Come migliorare la tua SEO utilizzando il markup dello schema
Pubblicato: 2019-12-16Il markup dello schema potrebbe benissimo essere la più grande opportunità SEO che la tua azienda sta perdendo.
In questo articolo, discutiamo di come il markup dello schema può strutturare i dati su una pagina Web in modo da renderla più utile per i motori di ricerca e creare vantaggi SEO per il sito Web. Discuteremo alcuni modi per aggiungere il markup dello schema a un contenuto wen e come puoi misurarne gli effetti utilizzando uno strumento SEO. Infine, ti illustreremo un processo in quattro fasi per rendere il markup dello schema una parte di routine della giornata lavorativa di un marketer di contenuti.
Cosa sono i dati strutturati?
I dati strutturati sono il codice del sito web scritto in un formato che indica ai motori di ricerca lo scopo del contenuto di una pagina web. Questo aiuta i motori di ricerca a fornire il contenuto agli utenti giusti, utilizzando le caratteristiche di presentazione appropriate.
I motori di ricerca fanno molto affidamento sui dati strutturati per fornire il livello di certezza di cui hanno bisogno per presentare i contenuti in modi speciali, ad esempio come uno snippet in primo piano o come risultato di una ricerca vocale.
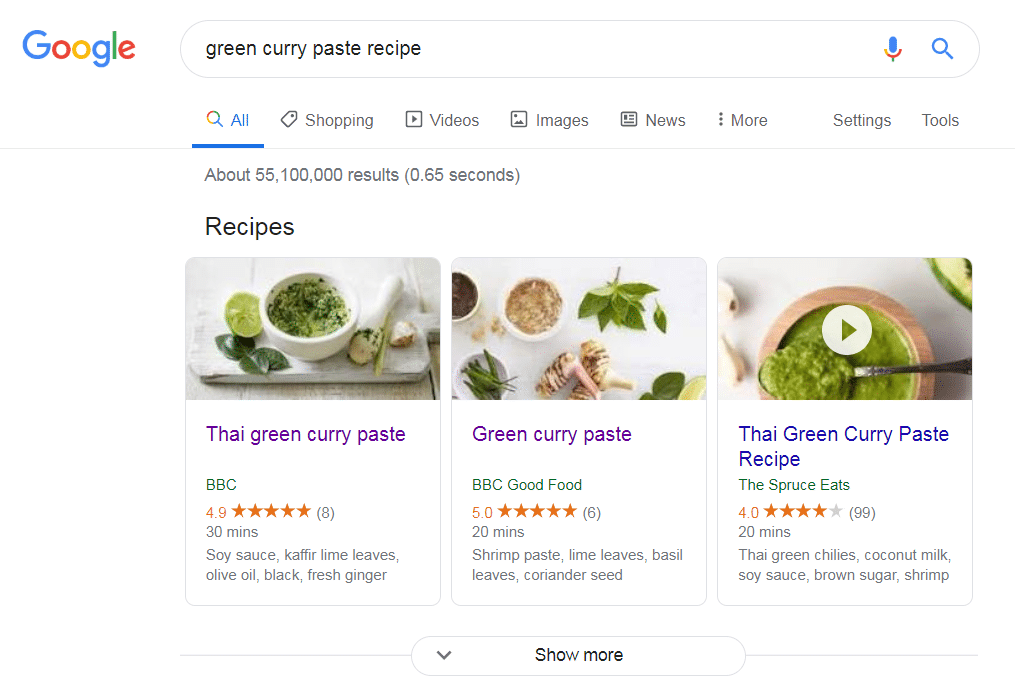
Ecco un esempio di come il contenuto di una pagina web con dati strutturati può essere visualizzato nei risultati di ricerca di Google:

In questo esempio, i dati strutturati sono stati utilizzati nel codice sorgente della pagina Web dei primi tre risultati per indicare ai motori di ricerca che il contenuto è una ricetta. Il modo in cui Google visualizza i contenuti nei risultati di ricerca cambia di conseguenza.
Come funzionano i dati strutturati?
I dati strutturati descrivono lo scopo e le proprietà di specifiche sezioni di contenuto all'interno di una pagina web. Quando un motore di ricerca vede dati strutturati nel codice sorgente di una pagina web, può cambiare il modo in cui utilizza il contenuto della pagina web. I dati strutturati non influiscono sull'aspetto o sul comportamento della pagina web dal punto di vista del visitatore.
