Как улучшить SEO с помощью разметки схемы
Опубликовано: 2019-12-16Разметка Schema вполне может быть самой большой возможностью SEO, которую упускает ваш бизнес.
В этой статье мы обсудим, как разметка схемы может структурировать данные на веб-странице таким образом, чтобы сделать ее более полезной для поисковых систем и повысить эффективность SEO для веб-сайта. Мы обсудим некоторые способы добавления разметки схемы к содержимому wen и как вы можете измерить ее влияние с помощью инструмента SEO. Наконец, мы расскажем вам о четырехэтапном процессе превращения разметки схемы в рутинную часть рабочего дня контент-маркетолога.
Что такое структурированные данные?
Структурированные данные — это код веб-сайта, написанный в формате, сообщающем поисковым системам назначение контента на веб-странице. Это помогает поисковым системам предоставлять контент нужным пользователям, используя соответствующие функции представления.
Поисковые системы в значительной степени полагаются на структурированные данные, чтобы обеспечить уровень уверенности, необходимый им для представления контента особым образом — например, в виде избранного фрагмента или результата голосового поиска.
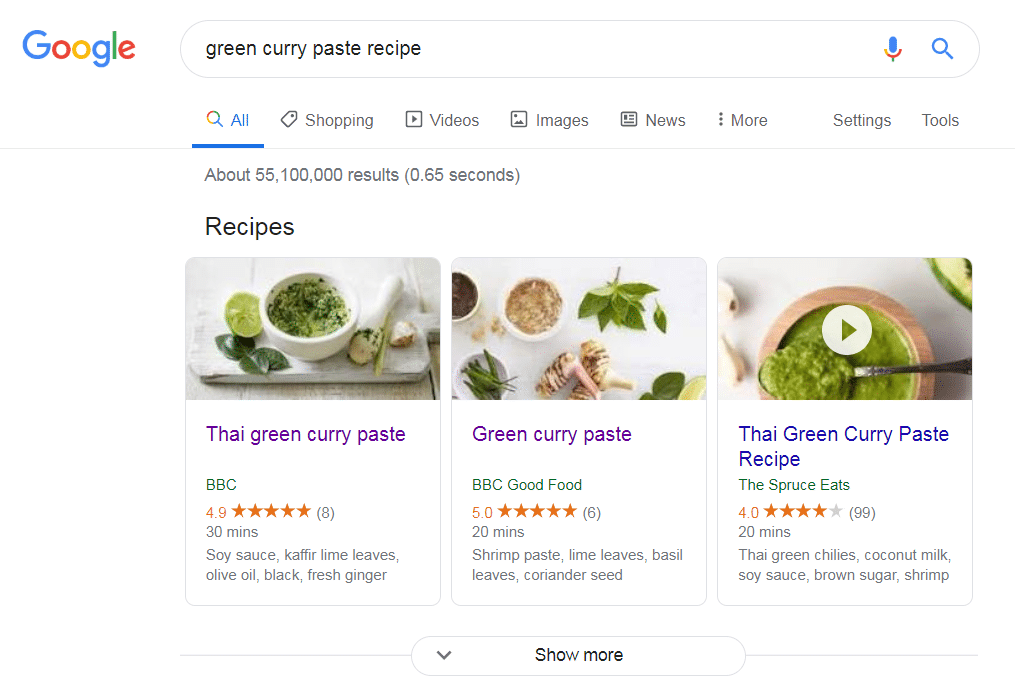
Вот пример того, как контент с веб-страницы со структурированными данными может отображаться в результатах поиска Google:

В этом примере структурированные данные использовались в исходном коде веб-страницы трех первых результатов, чтобы сообщить поисковым системам, что контент является рецептом. Способ, которым Google отображает контент в результатах поиска, изменяется соответствующим образом.
Как работают структурированные данные?
