كيفية تحسين مُحسّنات محرّكات البحث باستخدام Schema Markup
نشرت: 2019-12-16قد يكون ترميز المخطط هو أكبر فرصة لتحسين محركات البحث يفوتها عملك.
في هذه المقالة ، نناقش كيف يمكن لترميز المخطط أن يبني البيانات على صفحة ويب بطريقة تجعلها أكثر إفادة لمحركات البحث وتخلق ميزة تحسين محركات البحث لموقع الويب. سنناقش بعض الطرق لإضافة ترميز المخطط إلى محتوى wen وكيف يمكنك قياس آثاره باستخدام أداة تحسين محركات البحث (SEO). أخيرًا ، سنتحدث معك خلال عملية من أربع خطوات لجعل ترميز المخطط جزءًا روتينيًا من يوم عمل مسوق المحتوى.
ما هي البيانات المهيكلة؟
البيانات المنظمة هي رمز موقع ويب مكتوب بتنسيق يخبر محركات البحث بالغرض من المحتوى على صفحة الويب. يساعد هذا محركات البحث في تقديم المحتوى للمستخدمين المناسبين ، باستخدام ميزات العرض المناسبة.
تعتمد محركات البحث بشكل كبير على البيانات المنظمة لتوفير مستوى اليقين الذي تحتاجه لتقديم المحتوى بطرق خاصة - على سبيل المثال ، كمقتطف مميز أو نتيجة بحث صوتي.
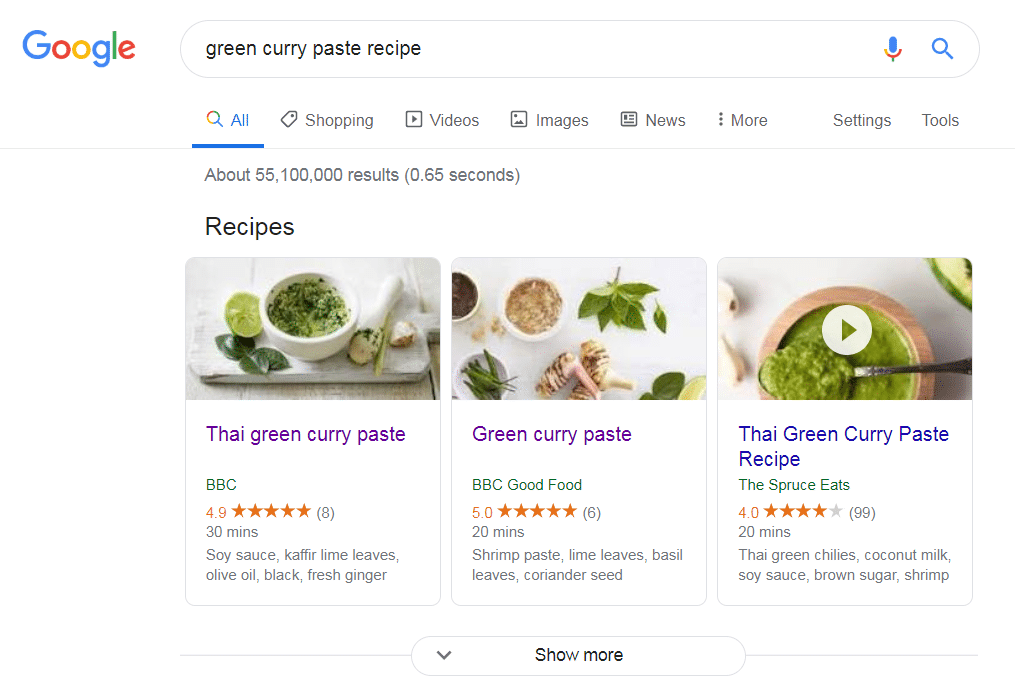
فيما يلي مثال لكيفية ظهور المحتوى من صفحة الويب التي تحتوي على بيانات منظمة في نتائج بحث Google:

في هذا المثال ، تم استخدام البيانات المنظمة في الكود المصدري لصفحة الويب لأهم ثلاث نتائج لإخبار محركات البحث أن المحتوى عبارة عن وصفة. تتغير طريقة عرض Google للمحتوى في نتائج البحث وفقًا لذلك.
