23 Tren Halaman Landing Cerdas Untuk 2022 [Dan Lebih dari 60 Contoh]
Diterbitkan: 2022-04-17Halaman arahan adalah halaman web mandiri yang dibuat untuk kampanye bertarget, dioptimalkan untuk konversi.
Tapi apa yang membedakan halaman arahan yang baik dari halaman arahan yang bagus? Atau halaman arahan berkonversi rendah dari halaman arahan berkonversi tinggi? Atau halaman arahan kontemporer dari halaman arahan usang?
Banyak.
Karena pemasar dan pengoptimal konversi semakin berpengalaman setiap tahun, daftar praktik terbaik halaman arahan terus bertambah dan berkembang.
Dalam kata-kata HG Wells, "beradaptasi atau mati."
Jadi kami melakukan apa yang kami lakukan setiap tahun: beradaptasi dengan halaman arahan zeitgeist 2022 satu-satunya cara kita tahu caranya…
Dengan daftar.
Kami menyusun daftar 23 tren halaman arahan terpanas (dan paling efektif) di tahun baru, termasuk 60+ contoh halaman arahan dunia nyata dan tangkapan layar dari bisnis yang memimpin.
Baik Anda seorang toko eCommerce, bisnis kecil, perusahaan, atau pekerja lepas, daftar ini cocok untuk Anda.
Bonus: Untuk membuat daftar lebih mudah dicerna, kami membaginya menjadi enam kategori berbeda, masing-masing kategori mewakili pilar desain halaman arahan yang efektif:
- Tren strategi
- Tren copywriting
- Tren desain (Tata letak, grafik, gambar, video)
- Tren bukti sosial
- Tren ajakan bertindak
- Bentuk tren
Dapatkan strategi halaman arahan baru langsung ke kotak masuk Anda setiap minggu. 23.739 orang sudah!
Tren strategi halaman arahan
"Taktik tanpa strategi adalah kebisingan sebelum kekalahan."
Hal yang sama berlaku untuk halaman arahan Anda.
Halaman arahan yang bagus hanya akan sejauh strategi hebat akan mengambilnya: siapa yang Anda targetkan, apa yang akan Anda katakan, bagaimana posisi Anda, dan apa yang akan Anda tawarkan?
Ini tahun 2022, dan dua tren strategis menonjol dari yang lain:
- Sasaran konversi tunggal
- Perbandingan pesaing
1. Perbandingan pesaing
Paritas fitur adalah nyata.
Ini berarti semakin banyak prospek dan calon pelanggan yang menelusuri istilah perbandingan seperti “Merek A vs. Merek B” atau “Merek B vs. Merek D.”
Saat bisnis mencari cara kreatif untuk memenangkan momen kebenaran yang kritis ini, kampanye perbandingan dengan halaman arahan khusus telah muncul di mana-mana.
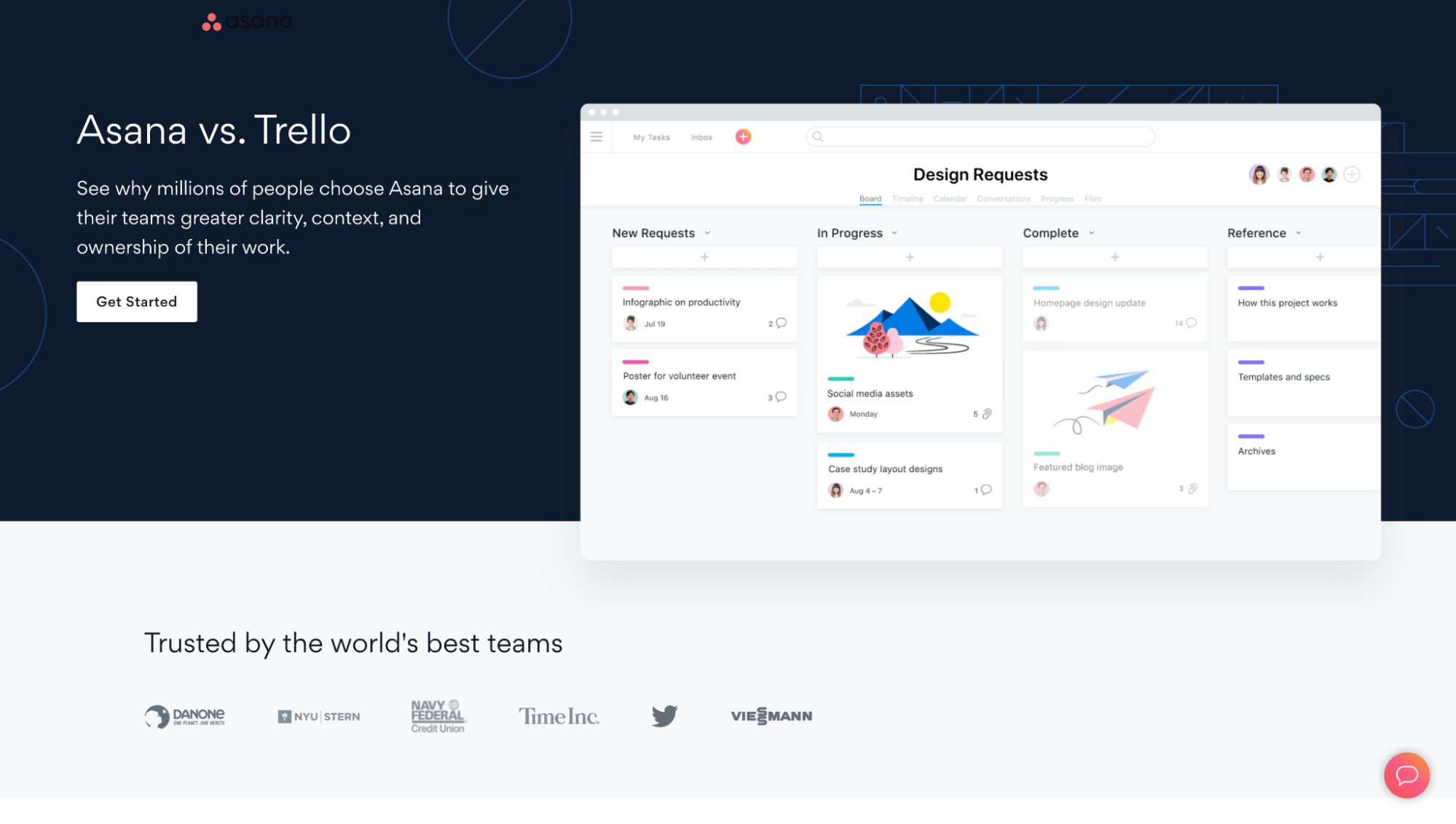
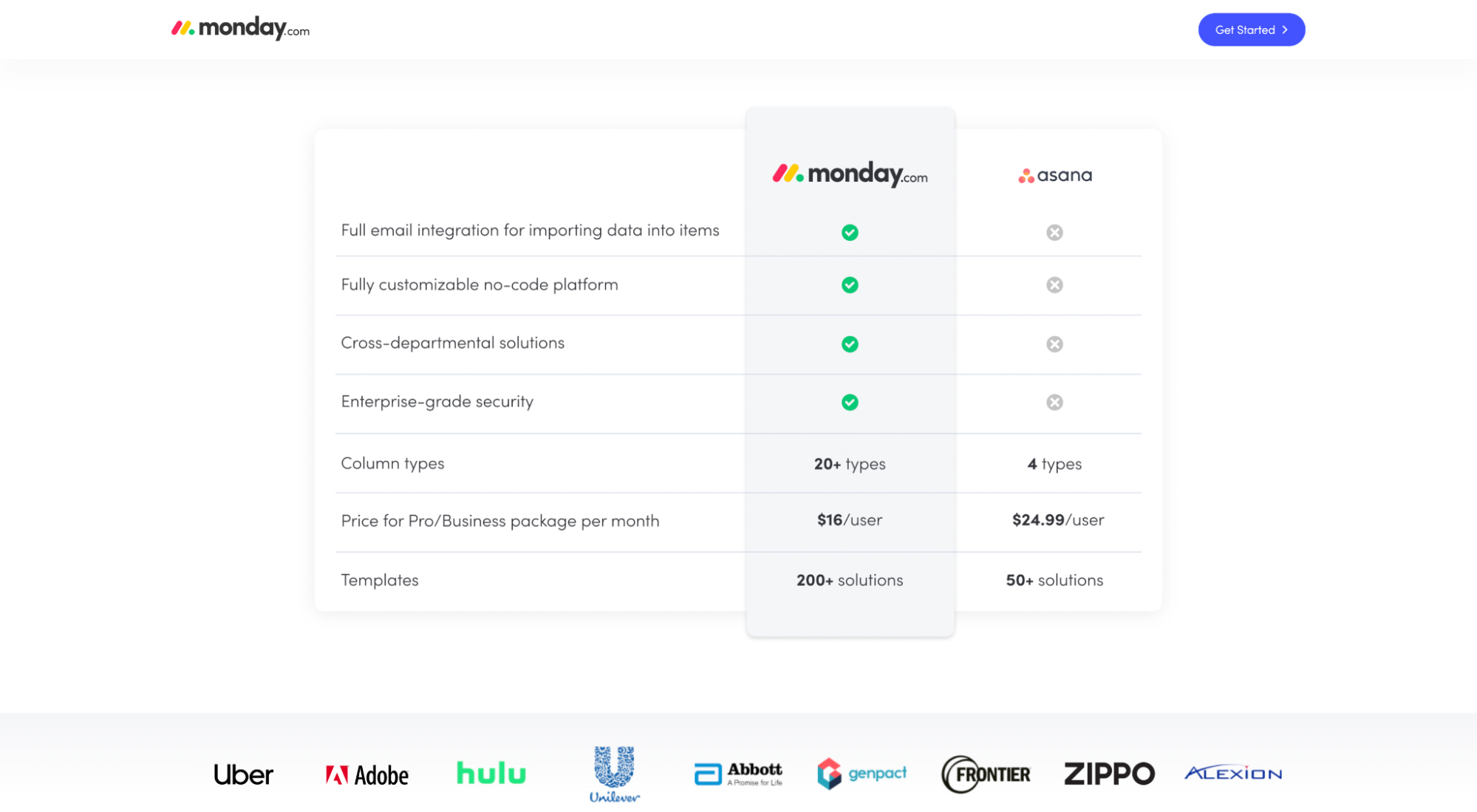
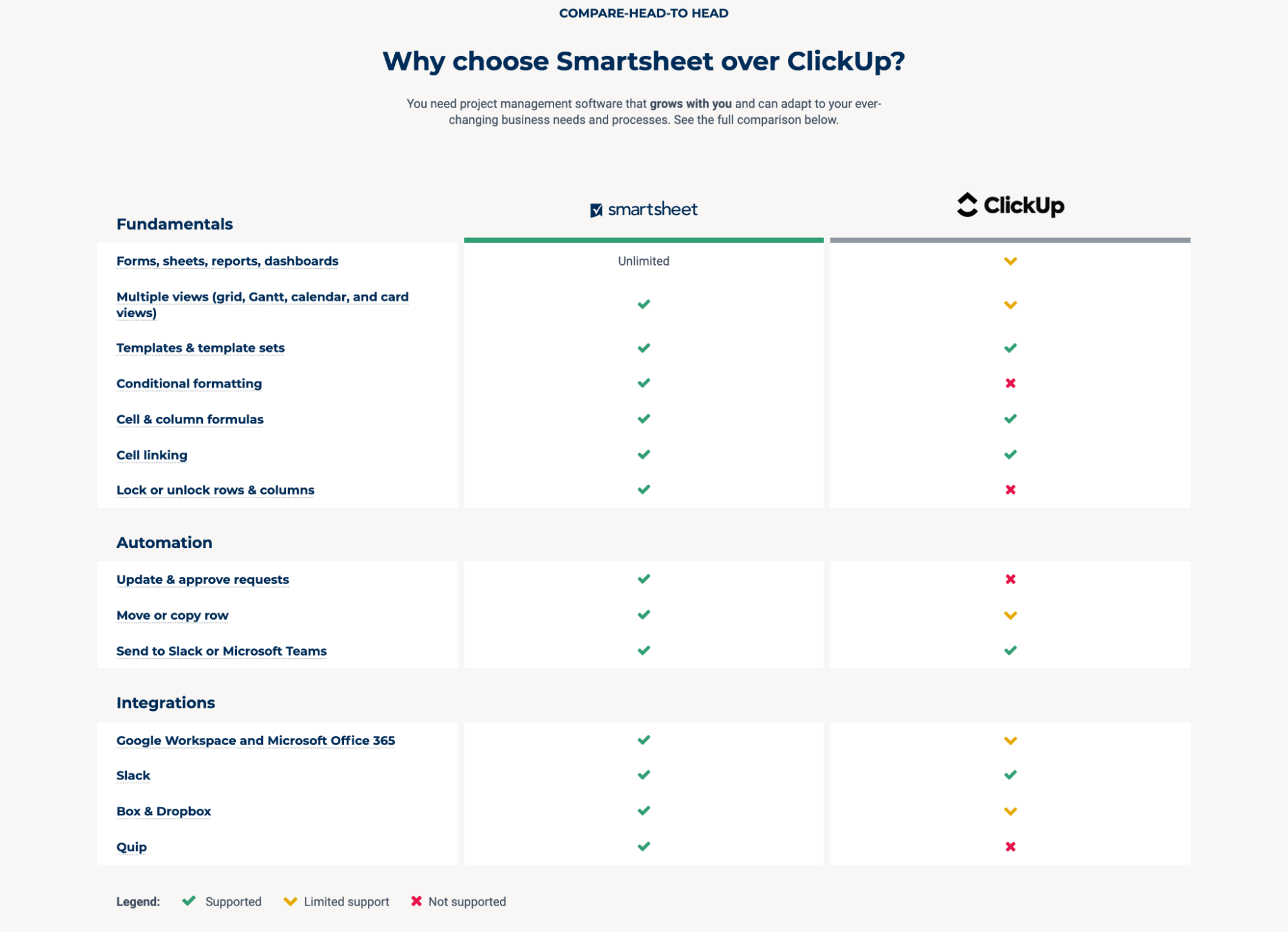
Misalnya, dalam industri perangkat lunak manajemen proyek, Asana memiliki kampanye yang membandingkannya dengan Trello, Monday memiliki kampanye yang membandingkannya dengan Asana, dan ClickUp memiliki kampanye yang membandingkannya dengan Senin.



2. Sasaran konversi tunggal
Sasaran konversi mengacu pada tujuan yang Anda inginkan untuk dicapai oleh laman landas Anda.
Dengan kata lain, tindakan apa yang akan dilakukan halaman arahan Anda agar pengunjung segera mengambilnya? Itulah tujuan konversi Anda.
Mulai uji coba gratis?
Isi formulir prospek?
Membeli sekarang?
Sesuatu yang lain?
Ketika datang untuk meningkatkan konversi halaman arahan, semakin sedikit tujuan konversi, semakin tinggi tingkat konversi. Sederhana.
Faktanya, menambahkan beberapa penawaran dapat menurunkan tingkat konversi sebesar 266%.
Oleh karena itu, tidak mengherankan jika salah satu tren halaman arahan paling umum dalam beberapa tahun terakhir adalah menghilangkan sasaran konversi tambahan dan memfokuskan halaman arahan pada satu jalur menuju konversi saja.
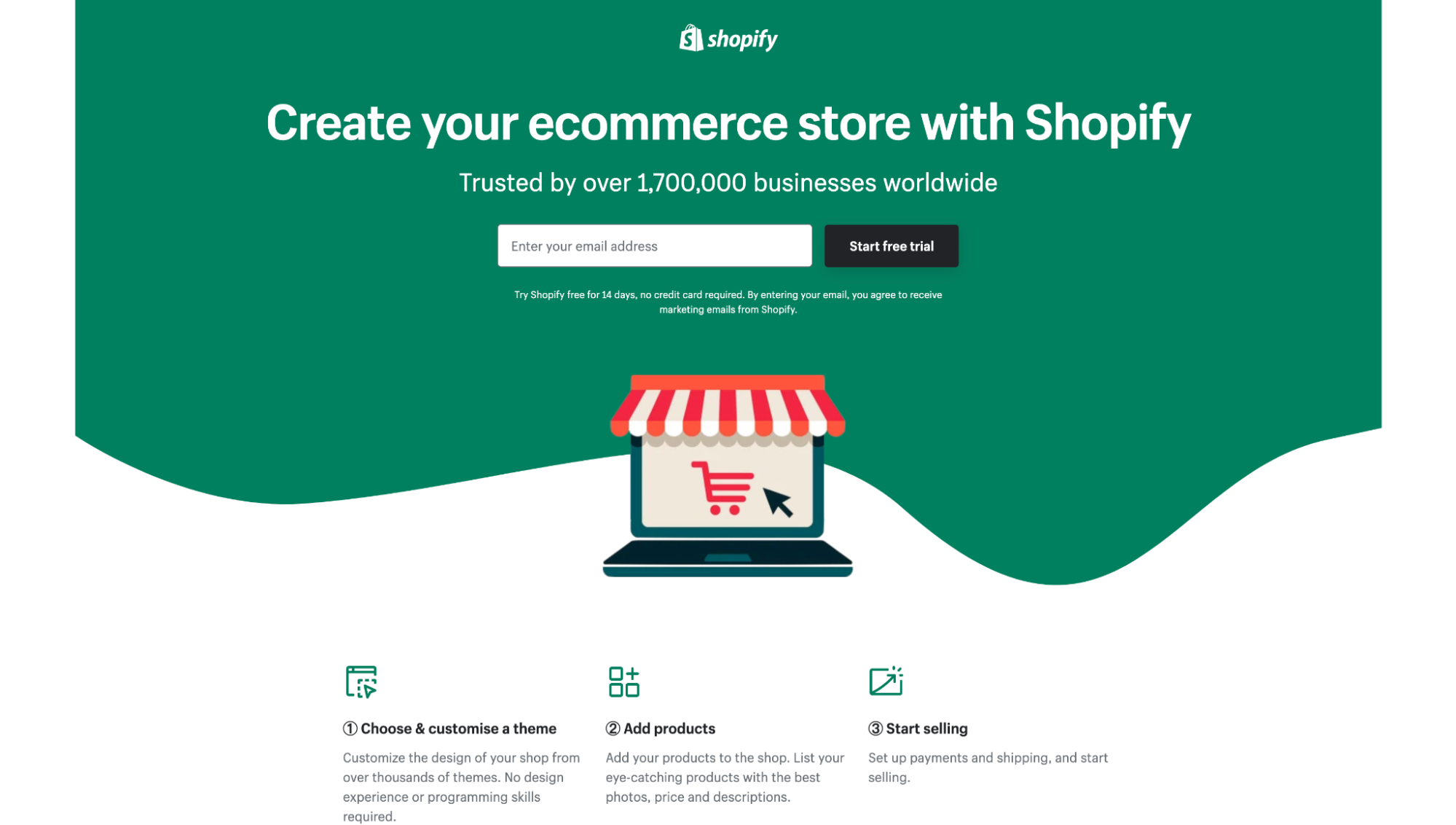
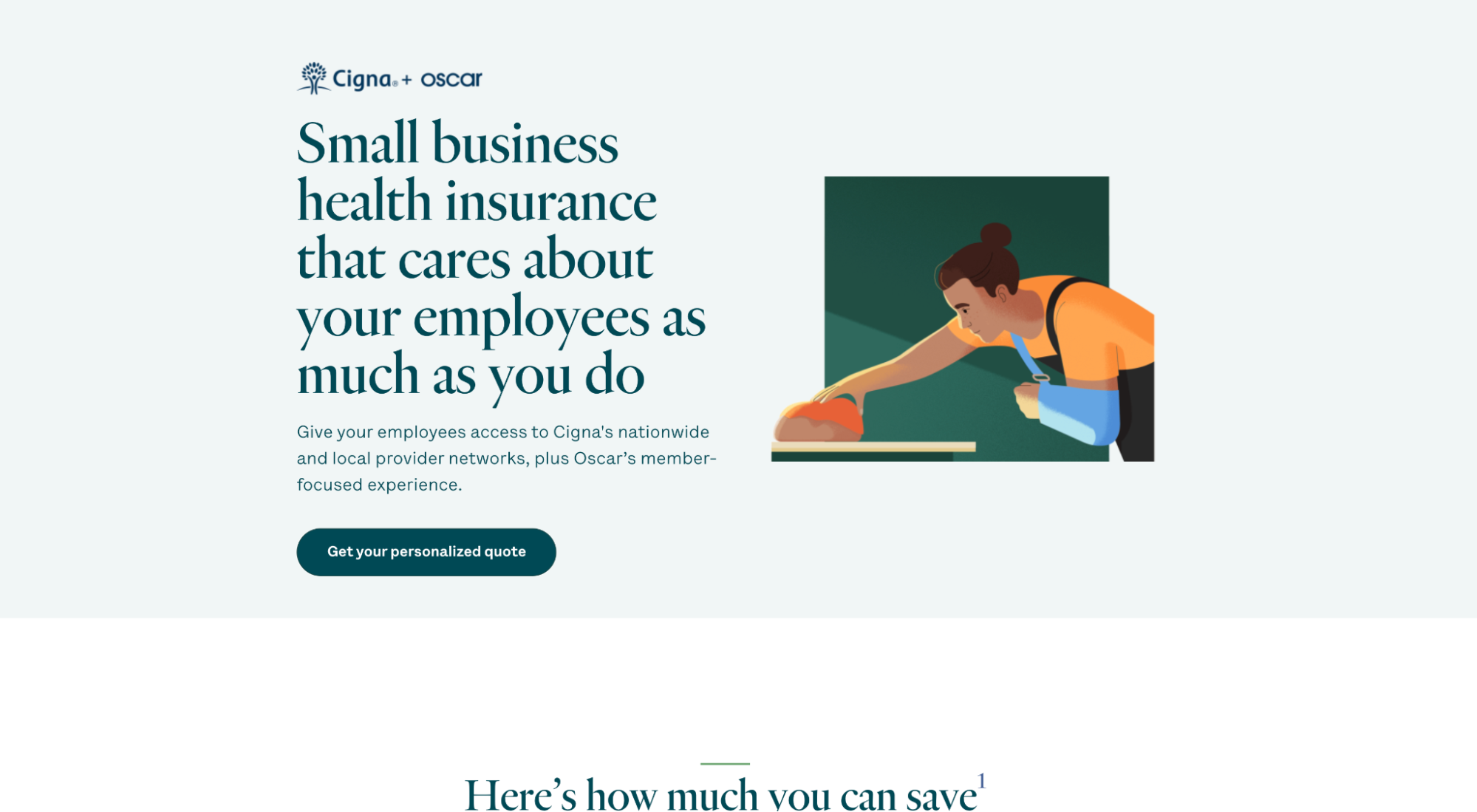
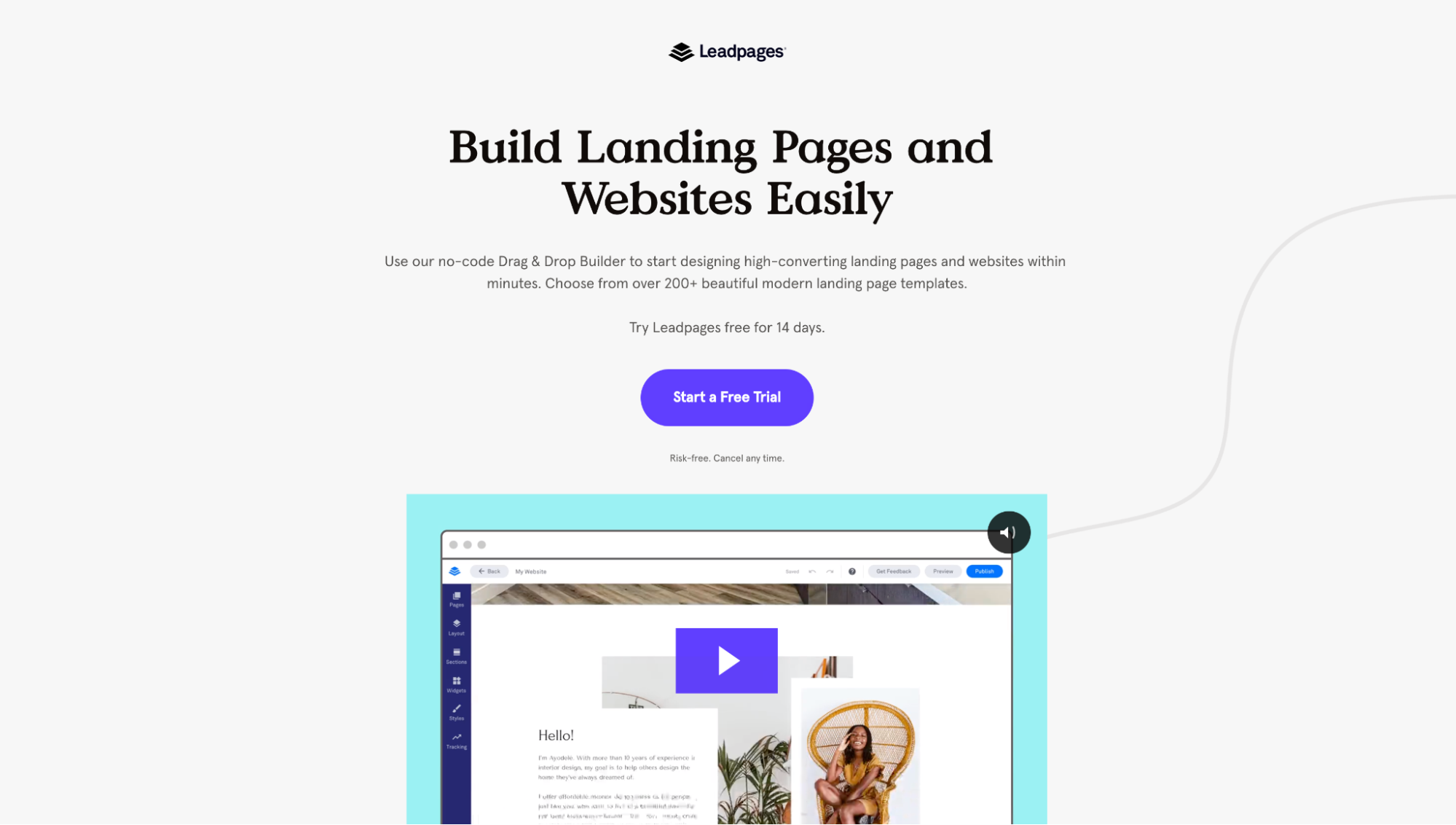
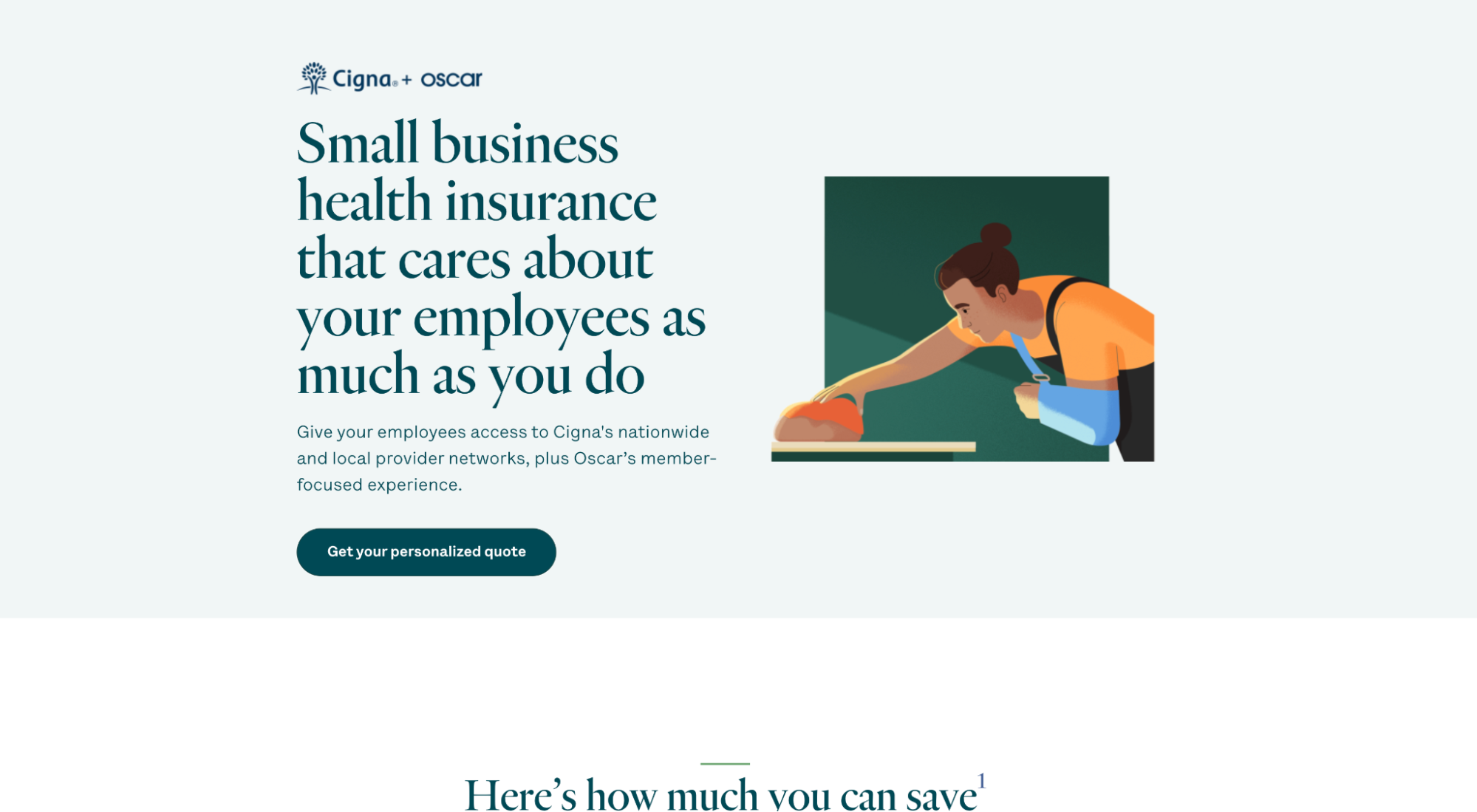
Misalnya, Shopify, Cigna, dan Leadpages di bawah semuanya menyertakan satu penawaran dengan satu CTA. Tidak ada opsi untuk menonton demo, mempelajari lebih lanjut, mengunduh panduan, atau mengonversi pada penawaran terpisah.



