Cómo optimizar el formulario de búsqueda de su sitio web para aumentar la satisfacción del cliente
Publicado: 2022-06-03 1. Cómo un formulario de búsqueda en su sitio web puede ayudar a aumentar la satisfacción de sus clientes
2. Cómo el botón de búsqueda puede aumentar las métricas de tu negocio
3. Consejos de diseño de la barra de búsqueda del sitio web
4. Patrones de búsqueda y resultados de búsqueda
5. Sugerencias adicionales para la barra de búsqueda
Herramientas útiles:
1. Newoldstamp - Marketing de firma de correo electrónico
2. Mailchimp: generador y remitente de correo electrónico
3. Hubspot Email Marketing - Plataforma de automatización de marketing
4. MailerLite - Creador de páginas de destino
5. Canva - Herramienta online para hacer diseños
6. AI Logo Maker de Zyro: un creador de logotipos de sitios web gratuito
No todos los sitios web necesitan un cuadro de búsqueda. Si un sitio pequeño tiene una cantidad limitada de contenido, probablemente esta característica no le cueste tiempo ni esfuerzo, porque nadie la usará. Sin embargo, si tiene un sitio web bastante grande con tendencia a crecer con el tiempo, entonces un cuadro de búsqueda diseñado correctamente es imprescindible.
Cómo un formulario de búsqueda en su sitio web puede ayudar a aumentar la satisfacción de sus clientes
vía GIPHY
Según eConsultancy , solo el 15% de las empresas han trabajado para optimizar la experiencia de búsqueda en el sitio de comercio electrónico, mientras que el 42% lo ignora por completo. Si la usabilidad de la búsqueda del sitio no está optimizada o está optimizada incorrectamente, sus visitantes (compradores potenciales) cambiarán rápidamente al sitio web de un competidor, donde es más fácil encontrar lo que buscan. ¿Porqué querrías eso?
Cómo el botón de búsqueda puede aumentar las métricas de tu negocio
Veamos de nuevo algunas estadísticas de eConsultancy . Descubrieron que alrededor del 30% de los visitantes usarán el campo de búsqueda interno del sitio para buscar productos. El informe mencionado anteriormente también describe los beneficios de la función de búsqueda optimizada. Son un mayor uso del sitio web, mayores conversiones, mayor lealtad del cliente y mayores ventas.
Consejos de diseño de la barra de búsqueda del sitio web
Los siguientes seis consejos lo ayudarán a profundizar en lo que realmente funciona.
Consejo #1 Usa el tamaño adecuado y el campo blanco
Asegúrese de que su cuadro de búsqueda sea lo suficientemente largo para contener la consulta típica sobre su contenido. Lo que me irrita mucho es cuando la caja es demasiado pequeña y no puedo ver lo que escribo. "¡Pero tengo poco espacio!" - tu podrias decir. En tal caso, puede configurar la interacción para expandir el campo cuando los usuarios hagan clic en él.
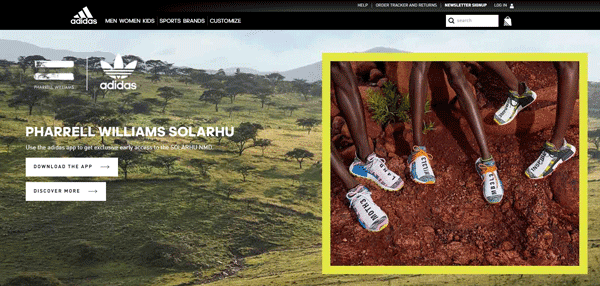
Mira este ejemplo de Adidas. El diseño de la página de inicio es mayormente oscuro, pero hicieron que el cuadro de búsqueda fuera blanco para lograr contraste y una mayor visibilidad. También lo colocaron en la esquina superior derecha para que los usuarios lo noten de inmediato. Además, la barra se expande una vez que haces clic en ella.

