Como otimizar seu formulário de pesquisa do site para aumentar a satisfação do cliente
Publicados: 2022-06-03 1. Como um formulário de pesquisa em seu site pode ajudar a aumentar a satisfação do cliente
2. Como o botão de pesquisa pode aumentar suas métricas de negócios
3. Dicas de design da barra de pesquisa do site
4. Padrões de pesquisa e resultados de pesquisa
5. Dicas adicionais da barra de pesquisa
Ferramentas úteis:
1. Newoldstamp - Marketing de assinatura de e-mail
2. Mailchimp - Criador e remetente de e-mail
3. Hubspot Email Marketing - plataforma de automação de marketing
4. MailerLite - Construtor de páginas de destino
5. Canva - Ferramenta online para fazer desenhos
6. Criador de logotipo de IA do Zyro - um criador de logotipo de site gratuito
Nem todo site precisa de uma caixa de pesquisa. Se um site pequeno tiver uma quantidade limitada de conteúdo, provavelmente esse recurso não custará seu tempo e esforço, pois ninguém o usará. No entanto, se você tiver um site muito grande com tendência a crescer ao longo do tempo, uma caixa de pesquisa projetada adequadamente é obrigatória.
Como um formulário de pesquisa em seu site pode ajudar a aumentar a satisfação do cliente
via GIPHY
De acordo com a eConsultancy , apenas 15% das empresas trabalharam para otimizar a experiência de busca em sites de comércio eletrônico, enquanto 42% a ignoraram completamente. Se a usabilidade da pesquisa do site não for otimizada ou otimizada incorretamente, seus visitantes (compradores em potencial) mudarão rapidamente para um site concorrente, onde é mais fácil encontrar o que desejam. Porque você iria querer aquilo?
Como o botão de pesquisa pode aumentar as métricas do seu negócio
Vejamos novamente algumas estatísticas da eConsultancy . Eles descobriram que cerca de 30% dos visitantes usarão o campo de busca interno do site para procurar produtos. O relatório mencionado acima também descreve os benefícios da funcionalidade de pesquisa otimizada. Eles são o aumento do uso do site, maiores conversões, maior fidelidade do cliente e aumento das vendas.
Dicas de design da barra de pesquisa do site
As seis dicas a seguir ajudarão você a se aprofundar no que realmente funciona.
Dica #1 Use o tamanho adequado e o campo branco
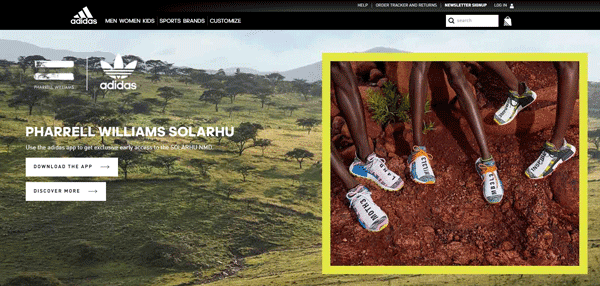
Certifique-se de que sua caixa de pesquisa seja longa o suficiente para conter a consulta típica em seu conteúdo. O que me irrita muito é quando a caixa é muito pequena e não consigo ver o que digito. “Mas estou com pouco espaço!” - pode-se dizer. Nesse caso, você pode configurar a interação para expandir o campo quando os usuários clicarem nele.
Veja este exemplo da Adidas. O layout da página inicial é principalmente escuro, mas eles deixaram a caixa de pesquisa branca para obter contraste e maior visibilidade. Eles também o colocaram no canto superior direito para que os usuários o notassem imediatamente. Além disso, a barra se expande quando você clica nela.

Fonte da imagem Adidas
Dica #2 Adicione uma lupa à barra de pesquisa
Ao adicionar o ícone de lupa, você tornará mais fácil para os visitantes do site encontrarem sua barra de pesquisa, pois esse ícone é reconhecível entre os usuários.
