고객 만족도를 높이기 위해 웹사이트 검색 양식을 최적화하는 방법
게시 됨: 2022-06-03 1. 웹사이트의 검색 양식이 고객 만족도를 높이는 방법
2. 검색 버튼이 비즈니스 지표를 높이는 방법
3. 웹사이트 검색창 디자인 팁
4. 검색 패턴 및 검색 결과
5. 추가 검색창 팁
유용한 도구:
1. Newoldstamp - 이메일 서명 마케팅
2. Mailchimp - 이메일 빌더 및 발신자
3. Hubspot 이메일 마케팅 - 마케팅 자동화 플랫폼
4. MailerLite - 랜딩 페이지 빌더
5. Canva - 디자인 제작을 위한 온라인 도구
6. Zyro의 AI 로고 메이커 - 무료 웹사이트 로고 메이커
모든 웹사이트에 검색창이 필요한 것은 아닙니다. 소규모 사이트에 제한된 양의 콘텐츠가 있는 경우 아무도 이 기능을 사용하지 않기 때문에 이 기능을 사용하는 데 시간과 노력이 들지 않을 것입니다. 그러나 시간이 지남에 따라 성장하는 경향이 있는 꽤 큰 웹 사이트가 있는 경우 적절하게 설계된 검색 상자가 필수입니다.
웹사이트의 검색 양식이 고객 만족도를 높이는 방법
지피를 통해
eConsultancy 에 따르면 15%의 기업만이 전자상거래 사이트 검색 경험을 최적화하기 위해 노력한 반면 42%는 이를 완전히 무시했습니다. 사이트 검색 유용성이 최적화되지 않았거나 잘못 최적화된 경우 방문자(잠재 구매자)는 원하는 것을 더 쉽게 찾을 수 있는 경쟁 웹사이트로 빠르게 전환합니다. 그걸 왜 원해요?
검색 버튼으로 비즈니스 지표를 높이는 방법
eConsultancy 의 일부 통계를 다시 살펴보겠습니다 . 그들은 방문자의 약 30%가 제품을 찾기 위해 내부 사이트 검색 필드를 사용한다는 것을 알아냈습니다. 위에서 언급한 보고서는 최적화된 검색 기능의 이점도 설명합니다. 웹사이트 사용 증가, 전환율 증가, 고객 충성도 향상 및 판매 증가.
웹사이트 검색창 디자인 팁
다음 6가지 팁은 실제로 효과가 있는 항목을 자세히 살펴보는 데 도움이 됩니다.
팁 #1 적절한 크기와 흰색 필드를 사용하십시오.
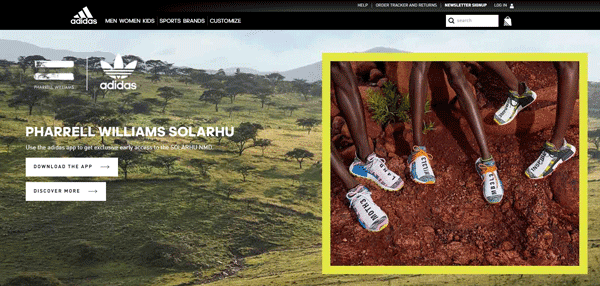
검색 상자가 콘텐츠에 대한 일반적인 쿼리를 포함할 수 있을 만큼 충분히 긴지 확인합니다. 저를 가장 짜증나게 하는 것은 상자가 너무 작아서 내가 입력한 내용을 볼 수 없을 때입니다. "하지만 공간이 부족합니다!" - 당신은 말할지도 모릅니다. 이러한 경우 사용자가 필드를 클릭할 때 필드를 확장하도록 상호 작용을 설정할 수 있습니다.
Adidas의 이 예를 보십시오. 홈페이지 레이아웃은 대부분 어둡지만 대비와 가시성을 높이기 위해 검색창을 흰색으로 만들었습니다. 또한 사용자가 즉시 알 수 있도록 오른쪽 상단 모서리에 배치했습니다. 또한 막대를 클릭하면 막대가 확장됩니다.

