So verbessern Sie Ihre SEO durch die Verwendung von Schema-Markup
Veröffentlicht: 2019-12-16Schema-Markup könnte durchaus die größte SEO-Chance sein, die Ihr Unternehmen verpasst.
In diesem Artikel erörtern wir, wie Schema-Markup die Daten auf einer Webseite so strukturieren kann, dass sie für Suchmaschinen nützlicher werden und SEO-Vorteile für die Website entstehen. Wir werden einige Möglichkeiten besprechen, Schema-Markup zu einem Wen-Inhalt hinzuzufügen und wie Sie seine Auswirkungen mit einem SEO-Tool messen können. Abschließend führen wir Sie durch einen vierstufigen Prozess, um Schema-Markup zu einem routinemäßigen Bestandteil des Arbeitstages eines Content-Vermarkters zu machen.
Was sind strukturierte Daten?
Strukturierte Daten sind Website-Code, der in einem Format geschrieben ist, das Suchmaschinen den Zweck des Inhalts einer Webseite mitteilt. Dies hilft Suchmaschinen, den Inhalt den richtigen Benutzern bereitzustellen, indem geeignete Präsentationsfunktionen verwendet werden.
Suchmaschinen sind stark auf strukturierte Daten angewiesen, um die Sicherheit zu bieten, die sie benötigen, um Inhalte auf besondere Weise darzustellen – beispielsweise als Featured Snippet oder als Ergebnis der Sprachsuche.
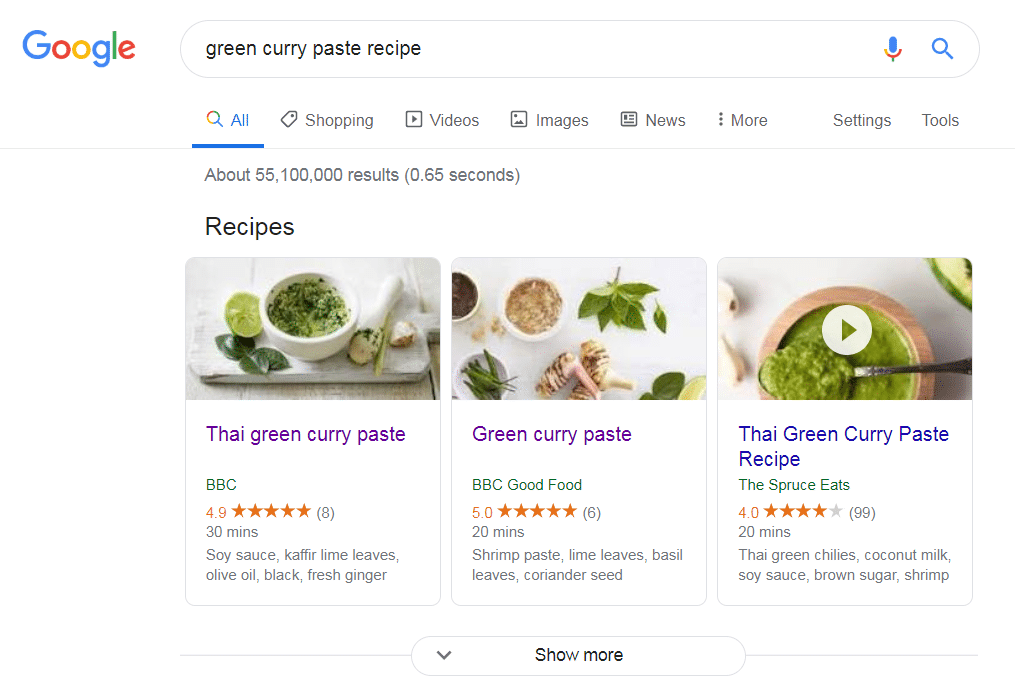
Hier ein Beispiel dafür, wie Inhalte von Webseiten mit strukturierten Daten in den Google-Suchergebnissen angezeigt werden können:

In diesem Beispiel wurden strukturierte Daten im Webseiten-Quellcode der ersten drei Ergebnisse verwendet, um Suchmaschinen mitzuteilen, dass es sich bei dem Inhalt um ein Rezept handelt. Die Art und Weise, wie Google die Inhalte in den Suchergebnissen anzeigt, ändert sich entsprechend.
