31 أداة تصميم مجانية لمصممي UI / UX لإنشاء موقع ويب سهل الاستخدام
نشرت: 2022-10-07قائمة تضم 31 أداة UI-UX مجانية لجعل واجهة المستخدم على الويب / UX سهلة الاستخدام.
- اختبار خمس ثوان
- المحور
- التمهيد
- تبسيط 3.0
- كوبليس
- فريبيك
- فلاتيكون
- TinyPNG
- كانفا
- ستوديو إنفيجن
- Wireframe.cc
- مولد HTML CSS
- لوريم إيبسوم
- مولد البيانات الوهمية
- كولورزيلا
- باليتون
- مدقق التباين
- التحقق من صحة العلامات
- مدقق Google المتوافق مع الأجهزة الجوّالة
- قائمة التحقق من الواجهة الأمامية
- Adobe XD
- موكبلس
- رسم
- بلسمق
- بروتوبي
- السائل UI
- أعجوبة
- فيجما
- استوديو اوريغامي
- مشروع قلم رصاص
- موكفلو
واجهة المستخدم (UI) وتجربة المستخدم (UX) هما مصطلحان متشابهان في تصميمات مواقع الويب يعملان على إنشاء أو كسر علاقة موقعك بزواره. على الرغم من أن المصطلحين يصفان مفاهيم مختلفة ، فإن UI و UX سيحددان التحويل وعودة الأعمال والتوصيات الشفوية. لدى أفضل شركات تصميم الويب الكثير من الخيارات للاختيار من بينها عند اختيار أدوات UI / UX ، لكنهم يعرفون المجموعة التي تحقق أفضل النتائج. أيضًا ، بغض النظر عن لغات تطوير الأجهزة المحمولة التي تستخدمها ، تحتاج الشركة المصممة إلى تصفية وفرز أدوات UI / UX الأكثر صلة لتلبية أهداف التصميم الخاصة بك.
سواء كان إطارًا سلكيًا عالي الدقة أو مجرد نموذج أولي ، فإن وجود أدوات UI / UX المناسبة في الترسانة يمكن أن يوفر راحة كبيرة للمصممين. يمكن أن يساعدهم في تصميم مواقع الويب الجذابة وأيضًا خلق تأثير إيجابي على تجربة المستخدم.
يمكن لأدوات UI / UX الصحيحة أن تمنع المصممين من الاضطرار إلى إعادة اختراع العجلة في كل مرة. لكن اختيار أداة ليس بالسهلة. يجب أن يأخذ المصممون في الاعتبار مهاراتهم والهدف النهائي للمشروع والمنصة التي يستخدمونها حاليًا. لهذا السبب اخترنا يدويًا أفضل 30 أداة UI / UX تحتاج إلى التحقق منها على الفور حتى تجد الملاءمة المناسبة.
1. اختبار خمس ثوان

خمسة اختبارات ثانية على مواقع CrowdsourCES مجانًا.
تظهر أهم قصة في اليوم في الجزء المرئي من الصفحة أ -1 ، في العمود أقصى اليمين. ظل هذا التصميم على حاله لعدة قرون بسبب الحقيقة البسيطة المتمثلة في أن عيون القراء تذهب إلى هناك أولاً.
قواعد تصميم صفحة ويب ليست واضحة مثل قواعد تصميم صحيفة. قد يؤدي التصميم الأقل من الأمثل إلى جذب انتباه العملاء بعيدًا عن المحتوى الخاص بك. يتمتع زوار الويب أيضًا بفترات انتباه أقصر - على سبيل المثال ، يتوقع ما يقرب من نصف مستخدمي الويب تحميل الصفحات في ثانيتين أو أقل. لديك بضع ثوان ثمينة لتترك انطباعًا دائمًا.
Five Second Test عبارة عن أداة واجهة مستخدم تقيس مدى فعالية تواصلك. تقوم بإرسال صفحتك ، واختبار Five Seconds على حشد الموارد لإعداد تقرير حول ما يتذكره المستخدمون عن موقعك بعد خمس ثوانٍ. يقدم الموقع أيضًا مقارنات بسيطة ، لمعرفة كيفية تكدس موقعك مقابل الآخرين. لديك فرصة واحدة فقط لترك الانطباع الأول ، لذا امنح موقعك أفضل لقطة. سيساعدك استخدام هذا الموقع في إعادة تصميم موقع الويب الخاص بك إلى مستوى آخر حيث سيساعدك على تحديد كيفية جذب انتباه المشاهد إلى الأماكن التي تريد أن يتفاعل معها على موقع الويب الخاص بك.
إيجابيات اختبار الخمس ثوان
- من السهل تحليل انطباع موقع الويب الخاص بك من منظور جمهورك
- قياس إمكانية الوصول إلى موقع الويب الخاص بك
- يساعد في اختبار A / B لتخطيطات واجهة المستخدم المختلفة
سلبيات اختبار الخمس ثوان
- غير مناسب لاختبار التصميمات أو المهام التفاعلية
- لا التفصيل المنحى
- يقتصر على اختبار التصميم لغرض معين - الانطباعات الأولى
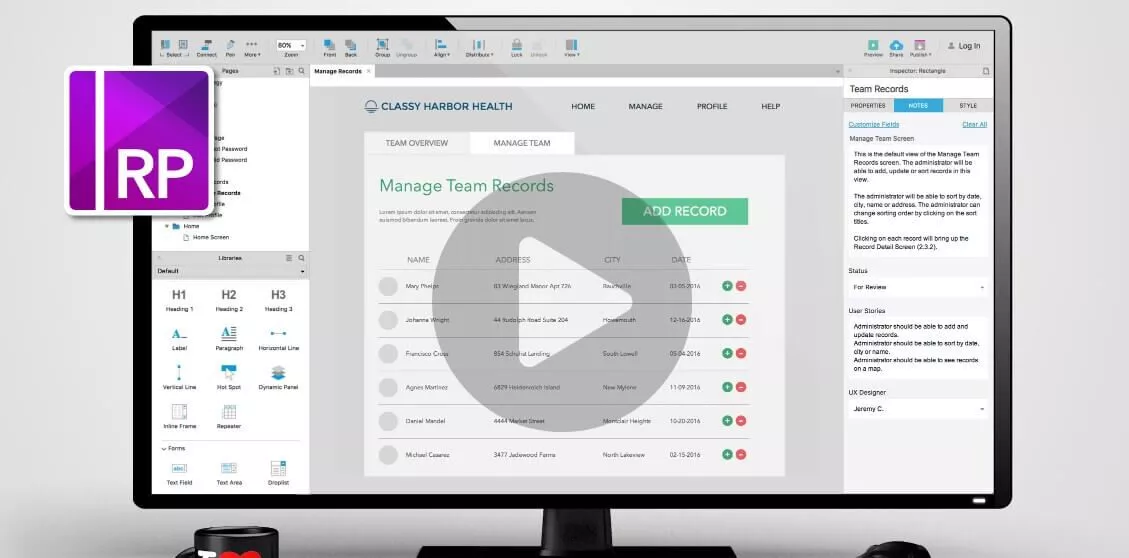
2. المحور

تفتخر Axure بكل ما تحتاجه تقريبًا لتصميم إطار سلكي أساسي.
الإطارات الشبكية هي الهيكل الأساسي لأي موقع ويب - تبدأ واجهة المستخدم بالإطار السلكي. هناك الكثير من أدوات التخطيط الشبكي المتاحة عبر الإنترنت ، والعديد منها يقدم تجارب مجانية.
إذا كنت جديدًا في عالم خدمات إعادة تصميم مواقع الويب ، فمن السهل أن تشعر بالارتباك والارتباك بسبب العدد الهائل من الخيارات المتاحة. ومع ذلك ، إذا كنت ستختار واحدة ، فإن Axure هي نقطة انطلاق جيدة. ما تبحث عنه في أداة النماذج الأولية هو برنامج يتيح لك عمل نماذج بالأحجام الطبيعية لمواقع الويب بأقل قدر ممكن من الترميز. يتميز Axure بكونه بسيطًا وكاملاً. تتيح لك واجهة النقر والسحب البسيطة ومجموعة واسعة من الميزات إنشاء موقع تجريبي بسهولة.
كثيرًا ما يتم الإشادة بالبرنامج باعتباره "أكثر أدوات التخطيط الشبكي والنماذج الأولية اكتمالًا في السوق". يمكنك تنزيل نسخة تجريبية مجانية من Axure ومعرفة ما يمكن أن تفعله هذه الأداة الشاملة لموقعك.
إيجابيات Axure
- يوفر إصدارًا تجريبيًا مجانيًا كامل الوظائف لمدة 30 يومًا
- أفضل برنامج مجاني لتصميم واجهة المستخدم لغير المتخصصين - لا يزال بإمكانك إنشاء نموذج أولي إذا كنت لا تعرف البرمجة
- يعطي نظرة شاملة لواجهتك
- يظهر مدى تكيف واجهتك مع أجهزة متعددة
- دعم كامل عبر البريد الإلكتروني ومكتب المساعدة والهاتف والدردشة والمنتدى
- يمكن أن تفعل النماذج الأولية المعقدة
سلبيات المحور
- من الصعب استخدام أفضل ميزات Axure
- تستغرق وقتًا طويلاً أثناء تصميم شاشات / صفحات متعددة
- يمكن أن تكون النماذج الأولية للطباعة مملة
- قد يتعطل النموذج الأولي تمامًا في بعض الأحيان ، ويصبح إصلاح الأخطاء أمرًا مستحيلًا
3. التمهيد

