UI / UXデザイナーがユーザーフレンドリーなWebサイトを作成するための31の無料デザインツール
公開: 2022-10-07Web サイトを UI/UX フレンドリーにするための 31 の無料 UI-UX ツールのリスト。
- 5秒テスト
- アシュア
- ブートストラップ
- ストリームライン 3.0
- コブリ
- フリーピック
- フラットアイコン
- TinyPNG
- カンバ
- インビジョン スタジオ
- Wireframe.cc
- HTML CSS ジェネレーター
- ロレム・イプサム
- ダミーデータジェネレーター
- カラージラ
- パレットン
- コントラストチェッカー
- マークアップの検証
- Google モバイル フレンドリー チェッカー
- フロントエンドのチェックリスト
- アドビ XD
- モックプラス
- スケッチ
- バルサミク
- プロトピー
- 流動的な UI
- マーベル
- フィグマ
- 折り紙スタジオ
- 鉛筆プロジェクト
- モックフロー
ユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) は、サイトと訪問者との関係を構築または破壊する、似たような 2 つの Web サイト デザイン用語です。 この 2 つの用語は異なる概念を表していますが、UI と UX を組み合わせることで、コンバージョン、ビジネスのリターン、口コミによる推奨事項が決まります。 トップの Web デザイン会社は、UI/UX ツールを選択する際に多くのオプションを選択できますが、どの組み合わせが最良の結果をもたらすかを知っています。 また、使用するモバイル開発言語に関係なく、設計会社は、設計目標を達成するために最も関連性の高い UI/UX ツールを選別して選別する必要があります。
ハイファイ ワイヤーフレームであろうと単なるプロトタイプであろうと、武器庫に適切な UI/UX ツールがあれば、デザイナーは非常に便利になります。 魅力的な Web サイトを設計するのに役立ち、ユーザー エクスペリエンスにプラスの影響を与えることもできます。
適切な UI/UX ツールを使用すると、デザイナーが毎回一からやり直す必要がなくなります。 しかし、ツールを選ぶのは簡単なことではありません。 デザイナーは、自分のスキル、プロジェクトの最終的な目標、および現在使用しているプラットフォームを考慮する必要があります。 そのため、適切なツールを見つけるために、すぐにチェックアウトする必要がある上位 30 の UI/UX ツールを厳選しました。
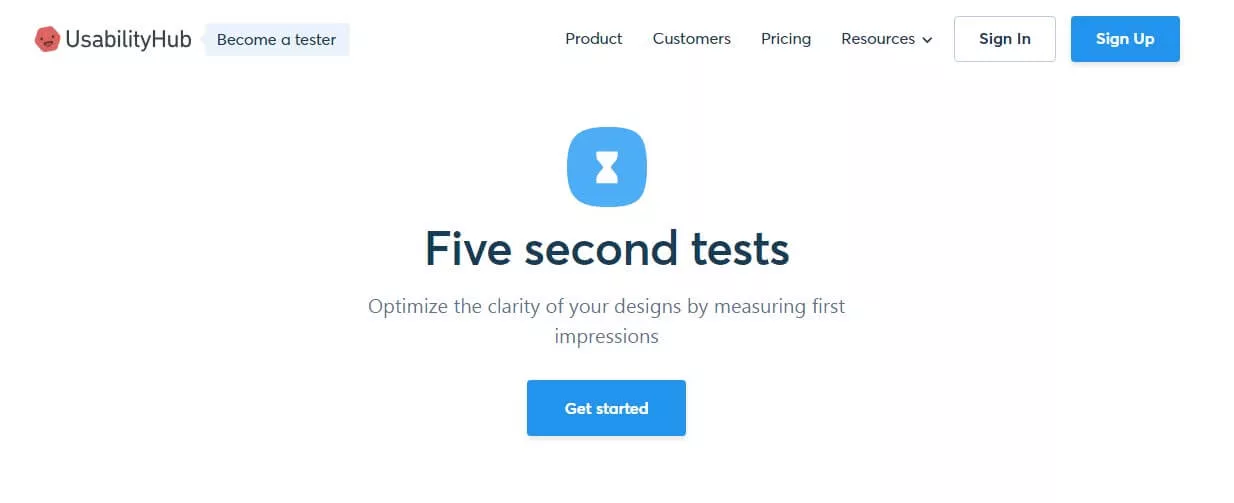
1. 5秒テスト

無料で 5 秒のテスト クラウドソース ウェブサイト テスト。
その日の新聞の最も重要な記事は、ページ A-1 の右端の列の折り目の上に表示されます。 このレイアウトは、読者の目が最初にそこに向かうという単純な事実のために、何世紀にもわたって同じままです。
Web ページをレイアウトするためのルールは、新聞をレイアウトするためのルールほど明確ではありません。 最適とは言えないレイアウトは、顧客の目をコンテンツから遠ざける可能性があります。 Web 訪問者の注意持続時間も短くなります。たとえば、Web ユーザーのほぼ半数は、ページが 2 秒以内に読み込まれることを期待しています。 印象に残る貴重な数秒があります。
Five Second Test は、コミュニケーションの効果を測定する UI ツールです。 ページを送信すると、Five Second Test がそれをクラウドソーシングして、5 秒後にユーザーがサイトについて覚えていることをレポートします。 このサイトでは、サイトが他のサイトと比べてどのように優れているかを確認するための簡単な比較も提供しています. 第一印象を与えるチャンスは 1 回しかないため、サイトにベスト ショットを与えます。 このサイトを使用すると、Web サイトの再設計を別のレベルに引き上げるのに役立ちます。これは、Web サイトで視聴者に関与してもらいたい場所に視聴者の注意を引く方法を特定するのに役立つからです。
5 秒テストの長所
- オーディエンスの観点から Web サイトの印象を簡単に分析できます
- Web サイトのアクセシビリティを測定する
- さまざまな UI レイアウトの A/B テストに役立ちます
5 秒テストの短所
- インタラクティブなデザインやタスクのテストには適していません
- 詳細志向ではない
- 特定の目的のためにデザインをテストするための限定 — 第一印象
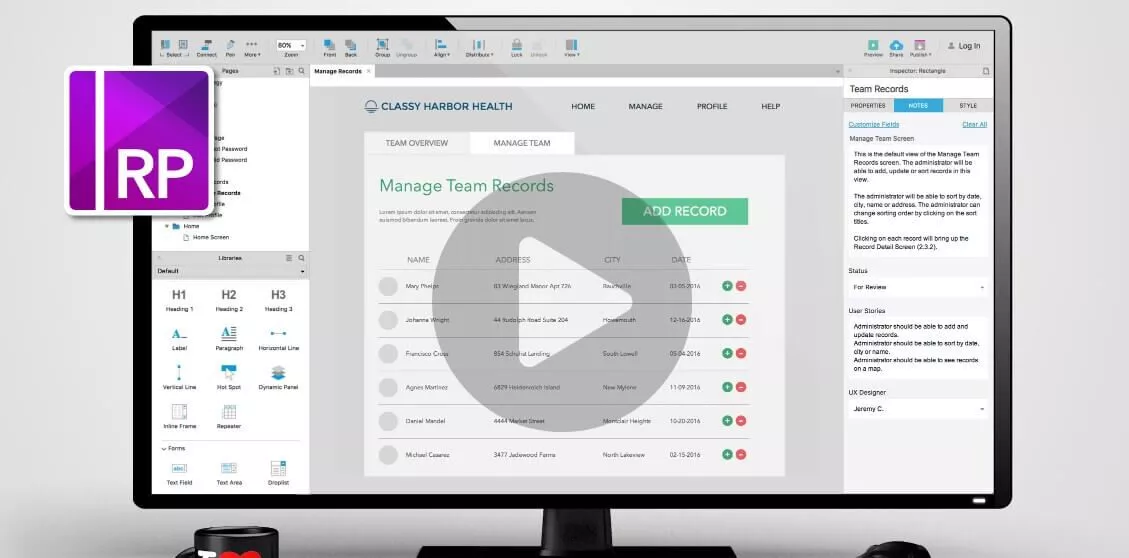
2.アクシュア

