Come ottimizzare il modulo di ricerca sul sito Web per aumentare la soddisfazione dei clienti
Pubblicato: 2022-06-03 1. In che modo un modulo di ricerca sul tuo sito web può aiutarti ad aumentare la soddisfazione dei tuoi clienti
2. In che modo il pulsante di ricerca può aumentare le metriche aziendali
3. Suggerimenti per la progettazione della barra di ricerca del sito Web
4. Modelli di ricerca e risultati della ricerca
5. Ulteriori suggerimenti sulla barra di ricerca
Strumenti utili:
1. Newoldstamp - Marketing delle firme e-mail
2. Mailchimp - Generatore di email e mittente
3. Hubspot Email Marketing - Piattaforma di automazione del marketing
4. MailerLite - Generatore di pagine di destinazione
5. Canva - Strumento online per la creazione di progetti
6. Zyro's AI Logo Maker: un creatore di logo per siti Web gratuito
Non tutti i siti web hanno bisogno di una casella di ricerca. Se un piccolo sito ha una quantità limitata di contenuti, probabilmente questa funzione non ti costa tempo e fatica, perché nessuno la utilizzerà. Tuttavia, se hai un sito Web piuttosto grande con la tendenza a crescere nel tempo, una casella di ricerca progettata correttamente è un must.
In che modo un modulo di ricerca sul tuo sito web può aiutarti ad aumentare la soddisfazione dei tuoi clienti
tramite GIPHY
Secondo eConsultancy , solo il 15% delle aziende ha lavorato per ottimizzare l'esperienza di ricerca nei siti di e-commerce, mentre il 42% l'ha completamente ignorata. Se l'usabilità della ricerca sul sito non è ottimizzata o ottimizzata in modo errato, i tuoi visitatori (potenziali acquirenti) passeranno rapidamente a un sito Web della concorrenza, dove è più facile trovare ciò che desiderano. Perché dovresti volerlo?
In che modo il pulsante di ricerca può aumentare le metriche della tua attività
Diamo di nuovo un'occhiata ad alcune statistiche di eConsulency . Hanno scoperto che circa il 30% dei visitatori utilizzerà il campo di ricerca interno del sito per cercare i prodotti. Il rapporto sopra menzionato descrive anche i vantaggi della funzionalità di ricerca ottimizzata. Si tratta di un maggiore utilizzo del sito Web, conversioni più elevate, maggiore fidelizzazione dei clienti e aumento delle vendite.
Suggerimenti per la progettazione della barra di ricerca del sito Web
I seguenti sei suggerimenti ti aiuteranno a capire cosa funziona davvero.
Suggerimento n. 1 Usa la dimensione corretta e il campo bianco
Assicurati che la tua casella di ricerca sia sufficientemente lunga da contenere la tipica query sul tuo contenuto. Ciò che mi irrita molto è quando la scatola è troppo piccola e non riesco a vedere cosa scrivo. "Ma ho poco spazio!" - potresti dire. In tal caso, puoi impostare l'interazione per espandere il campo quando gli utenti fanno clic su di esso.
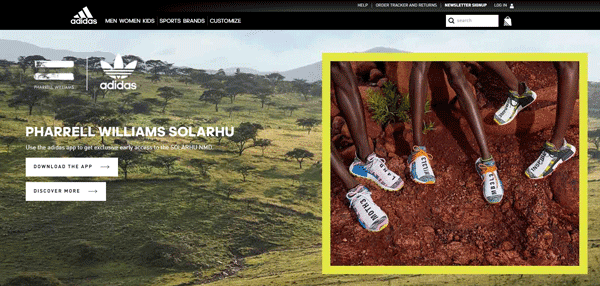
Guarda questo esempio di Adidas. Il layout della home page è per lo più scuro, ma hanno reso bianca la casella di ricerca per ottenere contrasto e maggiore visibilità. Lo hanno anche posizionato nell'angolo in alto a destra per consentire agli utenti di notarlo immediatamente. Inoltre, la barra si espande facendo clic su di essa.

