31 de instrumente de design gratuite pentru designerii UI/UX pentru a face site-ul web ușor de utilizat
Publicat: 2022-10-07Lista de 31 de instrumente UI-UX gratuite pentru a face site-ul dvs. prietenos UI/UX.
- Test de cinci secunde
- Axure
- Bootstrap
- Optimizare 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Canva
- Studio InVision
- Wireframe.cc
- Generator HTML CSS
- Lorem Ipsum
- Generator de date simulat
- ColorZilla
- Paletton
- Verificator de contrast
- Validarea marcajului
- Google Mobile-Friendly Checker
- Lista de verificare pentru front-end
- Adobe XD
- Mockplus
- Schiță
- Balsamiq
- Protopie
- UI fluid
- Minune
- Figma
- Origami Studio
- Proiectul creionului
- Mockflow
Interfața cu utilizatorul (UI) și experiența utilizatorului (UX) sunt doi termeni de design de site web care sună similar care fac sau rup relația site-ului dvs. cu vizitatorii săi. Deși cei doi termeni descriu concepte diferite, împreună, UI și UX vor determina conversia, returnarea afacerilor și recomandările din gură-în-gura. Companiile de top de design web au o mulțime de opțiuni din care să aleagă atunci când aleg instrumente UI/UX, dar știu ce combinație dă cele mai bune rezultate. De asemenea, indiferent de limbajele de dezvoltare mobile pe care le folosesc, compania de proiectare trebuie să filtreze și să sorteze cele mai relevante instrumente UI/UX pentru a vă îndeplini obiectivele de proiectare.
Fie că este vorba de un cadru de fir hi-fi sau doar de un prototip, a avea instrumentele UI/UX potrivite în arsenal poate oferi un confort deosebit designerilor. Îi poate ajuta să proiecteze site-uri web atractive și, de asemenea, să creeze un impact pozitiv asupra experienței utilizatorului.
Instrumentele UI/UX potrivite pot împiedica designerii să fie nevoiți să reinventeze roata de fiecare dată. Dar alegerea unui instrument nu este o simplă simplă. Designerii ar trebui să ia în considerare abilitățile lor, scopul final al proiectului și platforma pe care o folosesc în prezent. De aceea, am ales cele mai bune 30 de instrumente UI/UX pe care trebuie să le verificați imediat, astfel încât să găsiți cea mai potrivită.
1. Testul de cinci secunde

CINCI SECUNDE DE TESTĂ TESTE DE SITE WEB CROWDSOURCES GRATUIT.
Cea mai importantă poveste a zilei a unui ziar se află deasupra paginii A-1, pe coloana din dreapta. Acest aspect a rămas același timp de secole, datorită faptului că ochii cititorilor merg mai întâi acolo.
Regulile pentru aranjarea unei pagini web nu sunt la fel de clare precum regulile pentru aranjarea unui ziar. Un aspect mai puțin decât optim poate atrage atenția clienților de la conținutul dvs. Vizitatorii web au, de asemenea, intervale de atenție mai scurte - de exemplu, aproape jumătate dintre utilizatorii web se așteaptă ca paginile să se încarce în două secunde sau mai puțin. Ai câteva secunde prețioase pentru a face o impresie de durată.
Five Second Test este un instrument UI care măsoară cât de eficient comunicați. Trimiteți pagina dvs., iar Five Second Test o folosește pentru a raporta ce își amintesc utilizatorii despre site-ul dvs. după cinci secunde. Site-ul oferă, de asemenea, comparații simple, pentru a vedea cum se comportă site-ul dvs. față de altele. Ai o singură șansă să faci o primă impresie, așa că oferă site-ului tău cea mai bună șansă. Utilizarea acestui site vă va ajuta să vă reproiectați site-ul la un alt nivel, deoarece vă va ajuta să identificați cum să atrageți atenția spectatorului asupra locurilor cu care doriți să interacționeze pe site-ul dvs.
Avantajele testului de cinci secunde
- Ușor de analizat impresia site-ului dvs. din perspectiva publicului dvs
- Evaluați accesibilitatea site-ului dvs
- Ajută la testarea A/B a diferitelor aspecte ale UI
Contra testului de cinci secunde
- Nu este potrivit pentru testarea proiectelor sau sarcinilor interactive
- Nu este orientat spre detalii
- Limitat la testarea designului pentru un anumit scop - primele impresii
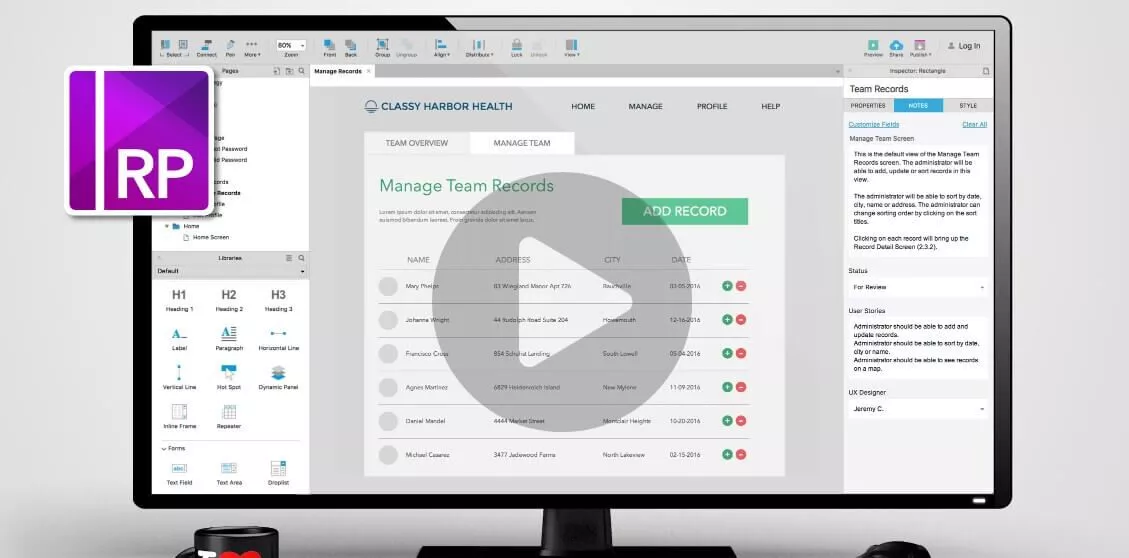
2. Axure

Axure se laudă cu aproape tot ce aveți nevoie pentru a proiecta un cadru de bază.
Wireframes-urile sunt scheletul de bază pentru un site web – UI începe cu wireframe. Există o mulțime de instrumente de wireframing disponibile online și multe oferă teste gratuite.
Dacă sunteți nou în lumea serviciilor de reproiectare a site-urilor web, vă este ușor să fiți confuz și copleșit de numărul mare de opțiuni disponibile. Cu toate acestea, dacă ar fi să alegeți unul, Axure este un bun punct de plecare. Ceea ce căutați într-un instrument de prototipare este un program care vă permite să faceți machete de bază ale site-urilor web cu cât mai puțină codare posibil. Axure are avantajul de a fi atât simplu, cât și complet. Interfața sa simplă de clic și glisare și gama largă de funcții vă permit să construiți cu ușurință un site demonstrativ.
Programul este adesea lăudat drept „cel mai complet instrument de wireframing și prototipare de pe piață”. Puteți descărca o versiune de încercare gratuită a Axure și puteți vedea ce poate face acest instrument cuprinzător pentru site-ul dvs.
Avantajele lui Axure
- Oferă o încercare gratuită complet funcțională timp de 30 de zile
- Cel mai bun software gratuit de proiectare a interfeței de utilizare pentru cei care nu sunt tehnicieni - puteți încă să prototipați dacă nu știți să codificați
- Oferă o vedere holistică a interfeței dvs
- Afișează adaptabilitatea interfeței dvs. pentru mai multe dispozitive
- Asistență completă prin e-mail, birou de asistență, telefon, chat și forum
- Poate face prototipuri complexe
Dezavantajele lui Axure
- Este dificil să folosești cele mai bune funcții Axure
- Consumă timp în timp ce proiectați mai multe ecrane/pagini
- Imprimarea prototipurilor poate fi plictisitoare
- Prototipul se poate bloca complet uneori, iar remedierea erorilor devine imposibilă
3. Bootstrap