Axure には、基本的なワイヤーフレームを設計するために必要なほぼすべてが備わっています。
ワイヤーフレームは Web サイトの基本的な骨組みです。UI はワイヤーフレームから始まります。 オンラインで利用できるワイヤーフレーム作成ツールはたくさんあり、その多くは無料の試用版を提供しています。
ウェブサイトの再設計サービスの世界に慣れていない場合、利用可能なオプションの膨大な数に混乱して圧倒されるのは簡単です. ただし、1 つを選択する場合は、Axure が出発点として適しています。 プロトタイピング ツールに求めているのは、最小限のコーディングで基本的な Web サイトのモックアップを作成できるプログラムです。 Axure には、シンプルかつ完全であるという利点があります。 シンプルなクリック アンド ドラッグ インターフェイスと幅広い機能により、デモ サイトを簡単に構築できます。
このプログラムは、「市場で最も完全なワイヤーフレーム作成およびプロトタイピング ツール」として頻繁に称賛されています。 Axure の無料試用版をダウンロードして、この包括的なツールがサイトにどのような効果をもたらすかを確認してください。
Axureの長所
- 全機能を 30 日間無料で試用できます
- 技術に詳しくない人向けの最高の無料 UI デザイン ソフトウェア — コーディングを知らなくても、プロトタイプを作成できます
- インターフェースの全体像を提供します
- 複数のデバイスに対するインターフェースの適応性を示します
- メール、ヘルプデスク、電話、チャット、フォーラムによる本格的なサポート
- 複雑なプロトタイピングが可能
Axureの短所
- 最高の Axure 機能の使用に挑戦
- 複数の画面/ページの設計に時間がかかる
- プロトタイプの印刷は面倒な場合があります
- プロトタイプが完全にクラッシュすることがあり、バグ修正が不可能になることがあります
3. ブートストラップ

基本的なモックアップを超えて実際のコーディング領域に進む準備ができている場合、レスポンシブ Web デザインは優れた UI の必須要素です。 ページのカスタマイズに多くのオプションを提供する Web デザイン フレームワークが必要になります。
Bootstrap を使用すると、完全に機能する Web サイトを簡単に作成できます。 Twitter のエンジニアによって構築された、フロントエンド開発のための優れたツールです。 レスポンシブ グリッド、タイポグラフィ、フォーム コントロール、その他多数のコンポーネントを備えています。 HTML と CSS の知識が少しあれば、Bootstrap を使用すると、Web デザインを大幅に制御できます。
Bootstrap のコミュニティも大きなセールス ポイントです。 無料で非常に多くの機能を提供しているため、外部の開発者から多くのオンライン サポートが提供されています。 オンラインの Bootstrap ショーケースでは、このフレームワークを使用して 1500 以上のサイトが構築されており、多くのサイト作成者がツールの最適な使用方法についてアドバイスを受けてオンラインで活動しています。 これは、多くのクラウドソーシングによるトラブルシューティングと、追加のテーマがたくさんあることを意味します.
ブートストラップの長所
- コードのチャンクを書く手間を省ける最高の HTML UI デザイン ツールの 1 つ
- 開発と設計の一貫性を維持
- 初心者に優しいフレームワーク
- レスポンシブ グリッド システムは、モバイル フレンドリーな Web サイトの設計に役立ちます
- jQuery プラグインは最新のブラウザーと互換性があり、すべての jQuery バージョンと互換性があります
ブートストラップの短所
- すべての Web サイトは似ており、Bootstrap で作成されたものと簡単に認識できます。
- ドキュメントに慣れていない限り、クラス、グリッド システム、およびその他のコンポーネントを理解する必要があります。
- ファイルが最後に非常に重くなるため、パフォーマンスの問題
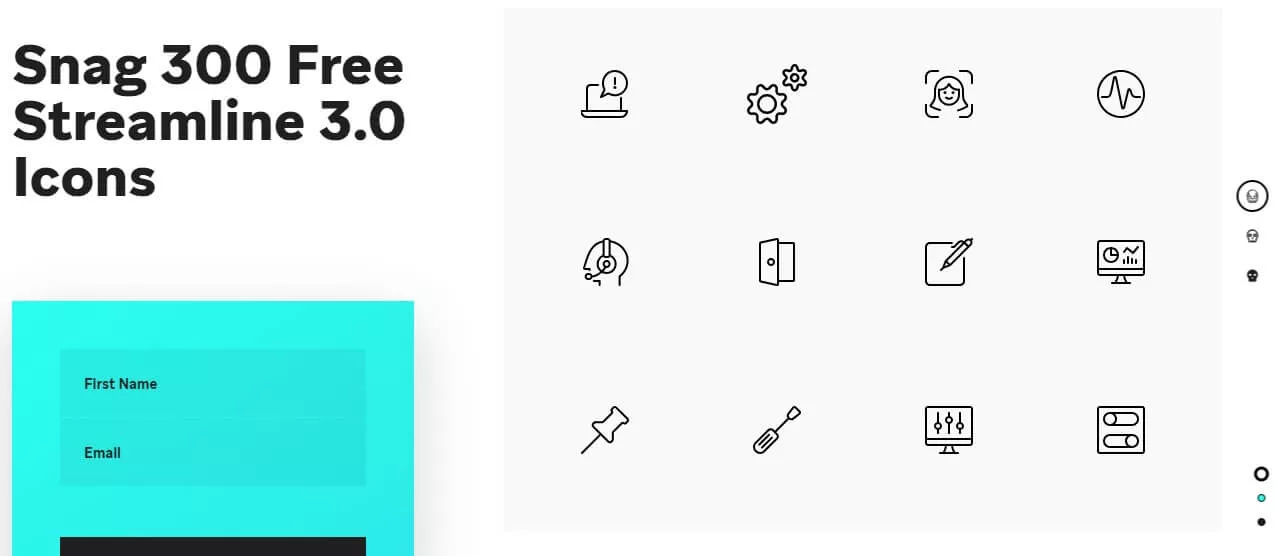
4. Streamline 3.0 フレームワーク

