So optimieren Sie Ihr Website-Suchformular, um die Kundenzufriedenheit zu steigern
Veröffentlicht: 2022-06-03 1. Wie ein Suchformular auf Ihrer Website dazu beitragen kann, Ihre Kundenzufriedenheit zu steigern
2. Wie die Suchschaltfläche Ihre Geschäftskennzahlen verbessern kann
3. Designtipps für die Website-Suchleiste
4. Suchmuster und Suchergebnisse
5. Zusätzliche Suchleistentipps
Nützliche Hilfsmittel:
1. Newoldstamp – Marketing für E-Mail-Signaturen
2. Mailchimp – E-Mail-Builder und -Absender
3. Hubspot E-Mail-Marketing – Marketing-Automatisierungsplattform
4. MailerLite – Zielseitenersteller
5. Canva – Online-Tool zum Erstellen von Designs
6. Zyros AI Logo Maker – ein kostenloser Website-Logo-Maker
Nicht jede Website benötigt ein Suchfeld. Wenn eine kleine Website über eine begrenzte Menge an Inhalten verfügt, kostet diese Funktion wahrscheinlich nicht Ihre Zeit und Mühe, da sie niemand verwenden wird. Wenn Sie jedoch eine ziemlich große Website haben, die mit der Zeit wächst, dann ist ein richtig gestaltetes Suchfeld ein Muss.
Wie ein Suchformular auf Ihrer Website helfen kann, Ihre Kundenzufriedenheit zu steigern
über GIPHY
Laut eConsultancy haben nur 15 % der Unternehmen daran gearbeitet, das Sucherlebnis auf E-Commerce-Websites zu optimieren, während 42 % dies völlig ignorierten. Wenn die Benutzerfreundlichkeit der Site-Suche nicht oder falsch optimiert ist, wechseln Ihre Besucher (potenzielle Käufer) schnell zu einer Konkurrenz-Website, auf der sie leichter finden, was sie suchen. Warum willst du das?
Wie die Suchschaltfläche Ihre Geschäftskennzahlen verbessern kann
Schauen wir uns noch einmal einige Statistiken von eConsultancy an. Sie fanden heraus, dass etwa 30 % der Besucher das interne Suchfeld der Website verwenden, um nach Produkten zu suchen. Der oben erwähnte Bericht beschreibt auch die Vorteile einer optimierten Suchfunktion. Sie sind eine erhöhte Website-Nutzung, höhere Conversions, verbesserte Kundenbindung und gesteigerte Verkäufe.
Designtipps für Website-Suchleisten
Die folgenden sechs Tipps helfen Ihnen, herauszufinden, was wirklich funktioniert.
Tipp Nr. 1 Verwenden Sie die richtige Größe und das weiße Feld
Stellen Sie sicher, dass Ihr Suchfeld lang genug ist, um die typische Suchanfrage zu Ihren Inhalten zu enthalten. Was mich sehr irritiert ist, wenn die Box zu klein ist und ich nicht sehen kann, was ich tippe. „Aber mir fehlt der Platz!“ - man könnte sagen. In diesem Fall können Sie eine Interaktion einrichten, um das Feld zu erweitern, wenn Benutzer darauf klicken.
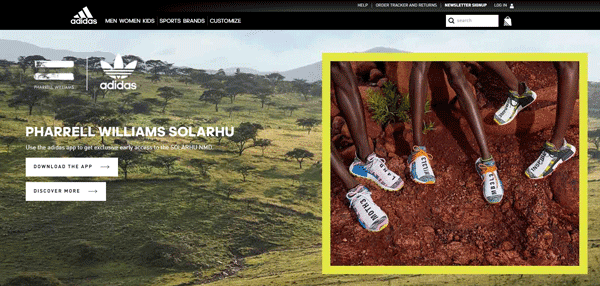
Schauen Sie sich dieses Beispiel von Adidas an. Das Homepage-Layout ist größtenteils dunkel, aber sie haben das Suchfeld weiß gemacht, um Kontrast und bessere Sichtbarkeit zu erreichen. Sie platzierten es auch in der oberen rechten Ecke, damit Benutzer es sofort bemerken. Außerdem erweitert sich die Leiste, sobald Sie darauf klicken.

Bildquelle Adidas
Tipp Nr. 2 Fügen Sie der Suchleiste eine Lupe hinzu
Durch das Hinzufügen des Lupensymbols erleichtern Sie es Website-Besuchern, Ihre Suchleiste zu finden, da dieses Symbol für Benutzer erkennbar ist.
