Comment améliorer votre référencement en utilisant Schema Markup
Publié: 2019-12-16Le balisage de schéma pourrait bien être la plus grande opportunité de référencement que votre entreprise manque.
Dans cet article, nous expliquons comment le balisage de schéma peut structurer les données sur une page Web d'une manière qui la rend plus utile pour les moteurs de recherche et crée un avantage SEO pour le site Web. Nous discuterons de certaines façons d'ajouter un balisage de schéma à un contenu wen et comment vous pouvez mesurer ses effets à l'aide d'un outil de référencement. Enfin, nous vous expliquerons un processus en quatre étapes pour faire du balisage de schéma une partie courante de la journée de travail d'un spécialiste du marketing de contenu.
Qu'est-ce qu'une donnée structurée ?
Les données structurées sont un code de site Web écrit dans un format qui indique aux moteurs de recherche l'objectif du contenu d'une page Web. Cela aide les moteurs de recherche à proposer le contenu aux bons utilisateurs, en utilisant des fonctionnalités de présentation appropriées.
Les moteurs de recherche s'appuient fortement sur les données structurées pour fournir le niveau de certitude dont ils ont besoin pour présenter le contenu de manière particulière, par exemple, sous forme d'extrait de code ou de résultat de recherche vocale.
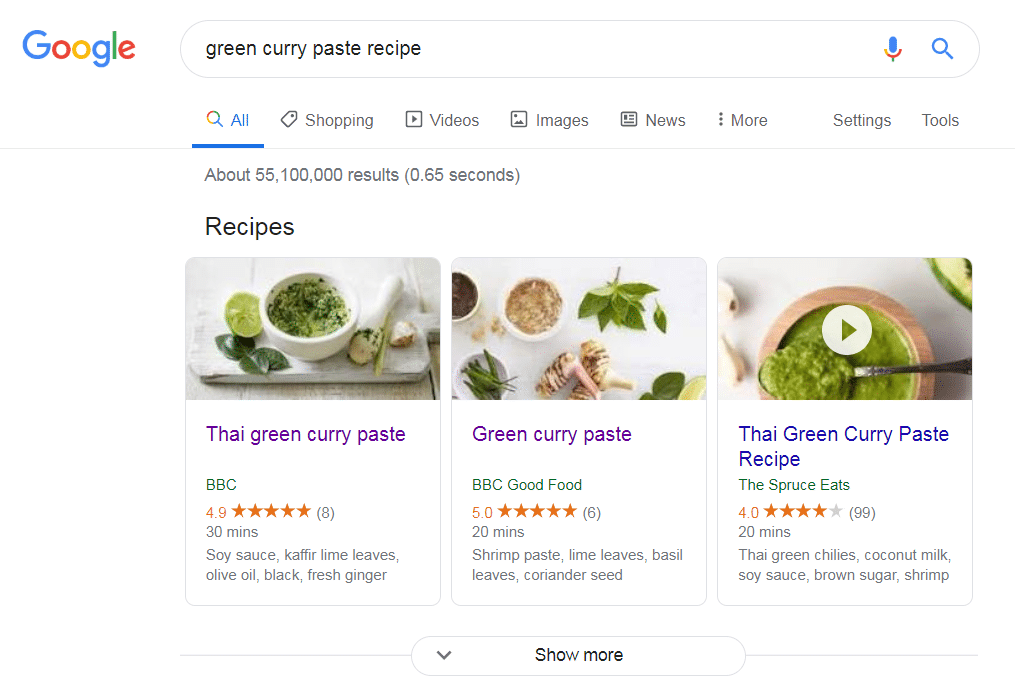
Voici un exemple de la façon dont le contenu d'une page Web avec des données structurées peut apparaître dans les résultats de recherche Google :

Dans cet exemple, des données structurées ont été utilisées dans le code source de la page Web des trois premiers résultats pour indiquer aux moteurs de recherche que le contenu est une recette. La façon dont Google affiche le contenu dans les résultats de recherche change en conséquence.
Comment fonctionnent les données structurées ?
Les données structurées décrivent l'objectif et les propriétés de sections de contenu spécifiées dans une page Web. Lorsqu'un moteur de recherche voit des données structurées dans le code source d'une page Web, il peut modifier la façon dont il utilise le contenu de la page Web. Les données structurées n'affectent pas l'apparence ou le comportement de la page Web du point de vue du visiteur.