Dacă sunteți gata să mergeți dincolo de o machetă de bază și să vă îndreptați către un teritoriu real de codare, atunci designul web responsiv este un element obligatoriu al unei bune UI. Veți dori un cadru de design web care vă oferă multe opțiuni pentru personalizarea paginii.
Bootstrap vă permite să creați cu ușurință un site web complet funcțional. Construit de ingineri de la Twitter, este un instrument excelent pentru dezvoltarea front-end. Dispune de o grilă receptivă, comenzi pentru tipografie și formulare și numeroase alte componente. Dacă sunteți înarmat cu puține cunoștințe despre HTML și CSS, Bootstrap vă poate oferi un mare control asupra designului dvs. web.
Comunitatea Bootstrap este, de asemenea, un mare argument de vânzare. Deoarece este gratuit și oferă atât de multe funcții, există o mulțime de asistență online din partea dezvoltatorilor externi. O prezentare online Bootstrap se mândrește cu peste 1500 de site-uri care au fost construite folosind cadrul, iar mulți dintre creatorii de site-uri sunt activi online și oferă sfaturi despre cum să folosească cel mai bine instrumentul. Acest lucru înseamnă că există o mulțime de depanare crowdsourced, precum și o mulțime de teme suplimentare.
Avantajele Bootstrap
- Unul dintre cele mai bune instrumente de proiectare a interfeței de utilizare HTML, deoarece vă scutește de a scrie bucăți de cod
- Menține coerența între dezvoltare și proiectare
- Cadru prietenos pentru începători
- Sistemul de grilă responsive ajută la proiectarea unui site web prietenos cu dispozitivele mobile
- Pluginurile jQuery sunt compatibile cu browserele moderne și cu fiecare versiune jQuery
Contra Bootstrap
- Toate site-urile web arată similar și sunt ușor de recunoscut ca fiind cele realizate din Bootstrap
- Trebuie să treceți prin clase, sistemul de grilă și alte componente, dacă nu sunteți obișnuit cu documentația acestuia
- Probleme de performanță, deoarece fișierele devin destul de grele la sfârșit
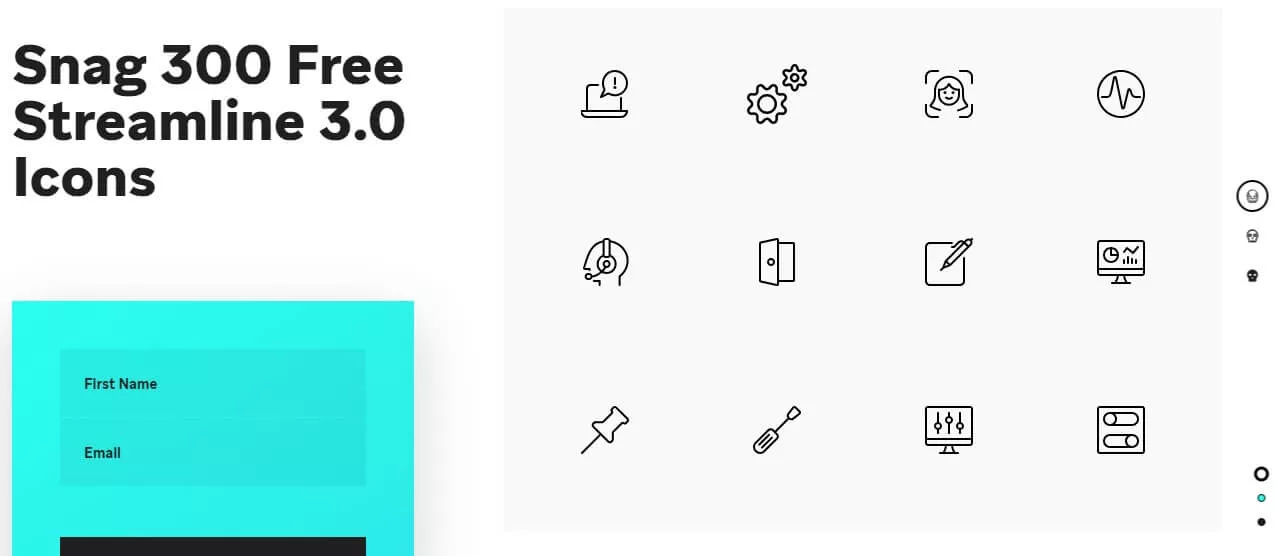
4. Raționalizați cadrul 3.0

Pentru un ilustrator de top, Cadrul de design al UI de la Webalys este o alegere bună și liberă. Instrumentul vine cu o bibliotecă de elemente de interfață grafică cu utilizatorul (GUI), plină cu sute de elemente de design. De asemenea, are o bibliotecă extinsă de stiluri grafice, astfel încât să puteți personaliza butoanele, anteturile și alte funcții cu un singur clic. Acest cadru vine, de asemenea, preambalat cu pictograme vectoriale minimaliste.
Elementele instrumentului îl fac o alegere bună atât pentru designul plat, cât și pentru cel mai complex. Doar biblioteca sa GUI și biblioteca de stiluri îl fac un instrument obligatoriu pentru lucrările wireframe și machete.
Avantajele Streamline 3.0
- Oferă personalizare la maximum cu biblioteca sa extinsă de stiluri grafice
- Obțineți doar pictogramele și ilustrațiile potrivite pentru orice creați
- Super rapid să copiați și să lipiți pictograme în proiectele dvs
- Se integrează cu Figma pentru a „raționaliza” proiectarea
Contra ale Streamline 3.0
Nu am putut găsi nimic negativ despre Streamline. Dacă ați avut experiențe proaste cu Streamline 3.0, nu ezitați să ni le împărtășiți.
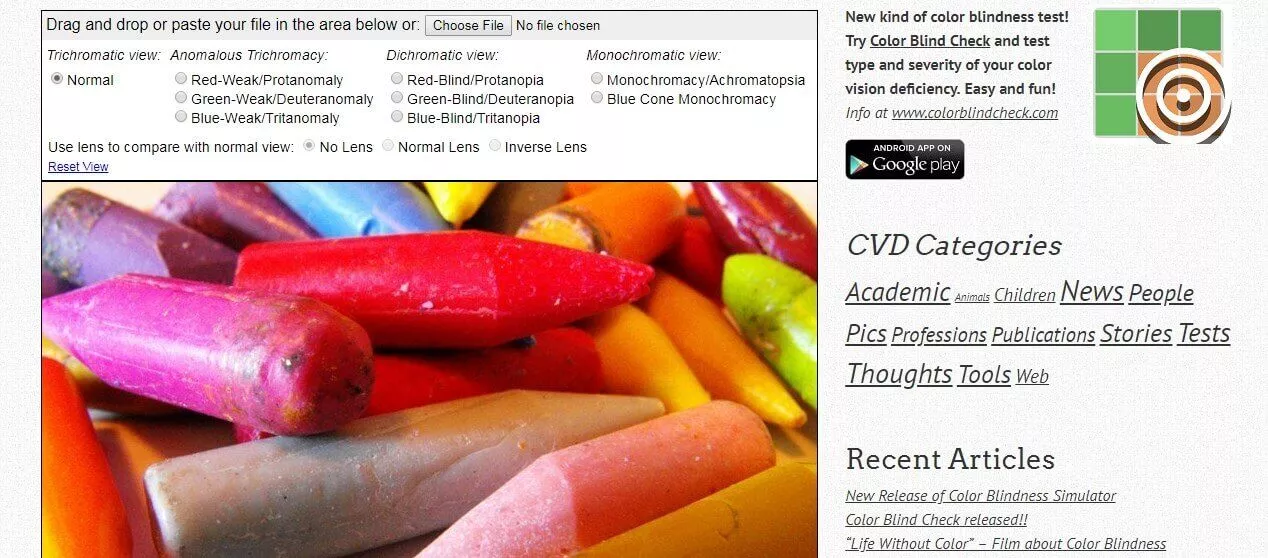
5. Coblis

SIMULATORUL CVD DE LA COBLIS OFERĂ MULTE OPȚIUNI PENTRU A TESTĂ DESIGNUL DVS.
Culoarea este o parte atât de elementară a designului încât este ușor să o iei de la sine înțeles. Cu toate acestea, până la 10% dintre oameni au o formă de daltonism. Site-ul dvs. web trebuie să fie ușor de navigat pentru minoritatea substanțială de utilizatori cu această afecțiune. Coblis este un simulator gratuit de daltonism care arată cum va arăta site-ul dvs. web pentru utilizatorii cu capacități diferite.
Mulți designeri se bazează pe indicii de culoare pentru a ghida utilizatorii printr-un site. De exemplu, un mesaj de eroare roșu sau o bifă verde sunt semne comune pentru a indica dacă un pas este finalizat sau nu. Un utilizator care nu poate vedea aceste culori ar putea continua la fel de ușor ca alți utilizatori? Încărcați capturi de ecran în Coblis pentru a vedea cum arată pagina dvs. în diferite spectre de culori.
Avantajele lui Coblis
- Ajută la optimizarea site-ului dvs. pentru persoanele care suferă de daltonism
- Fără constrângeri privind dimensiunea imaginilor utilizate
- Ușor de folosit
Minusurile lui Coblis
- „Funcția Lens” nu funcționează corect pe Microsoft Edge și Explorer
6. Freepik

Fiind cea mai mare comunitate de designeri grafici din lume, Freepik este cel mai important motor de căutare de modele vectoriale gratuite. Oferind design grafic de înaltă calitate, ilustrații exclusive și colecții curate de resurse grafice de către echipa lor de proiectare, Freepik este o resursă fantastică de grafică și vectori utilizabile pentru diverse utilizări, fără grija cerințelor de atribuire.
Destinat atât proiectelor personale, cât și comerciale, utilizatorii pot căuta în baza de date fundaluri, bannere, infografice, modele, broșuri, cărți de vizită, logo-uri, postere, idei de nuntă și multe altele.
Avantajele Freepik
- Nu este necesară calitatea de membru pentru a utiliza platforma
- Colecție nelimitată de vectori, fotografii, icoane, logo-uri etc.
- Vectorii premium sunt, de asemenea, la prețuri accesibile
- Poate fi folosit atât în scopuri personale, cât și în scopuri comerciale
Contra ale Freepik
- Utilizatorilor neînregistrați li se permite doar trei descărcări pe zi
- Asistența pentru clienți și experiența clienților sunt satisfăcătoare
- Reînnoirea automată a abonamentelor în unele cazuri
7. Flaticon