Wie funktionieren strukturierte Daten?
Strukturierte Daten beschreiben den Zweck und die Eigenschaften bestimmter Inhaltsabschnitte innerhalb einer Webseite. Wenn eine Suchmaschine strukturierte Daten im Quellcode einer Webseite sieht, kann sie die Art und Weise ändern, wie sie den Webseiteninhalt verwendet. Strukturierte Daten haben keinen Einfluss darauf, wie die Webseite aus der Sicht eines Besuchers aussieht oder sich verhält.
Die in strukturierten Daten verwendete Sprache stammt aus einem Vokabular von Mikrodatenbegriffen, das als Schema-Markup bezeichnet wird. Google, Bing und Yahoo! sind alle in der Lage, Schema-Markup zu lesen, und können Webinhalte gemäß ihren Spezifikationen auf bestimmte Weise verwenden.
Was ist JSON-LD-Schema-Markup?
JSON-LD ist das beliebteste Schema-Markup-Format, das von der Google-Suche unterstützt wird. Hier ist eine kurze technische Beschreibung von JSON-LD aus dem Google Search Developers Blog:
„JavaScript-Notation eingebettet in ein <script>-Tag im Seitenkopf oder -körper. Das Markup ist nicht mit dem für den Benutzer sichtbaren Text verschachtelt, was es einfacher macht, verschachtelte Datenelemente auszudrücken, wie z. B. das Land einer Postanschrift eines Musikveranstaltungsorts einer Veranstaltung. Außerdem kann Google JSON-LD-Daten lesen, wenn sie dynamisch in den Inhalt der Seite eingefügt werden, z. B. durch JavaScript-Code oder eingebettete Widgets in Ihrem Content-Management-System.“
Das Wichtigste, was Sie wissen sollten, ist, dass JSON-LD das von der Google-Suche empfohlene Format für strukturierte Daten ist. Dies ist wahrscheinlich das strukturierte Datenformat, das Sie letztendlich verwenden, um Ihre SEO zu verbessern.
Falls Sie sie nachschlagen möchten, die anderen von der Google-Suche unterstützten strukturierten Datenformate sind Mikrodaten und RDFa
Wie verbessert Schema-Markup die SEO?
Schema-Markup kann aus SEO-Sicht einen erheblichen Mehrwert bieten.
Laut Searchmetrics liefern 36,6 % der Suchbegriffe mindestens ein Featured Snippet, das von Schema-Markup abgeleitet ist. Dazu gehören häufig Featured Snippets mit „0-Ranking“ ganz oben in den Suchergebnissen.
Trotz der Verbreitung von Inhalten mit Schema-Markup in hochrangigen Suchpositionen verwendet nur eine kleine Minderheit der registrierten Domains regelmäßig Schema-Markup (wir haben Schätzungen von nur 0,3 % gesehen).
Mit anderen Worten, Schema-Markup ist eine große Chance, Ihre Inhalte an die Spitze der SERPs zu bringen – und nur eine Minderheit der Webmaster zielt darauf ab.
Die allgemeinen SEO-Belohnungen für die Verwendung von Schema-Markups scheinen beträchtlich zu sein. Die Untersuchungen von Searchmetrics deuten darauf hin, dass Webseiten, die Schema-Markup verwenden, im Durchschnitt vier Seiten höher ranken als solche, die es nicht verwenden.
So fügen Sie Schema-Markup zu einer Webseite hinzu
Es gibt zwei unterschiedliche Ansätze zum Hinzufügen von Schema-Markups zu Webinhalten.