Le langage utilisé dans les données structurées est tiré d'un vocabulaire de termes de microdonnées appelé balisage de schéma . Google, Bing et Yahoo! sont tous équipés pour lire le balisage de schéma et peuvent utiliser le contenu Web de manière particulière en fonction de ses spécifications.
Qu'est-ce que le balisage de schéma JSON-LD ?
JSON-LD est le format de balisage de schéma le plus populaire pris en charge par la recherche Google. Voici une courte description technique de JSON-LD du blog Google Search Developers :
"Notation JavaScript intégrée dans une balise <script> dans l'en-tête ou le corps de la page. Le balisage n'est pas entrelacé avec le texte visible par l'utilisateur, ce qui facilite l'expression des éléments de données imbriqués, tels que le pays d'une adresse postale d'une salle de concert d'un événement. De plus, Google peut lire les données JSON-LD lorsqu'elles sont injectées dynamiquement dans le contenu de la page, par exemple par du code JavaScript ou des widgets intégrés dans votre système de gestion de contenu.
La chose la plus importante à savoir est que JSON-LD est le format recommandé par Google Search pour les données structurées. Il s'agit probablement du format de données structurées que vous finirez par utiliser pour booster votre référencement.
Si vous souhaitez les consulter, les autres formats de données structurées pris en charge par la recherche Google sont les microdonnées et RDFa.
Comment le balisage de schéma améliore-t-il le référencement ?
Le balisage de schéma peut ajouter une valeur significative du point de vue du référencement.
Selon Searchmetrics, 36,6 % des mots-clés de recherche font apparaître au moins un extrait de code dérivé du balisage de schéma. Cela inclut fréquemment des extraits de code « 0-ranking » en haut des résultats de recherche.
Malgré la prévalence du contenu avec balisage de schéma dans les positions de recherche de haut niveau, seule une petite minorité de domaines enregistrés utilisent régulièrement le balisage de schéma (nous avons vu des estimations aussi basses que 0,3 %).
En d'autres termes, le balisage de schéma est une grande opportunité pour placer votre contenu au sommet des SERP - et seule une minorité de webmasters le ciblent.
Les avantages SEO globaux de l'utilisation du balisage de schéma semblent considérables. Les recherches de Searchmetrics suggèrent que les pages Web qui utilisent le balisage de schéma se classent quatre pages plus haut en moyenne que celles qui ne l'utilisent pas.
Comment ajouter un balisage de schéma à une page Web
Il existe deux approches distinctes pour ajouter un balisage de schéma au contenu Web.
Si vous êtes un développeur Web ou si vous avez accès aux compétences d'un développeur, vous pouvez choisir d'ajouter manuellement le balisage de schéma au contenu Web, en modifiant le code source de la page Web. Cette approche vous donne un contrôle précis sur votre balisage de schéma, mais ce n'est peut-être pas l'option la plus efficace.
Google dispose d'informations détaillées sur la façon de créer un balisage de schéma pour une gamme de types de contenu.
Si vous n'avez pas de compétences en développement Web, la meilleure approche consiste à utiliser un outil de balisage de schéma, qui peut essentiellement faire tout le codage pour vous. Un bon exemple est Google Structured Data Markup Helper, un outil Web qui peut être utilisé pour générer un balisage de schéma relatif à des articles, des événements, des films, des restaurants, des critiques de livres, des offres d'emploi, des produits, des applications logicielles, des ensembles de données, des entreprises locales, des questions & pages de réponses, ou épisodes TV.

Image : contenu de targetinternet.com chargé dans l'outil d'aide au balisage des données structurées
Structured Data Markup Helper est assez simple à utiliser. Voici comment commencer :
- Accédez à la page Web de l'outil d'aide au balisage des données structurées ;
- Assurez-vous que l'onglet "Site Web" est sélectionné ;
- Sélectionnez le type de données pertinent, par exemple « Article », « Produit » ou « Entreprises locales » ;
- Saisissez l'URL de votre page Web et cliquez sur "Démarrer le balisage".
- Vous devriez maintenant voir votre page Web affichée à l'écran, ainsi qu'une spécification vide d'éléments de données relatifs au type de données que vous avez choisi.