De la producătorii Freepik, Flaticon este cel mai mare motor de căutare de pictograme vectoriale gratuite din lume. Oferind design grafic de înaltă calitate, vectori complet editabili și colecții curate de pictograme grupate de către alți dezvoltatori și designeri, Flaticon este o resursă fantastică de grafică utilizabilă pentru o mare varietate de utilizări - toate fără nicio cerință de atribuire.
În mod obișnuit, designerii trebuie fie să creeze fiecare grafică de la zero, fie să petreacă ore prețioase scanând web-ul pentru a găsi grafică și pictograme fără drepturi de autor pentru a se potrivi nevoilor lor. Cu Flaticon, utilizatorii pot căuta în baza de date anumite cuvinte cheie, pot citi diverse colecții de pachete de vectori sau chiar pot încărca propriul conținut original pentru a fi folosit de alții. Utilizatorii pot descărca imagini în mai multe formate, inclusiv PNG și SVG, sau pot fi salvate în colecțiile utilizatorului pentru utilizare ulterioară. Mai multe companii mari folosesc Flaticon, inclusiv Adobe și Google.
Avantajele Flaticon
- O bibliotecă extinsă de pictograme din care să alegeți
- Oferă pachete de pictograme pentru pictogramele asociate
- Pictogramele sunt interactive și pline de viață
- Pictogramele pot fi descărcate în mai multe formate
- Se integrează cu Google Workspace pentru a vă ajuta să adăugați cu ușurință pictograme în Documente, Foi de calcul și Prezentări
- Oferă mai multe opțiuni de personalizare
Dezavantajele Flaticonului
- Versiunea gratuită are constrângeri privind numărul de descărcări pe zi
- Pictograme limitate pentru nevoi specifice nișei
- Rambursări problematice
8. TinyPNG

TinyPNG este un instrument simplu, dar extrem de eficient, care utilizează compresia inteligentă cu pierderi pentru a micșora semnificativ dimensiunea fișierelor de imagine. Realizează acest lucru reducând cu atenție numărul de culori din imagine, necesitând astfel mai puțini octeți pentru stocarea imaginii. Această selecție inteligentă are ca rezultat modificări care sunt aproape invizibile, dar reduc drastic dimensiunea fișierului. Acest lucru se traduce prin timpi de încărcare mai rapidi și mai puțină lățime de bandă necesară pentru încărcarea conținutului.
Puteți crea sau modifica miniaturi, PNG-uri animate și JPEG cu TinyPGN, iar compania oferă un plugin Photoshop. Dacă doriți să vă îmbunătățiți UX-ul cu timpi de încărcare mai buni și răspunsuri mai rapide cu miniaturi și imagini, aruncați o privire la acest instrument și vedeți ce diferență poate face compresia inteligentă.
Avantajele TinyPNG
- Compresia nu afectează calitatea imaginilor
- Imaginile se încarcă foarte repede - face ceea ce este necesar
- Se integrează cu WordPress și oferă, de asemenea, o extensie pentru site-urile Magento
Contra TinyPNG
- Doar 100 de imagini pot fi comprimate în fiecare lună cu versiunea gratuită
- Fiecare imagine care urmează să fie încărcată are nevoie de o sesiune diferită
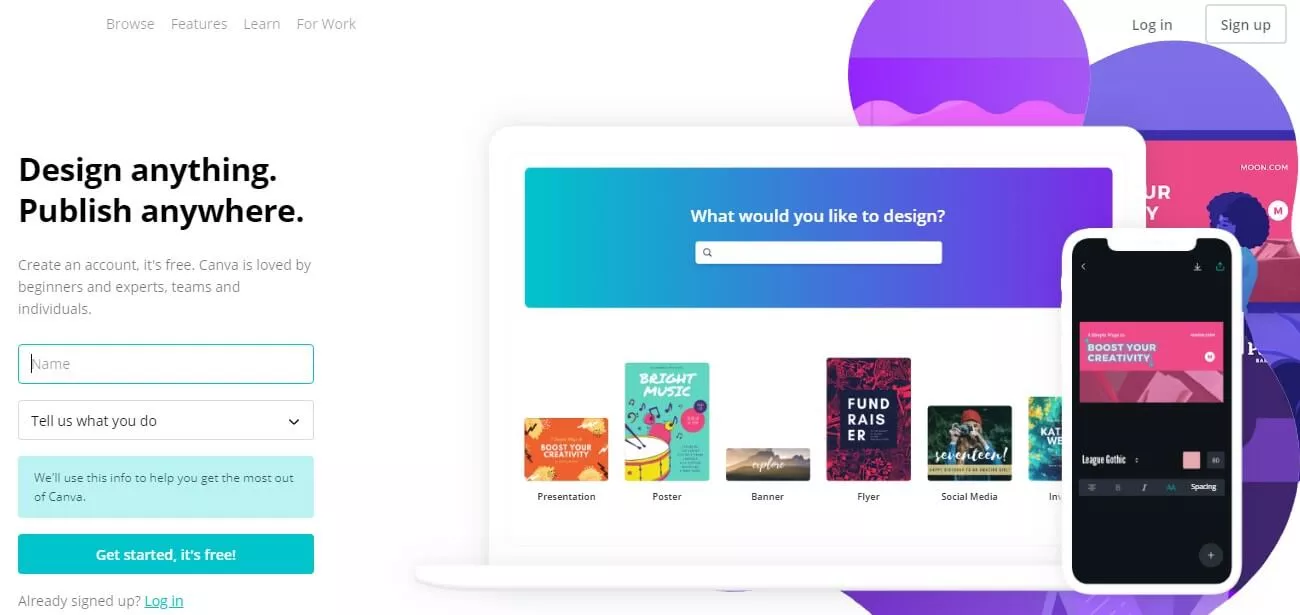
9. Canva

Încărcat cu funcții și funcționalități extrem de ușor de utilizat, Canva este un instrument de design gratuit pe care oricine îl poate folosi pentru a crea o mare varietate de conținut. Instrumentele lor de proiectare facilitează partajarea pe diverse servicii de social media. De la postări predimensionate pe rețelele sociale până la materiale de marketing, prezentări, documente și reclame, Canva oferă o adevărată colecție de aplicații și șabloane. Dispunând de funcționalitate drag-and-drop și imagini, fonturi și grafice ușor de căutat, acest instrument este excelent atât pentru începători, cât și pentru experți.
Aclamat ca un instrument extrem de accesibil pentru întreprinderile mici, persoane fizice și studenți deopotrivă, Canva este perfect pentru a crea conținut care poate implica rapid și ușor clienții potențiali vizați, indiferent de nivelul de calificare sau de backgroundul dvs. de design.
Avantajele Canva
- Are ceva pentru toată lumea — studenți, profesori, profesioniști, întreprinderi mici și mari, pentru a numi câteva
- Oferă multă personalizare
- Versiunea gratuită este generoasă - peste 8000 de șabloane gratuite de diferite tipuri
- Imaginile de stoc oferă valoare pentru bani
- Animație și efecte incredibile
- Redimensionarea cu un singur clic
- Foarte ușor de învățat și de utilizat
Contra Canva
- Cele mai bune din Canva sunt disponibile pentru utilizatorii premium
- Serviciul pentru clienți are un domeniu de îmbunătățire
- Unicitatea este limitată
- Nu este potrivit pentru a lucra pe imagini mari
- Cam problematic pe telefoanele mobile
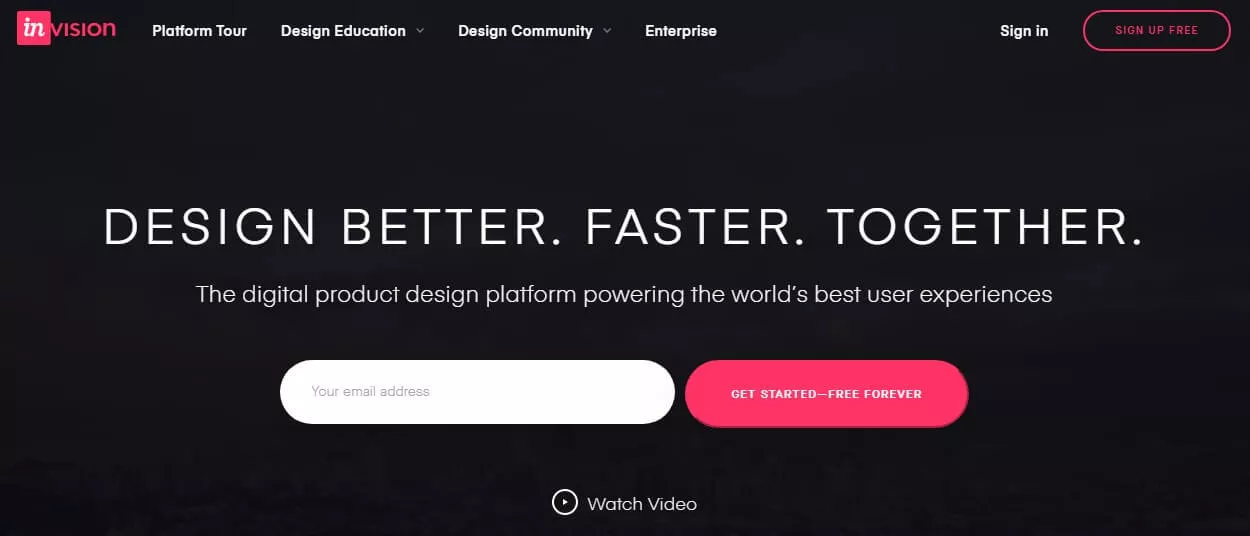
10. InVision Studio

