Cum să vă îmbunătățiți SEO utilizând Schema Markup
Publicat: 2019-12-16Schema de marcare ar putea fi cea mai mare oportunitate SEO pe care afacerea dvs. o pierde.
În acest articol, discutăm despre modul în care marcajul de schemă poate structura datele pe o pagină web într-un mod care o face mai utilă pentru motoarele de căutare și creează beneficii SEO pentru site-ul web. Vom discuta câteva modalități de a adăuga un marcaj de schemă la un conținut wen și cum puteți măsura efectele acestuia folosind un instrument SEO. În cele din urmă, vă vom prezenta un proces în patru pași pentru a face din marcarea schemei o parte de rutină a zilei de lucru a unui agent de marketing de conținut.
Ce sunt datele structurate?
Datele structurate sunt codul site-ului scris într-un format care spune motoarele de căutare scopul conținutului unei pagini web. Acest lucru ajută motoarele de căutare să ofere conținutul utilizatorilor potriviți, folosind caracteristici de prezentare adecvate.
Motoarele de căutare se bazează în mare măsură pe datele structurate pentru a oferi nivelul de certitudine de care au nevoie pentru a prezenta conținutul în moduri speciale – de exemplu, ca un fragment special sau ca rezultat al căutării vocale.
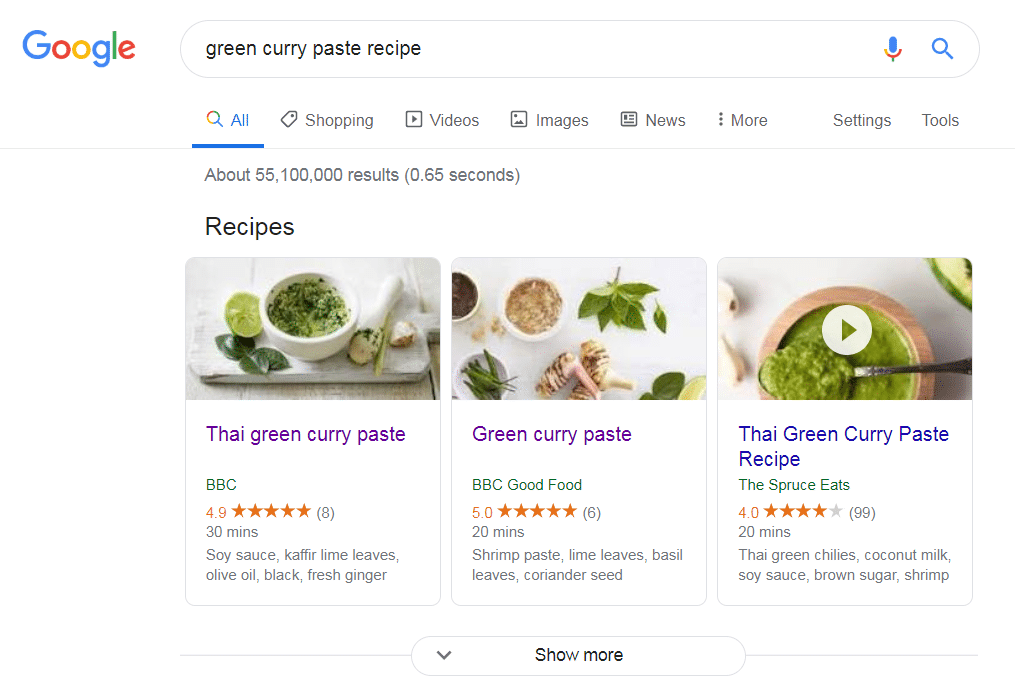
Iată un exemplu despre modul în care conținutul de pe pagina web cu date structurate poate apărea în rezultatele căutării Google:

În acest exemplu, datele structurate au fost folosite în codul sursă al paginii web al primelor trei rezultate pentru a le spune motoarele de căutare că conținutul este o rețetă. Modul în care Google afișează conținutul în rezultatele căutării se modifică în consecință.
Cum funcționează datele structurate?
Datele structurate descriu scopul și proprietățile secțiunilor specificate de conținut dintr-o pagină web. Când un motor de căutare vede date structurate în codul sursă al unei pagini web, poate schimba modul în care utilizează conținutul paginii web. Datele structurate nu afectează modul în care arată sau acționează pagina web din perspectiva vizitatorului.
