Comment optimiser votre formulaire de recherche de site Web pour améliorer la satisfaction de la clientèle
Publié: 2022-06-03 1. Comment un formulaire de recherche sur votre site Web peut vous aider à augmenter la satisfaction de vos clients
2. Comment le bouton de recherche peut augmenter les statistiques de votre entreprise
3. Conseils de conception de la barre de recherche de sites Web
4. Modèles de recherche et résultats de recherche
5. Conseils supplémentaires sur la barre de recherche
Outils utiles:
1. Newoldstamp - Marketing par signature électronique
2. Mailchimp - Créateur et expéditeur d'e-mails
3. Hubspot Email Marketing - Plateforme d'automatisation du marketing
4. MailerLite - Générateur de pages de destination
5. Canva - Outil en ligne pour créer des designs
6. AI Logo Maker de Zyro - un créateur de logo de site Web gratuit
Tous les sites Web n'ont pas besoin d'un champ de recherche. Si un petit site a une quantité limitée de contenu, cette fonctionnalité ne vous coûtera probablement pas votre temps et vos efforts, car personne ne l'utilisera. Cependant, si vous avez un site Web assez volumineux qui a tendance à se développer avec le temps, un champ de recherche bien conçu est indispensable.
Comment un formulaire de recherche sur votre site Web peut vous aider à augmenter la satisfaction de vos clients
par GIPHY
Selon eConsultancy , seules 15% des entreprises ont travaillé pour optimiser l'expérience de recherche des sites e-commerce, tandis que 42% l'ont complètement ignorée. Si la convivialité de la recherche sur le site n'est pas optimisée ou optimisée de manière incorrecte, vos visiteurs (acheteurs potentiels) passeront rapidement à un site Web concurrent, où il sera plus facile de trouver ce qu'ils recherchent. Pourquoi voudrai-tu ceci?
Comment le bouton de recherche peut augmenter les statistiques de votre entreprise
Regardons à nouveau quelques statistiques d'eConsultancy . Ils ont découvert qu'environ 30 % des visiteurs utiliseront le champ de recherche interne du site pour rechercher des produits. Le rapport mentionné ci-dessus décrit également les avantages d'une fonctionnalité de recherche optimisée. Il s'agit d'une utilisation accrue du site Web, de conversions plus élevées, d'une meilleure fidélité des clients et d'une augmentation des ventes.
Conseils de conception de barre de recherche de site Web
Les six conseils suivants vous aideront à déterminer ce qui fonctionne vraiment.
Astuce #1 Utilisez la bonne taille et le champ blanc
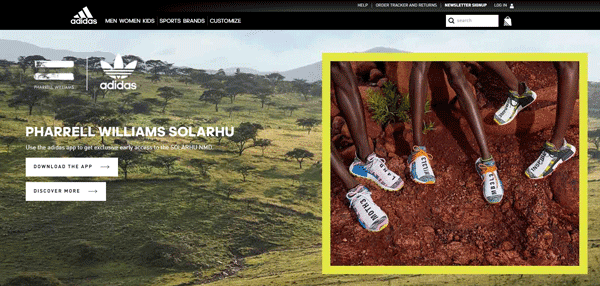
Assurez-vous que votre champ de recherche est suffisamment long pour contenir la requête typique sur votre contenu. Ce qui m'énerve beaucoup, c'est quand la boîte est trop petite, et je ne vois pas ce que je tape. "Mais je manque de place !" - tu pourrais dire. Dans ce cas, vous pouvez configurer une interaction pour développer le champ lorsque les utilisateurs cliquent dessus.
Regardez cet exemple d'Adidas. La mise en page de la page d'accueil est principalement sombre, mais ils ont rendu le champ de recherche blanc pour obtenir un contraste et une meilleure visibilité. Ils l'ont également placé dans le coin supérieur droit pour que les utilisateurs le remarquent immédiatement. De plus, la barre se développe une fois que vous cliquez dessus.

Source de l'imageAdidas
Astuce #2 Ajouter une loupe à la barre de recherche
En ajoutant l'icône de la loupe, vous faciliterez la recherche de votre barre de recherche par les visiteurs du site Web, car cette icône est reconnaissable entre les utilisateurs.