一流のイラストレーターにとって、Webalys の UI デザイン フレームワークは優れた無料の選択肢です。 このツールには、何百もの設計要素で満たされたグラフィカル ユーザー インターフェイス (GUI) 要素ライブラリが付属しています。 また、グラフィック スタイルの広範なライブラリがあるため、ボタン、ヘッダー、およびその他の機能をワンクリックでカスタマイズできます。 このフレームワークには、最小限のベクター アイコンがあらかじめパッケージ化されています。
ツールの要素により、フラットなデザインとより複雑なデザインの両方に適しています。 その GUI ライブラリとスタイル ライブラリだけでも、ワイヤーフレームとモックアップの作業に欠かせないツールとなっています。
Streamline 3.0 の長所
- 豊富なグラフィック スタイル ライブラリで最高のカスタマイズを提供
- 作成するものにぴったりのアイコンとイラストを入手
- プロジェクトのアイコンをすばやくコピーして貼り付ける
- Figmaと統合して設計を「合理化」
Streamline 3.0 の短所
Streamline について否定的なものは何も見つかりませんでした。 Streamline 3.0 で何か悪い経験をしたことがある場合は、遠慮なく私たちと共有してください。
5.コブリ

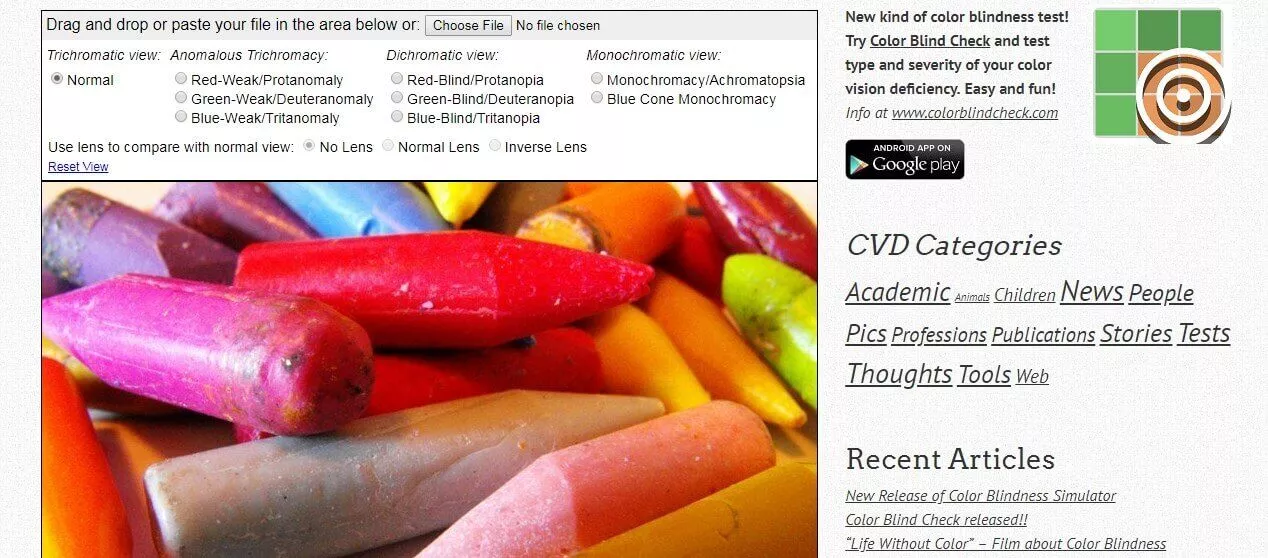
COBLIS の CVD シミュレーターは、設計をテストするための多くのオプションを提供します。
色はデザインの基本的な部分であり、当然のことと考えがちです。 ただし、10% もの人が何らかの形の色覚異常を持っています。 あなたのウェブサイトは、この状態のかなり少数のユーザーにとってナビゲートしやすいものである必要があります. Coblis は無料の色覚異常シミュレーターで、さまざまな障害を持つユーザーに対して Web サイトがどのように見えるかを示します。
多くのデザイナーは、ユーザーをサイト内で誘導するために色の手がかりに依存しています。 たとえば、赤いエラー メッセージや緑のチェックマークは、ステップが完了したかどうかを示す一般的な兆候です。 これらの色が見えないユーザーは、他のユーザーと同じように簡単に作業を進めることができるでしょうか? スクリーン キャプチャを Coblis にアップロードして、さまざまなカラー スペクトルでページがどのように見えるかを確認します。
コブリの長所
- 色盲の人向けにウェブサイトを最適化するのに役立ちます
- 使用する画像のサイズに制限はありません
- 使いやすい
コブリの短所
- Microsoft Edge と Explorer で「レンズ機能」が正しく動作しない
6.フリーピック