Fuente de la imagen Adidas
Consejo #2 Agrega una lupa a la barra de búsqueda
Al agregar el ícono de lupa, facilitará que los visitantes del sitio web encuentren su barra de búsqueda, ya que este ícono es reconocible entre los usuarios.
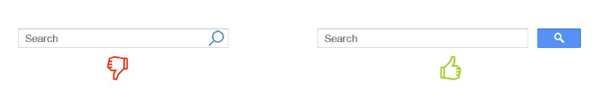
Consejo #3 Agregue un botón de búsqueda al campo
Muchos propietarios de sitios web creen que los usuarios son lo suficientemente inteligentes como para comenzar la búsqueda presionando "Enter". Tal vez haya algo de verdad en eso, pero es posible que algunos usuarios aún tengan la costumbre de hacer clic en un botón "Enviar" más tradicional. 
Fuente de la imagen Mockplus
Tip #4 Ubica tu formulario de búsqueda en el lugar esperado
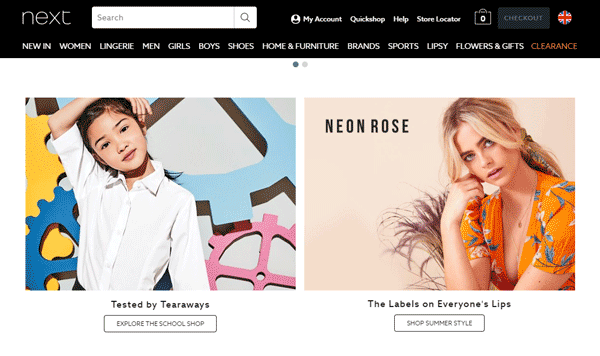
No escondas tu casilla en la parte inferior de la página o en el menú de navegación. La gente debería encontrarlo fácilmente. Según estudios realizados por Nielsen Norman Group, la ubicación ideal para el cuadro de búsqueda es la parte superior de la página, generalmente en la esquina derecha. Sin embargo, la esquina superior izquierda funciona casi igual de bien. NEXT UK colocó su barra de búsqueda a la izquierda, más cerca del centro, y sigue siendo fácil de encontrar debido a su color, el icono de lupa, el texto de "búsqueda" y el tamaño adecuado. 
Fuente de la imagen SIGUIENTE
Sugerencia n.º 5 Utilice el texto de entrada para mostrar a los usuarios lo que pueden buscar
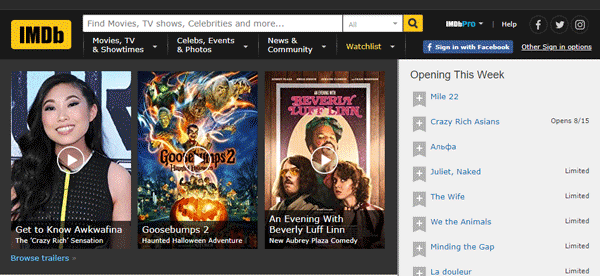
Puede ser útil para los usuarios si agrega una pequeña pista a su barra de búsqueda: un texto para guiar a las personas sobre lo que pueden buscar en su sitio web. Por ejemplo, "Buscar películas, programas de televisión, celebridades y más". Por cierto, puede consultar sus consultas más utilizadas en su informe de Google Analytics y agregarlas como sugerencias en su campo de búsqueda.

Fuente de la imagen IMDb
Consejo #6 Elija páginas donde agregar un formulario de búsqueda
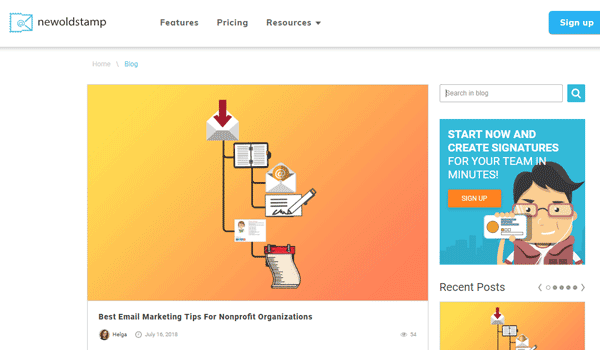
Si es un sitio web de comercio electrónico, agregue esta opción a todas las páginas. Si está tratando con servicios como "Newoldstamp", considere agregar el cuadro de búsqueda solo a las páginas de blog, soporte y ayuda. En el siguiente ejemplo, puede ver nuestra página de blog con una opción para buscar en nuestro blog.


