如何优化您的网站搜索表单以提高客户满意度
已发表: 2022-06-031. 您网站上的搜索表单如何帮助您提高客户满意度
2. 搜索按钮如何增加您的业务指标
3. 网站搜索栏设计技巧
4. 搜索模式和搜索结果
5. 额外的搜索栏提示
有用的工具:
1. Newoldstamp - 电子邮件签名营销
2. Mailchimp - 电子邮件生成器和发件人
3. Hubspot 电子邮件营销 - 营销自动化平台
4. MailerLite - 登陆页面构建器
5. Canva - 制作设计的在线工具
6. Zyro的AI Logo Maker-免费的网站标志制作者
并非每个网站都需要搜索框。 如果一个小网站的内容有限,这个功能可能不会花费您的时间和精力,因为没有人会使用它。 但是,如果您有一个相当大的网站并且会随着时间的推移而增长,那么一个设计合理的搜索框是必须的。
您网站上的搜索表单如何帮助您提高客户满意度
通过 GIPHY
根据eConsultancy的数据,只有 15% 的公司致力于优化电子商务网站的搜索体验,而 42% 的公司完全忽略了这一点。 如果网站搜索可用性未优化或优化不正确,您的访问者(潜在买家)将迅速切换到竞争对手网站,在那里更容易找到他们想要的东西。 你为什么要那个?
搜索按钮如何增加您的业务指标
让我们再看一下来自 eConsultancy 的一些统计数据。 他们发现大约 30% 的访问者会使用内部站点搜索字段来寻找产品。 上面提到的报告还描述了优化搜索功能的好处。 它们是增加网站使用率、提高转化率、提高客户忠诚度和增加销售额。
网站搜索栏设计技巧
以下六个技巧将帮助您深入了解真正有效的方法。
提示 #1 使用合适的尺寸和白色区域
确保您的搜索框足够长,以包含针对您的内容的典型查询。 让我很恼火的是盒子太小,我看不到我输入的内容。 “可是我空间不够!” - 你可能会说。 在这种情况下,您可以设置交互以在用户单击该字段时展开该字段。
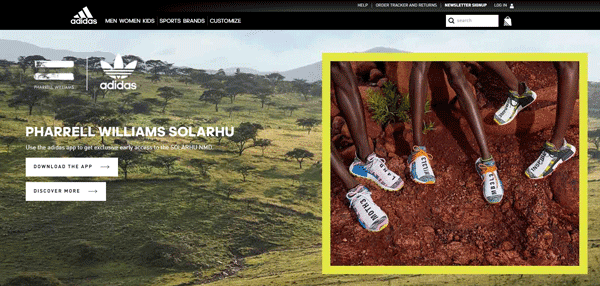
看看阿迪达斯的这个例子。 主页布局大多是深色的,但他们将搜索框设为白色以实现对比度和更高的可见性。 他们还将它放在右上角,让用户立即注意到它。 此外,一旦您单击它,该栏就会展开。

图片来源阿迪达斯
提示 #2 在搜索栏中添加放大镜
通过添加放大镜图标,您将使网站访问者更容易找到您的搜索栏,因为该图标在用户中是可识别的。
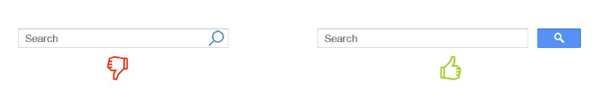
提示 #3 在字段中添加搜索按钮
许多网站所有者认为用户足够聪明,可以通过点击“Enter”开始搜索。 也许这有一定道理,但有些用户可能仍然有点击更传统的“提交”按钮的习惯。 
图片来源Mockplus
提示 #4 在预期位置找到您的搜索表单
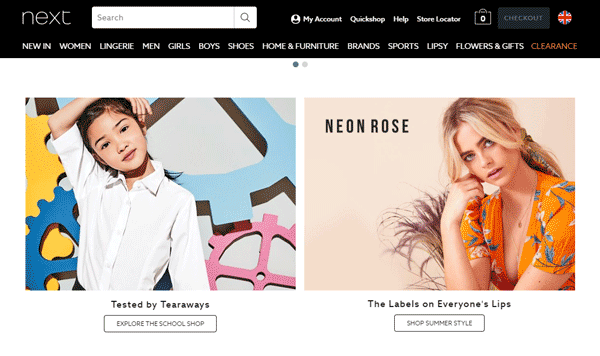
不要将您的框隐藏在页面底部或导航菜单中。 人们应该很容易找到它。 根据 Nielsen Norman Group 进行的研究,搜索框的理想位置是页面顶部,通常在右上角。 但是,左上角也几乎同样有效。 NEXT UK 将他们的搜索栏放在左侧,更靠近中心,由于它的颜色、放大镜图标、“搜索”文本和适当的大小,它仍然很容易找到。 
图片来源NEXT
提示 #5 使用输入文本向用户展示他们可以搜索的内容
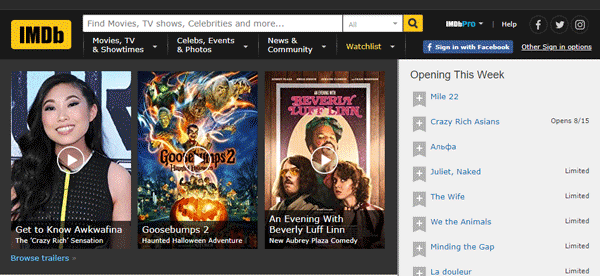
如果您在搜索栏中添加一个小提示,它可能对用户有用 - 一个文本来指导人们他们可以在您的网站上寻找什么。 例如,“查找电影、电视节目、名人等”。 顺便说一句,您可以在 Google Analytics(分析)报告中检查您最常用的查询,并将它们作为建议添加到您的搜索字段中。

