Jak poprawić SEO za pomocą znaczników schematu
Opublikowany: 2019-12-16Znacznik schematu może być największą szansą SEO, której brakuje Twojej firmie.
W tym artykule omówimy, w jaki sposób znaczniki schematu mogą uporządkować dane na stronie internetowej w taki sposób, aby były one bardziej przydatne dla wyszukiwarek i zapewniały korzyści SEO dla witryny. Omówimy kilka sposobów dodawania znaczników schematu do treści wen i sposobu mierzenia jego efektów za pomocą narzędzia SEO. Na koniec omówimy czteroetapowy proces, dzięki któremu znaczniki schematu staną się rutynową częścią dnia pracy content marketera.
Co to są dane strukturalne?
Dane strukturalne to kod witryny zapisany w formacie, który informuje wyszukiwarki o celu treści na stronie. Pomaga to wyszukiwarkom w dostarczaniu treści odpowiednim użytkownikom przy użyciu odpowiednich funkcji prezentacyjnych.
Wyszukiwarki w dużym stopniu polegają na danych strukturalnych, aby zapewnić poziom pewności potrzebny do prezentowania treści w specjalny sposób – na przykład jako fragment polecany lub wynik wyszukiwania głosowego.
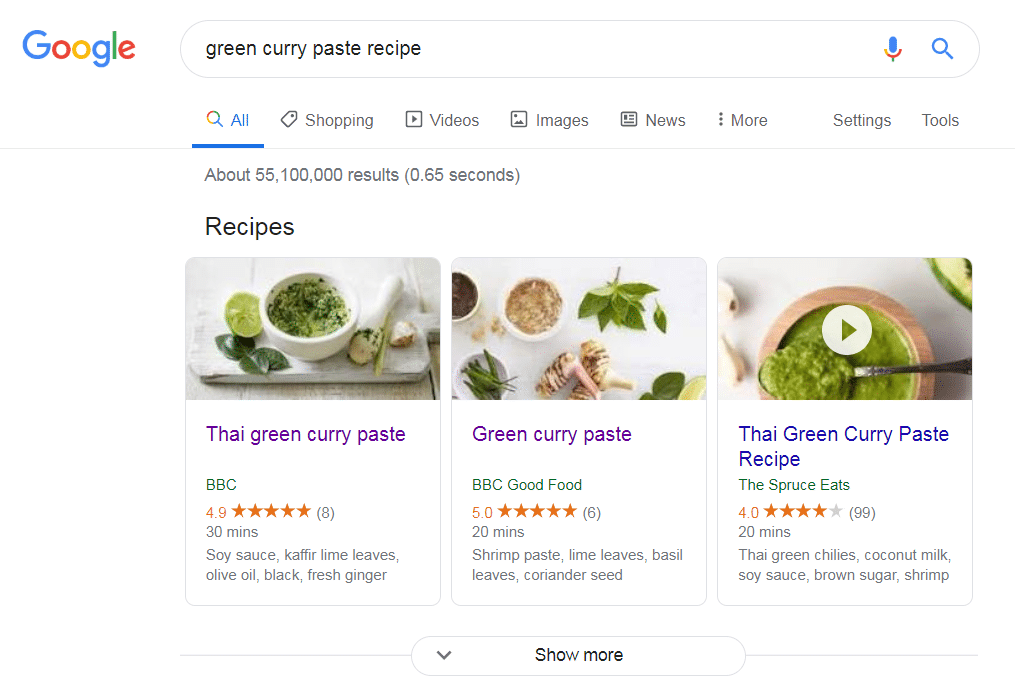
Oto przykład tego, jak treść ze strony internetowej z danymi strukturalnymi może wyświetlać się w wynikach wyszukiwania Google:

W tym przykładzie dane strukturalne zostały użyte w kodzie źródłowym strony internetowej trzech najlepszych wyników, aby poinformować wyszukiwarki, że treść jest przepisem. Sposób, w jaki Google wyświetla treści w wynikach wyszukiwania, odpowiednio się zmienia.
Jak działają uporządkowane dane?
Dane strukturalne opisują cel i właściwości określonych sekcji treści na stronie internetowej. Gdy wyszukiwarka zobaczy uporządkowane dane w kodzie źródłowym strony internetowej, może zmienić sposób, w jaki wykorzystuje zawartość strony internetowej. Uporządkowane dane nie mają wpływu na wygląd strony ani sposób jej działania z punktu widzenia użytkownika.
