Cara Meningkatkan SEO Anda dengan Menggunakan Schema Markup
Diterbitkan: 2019-12-16Markup skema bisa menjadi peluang SEO terbesar yang dilewatkan oleh bisnis Anda.
Pada artikel ini, kita membahas bagaimana markup skema dapat menyusun data pada halaman web dengan cara yang membuatnya lebih berguna untuk mesin pencari dan menciptakan manfaat SEO untuk situs web. Kami akan membahas beberapa cara untuk menambahkan markup skema ke konten wen dan bagaimana Anda dapat mengukur efeknya menggunakan alat SEO. Terakhir, kami akan memberi tahu Anda melalui proses empat langkah untuk menjadikan markup skema sebagai bagian rutin dari hari kerja pemasar konten.
Apa itu data terstruktur?
Data terstruktur adalah kode situs web yang ditulis dalam format yang memberi tahu mesin pencari tujuan konten di halaman web. Ini membantu mesin pencari menyajikan konten kepada pengguna yang tepat, menggunakan fitur presentasi yang sesuai.
Mesin telusur sangat bergantung pada data terstruktur untuk memberikan tingkat kepastian yang mereka butuhkan untuk menyajikan konten dengan cara khusus – misalnya, sebagai cuplikan unggulan atau hasil penelusuran suara.
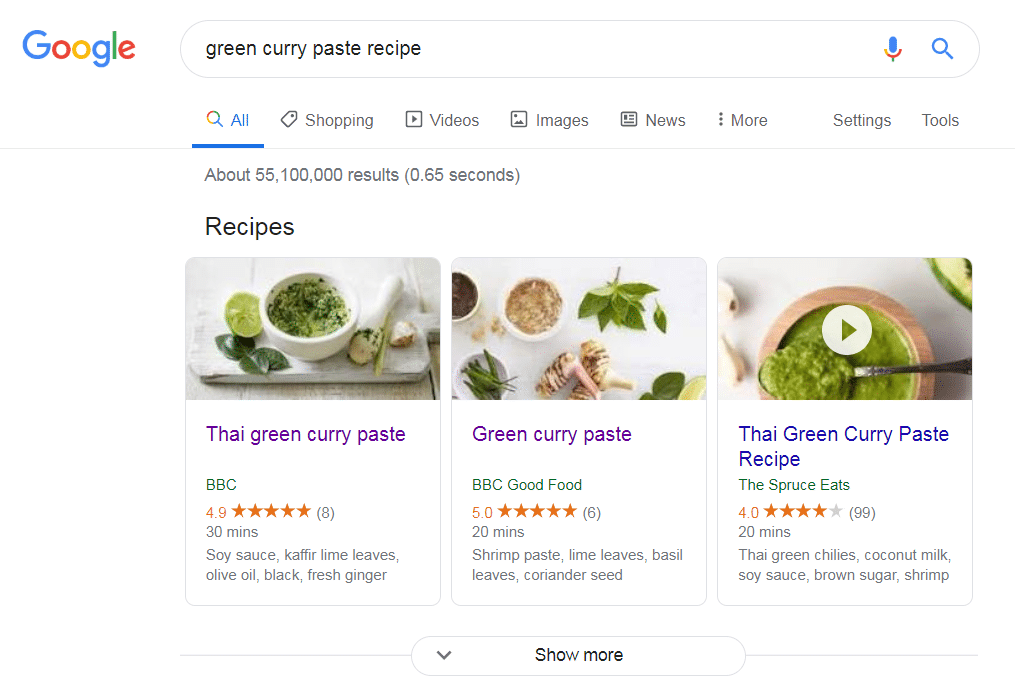
Berikut contoh bagaimana konten dari halaman web dengan data terstruktur dapat muncul di hasil pencarian Google:

Dalam contoh ini, data terstruktur telah digunakan dalam kode sumber halaman web dari tiga hasil teratas untuk memberi tahu mesin telusur bahwa konten tersebut adalah resep. Cara Google menampilkan konten dalam hasil pencarian berubah.
Bagaimana cara kerja data terstruktur?
Data terstruktur menjelaskan tujuan dan properti bagian konten tertentu dalam halaman web. Saat mesin telusur melihat data terstruktur dalam kode sumber laman web, mesin telusur dapat mengubah cara menggunakan konten laman web. Data terstruktur tidak memengaruhi tampilan atau tindakan laman web dari sudut pandang pengunjung.
