UI/UX Tasarımcılarının Kullanıcı Dostu Web Sitesi Yapması İçin 31 Ücretsiz Tasarım Aracı
Yayınlanan: 2022-10-07Web sitenizi UI/UX dostu hale getirmek için 31 ücretsiz UI-UX aracının listesi.
- Beş Saniye Testi
- aks
- Önyükleme
- 3.0'ı modernize edin
- koblis
- ücretsiz
- düz simge
- MinikPNG
- Canva
- InVision Stüdyosu
- tel kafes.cc
- HTML CSS Oluşturucu
- Lorem İpsum
- Sahte Veri Üreticisi
- ColorZilla
- palet
- Kontrast Denetleyicisi
- İşaretleme Doğrulaması
- Google Mobil Uyumlu Denetleyici
- Ön Uç Kontrol Listesi
- Adobe XD
- Mockplus
- Kroki
- balzamik
- prototip
- Akışkan Kullanıcı Arayüzü
- hayret
- Figma
- Origami Stüdyosu
- Kalem Projesi
- sahte akış
Kullanıcı arayüzü (UI) ve kullanıcı deneyimi (UX), sitenizin ziyaretçileriyle ilişkisini oluşturan veya bozan, kulağa benzer görünen iki web sitesi tasarımı terimidir. İki terim farklı kavramları tanımlasa da, UI ve UX birlikte dönüşüm, iade işi ve ağızdan ağıza önerileri belirleyecektir. En iyi web tasarım şirketleri, UI/UX araçlarını seçerken seçebilecekleri birçok seçeneğe sahiptir, ancak hangi kombinasyonun en iyi sonuçları aldığını bilirler. Ayrıca, kullandıkları mobil geliştirme dillerinden bağımsız olarak, tasarım şirketinin, tasarım hedeflerinizi karşılamak için en uygun UI/UX araçlarını filtrelemesi ve ayırması gerekir.
Bir hi-fi tel kafes veya sadece bir prototip olsun, cephanelikte doğru UI/UX araçlarına sahip olmak tasarımcılara büyük kolaylık sağlayabilir. Çekici web siteleri tasarlamalarına ve ayrıca kullanıcı deneyimi üzerinde olumlu bir etki yaratmalarına yardımcı olabilir.
Doğru UI/UX araçları, tasarımcıların her seferinde tekerleği yeniden icat etmelerini engelleyebilir. Ancak bir alet seçmek kolay değildir. Tasarımcılar becerilerini, projenin nihai amacını ve şu anda kullandıkları platformu dikkate almalıdır. Bu nedenle, doğru olanı bulmanız için hemen kontrol etmeniz gereken en iyi 30 UI/UX aracını seçtik.
1. Beş Saniye Testi

BEŞ İKİNCİ TEST CROWDSOURCES WEB SİTESİ ÜCRETSİZ TESTLERİ.
Bir gazetenin günün en önemli öyküsü ekranın üst kısmında, A-1 sayfasında, en sağdaki sütunda yer alır. Bu düzen, okuyucuların gözlerinin önce oraya gitmesi gerçeğinden dolayı yüzyıllardır aynı kalmıştır.
Bir web sayfası düzenleme kuralları, bir gazete düzenleme kuralları kadar açık değildir. Optimum olmayan bir düzen, müşterilerin gözlerini içeriğinizden uzaklaştırabilir. Web ziyaretçilerinin ayrıca daha kısa dikkat süreleri vardır; örneğin, web kullanıcılarının neredeyse yarısı sayfaların iki saniye veya daha kısa sürede yüklenmesini bekler. Kalıcı bir izlenim bırakmak için değerli birkaç saniyeniz var.
Five Second Test, ne kadar etkili iletişim kurduğunuzu ölçen bir UI aracıdır. Sayfanızı gönderirsiniz ve Beş Saniye Testi, kullanıcıların beş saniye sonra siteniz hakkında ne hatırladığını raporlamak için onu kitle kaynaklı kullanır. Site ayrıca, sitenizin diğerlerine göre nasıl biriktiğini görmek için basit karşılaştırmalar sunar. İlk izlenimi bırakmak için yalnızca bir şansınız var, bu nedenle sitenize en iyi şansı verin. Bu siteyi kullanmak, web sitenizin yeniden tasarımını başka bir düzeye taşımanıza yardımcı olacaktır, çünkü izleyicinin dikkatini web sitenizde etkileşimde bulunmalarını istediğiniz yerlere nasıl çekeceğinizi belirlemenize yardımcı olacaktır.
Beş Saniyelik Testin Artıları
- Web sitenizin izlenimini hedef kitlenizin bakış açısından analiz etmek kolay
- Web sitenizin erişilebilirliğini ölçün
- Farklı UI düzenlerinin A/B testinde yardımcı olur
Beş Saniyelik Testin Eksileri
- Etkileşimli tasarımları veya görevleri test etmek için uygun değildir
- Detay odaklı değil
- Tasarımı belirli bir amaç için test etmekle sınırlıdır - ilk izlenimler
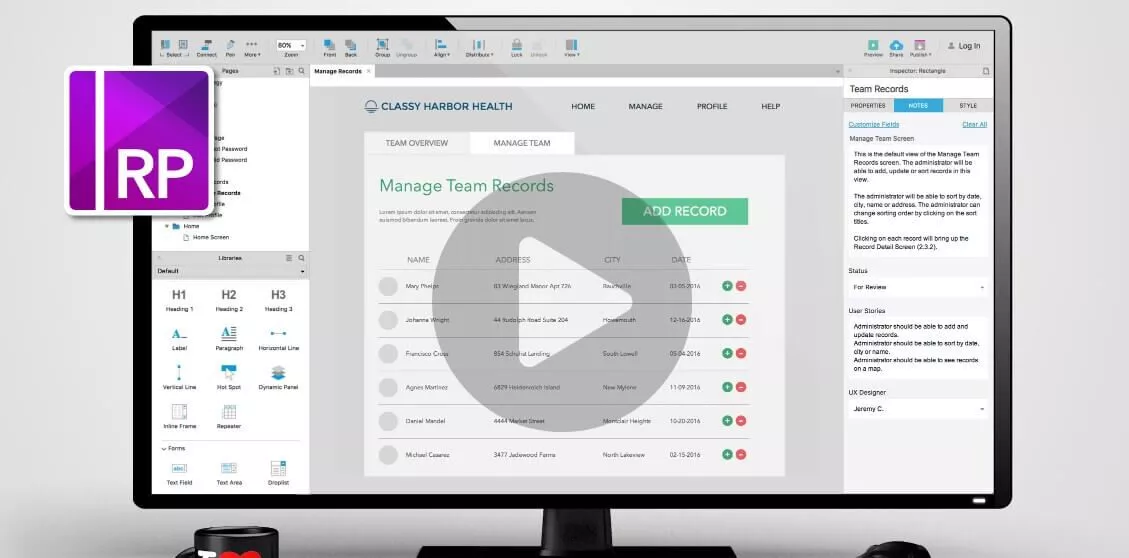
2. Eksen

Axure, temel bir tel kafes tasarlamak için ihtiyacınız olan hemen hemen her şeye sahiptir.
Tel çerçeveler, bir web sitesinin temel iskeletidir - UI, tel çerçeve ile başlar. Çevrimiçi olarak çok sayıda tel çerçeve oluşturma aracı vardır ve çoğu ücretsiz deneme sunar.
Web sitesi yeniden tasarım hizmetleri dünyasında yeniyseniz, mevcut seçeneklerin çokluğu karşısında kafanız karışabilir ve bunalabilirsiniz. Ancak, birini seçerseniz, Axure iyi bir başlangıç noktasıdır. Bir prototipleme aracında aradığınız şey, mümkün olduğunca az kodlama ile temel web sitesi maketlerini yapmanızı sağlayan bir programdır. Axure, hem basit hem de eksiksiz olma avantajına sahiptir. Basit tıkla ve sürükle arayüzü ve geniş özellik yelpazesi, kolayca bir demo sitesi oluşturmanıza olanak tanır.
Program sıklıkla “piyasadaki en eksiksiz tel çerçeveleme ve prototip oluşturma aracı” olarak övülür. Axure'un ücretsiz deneme sürümünü indirebilir ve bu kapsamlı aracın siteniz için neler yapabileceğini görebilirsiniz.
Axure'un Artıları
- 30 gün boyunca tamamen işlevsel ücretsiz deneme sağlar
- Teknisyen olmayanlar için en iyi ücretsiz UI tasarım yazılımı—kodlamayı bilmiyorsanız yine de prototip yapabilirsiniz
- Arayüzünüzün bütünsel bir görünümünü verir
- Birden çok cihaz için arayüzünüzün uyarlanabilirliğini gösterir
- E-posta, yardım masası, telefon, sohbet ve forum aracılığıyla tam teşekküllü destek
- Karmaşık prototipleme yapabilir
Axure'un Eksileri
- En iyi Axure özelliklerini kullanmak zor
- Birden çok ekran/sayfa tasarlarken zaman alıcı
- Prototipleri yazdırmak sıkıcı olabilir
- Prototip bazen tamamen çökebilir ve hata düzeltme imkansız hale gelir
3. Önyükleme

Temel bir maketin ötesine geçmeye ve gerçek kodlama alanına girmeye hazırsanız, duyarlı web tasarımı, iyi bir kullanıcı arayüzünün olmazsa olmaz bir unsurudur. Size sayfa özelleştirme için birçok seçenek sunan bir web tasarım çerçevesi isteyeceksiniz.
Bootstrap, tamamen işlevsel bir web sitesini kolayca oluşturmanıza olanak tanır. Twitter'dan mühendisler tarafından oluşturulmuş, ön uç geliştirme için harika bir araçtır. Duyarlı bir ızgara, tipografi ve form kontrolleri ve çok sayıda başka bileşen içerir. Biraz HTML ve CSS bilgisine sahipseniz, Bootstrap size web tasarımınız üzerinde çok fazla kontrol sağlayabilir.
Bootstrap topluluğu da büyük bir satış noktasıdır. Ücretsiz olduğu ve pek çok özellik sunduğu için, dışarıdan geliştiricilerden çok sayıda çevrimiçi destek var. Çevrimiçi bir Bootstrap vitrini, çerçeve kullanılarak oluşturulmuş 1500'den fazla siteye sahiptir ve site oluşturucuların çoğu, aracın en iyi nasıl kullanılacağına dair tavsiyelerle çevrimiçi olarak aktiftir. Bu, çok sayıda ek temanın yanı sıra çok sayıda kitle kaynaklı sorun giderme olduğu anlamına gelir.
Bootstrap'in Artıları
- Sizi kod parçaları yazmaktan kurtardığı için en iyi HTML UI tasarım araçlarından biri
- Geliştirme ve tasarım arasındaki tutarlılığı korur
- Acemi dostu çerçeve
- Duyarlı ızgara sistemi, mobil uyumlu bir web sitesi tasarlamaya yardımcı olur
- jQuery eklentileri, modern tarayıcılarla ve her jQuery sürümüyle uyumludur.
Bootstrap'in Eksileri
- Tüm web siteleri benzer görünüyor ve Bootstrap'tan yapılanlar olarak kolayca tanınabiliyor
- Belgelerine alışmadığınız sürece sınıfları, ızgara sistemini ve diğer bileşenleri geçmeniz gerekir.
- Dosyalar sonunda oldukça ağırlaştıkça performans sorunları
4. 3.0 Çerçevesini Kolaylaştırın

