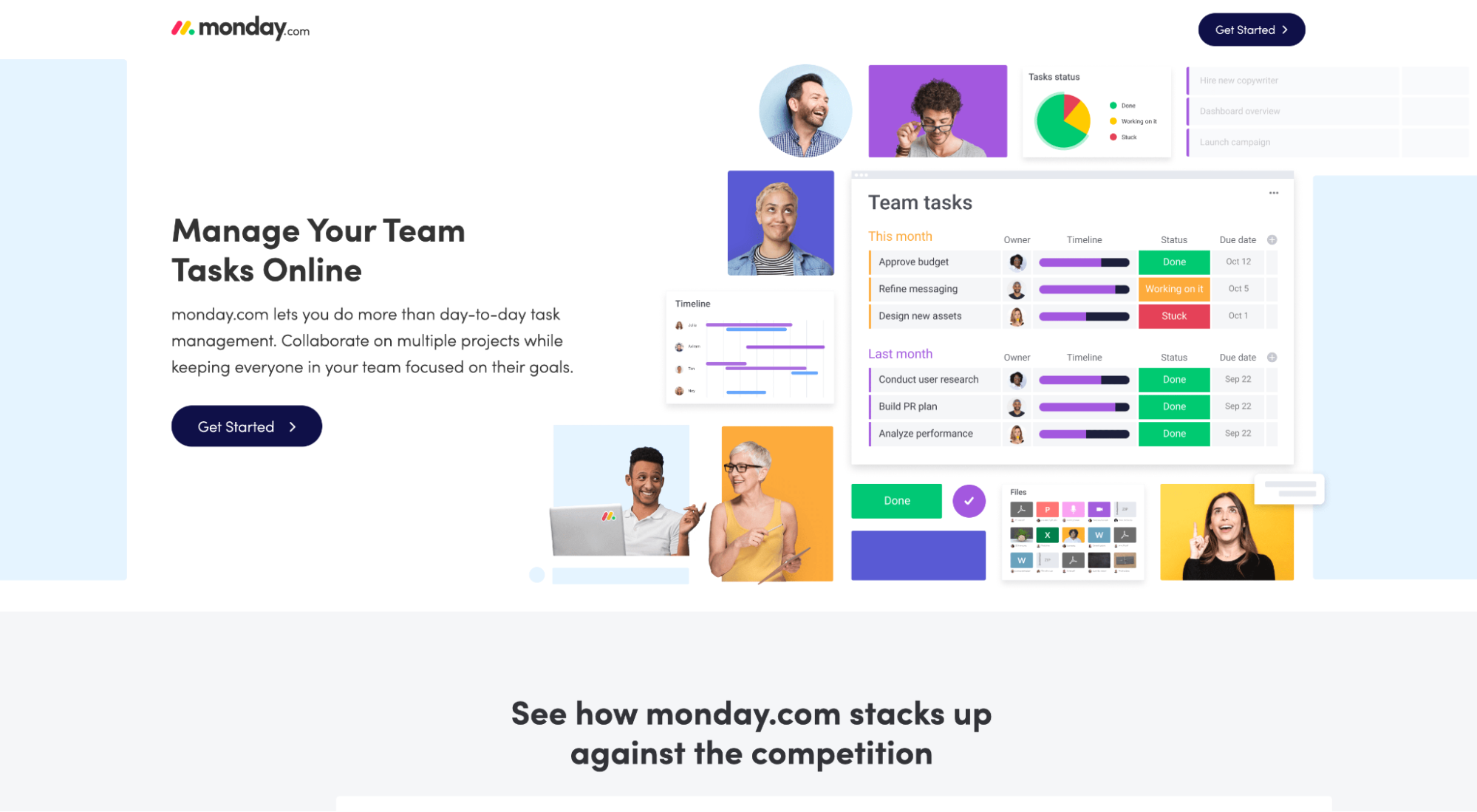
Shopify ، من ناحية أخرى ، يستخدم المساحة البيضاء والتسلسل الهرمي المرئي والجمل القصيرة والأيقونات لجعل صفحتهم المقصودة مقروءة وقابلة للقراءة:

8. لا كلام سلبي
هل قمت بإزالة أي نسخة قد تشجع الأفكار السلبية؟
على الرغم من أننا نعني جيدًا عندما نضيف عبارات مثل "لن ترسل بريدًا عشوائيًا" أو "لن نبيع رسائل البريد الإلكتروني" ، فإن مجرد وجود تذكيرات سلبية يمكن أن يمنع النقرات.
أعد صياغة هذا المحتوى ليكون إيجابيًا. جرب هذا:
لن البريد العشوائي → المحتوى القيم فقط
لن تبيع بريدك الإلكتروني
→ معلوماتك في أمان معنا (وفقط نحن)توقف عن إهدار المال على XYZ
→ استرد أموالك في محفظتك مع XYZ هل تفهم ما اعني؟ حافظ على الأشياء إيجابية.
قائمة مراجعة الصفحة المقصودة: التصميم
التصميم يضفي الحياة على الكلمات. فترة.
يقلل تصميم التحويل الجيد من الحمل المعرفي ، ويلفت الانتباه إلى العناصر المهمة ، ويتقطر برموز العلامة التجارية المميزة (الألوان ، والأسلوب ، والطباعة ، وما إلى ذلك)
عندما يتعلق الأمر بتصميم صفحتك المقصودة ، تحقق مما يلي:
- التسلسل الهرمي للمعلومات
- طلقة البطل
- إشارات الاتجاه
- الصور
- العلامة التجارية
- نسبة الانتباه 1: 1
- استجابة المحمول
- شعار
9. التسلسل الهرمي للمعلومات
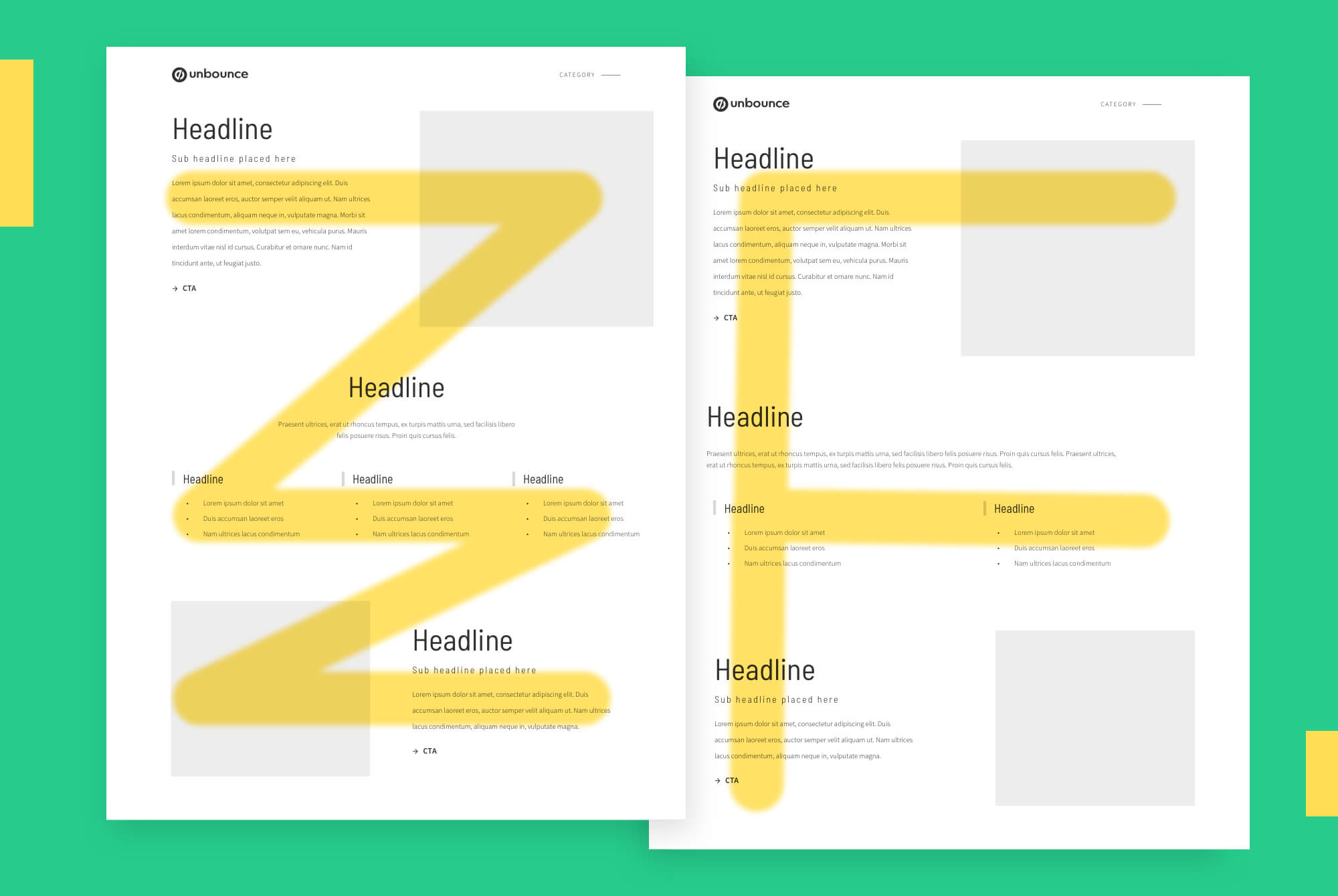
هل تتدفق صفحتك من أعلى إلى أسفل باستخدام تخطيط على شكل حرف F أو تخطيط على شكل حرف Z؟ هل تستخدم تخطيطات أعمدة مختلفة (مثل عمودين مقابل عمود واحد) لإنشاء أقسام جديدة؟
الخلاصة: استخدم خريطة التمثيل اللوني لاختبار كيفية قراءة الزائرين لصفحتك ، وفي كل مرة سيتبعون أحد هذين النمطين:

القاعدة العامة هي أنه بالنسبة للصفحات المقصودة الغنية بالمعلومات (أي الكثير من الكلمات) ، التزم بتسلسل هرمي على شكل حرف F. للحصول على الحد الأدنى من الصفحة المقصودة والغنية بالصور (أي ليس الكثير من الكلمات) ، التزم بالتسلسل الهرمي على شكل حرف Z.
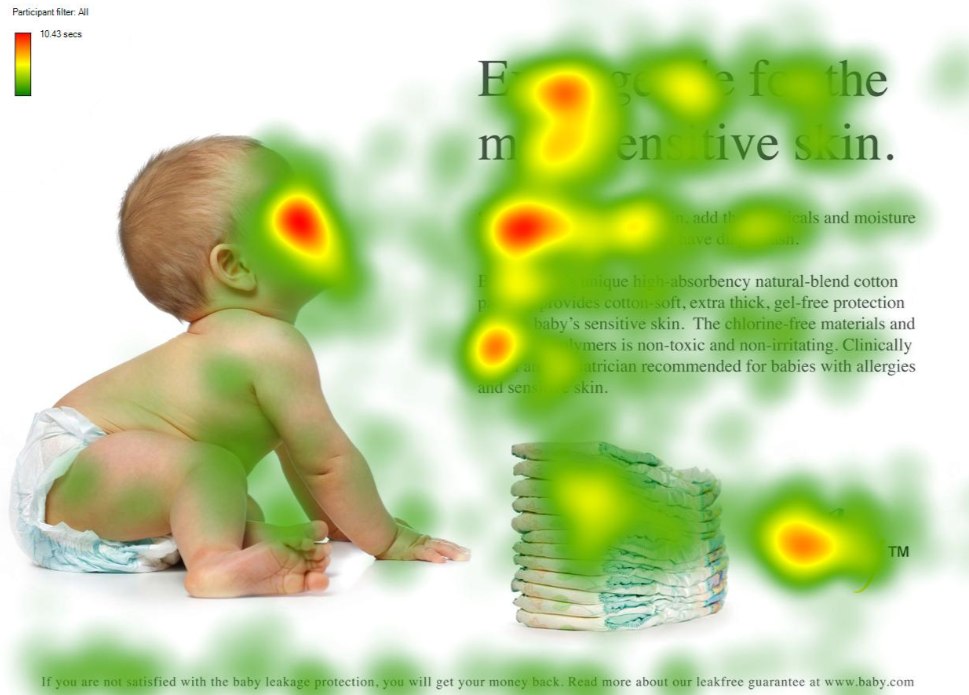
10. طلقة البطل
تشير اللقطة الرئيسية إلى العنصر المرئي الأساسي (صورة الخلفية ، الرسم ، الفيديو) الذي يراه كل زائر للصفحة المقصودة أولاً ، فوق الجزء المرئي من الصفحة.
هل تضيف لقطة بطلك سياقًا إلى عرض القيمة الخاص بك؟ هل يلفت الانتباه إلى CTA الخاص بك؟ هل يدعم نسختك ، ولا يطغى عليها؟
على سبيل المثال ، تستخدم الصفحة المقصودة أدناه طفلًا حفاضات لإضافة سياق إلى عرض القيمة (حفاضات الجودة) ولفت الانتباه إلى العنوان الرئيسي:

11. إشارات الاتجاه
هل تتضمن صفحتك المقصودة إشارات اتجاهية واضحة مثل الأسهم أو الرموز للفت الانتباه إلى العناصر المهمة في الصفحة ، مثل CTA؟ هل تستخدم إشارات اتجاهية ضمنية مثل المساحة البيضاء لتوجيه الزائرين إلى أسفل صفحتك؟
كيف هذا لإشارة اتجاه (أو أربعة)؟

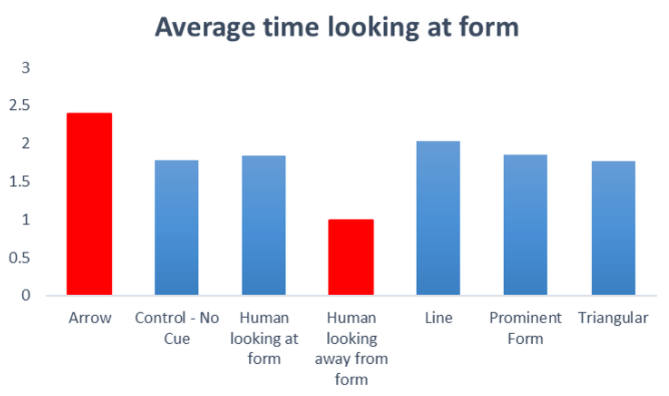
ملاحظة: لم يتم إنشاء جميع الإشارات المرئية على قدم المساواة. في الواقع ، اختبرت ConversionXL إشارات اتجاهية مختلفة بالقرب من النماذج واكتشفت مجموعة متنوعة من التفاعلات:

لا تنسى الفضاء الأبيض. توفر المساحة البيضاء مساحة للتنفس في التصميم الخاص بك ، ولكنها تعمل أيضًا في الخفاء لإثارة نظر زوارك.
على سبيل المثال ، لاحظ كيف أن المساحة البيضاء على وحدة الهبوط هذه تجعل عينيك متعرجتين من اليسار إلى اليمين أسفل الصفحة:

12. الصور
هل تستخدم صفحتك المقصودة الصور لإضافة قيمة وليس لملء الفراغ؟
صور الصفحة المقصودة الجيدة حدد المربعات التالية:
- ذات صلة : الصور التي تضيف سياقًا إلى النسخة بطريقة تجعل الكلمات أكثر قابلية للفهم
- مميزة : الصور التي تبدو وكأنها علامتك التجارية ، وليس صور أي شخص آخر
- حقيقي: صور ورسوم توضيحية مخصصة ، وليس صور فوتوغرافية مخزنة
- عاطفية: الصور التي تثير استجابة عاطفية ، وبذلك ، تساعد في بيع عرض القيمة الخاص بك
- محسَّن: لا تنسَ النص البديل للصورة (تستخدمه محركات البحث لفهم صورك وترتيب الصفحات بشكل أفضل ؛ وتستخدمها برامج قراءة الشاشة للمكفوفين)
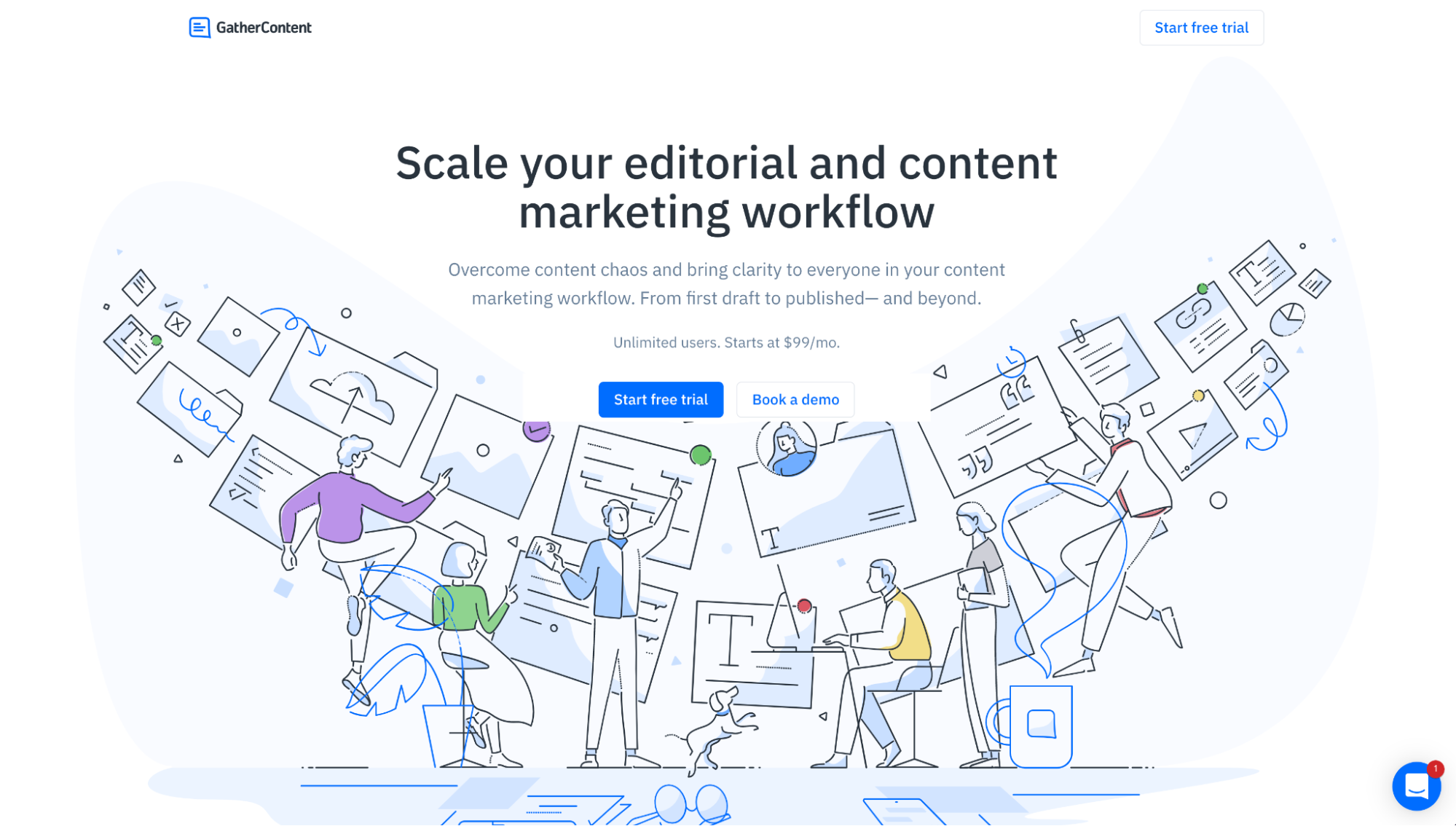
على سبيل المثال ، يستخدم GatherContent الرسوم التوضيحية المخصصة للتعبير عن نقطة الألم التي يحلها برنامجهم:

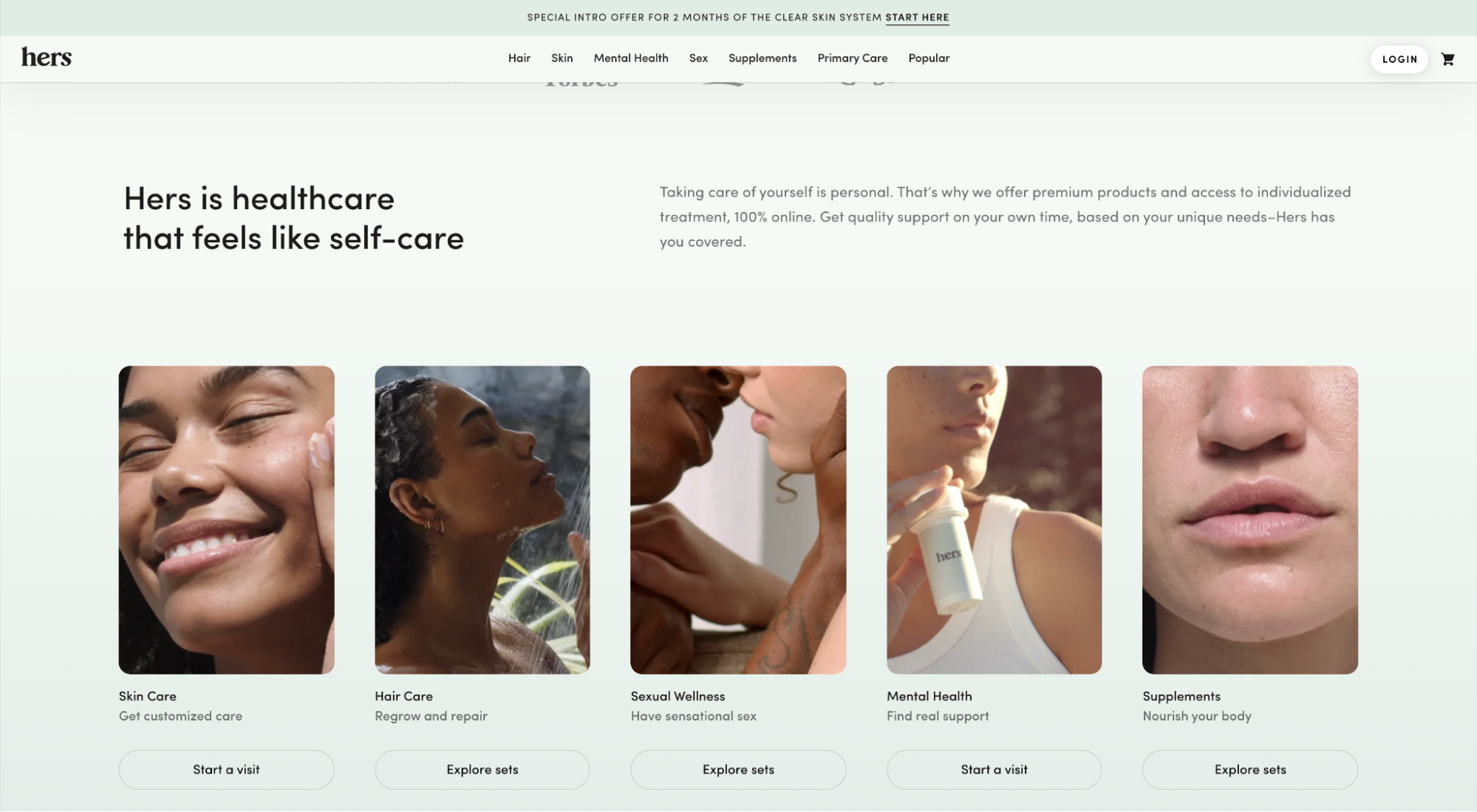
وتستخدم Hers التصوير الفوتوغرافي المخصص حتى يتمكنوا من التحكم الكامل في علامتهم التجارية مع توفير السياق والعاطفة والأصالة لمنتجاتهم.

13. العلامات التجارية
هل تستخدم صفحتك المقصودة الألوان والطباعة والعناصر المرئية الأكثر تميزًا لعلامتك التجارية؟ أو هل تبدو صفحتك المقصودة مثل أي شخص آخر في مجال عملك؟
في كثير من الحالات ، كل ما تحتاجه هو الألفة للفوز بالبيع. ولكن إذا كانت صفحتك المقصودة تفتقر إلى أي رموز علامات تجارية يمكن تحديدها ، فقد تخطئ في التعامل مع شخص آخر - وتفقد عملية البيع.
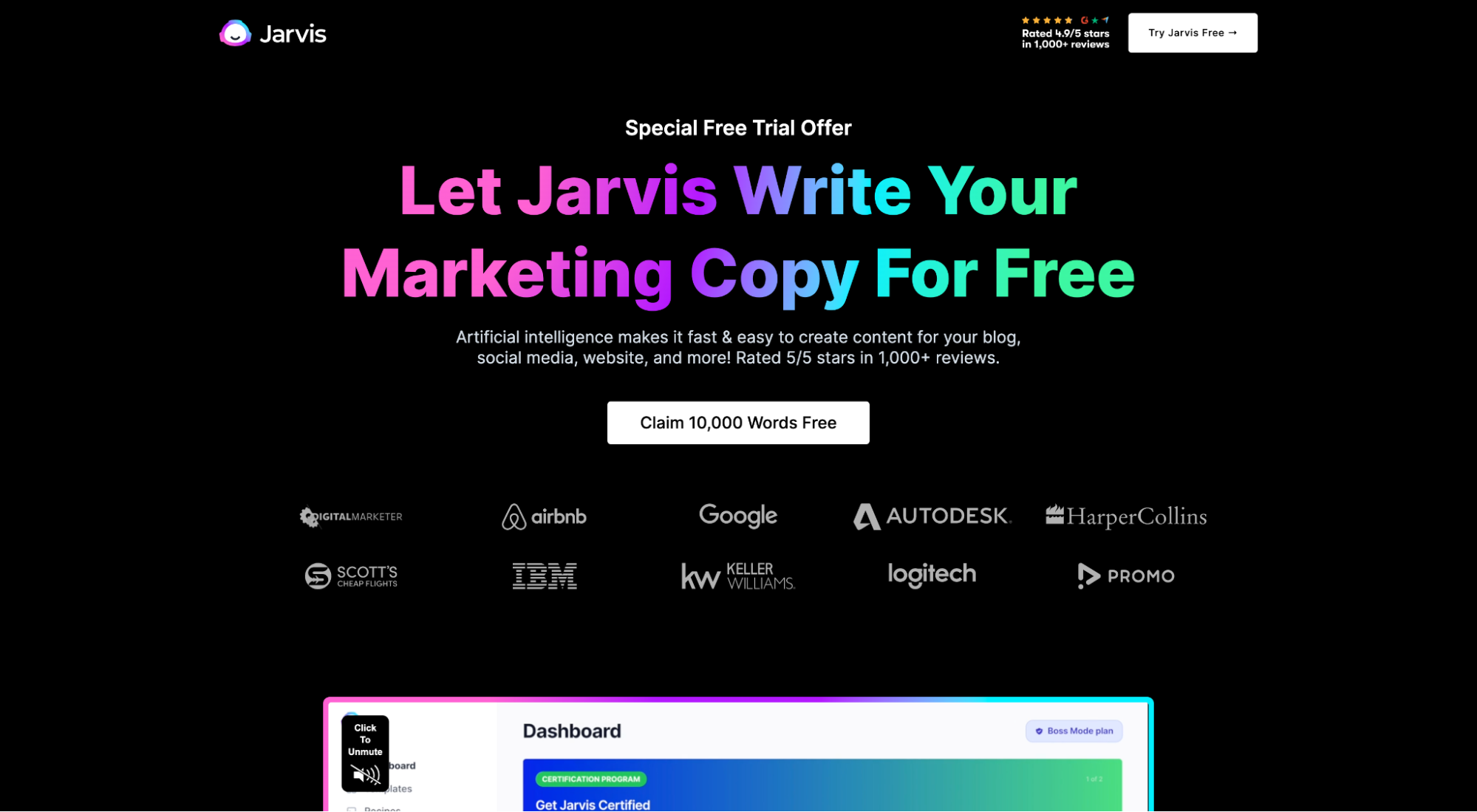
على سبيل المثال ، لا أحد يفعل أصولًا مميزة للعلامة التجارية أفضل من جارفيس. عند المقارنة بمنافسيهم ، من يبرز ومن يندمج؟
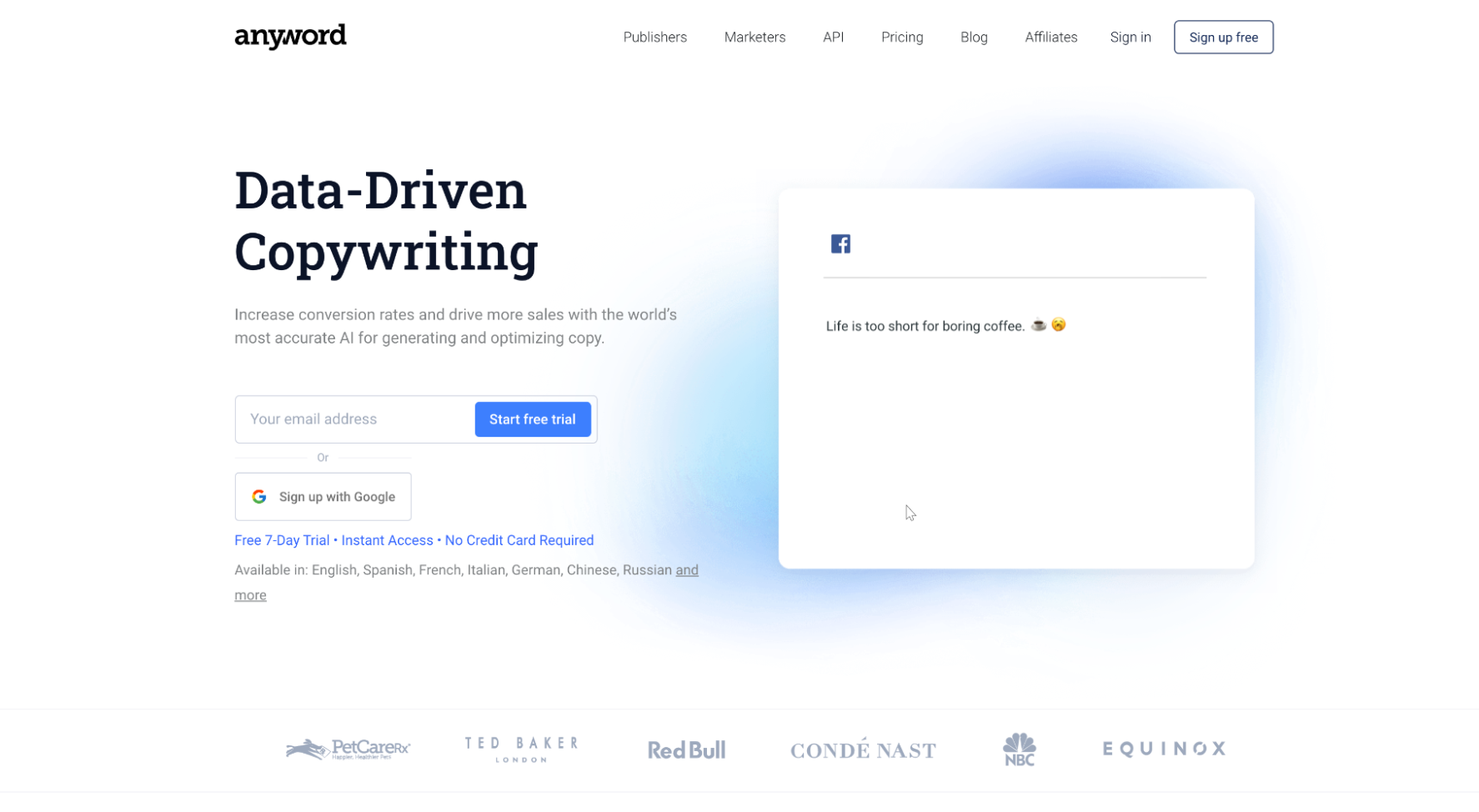
الخيار 1: Anyword