إذا كنت مستعدًا لتجاوز نموذج بالحجم الطبيعي الأساسي ، والتوجه إلى منطقة تشفير حقيقية ، فإن تصميم الويب سريع الاستجابة يعد عنصرًا ضروريًا لواجهة مستخدم جيدة. ستحتاج إلى إطار عمل لتصميم الويب يمنحك العديد من الخيارات لتخصيص الصفحة.
يتيح لك Bootstrap إنشاء موقع ويب يعمل بكامل طاقته بسهولة. تم إنشاؤها بواسطة مهندسين من Twitter ، وهي أداة رائعة لتطوير الواجهة الأمامية. يتميز بشبكة سريعة الاستجابة وطباعة وعناصر تحكم في النموذج والعديد من المكونات الأخرى. إذا كنت مسلحًا بقليل من المعرفة بـ HTML و CSS ، يمكن أن يمنحك Bootstrap قدرًا كبيرًا من التحكم في تصميم الويب الخاص بك.
يعد مجتمع Bootstrap أيضًا نقطة بيع كبيرة. نظرًا لأنه مجاني ويقدم العديد من الميزات ، فهناك الكثير من الدعم عبر الإنترنت من المطورين الخارجيين. يضم عرض Bootstrap عبر الإنترنت أكثر من 1500 موقع تم إنشاؤه باستخدام إطار العمل ، وينشط العديد من منشئي المواقع عبر الإنترنت مع نصائح حول أفضل طريقة لاستخدام الأداة. هذا يعني أن هناك الكثير من استكشاف الأخطاء وإصلاحها بواسطة التعهيد الجماعي ، بالإضافة إلى الكثير من السمات الإضافية.
إيجابيات Bootstrap
- واحدة من أفضل أدوات تصميم واجهة مستخدم HTML لأنها توفر عليك من كتابة أجزاء من التعليمات البرمجية
- يحافظ على التناسق بين التطوير والتصميم
- إطار عمل صديق للمبتدئين
- يساعد نظام الشبكة المستجيب في تصميم موقع ويب متوافق مع الأجهزة المحمولة
- تتوافق ملحقات jQuery مع المتصفحات الحديثة وكل إصدار من إصدارات jQuery
سلبيات Bootstrap
- تبدو جميع مواقع الويب متشابهة ويمكن التعرف عليها بسهولة مثل تلك المصنوعة من Bootstrap
- تحتاج إلى اجتياز الفئات ونظام الشبكة والمكونات الأخرى ما لم تكن معتادًا على وثائقها
- مشاكل في الأداء حيث تصبح الملفات ثقيلة جدًا في النهاية
4. تبسيط إطار 3.0

بالنسبة إلى أفضل الرسامين ، يعد Webalys's UI Design Framework اختيارًا جيدًا ومجانيًا. تأتي الأداة مع مكتبة عناصر واجهة المستخدم الرسومية (GUI) ، مليئة بمئات من عناصر التصميم. يحتوي أيضًا على مكتبة واسعة من أنماط الرسوم ، بحيث يمكنك تخصيص الأزرار والرؤوس والميزات الأخرى بنقرة واحدة فقط. يأتي هذا الإطار أيضًا مُعبأ مسبقًا بأيقونات متجهة مبسطة.
عناصر الأداة تجعلها اختيارًا جيدًا لكل من التصميم المسطح والأكثر تعقيدًا. مكتبة الأنماط ومكتبة واجهة المستخدم الرسومية الخاصة بها تجعلها وحدها أداة لا غنى عنها في أعمال الإطار السلكي والنموذج بالحجم الطبيعي.
إيجابيات Streamline 3.0
- يقدم التخصيص في أفضل حالاته من خلال مكتبة أنماط الرسوم الواسعة
- احصل على الرموز والرسوم التوضيحية الصحيحة فقط لأي شيء تقوم بإنشائه
- سريع للغاية لنسخ ولصق الرموز في مشاريعك
- يتكامل مع Figma "لتبسيط" التصميم
سلبيات Streamline 3.0
لم نتمكن من العثور على أي شيء سلبي بشأن Streamline. إذا كانت لديك أي تجارب سيئة مع Streamline 3.0 ، فلا تتردد في مشاركتها معنا.
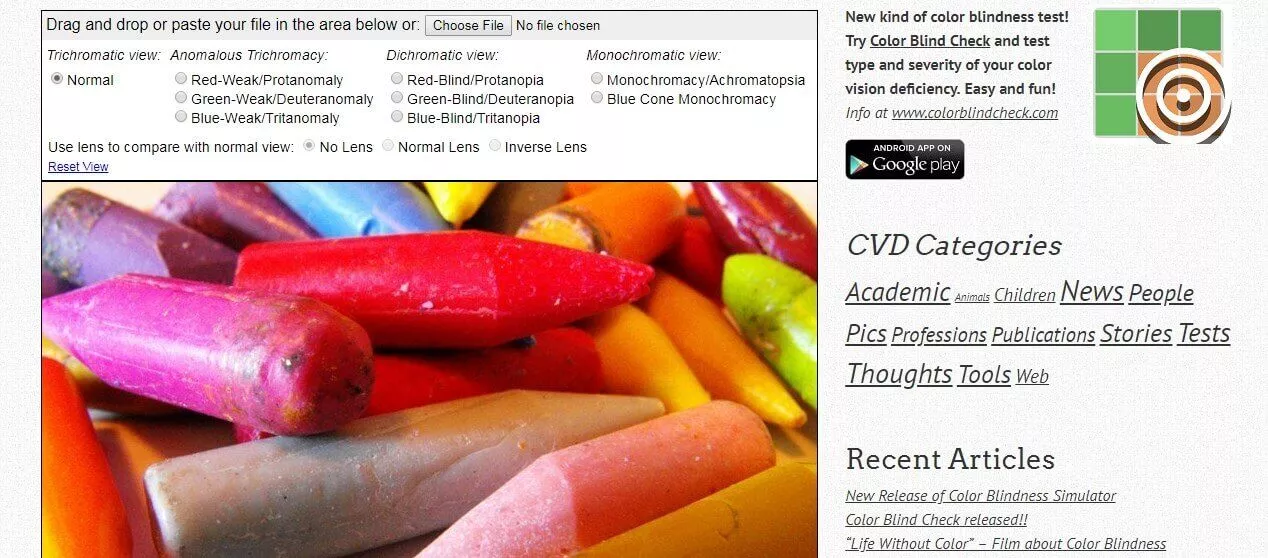
5. كوبليس

تقدم أداة محاكاة CVD من COBLIS العديد من الخيارات لاختبار التصميم الخاص بك.
يعد اللون جزءًا أساسيًا من التصميم ومن السهل اعتباره أمرًا مفروغًا منه. ومع ذلك ، يعاني ما يصل إلى 10٪ من الأشخاص من شكل من أشكال عمى الألوان. يجب أن يكون موقع الويب الخاص بك سهل التنقل بالنسبة لأقلية كبيرة من المستخدمين الذين يعانون من هذه الحالة. Coblis عبارة عن محاكي مجاني لعمى الألوان يعرض الشكل الذي سيبدو عليه موقع الويب الخاص بك للمستخدمين ذوي القدرات المختلفة.
يعتمد العديد من المصممين على إشارات الألوان لتوجيه المستخدمين من خلال الموقع. على سبيل المثال ، تعتبر رسالة الخطأ الحمراء أو علامة الاختيار الخضراء علامات شائعة للإشارة إلى ما إذا كانت الخطوة مكتملة أم لا. هل يمكن للمستخدم الذي لا يمكنه رؤية هذه الألوان المتابعة بسهولة مثل المستخدمين الآخرين؟ قم بتحميل لقطات الشاشة إلى Coblis لترى كيف تبدو صفحتك بأطياف ألوان مختلفة.
إيجابيات Coblis
- يساعد في تحسين موقع الويب الخاص بك للأشخاص الذين يعانون من عمى الألوان
- لا قيود على حجم الصور المستخدمة
- سهل الاستخدام
سلبيات Coblis
- لا تعمل "ميزة العدسة" بشكل صحيح في Microsoft Edge و Explorer
6. Freepik

باعتبارها أكبر مجتمع لمصممي الجرافيك في العالم ، يعد Freepik محرك البحث الرائد في مجال تصميمات المتجهات المجانية. من خلال تقديم تصميمات رسومية عالية الجودة ورسوم توضيحية حصرية ومجموعات منسقة من موارد الرسومات بواسطة فريق التصميم الخاص بهم ، يعد Freepik مصدرًا رائعًا للرسومات والمتجهات القابلة للاستخدام للاستخدامات المختلفة ، دون القلق بشأن متطلبات الإسناد.
مخصصة لكل من المشاريع الشخصية والتجارية ، يمكن للمستخدمين البحث في قاعدة البيانات عن الخلفيات واللافتات والرسوم البيانية والأنماط والكتيبات وبطاقات العمل والشعارات والملصقات وأفكار الزفاف وغير ذلك الكثير.
إيجابيات Freepik
- لا يلزم العضوية لاستخدام النظام الأساسي
- مجموعة غير محدودة من المتجهات والصور والرموز والشعارات وما إلى ذلك.
- نواقل قسط أيضا بأسعار معقولة
- يمكن استخدامها للأغراض الشخصية والتجارية
سلبيات Freepik
- يُسمح للمستخدمين غير المسجلين بثلاث تنزيلات فقط كل يوم
- دعم العملاء وتجربة العملاء مرضية
- التجديد التلقائي للاشتراكات في بعض الحالات
7. Flaticon

من صناع Freepik ، يعد Flaticon أكبر محرك بحث للأيقونات المتجهة المجانية في العالم. من خلال تقديم تصميمات رسومية عالية الجودة وناقلات قابلة للتحرير بالكامل ومجموعات منسقة من الرموز المجمعة بواسطة مطورين ومصممين آخرين ، يعد Flaticon موردًا رائعًا للرسومات القابلة للاستخدام لمجموعة متنوعة من الاستخدامات - كل ذلك بدون أي متطلبات إسناد.
عادة ، يجب على المصممين إما إنشاء كل رسم من البداية أو قضاء ساعات ثمينة في مسح الويب بحثًا عن رسومات وأيقونات خالية من حقوق الملكية لتناسب احتياجاتهم. باستخدام Flaticon ، يمكن للمستخدمين البحث في قاعدة البيانات عن كلمات رئيسية محددة ، أو الاطلاع على مجموعات مختلفة من حزم المتجهات ، أو حتى تحميل المحتوى الأصلي الخاص بهم ليستخدمه الآخرون. يمكن للمستخدمين تنزيل الرسومات بتنسيقات متعددة ، بما في ذلك PNG و SVG ، أو حفظها في مجموعات المستخدم لاستخدامها لاحقًا. تستخدم العديد من الشركات الكبيرة Flaticon ، بما في ذلك Adobe و Google.
الايجابيات من Flaticon
- مكتبة كبيرة من الرموز للاختيار من بينها
- يوفر حزم أيقونات للرموز ذات الصلة
- الرموز تفاعلية وحيوية
- يمكن تنزيل الرموز بتنسيقات متعددة
- يتكامل مع Google Workspace لمساعدتك في إضافة الرموز إلى المستندات وجداول البيانات والعروض التقديمية بسهولة
- يقدم خيارات تخصيص متعددة
سلبيات Flaticon
- يحتوي الإصدار المجاني على قيود على عدد التنزيلات يوميًا
- أيقونات محدودة للاحتياجات الخاصة
- المبالغ المستردة التي تنطوي على مشاكل
8. TinyPNG

