Şema İşaretlemeyi Kullanarak SEO'nuzu Nasıl İyileştirirsiniz?
Yayınlanan: 2019-12-16Şema biçimlendirme, işletmenizin kaçırdığı en büyük SEO fırsatı olabilir.
Bu makalede, şema işaretlemenin bir web sayfasındaki verileri arama motorları için daha kullanışlı hale getirecek ve web sitesi için SEO avantajı yaratacak şekilde nasıl yapılandırabileceğini tartışıyoruz. Bir wen içeriğine şema işaretlemesi eklemenin bazı yollarını ve bir SEO aracı kullanarak etkilerini nasıl ölçebileceğinizi tartışacağız. Son olarak, şema işaretlemesini bir içerik pazarlamacısının çalışma gününün rutin bir parçası haline getirmek için dört adımlı bir süreçten bahsedeceğiz.
Yapılandırılmış veri nedir?
Yapılandırılmış veriler , arama motorlarına bir web sayfasındaki içeriğin amacını söyleyen bir biçimde yazılmış web sitesi kodudur. Bu, arama motorlarının içeriği uygun sunum özelliklerini kullanarak doğru kullanıcılara sunmasına yardımcı olur.
Arama motorları, içeriği özel yollarla (örneğin, öne çıkan bir snippet veya sesli arama sonucu olarak) sunmak için ihtiyaç duydukları kesinlik düzeyini sağlamak için büyük ölçüde yapılandırılmış verilere güvenir.
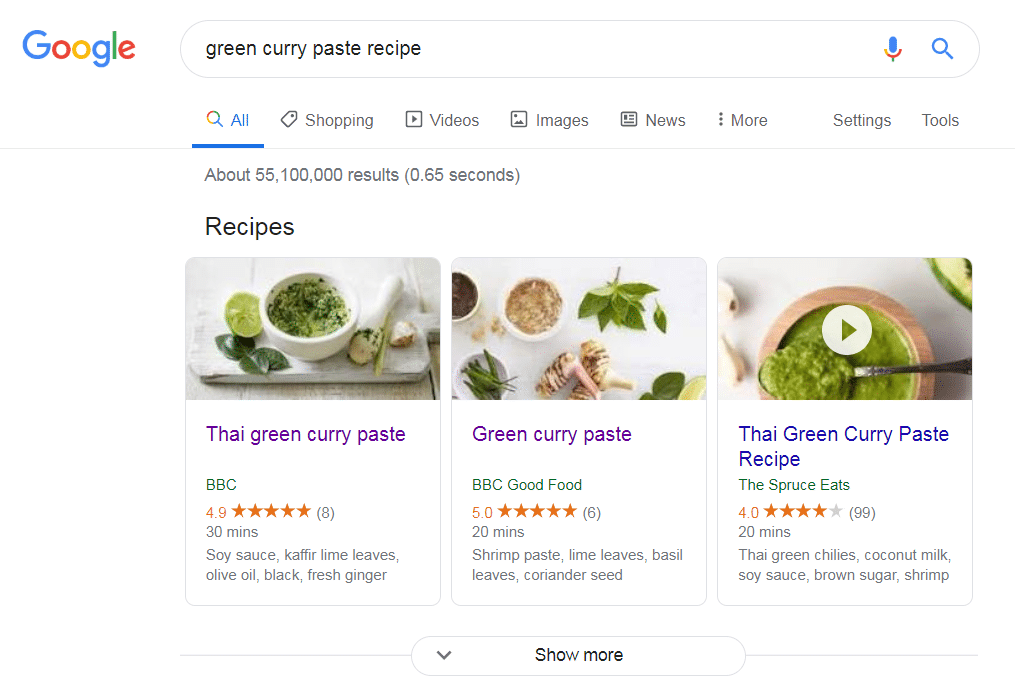
Yapılandırılmış verilere sahip web sayfasındaki içeriğin Google arama sonuçlarında nasıl görünebileceğine ilişkin bir örnek:

Bu örnekte, arama motorlarına içeriğin bir tarif olduğunu söylemek için ilk üç sonucun web sayfası kaynak kodunda yapılandırılmış veriler kullanılmıştır. Google'ın içeriği arama sonuçlarında görüntüleme şekli buna göre değişir.
