スキーママークアップを使用してSEOを改善する方法
公開: 2019-12-16スキーママークアップは、ビジネスが逃している最大のSEOの機会になる可能性があります。
この記事では、スキーママークアップが、検索エンジンにとってより便利になり、WebサイトにSEOのメリットをもたらす方法で、Webページ上のデータを構造化する方法について説明します。 ウェンコンテンツにスキーママークアップを追加するいくつかの方法と、SEOツールを使用してその効果を測定する方法について説明します。 最後に、スキーママークアップをコンテンツマーケティング担当者の日常業務の一部にするための4つのステップのプロセスについて説明します。
構造化データとは何ですか?
構造化データは、検索エンジンにWebページのコンテンツの目的を伝える形式で記述されたWebサイトコードです。 これにより、検索エンジンは適切な表示機能を使用して、適切なユーザーにコンテンツを提供できます。
検索エンジンは、構造化データに大きく依存して、コンテンツを特別な方法で提示するために必要なレベルの確実性を提供します。たとえば、注目のスニペットや音声検索結果などです。
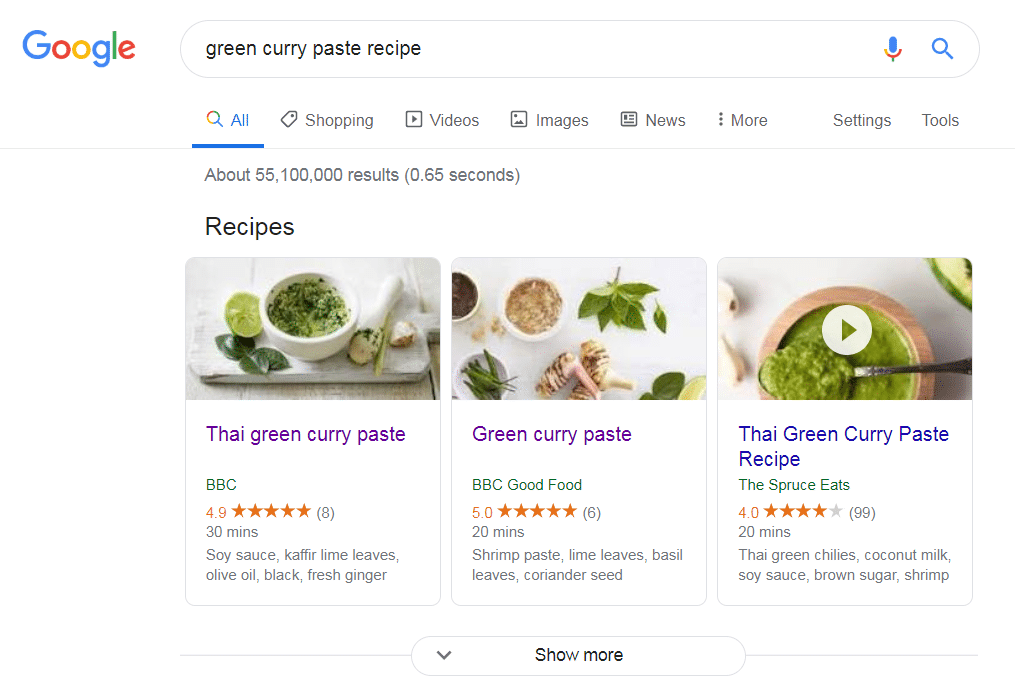
構造化データを含むウェブページのコンテンツがGoogleの検索結果にどのように表示されるかの例を次に示します。

この例では、上位3つの結果のWebページのソースコードで構造化データを使用して、コンテンツがレシピであることを検索エンジンに通知しています。 Googleが検索結果にコンテンツを表示する方法はそれに応じて変わります。
構造化データはどのように機能しますか?
