표준 태그란 무엇이며 어떻게 사용합니까?
게시 됨: 2022-04-17- 정의와 의미
- 피해야 할 명명법, 고려 사항 및 오류
- 시행절차
- HTML 태그
- HTTP 헤더
- 기타 신호: 사이트맵 및 내부 링크
- 효과 및 SEO 사례
- 표준 태그를 분석하거나 감사하는 방법
- 소스 코드 탐색
- 크롬 개발자 도구
- 구글 서치 콘솔에서
- SISTRIX Toolbox Optimizer를 사용하여 표준 태그를 분석하는 방법
- 크롤링 및 경고 감지
- URL 탐색기: 개별 URL 분석
- 전문가 모드
정의와 의미
표준 태그는 웹사이트에 있는 2개 이상의 URL이 중복, 유사 또는 동일하다는 것을 Google에 알리는 데 사용하는 HTML 요소입니다.
이 태그를 사용하면 여러 URL 중 SERP에 표시할 URL을 '선택'하여 Google이 결과에 궁극적으로 표시할 페이지를 결정하는 데 도움이 됩니다. 즉, 색인을 생성할 기본 버전을 나타내는 신호를 Google에 제공하고 있습니다.
이 인덱싱 신호를 강화하는 것 외에도 원본 URL에서 대상 표준 URL을 가리키는 내부 링크를 통합합니다 .
업계에 떠도는 중복 콘텐츠 및 다양한 신화와 관련하여 Google 자체에서 제공하는 공식 출처 및 참조를 인용하는 것보다 이를 명확히 하는 더 좋은 방법은 없습니다.
"이것을 한 번에 끝내도록 합시다. 여러분: "중복 콘텐츠 페널티" 같은 것은 없습니다. 적어도 대부분의 사람들이 그렇게 말할 때 의미하는 방식은 아닙니다. 중복 콘텐츠 처벌에 대한 신화를 영속화하지 않음으로써 동료 웹마스터를 도울 수 있습니다!”
수잔 모스카
https://webmasters.googleblog.com/2008/09/demystifying-duplicate-content-penalty.html
"중복 콘텐츠는 일반적으로 다른 콘텐츠와 완전히 일치하거나 눈에 띄게 유사한 도메인 내 또는 전체에 걸친 실질적인 콘텐츠 블록을 나타냅니다. 대부분 이것은 기원이 기만적인 것이 아닙니다.”
https://developers.google.com/search/docs/advanced/guidelines/duplicate-content
피해야 할 명명법, 고려 사항 및 오류
다음은 표준 지시문과 이를 지정하는 방법에 대한 주요 고려 사항입니다.
- 표준은 CMS 또는 서버 자체(예: index.html)에서 생성된 여러 액세스 지점을 가질 수 있으므로 특히 홈 페이지에서 자체 참조가 될 수 있습니다.
- 표준 콘텐츠는 유사하거나 중복되거나 완전히 또는 부분적으로 동일한 콘텐츠가 두 개 있을 때마다 사용해야 합니다. 그렇지 않으면 이 태그를 무시할 수 있습니다.
- 표준은 인덱싱 가능한 URL을 가리켜야 하며 200 OK를 반환하고 noindex 태그를 포함하지 않아야 합니다. 언급할 가치가 있는 또 다른 사항은 Soft 404로 해석될 것이기 때문에 관련 없는 URL에 표준을 보내면 안 된다는 것입니다.
- 각 URL에는 고유한 표준이 하나만 있어야 합니다. 두 개의 다른 표준 태그가 있는 경우 충돌할 수 있으며 둘 다 무시됩니다.
- 표준은 절대 및 상대 URL을 사용할 수 있습니다. 그러나 상대 URL은 오류와 실수가 발생하기 쉽다는 점을 지적하는 것이 중요합니다.
- 철자 또는 기타 의도하지 않은 실수와 관련하여 명백한 오류가 있는 경우 표준 태그를 무시할 수 있습니다. 표준 태그를 준수해야 하는지 아니면 무시해야 하는지 결정하기 위해 분석되는 다른 신호가 있을 수 있습니다.
- 표준 태그는 url1에서 url2로 표준을 참조한 다음 url2에서 url1로 참조하는 것과 같이 혼란스러운 신호를 보내는 경우 무시할 수도 있습니다. 이러한 종류의 "루프"가 발생하면 예기치 않은 동작이 발생할 수 있습니다.
- 표준은 도메인 간, 즉 도메인 1에서 도메인 2로 가리킬 수 있습니다. 두 도메인을 모두 제어할 수 있고 중복을 방지하기 위해 한 도메인의 인덱싱을 다른 도메인보다 선호할 때 사용하는 것이 좋습니다. 이것에 주의하십시오.
- 또 다른 예로 콘텐츠 신디케이션을 들 수 있습니다.
페이지 간 중복 콘텐츠 상황을 해결하는 경우 이를 처리해야 하는 가장 일반적인 경우는 다음과 같습니다.
- www가 있는 URL과 www가 없는 URL
- http가 있는 URL과 https가 있는 URL
- /로 끝나는 URL vs /로 끝나지 않는 URL(홈페이지는 제외)
- 매개변수가 있는 URL과 매개변수가 없는 URL(예: 세션 ID가 있는 URL).
- 페이지 매김이 있는 URL과 페이지 매김이 없는 URL
- AMP가 있는 URL과 AMP가 없는 URL(필수 마크업으로).
- 모바일 URL(m-sites)과 데스크톱 URL
- 사전(스테이징) URL과 프로덕션(프로덕션) URL(어쨌든 HTTP 로그인별로 Google을 스테이징에서 제외하는 것이 좋습니다)
- 등.
이러한 모든 상황은 표준 태그를 사용하여 해결할 수 있지만 Google에는 301 리디렉션 이라는 보다 직접적인 방법이 있습니다.