Il linguaggio utilizzato nei dati strutturati è tratto da un vocabolario di termini di microdati chiamato schema markup . Google, Bing e Yahoo! sono tutti attrezzati per leggere il markup dello schema e possono utilizzare il contenuto web in modi particolari secondo le sue specifiche.
Che cos'è il markup dello schema JSON-LD?
JSON-LD è il formato più popolare di markup dello schema supportato da Ricerca Google. Ecco una breve descrizione tecnica di JSON-LD dal blog di Google Search Developers:
“Notazione JavaScript incorporata in un tag <script> nell'intestazione o nel corpo della pagina. Il markup non è intercalato con il testo visibile dall'utente, il che rende più facile esprimere gli elementi di dati nidificati, ad esempio il Paese di un indirizzo postale di un MusicVenue di un evento. Inoltre, Google può leggere i dati JSON-LD quando vengono inseriti dinamicamente nei contenuti della pagina, ad esempio tramite codice JavaScript o widget incorporati nel sistema di gestione dei contenuti".
La cosa più importante da sapere è che JSON-LD è il formato consigliato da Ricerca Google per i dati strutturati. È probabile che questo sia il formato di dati strutturati che finisci per utilizzare per migliorare la tua SEO.
Nel caso in cui desideri cercarli, gli altri formati di dati strutturati supportati da Ricerca Google sono Microdata e RDFa
In che modo il markup dello schema migliora la SEO?
Il markup dello schema può aggiungere un valore significativo dal punto di vista SEO.
Secondo Searchmetrics, il 36,6% delle parole chiave di ricerca visualizza almeno uno snippet in primo piano derivato dal markup dello schema. Ciò include spesso snippet in primo piano di "classifica 0" nella parte superiore dei risultati di ricerca.
Nonostante la prevalenza di contenuti con markup dello schema nelle posizioni di ricerca di alto livello, solo una ristretta minoranza di domini registrati utilizza regolarmente il markup dello schema (abbiamo visto stime fino allo 0,3%).
In altre parole, il markup dello schema è una grande opportunità per portare i tuoi contenuti in cima alle SERP e solo una minoranza di webmaster lo sta prendendo di mira.
I vantaggi SEO complessivi derivanti dall'utilizzo del markup dello schema sembrano essere considerevoli. La ricerca di Searchmetrics suggerisce che le pagine Web che utilizzano il markup dello schema si classificano in media quattro pagine in più rispetto a quelle che non lo utilizzano.
Come aggiungere il markup dello schema a una pagina web
Esistono due approcci distinti per aggiungere il markup dello schema al contenuto Web.
Se sei uno sviluppatore web o hai accesso alle competenze di uno sviluppatore, puoi scegliere di aggiungere manualmente il markup dello schema al contenuto web, modificando il codice sorgente della pagina web. Questo approccio offre un controllo accurato sul markup dello schema, ma potrebbe non essere l'opzione più efficiente.
Google ha informazioni dettagliate su come creare il markup dello schema per una gamma di tipi di contenuto.
Se non disponi di competenze di sviluppo web, l'approccio migliore è utilizzare uno strumento di markup dello schema, che in pratica può eseguire tutta la codifica per te. Un buon esempio è Google Structured Data Markup Helper, uno strumento basato sul Web che può essere utilizzato per generare il markup dello schema relativo ad articoli, eventi, film, ristoranti, recensioni di libri, annunci di lavoro, prodotti, applicazioni software, set di dati, attività commerciali locali, domande & pagine di risposta o episodi TV.

Immagine: contenuto targetinternet.com caricato in Structured Data Markup Helper
L'assistente per il markup dei dati strutturati è piuttosto semplice da usare. Ecco come iniziare:
- Vai alla pagina Web dell'Assistente per il markup dei dati strutturati;
- Assicurati che la scheda "Sito web" sia selezionata;
- Seleziona il tipo di dati pertinente, ad es. "Articolo", "Prodotto" o "Attività locali";
- Inserisci l'URL della tua pagina web e fai clic su "Inizia codifica".
- Ora dovresti vedere la tua pagina web visualizzata sullo schermo, insieme a una specifica vuota di elementi di dati relativi al tipo di dati scelto.
