Jak zoptymalizować formularz wyszukiwania w witrynie, aby zwiększyć satysfakcję klienta?
Opublikowany: 2022-06-03 1. Jak formularz wyszukiwania w Twojej witrynie może pomóc zwiększyć satysfakcję klientów?
2. Jak przycisk wyszukiwania może zwiększyć wskaźniki biznesowe?
3. Wskazówki dotyczące projektowania paska wyszukiwania w witrynie
4. Wzorce wyszukiwania i wyniki wyszukiwania
5. Dodatkowe wskazówki dotyczące paska wyszukiwania
Użyteczne narzędzia:
1. Newoldstamp - Marketing podpisów e-mail
2. Mailchimp - Kreator i nadawca wiadomości e-mail
3. Hubspot Email Marketing - Platforma do automatyzacji marketingu
4. MailerLite — kreator stron docelowych
5. Canva — narzędzie online do tworzenia projektów
6. Zyro's AI Logo Maker - darmowy kreator logo strony internetowej
Nie każda strona internetowa potrzebuje pola wyszukiwania. Jeśli mała witryna ma ograniczoną ilość treści, prawdopodobnie ta funkcja nie kosztuje czasu i wysiłku, ponieważ nikt z niej nie skorzysta. Jeśli jednak masz dość dużą witrynę, która ma tendencję do rozrastania się w czasie, to odpowiednio zaprojektowane pole wyszukiwania jest koniecznością.
Jak formularz wyszukiwania w Twojej witrynie może pomóc zwiększyć satysfakcję klientów
przez GIPHY
Według eConsultancy tylko 15% firm pracowało nad optymalizacją wyszukiwania w witrynach e-commerce, podczas gdy 42% całkowicie to zignorowało. Jeśli użyteczność wyszukiwania w witrynie nie jest zoptymalizowana lub niepoprawnie zoptymalizowana, Twoi odwiedzający (potencjalni nabywcy) szybko przeniosą się do witryny konkurencji, gdzie łatwiej znaleźć to, czego chcą. Dlaczego miałbyś tego chcieć?
Jak przycisk wyszukiwania może zwiększyć wskaźniki biznesowe
Przyjrzyjmy się jeszcze raz niektórym statystykom z eConsultancy . Okazało się, że około 30% odwiedzających użyje wewnętrznego pola wyszukiwania w witrynie do wyszukiwania produktów. Wspomniany powyżej raport opisuje również korzyści płynące ze zoptymalizowanej funkcjonalności wyszukiwania. Są to zwiększone wykorzystanie strony internetowej, wyższe konwersje, lepsza lojalność klientów i zwiększona sprzedaż.
Wskazówki dotyczące projektowania paska wyszukiwania w witrynie
Poniższe sześć wskazówek pomoże ci zgłębić, co naprawdę działa.
Wskazówka #1 Użyj odpowiedniego rozmiaru i białego pola
Upewnij się, że pole wyszukiwania jest wystarczająco długie, aby zawierało typowe zapytanie dotyczące Twojej treści. Bardzo irytuje mnie to, że pudełko jest za małe i nie widzę, co piszę. „Ale brakuje mi przestrzeni!” - mógłbyś powiedzieć. W takim przypadku możesz skonfigurować interakcję, aby rozwinąć pole, gdy użytkownicy w nie klikną.
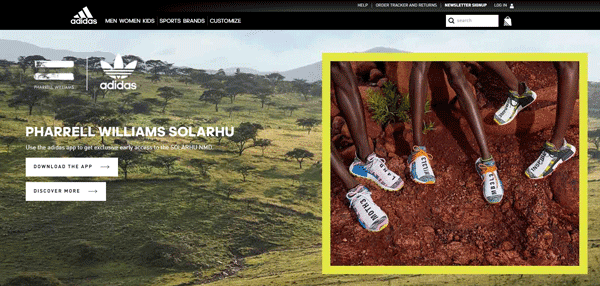
Spójrz na ten przykład z Adidasa. Układ strony głównej jest w większości ciemny, ale pole wyszukiwania jest białe, aby uzyskać kontrast i lepszą widoczność. Umieścili go również w prawym górnym rogu, aby użytkownicy mogli go natychmiast zauważyć. Co więcej, pasek rozwija się po kliknięciu.

