顧客満足度をレベルアップするためにあなたのウェブサイト検索フォームを最適化する方法
公開: 2022-06-031.Webサイトの検索フォームが顧客満足度の向上にどのように役立つか
2.検索ボタンでビジネス指標を増やす方法
3.ウェブサイト検索バーのデザインのヒント
4.検索パターンと検索結果
5.追加の検索バーのヒント
便利なツール:
1.Newoldstamp-電子メール署名マーケティング
2.Mailchimp-メールビルダーと送信者
3.Hubspotメールマーケティング-マーケティング自動化プラットフォーム
4.MailerLite-ランディングページビルダー
5.Canva-デザインを作成するためのオンラインツール
6.ZyroのAIロゴメーカー-無料のウェブサイトロゴメーカー
すべてのウェブサイトに検索ボックスが必要なわけではありません。 小さなサイトのコンテンツの量が限られている場合、この機能は誰も使用しないため、おそらく時間と労力を費やすことはありません。 ただし、時間の経過とともに成長する傾向のあるかなり大きなWebサイトがある場合は、適切に設計された検索ボックスが必要です。
Webサイトの検索フォームが顧客満足度の向上にどのように役立つか
GIPHY経由
eConsultancyによると、eコマースサイトの検索エクスペリエンスの最適化に取り組んだ企業はわずか15%であり、42%はそれを完全に無視しています。 サイト検索のユーザビリティが最適化されていないか、正しく最適化されていない場合、訪問者(潜在的な購入者)はすぐに競合他社のWebサイトに切り替え、必要なものを簡単に見つけることができます。 なぜあなたはそれが欲しいのですか?
検索ボタンでビジネス指標を増やす方法
eConsultancyの統計をもう一度見てみましょう。 彼らは、訪問者の約30%が内部サイト検索フィールドを使用して製品を探すことを発見しました。 上記のレポートでは、最適化された検索機能の利点についても説明しています。 それらは、Webサイトの使用率の向上、コンバージョンの増加、顧客ロイヤルティの向上、および売上の増加です。
ウェブサイト検索バーのデザインのヒント
次の6つのヒントは、実際に機能するものを掘り下げるのに役立ちます。
ヒント#1適切なサイズと白いフィールドを使用する
検索ボックスの長さが、コンテンツに対する一般的なクエリを含むのに十分な長さであることを確認してください。 箱が小さすぎて、何をタイプしたのかわからないときは、とてもイライラします。 「でも、スペースが足りません!」 -あなたは言うかもしれません。 このような場合、ユーザーがフィールドをクリックしたときにフィールドを展開するようにインタラクションを設定できます。
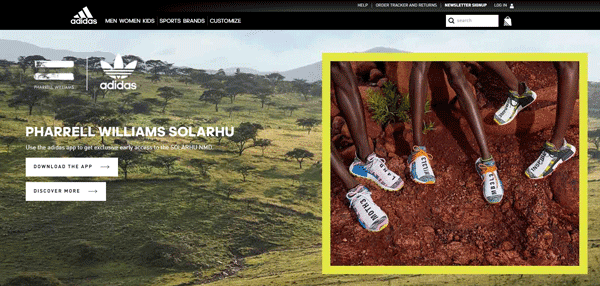
アディダスのこの例を見てください。 ホームページのレイアウトはほとんど暗いですが、コントラストと視認性を高めるために検索ボックスを白にしました。 また、ユーザーがすぐに気付くように右上隅に配置しました。 また、クリックするとバーが拡大します。

