วิธีปรับปรุง SEO ของคุณโดยใช้ Schema Markup
เผยแพร่แล้ว: 2019-12-16มาร์กอัปสคีมาอาจเป็นโอกาส SEO ที่ใหญ่ที่สุดที่ธุรกิจของคุณพลาดไป
ในบทความนี้ เราจะพูดถึงว่ามาร์กอัปสคีมาสามารถจัดโครงสร้างข้อมูลบนเว็บเพจในลักษณะที่ทำให้มีประโยชน์มากขึ้นสำหรับเครื่องมือค้นหาและสร้างประโยชน์ SEO ให้กับเว็บไซต์ได้อย่างไร เราจะหารือเกี่ยวกับวิธีเพิ่มมาร์กอัปสคีมาให้กับเนื้อหา wen และวิธีที่คุณสามารถวัดผลกระทบของมันโดยใช้เครื่องมือ SEO สุดท้าย เราจะพูดถึงคุณเกี่ยวกับกระบวนการสี่ขั้นตอนในการทำให้มาร์กอัปสคีมาเป็นส่วนหนึ่งของวันทำงานของนักการตลาดเนื้อหา
ข้อมูลที่มีโครงสร้างคืออะไร
ข้อมูลที่มีโครงสร้าง คือโค้ดของเว็บไซต์ที่เขียนในรูปแบบที่บอกเครื่องมือค้นหาถึงจุดประสงค์ของเนื้อหาบนหน้าเว็บ ซึ่งช่วยให้เสิร์ชเอ็นจิ้นแสดงเนื้อหาแก่ผู้ใช้ที่เหมาะสม โดยใช้คุณสมบัติการนำเสนอที่เหมาะสม
เสิร์ชเอ็นจิ้นใช้ข้อมูลที่มีโครงสร้างเป็นหลักเพื่อให้ระดับความแน่นอนที่พวกเขาต้องการเพื่อนำเสนอเนื้อหาในรูปแบบพิเศษ เช่น เป็นตัวอย่างข้อมูลแนะนำหรือผลการค้นหาด้วยเสียง
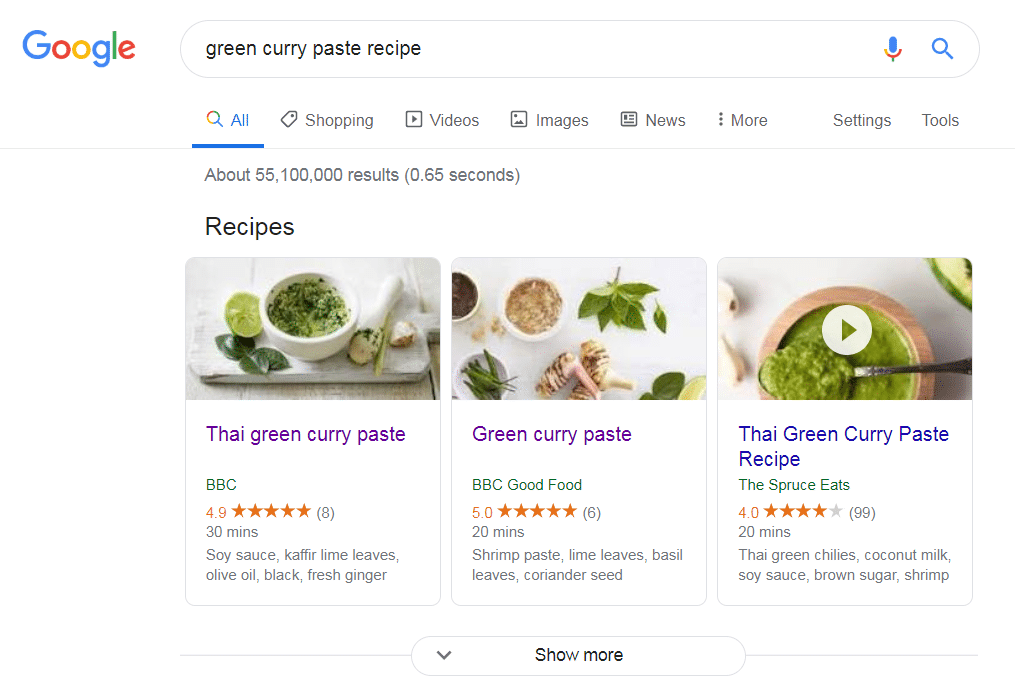
ต่อไปนี้คือตัวอย่างว่าเนื้อหาจากหน้าเว็บที่มีข้อมูลที่มีโครงสร้างสามารถแสดงในผลการค้นหาของ Google ได้อย่างไร:

ในตัวอย่างนี้ มีการใช้ข้อมูลที่มีโครงสร้างในซอร์สโค้ดของหน้าเว็บของผลลัพธ์สามอันดับแรกเพื่อบอกเครื่องมือค้นหาว่าเนื้อหานั้นเป็นสูตร วิธีที่ Google แสดงเนื้อหาในผลการค้นหาจะเปลี่ยนไปตามนั้น
ข้อมูลที่มีโครงสร้างทำงานอย่างไร
ข้อมูลที่มีโครงสร้างอธิบายวัตถุประสงค์และคุณสมบัติของส่วนที่ระบุของเนื้อหาภายในหน้าเว็บ เมื่อเสิร์ชเอ็นจิ้นเห็นข้อมูลที่มีโครงสร้างในซอร์สโค้ดของหน้าเว็บ เครื่องมือค้นหาจะเปลี่ยนวิธีการใช้เนื้อหาของหน้าเว็บได้ ข้อมูลที่มีโครงสร้างไม่ส่งผลต่อลักษณะหรือการทำงานของหน้าเว็บจากมุมมองของผู้เข้าชม
ภาษาที่ใช้ในข้อมูลที่มีโครงสร้างนำมาจากคำศัพท์ของคำศัพท์ microdata ที่เรียกว่า สคีมามาร์กอัป Google, Bing และ Yahoo! ทั้งหมดพร้อมที่จะอ่านมาร์กอัปสคีมา และสามารถใช้เนื้อหาเว็บในลักษณะเฉพาะตามข้อกำหนด
มาร์กอัปสคีมา JSON-LD คืออะไร
JSON-LD เป็นรูปแบบมาร์กอัปสคีมาที่ได้รับความนิยมมากที่สุดซึ่ง Google Search รองรับ นี่คือคำอธิบายทางเทคนิคสั้นๆ ของ JSON-LD จากบล็อก Google Search Developers:
“สัญลักษณ์ JavaScript ที่ฝังอยู่ในแท็ก <script> ในส่วนหัวหรือเนื้อหาของหน้า มาร์กอัปจะไม่ถูกแทรกสลับกับข้อความที่ผู้ใช้มองเห็น ซึ่งทำให้รายการข้อมูลที่ซ้อนกันง่ายต่อการแสดงรายการ เช่น ประเทศของที่อยู่ทางไปรษณีย์ของสถานที่แสดงดนตรีของกิจกรรม นอกจากนี้ Google ยังสามารถอ่านข้อมูล JSON-LD เมื่อมีการฉีดเข้าไปในเนื้อหาของเพจแบบไดนามิก เช่น โดยโค้ด JavaScript หรือวิดเจ็ตที่ฝังในระบบการจัดการเนื้อหาของคุณ”
สิ่งสำคัญที่สุดที่ควรทราบคือ JSON-LD เป็นรูปแบบข้อมูลที่มีโครงสร้างที่แนะนำของ Google Search นี่น่าจะเป็นรูปแบบข้อมูลที่มีโครงสร้างที่คุณใช้เพื่อเพิ่ม SEO ของคุณ
ในกรณีที่ต้องการค้นหา รูปแบบข้อมูลที่มีโครงสร้างอื่นๆ ที่ Google Search รองรับ ได้แก่ Microdata และ RDFa
สคีมามาร์กอัปปรับปรุง SEO อย่างไร
มาร์กอัปสคีมาสามารถเพิ่มมูลค่าที่สำคัญจากมุมมองของ SEO
ตาม Searchmetrics 36.6% ของคำหลักในการค้นหาแสดงตัวอย่างข้อมูลเด่นอย่างน้อยหนึ่งรายการซึ่งได้มาจากมาร์กอัปสคีมา ซึ่งมักจะรวมตัวอย่างข้อมูลเด่น “อันดับ 0” ที่ด้านบนของผลการค้นหา
แม้จะมีความแพร่หลายของเนื้อหาที่มีมาร์กอัปสคีมาในตำแหน่งการค้นหาระดับสูง แต่มีโดเมนที่ลงทะเบียนส่วนน้อยในวงแคบเท่านั้นที่ใช้มาร์กอัปสคีมาเป็นประจำ (เราเห็นว่าค่าประมาณต่ำถึง 0.3%)
กล่าวอีกนัยหนึ่ง สคีมามาร์กอัปเป็นโอกาสสำคัญที่จะทำให้เนื้อหาของคุณไปถึงจุดสูงสุดของ SERP และมีเพียงผู้ดูแลเว็บส่วนน้อยเท่านั้นที่กำหนดเป้าหมาย
ผลตอบแทน SEO โดยรวมของการใช้มาร์กอัปสคีมาดูเหมือนจะมีความสำคัญ การวิจัยของ Searchmetrics แนะนำว่าหน้าเว็บที่ใช้มาร์กอัปสคีมามีอันดับสูงกว่าหน้าเว็บที่ไม่ได้ใช้โดยเฉลี่ย 4 หน้า
วิธีเพิ่มสคีมามาร์กอัปในหน้าเว็บ
มีสองวิธีที่แตกต่างกันในการเพิ่มสคีมามาร์กอัปให้กับเนื้อหาเว็บ
หากคุณเป็นนักพัฒนาเว็บ หรือมีสิทธิ์เข้าถึงทักษะของนักพัฒนา คุณอาจเลือกที่จะเพิ่มมาร์กอัปสคีมาให้กับเนื้อหาเว็บด้วยตนเองโดยแก้ไขซอร์สโค้ดของหน้าเว็บ วิธีนี้ช่วยให้คุณควบคุมมาร์กอัปสคีมาได้ดี แต่อาจไม่ใช่ตัวเลือกที่มีประสิทธิภาพสูงสุด
Google มีข้อมูลโดยละเอียดเกี่ยวกับวิธีสร้างมาร์กอัปสคีมาสำหรับเนื้อหาประเภทต่างๆ