كيف تعمل البيانات المنظمة؟
تصف البيانات المنظمة الغرض وخصائص أقسام محددة من المحتوى داخل صفحة ويب. عندما يرى محرك البحث البيانات المنظمة في الكود المصدري لصفحة الويب ، يمكنه تغيير الطريقة التي يستخدم بها محتوى صفحة الويب. لا تؤثر البيانات المنظمة في كيفية ظهور صفحة الويب أو طريقة عملها من منظور الزائر.
اللغة المستخدمة في البيانات المنظمة مأخوذة من مفردات مصطلحات البيانات الجزئية تسمى مخطط الترميز . Google و Bing و Yahoo! كلها مجهزة لقراءة مخطط الترميز ، ويمكنها استخدام محتوى الويب بطرق معينة وفقًا لمواصفاتها.
ما هو ترميز مخطط JSON-LD؟
JSON-LD هو الشكل الأكثر شيوعًا لترميز المخطط الذي يدعمه بحث Google. فيما يلي وصف تقني قصير لـ JSON-LD من مدونة Google Search Developers:
"تدوين JavaScript مضمن في علامة <script> في رأس الصفحة أو نصها. الترميز غير متداخل مع النص المرئي للمستخدم ، مما يسهل التعبير عن عناصر البيانات المتداخلة ، مثل بلد العنوان البريدي لحدث الموسيقى. أيضًا ، يمكن لـ Google قراءة بيانات JSON-LD عندما يتم إدخالها ديناميكيًا في محتويات الصفحة ، مثل كود JavaScript أو الأدوات المضمنة في نظام إدارة المحتوى الخاص بك. "
أهم شيء يجب معرفته هو أن JSON-LD هو التنسيق الموصى به من بحث Google للبيانات المنظمة. من المحتمل أن يكون هذا هو تنسيق البيانات المنظمة الذي تستخدمه في نهاية المطاف لتعزيز مُحسّنات محرّكات البحث.
في حالة رغبتك في البحث عنها ، فإن تنسيقات البيانات المنظمة الأخرى التي يدعمها بحث Google هي Microdata و RDFa
كيف يعمل مخطط الترميز على تحسين تحسين محركات البحث؟
يمكن أن يضيف ترميز المخطط قيمة كبيرة من منظور تحسين محركات البحث.
وفقًا لـ Searchmetrics ، تُظهر 36.6٪ من الكلمات الرئيسية للبحث مقتطفًا مميزًا واحدًا على الأقل مشتقًا من ترميز المخطط. يتضمن هذا غالبًا مقتطفات مميزة "0-الترتيب" في أعلى نتائج البحث.
على الرغم من انتشار المحتوى مع ترميز المخطط في مواقع البحث عالية الترتيب ، إلا أن أقلية ضيقة فقط من المجالات المسجلة تستخدم ترميز المخطط بانتظام (رأينا تقديرات منخفضة تصل إلى 0.3٪).
بعبارة أخرى ، يعد ترميز المخطط فرصة كبيرة لإيصال المحتوى الخاص بك إلى قمة SERPs - ولا يستهدفه سوى أقلية من مشرفي المواقع.
يبدو أن مكافآت تحسين محركات البحث (SEO) الإجمالية لاستخدام ترميز المخطط كبيرة. تشير أبحاث Searchmetrics إلى أن صفحات الويب التي تستخدم ترميز المخطط تصنف أربع صفحات في المتوسط أعلى من تلك التي لا تستخدمها.
كيفية إضافة مخطط الترميز إلى صفحة ويب
هناك طريقتان متميزتان لإضافة ترميز المخطط إلى محتوى الويب.
إذا كنت مطور ويب ، أو لديك حق الوصول إلى مهارات مطور ، فقد تختار إضافة ترميز مخطط إلى محتوى الويب يدويًا ، عن طريق تحرير التعليمات البرمجية المصدر لصفحة الويب. يمنحك هذا الأسلوب تحكمًا دقيقًا في ترميز المخطط الخاص بك ، ولكنه قد لا يكون الخيار الأكثر فعالية.
لدى Google معلومات مفصلة حول كيفية إنشاء ترميز مخطط لمجموعة من أنواع المحتوى.