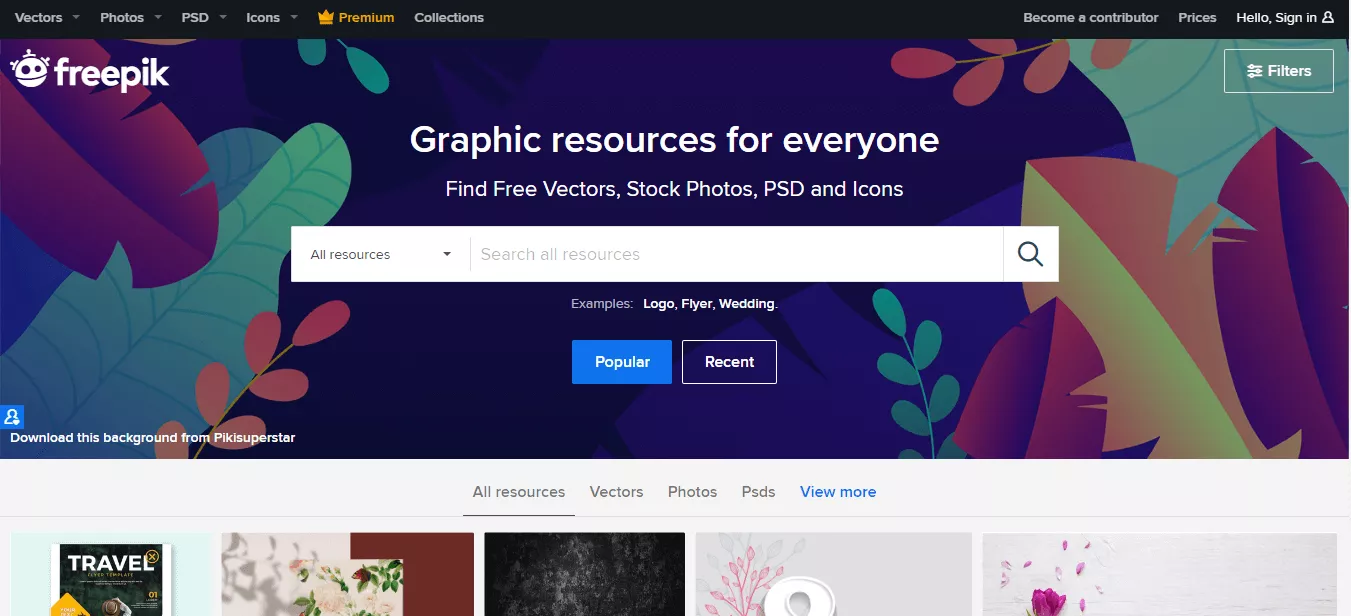
世界最大のグラフィック デザイナーのコミュニティである Freepik は、無料のベクター デザインの主要な検索エンジンです。 Freepik は、高品質のグラフィック デザイン、独自のイラスト、デザイン チームによる精選されたグラフィック リソースのコレクションを提供しており、帰属要件を心配することなく、さまざまな用途に使用できるグラフィックとベクターの素晴らしいリソースです。
個人的なプロジェクトと商業的なプロジェクトの両方を対象としており、ユーザーは背景、バナー、インフォグラフィック、パターン、パンフレット、名刺、ロゴ、ポスター、結婚式のアイデアなどをデータベースで検索できます。
Freepikの長所
- プラットフォームを使用するためにメンバーシップは必要ありません
- ベクトル、写真、アイコン、ロゴなどの無限のコレクション。
- プレミアムベクターも手頃な価格です
- 個人・商用問わず使用可能
Freepikの短所
- 未登録ユーザーは 1 日 3 回までしかダウンロードできません
- カスタマーサポートとカスタマーエクスペリエンスは満足のいくものです
- 場合によってはサブスクリプションの自動更新
7. フラットアイコン

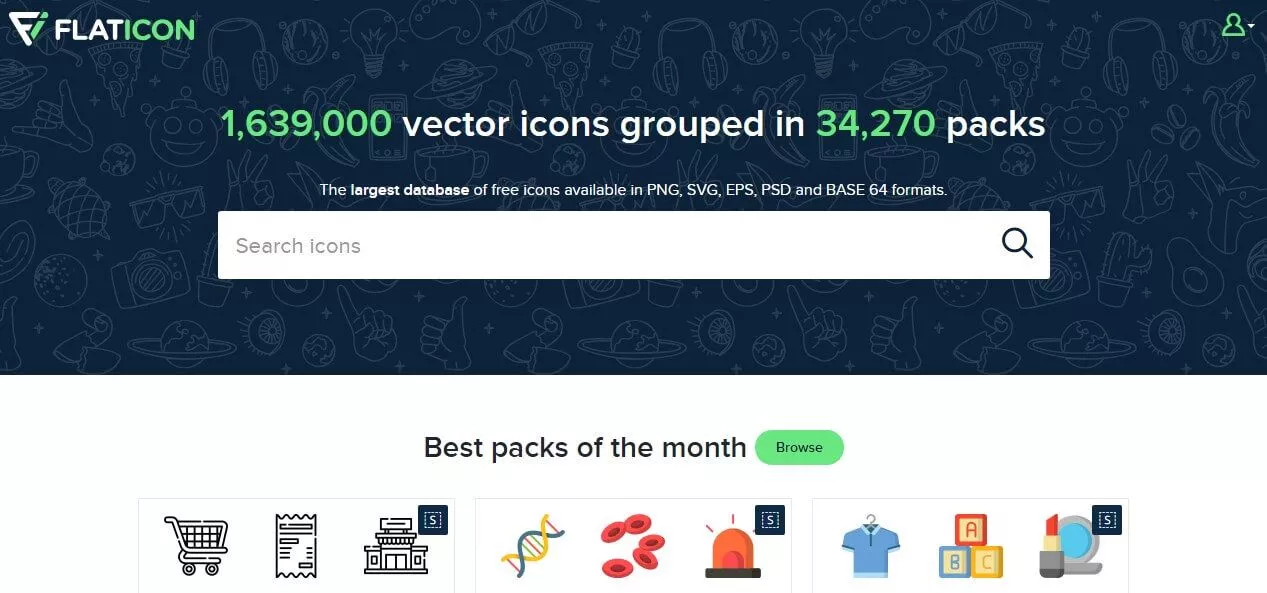
Freepik のメーカーが提供する Flaticon は、世界最大の無料ベクター アイコンの検索エンジンです。 高品質のグラフィック デザイン、完全に編集可能なベクター、および他の開発者やデザイナーによるグループ化されたアイコンの精選されたコレクションを提供する Flaticon は、さまざまな用途に使用できるグラフィックの素晴らしいリソースです。すべて帰属要件はありません。
通常、デザイナーはすべてのグラフィックをゼロから作成するか、貴重な時間をかけて Web をスキャンして、ニーズに合うロイヤリティ フリーのグラフィックやアイコンを探す必要があります。 Flaticon を使用すると、ユーザーは特定のキーワードでデータベースを検索したり、ベクター パックのさまざまなコレクションを閲覧したり、自分のオリジナル コンテンツをアップロードして他のユーザーが使用したりすることができます。 ユーザーは、PNG や SVG などのいくつかの形式でグラフィックをダウンロードしたり、後で使用するためにユーザーのコレクションに保存したりできます。 Adobe や Google など、いくつかの大企業が Flaticon を使用しています。
フラットアイコンの長所
- 選択できるアイコンの豊富なライブラリ
- 関連するアイコンのアイコンパックを提供します
- アイコンはインタラクティブで活気があります
- アイコンは複数の形式でダウンロードできます
- Google Workspace と統合して、ドキュメント、スプレッドシート、スライドにアイコンを簡単に追加できます
- 複数のカスタマイズオプションを提供
フラットアイコンの短所
- 無料版は1日のダウンロード数に制限あり
- ニッチ固有のニーズに合わせた限られたアイコン
- 問題のある払い戻し
8. TinyPNG