Birinci sınıf bir illüstratör için Webalys'in UI Tasarım Çerçevesi iyi ve özgür bir seçimdir. Araç, yüzlerce tasarım öğesiyle dolu bir grafik kullanıcı arabirimi (GUI) öğeleri kitaplığıyla birlikte gelir. Ayrıca, geniş bir grafik stilleri kitaplığına sahiptir, böylece tek bir tıklamayla düğmeleri, başlıkları ve diğer özellikleri özelleştirebilirsiniz. Bu çerçeve ayrıca minimalist vektör simgeleriyle önceden paketlenmiş olarak gelir.
Aletin elemanları, onu hem düz hem de daha karmaşık tasarım için iyi bir seçim haline getirir. GUI kitaplığı ve stil kitaplığı tek başına onu tel kafes ve maket çalışması için mutlaka kullanılması gereken bir araç haline getirir.
Streamline 3.0'ın Artıları
- Geniş grafik stilleri kitaplığı ile özelleştirmeyi en iyi şekilde sunar
- Oluşturduğunuz her şey için doğru simgeleri ve illüstrasyonları alın
- Projelerinizde simgeleri kopyalamak ve yapıştırmak için süper hızlı
- Tasarımı "düzenlemek" için Figma ile bütünleşir
Streamline 3.0'ın Eksileri
Streamline hakkında olumsuz bir şey bulamadık. Streamline 3.0 ile ilgili kötü deneyimleriniz varsa, bunları bizimle paylaşmaktan çekinmeyin.
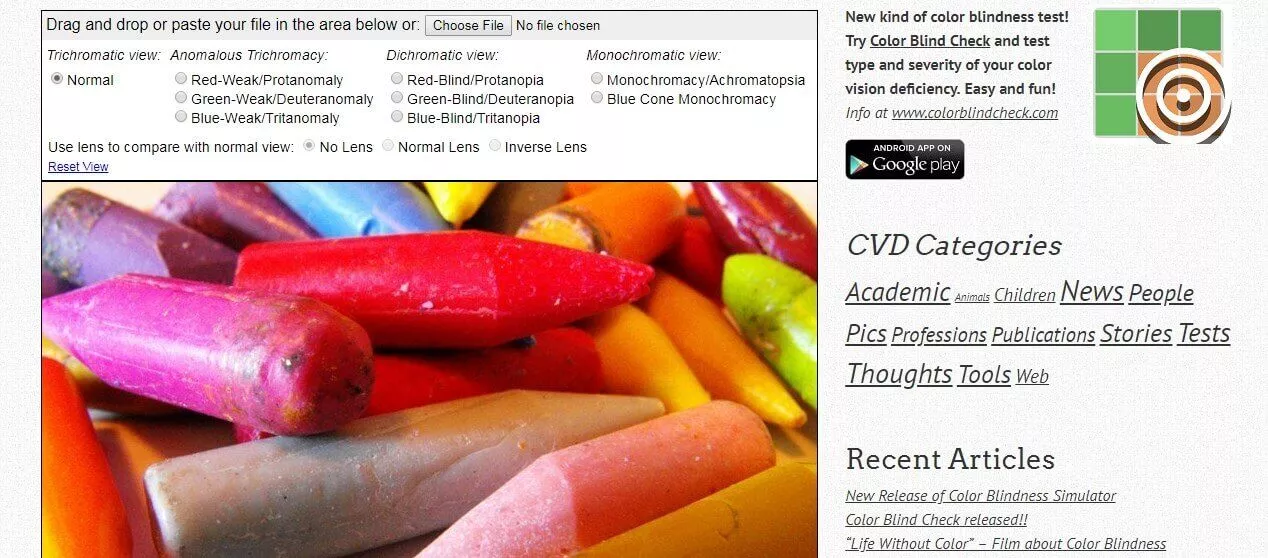
5. Kobliler

COBLIS'İN CVD SİMÜLATÖRÜ, TASARIMINIZI TEST ETMEK İÇİN BİRÇOK SEÇENEK SUNAR.
Renk, tasarımın o kadar temel bir parçasıdır ki, onu hafife almak kolaydır. Bununla birlikte, insanların %10 kadarında bir tür renk körlüğü vardır. Web sitenizin, bu durumdaki kullanıcıların önemli bir azınlığı için gezinmesi kolay olmalıdır. Coblis, farklı yeteneklere sahip kullanıcılar için web sitenizin nasıl görüneceğini gösteren ücretsiz bir renk körlüğü simülatörüdür.
Birçok tasarımcı, kullanıcılara bir sitede rehberlik etmek için renk ipuçlarına güvenir. Örneğin, kırmızı bir hata mesajı veya yeşil bir onay işareti, bir adımın tamamlanıp tamamlanmadığını gösteren yaygın işaretlerdir. Bu renkleri göremeyen bir kullanıcı diğer kullanıcılar kadar kolay ilerleyebilir mi? Sayfanızın farklı renk spektrumlarında nasıl göründüğünü görmek için ekran görüntülerini Coblis'e yükleyin.
Coblis'in Artıları
- Renk körlüğü olan kişiler için web sitenizi optimize etmenize yardımcı olur
- Kullanılan görüntülerin boyutunda kısıtlama yok
- Kullanımı kolay
Coblis'in Eksileri
- “Lens özelliği” Microsoft Edge ve Explorer'da düzgün çalışmıyor
6. Ücretsiz Pik

Dünyanın en büyük grafik tasarımcı topluluğu olan Freepik, ücretsiz vektör tasarımlarının lider arama motorudur. Tasarım ekibi tarafından yüksek kaliteli grafik tasarımlar, özel çizimler ve küratörlüğünde grafik kaynakları koleksiyonları sunan Freepik, atıf gereksinimleri endişesi olmadan çeşitli kullanımlar için harika bir kullanılabilir grafik ve vektör kaynağıdır.
Hem kişisel hem de ticari projeler için tasarlanan kullanıcılar, arka planlar, afişler, infografikler, desenler, broşürler, kartvizitler, logolar, posterler, düğün fikirleri ve çok daha fazlası için veritabanında arama yapabilir.
Freepik'in Artıları
- Platformu kullanmak için üyelik gerekmez
- Sınırsız vektör, fotoğraf, simge, logo vb. koleksiyonu.
- Premium vektörler de uygun fiyatlı
- Hem kişisel hem de ticari amaçlar için kullanılabilir
Freepik'in Eksileri
- Kayıtlı olmayan kullanıcılara her gün yalnızca üç indirme izni verilir
- Müşteri desteği ve müşteri deneyimi tatmin edici
- Bazı durumlarda aboneliklerin otomatik olarak yenilenmesi
7. Düz simge

Freepik'in yapımcılarından Flaticon, dünyadaki ücretsiz vektör simgelerinin en büyük arama motorudur. Yüksek kaliteli grafik tasarımları, tamamen düzenlenebilir vektörler ve diğer geliştiriciler ve tasarımcılar tarafından küratörlüğünde gruplandırılmış simge koleksiyonları sunan Flaticon, çok çeşitli kullanımlar için harika bir kullanılabilir grafik kaynağıdır - tümü herhangi bir ilişkilendirme gereksinimi olmadan.
Tipik olarak, tasarımcıların ya her grafiği sıfırdan oluşturması ya da değerli saatlerini web'de kendi ihtiyaçlarına uygun telif ücretsiz grafikler ve simgeler için tarayarak harcaması gerekir. Flaticon ile kullanıcılar, belirli anahtar kelimeler için veritabanını arayabilir, çeşitli vektör paketleri koleksiyonlarını inceleyebilir ve hatta başkaları tarafından kullanılmak üzere kendi orijinal içeriklerini yükleyebilir. Kullanıcılar, PNG ve SVG dahil olmak üzere çeşitli biçimlerdeki grafikleri indirebilir veya daha sonra kullanmak üzere kullanıcının koleksiyonlarına kaydedebilir. Adobe ve Google dahil olmak üzere birçok büyük şirket Flaticon kullanıyor.
Flaticon'un Artıları
- Aralarından seçim yapabileceğiniz kapsamlı bir simge kitaplığı
- İlgili simgeler için simge paketleri sağlar
- Simgeler etkileşimli ve canlı
- Simgeler birden fazla biçimde indirilebilir
- Dokümanlarınıza, E-Tablolarınıza ve Slaytlarınıza kolayca simge eklemenize yardımcı olmak için Google Workspace ile entegre olur
- Birden fazla özelleştirme seçeneği sunar
Flaticon'un Eksileri
- Ücretsiz sürümün günlük indirme sayısıyla ilgili kısıtlamaları vardır
- Nişe özel ihtiyaçlar için sınırlı simgeler
- Sorunlu geri ödemeler
8. MinikPNG

TinyPNG, görüntü dosyası boyutlarını önemli ölçüde küçültmek için akıllı kayıplı sıkıştırma kullanan basit ama oldukça etkili bir araçtır. Bunu, görüntüdeki renk sayısını dikkatli bir şekilde azaltarak ve böylece görüntüyü depolamak için daha az bayt gerektirerek gerçekleştirir. Bu akıllı seçim, neredeyse görünmez olan ancak dosya boyutunu önemli ölçüde azaltan değişikliklerle sonuçlanır. Bu, daha hızlı yükleme süreleri ve içerik yüklemek için gereken daha az bant genişliği anlamına gelir.
TinyPGN ile küçük resimler, hareketli PNG'ler ve JPEG'ler oluşturabilir veya değiştirebilirsiniz ve şirket bir Photoshop eklentisi sunar. Küçük resimler ve resimlerle daha iyi yükleme süreleri ve daha hızlı yanıtlarla UX'inizi geliştirmek istiyorsanız, bu araca bir göz atın ve akıllı sıkıştırmanın ne gibi bir fark yaratabileceğini görün.
TinyPNG'nin Artıları
- Sıkıştırma, görüntülerin kalitesini etkilemez
- Görüntüler gerçekten hızlı yükleniyor—gerekeni yapıyor
- WordPress ile bütünleşir ve ayrıca Magento web siteleri için bir uzantı sağlar
TinyPNG'nin Eksileri
- Ücretsiz sürümle her ay yalnızca 100 resim sıkıştırılabilir
- Yüklenecek her resmin farklı bir oturuma ihtiyacı vardır
9. Kanvas

