Cara Mengoptimalkan Formulir Pencarian Situs Web Anda untuk Meningkatkan Kepuasan Pelanggan
Diterbitkan: 2022-06-03 1. Bagaimana formulir pencarian di situs web Anda dapat membantu meningkatkan kepuasan pelanggan Anda
2. Bagaimana tombol pencarian dapat meningkatkan metrik bisnis Anda
3. Tip desain bilah pencarian situs web
4. Pola pencarian dan hasil pencarian
5. Kiat bilah pencarian tambahan
Alat yang berguna:
1. Newoldstamp - Pemasaran tanda tangan email
2. Mailchimp - Pembuat dan pengirim email
3. Pemasaran Email Hubspot - Platform otomatisasi pemasaran
4. MailerLite - Pembuat halaman arahan
5. Canva - Alat online untuk membuat desain
6. Pembuat Logo AI Zyro- pembuat logo situs web gratis
Tidak setiap situs web membutuhkan kotak pencarian. Jika situs kecil memiliki jumlah konten yang terbatas, mungkin fitur ini tidak menghabiskan waktu dan tenaga Anda, karena tidak ada yang akan menggunakannya. Namun, jika Anda memiliki situs web yang cukup besar dengan kecenderungan untuk berkembang seiring waktu, maka kotak pencarian yang dirancang dengan baik adalah suatu keharusan.
Bagaimana formulir pencarian di situs web Anda dapat membantu meningkatkan kepuasan pelanggan Anda
melalui GIPHY
Menurut eConsultancy , hanya 15% perusahaan yang telah bekerja untuk mengoptimalkan pengalaman pencarian situs e-niaga, sementara 42% sepenuhnya mengabaikannya. Jika kegunaan pencarian situs tidak dioptimalkan atau dioptimalkan secara tidak benar, pengunjung Anda (calon pembeli) akan dengan cepat beralih ke situs web pesaing, di mana lebih mudah untuk menemukan apa yang mereka inginkan. Mengapa Anda ingin itu?
Bagaimana tombol pencarian dapat meningkatkan metrik bisnis Anda
Mari kita lihat lagi beberapa statistik dari eConsultancy . Mereka menemukan bahwa sekitar 30% pengunjung akan menggunakan bidang pencarian situs internal untuk mencari produk. Laporan yang disebutkan di atas juga menjelaskan manfaat dari fungsionalitas pencarian yang dioptimalkan. Mereka adalah peningkatan penggunaan situs web, konversi yang lebih tinggi, peningkatan loyalitas pelanggan, dan peningkatan penjualan.
Kiat desain bilah pencarian situs web
Enam tip berikut akan membantu Anda menelusuri apa yang benar-benar berhasil.
Tip #1 Gunakan ukuran yang tepat dan bidang putih
Pastikan kotak telusur Anda cukup panjang untuk memuat kueri umum terhadap konten Anda. Yang sangat mengganggu saya adalah ketika kotaknya terlalu kecil, dan saya tidak bisa melihat apa yang saya ketik. "Tapi aku kekurangan ruang!" - Anda mungkin mengatakan. Dalam kasus seperti itu, Anda dapat mengatur interaksi untuk memperluas bidang saat pengguna mengkliknya.
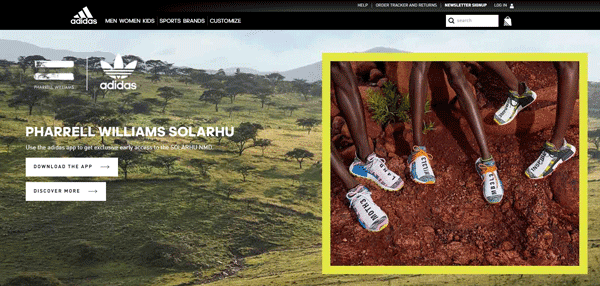
Lihat contoh ini dari Adidas. Tata letak beranda sebagian besar gelap, tetapi mereka membuat kotak pencarian berwarna putih untuk mencapai kontras dan visibilitas yang lebih tinggi. Mereka juga menempatkannya di sudut kanan atas agar pengguna dapat segera melihatnya. Selain itu, bilah meluas setelah Anda mengkliknya.