Fonte immagine Adidas
Suggerimento n. 2 Aggiungi una lente d'ingrandimento alla barra di ricerca
Aggiungendo l'icona della lente di ingrandimento, renderai più facile per i visitatori del sito Web trovare la barra di ricerca poiché questa icona è riconoscibile dagli utenti.
Suggerimento n. 3 Aggiungi un pulsante di ricerca al campo
Molti proprietari di siti Web credono che gli utenti siano abbastanza intelligenti da iniziare la ricerca premendo "Invio". Forse c'è del vero in questo, ma alcuni utenti potrebbero ancora avere l'abitudine di fare clic su un pulsante "Invia" più tradizionale. 
Fonte immagine Mockplus
Suggerimento n. 4 Individua il modulo di ricerca nel luogo previsto
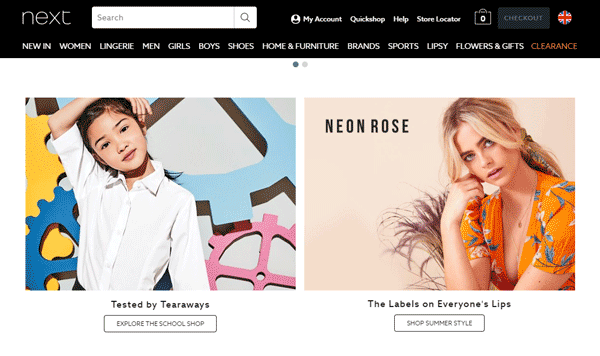
Non nascondere la tua casella nella parte inferiore della pagina o nel menu di navigazione. Le persone dovrebbero trovarlo facilmente. Secondo gli studi condotti da Nielsen Norman Group, il posizionamento ideale per la casella di ricerca è la parte superiore della pagina, solitamente nell'angolo destro. Tuttavia, l'angolo in alto a sinistra funziona quasi altrettanto bene. NEXT UK ha posizionato la barra di ricerca sulla sinistra, più vicino al centro, ed è ancora facile da trovare grazie al suo colore, all'icona della lente d'ingrandimento, al testo "cerca" e alle dimensioni corrette. 
Sorgente immagine AVANTI
Suggerimento n. 5 Usa il testo di input per mostrare agli utenti cosa possono cercare
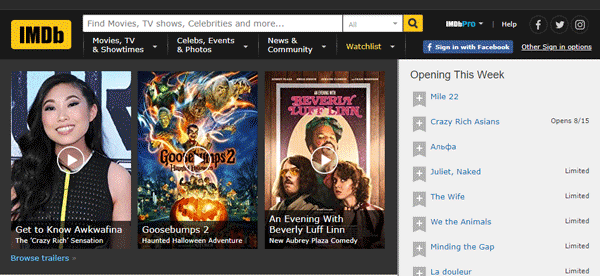
Potrebbe essere utile per gli utenti aggiungere un piccolo suggerimento alla barra di ricerca, un testo per guidare le persone su ciò che possono cercare sul tuo sito web. Ad esempio, "Trova film, programmi TV, celebrità e altro". A proposito, puoi controllare le query più comunemente utilizzate nel rapporto di Google Analytics e aggiungerle come suggerimenti nel campo di ricerca.

Fonte immagine IMDb
Suggerimento n. 6 Scegli le pagine in cui aggiungere un modulo di ricerca
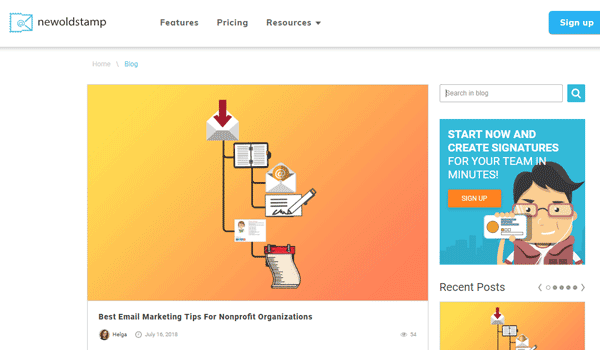
Se si tratta di un sito di e-commerce, aggiungi questa opzione a tutte le pagine. Se hai a che fare con servizi come "Newoldstamp", considera di aggiungere la casella di ricerca solo alle pagine del blog, del supporto e della guida. Nell'esempio seguente, puoi vedere la nostra pagina del blog con un'opzione per cercare nel nostro blog.