Kullanımı son derece kolay özellikler ve işlevlerle dolu Canva, herkesin çok çeşitli içerikler oluşturmak için kullanabileceği ücretsiz bir tasarım aracıdır. Tasarım araçları, çeşitli sosyal medya hizmetlerinde paylaşmayı kolaylaştırır. Önceden boyutlandırılmış sosyal medya gönderilerinden pazarlama materyallerine, sunumlara, belgelere ve reklamlara kadar uzanan Canva, gerçek bir uygulama ve şablon koleksiyonu sunar. Sürükle ve bırak işlevi ve kolayca aranabilir resimler, yazı tipleri ve grafikler içeren bu araç hem yeni başlayanlar hem de uzmanlar için harika.
Küçük işletmeler, bireyler ve öğrenciler için oldukça erişilebilir bir araç olarak selamlanan Canva, beceri seviyeniz veya tasarım geçmişiniz ne olursa olsun, hedeflenen potansiyel müşterilerle hızlı ve kolay bir şekilde etkileşim kurabilecek içerik oluşturmak için mükemmeldir.
Canva'nın Artıları
- Herkes için bir şeyler var - öğrenciler, öğretmenler, profesyoneller, küçük ve büyük ölçekli işletmeler, birkaçını saymak gerekirse
- Çok fazla özelleştirme sunar
- Ücretsiz sürüm cömerttir; farklı türlerde 8000'den fazla ücretsiz şablon
- Stok görseller paranızın karşılığını verir
- İnanılmaz animasyon ve efektler
- Tek tıkla yeniden boyutlandırma
- Öğrenmesi ve kullanması çok kolay
Canva'nın Eksileri
- Canva'nın en iyileri premium kullanıcılar tarafından kullanılabilir
- Müşteri hizmetleri iyileştirme kapsamına sahiptir
- Benzersizlik sınırlıdır
- Büyük resimler üzerinde çalışmak için uygun değil
- Cep telefonlarında biraz sorunlu
10. InVision Stüdyosu

“Dünyanın en güçlü ekran tasarım aracı” olarak kabul edilen InVision Studio, tasarımlarınızı kolayca tıklanabilir prototiplere dönüştürebilir. Duyarlı tasarımlara ve dinamik hareket için gelişmiş animasyonlara zahmetsizce olanak sağlayan uyarlanabilir bir düzen motoruna sahip Studio, kullanımı kolay araçlarla hızlı prototip oluşturmanın temelini oluşturur. Bu tamamen ücretsiz uygulama, hepsi bir arada bir tasarım, prototipleme ve animasyon aracıdır.
Özellikle işbirliği için tasarlanan InVision, ekiplerin birbirine bağlı, tutarlı ve güncel kalmasını sağlamak için sorunsuz geri bildirim ve paylaşılan bir tasarım sistemi için mevcut bulut tabanlı iş akışlarını bütünleştirir.
Yakında, Studio'nun genel API'sine sahip kullanıcılar tarafından oluşturulan daha fazla UI kitleri, simgeler ve uygulamalar getiren bir Studio Platformu bekleniyor. Geldiğinde, InVision, eklenen işlevsellik ile iş akışlarının giderek zenginleşeceğini öngörüyor.
InVision Studio'nun Artıları
- Bilgilerinden bağımsız olarak öğrenmesi ve kullanması süper kolay
- Sorunsuz işbirliğine izin verir
- Üçüncü taraf uygulamalarla doğrudan bağlantı kurabilir
- İlk katılım turları, kullanıcılarının bilgi düzeyine göre özelleştirilir
- Tasarımlarınız üzerinde daha fazla kontrol sağlar
- Tüm tasarım yolculuğunuzu kaydetmek için sürüm geçmişini korur
InVision Studio'nun Eksileri
- Büyük ekipleriniz varsa oldukça pahalı olabilir
- Çok kullanıcılı düzenlemeler sorunlu
- Gerçek zamanlı düzenlemeye izin verilmiyor
- Navigasyon kullanıcı dostu değil
11. Tel kafes.cc

Bu araç, kullanıcıların fikirlerini hemen çizmeye odaklanmalarını sağlamak için kasıtlı minimalizm ile dağınık olmayan bir ortam sunar. Diğer çoğu tel kafes uygulaması, yaratıcı süreçten dikkati dağıtabilecek çok fazla müdahaleci araç çubuğu ve simgeye sahiptir. Ayrıca, Wireframe.cc, karmaşık paletleri ve şablonlar için çok fazla seçeneği ortadan kaldırır.
Bazen basitlik gerçekten en üst düzey gelişmişliktir ve kullanıcılar süslü süslemeler ve gereksiz stilizasyonlar arasında kaybolmazlar - bu araç, tel kafes eskizlerini elle çizmek için dijital bir kağıda olabildiğince yakındır.
UI'ye gelince, araç çubukları bağlama duyarlıdır ve yalnızca gerektiği gibi görünür, yalnızca verilen bağlamda kullanabileceğiniz öğeleri ortaya çıkarır. Kullanıcılar şablon olarak tarayıcı pencereleri, tabletler veya cep telefonları (dikey veya yatay) arasında seçim yapabilir. Son olarak, açık veya kapalı seçeneği ile tel kafes boyunca açıklama etkinleştirilir.
Wireframe.cc'nin Artıları
- Kapsamlı bir tel çerçeve oluşturma aracı, tel çerçeveler oluşturur, paylaşır, düzenler, açıklamalar ekler ve dışa aktarır
- Hızlı ve kullanımı kolay
- Minimalist bir kullanıcı arayüzü var
- Web sürümü etkili
- Acemi dostu araç
Wireframe.cc'nin Eksileri
- Ücretsiz sürüm, zaten sınırlı araçlara sahip olduğu için oldukça hayal kırıklığı yaratıyor
- Uyumluluk sorunları
- Kötü kullanıcı deneyimi
- Sınırlı işlevsellik
12. HTML CSS Oluşturucu

Ne Görüyorsan Onu Al (WYSIWYG) düzenleme yazılımı söz konusu olduğunda, bu ücretsiz çevrimiçi araç olabildiğince kullanışlıdır. Her geliştirici onu yer imlerine kaydetmelidir. Birden fazla kullanım sunan bu gerçek zamanlı oluşturucu, satır içi düzenleyicinin yanı sıra HTML ve CSS kodu için anında görsel önizlemeler sunar. Kullanıcıların, etiketler veya nitelikler gibi çeşitli bileşenleri kaldırarak kaynak kodunu temizlemesine olanak tanıyan Temizleyici özelliğinin dahil edilmesiyle, bu araç, oluşturulan tüm kodun geçerli olmasını sağlar.
Kullanıcılar, Word dosyaları veya PDF'ler gibi belgeleri veya HTML kodunu doğrudan düzenleyiciye yapıştırabilir ve görsel düzenleyicide veya kaynak kodunda yapılan herhangi bir değişiklik diğerinde güncellenerek geliştiricilerin her iki tarafta da denemeler yapmasına ve ayarlamalar yapmasına olanak tanır. koridordan. Ek olarak, kaynak koddaki değişikliklerin görsel önizlemeyi nasıl etkilediğini ve bunun tersini anında görmek için aracı kullanabileceğiniz için bu, yeni başlayanlar ve kodlamayı öğrenenler için son derece kullanışlı bir araçtır.
HTML CSS Oluşturucunun Artıları
- Başlıca tarayıcılarla uyumlu olduğu ve oturum açma veya kayıt gerektirmediği için en iyi ücretsiz çevrimiçi UI tasarım aracı
- Kaynak kodunuza ve görsel içeriğinize paralel olarak erişin ve düzenleyin
- Dağınık HTML kodunu temizlemeye yardımcı olur
- Belgelerinizi hızlı bir şekilde web sitesi dostu bir biçime dönüştürebilir
- Çeşitli kaynak kodu temizleme seçeneklerine sahiptir
HTML CSS Üreticisinin Eksileri
- Programlama bilgisi olmazsa olmaz
- Belgelere büyük bağımlılık
- Korkunç yapılandırma ve dosya yönetimi
- Yayınlama özellikleri sınırlıdır
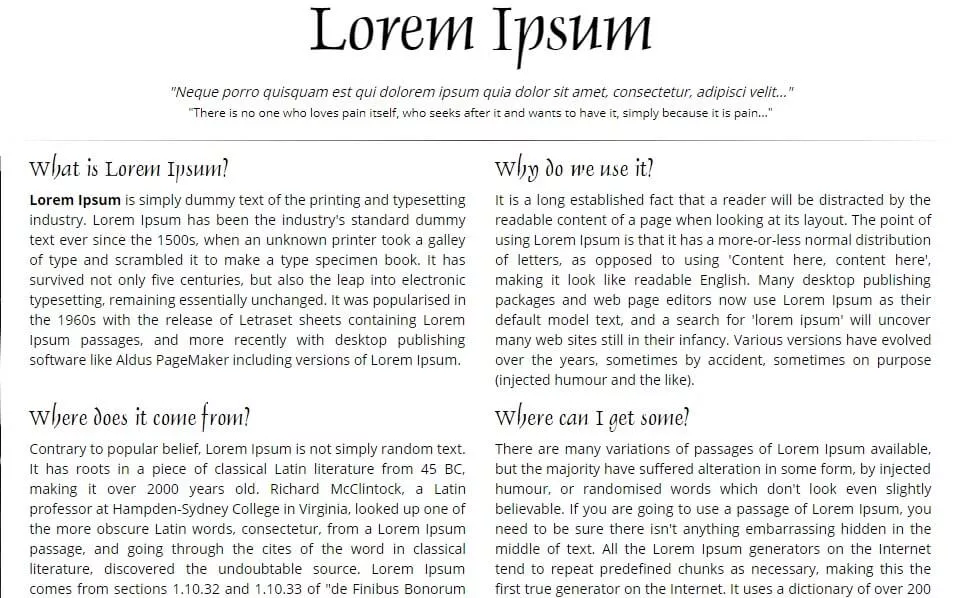
13. Lorem İpsum