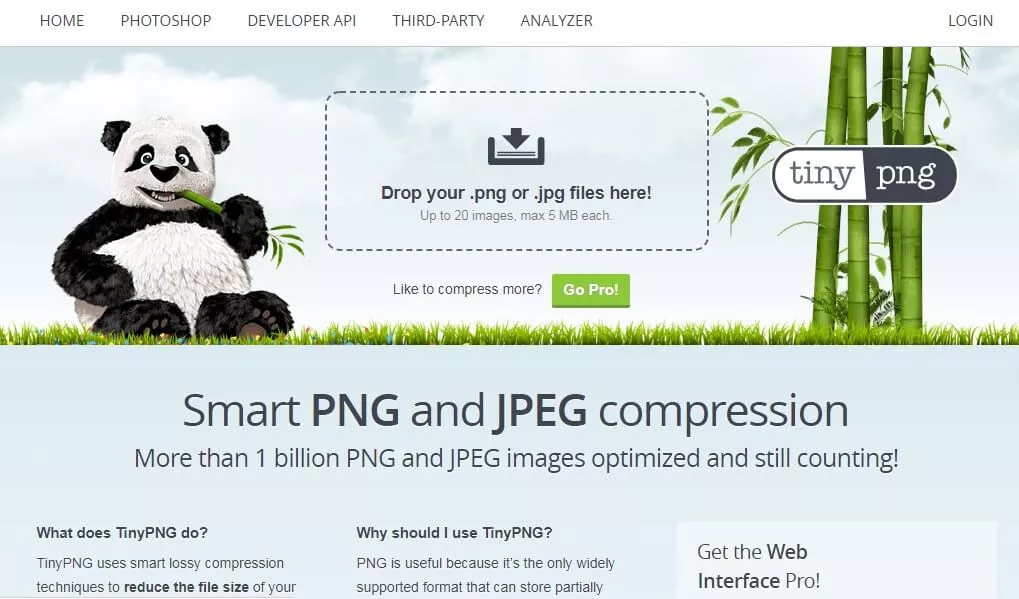
TinyPNG はシンプルですが非常に効果的なツールであり、スマートな非可逆圧縮を使用して画像ファイルのサイズを大幅に縮小します。 イメージ内の色数を慎重に減らすことでこれを実現し、イメージを保存するのに必要なバイト数を減らします。 このスマートな選択により、ほとんど目に見えない変更が行われますが、ファイル サイズは大幅に縮小されます。 これにより、読み込み時間が短縮され、コンテンツの読み込みに必要な帯域幅が少なくなります。
TinyPGN を使用すると、サムネイル、アニメーション PNG、および JPEG を作成または変更できます。また、同社は Photoshop プラグインを提供しています。 サムネールや画像の読み込み時間を短縮し、応答を高速化して UX を改善したい場合は、このツールを見て、スマートな圧縮がもたらす違いを確認してください。
TinyPNG の長所
- 圧縮は画像の品質には影響しません
- 画像の読み込みは非常に高速です。
- WordPress と統合し、Magento Web サイトの拡張機能も提供します
TinyPNG の短所
- 無料版では毎月100枚の画像しか圧縮できません
- アップロードするすべての画像には異なるセッションが必要です
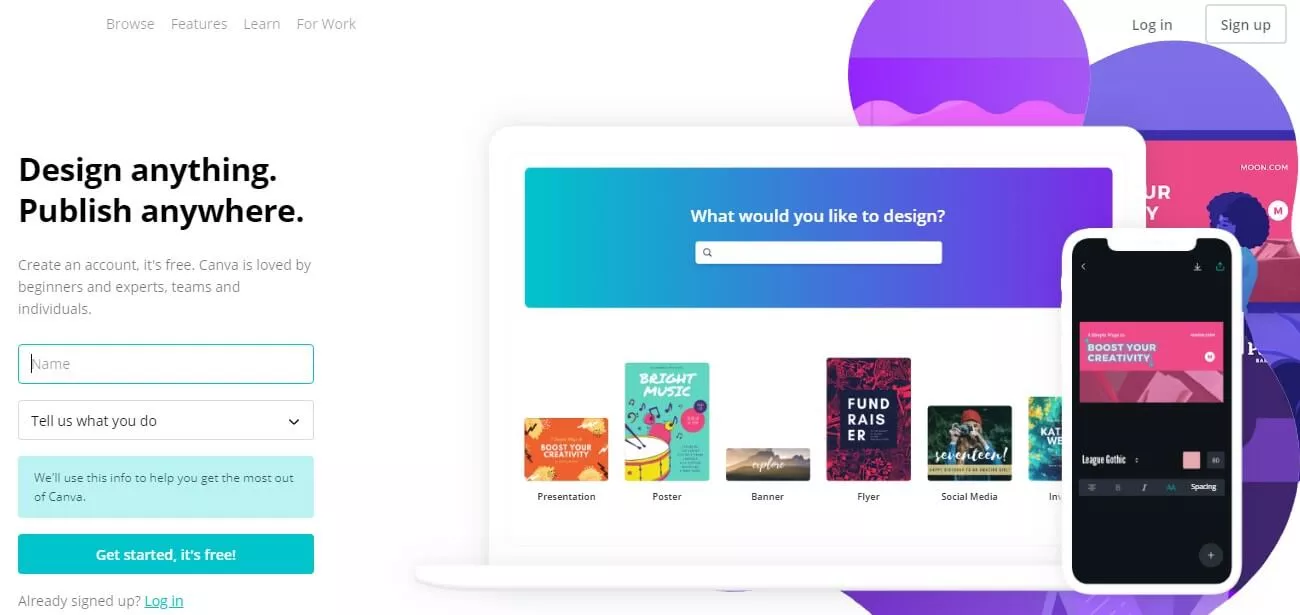
9.カンバ