Tren penyalinan halaman arahan
Salinan yang kuat memberikan proposisi nilai Anda, menciptakan rasa urgensi, dan memotivasi tindakan.
Pada tahun 2022, empat tren copywriting halaman arahan telah menonjol dari keramaian:
- Judul perintah
- salinan percakapan
- Bagian "Cara kerjanya"
- Manfaat yang kuat
3. Judul perintah
Judul perintah mengacu pada judul yang menyelesaikan kalimat, “Saya ingin…” Itu adalah salah satu cara tercepat dan termudah untuk menempatkan proposisi nilai Anda di depan dan di tengah.
Lewatlah sudah hari-hari penjualan-y headline abstrak. Saat ini, bisnis menggunakan tajuk berita yang jelas dan jelas yang berbicara tentang kebutuhan mendasar pengunjung mereka. Mereka tidak berbelit-belit.
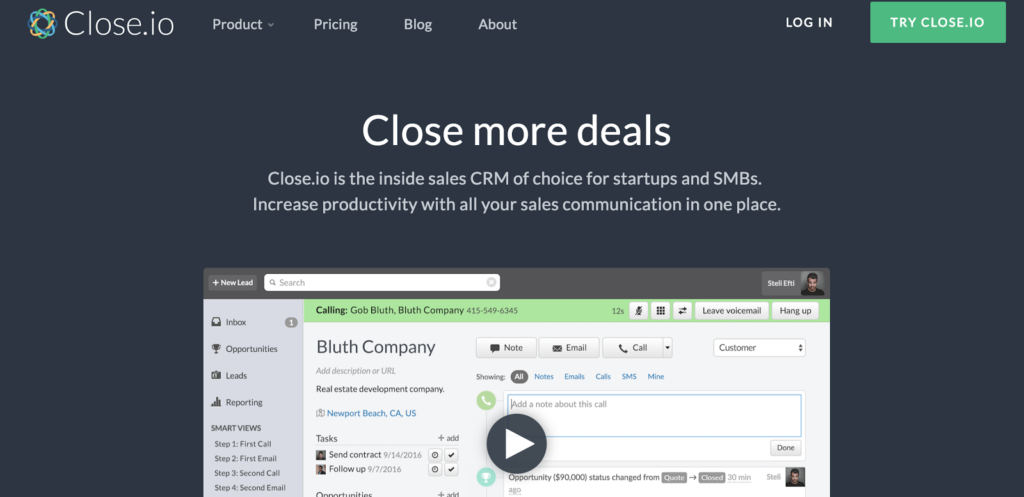
Misalnya, Close.io menangkap pekerjaan inti yang harus diselesaikan prospek mereka menggunakan satu judul utama yang melengkapi kalimat “Saya ingin…” dengan “menutup lebih banyak kesepakatan.”

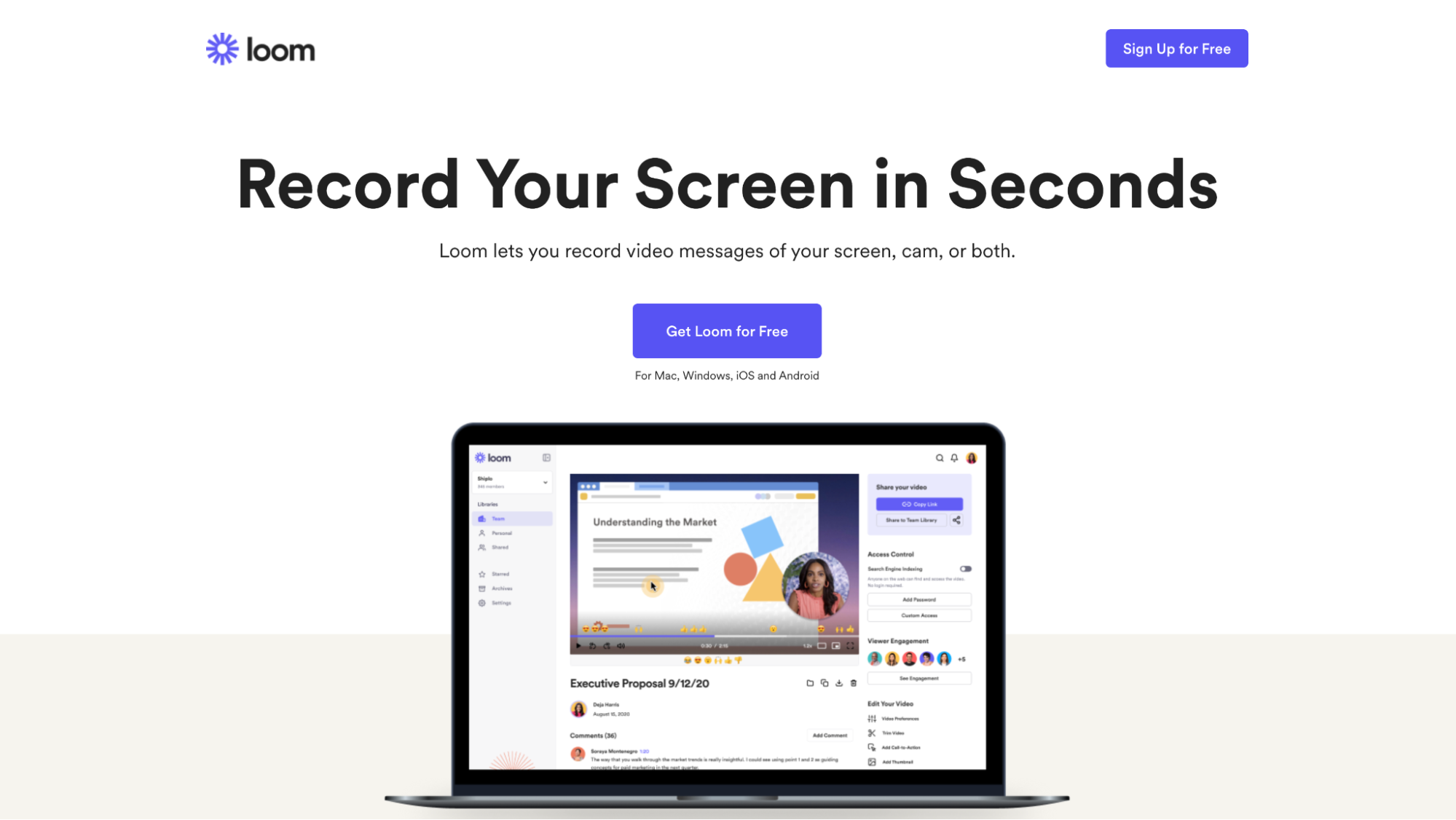
Atau Loom menggunakan judul perintah untuk menyelesaikan kalimat "Saya ingin ..." dengan "merekam layar saya dalam hitungan detik."

4. Salinan percakapan
Salinan percakapan adalah salinan yang memperdagangkan jargon industri, kata-kata halus, dan struktur kalimat robotik untuk bahasa yang alami dan santai (seolah-olah dalam percakapan).
Mengapa salinan percakapan penting? Pemahaman.
Tingkat membaca rata-rata pengunjung halaman arahan Anda adalah antara kelas 8-9. Bicaralah dalam bahasa mereka, tidak seperti Anda sedang menulis tesis universitas tentang mekanika kuantum.
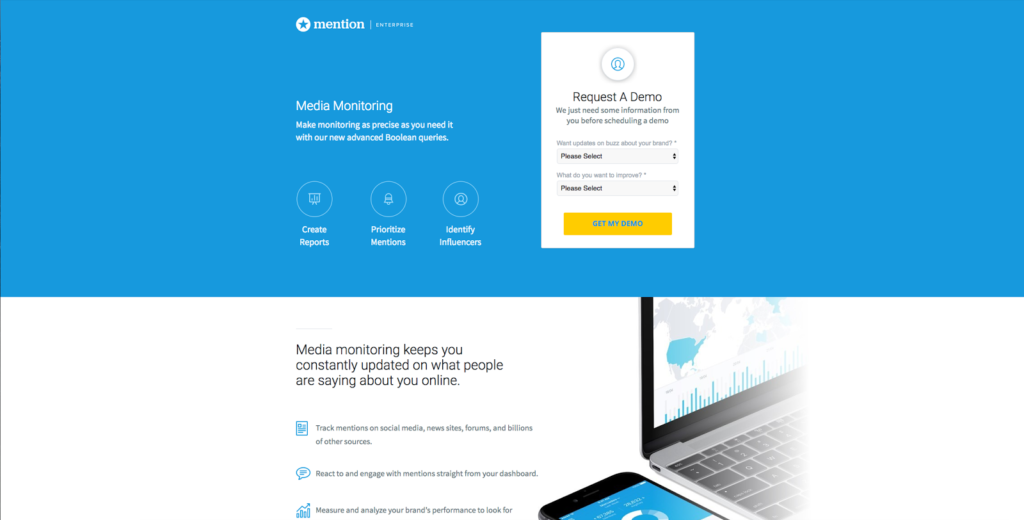
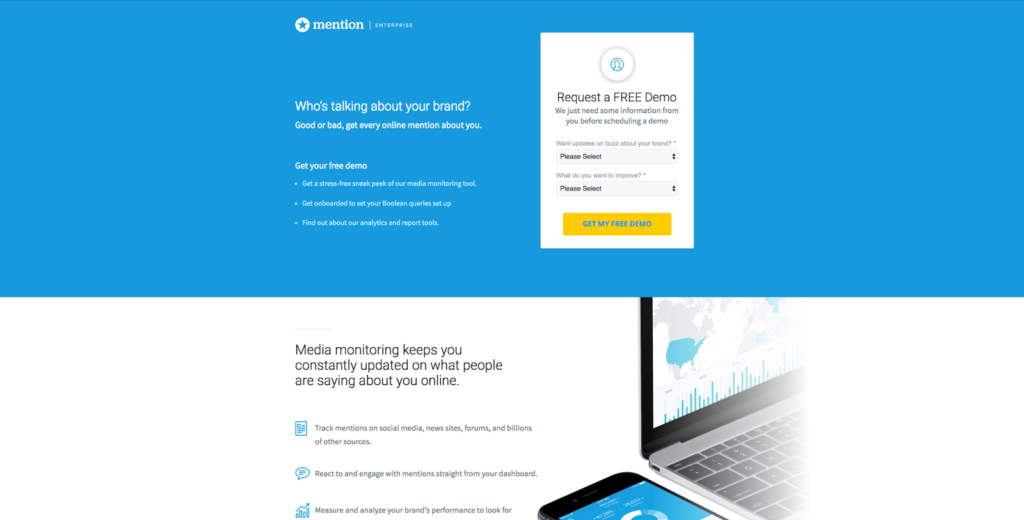
Misalnya, kami meningkatkan konversi untuk Sebutan sebesar 31% dengan menukar salinan lama mereka yang kaku dengan salinan percakapan:


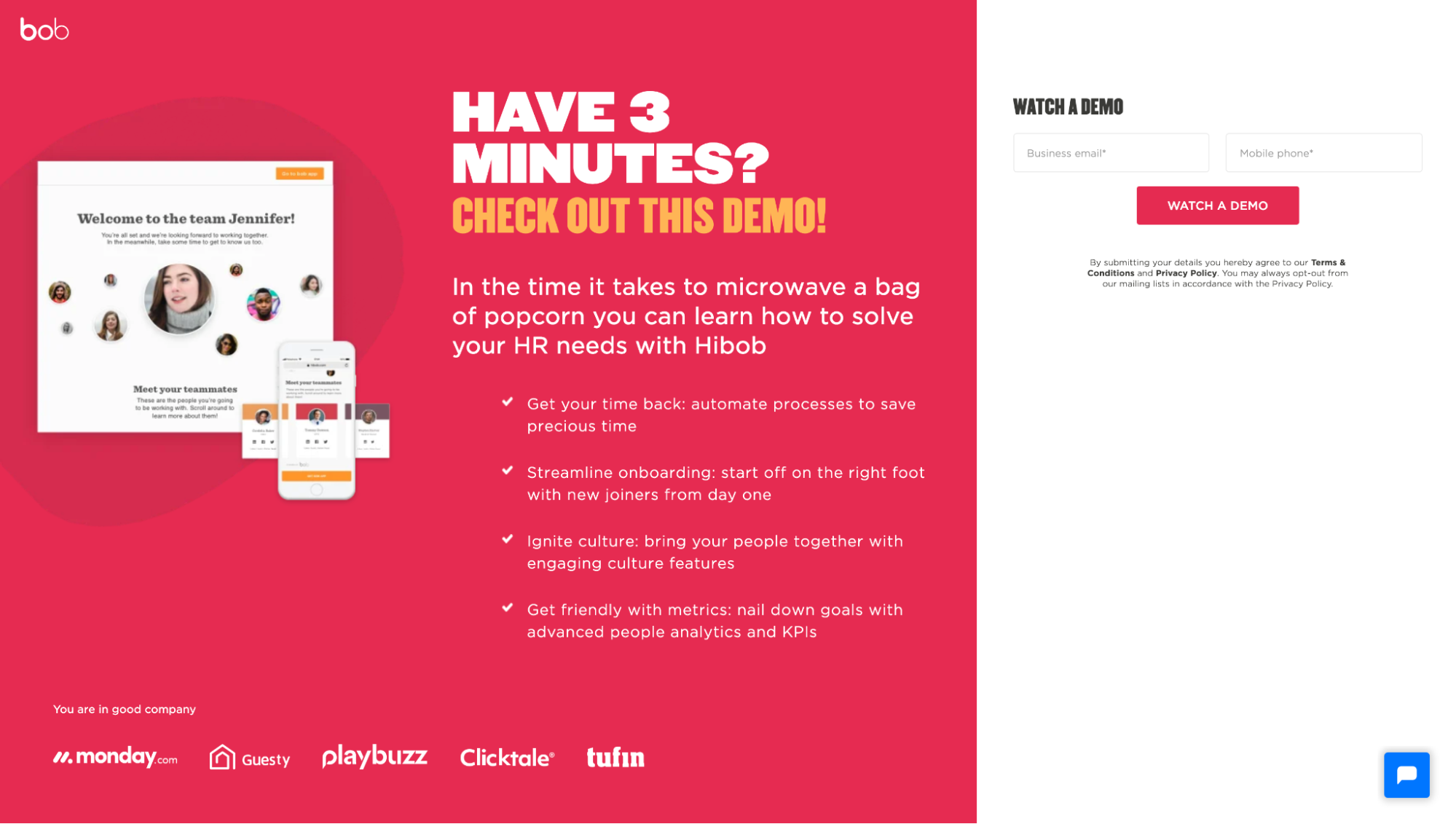
Bob HR juga dengan mahir mendemonstrasikan salinan percakapan di dalam halaman tangkapan prospek mereka:

5. Cara kerjanya bagian (langkah-langkah dipandu)
Biaya tersembunyi untuk berpindah penyedia, mempelajari perangkat lunak baru, atau menguasai suatu produk membebani pikiran prospek Anda.
Itu tidak membantu bahwa pengunjung Anda mungkin belum tahu cara membeli dan menerapkan apa yang Anda jual.
Bagian “Cara kerjanya” memecah produk atau layanan Anda menjadi langkah-langkah yang lebih kecil dan lebih mudah dicerna yang membuat orientasi, penguasaan, atau hasil terasa dapat ditaklukkan, tidak berlebihan—dan semuanya ada di mana-mana pada tahun 2022.
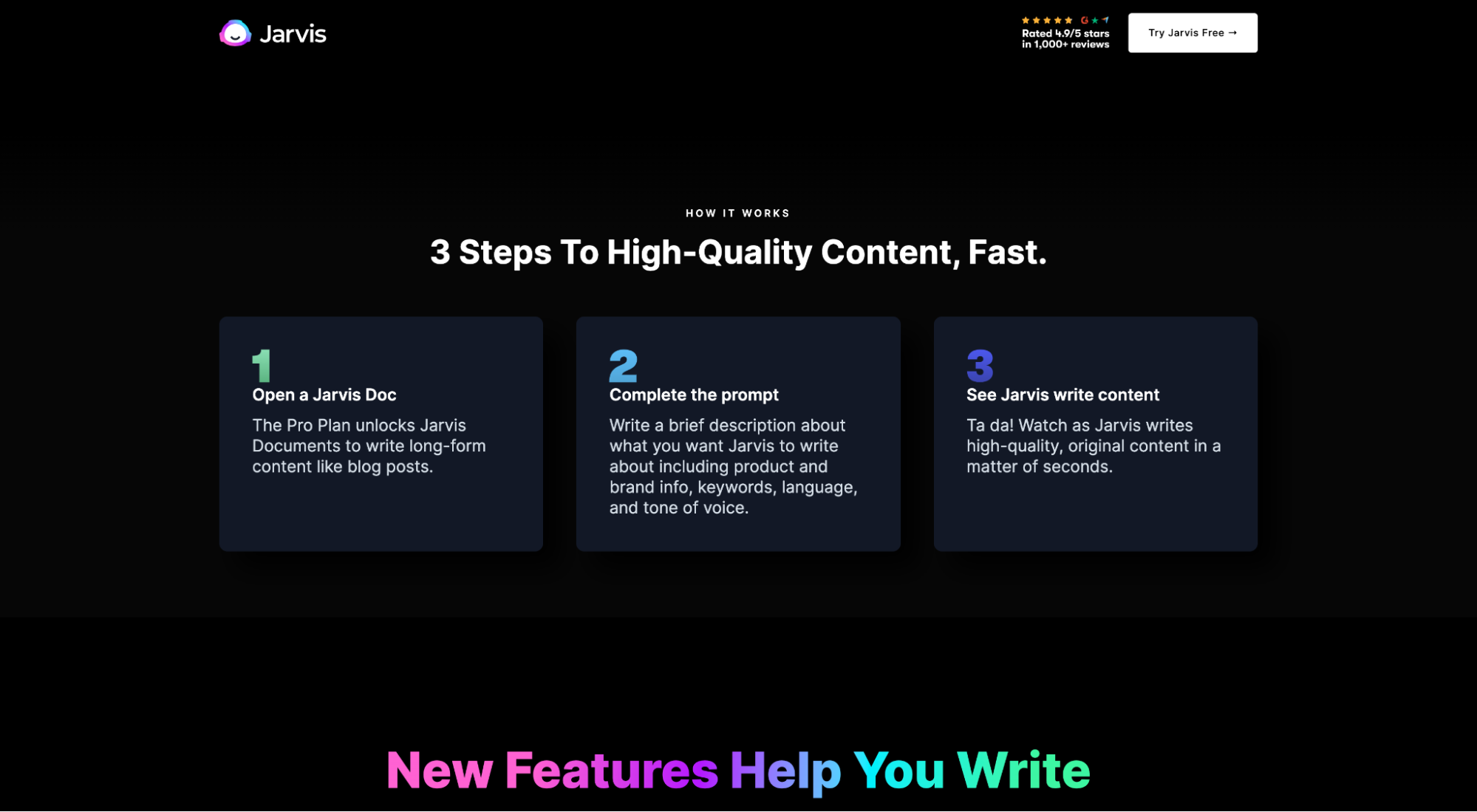
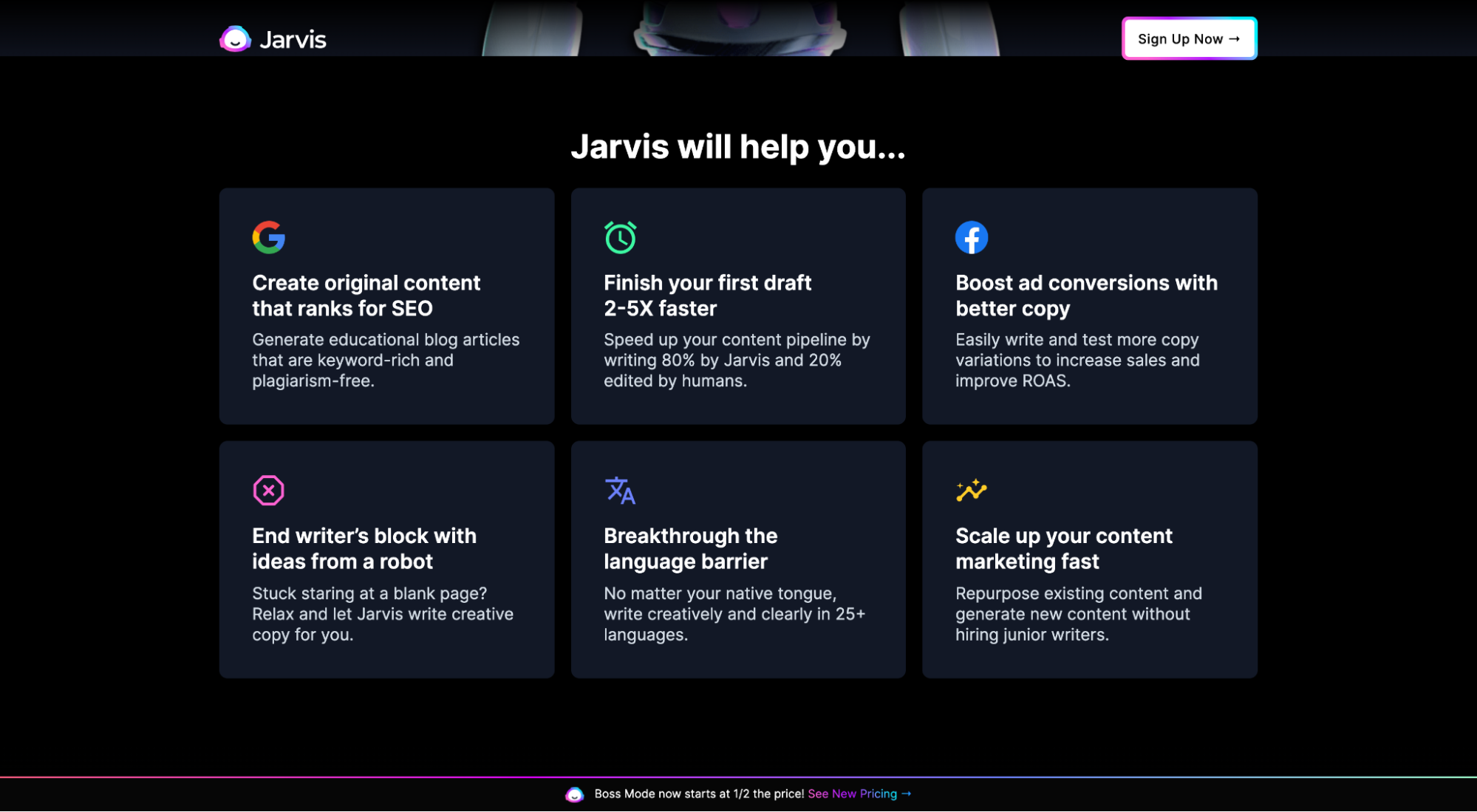
Misalnya, Jarvis memiliki bagian cara kerjanya untuk mengambil proses copywriting AI mereka yang ambigu dan membuatnya terasa sederhana dan intuitif dalam tiga langkah:

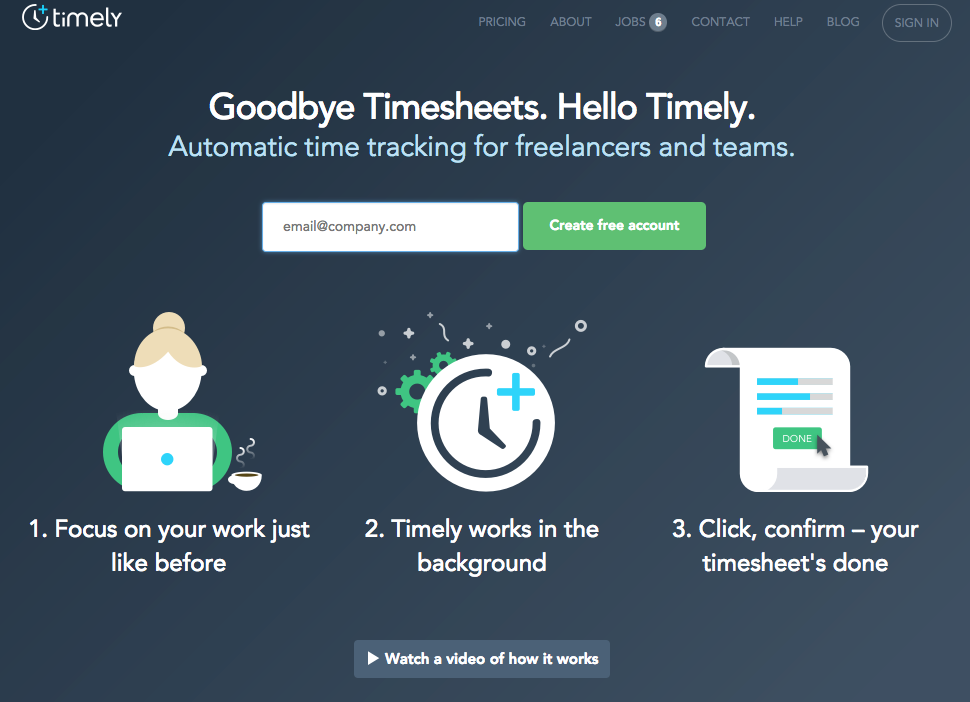
Atau Timely menggunakan bagian cara kerjanya yang sederhana untuk membuat perangkat lunak pelacakan waktu mereka terasa semudah melukis dengan angka:

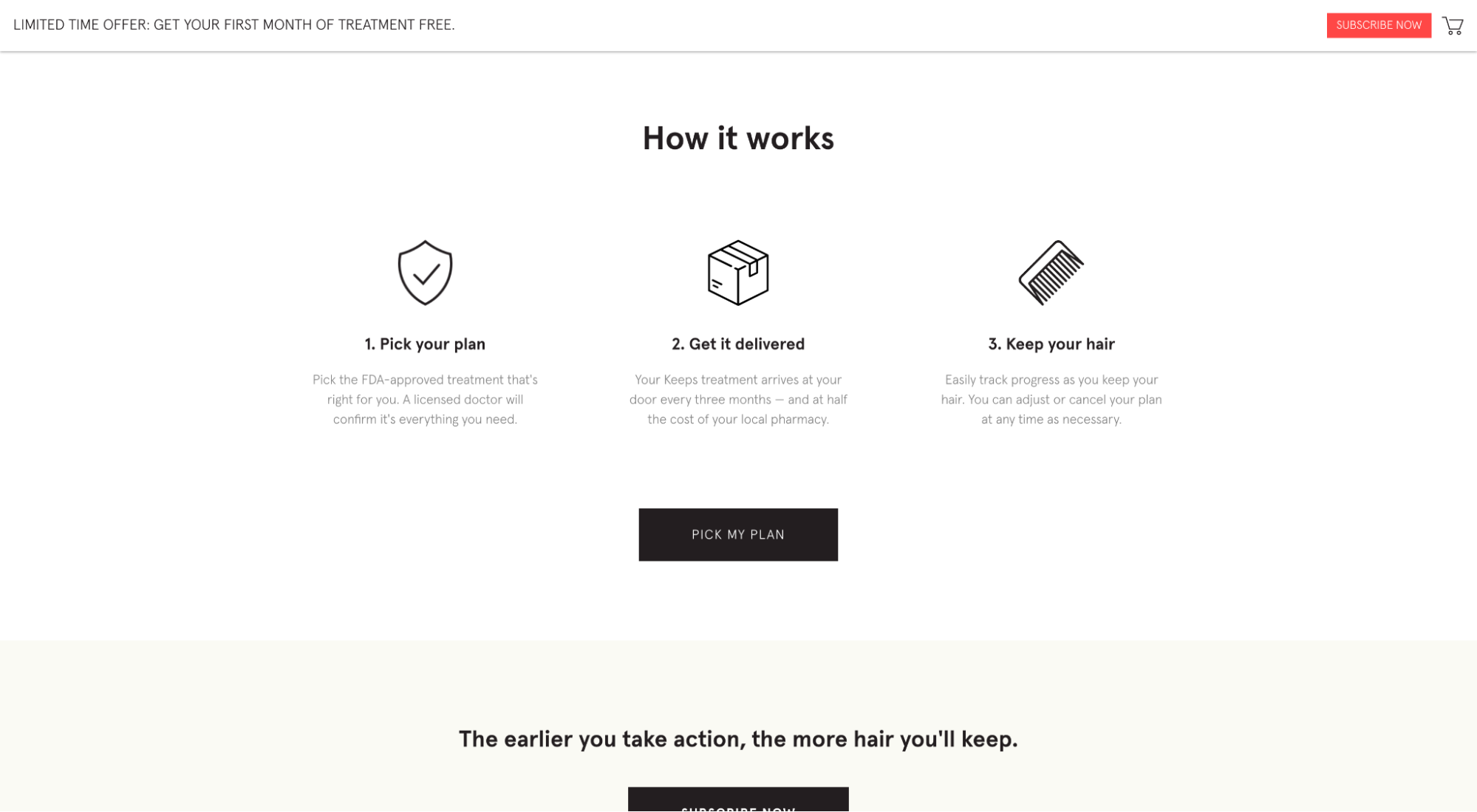
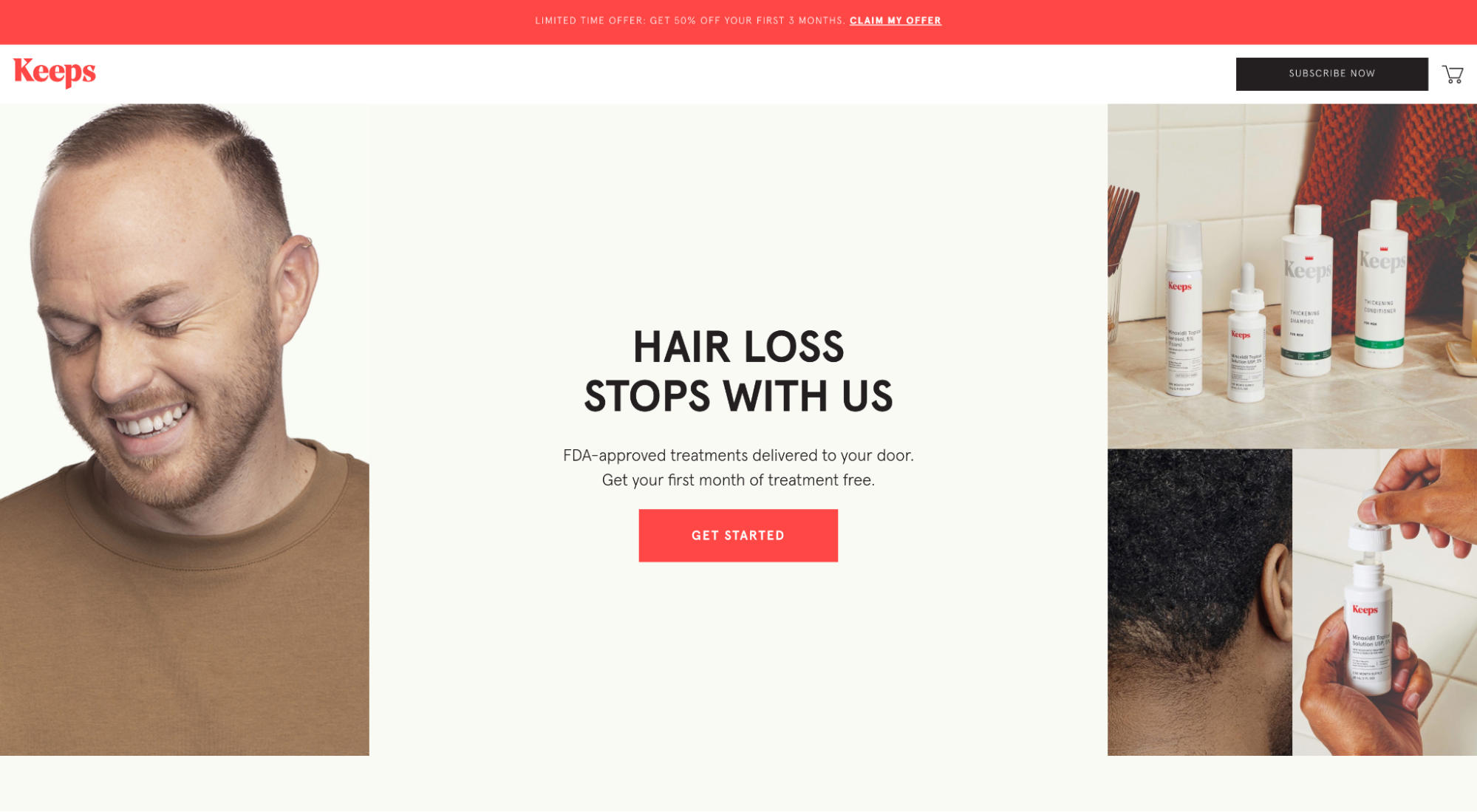
Dan Keeps menggunakan bagian cara kerjanya untuk menunjukkan cara membeli dan menerima produk baru:

6. Manfaat yang kuat
Akhirnya, ini tahun 2022, dan manfaat (bukan fitur) menguasai dunia. Semua orang memberi diri Anda tepuk tangan kolektif.
Lewatlah sudah hari-hari daftar fitur yang panjang dan informasi produk yang sewenang-wenang. Saat ini, bisnis tahu lebih banyak tentang pelanggan mereka daripada sebelumnya, dan itu muncul di halaman arahan mereka dalam bentuk manfaat yang tak tertahankan.
Tidak seperti fitur, bagian manfaat yang baik menangani keberatan, mengganggu poin-poin yang menyakitkan, dan memotivasi pengunjung untuk memecahkan masalah mereka sekarang, bukan nanti.
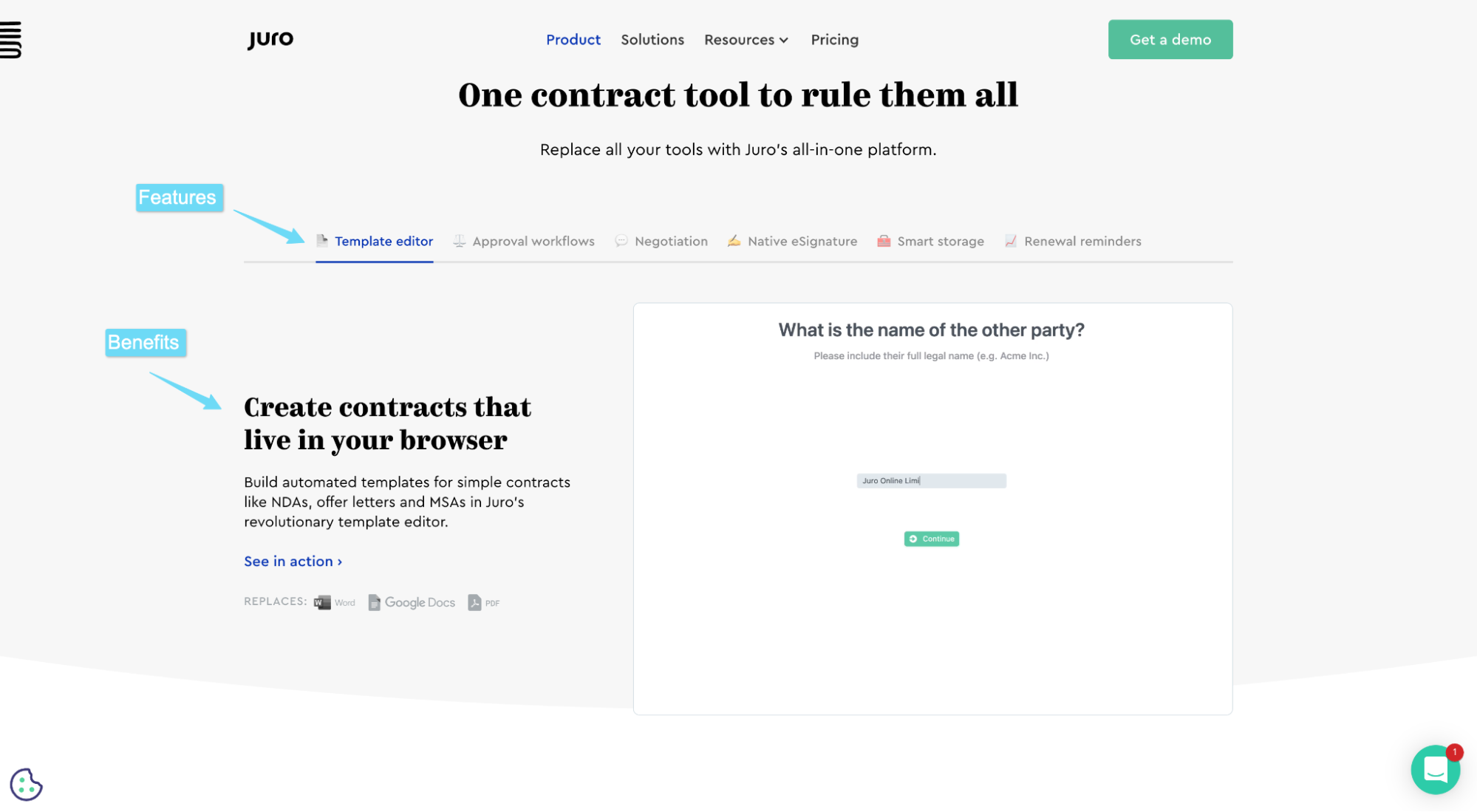
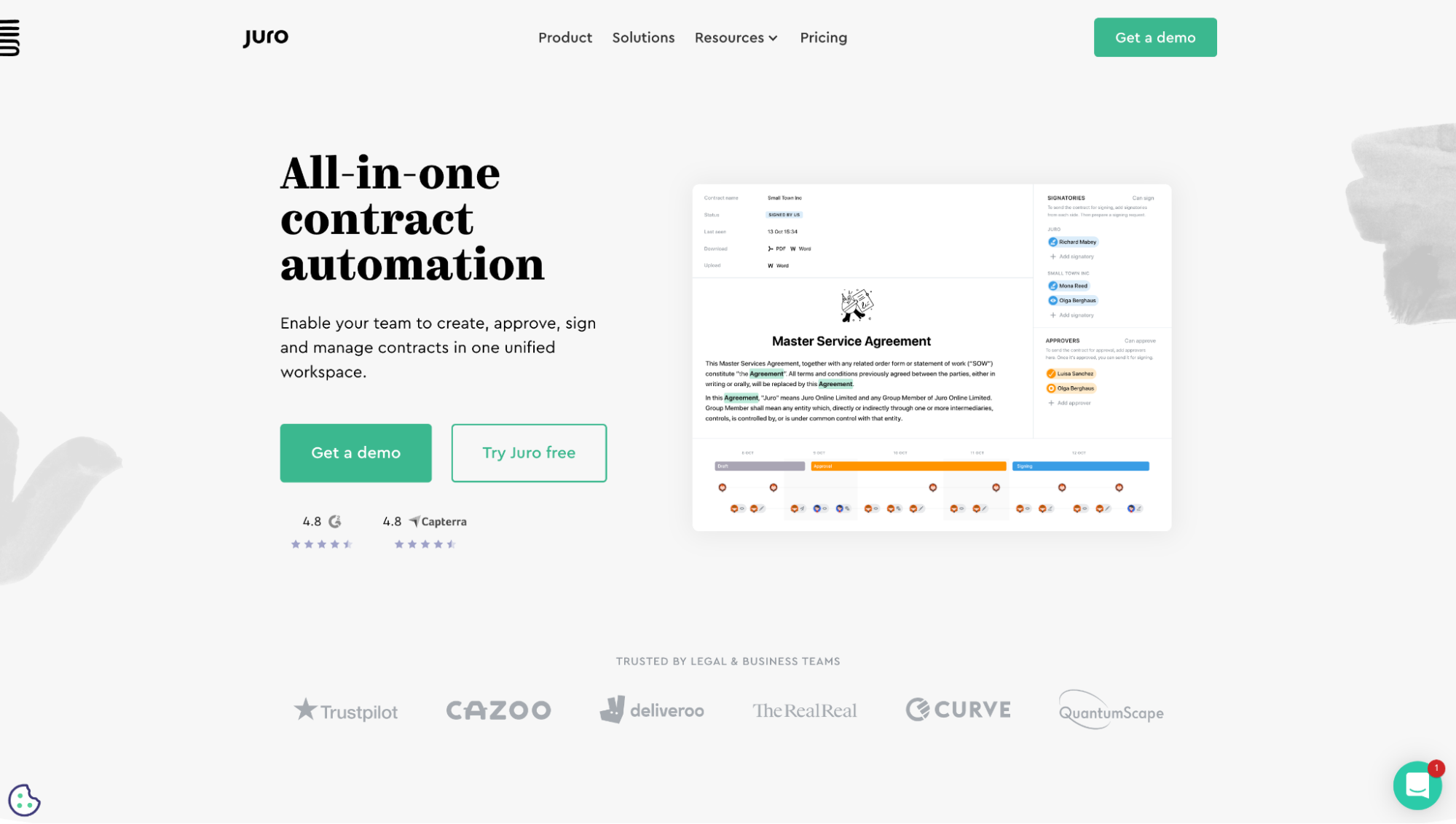
Misalnya, Juro menggunakan halaman arahan mereka untuk menyoroti fitur mereka, tetapi alih-alih mencantumkannya di bagian fitur independen dengan sedikit konteks, mereka mendukung setiap fitur utama dengan manfaat dan gambar. Lagi pula, bukan fiturnya yang penting; itulah yang dapat dilakukan oleh fitur-fitur tersebut.

Atau Jarvis, yang mengemas manfaat inti mereka ke dalam bagian “Jarvis akan membantu Anda…”.

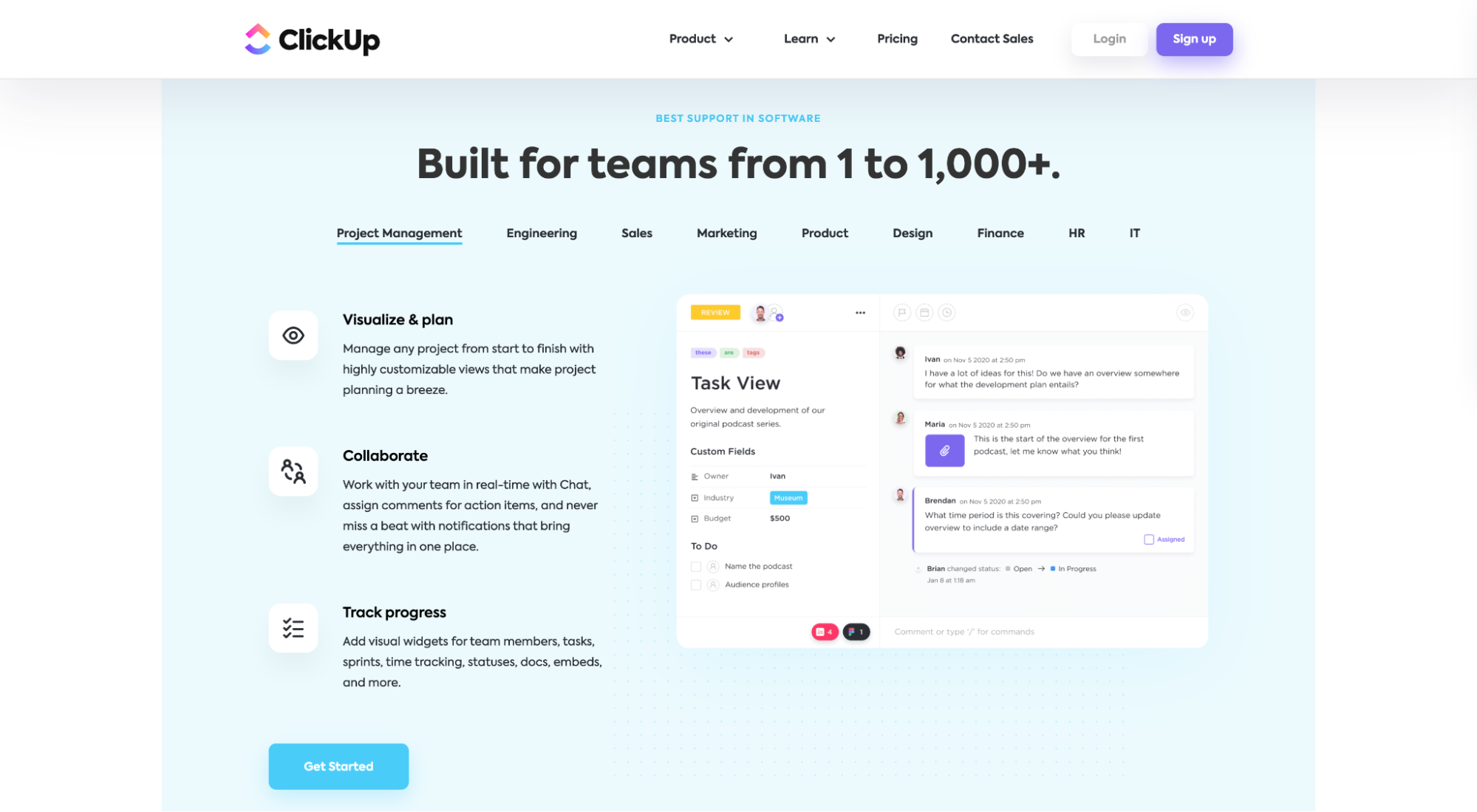
Atau ClickUp, yang, seperti Juro, merangkum fitur mereka dengan indah dengan manfaat menggunakan tata letak tab.

Tren desain halaman arahan
Desain halaman arahan penting. Banyak.
- 50% orang mengatakan mereka tidak akan merekomendasikan situs web atau halaman arahan dengan desain yang buruk
- 38% orang akan berhenti terlibat dengan situs web atau halaman arahan yang mereka rasa tidak menarik
- 75% orang membuat penilaian tentang kredibilitas situs web berdasarkan desainnya
Pada tahun 2022, tren desain halaman arahan yang menarik ini terus menonjol:
- Tidak ada navigasi/footer
- Demo langsung
- Ilustrasi
- Orang-orang nyata
- Produk video pendek
- Layar terpisah
- Desain minimal
- Jatuhkan bayangan
7. Tidak ada navigasi atau footer
Semakin banyak halaman arahan telah memilih rasio perhatian 1:1 pada tahun 2022. Alih-alih menampilkan bilah navigasi besar, ikon sosial, atau tautan footer (semuanya menawarkan peluang keluar), halaman arahan telah menghindari semuanya bersama-sama, memilih untuk link utama tunggal sebagai gantinya.
Satu tujuan konversi. Satu tautan (untuk menyelesaikan sasaran konversi).
Apakah itu bekerja?
Dalam pengujian Hubspot, mereka menemukan bahwa menghapus navigasi mereka meningkatkan konversi sebesar 100%.
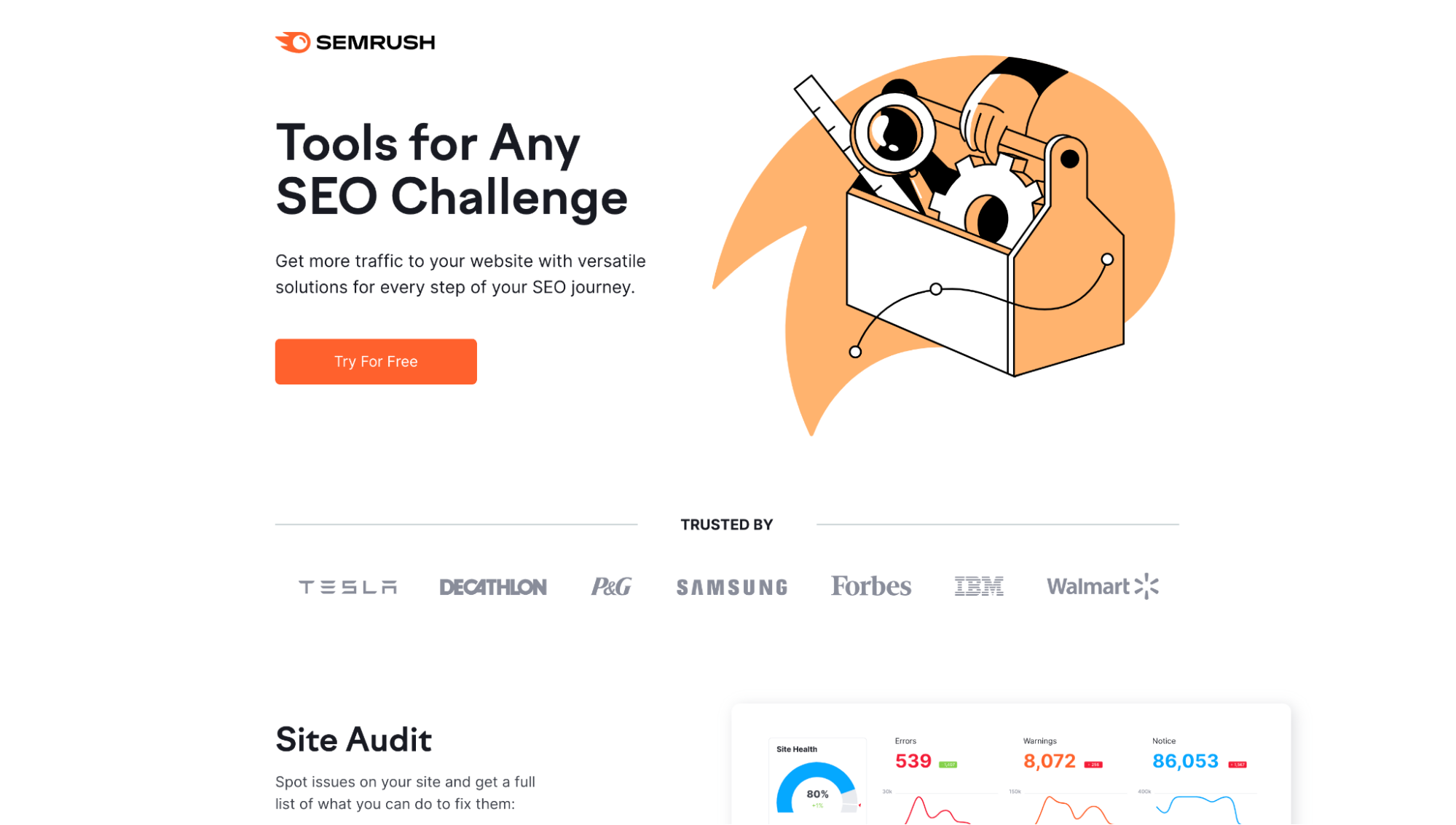
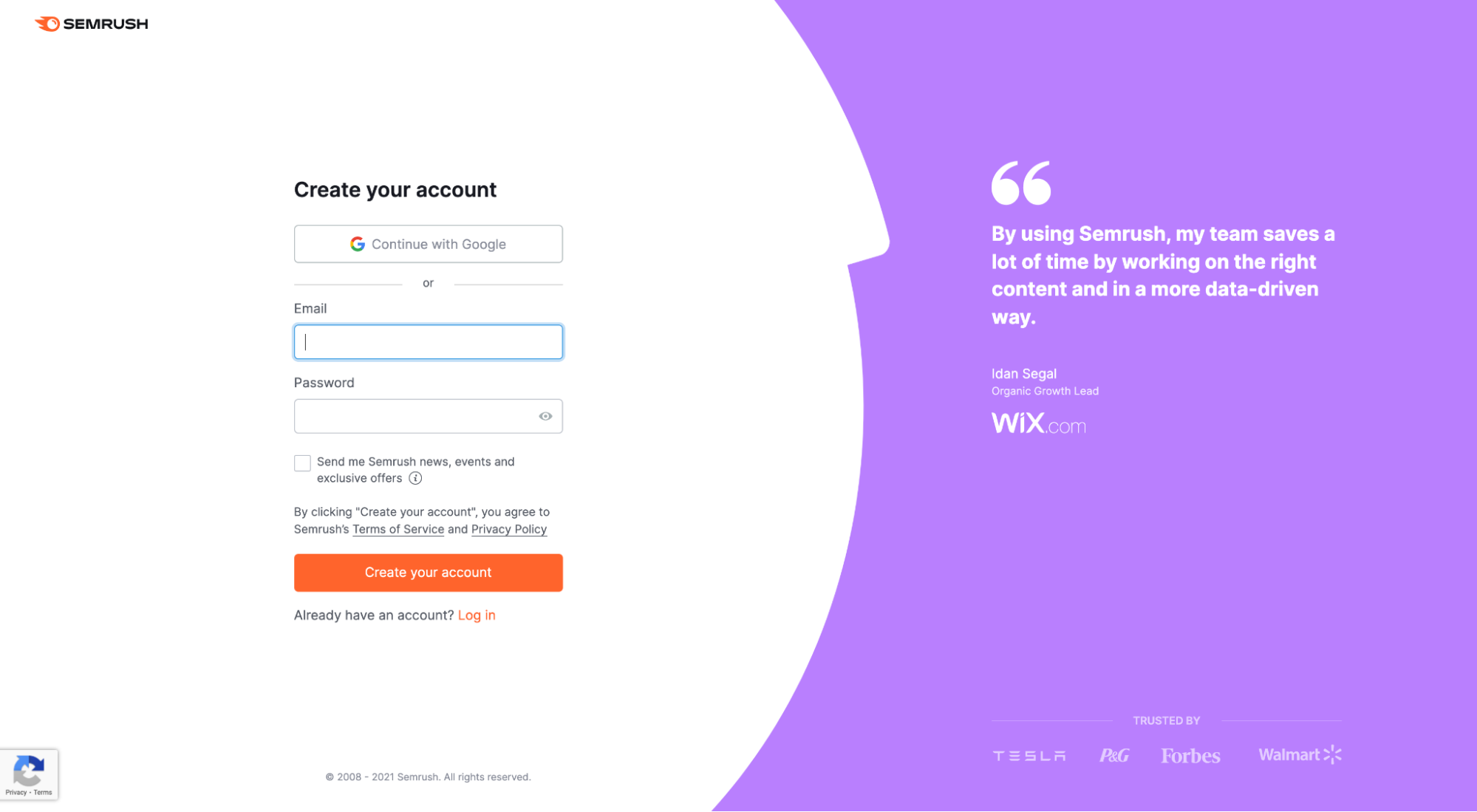
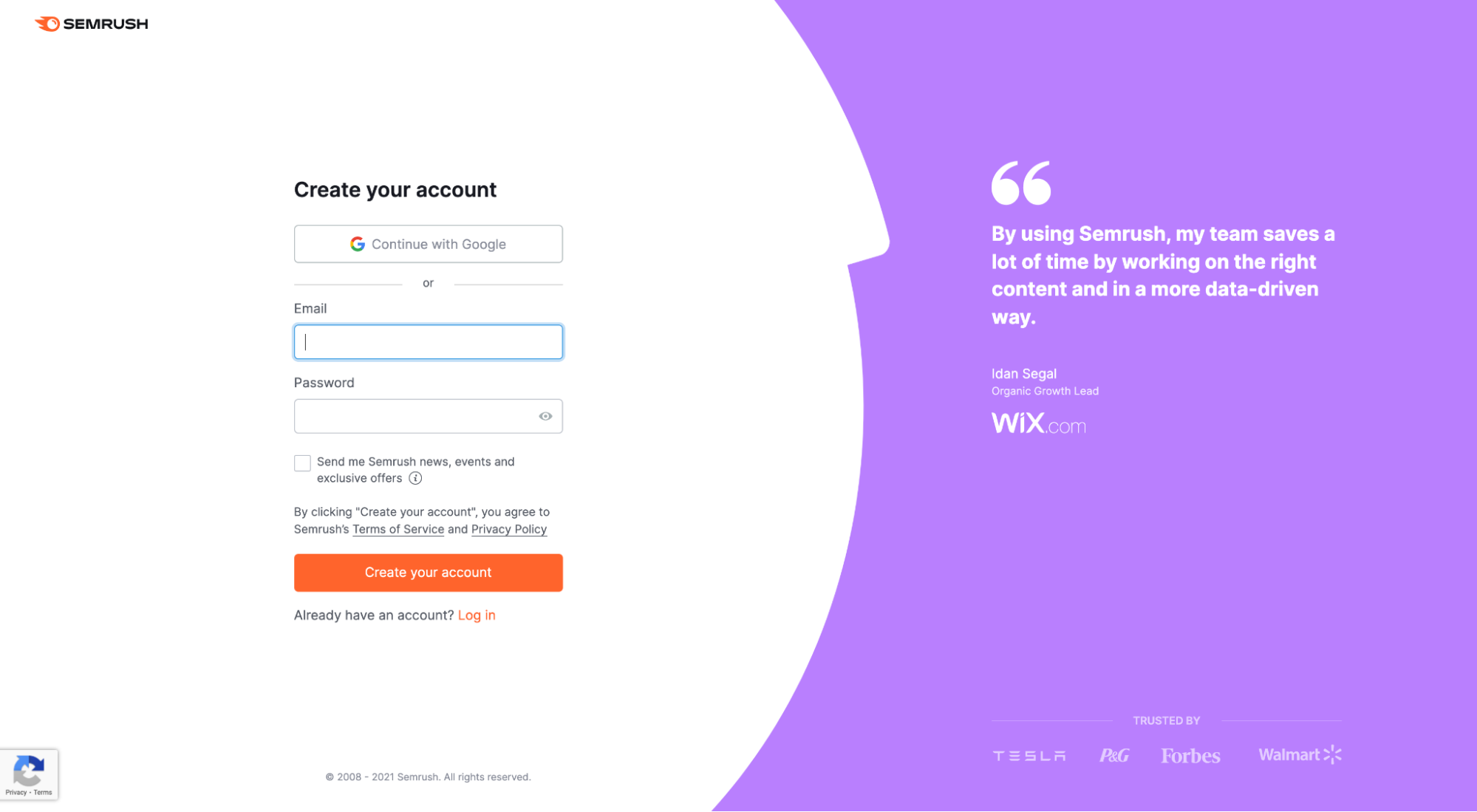
Misalnya, halaman arahan SEMRush tidak memiliki navigasi, footer, atau tautan sosial.
Selain tautan persyaratan penggunaan dan kebijakan privasi, satu-satunya tautan lainnya adalah memulai uji coba gratis:

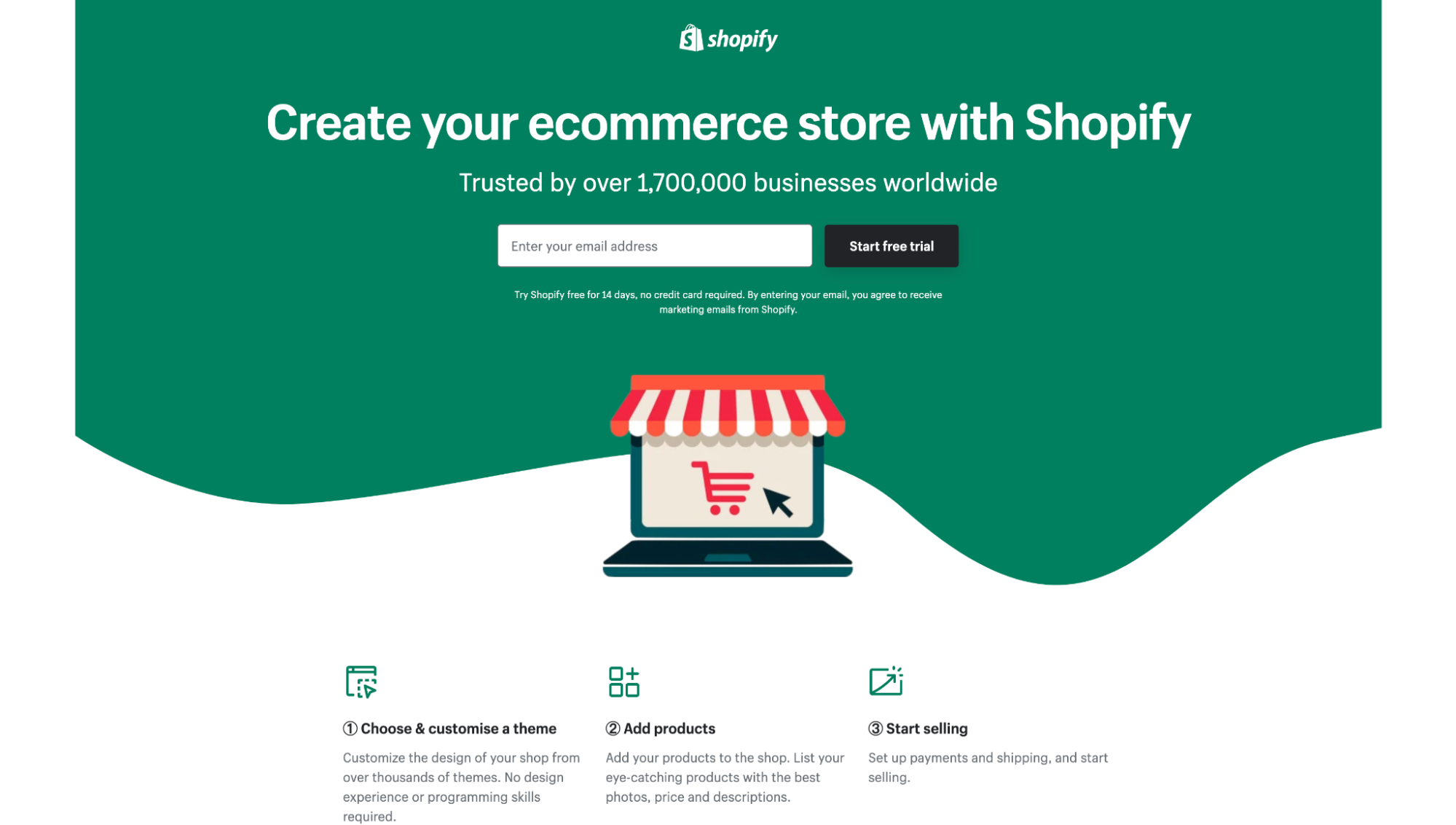
Hal yang sama berlaku untuk Shopify. Tidak ada bilah navigasi, tidak ada footer, tidak ada ikon sosial. Hanya satu tautan: Mulai uji coba gratis.

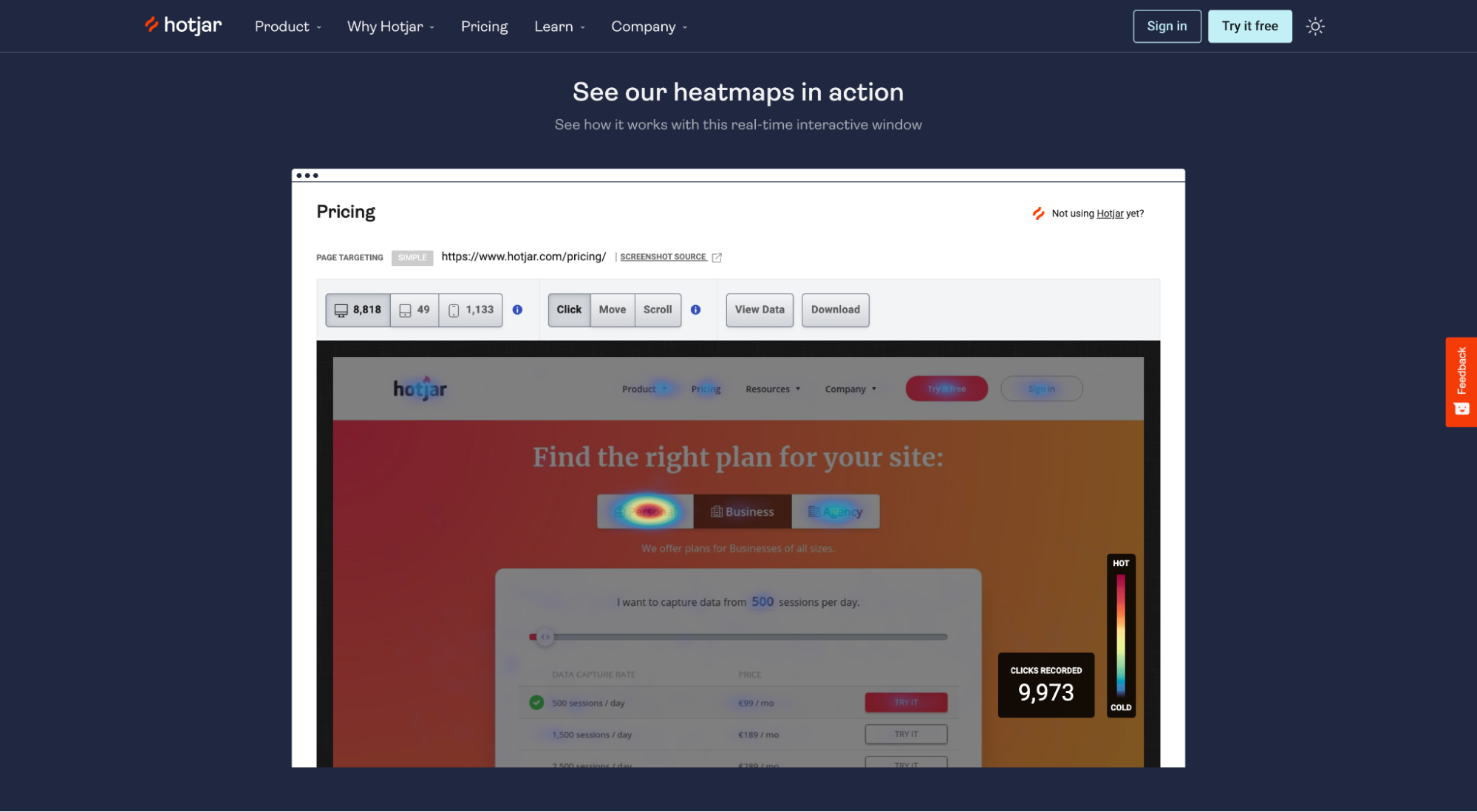
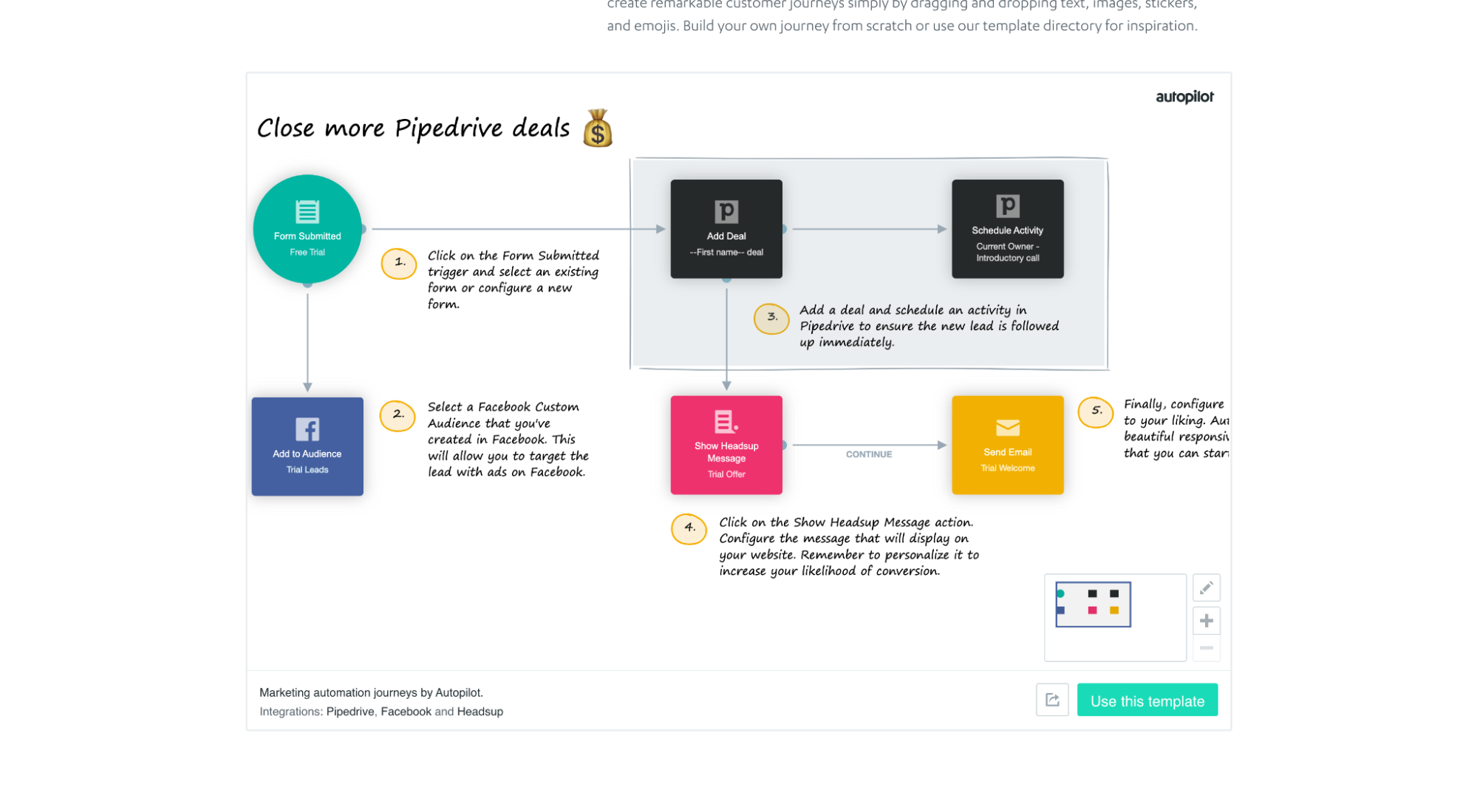
8. Penyematan demo langsung
Tentu, Anda dapat menawarkan demo video dengan imbalan email, atau memutar video produk yang menunjukkan kepada pemirsa "di balik layar".
Tetapi bagaimana dengan menyematkan produk Anda yang sebenarnya di dalam halaman arahan?
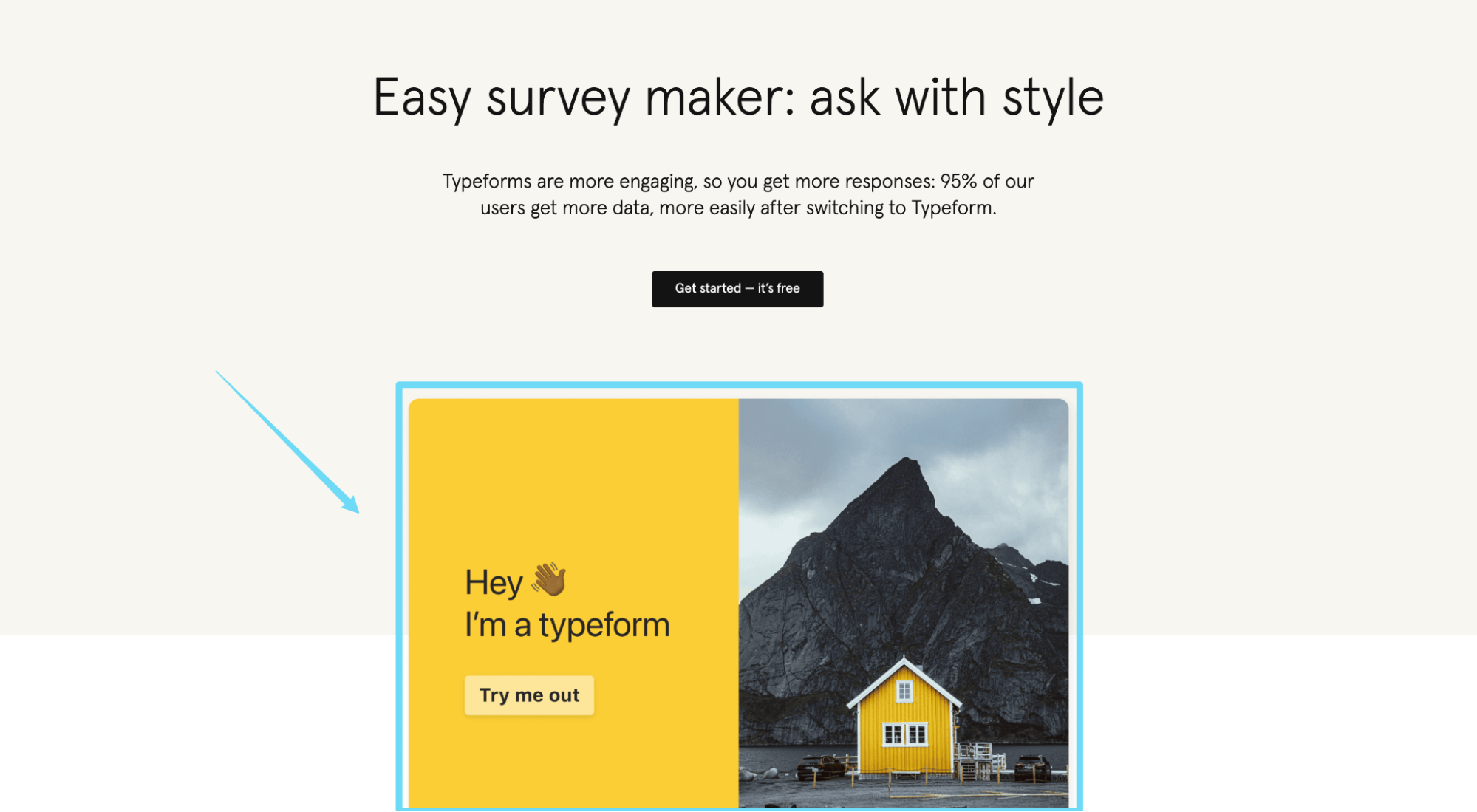
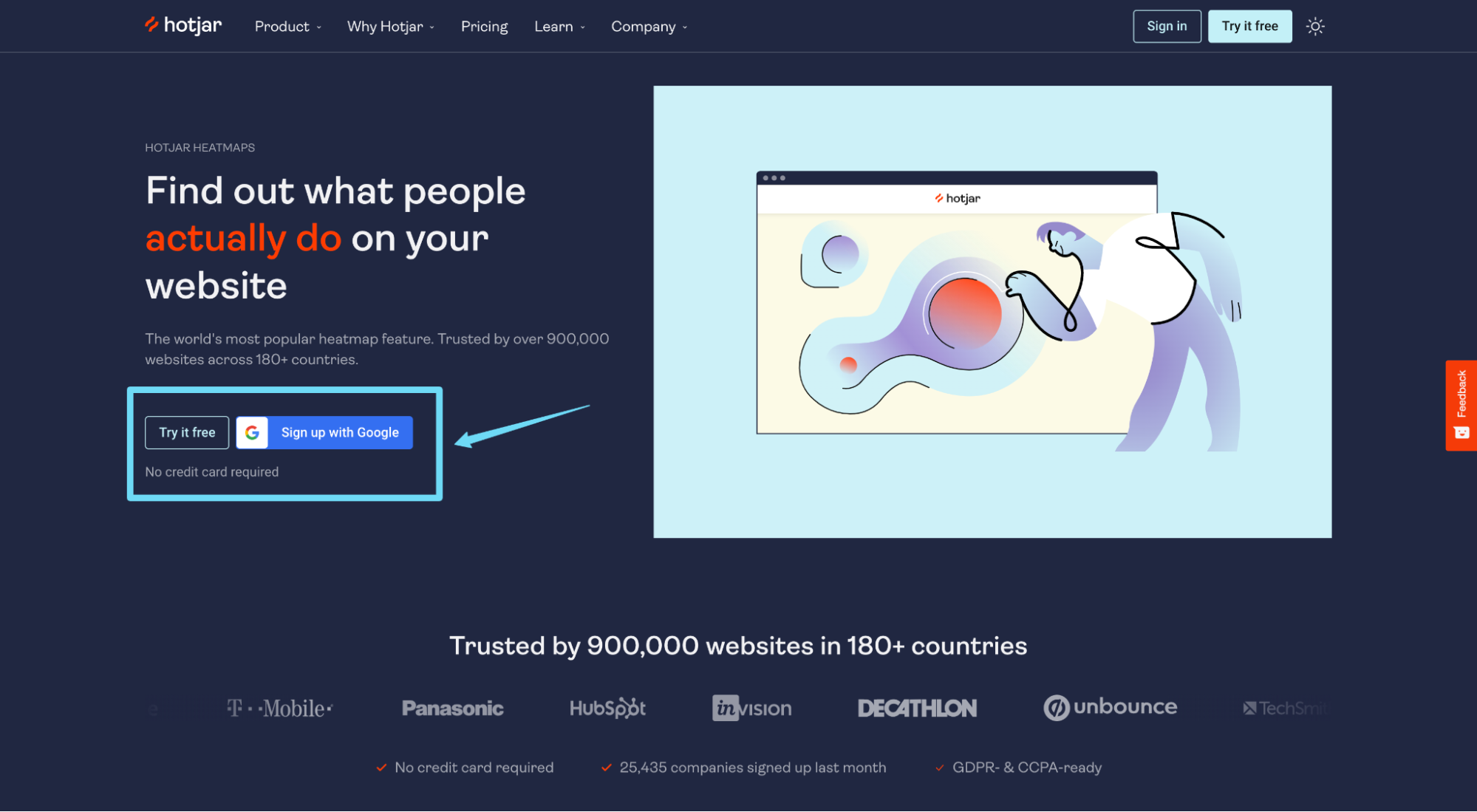
Itulah tepatnya yang dilakukan Typeform, Hotjar, dan Autopilot—dan kami mulai lebih sering melihatnya.



9. Ilustrasi khusus
Ilustrasi kustom tiba di tempat kejadian beberapa tahun yang lalu. Tapi dilihat dari kelihatannya, mereka secara resmi di sini untuk tinggal (sampai beberapa pemasar menyatakan mereka "mati").
Ilustrasi khusus memberi perusahaan kesempatan untuk mengekspresikan kepribadian unik mereka, memberikan konteks pada proposisi nilai unik mereka (dan mengisi ruang dengan makna), dan membuat halaman arahan mereka menonjol dari pesaing.
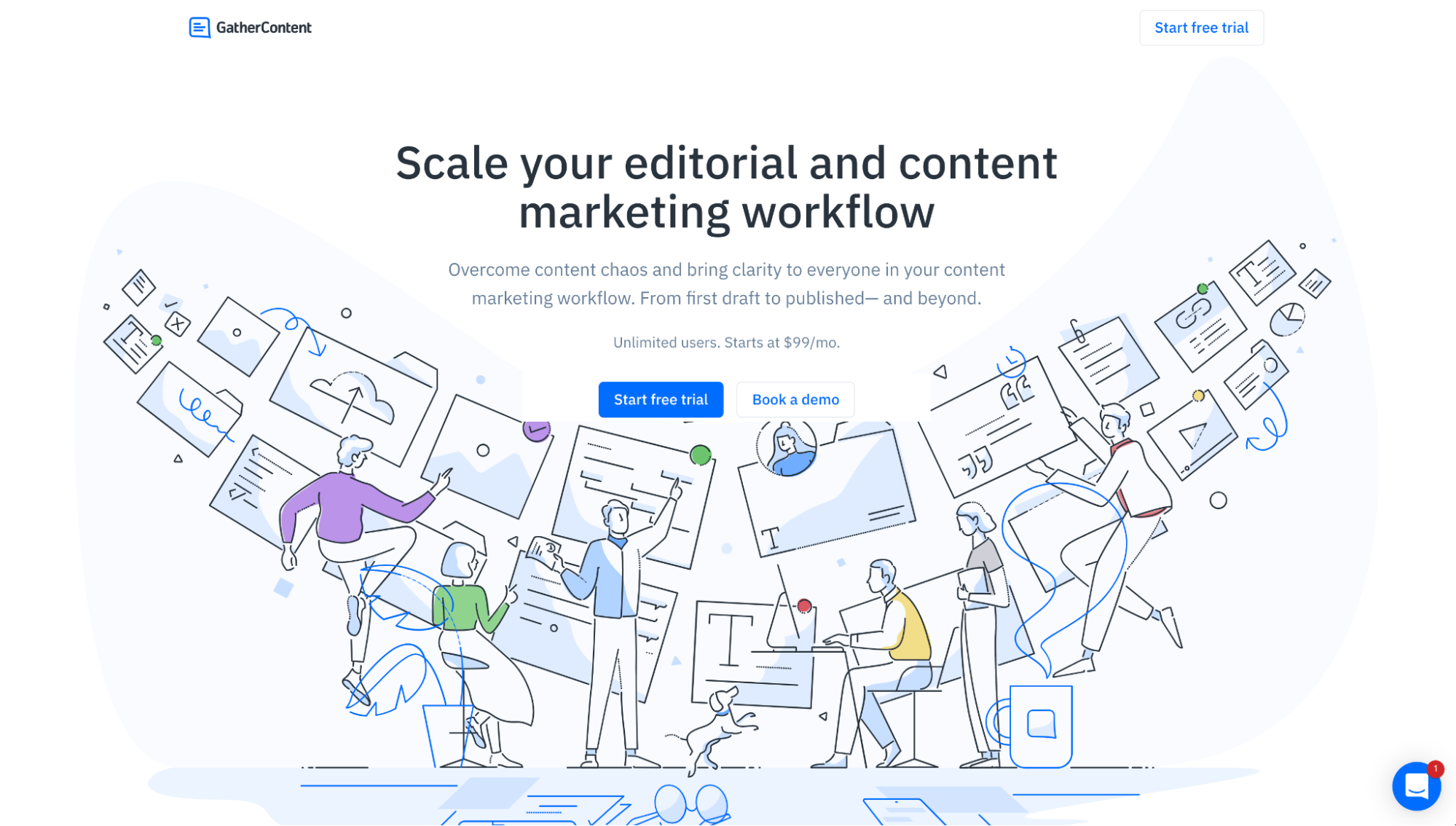
Misalnya, GatherContent menggunakan ilustrasi khusus sebagai bidikan pahlawan utama mereka, lalu membumbui lebih banyak di seluruh halaman arahan.

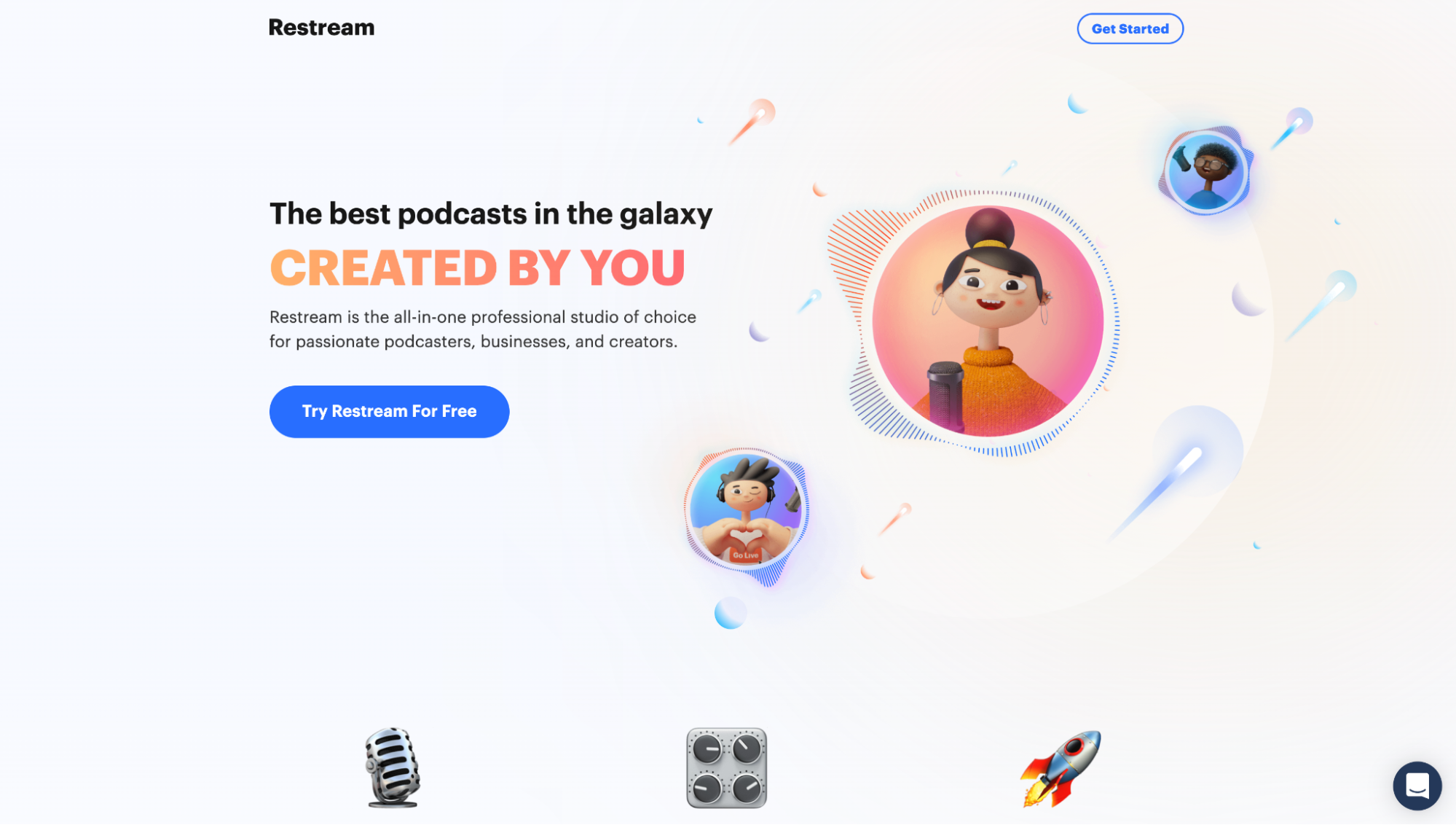
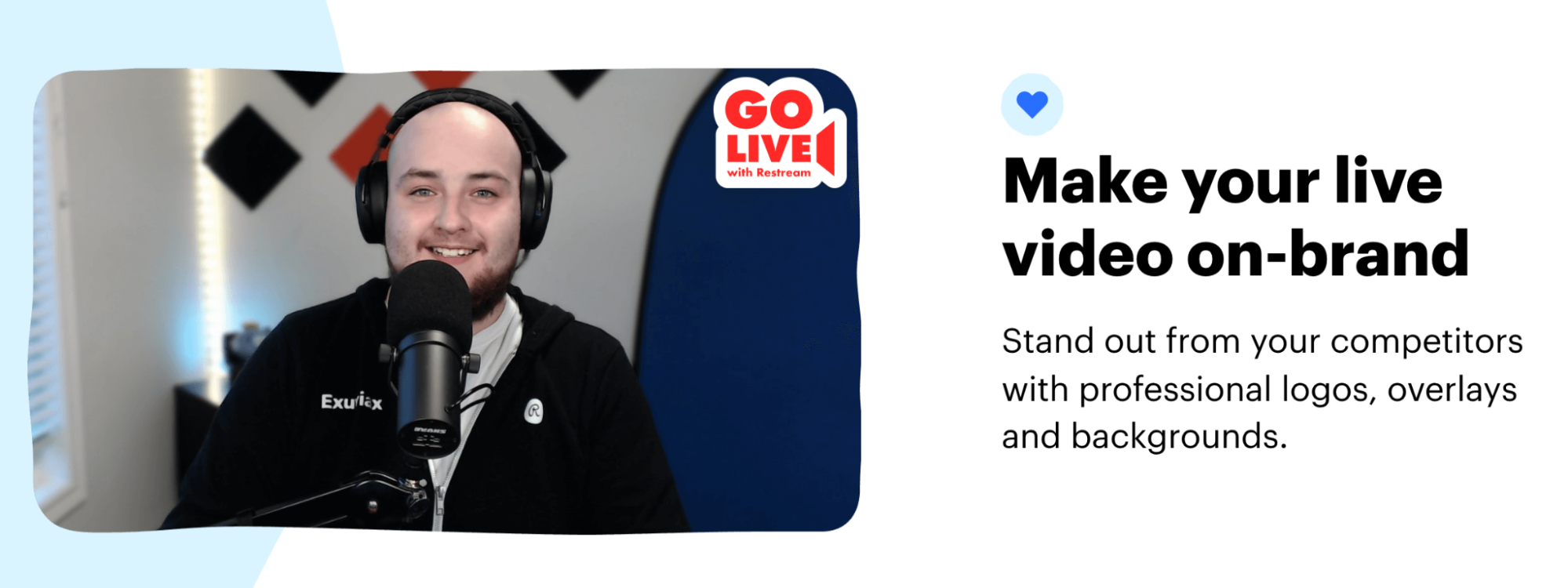
Atau Restream menggunakan ilustrasi khusus untuk menampilkan mereknya yang berbeda.