图片来源IMDb

提示 #6 选择添加搜索表单的页面
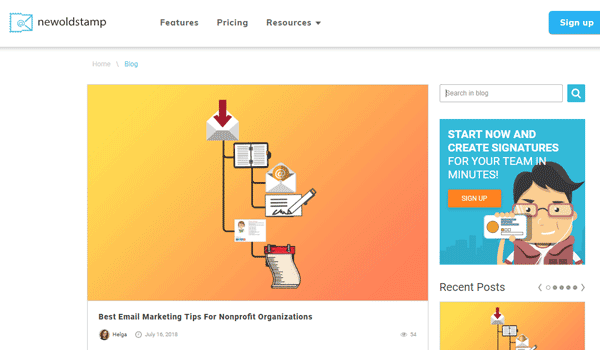
如果是电子商务网站,请将此选项添加到所有页面。 如果您正在处理诸如“Newoldstamp”之类的服务,请考虑仅将搜索框添加到博客、支持和帮助页面。 在下面的示例中,您可以看到我们的博客页面,其中包含在我们的博客中搜索的选项。

图片来源 NEWOLDSTAMP
搜索模式和搜索结果
通过添加最必要的转换功能来创建更智能的结果。
必备功能 #1:自动建议和智能预测
通过在搜索字段中包含自动填充选项,使访问者的搜索更加舒适。 自动完成功能会在用户开始输入时立即向他们推荐特定的产品和关键字。 这对于难以拼写的查询特别方便。
必备功能 #2:无论如何都显示搜索结果
当一个人在搜索查询中拼错一个词时,搜索功能必须识别它,以便用户无论如何都能找到他们正在寻找的东西。
必备功能 #3:始终显示结果页面
此功能在某种程度上与前一个功能相关。 为避免用户感到沮丧,请始终显示结果页面。 展示畅销书、类似产品,运用你的幽默感,提供与用户相关的东西。 为什么如此重要? 如果用户看到“没有找到”,他们会怎么做? 他们很可能会离开您的网站并从您的竞争对手那里寻找合适的东西。 但是,如果您向他们提供可能满足他们需求的东西,那么他们很可能会购买您提供的东西,而不是空手而归。
必备功能 #4:搜索您的移动版本或应用程序的表单
没有智能手机的生活是难以想象的。 对于我们中的许多人来说,它们是我们每天早上起床时首先看到的东西。 因为人们使用移动设备主要是为了寻找东西,所以适合移动设备的搜索将帮助他们快速轻松地找到他们想要的东西。 理想情况下,您的应用程序或移动网站版本应在屏幕顶部提供易于识别的搜索字段,并且不需要用户进行额外操作。 此外,强烈建议集成自动建议以减少错误和数据输入; 存储所有最近的用户搜索,以便在他们下次进行新搜索时向他们提供这些数据; 提供对搜索结果进行排序或过滤的选项; 当没有找到匹配的项目时,建议相关的替代方案。
其他搜索栏提示
如果您想更进一步,将用户体验提升到更高的水平,请考虑实现以下功能。
提示 #1 显示搜索进度
添加进度指示器,让用户知道他们需要等待多长时间。 这非常方便,让访客感到受到重视,因为您表明您关心他们的时间。
提示 #2 显示结果数量
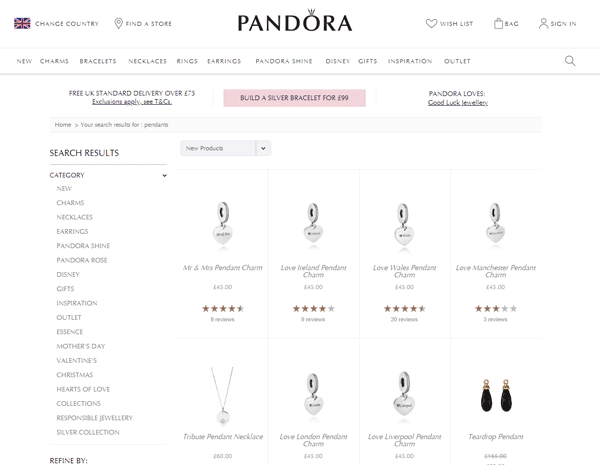
当我在 Pandora 网站上寻找吊坠时,他们让我知道有 181 件物品与我的搜索查询相匹配,因此我可以决定要花多长时间浏览结果。

