วิธีเพิ่มประสิทธิภาพแบบฟอร์มการค้นหาเว็บไซต์ของคุณเพื่อเพิ่มระดับความพึงพอใจของลูกค้า
เผยแพร่แล้ว: 2022-06-03 1. แบบฟอร์มการค้นหาในเว็บไซต์ของคุณสามารถช่วยเพิ่มความพึงพอใจของลูกค้าได้อย่างไร
2. ปุ่มค้นหาสามารถเพิ่มตัวชี้วัดธุรกิจของคุณได้อย่างไร
3. เคล็ดลับการออกแบบแถบค้นหาเว็บไซต์
4. รูปแบบการค้นหาและผลการค้นหา
5. เคล็ดลับแถบค้นหาเพิ่มเติม
เครื่องมือที่มีประโยชน์:
1. Newoldstamp - การตลาดลายเซ็นอีเมล
2. Mailchimp - ตัวสร้างและผู้ส่งอีเมล
3. Hubspot Email Marketing - แพลตฟอร์มการตลาดอัตโนมัติ
4. MailerLite - ตัวสร้างหน้า Landing Page
5. Canva - เครื่องมือออนไลน์สำหรับการออกแบบ
6. AI Logo Maker ของ Zyro- เครื่องมือสร้างโลโก้เว็บไซต์ฟรี
ไม่ใช่ทุกเว็บไซต์ที่ต้องการช่องค้นหา หากไซต์ขนาดเล็กมีเนื้อหาจำนวนจำกัด คุณลักษณะนี้อาจไม่ทำให้คุณเสียเวลาและความพยายาม เนื่องจากจะไม่มีใครใช้ อย่างไรก็ตาม หากคุณมีเว็บไซต์ที่ค่อนข้างใหญ่และมีแนวโน้มที่จะเติบโตเมื่อเวลาผ่านไป ช่องค้นหาที่ออกแบบมาอย่างเหมาะสมก็เป็นสิ่งจำเป็น
แบบฟอร์มการค้นหาในเว็บไซต์ของคุณสามารถช่วยเพิ่มความพึงพอใจของลูกค้าได้อย่างไร
โดย GIPHY
จากข้อมูลของ eConsultancy มีบริษัทเพียง 15% เท่านั้นที่พยายามเพิ่มประสิทธิภาพประสบการณ์การค้นหาไซต์อีคอมเมิร์ซ ในขณะที่ 42% เพิกเฉยโดยสิ้นเชิง หากการใช้งานการค้นหาเว็บไซต์ไม่ได้รับการปรับให้เหมาะสมหรือปรับให้เหมาะสมอย่างไม่ถูกต้อง ผู้เยี่ยมชมของคุณ (ผู้ซื้อที่มีศักยภาพ) จะเปลี่ยนไปใช้เว็บไซต์ของคู่แข่งอย่างรวดเร็ว ซึ่งง่ายต่อการค้นหาสิ่งที่พวกเขาต้องการ ทำไมคุณถึงต้องการสิ่งนั้น?
ปุ่มค้นหาสามารถเพิ่มตัวชี้วัดธุรกิจของคุณได้อย่างไร
มาดู สถิติบางส่วนจาก eConsultancy กันอีกครั้ง พวกเขาพบว่าประมาณ 30% ของผู้เยี่ยมชมจะใช้ช่องค้นหาไซต์ภายในเพื่อค้นหาผลิตภัณฑ์ รายงานที่กล่าวถึงข้างต้นยังอธิบายถึงประโยชน์ของฟังก์ชันการค้นหาที่ปรับให้เหมาะสมที่สุด สิ่งเหล่านี้คือการใช้งานเว็บไซต์ที่เพิ่มขึ้น คอนเวอร์ชั่นที่สูงขึ้น ความภักดีของลูกค้าที่เพิ่มขึ้น และยอดขายที่เพิ่มขึ้น