Considerat „cel mai puternic instrument de proiectare a ecranului din lume”, InVision Studio vă poate transforma cu ușurință desenele în prototipuri pe care se poate face clic. Dispunând de un motor de layout adaptiv care permite fără efort designuri receptive și animații avansate pentru mișcare dinamică, Studio pune bazele pentru prototiparea rapidă cu instrumente ușor de utilizat. Această aplicație complet gratuită este un instrument de proiectare, prototipare și animație într-un singur pachet.
Creat special pentru colaborare, InVision integrează fluxurile de lucru existente bazate pe cloud pentru feedback fără fricțiuni și un sistem de proiectare partajat pentru a menține echipele conectate, consecvente și actualizate.
În curând, este așteptată o platformă Studio, care va aduce mai multe kituri de interfață, pictograme și aplicații pentru utilizare, create de utilizatori cu API-ul public Studio. Când ajunge, InVision anticipează ca fluxurile de lucru să devină din ce în ce mai îmbogățite cu funcționalitatea adăugată.
Avantajele InVision Studio
- Super ușor de învățat și de utilizat, indiferent de cunoștințele lor
- Permite o colaborare fără întreruperi
- Se poate conecta direct cu aplicații terță parte
- Tururile de îmbarcare sunt personalizate în funcție de nivelul de cunoștințe al utilizatorilor lor
- Oferă un control mai mare asupra design-urilor dvs
- Menține istoricul versiunilor pentru a vă înregistra întreaga călătorie de proiectare
Dezavantajele InVision Studio
- Poate fi destul de scump dacă ai echipe mari
- Editările pentru mai mulți utilizatori sunt problematice
- Editarea în timp real nu este permisă
- Navigarea nu este ușor de utilizat
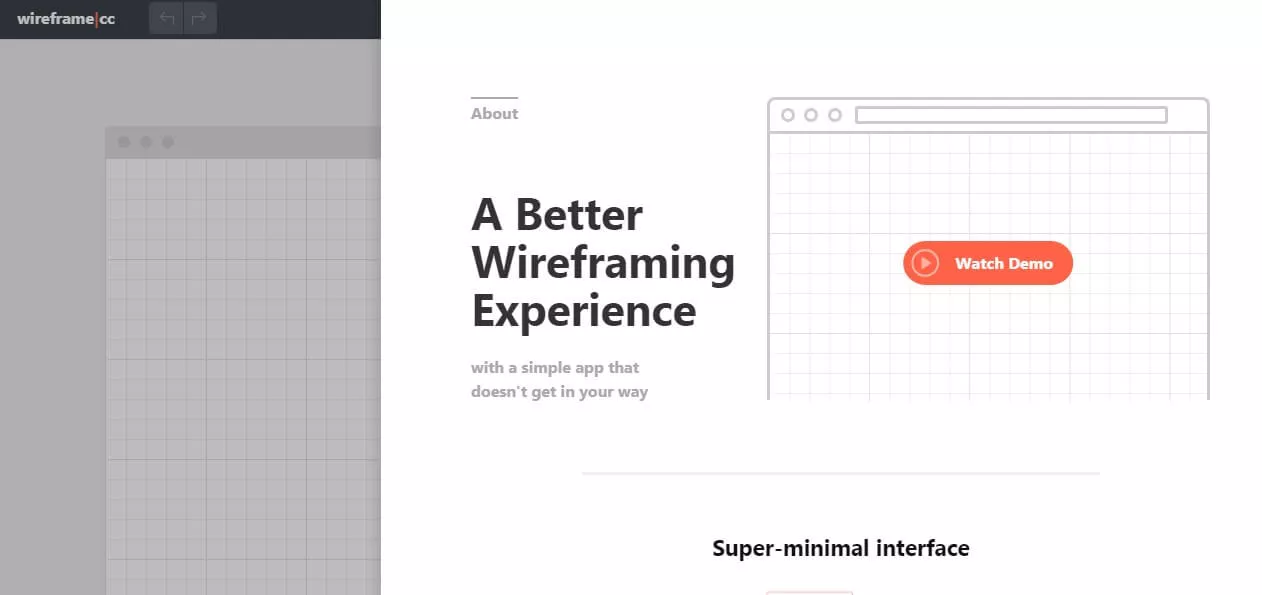
11. Wireframe.cc

Acest instrument oferă un mediu fără dezordine, cu un minimalism intenționat, pentru a le permite utilizatorilor să se concentreze pe a-și schița ideile imediat. Majoritatea celorlalte aplicații wireframe prezintă prea multe bare de instrumente și pictograme intruzive care pot distrage atenția de la procesul creativ. În plus, Wireframe.cc elimină paletele complexe și prea multe opțiuni pentru șabloane.
Uneori, simplitatea este cu adevărat sofisticarea supremă, iar utilizatorii nu se vor pierde în decorațiuni fanteziste și stilizări inutile - acest instrument este cât mai aproape de o bucată de hârtie digitală pentru desenarea manuală a schițelor cu cadru fir.
În ceea ce privește interfața de utilizare, barele de instrumente sunt sensibile la context și apar numai după cum este necesar, apărând doar acele elemente pe care le puteți utiliza în contextul dat. Utilizatorii pot alege între ferestre de browser, tablete sau telefoane mobile (portret sau peisaj) ca șablon. În cele din urmă, adnotarea este activată în întregul cadru fir, cu opțiunea de a o activa sau dezactiva.
Avantajele Wireframe.cc
- Un instrument cuprinzător de wireframing creează, partajează, editează, adnotă și exportă wireframes
- Rapid și simplu de utilizat
- Are o interfață de utilizare minimalistă
- Versiunea web are impact
- Instrument prietenos pentru începători
Contra ale Wireframe.cc
- Versiunea gratuită este destul de dezamăgitoare, deoarece are deja instrumente limitate
- Probleme de compatibilitate
- Experiență proastă a utilizatorului
- Funcționalitate limitată
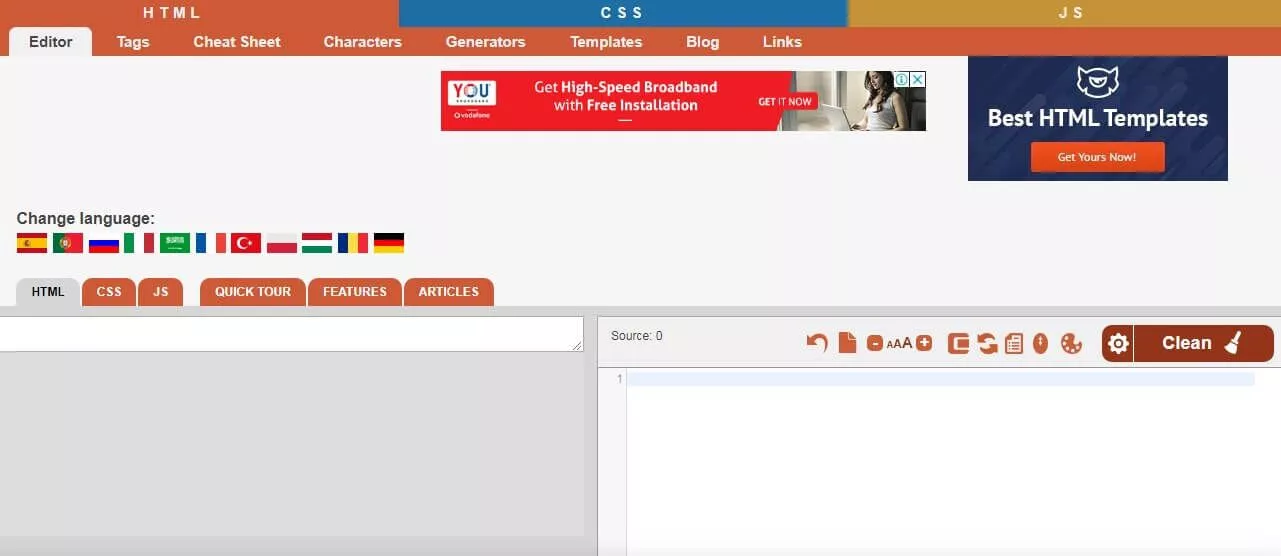
12. HTML CSS Generator

Când vine vorba de software-ul de editare What You See Is What You Get (WYSIWYG), acest instrument online gratuit este cât de util. Fiecare dezvoltator ar trebui să îl salveze în marcajele sale. Prezentând utilizări multiple, acest generator în timp real oferă previzualizări vizuale instantanee pentru codul HTML și CSS alături de editorul inline. Odată cu includerea funcției Cleaner, care permite utilizatorilor să curețe codul sursă prin eliminarea diferitelor componente, cum ar fi etichete sau atribute, acest instrument asigură că tot codul generat va fi valabil.
Utilizatorii pot lipi fie documente, cum ar fi fișiere Word sau PDF-uri, fie cod HTML direct în editor, iar orice modificări făcute fie în editorul vizual, fie în codul sursă se vor actualiza în celălalt, permițând dezvoltatorilor să experimenteze și să facă ajustări pe ambele părți. a culoarului. În plus, acesta este un instrument extrem de util pentru începători și cei care învață să codifice, deoarece puteți utiliza instrumentul pentru a vedea instantaneu cum modificările aduse codului sursă afectează previzualizarea vizuală și invers.
Avantajele HTML CSS Generator
- Cel mai bun instrument gratuit de proiectare a interfeței de utilizare online, deoarece este compatibil cu browserele majore și nu necesită autentificare sau înregistrare
- Accesați și editați în paralel codul sursă și conținutul vizual
- Ajută la curățarea codului HTML dezordonat
- Vă puteți converti rapid documentele într-un format prietenos cu site-ul web
- Are o varietate de opțiuni de curățare a codului sursă
Contra ale generatorului HTML CSS
- Cunoștințele de programare sunt obligatorii
- Dependență enormă de documentație
- Configurare groaznică și gestionarea fișierelor
- Funcțiile de publicare sunt limitate
13. Lorem Ipsum