Źródło obrazu Adidas
Wskazówka #2 Dodaj lupę do paska wyszukiwania
Dodając ikonę lupy, ułatwisz odwiedzającym witrynę znalezienie Twojego paska wyszukiwania, ponieważ ikona ta jest rozpoznawalna wśród użytkowników.
Wskazówka #3 Dodaj przycisk wyszukiwania do pola
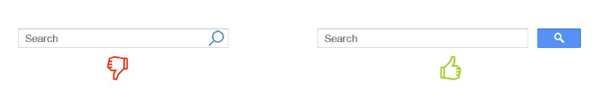
Wielu właścicieli witryn uważa, że użytkownicy są wystarczająco sprytni, aby rozpocząć wyszukiwanie, naciskając „Enter”. Być może jest w tym trochę prawdy, ale niektórzy użytkownicy mogą nadal mieć zwyczaj klikania bardziej tradycyjnego przycisku „Prześlij”. 
Źródło obrazu Mockplus
Tip #4 Zlokalizuj formularz wyszukiwania w oczekiwanym miejscu
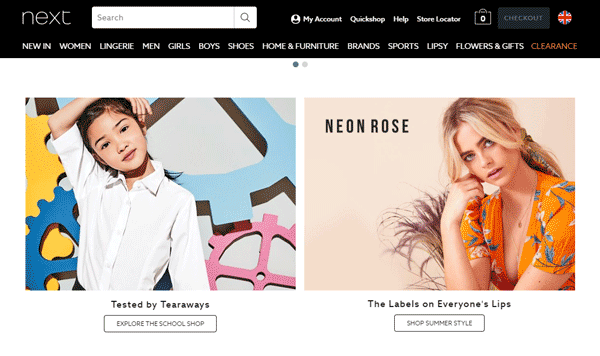
Nie ukrywaj pola na dole strony ani w menu nawigacyjnym. Ludzie powinni to łatwo znaleźć. Według badań przeprowadzonych przez Nielsen Norman Group, idealnym miejscem dla pola wyszukiwania jest góra strony, zwykle w prawym rogu. Prawie równie dobrze działa lewy górny róg. NEXT UK umieścił pasek wyszukiwania po lewej stronie, bliżej środka, i nadal jest łatwy do znalezienia ze względu na jego kolor, ikonę lupy, tekst „szukaj” i odpowiedni rozmiar. 
Źródło obrazu DALEJ
Wskazówka #5 Użyj tekstu wejściowego, aby pokazać użytkownikom, czego mogą szukać
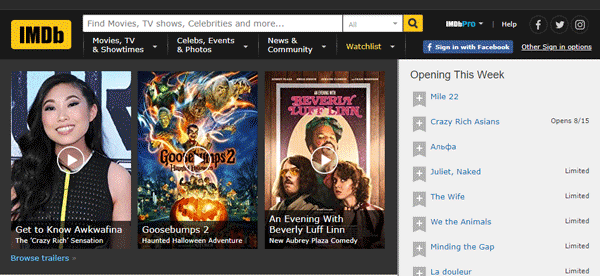
Może być przydatne dla użytkowników, jeśli dodasz małą wskazówkę do paska wyszukiwania – tekst, który poprowadzi ludzi o tym, czego mogą szukać w Twojej witrynie. Na przykład „Znajdź filmy, programy telewizyjne, gwiazdy i nie tylko”. Przy okazji możesz sprawdzić najczęściej używane zapytania w raporcie Google Analytics i dodawać je jako sugestie w polu wyszukiwania.

Źródło obrazu IMDb
Wskazówka #6 Wybierz strony, na których chcesz dodać formularz wyszukiwania
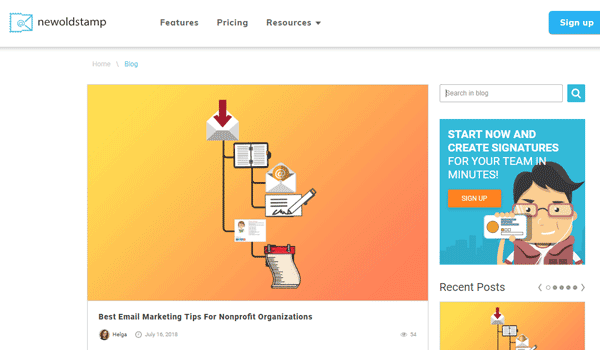
Jeśli jest to witryna e-commerce, dodaj tę opcję do wszystkich stron. Jeśli masz do czynienia z usługami takimi jak „Newoldstamp”, rozważ dodanie pola wyszukiwania tylko do blogów, stron wsparcia i pomocy. Na poniższym przykładzie możesz zobaczyć naszą stronę bloga z opcją wyszukiwania w naszym blogu.