เคล็ดลับการออกแบบแถบค้นหาเว็บไซต์
เคล็ดลับ 6 ข้อต่อไปนี้จะช่วยให้คุณเจาะลึกถึงสิ่งที่ได้ผลจริง
เคล็ดลับ #1 ใช้ขนาดที่เหมาะสมและช่องสีขาว
ตรวจสอบให้แน่ใจว่าช่องค้นหาของคุณยาวพอที่จะมีข้อความค้นหาทั่วไปในเนื้อหาของคุณ สิ่งที่กวนใจฉันมากคือเมื่อกล่องเล็กเกินไป และฉันมองไม่เห็นว่าพิมพ์อะไร “แต่ฉันไม่ว่าง!” - คุณอาจจะพูดว่า ในกรณีดังกล่าว คุณสามารถตั้งค่าการโต้ตอบเพื่อขยายฟิลด์เมื่อผู้ใช้คลิกเข้าไป
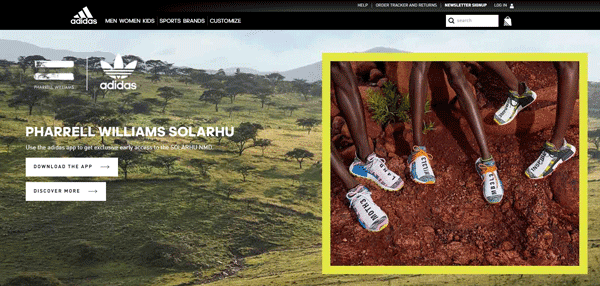
ดูตัวอย่างจาก Adidas เลย์เอาต์ของหน้าแรกส่วนใหญ่จะมืด แต่ ทำให้ช่องค้นหาเป็นสีขาวเพื่อให้ได้คอนทราสต์และการมองเห็นที่สูงขึ้น พวกเขายังวางไว้ที่มุมบนขวาเพื่อให้ผู้ใช้สังเกตเห็นได้ทันที นอกจากนี้ แถบจะขยายออกเมื่อคุณคลิก

แหล่งที่มาของรูปภาพ Adidas
เคล็ดลับ #2 เพิ่มแว่นขยายลงในแถบค้นหา
การเพิ่มไอคอนรูปแว่นขยายจะช่วยให้ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาแถบค้นหาของคุณได้ง่ายขึ้น เนื่องจากไอคอนนี้เป็นที่รู้จักในหมู่ผู้ใช้
เคล็ดลับ #3 เพิ่มปุ่มค้นหาลงในช่อง
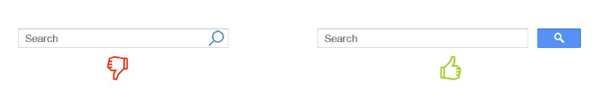
เจ้าของเว็บไซต์จำนวนมากเชื่อว่าผู้ใช้ฉลาดพอที่จะเริ่มค้นหาด้วยการกดปุ่ม "Enter" บางทีอาจมีความจริงอยู่บ้าง แต่ผู้ใช้บางคนอาจยังคงมีนิสัยชอบคลิกปุ่ม "ส่ง" แบบเดิม 
แหล่งที่มาของรูปภาพ Mockplus
เคล็ดลับ #4 ค้นหาแบบฟอร์มการค้นหาของคุณในที่ที่คาดหวัง
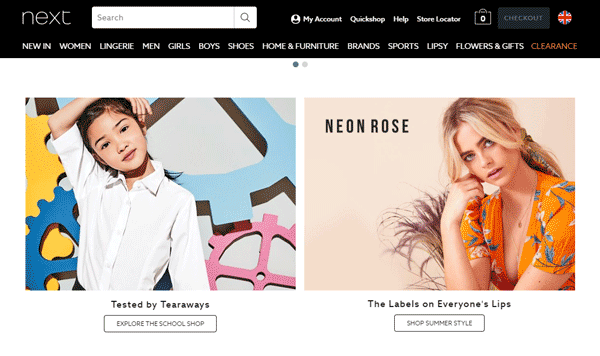
อย่าซ่อนกล่องของคุณที่ด้านล่างของหน้าหรือเมนูนำทาง ผู้คนควรหาได้ง่าย จากการศึกษาของ Nielsen Norman Group ตำแหน่งที่เหมาะสมที่สุดสำหรับช่องค้นหาคือด้านบนของหน้า ซึ่งมักจะอยู่ที่มุมขวามือ อย่างไรก็ตาม มุมบนซ้ายก็ใช้งานได้เกือบเช่นกัน NEXT UK วางแถบค้นหาไว้ทางด้านซ้าย ใกล้กับจุดกึ่งกลาง และยังคงหาได้ง่ายเนื่องจากสี ไอคอนแว่นขยาย ข้อความ "ค้นหา" และขนาดที่เหมาะสม 