Istoricul utilizării textului fals pentru substituenți de copiere și mostre se întoarce chiar de la începutul zilelor tiparului. În anii 1500, o imprimantă necunoscută a pus împreună ceea ce avea să supraviețuiască peste 500 de ani ca exemplu de text implicit – Lorem Ipsum. Pasajul original, preluat dintr-o lucrare latină obscure din jurul anului 45 î.Hr. (Lorem ipsum dolor sit amet, consectetur… ) continuă să fie folosit astăzi, chiar și în era digitală, dar suferă, din păcate, diverse modificări, cum ar fi cuvintele randomizate care nu arată ca text credibil sau umor care a fost inserat în mijlocul conținutului. Evident, atunci când inserează text substituent pentru o copie de probă, designerii vor dori să se ferească de un astfel de text care distrage atenția.
Ideea din spatele Lorem Ipsum este că cititorii vor fi, în general, distrași de conținutul care poate fi citit atunci când intenția este să se uite în schimb la aspect. Avantajul utilizării Lorem Ipsum este distribuția sa destul de normală a literelor. Fără a se concentra prea mult, textul pare legitim, dar nu atrage privitorul să citească efectiv conținutul.
Acest instrument gratuit generează pasaje unice Lorem Ipsum care mențin avantajele de mult stabilite ale textului original. Pornind dintr-un dicționar de peste 200 de cuvinte latine și utilizând mai multe structuri model de propoziție, site-ul poate genera Lorem Ipsum cu aspect rezonabil, fără repetiții, cuvinte necaracteristice sau umor injectat inutil.
Avantajele Lorem Ipsum
- Menține atenția cititorilor asupra aspectului UI
- Înlocuiește perfect conținutul legitim
- Poate crea text unic de fiecare dată
- Sprijină mai multe structuri de propoziții
Contra lui Lorem Ipsum
- Elemente interactive cu date statice sunt greu de testat
- Prejudecăți frecvente de confirmare – designerii ar putea uita să înlocuiască Lorem Ipsum, deoarece seamănă perfect cu textul legitim
14. Generator de date simulat

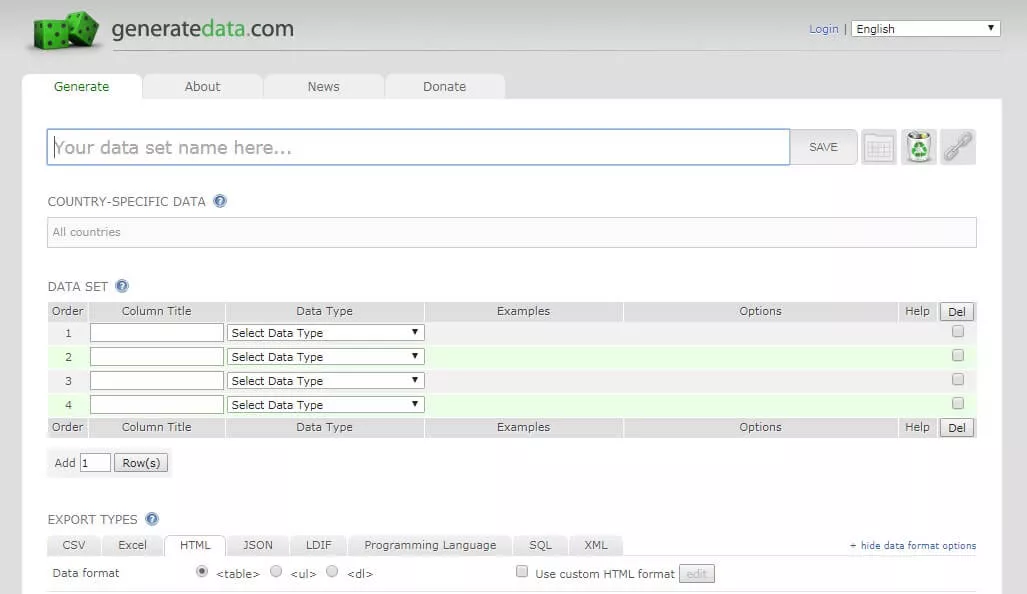
Acesta este un alt instrument care îndeplinește o nevoie foarte specifică, dar o face extrem de bine. Pentru dezvoltatorii și designerii UI/UX care au nevoie de date false pentru testarea software-ului și generarea de machete, acest generator returnează rapid și ușor tabele cu datele clienților la întâmplare. Utilizatorii pot specifica ce tipuri de date trebuie să fie populate, cum ar fi numele, adresele străzilor, numerele de telefon, adresele de e-mail sau numerele cărților de credit și apoi pot selecta în continuare formatul în care ar trebui să apară datele. Instrumentul generează apoi rapid rânduri de date (100 în mod implicit) completate cu informații generate aleatoriu.
Să presupunem că testați funcționalitatea UX și aveți nevoie de date de testare pentru a rula codul. Poate că pregătiți o machetă a modului în care va arăta software-ul dvs. când îl rulați și îl completați cu date. Trucul adevărat aici este în a prezenta exemple convingătoare care par legitime, deoarece, evident, datele false pot ajunge să fie doar o distragere a atenției (mă uit la tine John Doe, născut pe 01.01.2018, numărul cardului de credit 0011 1001 0110 1100).
Avantajele Dummy Data Generator
- Economisește timp la testarea anumitor software
- Datele aleatorii pot fi selectate în funcție de nevoile software-ului
- Arată similar cu datele legitime
- Poate genera date în mai multe formate
- Ușor de folosit
Contra ale generatorului de date false
- Software-ul poate avea o acuratețe scăzută în cele din urmă, deoarece seturile de date reale pot fi mai complexe decât cele false
15. ColorZilla

ColorZilla este un alt dintre acele utilitare indispensabile care fac o singură treabă și o face bine. Dezvoltatorii și designerii grafici pot folosi ColorZilla atât cu sarcini de bază, cât și cu sarcini avansate legate de culoare. Suplimentul funcționează ca un plug-in de browser disponibil atât pentru Firefox, cât și pentru Chrome și, cel mai simplu, permite utilizatorilor să extragă o citire de culoare din orice punct al browserului, să facă orice ajustări dorite și să lipească valoarea într-un alt program. . Utilizatorii își pot ține evidența istoricului picăturilor, a favoritelor și a marcajelor și pot ajusta și manipula componentele Roșu/Verde/Albastru sau Nuanță/Saturație/Valoare.
Ca înlocuitor rapid pentru instrumente de proiectare precum Photoshop, Sketch, Pixelmater sau MS Paint, ColorZilla este probabil cel mai simplu și cel mai simplu mod de a aduna codul de culoare Hex din 6 cifre din orice sursă, de a salva palete de culori personalizate pentru o utilizare ulterioară sau testați culorile site-ului dvs. Pentru designerii și dezvoltatorii care construiesc elemente UI/UX, acesta este un instrument esențial pe care trebuie să îl aibă în setul lor de instrumente.
Avantajele ColorZilla
- Instrument rapid și ușor pentru a regla diferite culori
- Accelerează dezvoltarea site-ului web
- Obțineți culoarea exactă de care are nevoie marca dvs
- Poate alege culori din orice punct din browser
Contra ale ColorZilla
- Bug-uri frecvente
- Versiunile actualizate par să afecteze UX și funcționalitatea instrumentului
16. Paletton


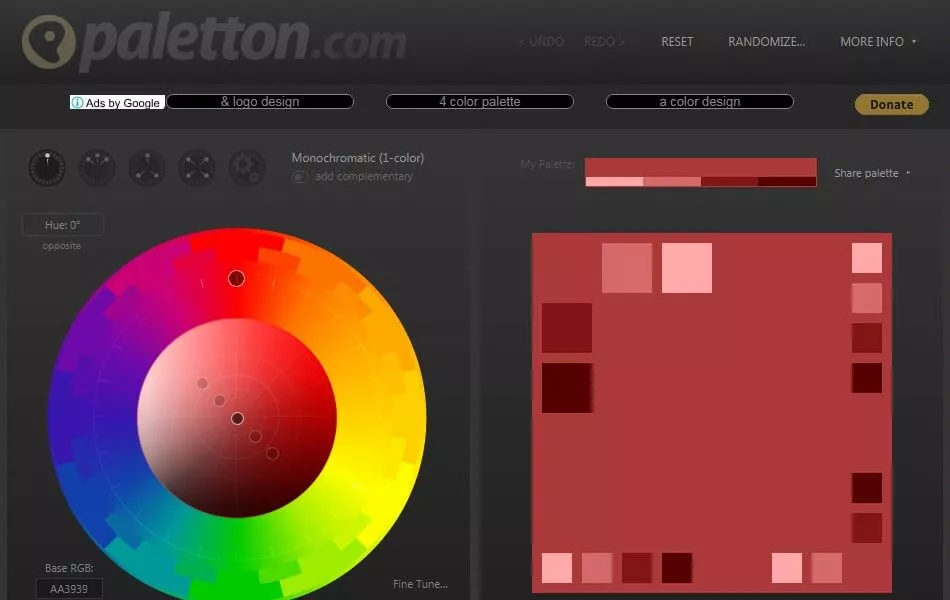
Paletton este un instrument extrem de util pentru crearea paletelor, permițând utilizatorilor să se joace cu diferite combinații de culori care funcționează coeziv împreună, bazate pe teoria culorilor, percepția culorii și psihologia culorii. Utilizatorii pot alege grupuri de culori monocromatice, adiacente, triade, tetrade sau combinații de culori libere, ajustând valorile RGB, nuanță și contrast pentru fiecare culoare.
Ceea ce diferențiază acest instrument, în afară de ușurința de utilizare, sunt opțiunile de previzualizare, permițând utilizatorilor să vadă paletele de culori utilizate împreună în diferite formate și exemple, cum ar fi în pătrate, cercuri, modele de mozaic, mostre de pagini web, lucrări de artă și chiar și animație. Acest lucru oferă designerilor o perspectivă excelentă în alegerea și alegerea schemelor de culori complementare și pentru a vedea cum ar arăta în aplicarea practică.
Aceasta este o resursă grozavă pentru cei care doresc să învețe și să se joace cu teoria culorilor sau pentru cei care își ajustează aspectul dorit al paletei.
Avantajele lui Paletton
- Poate A/B testa diferite scheme de culori pentru mărci
- Poate regla diferite culori în schema de culori selectată
- Testați scheme de culori sub diferite simulări vizuale
- Vedeți efectul live al schemelor de culori pe exemple de site-uri web
Contra lui Paletton
- Nu a fost actualizat de mult
- În ciuda faptului că aveți caracteristica „export”, trebuie să descărcați versiunea text a schemelor de culori proiectate și să le adăugați manual în foaia de stil.
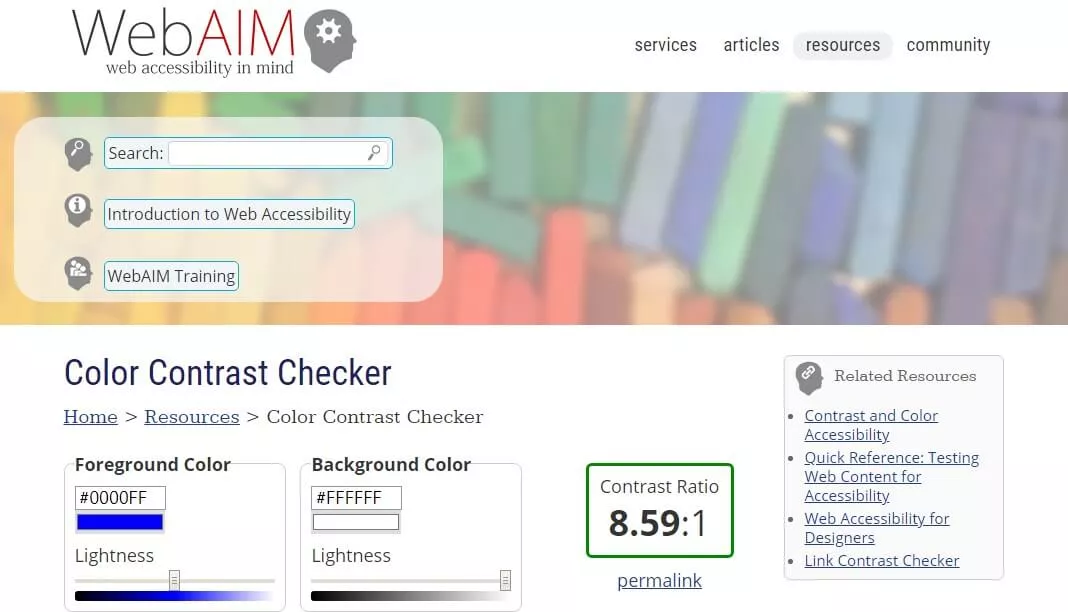
17. Verificator de contrast