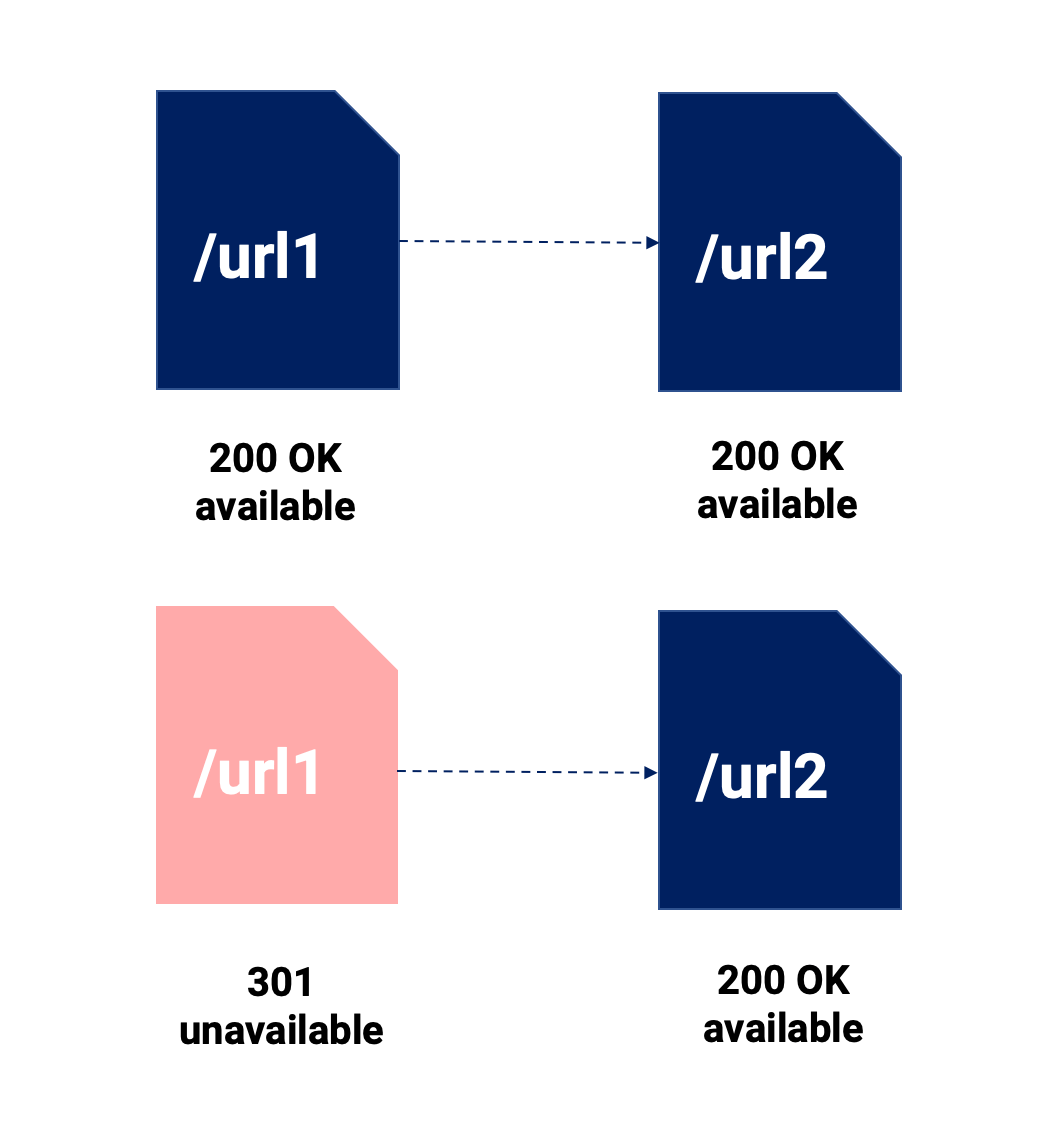
301 및 표준 태그 비교를 많이 읽을 것입니다. 우리는 그것에 대해 너무 많이 탐구하지 않을 것이지만 아래 이미지에서 이 문제와 관련된 가장 중요한 사항을 강조할 것입니다.

이 시각적 요약을 사용하여 다음 사항을 강조하고 싶습니다.
- 301 리디렉션은 두 개의 콘텐츠를 병합하므로 원본 콘텐츠가 더 이상 존재하지 않습니다. 직접적이고 100% 그 뒤를 Google(및 사용자)이 따릅니다.
- 표준은 모든 채널에 대해 다양한 URL을 사용할 수 있도록 하며, Google이 지침을 준수하는 경우 표준 URL만 SEO 채널에 대해 인덱싱됩니다.
- 둘 다 신호 희석을 포함할 수 있으며, 정규화된 URL에는 이를 가리키는 내부 및 외부 링크가 있을 수 있으므로 301 리디렉션을 사용하지 않을 때 더 큰 영향을 미칠 수 있습니다.
시행절차
표준 태그를 구현하는 방법에는 여러 가지가 있습니다.
HTML 태그
표준을 구현하는 가장 일반적인 방법은 각 URL의 <head> 내에 표준 버전에 대한 절대 경로와 rel=”canonical” 속성이 있는 링크 요소를 배치하는 것입니다. 올바른 구문은 다음과 같습니다.
<link rel="canonical" href="https://www.sistrix.com/ask-sistrix/what-is-the-canonical-tag-and-how-to-use-it/" />HTTP 헤더
이 방법은 일반적으로 비 HMTL 페이지에서 사용됩니다. 예: PDF, XML 또는 TXT 파일.
이것은 PDF와 일치하는 HTML 페이지가 모두 있을 때 사용되는 일반적인 방법입니다. 표준을 통해 HTML 페이지의 순위를 지정하기를 원한다는 것을 Google에 보여줄 수 있습니다.
그럼에도 불구하고 다양한 경우가 있을 수 있으므로 .htaccess 파일을 통해 보다 기술적인 구현을 다루는 이 게시물을 권장합니다.
<Files "seo-guide.pdf"> Header add Link "< http://www.sistrix.com/seo-guide/ >; rel=\"canonical\"" </Files>기타 신호: 사이트맵 및 내부 링크
이 경우에 우리는 표준 지시어를 구현하지 않을 것이지만, 이 URL(다른 버전과 대조적으로)이 원래 URL이고 더 많은 가중치와 가치를 가진다는 것을 암묵적으로 명시하고 있습니다.
사이트맵에 URL을 추가하거나 웹사이트 탐색에서 URL을 연결하는 것과 같은 간단한 작업에는 이미 암묵적인 중요성 이 있으므로 이 URL 버전의 중요성에 대한 SEO 신호를 보내고 있습니다. 우리가 모순되거나 다른 모호하거나 결정적이지 않은 신호가 있는 경우 SEO의 단순성의 법칙을 위반하게 됩니다.
- 표준을 사용하는 2개의 중복 URL을 사용하면 원본 URL이 사이트맵에 포함되고 정규화된 URL은 포함되지 않습니다.
- 표준을 사용하는 2개의 중복 URL을 사용하면 원본 URL이 눈에 띄게 링크되고 정규화된 URL은 연결되지 않습니다(항상 가능한 것은 아니며 정규화된 URL에 해당 URL을 가리키는 링크가 있을 수 있음).