- Fai clic sul pulsante "Aggiungi tag mancanti". Ora sarai in grado di elaborare il contenuto della tua pagina web, selezionando gli elementi di contenuto e assegnando tag da abbinare.
Una volta terminata la codifica, lo strumento genererà l'HTML aggiornato per la tua pagina web, combinando l'HTML della pagina web esistente con il nuovo markup dello schema.
Infine, puoi aggiornare la tua pagina web aggiungendo il nuovo HTML. Questo potrebbe essere qualcosa che puoi fare da solo tramite un editor HTML nel tuo CMS, o potrebbe essere qualcosa che crei come ticket per il tuo team di sviluppo.
Automatizza la creazione del markup dello schema con un plug-in
L'attività di aggiunta del markup dello schema a una pagina Web può essere semplificata installando un plug-in di markup dello schema nel sistema di gestione dei contenuti (CMS). Questo ti darà un modo accessibile per aggiungere uno schema al tuo contenuto, mentre lo scrivi e lo carichi nel back-end del tuo sito web.
La selezione dei plugin a tua disposizione varierà in base alla tua scelta di CMS.
In base alle valutazioni degli utenti, il miglior plug-in di markup dello schema per WordPress è Schema di Hesham. Il plug-in aggiunge dati strutturati JSON-LD ai tuoi contenuti all'interno del back-end di WordPress, un approccio ancora più efficiente rispetto all'utilizzo di Structured Data Markup Helper di Google. Altri plug-in di markup dello schema per WordPress sono elencati qui.
I CMS più popolari hanno un plug-in di markup dello schema in offerta. Ad esempio, se usi Craft CMS, una buona opzione è Schema di Rias. Cerca [il tuo CMS] + 'plugin di markup dello schema' per trovare alcune opzioni.

Controlla il tuo lavoro utilizzando un tester di markup dello schema
È buona norma controllare il markup dello schema con un tester del markup dello schema prima di distribuirlo.
La nostra opzione preferita è lo strumento di test dei dati strutturati di Google. Non solo questo strumento è gratuito e facile da usare; è anche chiaramente progettato pensando al motore di ricerca più importante (per la maggior parte delle aziende).
Questo strumento è facile da usare sia per controllare il codice della pagina Web in sospeso con il markup dello schema appena aggiunto, sia per testare le pagine Web pubblicate che dispongono già di dati strutturati. Seleziona "Recupera URL" o "Snippet di codice", a seconda dei casi, quando atterri su Strumento per i dati strutturati di Google.
Schema markup: il dettaglio tecnico
Se sei interessato agli aspetti più tecnici del markup dello schema, queste prossime sezioni sono per te. In caso contrario, passa alla conclusione.
In HTML, le sezioni di contenuto vengono suddivise utilizzando i tag <div> e </div>. <div> va all'inizio della sezione; </div> va alla fine.
Per stabilire che una sezione di una pagina web è un tipo di contenuto che i motori di ricerca dovrebbero conoscere, dobbiamo aggiungere l'elemento itemscope nel tag di apertura <div> della sezione, in questo modo:
<ambito oggetto div>
Successivamente, è necessario aggiungere un itemtype , subito dopo l'elemento itemscope, per specificare il tipo di elemento di contenuto.
Il tipo di elemento può essere uno qualsiasi degli oltre 600 tipi di contenuto, elencati nella documentazione di schema.org sull'organizzazione degli schemi. Itemtype viene aggiunto al codice come URL, ricollegandosi a schema.org. Ecco come potrebbe apparire, se il contenuto descritto è di tipo "Prodotto":
<div itemscope itemtype="http://schema.org/Product">
Ogni tipo di schema ha un insieme univoco di proprietà. Nel caso di contenuti di tipo "Film", questi includono attore, regista, durata e doorTime. Nel contenuto di tipo "Ricetta", le proprietà disponibili includono Tempo di cottura, Nutrizione e Istruzioni per la ricetta.
È necessario specificare le proprietà degli elementi all'interno di una sezione di contenuto, in modo che i motori di ricerca possano sfruttare appieno le informazioni. Questo può essere fatto aggiungendo attributi itemprop al contenuto all'interno di una sezione.
Ecco un esempio di contenuto HTML di tipo "Film", completo di attributi itemprop:
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop="name">Avatar</h1>
<span>Regista: <span itemprop="director">James Cameron</span> (nato il 16 agosto 1954)</span>
<span itemprop="genre">Fantascienza</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
Questi sono gli elementi costitutivi di base del markup dello schema. Ci sono molti più dettagli da trovare nella documentazione di Schema.org.