إذا لم تكن لديك مهارات تطوير الويب ، فإن أفضل طريقة هي استخدام أداة ترميز المخطط ، والتي يمكنها بشكل أساسي إجراء جميع عمليات الترميز نيابة عنك. وخير مثال على ذلك هو مساعد ترميز البيانات المنظمة من Google ، وهو أداة قائمة على الويب يمكن استخدامها لإنشاء ترميز مخطط يتعلق بالمقالات والأحداث والأفلام والمطاعم ومراجعات الكتب وإعلانات الوظائف والمنتجات وتطبيقات البرامج ومجموعات البيانات والأنشطة التجارية المحلية والأسئلة & صفحات الإجابة أو الحلقات التليفزيونية.

الصورة: تم تحميل محتوى targetinternet.com في مساعد ترميز البيانات المنظمة
يعد "مساعد ترميز البيانات المنظمة" سهل الاستخدام. إليك كيفية البدء:
- انتقل إلى صفحة ويب مساعد ترميز البيانات المنظمة ؛
- تأكد من تحديد علامة التبويب "موقع الويب" ؛
- حدد نوع البيانات ذات الصلة ، على سبيل المثال "مقالة" أو "منتج" أو "شركات محلية" ؛
- أدخل عنوان URL لصفحة الويب الخاصة بك وانقر فوق "بدء وضع العلامات".
- يجب أن تشاهد الآن صفحة الويب الخاصة بك معروضة على الشاشة ، جنبًا إلى جنب مع مواصفات فارغة لعناصر البيانات المتعلقة بنوع البيانات الذي اخترته.
- انقر فوق الزر "إضافة العلامات المفقودة". ستتمكن الآن من العمل من خلال محتوى صفحة الويب الخاصة بك ، وتحديد عناصر المحتوى وتعيين العلامات للمطابقة.
بمجرد الانتهاء من وضع العلامات ، ستنشئ الأداة HTML محدثًا لصفحة الويب الخاصة بك ، مع دمج HTML لصفحة الويب الحالية مع ترميز المخطط الجديد.
أخيرًا ، يمكنك تحديث صفحة الويب الخاصة بك عن طريق إضافة HTML الجديد. قد يكون هذا شيئًا يمكنك القيام به بنفسك عبر محرر HTML في نظام إدارة المحتوى الخاص بك ، أو قد يكون شيئًا ترفعه كتذكرة لفريق التطوير الخاص بك.
أتمتة إنشاء ترميز المخطط باستخدام مكون إضافي
يمكن تبسيط مهمة إضافة ترميز المخطط إلى صفحة ويب عن طريق تثبيت مكون إضافي لترميز المخطط على نظام إدارة المحتوى الخاص بك (CMS). سيمنحك هذا طريقة يمكن الوصول إليها لإضافة مخطط إلى المحتوى الخاص بك ، أثناء قيامك بالمسودة وتحميله في الواجهة الخلفية لموقع الويب الخاص بك.
سيختلف اختيار المكونات الإضافية المتاحة لك وفقًا لاختيارك لـ CMS.
استنادًا إلى تقييمات المستخدمين ، فإن أفضل مكون إضافي لترميز المخطط لـ WordPress هو Schema بواسطة هشام. يضيف المكون الإضافي البيانات المنظمة JSON-LD إلى المحتوى الخاص بك داخل الواجهة الخلفية لـ WordPress - وهو نهج أكثر فاعلية من استخدام مساعد ترميز البيانات المنظمة من Google. المزيد من ملحقات ترميز المخطط لـ WordPress مذكورة هنا.
يحتوي نظام إدارة المحتوى الأكثر شيوعًا على مكون إضافي لترميز المخطط. على سبيل المثال ، إذا كنت تستخدم Craft CMS ، فإن الخيار الجيد هو Schema by Rias. ابحث عن [نظام إدارة المحتوى الخاص بك] + "المكوِّن الإضافي لترميز المخطط" للعثور على بعض الخيارات.

تحقق من عملك باستخدام اختبار ترميز المخطط
من الممارسات الجيدة التحقق من ترميز المخطط باستخدام أداة اختبار ترميز المخطط قبل نشره.