Tipp Nr. 3 Fügen Sie dem Feld eine Suchschaltfläche hinzu
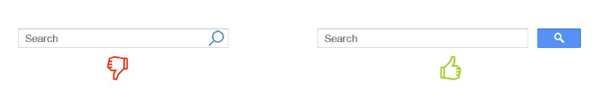
Viele Websitebesitzer glauben, dass Benutzer schlau genug sind, die Suche zu starten, indem sie „Enter“ drücken. Vielleicht ist etwas Wahres daran, aber einige Benutzer haben möglicherweise immer noch die Angewohnheit, auf eine traditionellere Schaltfläche „Senden“ zu klicken. 
Bildquelle Mockplus
Tipp #4 Suchen Sie Ihr Suchformular an der erwarteten Stelle
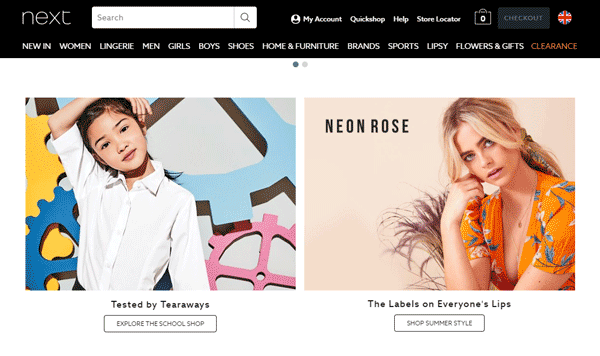
Verstecken Sie Ihr Feld nicht unten auf der Seite oder im Navigationsmenü. Die Leute sollten es leicht finden. Laut Studien der Nielsen Norman Group ist die ideale Platzierung für das Suchfeld oben auf der Seite, normalerweise in der rechten Ecke. Die linke obere Ecke funktioniert jedoch fast genauso gut. NEXT UK hat seine Suchleiste auf der linken Seite platziert, näher an der Mitte, und sie ist aufgrund ihrer Farbe, des Lupensymbols, des „Such“-Textes und der richtigen Größe immer noch leicht zu finden. 
Bildquelle WEITER
Tipp #5 Verwenden Sie den Eingabetext, um Benutzern zu zeigen, was sie suchen können
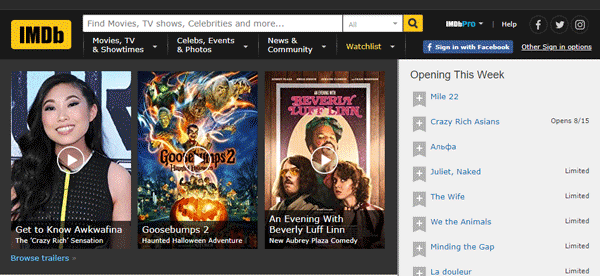
Es könnte für Benutzer nützlich sein, wenn Sie Ihrer Suchleiste einen kleinen Hinweis hinzufügen – einen Text, der die Leute darüber informiert, wonach sie auf Ihrer Website suchen können. Beispiel: „Finde Filme, Fernsehsendungen, Prominente und mehr.“ Übrigens können Sie Ihre am häufigsten verwendeten Suchanfragen in Ihrem Google Analytics-Bericht überprüfen und sie als Vorschläge in Ihr Suchfeld einfügen.

Bildquelle IMDb
Tipp Nr. 6 Wählen Sie Seiten aus, auf denen Sie ein Suchformular hinzufügen möchten
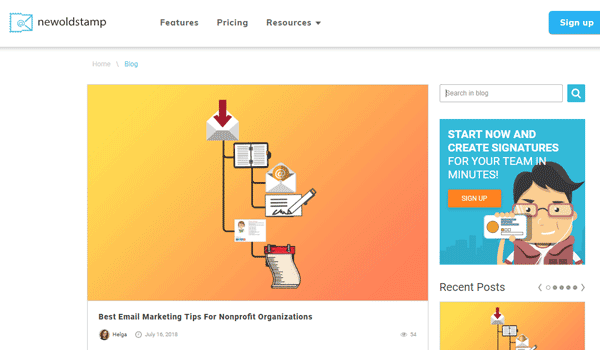
Wenn es sich um eine E-Commerce-Website handelt, fügen Sie diese Option allen Seiten hinzu. Wenn Sie mit Diensten wie „Newoldstamp“ zu tun haben, sollten Sie das Suchfeld nur zu Blog-, Support- und Hilfeseiten hinzufügen. Im folgenden Beispiel sehen Sie unsere Blog-Seite mit der Option, in unserem Blog zu suchen.


