كيفية تحسين نموذج البحث في موقع الويب الخاص بك لرفع مستوى رضا العملاء
نشرت: 2022-06-03 1. كيف يمكن أن يساعد نموذج البحث على موقع الويب الخاص بك في زيادة رضا العملاء
2. كيف يمكن لزر البحث زيادة مقاييس عملك
3. نصائح تصميم شريط البحث في الموقع
4. أنماط البحث ونتائج البحث
5. تلميحات إضافية حول شريط البحث
أدوات مفيدة:
1. Newoldstamp - تسويق توقيع البريد الإلكتروني
2. Mailchimp - منشئ البريد الإلكتروني والمرسل
3. Hubspot Email Marketing - منصة أتمتة التسويق
4. MailerLite - منشئ الصفحة المقصودة
5. Canva - أداة على الإنترنت لعمل التصميمات
6. Zyro's AI Logo Maker - صانع شعار موقع مجاني
ليس كل موقع يحتاج إلى مربع بحث. إذا كان موقع صغير يحتوي على قدر محدود من المحتوى ، فربما لا تكلفك هذه الميزة وقتك وجهدك ، لأنه لن يستخدمها أحد. ومع ذلك ، إذا كان لديك موقع ويب كبير جدًا يميل إلى النمو بمرور الوقت ، فإن مربع البحث المصمم بشكل صحيح أمر لا بد منه.
كيف يمكن أن يساعد نموذج البحث على موقع الويب الخاص بك في زيادة رضا العملاء
عبر GIPHY
وفقًا لـ eConsultancy ، عملت 15٪ فقط من الشركات على تحسين تجربة البحث في مواقع التجارة الإلكترونية ، بينما تجاهلها 42٪ تمامًا. إذا لم يتم تحسين قابلية استخدام البحث في الموقع أو تحسينه بشكل غير صحيح ، فسيتحول زوار موقعك (المشترون المحتملون) بسرعة إلى موقع ويب منافس ، حيث يسهل العثور على ما يريدون. لماذا تريد ذلك؟
كيف يمكن لزر البحث زيادة مقاييس عملك
لنلق نظرة على بعض الإحصائيات من eConsultancy مرة أخرى. اكتشفوا أن حوالي 30٪ من الزوار سيستخدمون حقل البحث الداخلي في الموقع للبحث عن المنتجات. يصف التقرير المذكور أعلاه أيضًا مزايا وظيفة البحث المحسّنة. إنها زيادة استخدام موقع الويب ، وتحويلات أعلى ، وتحسين ولاء العملاء ، وزيادة المبيعات.
نصائح تصميم شريط البحث في الموقع
ستساعدك النصائح الست التالية على التعمق في ما هو فعال حقًا.
نصيحة رقم 1 استخدم الحجم المناسب والحقل الأبيض
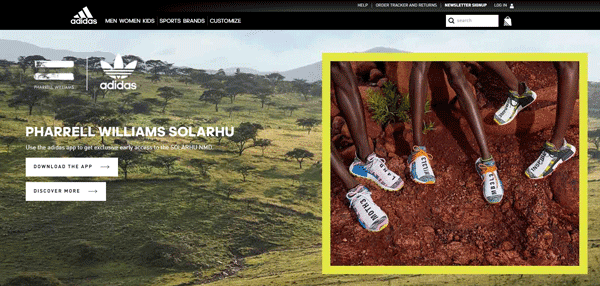
تأكد من أن مربع البحث الخاص بك طويل بما يكفي لاحتواء الاستعلام النموذجي مقابل المحتوى الخاص بك. ما يزعجني كثيرًا هو عندما يكون الصندوق صغيرًا جدًا ، ولا يمكنني رؤية ما أكتبه. "لكن المساحة لدي!" - يمكنك القول. في مثل هذه الحالة ، يمكنك إعداد تفاعل لتوسيع الحقل عندما ينقر المستخدمون عليه.
انظر إلى هذا المثال من Adidas. غالبًا ما يكون تخطيط الصفحة الرئيسية داكنًا ، لكنهم جعلوا مربع البحث أبيضًا لتحقيق التباين وزيادة الوضوح. قاموا أيضًا بوضعه في الزاوية اليمنى العليا حتى يلاحظه المستخدمون على الفور. علاوة على ذلك ، يتوسع الشريط بمجرد النقر فوقه.

مصدر الصورة أديداس
نصيحة رقم 2 أضف عدسة مكبرة إلى شريط البحث
بإضافة رمز العدسة المكبرة ، ستسهل على زوار الموقع العثور على شريط البحث الخاص بك حيث يمكن التعرف على هذا الرمز بين المستخدمين.