خيارنا المفضل هو أداة اختبار البيانات المنظمة من Google. ليست هذه الأداة مجانية وسهلة الاستخدام فحسب ؛ كما أنه مصمم بشكل واضح مع وضع أهم محرك بحث (لمعظم الشركات) في الاعتبار.
هذه الأداة سهلة الاستخدام إما للتحقق من كود صفحة الويب المعلقة باستخدام ترميز المخطط المضاف حديثًا ، أو لاختبار صفحات الويب المنشورة التي تحتوي بالفعل على بيانات منظمة. حدد "جلب عنوان URL" أو "مقتطف الشفرة" ، حسب الاقتضاء ، عندما تصل إلى أداة البيانات المنظمة من Google.
ترميز المخطط: التفاصيل الفنية
إذا كنت مهتمًا بالجوانب الأكثر تقنية لترميز المخطط ، فستكون الأقسام القليلة التالية مناسبة لك. إذا لم يكن كذلك ، فانتقل إلى الاستنتاج.
في HTML ، يتم تقسيم أقسام المحتوى باستخدام علامتي <div> و </ div>. <div> يذهب في بداية القسم ؛ </div> يذهب في النهاية.
لإثبات أن قسمًا من صفحة الويب هو نوع من المحتوى الذي يجب أن تعرفه محركات البحث ، نحتاج إلى إضافة عنصر itemscope في علامة الفتح <div> للقسم ، مثل:
<div itemscope>
بعد ذلك ، نحتاج إلى إضافة نوع عنصر ، مباشرة بعد عنصر نطاق العناصر ، لتحديد نوع عنصر المحتوى.
يمكن أن يكون نوع العنصر أيًا من أكثر من 600 نوع من المحتوى ، والتي تم إدراجها في وثائق schema.org في منظمة المخططات. تتم إضافة Itemtype إلى الشفرة كعنوان URL لربطها مرة أخرى بـ schema.org. إليك كيف سيبدو ذلك ، إذا كان المحتوى الموصوف من نوع "المنتج":
<div itemscope itemtype = ”http://schema.org/Product”>
كل نوع مخطط له مجموعة فريدة من الخصائص. في حالة محتوى النوع "فيلم" ، يشمل ذلك الممثل والمخرج والمدة ووقت الباب. في محتوى نوع "الوصفة" ، تشتمل الخصائص المتاحة على cookTime والتغذية وإرشادات الوصفة.
نحتاج إلى تحديد خصائص العناصر داخل قسم من المحتوى ، حتى تتمكن محركات البحث من الاستفادة الكاملة من المعلومات. يمكن القيام بذلك عن طريق إضافة سمات itemprop إلى المحتوى داخل القسم.
فيما يلي مثال لمحتوى HTML من نوع "Movie" ، مكتمل بسمات itemprop:
<div itemscope itemtype = ”http://schema.org/Movie”>
<h1 itemprop = ”name”> الصورة الرمزية </ h1>
<span> المخرج: <span itemprop = ”Director”> جيمس كاميرون </ span> (مواليد 16 أغسطس 1954) </ span>
<span itemprop = ”genre”> خيال علمي </ span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop=”trailer”> Trailer </a>
</div>
هذه هي اللبنات الأساسية لترميز المخطط. هناك الكثير من التفاصيل التي يمكن العثور عليها في وثائق Schema.org.
اكتشف المزيد من المعلومات حول مخطط الترميز
تم إنشاء ترميز المخطط بشكل تعاوني بواسطة Google و Bing و Yahoo! و Yandex ، لخدمة الحاجة المشتركة لعمالقة البحث الأربعة للحصول على تقنية أفضل لتسهيل الميزات المتقدمة ، مثل المقتطفات المميزة والبحث الصوتي. يمكنك معرفة المزيد حول ترميز المخطط وقواعده وتطوره المستمر في Schema.org.
قياس تأثيرات مخطط الترميز
يمكننا قياس تأثير تحسين محركات البحث لترميز المخطط من خلال النظر في ما إذا كان المحتوى الذي يحتوي على بيانات منظمة مضافة ينتهي به الأمر في الترتيب كميزة بحث خاصة.