Źródło obrazu NEWOLDSTAMP
Wzorce wyszukiwania i wyniki wyszukiwania
Twórz lepsze wyniki, dodając najbardziej potrzebne funkcje, które konwertują.
Niezbędna funkcja nr 1: Autosugestia i inteligentne prognozy
Spraw, aby wyszukiwanie było wygodniejsze dla odwiedzających, włączając opcje autouzupełniania w polu wyszukiwania. Autouzupełnianie zaleci użytkownikom określone produkty i słowa kluczowe, gdy tylko zaczną pisać. Jest to szczególnie przydatne w przypadku trudnych do przeliterowania zapytań.
Niezbędna funkcja nr 2: mimo to pokaż wyniki wyszukiwania
Gdy dana osoba błędnie pisze słowo w zapytaniu, funkcja wyszukiwania musi je rozpoznać, aby i tak użytkownik znalazł to, czego szuka.
Niezbędna funkcja nr 3: Zawsze pokazuj stronę wyników
Ta funkcja jest w pewien sposób powiązana z poprzednią. Aby uniknąć frustracji użytkownika, zawsze pokazuj stronę wyników. Zaprezentuj bestsellery, podobne produkty, wykorzystaj swoje poczucie humoru, zaoferuj coś, co jest istotne dla użytkownika. Dlaczego to takie ważne? Jeśli użytkownik zobaczy „nic nie zostanie znalezione”, co zrobi? Najprawdopodobniej opuszczą Twoją witrynę i będą szukać właściwej rzeczy u konkurencji. Ale jeśli zaoferujesz im coś, co może zaspokoić ich potrzeby, istnieje duże prawdopodobieństwo, że kupią to, co oferujesz, zamiast opuszczać witrynę z pustymi rękami.
Niezbędna funkcja nr 4: formularz wyszukiwania wersji mobilnej lub aplikacji
Życie bez smartfonów trudno sobie wyobrazić. Dla wielu z nas są one pierwszą rzeczą, którą widzimy, kiedy każdego ranka wstajemy z łóżka. Ponieważ ludzie używają urządzeń mobilnych głównie do znajdowania rzeczy, wyszukiwanie przyjazne dla urządzeń mobilnych pomoże im szybko i łatwo znaleźć to, czego szukają. W idealnym przypadku Twoja aplikacja lub witryna mobilna powinna zawierać łatwe do zidentyfikowania pole wyszukiwania w górnej części ekranu i nie powinna wymagać od użytkowników dodatkowych działań. Ponadto zdecydowanie zaleca się zintegrowanie autosugestii w celu zmniejszenia liczby błędów i wprowadzania danych; przechowywać wszystkie ostatnie wyszukiwania użytkowników, aby dostarczyć im te dane przy następnym przeprowadzaniu nowego wyszukiwania; oferują opcję sortowania lub filtrowania wyników wyszukiwania; zasugeruj odpowiednie alternatywy, gdy nie znaleziono pasujących elementów.
Dodatkowe wskazówki dotyczące paska wyszukiwania
Jeśli chcesz pójść jeszcze dalej i przenieść doświadczenie użytkownika na wyższy poziom, rozważ wdrożenie poniższej funkcjonalności.
Wskazówka nr 1 Pokaż postęp wyszukiwania
Dodaj wskaźnik postępu, aby użytkownicy wiedzieli, jak długo muszą czekać. Jest to bardzo wygodne i sprawia, że odwiedzający czują się docenieni, ponieważ pokazałeś, że dbasz o ich czas.