Kopya yer tutucuları ve örnekler için yapay metin kullanmanın tarihi, matbaa günlerinin en başına kadar uzanır. 1500'lerde, bilinmeyen bir yazıcı, varsayılan örnek metin olarak 500 yılı aşkın bir süre hayatta kalabilecekleri bir araya getirdi – Lorem Ipsum. MÖ 45 civarında belirsiz bir Latince eserden (Lorem ipsum dolor sit amet, consectetur… ) alınan orijinal pasaj, dijital çağda bile bugün kullanılmaya devam ediyor, ancak ne yazık ki, rastgele kelimeler gibi çeşitli değişikliklere maruz kalıyor. inandırıcı bir metin veya içeriğin ortasına yerleştirilmiş mizah gibi görünüyor. Açıkçası, tasarımcılar örnek bir kopya için yer tutucu metin eklerken bu tür dikkat dağıtıcı metinlerden uzak durmak isteyeceklerdir.
Lorem Ipsum'un arkasındaki fikir, amaç mizanpaja bakmak olduğunda okuyucuların genellikle okunabilir içerik tarafından dikkatlerinin dağılmasıdır. Lorem Ipsum kullanmanın avantajı, harflerin oldukça normal dağılımıdır. Çok yoğun bir şekilde odaklanmadan metin meşru görünür ancak izleyiciyi içeriği okumaya çekmez.
Bu ücretsiz araç, orijinal metnin köklü avantajlarını koruyan benzersiz Lorem Ipsum pasajları oluşturur. 200'den fazla Latince kelimeden oluşan bir sözlükten çizim yapan ve birkaç örnek cümle yapısı kullanan site, tekrardan, karakteristik olmayan kelimelerden veya gereksiz yere mizahtan arınmış, makul görünen Lorem Ipsum üretebilir.
Lorem Ipsum'un Artıları
- Okuyucuların kullanıcı arayüzü düzenine odaklanmasını sağlar
- Yasal içeriği mükemmel şekilde değiştirir
- Her seferinde benzersiz metin oluşturabilir
- Birkaç cümle yapısını destekler
Lorem Ipsum'un Eksileri
- Statik verilerle etkileşimli öğeleri test etmek zor
- Sık onay yanlılığı—tasarımcılar, yasal metne çok iyi benzediği için Lorem Ipsum'u değiştirmeyi unutabilir
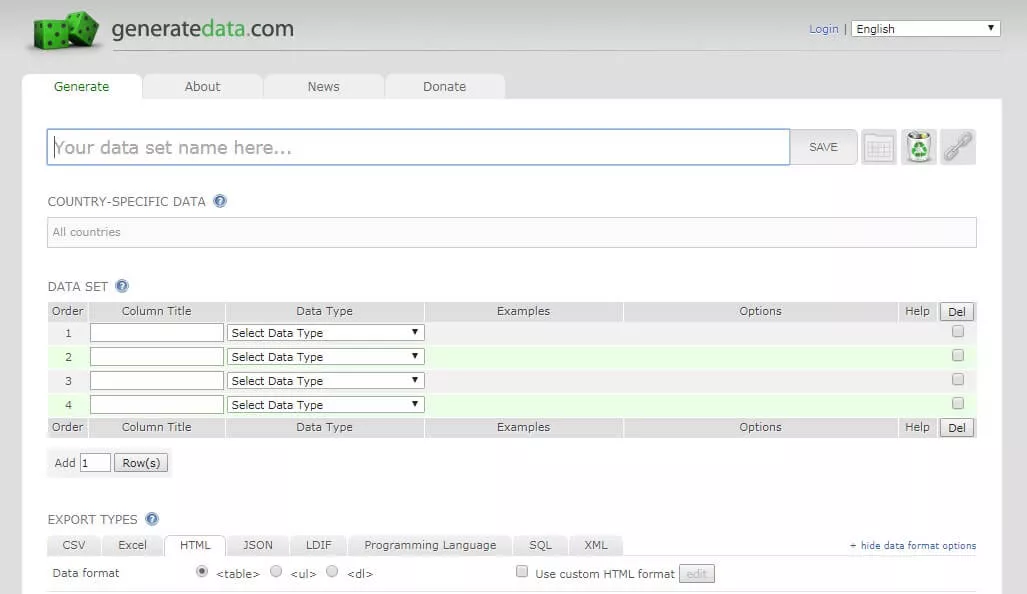
14. Sahte Veri Üreticisi

Bu, çok özel bir ihtiyacı karşılayan ancak bunu son derece iyi yapan başka bir araçtır. Yazılımı test etmek ve maketler oluşturmak için sahte verilere ihtiyaç duyan UI/UX geliştiricileri ve tasarımcıları için bu oluşturucu, müşteri verilerinin tablolarını rastgele ve hızlı ve kolay bir şekilde döndürür. Kullanıcılar, adlar, sokak adresleri, telefon numaraları, e-posta adresleri veya kredi kartı numaraları gibi doldurulması gereken veri türlerini belirleyebilir ve ardından verilerin görüneceği biçimi seçebilir. Araç daha sonra rastgele oluşturulmuş bilgilerle doldurulmuş veri satırlarını (varsayılan olarak 100) hızla oluşturur.
UX'inizin işlevselliğini test ettiğinizi ve kodu çalıştırmak için test verilerine ihtiyacınız olduğunu varsayalım. Belki de çalıştırdığınızda ve verilerle doldurduğunuzda yazılımınızın nasıl görüneceğine dair bir model oluşturuyorsunuz. Buradaki asıl hile, meşru görünen ikna edici örnekler sunmaktır, çünkü açıkçası sahte veriler yalnızca dikkati dağıtmakla sonuçlanabilir (Size bakıyorum John Doe, 01/01/2018 doğumlu, kredi kartı numarası 0011 1001 0110 1100).
Sahte Veri Oluşturucunun Artıları
- Belirli yazılımları test ederken zaman kazandırır
- Yazılımın ihtiyaçlarına göre rastgele veriler seçilebilir
- Yasal verilere benziyor
- Birden çok formatta veri üretebilir
- Kullanımı kolay
Sahte Veri Üreticisinin Eksileri
- Gerçek veri kümeleri, sahte olanlardan daha karmaşık olabileceğinden, yazılımın sonunda düşük doğruluk olabilir.
15. ColorZilla

ColorZilla, bir işi iyi yapan ve bu işi iyi yapan vazgeçilmez yardımcı programlardan bir diğeridir. Geliştiriciler ve grafik tasarımcılar, ColorZilla'yı hem temel hem de gelişmiş renkle ilgili görevlerle kullanabilirler. Eklenti, hem Firefox hem de Chrome için kullanılabilen bir tarayıcı eklentisi olarak çalışır ve en temelde, kullanıcıların tarayıcıdaki herhangi bir noktadan bir renk okuması almasına, istenen ayarlamaları yapmasına ve değeri başka bir programa yapıştırmasına olanak tanır. . Kullanıcılar, damlalık geçmişlerini, favorilerini ve yer imlerini takip edebilir ve Kırmızı/Yeşil/Mavi veya Ton/Doygunluk/Değer bileşenlerini ayarlayabilir ve değiştirebilir.
Photoshop, Sketch, Pixelmater veya MS Paint gibi tasarım araçlarının hızlı bir alternatifi olan ColorZilla, herhangi bir kaynaktan 6 basamaklı Hex renk kodunu toplamanın, daha sonra kullanmak üzere özel renk paletlerini kaydetmenin veya web sitenizin renklerini test edin. UI/UX öğeleri oluşturan tasarımcılar ve geliştiriciler için bu, araç setinde bulunması gereken önemli bir araçtır.
ColorZilla'nın Artıları
- Farklı renkleri ayarlamak için hızlı ve kolay araç
- Web sitesi geliştirmeyi hızlandırır
- Markanızın ihtiyaç duyduğu tam rengi elde edin
- Tarayıcının herhangi bir noktasından renkleri seçebilir
ColorZilla'nın Eksileri
- Sık görülen hatalar
- Güncellenmiş sürümler, aracın kullanıcı deneyimini ve işlevselliğini etkiliyor gibi görünüyor
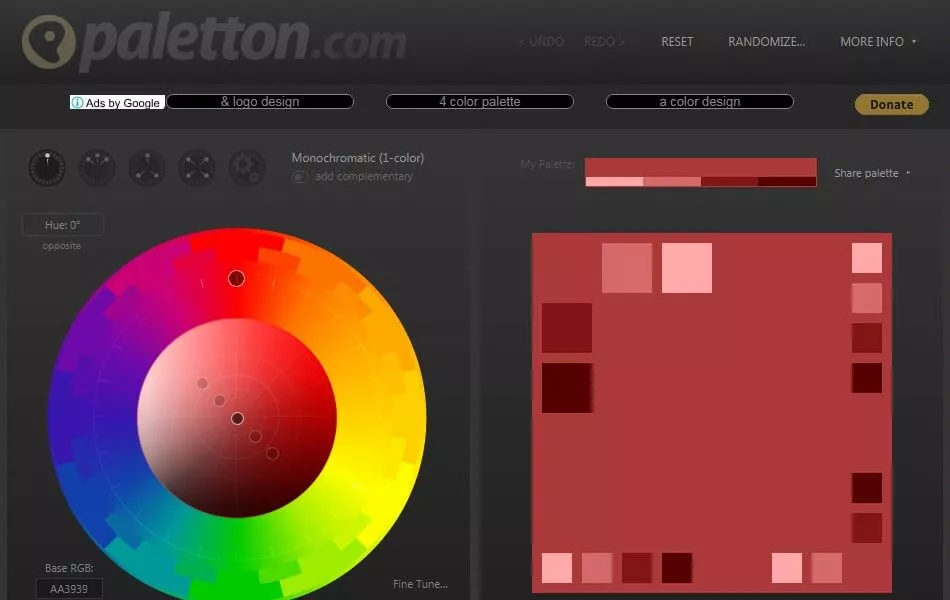
16. Palet


Paletton, kullanıcıların renk teorisi, renk algısı ve renk psikolojisine dayalı olarak uyumlu bir şekilde çalışan farklı renk kombinasyonlarıyla oynamalarına olanak tanıyan palet oluşturma için son derece kullanışlı bir araçtır. Kullanıcılar, her bir renk için RGB, ton ve kontrast değerlerini ayarlayarak monokromatik, bitişik renk grupları, üçlüler, dörtlüler veya serbest stil renk kombinasyonları seçebilirler.
Bu aracı, kullanım kolaylığının yanı sıra diğerlerinden ayıran özellik, kullanıcıların birlikte kullanılan renk paletlerini kareler, daireler, mozaik desenleri, web sayfası örnekleri, sanat eserleri gibi çeşitli biçimlerde ve örneklerde görmelerini sağlayan önizleme seçenekleridir. hatta animasyon. Bu, tasarımcılara tamamlayıcı renk şemaları seçme ve seçme ve pratik uygulamada nasıl görüneceklerini görme konusunda büyük fikir verir.
Bu, renk teorisini öğrenmek ve oynamak isteyenler veya arzu ettikleri palet düzenlerini ince ayar yapmak isteyenler için harika bir kaynaktır.
Paletton'un Artıları
- A/B, markalar için farklı renk şemalarını test edebilir mi?
- Seçtiğiniz renk şemasında farklı renklerde ince ayar yapabilir
- Farklı görüş simülasyonları altında renk şemalarını test edin
- Örnek web sitelerinde renk şemalarının canlı etkisini görün
Paletton'un Eksileri
- Uzun süredir güncellenmedi
- “Dışa aktarma” özelliğine sahip olmanıza rağmen, tasarlanan renk şemalarınızın metin sürümünü indirmeniz ve bunları manuel olarak stil sayfanıza eklemeniz gerekir.
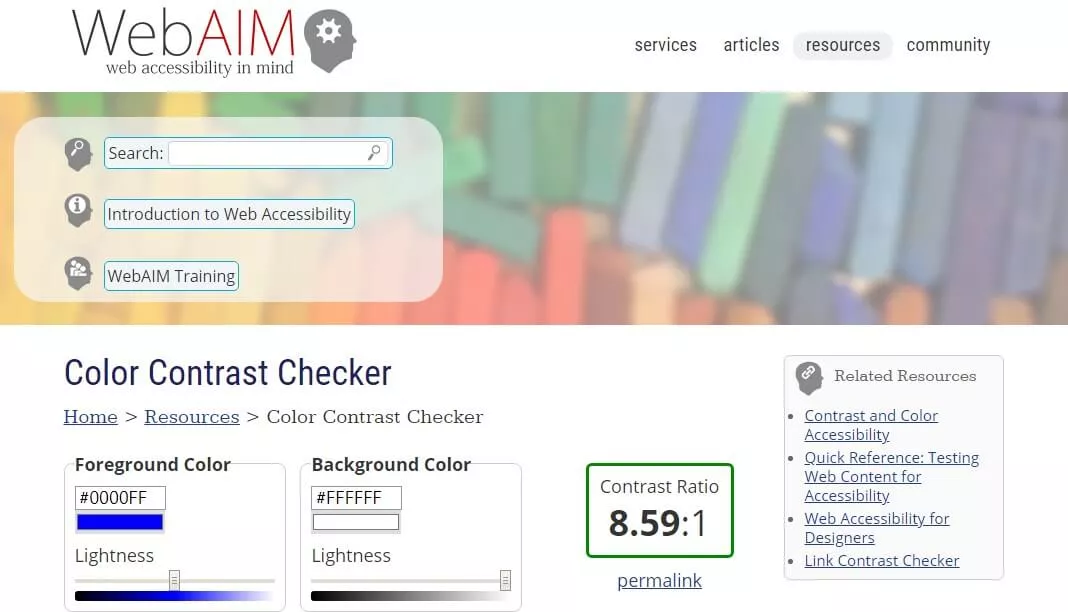
17. Kontrast Denetleyicisi