Wenn Sie ein Webentwickler sind oder Zugriff auf die Fähigkeiten eines Entwicklers haben, können Sie Schema-Markups manuell zu Webinhalten hinzufügen, indem Sie den Quellcode der Webseite bearbeiten. Dieser Ansatz gibt Ihnen eine genaue Kontrolle über Ihr Schema-Markup, ist aber möglicherweise nicht die effizienteste Option.
Google bietet detaillierte Informationen zum Erstellen von Schema-Markups für eine Reihe von Inhaltstypen.
Wenn Sie keine Kenntnisse in der Webentwicklung haben, verwenden Sie am besten ein Schema-Markup-Tool, das im Grunde die gesamte Codierung für Sie übernehmen kann. Ein gutes Beispiel ist Google Structured Data Markup Helper, ein webbasiertes Tool, mit dem Schema-Markup in Bezug auf Artikel, Veranstaltungen, Filme, Restaurants, Buchbesprechungen, Stellenausschreibungen, Produkte, Softwareanwendungen, Datensätze, lokale Unternehmen und Fragen generiert werden kann & Antwortseiten oder TV-Folgen.

Bild: Inhalte von targetinternet.com, die in den Structured Data Markup Helper geladen wurden
Structured Data Markup Helper ist ziemlich einfach zu verwenden. So fangen Sie an:
- Rufen Sie die Webseite Structured Data Markup Helper auf;
- Stellen Sie sicher, dass die Registerkarte „Website“ ausgewählt ist;
- Wählen Sie den entsprechenden Datentyp aus, z. B. „Artikel“, „Produkt“ oder „Lokale Unternehmen“;
- Geben Sie Ihre Webseiten-URL ein und klicken Sie auf „Tagging starten“.
- Sie sollten jetzt Ihre Webseite zusammen mit einer leeren Spezifikation von Datenelementen, die sich auf Ihren gewählten Datentyp beziehen, auf dem Bildschirm angezeigt sehen.
- Klicken Sie auf die Schaltfläche "Fehlende Tags hinzufügen". Sie können nun Ihre Webseiteninhalte durcharbeiten, Inhaltselemente auswählen und passende Tags zuweisen.
Sobald Sie mit dem Tagging fertig sind, generiert das Tool aktualisierten HTML-Code für Ihre Webseite und kombiniert den vorhandenen HTML-Code der Webseite mit dem neuen Schema-Markup.
Schließlich können Sie Ihre Webseite aktualisieren, indem Sie das neue HTML hinzufügen. Dies kann etwas sein, das Sie selbst über einen HTML-Editor in Ihrem CMS tun können, oder es kann etwas sein, das Sie als Ticket für Ihr Entwicklungsteam erstellen.
Automatisieren Sie die Schema-Markup-Erstellung mit einem Plugin
Das Hinzufügen von Schema-Markup zu einer Webseite kann vereinfacht werden, indem Sie ein Schema-Markup-Plug-in in Ihrem Content-Management-System (CMS) installieren. Auf diese Weise können Sie Ihrem Inhalt ein Schema hinzufügen, während Sie ihn entwerfen und in das Backend Ihrer Website hochladen.
Die Auswahl an Plugins, die Ihnen zur Verfügung stehen, variiert je nach Ihrer Wahl des CMS.
Basierend auf Benutzerbewertungen ist Schema von Hesham das beste Schema-Markup-Plugin für WordPress. Das Plugin fügt Ihren Inhalten innerhalb des WordPress-Backends JSON-LD-strukturierte Daten hinzu – ein noch effizienterer Ansatz als die Verwendung von Googles Structured Data Markup Helper. Weitere Schema-Markup-Plugins für WordPress sind hier aufgelistet.
Die meisten gängigen CMS haben ein Schema-Markup-Plugin im Angebot. Wenn Sie beispielsweise Craft CMS verwenden, ist Schema von Rias eine gute Option. Suchen Sie nach [Ihr CMS] + „Schema-Markup-Plugin“, um einige Optionen zu finden.

Überprüfen Sie Ihre Arbeit mit einem Schema-Markup-Tester
Es empfiehlt sich, Ihr Schema-Markup mit einem Schema-Markup-Tester zu überprüfen, bevor Sie es bereitstellen.