Yapılandırılmış veriler nasıl çalışır?
Yapılandırılmış veriler, bir web sayfasındaki belirli içerik bölümlerinin amacını ve özelliklerini açıklar. Bir arama motoru, bir web sayfasının kaynak kodunda yapılandırılmış veriler gördüğünde, web sayfası içeriğini kullanma şeklini değiştirebilir. Yapılandırılmış veriler, web sayfasının bir ziyaretçinin bakış açısından nasıl göründüğünü veya nasıl davrandığını etkilemez.
Yapılandırılmış verilerde kullanılan dil, şema işaretleme adı verilen bir mikro veri terimleri sözlüğünden alınmıştır. Google, Bing ve Yahoo! tümü şema işaretlemesini okumak için donatılmıştır ve web içeriğini özelliklerine göre belirli şekillerde kullanabilir.
JSON-LD şema işaretlemesi nedir?
JSON-LD, Google Arama tarafından desteklenen en popüler şema biçimlendirme biçimidir. İşte Google Arama Geliştiricileri blogundan JSON-LD'nin kısa bir teknik açıklaması:
“Sayfa başlığında veya gövdesinde bir <script> etiketine gömülü JavaScript gösterimi. İşaretleme, kullanıcı tarafından görülebilen metinle serpiştirilmez; bu, bir Etkinliğin MusicVenue'sinin Posta Adresinin Ülkesi gibi iç içe geçmiş veri öğelerinin daha kolay ifade edilmesini sağlar. Ayrıca Google, JavaScript kodu veya içerik yönetim sisteminize gömülü widget'lar gibi sayfa içeriğine dinamik olarak enjekte edildiğinde JSON-LD verilerini okuyabilir.”
Bilinmesi gereken en önemli şey, JSON-LD'nin yapılandırılmış veriler için Google Arama'nın önerilen biçimi olmasıdır. Bu, muhtemelen SEO'nuzu artırmak için kullandığınız yapılandırılmış veri formatıdır.
Aramak isterseniz, Google Arama tarafından desteklenen diğer yapılandırılmış veri biçimleri Microdata ve RDFa'dır.
Şema işaretlemesi SEO'yu nasıl geliştirir?
Şema işaretlemesi, SEO açısından önemli bir değer katabilir.
Searchmetrics'e göre, arama anahtar kelimelerinin %36,6'sı şema işaretlemesinden türetilen en az bir öne çıkan snippet getirir. Bu, genellikle arama sonuçlarının en üstünde "0 dereceli" özellikli snippet'leri içerir.
Yüksek dereceli arama konumlarında şema işaretlemeli içeriğin yaygınlığına rağmen, kayıtlı alanların yalnızca küçük bir azınlığı düzenli olarak şema işaretlemesi kullanır (%0,3 kadar düşük tahminler gördük).
Başka bir deyişle, şema biçimlendirme, içeriğinizi SERP'lerin zirvesine çıkarmak için büyük bir fırsattır ve yalnızca az sayıda web yöneticisi bunu hedeflemektedir.
Şema işaretlemesini kullanmanın genel SEO ödülleri önemli görünüyor. Searchmetrics'in araştırması, şema işaretleme kullanan web sayfalarının, onu kullanmayanlara göre ortalama olarak dört sayfa daha üst sıralarda yer aldığını gösteriyor.
Bir web sayfasına şema işaretlemesi nasıl eklenir
Web içeriğine şema işaretlemesi eklemek için iki farklı yaklaşım vardır.