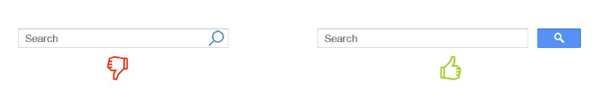
Astuce #3 Ajouter un bouton de recherche au champ
De nombreux propriétaires de sites Web pensent que les utilisateurs sont suffisamment intelligents pour lancer la recherche en appuyant sur "Entrée". Il y a peut-être une part de vérité là-dedans, mais certains utilisateurs peuvent encore avoir l'habitude de cliquer sur un bouton "Soumettre" plus traditionnel. 
Source de l'image
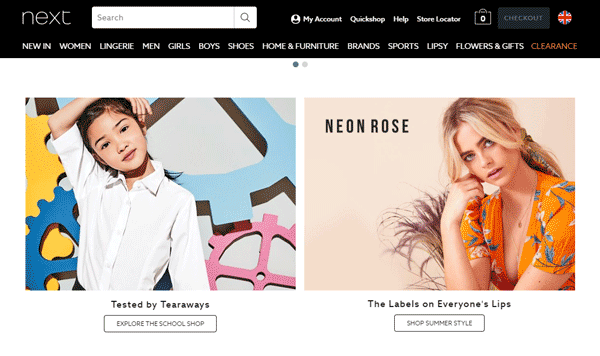
Astuce #4 Localisez votre formulaire de recherche à l'endroit prévu
Ne masquez pas votre case en bas de page ou dans le menu de navigation. Les gens devraient le trouver facilement. Selon des études menées par Nielsen Norman Group, l'emplacement idéal pour le champ de recherche est le haut de la page, généralement dans le coin droit. Cependant, le coin supérieur gauche fonctionne presque aussi bien. NEXT UK a placé sa barre de recherche sur la gauche, plus près du centre, et elle est toujours facile à trouver en raison de sa couleur, de l'icône en forme de loupe, du texte de "recherche" et de la taille appropriée. 
Source de l'image SUIVANT
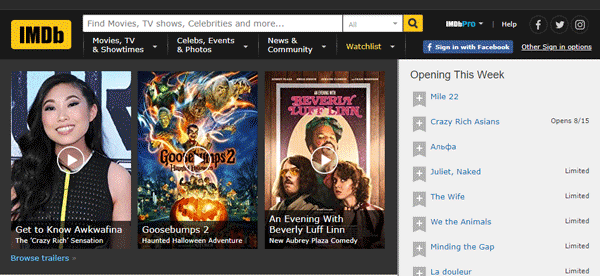
Astuce #5 Utilisez le texte saisi pour montrer aux utilisateurs ce qu'ils peuvent rechercher
Il peut être utile pour les utilisateurs d'ajouter un petit indice à votre barre de recherche - un texte pour guider les gens sur ce qu'ils peuvent rechercher sur votre site Web. Par exemple, "Rechercher des films, des émissions de télévision, des célébrités, etc." Au fait, vous pouvez vérifier vos requêtes les plus fréquemment utilisées dans votre rapport Google Analytics et les ajouter en tant que suggestions dans votre champ de recherche.

Source de l'image IMDb
Astuce #6 Choisissez les pages où ajouter un formulaire de recherche
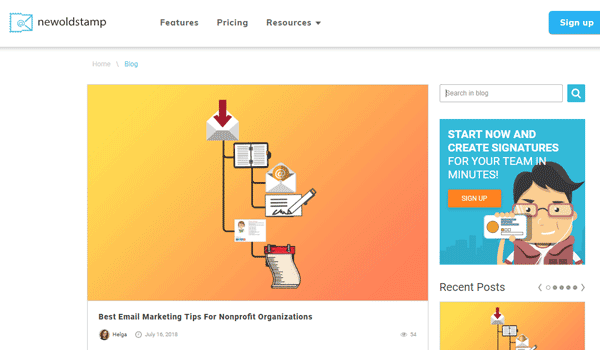
S'il s'agit d'un site Web de commerce électronique, ajoutez cette option à toutes les pages. Si vous avez affaire à des services comme "Newoldstamp", envisagez d'ajouter le champ de recherche uniquement aux pages de blog, d'assistance et d'aide. Sur l'exemple ci-dessous, vous pouvez voir notre page de blog avec une option de recherche dans notre blog.