Sumber gambar Adidas
Tip #2 Tambahkan kaca pembesar ke bilah pencarian
Dengan menambahkan ikon kaca pembesar, Anda akan memudahkan pengunjung situs web untuk menemukan bilah pencarian Anda karena ikon ini dapat dikenali di antara pengguna.
Tip #3 Tambahkan tombol pencarian ke bidang
Banyak pemilik situs web percaya bahwa pengguna cukup pintar untuk memulai pencarian dengan menekan "Enter." Mungkin ada benarnya, tetapi beberapa pengguna mungkin masih memiliki kebiasaan mengklik tombol “Kirim” yang lebih tradisional. 
Sumber gambar Mockplus
Tip #4 Temukan formulir pencarian Anda di tempat yang diharapkan
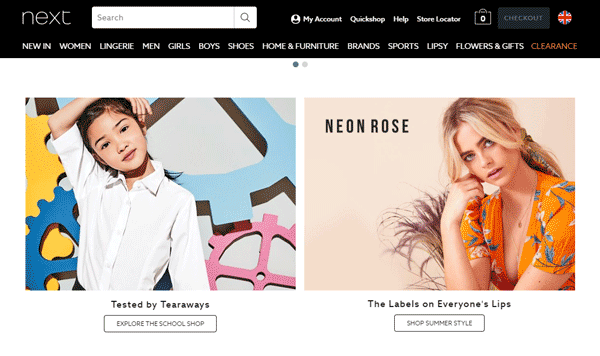
Jangan sembunyikan kotak Anda di bagian bawah halaman atau menu navigasi. Orang harus dengan mudah menemukannya. Menurut penelitian yang dilakukan oleh Nielsen Norman Group, penempatan yang ideal untuk kotak pencarian adalah di bagian atas halaman, biasanya di pojok kanan. Namun, sudut kiri atas juga berfungsi dengan baik. NEXT UK menempatkan bilah pencarian mereka di sebelah kiri, lebih dekat ke tengah, dan masih mudah ditemukan karena warnanya, ikon kaca pembesar, teks “pencarian”, dan ukuran yang tepat. 
Sumber gambar NEXT
Tip #5 Gunakan teks input untuk menunjukkan kepada pengguna apa yang dapat mereka cari
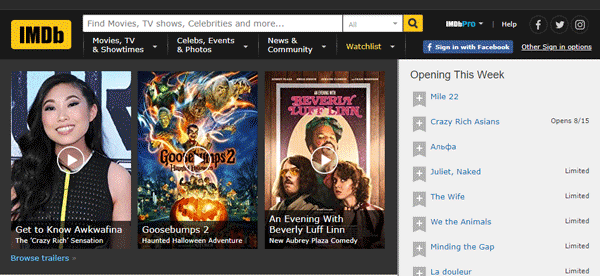
Mungkin berguna bagi pengguna jika Anda menambahkan petunjuk kecil ke bilah pencarian - teks untuk memandu orang-orang tentang apa yang dapat mereka cari di situs web Anda. Misalnya, “Temukan film, acara TV, selebritas, dan lainnya”. Omong-omong, Anda dapat memeriksa kueri yang paling sering digunakan di laporan Google Analytics dan menambahkannya sebagai saran di bidang pencarian Anda.

Sumber gambar IMDb
Tip #6 Pilih halaman tempat menambahkan formulir pencarian
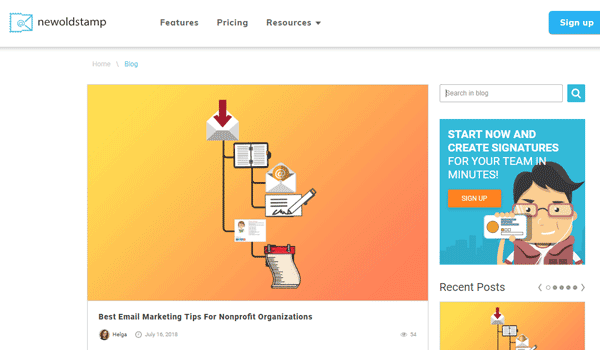
Jika ini adalah situs web e-niaga, tambahkan opsi ini ke semua halaman. Jika Anda berurusan dengan layanan seperti "Newoldstamp", pertimbangkan untuk menambahkan kotak pencarian hanya ke blog, halaman dukungan dan bantuan. Pada contoh di bawah ini, Anda dapat melihat halaman blog kami dengan opsi untuk mencari di blog kami.