Bir web geliştiricisiyseniz veya bir geliştiricinin becerilerine erişiminiz varsa, web sayfası kaynak kodunu düzenleyerek web içeriğine manuel olarak şema işaretlemesi eklemeyi seçebilirsiniz. Bu yaklaşım, şema işaretlemeniz üzerinde tam kontrol sağlar, ancak en verimli seçenek olmayabilir.
Google, çeşitli içerik türleri için şema işaretlemesinin nasıl oluşturulacağı hakkında ayrıntılı bilgilere sahiptir.
Web geliştirme becerileriniz yoksa, en iyi yaklaşım, temelde tüm kodlamayı sizin için yapabilen bir şema işaretleme aracı kullanmaktır. İyi bir örnek, makaleler, etkinlikler, filmler, restoranlar, kitap incelemeleri, iş ilanları, ürünler, yazılım uygulamaları, veri kümeleri, yerel işletmeler, sorularla ilgili şema işaretlemesi oluşturmak için kullanılabilen web tabanlı bir araç olan Google Structured Data Markup Helper'dır. & cevap sayfaları veya TV bölümleri.

Resim: Structured Data Markup Helper'a yüklenen targetinternet.com içeriği
Yapılandırılmış Veri İşaretleme Yardımcısı'nın kullanımı oldukça basittir. Nasıl başlayacağınız aşağıda açıklanmıştır:
- Yapılandırılmış Veri İşaretleme Yardımcısı web sayfasına gidin;
- 'Web Sitesi' sekmesinin seçili olduğundan emin olun;
- İlgili veri türünü seçin, örneğin 'Makale', 'Ürün' veya 'Yerel işletmeler';
- Web sayfası URL'nizi girin ve 'Etiketlemeye başla'yı tıklayın.
- Şimdi, seçtiğiniz veri türüyle ilgili boş bir veri öğesi belirtimi ile birlikte web sayfanızın ekranda görüntülendiğini görmelisiniz.
- 'Eksik etiketleri ekle' düğmesini tıklayın. Artık web sayfası içeriğiniz üzerinde çalışabilecek, içerik öğelerini seçebilecek ve eşleşecek etiketler atayabileceksiniz.
Etiketlemeyi bitirdikten sonra araç, mevcut web sayfası HTML'sini yeni şema işaretlemesiyle birleştirerek web sayfanız için güncellenmiş HTML oluşturacaktır.
Son olarak, yeni HTML'yi ekleyerek web sayfanızı güncelleyebilirsiniz. Bu, CMS'nizdeki bir HTML düzenleyici aracılığıyla kendiniz yapabileceğiniz bir şey olabilir veya geliştirme ekibiniz için bir bilet olarak oluşturduğunuz bir şey olabilir.
Bir eklenti ile şema işaretlemesi oluşturmayı otomatikleştirin
Bir web sayfasına şema işaretlemesi ekleme görevi, içerik yönetim sisteminize (CMS) bir şema işaretleme eklentisi yükleyerek basitleştirilebilir. Bu size içeriğinize şema eklemeniz için erişilebilir bir yol sağlarken, siz onu taslak haline getirip web sitenizin arka ucuna yüklerken.
Kullanabileceğiniz eklentilerin seçimi, CMS seçiminize göre değişecektir.
Kullanıcı derecelendirmelerine göre, WordPress için en iyi şema biçimlendirme eklentisi Schema by Hesham'dır. Eklenti, WordPress arka ucundaki içeriğinize JSON-LD yapılandırılmış verileri ekler - Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı kullanmaktan bile daha verimli bir yaklaşım. WordPress için daha fazla şema işaretleme eklentisi burada listelenmiştir.

En popüler CMS, sunulan bir şema işaretleme eklentisine sahiptir. Örneğin, Craft CMS kullanıyorsanız, iyi bir seçenek Schema by Rias'tır. Bazı seçenekleri bulmak için [CMS] + 'şema işaretleme eklentisi'ni arayın.