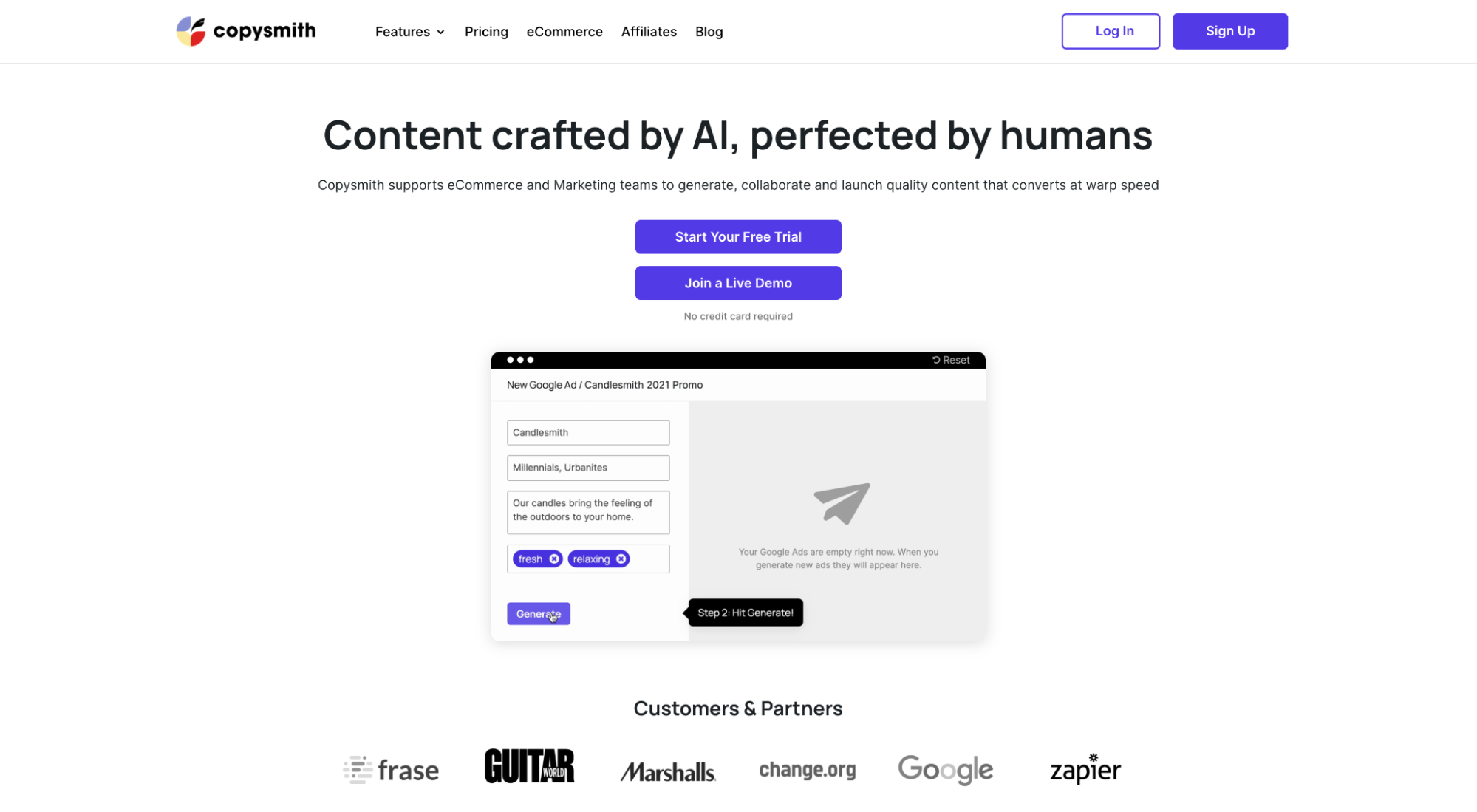
الخيار 2: Copysmith

الخيار 3: جارفيس

الجواب: الخيار 3 ، لا مسابقة.
14. 1: 1 نسبة الاهتمام
تشير نسبة الانتباه 1: 1 إلى عدد الروابط الموجودة على صفحتك المقصودة إلى عدد أهداف التحويل.
بمعنى آخر ، إذا كان لديك هدف تحويل واحد ، فيجب أن يكون لديك رابط واحد فقط (الحث على اتخاذ إجراء).
المزيد من الروابط = المزيد من الإلهاء = تحويلات أقل.
مما يعني إزالة قوائم التنقل غير الضرورية وروابط التذييل والرموز الاجتماعية.
لا تصدقنا؟
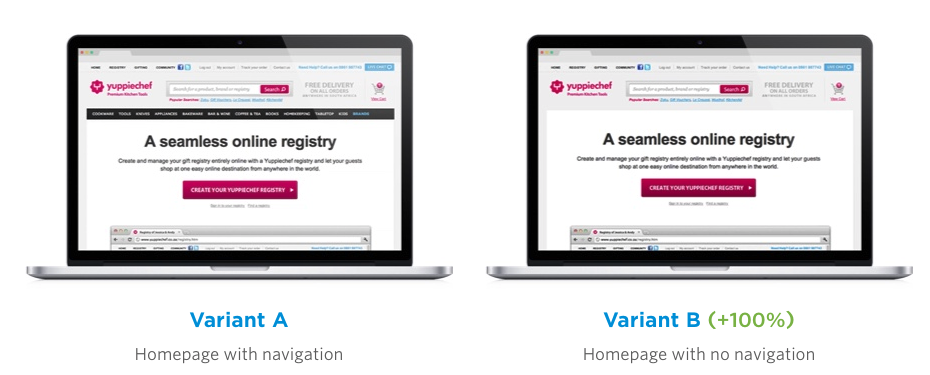
قامت VWO بدراسة حالة اختبرت شريط التنقل في Yuppiechef:

أدت إزالة التنقل إلى زيادة التحويلات بنسبة 100٪.
15. الاستجابة
هل صفحتك المقصودة المحمول تستجيب؟ إذا لم يكن الأمر كذلك ، فهل تستخدم الهبوط المُحسَّن للجوّال لحملات الجوال وحركة المرور؟
تشكل حركة المرور عبر الهاتف المحمول أكثر من نصف إجمالي حركة المرور على الإنترنت. إذا لم يتم تحسين صفحاتك المقصودة لتناسب حجم الشاشة الأصغر ، فأنت تفقد التحويلات.
ولا تعني المحسّنة للجوّال "تغيير الحجم" فقط ؛ قد يعني ذلك رسومات جديدة أو محتوى أقل أو عبارات مختلفة للحث على اتخاذ إجراء.

16. الشعار
هل شعارك مميزًا في موضعه الرئيسي القياسي (أعلى اليسار)؟ وهل تفتح صفحتك الرئيسية بمجرد النقر عليها؟
أجرى آندي كريستودينا في Orbit Media Studios بحثًا عن 50 موقعًا متميزًا ووجد أن "100٪ من مواقع الويب التي تم البحث عنها تحتوي على شعار قابل للنقر في الزاوية اليسرى العليا من كل صفحة على الموقع. هذا هو المعيار. "
الشعارات تبني الثقة وترسي المصداقية. لا تنس ذلك ، مثل Act-on

قائمة مراجعة الصفحة المقصودة: العبارات التي تحث المستخدم على اتخاذ إجراء (CTAs)
لا يعرف الناس ماذا يفعلون بعد ذلك ؛ يريدون أن يقال لهم.
يفتح CTA الخاص بك بابًا للتحويل ويمشي زوارك من خلاله.
عند تحسين صفحتك المقصودة CTAs ، تحقق مما يلي:
- تباين الزر
- فائدة واضحة
- نية التحويل
- التنسيب CTA
- هدف تحويل واحد
17. زر التباين
هل زر CTA الخاص بك منبثق من الصفحة؟

اتضح أن المزيد من التحويل له علاقة بلون الزر أقل من ارتباطه بتباين لون الزر. بمعنى آخر ، هل يتناقض لون الزر بشكل واضح مع لون الخلفية؟
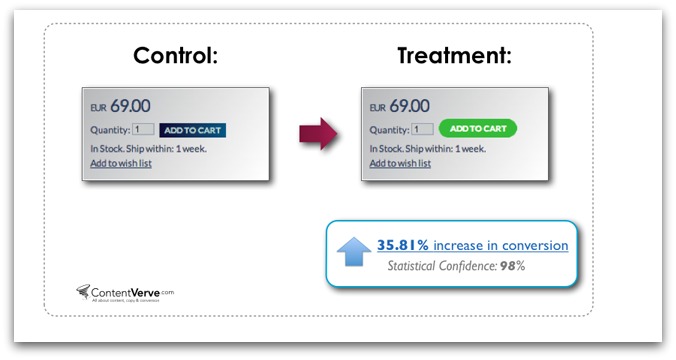
في دراسة من ContentVerve ، اكتشفوا أن إضافة التباين إلى زرهم زاد التحويلات بنسبة 35٪.

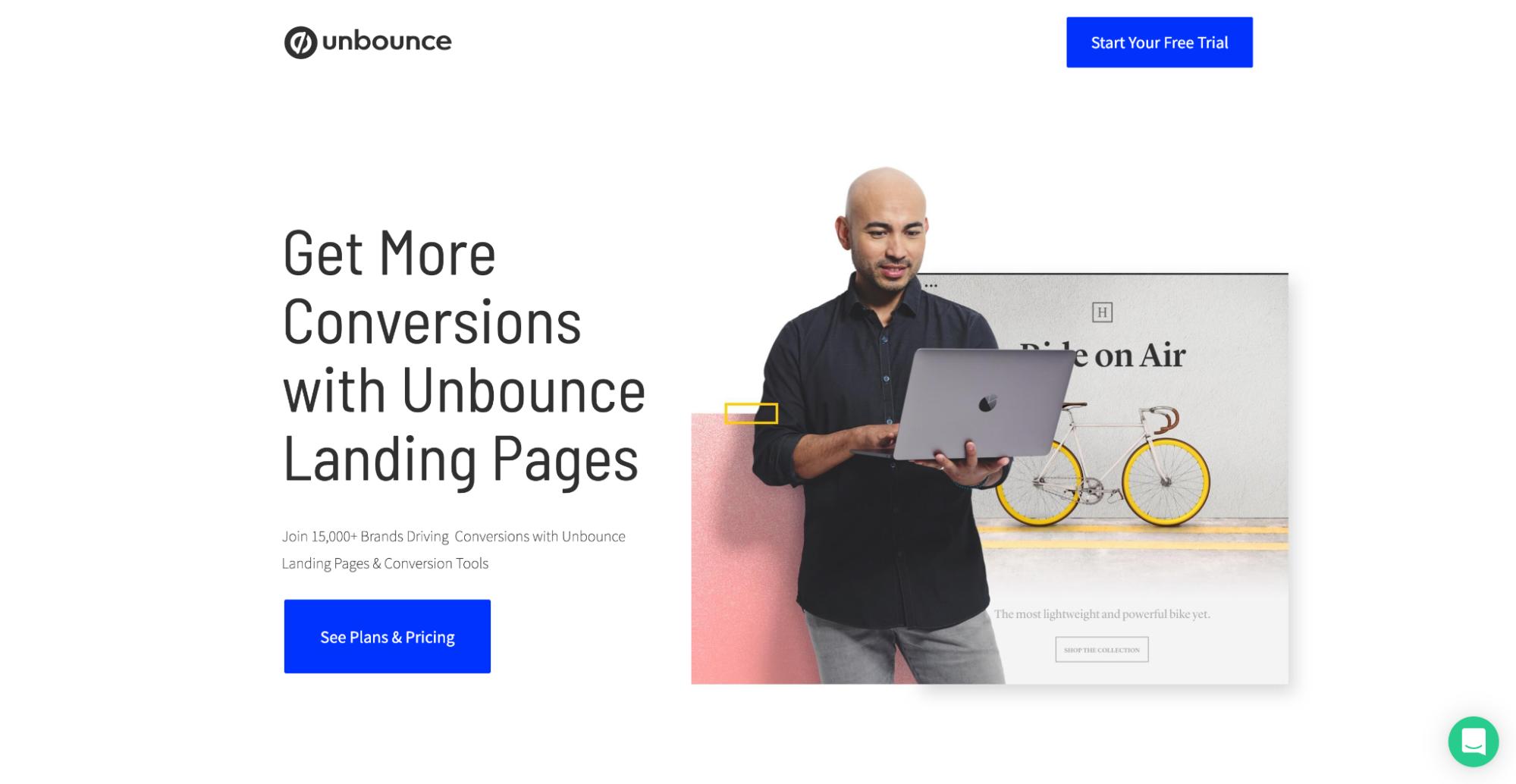
ما هو تباين الألوان الجيد؟ ماذا عن استخدام لون الزر فقط ، في أي مكان آخر ، كما يفعل Unbounce باللون الأزرق الملكي:

إذا لم تكن متأكدًا مما إذا كان الزر الخاص بك يتناقض جيدًا مع الخلفية أم لا ، فاستخدم أداة تباين الألوان المجانية هذه لمعرفة ذلك.
18. فائدة واضحة
هل يتجنب الزر الخاص بك نسخة عامة مثل الإرسال أو البدء أو النقر هنا؟
يستخدم CTA الجيد نسخة عملية المنحى تنقل فائدة واضحة.
على سبيل المثال ، يسحق Jarvis نسخة زر الحث على الشراء من خلال دعم عرض القيمة مباشرةً وتذكير الزائرين بما يوجد على الجانب الآخر من النقرة:

19. نية التحويل
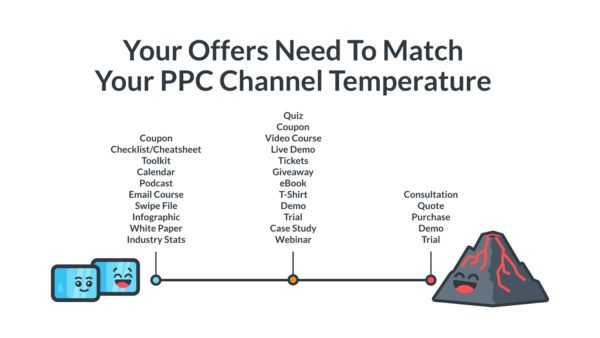
تختلف درجات حرارة المصادر المختلفة للحركة (أي القنوات المختلفة).
على سبيل المثال ، تميل حركة مرور الدفع لكل نقرة (PPC) إلى الانحراف بشكل أكثر سخونة حيث يمكنك المزايدة على أسفل قمع ، الكلمات الرئيسية التي تهدف إلى الشراء ، في حين تميل حركة المرور على وسائل التواصل الاجتماعي إلى الانحراف لأن زوار وسائل التواصل الاجتماعي لا يتسوقون بنشاط.
هل CTA والعرض يتطابقان مع نية زوار موقعك؟ الحث على اتخاذ إجراء واحد لا يناسب الجميع.