효과 및 SEO 사례
canonical의 사용이 가질 수 있는 가장 큰 영향은 Google에서 그것을 존중 하면 canonical 태그가 가리키는 URL이 색인화 가능해지고 , canonical을 발행하는 URL이 물러나 자신을 희생하여 더 독창적인 콘텐츠를 만들 수 있다는 것입니다. 색인을 얻습니다.
반면에 표준을 발행하는 URL이 탐색 구조 내의 어딘가에서 내부 링크를 수신하는 경우 Google은 이 페이지를 크롤링하고 시간을 투자할 수 있습니다 . 이것은 우리가 Robots.txt(심지어 "noindex")와 표준을 함께 사용하는 것에 대해 진지하게 생각하게 해야 합니다. 크롤링 예산을 절약하려는 경우 Google에서 복제본과 표준이 어디에 있는지 이해하지 못하게 할 수 있습니다.

더 특정한 경우에 대해 말하자면, 우리는 조금 더 지정할 수 있습니다:
- 수동 매개변수 : Google Search Console의 매개변수 관리와 함께 예방책으로 사용됩니다. 그러나 이러한 매개변수는 캠페인(유료, 이메일, 소셜…)에 태그를 지정하는 데 사용됩니다.
- 활성 매개변수 : 언어, 필터. 여기서 핵심은 검색 의도에 응답하는지 여부를 확실하게 아는 것 외에 우리가 포지셔닝할 수 있는 최소한의 독창적인 콘텐츠가 있는 콘텐츠를 식별하는 것입니다. 추가 문제는 이러한 필터의 내부 링크를 통한 내부 연결 및 권한 낭비일 수 있습니다.
- 페이지 매김 : 페이지 매김과 관련된 현재 시나리오는 그 자체로 여전히 논쟁거리입니다. Google은 rel prev rel next 가이드라인을 제거했으며 이제 SEO 세계에서는 noindex, 첫 페이지에 대한 표준, 무한 스크롤 또는 AJAX와 같은 동적 기술을 사용하여 새 페이지/링크를 생성하지 않고 사용자를 위한 기능을 유지 관리해야 하는지 여부를 논의하고 있습니다. 경우에 따라. 전혀 사소한 결정이 아닙니다.
- 유사한 속성(색상, 크기)을 가진 제품 페이지 : 필터에 대해 말한 것과 유사하게, 필터의 콘텐츠가 순위에 비해 최소한으로 독창적이지 않은 경우를 식별하고 검색 의도에 응답하는지 여부를 알아야 합니다. 우리는 "검색되지 않은 것은 인덱싱되어서는 안 된다" 는 규칙을 염두에 두어야 합니다.
표준 태그를 분석하거나 감사하는 방법
이제 표준 태그를 식별하거나 감사하는 방법에 대해 알아보겠습니다. 모든 사람의 선호도에 맞는 방법이 있습니다.
소스 코드 탐색
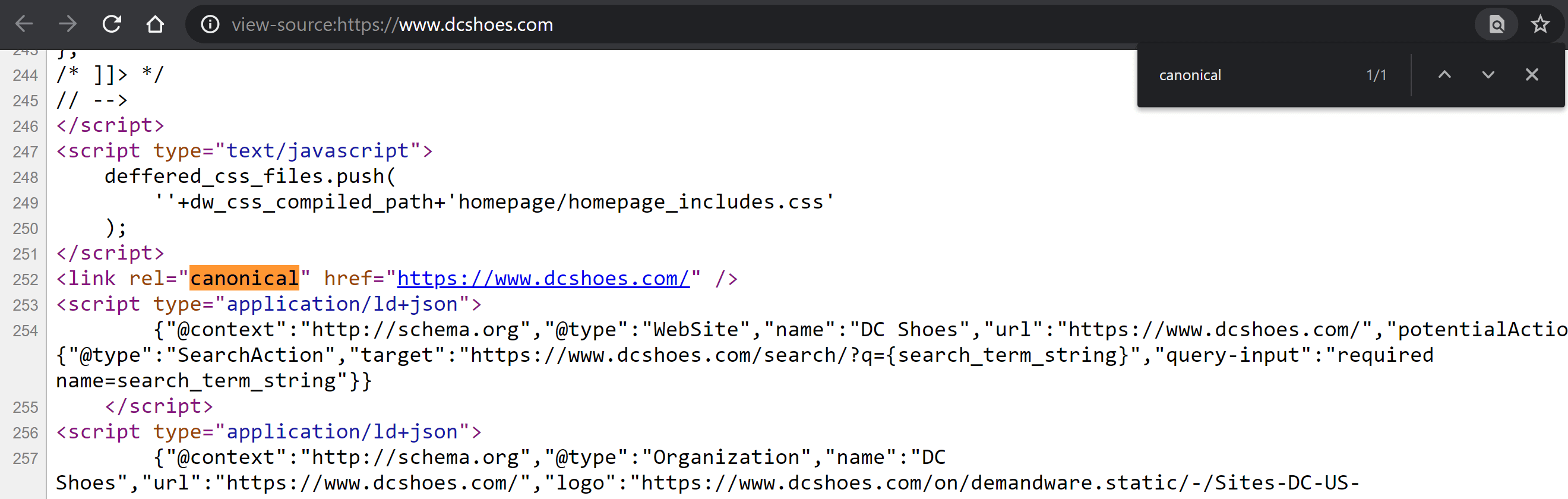
페이지를 방문하고 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하여 "페이지 소스 보기" 옵션이 있는 메뉴를 표시합니다(Windows를 사용하는 경우 Ctrl + U, Mac을 사용하는 경우 CMD + Alt + U).

내부에 들어가면 Windows의 경우 Control + F 또는 Mac의 경우 CMD + F를 눌러 코드 내에서 검색합니다. "canonical"을 입력하면 태그가 있는 경우 다른 색상으로 강조 표시됩니다. 내용을 비교하고 이 값이 올바르게 정의되었는지 여부를 판별하십시오.