نصيحة رقم 3 أضف زر بحث إلى الحقل
يعتقد الكثير من مالكي مواقع الويب أن المستخدمين أذكياء بما يكفي لبدء البحث عن طريق الضغط على "إدخال". ربما هناك بعض الحقيقة في ذلك ، ولكن قد لا يزال لدى بعض المستخدمين عادة النقر على زر "إرسال" الأكثر تقليدية. 
مصدر الصورة Mockplus
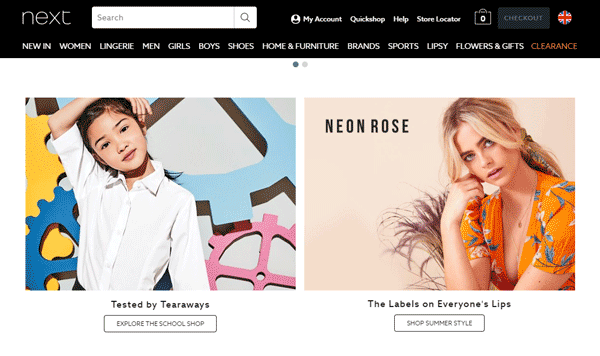
نصيحة رقم 4 حدد موقع نموذج البحث في المكان المتوقع
لا تخفي المربع الخاص بك في أسفل الصفحة أو في قائمة التنقل. يجب أن يجدها الناس بسهولة. وفقًا للدراسات التي أجرتها Nielsen Norman Group ، يكون الموضع المثالي لمربع البحث هو أعلى الصفحة ، وعادة ما يكون في الزاوية اليمنى. ومع ذلك ، تعمل الزاوية العلوية اليسرى أيضًا تقريبًا. وضعت NEXT UK شريط البحث على اليسار ، بالقرب من المركز ، ولا يزال من السهل العثور عليه بسبب لونه وأيقونة العدسة المكبرة ونص "البحث" والحجم المناسب. 
مصدر الصورة التالي
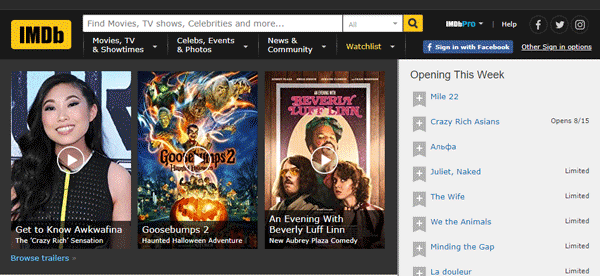
نصيحة رقم 5 استخدم نص الإدخال لتُظهر للمستخدمين ما يمكنهم البحث فيه
قد يكون مفيدًا للمستخدمين إذا أضفت تلميحًا صغيرًا إلى شريط البحث - نص لإرشاد الأشخاص حول ما يمكنهم البحث عنه على موقع الويب الخاص بك. على سبيل المثال ، "ابحث عن الأفلام والبرامج التلفزيونية والمشاهير والمزيد." بالمناسبة ، يمكنك التحقق من الاستعلامات الأكثر استخدامًا في تقرير Google Analytics وإضافتها كاقتراحات في حقل البحث.

مصدر الصورة IMDb
نصيحة # 6 اختر الصفحات التي تريد إضافة نموذج البحث فيها
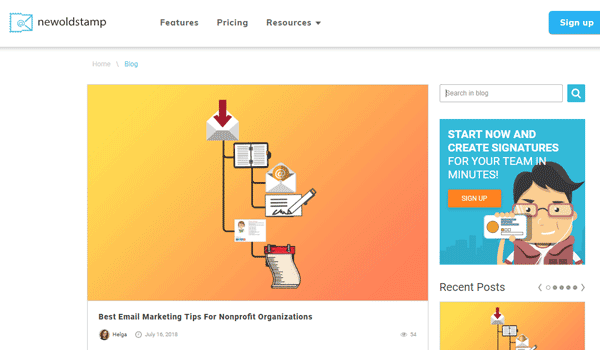
إذا كان موقعًا للتجارة الإلكترونية ، فأضف هذا الخيار إلى جميع الصفحات. إذا كنت تتعامل مع خدمات مثل "Newoldstamp" ، ففكر في إضافة مربع البحث فقط إلى صفحات المدونة والدعم والمساعدة. في المثال أدناه ، يمكنك مشاهدة صفحة المدونة الخاصة بنا مع خيار البحث في مدونتنا.