20. التنسيب CTA
هل يظهر زر الحث على الشراء بشكل بارز في الجزء المرئي من الصفحة (الجزء العلوي الذي يراه الزائرون أولاً عند وصولهم)؟ وهل تقوم بتمييزه عدة مرات من خلال صفحتك المقصودة؟
أين يجب أن تعرض CTA الخاص بك ، على أي حال؟
- فوق الحظيرة
- منتصف الصفحة
- اسفل الصفحة
- قريب من المنافع الخاصة بك
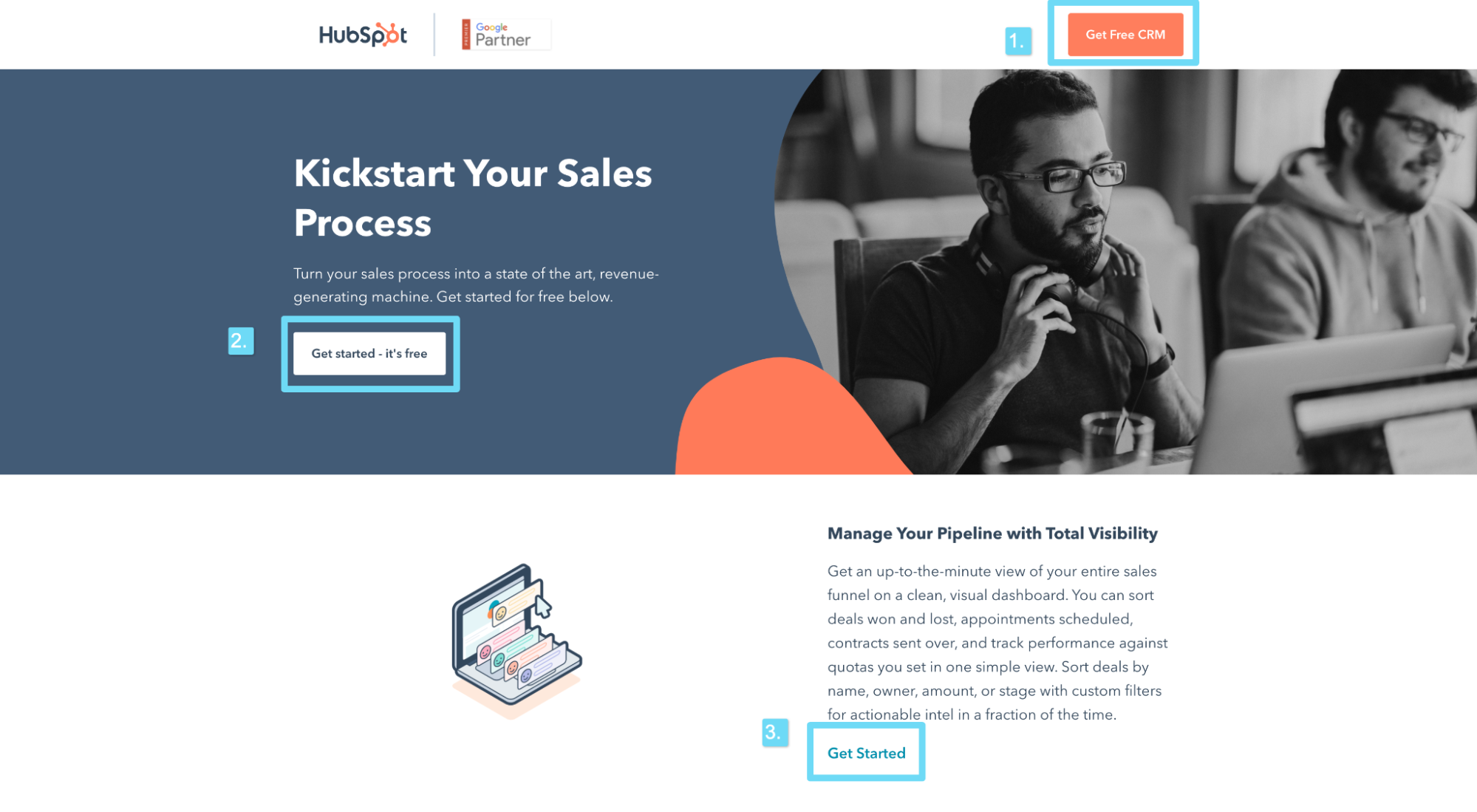
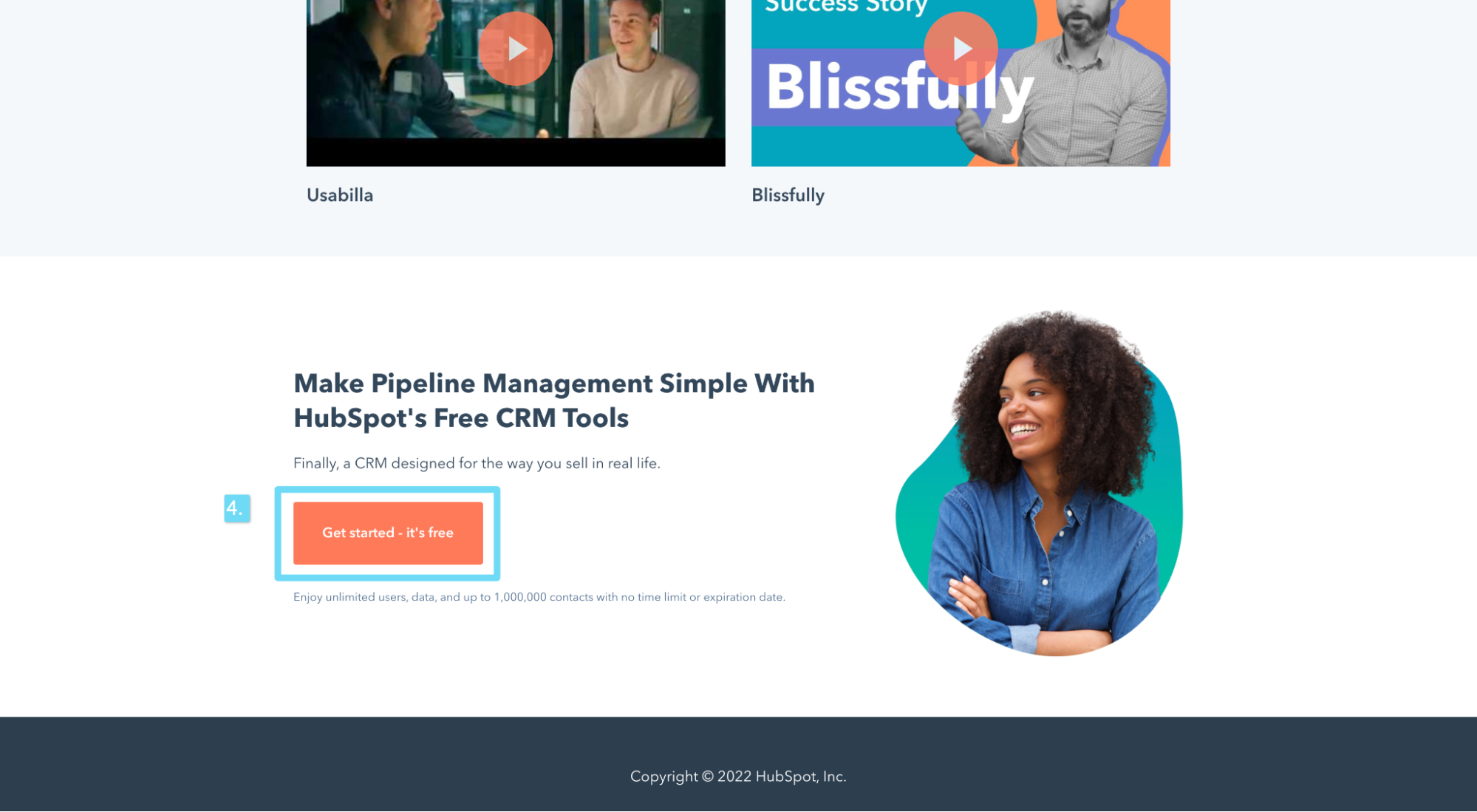
على سبيل المثال ، تعرض Hubspot عبارة الحث على الشراء الخاصة بها في الرأس ، وفوق الجزء المرئي من الصفحة ، بالقرب من مزاياها (منتصف الصفحة) ، وفي أسفل الصفحة:


مهما فعلت ، لا تدفن عبارات CTA الخاصة بك في بحر من النصوص ، مثل هذا المثال من Apple:

21. هدف تحويل واحد
هل تقدم صفحتك المقصودة مسارًا واحدًا للتحويل ، ليس كثيرًا؟
المزيد من العروض = تحويلات أقل.
في الواقع ، اكتشفت إحدى الدراسات أن إضافة عروض متعددة (أي أهداف تحويل متعددة) قللت التحويلات بنسبة 266٪.
على سبيل المثال ، تتضمن الصفحة المقصودة ليوم الاثنين هدف تحويل واحدًا فقط : ابدأ باستخدام نسخة تجريبية مجانية.