แหล่งที่มาของภาพ NEXT
เคล็ดลับ #5 ใช้ข้อความป้อนเพื่อแสดงให้ผู้ใช้เห็นว่าพวกเขาสามารถค้นหาอะไรได้บ้าง
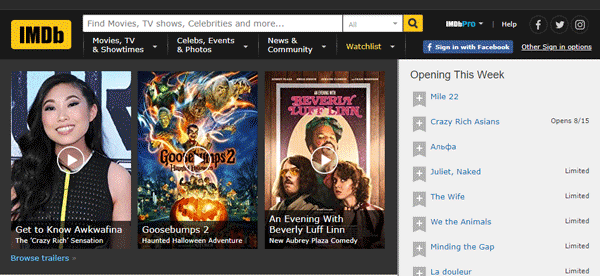
อาจเป็นประโยชน์สำหรับผู้ใช้หากคุณเพิ่มคำใบ้เล็กๆ น้อยๆ ลงในแถบค้นหาของคุณ ซึ่งเป็นข้อความที่จะแนะนำผู้คนเกี่ยวกับสิ่งที่พวกเขาสามารถค้นหาบนเว็บไซต์ของคุณ ตัวอย่างเช่น “ค้นหาภาพยนตร์ รายการทีวี ดารา และอื่นๆ” อีกอย่าง คุณสามารถตรวจสอบคำค้นหาที่ใช้บ่อยที่สุดในรายงาน Google Analytics และเพิ่มเป็นคำแนะนำในช่องค้นหาของคุณ

แหล่งที่มาของรูปภาพ IMDb
เคล็ดลับ #6 เลือกหน้าที่จะเพิ่มแบบฟอร์มการค้นหา
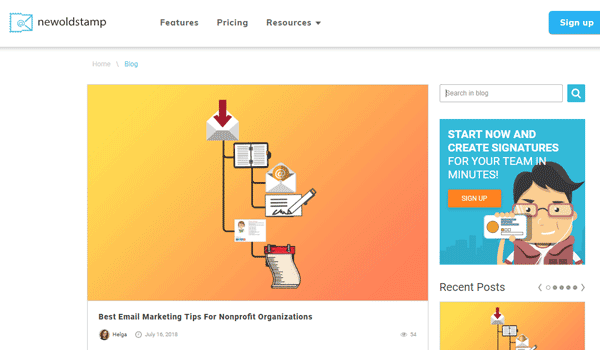
หากเป็นเว็บไซต์อีคอมเมิร์ซ ให้เพิ่มตัวเลือกนี้ในทุกหน้า หากคุณกำลังติดต่อกับบริการต่างๆ เช่น "Newoldstamp" ให้พิจารณาเพิ่มช่องค้นหาเฉพาะในบล็อก หน้าสนับสนุน และหน้าช่วยเหลือ ในตัวอย่างด้านล่าง คุณสามารถดูหน้าบล็อกของเราพร้อมตัวเลือกในการค้นหาในบล็อกของเรา


แหล่งที่มาของรูปภาพ NEWOLDSTAMP
รูปแบบการค้นหาและผลการค้นหา
สร้างผลลัพธ์ที่ชาญฉลาดยิ่งขึ้นด้วยการเพิ่มคุณสมบัติที่จำเป็นที่สุดที่แปลง
คุณลักษณะที่ต้องมี #1: แนะนำอัตโนมัติและการคาดการณ์ที่ชาญฉลาด
ทำให้การค้นหาสะดวกสบายยิ่งขึ้นสำหรับผู้เยี่ยมชมของคุณโดยใส่ตัวเลือกเติมข้อความอัตโนมัติในช่องค้นหาของคุณ การเติมข้อความอัตโนมัติจะแนะนำผลิตภัณฑ์และคำหลักเฉพาะให้กับผู้ใช้ทันทีที่พวกเขาเริ่มพิมพ์ ซึ่งสะดวกเป็นพิเศษสำหรับข้อความค้นหาที่สะกดยาก
คุณลักษณะที่ต้องมี #2: แสดงผลการค้นหาต่อไป
เมื่อมีคนสะกดคำในคำค้นหาผิด คุณลักษณะการค้นหาจะต้องรู้จักคำนั้นเพื่อให้ผู้ใช้พบสิ่งที่พวกเขากำลังมองหาอยู่ดี
ฟีเจอร์ที่ต้องมี #3: แสดงหน้าผลลัพธ์เสมอ