Web İçeriği Erişilebilirlik Yönergeleri (WCAG 2.0), grafikler, kullanıcı arabirimi bileşenleri ve büyük metin (18 punto veya daha büyük veya 14 punto kalın veya daha büyük olarak tanımlanır) için en az 3:1 kontrast oranı ve en az bir oran gerektirir AA düzeyi için normal metin için 4.5:1. Oran gereksinimi, AAA düzeyi için daha da yüksektir; büyük metin için 4,5:1 ve normal metin için 7:1'dir.
Bu araç, kullanıcılar hem arka plan hem de ön plan renkleri için Hex kodlarını denetleyiciye girebildiğinden, verilen set için kontrast oranını görebildiğinden ve her gereksinim için geçer bir not sağladığından, geliştiricilerin erişilebilirlik standartlarıyla uyumlu kalmasına kolayca yardımcı olur. Denetleyici ayrıca her bir rengin kontrastını ayarlamak için bir kaydırıcı içerir ve her ayarlamada Hex kodunu günceller. Araç, hem normal hem de büyük metin için renk oranlarının canlı önizlemelerini sunar.
Bu araç, kullanılan renkleri hızla çekip denetleyiciye yapıştırabilen ColorZilla gibi bu listedeki diğer araçlarla iyi çalışır.
Kontrast Denetleyicisinin Artıları
- WCAG 2.0 tarafından belirlenen erişilebilirlik standartlarıyla uyumlu kalın
- Web sitesinde farklı renk seviyelerinin nasıl performans gösterdiğini test edebilir
- İstenilen kontrast seviyesini karşılamak için renkleri ayarlayabilir
Kontrast Denetleyicisinin Eksileri
- Renk kodlarını yalnızca onaltılık değerlerde kontrol edebilir
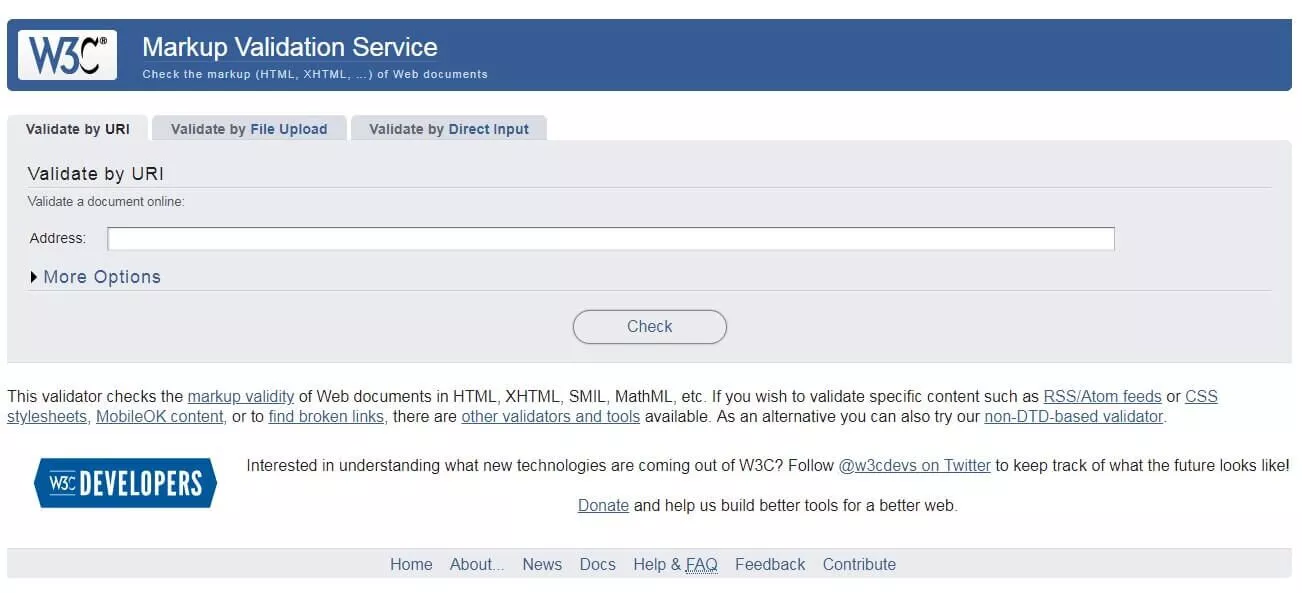
18. İşaretleme Doğrulaması

Web sayfaları oluştururken, yazarlar metni, multimedya içeriğini ve istenen içeriği oluşturmak için genel görünüm özelliklerini yapılandırmak için HTML gibi çeşitli kodlama dillerini kullanacaklardır. Tüm kodun dil için doğru kurallara uymasını sağlamak için (sonuçta dillerin hepsinin kendi sözdizimi, dilbilgisi ve kelime dağarcığı vardır), kodun doğrulama yazılımı aracılığıyla çalıştırılması gerekir.
Bu çevrimiçi doğrulayıcı, özellikle HTML, XHTML, SMIL ve MathML için Web belgelerinin işaretleme geçerliliğini kontrol eder. Web belgelerini doğrulamak, kaliteyi iyileştirmek ve sağlamak ve nihayetinde zamandan ve paradan tasarruf etmek için önemli bir adımdır. Bu doğrulayıcı, W3C önerilerine ve ISO standartlarına göre kontrol eder.
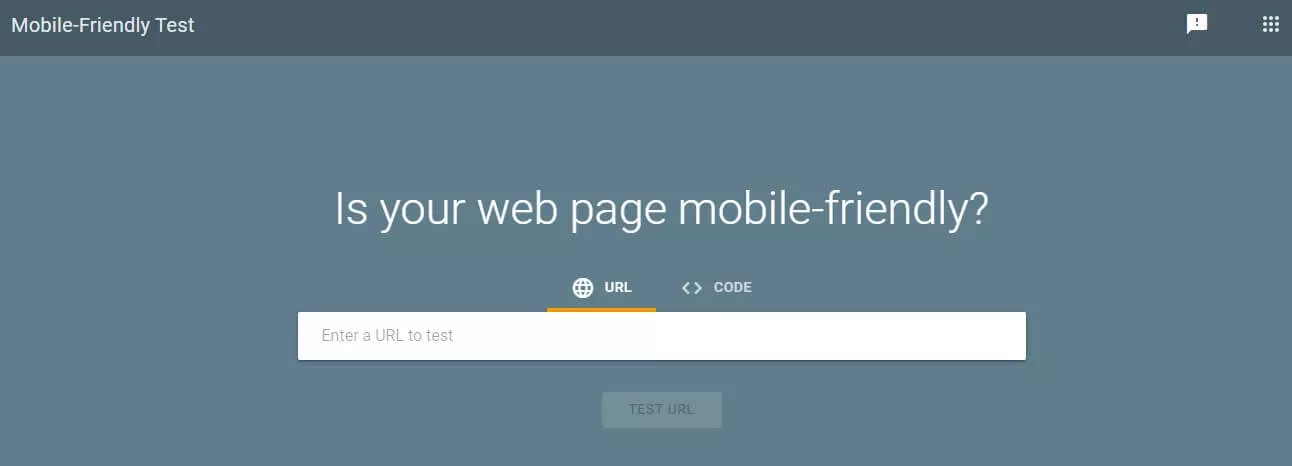
19. Google Mobil Uyumlu Denetleyici

Google, mobil cihazlar için optimize edilmiş web sitelerine öncelik vermeye başladığından beri, web sitenizin mobil uyumlu olmasını sağlamak daha da zorunlu hale geldi. Web trafiğinin büyük çoğunluğu, hiçbir yavaşlama belirtisi olmaksızın mobil cihazlardan gelir. Peki web sayfanızın mobil uyumlu, hızlı ve kolay olmasını nasıl sağlıyorsunuz?
Kullanıcılar, web sayfasının URL'sini girmeyi veya kodu doğrudan denetleyiciye yapıştırmayı seçebilir. Ardından, bir mobil cihazda göründüğü gibi web sayfasının ekran görüntüsünü sağlayarak bir puan ve sonuç döndürür. Ek olarak, araç, yükleyemediği kaynakları göstererek ortaya çıkan tüm sayfa yükleme sorunlarını ortaya çıkaracaktır.
Mobil cihazlar için UI/UX'inizin optimizasyonunu sağlamak kritik öneme sahiptir ve arama motoru sonuç sayfalarında daha yüksek listeler elde etmeyi umanlar için zorunludur. Neyse ki Google, bu temel bileşeni hızlı ve etkili bir şekilde kontrol etmek için bu ücretsiz kaynağı sağlar.
Google Mobil Dostu Checker'ın Artıları
- Mobil cihazlar için web sayfalarını kontrol edin ve optimize edin
- Bir sayfanın kullanılabilirliği hakkında gerçek zamanlı bilgiler verir
- Web sayfasıyla ilgili sorunları listeler
- Hızlı ve kullanımı kolay
- Geri bildirim ayrıca Google'ın SERP'lerini temel alır
Google Mobil Dostu Checker'ın Eksileri
- Teknik olmayanlar için geri bildirimi anlamak zordur
- Geri bildirim, diğer arama motorlarında çalışmayabilir, çünkü bu motorlar, Google'dan biraz farklı bir "mobil uyumlu web sitesi" tanımına sahip olabilir.
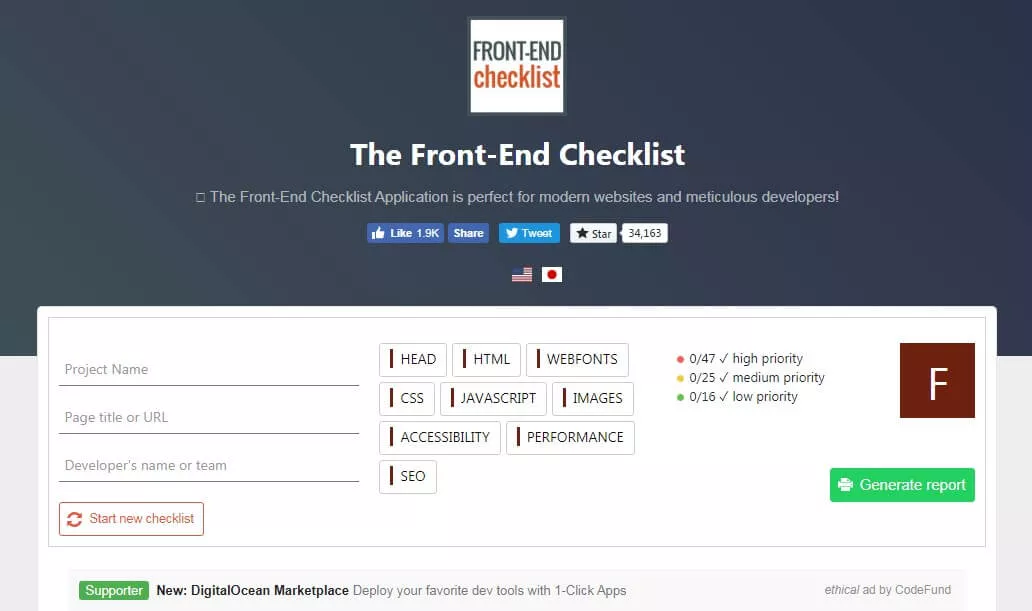
20. Ön Uç Kontrol Listesi