Ghidurile de accesibilitate a conținutului web (WCAG 2.0) necesită un raport de contrast de cel puțin 3:1 pentru grafică, componentele interfeței cu utilizatorul și textul mare (definit ca 18 puncte sau mai mare, sau 14 puncte aldine sau mai mare) și un raport de cel puțin 4,5:1 pentru text normal pentru nivelul AA. Cerința de raport este și mai mare pentru nivelul AAA, la 4,5:1 pentru text mare și 7:1 pentru text normal.
Acest instrument ajută cu ușurință să mențină dezvoltatorii în conformitate cu standardele de accesibilitate, deoarece utilizatorii pot introduce codurile hexadecimale atât pentru culorile de fundal, cât și pentru culorile din prim-plan în verificator, pot vedea raportul de contrast pentru setul dat și pot asigura o notă de trecere pentru fiecare cerință. Verificatorul include, de asemenea, un glisor pentru a regla contrastul fiecărei culori, actualizând codul Hex cu fiecare ajustare. Instrumentul oferă previzualizări live ale rapoartelor de culoare atât pentru textul normal, cât și pentru cel mare.
Acest instrument funcționează bine cu alții din această listă, cum ar fi ColorZilla, care poate trage rapid culorile utilizate și le poate lipi în verificator.
Avantajele Verificatorului de contrast
- Rămâneți în conformitate cu standardele de accesibilitate stabilite de WCAG 2.0
- Poate testa modul în care diferitele niveluri de culoare funcționează pe site
- Poate ajusta culorile pentru a atinge nivelul de contrast dorit
Contrast Checker
- Poate verifica codurile de culoare numai în valori hexazecimale
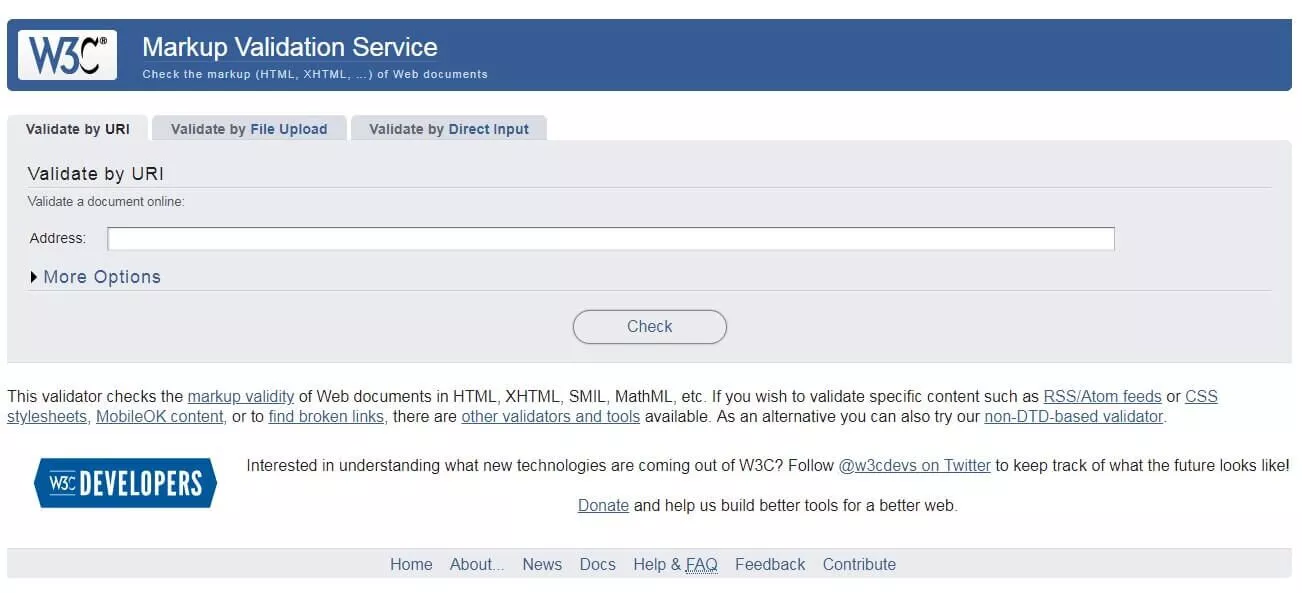
18. Validarea marcajului

Atunci când creează pagini Web, autorii vor folosi diferite limbaje de codare, cum ar fi HTML, pentru a structura textul, conținutul multimedia și atributele de aspect general pentru a crea conținutul dorit. Pentru a ne asigura că tot codul urmează regulile corecte pentru limbaj (la urma urmei, toate limbile au propria lor sintaxă, gramatică și vocabular), codul trebuie rulat printr-un software de validare.
Acest validator online verifică validitatea de marcare a documentelor Web, în special pentru HTML, XHTML, SMIL și MathML. Validarea documentelor Web este un pas esențial pentru îmbunătățirea și asigurarea calității și, în cele din urmă, economisirea de timp și bani. Acest validator verifică recomandările W3C și standardele ISO.
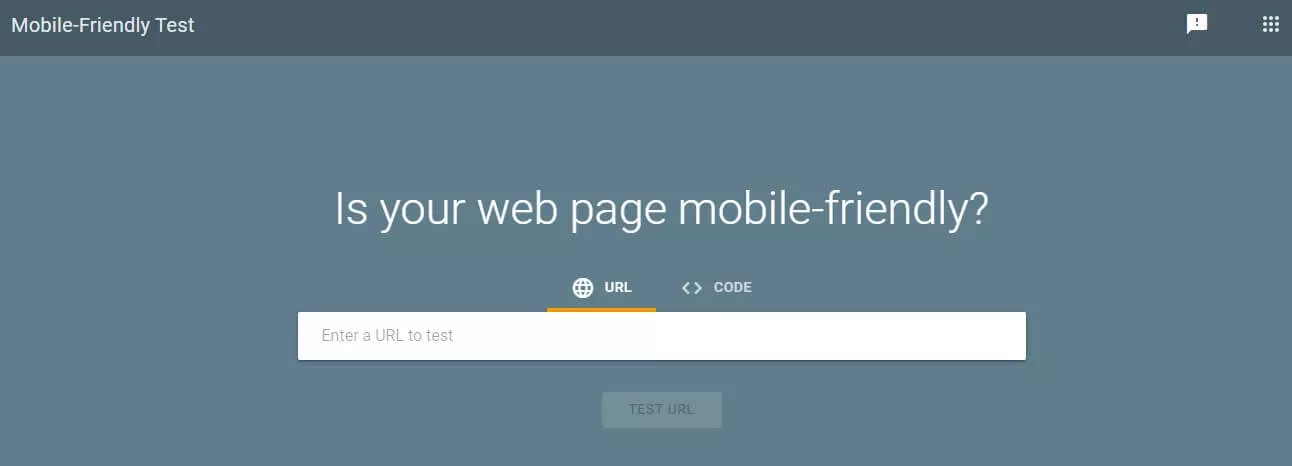
19. Google Mobile-Friendly Checker