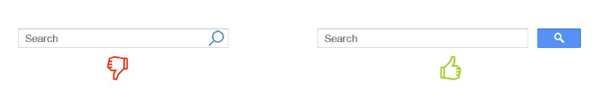
Dica nº 3 Adicione um botão de pesquisa ao campo
Muitos proprietários de sites acreditam que os usuários são inteligentes o suficiente para iniciar a pesquisa pressionando “Enter”. Talvez haja alguma verdade nisso, mas alguns usuários ainda podem ter o hábito de clicar em um botão “Enviar” mais tradicional. 
Fonte de imagem Mockplus
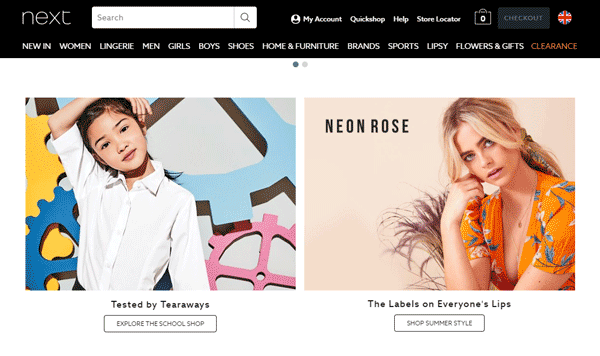
Dica #4 Localize seu formulário de pesquisa no local esperado
Não esconda sua caixa na parte inferior da página ou no menu de navegação. As pessoas devem encontrá-lo facilmente. De acordo com estudos realizados pelo Nielsen Norman Group, o posicionamento ideal para a caixa de busca é o topo da página, geralmente no canto direito. No entanto, o canto superior esquerdo funciona quase tão bem. O NEXT UK colocou sua barra de pesquisa à esquerda, mais perto do centro, e ainda é fácil de encontrar por causa de sua cor, o ícone da lupa, o texto “pesquisar” e o tamanho adequado. 
Fonte da imagem PRÓXIMO
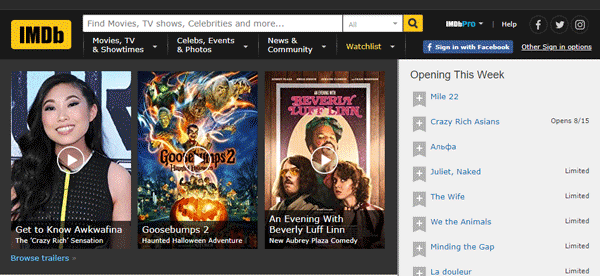
Dica #5 Use o texto de entrada para mostrar aos usuários o que eles podem pesquisar
Pode ser útil para os usuários se você adicionar uma pequena dica à sua barra de pesquisa - um texto para orientar as pessoas sobre o que elas podem procurar em seu site. Por exemplo, "Encontre filmes, programas de TV, celebridades e muito mais". A propósito, você pode verificar suas consultas mais usadas em seu relatório do Google Analytics e adicioná-las como sugestões em seu campo de pesquisa.

Fonte de imagem IMDb
Dica #6 Escolha páginas onde adicionar um formulário de pesquisa
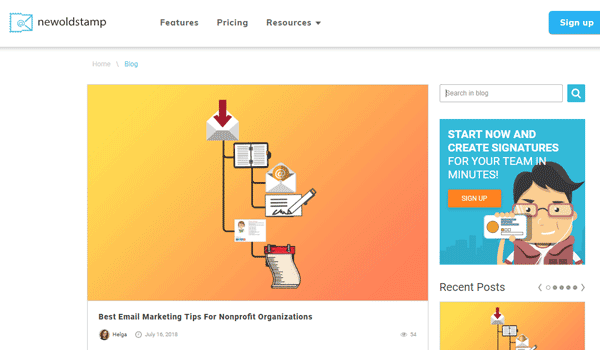
Se for um site de comércio eletrônico, adicione esta opção a todas as páginas. Se você estiver lidando com serviços como “Newoldstamp”, considere adicionar a caixa de pesquisa apenas às páginas de blog, suporte e ajuda. No exemplo abaixo, você pode ver nossa página de blog com a opção de pesquisar em nosso blog.