TinyPNG هي أداة بسيطة ولكنها فعالة للغاية ، تستخدم ضغطًا ذكيًا مع فقدان البيانات لتقليص أحجام ملفات الصور بشكل كبير. يحقق ذلك عن طريق تقليل عدد الألوان في الصورة بعناية ، وبالتالي يتطلب عددًا أقل من وحدات البايت لتخزين الصورة. ينتج عن هذا التحديد الذكي تغييرات غير مرئية تقريبًا ولكنها تقلل حجم الملف بشكل كبير. هذا يترجم إلى أوقات تحميل أسرع ونطاق ترددي أقل مطلوب لتحميل المحتوى.
يمكنك إنشاء أو تعديل الصور المصغرة وملفات PNG المتحركة و JPEGs باستخدام TinyPGN ، وتقدم الشركة مكونًا إضافيًا لبرنامج Photoshop. إذا كنت تتطلع إلى تحسين تجربة المستخدم الخاصة بك من خلال أوقات تحميل أفضل واستجابات أسرع مع الصور المصغرة والصور ، فقم بإلقاء نظرة على هذه الأداة وشاهد الفرق الذي يمكن أن يحدثه الضغط الذكي.
إيجابيات TinyPNG
- لا يؤثر الضغط على جودة الصور
- يتم تحميل الصور بسرعة كبيرة - إنها تقوم بالمطلوب
- يتكامل مع WordPress ويوفر أيضًا امتدادًا لمواقع Magento
سلبيات TinyPNG
- يمكن ضغط 100 صورة فقط شهريًا باستخدام الإصدار المجاني
- كل صورة يتم تحميلها تحتاج إلى جلسة مختلفة
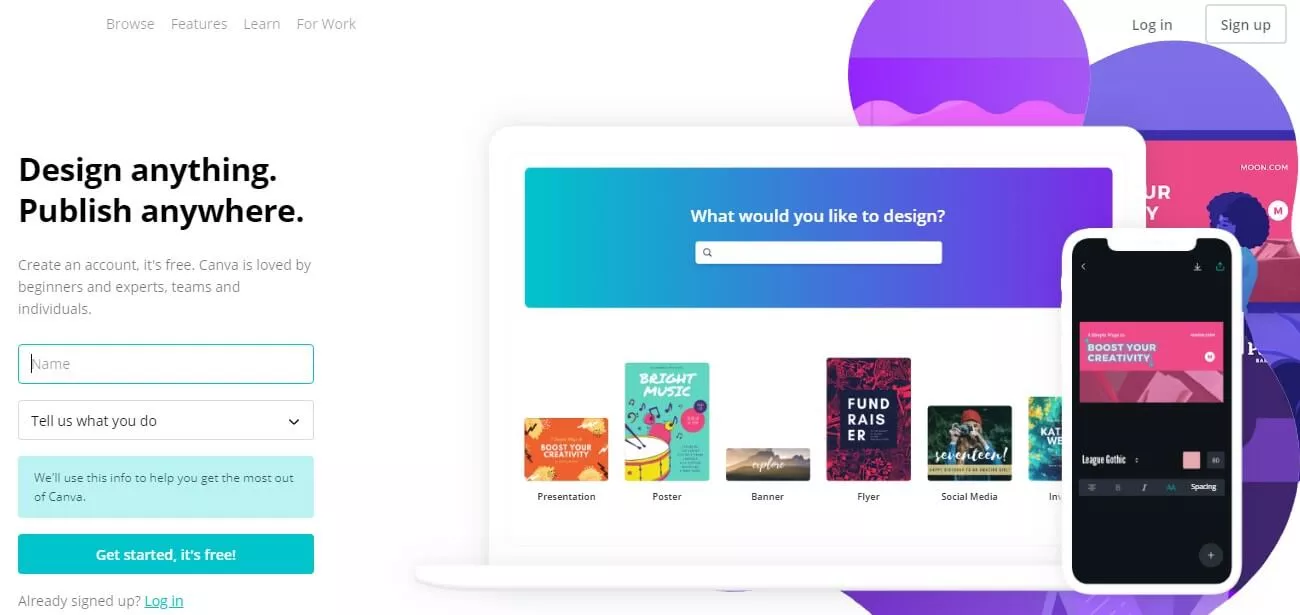
9. كانفا

محملة بميزات ووظائف سهلة الاستخدام للغاية ، Canva هي أداة تصميم مجانية يمكن لأي شخص استخدامها لإنشاء مجموعة متنوعة من المحتوى. تسهل أدوات التصميم الخاصة بهم المشاركة على مختلف خدمات الوسائط الاجتماعية. بدءًا من منشورات الوسائط الاجتماعية مسبقة الحجم وحتى المواد التسويقية والعروض التقديمية والمستندات والإعلانات ، تقدم Canva مجموعة حقيقية من التطبيقات والقوالب. تتميز هذه الأداة بوظيفة السحب والإفلات والصور والخطوط والرسومات التي يمكن البحث فيها بسهولة ، وهي رائعة للمبتدئين والخبراء على حد سواء.
يُعتبر Canva أداة يسهل الوصول إليها بسهولة للشركات الصغيرة والأفراد والطلاب على حدٍ سواء ، وهو مثالي لإنشاء محتوى يمكنه جذب العملاء المستهدفين بسرعة وسهولة - بغض النظر عن مستوى مهارتك أو خلفيتك التصميمية.
إيجابيات Canva
- لديه شيء للجميع - الطلاب والمعلمين والمهنيين والشركات الصغيرة إلى الكبيرة الحجم ، على سبيل المثال لا الحصر
- يقدم قدرًا كبيرًا من التخصيص
- النسخة المجانية سخية - أكثر من 8000 قالب مجاني من أنواع مختلفة
- تقدم الصور المخزنة قيمة مقابل المال
- رسوم متحركة وتأثيرات لا تصدق
- نقرة واحدة لتغيير الحجم
- من السهل جدا التعلم والاستخدام
سلبيات Canva
- أفضل ما في Canva متاح للمستخدمين المميزين
- خدمة العملاء لديها مجال للتحسين
- التفرد محدود
- غير مناسب للعمل على الصور الكبيرة
- مشكلة بعض الشيء على الهواتف المحمولة
10. InVision Studio

يمكن لـ InVision Studio ، الذي يُعتبر "أقوى أداة تصميم شاشة في العالم" ، تحويل تصميماتك بسهولة إلى نماذج أولية قابلة للنقر. يتميز بمحرك تخطيط متكيف يتيح بسهولة تصميمات سريعة الاستجابة ورسوم متحركة متقدمة للحركة الديناميكية ، ويضع Studio الأساس لنماذج أولية سريعة باستخدام أدوات سهلة الاستخدام. هذا التطبيق المجاني تمامًا هو أداة تصميم ونماذج أولية ورسوم متحركة في حزمة واحدة.
تم تصميم InVision خصيصًا للتعاون ، وهو يدمج مهام سير العمل القائمة على السحابة للحصول على ردود فعل خالية من الاحتكاك ونظام تصميم مشترك لإبقاء الفرق متصلة ومتسقة ومحدثة.
من المتوقع قريبًا إنشاء منصة Studio ، مما يوفر المزيد من مجموعات أدوات واجهة المستخدم والرموز والتطبيقات للاستخدام ، والتي تم إنشاؤها بواسطة المستخدمين باستخدام واجهة برمجة التطبيقات العامة لـ Studio. عند وصولها ، تتوقع InVision أن تصبح تدفقات العمل غنية بشكل متزايد بالوظائف الإضافية.
إيجابيات InVision Studio
- سهل التعلم والاستخدام بغض النظر عن معرفتهم
- يسمح بالتعاون السلس
- يمكن الاتصال بتطبيقات الطرف الثالث مباشرة
- يتم تخصيص الجولات على متن الطائرة بناءً على مستوى معرفة مستخدميها
- يوفر تحكمًا أكبر في تصميماتك
- يحتفظ بمحفوظات الإصدار لتسجيل رحلة التصميم بالكامل
سلبيات InVision Studio
- يمكن أن يكون مكلفًا جدًا إذا كان لديك فرق كبيرة
- تعد عمليات التحرير متعددة المستخدمين مشكلة
- التحرير في الوقت الحقيقي غير مسموح به
- التنقل ليس سهل الاستخدام
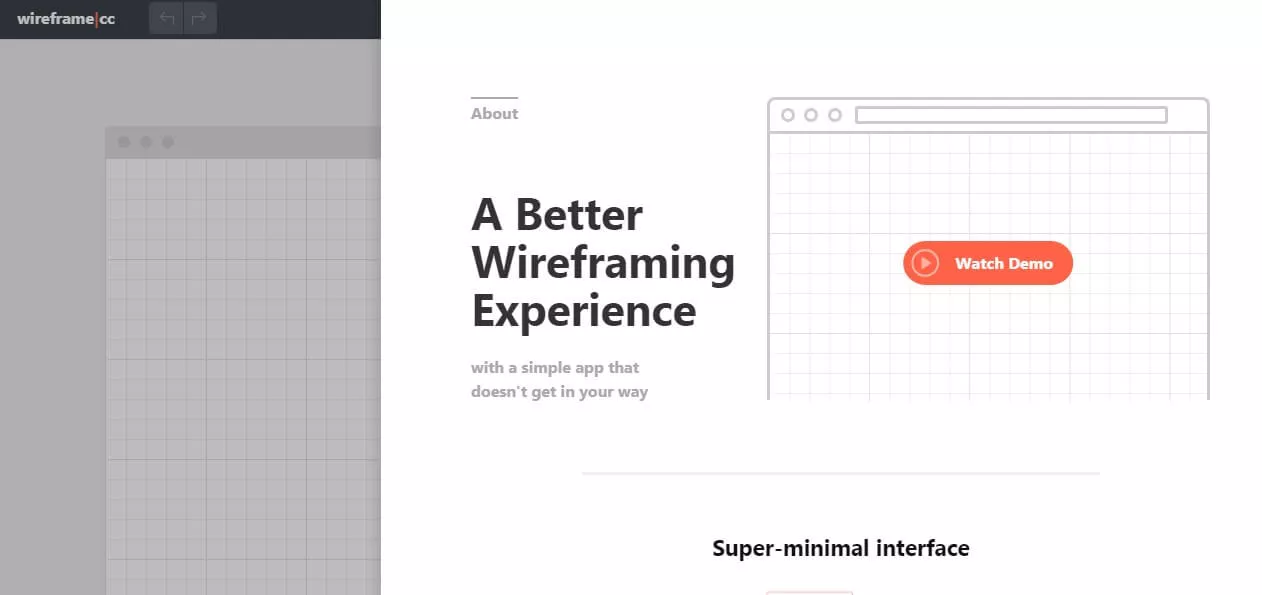
11. Wireframe.cc