หากคุณไม่มีทักษะในการพัฒนาเว็บไซต์ วิธีที่ดีที่สุดคือการใช้เครื่องมือมาร์กอัปสคีมา ซึ่งโดยทั่วไปแล้วจะทำหน้าที่เขียนโค้ดทั้งหมดให้กับคุณได้ ตัวอย่างที่ดีคือ Google Structured Data Markup Helper ซึ่งเป็นเครื่องมือบนเว็บที่สามารถใช้สร้างสคีมามาร์กอัปที่เกี่ยวข้องกับบทความ กิจกรรม ภาพยนตร์ ร้านอาหาร บทวิจารณ์หนังสือ ประกาศรับสมัครงาน ผลิตภัณฑ์ ซอฟต์แวร์แอปพลิเคชัน ชุดข้อมูล ธุรกิจในท้องถิ่น คำถาม & ตอบหน้าหรือตอนรายการทีวี

รูปภาพ: โหลดเนื้อหา targetinternet.com ลงใน Structured Data Markup Helper
โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างค่อนข้างใช้งานง่าย วิธีเริ่มต้นมีดังนี้
- ไปที่หน้าเว็บตัวช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง
- ตรวจสอบให้แน่ใจว่าได้เลือกแท็บ 'เว็บไซต์'
- เลือกประเภทข้อมูลที่เกี่ยวข้อง เช่น 'บทความ', 'ผลิตภัณฑ์' หรือ 'ธุรกิจท้องถิ่น';
- ป้อน URL หน้าเว็บของคุณและคลิก 'เริ่มการติดแท็ก'
- ในตอนนี้ คุณควรเห็นหน้าเว็บของคุณแสดงผลบนหน้าจอ พร้อมกับข้อกำหนดที่ว่างเปล่าของรายการข้อมูลที่เกี่ยวข้องกับประเภทข้อมูลที่คุณเลือก
- คลิกปุ่ม 'เพิ่มแท็กที่ขาดหายไป' ตอนนี้คุณจะสามารถทำงานผ่านเนื้อหาหน้าเว็บของคุณ เลือกองค์ประกอบเนื้อหาและกำหนดแท็กให้ตรงกันได้
เมื่อคุณติดแท็กเสร็จแล้ว เครื่องมือจะสร้าง HTML ที่อัปเดตสำหรับหน้าเว็บของคุณ โดยรวม HTML ของหน้าเว็บที่มีอยู่กับมาร์กอัปสคีมาใหม่
สุดท้าย คุณสามารถอัปเดตหน้าเว็บของคุณโดยเพิ่ม HTML ใหม่ นี่อาจเป็นสิ่งที่คุณสามารถทำได้ด้วยตัวเองผ่านโปรแกรมแก้ไข HTML ใน CMS ของคุณ หรืออาจเป็นสิ่งที่คุณสร้างขึ้นเพื่อเป็นตั๋วสำหรับทีมพัฒนาของคุณ
สร้างมาร์กอัปสคีมาโดยอัตโนมัติด้วยปลั๊กอิน
งานในการเพิ่มมาร์กอัปสคีมาไปยังหน้าเว็บสามารถทำให้ง่ายขึ้นได้โดยการติดตั้งปลั๊กอินมาร์กอัปสคีมาบนระบบการจัดการเนื้อหา (CMS) ของคุณ วิธีนี้จะทำให้คุณสามารถเพิ่มสคีมาในเนื้อหาของคุณได้ ในขณะที่คุณร่างและอัปโหลดในแบ็กเอนด์ของเว็บไซต์ของคุณ
การเลือกปลั๊กอินที่คุณสามารถใช้ได้จะแตกต่างกันไปตาม CMS ที่คุณเลือก
จากการให้คะแนนของผู้ใช้ ปลั๊กอินมาร์กอัปสคีมาที่ดีที่สุดสำหรับ WordPress คือ Schema โดย Hesham ปลั๊กอินจะเพิ่มข้อมูลที่มีโครงสร้าง JSON-LD ให้กับเนื้อหาของคุณภายในแบ็กเอนด์ของ WordPress ซึ่งเป็นแนวทางที่มีประสิทธิภาพมากกว่าการใช้ตัวช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google ปลั๊กอินมาร์กอัปสคีมาเพิ่มเติมสำหรับ WordPress แสดงอยู่ที่นี่