Son olarak, bu kontrol listesi, HTML sayfalarını veya web sitelerini başlatmadan önce gereken tüm öğelerin kapsamlı bir listesidir. Listelenen tüm öğeler genellikle projelerin çoğu için gereklidir, ancak bazı öğeler gerekli değildir. Bu nedenle, araç birkaç esneklik düzeyi sunar: düşük – yani öğenin tavsiye edildiği ancak ihmal edilebileceği anlamına gelir; orta - yani öğe şiddetle tavsiye edilir ve atlanırsa performans veya SEO üzerinde olumsuz etkileri olabilir; ve yüksek – yani, öğenin herhangi bir nedenle, işlev bozukluğu, azalan SEO veya erişilebilirlik sorunları yaşamadan atlanamayacağı anlamına gelir.
Kullanıcılar, bir rapor oluşturmak için denetleyiciye kod yükleyebilir ve ardından her bir öğeyi tek tek veya gruplar halinde inceleyebilir. Bu ücretsiz araç, yayınlamadan önce kullanılabilirliği ve optimizasyonu sağlamak için web siteleri, Web sayfaları ve diğer HTML UI/UX uygulamalarıyla çalışanlar için şiddetle tavsiye edilen bir yardımcı programdır.
Ön Uç Kontrol Listesinin Artıları
- Ön uç oluştururken manuel görev yönetimini ve iş akışı optimizasyonunu ortadan kaldırır
- Günümüz geliştiricilerinin ön uç geliştirme süreçlerini çapraz kontrol etmeleri için kullanışlı bir kontrol listesi
Ön Uç Kontrol Listesinin Eksileri
- Gereksiz unsurlar içerebilir
21. Adobe XD

XD, Adobe Creative Cloud tasarım araçları koleksiyonuna aittir. Yedi günlük ücretsiz deneme için tam sürüme abone olabilir veya sınırlı bir sürüme göz atabilirsiniz.
2016'daki ilk piyasaya sürülmesinden bu yana, özellikle tel çerçeve oluşturma, prototip oluşturma ve işbirliği için son derece popüler bir UX tasarım aracı olarak ortaya çıktı. Görüntüleri 3D olarak katmanlamayı inanılmaz derecede kolaylaştıran bir otomatik animasyon özelliği ile birlikte gelir. Ayrıca araç, tüm ekranı yeniden tasarlamadan içerik üzerinde yeniden çalışabildikleri için ekip üyeleriyle gerçek zamanlı olarak işbirliği yapmayı çok kolaylaştırır.
Araç ayrıca prototipi dışa aktarmayı kolaylaştıran paylaşım işlevini de destekler. Bu vektör tabanlı tasarım platformu, hem Mac hem de Windows işletim sistemi ile uyumludur.
Adobe XD'nin Artıları
- Kolayca yüksek kaliteli tel kafesler oluşturabilir
- Gerçek zamanlı düzenlemeler ve yinelemeler önemli değil
- İşbirliği yoğun görevler için faydalıdır
- Birden fazla cihaz ve işletim sisteminde kullanabilir
- Canlı önizlemeler, tasarımınızın gerçek zamanlı ortamlarda nasıl görüneceği konusunda size netlik sağlar
- Bir dosyada birden fazla sayfa tasarlayabilir
- İhracatı kolay
Adobe XD'nin Eksileri
- Biraz pahalı
- Ücretsiz sürüm yalnızca yedi gün boyunca kullanılabilir
- UI çekici değil
22. Mockplus

Mockplus, kusursuz bir kullanıcı deneyimi sağlayan ve her tasarımcının daha akıllı ve kolay bir şekilde etkileşimli bir prototip oluşturmasını sağlayan çevik bir tasarım aracıdır. Mockplus, açılır panel, sürükle ve bırak, yığın paneli, kaydırma kutusu, kayar çekmece ve görüntü karuseli gibi önceden tasarlanmış bileşenlerle donatılmıştır ve tasarımcıların prototipleri çok daha hızlı geliştirmelerine olanak tanır. Ayrıca her bileşeni gelişmiş stil düzenleme seçenekleriyle özelleştirebilirsiniz.
Son derece sezgisel arayüz, işbirliğine gerçekten önem verir. Bu nedenle Mockplus'taki Görev Yönetimi özelliği çok yenilikçi bir özelliktir. Ayrıca bir projeyi Windows/mac uygulaması olarak dışa aktarabilir ve internet bağlantınız olmadığında bile bağımsız olarak çalıştırabilirsiniz. Ayrıca, sorunsuz bir kullanılabilirlik testi için kritik olan etkileyici bir dizi etkileşim yeteneği sağlar.
Uygun fiyat noktası Mockplus'ı daha küçük ekipler ve yeni başlayan tasarımcılar için popüler bir seçim haline getiriyor.
Mockplus'ın Artıları
- Daha hızlı tel çerçeveleme için önceden yüklenmiş ve kullanıma hazır bileşenler
- Tam teşekküllü animasyonlarla gerçekçi tel çerçeveler oluşturabilir
- Öğrenmesi ve kullanması kolay
- Kodlama olmadan hızla prototipler oluşturabilir
Mockplus'ın Eksileri
- Linux'ta çalışmıyor
- Belirli biçimlere dışa aktarma, aracın ücretli bir sürümünü gerektirir
- Yüksek kaliteli tel kafesler oluşturmak için uygun değildir
23. Eskiz