Fuente de la imagen NEWOLDSTAMP
Patrones de búsqueda y resultados de búsqueda
Cree resultados más inteligentes agregando las características más necesarias que convierten.
Característica imprescindible n.º 1: sugerencias automáticas y predicciones inteligentes
Haz que la búsqueda sea más cómoda para tus visitantes incluyendo opciones de autocompletar en tu campo de búsqueda. Autocompletar recomendará productos y palabras clave específicos a los usuarios tan pronto como comiencen a escribir. Esto es particularmente útil para consultas difíciles de deletrear.
Función imprescindible n.º 2: Mostrar resultados de búsqueda de todos modos
Cuando una persona escribe mal una palabra en una consulta de búsqueda, la función de búsqueda debe reconocerla para que el usuario encuentre lo que busca de todos modos.
Característica imprescindible n.º 3: mostrar siempre la página de resultados
Esta característica está de alguna manera relacionada con la anterior. Para evitar la frustración del usuario, muestre siempre la página de resultados. Muestre los más vendidos, productos similares, use su sentido del humor, ofrezca algo que sea relevante para el usuario. por que es tan importante? Si el usuario ve “no se encuentra nada”, ¿qué hará? Lo más probable es que abandonen su sitio y busquen lo correcto de sus competidores. Pero si les ofreces algo que pueda satisfacer sus necesidades, es probable que compren lo que ofreces en lugar de dejar tu sitio web con las manos vacías.
Característica imprescindible n.º 4: formulario de búsqueda para su versión o aplicación móvil
La vida sin teléfonos inteligentes es difícil de imaginar. Para muchos de nosotros, son lo primero que vemos cuando nos levantamos de la cama cada mañana. Debido a que las personas usan dispositivos móviles principalmente para buscar cosas, una búsqueda optimizada para dispositivos móviles les ayudará a encontrar lo que buscan de forma rápida y sencilla. Idealmente, la versión de su aplicación o sitio web móvil debería presentar un campo de búsqueda fácilmente identificable en la parte superior de la pantalla y no requerir acciones adicionales por parte de los usuarios. Además, es muy recomendable integrar autosugerencias para reducir los errores y la entrada de datos; almacenar todas las búsquedas recientes de los usuarios para proporcionarles estos datos la próxima vez que realicen una nueva búsqueda; ofrecer la opción de ordenar o filtrar los resultados de búsqueda; sugerir alternativas relevantes cuando no se encuentran elementos coincidentes.
Sugerencias adicionales de la barra de búsqueda
Si desea ir aún más lejos y llevar la experiencia del usuario a un nivel superior, considere implementar la siguiente funcionalidad.
Consejo #1 Mostrar progreso de búsqueda
Agregue un indicador de progreso para que los usuarios sepan cuánto tiempo deben esperar. Es muy conveniente y hace que los visitantes se sientan valorados porque demostró que se preocupa por su tiempo.
Consejo #2 Muestra el número de resultados
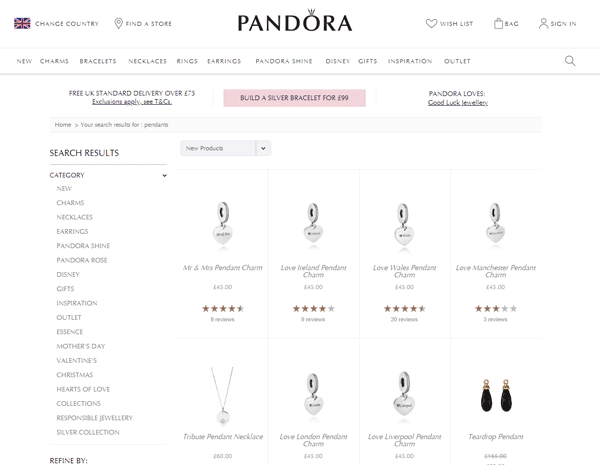
Cuando estaba buscando un colgante en el sitio web de Pandora, me informaron que había 181 artículos disponibles que coincidían con mi consulta de búsqueda para que pudiera decidir cuánto tiempo quería pasar mirando los resultados.