คุณลักษณะนี้มีความเกี่ยวข้องกับคุณลักษณะก่อนหน้านี้ เพื่อหลีกเลี่ยงความหงุดหงิดของผู้ใช้ ให้แสดงหน้าผลลัพธ์เสมอ แสดงสินค้าขายดี ผลิตภัณฑ์ที่คล้ายคลึงกัน ใช้อารมณ์ขัน เสนอสิ่งที่เกี่ยวข้องกับผู้ใช้ ทำไมมันจึงสำคัญ? หากผู้ใช้เห็น "ไม่พบสิ่งใด" พวกเขาจะทำอย่างไร? เป็นไปได้มากที่พวกเขาจะออกจากไซต์ของคุณและแสวงหาสิ่งที่ถูกต้องจากคู่แข่งของคุณ แต่ถ้าคุณเสนอบางสิ่งที่อาจสนองความต้องการของพวกเขา โอกาสที่พวกเขาจะซื้อสิ่งที่คุณเสนอแทนที่จะปล่อยให้เว็บไซต์ของคุณว่างเปล่า
คุณลักษณะที่ต้องมี #4: แบบฟอร์มค้นหาเวอร์ชันมือถือหรือแอปของคุณ
ชีวิตที่ปราศจากสมาร์ทโฟนเป็นเรื่องยากที่จะจินตนาการ สำหรับพวกเราหลายคน พวกเขาเป็นสิ่งแรกที่เราเห็นเมื่อเราลุกจากเตียงทุกเช้า เนื่องจากคนส่วนใหญ่ใช้อุปกรณ์เคลื่อนที่ในการค้นหาสิ่งของ การค้นหาที่เหมาะกับอุปกรณ์เคลื่อนที่จะช่วยให้พวกเขาพบสิ่งที่ต้องการได้อย่างรวดเร็วและง่ายดาย ตามหลักการแล้ว เวอร์ชันของแอปหรือเว็บไซต์บนมือถือควรมีช่องค้นหาที่ระบุได้ง่ายที่ด้านบนของหน้าจอ และไม่ควรต้องมีการดำเนินการเพิ่มเติมจากผู้ใช้ นอกจากนี้ ขอแนะนำอย่างยิ่งให้รวมคำแนะนำอัตโนมัติเพื่อลดข้อผิดพลาดและการป้อนข้อมูล จัดเก็บข้อมูลการค้นหาของผู้ใช้ล่าสุดทั้งหมดเพื่อให้ข้อมูลนี้แก่พวกเขาในครั้งต่อไปที่พวกเขาทำการค้นหาใหม่ เสนอตัวเลือกในการจัดเรียงหรือกรองผลการค้นหา แนะนำทางเลือกที่เกี่ยวข้องเมื่อไม่พบรายการที่ตรงกัน
เคล็ดลับแถบค้นหาเพิ่มเติม
หากคุณต้องการ ก้าวไปอีกขั้นและนำประสบการณ์ผู้ใช้ไปสู่ระดับที่สูงขึ้น ให้พิจารณาใช้ฟังก์ชันต่อไปนี้
เคล็ดลับ #1 แสดงความคืบหน้าในการค้นหา
เพิ่มตัวบ่งชี้ความคืบหน้าเพื่อให้ผู้ใช้ทราบว่าต้องรอนานแค่ไหน สะดวกมากและทำให้ผู้เข้าชมรู้สึกมีค่าเพราะคุณแสดงให้เห็นว่าคุณใส่ใจเกี่ยวกับเวลาของพวกเขา
เคล็ดลับ #2 แสดงจำนวนผลลัพธ์
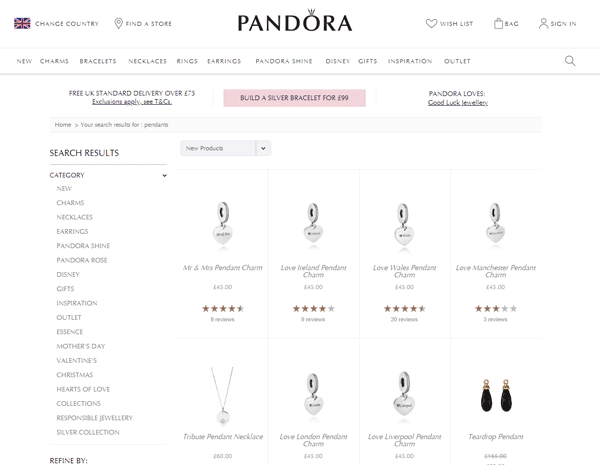
เมื่อฉันกำลังมองหาจี้บนเว็บไซต์แพนดอร่า พวกเขาแจ้งให้ฉันรู้ว่ามีสินค้า 181 ชิ้นที่ตรงกับคำค้นหาของฉัน ดังนั้นฉันจึงสามารถตัดสินใจได้ว่าจะใช้เวลานานแค่ไหนในการดูผลลัพธ์

แหล่งที่มาของรูปภาพ Pandora
เคล็ดลับ #3 เพิ่มตัวกรองการค้นหา