Limbajul folosit în datele structurate este preluat dintr-un vocabular de termeni de microdate numit schema de markup . Google, Bing și Yahoo! sunt toate echipate pentru a citi schema de marcare și pot folosi conținutul web în anumite moduri, conform specificațiilor sale.
Ce este marcarea schemei JSON-LD?
JSON-LD este cel mai popular format de marcare a schemei acceptat de Căutarea Google. Iată o scurtă descriere tehnică a JSON-LD de pe blogul Google Search Developers:
„Notație JavaScript încorporată într-o etichetă <script> în capul sau corpul paginii. Marcajul nu este intercalat cu textul vizibil de utilizator, ceea ce face ca elementele de date imbricate să fie mai ușor de exprimat, cum ar fi Țara unei adrese poștale a unui MusicVenue al unui eveniment. De asemenea, Google poate citi datele JSON-LD atunci când sunt injectate dinamic în conținutul paginii, cum ar fi prin codul JavaScript sau widget-uri încorporate în sistemul dumneavoastră de management al conținutului.”
Cel mai important lucru de știut este că JSON-LD este formatul recomandat de Căutare Google pentru datele structurate. Acesta este probabil formatul de date structurate pe care îl utilizați pentru a vă îmbunătăți SEO.
În cazul în care doriți să le căutați, celelalte formate de date structurate acceptate de Căutare Google sunt Microdata și RDFa
Cum îmbunătățește markupul de schemă SEO?
Schema de marcare poate adăuga valoare semnificativă din perspectiva SEO.
Potrivit Searchmetrics, 36,6% dintre cuvintele cheie de căutare aduc cel puțin un fragment recomandat care este derivat din marcarea schemei. Aceasta include frecvent fragmente prezentate „0-clasare” în partea de sus a rezultatelor căutării.
În ciuda prevalenței conținutului cu marcaj de schemă în pozițiile de căutare de rang înalt, doar o minoritate restrânsă de domenii înregistrate utilizează în mod regulat marcajul de schemă (am văzut estimări de până la 0,3%).
Cu alte cuvinte, marcajul schemei este o mare oportunitate de a vă aduce conținutul în topul SERP-urilor – și doar o minoritate de webmasteri îl vizează.
Recompensele generale SEO ale utilizării markupului de schemă par a fi considerabile. Cercetările efectuate de Searchmetrics sugerează că paginile web care folosesc schema de marcare se clasifică în medie cu patru pagini mai sus decât cele care nu o folosesc.
Cum să adăugați un marcaj de schemă la o pagină web
Există două abordări distincte pentru adăugarea de markup schema la conținutul web.
Dacă sunteți dezvoltator web sau aveți acces la abilitățile unui dezvoltator, puteți alege să adăugați manual markup schema la conținutul web, prin editarea codului sursă al paginii web. Această abordare vă oferă un control fin asupra marcajului schemei, dar poate să nu fie cea mai eficientă opțiune.
Google are informații detaliate despre cum să creați un marcaj de schemă pentru o serie de tipuri de conținut.
Dacă nu aveți abilități de dezvoltare web, cea mai bună abordare este să utilizați un instrument de marcare a schemei, care poate face toată codarea pentru dvs. Un bun exemplu este Google Structured Data Markup Helper, un instrument bazat pe web care poate fi utilizat pentru a genera o schemă de marcare referitoare la articole, evenimente, filme, restaurante, recenzii de cărți, postări de locuri de muncă, produse, aplicații software, seturi de date, afaceri locale, întrebări. & pagini de răspuns sau episoade TV.

Imagine: conținutul targetinternet.com încărcat în Structured Data Markup Helper
Structured Data Markup Helper este destul de simplu de utilizat. Iată cum să începeți:
- Accesați pagina web Structured Data Markup Helper;
- Asigurați-vă că fila „Site web” este selectată;
- Selectați tipul de date relevant, de exemplu „Articol”, „Produs” sau „Afaceri locale”;
- Introduceți adresa URL a paginii dvs. web și faceți clic pe „Începeți etichetarea”.
- Acum ar trebui să vedeți pagina dvs. web redată pe ecran, împreună cu o specificație goală a elementelor de date referitoare la tipul de date ales.
- Faceți clic pe butonul „Adăugați etichetele lipsă”. Acum veți putea parcurge conținutul paginii dvs. web, selectând elemente de conținut și atribuind etichete care să se potrivească.