Структурированные данные описывают назначение и свойства определенных разделов контента на веб-странице. Когда поисковая система видит структурированные данные в исходном коде веб-страницы, она может изменить способ использования содержимого веб-страницы. Структурированные данные не влияют на то, как веб-страница выглядит или действует с точки зрения посетителя.
Язык, используемый в структурированных данных, взят из словаря терминов микроданных, называемых разметкой схемы . Google, Bing и Yahoo! все они оснащены для чтения разметки схемы и могут использовать веб-контент определенным образом в соответствии со своими спецификациями.
Что такое разметка схемы JSON-LD?
JSON-LD — это самый популярный формат разметки схемы, поддерживаемый поиском Google. Вот краткое техническое описание JSON-LD из блога Google Search Developers:
«Нотация JavaScript, встроенная в тег <script> в заголовке или теле страницы. Разметка не чередуется с видимым пользователем текстом, что упрощает выражение вложенных элементов данных, таких как Country почтового адреса MusicVenue события. Кроме того, Google может считывать данные JSON-LD, когда они динамически внедряются в содержимое страницы, например, с помощью кода JavaScript или встроенных виджетов в вашей системе управления контентом».
Самое важное, что нужно знать, это то, что JSON-LD является рекомендуемым форматом поиска Google для структурированных данных. Скорее всего, это формат структурированных данных, который вы в конечном итоге будете использовать для повышения SEO.
Если вы хотите найти их, другие форматы структурированных данных, поддерживаемые Google Search, — это Microdata и RDFa.
Как разметка схемы улучшает SEO?
Разметка Schema может значительно повысить ценность сайта с точки зрения SEO.
По данным Searchmetrics, 36,6% поисковых ключевых слов приводят хотя бы к одному расширенному фрагменту, полученному с помощью микроразметки. Это часто включает избранные фрагменты с нулевым рейтингом в верхней части результатов поиска.
Несмотря на преобладание контента с разметкой схемы на высоких позициях в поиске, только небольшое количество зарегистрированных доменов регулярно использует разметку схемы (по нашим оценкам, всего 0,3%).
Другими словами, микроразметка — это отличная возможность вывести ваш контент на вершину поисковой выдачи — и только меньшинство веб-мастеров ориентируется на нее.
Общие преимущества SEO от использования разметки схемы кажутся значительными. Исследование Searchmetrics показывает, что веб-страницы, использующие разметку схемы, ранжируются в среднем на четыре страницы выше, чем те, которые ее не используют.
Как добавить разметку схемы на веб-страницу
Существует два разных подхода к добавлению разметки схемы к веб-контенту.
Если вы веб-разработчик или у вас есть доступ к навыкам разработчика, вы можете добавить разметку схемы к веб-контенту вручную, отредактировав исходный код веб-страницы. Этот подход дает вам точный контроль над разметкой схемы, но, возможно, это не самый эффективный вариант.
В Google есть подробная информация о том, как создавать разметку схемы для различных типов контента.
Если у вас нет навыков веб-разработки, лучший подход — использовать инструмент разметки схемы, который в основном может сделать весь код за вас. Хорошим примером является Google Structured Data Markup Helper, веб-инструмент, который можно использовать для создания разметки схемы, относящейся к статьям, событиям, фильмам, ресторанам, обзорам книг, объявлениям о вакансиях, продуктам, программным приложениям, наборам данных, местным предприятиям, вопросам. и страницы ответов или телесериалы.

Изображение: контент targetinternet.com, загруженный в помощник по разметке структурированных данных
Помощник по разметке структурированных данных довольно прост в использовании. Вот как начать:
- Перейдите на веб-страницу помощника по разметке структурированных данных;
- Убедитесь, что выбрана вкладка «Веб-сайт»;
- Выберите соответствующий тип данных, например, «Статья», «Продукт» или «Местные предприятия»;
- Введите URL своей веб-страницы и нажмите «Начать пометку».
- Теперь вы должны увидеть свою веб-страницу на экране вместе с пустой спецификацией элементов данных, относящихся к выбранному вами типу данных.