مصدر الصورة NEWOLDSTAMP
أنماط البحث ونتائج البحث
قم بإنشاء نتائج أكثر ذكاءً عن طريق إضافة أهم الميزات التي يمكن تحويلها.
الميزة الأساسية رقم 1: الاقتراح التلقائي والتنبؤات الذكية
اجعل البحث أكثر راحة للزائرين من خلال تضمين خيارات الإكمال التلقائي في حقل البحث الخاص بك. سيوصي الإكمال التلقائي بمنتجات وكلمات رئيسية محددة للمستخدمين بمجرد أن يبدأوا في الكتابة. هذا مفيد بشكل خاص لطلبات البحث التي يصعب تهجئتها.
الميزة الأساسية رقم 2: إظهار نتائج البحث على أي حال
عندما يخطئ شخص ما في كتابة كلمة في استعلام بحث ، يجب أن تتعرف عليها ميزة البحث حتى يتمكن المستخدم من العثور على ما يبحث عنه على أي حال.
يجب أن يكون لديك الميزة رقم 3: اعرض صفحة النتائج دائمًا
هذه الميزة مرتبطة بطريقة ما بالميزة السابقة. لتجنب إحباط المستخدم ، اعرض صفحة النتائج دائمًا. اعرض أفضل المنتجات مبيعًا ، والمنتجات المماثلة ، واستخدم روح الدعابة لديك ، وقدم شيئًا مناسبًا للمستخدم. لماذا هو مهم جدا؟ إذا رأى المستخدم "لم يتم العثور على شيء" ، فماذا سيفعل؟ على الأرجح سيتركون موقعك ويبحثون عن الشيء الصحيح من منافسيك. ولكن إذا قدمت لهم شيئًا قد يلبي احتياجاتهم ، فمن المحتمل أنهم سيشترون ما تقدمه بدلاً من ترك موقع الويب الخاص بك خالي الوفاض.
يجب أن يكون لديك الميزة رقم 4: نموذج البحث عن إصدار الهاتف المحمول أو التطبيق
يصعب تخيل الحياة بدون الهواتف الذكية. بالنسبة للكثيرين منا ، هم أول ما نراه عندما ننهض من الفراش كل صباح. نظرًا لأن الأشخاص يستخدمون الأجهزة المحمولة في الغالب للعثور على الأشياء ، فإن البحث المتوافق مع الجوّال سيساعدهم في العثور على ما يريدون بسرعة وسهولة. من الناحية المثالية ، يجب أن يحتوي إصدار التطبيق أو موقع الويب للجوال على حقل بحث يمكن التعرف عليه بسهولة في الجزء العلوي من الشاشة ويجب ألا يتطلب إجراءات إضافية من المستخدمين. أيضًا ، يوصى بشدة بدمج الاقتراحات التلقائية لتقليل الأخطاء وإدخال البيانات ؛ تخزين جميع عمليات البحث الأخيرة التي قام بها المستخدم لتوفير هذه البيانات لهم في المرة التالية التي يجرون فيها بحثًا جديدًا ؛ عرض خيار فرز نتائج البحث أو تصفيتها ؛ اقتراح بدائل ذات صلة عندما لا توجد عناصر مطابقة.
نصائح إضافية لشريط البحث
إذا كنت ترغب في الذهاب إلى أبعد من ذلك ورفع تجربة المستخدم إلى مستوى أعلى ، ففكر في تنفيذ الوظائف التالية.
نصيحة رقم 1 إظهار تقدم البحث
أضف مؤشر تقدم للسماح للمستخدمين بمعرفة المدة التي يحتاجون إليها للانتظار. إنه ملائم للغاية ويجعل الزوار يشعرون بالتقدير لأنك أظهرت أنك تهتم بوقتهم.
نصيحة رقم 2 إظهار عدد النتائج
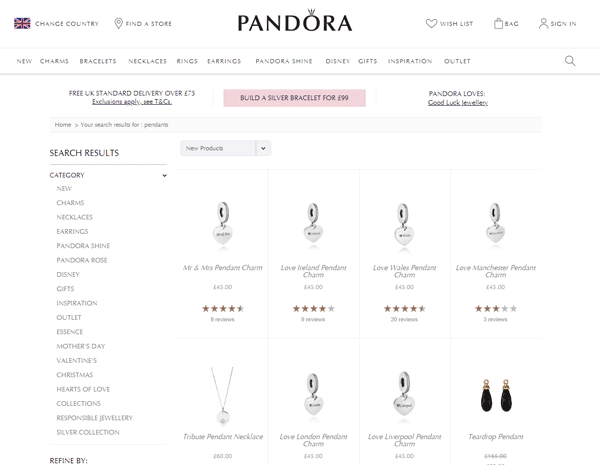
عندما كنت أبحث عن قلادة على موقع Pandora ، أخبروني أن هناك 181 عنصرًا متاحًا يطابق استعلام البحث الخاص بي حتى أتمكن من تحديد المدة التي أريد أن أمضيها في البحث في النتائج.