構造化データは、Webページ内のコンテンツの指定されたセクションの目的とプロパティを記述します。 検索エンジンがウェブページのソースコードに構造化データを見つけると、ウェブページのコンテンツの使用方法を変えることができます。 構造化データは、訪問者の観点から見たWebページの外観や動作には影響しません。
構造化データで使用される言語は、スキーママークアップと呼ばれるマイクロデータ用語の語彙から取得されます。 Google、Bing、Yahoo! はすべてスキーママークアップを読み取るために装備されており、その仕様に従って特定の方法でWebコンテンツを使用できます。
JSON-LDスキーママークアップとは何ですか?
JSON-LDは、Google検索でサポートされているスキーママークアップの最も一般的な形式です。 GoogleSearchDevelopersブログからのJSON-LDの簡単な技術的説明は次のとおりです。
「ページの先頭または本文の<script>タグに埋め込まれたJavaScript表記。 マークアップはユーザーに表示されるテキストとインターリーブされないため、イベントのMusicVenueのPostalAddressの国など、ネストされたデータ項目を表現しやすくなります。 また、JavaScriptコードやコンテンツ管理システムに埋め込まれたウィジェットなどによってJSON-LDデータがページのコンテンツに動的に挿入されると、GoogleはJSON-LDデータを読み取ることができます。」
知っておくべき最も重要なことは、JSON-LDが構造化データに対してGoogle検索で推奨される形式であることです。 これは、SEOを促進するために最終的に使用する構造化データ形式である可能性があります。
それらを調べたい場合は、Google検索でサポートされている他の構造化データ形式はMicrodataとRDFaです。
スキーママークアップはSEOをどのように改善しますか?
スキーママークアップは、SEOの観点から重要な価値を追加できます。
Searchmetricsによると、検索キーワードの36.6%は、スキーママークアップから派生した少なくとも1つの注目スニペットを表示します。 これには、検索結果の上部に「0ランク」の注目スニペットが含まれることがよくあります。
上位の検索位置でスキーママークアップを使用するコンテンツが普及しているにもかかわらず、定期的にスキーママークアップを使用しているのはごく少数の登録済みドメインのみです(推定値は0.3%と低くなっています)。
言い換えれば、スキーママークアップは、コンテンツをSERPのトップに上げる大きな機会であり、少数のWebマスターだけがそれをターゲットにしています。
スキーママークアップを使用することによる全体的なSEOの見返りはかなりのもののようです。 Searchmetricsの調査によると、スキーママークアップを使用するWebページは、使用しないWebページよりも平均して4ページ高くランク付けされています。
Webページにスキーママークアップを追加する方法
Webコンテンツにスキーママークアップを追加するには、2つの異なるアプローチがあります。
Web開発者の場合、または開発者のスキルにアクセスできる場合は、Webページのソースコードを編集して、Webコンテンツにスキーママークアップを手動で追加することを選択できます。 このアプローチでは、スキーママークアップを細かく制御できますが、最も効率的なオプションではない場合があります。
Googleには、さまざまなコンテンツタイプのスキーママークアップを作成する方法に関する詳細情報があります。
Web開発のスキルがない場合、最善のアプローチは、基本的にすべてのコーディングを実行できるスキーママークアップツールを使用することです。 良い例は、記事、イベント、映画、レストラン、本のレビュー、求人情報、製品、ソフトウェアアプリケーション、データセット、ローカルビジネス、質問に関連するスキーママークアップを生成するために使用できるウェブベースのツールであるGoogle構造化データマークアップヘルパーです。 &回答ページ、またはテレビのエピソード。

画像:構造化データマークアップヘルパーにロードされたtargetinternet.comコンテンツ
構造化データマークアップヘルパーは非常に簡単に使用できます。 開始方法は次のとおりです。
- 構造化データマークアップヘルパーのWebページに移動します。
- [ウェブサイト]タブが選択されていることを確認してください。
- 関連するデータタイプを選択します(例:「記事」、「製品」、「ローカルビジネス」)。
- WebページのURLを入力し、[タグ付けの開始]をクリックします。
- これで、選択したデータ型に関連するデータ項目の空の仕様とともに、Webページが画面に表示されます。