- Нажмите кнопку «Добавить отсутствующие теги». Теперь вы сможете работать с содержимым своей веб-страницы, выбирая элементы содержимого и назначая соответствующие теги.
Когда вы закончите добавлять теги, инструмент сгенерирует обновленный HTML-код для вашей веб-страницы, объединив существующий HTML-код веб-страницы с новой разметкой схемы.
Наконец, вы можете обновить свою веб-страницу, добавив новый HTML. Это может быть что-то, что вы можете сделать сами с помощью редактора HTML в вашей CMS, или это может быть что-то, что вы можете предложить своей команде разработчиков.
Автоматизируйте создание разметки схемы с помощью плагина
Задачу добавления разметки схемы на веб-страницу можно упростить, установив подключаемый модуль разметки схемы в вашей системе управления контентом (CMS). Это даст вам доступный способ добавить схему к вашему контенту, пока вы создаете и загружаете его в серверную часть вашего веб-сайта.
Набор доступных вам плагинов зависит от выбранной вами CMS.
Судя по оценкам пользователей, лучшим плагином разметки схемы для WordPress является Schema от Hesham. Плагин добавляет структурированные данные JSON-LD к вашему контенту в бэкэнде WordPress — даже более эффективный подход, чем использование Помощника по разметке структурированных данных Google. Дополнительные плагины разметки схемы для WordPress перечислены здесь.

Большинство популярных CMS предлагают плагин разметки схемы. Например, если вы используете Craft CMS, хорошим вариантом будет Schema by Rias. Найдите [ваша CMS] + «плагин разметки схемы», чтобы найти некоторые варианты.
Проверьте свою работу с помощью тестера разметки схемы
Перед развертыванием рекомендуется проверить разметку схемы с помощью тестера разметки схемы.
Мы предпочитаем использовать Google Structured Data Testing Tool. Этот инструмент не только бесплатный и удобный; он также явно разработан с учетом наиболее важной поисковой системы (для большинства предприятий).
Этот инструмент прост в использовании либо для проверки ожидающего кода веб-страницы с недавно добавленной разметкой схемы, либо для тестирования опубликованных веб-страниц, которые уже содержат структурированные данные. Выберите «Получить URL» или «Фрагмент кода», если применимо, когда вы перейдете к инструменту структурированных данных Google.
Разметка Schema: технические детали
Если вас интересуют более технические аспекты разметки схемы, следующие несколько разделов для вас. Если нет, то переходите к заключению.
В HTML разделы контента разделяются с помощью тегов <div> и </div>. <div> идет в начале раздела; </div> идет в конце.
Чтобы установить, что раздел веб-страницы является типом контента, о котором должны знать поисковые системы, нам нужно добавить элемент itemscope в открывающий тег <div> раздела, например:
<область элемента div>
Далее нам нужно добавить itemtype сразу после элемента itemscope, чтобы указать тип элемента содержимого.
Тип элемента может быть любым из более чем 600 типов контента, которые перечислены в документации schema.org по организации схем. Тип элемента добавляется в код в виде URL-адреса, ссылающегося на schema.org. Вот как это может выглядеть, если описываемый контент относится к типу «Продукт»:
<div itemscope itemtype="http://schema.org/Product">
Каждый тип схемы имеет уникальный набор свойств. В случае контента типа «Фильм» к ним относятся актер, режиссер, продолжительность и время двери. В содержимом типа «Рецепт» доступные свойства включают время приготовления, питание и инструкции по рецепту.
Нам нужно указать свойства элементов в разделе контента, чтобы поисковые системы могли в полной мере использовать информацию. Это можно сделать, добавив атрибуты itemprop к содержимому раздела.
Вот пример содержимого HTML типа «Фильм» с атрибутами itemprop:
<div itemscope itemtype = ”http://schema.org/Movie”>
<h1 itemprop="name">Аватар</h1>
<span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span> (родился 16 августа 1954 г.)</span>
<span itemprop="genre">Научная фантастика</span>
<a href=""../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Это основные строительные блоки разметки схемы. В документации Schema.org можно найти гораздо больше подробностей.