Język używany w danych strukturalnych pochodzi ze słownika terminów mikrodanych zwanego znacznikiem schematu . Google, Bing i Yahoo! wszyscy są przygotowani do odczytywania znaczników schematu i mogą korzystać z treści internetowych w określony sposób, zgodnie z ich specyfikacją.
Co to jest znacznik schematu JSON-LD?
JSON-LD to najpopularniejszy format znaczników schematów obsługiwany przez wyszukiwarkę Google. Oto krótki opis techniczny JSON-LD z bloga Google Search Developers:
„Notacja JavaScript osadzona w tagu <script> w nagłówku lub treści strony. Znaczniki nie są przeplatane tekstem widocznym dla użytkownika, co ułatwia wyrażenie zagnieżdżonych elementów danych, takich jak kraj adresu pocztowego MusicVenue zdarzenia. Ponadto Google może odczytywać dane JSON-LD, gdy są one dynamicznie wstawiane do zawartości strony, na przykład przez kod JavaScript lub osadzone widżety w systemie zarządzania treścią”.
Najważniejszą rzeczą, którą należy wiedzieć, jest to, że JSON-LD to zalecany przez wyszukiwarkę Google format danych strukturalnych. Prawdopodobnie będzie to format danych strukturalnych, którego używasz do poprawy SEO.
Jeśli chcesz je sprawdzić, inne formaty uporządkowanych danych obsługiwane przez wyszukiwarkę Google to Microdata i RDFa
Jak znaczniki schematów poprawiają SEO?
Znaczniki schematu mogą stanowić znaczną wartość dodaną z punktu widzenia SEO.
Według Searchmetrics, 36,6% wyszukiwanych słów kluczowych wyświetla co najmniej jeden polecany fragment, który pochodzi ze znaczników schematu. Często obejmuje to fragmenty polecane „0-rankingowe” u góry wyników wyszukiwania.
Pomimo przewagi treści ze znacznikami schematu na wysokich pozycjach wyszukiwania, tylko niewielka mniejszość zarejestrowanych domen regularnie korzysta ze znaczników schematu (widzieliśmy szacunki tak niskie, jak 0,3%).
Innymi słowy, znaczniki schematów to duża okazja, aby Twoje treści znalazły się na szczycie SERP – i tylko niewielka liczba webmasterów jest na nie celowana.
Ogólne korzyści SEO wynikające z używania znaczników schematu wydają się być znaczne. Badania Searchmetrics sugerują, że strony internetowe, które używają znaczników schematu, zajmują średnio cztery strony wyższe niż te, które go nie używają.
Jak dodać znacznik schematu do strony internetowej
Istnieją dwa różne podejścia do dodawania znaczników schematu do treści WWW.
Jeśli jesteś programistą sieci Web lub masz dostęp do umiejętności programisty, możesz ręcznie dodać znaczniki schematu do zawartości sieci Web, edytując kod źródłowy strony sieci Web. Takie podejście zapewnia precyzyjną kontrolę nad znacznikami schematu, ale może nie być najbardziej wydajną opcją.
Google dysponuje szczegółowymi informacjami na temat tworzenia znaczników schematu dla różnych typów treści.
Jeśli nie masz umiejętności tworzenia stron internetowych, najlepszym rozwiązaniem jest użycie narzędzia do oznaczania schematów, które może w zasadzie wykonać całe kodowanie za Ciebie. Dobrym przykładem jest Google Structured Data Markup Helper, narzędzie internetowe, którego można używać do generowania znaczników schematów dotyczących artykułów, wydarzeń, filmów, restauracji, recenzji książek, ofert pracy, produktów, aplikacji, zbiorów danych, lokalnych firm, pytań strony i odpowiedzi lub odcinki telewizyjne.

Obraz: zawartość targetinternet.com załadowana do pomocnika do oznaczania danych strukturalnych
Pomocnik znaczników danych strukturalnych jest dość prosty w użyciu. Oto jak zacząć:
- Przejdź do strony Pomocnika znaczników danych strukturalnych;
- Upewnij się, że wybrana jest zakładka „Witryna”;
- Wybierz odpowiedni typ danych, np. „Artykuł”, „Produkt” lub „Lokalne firmy”;
- Wprowadź adres URL swojej strony internetowej i kliknij „Rozpocznij tagowanie”.
- Powinieneś teraz zobaczyć swoją stronę internetową wyrenderowaną na ekranie wraz z pustą specyfikacją elementów danych związanych z wybranym typem danych.
- Kliknij przycisk „Dodaj brakujące tagi”. Teraz będziesz mógł przeglądać zawartość swojej strony internetowej, wybierając elementy treści i przypisując tagi do dopasowania.