การอนุญาตให้ผู้ใช้กรองและปรับแต่งผลการค้นหาเพื่อค้นหาสิ่งที่พวกเขาต้องการ จะทำให้ชีวิตของพวกเขาง่ายขึ้นมาก ตัวอย่างเช่น ให้พวกเขากรองผลการค้นหาตามราคาสูงสุด/ต่ำสุด ยี่ห้อ ขนาด สี ฯลฯ
เคล็ดลับ #4 เพิ่มคำพ้องความหมายให้กับรูปแบบการค้นหาของคุณ
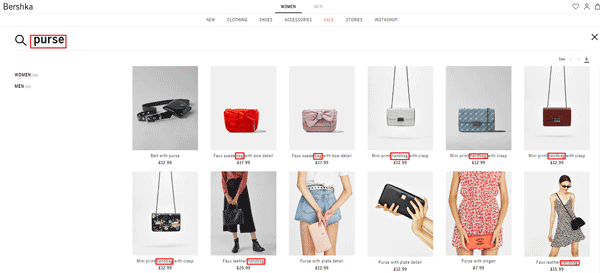
เพื่อเพิ่มโอกาสที่ผู้เข้าชมจะพบสิ่งที่ต้องการ ให้แนะนำคำพ้องความหมาย ตัวอย่างเช่น กระเป๋าเงิน -> กระเป๋าถือ -> กระเป๋า ฯลฯ ดูตัวอย่างจาก Bershka ด้านล่าง

แหล่งที่มาของรูปภาพ Bershka
เคล็ดลับ #5 แสดงผลลัพธ์ที่เกี่ยวข้อง
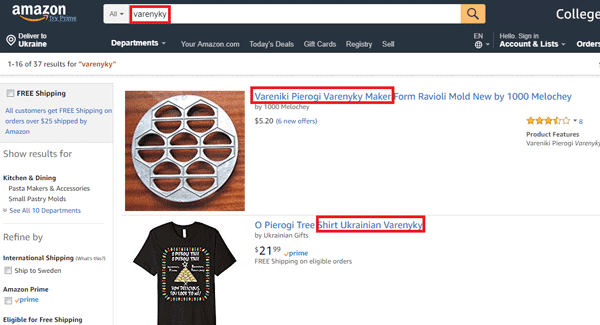
ผู้เข้าชมที่แสดงหน้า "ไม่มีผลลัพธ์" หลังจากการค้นหาที่ล้มเหลวมักจะรู้สึกหงุดหงิด แม้ว่าคุณจะไม่มีสินค้าที่ตรงกับการค้นหาของพวกเขา ให้ให้คำแนะนำอื่นๆ เช่น หมวดหมู่ที่คล้ายคลึงกันหรือรายการที่คล้ายคลึงกัน ลองนึกภาพว่าคุณลอง varenyky ซึ่งเป็นอาหารยูเครนที่มีชื่อเสียงซึ่งทำจากแป้งต้มพร้อมไส้ที่แตกต่างกันเมื่อคุณไปเยี่ยมเยียนเมืองเคียฟ ตอนนี้คุณต้องการดูว่าคุณสามารถหา varenyky ใน Amazon ได้หรือไม่ แม้ว่าคุณจะไม่สามารถซื้อได้ที่นั่น แต่ Amazon ขอแนะนำเครื่องมือพิเศษให้คุณทำวาเรนีกีด้วยตัวคุณเอง ยังไงก็ตาม คุณเคยลอง varenyky แล้วหรือยัง?

แหล่งที่มาของรูปภาพ Amazon
บทสรุป
หากคุณต้องการประหยัดเวลาและความพยายามของผู้เยี่ยมชมไซต์ด้วยการช่วยให้พวกเขาค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว คุณควรเพิ่มแถบค้นหาในเว็บไซต์ของคุณ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับทรัพยากรที่มีเนื้อหามาก
ช่องค้นหาที่มีประสิทธิภาพ:
- เป็นที่สังเกต;
- วางไว้ที่ด้านบนของหน้า
- ไม่ต้องใช้ความพยายามพิเศษในการเริ่มใช้งาน
- มีข้อความป้อนเข้าเพื่อแสดงให้ผู้ใช้เห็นว่าพวกเขาสามารถค้นหาอะไร
- มีการกำหนด "submit/go/etc" ไว้อย่างชัดเจน ปุ่ม;
- มีขนาดเหมาะสม
- เสนอคำแนะนำอัตโนมัติและการคาดการณ์ที่ชาญฉลาด
- แสดงจำนวนผลลัพธ์
- แสดงผลที่เกี่ยวข้อง
- รวดเร็ว;
- และไม่เคยนำผู้ใช้ไปยังหน้า "ไม่พบอะไรเลย"