画像ソースアディダス
ヒント#2検索バーに虫眼鏡を追加する
虫眼鏡アイコンを追加すると、このアイコンがユーザーに認識されるため、Webサイトの訪問者が検索バーを見つけやすくなります。
ヒント#3フィールドに検索ボタンを追加する
多くのウェブサイトの所有者は、ユーザーが「Enter」を押して検索を開始するのに十分賢いと信じています。 おそらくそれにはいくつかの真実がありますが、一部のユーザーは、より伝統的な「送信」ボタンをクリックする習慣を持っている可能性があります。 
画像ソースMockplus
ヒント#4予想される場所で検索フォームを見つけます
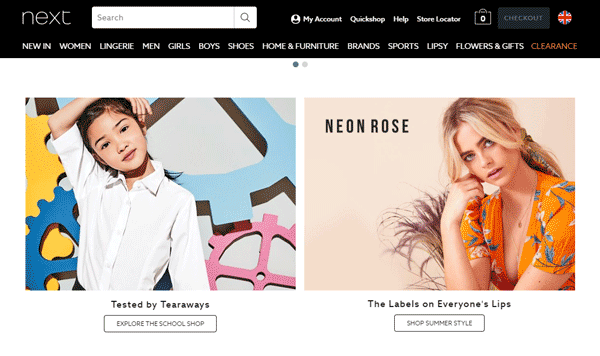
ページの下部またはナビゲーションメニューでボックスを非表示にしないでください。 人々はそれを簡単に見つける必要があります。 Nielsen Norman Groupが実施した調査によると、検索ボックスの理想的な配置はページの上部、通常は右隅です。 ただし、左上隅もほぼ同様に機能します。 NEXT UKは、検索バーを左側の中央近くに配置しましたが、その色、虫眼鏡アイコン、「検索」テキスト、適切なサイズにより、検索は簡単に行えます。 
画像ソースネクスト
ヒント5入力テキストを使用して、ユーザーが検索できるものを示します
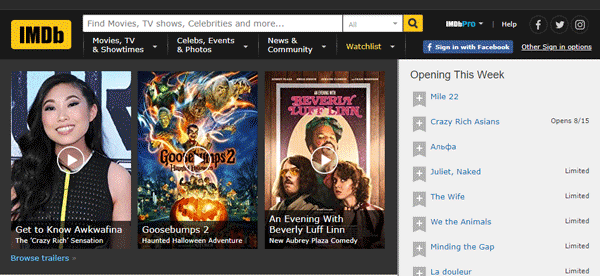
検索バーに小さなヒントを追加すると、ユーザーにとって役立つ場合があります。これは、ユーザーがWebサイトで何を探すことができるかをガイドするテキストです。 たとえば、「映画、テレビ番組、有名人などを検索します。」 ちなみに、Google Analyticsレポートで最もよく使用されるクエリを確認し、検索フィールドに候補として追加することができます。

画像ソースIMDb

ヒント#6検索フォームを追加するページを選択する
eコマースWebサイトの場合は、このオプションをすべてのページに追加します。 「Newoldstamp」などのサービスを扱っている場合は、ブログ、サポート、ヘルプページにのみ検索ボックスを追加することを検討してください。 以下の例では、ブログで検索するオプションを備えたブログページを見ることができます。

画像ソースNEWOLDSTAMP
検索パターンと検索結果
変換する最も必要な機能を追加して、よりスマートな結果を作成します。
必須の機能#1:オートサジェストとスマートな予測
検索フィールドにオートコンプリートオプションを含めることで、訪問者にとって検索をより快適にします。 オートコンプリートは、ユーザーが入力を開始するとすぐに、特定の製品とキーワードをユーザーに推奨します。 これは、スペルが難しいクエリに特に便利です。
必須機能#2:とにかく検索結果を表示する
人が検索クエリで単語のつづりを間違えた場合、ユーザーがとにかく探しているものを見つけられるように、検索機能はその単語を認識しなければなりません。
必須機能#3:常に結果ページを表示する
この機能は、前の機能と何らかの形で関連しています。 ユーザーの不満を避けるために、常に結果ページを表示してください。 ベストセラー、同様の製品を紹介し、ユーモアのセンスを使用して、ユーザーに関連する何かを提供します。 なぜそんなに重要なのですか? ユーザーに「何も見つかりません」と表示された場合、ユーザーは何をしますか? ほとんどの場合、彼らはあなたのサイトを離れ、競合他社から正しいことを求めます。 しかし、あなたが彼らのニーズを満たすかもしれない何かを彼らに提供するならば、彼らはあなたのウェブサイトを手ぶらで残す代わりにあなたが提供するものを買うでしょう。
必須機能#4:モバイルバージョンまたはアプリの検索フォーム
スマートフォンのない生活は想像しがたいです。 私たちの多くにとって、彼らは私たちが毎朝ベッドから出るときに私たちが最初に目にするものです。 人々は主にものを見つけるためにモバイルデバイスを使用するため、モバイルフレンドリーな検索は、必要なものをすばやく簡単に見つけるのに役立ちます。 理想的には、アプリまたはモバイルWebサイトのバージョンは、画面の上部に簡単に識別できる検索フィールドを備え、ユーザーによる追加のアクションを必要としないようにする必要があります。 また、ミスやデータ入力を減らすために、自動提案を統合することを強くお勧めします。 最近のすべてのユーザー検索を保存して、次に新しい検索を実行するときにこのデータを提供します。 検索結果を並べ替えまたはフィルタリングするオプションを提供します。 一致するアイテムが見つからない場合は、関連する代替案を提案します。
追加の検索バーのヒント
さらに進んでユーザーエクスペリエンスをより高いレベルに引き上げたい場合は、次の機能の実装を検討してください。
ヒント#1検索の進行状況を表示する
進行状況インジケーターを追加して、ユーザーが待機する必要がある時間を知らせます。 とても便利で、時間を気にかけていることを見せてくれたので、訪問者に価値を感じさせてくれます。
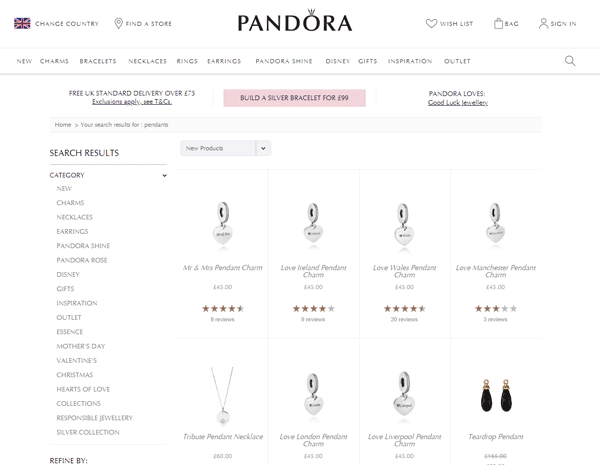
ヒント#2結果の数を表示する
パンドラのウェブサイトでペンダントを探していたところ、検索クエリに一致するアイテムが181個あるとのことでしたので、結果を確認するのにどれくらいの時間を費やしたいかを決めることができました。