De când Google a început să prioritizeze site-urile web optimizate pentru dispozitive mobile, să vă asigurați că site-ul dvs. este prietenos cu dispozitivele mobile a devenit și mai imperativă. Marea majoritate a traficului web vine de pe dispozitive mobile, fără semne de încetinire. Deci, cum vă asigurați că pagina dvs. web este prietenoasă cu dispozitivele mobile, rapid și ușor?
Utilizatorii pot alege fie să introducă adresa URL a paginii web, fie să lipească codul direct în verificator. Va returna apoi un scor și rezultate, oferind o captură de ecran a paginii web așa cum ar apărea pe un dispozitiv mobil. În plus, instrumentul va afișa orice probleme de încărcare a paginii care apar, arătând resursele pe care nu le-a putut încărca.
Asigurarea optimizării UI/UX pentru mobil este esențială, iar pentru cei care speră să asigure listări mai mari pe paginile cu rezultate ale motoarelor de căutare, este obligatorie. Din fericire, Google oferă această resursă gratuită pentru a verifica rapid și eficient această componentă esențială.
Avantajele Google Mobile-Friendly Checker
- Verificați și optimizați paginile web pentru dispozitive mobile
- Oferă informații în timp real despre utilizarea unei pagini
- Înregistrează probleme cu pagina web
- Rapid și ușor de utilizat
- Feedback-ul se bazează și pe SERP-urile Google
Dezavantajele Google Mobile-Friendly Checker
- Feedback-ul este greu de înțeles pentru cei care nu sunt tehnicieni
- Feedback-ul poate să nu funcționeze pe alte motoare de căutare, deoarece acestea pot avea o definiție ușor diferită a unui „site web prietenos cu dispozitivele mobile” decât Google.
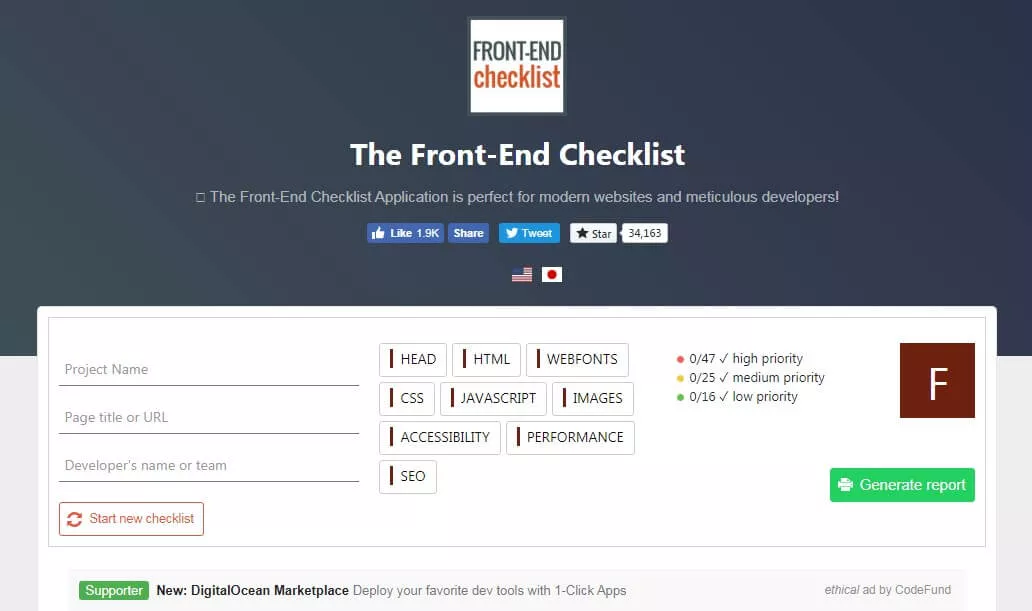
20. Lista de verificare pentru front-end

În cele din urmă, această listă de verificare este o listă exhaustivă a tuturor elementelor necesare înainte de lansarea paginilor HTML sau a site-urilor web. Toate elementele enumerate sunt, în general, necesare pentru majoritatea proiectelor, deși unele elemente nu sunt. Ca atare, instrumentul oferă câteva niveluri de flexibilitate: scăzut – adică elementul este recomandat, dar poate fi omis; mediu – adică elementul este foarte recomandat și poate avea efecte negative asupra performanței sau SEO dacă este omis; și ridicat – ceea ce înseamnă că elementul nu poate fi omis din niciun motiv, fără a suferi disfuncții, SEO diminuat sau probleme de accesibilitate.
Utilizatorii pot încărca codul în verificator pentru a genera un raport și apoi pot inspecta fiecare element individual sau prin grupări. Acest instrument gratuit este un utilitar foarte recomandat pentru cei care lucrează cu site-uri web, pagini web și alte aplicații HTML UI/UX, pentru a asigura utilizarea și optimizarea înainte de publicare.
Avantajele listei de verificare pentru front-end
- Elimină gestionarea manuală a sarcinilor și optimizarea fluxului de lucru în timp ce creează front-end
- O listă de verificare la îndemână pentru dezvoltatorii moderni pentru a verifica procesul de dezvoltare front-end
Contra listei de verificare pentru front-end
- Poate conține elemente inutile
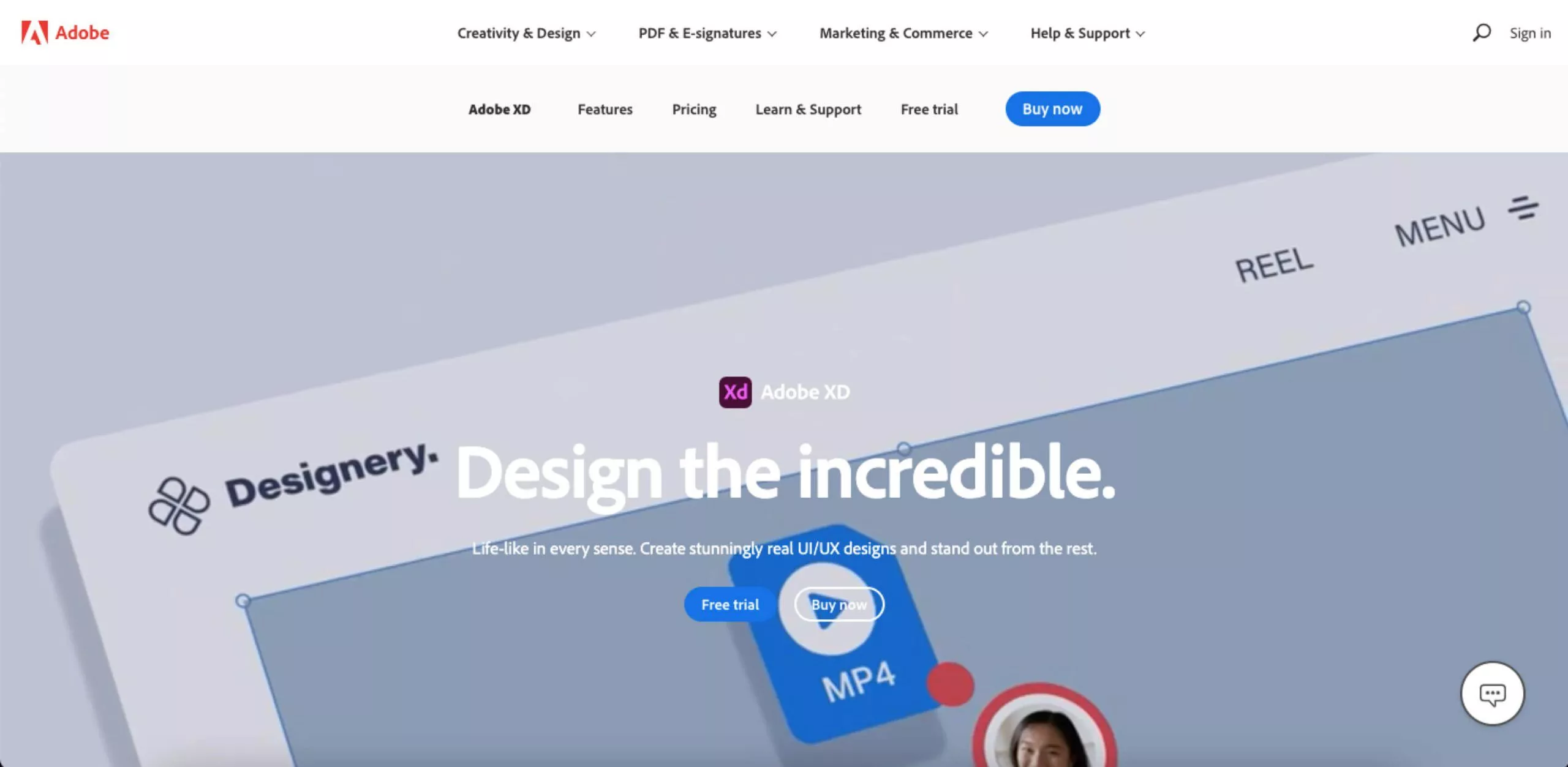
21. Adobe XD

XD aparține colecției de instrumente de design Adobe Creative Cloud. Vă puteți abona la versiunea completă sau puteți verifica o versiune limitată pentru o perioadă de încercare gratuită de șapte zile.
De la lansarea sa inițială în 2016, a apărut ca un instrument de design UX extrem de popular, în special pentru wireframing, prototipare și colaborare. Vine cu o funcție de animație automată care face incredibil de ușor să stratificați imaginile în 3D. În plus, instrumentul facilitează colaborarea cu membrii echipei în timp real, deoarece aceștia pot reproiecta conținutul fără a reproiecta întregul ecran.
Instrumentul acceptă și funcția de partajare, ceea ce facilitează exportul prototipului. Această platformă de proiectare bazată pe vectori este, de asemenea, compatibilă cu sistemul de operare Mac și Windows.
Avantajele Adobe XD
- Poate crea cu ușurință wireframes de înaltă fidelitate
- Editările și iterațiile în timp real nu sunt o mare problemă
- Este util pentru sarcini intense de colaborare
- Poate fi utilizat pe mai multe dispozitive și sisteme de operare
- Previzualizările live vă oferă claritate asupra modului în care va arăta designul dvs. în medii în timp real
- Poate proiecta mai multe pagini într-un singur fișier
- Ușor de exportat
Dezavantajele Adobe XD
- Putin cam scump
- Versiunea gratuită este disponibilă doar timp de șapte zile
- UI nu este atractiv
22. Mockplus