توفر هذه الأداة بيئة خالية من الفوضى مع بساطتها المتعمدة ، للسماح للمستخدمين بالتركيز على رسم أفكارهم على الفور. تحتوي معظم تطبيقات الإطارات الشبكية الأخرى على عدد كبير جدًا من أشرطة الأدوات والرموز المتطفلة التي يمكن أن تشتت الانتباه عن العملية الإبداعية. علاوة على ذلك ، يتخلص Wireframe.cc من اللوحات المعقدة والعديد من خيارات الإستنسل.
في بعض الأحيان ، تكون البساطة هي التطور المطلق حقًا ، ولن يضيع المستخدمون في الزخارف الفاخرة والأنماط غير الضرورية - فهذه الأداة قريبة قدر الإمكان من قطعة رقمية من أجل رسم تخطيطي للإطار السلكي.
بالنسبة لواجهة المستخدم ، فإن أشرطة الأدوات حساسة للسياق ، وتظهر فقط حسب الحاجة ، وتظهر فقط تلك العناصر التي يمكنك استخدامها في السياق المحدد. يمكن للمستخدمين الاختيار بين نوافذ المتصفح أو الأجهزة اللوحية أو الهواتف المحمولة (عموديًا أو أفقيًا) كقالب. أخيرًا ، يتم تمكين التعليق التوضيحي في جميع أنحاء الإطار السلكي ، مع خيار تشغيله أو إيقاف تشغيله.
إيجابيات Wireframe.cc
- أداة شاملة لإنشاء الإطارات الشبكية ومشاركتها وتحريرها وإضافة تعليقات توضيحية إليها وتصديرها
- سريع ومباشر للاستخدام
- لديه واجهة مستخدم بسيطة
- نسخة الويب مؤثرة
- أداة سهلة الاستخدام للمبتدئين
سلبيات Wireframe.cc
- الإصدار المجاني مخيب للآمال إلى حد ما لأنه يحتوي بالفعل على أدوات محدودة
- قضايا التوافق
- تجربة مستخدم سيئة
- وظائف محدودة
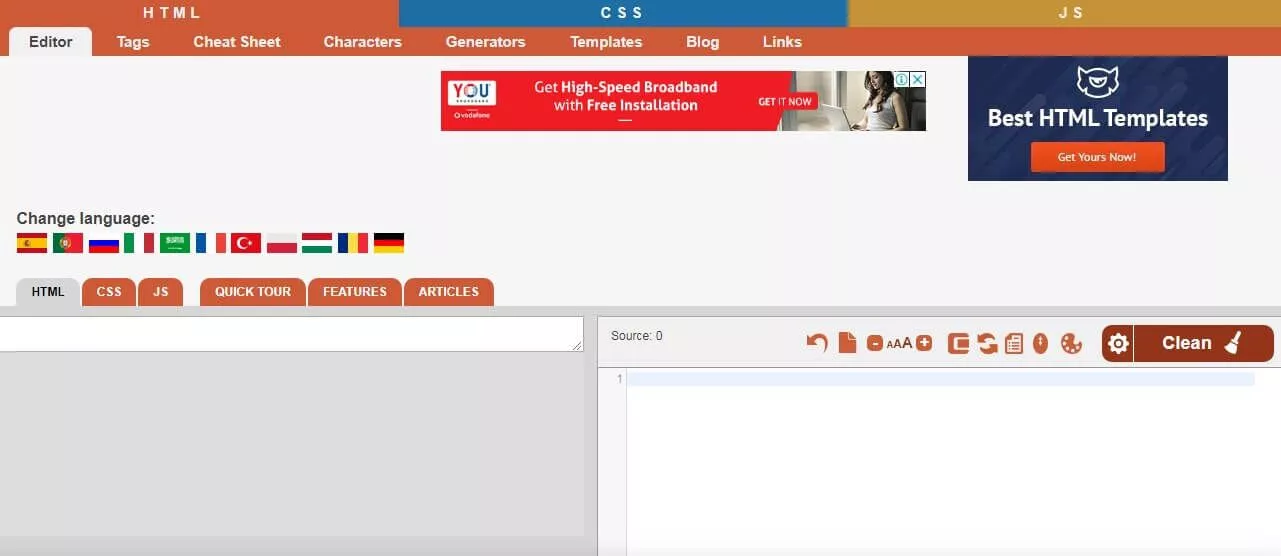
12. مولد HTML CSS

عندما يتعلق الأمر ببرنامج تحرير ما تراه هو ما تحصل عليه (WYSIWYG) ، فإن هذه الأداة المجانية عبر الإنترنت سهلة الاستخدام بقدر ما تكون. يجب على كل مطور حفظه في إشاراته المرجعية. يقدم هذا المُنشئ في الوقت الفعلي ، الذي يروج للاستخدامات المتعددة ، معاينات مرئية فورية لكود HTML و CSS جنبًا إلى جنب مع المحرر المضمن. مع تضمين ميزة Cleaner ، والتي تتيح للمستخدمين تنظيف الكود المصدري عن طريق إزالة المكونات المختلفة ، مثل العلامات أو السمات ، تضمن هذه الأداة أن جميع التعليمات البرمجية التي تم إنشاؤها ستكون صالحة.
يمكن للمستخدمين لصق أي من المستندات ، مثل ملفات Word أو ملفات PDF ، أو كود HTML مباشرة في المحرر ، وسيتم تحديث أي تغييرات يتم إجراؤها في المحرر المرئي أو الكود المصدري في الآخر ، مما يسمح للمطورين بالتجربة وإجراء التعديلات على كلا الجانبين من الممر. بالإضافة إلى ذلك ، تعد هذه أداة مفيدة للغاية للمبتدئين وأولئك الذين يتعلمون البرمجة ، حيث يمكنك استخدام الأداة لترى على الفور كيف تؤثر التغييرات على كود المصدر على المعاينة المرئية ، والعكس صحيح.
مميزات مولد HTML CSS
- أفضل أداة مجانية لتصميم واجهة المستخدم على الإنترنت لأنها متوافقة مع المتصفحات الرئيسية ولا تتطلب تسجيل الدخول أو التسجيل
- الوصول المتوازي وتحرير كود المصدر والمحتوى المرئي
- يساعد في تنظيف كود HTML الفوضوي
- يمكنه تحويل مستنداتك بسرعة إلى تنسيق ملائم لموقع الويب
- لديه مجموعة متنوعة من خيارات تنظيف الكود المصدري
سلبيات مولد HTML CSS
- معرفة البرمجة أمر لا بد منه
- اعتماد كبير على الوثائق
- التكوين الرهيب وإدارة الملفات
- ميزات النشر محدودة
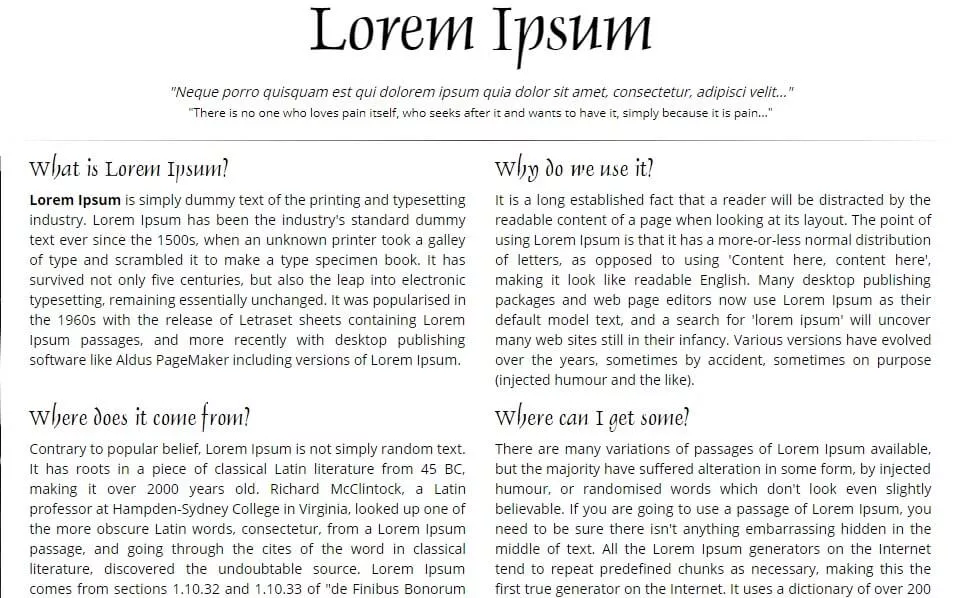
13. لوريم إيبسوم