크롬 개발자 도구
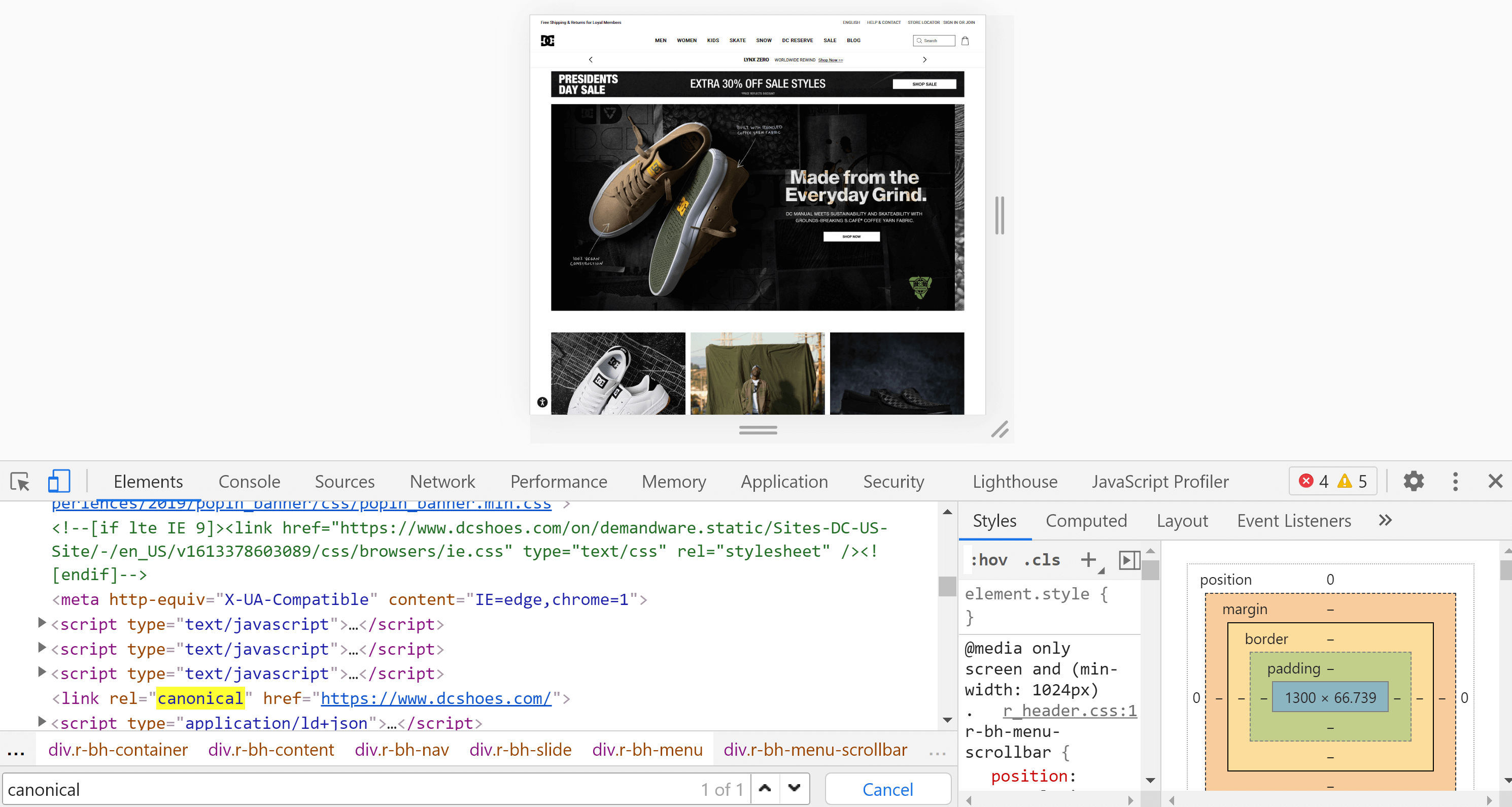
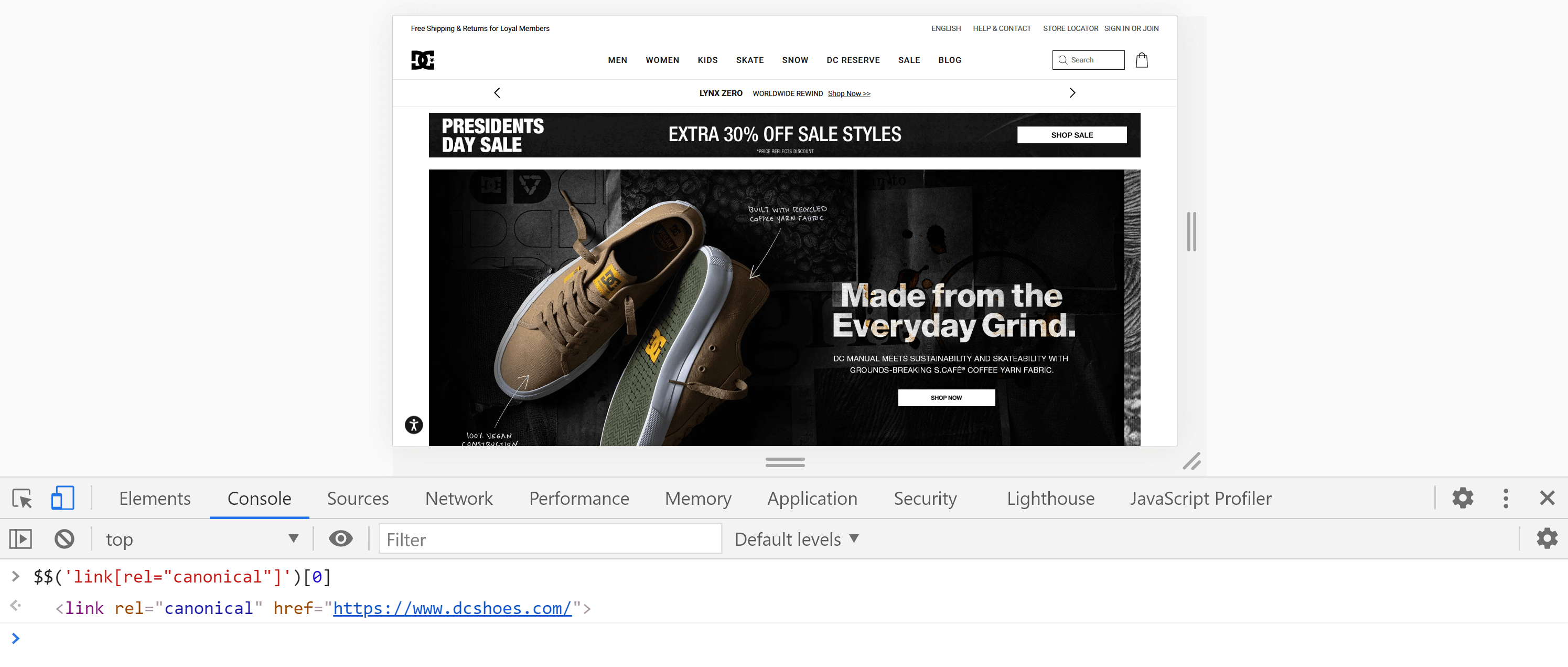
Chrome을 사용하여 분석하려는 웹 사이트를 열고 화면을 마우스 오른쪽 버튼으로 클릭한 다음 "검사"를 누를 수 있습니다. 이렇게 하면 이전 지점에서 했던 것처럼 Control + F 또는 Cmd + F를 사용하여 태그를 검색할 수 있는 개발자 도구가 열립니다.