Fonte da imagem NEWOLDSTAMP
Padrões de pesquisa e resultados de pesquisa
Crie resultados mais inteligentes adicionando os recursos mais necessários que convertem.
Recurso obrigatório nº 1: sugestão automática e previsões inteligentes
Torne a pesquisa mais confortável para seus visitantes, incluindo opções de preenchimento automático em seu campo de pesquisa. O preenchimento automático recomendará produtos e palavras-chave específicos aos usuários assim que eles começarem a digitar. Isso é particularmente útil para consultas difíceis de soletrar.
Recurso obrigatório nº 2: mostre os resultados da pesquisa de qualquer maneira
Quando uma pessoa digita incorretamente uma palavra em uma consulta de pesquisa, o recurso de pesquisa deve reconhecê-la para que o usuário encontre o que está procurando de qualquer maneira.
Recurso obrigatório nº 3: sempre mostre a página de resultados
Esse recurso está de alguma forma relacionado ao anterior. Para evitar a frustração do usuário, sempre mostre a página de resultados. Mostre best-sellers, produtos similares, use seu senso de humor, ofereça algo que seja relevante para o usuário. Por que isso é tão importante? Se o usuário vir “nada foi encontrado”, o que ele fará? O mais provável é que eles saiam do seu site e busquem a coisa certa de seus concorrentes. Mas se você oferecer a eles algo que possa satisfazer suas necessidades, é provável que eles comprem o que você oferece em vez de deixar seu site de mãos vazias.
Recurso obrigatório nº 4: formulário de pesquisa para sua versão móvel ou aplicativo
A vida sem smartphones é difícil de imaginar. Para muitos de nós, eles são a primeira coisa que vemos quando saímos da cama todas as manhãs. Como as pessoas usam dispositivos móveis principalmente para encontrar coisas, uma pesquisa otimizada para dispositivos móveis as ajudará a encontrar o que desejam de maneira rápida e fácil. Idealmente, a versão do seu aplicativo ou site para dispositivos móveis deve apresentar um campo de pesquisa facilmente identificável na parte superior da tela e não deve exigir ações extras dos usuários. Além disso, é altamente recomendável integrar autossugestões para reduzir erros e entrada de dados; armazene todas as pesquisas recentes de usuários para fornecer esses dados a eles na próxima vez que realizarem uma nova pesquisa; oferecem a opção de classificar ou filtrar os resultados da pesquisa; sugerir alternativas relevantes quando não houver itens correspondentes encontrados.
Dicas adicionais da barra de pesquisa
Se você quiser ir ainda mais longe e levar a experiência do usuário a um nível superior, considere implementar a funcionalidade a seguir.
Dica nº 1 Mostrar o progresso da pesquisa
Adicione um indicador de progresso para que os usuários saibam quanto tempo eles precisam esperar. É muito conveniente e faz com que os visitantes se sintam valorizados porque você mostrou que se importava com o tempo deles.
Dica #2 Mostre o número de resultados
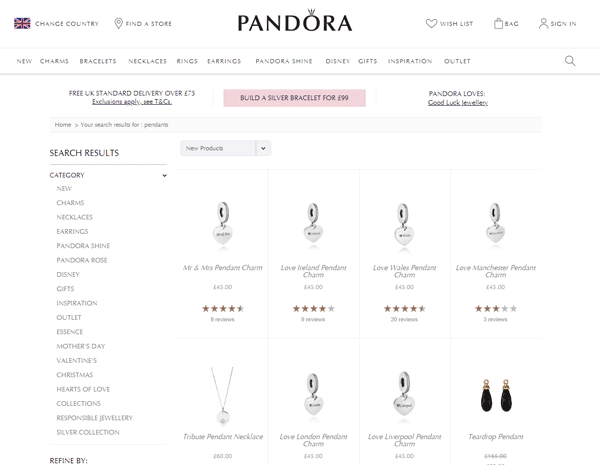
Quando eu estava procurando por um pingente no site da Pandora, eles me informaram que havia 181 itens disponíveis que correspondiam à minha consulta de pesquisa, para que eu pudesse decidir quanto tempo queria gastar olhando os resultados.