يعود تاريخ استخدام النص الوهمي للعناصر النائبة والعينات إلى بداية أيام المطبعة. خلال القرن الخامس عشر الميلادي ، قامت طابعة غير معروفة بتجميع ما يمكن أن يستمر للبقاء على قيد الحياة لأكثر من 500 عام كنص نموذج افتراضي - Lorem Ipsum. لا يزال المقطع الأصلي ، المأخوذ من عمل لاتيني غامض من حوالي 45 قبل الميلاد (Lorem ipsum dolor sit amet، consectetur ...) مستخدمًا حتى اليوم ، حتى في العصر الرقمي ، ولكنه يعاني للأسف من تغييرات مختلفة ، مثل الكلمات العشوائية التي لا تبدو وكأنها نص قابل للتصديق ، أو فكاهة تم إدراجها في منتصف المحتوى. من الواضح ، عند إدراج نص عنصر نائب لنسخة عينة ، سيرغب المصممون في الابتعاد عن مثل هذا النص المشتت للانتباه.
الفكرة وراء لوريم إيبسوم هي أن القراء سيشتت انتباههم بشكل عام عن طريق المحتوى المقروء عندما يكون الهدف هو النظر بدلاً من ذلك إلى التخطيط. تكمن فائدة استخدام لوريم إيبسوم في التوزيع الطبيعي للأحرف. بدون التركيز بشدة ، يبدو النص شرعيًا ولكنه لا يجذب المشاهد لقراءة المحتوى فعليًا.
تنشئ هذه الأداة المجانية مقاطع لوريم إيبسوم فريدة تحافظ على المزايا الراسخة للنص الأصلي. بالاعتماد على قاموس يتكون من أكثر من 200 كلمة لاتينية ، وباستخدام العديد من تراكيب الجمل النموذجية ، يمكن للموقع إنشاء Lorem Ipsum ذو المظهر المعقول والذي يكون خاليًا من التكرار أو الكلمات غير المميزة أو الفكاهة التي لا داعي لها.
إيجابيات لوريم إيبسوم
- يحافظ على تركيز القراء على تخطيط واجهة المستخدم
- يستبدل المحتوى الشرعي تمامًا
- يمكن إنشاء نص فريد في كل مرة
- يدعم العديد من تراكيب الجمل
سلبيات لوريم إيبسوم
- من الصعب اختبار العناصر التفاعلية ببيانات ثابتة
- تحيز التأكيد المتكرر - قد ينسى المصممون استبدال لوريم إيبسوم لأنه يشبه النص الشرعي تمامًا
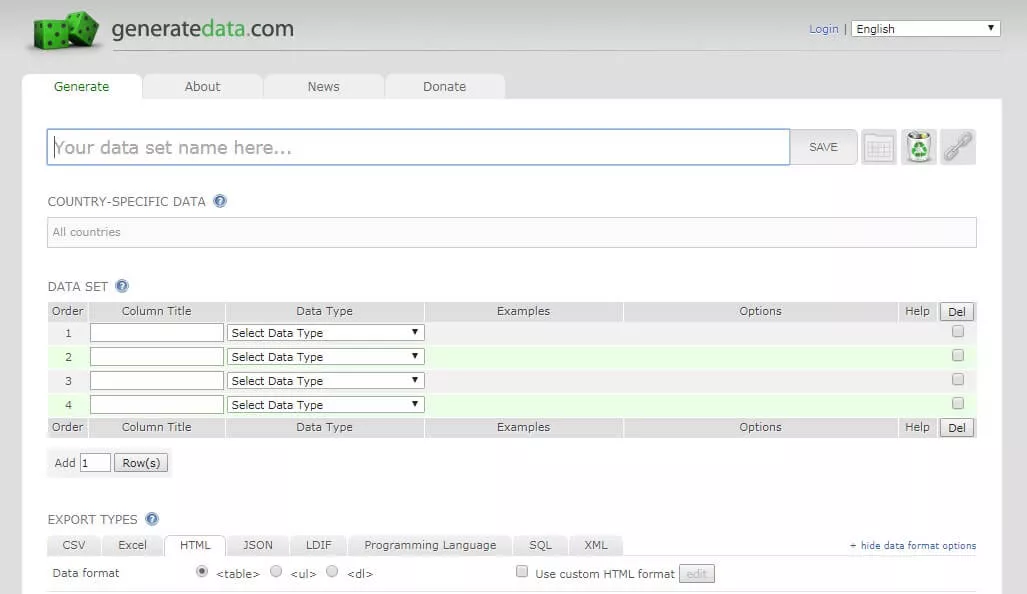
14. مولد البيانات الوهمية

هذه أداة أخرى تلبي حاجة محددة للغاية ولكنها تقوم بذلك بشكل جيد للغاية. بالنسبة لمطوري ومصممي UI / UX الذين يحتاجون إلى بيانات مزيفة لاختبار البرامج وإنشاء نماذج بالأحجام الطبيعية ، يقوم هذا المولد بسرعة وسهولة بإرجاع جداول بيانات العملاء بشكل عشوائي. يمكن للمستخدمين تحديد أنواع البيانات التي يحتاجون إلى ملؤها ، مثل الأسماء أو عناوين الشوارع أو أرقام الهواتف أو عناوين البريد الإلكتروني أو أرقام بطاقات الائتمان ، ثم تحديد التنسيق الذي يجب أن تظهر به البيانات. تقوم الأداة بعد ذلك بإنشاء صفوف من البيانات (100 افتراضيًا) مليئة بالمعلومات التي تم إنشاؤها عشوائيًا.
لنفترض أنك تختبر وظائف UX الخاصة بك ، وتحتاج إلى بيانات اختبار لتشغيلها من خلال الكود. ربما تقوم بتجميع نموذج بالحجم الطبيعي لكيفية ظهور برنامجك عند تشغيله وتعبئته بالبيانات. تكمن الحيلة الحقيقية هنا في تقديم أمثلة مقنعة تبدو مشروعة ، حيث من الواضح أن البيانات المزيفة يمكن أن تكون مجرد إلهاء (أنا أنظر إليك جون دو ، المولود في 01/01/2018 ، رقم بطاقة الائتمان 00111001 0110 1100).
الايجابيات من Dummy Data Generator
- يوفر الوقت أثناء اختبار برامج معينة
- يمكن اختيار البيانات العشوائية وفقًا لاحتياجات البرنامج
- تبدو مشابهة للبيانات الشرعية
- يمكن أن تولد البيانات بتنسيقات متعددة
- سهل الاستخدام
سلبيات مولد البيانات الوهمية
- قد تكون دقة البرنامج منخفضة في النهاية حيث يمكن أن تكون مجموعات البيانات الحقيقية أكثر تعقيدًا من مجموعات البيانات الوهمية
15. ColorZilla

ColorZilla هي أداة أخرى من تلك الأدوات التي لا غنى عنها والتي تقوم بعمل واحد وتقوم به بشكل جيد. يمكن للمطورين ومصممي الرسوم استخدام ColorZilla مع المهام الأساسية والمتقدمة المتعلقة بالألوان. تعمل الوظيفة الإضافية كمكوِّن إضافي للمتصفح متاح لكل من Firefox و Chrome ، وفي أبسطها ، يسمح للمستخدمين بسحب قراءة ملونة من أي نقطة في المتصفح ، وإجراء أي تعديلات مطلوبة ، ولصق القيمة في برنامج آخر . يمكن للمستخدمين تتبع محفوظات القطارة والمفضلات والإشارات المرجعية ، ويمكنهم ضبط ومعالجة مكونات الأحمر / الأخضر / الأزرق أو تدرج اللون / التشبع / القيمة.
كبديل سريع لأدوات التصميم مثل Photoshop أو Sketch أو Pixelmater أو MS Paint ، من المحتمل جدًا أن تكون ColorZilla هي أسهل وأبسط طريقة لجمع رمز اللون السداسي المكون من 6 أرقام من أي مصدر ، أو حفظ لوحات الألوان المخصصة لاستخدامها لاحقًا ، أو اختبر ألوان موقع الويب الخاص بك. بالنسبة للمصممين والمطورين الذين يقومون ببناء عناصر UI / UX ، فهذه أداة أساسية في مجموعة أدواتهم.
إيجابيات ColorZilla
- أداة سريعة وسهلة لضبط الألوان المختلفة
- يسرع تطوير الموقع
- احصل على اللون الدقيق الذي تحتاجه علامتك التجارية
- يمكن اختيار الألوان من أي نقطة عبر المتصفح
سلبيات ColorZilla
- كثرة البق
- يبدو أن الإصدارات المحدثة تؤثر على تجربة المستخدم ووظائف الأداة
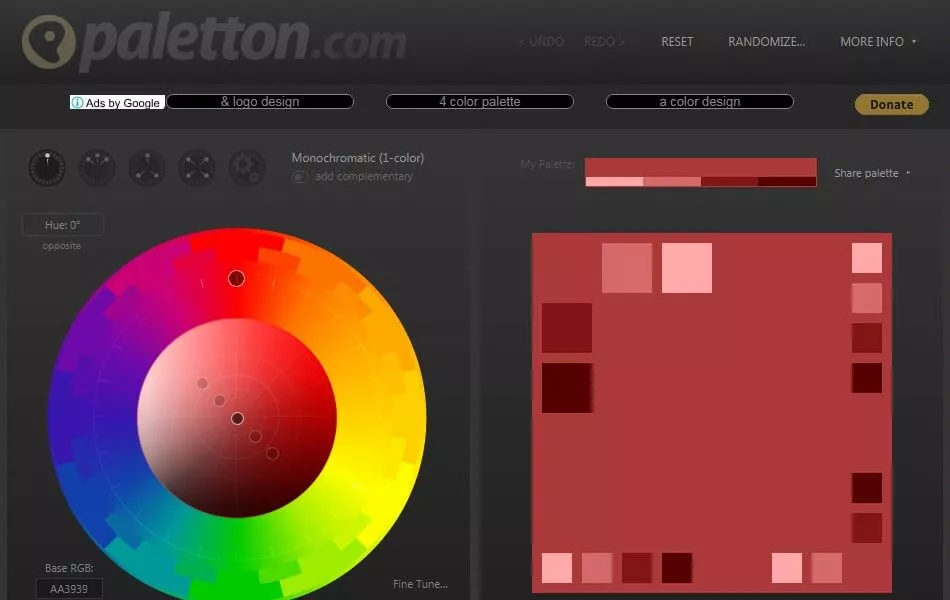
16. باليتون