Atau Oscar menggunakan ilustrasi khusus sebagai pengganti orang sungguhan:

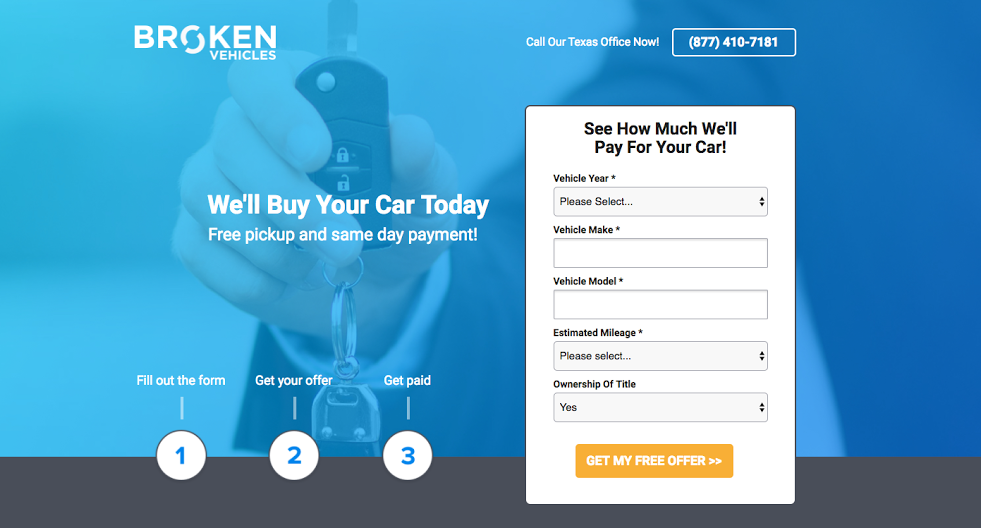
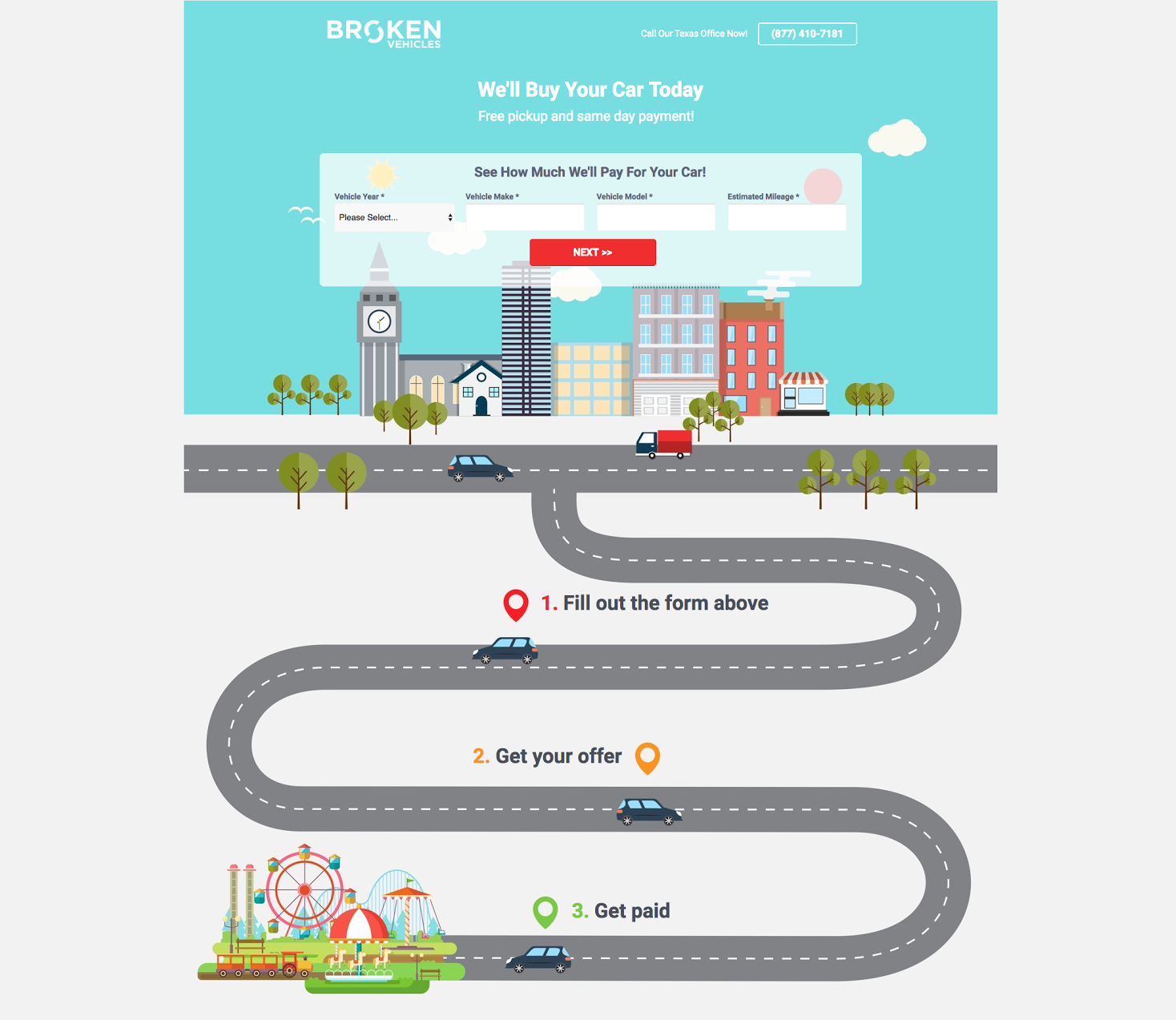
Dan terakhir, kami mengubah laman landas Kendaraan Rusak menggunakan ilustrasi khusus dan mencapai peningkatan konversi sebesar 13%.


10. Fotografi khusus
Akhirnya, pemasar telah menutup (permainan kata-kata) stok fotografi ngeri demi orang-orang nyata.
Di dunia di mana fotografi profesional tidak pernah semudah atau lebih terjangkau, tidak ada alasan untuk stok sampah. Tunjukkan pelanggan nyata dan karyawan nyata benar-benar menggunakan produk dan layanan Anda.
Tidak seperti foto stok, foto kustom memberi Anda kendali 100% atas tampilan dan nuansa merek Anda.
Misalnya, Restream menggunakan foto kustom dari karyawan mereka yang sebenarnya untuk memberikan konteks pada fitur dan manfaat Restream.

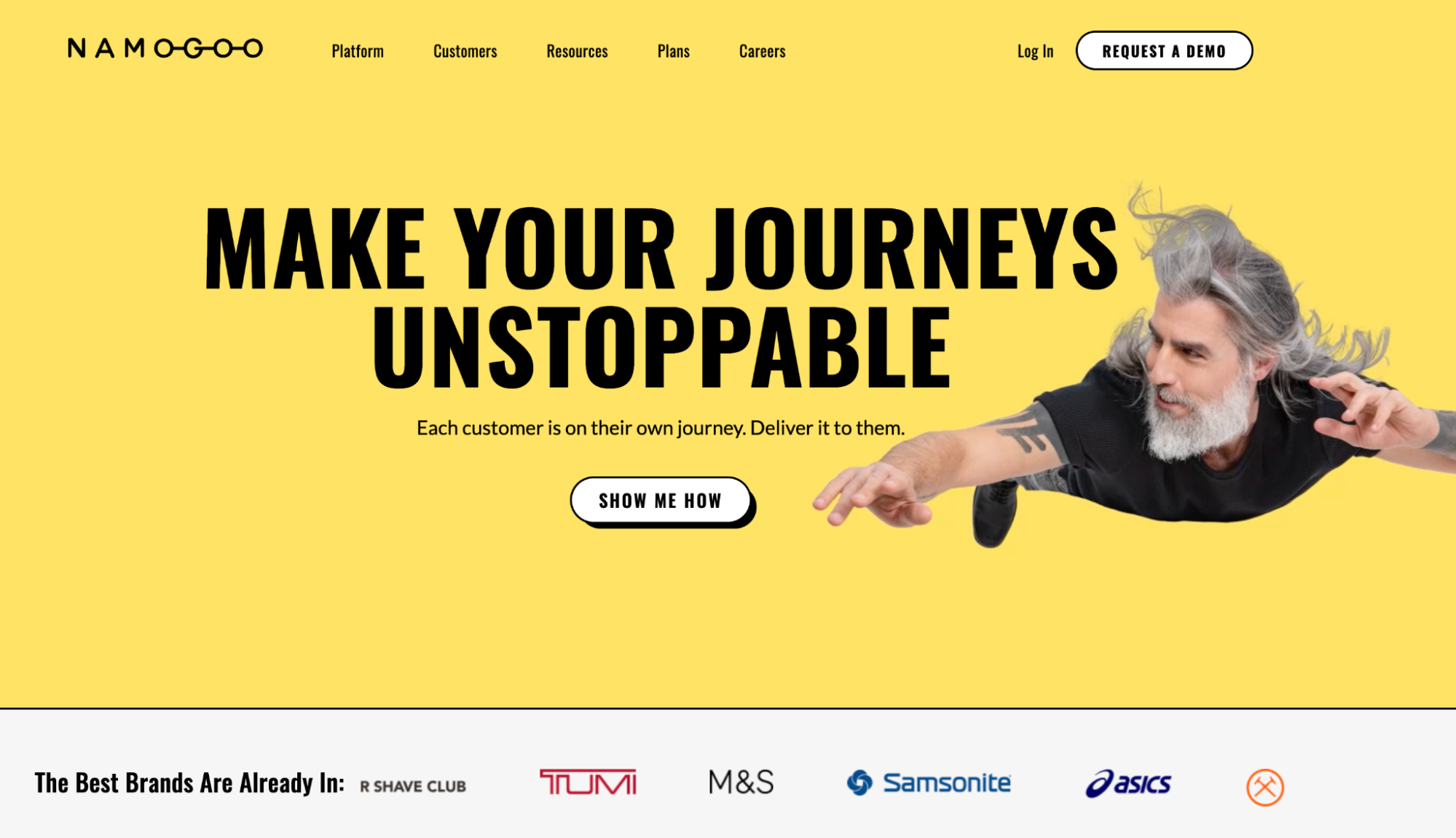
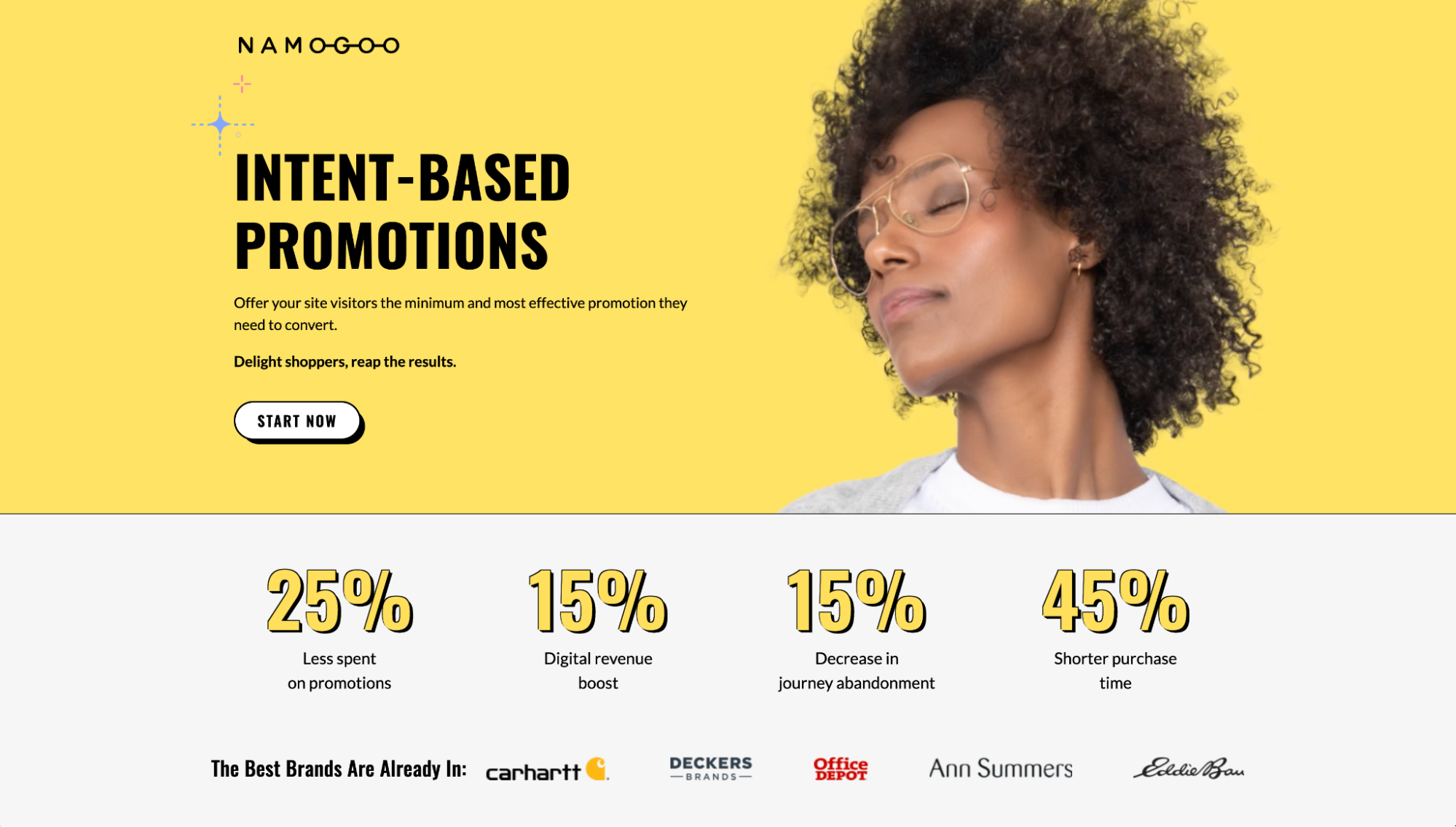
Atau Namagoo menggunakan foto khusus untuk menunjukkan selera humor mereka yang unik:

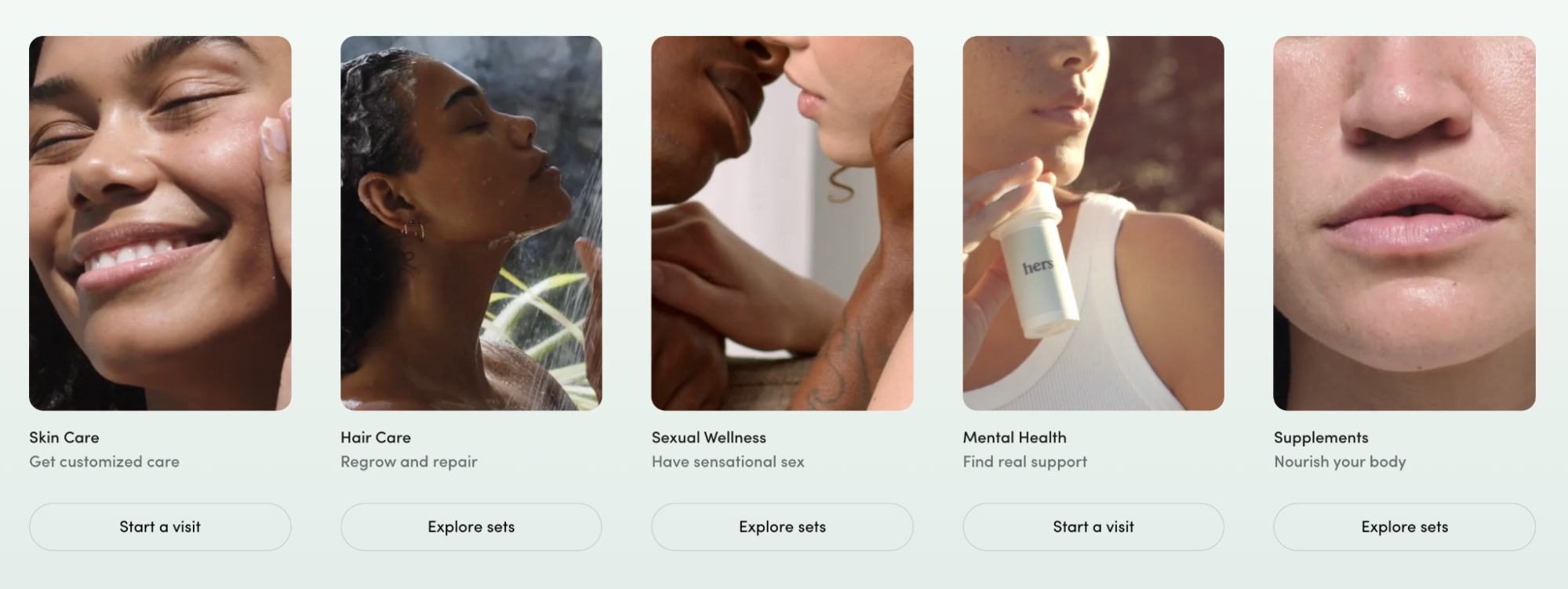
Atau Miliknya menggunakan fotografi khusus untuk memamerkan—OMG ITU MILEY CYRUS????

Tidak, tapi serius, Miliknya telah menguasai fotografi halaman arahan:

11. Video produk gaya naratif
Pada tahun 2022, dunia B2B meningkatkan permainan video halaman arahannya dengan kisah merek yang bijaksana.
Selamat tinggal, video produk yang membosankan. Halo skrip, celana pendek naratif.
Yang terdepan adalah Keap dengan mahakarya 2,5 menit mereka (ditampilkan di halaman arahan CRM mereka):
Apa itu Keap? Perangkat Lunak Otomatisasi Penjualan dan Pemasaran + CRM
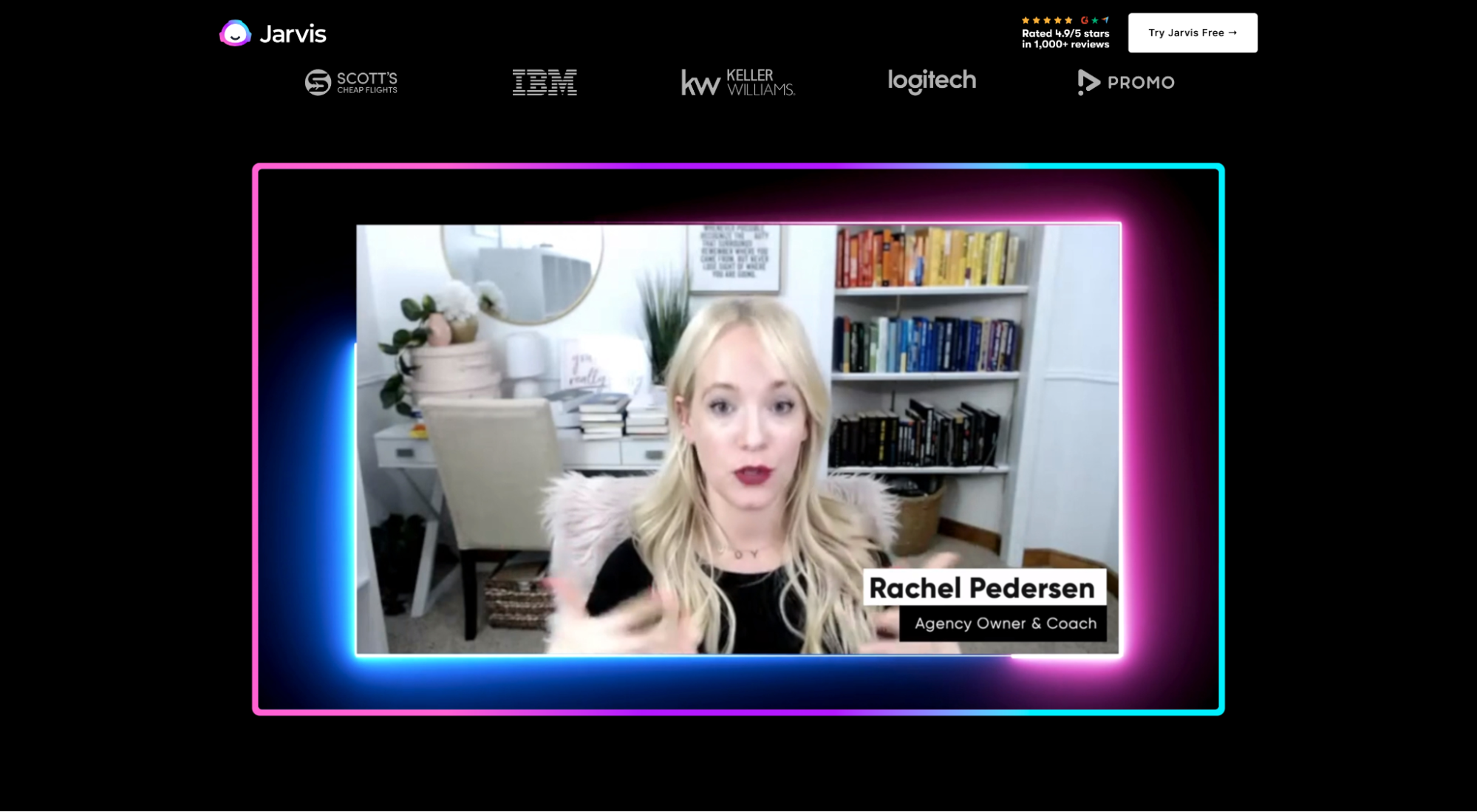
Atau video produk Jarvis lengkap dengan grafik gerak, testimoni klien, dan narasi berenergi tinggi.

Mengapa video penting? Unbounce menemukan bahwa menambahkan video ke halaman arahan Anda dapat meningkatkan konversi sebesar 80%. Itu sebabnya.
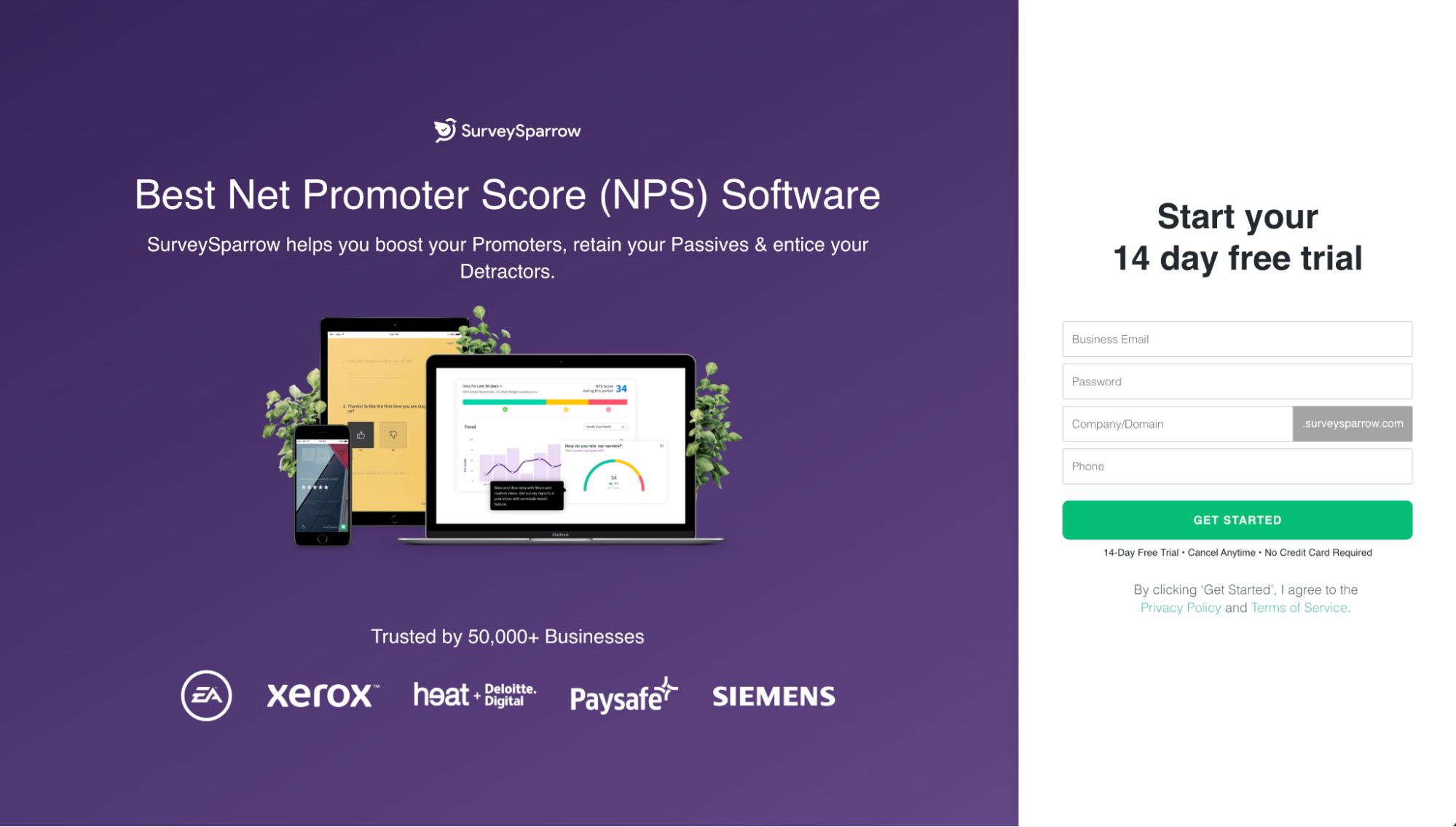
12. Desain layar terpisah (dua kolom)
Laman landas layar terpisah, atau tata letak dua kolom, adalah laman landas yang bercabang menjadi dua kolom terpisah. Tata letak dua kolom memudahkan otak memproses informasi terstruktur.
Meskipun tidak terlalu umum, kami pasti melihat peningkatan dalam desain layar terpisah selama setahun terakhir.
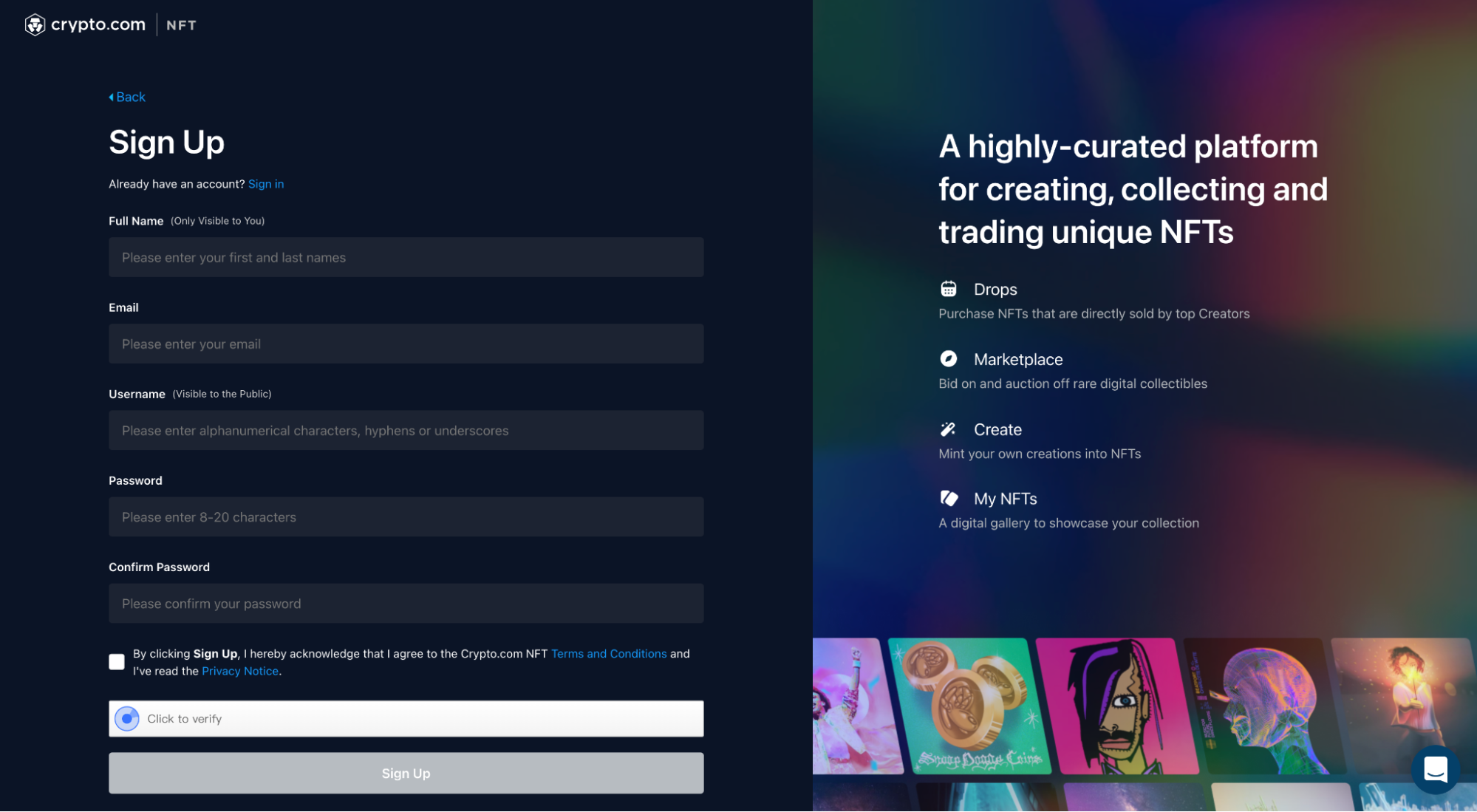
Misalnya, halaman arahan NFT Crypto terbaru menampilkan layar terpisah, dengan formulir di sebelah kiri dan salinan di sebelah kanan.