이미지 출처 아디다스
팁 #2 검색창에 돋보기 추가
돋보기 아이콘을 추가하면 이 아이콘이 사용자 사이에서 인식되기 때문에 웹사이트 방문자가 검색창을 더 쉽게 찾을 수 있습니다.
팁 #3 필드에 검색 버튼 추가
많은 웹사이트 소유자는 사용자가 "Enter"를 눌러 검색을 시작할 만큼 똑똑하다고 생각합니다. 아마도 일부 진실이 있을 수 있지만 일부 사용자는 여전히 보다 전통적인 "제출" 버튼을 클릭하는 습관이 있을 수 있습니다. 
이미지 출처 목플러스
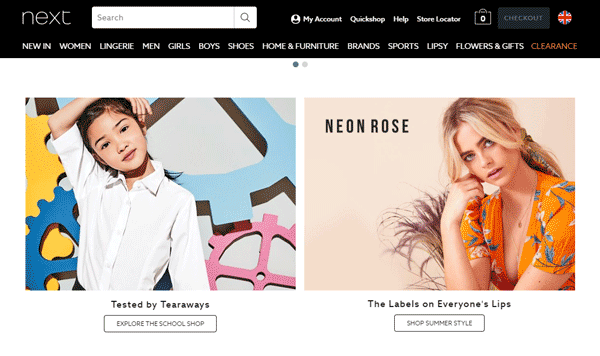
팁 #4 예상 위치에서 검색 양식을 찾으십시오
페이지 하단이나 탐색 메뉴에서 상자를 숨기지 마십시오. 사람들이 쉽게 찾을 수 있어야 합니다. Nielsen Norman Group에서 수행한 연구에 따르면 검색 상자의 이상적인 위치는 페이지 상단, 일반적으로 오른쪽 모서리입니다. 그러나 왼쪽 상단 모서리도 거의 동일하게 작동합니다. NEXT UK는 검색 막대를 중앙에 가까운 왼쪽에 배치했으며 색상, 돋보기 아이콘, "검색" 텍스트 및 적절한 크기로 인해 여전히 찾기 쉽습니다. 
이미지 소스 NEXT
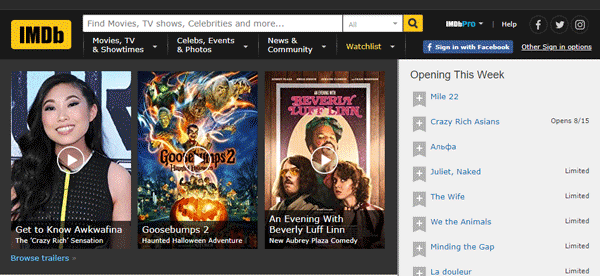
팁 #5 입력 텍스트를 사용하여 검색할 수 있는 내용을 사용자에게 표시
검색 표시줄에 작은 힌트를 추가하면 사용자에게 유용할 수 있습니다. 예: "영화, TV 프로그램, 유명인 등을 찾아보세요." 그건 그렇고, Google Analytics 보고서에서 가장 일반적으로 사용되는 쿼리를 확인하고 검색 필드에 제안으로 추가할 수 있습니다.

이미지 소스 IMDb

팁 #6 검색 양식을 추가할 페이지 선택
전자 상거래 웹사이트인 경우 이 옵션을 모든 페이지에 추가하십시오. "Newoldstamp"와 같은 서비스를 다루는 경우 블로그, 지원 및 도움말 페이지에만 검색 상자를 추가하는 것을 고려하십시오. 아래 예에서 블로그에서 검색할 수 있는 옵션이 있는 블로그 페이지를 볼 수 있습니다.