Bahasa yang digunakan dalam data terstruktur diambil dari kosakata istilah microdata yang disebut markup skema . Google, Bing dan Yahoo! semua dilengkapi untuk membaca markup skema, dan dapat menggunakan konten web dengan cara tertentu sesuai dengan spesifikasinya.
Apa itu markup skema JSON-LD?
JSON-LD adalah format markup skema paling populer yang didukung oleh Google Penelusuran. Berikut adalah deskripsi teknis singkat JSON-LD dari blog Google Search Developers:
“Notasi JavaScript yang disematkan dalam tag <script> di kepala atau badan halaman. Markup tidak disisipkan dengan teks yang terlihat oleh pengguna, yang membuat item data bersarang lebih mudah diekspresikan, seperti Negara Alamat Pos dari Tempat Musik Acara. Selain itu, Google dapat membaca data JSON-LD saat data tersebut dimasukkan secara dinamis ke dalam konten halaman, seperti dengan kode JavaScript atau widget yang disematkan di sistem manajemen konten Anda.”
Yang paling penting untuk diketahui adalah bahwa JSON-LD adalah format yang direkomendasikan Google Penelusuran untuk data terstruktur. Ini kemungkinan adalah format data terstruktur yang akhirnya Anda gunakan untuk meningkatkan SEO Anda.
Jika Anda ingin mencarinya, format data terstruktur lainnya yang didukung oleh Google Penelusuran adalah Microdata dan RDFa
Bagaimana markup skema meningkatkan SEO?
Skema markup dapat menambah nilai signifikan dari perspektif SEO.
Menurut Searchmetrics, 36,6% kata kunci pencarian memunculkan setidaknya satu cuplikan unggulan yang berasal dari markup skema. Ini sering kali menyertakan cuplikan unggulan “peringkat 0” di bagian atas hasil penelusuran.
Terlepas dari prevalensi konten dengan markup skema di posisi pencarian peringkat tinggi, hanya sebagian kecil dari domain terdaftar yang secara teratur menggunakan markup skema (kami telah melihat perkiraan serendah 0,3%).
Dengan kata lain, markup skema adalah peluang besar untuk membawa konten Anda ke puncak SERP – dan hanya sebagian kecil webmaster yang menargetkannya.
Imbalan SEO keseluruhan menggunakan markup skema tampaknya cukup besar. Penelitian Searchmetrics menyarankan halaman web yang menggunakan markup skema peringkat rata-rata empat halaman lebih tinggi daripada yang tidak menggunakannya.
Bagaimana cara menambahkan markup skema ke halaman web
Ada dua pendekatan berbeda untuk menambahkan markup skema ke konten web.
Jika Anda seorang pengembang web, atau Anda memiliki akses ke keahlian pengembang, Anda dapat memilih untuk menambahkan markup skema ke konten web secara manual, dengan mengedit kode sumber halaman web. Pendekatan ini memberi Anda kontrol yang baik atas markup skema Anda, tetapi ini mungkin bukan opsi yang paling efisien.
Google memiliki informasi mendetail tentang cara membuat markup skema untuk berbagai jenis konten.
Jika Anda tidak memiliki keterampilan pengembangan web, pendekatan terbaik adalah menggunakan alat markup skema, yang pada dasarnya dapat melakukan semua pengkodean untuk Anda. Contoh yang baik adalah Google Structured Data Markup Helper, alat berbasis web yang dapat digunakan untuk menghasilkan markup skema yang berkaitan dengan artikel, acara, film, restoran, resensi buku, posting pekerjaan, produk, aplikasi perangkat lunak, kumpulan data, bisnis lokal, pertanyaan & halaman jawaban, atau episode TV.

Gambar: konten targetinternet.com dimuat ke Pembantu Markup Data Terstruktur
Pembantu Markup Data Terstruktur cukup mudah digunakan. Berikut cara memulai:
- Buka halaman web Pembantu Markup Data Terstruktur;
- Pastikan tab 'Situs Web' dipilih;
- Pilih tipe data yang relevan, misalnya 'Artikel', 'Produk' atau 'Bisnis lokal';
- Masukkan URL halaman web Anda dan klik 'Mulai memberi tag'.
- Anda sekarang akan melihat halaman web Anda ditampilkan di layar, bersama dengan spesifikasi item data yang kosong terkait dengan tipe data yang Anda pilih.
- Klik tombol 'Tambahkan tag yang hilang'. Anda sekarang akan dapat mengerjakan konten halaman web Anda, memilih elemen konten dan menetapkan tag untuk dicocokkan.
