스키마 마크업을 사용하여 SEO를 개선하는 방법
게시 됨: 2019-12-16스키마 마크업은 비즈니스에서 놓치고 있는 가장 큰 SEO 기회가 될 수 있습니다.
이 기사에서는 스키마 마크업이 웹 페이지의 데이터를 구조화하여 검색 엔진에 더 유용하게 만들고 웹 사이트에 SEO 이점을 제공하는 방법에 대해 설명합니다. 우리는 wen 콘텐츠에 스키마 마크업을 추가하는 몇 가지 방법과 SEO 도구를 사용하여 그 효과를 측정하는 방법에 대해 논의할 것입니다. 마지막으로 스키마 마크업을 콘텐츠 마케터의 업무일의 일부로 만들기 위한 4단계 프로세스에 대해 설명합니다.
구조화된 데이터란 무엇입니까?
구조화된 데이터 는 검색 엔진에 웹페이지 콘텐츠의 목적을 알려주는 형식으로 작성된 웹사이트 코드입니다. 이는 검색 엔진이 적절한 프레젠테이션 기능을 사용하여 적절한 사용자에게 콘텐츠를 제공하는 데 도움이 됩니다.
검색 엔진은 콘텐츠를 특별한 방식(예: 추천 스니펫 또는 음성 검색 결과)으로 표시하는 데 필요한 확실성 수준을 제공하기 위해 구조화된 데이터에 크게 의존합니다.
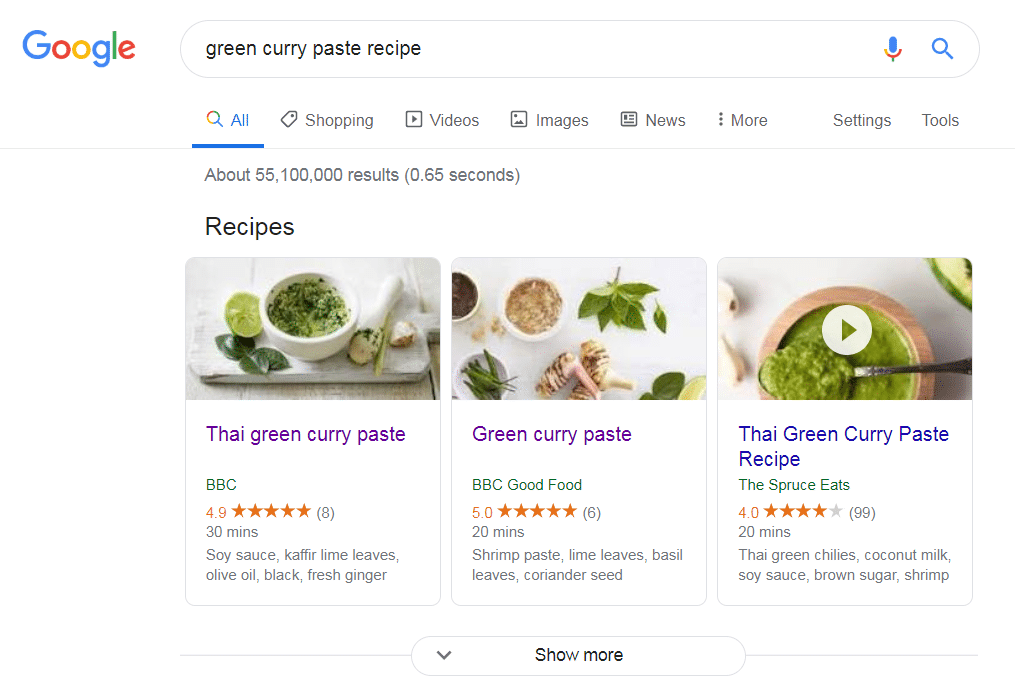
다음은 구조화된 데이터가 포함된 웹페이지의 콘텐츠가 Google 검색결과에 표시되는 방식의 예입니다.

이 예에서는 콘텐츠가 레시피임을 검색 엔진에 알리기 위해 구조화된 데이터가 상위 3개 결과의 웹페이지 소스 코드에 사용되었습니다. 이에 따라 Google이 검색 결과에 콘텐츠를 표시하는 방식이 변경됩니다.
구조화된 데이터는 어떻게 작동합니까?
구조화된 데이터는 웹페이지 내 특정 콘텐츠 섹션의 목적과 속성을 설명합니다. 검색 엔진이 웹 페이지의 소스 코드에서 구조화된 데이터를 볼 때 웹 페이지 콘텐츠를 사용하는 방식을 변경할 수 있습니다. 구조화된 데이터는 방문자의 관점에서 웹페이지가 어떻게 보이거나 작동하는지에 영향을 미치지 않습니다.