이미지 출처 NEWOLDSTAMP
검색 패턴 및 검색 결과
변환에 가장 필요한 기능을 추가하여 더 스마트한 결과를 만드십시오.
필수 기능 #1: 자동 제안 및 스마트 예측
검색 필드에 자동 완성 옵션을 포함하여 방문자가 더 편안하게 검색할 수 있습니다. 자동 완성은 사용자가 입력을 시작하는 즉시 특정 제품과 키워드를 추천합니다. 이것은 철자가 어려운 쿼리에 특히 유용합니다.
필수 기능 #2: 검색 결과를 표시합니다.
사용자가 검색 쿼리에서 단어의 철자를 틀리면 검색 기능이 해당 단어를 인식해야 사용자가 원하는 것을 찾을 수 있습니다.
필수 기능 #3: 항상 결과 페이지 표시
이 기능은 이전 기능과 어떤 면에서 관련이 있습니다. 사용자의 불만을 피하려면 항상 결과 페이지를 표시하십시오. 베스트 셀러, 유사한 제품을 선보이고 유머 감각을 사용하여 사용자와 관련이 있는 것을 제공합니다. 왜 그렇게 중요합니까? 사용자에게 "nothing is found"가 표시되면 어떻게 해야 합니까? 대부분의 경우 그들은 귀하의 사이트를 떠나 경쟁자로부터 올바른 것을 찾을 것입니다. 그러나 귀하가 그들의 요구를 충족시킬 수 있는 것을 제공한다면, 귀하의 웹사이트를 빈손으로 남겨두는 대신 귀하가 제공하는 것을 구매할 가능성이 있습니다.
필수 기능 #4: 모바일 버전 또는 앱 검색 양식
스마트폰 없는 삶은 상상하기 어렵습니다. 우리 중 많은 사람들에게 그들은 매일 아침 침대에서 일어나면 가장 먼저 보게 되는 것입니다. 사람들은 주로 물건을 찾는 데 모바일 장치를 사용하기 때문에 모바일 친화적인 검색은 원하는 것을 빠르고 쉽게 찾는 데 도움이 됩니다. 이상적으로는 앱 또는 모바일 웹사이트 버전에서 화면 상단에 쉽게 식별할 수 있는 검색 필드가 있어야 하며 사용자의 추가 작업이 필요하지 않아야 합니다. 또한 실수와 데이터 입력을 줄이기 위해 자동 제안을 통합하는 것이 좋습니다. 모든 최근 사용자 검색을 저장하여 다음에 새로운 검색을 수행할 때 이 데이터를 제공합니다. 검색 결과를 정렬하거나 필터링하는 옵션을 제공합니다. 일치하는 항목을 찾을 수 없는 경우 관련 대안을 제안합니다.
추가 검색창 팁
더 나아가 사용자 경험을 더 높은 수준으로 끌어올리려면 다음 기능을 구현하는 것이 좋습니다.
팁 #1 검색 진행률 표시
사용자가 기다려야 하는 시간을 알려주는 진행 표시기를 추가합니다. 그것은 매우 편리하고 당신이 그들의 시간에 관심을 가지고 있다는 것을 보여주기 때문에 방문자가 소중하다고 느끼게합니다.
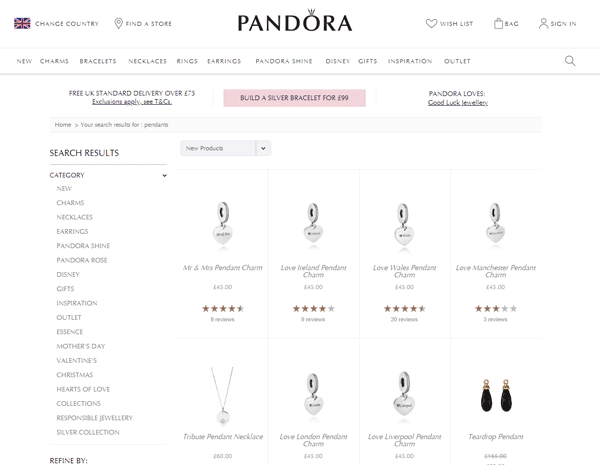
팁 #2 결과 수 표시
Pandora 웹사이트에서 펜던트를 찾고 있을 때 검색 쿼리와 일치하는 항목이 181개 있다고 알려줘서 검색 결과를 찾는 데 시간을 얼마나 할애할지 결정할 수 있었습니다.