페이지 소스 코드와 인스펙터의 주요 차이점은 두 번째 코드가 이미 페이지를 렌더링했으며 이 프로세스(JavaScript 실행 포함)가 완료된 후에 콘텐츠를 볼 수 있다는 것입니다.
또는 "콘솔" 탭으로 이동하여 다음 명령을 입력하여 콘솔을 사용할 수 있습니다 .
$$('link[rel="표준"]')[0] 
구글 서치 콘솔에서
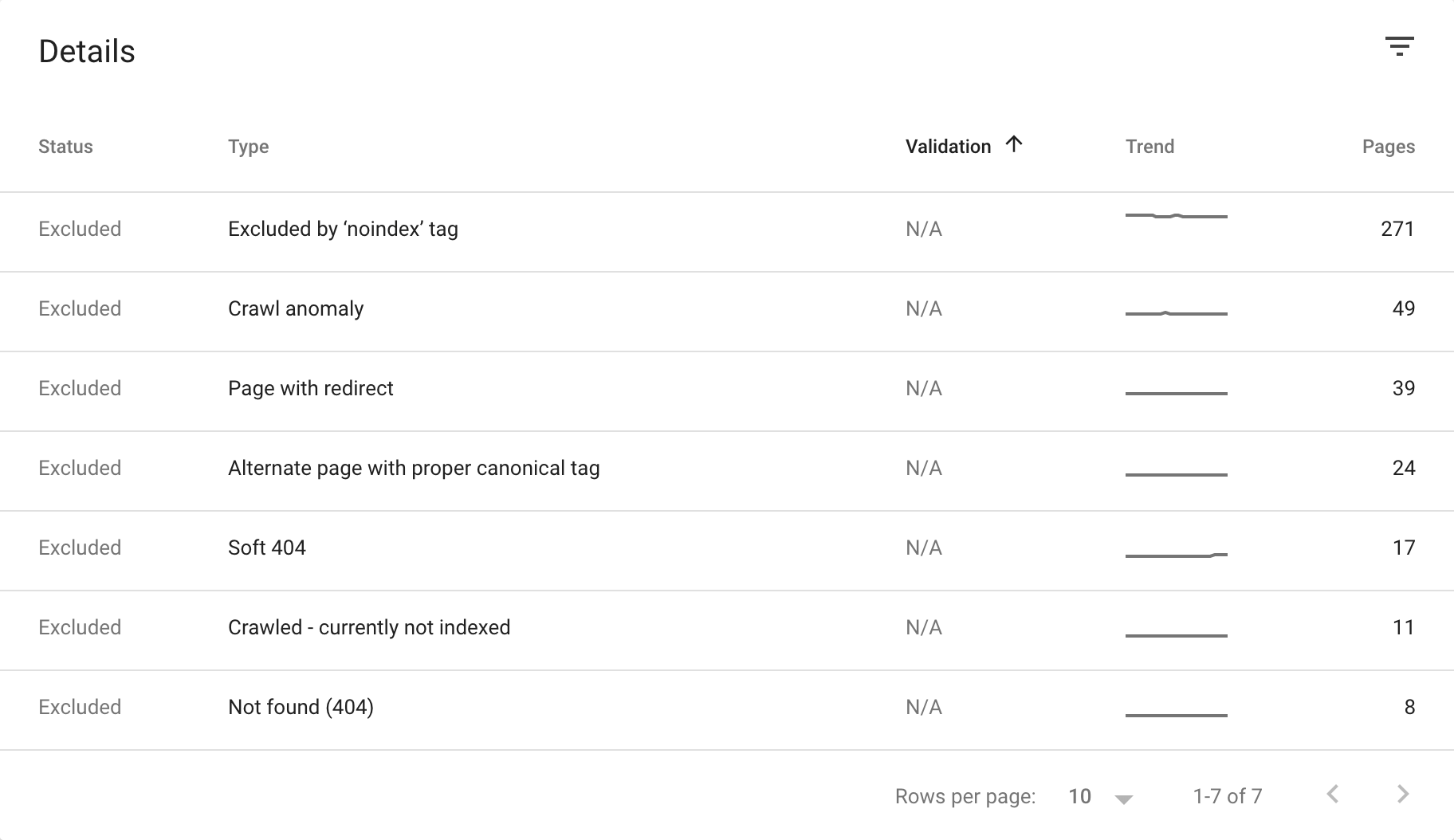
Google Search Console은 표준 태그를 분석하거나 감사하는 다양한 방법을 제공합니다. 이를 수행하는 한 가지 방법은 색인에서 특정 URL을 제외하는 데 책임이 있는 모든 이벤트를 분석할 수 있는 "범위" 보고서로 이동하는 것입니다. 이 "제외됨" 섹션 에서는 올바른 경우와 잘못된 경우(올바른 경우와 잘못 해석된 경우) 모두에서 표준 태그와 관련된 상황을 가끔 찾을 수 있습니다. 의심할 여지 없이, 그것은 우리가 문제를 식별하는 데 도움이 될 실을 당기기 시작하는 완벽한 방법입니다.