- Cliquez sur le bouton "Ajouter des balises manquantes". Vous pourrez désormais parcourir le contenu de votre page Web, sélectionner des éléments de contenu et attribuer des balises correspondantes.
Une fois que vous avez terminé le balisage, l'outil générera du code HTML mis à jour pour votre page Web, en combinant le code HTML de la page Web existante avec le nouveau balisage de schéma.
Enfin, vous pouvez mettre à jour votre page Web en ajoutant le nouveau code HTML. Cela peut être quelque chose que vous pouvez faire vous-même via un éditeur HTML dans votre CMS, ou cela peut être quelque chose que vous soulevez comme un ticket pour votre équipe de développement.
Automatisez la création de balisage de schéma avec un plugin
La tâche d'ajout de balisage de schéma à une page Web peut être simplifiée en installant un plug-in de balisage de schéma sur votre système de gestion de contenu (CMS). Cela vous donnera un moyen accessible d'ajouter un schéma à votre contenu, pendant que vous le rédigez et le téléchargez dans le backend de votre site Web.
La sélection de plugins à votre disposition variera en fonction de votre choix de CMS.
Selon les évaluations des utilisateurs, le meilleur plugin de balisage de schéma pour WordPress est Schema by Hesham. Le plugin ajoute des données structurées JSON-LD à votre contenu dans le backend WordPress - une approche encore plus efficace que l'utilisation de l'assistant de balisage de données structurées de Google. Plus de plugins de balisage de schéma pour WordPress sont répertoriés ici.

Les CMS les plus populaires proposent un plugin de balisage de schéma. Par exemple, si vous utilisez Craft CMS, une bonne option est Schema by Rias. Recherchez [votre CMS] + 'plug-in de balisage de schéma' pour trouver des options.
Vérifiez votre travail à l'aide d'un testeur de balisage de schéma
Il est recommandé de vérifier votre balisage de schéma avec un testeur de balisage de schéma avant de le déployer.
Notre option préférée est l'outil de test de données structurées de Google. Non seulement cet outil est gratuit et convivial ; il est également clairement conçu en pensant au moteur de recherche le plus important (pour la plupart des entreprises).
Cet outil est facile à utiliser soit pour vérifier le code de page Web en attente avec le balisage de schéma nouvellement ajouté, soit pour tester les pages Web publiées qui contiennent déjà des données structurées. Sélectionnez "Récupérer l'URL" ou "Extrait de code", selon le cas, lorsque vous accédez à l'outil de données structurées de Google.
Schema markup : le détail technique
Si vous êtes intéressé par les aspects plus techniques du balisage de schéma, ces quelques sections sont pour vous. Sinon, passez directement à la conclusion.
En HTML, les sections de contenu sont divisées à l'aide des balises <div> et </div>. <div> va au début de la section ; </div> va à la fin.
Pour établir qu'une section d'une page Web est un type de contenu que les moteurs de recherche doivent connaître, nous devons ajouter l'élément itemscope dans la balise d'ouverture <div> de la section, comme ceci :
<div itemscope>
Ensuite, nous devons ajouter un itemtype , immédiatement après l'élément itemscope , pour spécifier le type d'élément de contenu.
Le type d'élément peut être l'un des plus de 600 types de contenu répertoriés dans la documentation de schema.org sur l'organisation des schémas. Itemtype est ajouté au code en tant qu'URL, renvoyant à schema.org. Voici à quoi cela pourrait ressembler si le contenu décrit est de type "Produit" :
<div itemscope itemtype=”http://schema.org/Product”>
Chaque type de schéma possède un ensemble unique de propriétés. Dans le cas d'un contenu de type 'Film', ceux-ci incluent l'acteur, le réalisateur, la durée et le doorTime. Dans le contenu de type "Recette", les propriétés disponibles incluent cookTime, nutrition et RecipeInstructions.
Nous devons spécifier les propriétés des éléments dans une section de contenu, afin que les moteurs de recherche puissent tirer pleinement parti des informations. Cela peut être fait en ajoutant des attributs itemprop au contenu d'une section.