Canva は非常に使いやすい機能を搭載した無料のデザイン ツールで、誰でもさまざまなコンテンツを作成できます。 デザイン ツールを使用すると、さまざまなソーシャル メディア サービスで簡単に共有できます。 あらかじめサイズ設定されたソーシャル メディアの投稿から、マーケティング資料、プレゼンテーション、ドキュメント、広告に至るまで、Canva はアプリケーションとテンプレートの真のコレクションを提供します。 ドラッグ アンド ドロップ機能と簡単に検索できる画像、フォント、グラフィックスを備えたこのツールは、初心者にもエキスパートにも最適です。
中小企業、個人、学生にとって非常にアクセスしやすいツールとして高く評価されているCanvaは、スキルレベルやデザインのバックグラウンドに関係なく、対象となる見込み客をすばやく簡単に引き付けることができるコンテンツを作成するのに最適です.
Canvaの長所
- 学生、教師、専門家、中小企業から大企業まで、すべての人に何かを提供します。
- 豊富なカスタマイズを提供
- 無料版は豊富で、さまざまな種類の 8000 以上の無料テンプレート
- ストック画像はお金に見合う価値を提供します
- 信じられないほどのアニメーションと効果
- ワンクリックでリサイズ
- 習得と使用が非常に簡単
Canvaの短所
- プレミアムユーザーはCanvaの最高の機能を利用できます
- カスタマーサービスには改善の余地がある
- ユニークさは限られている
- 大きな画像での作業には適していません
- 携帯電話では少し問題があります
10.インビジョンスタジオ

「世界で最も強力な画面デザイン ツール」と見なされている InVision Studio は、デザインをクリック可能なプロトタイプに簡単に変えることができます。 レスポンシブ デザインを簡単に実現するアダプティブ レイアウト エンジンと、動的なモーションの高度なアニメーションを備えた Studio は、使いやすいツールを使用してラピッド プロトタイピングの基礎を築きます。 この完全に無料のアプリケーションは、デザイン、プロトタイピング、およびアニメーション ツールをすべて 1 つのパッケージにまとめたものです。
特にコラボレーションのために構築された InVision は、既存のクラウドベースのワークフローを統合して摩擦のないフィードバックを提供し、共有デザイン システムを使用して、チームのつながり、一貫性、最新情報を維持します。
スタジオ プラットフォームは近日中に予定されており、スタジオのパブリック API を使用してユーザーが作成した、さらに多くの UI キット、アイコン、およびアプリを使用できるようになります。 InVision は、この機能が追加されたときに、ワークフローがますます充実したものになることを期待しています。
InVision Studio の長所
- 知識に関係なく、習得と使用が非常に簡単
- シームレスなコラボレーションが可能
- サードパーティのアプリと直接接続できます
- オンボーディング ツアーは、ユーザーの知識レベルに基づいてカスタマイズされます
- 設計をより細かく制御
- デザインジャーニー全体を記録するためにバージョン履歴を維持します
InVision Studio の短所
- 大規模なチームの場合、かなりの費用がかかる可能性があります
- マルチユーザー編集には問題があります
- リアルタイム編集不可
- ナビゲーションはユーザーフレンドリーではありません
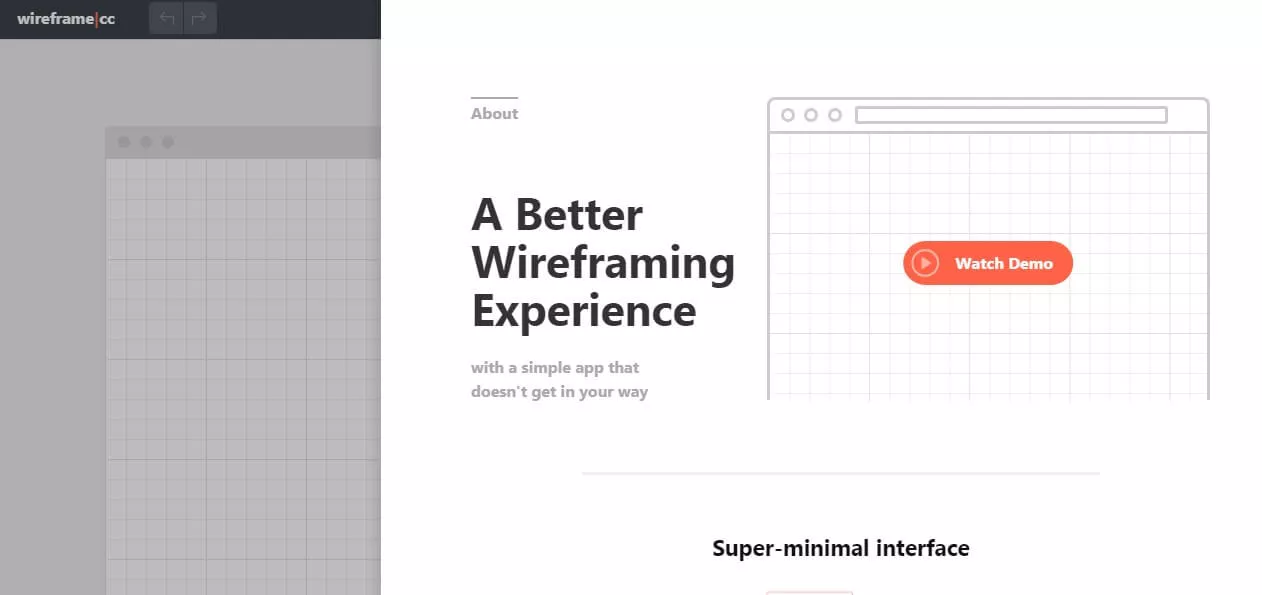
11.Wireframe.cc