قائمة مراجعة الصفحة المقصودة: النماذج
بالنسبة لصفحات جذب العملاء المحتملين (أي صفحات إنشاء قوائم العملاء المحتملين مع النماذج) ، يمكن لنموذج العميل المحتمل إنشاء معدلات التحويل الخاصة بك أو كسرها.
هل هي طويلة جدا؟ قصير جدا؟ معقد جدا؟ مخيف جدا؟
الكثير من المتغيرات ، لذلك هامش ضئيل للخطأ.
للتأكد من أن النماذج الخاصة بك تجذب العملاء المحتملين (بدلاً من إخافتهم ) تحقق مما يلي:
- تقنية Breadcrumb (شكل متعدد الخطوات)
- طول النموذج
- صفحة شكرا لك
- الملء التلقائي (أو Google One Tap)
22. تقنية Breadcrumb (شكل متعدد الخطوات)
هل نموذج صفحتك المقصودة يستخدم خطوات متعددة؟ إذا كان الأمر كذلك ، فهل احتفظت بأكثر الأسئلة تهديدًا للخطوة الأخيرة ؟
تقنية مسار التنقل (التي ابتكرها مؤسسنا) هي نوع من الأشكال التي تستخدم خطوات متعددة لزيادة التحويلات ، التزام صغير واحد في كل مرة.
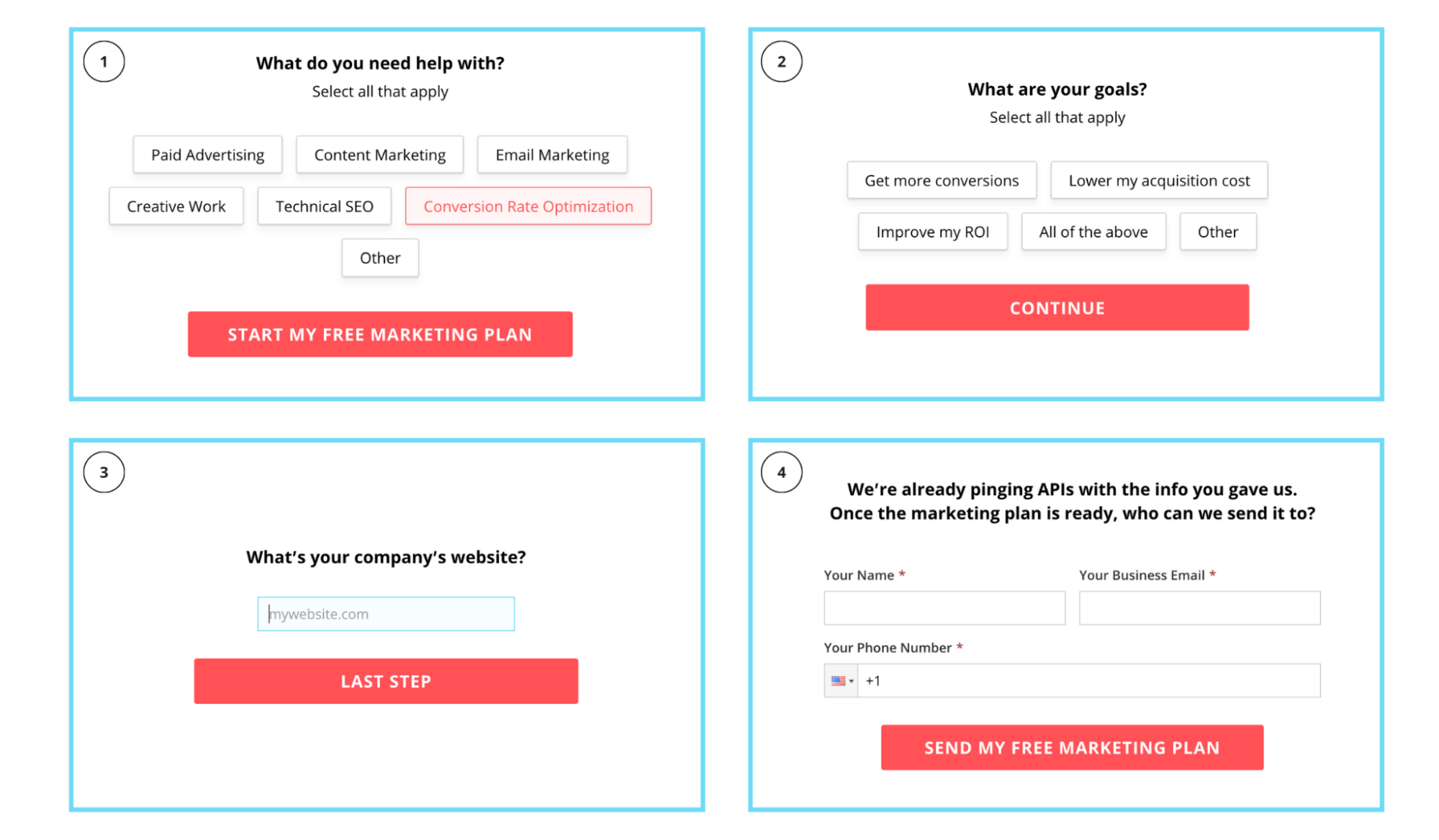
على سبيل المثال ، بدلاً من طرح سبعة أسئلة في نموذج واحد عملاق ، قسّم هذه الأسئلة إلى ثلاث مراحل ، واطلب بريدًا إلكترونيًا ورقم هاتف في المرحلة الأخيرة .
نصيحة: اطرح سؤالاً غير تدخلي "الكرة اللينة" أولاً ، حتى لو لم تكن المعلومات ضرورية. ثم اسأل تدريجياً أسئلة مخيفة أكثر في المرحلتين الثانية والثالثة. مهما فعلت ، اسأل دائمًا عن معلومات الاتصال أخيرًا.
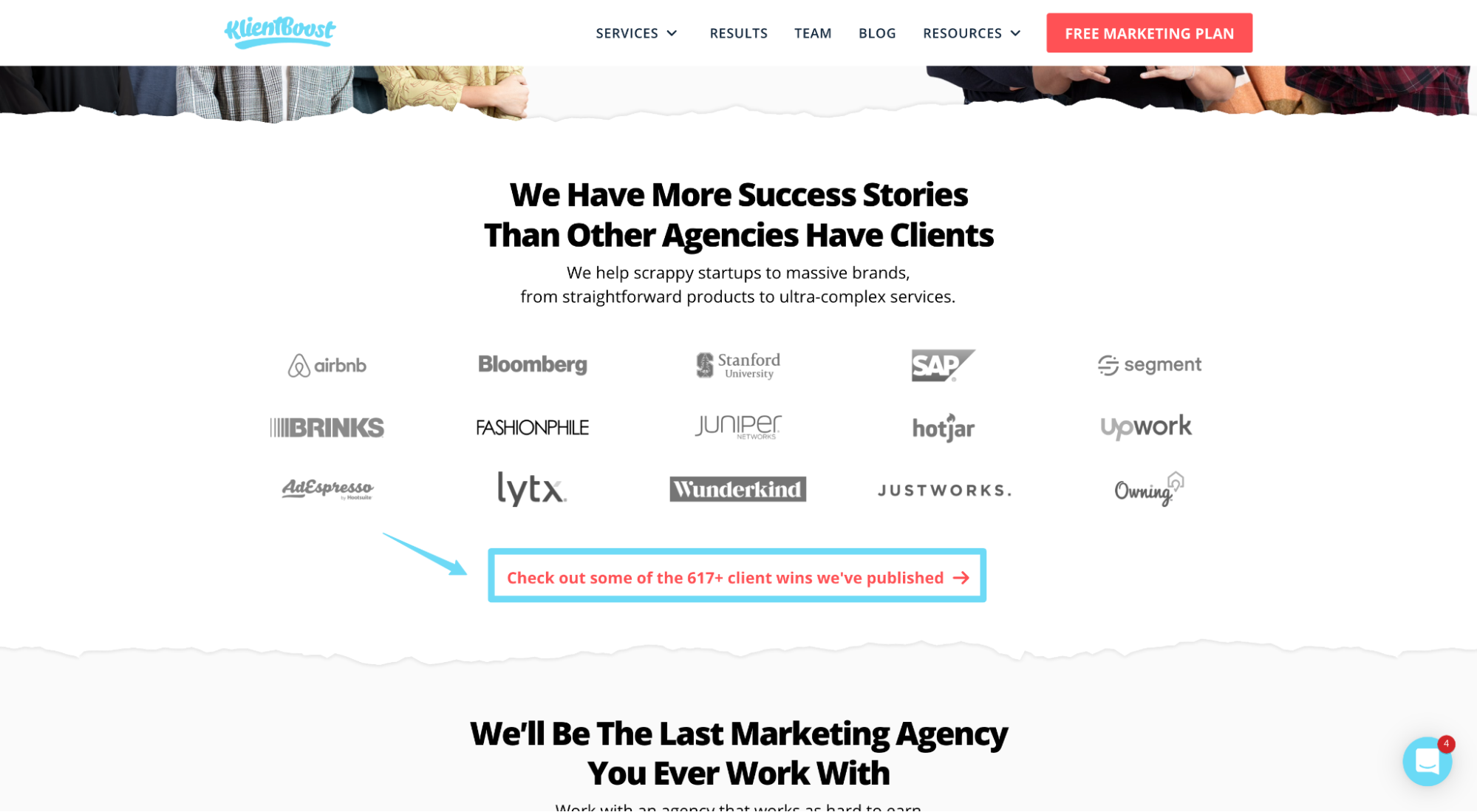
على سبيل المثال ، دعنا نلقي نظرة على نموذج KlientBoost الخاص بنا:

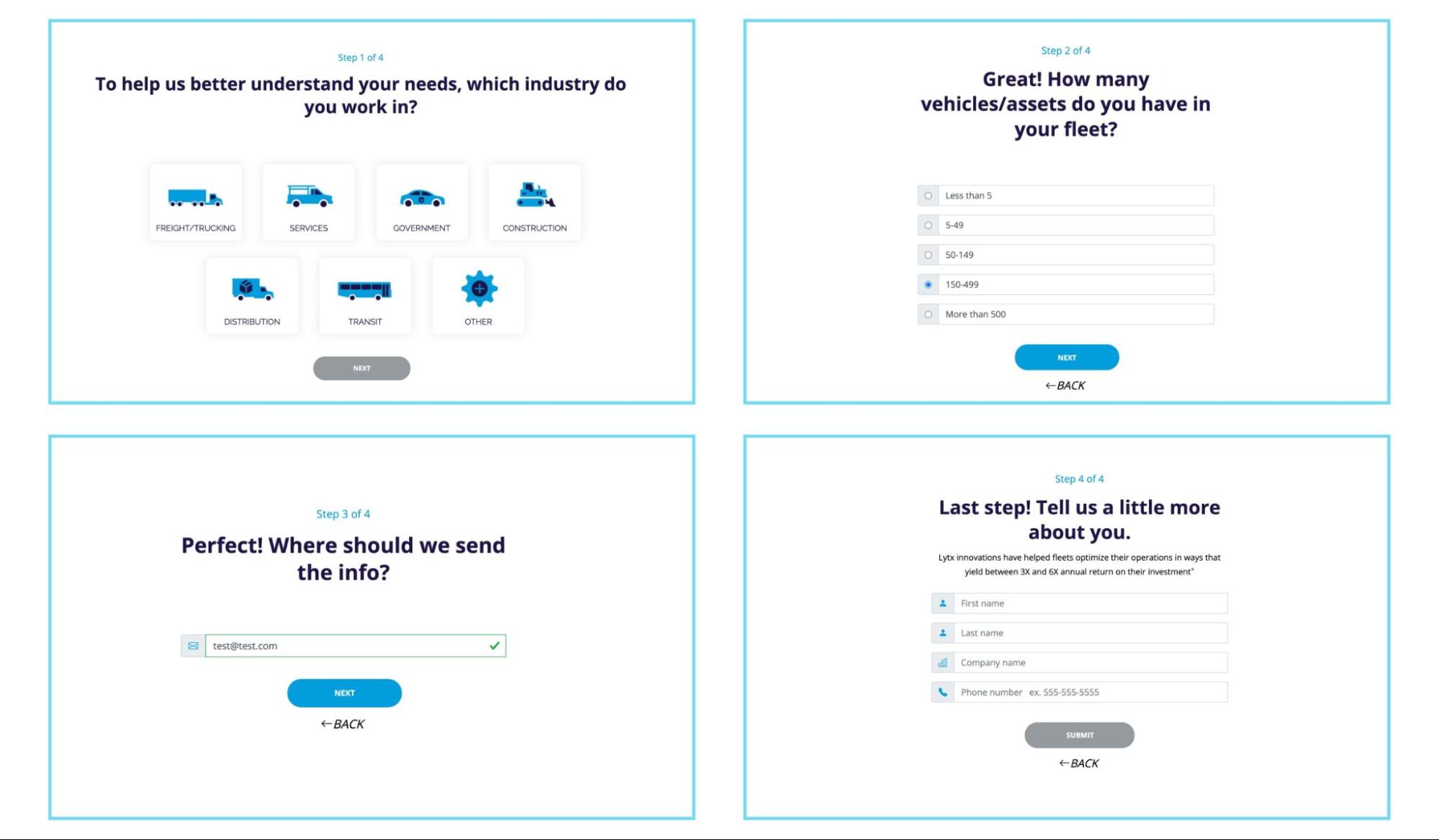
أو شكل Lytx:

بشكل عام ، من المرجح أن يكمل الأشخاص شيئًا ما بمجرد بدئه ، لذا فإن الحصول على تحويل صغير أولي يمكن أن يكون أمرًا كبيرًا.
تشرح ستيفاني ساركيس تأثير زيجارنيك في لماذا نكره عدم إنهاء ما نبدأ نشره لعلم النفس اليوم:
"اتضح أن الدماغ لديه حاجة قوية لإنهاء ما يبدأ. عندما لا يتمكن من إكمال شيء ما ، فإنه يعلق عليه ".
23. طول النموذج
هل اختبرت طول النموذج (أي عدد أقل من حقول النموذج مقابل المزيد من حقول النموذج)؟
لا تفترض أن النماذج الأقصر تؤدي أداءً أفضل ، لأن هذا ليس هو الحال دائمًا.
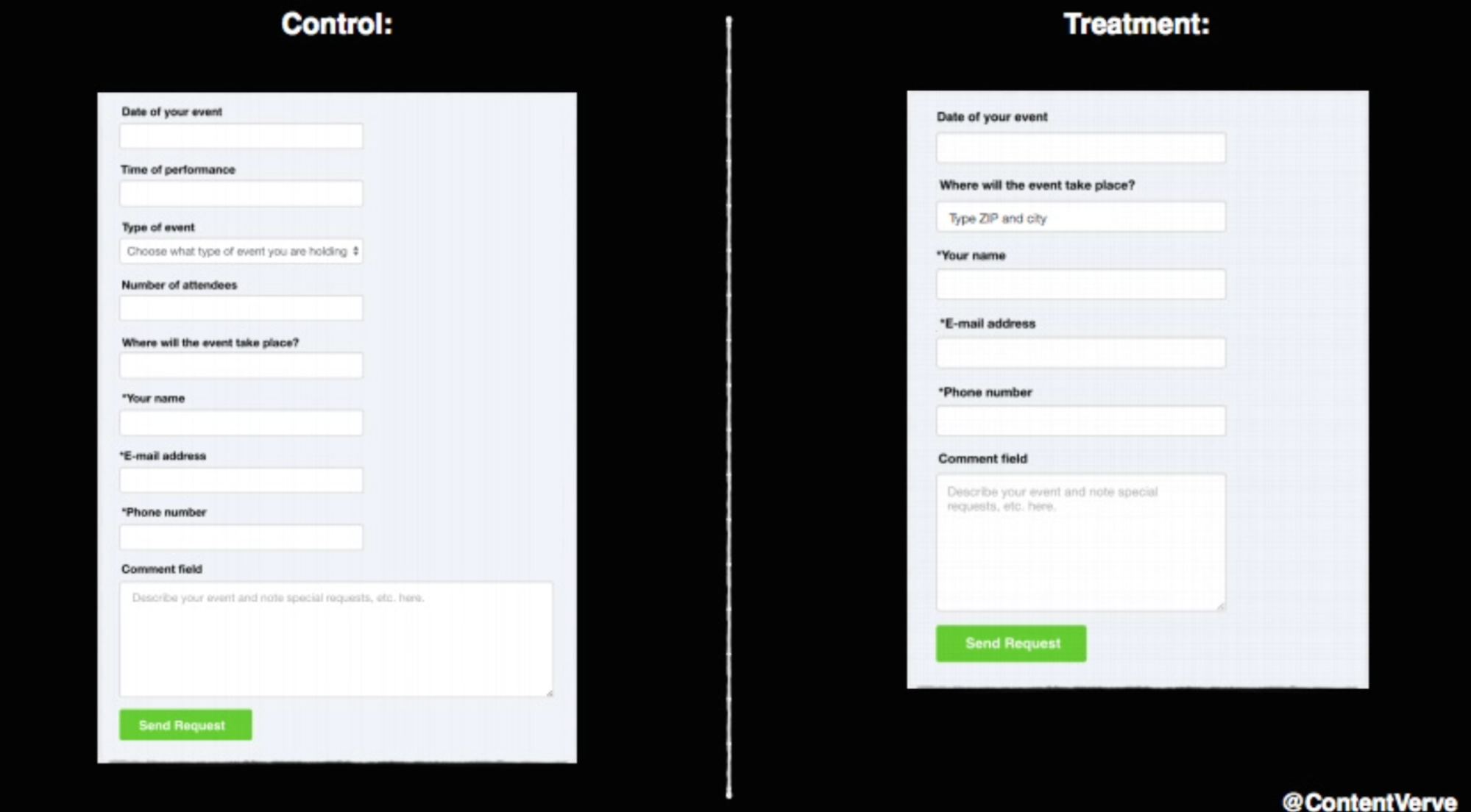
على سبيل المثال ، في اختبار A / B من مصمم تحويل Unbounce السابق ، Michael Aagaard ، اكتشف أن إزالة حقول النموذج تقلل التحويلات بنسبة 14٪:

الخلاصة: عادةً ما يعني الأقصر أفضل ، لكن ليس دائمًا. تخلص من حقول النموذج غير الضرورية واختبر كل شيء آخر.
24. صفحة شكرا لك
هل يؤدي النموذج الخاص بك إلى صفحة شكر عند الانتهاء؟
على الرغم من التغاضي عنها في كثير من الأحيان ، إلا أن صفحات الشكر تقدم عقارات ممتازة للترويج لعمليات البيع ، أو إعادة صياغة عرض القيمة الخاص بك ، أو العملاء المحتملين ، أو مشاركة الروابط الاجتماعية ، أو تقديم ترقيات لمحتوى بناء الثقة.
كحد أدنى ، تقوم صفحة الشكر الجيدة بما يلي:
- يعيد صياغة عرض القيمة
- يقدم الخطوات التالية
- يشارك الرموز الاجتماعية أو الاشتراك في الرسائل الإخبارية
- يجعل البيع أو تقديم CTA ثانيًا
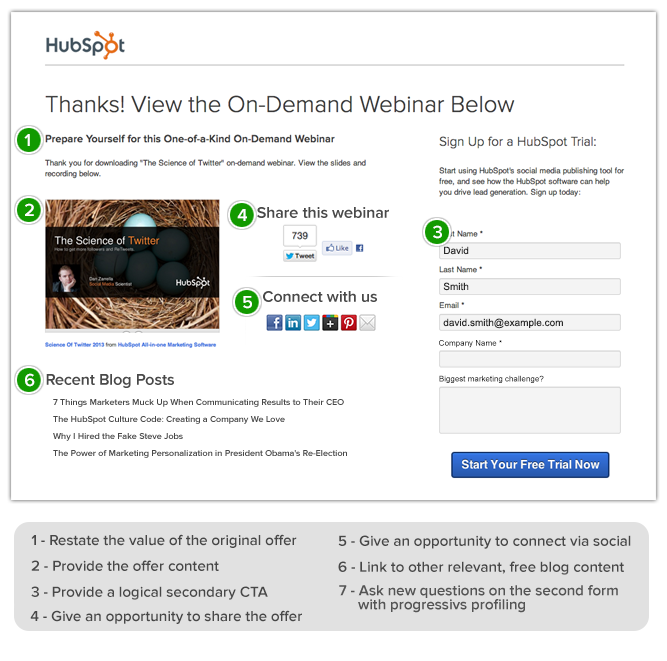
على سبيل المثال ، تحدد صفحة الشكر التالية من Hubspot جميع المربعات وبعضها:

25. نماذج الملء التلقائي (أو Google One Tap)
دع المتصفح يقوم بالعمل: هل تقوم حقول النموذج بالتعبئة التلقائية (ملء مسبق لمعلومات AKA)؟
في إحدى الدراسات ، اكتشفت Google أن الملء المسبق ساعد الزائرين على الخروج بنسبة تصل إلى 30٪ بشكل أسرع.
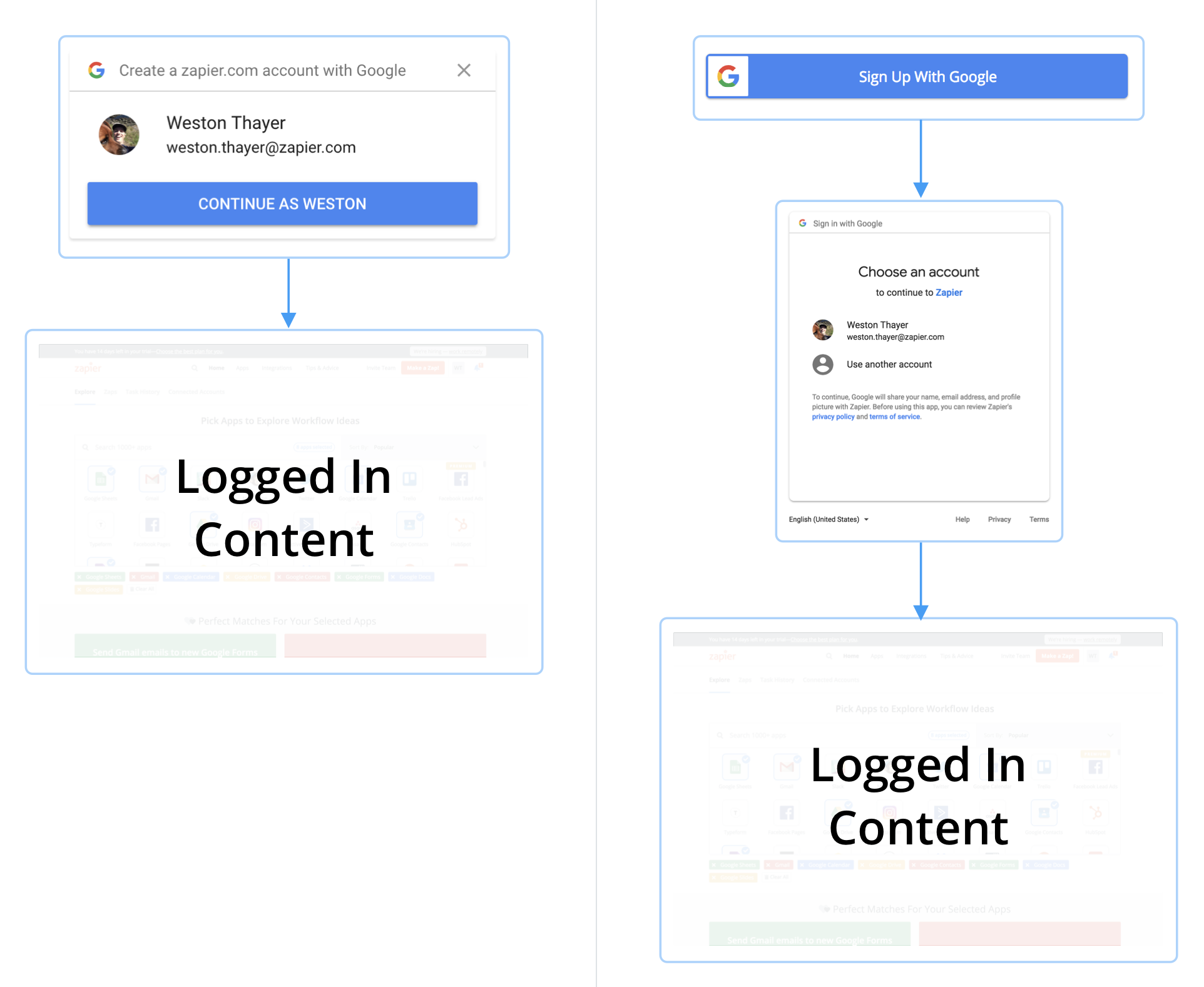
أو إذا كنت من العلامات التجارية SaaS التي تقدم نسخة تجريبية مجانية ، فهل تستخدم إنشاء حساب Google One Tap حتى يتمكن المستخدمون من استخدام بيانات اعتماد Gmail الخاصة بهم بدلاً من إنشاء اسم مستخدم وكلمة مرور جديدين؟
وفقًا لـ Zapier و Pinterest و Reddit ، زاد Google One Tap التحويلات بنسبة 20٪ و 47٪ و 100٪ على التوالي.

قائمة مراجعة الصفحة المقصودة: تجربة المستخدم
بدون تجربة مستخدم مناسبة ، لا شيء آخر مهم.
حتى أفضل نسخة أو تصميم أو عرض لن يحول العميل المحتمل إذا تم تحميل صفحتك ببطء شديد أو لم يتم إرسال النماذج بشكل صحيح أو لم يتم عرض صورك.
عندما يتعلق الأمر بالصفحة المقصودة UX ، تحقق مما يلي:
- سرعة الصفحة
- الود المتنقل
- قبلة (بساطة)
- ضمان الجودة
26. سرعة الصفحة
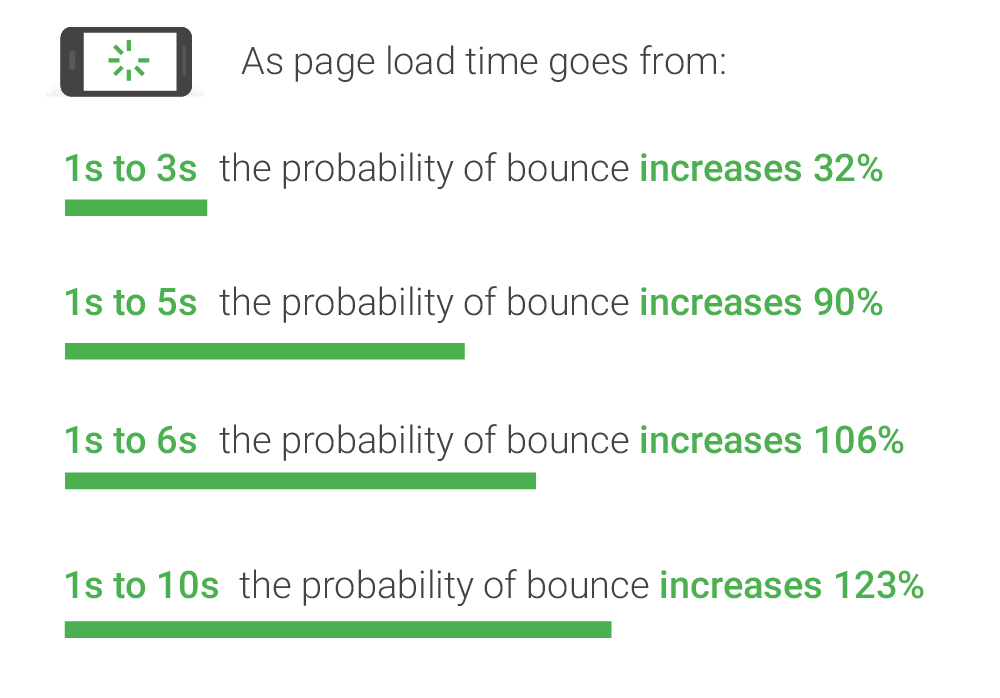
عندما تنخفض سرعة صفحتك من 1 ثانية إلى 3 ثوانٍ ، يزيد احتمال الارتداد بنسبة 32٪. عندما ينخفض من 1 إلى 6 ، يزداد احتمال الارتداد إلى 106٪. ييكيس.

ناهيك عن أن 53٪ من زوار هاتفك المحمول سيتخلون عن موقعك إذا لم يتم تحميله في غضون 3 ثوانٍ.
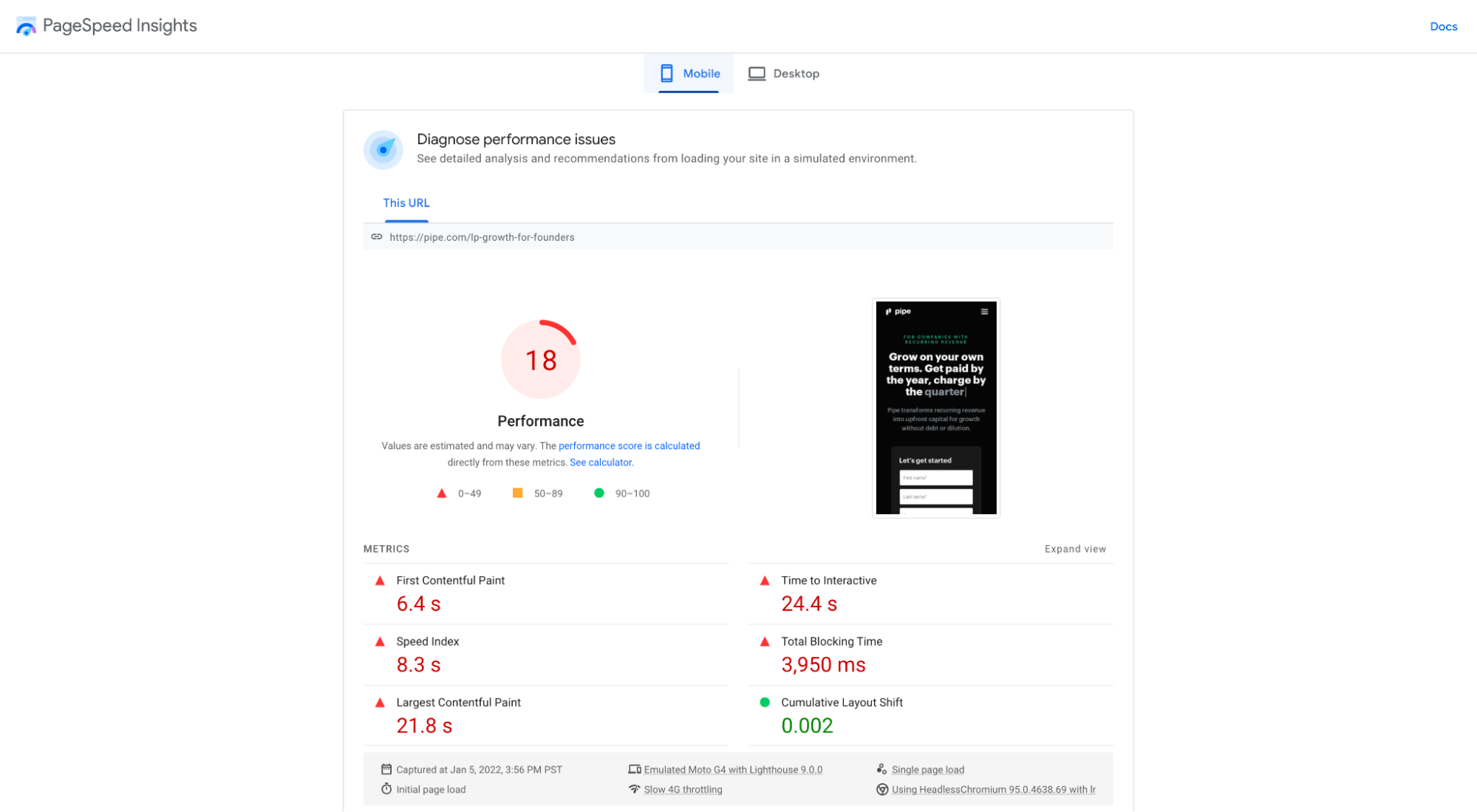
للتأكد من أنك لا تنزف التحويلات بسبب معدلات الارتداد المرتفعة على أيدي الصفحات المقصودة بطيئة التحميل ، قم بتشغيل صفحاتك المقصودة من خلال أداة PageSpeed Insights المجانية من Google قبل بدء البث المباشر.
على سبيل المثال ، وفقًا لـ PageSpeed Insights ، تحتاج الصفحة المقصودة لـ Pipe القليل من العمل:

27. الود المتنقلة
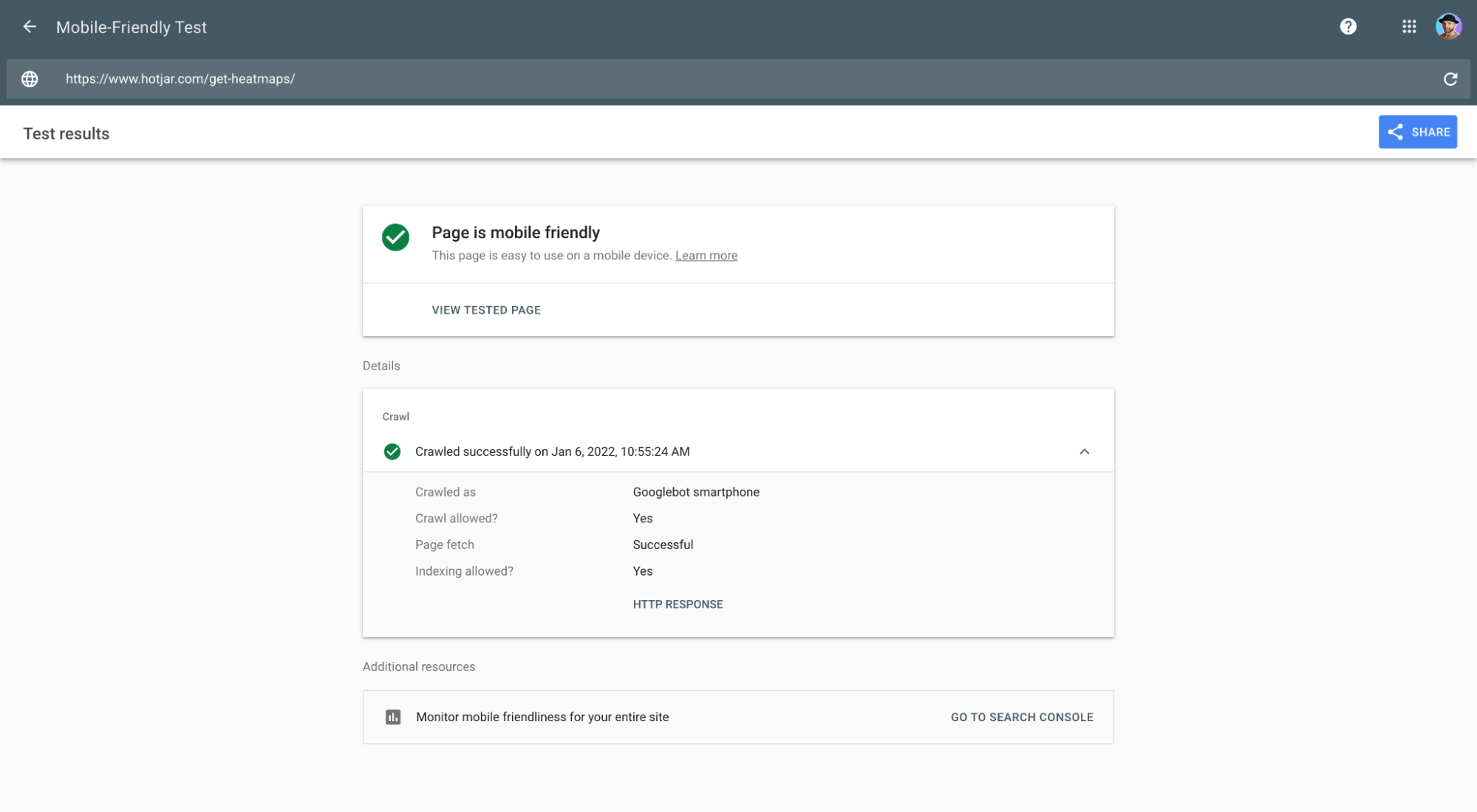
لقد تطرقنا بالفعل إلى استجابة المحمول. ولكن هل تجتاز صفحتك المقصودة اختبار التوافق مع الأجهزة الجوّالة من Google؟
ضع في اعتبارك أن اختبار التوافق مع الأجهزة الجوّالة هو الحكم الحقيقي على "الاستجابة".
لقد رأيت الكثير من مواقع الويب أو تطبيقات الويب "المستجيبة للجوّال" تفشل في اختبار التوافق مع الأجهزة الجوّالة.

الحلقة 28.
أبقيها بسيطة! لا تجعل الزوار يفكرون.
وهذا يعني التمسك بأفضل ممارسات تصميم الويب التي يعرفها عملاؤك بشكل غريزي كيفية استخدامها ، وليس الميزات والوظائف الطليعية التي لم يروها من قبل (النظر إليك ، رمز الماوس الرائع وتأثير التمرير).
29. ضمان الجودة (QA)
هل سأل شخص آخر غيرك عن صفحتك المقصودة قبل نشرها؟
مثل إنسان حقيقي يتنفس؟
أتمنى ذلك!
عند QAing صفحات الهبوط ، تحقق مما يلي:
- التحقق من الوظائف (الروابط ، والأزرار ، وعلامات التبويب ، والقوائم ، والنماذج ، وما إلى ذلك)
- فحص المتصفح (متوافق مع جميع المتصفحات)
- التحقق من المحتوى (عرض الصور وتحميل المحتوى وما إلى ذلك)
- التحقق من تجربة المستخدم (متوافق مع جميع الأجهزة ، سرعة الصفحة)
- فحص القياس (التحليلات ، وحدات البكسل ، تتبع التحويل ، إلخ.)
قائمة مراجعة الصفحة المقصودة: دليل اجتماعي
يملأ الدليل الاجتماعي عرض القيمة الخاص بك بالثقة والمصداقية.
ولا تحصل على تحويلات بدونها.
عندما يتعلق الأمر بأختام الثقة ، تحقق من أن صفحتك المقصودة تتضمن ما يلي:
- الشهادات - التوصيات
- شعارات العميل
- احصائيات المستخدم
- الجوائز
- تصنيفات النجوم
30. الشهادات
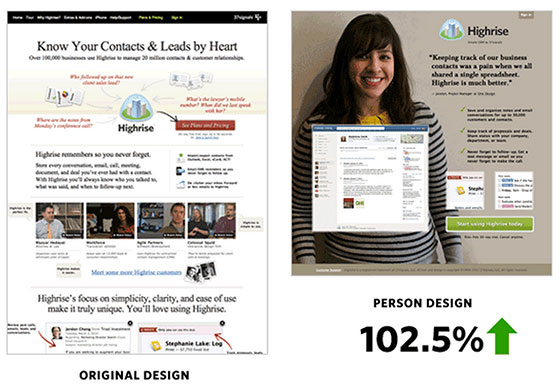
هل لديك دليل يدعم شهاداتك بخلاف الاقتباسات؟ يمكن أن تدعم الصور ولقطات الشاشة ودراسات الحالة بالفيديو وأمثلة أخرى لأشخاص نجحوا بسبب عرضك هدف صفحتك المقصودة.
في ما يلي مثال حيث أدى عرض شهادة مع صورة إلى زيادة معدلات التحويل بنسبة 102.5٪:

31. شعارات العميل
هل تحتوي صفحتك المقصودة على شعارات العميل ذات الصلة؟ إذا كان الأمر كذلك ، فهل أنت متأكد من أن أفضل 1٪ من العملاء لديك لا يخيفون الـ 99٪ الآخرين؟
على سبيل المثال ، في صفحاتنا المقصودة على قاعدة المعارف ، نعرض بعضًا من عملائنا الأكثر شهرة:

ومع ذلك ، على الرغم من أننا ندير بعضًا من أكبر الحسابات في العالم ، فإن معظم عملائنا هم شركات صغيرة إلى متوسطة الحجم.
للتأكد من أن عملاءنا المحتملين يعرفون أننا مناسبون لهم (نظرًا لأن معظمهم ليسوا في أعلى 1٪ من صناعتهم) ، فإننا نقوم بتضمين رابط لأكثر من 600 دراسة حالة للعملاء من كل صناعة وحجم.

في كلتا الحالتين ، إذا قمت بتضمين شعارات العميل ، فلا تجعلها تأتي بنتائج عكسية عليك. إذا كنت تخدم عملاء المؤسسات فقط ، فبالتأكيد ، تتميز فقط بعملاء المؤسسات ، ولكن إذا كنت تخدم أيضًا الشركات الصغيرة ، فلا تخيفهم بعيدًا عن الشعارات الكبيرة.
مهما فعلت ، اختبر دائمًا.
32. احصائيات المستخدم
إذا كان ذلك ممكنًا ، هل تعرض صفحتك المقصودة مكاسب جماعية حققها عملاؤك من استخدام منتجك أو خدمتك؟ مثل الأموال المكتسبة ، والوقت المدخر ، والفوائد المستحقة للعملاء ، وما إلى ذلك.
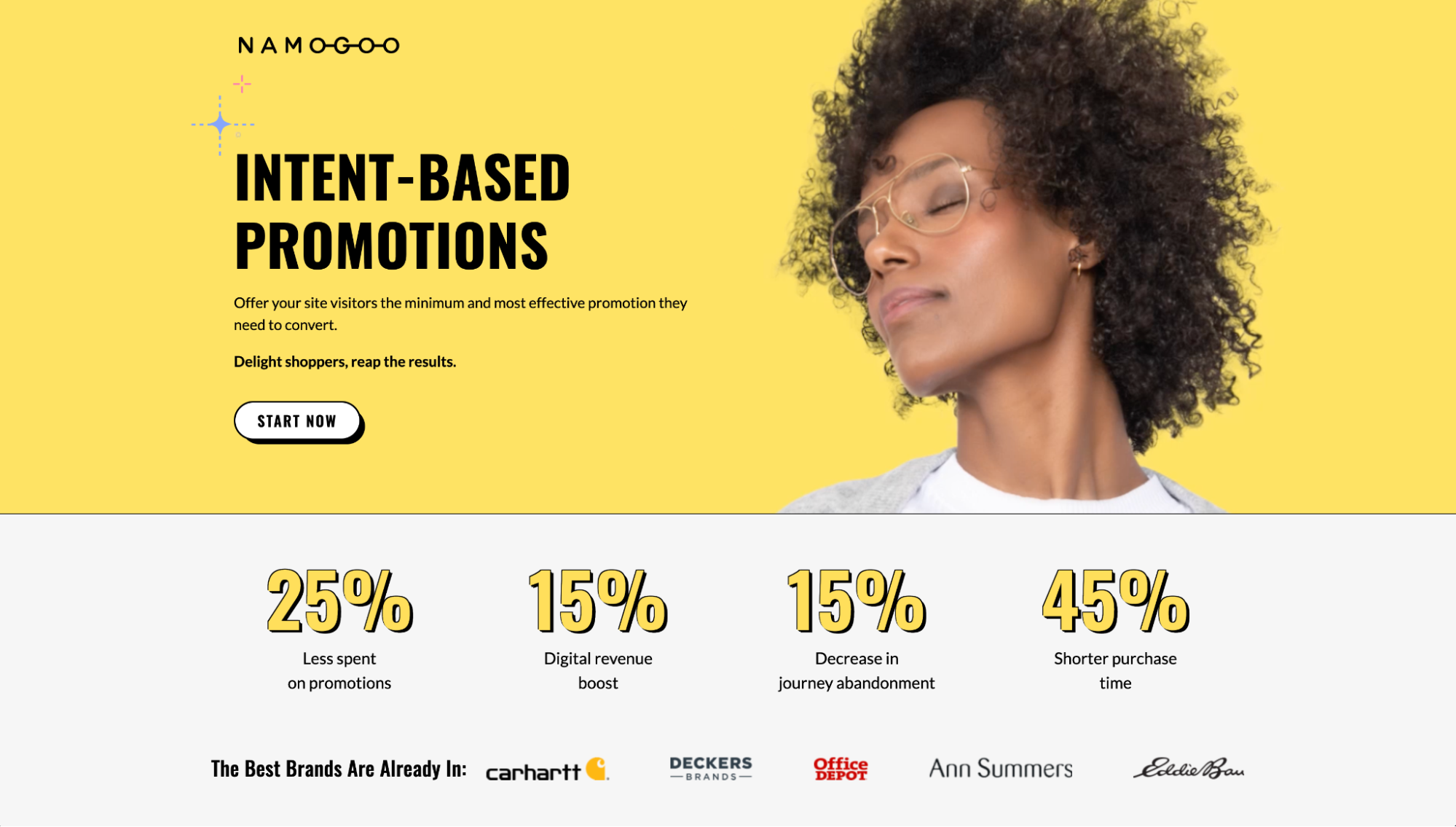
على سبيل المثال ، يتميز Namogoo بإثبات اجتماعي لإحصائيات المستخدم في الجزء المرئي من الصفحة:

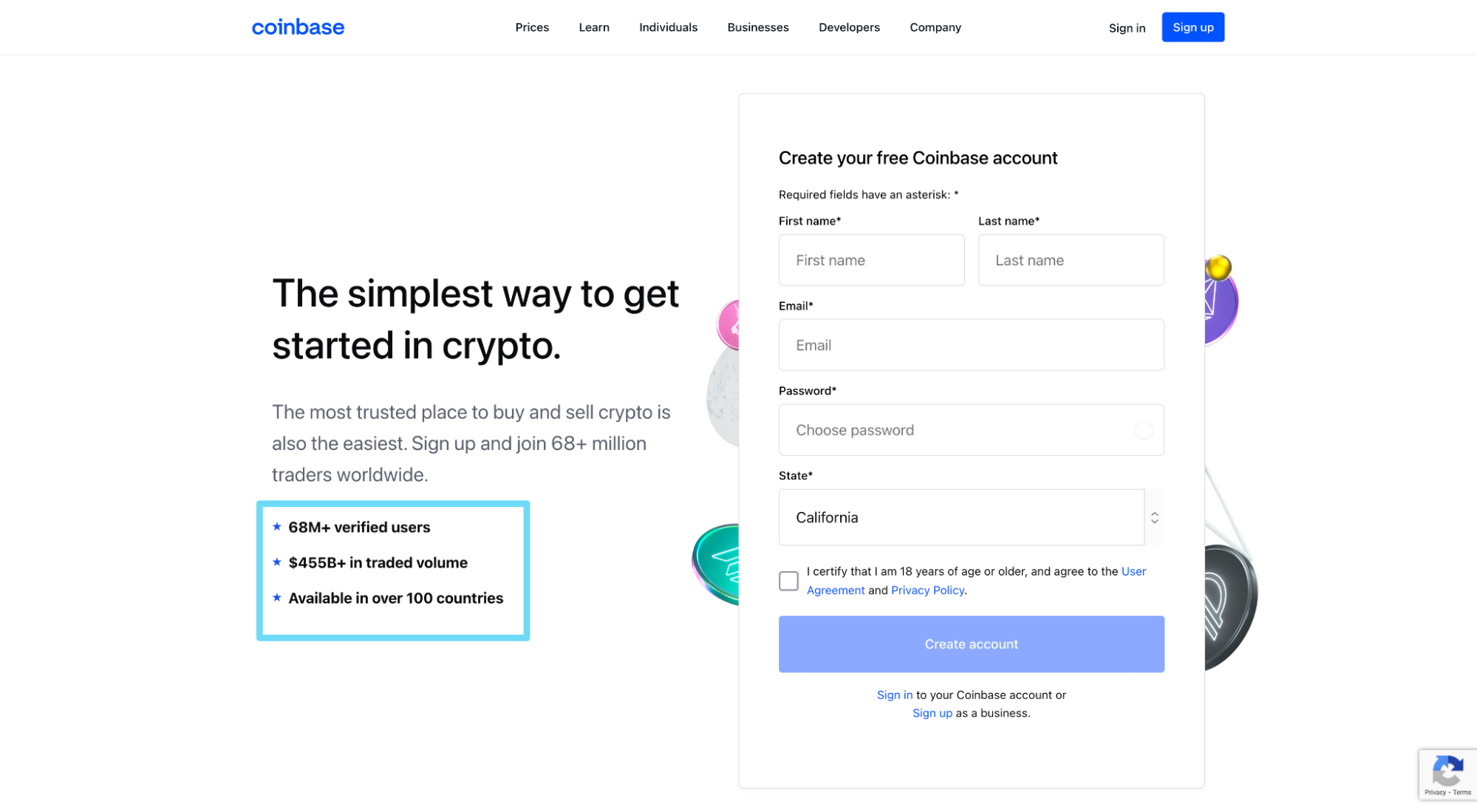
وتتميز Coinbase بإثبات اجتماعي لإحصائيات المستخدم أسفل العنوان الفرعي:

33. تصنيف النجوم
هل تشارك تقييمات النجوم الإجمالية الخاصة بك من منصات مراجعة مختلفة فريدة في مجال عملك؟
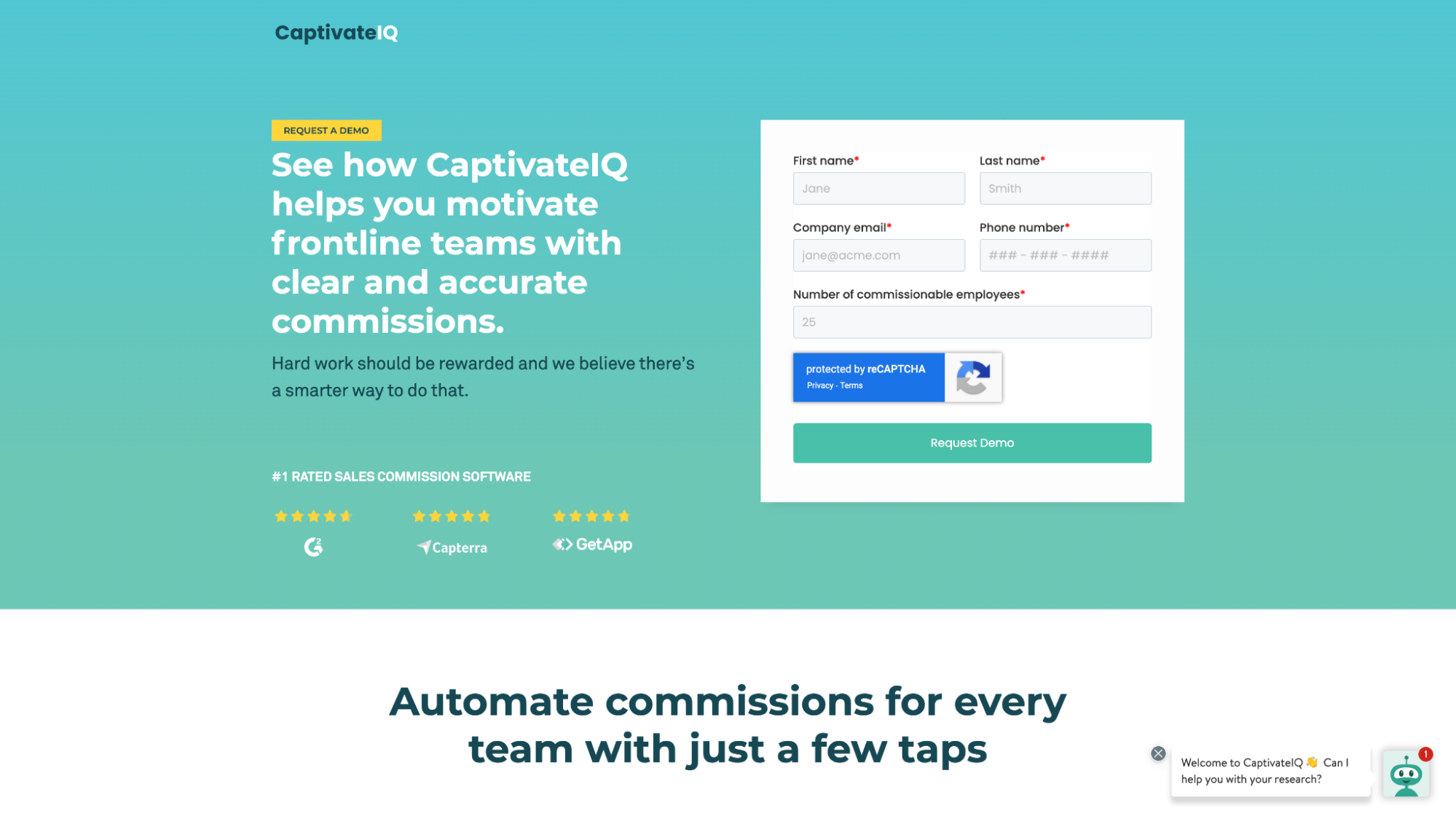
على سبيل المثال ، يتميز CaptivateIQ بتقييمات النجوم المجمعة من G2 و Capterra و GetApp:

34. شارات
الأمان مهم على الإنترنت أكثر من أي وقت مضى. هل لديك شعارات أو شارات تعدك بالحماية إذا شارك الناس معلوماتهم معك؟
يمكن أن تساعد الشارة في تشجيع الشراء. بعض الشارات تساعد أكثر من غيرها.

قائمة مراجعة الصفحة المقصودة: قائمة مراجعة التتبع والتكامل
بناءً على أهداف حملتك أو صناعتك أو ميزانيتك ، سيختلف عدد الأدوات أو التطبيقات التي تدمجها مع صفحتك المقصودة.
ومع ذلك ، فإن ربط التحليلات والأدوات حتى يتحدثوا مع بعضهم البعض هو كيفية استخراج البيانات وإجراء التحسينات.
عندما يتعلق الأمر بالتتبع والتكامل ، تحقق مما يلي:
- تحليلات كوكل
- بكسل
- تتبع التحويل
- تكاملات
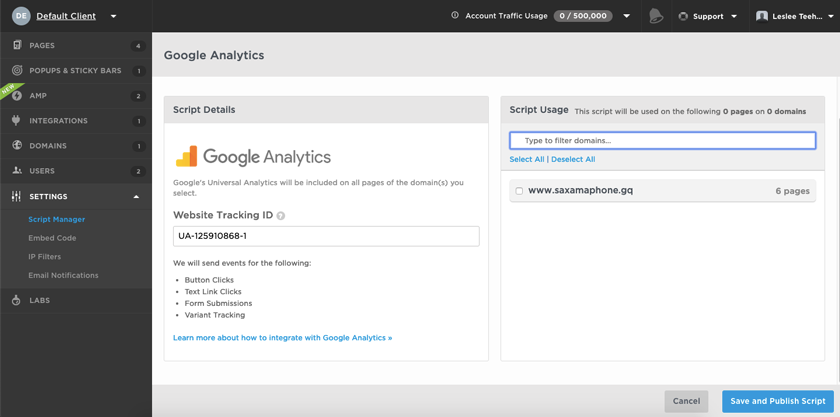
35. برنامج Google Analytics
هل لصقت مقتطف تتبع Google Analytics (GA) في قسم <head> بصفحتك المقصودة؟ أو إذا كنت تستخدم نظامًا أساسيًا للتحليلات المدفوعة بدلاً من ذلك ، فهل لصقت مقتطف التتبع هذا في <head>؟
إذا كنت تستخدم منشئ الصفحات المقصودة مثل Unbounce أو Instapage ، فسيكون لديهم قسم مدير نصوص في مكان ما في لوحة القيادة. ما عليك سوى لصق مقتطف GA في المربع:


36. بكسل
هل قمت بتضمين وحدات البكسل للوسائط الاجتماعية (Twitter ، و Facebook ، و LinkedIn ، و Pinterest) ووحدات بكسل تجديد النشاط التسويقي (Google ، و AdRoll ، و RollWorks ، وما إلى ذلك) في شفرة صفحتك المقصودة أيضًا؟
حتى إذا كنت لا تدير حملات PPC الاجتماعية أو حملات تجديد النشاط التسويقي ، فمن الأفضل جمع بيانات الجمهور على أي حال. إذا كنت ترغب في تشغيلها في المستقبل ، فستتوفر لديك البيانات التي تحتاجها.
37. تتبع التحويل
هل أعددت أهداف التحويل في Google Analytics؟ وإذا كنت تقوم بتشغيل حملات PPC ، فهل قمت بتضمين مقتطف تتبع التحويل من إعلانات Google؟
أي مُنشئ للصفحات المقصودة يستحق الملح سوف يتتبع التحويلات داخل نظامه الأساسي ، لكننا نوصي بإعداد أهداف التحويل في Google Analytics أيضًا. سيعطيك GA طبقة من البيانات لا يستطيع مصمم الصفحة المقصودة الخاص بك القيام بها.
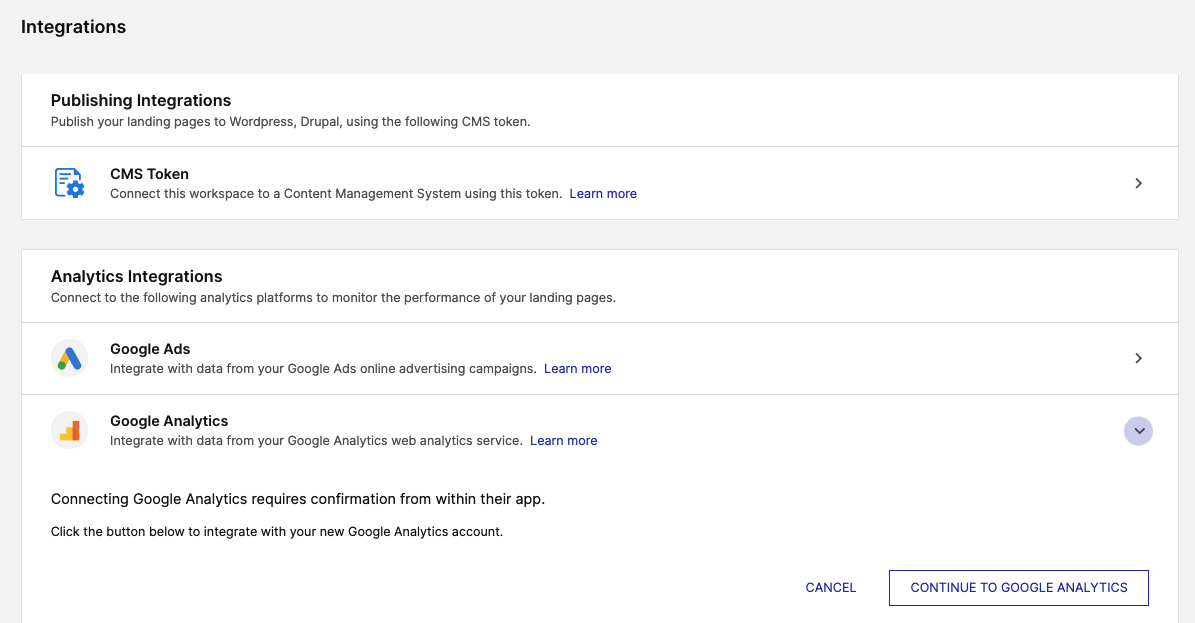
38- عمليات التكامل
هل قمت بدمج أجهزة الهبوط الخاصة بك مع أدوات التسويق التالية (كل ما ينطبق):
- التسويق عبر البريد الإلكتروني (Mailchimp ، و CampaignMonitor ، وما إلى ذلك)
- أتمتة التسويق (Hubspot ، الطيار الآلي ، Drip ، إلخ.)
- التجارة الإلكترونية (Shopify ، Stripe ، PayPal ، إلخ.)
- CRM (Salesforce ، Hatchbuck ، Zoho ، إلخ.)
- تتبع المكالمات (CallRail ، CallHub ، Callingly ، إلخ.)
- الدردشة الحية (الاتصال الداخلي ، الدردشة الحية ، إلخ.)
- التحقق من البريد الإلكتروني (NeverBounce ، إلخ.)
- أدوات التحويل (Hotjar ، UsabilityHub ، إلخ.)
يتم تحديد جميع مربعات قائمة التحقق الخاصة بالصفحة المقصودة
تفو! هذا عدد كبير من المربعات للتحقق منها.
هل كانت لديك أي فكرة عن مقدار الملل المبذول في إطلاق صفحة مقصودة جديدة؟
كثير.
ولكن بصفتنا مسوقين رقميين ، علينا أن نركز أعيننا على الغابة ، وليس الأشجار: الجمهور المستهدف ، والرسالة ، والعرض.
هذا هو السبب في أن قائمة مراجعة الصفحة المقصودة مثل هذه تعمل بشكل جيد: استخدمها لتفريغ التفاصيل المتكررة حتى تتمكن من تحرير مساحة معرفية للتفكير في الأمور الأكثر أهمية.
لكننا لم ننتهي ...
أخيرًا وليس آخرًا ، سنترك لك إحدى الحيل المفضلة لدينا لاختبار وضوح الصفحة المقصودة: اختبار الوميض.
39.الاختبار الطرفة (رؤية بدون تفكير)
هل تجتاز صفحتك المقصودة اختبار الوميض (اختبار الخمس دقائق)؟
إذا لم تسمع من قبل عن اختبار وميض أو اختبار مدته خمس ثوان ، فسيكون الأمر بسيطًا كما يبدو.
ما عليك سوى طرح سلسلة من 3-5 أسئلة على أشخاص حقيقيين (عملاء أو أصدقاء ، وليس زملاء) تتعلق بالغرض من صفحتك المقصودة ، وعرض القيمة ، والعرض ، والهدف ، ومعرفة ما إذا كان بإمكانهم الإجابة بشكل صحيح في 3-5 ثوانٍ (لمحة سريعة عين).
على سبيل المثال ، "ما موضوع هذه الصفحة؟" أو "لمن هذه الصفحة؟" أو "هل يمكنك العثور على النموذج؟"
اختبار الوميض هو اختبار حقيقي لما إذا كان تصميم صفحتك المقصودة ونسخها وسرعة الصفحة وتجربة المستخدم وأهداف التحويل جميعها تعمل معًا لتكوين انطباع أول لا يمحى (وواضح).
إذا لم يتمكنوا من الإجابة على أسئلتك ، فأنت بحاجة إلى مراجعة هذه القائمة مرتين.
نتمنى لك الاستمتاع بتحسين التحويل
ملاحظة: إذا كنت من القلائل الذين يرغبون في فهرسة صفحاتك المقصودة بواسطة محركات البحث ، فلدينا محور كامل لقوائم مراجعة تحسين محركات البحث هنا: دليل تحسين محركات البحث (SEO). أو إذا كنت تتطلع إلى إلغاء تحميل جميع مسؤوليات الصفحة المقصودة على فريق يقوم بالعمل الشاق ويحقق لك نتائج مجنونة ، فإننا نقوم بذلك.