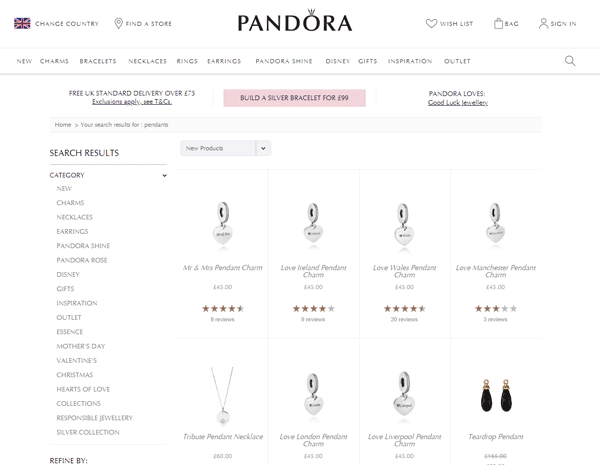
Wskazówka nr 2 Pokaż liczbę wyników
Kiedy szukałem wisiorka w witrynie Pandora, poinformowali mnie, że dostępnych jest 181 pozycji pasujących do mojego zapytania, więc mogłem zdecydować, jak długo chcę spędzić na przeglądaniu wyników.

Źródło obrazu Pandora
Wskazówka #3 Dodaj filtry wyszukiwania
Umożliwienie użytkownikom filtrowania i dostosowywania wyników wyszukiwania, aby znaleźć dokładnie to, czego chcą, znacznie ułatwi im życie. Na przykład pozwól im filtrować wyniki wyszukiwania według maksymalnej/minimalnej ceny, marki, rozmiaru, koloru itp.
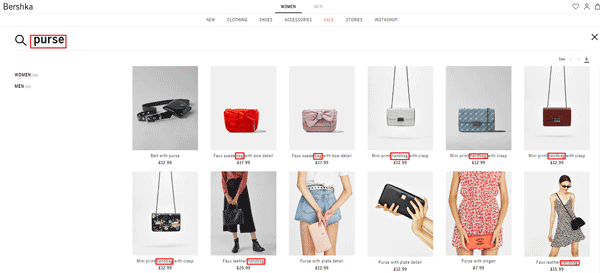
Wskazówka #4 Dodaj synonimy do wzorca wyszukiwania
Aby zwiększyć szanse, że odwiedzający znajdą to, czego potrzebują, zasugeruj synonimy. Na przykład torebka -> torebka -> torba itp. Zobacz przykład z Bershka poniżej.

Źródło obrazu Bershka
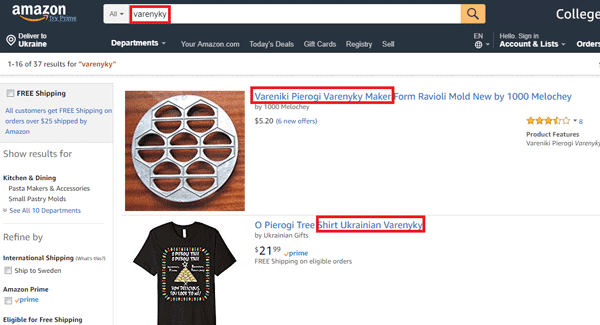
Wskazówka #5 Pokaż powiązane wyniki
Użytkownicy, którym wyświetlają się strony „Brak wyników” po nieudanym wyszukiwaniu, zwykle są sfrustrowani. Nawet jeśli nie masz produktu pasującego do ich wyszukiwania, przekaż im inne rekomendacje, takie jak podobne kategorie lub podobne przedmioty. Wyobraź sobie, że podczas wizyty w Kijowie próbowałeś wareniki, słynnego ukraińskiego dania z gotowanego ciasta z różnymi nadzieniami. Teraz chcesz sprawdzić, czy możesz znaleźć varenyky na Amazon. Chociaż nie można ich tam kupić, Amazon proponuje specjalny instrument do samodzielnego robienia wareników. A propos, czy kiedykolwiek próbowałeś wareniki?

Źródło obrazu Amazon
Wniosek
Jeśli chcesz zaoszczędzić czas i wysiłek odwiedzających witrynę, pomagając im szybko znaleźć to, czego szukają, dodaj pasek wyszukiwania do swojej witryny. Jest to niezwykle ważne w przypadku zasobów o dużej zawartości treści.
Skuteczne pole wyszukiwania:
- jest zauważalny;
- umieszczone na górze strony;
- nie wymaga dodatkowych wysiłków, aby zacząć z niego korzystać;
- ma tekst wejściowy, aby pokazać użytkownikom, czego mogą szukać;
- ma jasno określone „prześlij/przejdź/itd.” przycisk;
- ma odpowiednią wielkość;
- oferuje autosugestię i inteligentne prognozy;
- pokazuje liczbę wyników;
- pokazuje powiązane wyniki;
- jest szybki;
- i nigdy nie prowadzi użytkowników do stron „nic nie znaleziono”.