このツールは、ユーザーがアイデアをすぐにスケッチすることに集中できるように、意図的なミニマリズムを備えたすっきりとした環境を提供します。 他のほとんどのワイヤーフレーム アプリには、押し付けがましいツールバーやアイコンが多すぎて、クリエイティブ プロセスの妨げになることがあります。 さらに、Wireframe.cc では、複雑なパレットやステンシルのオプションが多すぎます。
シンプルさが究極の洗練である場合もあり、ユーザーは派手な装飾や不必要な様式化に迷うことはありません。このツールは、ワイヤフレーム スケッチを手書きするためのデジタル紙に可能な限り近いものです。
UI に関しては、ツールバーは状況依存であり、必要な場合にのみ表示され、特定の状況で使用できる要素のみがポップアップ表示されます。 ユーザーは、ブラウザー ウィンドウ、タブレット、または携帯電話 (縦または横) をテンプレートとして選択できます。 最後に、ワイヤーフレーム全体で注釈が有効になり、オンまたはオフにするオプションが表示されます。
Wireframe.cc の長所
- ワイヤーフレームの作成、共有、編集、注釈付け、およびエクスポートを行う包括的なワイヤーフレーム ツール
- すばやく簡単に使用できます
- 最小限の UI を備えている
- ウェブ版はインパクト大
- 初心者に優しいツール
Wireframe.cc の短所
- 無料版はすでにツールが限られているため、かなりがっかりしています
- 互換性の問題
- 悪いユーザー エクスペリエンス
- 限られた機能
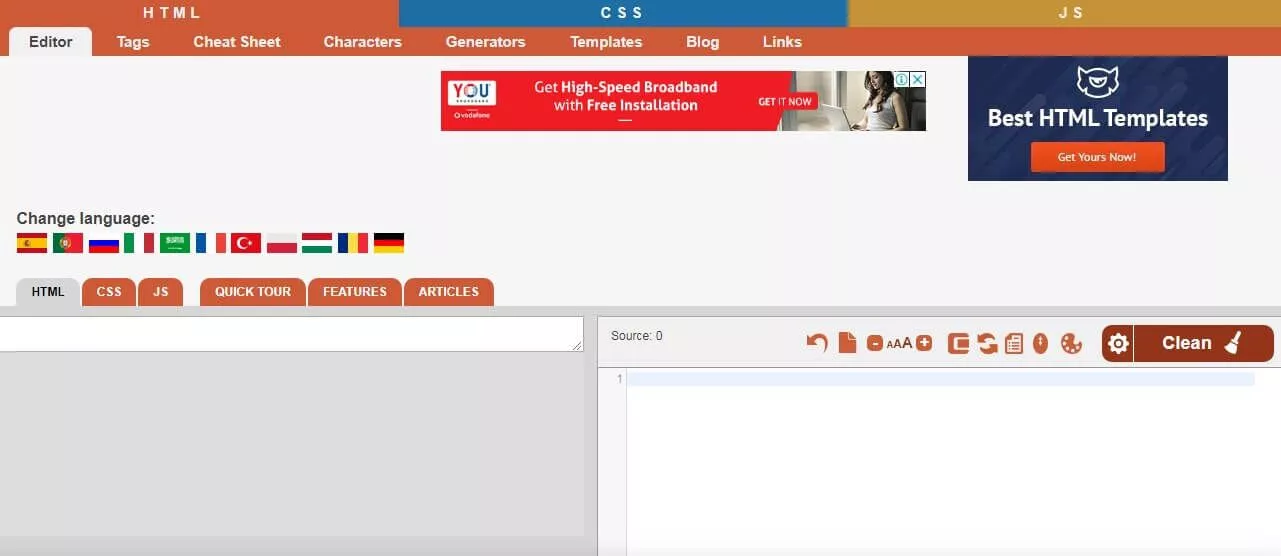
12. HTML CSS ジェネレーター

What You See Is What You Get (WYSIWYG) 編集ソフトウェアに関して言えば、この無料のオンライン ツールは非常に便利です。 すべての開発者は、それを自分のブックマークに保存する必要があります。 複数の用途を宣伝するこのリアルタイム ジェネレーターは、インライン エディターと共に HTML および CSS コードのインスタント ビジュアル プレビューを提供します。 ユーザーがタグや属性などのさまざまなコンポーネントを削除してソース コードをクリーンアップできるクリーナー機能が含まれているため、このツールは生成されたすべてのコードが有効であることを保証します。
ユーザーは、Word ファイルや PDF などのドキュメント、または HTML コードをエディターに直接貼り付けることができます。ビジュアル エディターまたはソース コードのいずれかで行われた変更は、もう一方のエディターでも更新されるため、開発者はどちらか一方を試して調整することができます。通路の。 さらに、このツールを使用すると、ソース コードへの変更がビジュアル プレビューにどのように影響するか、またその逆の影響を即座に確認できるため、初心者やコーディングを学んでいる人にとって非常に便利なツールです。
HTML CSS ジェネレーターの長所
- 主要なブラウザーと互換性があり、ログインや登録を必要としない最高の無料オンライン UI デザイン ツール
- ソース コードとビジュアル コンテンツに同時にアクセスして編集する
- 乱雑な HTML コードをきれいにするのに役立ちます
- ドキュメントをウェブサイトに適した形式にすばやく変換できます
- さまざまなソース コード クリーニング オプションがあります
HTML CSS ジェネレーターの短所
- プログラミングの知識は必須
- ドキュメントへの大きな依存
- ひどい構成とファイル管理
- 公開機能は制限されています
13. ロレム・イプサム