Fonte immagine NEWOLDSTAMP
Modelli di ricerca e risultati di ricerca
Crea risultati più intelligenti aggiungendo le funzionalità più necessarie che convertono.
Funzione indispensabile n. 1: Autosuggest e previsioni intelligenti
Rendi la ricerca più comoda per i tuoi visitatori includendo le opzioni di completamento automatico nel campo di ricerca. Il completamento automatico consiglierà prodotti e parole chiave specifici agli utenti non appena iniziano a digitare. Ciò è particolarmente utile per le query difficili da scrivere.
Funzione indispensabile n. 2: mostra comunque i risultati della ricerca
Quando una persona scrive erroneamente una parola in una query di ricerca, la funzione di ricerca deve riconoscerla in modo che l'utente trovi comunque ciò che sta cercando.
Funzione indispensabile n. 3: mostra sempre la pagina dei risultati
Questa caratteristica è in qualche modo correlata alla precedente. Per evitare la frustrazione dell'utente, mostra sempre la pagina dei risultati. Mostra i best seller, prodotti simili, usa il tuo senso dell'umorismo, offri qualcosa che sia rilevante per l'utente. Perché è così importante? Se l'utente vede "non è stato trovato nulla", cosa farà? Molto probabilmente lasceranno il tuo sito e cercheranno la cosa giusta dai tuoi concorrenti. Ma se offri loro qualcosa che potrebbe soddisfare le loro esigenze, è probabile che acquisteranno ciò che offri invece di lasciare il tuo sito web a mani vuote.
Funzione indispensabile n. 4: modulo di ricerca per la tua versione mobile o app
La vita senza smartphone è difficile da immaginare. Per molti di noi, sono la prima cosa che vediamo ogni mattina quando ci alziamo dal letto. Poiché le persone utilizzano i dispositivi mobili principalmente per trovare materiale, una ricerca ottimizzata per dispositivi mobili li aiuterà a trovare ciò che desiderano in modo rapido e semplice. Idealmente, la versione dell'app o del sito Web mobile dovrebbe presentare un campo di ricerca facilmente identificabile nella parte superiore dello schermo e non dovrebbe richiedere azioni aggiuntive da parte degli utenti. Inoltre, si consiglia vivamente di integrare i suggerimenti automatici per ridurre gli errori e l'immissione di dati; memorizzare tutte le ricerche recenti degli utenti per fornire loro questi dati la prossima volta che effettuano una nuova ricerca; offrire la possibilità di ordinare o filtrare i risultati della ricerca; suggerire alternative pertinenti quando non sono stati trovati elementi corrispondenti.
Suggerimenti aggiuntivi per la barra di ricerca
Se vuoi andare ancora oltre e portare l'esperienza dell'utente a un livello superiore, considera l'implementazione della funzionalità seguente.
Suggerimento n. 1 Mostra l'avanzamento della ricerca
Aggiungi un indicatore di avanzamento per far sapere agli utenti quanto tempo devono aspettare. È molto comodo e fa sentire i visitatori apprezzati perché hai dimostrato che tieni al loro tempo.
Suggerimento n. 2 Mostra il numero di risultati
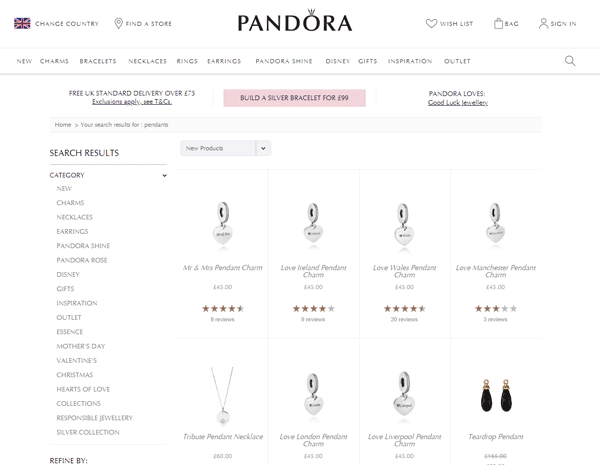
Quando stavo cercando un ciondolo sul sito web di Pandora, mi hanno fatto sapere che c'erano 181 articoli disponibili che corrispondevano alla mia query di ricerca in modo da poter decidere quanto tempo volevo dedicare alla ricerca dei risultati.