CMS ยอดนิยมส่วนใหญ่มีปลั๊กอินมาร์กอัปสคีมาให้บริการ ตัวอย่างเช่น หากคุณใช้ Craft CMS ตัวเลือกที่ดีคือ Schema by Rias ค้นหา [your CMS] + 'schema markup plugin' เพื่อค้นหาตัวเลือกบางอย่าง

ตรวจสอบงานของคุณโดยใช้เครื่องมือทดสอบมาร์กอัปสคีมา
เป็นการดีที่จะตรวจสอบมาร์กอัปสคีมาของคุณด้วยเครื่องมือทดสอบมาร์กอัปสคีมาก่อนที่คุณจะปรับใช้
ตัวเลือกที่เราต้องการคือเครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google เครื่องมือนี้ไม่เพียงฟรีและใช้งานง่ายเท่านั้น นอกจากนี้ยังได้รับการออกแบบอย่างชัดเจนโดยคำนึงถึงเครื่องมือค้นหาที่สำคัญที่สุด (สำหรับธุรกิจส่วนใหญ่)
เครื่องมือนี้ใช้งานง่ายสำหรับตรวจสอบโค้ดของหน้าเว็บที่รอดำเนินการด้วยมาร์กอัปสคีมาที่เพิ่มใหม่ หรือสำหรับการทดสอบหน้าเว็บที่เผยแพร่ซึ่งมีข้อมูลที่มีโครงสร้างอยู่แล้ว เลือก 'ดึง URL' หรือ 'ข้อมูลโค้ด' ตามความเหมาะสม เมื่อคุณเข้าสู่เครื่องมือข้อมูลที่มีโครงสร้างของ Google
มาร์กอัปสคีมา: รายละเอียดทางเทคนิค
หากคุณสนใจด้านเทคนิคเพิ่มเติมของมาร์กอัปสคีมา หัวข้อต่อไปนี้เหมาะสำหรับคุณ ถ้าไม่ข้ามไปที่ข้อสรุป
ใน HTML ส่วนของเนื้อหาจะถูกแยกออกโดยใช้แท็ก <div> และ </div> <div> ไปที่จุดเริ่มต้นของส่วน; </div> ไปต่อท้าย
ในการสร้างว่าส่วนของหน้าเว็บเป็นประเภทเนื้อหาที่เครื่องมือค้นหาควรรู้ เราจำเป็นต้องเพิ่มองค์ประกอบ itemscope ลงในแท็กเปิด <div> ของส่วน เช่น:
<div itemscope>
ต่อไป เราต้องเพิ่ม itemtype ทันทีหลังองค์ประกอบ itemscope เพื่อระบุประเภทของรายการเนื้อหา
ประเภทรายการอาจเป็นเนื้อหาประเภทใดก็ได้จากกว่า 600 ประเภท ซึ่งระบุไว้ในเอกสารประกอบของ schema.org เกี่ยวกับ Organization of Schema มีการเพิ่มประเภทรายการในโค้ดเป็น URL โดยลิงก์กลับไปยัง schema.org อาจมีลักษณะเช่นนี้ หากเนื้อหาที่อธิบายเป็นประเภท 'ผลิตภัณฑ์':
<div itemscope itemtype=”http://schema.org/Product”>
สคีมาแต่ละประเภทมีชุดคุณสมบัติเฉพาะ ในกรณีของเนื้อหาประเภท "ภาพยนตร์" ได้แก่ นักแสดง ผู้กำกับ ระยะเวลา และเวลาประตู ในเนื้อหาประเภท 'สูตรอาหาร' คุณสมบัติที่มี ได้แก่ เวลาทำอาหาร โภชนาการ และคำแนะนำสูตรอาหาร