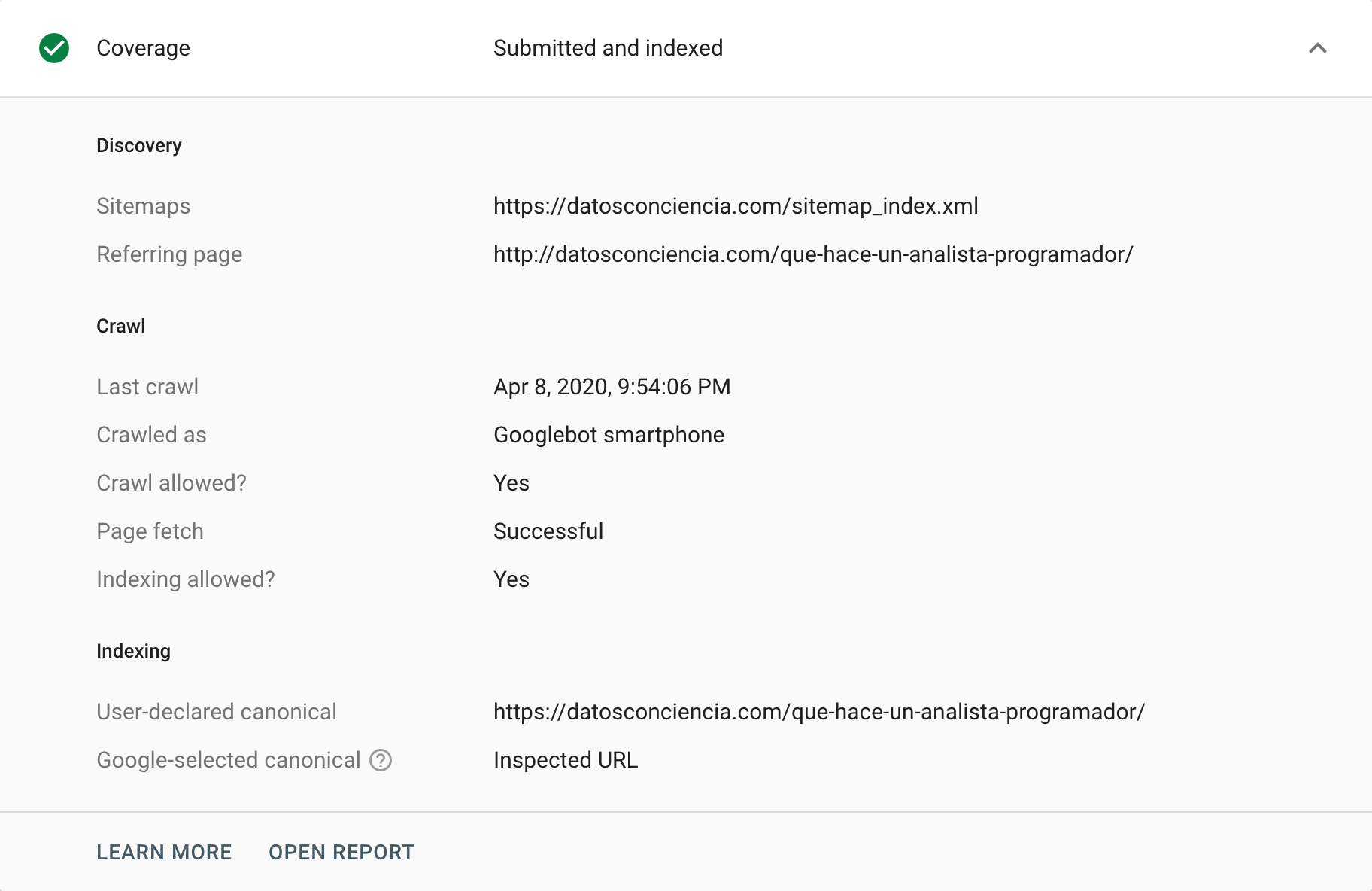
반면에 개별 URL의 표준 태그에 대한 통찰력을 제공할 수 있는 URL 검사 도구가 있습니다. 특히 우리의 지침과 Google이 해석하기로 선택한 내용 간에 차이가 있는 경우 크롤링하고 상태를 반환하도록 요청할 수 있습니다.

SISTRIX Toolbox Optimizer를 사용하여 표준 태그를 분석하는 방법
SISTIX Toolbox Optimizer를 사용하여 표준을 분석하는 방법에는 여러 가지가 있습니다.
크롤링 및 경고 감지
크롤러이기 때문에 Optimizer는 웹사이트를 방문하여 개선 기회, 오류 및 기타 측면을 파악하여 쉽고 시각적으로 알려줍니다. 따라서 데이터 처리에 시간을 낭비할 필요가 없습니다. 