Unsere bevorzugte Option ist das Testtool für strukturierte Daten von Google. Dieses Tool ist nicht nur kostenlos und benutzerfreundlich; Es ist auch klar auf die wichtigste Suchmaschine (für die meisten Unternehmen) ausgelegt.
Dieses Tool ist einfach zu verwenden, um ausstehenden Webseitencode mit neu hinzugefügtem Schema-Markup zu überprüfen oder veröffentlichte Webseiten zu testen, die bereits strukturierte Daten enthalten. Wählen Sie je nach Bedarf "URL abrufen" oder "Code-Snippet" aus, wenn Sie auf dem Google-Tool für strukturierte Daten landen.
Schema-Markup: das technische Detail
Wenn Sie an den eher technischen Aspekten des Schema-Markups interessiert sind, sind diese nächsten Abschnitte genau das Richtige für Sie. Wenn nicht, fahren Sie mit dem Schluss fort.
In HTML werden Inhaltsabschnitte mit den Tags <div> und </div> aufgeteilt. <div> steht am Anfang des Abschnitts; </div> kommt am Ende.
Um festzustellen, dass es sich bei einem Abschnitt einer Webseite um eine Art Inhalt handelt, über den Suchmaschinen Bescheid wissen sollten, müssen wir das itemscope- Element wie folgt in das öffnende <div>-Tag des Abschnitts einfügen:
<div itemscope>
Als Nächstes müssen wir unmittelbar nach dem Element itemscope einen itemtype hinzufügen, um den Typ des Inhaltselements anzugeben.
Der Elementtyp kann einer von über 600 Inhaltstypen sein, die in der Dokumentation von schema.org zur Organisation von Schemas aufgeführt sind. Itemtype wird dem Code als URL hinzugefügt, die auf schema.org zurückverlinkt. So könnte das aussehen, wenn der beschriebene Inhalt vom Typ „Produkt“ ist:
<div itemscope itemtype="http://schema.org/Product">
Jeder Schematyp hat einen eindeutigen Satz von Eigenschaften. Bei Inhalten vom Typ „Film“ sind dies Schauspieler, Regisseur, Dauer und Türzeit. Bei Inhalten vom Typ „Rezept“ umfassen die verfügbaren Eigenschaften CookTime, Nutrition und RecipeInstructions.
Wir müssen die Eigenschaften von Elementen innerhalb eines Inhaltsbereichs angeben, damit Suchmaschinen die Informationen vollständig nutzen können. Dies kann durch Hinzufügen von itemprop- Attributen zum Inhalt innerhalb eines Abschnitts erfolgen.
Hier ist ein Beispiel für Inhalts-HTML vom Typ „Film“, komplett mit itemprop-Attributen:
<div itemscope itemtype ="http://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<span>Regisseur: <span itemprop="director">James Cameron</span> (geboren am 16. August 1954)</span>
<span itemprop="genre">Science-Fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</div>
Dies sind die grundlegenden Bausteine des Schema-Markups. Es gibt viel mehr Details in der Dokumentation von Schema.org.
Erfahren Sie mehr über Schema-Markup
Schema-Markup wurde gemeinsam von Google, Bing, Yahoo! und Yandex, um den gemeinsamen Bedarf der vier Suchgiganten nach besserer Technologie zu decken, um erweiterte Funktionen wie Featured Snippets und Sprachsuche zu ermöglichen. Auf Schema.org erfahren Sie mehr über Schema-Markup, seine Regeln und seine ständige Weiterentwicklung.
Messung der Auswirkungen von Schema-Markup
Wir können die SEO-Wirkung von Schema-Markup messen, indem wir uns ansehen, ob Inhalte mit hinzugefügten strukturierten Daten am Ende als spezielles Suchmerkmal gerankt werden.
