Как оптимизировать форму поиска на сайте, чтобы повысить удовлетворенность клиентов
Опубликовано: 2022-06-03 1. Как форма поиска на вашем веб-сайте может помочь повысить удовлетворенность клиентов
2. Как кнопка поиска может повысить ваши бизнес-показатели
3. Советы по дизайну панели поиска на сайте
4. Шаблоны поиска и результаты поиска
5. Дополнительные подсказки панели поиска
Полезные инструменты:
1. Newoldstamp — маркетинг подписи электронной почты
2. Mailchimp — конструктор и отправитель электронной почты
3. Hubspot Email Marketing — платформа автоматизации маркетинга
4. MailerLite — конструктор целевых страниц
5. Canva — онлайн-инструмент для создания дизайнов
6. Zyro's AI Logo Maker — бесплатный конструктор логотипов для веб-сайтов.
Не каждому сайту нужна поисковая система. Если небольшой сайт имеет ограниченное количество контента, возможно, эта функция не будет стоить вам времени и усилий, потому что никто не будет ею пользоваться. Однако, если у вас довольно большой веб-сайт с тенденцией к росту с течением времени, то правильно спроектированное окно поиска просто необходимо.
Как форма поиска на вашем веб-сайте может помочь повысить удовлетворенность клиентов
через GIPHY
По данным eConsultancy , только 15% компаний работали над оптимизацией поиска на сайте электронной коммерции, а 42% полностью его игнорировали. Если юзабилити поиска по сайту не оптимизировано или оптимизировано неправильно, ваши посетители (потенциальные покупатели) быстро перейдут на сайт конкурента, где проще найти то, что им нужно. Зачем тебе это?
Как кнопка поиска может увеличить ваши бизнес-показатели
Давайте еще раз посмотрим на статистику от eConsultancy . Они выяснили, что около 30% посетителей будут использовать внутреннее поле поиска сайта для поиска товаров. Упомянутый выше отчет также описывает преимущества оптимизированной функции поиска. Это увеличение посещаемости веб-сайта, повышение конверсии, повышение лояльности клиентов и увеличение продаж.
Советы по дизайну панели поиска на сайте
Следующие шесть советов помогут вам понять, что действительно работает.
Совет № 1. Используйте правильный размер и белое поле
Убедитесь, что ваше окно поиска достаточно длинное, чтобы содержать типичный запрос к вашему контенту. Что меня очень раздражает, так это когда поле слишком маленькое, и я не вижу, что печатаю. «Но мне не хватает места!» - Вы могли бы сказать. В таком случае вы можете настроить взаимодействие, чтобы расширять поле, когда пользователи нажимают на него.
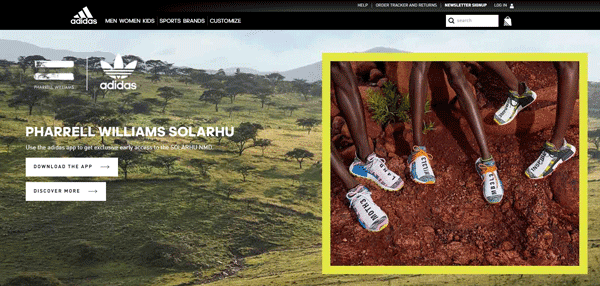
Посмотрите на этот пример от Adidas. Макет главной страницы в основном темный, но они сделали окно поиска белым, чтобы добиться контраста и большей видимости. Они также разместили его в правом верхнем углу, чтобы пользователи сразу его заметили. Кроме того, панель расширяется, как только вы нажимаете на нее.