图片来源潘多拉
提示 #3 添加搜索过滤器
允许用户过滤和自定义他们的搜索结果以准确找到他们想要的内容,这将使他们的生活变得更加轻松。 例如,让他们按最高/最低价格、品牌、尺寸、颜色等过滤搜索结果。
提示 #4 为您的搜索模式添加同义词
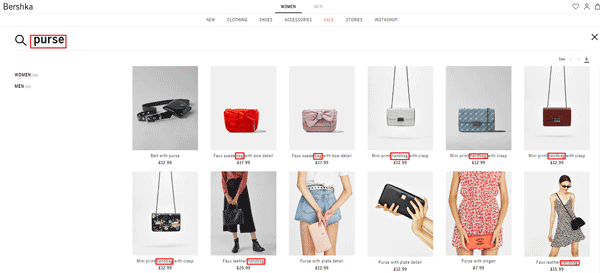
为了增加访问者找到所需内容的机会,建议使用同义词。 例如,钱包 -> 手提包 -> 包等。请参见下面 Bershka 的示例。

图片来源 Bershka
提示 #5 显示相关结果
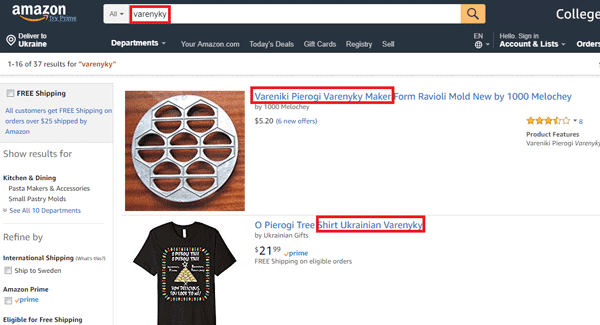
搜索失败后显示“无结果”页面的访问者通常会感到沮丧。 即使您没有与他们的搜索相匹配的产品,也要向他们提供其他推荐,例如类似类别或类似项目。 想象一下,当您访问基辅时,您尝试了 varenyky,这是一道著名的乌克兰菜肴,由不同馅料的煮面团制成。 现在您想看看是否可以在亚马逊上找到 varenyky。 虽然你不能在那里买到它们,但亚马逊建议你使用一种特殊的工具来自己制作 varenyky。 顺便说一句,你试过 varenyky 吗?

图片来源亚马逊
结论
如果您想通过帮助他们快速找到他们正在寻找的内容来节省您的网站访问者的时间和精力,那么您应该在您的网站上添加一个搜索栏。 这对于内容密集的资源极为重要。
有效的搜索框:
- 很明显;
- 放置在页面顶部;
- 不需要额外的努力即可开始使用它;
- 具有输入文本以向用户显示他们可以查找的内容;
- 有一个明确定义的“提交/执行/等”。 按钮;
- 尺寸合适;
- 提供自动建议和智能预测;
- 显示结果的数量;
- 显示相关结果;
- 快;
- 并且永远不会将用户引导到“未找到”页面。