画像ソースPandora
ヒント#3検索フィルターを追加する
ユーザーが検索結果をフィルタリングおよびカスタマイズして、必要なものを正確に見つけられるようにすることで、作業が非常に簡単になります。 たとえば、検索結果を最大/最小価格、ブランド、サイズ、色などでフィルタリングできるようにします。
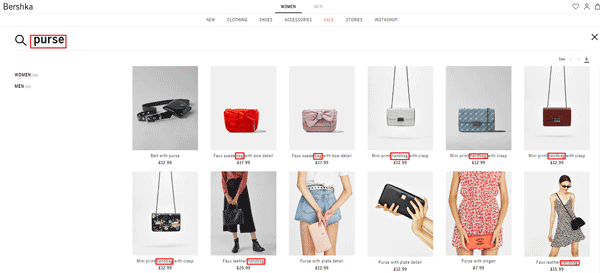
ヒント4検索パターンに同義語を追加する
訪問者が必要なものを見つける可能性を高めるために、同義語を提案します。 たとえば、財布->ハンドバッグ->バッグなどです。以下のBershkaの例を参照してください。

画像ソースBershka
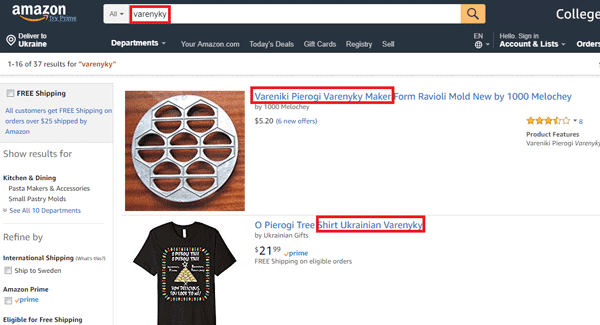
ヒント#5関連する結果を表示する
検索に失敗した後に「結果なし」ページが表示される訪問者は、通常、イライラします。 検索に一致する商品がない場合でも、類似のカテゴリや類似のアイテムなど、他の推奨事項を提供してください。 キーウを訪れたときに、さまざまな具材を使って生地を茹でたもので作られた有名なウクライナ料理であるヴァレーニキを試したと想像してみてください。 ここで、Amazonでvarenykyを見つけることができるかどうかを確認します。 そこで購入することはできませんが、Amazonは自分でヴァレーニキを作るための特別な楽器を提案しています。 ちなみに、ヴァレーニキを試したことはありますか?

画像ソースAmazon
結論
サイト訪問者が探しているものをすばやく見つけられるようにすることで、サイト訪問者の時間と労力を節約したい場合は、Webサイトに検索バーを追加する必要があります。 これは、コンテンツの多いリソースにとって非常に重要です。
効果的な検索ボックス:
- 目立ちます。
- ページの上部に配置されます。
- それを使い始めるのに余分な努力を必要としません。
- ユーザーが何を探すことができるかを示す入力テキストがあります。
- 明確に定義された「submit/go/etc」があります。 ボタン;
- 適切なサイズです。
- オートサジェストとスマートな予測を提供します。
- 結果の数を示します。
- 関連する結果を示します。
- 速いです。
- また、ユーザーを「何も見つからない」ページに誘導することはありません。