Paletton هي أداة مفيدة للغاية لإنشاء لوح الألوان ، مما يسمح للمستخدمين باللعب بمجموعات مختلفة من الألوان التي تعمل معًا بشكل متماسك ، بناءً على نظرية الألوان وإدراك الألوان وعلم نفس اللون. يمكن للمستخدمين اختيار مجموعات الألوان أحادية اللون أو المتجاورة أو الثلاثيات أو الرباعية أو مجموعات الألوان الحرة ، وضبط قيم RGB وتدرج الألوان والتباين لكل لون.
ما يميز هذه الأداة ، بصرف النظر عن سهولة استخدامها ، هو خيارات المعاينة الخاصة بها ، مما يسمح للمستخدمين برؤية لوحات الألوان المستخدمة معًا في تنسيقات وأمثلة مختلفة ، مثل المربعات والدوائر وأنماط الفسيفساء وعينات صفحات الويب والأعمال الفنية و حتى الرسوم المتحركة. يمنح هذا المصممين نظرة ثاقبة في انتقاء واختيار مخططات الألوان المجانية ، ومعرفة كيف سيبدو في التطبيق العملي.
يعد هذا مصدرًا رائعًا لأولئك الذين يتطلعون إلى التعلم واللعب باستخدام نظرية الألوان ، أو لأولئك الذين يقومون بضبط تخطيطات اللوحة المرغوبة.
إيجابيات Paletton
- هل يمكن لـ A / B اختبار مخططات ألوان مختلفة للعلامات التجارية
- يمكن ضبط الألوان المختلفة في مخطط الألوان الذي اخترته
- اختبار مخططات الألوان في ظل عمليات محاكاة الرؤية المختلفة
- شاهد التأثير المباشر لأنظمة الألوان على نماذج مواقع الويب
سلبيات Paletton
- لم يتم تحديثه منذ فترة طويلة
- على الرغم من وجود ميزة "تصدير" ، يجب عليك تنزيل الإصدار النصي لأنظمة الألوان المصممة وإضافتها يدويًا إلى ورقة الأنماط الخاصة بك
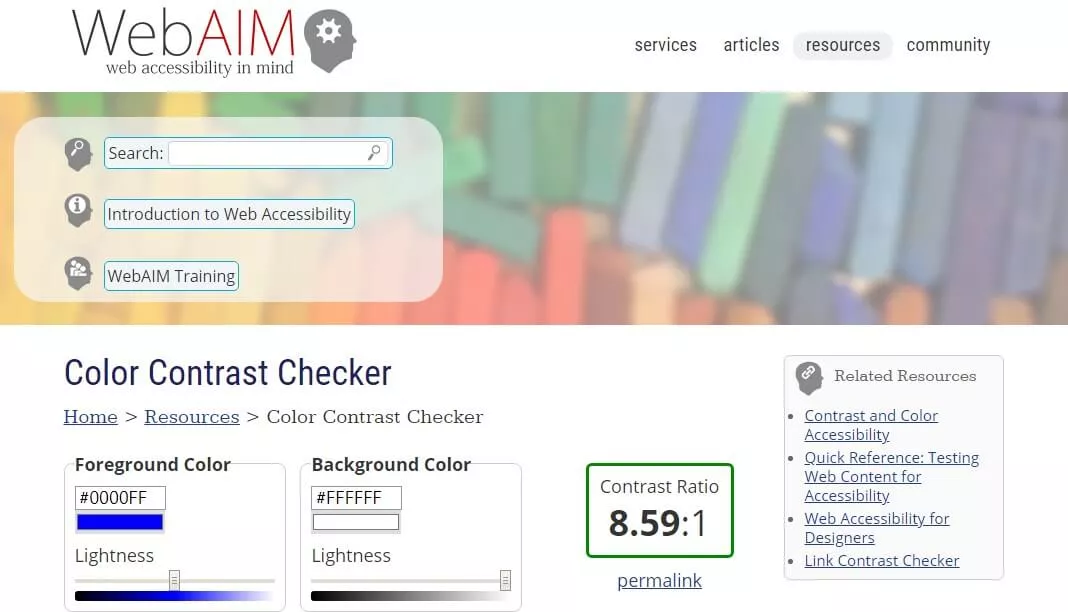
17. مدقق التباين

تتطلب إرشادات إمكانية الوصول إلى محتوى الويب (WCAG 2.0) نسبة تباين لا تقل عن 3: 1 للرسومات ومكونات واجهة المستخدم والنص الكبير (المحدد بـ 18 نقطة أو أكبر ، أو 14 نقطة غامق أو أكبر) ، ونسبة لا تقل عن 4.5: 1 للنص العادي للمستوى AA. تعد متطلبات النسبة أعلى بالنسبة للمستوى AAA ، عند 4.5: 1 للنص الكبير و 7: 1 للنص العادي.
تساعد هذه الأداة بسهولة في الحفاظ على امتثال المطورين لمعايير إمكانية الوصول ، حيث يمكن للمستخدمين إدخال رموز Hex لكل من ألوان الخلفية والألوان الأمامية في المدقق ، والاطلاع على نسبة التباين للمجموعة المحددة ، وضمان درجة النجاح لكل متطلب. يشتمل المدقق أيضًا على شريط تمرير لضبط تباين كل لون ، وتحديث كود Hex مع كل ضبط. تتميز الأداة بمعاينات حية لنسب الألوان لكل من النص العادي والكبير.
تعمل هذه الأداة بشكل جيد مع الآخرين في هذه القائمة ، مثل ColorZilla ، والتي يمكنها سحب الألوان المستخدمة بسرعة ولصقها في المدقق.
إيجابيات مدقق التباين
- حافظ على امتثالك لمعايير إمكانية الوصول التي حددها WCAG 2.0
- يمكن اختبار أداء مستويات الألوان المختلفة على موقع الويب
- يمكن ضبط الألوان لتلبية مستوى التباين المطلوب
سلبيات مدقق التباين
- يمكن التحقق من رموز الألوان فقط بالقيم السداسية العشرية
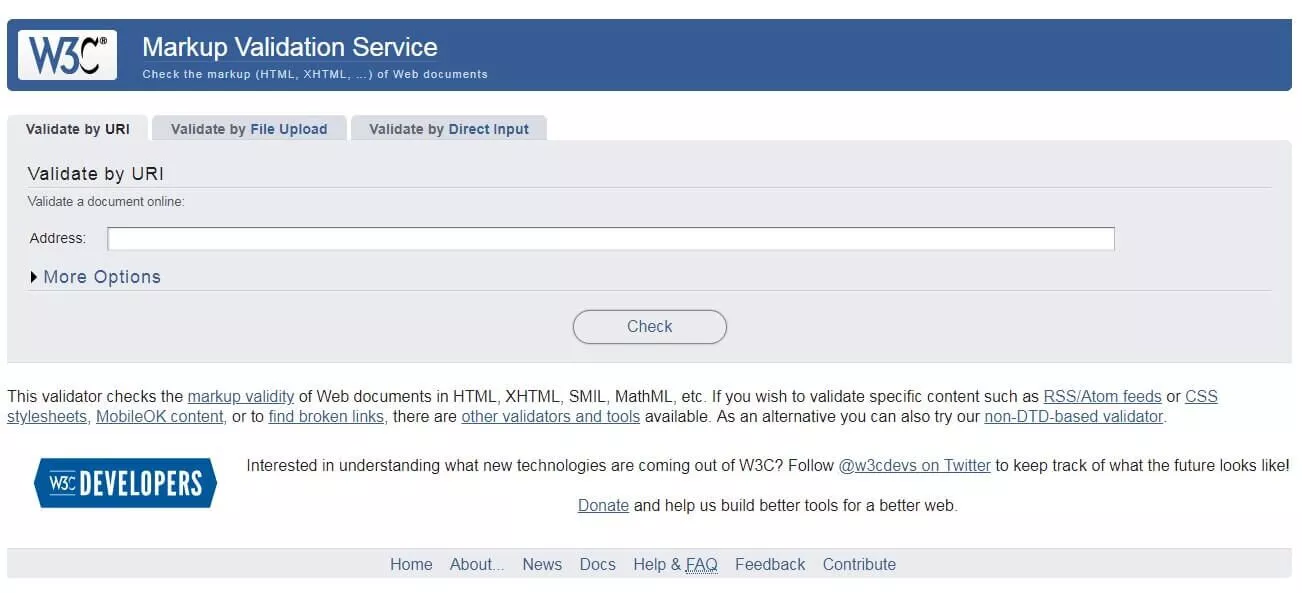
18. التحقق من صحة العلامات

عند إنشاء صفحات الويب ، سيستخدم المؤلفون لغات ترميز مختلفة ، مثل HTML ، لهيكلة النص ومحتوى الوسائط المتعددة وخصائص المظهر العامة لإنشاء المحتوى المطلوب. من أجل التأكد من أن جميع التعليمات البرمجية تتبع القواعد الصحيحة للغة (كل اللغات ، بعد كل شيء ، لها قواعدها اللغوية وقواعدها اللغوية ومفرداتها) ، يجب تشغيل الكود من خلال برنامج التحقق من الصحة.
يتحقق هذا المدقق عبر الإنترنت من صلاحية الترميز لمستندات الويب ، خاصةً HTML و XHTML و SMIL و MathML. يعد التحقق من صحة مستندات الويب خطوة أساسية لتحسين الجودة وضمانها ، وفي النهاية توفير الوقت والمال. يتحقق هذا المدقق من توصيات W3C ومعايير ISO.
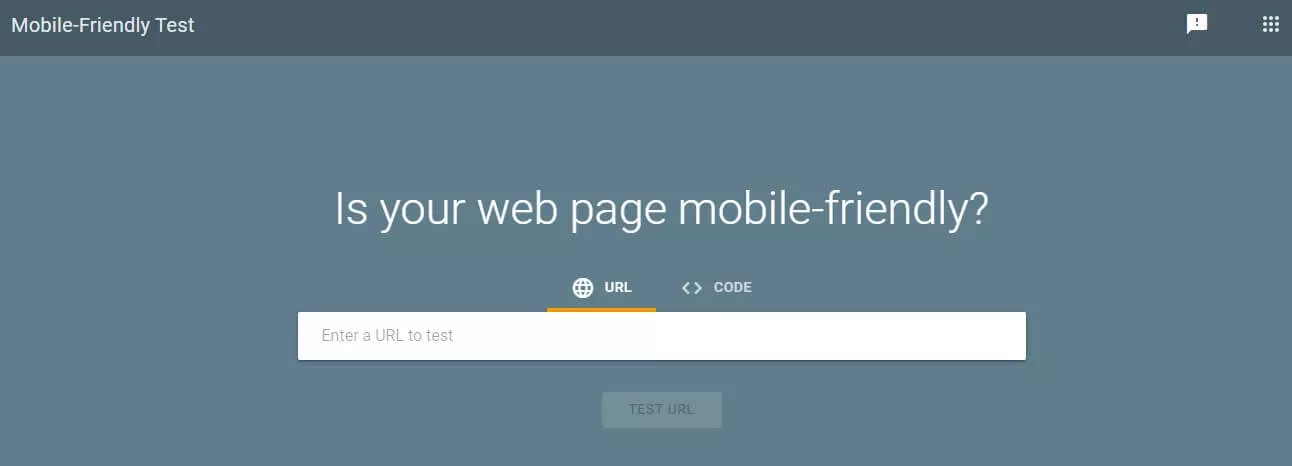
19. مدقق Google المناسب للجوال