Setelah Anda selesai memberi tag, alat ini akan menghasilkan HTML yang diperbarui untuk laman web Anda, menggabungkan HTML laman web yang ada dengan markup skema baru.
Terakhir, Anda dapat memperbarui halaman web Anda dengan menambahkan HTML baru. Ini mungkin sesuatu yang dapat Anda lakukan sendiri melalui editor HTML di CMS Anda, atau mungkin sesuatu yang Anda ajukan sebagai tiket untuk tim pengembangan Anda.
Otomatiskan pembuatan markup skema dengan plugin
Tugas menambahkan markup skema ke halaman web dapat disederhanakan dengan memasang plug-in markup skema pada sistem manajemen konten (CMS) Anda. Ini akan memberi Anda cara yang dapat diakses untuk menambahkan skema ke konten Anda, sementara Anda membuat konsep dan mengunggahnya di backend situs web Anda.
Pilihan plugin yang tersedia untuk Anda akan bervariasi sesuai dengan pilihan CMS Anda.
Berdasarkan penilaian pengguna, plugin markup skema terbaik untuk WordPress adalah Schema by Hesham. Plugin menambahkan data terstruktur JSON-LD ke konten Anda di dalam backend WordPress – pendekatan yang bahkan lebih efisien daripada menggunakan Pembantu Markup Data Terstruktur Google. Lebih banyak plugin markup skema untuk WordPress tercantum di sini.
CMS paling populer memiliki plugin markup skema yang ditawarkan. Misalnya, jika Anda menggunakan CMS Craft, opsi yang bagus adalah Schema by Rias. Cari [CMS Anda] + 'plugin markup skema' untuk menemukan beberapa opsi.

Periksa pekerjaan Anda menggunakan penguji markup skema
Ini adalah praktik yang baik untuk memeriksa markup skema Anda dengan penguji markup skema sebelum Anda menerapkannya.
Opsi pilihan kami adalah Alat Pengujian Data Terstruktur Google. Alat ini tidak hanya gratis dan mudah digunakan; itu juga jelas dirancang dengan mesin pencari yang paling penting (untuk sebagian besar bisnis) dalam pikiran.
Alat ini mudah digunakan baik untuk memeriksa kode halaman web yang tertunda dengan markup skema yang baru ditambahkan, atau untuk menguji halaman web yang diterbitkan yang sudah memiliki data terstruktur. Pilih 'Ambil URL' atau 'Cuplikan kode', sebagaimana berlaku, saat Anda membuka Alat Data Terstruktur Google.
Markup skema: detail teknis
Jika Anda tertarik dengan aspek yang lebih teknis dari markup skema, beberapa bagian berikut ini cocok untuk Anda. Jika tidak, lanjutkan ke kesimpulan.
Dalam HTML, bagian konten dipisahkan menggunakan tag <div> dan </div>. <div> berada di awal bagian; </div> pergi di akhir.
Untuk menetapkan bahwa bagian halaman web adalah jenis konten yang harus diketahui oleh mesin telusur, kita perlu menambahkan elemen itemscope ke dalam tag <div> pembuka bagian tersebut, seperti:
<div itemscope>
Selanjutnya, kita perlu menambahkan itemtype , segera setelah elemen itemscope, untuk menentukan tipe item konten.
Jenis item dapat berupa salah satu dari lebih dari 600 jenis konten, yang tercantum dalam dokumentasi schema.org di Organisasi Skema. Itemtype ditambahkan ke kode sebagai URL, menautkan kembali ke schema.org. Berikut tampilannya, jika konten yang dijelaskan adalah jenis 'Produk':
<div itemscope itemtype="http://schema.org/Product">
Setiap jenis skema memiliki seperangkat properti yang unik. Dalam hal konten jenis 'Film', ini termasuk aktor, sutradara, durasi, dan doorTime. Dalam konten jenis 'Resep', properti yang tersedia meliputi Waktu masak, nutrisi, dan Instruksi resep.
Kita perlu menentukan properti item dalam bagian konten, sehingga mesin pencari dapat memanfaatkan informasi sepenuhnya. Ini dapat dilakukan dengan menambahkan atribut itemprop ke konten dalam suatu bagian.
Berikut adalah contoh HTML konten jenis 'Film', lengkap dengan atribut itemprop:
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop=”name”>Avatar</h1>
<span>Sutradara: <span itemprop=”director”>James Cameron</span> (lahir 16 Agustus 1954)</span>
<span itemprop="genre">Fiksi ilmiah</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Cuplikan</a>
</div>
Ini adalah blok bangunan dasar dari markup skema. Ada lebih banyak detail yang dapat ditemukan di dokumentasi Schema.org.