Voici un exemple de contenu HTML de type 'Movie', complet avec les attributs itemprop :
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop="name">Avatar</h1>
<span>Réalisateur : <span itemprop="director">James Cameron</span> (né le 16 août 1954)</span>
<span itemprop="genre">Science-fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Bande-annonce</a>
</div>
Ce sont les blocs de construction de base du balisage de schéma. Vous trouverez beaucoup plus de détails dans la documentation de Schema.org.
En savoir plus sur le balisage de schéma
Le balisage de schéma a été créé en collaboration par Google, Bing, Yahoo! et Yandex, pour répondre au besoin commun des quatre géants de la recherche d'une meilleure technologie pour faciliter les fonctionnalités avancées, telles que les extraits de code et la recherche vocale. Vous pouvez en savoir plus sur le balisage de schéma, ses règles et son développement continu sur Schema.org.
Mesurer les effets du balisage de schéma
Nous pouvons mesurer l'impact SEO du balisage de schéma en examinant si le contenu avec des données structurées ajoutées finit par se classer comme une fonctionnalité de recherche spéciale.
Un outil que nous pouvons utiliser pour ce faire est Advanced Web Ranking (AWR), un outil de référencement basé sur un abonnement qui se spécialise dans le suivi du classement des sites Web sur différents moteurs de recherche pour certains mots clés de recherche, dans certaines parties du monde. Par exemple, si Target Internet voulait savoir où son site Web se classe dans les résultats de recherche Bing lorsqu'une personne au Canada recherche "formation en marketing numérique", nous pourrions utiliser AWR pour le savoir.
Lorsque vous suivez le classement d'un mot-clé dans AWR, vous verrez un symbole spécial en forme de couronne à côté de ce mot-clé, si votre site Web occupe une liste d'extraits pertinents. Ainsi, en surveillant les mots-clés liés à votre contenu avec des données structurées ajoutées, vous pouvez savoir si votre balisage de schéma se traduit par une plus grande visibilité dans les extraits de code.
AWR dispose également d'une fonctionnalité de "visibilité des fonctionnalités SERP", vous permettant de surveiller facilement l'évolution globale du niveau de visibilité via des extraits de code pour vos mots clés spécifiés. Il s'agit d'une excellente mesure de haut niveau du succès du référencement du balisage de schéma.
Si vous n'avez pas le temps ou le budget pour utiliser un outil comme AWR, un moyen plus simple (mais plus limité) de tester les effets du balisage de schéma consiste à effectuer une recherche Web privée/incognito pour le(s) mot(s)-clé(s) pertinent(s) via votre navigateur Web, puis vérifiez si votre site s'affiche en tant que fonction de recherche.
En savoir plus sur AWR dans notre revue d'outil SEO : Advanced Web Ranking.
Processus 4 A de Target Internet pour l'ajout d'un balisage de schéma au flux de travail marketing
Pour conclure ce guide, passons en revue le processus simple en quatre étapes de Target Internet pour faire du balisage de schéma une partie intégrante du travail d'un spécialiste du marketing :
- AUDIT pour identifier les contenus pertinents . Décidez quel contenu publié sur votre site Web et/ou blog appartient à un type Schema.org, par exemple Lieu, Personne, Action, Recette. Consultez la liste des types de schéma, puis répertoriez les instances où le balisage de schéma peut être ajouté au contenu.
- AJOUTER un balisage de schéma au contenu existant pertinent et au nouveau contenu de manière continue, en utilisant l'une des méthodes décrites dans cet article. Nous vous recommandons d'utiliser un plug-in CMS ou l'outil d'aide au balisage des données structurées de Google.
- APPROUVEZ votre balisage de schéma avec Google Structured Data Testing Tool avant de le publier.
- ÉVALUEZ les effets de l'ajout d'un balisage de schéma en mesurant la fréquence à laquelle votre contenu apparaît dans des fonctions de recherche spéciales lorsque les utilisateurs saisissent des requêtes pertinentes.
Le processus 4 As vous aidera à ajouter un balisage de schéma à votre contenu et à mesurer les effets, sans nécessiter de savoir-faire en matière de codage.
obtenez votre adhésion gratuite maintenant - aucune carte de crédit requise
- La boîte à outils du marketing numérique
- Séances d'apprentissage vidéo exclusives en direct
- Bibliothèque complète du podcast de marketing numérique
- Les outils de benchmarking des compétences numériques
- Cours de formation en ligne gratuits