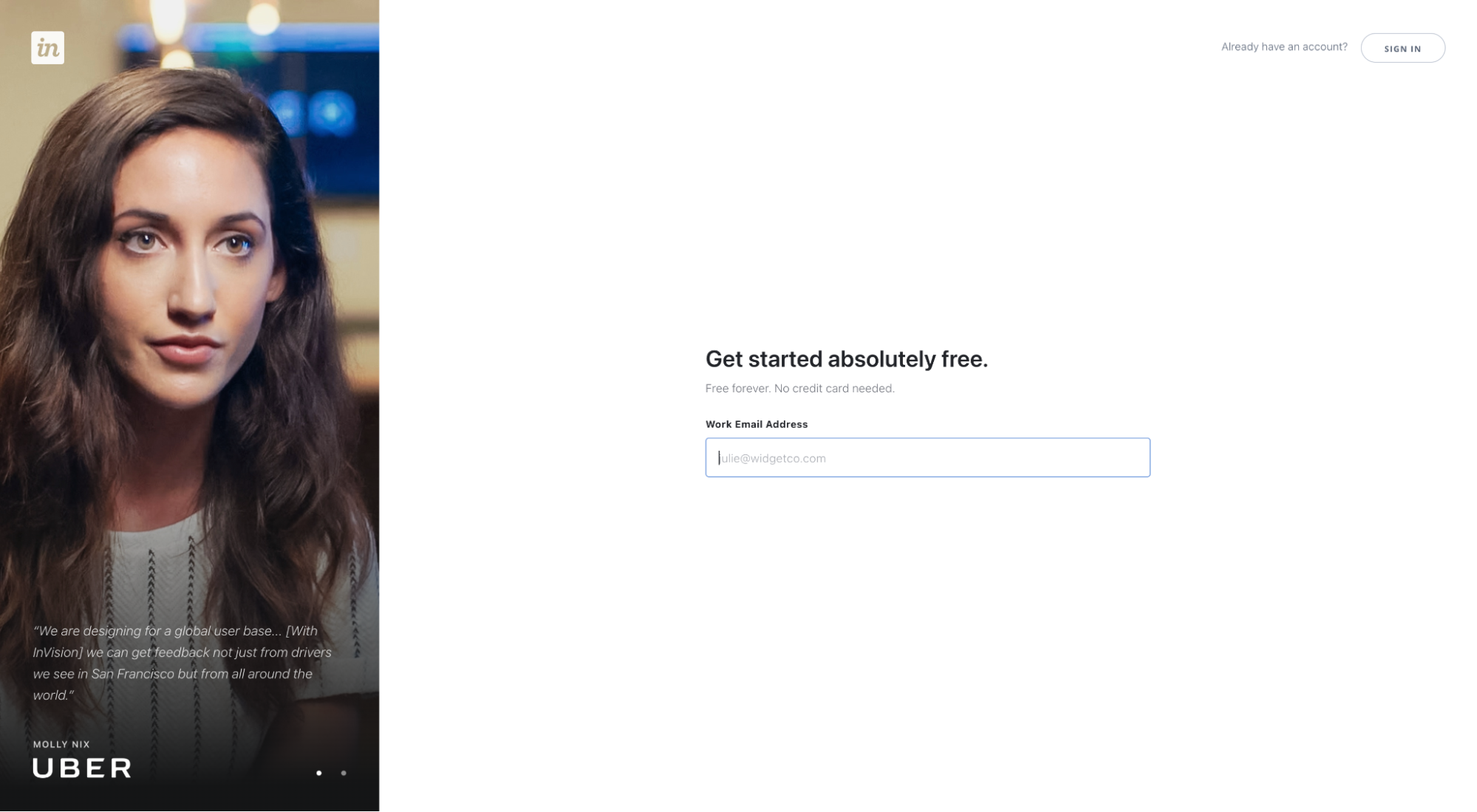
Atau halaman arahan layar terpisah InvisionApp untuk produk baru mereka, Freehand, menampilkan salinan di sebelah kiri dan gambar pahlawan di sebelah kanan.

Dan terakhir, halaman arahan Stitch Fix dengan gambar pahlawan pelanggan di sebelah kiri dan formulir di sebelah kanan.


13. Desain minimal
Karena desainer konversi dan copywriter telah tumbuh lebih terampil dan berpengalaman, halaman arahan telah berkembang lebih canggih dan minimal. (Fiuh.)
Lebih sedikit kata. Lebih banyak dampak.
Prinsip desain seperti minimalis akan selalu penting karena menjaga halaman Anda tetap bersih dan rapi.
Bagaimanapun, kesederhanaan dan minimalisme adalah cara yang efektif untuk mengurangi beban kognitif pengunjung Anda dan mencegah mereka memikirkan jalan keluar dari konversi.
Tren desain sederhana dan minimalis meliputi hal-hal seperti:
- Ruang putih
- Sederhana, salinan langsung
- Judul yang jelas dan langsung
- CTA langsung dan jelas
- Lebih sedikit warna
- Warna CTA yang kontras
- Enkapsulasi
- Keterbacaan tinggi
Misalnya, Wix menguasai desain minimal dengan halaman arahan Editor X mereka:

Atau Intercom, yang memberikan proposisi nilai yang kaya fitur dan kaya produk dalam waktu kurang dari 100 kata.

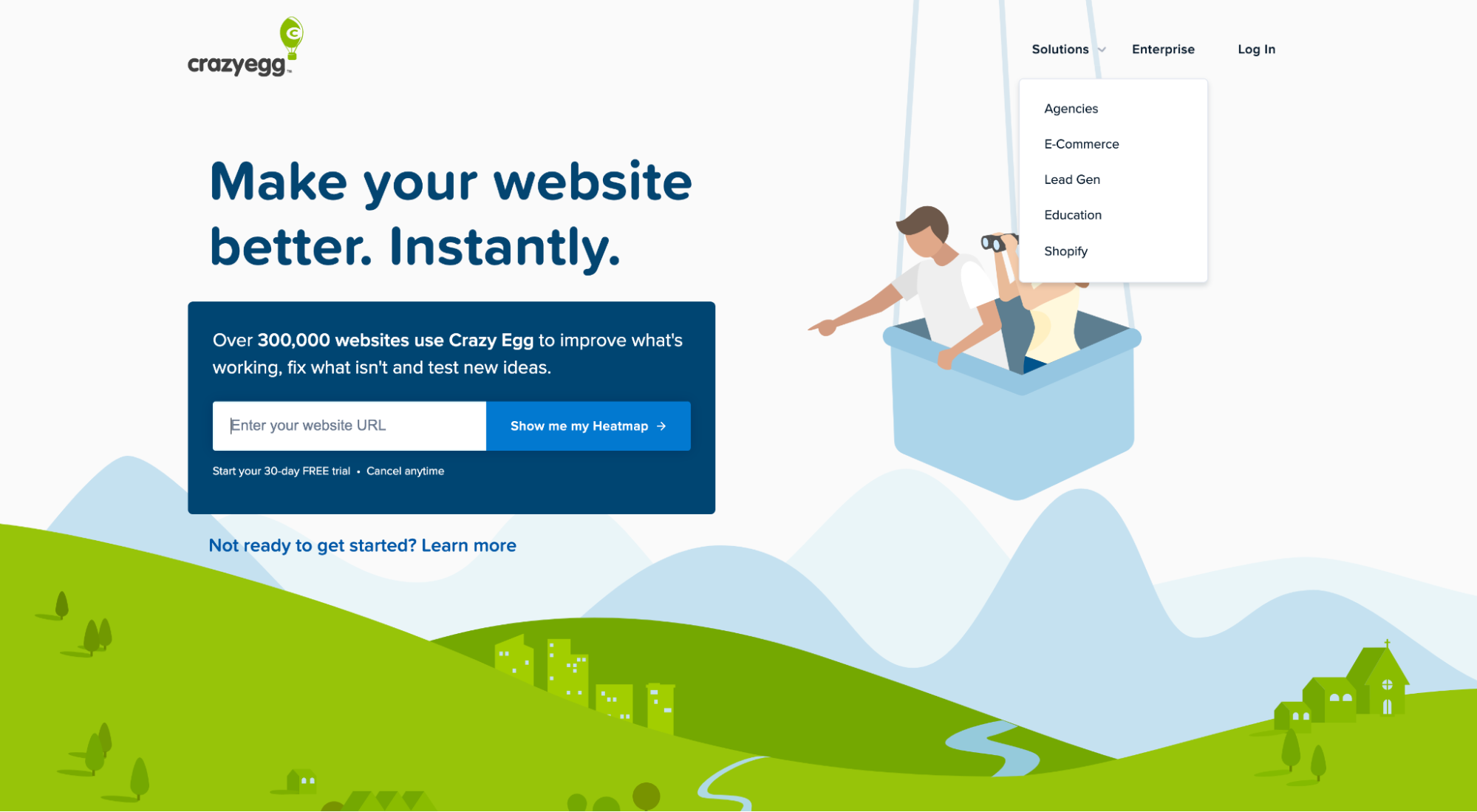
Atau CrazyEgg, yang menggunakan halaman pembuka untuk menyampaikan judul, subjudul, dan CTA di paro atas.

14. Jatuhkan bayangan
Kami. Cinta. Jatuhkan bayangan.
Dengan sedikit CSS, Anda dapat membuat kontras dan pemisahan yang indah antara elemen grafis dan latar belakang Anda, sambil memberikan kesan dimensi dan kedalaman pada halaman arahan Anda.
Drop shadow ada di mana-mana di tahun 2022.
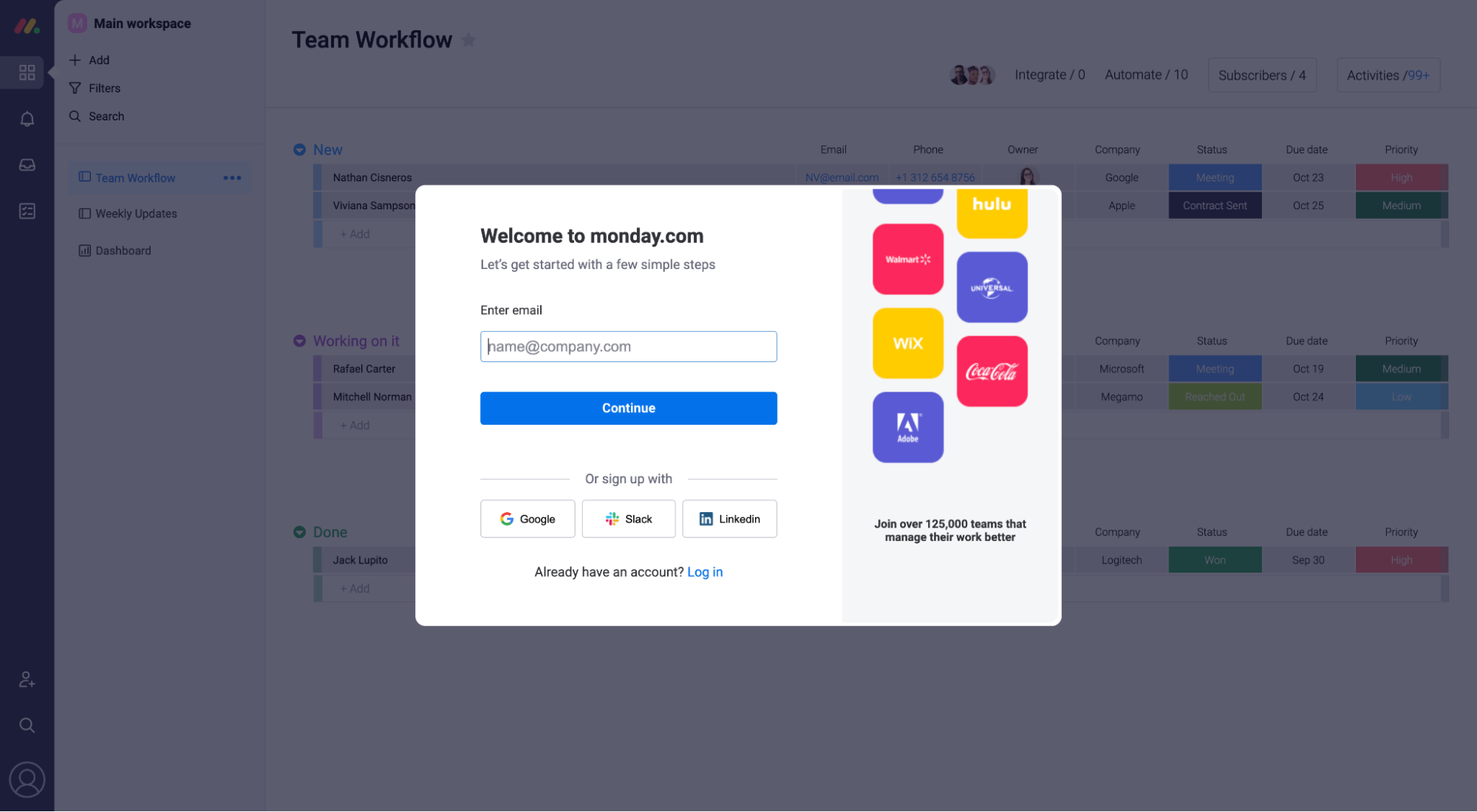
Misalnya, Monday menggunakan drop shadow berwarna untuk membuat gambar terangnya menonjol dari latar belakang yang gelap.

Wix menggunakan drop shadow untuk membuat gambar gelapnya menonjol dari latar belakang gelapnya.

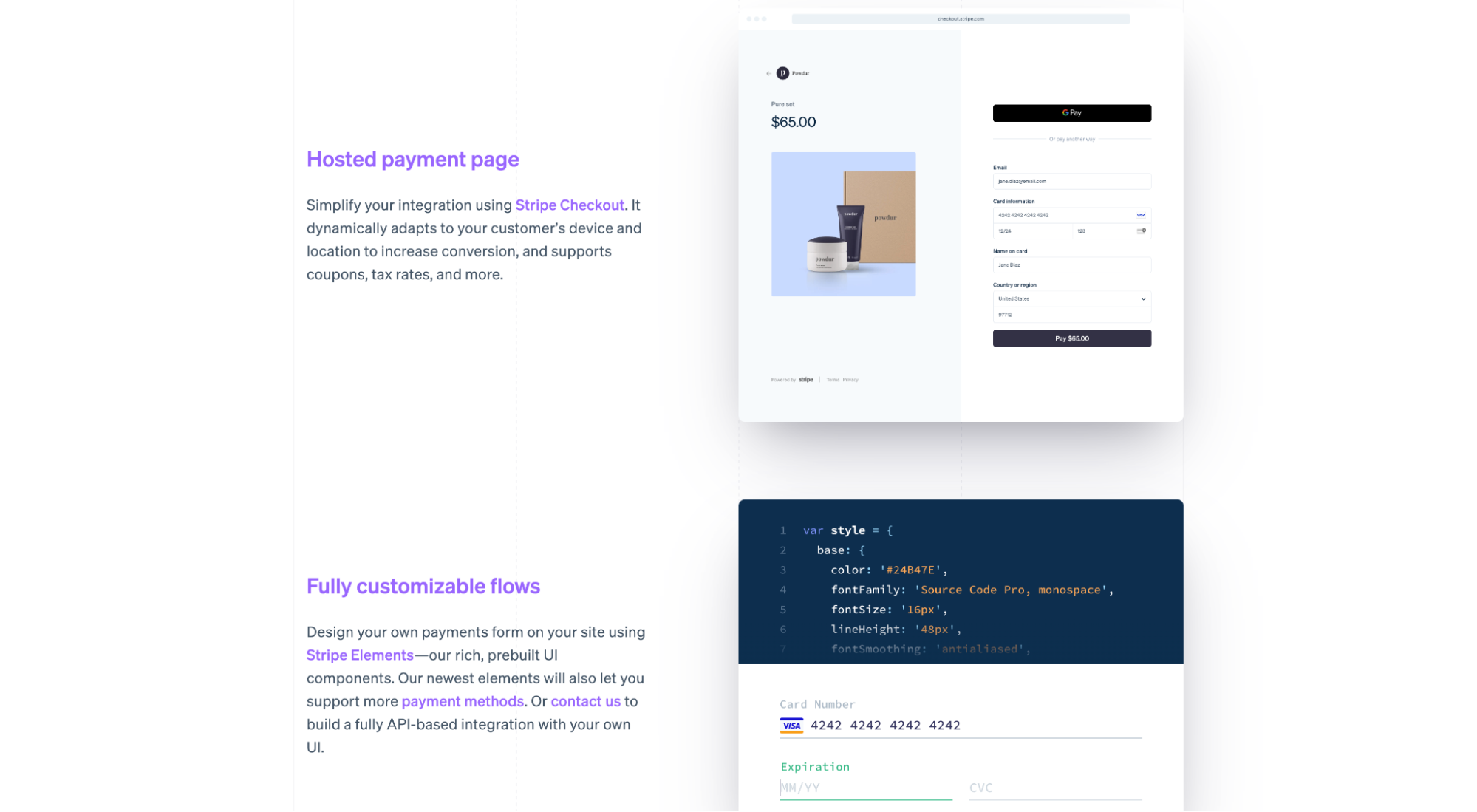
Dan Stripe menggunakan bayangan halus untuk membuat bidikan produk mereka keluar dari halaman.

Tren bukti sosial halaman arahan
Bukti sosial mengacu pada fenomena psikologis di mana orang meniru tindakan orang lain ketika mereka tidak yakin tentang apa yang harus dilakukan.
Ketika datang ke halaman arahan, bukti sosial dalam bentuk testimonial, peringkat bintang, atau logo klien meningkatkan konversi dengan memberikan prospek daftar bisnis terkemuka yang, ketika berada dalam situasi yang sama dengan mereka, memilih bisnis Anda.
Pada tahun 2022, tren bukti sosial berikut telah didahulukan dari yang lain:
- Kartu testimoni
- Bukti sosial halaman pembuatan akun
- Statistik pengguna
- Peringkat bintang pihak ketiga (G2, Capterra, TrustPilot)
15. Kartu kesaksian
Kartu testimonial terlihat seperti kartu Twitter yang disematkan, hanya untuk testimonial.
Semakin banyak halaman arahan telah memilih untuk menampilkan lusinan (jika bukan ratusan) testimonial menggunakan kartu testimonial—dan kami menyukainya!
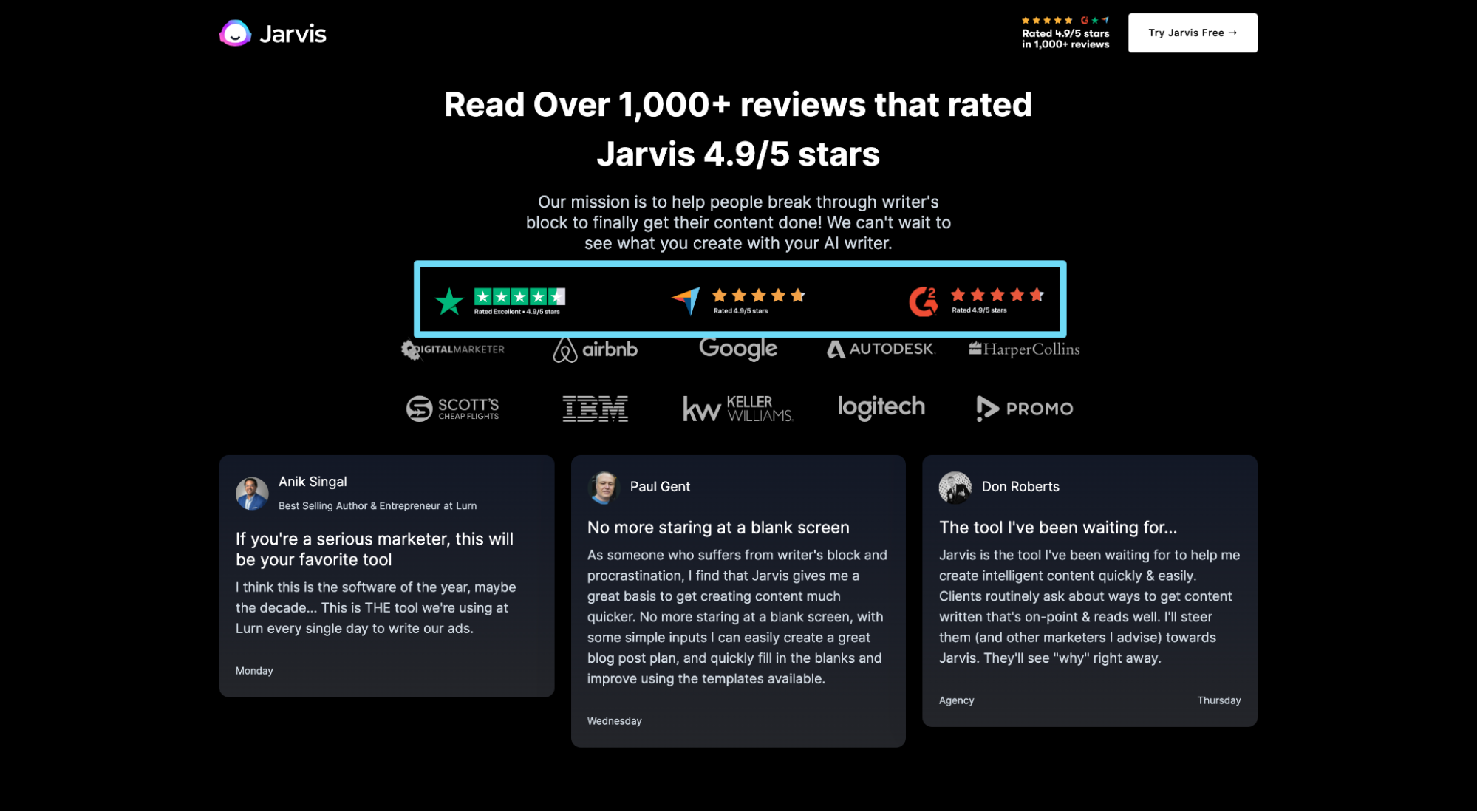
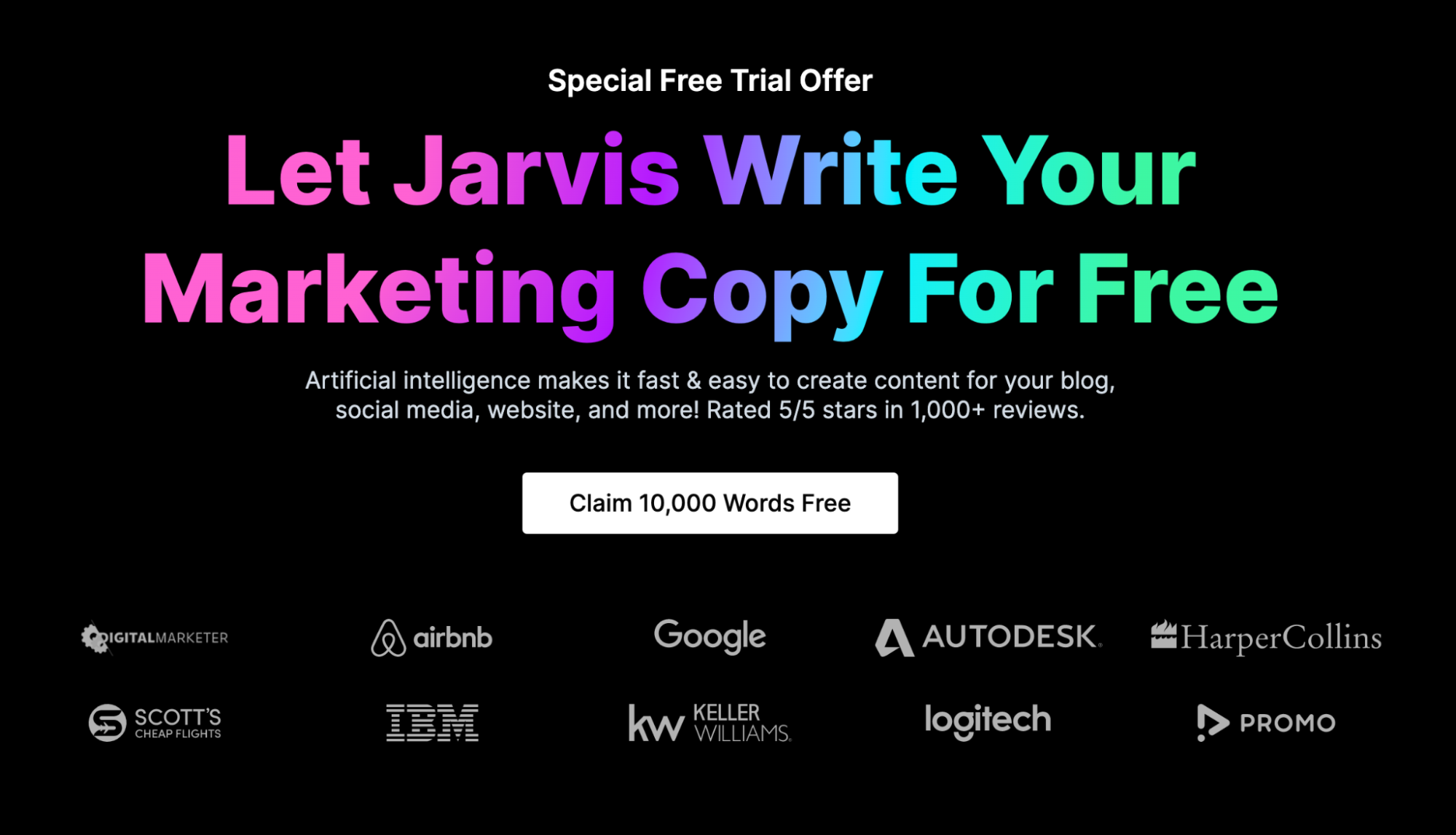
Misalnya, Jarvis menampilkan tepat 100 kartu testimonial di halaman arahan uji coba gratis mereka.