Fuente de la imagen Pandora
Consejo #3 Agrega filtros de búsqueda
Permitir que los usuarios filtren y personalicen sus resultados de búsqueda para encontrar exactamente lo que buscan les hará la vida mucho más fácil. Por ejemplo, permítales filtrar los resultados de búsqueda por precio máximo/mínimo, marca, tamaño, color, etc.
Consejo #4 Agregue sinónimos a su patrón de búsqueda
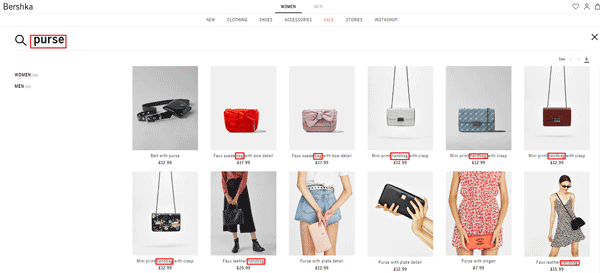
Para aumentar las posibilidades de que los visitantes encuentren lo que necesitan, sugiera sinónimos. Por ejemplo, monedero -> bolso -> bolso, etc. Mira el ejemplo de Bershka a continuación.

Fuente de la imagen Bershka
Consejo #5 Mostrar resultados relacionados
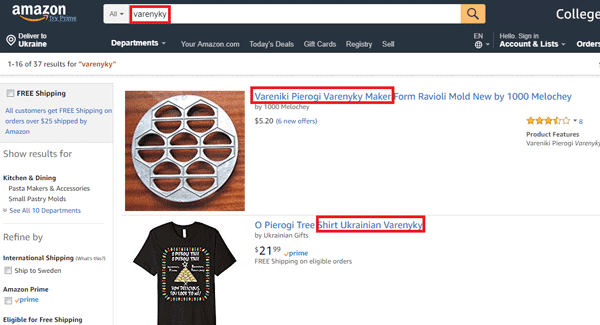
Los visitantes a los que se les muestran páginas de "Sin resultados" después de una búsqueda fallida generalmente se sienten frustrados. Incluso si no tiene ningún producto que coincida con su búsqueda, proporcióneles otras recomendaciones, como categorías similares o artículos similares. Imagina que probaste varenyky, un famoso plato ucraniano hecho de masa hervida con diferentes rellenos cuando estabas de visita en Kiev. Ahora quieres ver si puedes encontrar varenyky en Amazon. Aunque no puedes comprarlos allí, Amazon te sugiere un instrumento especial para que hagas varenyky tú mismo. Por cierto, ¿alguna vez has probado varenyky?

Fuente de la imagen Amazonas
Conclusión
Si desea ahorrar tiempo y esfuerzos a los visitantes de su sitio ayudándolos a encontrar rápidamente lo que buscan, debe agregar una barra de búsqueda a su sitio web. Esto es extremadamente importante para los recursos con mucho contenido.
El cuadro de búsqueda efectivo:
- es notable;
- colocado en la parte superior de la página;
- no requiere esfuerzos adicionales para comenzar a usarlo;
- tiene el texto de entrada para mostrar a los usuarios lo que pueden buscar;
- tiene un "enviar/ir/etc." claramente definido. botón;
- tiene el tamaño adecuado;
- ofrece sugerencias automáticas y predicciones inteligentes;
- muestra el número de resultados;
- muestra resultados relacionados;
- es rápido;
- y nunca conduce a los usuarios a páginas de "nada encontrado".