Odată ce ați terminat de etichetat, instrumentul va genera HTML actualizat pentru pagina dvs. web, combinând HTML-ul paginii web existente cu noua schemă de marcare.
În cele din urmă, vă puteți actualiza pagina web adăugând noul HTML. Acesta poate fi ceva pe care îl puteți face singur prin intermediul unui editor HTML din CMS-ul dvs. sau poate fi ceva pe care îl ridicați ca un bilet pentru echipa dvs. de dezvoltare.
Automatizați crearea de marcare a schemei cu un plugin
Sarcina de a adăuga o schemă de marcare la o pagină web poate fi simplificată prin instalarea unui plug-in de schemă de marcare pe sistemul dumneavoastră de management al conținutului (CMS). Acest lucru vă va oferi o modalitate accesibilă de a adăuga schema la conținutul dvs., în timp ce o creați și o încărcați în backend-ul site-ului dvs. web.
Selecția de pluginuri disponibile pentru dvs. va varia în funcție de alegerea dvs. de CMS.
Pe baza evaluărilor utilizatorilor, cel mai bun plugin de marcare a schemei pentru WordPress este Schema by Hesham. Pluginul adaugă date structurate JSON-LD la conținutul dvs. în backend-ul WordPress - o abordare și mai eficientă decât utilizarea Asistentului de markup pentru date structurate de la Google. Mai multe pluginuri de marcare a schemei pentru WordPress sunt enumerate aici.
Cele mai populare CMS au un plugin de markup schema oferit. De exemplu, dacă utilizați Craft CMS, o opțiune bună este Schema by Rias. Căutați [CMS-ul dvs.] + „plugin de marcare schemă” pentru a găsi câteva opțiuni.

Verificați-vă munca folosind un tester de marcare a schemei
Este o practică bună să verificați marcarea schemei cu un tester de marcare a schemei înainte de a o implementa.
Opțiunea noastră preferată este Instrumentul de testare a datelor structurate Google. Nu numai că acest instrument este gratuit și ușor de utilizat; este, de asemenea, conceput clar având în vedere cel mai important motor de căutare (pentru majoritatea companiilor).
Acest instrument este ușor de utilizat fie pentru a verifica codul paginii web în așteptare cu un marcaj de schemă nou adăugat, fie pentru a testa paginile web publicate care au deja date structurate. Selectați „Preluare URL” sau „Fragment de cod”, după caz, când ajungeți pe Instrumentul de date structurate Google.
Markup schema: detaliile tehnice
Dacă sunteți interesat de aspectele mai tehnice ale marcajului schemei, următoarele câteva secțiuni sunt pentru dvs. Dacă nu, treceți la concluzie.
În HTML, secțiunile de conținut sunt împărțite folosind etichetele <div> și </div>. <div> merge la începutul secțiunii; </div> merge la final.
Pentru a stabili că o secțiune a unei pagini web este un tip de conținut despre care motoarele de căutare ar trebui să-l cunoască, trebuie să adăugăm elementul itemscope în eticheta de deschidere <div> a secțiunii, astfel:
<div itemscope>
Apoi, trebuie să adăugăm un itemtype , imediat după elementul itemscope, pentru a specifica tipul articolului de conținut.
Itemtype ar putea fi oricare dintre cele peste 600 de tipuri de conținut, care sunt enumerate în documentația schema.org despre Organizarea Schemelor. Itemtype este adăugat la cod ca o adresă URL, care trimite înapoi la schema.org. Iată cum ar putea arăta, dacă conținutul descris este de tip „Produs”:
<div itemscope itemtype="http://schema.org/Product”>
Fiecare tip de schemă are un set unic de proprietăți. În cazul conținutului de tip „Film”, acestea includ actor, regizor, durata și doorTime. În conținutul de tip „Rețetă”, proprietățile disponibile includ timp de gătit, nutriție și instrucțiuni de rețetă.
Trebuie să specificăm proprietățile articolelor dintr-o secțiune de conținut, astfel încât motoarele de căutare să poată folosi pe deplin informațiile. Acest lucru se poate face prin adăugarea de atribute itemprop la conținutul unei secțiuni.
Iată un exemplu de conținut HTML de tip „Film”, complet cu atributele itemprop:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop="name”>Avatar</h1>
<span>Regizor: <span itemprop="director”>James Cameron</span> (născut la 16 august 1954)</span>
<span itemprop="genre”>Sciințifico-fantastică</span>
<a href="”../movies/avatar-theatrical-trailer.html” itemprop="trailer”>Trailer</a>
</div>
Acestea sunt blocurile de bază ale markupului schemei. Există mult mai multe detalii de găsit în documentația Schema.org.