이미지 출처 판도라
팁 #3 검색 필터 추가
사용자가 검색 결과를 필터링하고 사용자 지정하여 원하는 것을 정확하게 찾을 수 있도록 하면 삶이 훨씬 쉬워집니다. 예를 들어 최대/최저 가격, 브랜드, 크기, 색상 등으로 검색 결과를 필터링할 수 있습니다.
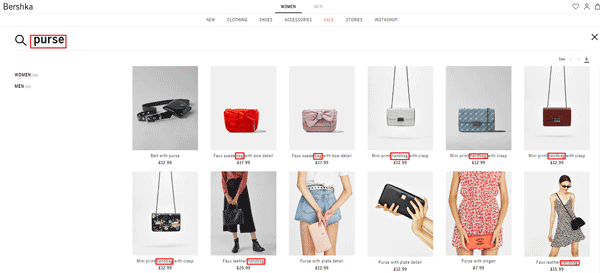
팁 #4 검색 패턴에 동의어 추가
방문자가 필요한 것을 찾을 가능성을 높이려면 동의어를 제안하십시오. 예를 들어, 지갑 -> 핸드백 -> 가방 등. 아래 Bershka의 예를 참조하십시오.

이미지 출처 Bershka
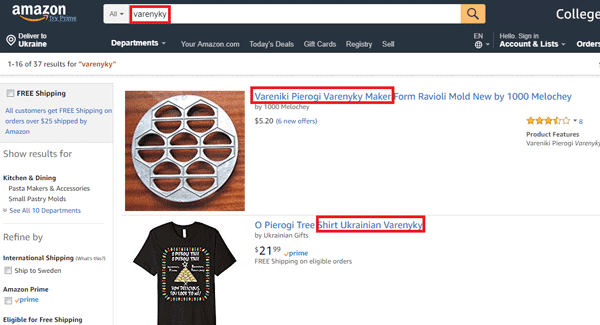
팁 #5 관련 결과 표시
검색 실패 후 "결과 없음" 페이지가 표시되는 방문자는 일반적으로 좌절감을 느낍니다. 검색과 일치하는 제품이 없더라도 유사한 카테고리 또는 유사한 항목과 같은 다른 권장 사항을 제공하십시오. 키예프를 방문했을 때 삶은 반죽에 다양한 속재료를 넣어 만든 유명한 우크라이나 요리인 바레니키(varenyky)를 맛봤다고 상상해 보십시오. 이제 Amazon에서 varenyky를 찾을 수 있는지 확인하고 싶습니다. 그곳에서 살 수는 없지만 아마존은 바레니키를 직접 만들 수 있는 특별한 도구를 제안합니다. 그건 그렇고, 당신은 varenyky를 시도한 적이 있습니까?

이미지 출처 아마존
결론
사이트 방문자가 원하는 것을 빠르게 찾을 수 있도록 도와줌으로써 사이트 방문자의 시간과 노력을 절약하려면 웹사이트에 검색창을 추가해야 합니다. 이는 콘텐츠가 많은 리소스에 매우 중요합니다.
효과적인 검색창:
- 눈에 띈다;
- 페이지 상단에 배치
- 사용을 시작하기 위해 추가 노력이 필요하지 않습니다.
- 사용자가 무엇을 찾을 수 있는지 보여주는 입력 텍스트가 있습니다.
- 명확하게 정의된 "submit/go/etc"가 있습니다. 단추;
- 크기가 적절합니다.
- 자동 제안 및 스마트 예측을 제공합니다.
- 결과 수를 보여줍니다.
- 관련 결과를 보여줍니다.
- 빠르다;
- 사용자를 "찾을 수 없음" 페이지로 안내하지 않습니다.