Sumber gambar NEWOLDSTAMP
Pola pencarian dan hasil pencarian
Ciptakan hasil yang lebih cerdas dengan menambahkan fitur yang paling penting yang mengonversi.
Fitur yang harus dimiliki #1: Saran otomatis dan prediksi cerdas
Buat pencarian lebih nyaman bagi pengunjung Anda dengan menyertakan opsi pelengkapan otomatis di bidang pencarian Anda. Pelengkapan otomatis akan merekomendasikan produk dan kata kunci tertentu kepada pengguna segera setelah mereka mulai mengetik. Ini sangat berguna untuk kueri yang sulit dieja.
Fitur yang harus dimiliki #2: Tetap tampilkan hasil pencarian
Ketika seseorang salah mengeja kata dalam kueri pencarian, fitur pencarian harus mengenalinya sehingga pengguna tetap menemukan apa yang mereka cari.
Fitur yang harus dimiliki #3: Selalu tampilkan halaman hasil
Fitur ini dalam beberapa hal terkait dengan yang sebelumnya. Untuk menghindari frustrasi pengguna, selalu tampilkan halaman hasil. Pamerkan penjual terbaik, produk serupa, gunakan selera humor Anda, tawarkan sesuatu yang relevan bagi pengguna. Mengapa begitu penting? Jika pengguna melihat "tidak ada yang ditemukan", apa yang akan mereka lakukan? Kemungkinan besar mereka akan meninggalkan situs Anda dan mencari hal yang benar dari pesaing Anda. Tetapi jika Anda menawarkan sesuatu yang dapat memuaskan kebutuhan mereka, kemungkinan besar mereka akan membeli apa yang Anda tawarkan daripada meninggalkan situs web Anda dengan tangan kosong.
Fitur yang harus dimiliki #4: Formulir pencarian untuk versi atau aplikasi seluler Anda
Hidup tanpa smartphone sulit dibayangkan. Bagi banyak dari kita, mereka adalah hal pertama yang kita lihat ketika kita bangun dari tempat tidur setiap pagi. Karena sebagian besar orang menggunakan perangkat seluler untuk menemukan barang, penelusuran yang sesuai untuk seluler akan membantu mereka menemukan apa yang mereka inginkan dengan cepat dan mudah. Idealnya, versi aplikasi atau situs web seluler Anda harus menampilkan bidang pencarian yang mudah diidentifikasi di bagian atas layar dan tidak memerlukan tindakan tambahan dari pengguna. Selain itu, sangat disarankan untuk mengintegrasikan autosugesti untuk mengurangi kesalahan dan entri data; menyimpan semua pencarian pengguna baru-baru ini untuk memberikan data ini kepada mereka pada saat mereka melakukan pencarian baru; menawarkan opsi untuk mengurutkan atau memfilter hasil pencarian; menyarankan alternatif yang relevan ketika tidak ada item yang cocok ditemukan.
Kiat bilah pencarian tambahan
Jika Anda ingin melangkah lebih jauh dan membawa pengalaman pengguna ke tingkat yang lebih tinggi, pertimbangkan untuk menerapkan fungsi berikut.
Tip #1 Tampilkan kemajuan pencarian
Tambahkan indikator kemajuan untuk memberi tahu pengguna berapa lama mereka harus menunggu. Ini sangat nyaman dan membuat pengunjung merasa dihargai karena Anda menunjukkan bahwa Anda peduli dengan waktu mereka.
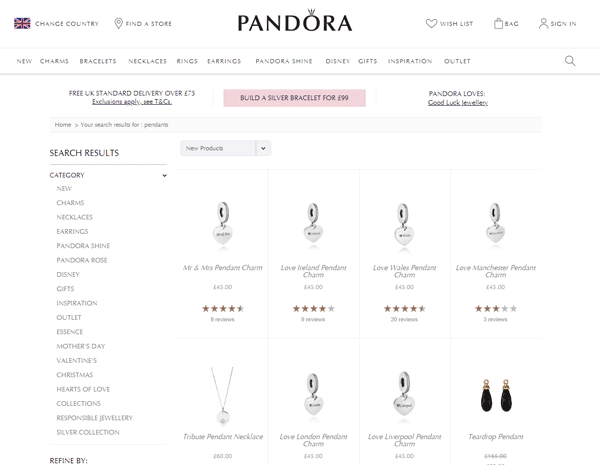
Tip #2 Tunjukkan jumlah hasil
Saat saya mencari liontin di situs web Pandora, mereka memberi tahu saya bahwa ada 181 item yang tersedia yang cocok dengan kueri penelusuran saya sehingga saya dapat memutuskan berapa lama saya ingin menghabiskan waktu untuk melihat hasil.