- [不足しているタグを追加]ボタンをクリックします。 これで、Webページのコンテンツを操作し、コンテンツ要素を選択し、一致するタグを割り当てることができるようになります。
タグ付けが完了すると、ツールは既存のWebページのHTMLと新しいスキーママークアップを組み合わせて、Webページの更新されたHTMLを生成します。
最後に、新しいHTMLを追加してWebページを更新できます。 これは、CMSのHTMLエディターを介して自分で実行できるものの場合もあれば、開発チームのチケットとして調達するものの場合もあります。
プラグインを使用してスキーママークアップの作成を自動化する
コンテンツ管理システム(CMS)にスキーママークアッププラグインをインストールすることで、Webページにスキーママークアップを追加するタスクを簡略化できます。 これにより、ドラフトを作成してWebサイトのバックエンドにアップロードしながら、コンテンツにスキーマを追加するためのアクセス可能な方法が提供されます。
利用可能なプラグインの選択は、CMSの選択によって異なります。
ユーザーの評価に基づくと、WordPressに最適なスキーママークアッププラグインはHeshamのSchemaです。 プラグインは、WordPressバックエンド内のコンテンツにJSON-LD構造化データを追加します。これは、Googleの構造化データマークアップヘルパーを使用するよりもさらに効率的なアプローチです。 WordPress用のその他のスキーママークアッププラグインはここにリストされています。
最も人気のあるCMSには、スキーママークアッププラグインが用意されています。 たとえば、Craft CMSを使用する場合、適切なオプションはRiasによるスキーマです。 [your CMS] +'schema markup plugin'を検索して、いくつかのオプションを見つけてください。
スキーママークアップテスターを使用して作業を確認します
デプロイする前に、スキーママークアップテスターでスキーママークアップを確認することをお勧めします。

推奨されるオプションは、Google構造化データテストツールです。 このツールは無料でユーザーフレンドリーであるだけではありません。 また、(ほとんどの企業にとって)最も重要な検索エンジンを念頭に置いて明確に設計されています。
このツールは、新しく追加されたスキーママークアップを使用して保留中のWebページコードをチェックする場合、またはすでに構造化データが含まれている公開されたWebページをテストする場合に簡単に使用できます。 Google構造化データツールを使用する場合は、必要に応じて[URLを取得]または[コードスニペット]を選択します。
スキーママークアップ:技術的な詳細
スキーママークアップのより技術的な側面に興味がある場合は、これらの次のいくつかのセクションが役に立ちます。 そうでない場合は、結論に進んでください。
HTMLでは、コンテンツのセクションは<div>タグと</div>タグを使用して分割されます。 <div>はセクションの先頭にあります。 </div>は最後になります。
Webページのセクションが検索エンジンが知っておくべきコンテンツのタイプであることを確認するには、次のように、 itemscope要素をセクションの開始<div>タグに追加する必要があります。
<div itemscope>
次に、itemscope要素の直後にitemtypeを追加して、コンテンツアイテムのタイプを指定する必要があります。
itemtypeは、スキーマの編成に関するschema.orgのドキュメントにリストされている600を超えるタイプのコンテンツのいずれかです。 Itemtypeは、schema.orgにリンクしてURLとしてコードに追加されます。 説明されているコンテンツが「製品」タイプの場合、次のようになります。
<div itemscope itemtype =” http://schema.org/Product”>
各スキーマタイプには、固有のプロパティセットがあります。 「映画」タイプのコンテンツの場合、これらには俳優、監督、期間、doorTimeが含まれます。 「レシピ」タイプのコンテンツで使用可能なプロパティには、cookTime、nutrition、recipeInstructionsなどがあります。
検索エンジンが情報を最大限に活用できるように、コンテンツのセクション内のアイテムのプロパティを指定する必要があります。 これは、セクション内のコンテンツにitemprop属性を追加することで実行できます。
これは、itemprop属性を備えた「Movie」タイプのコンテンツHTMLの例です。