구조화된 데이터에 사용되는 언어는 스키마 마크업 이라고 하는 마이크로데이터 용어의 어휘에서 가져왔습니다. 구글, 빙, 야후! 모두 스키마 마크업을 읽을 수 있으며 사양에 따라 특정 방식으로 웹 콘텐츠를 사용할 수 있습니다.
JSON-LD 스키마 마크업이란 무엇입니까?
JSON-LD는 Google 검색에서 지원하는 가장 널리 사용되는 스키마 마크업 형식입니다. 다음은 Google 검색 개발자 블로그의 JSON-LD에 대한 간단한 기술 설명입니다.
"페이지 헤드 또는 본문의 <script> 태그에 포함된 JavaScript 표기법. 마크업은 사용자가 볼 수 있는 텍스트와 인터리브되지 않으므로 이벤트의 MusicVenue의 PostalAddress 국가와 같이 중첩 데이터 항목을 더 쉽게 표현할 수 있습니다. 또한 Google은 JavaScript 코드 또는 콘텐츠 관리 시스템의 임베디드 위젯과 같이 페이지 콘텐츠에 동적으로 삽입될 때 JSON-LD 데이터를 읽을 수 있습니다.”
가장 중요한 것은 JSON-LD가 구조화된 데이터에 대해 Google 검색에서 권장하는 형식이라는 것입니다. 이것은 SEO를 향상시키는 데 사용하게 되는 구조화된 데이터 형식일 가능성이 높습니다.
조회하려는 경우 Google 검색에서 지원하는 다른 구조화된 데이터 형식은 Microdata 및 RDFa입니다.
스키마 마크업은 SEO를 어떻게 개선합니까?
스키마 마크업은 SEO 관점에서 중요한 가치를 추가할 수 있습니다.
Searchmetrics에 따르면 검색 키워드의 36.6%가 스키마 마크업에서 파생된 하나 이상의 추천 스니펫을 표시합니다. 여기에는 검색 결과 상단에 "0-순위" 추천 스니펫이 포함되는 경우가 많습니다.
높은 순위의 검색 위치에 스키마 마크업이 있는 콘텐츠가 널리 퍼져 있음에도 불구하고 등록된 도메인 중 소수만이 정기적으로 스키마 마크업을 사용합니다(추정치는 0.3% 정도로 낮음).
즉, 스키마 마크업은 콘텐츠를 SERP의 최상위에 올릴 수 있는 큰 기회이며 소수의 웹마스터만 이를 목표로 합니다.
스키마 마크업을 사용함으로써 얻을 수 있는 전반적인 SEO 보상은 상당한 것 같습니다. Searchmetrics의 연구에 따르면 스키마 마크업을 사용하는 웹페이지는 사용하지 않는 웹페이지보다 평균 4페이지 더 높은 순위를 기록합니다.
웹 페이지에 스키마 마크업을 추가하는 방법
웹 콘텐츠에 스키마 마크업을 추가하는 두 가지 고유한 접근 방식이 있습니다.
웹 개발자이거나 개발자의 기술에 액세스할 수 있는 경우 웹 페이지 소스 코드를 편집하여 수동으로 웹 콘텐츠에 스키마 마크업을 추가하도록 선택할 수 있습니다. 이 접근 방식을 사용하면 스키마 마크업을 미세하게 제어할 수 있지만 가장 효율적인 옵션은 아닐 수 있습니다.
Google은 다양한 콘텐츠 유형에 대한 스키마 마크업을 만드는 방법에 대한 자세한 정보를 제공합니다.
웹 개발 기술이 없는 경우 기본적으로 모든 코딩을 수행할 수 있는 스키마 마크업 도구를 사용하는 것이 가장 좋은 방법입니다. 좋은 예는 기사, 이벤트, 영화, 레스토랑, 서평, 채용 공고, 제품, 소프트웨어 애플리케이션, 데이터 세트, 지역 비즈니스, 질문과 관련된 스키마 마크업을 생성하는 데 사용할 수 있는 웹 기반 도구인 Google Structured Data Markup Helper입니다. & 답변 페이지 또는 TV 에피소드.

이미지: 구조적 데이터 마크업 도우미에 로드된 targetinternet.com 콘텐츠
구조화된 데이터 마크업 도우미는 사용하기가 매우 간단합니다. 시작하는 방법은 다음과 같습니다.
- 구조화된 데이터 마크업 도우미 웹페이지로 이동합니다.
- '웹사이트' 탭이 선택되어 있는지 확인하십시오.
- '기사', '제품' 또는 '지역 비즈니스'와 같은 관련 데이터 유형을 선택하십시오.
- 웹페이지 URL을 입력하고 '태그 시작'을 클릭합니다.