Po zakończeniu tagowania narzędzie wygeneruje zaktualizowany kod HTML Twojej strony internetowej, łącząc istniejący kod HTML strony internetowej z nowym znacznikiem schematu.
Na koniec możesz zaktualizować swoją stronę internetową, dodając nowy kod HTML. Może to być coś, co możesz zrobić samodzielnie za pomocą edytora HTML w swoim CMS, lub może to być coś, co możesz zgłosić jako bilet dla swojego zespołu programistów.
Zautomatyzuj tworzenie znaczników schematów za pomocą wtyczki
Zadanie dodawania znaczników schematu do strony sieci Web można uprościć, instalując wtyczkę znaczników schematu w systemie zarządzania treścią (CMS). Zapewni to przystępny sposób dodawania schematu do treści podczas tworzenia szkicu i przesyłania go do zaplecza witryny.
Wybór dostępnych wtyczek będzie się różnić w zależności od wybranego systemu CMS.
Na podstawie ocen użytkowników najlepszą wtyczką do oznaczania schematów dla WordPressa jest Schema firmy Hesham. Wtyczka dodaje ustrukturyzowane dane JSON-LD do Twoich treści w ramach backendu WordPress – jest to jeszcze bardziej wydajne podejście niż użycie Google's Structured Data Markup Helper. Więcej wtyczek znaczników schematów dla WordPressa znajduje się tutaj.
Najpopularniejsze CMS mają w ofercie wtyczkę znaczników schematów. Na przykład, jeśli używasz Craft CMS, dobrą opcją jest Schema by Rias. Wyszukaj [Twój CMS] + „wtyczka znaczników schematu”, aby znaleźć kilka opcji.

Sprawdź swoją pracę za pomocą testera znaczników schematu
Dobrą praktyką jest sprawdzenie znaczników schematu za pomocą testera znaczników schematu przed jego wdrożeniem.
Naszą preferowaną opcją jest narzędzie do testowania danych strukturalnych Google. To narzędzie jest nie tylko bezpłatne i przyjazne dla użytkownika; jest również wyraźnie zaprojektowany z myślą o najważniejszej wyszukiwarce (dla większości firm).
To narzędzie jest łatwe w użyciu do sprawdzania oczekującego kodu strony internetowej z nowo dodanymi znacznikami schematu lub do testowania opublikowanych stron internetowych, które mają już uporządkowane dane. Wybierz odpowiednio „Pobierz adres URL” lub „Fragment kodu” po przejściu do Narzędzia danych strukturalnych Google.
Znacznik schematu: szczegóły techniczne
Jeśli interesują Cię bardziej techniczne aspekty znaczników schematów, kilka następnych sekcji jest dla Ciebie. Jeśli nie, przejdź do konkluzji.
W języku HTML sekcje treści są podzielone za pomocą znaczników <div> i </div>. <div> znajduje się na początku sekcji; </div> idzie na końcu.
Aby ustalić, że sekcja strony internetowej jest rodzajem treści, o której powinny wiedzieć wyszukiwarki, musimy dodać element itemscope do otwierającego tagu <div> sekcji, na przykład:
<div przedmiot zakres>
Następnie musimy dodać itemtype , zaraz po elemencie itemscope, aby określić typ elementu treści.
Typem elementu może być dowolny z ponad 600 rodzajów treści, które są wymienione w dokumentacji schema.org dotyczącej organizacji schematów. Typ elementu jest dodawany do kodu jako adres URL, prowadzący z powrotem do schema.org. Oto jak to może wyglądać, jeśli opisana treść jest typu „Produkt”:
<div itemscope itemtype=”http://schema.org/Product”>
Każdy typ schematu ma unikalny zestaw właściwości. W przypadku treści typu „Film” są to: aktor, reżyser, czas trwania i doorTime. W treści typu „Przepis” dostępne właściwości obejmują czas gotowania, wartości odżywcze i instrukcje dotyczące przepisów.
Musimy określić właściwości elementów w sekcji treści, aby wyszukiwarki mogły w pełni wykorzystać informacje. Można to zrobić, dodając atrybuty itemprop do treści w sekcji.
Oto przykład kodu HTML treści typu „Film” wraz z atrybutami itemprop:
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Awatar</h1>
<span>Reżyser: <span itemprop=”director”>James Cameron</span> (ur. 16 sierpnia 1954)</span>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>zwiastun</a>
</div>
Są to podstawowe elementy składowe znaczników schematu. Więcej szczegółów można znaleźć w dokumentacji Schema.org.