Cari tahu info lebih lanjut tentang markup skema
Skema markup dibuat secara kolaboratif oleh Google, Bing, Yahoo! dan Yandex, untuk melayani kebutuhan bersama dari empat raksasa pencarian akan teknologi yang lebih baik untuk memfasilitasi fitur-fitur canggih, seperti cuplikan unggulan dan pencarian suara. Anda dapat mengetahui lebih lanjut tentang markup skema, aturannya, dan pengembangan berkelanjutannya di Schema.org.
Mengukur efek markup skema
Kita dapat mengukur dampak SEO dari markup skema dengan melihat apakah konten dengan data terstruktur yang ditambahkan akhirnya mendapat peringkat sebagai fitur pencarian khusus.
Salah satu alat yang dapat kita gunakan untuk melakukan ini adalah Advanced Web Ranking (AWR), alat SEO berbasis langganan yang mengkhususkan diri dalam melacak bagaimana peringkat situs web di mesin pencari yang berbeda untuk kata kunci pencarian tertentu, di bagian dunia tertentu. Misalnya, jika Target Internet ingin mengetahui di mana peringkat situs webnya di hasil pencarian Bing ketika seseorang di Kanada mencari 'pelatihan pemasaran digital', kita dapat menggunakan AWR untuk mencari tahu.
Saat Anda melacak peringkat kata kunci di AWR, Anda akan melihat simbol khusus berbentuk seperti mahkota di sebelah kata kunci tersebut, jika situs web Anda menempati daftar cuplikan fitur yang relevan. Jadi, dengan memantau kata kunci yang berhubungan dengan konten Anda dengan menambahkan data terstruktur, Anda dapat mengetahui apakah markup skema Anda diterjemahkan ke dalam visibilitas yang lebih besar dalam cuplikan unggulan.
AWR juga memiliki fungsionalitas 'SERP fitur visibilitas', memungkinkan Anda untuk dengan mudah memantau perubahan keseluruhan dalam tingkat visibilitas melalui cuplikan unggulan untuk kata kunci yang Anda tentukan. Ini adalah ukuran tingkat atas yang bagus untuk keberhasilan SEO markup skema.
Jika Anda tidak memiliki waktu atau anggaran untuk menggunakan alat seperti AWR, cara yang lebih sederhana (tetapi lebih terbatas) untuk menguji efek markup skema adalah dengan melakukan pencarian web pribadi/penyamaran untuk kata kunci yang relevan melalui browser web, lalu lihat apakah situs Anda muncul sebagai fitur pencarian.
Baca lebih lanjut tentang AWR di ulasan alat SEO kami: Peringkat Web Lanjutan.
Targetkan proses 4 A Internet untuk menambahkan markup skema ke alur kerja pemasaran
Untuk mengakhiri panduan ini, mari kita lihat proses empat langkah sederhana Target Internet untuk menjadikan markup skema sebagai bagian rutin dari pekerjaan pemasar.:
- AUDIT untuk mengidentifikasi konten yang relevan . Putuskan konten mana yang dipublikasikan di situs web dan/atau blog Anda yang termasuk dalam jenis Schema.org, misalnya Tempat, Orang, Tindakan, Resep. Lihat daftar jenis Skema, lalu buat daftar contoh di mana markup skema dapat ditambahkan ke konten.
- TAMBAHKAN markup skema ke konten relevan yang ada, dan ke konten baru secara berkelanjutan, menggunakan salah satu metode yang dibahas dalam artikel ini. Sebaiknya gunakan plugin CMS, atau Pemandu Markup Data Terstruktur Google.
- SETUJU markup skema Anda dengan Alat Pengujian Data Terstruktur Google sebelum Anda memublikasikannya.
- MENILAI efek penambahan markup skema dengan mengukur seberapa sering konten Anda muncul di fitur penelusuran khusus saat pengguna memasukkan kueri yang relevan.
Proses 4 As akan membantu Anda menambahkan markup skema ke konten Anda dan mengukur efeknya, tanpa memerlukan pengetahuan pengkodean apa pun.
dapatkan keanggotaan gratis Anda sekarang - sama sekali tidak memerlukan kartu kredit
- Perangkat Pemasaran Digital
- Sesi pembelajaran video langsung eksklusif
- Pustaka lengkap Podcast Pemasaran Digital
- Alat pembanding keterampilan digital
- Kursus pelatihan online gratis