- 이제 선택한 데이터 유형과 관련된 데이터 항목의 빈 사양과 함께 화면에 렌더링된 웹 페이지가 표시되어야 합니다.
- '누락된 태그 추가' 버튼을 클릭합니다. 이제 웹페이지 콘텐츠를 통해 작업하고 콘텐츠 요소를 선택하고 일치시킬 태그를 할당할 수 있습니다.
태그 지정을 마치면 도구가 웹페이지에 대해 업데이트된 HTML을 생성하여 기존 웹페이지 HTML을 새 스키마 마크업과 결합합니다.
마지막으로 새 HTML을 추가하여 웹페이지를 업데이트할 수 있습니다. 이것은 CMS의 HTML 편집기를 통해 직접 수행할 수 있거나 개발 팀을 위한 티켓으로 제기할 수 있습니다.
플러그인으로 스키마 마크업 생성 자동화
웹 페이지에 스키마 마크업을 추가하는 작업은 콘텐츠 관리 시스템(CMS)에 스키마 마크업 플러그인을 설치하여 단순화할 수 있습니다. 이렇게 하면 웹사이트의 백엔드에서 초안을 작성하고 업로드하는 동안 콘텐츠에 스키마를 추가할 수 있는 접근 가능한 방법이 제공됩니다.
사용 가능한 플러그인 선택은 CMS 선택에 따라 다릅니다.
사용자 평가에 따르면 WordPress에 대한 최고의 스키마 마크업 플러그인은 Schema by Hesham입니다. 플러그인은 JSON-LD 구조화된 데이터를 WordPress 백엔드 내의 콘텐츠에 추가합니다. 이는 Google의 구조화된 데이터 마크업 도우미를 사용하는 것보다 훨씬 더 효율적인 접근 방식입니다. WordPress에 대한 더 많은 스키마 마크업 플러그인이 여기에 나열됩니다.
가장 인기 있는 CMS에는 스키마 마크업 플러그인이 제공됩니다. 예를 들어 Craft CMS를 사용하는 경우 Ria의 Schema가 좋은 옵션입니다. [내 CMS] + '스키마 마크업 플러그인'을 검색하여 몇 가지 옵션을 찾습니다.
스키마 마크업 테스터를 사용하여 작업 확인
배포하기 전에 스키마 마크업 테스터로 스키마 마크업을 확인하는 것이 좋습니다.

우리가 선호하는 옵션은 Google 구조화된 데이터 테스트 도구입니다. 이 도구는 무료일 뿐만 아니라 사용자 친화적입니다. 또한 가장 중요한 검색 엔진(대부분의 기업용)을 염두에 두고 명확하게 설계되었습니다.
이 도구는 새로 추가된 스키마 마크업으로 보류 중인 웹페이지 코드를 확인하거나 이미 구조화된 데이터가 있는 게시된 웹페이지를 테스트하는 데 사용하기 쉽습니다. Google 구조화된 데이터 도구를 사용할 때 'URL 가져오기' 또는 '코드 스니펫'을 선택하세요.
스키마 마크업: 기술 세부 사항
스키마 마크업의 보다 기술적인 측면에 관심이 있는 경우 다음 몇 섹션이 적합합니다. 그렇지 않은 경우 결론으로 건너뜁니다.
HTML에서 콘텐츠의 섹션은 <div> 및 </div> 태그를 사용하여 분할됩니다. <div>는 섹션의 시작 부분에 있습니다. </div>는 끝에 갑니다.
웹 페이지의 섹션이 검색 엔진이 알아야 하는 콘텐츠 유형임을 설정하려면 다음과 같이 itemscope 요소를 섹션의 여는 <div> 태그에 추가해야 합니다.
<div 항목 범위>
다음으로 itemscope 요소 바로 뒤에 itemtype 을 추가하여 콘텐츠 항목의 유형을 지정해야 합니다.
itemtype은 스키마 조직에 대한 schema.org의 문서에 나열된 600가지가 넘는 콘텐츠 유형 중 하나일 수 있습니다. Itemtype이 URL로 코드에 추가되어 schema.org로 다시 연결됩니다. 설명된 콘텐츠가 '제품' 유형인 경우 다음과 같이 표시됩니다.
<div itemscope itemtype="http://schema.org/Product">
각 스키마 유형에는 고유한 속성 집합이 있습니다. '영화' 형식의 콘텐츠의 경우 배우, 감독, 기간 및 도어타임이 포함됩니다. '레시피' 유형 콘텐츠에서 사용 가능한 속성에는 CookTime, 영양 및 recipeInstructions가 포함됩니다.
검색 엔진이 정보를 최대한 활용할 수 있도록 콘텐츠 섹션 내 항목의 속성을 지정해야 합니다. 이것은 섹션 내의 콘텐츠에 itemprop 속성을 추가하여 수행할 수 있습니다.