Aflați mai multe informații despre marcarea schemei
Schema de marcare a fost creată în colaborare de Google, Bing, Yahoo! și Yandex, pentru a satisface nevoia comună a celor patru giganți de căutare pentru o tehnologie mai bună pentru a facilita funcții avansate, cum ar fi fragmente prezentate și căutarea vocală. Puteți afla mai multe despre marcajul schemei, regulile sale și dezvoltarea sa continuă la Schema.org.
Măsurarea efectelor markup-ului schemei
Putem măsura impactul SEO al markupului de schemă analizând dacă conținutul cu date structurate adăugate ajunge să fie clasat ca o funcție specială de căutare.
Un instrument pe care îl putem folosi pentru a face acest lucru este Advanced Web Ranking (AWR), un instrument SEO bazat pe abonament, care este specializat în urmărirea modului în care site-urile web se clasează pe diferite motoare de căutare pentru anumite cuvinte cheie de căutare, în anumite părți ale lumii. De exemplu, dacă Target Internet ar dori să afle unde se clasează site-ul său în rezultatele căutării Bing atunci când cineva din Canada caută „formare de marketing digital”, am putea folosi AWR pentru a afla.
Când urmăriți clasarea unui cuvânt cheie în AWR, veți vedea un simbol special în formă de coroană lângă acel cuvânt cheie, dacă site-ul dvs. ocupă o listă relevantă cu fragmente recomandate. Prin urmare, prin monitorizarea cuvintelor cheie care se referă la conținutul dvs. cu date structurate adăugate, puteți afla dacă marcarea schemei dvs. se traduce într-o vizibilitate mai mare în fragmentele prezentate.
AWR are, de asemenea, o funcționalitate „Vizibilitatea caracteristicilor SERP”, permițându-vă să monitorizați cu ușurință schimbarea generală a nivelului de vizibilitate prin fragmente prezentate pentru cuvintele cheie specificate. Aceasta este o măsură excelentă de nivel superior a succesului SEO de marcare a schemei.
Dacă nu aveți timpul sau bugetul necesar pentru a utiliza un instrument precum AWR, o modalitate mai simplă (dar mai limitată) de a testa efectele markupului schemei este să efectuați o căutare pe web privată/incognito pentru cuvântul cheie(cuvintele) relevante(e) prin intermediul dvs. browser web, apoi vedeți dacă site-ul dvs. apare ca o funcție de căutare.
Citiți mai multe despre AWR în revizuirea instrumentului nostru SEO: Advanced Web Ranking.
Procesul 4 A al Internetului vizat pentru adăugarea de markup a schemei la fluxul de lucru de marketing
Pentru a încheia acest ghid, să trecem prin procesul simplu în patru pași al Target Internet pentru a face ca marcajul schemei să fie o parte obișnuită a muncii unui agent de marketing.:
- AUDIT pentru a identifica conținutul relevant . Decideți ce conținut publicat pe site-ul și/sau blogul dvs. aparține unui tip Schema.org, de exemplu, Loc, Persoană, Acțiune, Rețetă. Consultați lista de tipuri din Schema, apoi enumerați cazurile în care markupul schemei poate fi adăugat la conținut.
- ADĂUGAȚI un marcaj de schemă la conținutul existent relevant și la conținutul nou în mod continuu, folosind una dintre metodele discutate în acest articol. Vă recomandăm să utilizați un plugin CMS sau Structured Data Markup Helper de la Google.
- APROBĂ-ți marcarea schemei cu Instrumentul de testare a datelor structurate Google înainte de a o publica.
- EVALUAȚI efectele adăugării de markup de schemă, măsurând cât de des apare conținutul dvs. în funcțiile speciale de căutare atunci când utilizatorii introduc interogări relevante.
Procesul 4 As vă va ajuta să adăugați un marcaj de schemă la conținut și să măsurați efectele, fără a necesita cunoștințe de codare.
obțineți-vă abonamentul gratuit acum - nu este nevoie de un card de credit
- Setul de instrumente de marketing digital
- Sesiuni exclusive de învățare video live
- Biblioteca completă a Podcastului de marketing digital
- Instrumentele de evaluare comparativă a competențelor digitale
- Cursuri de formare online gratuite