Source de l'image NEWOLDSTAMP
Modèles de recherche et résultats de recherche
Créez des résultats plus intelligents en ajoutant les fonctionnalités les plus nécessaires qui convertissent.
Fonctionnalité incontournable n° 1 : Suggestion automatique et prédictions intelligentes
Rendez la recherche plus confortable pour vos visiteurs en incluant des options de saisie semi-automatique dans votre champ de recherche. La saisie semi-automatique recommandera des produits et des mots clés spécifiques aux utilisateurs dès qu'ils commenceront à taper. Ceci est particulièrement pratique pour les requêtes difficiles à épeler.
Fonctionnalité indispensable n° 2 : Afficher les résultats de recherche quand même
Lorsqu'une personne orthographie mal un mot dans une requête de recherche, la fonction de recherche doit le reconnaître afin que l'utilisateur trouve quand même ce qu'il recherche.
Fonctionnalité incontournable n°3 : toujours afficher la page de résultats
Cette fonctionnalité est en quelque sorte liée à la précédente. Pour éviter la frustration des utilisateurs, affichez toujours la page de résultats. Présentez les meilleures ventes, les produits similaires, utilisez votre sens de l'humour, offrez quelque chose qui est pertinent pour l'utilisateur. Pourquoi est-ce si important ? Si l'utilisateur voit "rien n'est trouvé", que fera-t-il ? Très probablement, ils quitteront votre site et chercheront la bonne chose auprès de vos concurrents. Mais si vous leur offrez quelque chose qui pourrait satisfaire leurs besoins, il y a de fortes chances qu'ils achètent ce que vous proposez au lieu de laisser votre site Web les mains vides.
Fonctionnalité incontournable #4 : Formulaire de recherche pour votre version ou application mobile
La vie sans smartphone est difficile à imaginer. Pour beaucoup d'entre nous, ils sont la première chose que nous voyons lorsque nous sortons du lit chaque matin. Étant donné que les gens utilisent principalement des appareils mobiles pour rechercher des éléments, une recherche adaptée aux mobiles les aidera à trouver rapidement et facilement ce qu'ils veulent. Idéalement, la version de votre application ou de votre site Web mobile devrait comporter un champ de recherche facilement identifiable en haut de l'écran et ne devrait pas nécessiter d'actions supplémentaires de la part des utilisateurs. De plus, il est fortement recommandé d'intégrer des autosuggestions pour réduire les erreurs et la saisie de données ; stocker toutes les recherches récentes des utilisateurs pour leur fournir ces données la prochaine fois qu'ils effectueront une nouvelle recherche ; offrir la possibilité de trier ou de filtrer les résultats de recherche ; suggérer des alternatives pertinentes lorsqu'aucun élément correspondant n'est trouvé.
Conseils supplémentaires sur la barre de recherche
Si vous souhaitez aller encore plus loin et amener l'expérience utilisateur à un niveau supérieur, envisagez d'implémenter les fonctionnalités suivantes.
Astuce #1 Afficher la progression de la recherche
Ajoutez un indicateur de progression pour indiquer aux utilisateurs combien de temps ils doivent attendre. C'est très pratique et les visiteurs se sentent valorisés parce que vous avez montré que vous vous souciez de leur temps.
Astuce #2 Montrez le nombre de résultats
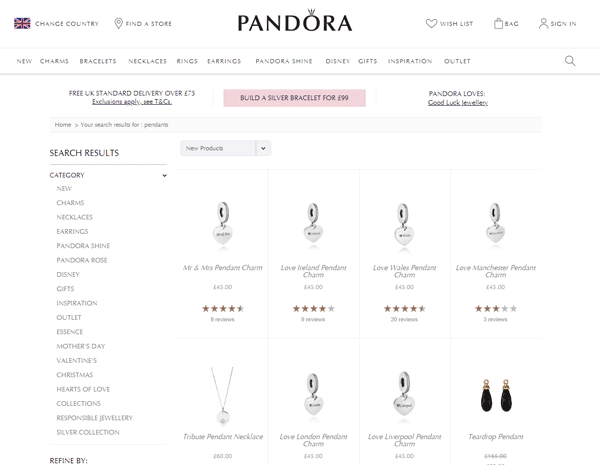
Lorsque je cherchais un pendentif sur le site Web de Pandora, ils m'ont fait savoir qu'il y avait 181 articles disponibles qui correspondaient à ma requête de recherche afin que je puisse décider du temps que je voulais passer à parcourir les résultats.