منذ أن بدأت Google في تحديد أولويات مواقع الويب المحسّنة للجوّال ، أصبح ضمان أن يكون موقع الويب الخاص بك متوافقًا مع الجوّال أكثر إلحاحًا. تأتي الغالبية العظمى من حركة مرور الويب من الأجهزة المحمولة ، مع عدم وجود علامات على التباطؤ. إذن ، كيف يمكنك التأكد من أن صفحة الويب الخاصة بك مناسبة للجوال بسرعة وسهولة؟
يمكن للمستخدمين اختيار إما إدخال عنوان URL لصفحة الويب أو لصق الرمز مباشرة في المدقق. سيعرض بعد ذلك النتيجة والنتائج ، ويوفر لقطة شاشة لصفحة الويب كما ستظهر على جهاز محمول. بالإضافة إلى ذلك ، ستعرض الأداة أي مشكلات في تحميل الصفحة تنشأ ، مع إظهار الموارد التي لا يمكن تحميلها.
يعد ضمان تحسين واجهة المستخدم / UX للجوال أمرًا بالغ الأهمية ، وبالنسبة لأولئك الذين يأملون في تأمين قوائم أعلى على صفحات نتائج محرك البحث ، يعد ذلك إلزاميًا. لحسن الحظ ، توفر Google هذا المورد المجاني للتحقق بسرعة وفعالية من هذا المكون الأساسي.
الايجابيات من Google Mobile-Friendly Checker
- فحص وتحسين صفحات الويب للأجهزة المحمولة
- يعطي رؤى في الوقت الفعلي حول سهولة استخدام الصفحة
- يسرد المشاكل مع صفحة الويب
- سريع وبسيط الاستعمال
- تستند التعليقات أيضًا إلى SERPs من Google
سلبيات Google Mobile-Friendly Checker
- من الصعب فهم التعليقات لغير التقنيين
- قد لا تعمل التعليقات على محركات البحث الأخرى لأنه قد يكون لها تعريف مختلف قليلاً لـ "موقع الويب المتوافق مع الجوّال" عن Google.
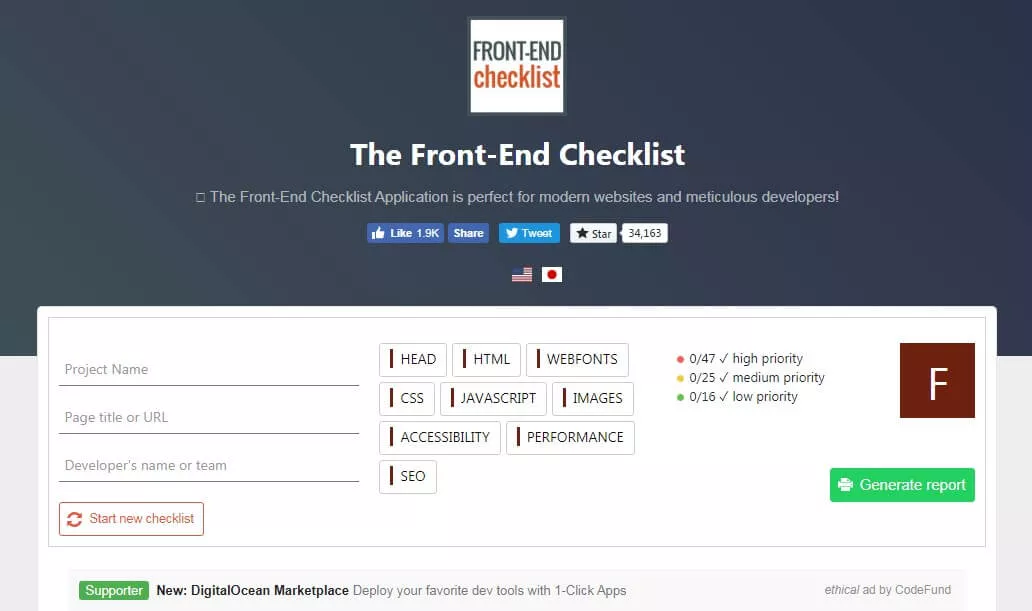
20. قائمة مراجعة الواجهة الأمامية

أخيرًا ، تعد قائمة التحقق هذه قائمة شاملة لجميع العناصر المطلوبة قبل بدء تشغيل صفحات HTML أو مواقع الويب. جميع العناصر المدرجة مطلوبة بشكل عام لغالبية المشاريع ، على الرغم من أن بعض العناصر ليست كذلك. على هذا النحو ، توفر الأداة مستويات قليلة من المرونة: منخفضة - بمعنى أن العنصر موصى به ولكن يمكن حذفه ؛ متوسط - بمعنى أن العنصر موصى به بشدة ، ويمكن أن يكون له آثار سلبية على الأداء أو تحسين محركات البحث إذا تم حذفه ؛ وعالي - بمعنى أنه لا يمكن حذف العنصر لأي سبب من الأسباب ، دون المعاناة من خلل وظيفي أو تضاؤل تحسين محركات البحث أو مشكلات إمكانية الوصول.
يمكن للمستخدمين تحميل التعليمات البرمجية في المدقق لإنشاء تقرير ، ثم فحص كل عنصر على حدة أو عن طريق المجموعات. هذه الأداة المجانية هي أداة موصى بها بشدة لأولئك الذين يعملون مع مواقع الويب وصفحات الويب وتطبيقات HTML UI / UX الأخرى ، لضمان سهولة الاستخدام والتحسين قبل النشر.
إيجابيات قائمة التحقق من الواجهة الأمامية
- يلغي الإدارة اليدوية للمهام وتحسين سير العمل أثناء إنشاء الواجهة الأمامية
- قائمة مرجعية سهلة لمطوري العصر الحديث للتحقق من عملية تطوير الواجهة الأمامية
سلبيات قائمة التحقق من الواجهة الأمامية
- قد تحتوي على عناصر غير ضرورية
21. Adobe XD

ينتمي XD إلى مجموعة Adobe Creative Cloud لأدوات التصميم. يمكنك الاشتراك في الإصدار الكامل أو الاطلاع على إصدار محدود للحصول على نسخة تجريبية مجانية مدتها سبعة أيام.
منذ إطلاقه لأول مرة في عام 2016 ، برز كأداة تصميم UX شائعة للغاية ، خاصةً في مجال التخطيط الشبكي والنماذج الأولية والتعاون. يأتي مزودًا بميزة الرسوم المتحركة التلقائية التي تجعل من السهل للغاية وضع طبقات من الصور ثلاثية الأبعاد. بالإضافة إلى ذلك ، تجعل الأداة من السهل جدًا التعاون مع أعضاء الفريق على أساس الوقت الفعلي حيث يمكنهم إعادة صياغة المحتوى دون إعادة تصميم الشاشة بأكملها.
تدعم الأداة أيضًا وظيفة المشاركة ، مما يجعل من السهل تصدير النموذج الأولي. منصة التصميم القائمة على المتجهات متوافقة أيضًا مع نظامي التشغيل Mac و Windows.
مميزات Adobe XD
- يمكن بسهولة إنشاء إطارات سلكية عالية الدقة
- لا تعد عمليات التحرير والتكرار في الوقت الفعلي مشكلة كبيرة
- مفيدة للمهام التي تتطلب تعاونًا مكثفًا
- يمكن استخدامها على أجهزة وأنظمة تشغيل متعددة
- تمنحك المعاينات الحية وضوحًا حول كيف سيبدو التصميم الخاص بك في بيئات الوقت الفعلي
- يمكن تصميم صفحات متعددة في ملف واحد
- سهل التصدير
سلبيات Adobe XD
- مكلفة بعض الشيء
- النسخة المجانية متاحة فقط لمدة سبعة أيام
- واجهة المستخدم ليست جذابة
22. موكبلس

Mockplus هي أداة تصميم رشيقة توفر تجربة مستخدم سلسة وتضمن أن كل مصمم يمكنه إنشاء نموذج أولي تفاعلي بذكاء وسهولة أكبر. تم تجهيز Mockplus بمكونات مصممة مسبقًا مثل اللوحة المنبثقة ، والسحب والإفلات ، ولوحة المكدس ، وصندوق التمرير ، والدرج المنزلق ، ودائرة الصور ، مما يسمح للمصممين بتطوير نماذج أولية بشكل أسرع. يمكنك أيضًا تخصيص كل مكون بخيارات تحرير النمط المتقدمة.
تهتم الواجهة البديهية للغاية حقًا بالتعاون. لهذا السبب تعد ميزة إدارة المهام في Mockplus ميزة مبتكرة. يمكنك أيضًا تصدير مشروع كتطبيق Windows / mac وتشغيله بشكل مستقل حتى عندما لا يكون لديك اتصال بالإنترنت. كما أنه يوفر مجموعة رائعة من إمكانات التفاعل ، وهو أمر بالغ الأهمية لاختبار سهولة الاستخدام.
تجعل نقطة السعر المعقول من Mockplus خيارًا شائعًا للفرق الصغيرة والمصممين الذين بدأوا للتو.
إيجابيات Mockplus
- مكونات مثبتة مسبقًا وجاهزة للاستخدام لإطار سلكي أسرع
- يمكنه إنشاء إطارات سلكية واقعية مع رسوم متحركة كاملة
- سهلة التعلم والاستخدام
- يمكن إنشاء نماذج أولية بسرعة دون ترميز
سلبيات Mockplus
- لا يعمل على Linux
- يتطلب التصدير إلى تنسيقات معينة إصدارًا مدفوعًا من الأداة
- غير مناسب لإنشاء إطارات سلكية عالية الدقة
23. رسم

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
الايجابيات من اوريغامي ستوديو
- يمكن إنشاء الإيماءات والسلوكيات والأيقونات والتفاعلات والرسوم المتحركة باستخدام مكتبة التصحيح
- يسمح بمعاينات النماذج الأولية أثناء إنشائها في نافذة أخرى
- خالية تماما من التكلفة
- يتكامل مع سكتش
سلبيات اوريغامي ستوديو
- مشاكل في الأداء مع الملفات الكبيرة
- يقتصر على مستخدمي Mac فقط
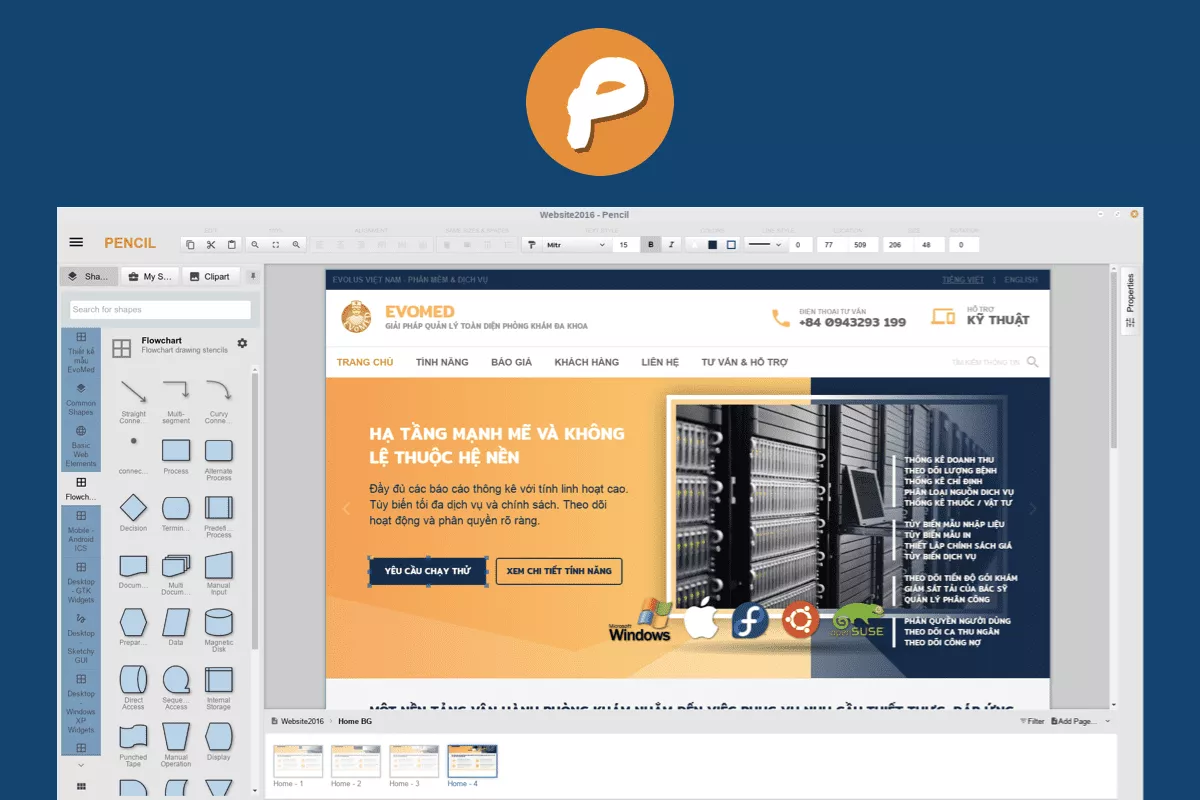
30. مشروع قلم رصاص