Bir şema işaretleme test cihazı kullanarak çalışmanızı kontrol edin
Devreye almadan önce şema işaretlemenizi bir şema işaretleme test cihazı ile kontrol etmek iyi bir uygulamadır.
Tercih ettiğimiz seçenek Google Yapılandırılmış Veri Test Aracıdır. Bu araç yalnızca ücretsiz ve kullanıcı dostu olmakla kalmaz; aynı zamanda en önemli arama motoru (çoğu işletme için) düşünülerek açıkça tasarlanmıştır.
Bu araç, yeni eklenen şema işaretlemesiyle bekleyen web sayfası kodunu kontrol etmek için veya önceden yapılandırılmış verilere sahip yayınlanmış web sayfalarını test etmek için kullanımı kolaydır. Google Yapılandırılmış Veri Aracı'na geldiğinizde, uygun olduğu şekilde 'URL'yi Getir' veya 'Kod pasajı'nı seçin.
Şema işaretlemesi: teknik detay
Şema işaretlemesinin daha teknik yönleriyle ilgileniyorsanız, bu sonraki birkaç bölüm tam size göre. Değilse, sonuca atlayın.
HTML'de içeriğin bölümleri <div> ve </div> etiketleri kullanılarak bölünür. <div> bölümün başına gelir; </div> sonuna gelir.
Bir web sayfasının bir bölümünün, arama motorlarının bilmesi gereken bir içerik türü olduğunu belirlemek için, bölümün <div> açılış etiketine itemscope öğesini şu şekilde eklememiz gerekir:
<div itemscope>
Ardından, içerik öğesinin türünü belirtmek için itemscope öğesinden hemen sonra bir itemtype eklememiz gerekir.
Öğe türü, schema.org'un Şemaların Organizasyonu hakkındaki belgelerinde listelenen 600'den fazla içerik türünden herhangi biri olabilir. Itemtype, koda bir URL olarak eklenir ve schema.org'a geri bağlanır. Açıklanan içerik bir 'Ürün' türüyse, bunun nasıl görünebileceği aşağıda açıklanmıştır:
<div itemscope itemtype=”http://schema.org/Product”>
Her şema türünün benzersiz bir özellik kümesi vardır. 'Film' türü içerik söz konusu olduğunda, bunlar aktör, yönetmen, süre ve kapı saatini içerir. 'Reçete' türü içerikte, mevcut özellikler arasında pişirmeZamanı, beslenme ve yemek tarifiTalimatları bulunur.
Arama motorlarının bilgileri tam olarak kullanabilmesi için içeriğin bir bölümündeki öğelerin özelliklerini belirtmemiz gerekir. Bu, bir bölüm içindeki içeriğe itemprop nitelikleri eklenerek yapılabilir.
İşte itemprop nitelikleriyle tamamlanmış bir 'Film' türü içerik HTML örneği:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<span>Yönetmen: <span itemprop=”director”>James Cameron</span> (16 Ağustos 1954 doğumlu)</span>
<span itemprop=”genre”>Bilim kurgu</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Fragman</a>
</div>
Bunlar şema işaretlemesinin temel yapı taşlarıdır. Schema.org'un belgelerinde bulunacak çok daha fazla ayrıntı var.
Şema işaretlemesi hakkında daha fazla bilgi edinin
Şema işaretlemesi Google, Bing, Yahoo! ve Yandex, öne çıkan snippet'ler ve sesli arama gibi gelişmiş özellikleri kolaylaştırmak için daha iyi teknolojiye yönelik dört arama devinin ortak ihtiyacını karşılamak için. Şema işaretlemesi, kuralları ve devam eden gelişimi hakkında daha fazla bilgiyi Schema.org'da bulabilirsiniz.
Şema işaretlemesinin etkilerini ölçme
Yapılandırılmış veri eklenmiş içeriğin özel bir arama özelliği olarak sıralamaya girip girmediğine bakarak şema işaretlemesinin SEO etkisini ölçebiliriz.