Ein Tool, das wir dafür verwenden können, ist Advanced Web Ranking (AWR), ein abonnementbasiertes SEO-Tool, das darauf spezialisiert ist, zu verfolgen, wie Websites in bestimmten Teilen der Welt in verschiedenen Suchmaschinen für bestimmte Suchbegriffe ranken. Wenn Target Internet beispielsweise herausfinden wollte, wo seine Website in den Bing-Suchergebnissen rangiert, wenn jemand in Kanada nach „Digital Marketing Training“ sucht, könnten wir AWR verwenden, um dies herauszufinden.
Wenn Sie das Ranking eines Keywords in AWR verfolgen, sehen Sie neben diesem Keyword ein spezielles Symbol in Form einer Krone, wenn Ihre Website ein relevantes Featured Snippet-Listing belegt. Indem Sie also Keywords überwachen, die sich auf Ihre Inhalte beziehen, können Sie mit hinzugefügten strukturierten Daten herausfinden, ob Ihr Schema-Markup zu einer größeren Sichtbarkeit in Featured Snippets führt.
AWR verfügt auch über eine Funktion zur Sichtbarkeit von SERP-Funktionen, mit der Sie die allgemeine Änderung des Sichtbarkeitsgrads durch hervorgehobene Snippets für Ihre angegebenen Schlüsselwörter leicht überwachen können. Dies ist ein großartiges Maß für den Erfolg von Schema-Markup-SEO auf höchster Ebene.
Wenn Sie nicht die Zeit oder das Budget haben, ein Tool wie AWR zu verwenden, besteht eine einfachere (aber begrenztere) Möglichkeit, die Auswirkungen von Schema-Markup zu testen, darin, eine private/inkognito-Websuche nach den relevanten Schlüsselwörtern über Ihre durchzuführen Webbrowser und prüfen Sie dann, ob Ihre Website als Suchfunktion angezeigt wird.
Lesen Sie mehr über AWR in unserem SEO-Tool-Test: Advanced Web Ranking.
Zielen Sie auf den 4 A-Prozess von Internet ab, um Schema-Markup zum Marketing-Workflow hinzuzufügen
Lassen Sie uns zum Abschluss dieses Leitfadens den einfachen vierstufigen Prozess von Target Internet durchgehen, um Schema-Markup zu einem regelmäßigen Bestandteil der Arbeit eines Vermarkters zu machen:
- AUDIT zur Identifizierung relevanter Inhalte . Entscheiden Sie, welche auf Ihrer Website und/oder Ihrem Blog veröffentlichten Inhalte zu einem Schema.org-Typ gehören, z. B. Ort, Person, Aktion, Rezept. Konsultieren Sie die Liste der Typen von Schema und führen Sie dann die Instanzen auf, in denen Schema-Markups zu Inhalten hinzugefügt werden können.
- HINZUFÜGEN von Schema- Markups zu relevanten vorhandenen Inhalten und laufend zu neuen Inhalten, indem Sie eine der in diesem Artikel beschriebenen Methoden verwenden. Wir empfehlen die Verwendung eines CMS-Plug-ins oder Googles Structured Data Markup Helper.
- GENEHMIGEN Sie Ihr Schema-Markup mit dem Testtool für strukturierte Daten von Google, bevor Sie es veröffentlichen.
- BEWERTEN Sie die Auswirkungen des Hinzufügens von Schema-Markups, indem Sie messen, wie oft Ihre Inhalte in speziellen Suchfunktionen erscheinen, wenn Benutzer relevante Suchanfragen eingeben.
Der 4 As -Prozess hilft Ihnen dabei, Schema-Markup zu Ihren Inhalten hinzuzufügen und die Auswirkungen zu messen, ohne dass Programmierkenntnisse erforderlich sind.
Holen Sie sich jetzt Ihre kostenlose Mitgliedschaft - absolut keine Kreditkarte erforderlich
- Das digitale Marketing-Toolkit
- Exklusive Live-Video-Lernsitzungen
- Vollständige Bibliothek des Digital Marketing Podcast
- Die Benchmarking-Tools für digitale Fähigkeiten
- Kostenlose Online-Schulungen