<div itemscope itemtype =” http://schema.org/Movie”>
<h1 itemprop =” name”>アバター</ h1>
<span>監督:<span itemprop =” director”> James Cameron </ span>(1954年8月16日生まれ)</ span>
<span itemprop =” genre”>サイエンスフィクション</ span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop =” trailer”>予告編</a>
</ div>
これらは、スキーママークアップの基本的な構成要素です。 Schema.orgのドキュメントに詳細が記載されています。
スキーママークアップの詳細をご覧ください
スキーママークアップは、Google、Bing、Yahoo!によって共同で作成されました。 そしてYandexは、注目のスニペットや音声検索などの高度な機能を促進するためのより優れた技術に対する4人の検索巨人の共通のニーズに応えます。 Schema.orgで、スキーママークアップ、そのルール、および進行中の開発について詳しく知ることができます。
スキーママークアップの効果の測定
構造化データが追加されたコンテンツが特別な検索機能としてランク付けされるかどうかを調べることで、スキーママークアップのSEOへの影響を測定できます。
これを行うために使用できるツールの1つは、高度なWebランキング(AWR)です。これは、世界の特定の地域で、特定の検索キーワードに対してWebサイトがさまざまな検索エンジンでどのようにランク付けされるかを追跡することに特化したサブスクリプションベースのSEOツールです。 たとえば、カナダの誰かが「デジタルマーケティングトレーニング」を検索したときに、Target InternetがBingの検索結果でWebサイトがどこにランク付けされているかを知りたい場合は、AWRを使用して調べることができます。
AWRでキーワードのランキングを追跡すると、Webサイトが関連する注目のスニペットリストを占めている場合、そのキーワードの横に王冠のような形をした特別な記号が表示されます。 したがって、構造化データが追加されたコンテンツに関連するキーワードを監視することで、スキーママークアップが注目スニペットの可視性を高めることに変換されているかどうかを確認できます。
AWRには「SERP機能の可視性」機能もあり、指定したキーワードの特徴的なスニペットを通じて、可視性のレベルの全体的な変化を簡単に監視できます。 これは、スキーママークアップSEOの成功の優れたトップレベルの指標です。
AWRのようなツールを使用する時間や予算がない場合、スキーママークアップの効果をテストするためのより簡単な(ただしより限定された)方法は、 Webブラウザーで、サイトが検索機能として表示されるかどうかを確認します。
AWRの詳細については、SEOツールのレビュー:高度なWebランキングをご覧ください。
マーケティングワークフローにスキーママークアップを追加するためのターゲットインターネットの4Aのプロセス
このガイドを締めくくるには、スキーママークアップをマーケティング担当者の通常の作業の一部にするためのTargetInternetの簡単な4ステップのプロセスを見ていきましょう。
- 関連するコンテンツを特定するための監査。 ウェブサイトやブログに公開されているコンテンツがSchema.orgタイプに属するかどうかを決定します(場所、人、アクション、レシピなど)。 Schemaのタイプのリストを参照してから、スキーママークアップをコンテンツに追加できるインスタンスをリストします。
- この記事で説明する方法の1つを使用して、関連する既存のコンテンツと継続的に新しいコンテンツにスキーママークアップを追加します。 CMSプラグインまたはGoogleの構造化データマークアップヘルパーを使用することをお勧めします。
- 公開する前に、Google構造化データテストツールを使用してスキーママークアップを承認してください。
- ユーザーが関連するクエリを入力したときに、コンテンツが特別な検索機能に表示される頻度を測定することにより、スキーママークアップを追加した場合の影響を評価します。
4 Asプロセスは、コーディングのノウハウを必要とせずに、コンテンツにスキーママークアップを追加し、効果を測定するのに役立ちます。
今すぐ無料メンバーシップを取得-クレジットカードはまったく必要ありません
- デジタルマーケティングツールキット
- 独占ライブビデオ学習セッション
- デジタルマーケティングポッドキャストの完全なライブラリ
- デジタルスキルベンチマークツール
- 無料のオンライントレーニングコース