Sumber gambar Pandora
Tip #3 Tambahkan filter pencarian
Mengizinkan pengguna untuk memfilter dan menyesuaikan hasil pencarian mereka untuk menemukan apa yang mereka inginkan, akan membuat hidup mereka jauh lebih mudah. Misalnya, biarkan mereka memfilter hasil pencarian berdasarkan harga maksimum/minimum, merek, ukuran, warna, dll.
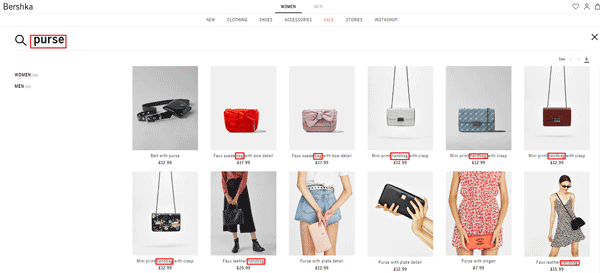
Tip #4 Tambahkan sinonim ke pola pencarian Anda
Untuk meningkatkan peluang pengunjung menemukan apa yang mereka butuhkan, sarankan sinonim. Misalnya, dompet -> tas tangan -> tas, dll. Lihat contoh dari Bershka di bawah ini.

Sumber gambar Bershka
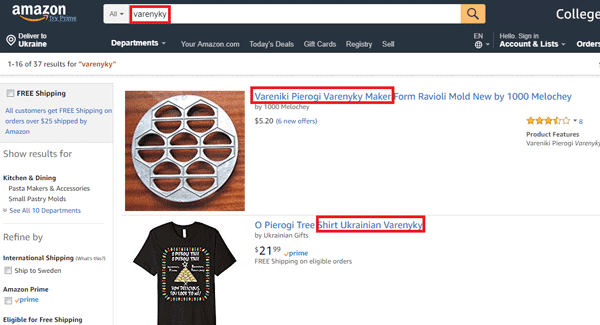
Tip #5 Tampilkan hasil terkait
Pengunjung yang diperlihatkan halaman “Tidak ada hasil” setelah pencarian yang gagal biasanya merasa frustrasi. Bahkan jika Anda tidak memiliki produk yang cocok dengan pencarian mereka, berikan mereka rekomendasi lain seperti kategori serupa atau item serupa. Bayangkan Anda mencoba varenyky, hidangan Ukraina terkenal yang terbuat dari adonan rebus dengan isian berbeda saat Anda mengunjungi Kiev. Sekarang Anda ingin melihat apakah Anda dapat menemukan varenyky di Amazon. Meskipun Anda tidak dapat membelinya di sana, Amazon menyarankan Anda alat khusus untuk membuat varenyky sendiri. Omong-omong, apakah Anda pernah mencoba varenyky?

Sumber gambar Amazon
Kesimpulan
Jika Anda ingin menghemat waktu dan upaya pengunjung situs Anda dengan membantu mereka menemukan apa yang mereka cari dengan cepat, maka Anda harus menambahkan bilah pencarian ke situs web Anda. Hal ini sangat penting untuk sumber daya konten-berat.
Kotak pencarian yang efektif:
- terlihat;
- ditempatkan di bagian atas halaman;
- tidak memerlukan upaya ekstra untuk mulai menggunakannya;
- memiliki teks masukan untuk menunjukkan kepada pengguna apa yang dapat mereka cari;
- memiliki "kirim/go/etc" yang didefinisikan dengan jelas. tombol;
- berukuran tepat;
- menawarkan sugesti otomatis dan prediksi cerdas;
- menunjukkan jumlah hasil;
- menunjukkan hasil terkait;
- cepat;
- dan tidak pernah mengarahkan pengguna ke halaman "tidak ada yang ditemukan".