Pipe menampilkan kartu testimoni dari beberapa pendiri paling terkenal di dunia startup.

Dan Buffer menggunakan fungsi gulir serupa untuk menampilkan lusinan kartu testimonial dari klien terkemuka.

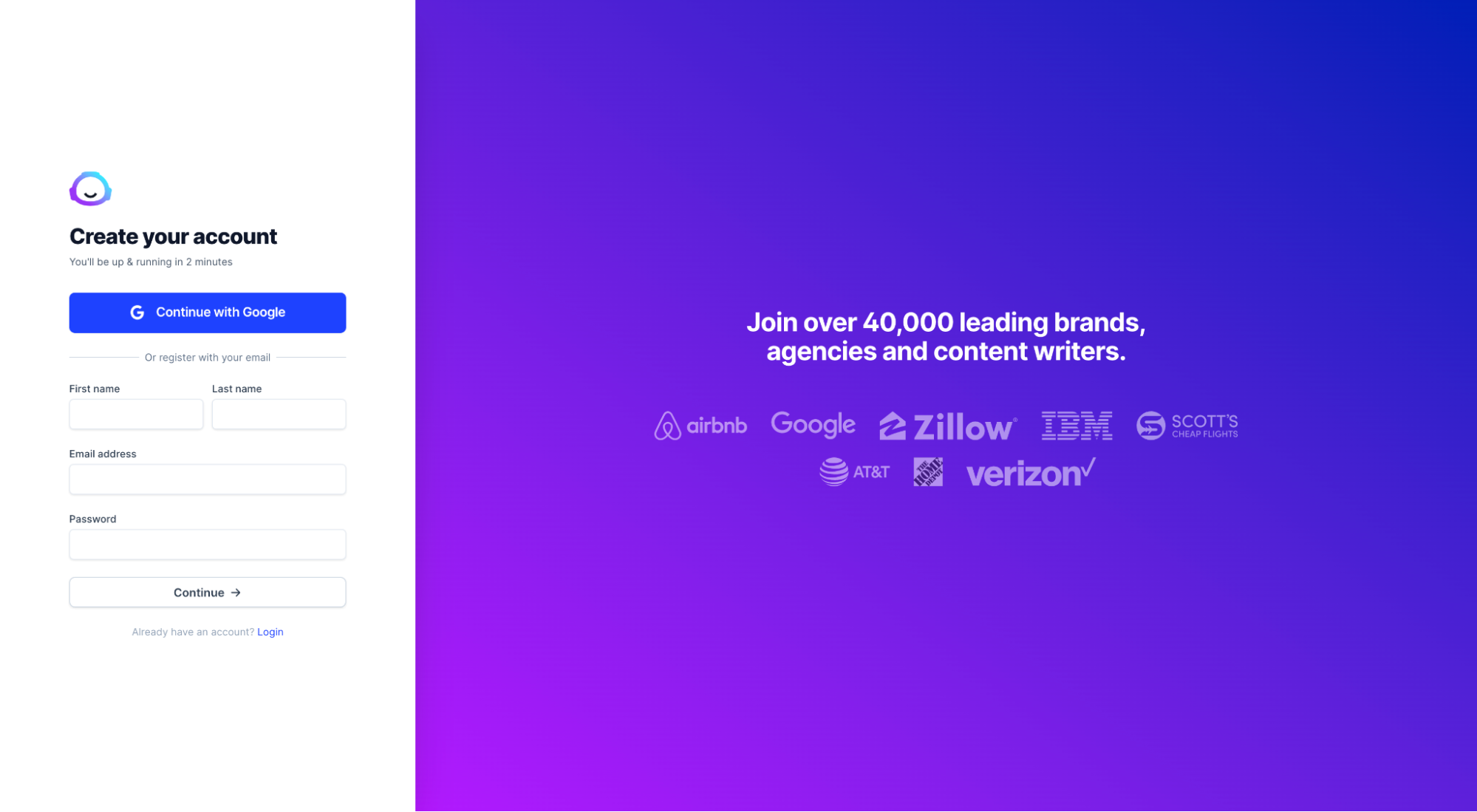
16. Bukti sosial halaman pembuatan akun
Setiap halaman baru mewakili peluang untuk memotivasi tindakan atau kehilangan momentum. Yang berarti Anda harus membumbui setiap halaman dengan bukti sosial.
Misalnya, jika Anda memiliki halaman arahan klik-tayang yang mengarahkan pengunjung ke halaman pembuatan akun segera setelah mengklik tombol CTA Anda, itu harus menyertakan bukti sosial untuk mengingatkan prospek agar terus bergerak maju.
Dan itulah yang dilakukan halaman arahan klik-tayang terbaik pada tahun 2022.
Misalnya, saat Anda mengklik CTA "Mulai uji coba gratis" Jarvis, Anda akan diarahkan ke halaman pembuatan akun yang didukung oleh bukti sosial dalam bentuk logo klien dan statistik pengguna.

Atau saat Anda mengklik CTA InvisionApp untuk memulai uji coba gratis, Anda akan dibawa ke halaman pembuatan akun yang didukung oleh testimoni dari karyawan Uber.

Atau ketika Anda mengklik CTA SEMRush untuk memulai uji coba gratis, Anda akan dibawa ke halaman pembuatan akun yang didukung oleh testimoni dari karyawan Wix.

17. Statistik pengguna
Bukti sosial stat pengguna adalah saat Anda menunjukkan kesuksesan yang dimiliki klien Anda menggunakan produk atau layanan Anda. Kami mulai melihatnya di mana-mana.
Misalnya, Namogoo menampilkan uang rata-rata pelanggan yang dihemat untuk promosi, peningkatan pendapatan, penurunan pengabaian, dan penurunan durasi siklus penjualan.

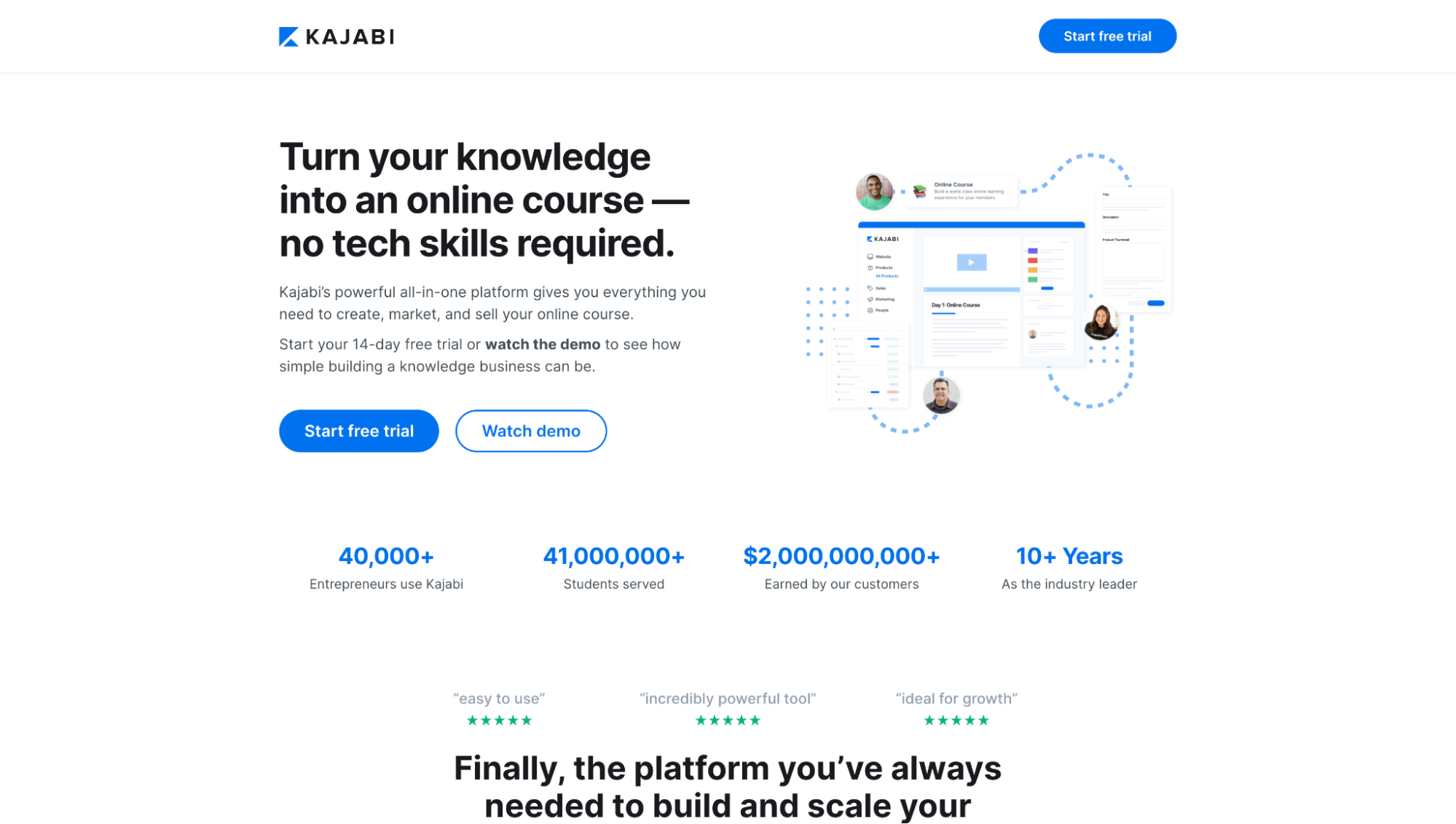
Kajabi menampilkan gabungan jumlah siswa dan pendapatan yang difasilitasi platform mereka.

Dan Coinbase menampilkan jumlah total pengguna terverifikasi mereka dan jumlah total dolar perdagangan di platform mereka.

18. Peringkat bintang pihak ketiga
Karena agregator ulasan pihak ketiga terus memperkuat merek mereka sendiri, semakin banyak bisnis tempat mereka mengumpulkan ulasan (terutama halaman arahan SaaS) mulai menggunakan logo dan peringkat bintang mereka sebagai bukti sosial di halaman arahan mereka.
Misalnya, Juro menampilkan peringkat bintang G2 dan Capterra mereka dengan logo.

Jarvis menampilkan peringkat bintang TrustPilot, G2, dan Capterra mereka dengan logo.

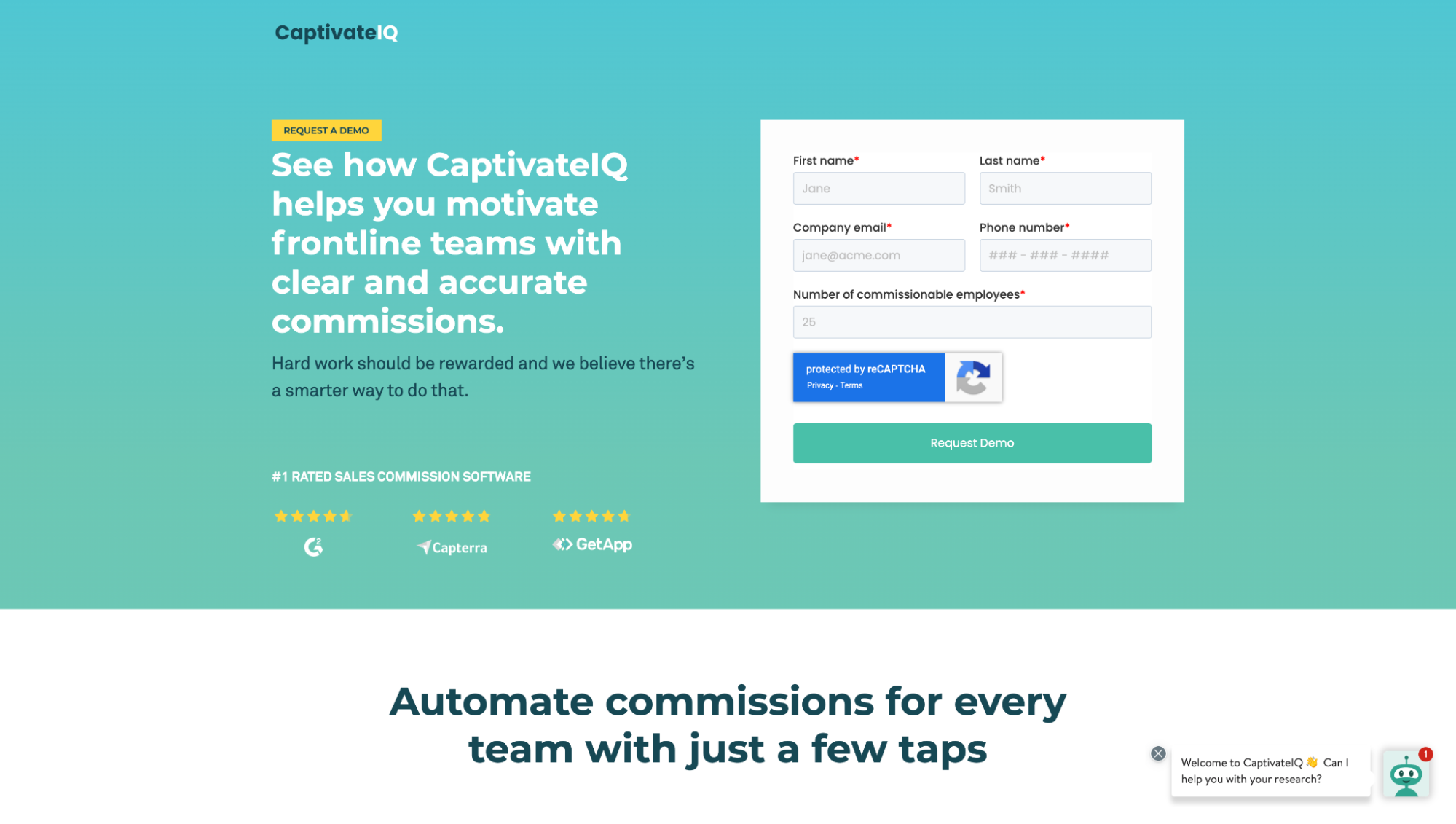
Dan CaptivateIG menampilkan peringkat bintang G2, Capterra, dan GetApp mereka dengan logo.

Tren ajakan bertindak (CTA) halaman arahan
Orang tidak tahu cara membeli produk dan layanan Anda.
CTA (biasanya dalam bentuk tombol CTA) memberikan instruksi eksplisit tentang langkah apa yang harus diambil selanjutnya.
Pada tahun 2022, tren CTA berikut berkuasa:
- salinan manfaat
- Kontras tombol
- Pemicu klik
19. Salinan manfaat
Apa yang keluar: CTA generik seperti kirim, klik di sini, daftar, daftar.
Apa yang ada di: CTA berorientasi tindakan yang menyertakan manfaat dan mengingatkan prospek imbalan di sisi lain.
Misalnya, Jarvis menempatkan penawaran dan keuntungan mereka langsung di salinan tombol CTA: Clam 10.000 kata gratis.

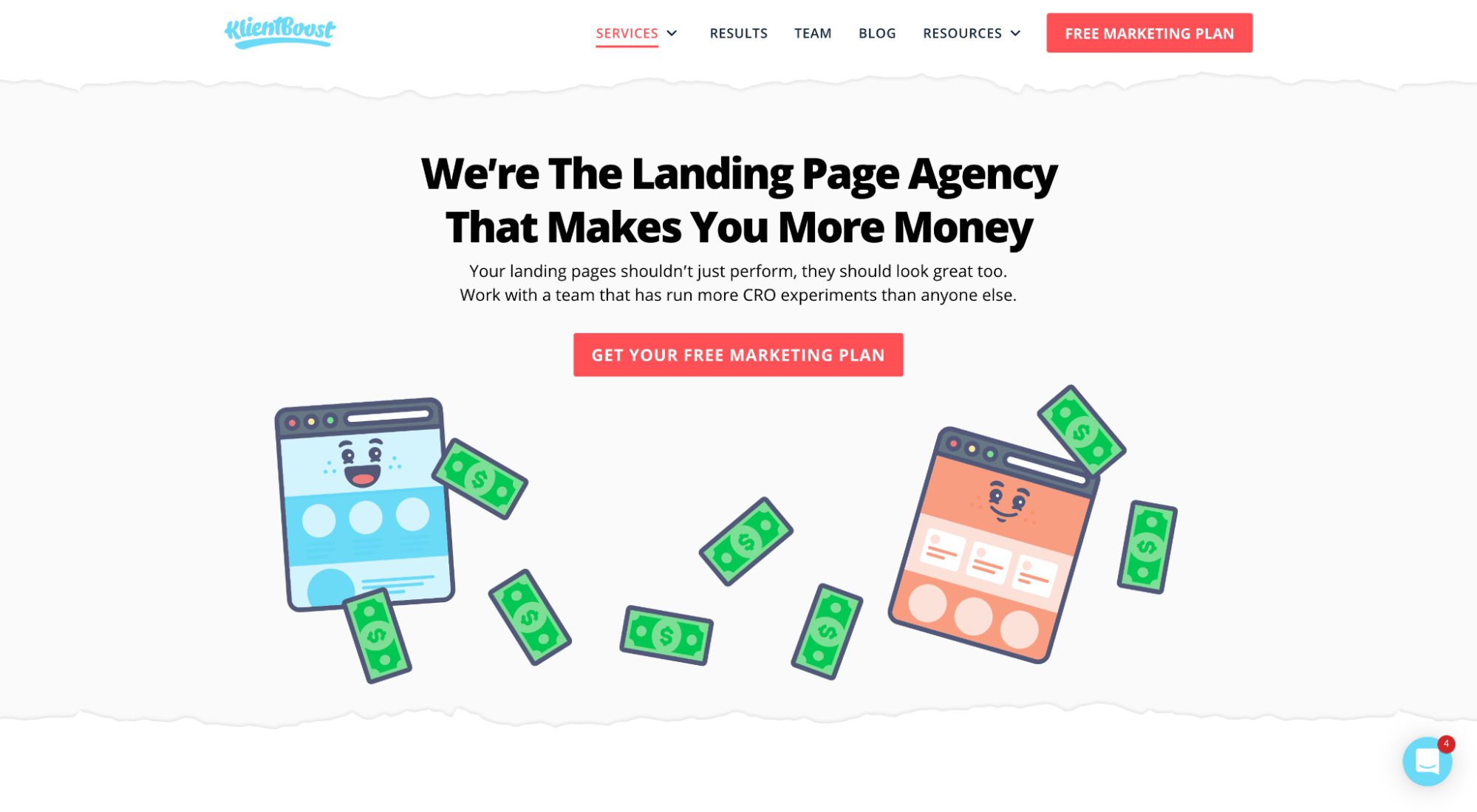
Kami melakukan hal yang sama di salinan tombol kami: Dapatkan rencana pemasaran gratis Anda.

Dan CrazyEgg melakukan hal yang sama pada mereka: Tunjukkan peta panas saya.

20. Kontras tombol
Tombol yang muncul. Sederhana.
Ternyata konversi lebih berkaitan dengan kontras warna (warna tombol vs. latar belakang) dibandingkan dengan warna tombol.
Warna tombol penting, tetapi hanya dalam kaitannya dengan kontras atau tidaknya dengan latar belakang dan keluar dari halaman.
Halaman arahan (dan desain web) memiliki momen bertahun-tahun yang lalu di mana desainer memperdagangkan kontras tombol untuk tombol transparan (tombol bergaris) dan warna monokromatik.
Untungnya, itu adalah mode yang lewat. Kontras tombol secara resmi di sini untuk tinggal.
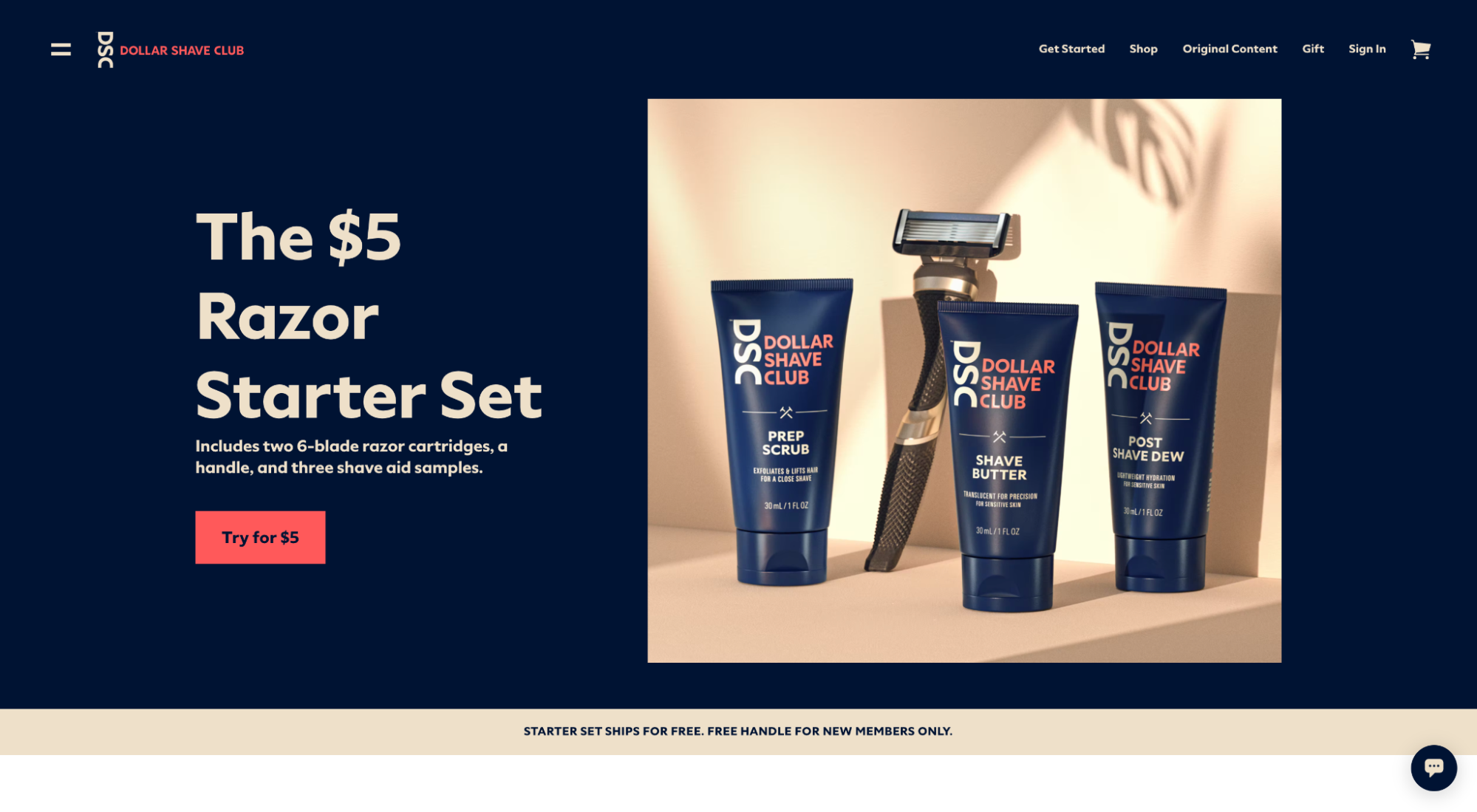
Misalnya, Dollar Shave Club memadukan latar belakang biru tua dengan tombol merah cerah.

Terus menyandingkan latar belakang cokelat mereka dengan tombol merah cerah.

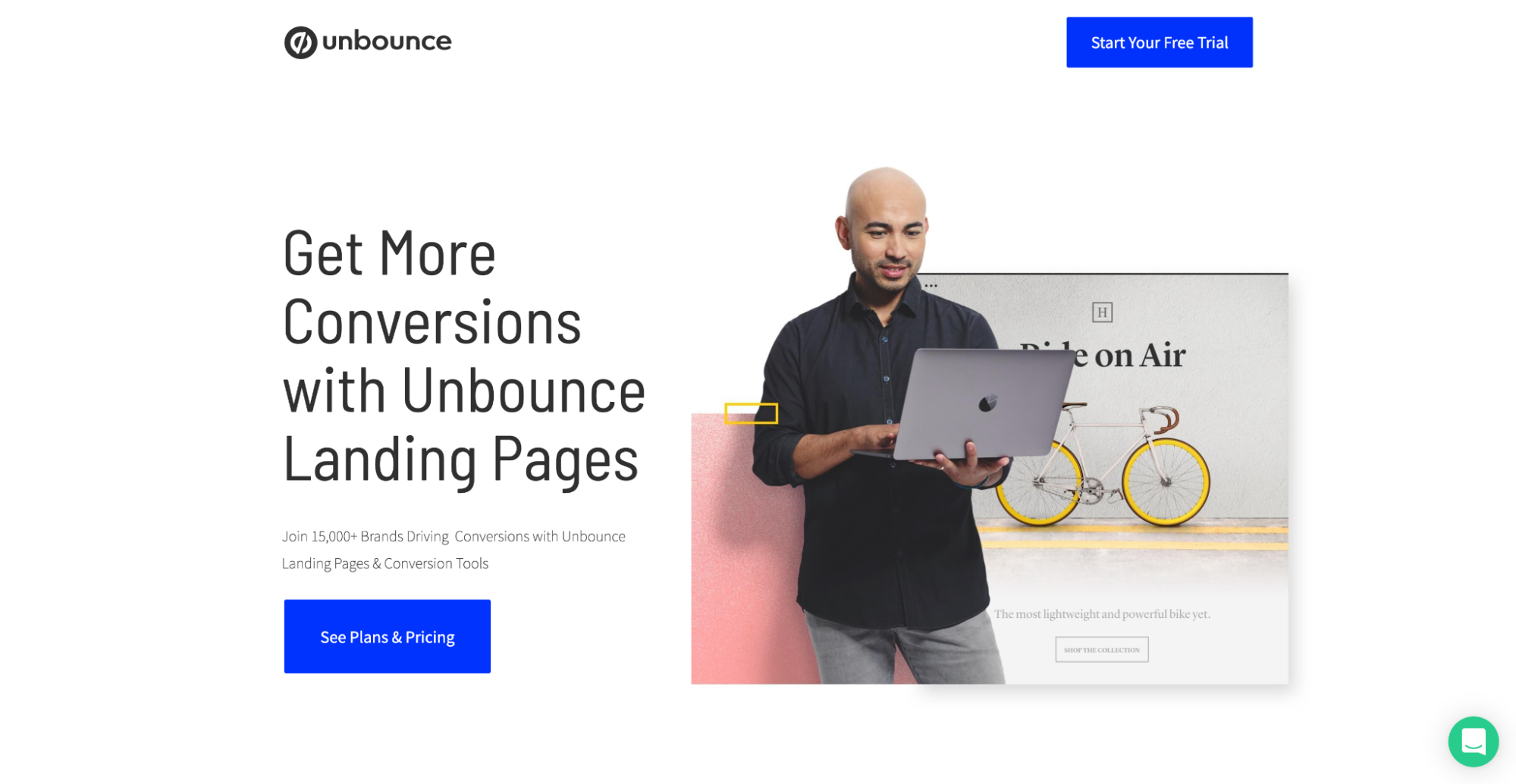
Dan Unbound mengontraskan tombol biru tua mereka dengan latar belakang putihnya.