เราจำเป็นต้องระบุคุณสมบัติของรายการภายในส่วนของเนื้อหา เพื่อให้เครื่องมือค้นหาสามารถใช้ข้อมูลได้อย่างเต็มที่ ซึ่งสามารถทำได้โดยการเพิ่มแอตทริบิวต์ itemprop ให้กับเนื้อหาภายในส่วน
ต่อไปนี้คือตัวอย่าง HTML ของเนื้อหาประเภท "ภาพยนตร์" พร้อมด้วยแอตทริบิวต์ itemprop:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>อวตาร</h1>
<span>ผู้กำกับ: <span itemprop=”director”>เจมส์ คาเมรอน</span> (เกิด 16 สิงหาคม 2497)</span>
<span itemprop=”genre”>นิยายวิทยาศาสตร์</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>ตัวอย่าง</a>
</div>
เหล่านี้เป็นส่วนประกอบพื้นฐานของมาร์กอัปสคีมา มีรายละเอียดอีกมากมายที่จะพบได้ในเอกสารของ Schema.org
ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับสคีมามาร์กอัป
มาร์กอัปสคีมาสร้างขึ้นร่วมกันโดย Google, Bing, Yahoo! และยานเดกซ์ เพื่อตอบสนองความต้องการร่วมกันของยักษ์ใหญ่ด้านการค้นหาสี่รายสำหรับเทคโนโลยีที่ดีกว่า เพื่ออำนวยความสะดวกในฟีเจอร์ขั้นสูง เช่น ตัวอย่างข้อมูลเด่นและการค้นหาด้วยเสียง คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับมาร์กอัปสคีมา กฎและการพัฒนาอย่างต่อเนื่องได้ที่ Schema.org
การวัดผลกระทบของสคีมามาร์กอัป
เราสามารถวัดผลกระทบ SEO ของมาร์กอัปสคีมาโดยดูว่าเนื้อหาที่มีข้อมูลที่มีโครงสร้างเพิ่มเข้ามาจะทำให้อันดับเป็นคุณลักษณะการค้นหาพิเศษหรือไม่
เครื่องมือหนึ่งที่เราสามารถใช้ได้คือ Advanced Web Ranking (AWR) ซึ่งเป็นเครื่องมือ SEO แบบบอกรับสมาชิกที่เชี่ยวชาญในการติดตามอันดับเว็บไซต์ในเครื่องมือค้นหาต่างๆ สำหรับคำค้นหาบางคำ ในบางพื้นที่ของโลก ตัวอย่างเช่น หาก Target Internet ต้องการทราบว่าเว็บไซต์ของตนอยู่ในอันดับใดในผลการค้นหาของ Bing เมื่อมีคนในแคนาดาค้นหา "การฝึกอบรมด้านการตลาดดิจิทัล" เราสามารถใช้ AWR เพื่อค้นหาได้
เมื่อคุณติดตามการจัดอันดับของคำหลักใน AWR คุณจะเห็นสัญลักษณ์พิเศษที่มีรูปร่างเหมือนมงกุฎถัดจากคำหลักนั้น หากเว็บไซต์ของคุณอยู่ในรายการตัวอย่างข้อมูลเด่นที่เกี่ยวข้อง ดังนั้น โดยการตรวจสอบคำหลักที่เกี่ยวข้องกับเนื้อหาของคุณด้วยข้อมูลที่มีโครงสร้างเพิ่มเติม คุณจะทราบได้ว่ามาร์กอัปสคีมาของคุณกำลังแปลเป็นการมองเห็นที่ดีขึ้นในตัวอย่างข้อมูลเด่นหรือไม่