다음은 Optimizer가 사용자에게 알려줄 표준 태그와 관련된 예입니다(실수한 경우).

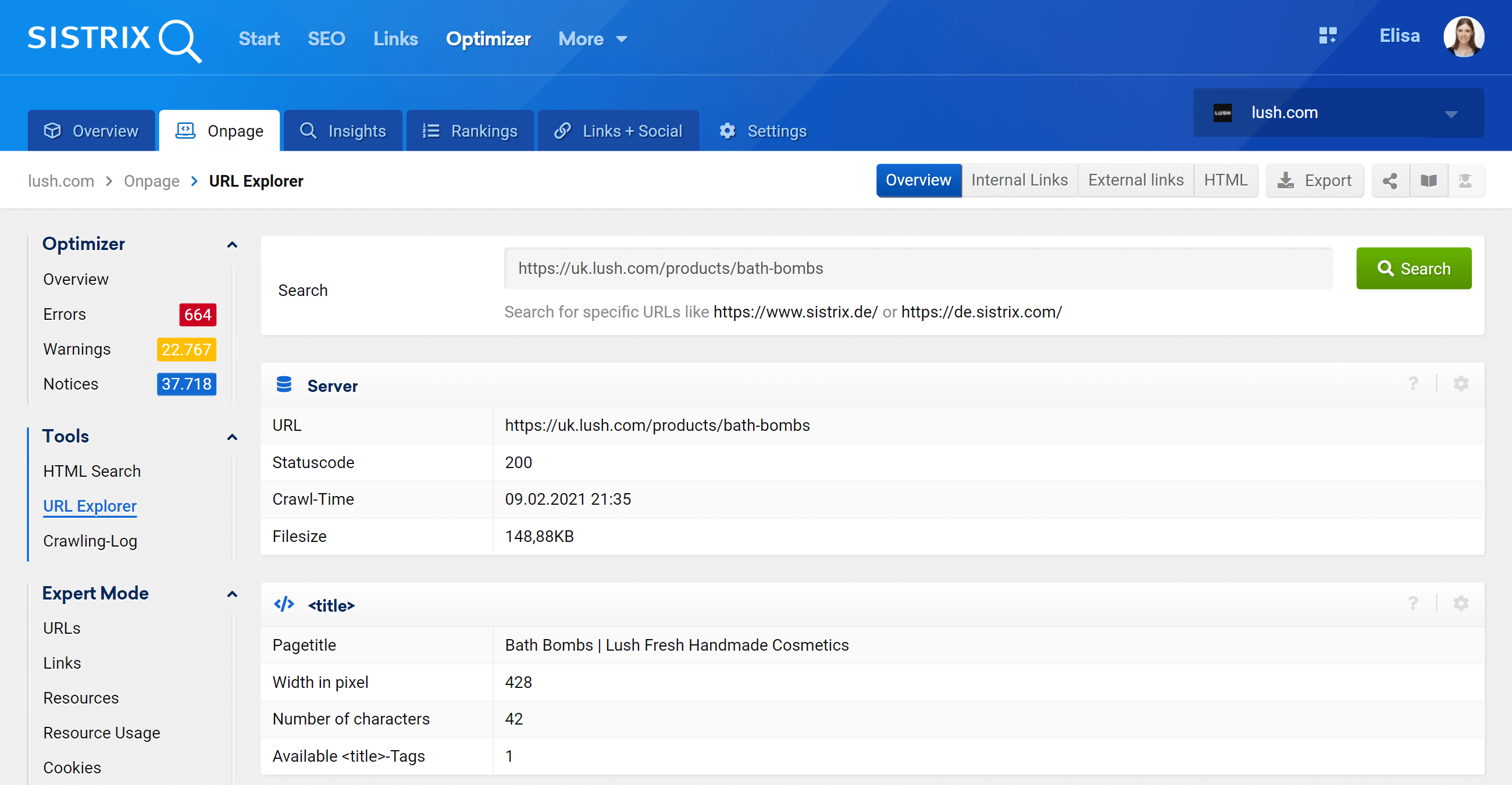
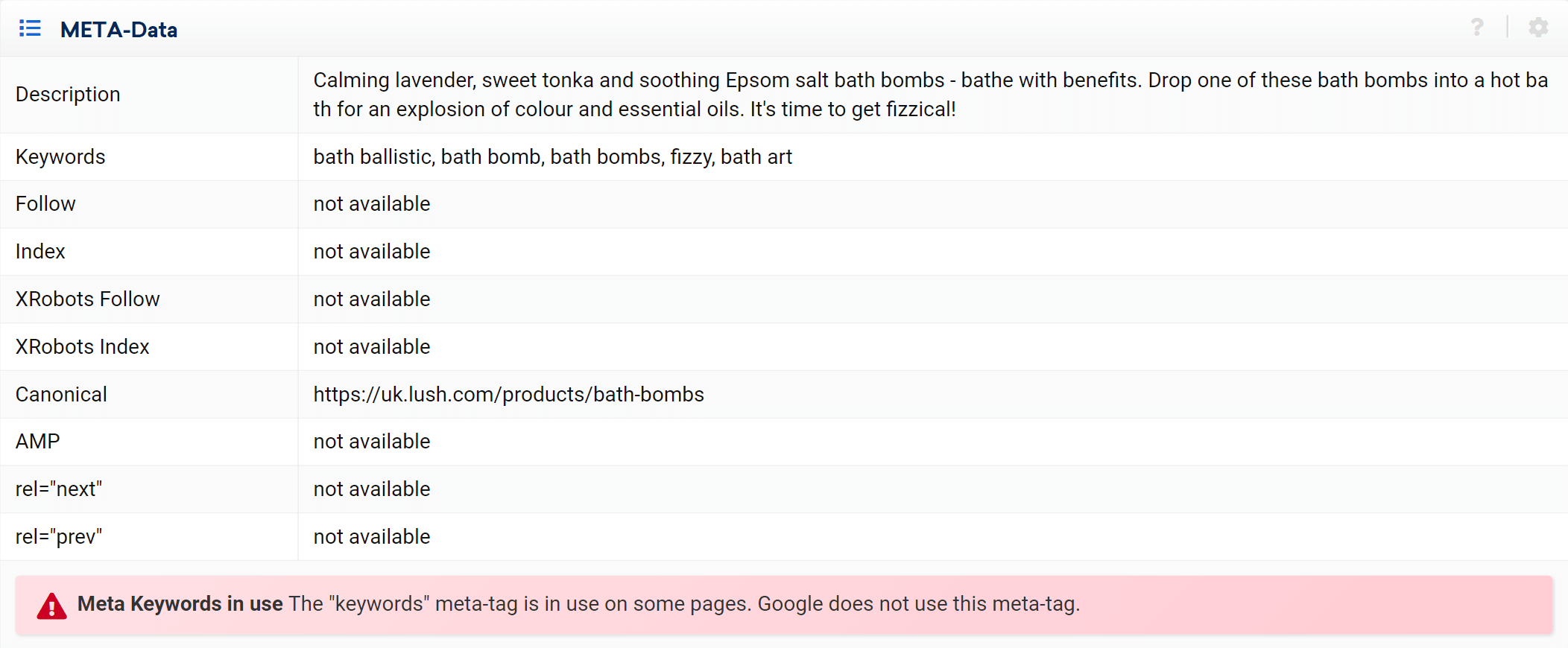
URL 탐색기: 개별 URL 분석
이 기능은 Google Search Console의 URL 검사 도구와 유사합니다. 즉, Optimizer 프로젝트에서 크롤링된 개별 URL을 평가하고 해당 URL에 대한 정보를 볼 수 있습니다.

보시다시피, 우리는 인바운드 및 아웃바운드 내부 링크, 서버 정보, SEO 태그 모두 이 URL과 관련된 모든 페이지 측면을 분석할 수 있으며 여기에서 주제인 표준 구현도 찾을 수 있습니다. .