Bildquelle NEWOLDSTAMP
Suchmuster und Suchergebnisse
Erzielen Sie intelligentere Ergebnisse, indem Sie die wichtigsten Konvertierungsfunktionen hinzufügen.
Must-Have-Funktion Nr. 1: Autosuggest und intelligente Vorhersagen
Machen Sie die Suche für Ihre Besucher komfortabler, indem Sie Optionen zur automatischen Vervollständigung in Ihr Suchfeld aufnehmen. Die Autovervollständigung empfiehlt Benutzern bestimmte Produkte und Schlüsselwörter, sobald sie mit der Eingabe beginnen. Dies ist besonders praktisch bei schwer buchstabierbaren Abfragen.
Must-have Feature #2: Suchergebnisse trotzdem anzeigen
Wenn eine Person ein Wort in einer Suchanfrage falsch schreibt, muss die Suchfunktion dies erkennen, damit der Benutzer trotzdem findet, wonach er sucht.
Must-have Feature #3: Immer die Ergebnisseite anzeigen
Diese Funktion ist in gewisser Weise mit der vorherigen verwandt. Zeigen Sie immer die Ergebnisseite an, um Benutzerfrust zu vermeiden. Präsentieren Sie Bestseller, ähnliche Produkte, verwenden Sie Ihren Sinn für Humor, bieten Sie etwas an, das für den Benutzer relevant ist. Warum ist es so wichtig? Wenn der Benutzer „nichts gefunden“ sieht, was wird er tun? Höchstwahrscheinlich werden sie Ihre Website verlassen und bei Ihren Konkurrenten nach dem Richtigen suchen. Aber wenn Sie ihnen etwas anbieten, das ihre Bedürfnisse befriedigen könnte, dann werden sie wahrscheinlich kaufen, was Sie anbieten, anstatt Ihre Website mit leeren Händen zu verlassen.
Must-Have-Funktion Nr. 4: Suchformular für Ihre mobile Version oder App
Ein Leben ohne Smartphones ist kaum vorstellbar. Für viele von uns sind sie das Erste, was wir jeden Morgen sehen, wenn wir aus dem Bett steigen. Da Menschen Mobilgeräte hauptsächlich zum Suchen von Inhalten verwenden, hilft ihnen eine für Mobilgeräte optimierte Suche dabei, das Gesuchte schnell und einfach zu finden. Idealerweise sollte Ihre App oder mobile Website-Version ein leicht identifizierbares Suchfeld oben auf dem Bildschirm enthalten und keine zusätzlichen Aktionen von Benutzern erfordern. Außerdem wird dringend empfohlen, Autosuggestionen zu integrieren, um Fehler und Dateneingaben zu reduzieren; alle letzten Benutzersuchen speichern, um ihnen diese Daten bereitzustellen, wenn sie das nächste Mal eine neue Suche durchführen; bieten die Möglichkeit, Suchergebnisse zu sortieren oder zu filtern; relevante Alternativen vorschlagen, wenn keine übereinstimmenden Artikel gefunden werden.
Zusätzliche Tipps zur Suchleiste
Wenn Sie noch weiter gehen und die Benutzererfahrung auf ein höheres Niveau bringen möchten, sollten Sie die Implementierung der folgenden Funktionalität in Betracht ziehen.
Tipp Nr. 1 Zeigen Sie den Suchfortschritt an
Fügen Sie eine Fortschrittsanzeige hinzu, um Benutzer wissen zu lassen, wie lange sie warten müssen. Es ist sehr praktisch und gibt den Besuchern das Gefühl, geschätzt zu werden, weil Sie gezeigt haben, dass Sie sich um ihre Zeit kümmern.
Tipp Nr. 2 Zeigen Sie die Anzahl der Ergebnisse an
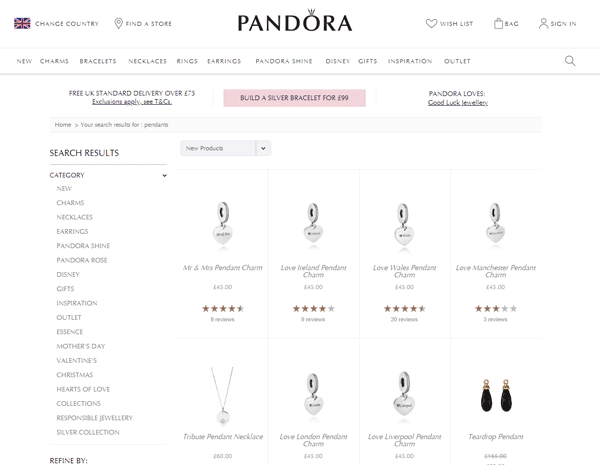
Als ich auf der Pandora-Website nach einem Anhänger suchte, teilten sie mir mit, dass 181 Artikel verfügbar waren, die meiner Suchanfrage entsprachen, sodass ich entscheiden konnte, wie lange ich die Ergebnisse durchsehen wollte.