Scopri maggiori informazioni sul markup dello schema
Il markup dello schema è stato creato in collaborazione da Google, Bing, Yahoo! e Yandex, per soddisfare l'esigenza condivisa dei quattro giganti della ricerca di una tecnologia migliore per facilitare le funzionalità avanzate, come i frammenti in primo piano e la ricerca vocale. Puoi trovare ulteriori informazioni sul markup dello schema, le sue regole e il suo sviluppo in corso su Schema.org.
Misurare gli effetti del markup dello schema
Possiamo misurare l'impatto SEO del markup dello schema osservando se il contenuto con l'aggiunta di dati strutturati finisce per classificarsi come una funzione di ricerca speciale.
Uno strumento che possiamo utilizzare per farlo è Advanced Web Ranking (AWR), uno strumento SEO basato su abbonamento specializzato nel tracciare il posizionamento dei siti Web su diversi motori di ricerca per determinate parole chiave di ricerca, in alcune parti del mondo. Ad esempio, se Target Internet volesse scoprire dove si posiziona il suo sito Web nei risultati di ricerca di Bing quando qualcuno in Canada cerca "formazione sul marketing digitale", potremmo utilizzare AWR per scoprirlo.
Quando monitori il posizionamento di una parola chiave in AWR, vedrai un simbolo speciale a forma di corona accanto a quella parola chiave, se il tuo sito web occupa un elenco di snippet in primo piano pertinente. Quindi, monitorando le parole chiave correlate ai tuoi contenuti con dati strutturati aggiunti, puoi scoprire se il markup del tuo schema si sta traducendo in una maggiore visibilità negli snippet in primo piano.
AWR ha anche una funzionalità di "visibilità delle funzionalità SERP", che ti consente di monitorare facilmente il cambiamento generale nel livello di visibilità attraverso frammenti in primo piano per le parole chiave specificate. Questa è una grande misura di primo livello del successo SEO del markup dello schema.
Se non hai il tempo o il budget per utilizzare uno strumento come AWR, un modo più semplice (ma più limitato) per testare gli effetti del markup dello schema consiste nell'eseguire una ricerca web privata/in incognito per le parole chiave pertinenti tramite il tuo browser web, quindi verifica se il tuo sito viene visualizzato come funzione di ricerca.
Leggi di più su AWR nella nostra recensione dello strumento SEO: Advanced Web Ranking.
Il processo 4 A di Internet di destinazione per aggiungere il markup dello schema al flusso di lavoro di marketing
Per concludere questa guida, esaminiamo il semplice processo in quattro fasi di Target Internet per rendere il markup dello schema una parte regolare del lavoro di un marketer.:
- AUDIT per identificare i contenuti rilevanti . Decidi quale contenuto pubblicato sul tuo sito Web e/o blog appartiene a un tipo Schema.org, ad esempio Luogo, Persona, Azione, Ricetta. Consulta l'elenco dei tipi di Schema, quindi elenca le istanze in cui il markup dello schema può essere aggiunto al contenuto.
- AGGIUNGI il markup dello schema al contenuto esistente pertinente e al nuovo contenuto su base continuativa, utilizzando uno dei metodi discussi in questo articolo. Ti consigliamo di utilizzare un plug-in CMS o l'Assistente per il markup dei dati strutturati di Google.
- APPROVA il markup dello schema con lo strumento di test dei dati strutturati di Google prima di pubblicarlo.
- VALUTA gli effetti dell'aggiunta del markup dello schema misurando la frequenza con cui i tuoi contenuti vengono visualizzati in speciali funzioni di ricerca quando gli utenti inseriscono query pertinenti.
Il processo 4 As ti aiuterà ad aggiungere il markup dello schema al tuo contenuto e a misurare gli effetti, senza richiedere alcuna conoscenza di codifica.
ottieni ora la tua iscrizione gratuita - assolutamente non è richiesta la carta di credito
- Il kit di strumenti per il marketing digitale
- Esclusive sessioni di apprendimento video dal vivo
- Libreria completa di The Digital Marketing Podcast
- Gli strumenti di benchmarking delle competenze digitali
- Corsi di formazione online gratuiti