21. Pemicu klik
Pemicu klik adalah frasa halus atau salinan di dekat atau di sekitar tombol CTA yang dirancang untuk meredam kecemasan dan menarik klik.
Pikirkan mereka seperti kutipan motivasi tepat sebelum Anda melewati garis finis.
Beberapa halaman arahan terbaik tahun 2022 telah meminta bantuan pemicu klik untuk mendapatkan prospek mereka di garis finish.
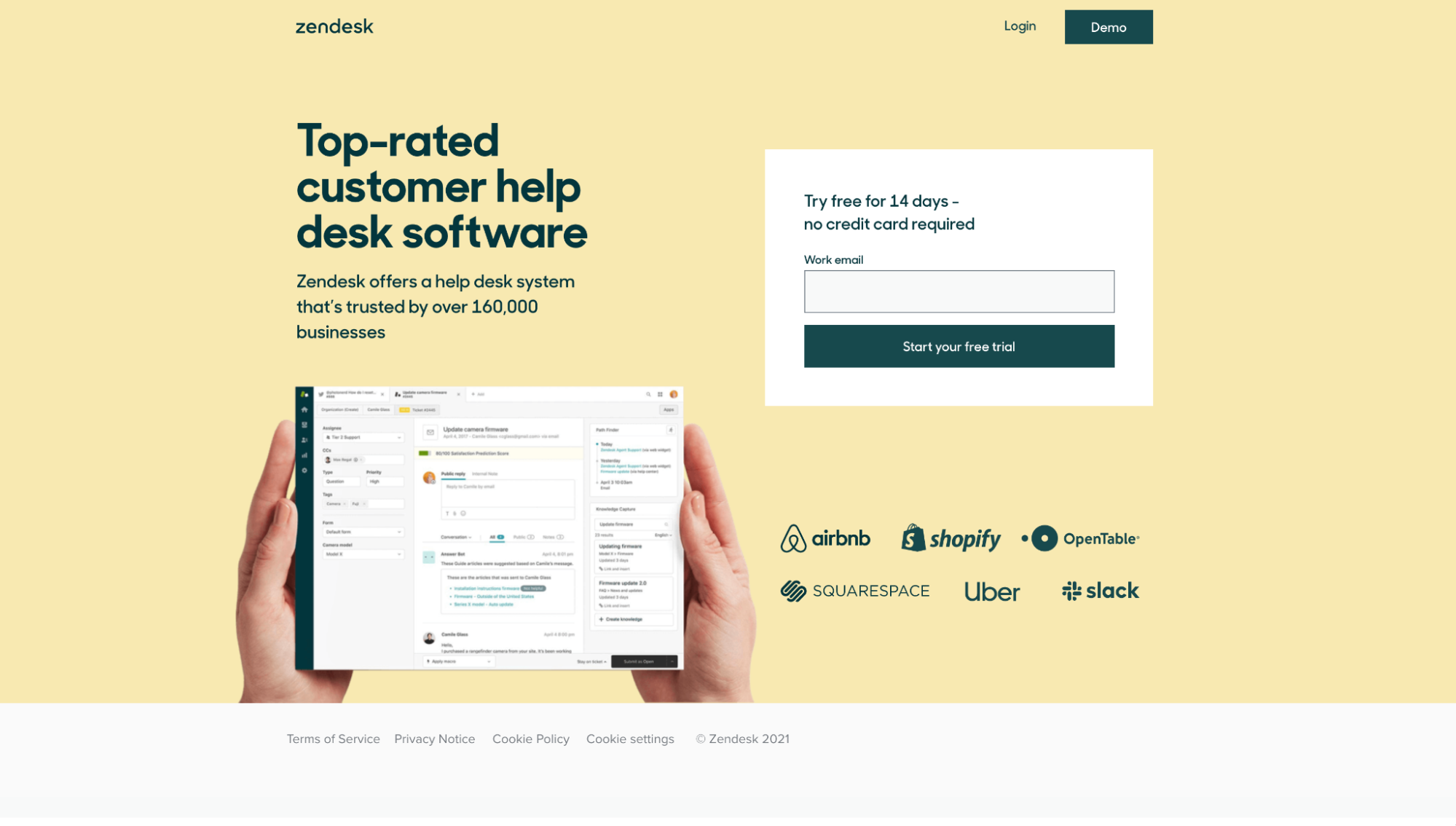
Misalnya, Zendesk menggunakan pemicu klik, "Coba gratis selama 14 hari - tidak perlu kartu kredit."

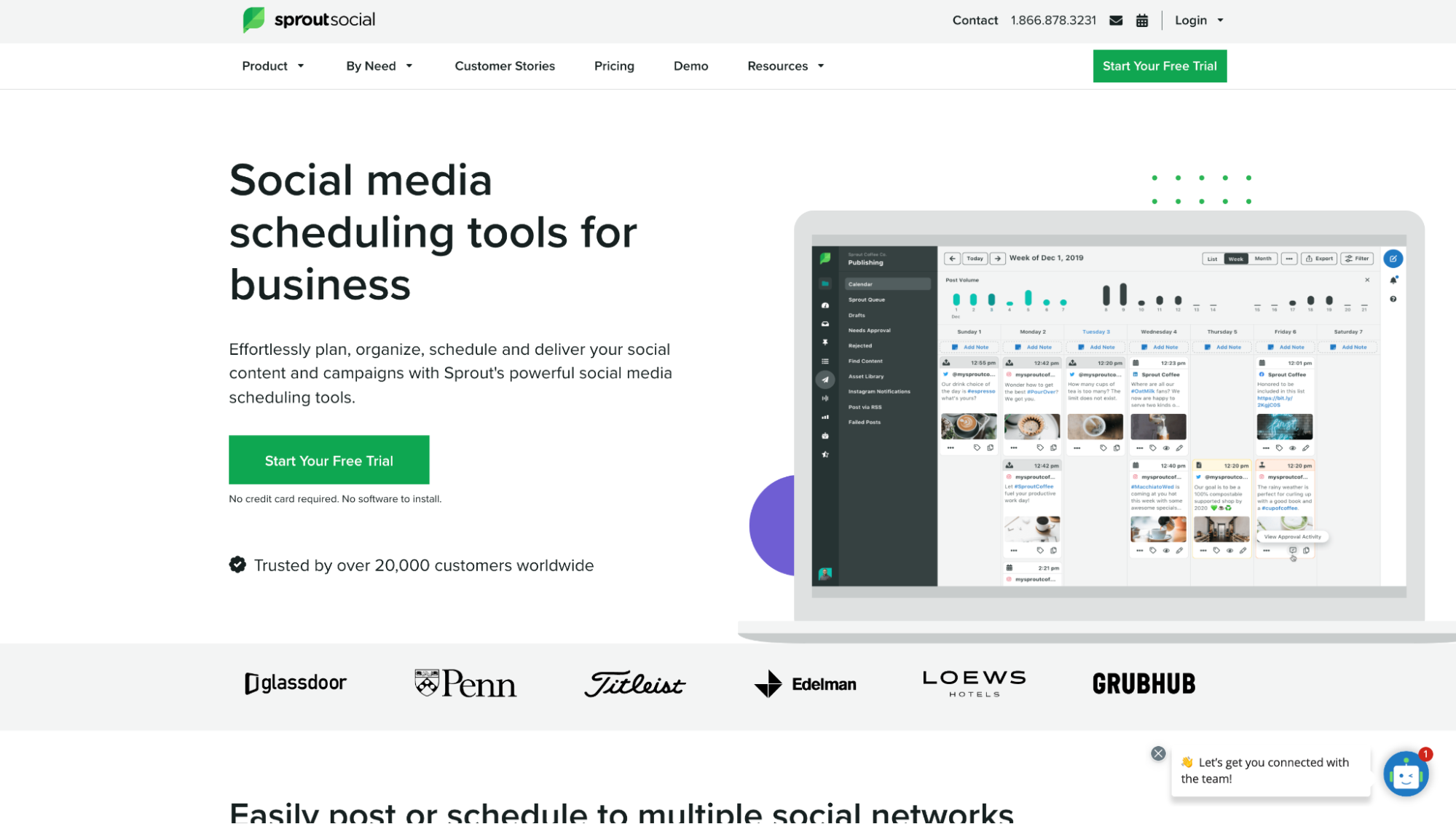
SproutSocial menggunakan pemicu klik “Tidak diperlukan kartu kredit. Tidak ada perangkat lunak untuk diinstal.”

Dan SurveySparrow menggunakan pemicu klik, “uji coba gratis 14 hari • Batalkan kapan saja • Tidak perlu kartu kredit.”

Tren bentuk halaman arahan
Terakhir, tetapi tentu tidak kalah pentingnya, formulir penangkapan timbal.
Jika Anda menggunakan halaman arahan pembuatan prospek untuk menangkap dan memenuhi syarat prospek yang dapat ditutup oleh tim penjualan Anda nanti, perhatikan dua tren paling umum di tahun 2022:
- Formulir multi-langkah
- Google One Ketuk
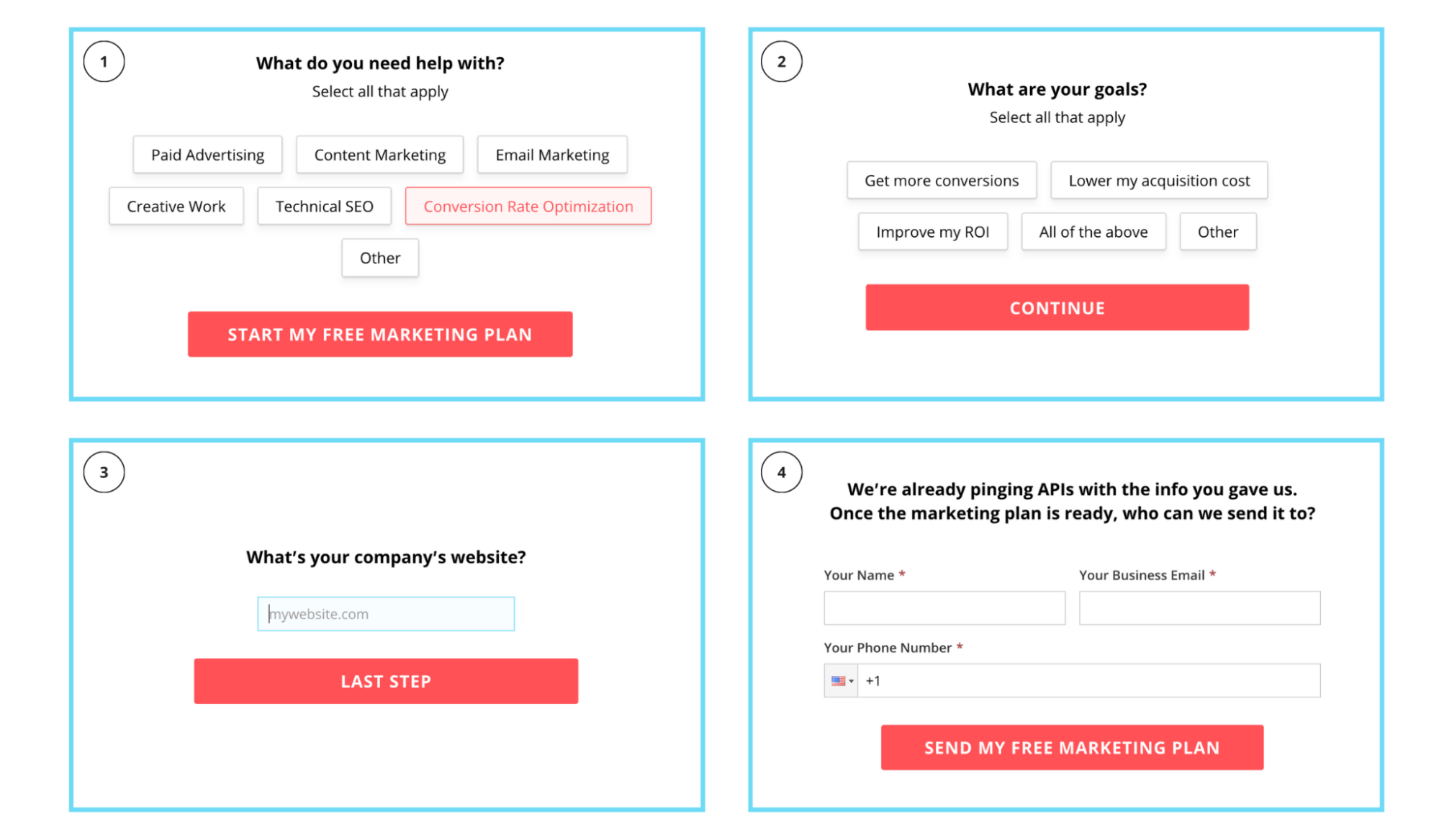
22. Formulir multi-langkah (teknik remah roti)
Formulir multi-langkah (alias teknik remah roti) mengacu pada formulir 3-4 langkah yang menggunakan "Tangga Ya" untuk mengonversi pengunjung secara mikro melalui konversi.
Misalnya, dengan menggunakan teknik remah roti, alih-alih mengajukan semua pertanyaan Anda dalam satu formulir penangkapan prospek yang panjang, Anda menyebarkannya ke 3-4 langkah berbeda, lalu ajukan pertanyaan yang paling tidak mengintimidasi terlebih dahulu, sebagian besar pertanyaan terakhir (email, telepon, dll. .).
Dengan menempatkan pertanyaan mudah terlebih dahulu (dan membuat prospek berkomitmen pada formulir), Anda meningkatkan peluang konversi.
Ketika datang ke halaman arahan, formulir multi-langkah sedang mengalami momen. Dan kami di sini untuk itu.
Misalnya, lihat formulir multi-langkah kami di bawah ini.

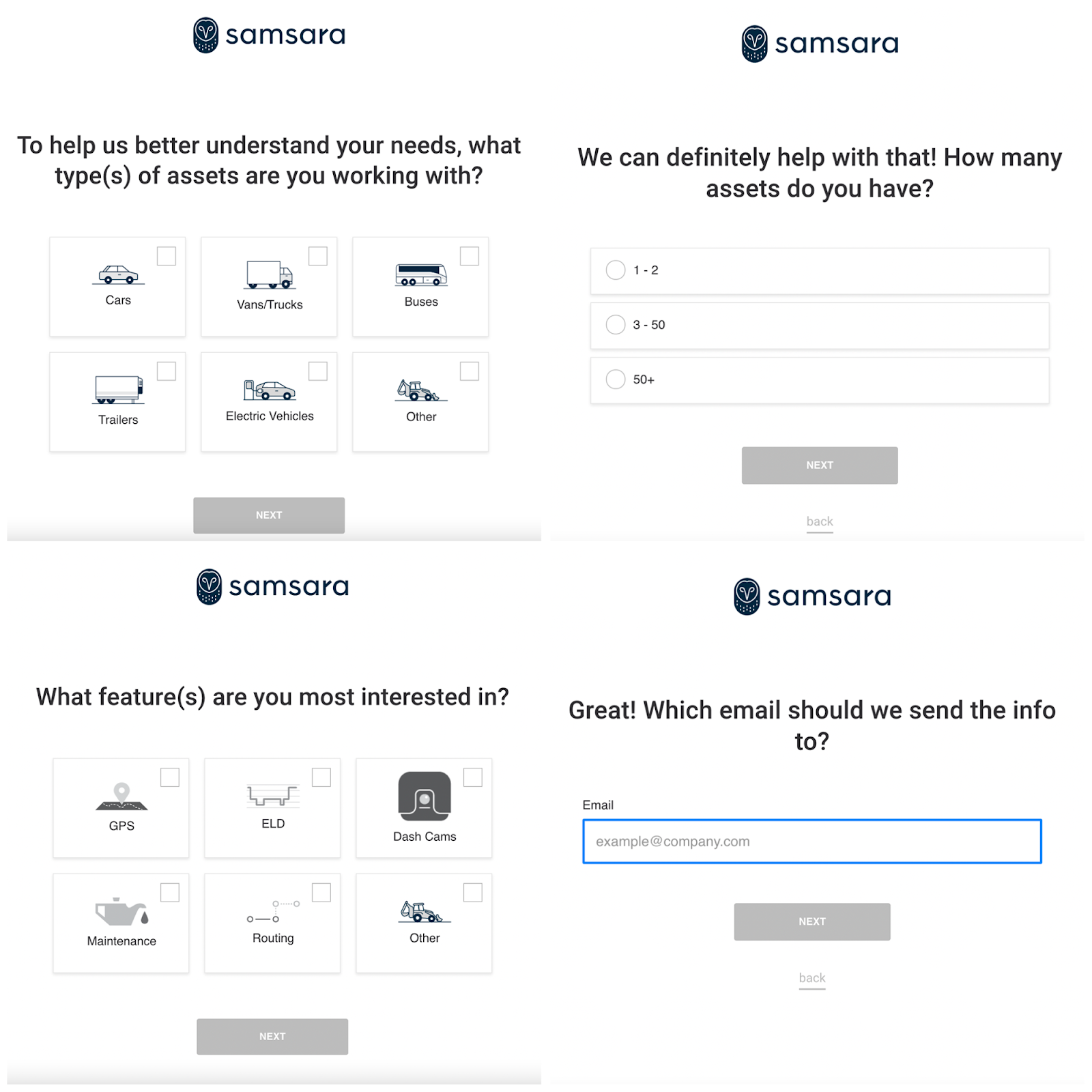
Samsara menggunakan bentuk multi-langkah serupa, hanya mereka yang menggunakan gambar dan ikon:

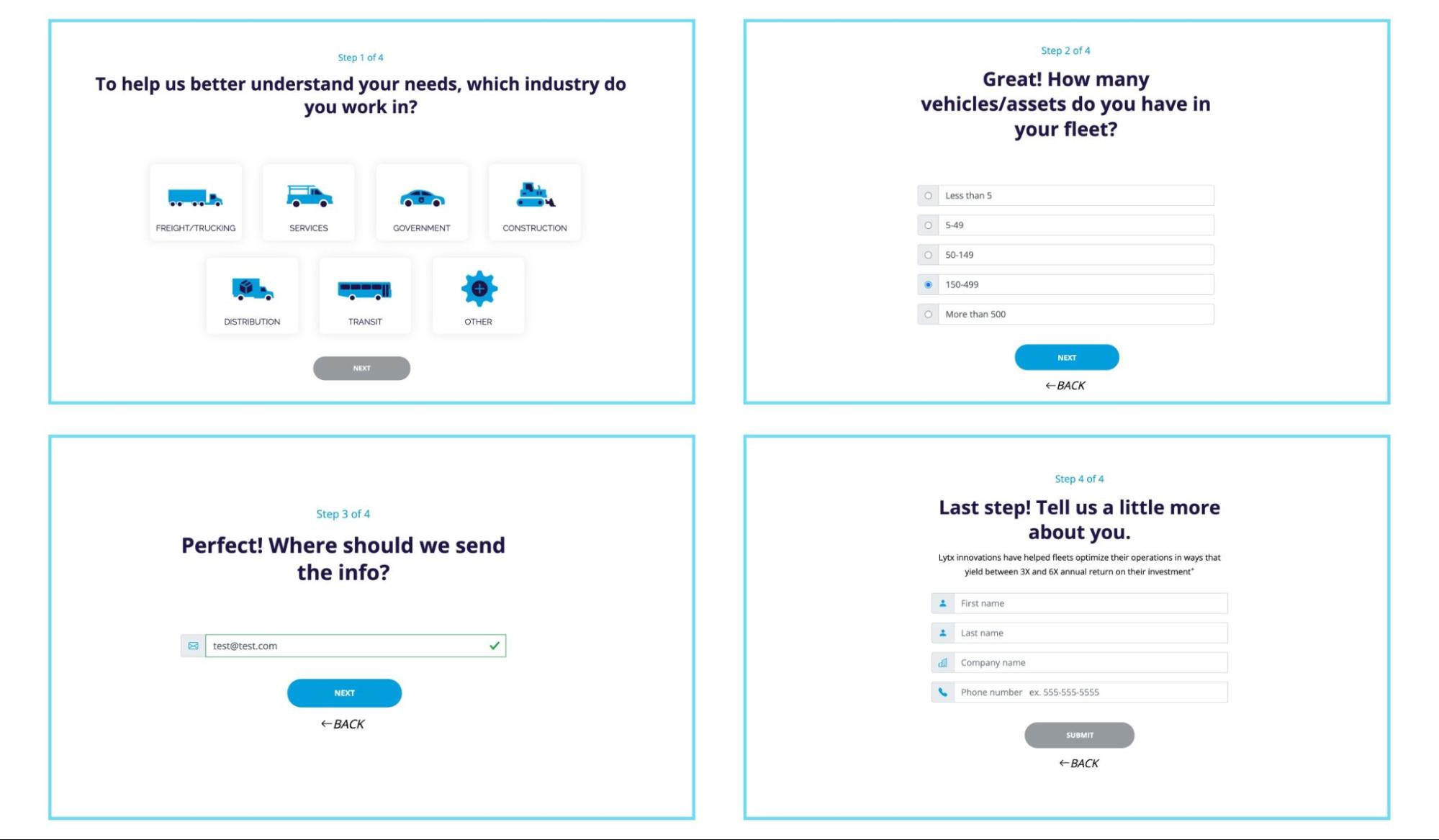
Dan terakhir, Lytx menggunakan formulir multi-langkah untuk memenuhi syarat prospek:

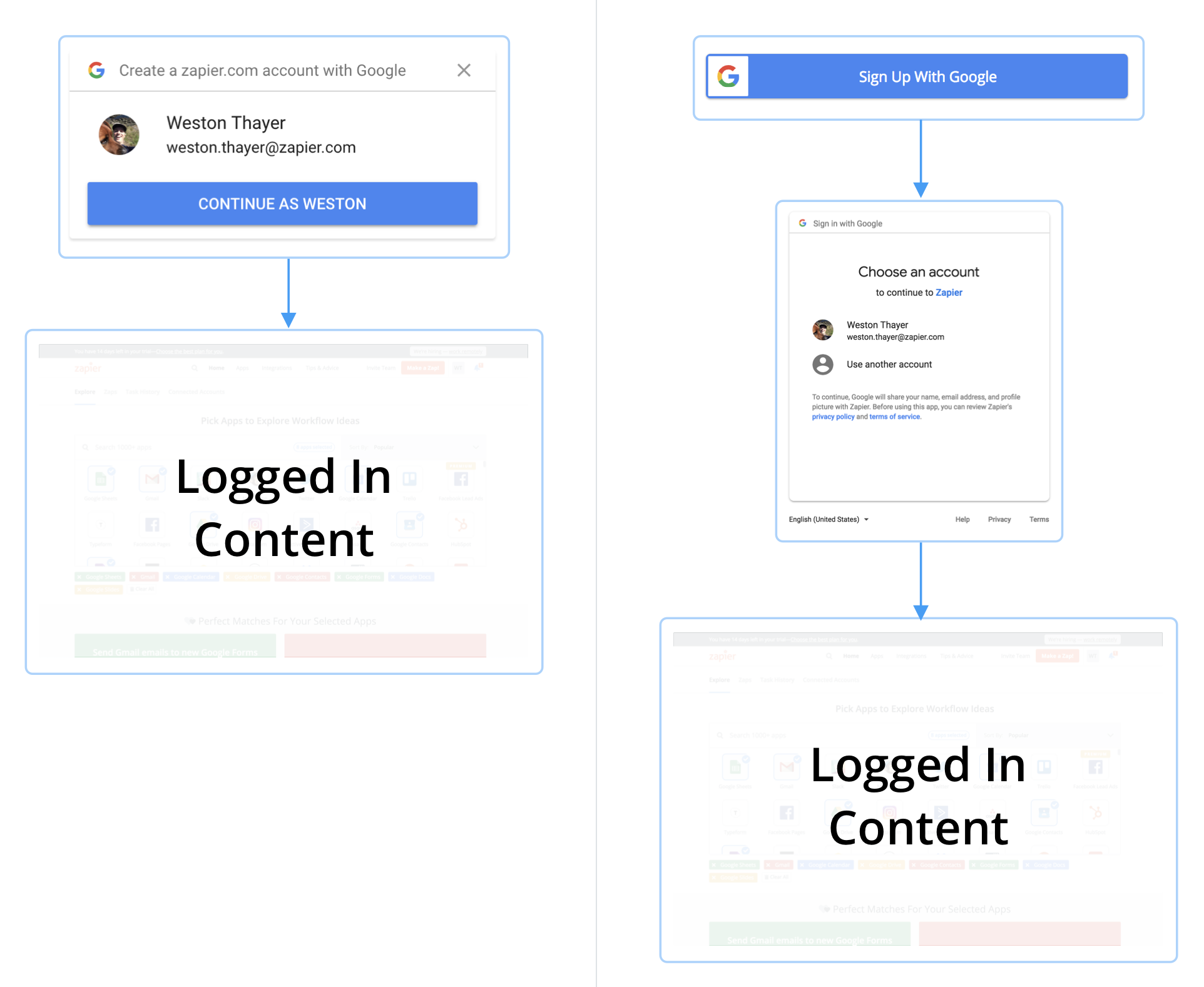
23. Google One Ketuk
Google One Tap adalah evolusi Google dari Google OAuth (“Daftar dengan Google”), protokol autentikasi yang memungkinkan pengguna untuk masuk atau mendaftar dengan kredensial Gmail mereka alih-alih mengisi formulir.
Cara kerjanya: Pada dasarnya, Google One tap mendeteksi sesi masuk Chrome atau Gmail pengguna dan memberi pengguna itu opsi untuk masuk dengan akun yang dikenali atau memilih akun Gmail lain. Anda bahkan tidak memerlukan kata sandi baru.

Apakah itu bekerja?
Menurut Zapier, Google One Tap meningkatkan konversi sebesar 20%.
Menurut Pinterest, Google One Tap meningkatkan konversi pendaftaran web (desktop) sebesar 47%.
Dan menurut Reddit, Google One Tap membantu mereka menggandakan pendaftaran pengguna baru mereka.
Jadi ya, itu berhasil .
Siapa yang menggunakannya? Banyak merek SaaS.
Misalnya, Hotjar, Monday, SEMRush, dan Editor X (Wix) semuanya menggunakan One Tap.




Apakah tren membuat halaman arahan efektif?
Kabar baik: Tidak seperti jenis tren lainnya, di dunia pemasaran, kita dapat mengukur tren halaman arahan untuk melihat mana yang berhasil dan mana yang tidak.
Untungnya, banyak tren yang disebutkan dalam artikel ini sudah memiliki data untuk mendukung keefektifannya. Tetapi untuk yang tidak, kami sarankan untuk mengujinya sendiri terlebih dahulu.
Apa pun yang Anda lakukan, tren atau tidak, jangan lupa prinsip-prinsip yang telah teruji dan didukung data yang telah mendasari desain halaman arahan yang efektif selama dekade terakhir:
- Judul/subjudul: Judul yang jelas dan menarik yang menarik perhatian, menyampaikan manfaat, dan mengartikulasikan penawaran Anda.
- Desain konversi: Baik hierarki informasi berbentuk F atau Z yang menggerakkan pengunjung ke bawah halaman, menarik perhatian ke tombol atau peluang konversi, dan mengurangi beban kognitif.
- Salinan kuat: Banyak manfaat, ringan fitur. Halaman arahan terbaik menggunakan salinan untuk membujuk pengunjung dan memotivasi tindakan sekarang.
- Alat bantu visual: Bukan sembarang grafik, foto, atau ilustrasi; tetapi elemen visual yang memberikan konteks pada salinan Anda, membuat bagian yang tidak terlihat dari produk atau layanan Anda terlihat, dan membuat merek Anda terasa berbeda dan manusiawi (bukan stok dan
- Bukti sosial: Testimonial, statistik pengguna, logo klien, peringkat bintang, dan penghargaan yang relevan dengan industri membumbui halaman arahan Anda dengan kepercayaan dan kredibilitas yang sangat dibutuhkan.
- Penawaran yang tak tertahankan: Bukan beberapa sasaran konversi; hanya satu.
- CTA: CTA yang memikat dan berorientasi pada tindakan yang mengingatkan pengunjung akan nilai yang menunggu mereka di sisi lain.
- Dioptimalkan untuk seluler: Cepat di perangkat apa pun, browser apa pun, resolusi layar apa pun.
- Rasio perhatian 1:1: Hubungan terdekat yang dapat Anda peroleh dengan rasio 1:1 antara jumlah tautan pada laman dan jumlah sasaran konversi.
takeaways kunci
Desain halaman arahan terbaik adalah desain yang bekerja paling baik. Periode .
Dan Anda hanya menemukannya melalui eksperimen.
Jadi, apa pun tren yang Anda pilih untuk diadopsi dari daftar ini, uji A/B terlebih dahulu.
Dengan itu, kami akan memberi Anda tiga tren halaman arahan dengan sebutan terhormat dan lima tren penyebutan yang tidak begitu terhormat (mereka panas, tetapi sekarang tidak).
Panggilan terhormat:
- Font dan tipografi tebal: Seperti, tajuk utama yang sangat besar di bagian pahlawan.
- Chatbots: Lebih sedikit chat langsung, lebih banyak chatbot.
- Bidikan produk: Baik itu tangkapan layar dasbor SaaS atau fotografi produk berkualitas tinggi, para pendarat telah melakukan pekerjaan luar biasa dalam memvisualisasikan produk mereka.
- Perangkat seluler: Kami tidak dapat menyebut desain seluler sebagai tren, sungguh. Lebih dari itu, pilar pengalaman pengguna halaman arahan yang baik pada saat ini. Namun pada tahun 2022, bisnis telah meningkatkan permainan halaman arahan seluler mereka—banyak.
apa yang keluar?
- Pop-up : Kami melihat lebih sedikit pop-up daripada sebelumnya (terutama yang muncul segera setelah Anda memuat halaman). Akhirnya.
- Desain interaktif: Pada tahun 2021/2022, kami melihat lebih sedikit pengguliran paralaks, desain interaktif, dan animasi. Kemungkinan karena keramahan seluler dan kecepatan halaman (yaitu waktu pemuatan yang cepat) telah didahulukan dengan jelas di atas hal lain, dan interaktivitas biasanya tidak cocok dengan keduanya.
- Beberapa sasaran konversi: Laman landas semakin terfokus selama bertahun-tahun, dan kami menyukainya.
- Pendarat panjang: Kami telah menguji pendarat dengan salinan bentuk panjang yang telah mengalahkan salinan bentuk pendek. Tetapi pada tahun 2022, gulungan minimum masuk, formulir panjang keluar.
- Video latar belakang: Ini HOT sekitar tahun 2017. Tetapi banyak halaman arahan telah menghapus video latar belakang yang memuat lambat.
Selamat optimasi konversi!
PS Apakah salah satu tren favorit Anda tidak masuk daftar? Bagikan di media sosial!