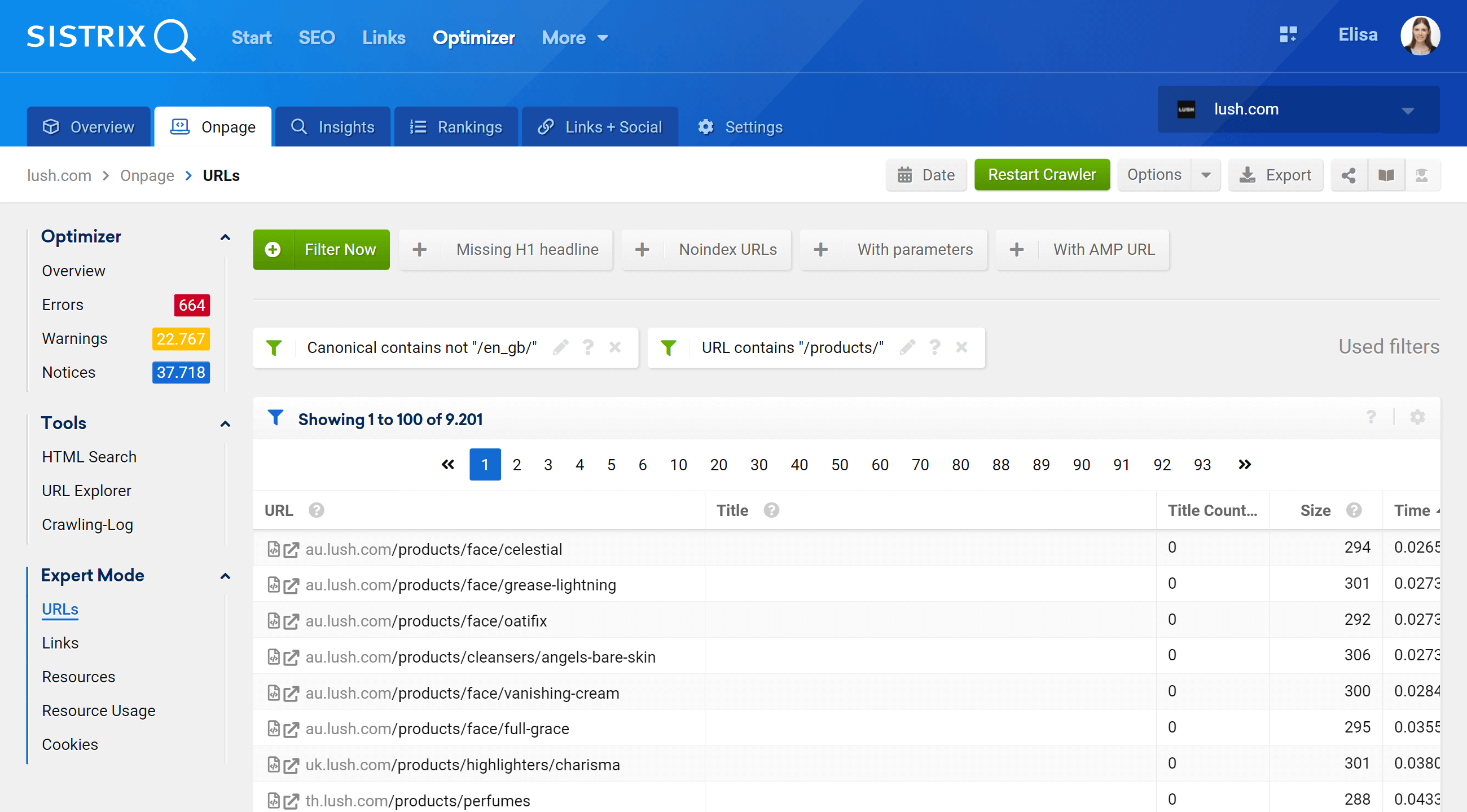
전문가 모드
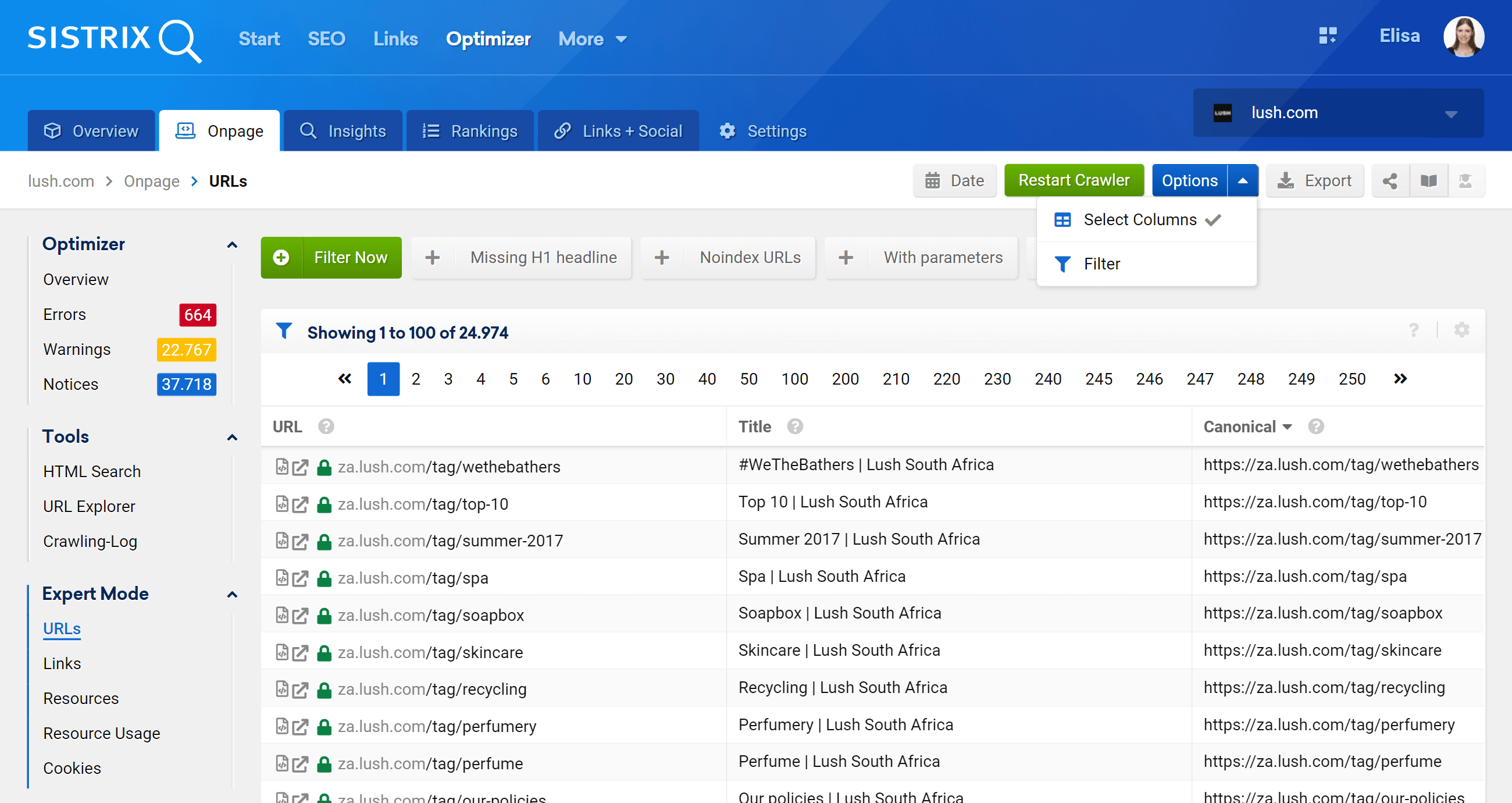
전문가 모드 섹션으로 이동하면 프로젝트의 크롤링된 모든 URL에 액세스하고 여러 필터를 사용하여 검색을 구체화할 수 있습니다. 아래 예에서는 URL에 /products/를 포함하지만 /en_gb/ 시장에 속하지 않는 URL을 포함했습니다.

또한 더 관심 있는 필드를 표시하도록 테이블 열을 구성할 수도 있습니다. 제 예에서는 상태 코드, 깊이 수준, 내부 링크, 메타 로봇 및 표준을 표시하도록 선택했지만 간단히 추가할 수도 있습니다. 제목, 설명, H1, 크기, 콘텐츠 유형 등의 확인란을 선택합니다.