AWR ยังมีฟังก์ชัน 'การมองเห็นคุณสมบัติ SERP' ซึ่งช่วยให้คุณสามารถตรวจสอบการเปลี่ยนแปลงโดยรวมในระดับการมองเห็นได้อย่างง่ายดายผ่านตัวอย่างข้อมูลแนะนำสำหรับคำหลักที่คุณระบุ นี่เป็นตัวชี้วัดความสำเร็จของ schema markup SEO ระดับบนสุด
หากคุณไม่มีเวลาหรืองบประมาณในการใช้เครื่องมือเช่น AWR วิธีที่ง่ายกว่า (แต่จำกัดมากกว่า) ในการทดสอบผลกระทบของสคีมามาร์กอัปคือการค้นหาเว็บแบบส่วนตัว/ไม่ระบุตัวตนสำหรับคำหลักที่เกี่ยวข้องผ่านทาง เว็บเบราว์เซอร์ จากนั้นดูว่าเว็บไซต์ของคุณแสดงเป็นคุณลักษณะการค้นหาหรือไม่
อ่านเพิ่มเติมเกี่ยวกับ AWR ในการตรวจสอบเครื่องมือ SEO ของเรา: การจัดอันดับเว็บขั้นสูง
กำหนดเป้าหมายกระบวนการ 4 A ของอินเทอร์เน็ตในการเพิ่มมาร์กอัปสคีมาในเวิร์กโฟลว์การตลาด
ในการสรุปคู่มือนี้ มาดูกระบวนการสี่ขั้นตอนง่ายๆ ของ Target Internet ในการทำให้มาร์กอัปสคีมาเป็นส่วนหนึ่งของงานของนักการตลาด:
- AUDIT เพื่อระบุเนื้อหาที่เกี่ยวข้อง ตัดสินใจว่าเนื้อหาใดที่เผยแพร่บนเว็บไซต์และ/หรือบล็อกของคุณอยู่ในประเภท Schema.org เช่น สถานที่ บุคคล การดำเนินการ สูตร ศึกษารายการประเภทของ Schema แล้วระบุอินสแตนซ์ที่สามารถเพิ่มมาร์กอัปสคีมาในเนื้อหาได้
- เพิ่มมา ร์กอัป สคี มาในเนื้อหาที่เกี่ยวข้องที่มีอยู่ และเนื้อหาใหม่อย่างต่อเนื่อง โดยใช้วิธีการใดวิธีหนึ่งที่กล่าวถึงในบทความนี้ เราขอแนะนำให้ใช้ปลั๊กอิน CMS หรือโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google
- อนุมัติมาร์กอัปสคีมาของคุณ ด้วยเครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google ก่อนที่คุณจะเผยแพร่
- ประเมินผลกระทบ ของการเพิ่มมาร์กอัปสคีมาโดยวัดความถี่ที่เนื้อหาของคุณปรากฏในคุณลักษณะการค้นหาพิเศษเมื่อผู้ใช้ป้อนคำค้นหาที่เกี่ยวข้อง
กระบวนการ 4 As จะช่วยคุณเพิ่มมาร์กอัปสคีมาในเนื้อหาของคุณและวัดผล โดยไม่ต้องใช้ความรู้ด้านการเข้ารหัสใดๆ
สมัครสมาชิกฟรีตอนนี้ - ไม่ต้องใช้บัตรเครดิต
- ชุดเครื่องมือการตลาดดิจิทัล
- เซสชันการเรียนรู้วิดีโอสดสุดพิเศษ
- ห้องสมุดที่สมบูรณ์ของ The Digital Marketing Podcast
- เครื่องมือเปรียบเทียบทักษะดิจิทัล
- คอร์สอบรมออนไลน์ฟรี