Dowiedz się więcej o znacznikach schematu
Oznaczenia schematu zostały stworzone wspólnie przez Google, Bing, Yahoo! i Yandex, aby zaspokoić wspólne potrzeby czterech gigantów wyszukiwania w zakresie lepszej technologii, aby ułatwić zaawansowane funkcje, takie jak polecane fragmenty i wyszukiwanie głosowe. Możesz dowiedzieć się więcej o znacznikach schematu, jego zasadach i ciągłym rozwoju na Schema.org.
Mierzenie efektów znaczników schematu
Możemy zmierzyć wpływ znaczników schematu na SEO, sprawdzając, czy treść z dodanymi danymi strukturalnymi kończy się w rankingu jako specjalna funkcja wyszukiwania.
Jednym z narzędzi, którego możemy w tym celu użyć, jest Advanced Web Ranking (AWR), oparte na subskrypcji narzędzie SEO, które specjalizuje się w śledzeniu rankingu witryn w różnych wyszukiwarkach dla określonych słów kluczowych wyszukiwania w określonych częściach świata. Na przykład, jeśli Target Internet chciałby dowiedzieć się, jaka jest jego witryna w wynikach wyszukiwania Bing, gdy ktoś w Kanadzie szuka „szkolenia z zakresu marketingu cyfrowego”, moglibyśmy użyć AWR, aby się tego dowiedzieć.
Gdy śledzisz pozycję słowa kluczowego w AWR, zobaczysz specjalny symbol w kształcie korony obok tego słowa kluczowego, jeśli Twoja witryna zawiera odpowiednią listę polecanego fragmentu. Tak więc, monitorując słowa kluczowe, które odnoszą się do treści z dodanymi danymi strukturalnymi, możesz dowiedzieć się, czy znaczniki schematu przekładają się na większą widoczność we fragmentach polecanych.
AWR ma również funkcję „widoczności funkcji SERP”, umożliwiającą łatwe monitorowanie ogólnej zmiany poziomu widoczności za pomocą polecanych fragmentów dla określonych słów kluczowych. Jest to doskonała miara sukcesu SEO znaczników schematu.
Jeśli nie masz czasu lub budżetu, aby korzystać z narzędzia takiego jak AWR, prostszym (ale bardziej ograniczonym) sposobem testowania efektów znaczników schematu jest przeprowadzenie prywatnego/incognito wyszukiwania w sieci odpowiednich słów kluczowych za pomocą przeglądarki internetowej, a następnie sprawdź, czy Twoja witryna jest wyświetlana jako funkcja wyszukiwania.
Przeczytaj więcej o AWR w naszym przeglądzie narzędzia SEO: Advanced Web Ranking.
Celuj w proces 4 A w Internecie, aby dodać znaczniki schematu do przepływu pracy marketingowej
Aby zakończyć ten przewodnik, przejdźmy przez prosty, czteroetapowy proces Target Internet, dzięki któremu znaczniki schematu staną się regularną częścią pracy marketera.:
- AUDYT w celu zidentyfikowania odpowiednich treści . Zdecyduj, które treści publikowane na Twojej stronie i/lub blogu należą do typu Schema.org, np. Miejsce, Osoba, Akcja, Przepis. Zapoznaj się z listą typów schematu, a następnie wymień wystąpienia, w których można dodać znaczniki schematu do zawartości.
- DODAJ na bieżąco znaczniki schematu do odpowiedniej istniejącej zawartości i do nowej zawartości, korzystając z jednej z metod omówionych w tym artykule. Zalecamy użycie wtyczki CMS lub pomocnika Google do oznaczania danych strukturalnych.
- ZATWIERDŹ swoje znaczniki schematu za pomocą Narzędzia do testowania uporządkowanych danych Google, zanim go opublikujesz.
- OCEŃ efekty dodania znaczników schematu, mierząc, jak często Twoje treści pojawiają się w specjalnych funkcjach wyszukiwania, gdy użytkownicy wprowadzają odpowiednie zapytania.
Proces 4 jako pomoże Ci dodać znaczniki schematu do treści i zmierzyć efekty, bez konieczności posiadania wiedzy o kodowaniu.
zdobądź darmowe członkostwo już teraz - absolutnie nie potrzebujesz karty kredytowej
- Zestaw narzędzi do marketingu cyfrowego
- Ekskluzywne sesje szkoleniowe wideo na żywo
- Kompletna biblioteka podcastu Digital Marketing
- Narzędzia do analizy porównawczej umiejętności cyfrowych
- Darmowe szkolenia online