Mockplus este un instrument de design agil care oferă o experiență perfectă pentru utilizator și asigură că fiecare designer poate crea un prototip interactiv mai inteligent și mai ușor. Mockplus este echipat cu componente pre-proiectate, cum ar fi un panou pop-up, glisare și plasare, panou de stivuire, casetă de defilare, sertar glisant și carusel de imagini, permițând designerilor să dezvolte prototipuri mult mai rapid. De asemenea, puteți personaliza fiecare componentă cu opțiuni avansate de editare a stilului.
Interfața extrem de intuitivă ține cu adevărat de colaborare. De aceea, funcția de gestionare a sarcinilor de pe Mockplus este o caracteristică atât de inovatoare. De asemenea, puteți exporta un proiect ca aplicație Windows/mac și îl puteți rula autonom chiar și atunci când nu aveți o conexiune la internet. De asemenea, oferă o gamă impresionantă de capacități de interacțiune, care este esențială pentru un test de utilizare perfect.
Prețul accesibil face, de asemenea, Mockplus o alegere populară pentru echipele mai mici și designerii care abia la început.
Avantajele lui Mockplus
- Componente preinstalate și gata de utilizare pentru o încadrare mai rapidă
- Poate crea wireframes realiste cu animații cu drepturi depline
- Ușor de învățat și utilizat
- Poate crea rapid prototipuri fără codare
Dezavantajele lui Mockplus
- Nu funcționează pe Linux
- Exportul în anumite formate necesită o versiune plătită a instrumentului
- Nu este potrivit pentru crearea de wireframes de înaltă fidelitate
23. Schiță

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Avantajele Origami Studio
- Poate crea gesturi, comportamente, pictograme, interacțiuni și animații, cu o bibliotecă de corecții
- Permite previzualizări ale prototipurilor în timp ce le creați într-o altă fereastră
- Absolut gratuit
- Se integrează cu Sketch
Dezavantajele Origami Studio
- Probleme de performanță cu fișiere mari
- Limitat numai la utilizatorii de Mac
30. Proiectul creionului

Ce este mai bun decât un instrument gratuit de design UI? Un software de design open-source!
Trebuie doar să instalați Pencil Project pe MAC sau Windows și puteți crea machete, prototipuri sau wireframes absolut gratuit.
Ei bine, instrumentul GUI aduce mai mult la masă cu colecția sa încorporată de forme și șabloane pentru aplicații de prototipare pentru Android și iOS. Această colecție are tot ce ai putea avea nevoie pentru a crea diagrame de flux, aplicații pentru desktop/web/mobil sau diagrame de uz general.
În plus, instrumentul oferă și „conectori” pentru a desena cadre sau diagrame cu diferite forme pentru a fi „conectate” împreună. Dacă aveți nevoie de clipart pentru a face diagramele dvs. de impact, le puteți trage și plasa cu ușurință dintr-un instrument de browser de clipart. Pencil Project s-a integrat cu OpenClipart.org pentru a oferi creatorilor clipart-uri la îndemână.
Comunitatea Pencil Project este destul de amabil să creeze și să distribuie diferite colecții gratuit. Deci, când ați terminat de creat diagramele, le puteți exporta în diferite formate, cum ar fi PNG, PDF, ODT sau chiar ca pagină web.
Avantajele proiectului Pencil
- Absolut gratuit
- Ideal pentru începători și pentru crearea de wireframes de bază
- Disponibil pentru toate platformele desktop populare
- Rapid și ușor de utilizat
Dezavantajele proiectului Pencil
- Colaborare limitată
- Nu este suficientă varietate în forme
- Potrivit numai pentru wireframing de joasă fidelitate
31. Mockflow

Mockflow se numără printre cele mai bune instrumente gratuite de UI/UX care oferă acces atât on-premise, cât și bazat pe cloud la caracteristicile sale de wireframing, design de produs și de dezvoltare a aplicațiilor web/mobile. Cu toate acestea, trebuie să treceți la o versiune plătită pentru a extrage tot ce este mai bun din acest instrument.
Componentele sale de wireframing pre-construite și editorul intuitiv facilitează pregătirea, previzualizarea, partajarea și repetarea machetelor dvs. de interfață. Instrumentul extinde capabilitățile complete de proiectare a produselor, care vă permit să proiectați, să colaborați și să vă împărtășiți munca în DesignSpaces-ul centralizat.
Cea mai bună parte este că puteți să vă creați și să vă proiectați wireframes și aspectul aplicației în spațiul dvs. de lucru digital. Mockflow se integrează cu aplicații precum MS Teams, Confluence, Trello și Slack, pentru a numi câteva, pentru a facilita colaborarea dincolo de imaginația ta. Are, de asemenea, presetări disponibile pentru a vă configura rapid layout-urile UI, astfel încât să nu pierdeți timp creând forme de la zero.
Avantajele lui Mockflow
- 50 de instrumente suplimentare pentru a amplifica procesul de proiectare
- Șabloane gata făcute care vă accelerează munca
- Platformă centralizată pentru a crea, partaja și colabora
- Super ușor și rapid de proiectat
Contra ale lui Mockflow
- Versiunea gratuită are funcții limitate
- Beneficiile sunt limitate la wireframing și crearea de machete
- Probleme de performanță cu mai multe pagini
➜AVANTAJELE UTILIZĂRII INSTRUMENTELOR DE PROIECTARE UI/UX
Având în vedere concurența acerbă de pe piață, investiția în instrumente solide de design UI/UX poate ajuta companiile să câștige un avantaj. Este un instrument care te va ajuta să te stabilești printre cele mai bune companii de design de site-uri web.
Iată câteva avantaje cheie ale utilizării instrumentelor de design UI/UX
1. Crește satisfacția clienților
Unul dintre avantajele cheie ale utilizării instrumentelor de design UI/UX de ultimă oră este că un design excelent oferă conținut captivant pentru clienții dvs. și face navigarea un vis. Odată ce clientul este mulțumit de aplicație/site-ul web, este mai probabil să o folosească și chiar să o recomande altora, rezultând în achiziția a mai mulți clienți și o creștere a loialității mărcii.
2. Ajută la construirea mărcii
Investiția în instrumente eficiente de design Ul/UX poate ajuta, de asemenea, la îmbunătățirea credibilității mărcii. La urma urmei, oamenii preferă să lucreze cu afaceri care îi fac fericiți. În plus, lucrul cu un client mulțumit înseamnă că aveți acces la feedback pertinent pentru a vă îmbunătăți sau actualiza site-ul. Pe termen lung, acest lucru poate cataliza creșterea valorii afacerii dvs. și poate ridica numele mărcii.
3. Economisește timp și bani prețios
Efectuarea de actualizări frecvente a site-ului dvs. nu este ieftină. În afară de bani, designerii trebuie să cheltuiască și o cantitate substanțială de energie creativă.
Utilizarea instrumentelor UI/UX adecvate înseamnă că există o șansă minimă ca va trebui să restructurați complet site-ul web sau produsul după lansare. Cu alte cuvinte, dacă vă concentrați pe dezvoltarea eficientă a site-ului chiar de la început, puteți redirecționa timpul, banii și eforturile economisite în altă parte.
4. Îmbunătățește ratele de conversie
Neacordarea atenției UI/UX poate duce la o situație în care site-ul web durează mai mult de 15 secunde pentru a se încărca, ceea ce duce la o pierdere de perspective valoroase.
Pe de altă parte, investiția în instrumentele de design UI/UX vă poate ajuta să creșteți dorința vizitatorilor de a verifica site-ul web și produsele oferite. În plus, design-urile UI pot ajuta la crearea de butoane CTA de impact care încurajează potențialii să devină clienți plătitori fără prea multă convingere.
5. Îmbunătățiți clasarea SEO a site-ului
Clasarea pe prima pagină a Google este un vis devenit realitate pentru orice afacere cu un site web. Sfânta Treime a UX, UI și SEO poate îmbunătăți șansele unui trafic mai bun pe site și poate atrage clienți potențiali care sunt cu adevărat interesați să afle mai multe despre produsele sau serviciile oferite. Flux mai mare înseamnă că motoarele de căutare încep să recunoască site-ul web ca o sursă credibilă de informații, ceea ce duce la o poziție mai ridicată pe SERP.
Este de la sine înțeles că fiecare site web are cerințe unice și solicită designerilor să folosească instrumente specifice UI/UX care inspiră creativitatea. Cu fiecare an care trece, opțiunea de a alege crește constant pe măsură ce instrumente mai avansate intră pe piață. Prin urmare, alegerea instrumentului potrivit pentru UI/UX nu ar trebui să fie o decizie care trebuie luată cu ușurință - asigurați-vă că alegeți ceva care se potrivește și oferă echilibrul potrivit între colaborare, utilizare și integrare.
Lista noastră cuprinzătoare a celor mai bune 30 de instrumente UI/UX vă poate ajuta să vă proiectați fluxul de lucru într-un mod inteligibil. Fie că este vorba pur și simplu de dezvoltarea de idei noi sau de prototipuri sau de testarea fiabilității codului, există un instrument la dispoziție.
Ați folosit instrumentele enumerate aici? Am omis vreunul dintre preferatele tale?