Узнайте больше о разметке схемы
Разметка Schema была создана совместно Google, Bing, Yahoo! и Яндекс, чтобы удовлетворить общую потребность четырех поисковых гигантов в улучшенных технологиях для облегчения расширенных функций, таких как избранные фрагменты и голосовой поиск. Вы можете узнать больше о микроразметке, ее правилах и постоянном развитии на Schema.org.
Измерение эффектов разметки схемы
Мы можем измерить влияние разметки схемы на SEO, посмотрев, будет ли контент с добавленными структурированными данными ранжироваться как специальная функция поиска.
Одним из инструментов, который мы можем использовать для этого, является Advanced Web Ranking (AWR), инструмент SEO на основе подписки, который специализируется на отслеживании рейтинга веб-сайтов в различных поисковых системах по определенным ключевым словам поиска в определенных частях мира. Например, если Target Internet хочет узнать, какое место занимает его веб-сайт в результатах поиска Bing, когда кто-то в Канаде ищет «обучение цифровому маркетингу», мы могли бы использовать AWR, чтобы выяснить это.
Когда вы отслеживаете рейтинг ключевого слова в AWR, вы увидите специальный символ в форме короны рядом с этим ключевым словом, если ваш веб-сайт занимает соответствующий список избранных фрагментов. Таким образом, отслеживая ключевые слова, относящиеся к вашему контенту, с добавленными структурированными данными, вы можете узнать, приводит ли ваша разметка схемы к большей видимости в избранных фрагментах.
AWR также имеет функцию «Видимость функций SERP», позволяющую вам легко отслеживать общее изменение уровня видимости с помощью избранных фрагментов для указанных вами ключевых слов. Это отличный показатель успеха SEO-разметки на высшем уровне.
Если у вас нет времени или бюджета для использования такого инструмента, как AWR, более простой (но более ограниченный) способ проверить эффекты разметки схемы — это выполнить приватный/инкогнито веб-поиск релевантных ключевых слов через ваш веб-браузере, а затем посмотрите, отображается ли ваш сайт в качестве функции поиска.
Узнайте больше об AWR в нашем обзоре инструментов SEO: Advanced Web Ranking.
Процесс Target Internet 4 A для добавления разметки схемы в маркетинговый рабочий процесс
В заключение этого руководства давайте рассмотрим простой четырехэтапный процесс Target Internet, позволяющий сделать разметку схемы регулярной частью работы маркетолога:
- АУДИТ для определения релевантного содержания . Решите, какой контент, опубликованный на вашем веб-сайте и/или в блоге, относится к типу Schema.org, например, «Место», «Человек», «Действие», «Рецепт». Обратитесь к списку типов схемы, а затем перечислите экземпляры, в которых разметка схемы может быть добавлена к содержимому.
- ДОБАВЬТЕ разметку схемы к соответствующему существующему контенту и к новому контенту на постоянной основе, используя один из методов, обсуждаемых в этой статье. Мы рекомендуем использовать подключаемый модуль CMS или Помощник по разметке структурированных данных Google.
- УТВЕРДИТЕ свою разметку схемы с помощью Google Structured Data Testing Tool перед ее публикацией.
- ОЦЕНИТЕ влияние добавления разметки схемы, измерив, как часто ваш контент появляется в специальных функциях поиска, когда пользователи вводят релевантные запросы.
Процесс 4 As поможет вам добавить разметку схемы к вашему контенту и измерить эффекты, не требуя каких-либо ноу-хау в кодировании.
получите бесплатное членство прямо сейчас - кредитная карта не требуется
- Набор инструментов цифрового маркетинга
- Эксклюзивные обучающие видео-сессии в прямом эфире
- Полная библиотека подкаста по цифровому маркетингу
- Инструменты сравнительного анализа цифровых навыков
- Бесплатные обучающие онлайн-курсы