Bunu yapmak için kullanabileceğimiz araçlardan biri, dünyanın belirli bölgelerinde web sitelerinin belirli arama anahtar kelimeleri için farklı arama motorlarında nasıl sıralandığını izleme konusunda uzmanlaşmış, abonelik tabanlı bir SEO aracı olan Gelişmiş Web Sıralamasıdır (AWR). Örneğin, Hedef İnternet, Kanada'daki biri 'dijital pazarlama eğitimi' için arama yaptığında web sitesinin Bing arama sonuçlarında nerede olduğunu öğrenmek isterse, bunu öğrenmek için AWR'yi kullanabiliriz.
Bir anahtar kelimenin AWR'deki sıralamasını izlediğinizde, web siteniz alakalı bir öne çıkan snippet listesi içeriyorsa, o anahtar kelimenin yanında taç şeklinde özel bir sembol göreceksiniz. Bu nedenle, eklenen yapılandırılmış verilerle içeriğinizle ilgili anahtar kelimeleri izleyerek şema işaretlemenizin öne çıkan snippet'lerde daha fazla görünürlük sağlayıp sağlamadığını öğrenebilirsiniz.
AWR ayrıca, belirtilen anahtar kelimeleriniz için öne çıkan snippet'ler aracılığıyla görünürlük düzeyindeki genel değişikliği kolayca izlemenize olanak tanıyan bir 'SERP özellikleri görünürlüğü' işlevine sahiptir. Bu, şema biçimlendirme SEO başarısının harika bir üst düzey ölçüsüdür.
AWR gibi bir aracı kullanmak için zamanınız veya bütçeniz yoksa, şema işaretlemenin etkilerini test etmenin daha basit (ancak daha sınırlı) bir yolu, ilgili anahtar kelime(ler) için özel/gizli bir web araması yapmaktır. web tarayıcısı, ardından sitenizin bir arama özelliği olarak gösterilip gösterilmediğine bakın.
SEO aracı incelememizde AWR hakkında daha fazla bilgi edinin: Gelişmiş Web Sıralaması.
Pazarlama iş akışına şema işaretlemesi eklemek için İnternet'in 4 A sürecini hedefleyin
Bu kılavuzu sonuçlandırmak için, Hedef İnternet'in şema işaretlemesini bir pazarlamacının çalışmasının düzenli bir parçası haline getirmeye yönelik dört adımlı basit sürecini inceleyelim:
- İlgili içeriği belirlemek için DENETİM . Web sitenizde ve/veya blogunuzda yayınlanan hangi içeriğin bir Schema.org türüne ait olduğuna karar verin, örneğin Yer, Kişi, Eylem, Tarif. Şema'nın tür listesine bakın, ardından şema işaretlemesinin içeriğe eklenebileceği örnekleri listeleyin.
- Bu makalede tartışılan yöntemlerden birini kullanarak, ilgili mevcut içeriğe ve sürekli olarak yeni içeriğe şema işaretlemesi ekleyin . Bir CMS eklentisi veya Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı'nı kullanmanızı öneririz.
- Yayınlamadan önce şema işaretlemenizi Google Yapılandırılmış Veri Test Aracı ile ONAYLAYIN .
- Kullanıcılar ilgili sorguları girdiğinde içeriğinizin özel arama özelliklerinde ne sıklıkta göründüğünü ölçerek şema işaretlemesi eklemenin etkilerini DEĞERLENDİRİN .
4 As süreci, herhangi bir kodlama bilgisi gerektirmeden içeriğinize şema işaretlemesi eklemenize ve etkileri ölçmenize yardımcı olacaktır.
şimdi ücretsiz üyeliğinizi alın - kesinlikle kredi kartı gerekmez
- Dijital Pazarlama Araç Seti
- Özel canlı video öğrenme oturumları
- Dijital Pazarlama Podcast'inin eksiksiz kütüphanesi
- Dijital beceri kıyaslama araçları
- Ücretsiz çevrimiçi eğitim kursları