Bildquelle Pandora
Tipp #3 Fügen Sie Suchfilter hinzu
Wenn Benutzer ihre Suchergebnisse filtern und anpassen können, um genau das zu finden, was sie suchen, wird ihr Leben so viel einfacher. Lassen Sie sie beispielsweise die Suchergebnisse nach Höchst-/Mindestpreis, Marke, Größe, Farbe usw. filtern.
Tipp #4 Fügen Sie Ihrem Suchmuster Synonyme hinzu
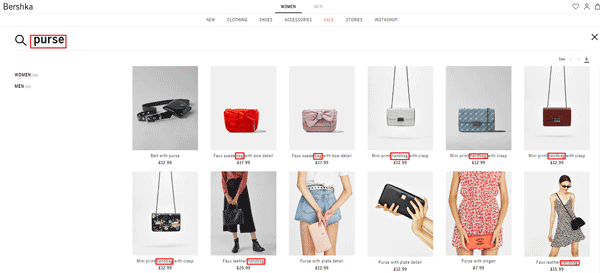
Schlagen Sie Synonyme vor, um die Wahrscheinlichkeit zu erhöhen, dass Besucher finden, was sie suchen. Zum Beispiel Geldbörse -> Handtasche -> Tasche usw. Siehe das Beispiel von Bershka unten.

Bildquelle Bershka
Tipp Nr. 5 Zeigen Sie verwandte Ergebnisse an
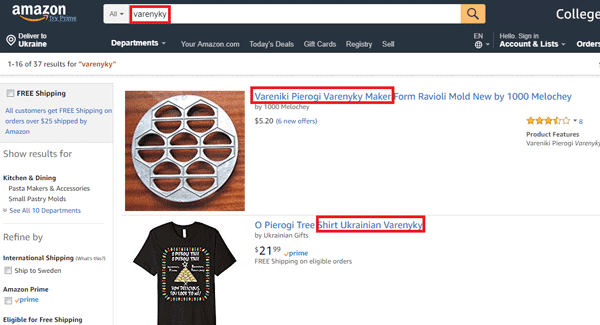
Besucher, denen nach einer fehlgeschlagenen Suche „Keine Ergebnisse“-Seiten angezeigt werden, sind normalerweise frustriert. Auch wenn Sie kein Produkt haben, das zu ihrer Suche passt, geben Sie ihnen andere Empfehlungen wie ähnliche Kategorien oder ähnliche Artikel. Stellen Sie sich vor, Sie hätten Varenyky probiert, ein berühmtes ukrainisches Gericht aus gekochtem Teig mit verschiedenen Füllungen, als Sie Kiew besuchten. Jetzt wollen Sie sehen, ob Sie Varenyky auf Amazon finden können. Obwohl Sie sie dort nicht kaufen können, schlägt Amazon Ihnen ein spezielles Instrument vor, um Varenyky selbst herzustellen. Übrigens, hast du schon mal Varenyky probiert?

Bildquelle Amazon
Fazit
Wenn Sie Ihren Website-Besuchern Zeit und Mühe ersparen möchten, indem Sie ihnen helfen, schnell zu finden, wonach sie suchen, sollten Sie Ihrer Website eine Suchleiste hinzufügen. Dies ist extrem wichtig für inhaltslastige Ressourcen.
Das effektive Suchfeld:
- ist auffällig;
- oben auf der Seite platziert;
- erfordert keine zusätzlichen Anstrengungen, um mit der Verwendung zu beginnen;
- hat den Eingabetext, um Benutzern zu zeigen, wonach sie suchen können;
- hat ein klar definiertes „submit/go/etc.“ Taste;
- hat die richtige Größe;
- bietet Autosuggest und intelligente Vorhersagen;
- zeigt die Anzahl der Ergebnisse;
- zeigt verwandte Ergebnisse;
- ist schnell;
- und führt Benutzer niemals zu „nichts gefunden“-Seiten.