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
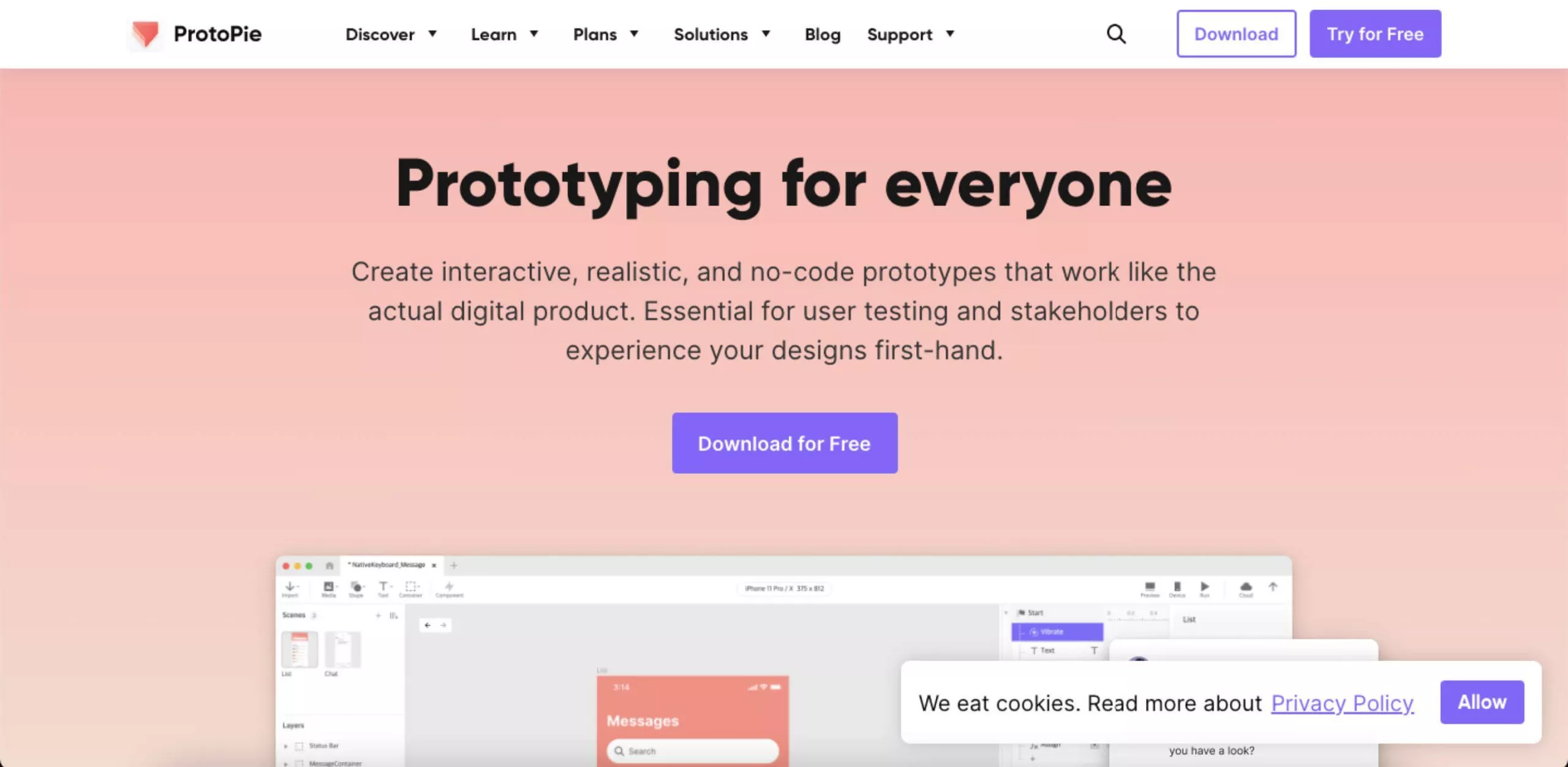
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
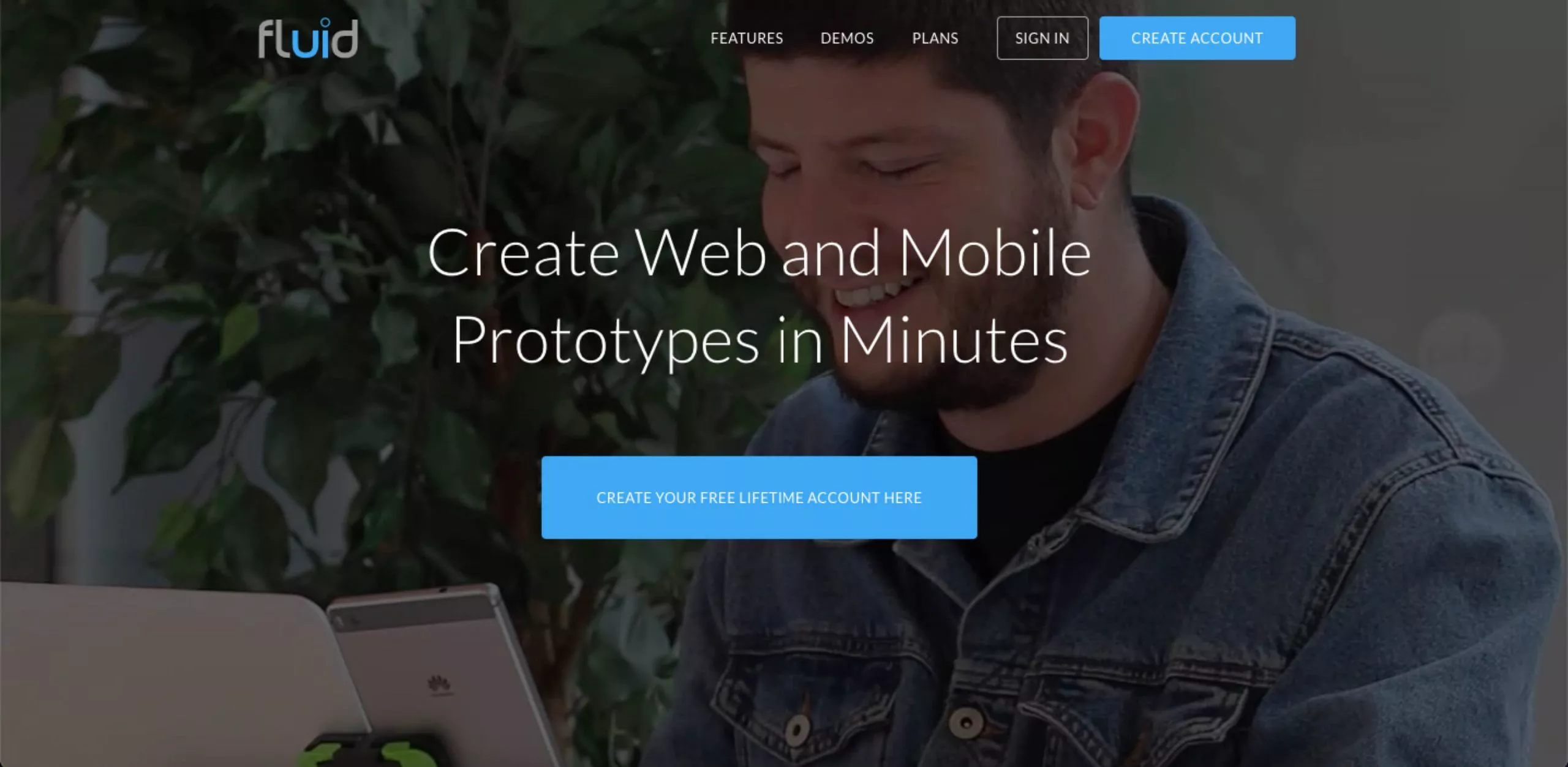
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
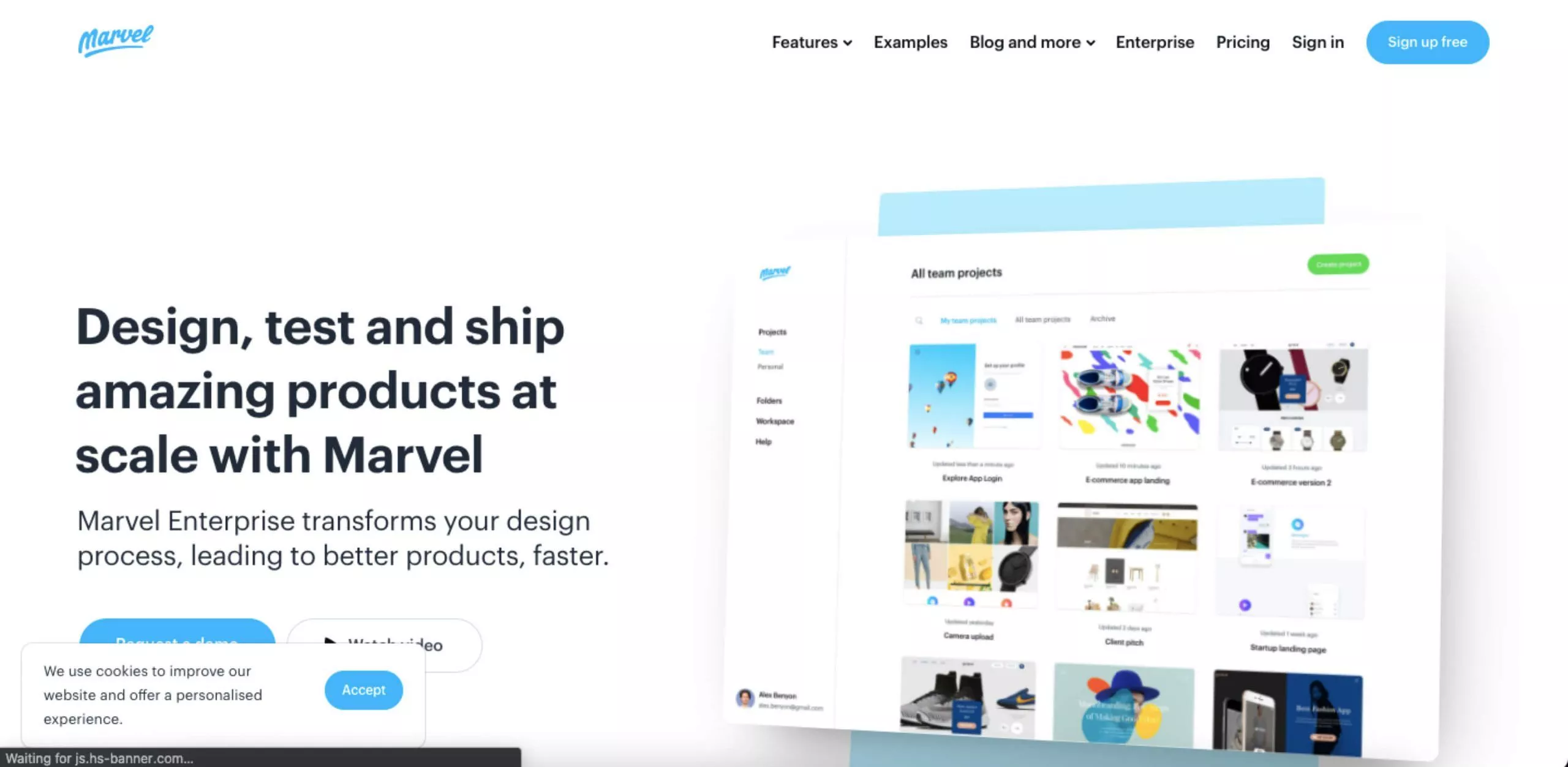
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
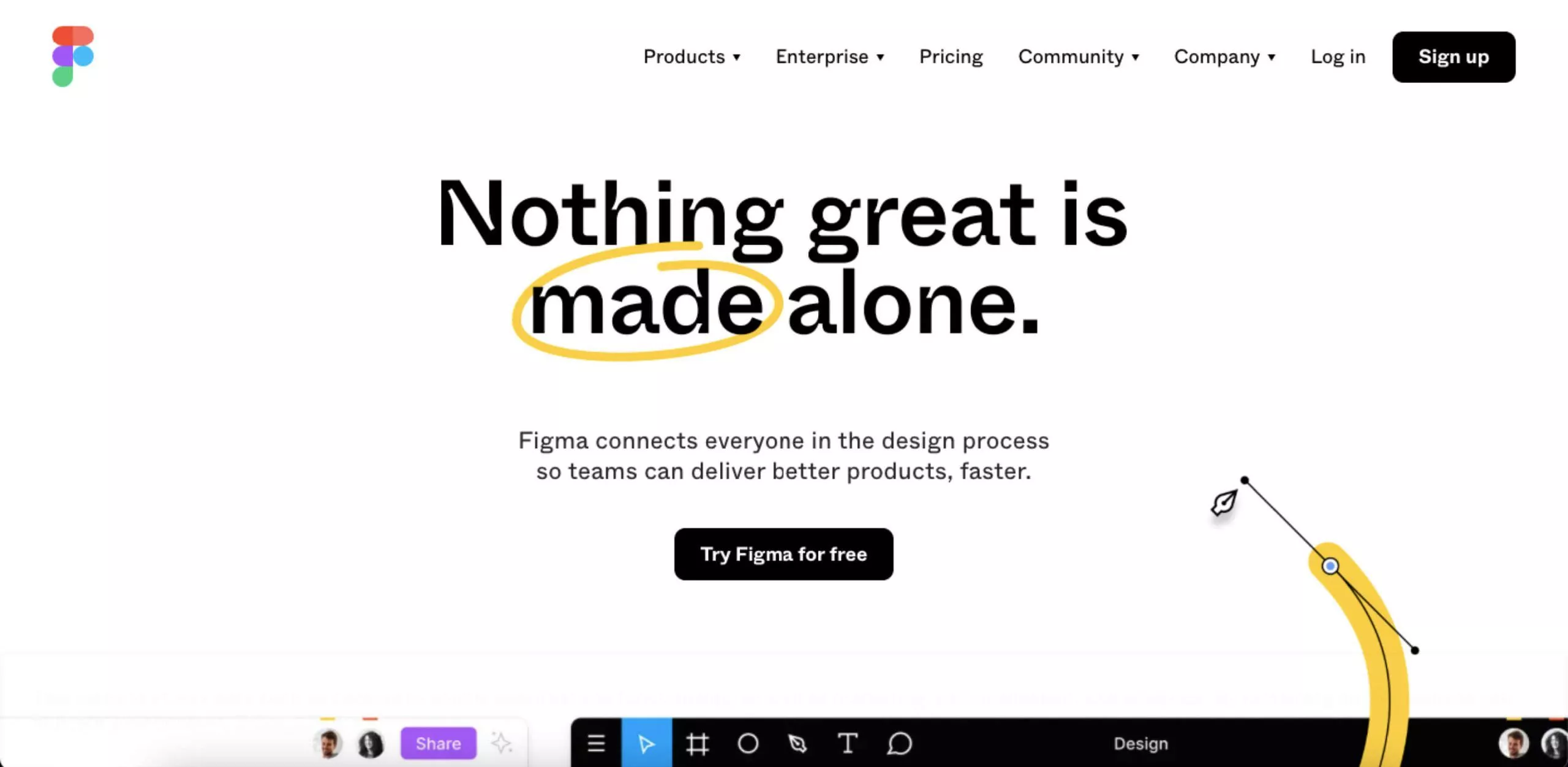
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Origami Studio'nun Artıları
- Yama kitaplığı ile hareketler, davranışlar, simgeler, etkileşimler ve animasyonlar oluşturabilir
- Prototipleri başka bir pencerede oluştururken önizlemelerine izin verir
- Kesinlikle ücretsiz
- Sketch ile entegre olur
Origami Studio'nun Eksileri
- Büyük dosyalarla ilgili performans sorunları
- Yalnızca Mac kullanıcıları ile sınırlıdır
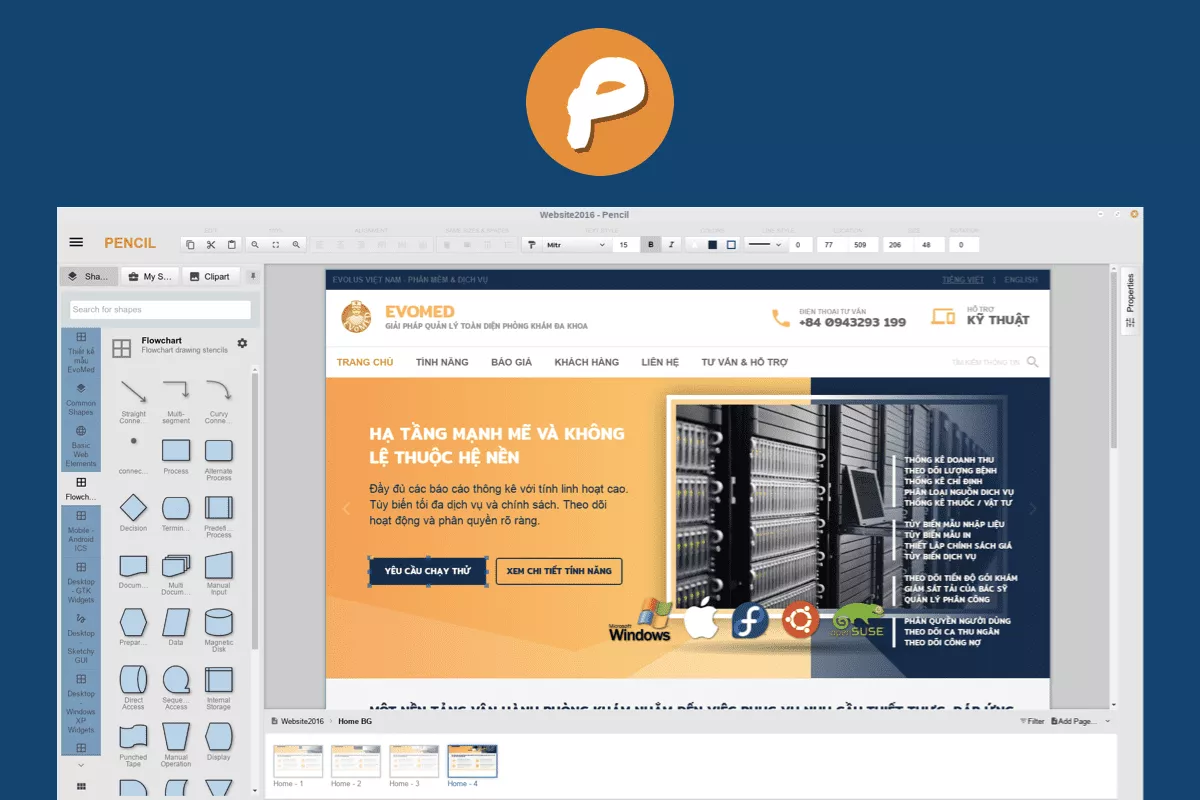
30. Kalem Projesi