Источник изображения Адидас
Совет № 2 Добавьте увеличительное стекло в строку поиска
Добавив значок увеличительного стекла, вы облегчите посетителям веб-сайта поиск панели поиска, поскольку этот значок узнаваем среди пользователей.
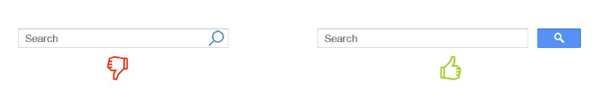
Совет №3 Добавьте в поле кнопку поиска
Многие владельцы веб-сайтов считают, что пользователи достаточно умны, чтобы начать поиск, нажав «Ввод». Возможно, в этом есть доля правды, но некоторые пользователи все еще могут иметь привычку нажимать на более традиционную кнопку «Отправить». 
Источник изображения
Совет № 4. Разместите форму поиска в ожидаемом месте
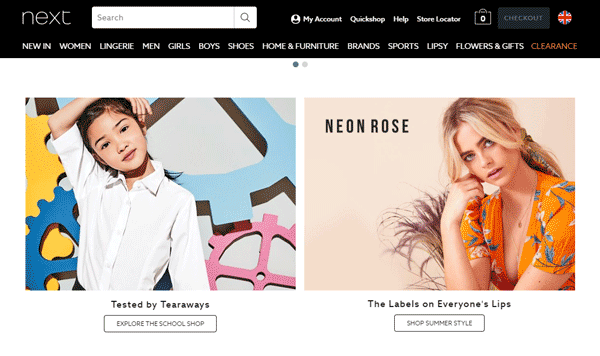
Не прячьте поле внизу страницы или в меню навигации. Люди должны легко найти его. Согласно исследованиям, проведенным Nielsen Norman Group, идеальное место для окна поиска — верхняя часть страницы, обычно в правом углу. Однако левый верхний угол работает почти так же хорошо. NEXT UK разместили свою панель поиска слева, ближе к центру, и ее по-прежнему легко найти из-за ее цвета, значка увеличительного стекла, текста «поиск» и правильного размера. 
Источник изображения СЛЕДУЮЩИЙ
Совет № 5. Используйте вводимый текст, чтобы показать пользователям, что они могут искать
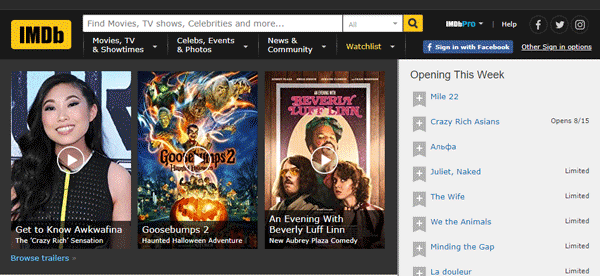
Пользователям может быть полезно, если вы добавите небольшую подсказку в строку поиска — текст, который подскажет людям, что они могут искать на вашем веб-сайте. Например, «Найти фильмы, телешоу, знаменитостей и многое другое». Кстати, вы можете проверить свои наиболее часто используемые запросы в своем отчете Google Analytics и добавить их в качестве предложений в поле поиска.

Источник изображения IMDb
Совет №6 Выберите страницы, на которые нужно добавить форму поиска
Если это веб-сайт электронной коммерции, добавьте этот параметр на все страницы. Если вы имеете дело с такими сервисами, как «Newoldstamp», рассмотрите возможность добавления окна поиска только на страницы блога, поддержки и справки. В приведенном ниже примере вы можете увидеть страницу нашего блога с возможностью поиска в нашем блоге.


Источник изображения
Шаблоны поиска и результаты поиска
Создавайте более умные результаты, добавляя самые необходимые функции, которые конвертируют.
Обязательная функция № 1: автоматические предложения и умные прогнозы
Сделайте поиск более удобным для ваших посетителей, включив параметры автозаполнения в поле поиска. Автозаполнение будет рекомендовать определенные продукты и ключевые слова пользователям, как только они начнут печатать. Это особенно удобно для сложных для написания запросов.
Обязательная функция № 2: все равно показывать результаты поиска
Когда человек ошибается в слове в поисковом запросе, функция поиска должна распознать это, чтобы пользователь все равно нашел то, что ищет.
Обязательная функция № 3: всегда показывать страницу результатов
Эта функция некоторым образом связана с предыдущей. Чтобы не раздражать пользователей, всегда показывайте страницу результатов. Демонстрируйте бестселлеры, похожие товары, используйте свое чувство юмора, предлагайте что-то актуальное для пользователя. Почему это так важно? Если пользователь увидит «ничего не найдено», что он будет делать? Скорее всего, они покинут ваш сайт и будут искать нужное у ваших конкурентов. Но если вы предложите им что-то, что может удовлетворить их потребности, то, скорее всего, они купят то, что вы предлагаете, а не покинут ваш сайт с пустыми руками.
Обязательная функция № 4: Форма поиска для вашей мобильной версии или приложения
Жизнь без смартфонов сложно представить. Для многих из нас это первое, что мы видим, вставая с постели каждое утро. Поскольку люди используют мобильные устройства в основном для поиска вещей, удобный для мобильных устройств поиск поможет им быстро и легко найти то, что им нужно. В идеале ваше приложение или мобильная версия веб-сайта должны иметь легко узнаваемое поле поиска в верхней части экрана и не должны требовать дополнительных действий от пользователей. Кроме того, настоятельно рекомендуется интегрировать автоматические предложения, чтобы уменьшить количество ошибок и ввод данных; хранить все недавние поисковые запросы пользователей, чтобы предоставить им эти данные в следующий раз, когда они будут проводить новый поиск; предлагать возможность сортировки или фильтрации результатов поиска; предложить соответствующие альтернативы, когда не найдено подходящих элементов.
Дополнительные подсказки панели поиска
Если вы хотите пойти еще дальше и вывести взаимодействие с пользователем на более высокий уровень, рассмотрите возможность реализации следующих функций.
Совет №1 Показать ход поиска
Добавьте индикатор выполнения, чтобы пользователи знали, как долго им нужно ждать. Это очень удобно и заставляет посетителей чувствовать себя ценными, потому что вы показали, что заботитесь об их времени.
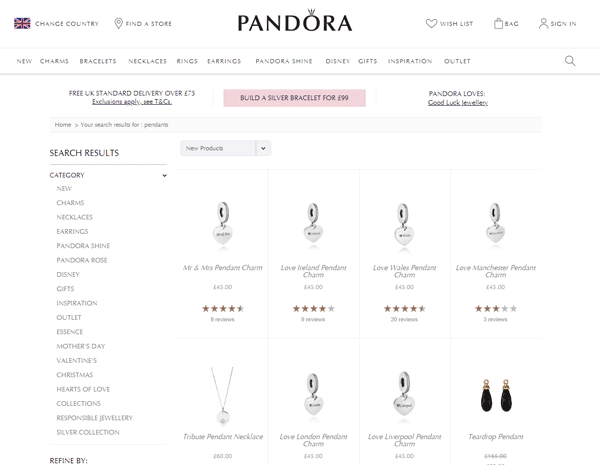
Совет №2 Покажите количество результатов
Когда я искал кулон на веб-сайте Pandora, они сообщили мне, что имеется 181 товар, соответствующий моему поисковому запросу, поэтому я мог решить, сколько времени я хочу потратить на просмотр результатов.