Source de l'image Pandore
Astuce #3 Ajouter des filtres de recherche
Permettre aux utilisateurs de filtrer et de personnaliser leurs résultats de recherche pour trouver exactement ce qu'ils veulent leur facilitera grandement la vie. Par exemple, laissez-les filtrer les résultats de recherche par prix maximum/minimum, marque, taille, couleur, etc.
Astuce #4 Ajoutez des synonymes à votre modèle de recherche
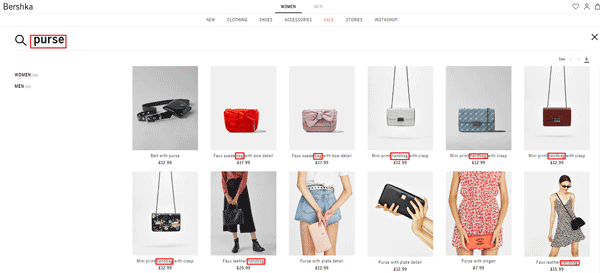
Pour augmenter les chances que les visiteurs trouvent ce dont ils ont besoin, suggérez des synonymes. Par exemple, sac à main -> sac à main -> sac, etc. Voir l'exemple de Bershka ci-dessous.

Source de l'image Bershka
Astuce #5 Afficher les résultats associés
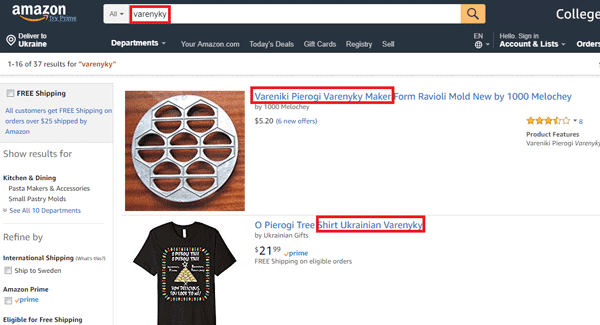
Les visiteurs qui affichent des pages "Aucun résultat" après une recherche infructueuse sont généralement frustrés. Même si vous n'avez aucun produit correspondant à leur recherche, fournissez-leur d'autres recommandations telles que des catégories similaires ou des articles similaires. Imaginez que vous ayez essayé le varenyky, un célèbre plat ukrainien fait de pâte bouillie avec différentes garnitures lors de votre visite à Kiev. Maintenant, vous voulez voir si vous pouvez trouver des varenyky sur Amazon. Bien que vous ne puissiez pas les acheter là-bas, Amazon vous propose un instrument spécial pour fabriquer vous-même des varenyky. Au fait, avez-vous déjà essayé le varenyky ?

Source de l'imageAmazone
Conclusion
Si vous souhaitez faire gagner du temps et des efforts aux visiteurs de votre site en les aidant à trouver rapidement ce qu'ils recherchent, vous devez ajouter une barre de recherche à votre site Web. Ceci est extrêmement important pour les ressources riches en contenu.
Le champ de recherche efficace :
- est perceptible;
- placé en haut de la page ;
- ne nécessite pas d'efforts supplémentaires pour commencer à l'utiliser ;
- a le texte d'entrée pour montrer aux utilisateurs ce qu'ils peuvent rechercher ;
- a un "submit/go/etc." clairement défini. bouton;
- est correctement dimensionné ;
- propose des suggestions automatiques et des prédictions intelligentes ;
- affiche le nombre de résultats ;
- affiche les résultats associés ;
- est rapide;
- et ne conduit jamais les utilisateurs à des pages "rien trouvé".