Ücretsiz bir UI tasarım aracından daha iyi olan nedir? Açık kaynaklı bir tasarım yazılımı!
Sadece MAC veya Windows'unuza Pencil Project yüklemeniz gerekiyor ve tamamen ücretsiz maketler, prototipler veya tel kafesler oluşturabilirsiniz.
GUI aracı, Android ve iOS için prototip oluşturma uygulamaları için yerleşik şekil ve şablon koleksiyonuyla masaya daha fazlasını getiriyor. Bu koleksiyon, akış şemaları, masaüstü/web/mobil uygulamalar veya genel amaçlı diyagramlar oluşturmak için ihtiyaç duyabileceğiniz her şeye sahiptir.
Ayrıca, araç aynı zamanda tel kafesler veya farklı şekillerdeki diyagramların birbirine "kablolanması" için "bağlayıcılar" sağlar. Diyagramlarınızı etkili kılmak için küçük resimlere ihtiyacınız varsa, bunları bir küçük resim tarayıcı aracından kolayca sürükleyip bırakabilirsiniz. Pencil Project, içerik oluşturuculara parmak uçlarında küçük resim sağlamak için OpenClipart.org ile entegre edilmiştir.
Kalem Projesi'ndeki topluluk, farklı koleksiyonları ücretsiz olarak oluşturup dağıtacak kadar naziktir. Böylece diyagramlarınızı oluşturmayı tamamladığınızda, bunları PNG, PDF, ODT gibi farklı biçimlerde ve hatta bir web sayfası olarak dışa aktarabilirsiniz.
Kalem Projesinin Artıları
- Kesinlikle ücretsiz
- Yeni başlayanlar ve temel tel kafesler oluşturmak için ideal
- Tüm popüler masaüstü platformları için kullanılabilir
- Hızlı ve kullanımı kolay
Kalem Projesinin Eksileri
- Sınırlı işbirliği
- Şekillerde yeterli çeşitlilik yok
- Yalnızca düşük kaliteli tel çerçeveleme için uygundur
31. Mockflow

Mockflow, tel çerçeveleme, ürün tasarımı ve web/mobil uygulama geliştirme özelliklerine hem şirket içi hem de bulut tabanlı erişim sağlayan en iyi ücretsiz UI/UX araçları arasındadır. Ancak, bu araçtan en iyi şekilde yararlanmak için ücretli bir sürüme geçmeniz gerekir.
Önceden oluşturulmuş tel çerçeve bileşenleri ve sezgisel düzenleyicisi, UI düzenlerinizi hazırlamayı, önizlemeyi, paylaşmayı ve yinelemeyi kolaylaştırır. Araç, merkezi DesignSpaces'te çalışmanızı tasarlamanıza, birlikte çalışmanıza ve paylaşmanıza olanak tanıyan tam yığın ürün tasarım özelliklerini genişletir.
En iyi yanı, dijital çalışma alanınızda tel çerçevelerinizi ve uygulama düzeninizi düşünüp tasarlayabilmenizdir. Mockflow, hayal gücünüzün ötesinde işbirliğini kolaylaştırmak için MS Teams, Confluence, Trello ve Slack gibi uygulamalarla entegre olur. Ayrıca, kullanıcı arayüzü düzenlerinizi hızlı bir şekilde çerçevelemek için hazır ayarlara sahiptir, böylece sıfırdan şekiller oluşturmak için zaman harcamazsınız.
Mockflow'un Artıları
- Tasarım sürecini güçlendirmek için 50 ekstra araç
- İşinizi hızlandıran hazır şablonlar
- Oluşturmak, paylaşmak ve işbirliği yapmak için merkezi platform
- Tasarımı süper kolay ve hızlı
Mockflow'un Eksileri
- Ücretsiz sürüm sınırlı özelliklere sahiptir
- Avantajlar, tel çerçeveleme ve maket oluşturma ile sınırlıdır
- Birden çok sayfayla ilgili performans sorunları
➜UI/UX TASARIM ARAÇLARINI KULLANMANIN AVANTAJLARI
Pazardaki şiddetli rekabet göz önüne alındığında, sağlam UI/UX tasarım araçlarına yatırım yapmak, işletmelerin avantaj kazanmasına yardımcı olabilir. Kendinizi en iyi web sitesi tasarım şirketleri arasında göstermenize yardımcı olacak bir araçtır.
UI/UX tasarım araçlarını kullanmanın bazı önemli avantajları şunlardır:
1. Müşteri memnuniyetini artırır
En yeni UI/UX tasarım araçlarını kullanmanın en önemli faydalarından biri, harika bir tasarımın müşterileriniz için ilgi çekici içerik sağlaması ve navigasyonu bir rüya haline getirmesidir. Müşteri uygulamadan/web sitesinden memnun kaldığında, onu kullanma ve hatta başkalarına önerme olasılığı daha yüksektir, bu da daha fazla müşteri edinilmesine ve marka sadakatinin artmasına neden olur.
2. Markayı oluşturmaya yardımcı olur
Etkili Ul/UX tasarım araçlarına yatırım yapmak da markanın güvenilirliğini artırmaya yardımcı olabilir. Sonuçta insanlar kendilerini mutlu eden işletmelerle çalışmayı tercih ediyor. Ayrıca, memnun bir müşteriyle çalışmak, web sitenizi geliştirmek veya yükseltmek için kapsamlı geri bildirimlere erişiminiz olduğu anlamına gelir. Uzun vadede bu, işletmenizin değerindeki büyümeyi hızlandırabilir ve marka adını yükseltebilir.
3. Değerli zaman ve paradan tasarruf sağlar
Web sitenizde sık güncellemeler yapmak ucuza gelmiyor. Tasarımcıların paranın yanı sıra önemli miktarda yaratıcı enerji de harcaması gerekiyor.
Uygun UI/UX araçlarını kullanmak, lansmandan sonra web sitesini veya ürünü tamamen yeniden yapılandırmanız gerekme ihtimalinin çok düşük olduğu anlamına gelir. Başka bir deyişle, en başından itibaren etkili web sitesi geliştirmeye odaklanırsanız, başka bir yere harcanan zaman, para ve çabayı yeniden yönlendirebilirsiniz.
4. Dönüşüm oranlarını iyileştirir
UI/UX'e dikkat etmemek, web sitesinin yüklenmesinin 15 saniyeden uzun sürdüğü ve değerli beklentilerin kaybedilmesine neden olan bir duruma neden olabilir.
Öte yandan, UI/UX tasarım araçlarına yatırım yapmak, ziyaretçilerin web sitesini ve sunulan ürünleri kontrol etme isteklerini artırmanıza yardımcı olabilir. Ayrıca, UI tasarımları, potansiyel müşterileri çok fazla ikna olmadan ödeme yapan müşteriler olmaya teşvik eden etkili CTA düğmeleri oluşturmaya yardımcı olabilir.
5. Web sitesinin SEO sıralamasını iyileştirin
Google'da ilk sayfada yer almak, web sitesi olan her işletme için bir rüyanın gerçekleşmesidir. UX, UI ve SEO'nun kutsal üçlüsü, web sitesinde daha iyi trafik alma şansını artırabilir ve sunulan ürünler veya hizmetler hakkında gerçekten daha fazla bilgi edinmek isteyen potansiyel müşterileri çekebilir. Daha yüksek ziyaretçi sayısı, arama motorlarının web sitesini güvenilir bir bilgi kaynağı olarak tanımaya başlaması ve SERP'de daha yüksek bir sıralamaya yol açması anlamına gelir.
Her web sitesinin benzersiz talepleri olduğunu ve tasarımcıların yaratıcılığa ilham veren belirli UI/UX araçlarını kullanmasını gerektirdiğini söylemeye gerek yok. Her geçen yıl, daha gelişmiş araçlar pazara girdikçe, aralarından seçim yapma seçeneği istikrarlı bir şekilde artmaktadır. Bu nedenle, UI/UX için doğru aracı seçmek, hafife alınacak bir karar olmamalıdır - faturaya uyan ve işbirliği, kullanılabilirlik ve entegrasyon arasında doğru dengeyi sağlayan bir şey seçtiğinizden emin olun.
En iyi 30 UI/UX aracından oluşan kapsamlı listemiz, iş akışınızı anlaşılır bir şekilde tasarlamanıza yardımcı olabilir. İster yeni fikirleri ortaya çıkarmak, ister prototip oluşturmak, isterse kod güvenilirliğini test etmek olsun, emrinizde bir araç var.
Burada listelenen araçları kullandınız mı? Favorilerinizden herhangi birini dışarıda bıraktık mı?