Источник изображения Пандора
Совет № 3. Добавьте поисковые фильтры
Предоставление пользователям возможности фильтровать и настраивать результаты поиска, чтобы найти именно то, что они хотят, сделает их жизнь намного проще. Например, пусть они фильтруют результаты поиска по максимальной/минимальной цене, бренду, размеру, цвету и т. д.
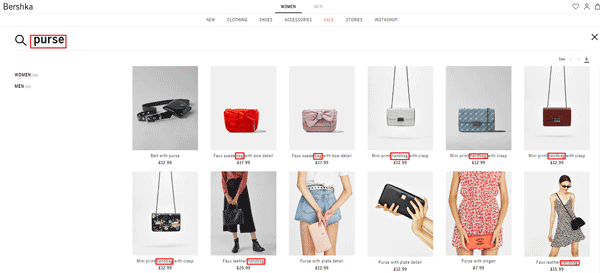
Совет № 4. Добавьте синонимы в шаблон поиска
Чтобы увеличить шансы, что посетители найдут то, что им нужно, предложите синонимы. Например, кошелек -> сумочка -> сумка и т. д. См. пример от Bershka ниже.

Источник изображения Бершка
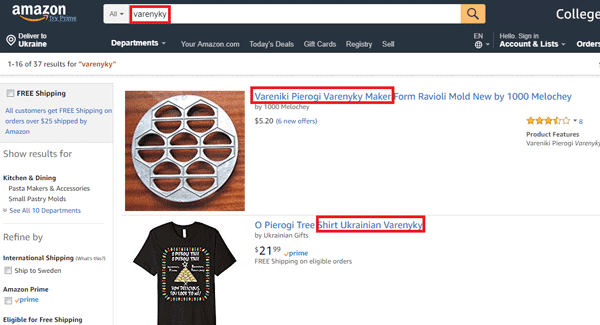
Совет № 5 Показать связанные результаты
Посетители, которым показывают страницы «Нет результатов» после неудачного поиска, обычно разочаровываются. Даже если у вас нет продукта, соответствующего их поиску, предоставьте им другие рекомендации, такие как похожие категории или похожие товары. Представьте, что вы попробовали вареники — известное украинское блюдо из вареного теста с разными начинками, когда были в Киеве. Теперь вы хотите узнать, сможете ли вы найти вареники на Amazon. Хотя вы не можете купить их там, Amazon предлагает вам специальный инструмент, чтобы сделать вареники самостоятельно. Кстати, вы когда-нибудь пробовали вареники?

Источник изображения Амазонка
Вывод
Если вы хотите сэкономить время и усилия посетителей вашего сайта, помогая им быстро найти то, что они ищут, вам следует добавить панель поиска на свой сайт. Это чрезвычайно важно для ресурсоемких ресурсов.
Эффективное окно поиска:
- заметно;
- размещается вверху страницы;
- не требует дополнительных усилий для начала использования;
- имеет входной текст, чтобы показать пользователям, что они могут искать;
- имеет четко определенные «отправить/перейти/и т. д.». кнопка;
- имеет правильный размер;
- предлагает автоподсказки и умные прогнозы;
- показывает количество результатов;
- показывает связанные результаты;
- быстрый;
- и никогда не ведет пользователей на страницы «ничего не найдено».