Fonte da imagem Pandora
Dica nº 3 Adicione filtros de pesquisa
Permitir que os usuários filtrem e personalizem seus resultados de pesquisa para encontrar exatamente o que desejam tornará suas vidas muito mais fáceis. Por exemplo, permita que eles filtrem os resultados da pesquisa por preço máximo/mínimo, marca, tamanho, cor etc.
Dica nº 4 Adicione sinônimos ao seu padrão de pesquisa
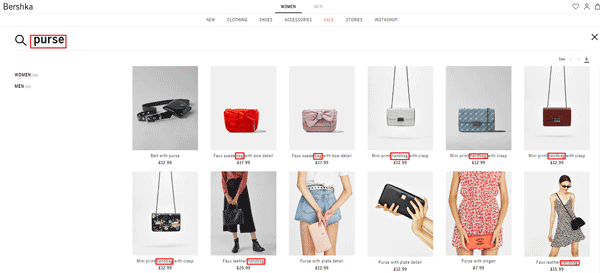
Para aumentar as chances de os visitantes encontrarem o que precisam, sugira sinônimos. Por exemplo, bolsa -> bolsa -> bolsa, etc. Veja o exemplo da Bershka abaixo.

Fonte da imagem Bershka
Dica nº 5 Mostrar resultados relacionados
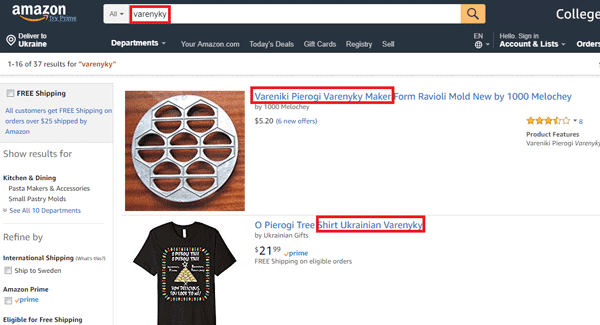
Os visitantes que visualizam páginas “Sem resultados” após uma pesquisa com falha geralmente ficam frustrados. Mesmo que você não tenha nenhum produto que corresponda à pesquisa, forneça outras recomendações, como categorias semelhantes ou itens semelhantes. Imagine que você experimentou o varenyky, um famoso prato ucraniano feito de massa cozida com recheios diferentes quando estava visitando Kiev. Agora você quer ver se consegue encontrar varenyky na Amazon. Embora você não possa comprá-los lá, a Amazon sugere um instrumento especial para você mesmo fazer varenyky. A propósito, você já experimentou varenyky?

Fonte da imagem Amazon
Conclusão
Se você deseja economizar tempo e esforços dos visitantes do seu site, ajudando-os a encontrar rapidamente o que estão procurando, adicione uma barra de pesquisa ao seu site. Isso é extremamente importante para recursos com conteúdo pesado.
A caixa de pesquisa eficaz:
- é perceptível;
- colocado no topo da página;
- não requer esforços extras para começar a usá-lo;
- tem o texto de entrada para mostrar aos usuários o que eles podem procurar;
- tem um "enviar/ir/etc" claramente definido. botão;
- está devidamente dimensionado;
- oferece autossugestão e previsões inteligentes;
- mostra o número de resultados;
- mostra resultados relacionados;
- é rápido;
- e nunca leva os usuários a páginas “nada encontrado”.