ما هو أفضل من أداة تصميم واجهة مستخدم مجانية؟ برنامج تصميم مفتوح المصدر!
تحتاج فقط إلى تثبيت Pencil Project على MAC أو Windows ، ويمكنك إنشاء نماذج بالأحجام الطبيعية أو نماذج أولية أو إطارات سلكية مجانًا تمامًا.
حسنًا ، توفر أداة واجهة المستخدم الرسومية المزيد إلى الطاولة من خلال مجموعتها المضمنة من الأشكال والاستنسل لتطبيقات النماذج الأولية لنظامي Android و iOS. تحتوي هذه المجموعة على كل ما قد تحتاجه لإنشاء مخططات انسيابية أو تطبيقات لسطح المكتب / الويب / الجوال أو المخططات ذات الأغراض العامة.
إلى جانب ذلك ، توفر الأداة أيضًا "موصلات" لرسم إطارات سلكية أو رسوم بيانية بأشكال مختلفة لتكون "سلكية" معًا. إذا كنت بحاجة إلى قصاصات فنية لجعل الرسوم البيانية الخاصة بك مؤثرة ، فيمكنك بسهولة سحبها وإفلاتها من أداة متصفح clipart. تم دمج Pencil Project مع OpenClipart.org لتزويد المبدعين بقصاصات فنية في متناول أيديهم.
المجتمع في Pencil Project لطيف بما يكفي لإنشاء وتوزيع مجموعات مختلفة مجانًا. لذلك عند الانتهاء من إنشاء المخططات الخاصة بك ، يمكنك تصديرها بتنسيقات مختلفة مثل PNG أو PDF أو ODT أو حتى كصفحة ويب.
إيجابيات مشروع Pencil
- خالية تماما من التكلفة
- مثالية للمبتدئين وإنشاء إطارات سلكية أساسية
- متاح لجميع منصات سطح المكتب الشعبية
- سريع وبسيط الاستعمال
سلبيات مشروع Pencil
- تعاون محدود
- لا يوجد تنوع كاف في الأشكال
- مناسب فقط للإطار السلكي منخفض الدقة
31. Mockflow

يعد Mockflow من بين أفضل أدوات UI / UX المجانية التي توفر وصولاً محليًا وقائمًا على السحابة إلى ميزات الهيكل الشبكي وتصميم المنتجات وتطوير تطبيقات الويب / الأجهزة المحمولة. ومع ذلك ، يجب عليك الانتقال إلى الإصدار المدفوع لاستخراج أفضل ما في هذه الأداة.
تجعل مكونات الإطار الشبكي المدمجة مسبقًا والمحرر البديهي من السهل إعداد تخطيطات واجهة المستخدم الخاصة بك ومعاينتها ومشاركتها وتكرارها. تعمل الأداة على توسيع إمكانات تصميم المنتج كاملة المكدس ، والتي تتيح لك تصميم عملك والتعاون فيه ومشاركته في مساحات DesignSpaces المركزية الخاصة به.
أفضل جزء هو أنه يمكنك التفكير وتصميم الأطر السلكية وتخطيط التطبيق عبر مساحة العمل الرقمية الخاصة بك. يتكامل Mockflow مع تطبيقات مثل MS Teams و Confluence و Trello و Slack ، على سبيل المثال لا الحصر ، لتسهيل التعاون بما يتجاوز خيالك. كما أن لديها إعدادات مسبقة متاحة للإطار السلكي لتخطيطات واجهة المستخدم الخاصة بك بسرعة ، لذلك لا تقضي وقتًا في إنشاء الأشكال من البداية.
إيجابيات Mockflow
- 50 أداة إضافية لتضخيم عملية التصميم
- قوالب جاهزة تعمل على تسريع عملك
- منصة مركزية للإنشاء والمشاركة والتعاون
- سهل للغاية وسريع التصميم
سلبيات Mockflow
- النسخة المجانية لها ميزات محدودة
- تقتصر الفوائد على التخطيط الشبكي وإنشاء نماذج بالأحجام الطبيعية
- مشاكل الأداء مع صفحات متعددة
➜ مزايا استخدام أدوات تصميم UI / UX
نظرًا للمنافسة الشرسة في السوق ، يمكن أن يساعد الاستثمار في أدوات تصميم UI / UX القوية الشركات على اكتساب ميزة. إنها أداة ستساعدك على ترسيخ نفسك بين أفضل شركات تصميم مواقع الويب.
فيما يلي بعض المزايا الرئيسية لاستخدام أدوات تصميم UI / UX
1. يزيد من رضا العملاء
تتمثل إحدى الفوائد الرئيسية لاستخدام أدوات تصميم UI / UX المتطورة في أن التصميم الرائع يوفر محتوى جذابًا لعملائك ويجعل التنقل حلمًا. بمجرد أن يشعر العميل بالرضا عن التطبيق / موقع الويب ، فمن المرجح أن يستخدمه ويوصي به للآخرين ، مما يؤدي إلى اكتساب المزيد من العملاء وزيادة ولاء العلامة التجارية.
2. يساعد على بناء العلامة التجارية
يمكن أن يساعد الاستثمار في أدوات تصميم Ul / UX الفعالة أيضًا في تحسين مصداقية العلامة التجارية. بعد كل شيء ، يفضل الناس العمل مع الشركات التي تجعلهم سعداء. بالإضافة إلى ذلك ، فإن العمل مع عميل راضٍ يعني أنه يمكنك الوصول إلى تعليقات ثاقبة لتحسين موقع الويب الخاص بك أو ترقيته. على المدى الطويل ، يمكن أن يؤدي ذلك إلى تحفيز نمو قيمة عملك ورفع اسم العلامة التجارية.
3. يوفر الوقت والمال الثمين
إجراء تحديثات متكررة على موقع الويب الخاص بك لا يأتي بثمن بخس. بصرف النظر عن المال ، يحتاج المصممون أيضًا إلى إنفاق قدر كبير من الطاقة الإبداعية.
يعني استخدام أدوات UI / UX المناسبة أن هناك فرصة ضئيلة لأنك ستحتاج إلى إعادة هيكلة موقع الويب أو المنتج بالكامل بعد الإطلاق. بمعنى آخر ، إذا كنت تركز على التطوير الفعال لموقع الويب منذ البداية ، فيمكنك إعادة توجيه الوقت والمال والجهود التي تم توفيرها في مكان آخر.
4. يحسن معدلات التحويل
يمكن أن يؤدي عدم الانتباه إلى UI / UX إلى موقف يستغرق فيه تحميل موقع الويب أكثر من 15 ثانية ، مما يؤدي إلى فقدان الاحتمالات القيمة.
من ناحية أخرى ، يمكن أن يساعدك الاستثمار في أدوات تصميم UI / UX في زيادة استعداد الزوار للتحقق من موقع الويب والمنتجات المعروضة. علاوة على ذلك ، يمكن أن تساعد تصميمات واجهة المستخدم في إنشاء أزرار CTA مؤثرة تشجع العملاء المحتملين على أن يصبحوا عملاء يدفعون دون الكثير من الإقناع.
5. تحسين ترتيب SEO للموقع
الترتيب في الصفحة الأولى من Google هو حلم يتحقق لأي شركة لديها موقع على شبكة الإنترنت. يمكن للثالوث المقدس لـ UX و UI و SEO تحسين فرص حركة مرور أفضل على موقع الويب وجذب العملاء المحتملين المهتمين حقًا بمعرفة المزيد عن المنتجات أو الخدمات المعروضة. يعني الإقبال العالي أن محركات البحث تبدأ في التعرف على موقع الويب كمصدر موثوق للمعلومات ، مما يؤدي إلى ترتيب أعلى في SERP.
وغني عن القول أن كل موقع ويب له متطلبات فريدة ويتطلب من المصممين استخدام أدوات محددة لواجهة المستخدم / تجربة المستخدم التي تلهم الإبداع. مع مرور كل عام ، يزداد خيار الاختيار من بين الأدوات المتقدمة بشكل مطرد مع دخول المزيد من الأدوات المتقدمة إلى السوق. لذلك ، لا ينبغي أن يكون اختيار الأداة المناسبة لواجهة المستخدم / تجربة المستخدم قرارًا خفيفًا - تأكد من اختيار شيء يناسب الفاتورة ويوفر التوازن الصحيح بين التعاون وسهولة الاستخدام والتكامل.
يمكن أن تساعد قائمتنا الشاملة لأفضل 30 أداة UI / UX في تصميم سير عملك بطريقة واضحة. سواء كان الأمر يتعلق ببساطة بتجسيد الأفكار الجديدة أو النماذج الأولية ، أو اختبار موثوقية الكود ، فهناك أداة تحت تصرفك.
هل استخدمت الأدوات المذكورة هنا؟ هل تركنا أيًا من المفضلة لديك؟