다음은 itemprop 속성이 포함된 '영화' 유형 콘텐츠 HTML의 예입니다.
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop="name">아바타</h1>
<span>감독: <span itemprop="director">제임스 카메론</span>(1954년 8월 16일 출생)</span>
<span itemprop="genre">SF 소설</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>예고편</a>
</div>
이것은 스키마 마크업의 기본 빌딩 블록입니다. Schema.org의 문서에 훨씬 더 자세한 내용이 있습니다.
스키마 마크업에 대해 자세히 알아보기
스키마 마크업은 Google, Bing, Yahoo! 그리고 Yandex는 추천 스니펫 및 음성 검색과 같은 고급 기능을 용이하게 하는 더 나은 기술에 대한 4개의 검색 거인의 공통된 요구를 충족합니다. 스키마 마크업, 규칙 및 진행 중인 개발에 대한 자세한 내용은 Schema.org에서 확인할 수 있습니다.
스키마 마크업의 효과 측정
구조화된 데이터가 추가된 콘텐츠가 특별 검색 기능으로 순위를 매기는지 여부를 살펴봄으로써 스키마 마크업의 SEO 영향을 측정할 수 있습니다.
이를 위해 사용할 수 있는 한 가지 도구는 AWR(Advanced Web Ranking)입니다. 구독 기반 SEO 도구는 웹사이트가 세계 특정 지역의 특정 검색 키워드에 대해 다양한 검색 엔진에서 순위를 매기는 방식을 전문으로 합니다. 예를 들어 Target Internet이 캐나다에 있는 누군가가 '디지털 마케팅 교육'을 검색할 때 Bing 검색 결과에서 웹사이트 순위를 확인하려는 경우 AWR을 사용하여 찾을 수 있습니다.
AWR에서 키워드의 순위를 추적할 때 웹사이트가 관련 추천 스니펫 목록을 차지하는 경우 해당 키워드 옆에 왕관 모양의 특수 기호가 표시됩니다. 따라서 추가된 구조화된 데이터로 콘텐츠와 관련된 키워드를 모니터링하면 스키마 마크업이 추천 스니펫에서 더 큰 가시성으로 변환되는지 여부를 확인할 수 있습니다.
AWR에는 'SERP 기능 가시성' 기능이 있어 지정된 키워드에 대한 추천 스니펫을 통해 가시성 수준의 전반적인 변화를 쉽게 모니터링할 수 있습니다. 이것은 스키마 마크업 SEO 성공에 대한 훌륭한 최상위 척도입니다.
AWR과 같은 도구를 사용할 시간이나 예산이 없는 경우 스키마 마크업의 효과를 테스트하는 더 간단한(그러나 더 제한적인) 방법은 웹 브라우저에서 귀하의 사이트가 검색 기능으로 표시되는지 확인하십시오.
SEO 도구 검토: 고급 웹 순위에서 AWR에 대해 자세히 알아보세요.
마케팅 워크플로에 스키마 마크업을 추가하기 위한 Target Internet의 4A 프로세스
이 가이드를 마치기 위해 스키마 마크업을 마케팅 담당자의 작업의 일부로 만들기 위한 Target Internet의 간단한 4단계 프로세스를 살펴보겠습니다.
- 관련 콘텐츠를 식별하기 위해 감사합니다 . 웹사이트 및/또는 블로그에 게시된 콘텐츠가 Schema.org 유형(예: 장소, 사람, 작업, 레시피)에 속하는지 결정합니다. 스키마의 유형 목록을 참조한 다음 콘텐츠에 스키마 마크업을 추가할 수 있는 인스턴스를 나열합니다.
- 이 문서에서 설명하는 방법 중 하나를 사용하여 관련 기존 콘텐츠와 새 콘텐츠에 스키마 마크업 을 지속적으로 추가합니다. CMS 플러그인 또는 Google의 구조화된 데이터 마크업 도우미를 사용하는 것이 좋습니다.
- 스키마 마크업 을 게시하기 전에 Google 구조화된 데이터용 테스트 도구로 승인하세요.
- 사용자가 관련 검색어를 입력할 때 특수 검색 기능에 콘텐츠가 표시되는 빈도를 측정하여 스키마 마크업 추가 의 효과 를 평가합니다.
4 As 프로세스는 코딩 노하우 없이도 콘텐츠에 스키마 마크업을 추가하고 효과를 측정하는 데 도움이 됩니다.
지금 무료 멤버십을 받으세요 - 신용 카드가 전혀 필요하지 않습니다
- 디지털 마케팅 툴킷
- 독점 라이브 비디오 학습 세션
- 디지털 마케팅 팟캐스트의 전체 라이브러리
- 디지털 기술 벤치마킹 도구
- 무료 온라인 교육 과정