Fonte immagine Pandora
Suggerimento n. 3 Aggiungi filtri di ricerca
Consentire agli utenti di filtrare e personalizzare i loro risultati di ricerca per trovare esattamente ciò che vogliono, renderà la loro vita molto più semplice. Ad esempio, consenti loro di filtrare i risultati di ricerca in base al prezzo massimo/minimo, alla marca, alla taglia, al colore, ecc.
Suggerimento n. 4 Aggiungi sinonimi al tuo modello di ricerca
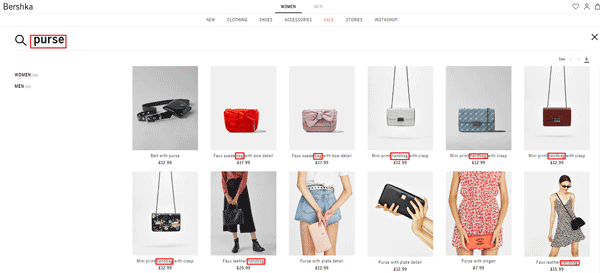
Per aumentare le possibilità che i visitatori trovino ciò di cui hanno bisogno, suggerisci dei sinonimi. Ad esempio, borsa -> borsetta -> borsa, ecc. Vedi l'esempio di Bershka di seguito.

Fonte immagine Bershka
Suggerimento n. 5 Mostra i risultati correlati
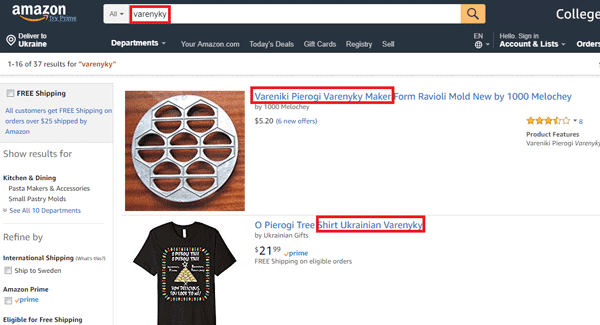
I visitatori che visualizzano le pagine "Nessun risultato" dopo una ricerca fallita di solito si sentono frustrati. Anche se non hai prodotti che corrispondono alla loro ricerca, fornisci loro altri consigli come categorie simili o articoli simili. Immagina di aver provato il varenyky, un famoso piatto ucraino a base di pasta bollita con ripieni diversi quando stavi visitando Kiev. Ora vuoi vedere se riesci a trovare varenyky su Amazon. Anche se non puoi acquistarli lì, Amazon ti suggerisce uno strumento speciale per creare varenyky da solo. A proposito, hai mai provato varenyky?

Fonte immagine Amazon
Conclusione
Se vuoi risparmiare tempo e fatica ai visitatori del tuo sito aiutandoli a trovare rapidamente ciò che stanno cercando, allora dovresti aggiungere una barra di ricerca al tuo sito web. Questo è estremamente importante per le risorse ricche di contenuti.
La casella di ricerca efficace:
- è evidente;
- posizionato nella parte superiore della pagina;
- non richiede sforzi extra per iniziare a usarlo;
- ha il testo di input per mostrare agli utenti cosa possono cercare;
- ha un "invia/vai/ecc." chiaramente definito pulsante;
- è di dimensioni adeguate;
- offre autosuggestione e previsioni intelligenti;
- mostra il numero di risultati;
- mostra i risultati correlati;
- è veloce;
- e non porta mai gli utenti a pagine "non trovato".