مصدر الصورة باندورا
نصيحة رقم 3 إضافة عوامل تصفية البحث
السماح للمستخدمين بتصفية نتائج بحثهم وتخصيصها للعثور على ما يريدون بالضبط ، سيجعل حياتهم أسهل بكثير. على سبيل المثال ، اسمح لهم بتصفية نتائج البحث حسب السعر الأقصى / الأدنى ، والعلامة التجارية ، والحجم ، واللون ، وما إلى ذلك.
نصيحة رقم 4 أضف المرادفات إلى نمط البحث الخاص بك
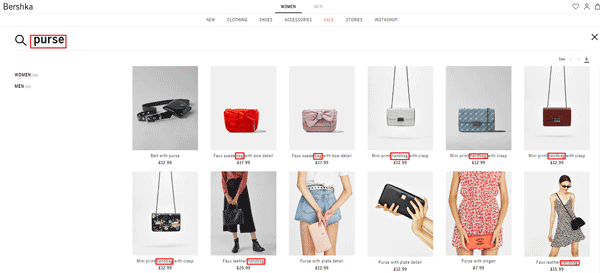
لزيادة فرص عثور الزائرين على ما يحتاجون إليه ، اقترح مرادفات. على سبيل المثال ، محفظة -> حقيبة يد -> حقيبة ، إلخ. انظر المثال من Bershka أدناه.

مصدر الصورة بيرشكا
نصيحة رقم 5 عرض النتائج ذات الصلة
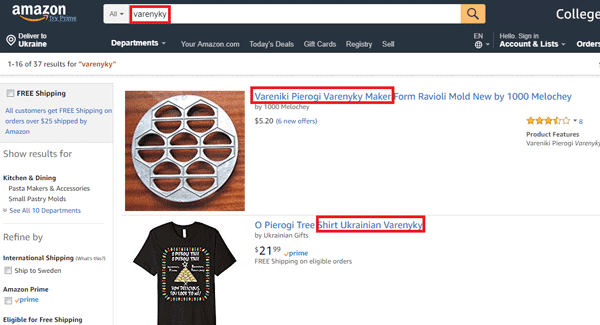
عادةً ما يصاب الزائرون الذين تظهر عليهم صفحات "لا توجد نتائج" بعد فشل البحث بالإحباط. حتى إذا لم يكن لديك منتج يطابق بحثهم ، فقدم لهم توصيات أخرى مثل الفئات المماثلة أو العناصر المماثلة. تخيل أنك جربت varenyky ، وهو طبق أوكراني شهير مصنوع من العجين المسلوق بحشوات مختلفة عندما كنت تزور كييف. الآن تريد معرفة ما إذا كان يمكنك العثور على varenyky على Amazon. على الرغم من أنه لا يمكنك شرائها هناك ، إلا أن أمازون تقترح عليك أداة خاصة لصنع varenyky بنفسك. بالمناسبة ، هل سبق لك أن جربت varenyky؟

مصدر الصورة أمازون
استنتاج
إذا كنت ترغب في توفير الوقت والجهود التي يبذلها زوار موقعك من خلال مساعدتهم في العثور بسرعة على ما يبحثون عنه ، فعليك إضافة شريط بحث إلى موقع الويب الخاص بك. هذا مهم للغاية بالنسبة للموارد ذات المحتوى الثقيل.
مربع البحث الفعال:
- ملحوظ
- توضع في الجزء العلوي من الصفحة ؛
- لا يتطلب جهودًا إضافية لبدء استخدامه ؛
- يحتوي على نص الإدخال ليُظهر للمستخدمين ما يمكنهم البحث عنه ؛
- يحتوي على "إرسال / انتقال / إلخ" محدد بوضوح. زر؛
- بحجم مناسب
- يقدم اقتراحات تلقائية وتنبؤات ذكية ؛
- يظهر عدد النتائج.
- يظهر النتائج ذات الصلة.
- سريع
- وعدم توجيه المستخدمين إلى صفحات "لم يتم العثور على أي شيء".