إحدى الأدوات التي يمكننا استخدامها للقيام بذلك هي Advanced Web Ranking (AWR) ، وهي أداة تحسين محركات البحث تعتمد على الاشتراك وتتخصص في تتبع كيفية تصنيف مواقع الويب على محركات البحث المختلفة لكلمات بحث رئيسية معينة ، في أجزاء معينة من العالم. على سبيل المثال ، إذا أرادت Target Internet معرفة ترتيب موقع الويب الخاص بها في نتائج بحث Bing عندما يبحث شخص ما في كندا عن "تدريب على التسويق الرقمي" ، فيمكننا استخدام AWR لمعرفة ذلك.
عند تتبع ترتيب كلمة رئيسية في AWR ، سترى رمزًا خاصًا على شكل تاج بجوار تلك الكلمة الرئيسية ، إذا كان موقع الويب الخاص بك يحتل قائمة مقتطفات مميزة ذات صلة. لذلك ، من خلال مراقبة الكلمات الرئيسية التي تتعلق بالمحتوى الخاص بك من خلال البيانات المنظمة المضافة ، يمكنك معرفة ما إذا كان ترميز المخطط الخاص بك يترجم إلى رؤية أكبر في المقتطفات المميزة.
تحتوي AWR أيضًا على وظيفة "رؤية ميزات SERP" ، مما يسمح لك بمراقبة التغيير العام بسهولة في مستوى الرؤية من خلال المقتطفات المميزة لكلماتك الرئيسية المحددة. هذا مقياس عالي المستوى لنجاح تحسين محركات البحث لترميز المخطط.
إذا لم يكن لديك الوقت أو الميزانية لاستخدام أداة مثل AWR ، فإن الطريقة الأبسط (ولكنها محدودة) لاختبار تأثيرات ترميز المخطط هي إجراء بحث خاص / متخفي على الويب عن الكلمة (الكلمات) الرئيسية ذات الصلة عبر متصفح الويب ، ثم تحقق مما إذا كان موقعك يظهر كميزة بحث أم لا.
اقرأ المزيد عن تقارير العرب والغرب في مراجعة أداة تحسين محركات البحث: تصنيف الويب المتقدم.
استهدف عملية الإنترنت 4 أ لإضافة ترميز المخطط إلى سير عمل التسويق
لاختتام هذا الدليل ، دعنا ننتقل إلى عملية Target Internet البسيطة المكونة من أربع خطوات لجعل ترميز المخطط جزءًا منتظمًا من عمل المسوق:
- تدقيق لتحديد المحتوى ذي الصلة . حدد المحتوى المنشور على موقع الويب الخاص بك و / أو المدونة الذي ينتمي إلى نوع Schema.org ، على سبيل المثال ، المكان ، الشخص ، الإجراء ، الوصفة. راجع قائمة أنواع المخطط ، ثم قم بإدراج الحالات التي يمكن فيها إضافة ترميز المخطط إلى المحتوى.
- أضف ترميز مخطط إلى المحتوى الحالي ذي الصلة ، وإلى محتوى جديد بشكل مستمر ، باستخدام إحدى الطرق التي تمت مناقشتها في هذه المقالة. نوصي باستخدام مكون إضافي لنظام إدارة المحتوى أو مساعد ترميز البيانات المنظمة من Google.
- وافق على ترميز مخططك باستخدام أداة اختبار البيانات المنظمة من Google قبل نشرها.
- قم بتقييم تأثيرات إضافة ترميز المخطط عن طريق قياس عدد مرات ظهور المحتوى الخاص بك في ميزات البحث الخاصة عندما يقوم المستخدمون بإدخال استعلامات ذات صلة.
ستساعدك عملية 4 As على إضافة ترميز مخطط إلى المحتوى الخاص بك وقياس التأثيرات ، دون الحاجة إلى أي خبرة في الترميز.
احصل على عضويتك المجانية الآن - لا حاجة لبطاقة ائتمان على الإطلاق
- مجموعة أدوات التسويق الرقمي
- جلسات تعليم فيديو حية حصرية
- مكتبة كاملة من بودكاست التسويق الرقمي
- أدوات قياس المهارات الرقمية
- دورات تدريبية مجانية عبر الإنترنت