コピー プレースホルダーとサンプルにダミー テキストを使用した歴史は、印刷機の時代の始まりにまでさかのぼります。 1500 年代に未知の印刷業者が、デフォルトのサンプル テキストとして 500 年以上存続することになるものをまとめました。それが Lorem Ipsum です。 元のパッセージは、紀元前 45 年頃のあいまいなラテン語の作品 (Lorem ipsum dolor sit amet, consectetur…) から引用されたもので、デジタル時代になっても今日も使用され続けていますが、残念ながら、ランダム化された単語が使用されていないなど、さまざまな変更が加えられています。コンテンツの途中に挿入された、信じられないほどのテキストやユーモアのように見えます。 明らかに、サンプル コピーのプレースホルダー テキストを挿入するとき、デザイナーはそのような気を散らすテキストを避けたいと思うでしょう。
Lorem Ipsum の背後にある考え方は、読者は通常、代わりにレイアウトを見ることを意図している場合、読みやすいコンテンツに気が散ってしまうというものです。 Lorem Ipsum を使用する利点は、文字がかなり正規分布していることです。 集中しすぎなければ、テキストは正当に見えますが、実際にコンテンツを読むことに視聴者を引き付けることはありません。
この無料のツールは、元のテキストの長い間確立された利点を維持する独自の Lorem Ipsum パッセージを生成します。 200 を超えるラテン語の辞書から抽出し、いくつかのモデル文構造を利用することで、このサイトは、繰り返し、特徴のない単語、または不必要に注入されたユーモアのない合理的な外観の Lorem Ipsum を生成できます。
Lorem Ipsumの長所
- UI レイアウトに対する読者の関心を維持する
- 正当なコンテンツを完全に置き換える
- 毎回ユニークなテキストを作成できます
- 複数の文構造をサポート
Lorem Ipsumの短所
- インタラクティブな要素を静的データでテストするのは難しい
- 頻繁な確証バイアス — 正当なテキストに完全によく似ているため、設計者は Lorem Ipsum を置き換えるのを忘れる可能性があります
14. ダミーデータジェネレーター

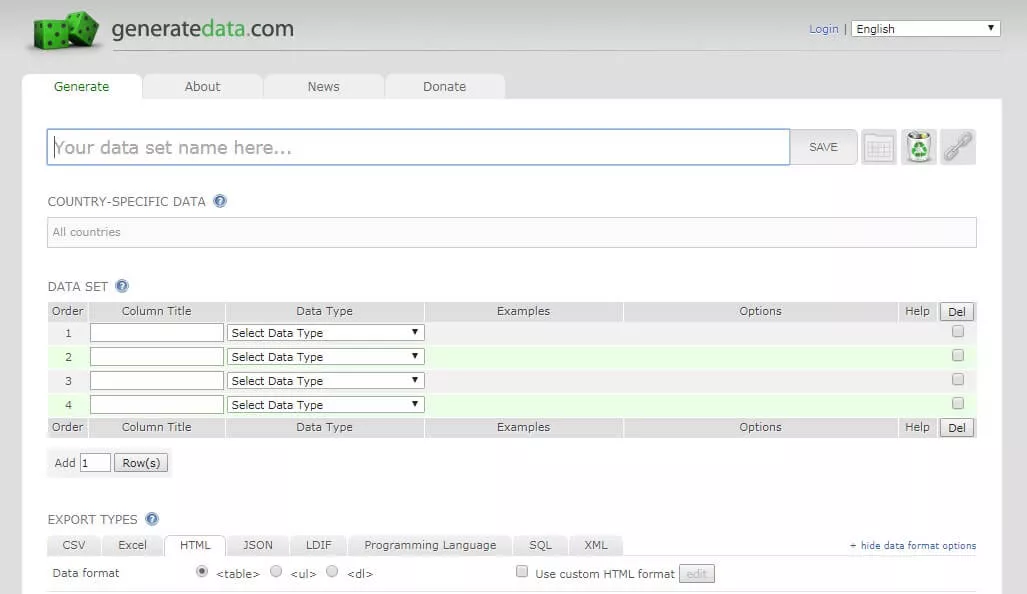
これは、非常に特定のニーズを満たす別のツールですが、非常にうまく機能します。 ソフトウェアのテストやモックアップの生成にフェイク データが必要な UI/UX 開発者やデザイナーにとって、このジェネレーターは、顧客データのテーブルをランダムにすばやく簡単に返します。 ユーザーは、名前、住所、電話番号、電子メール アドレス、クレジット カード番号など、入力する必要があるデータの種類を指定し、さらにデータを表示する形式を選択できます。 その後、ツールは、ランダムに生成された情報で埋められたデータ行 (デフォルトでは 100 行) をすばやく生成します。
UX の機能をテストしていて、コードを実行するためのテスト データが必要だとします。 おそらく、ソフトウェアを実行してデータを入力したときにソフトウェアがどのように見えるかのモックアップをまとめているでしょう。 ここでの本当の秘訣は、正当に見える説得力のある例を提示することです。明らかに、偽のデータは気を散らすだけになる可能性があるためです (私は、2018 年 1 月 1 日生まれ、クレジット カード番号 0011 1001 0110 1100 の John Doe を見ています)。
ダミーデータジェネレーターの長所
- 特定のソフトウェアをテストする際の時間を節約
- ソフトウェアのニーズに応じてランダムデータを選択可能
- 正当なデータに似ている
- 複数の形式でデータを生成できます
- 使いやすい
ダミーデータジェネレーターの短所
- 実際のデータセットはダミーのデータセットよりも複雑になる可能性があるため、ソフトウェアは最終的に精度が低くなる可能性があります
15. カラージラ

ColorZilla は、1 つのジョブを適切に実行する不可欠なユーティリティの 1 つです。 開発者とグラフィック デザイナーは、ColorZilla を基本的な色関連タスクと高度な色関連タスクの両方で使用できます。 このアドオンは、Firefox と Chrome の両方で利用可能なブラウザ プラグインとして機能し、最も基本的な機能として、ユーザーはブラウザの任意の場所から色の読み取り値を取得し、必要な調整を行い、値を別のプログラムに貼り付けることができます。 . ユーザーは、スポイトの履歴、お気に入り、およびブックマークを追跡し、赤/緑/青または色相/彩度/値のコンポーネントを調整および操作できます。
Photoshop、Sketch、Pixelmater、MS Paint などのデザイン ツールの迅速な代替品として、ColorZilla は、任意のソースから 6 桁の 16 進数カラー コードを収集したり、後で使用するためにカスタム カラー パレットを保存したり、またはあなたのウェブサイトの色をテストします。 UI/UX 要素を構築するデザイナーや開発者にとって、これはツールキットに不可欠なツールです。
ColorZillaの長所
- さまざまな色をすばやく簡単に調整できるツール
- ウェブサイトの開発を加速
- ブランドが必要とする正確な色を入手する
- ブラウザのどこからでも色を選択できます
ColorZillaの短所
- よくあるバグ
- 更新されたバージョンは、ツールの UX と機能に影響を与えるようです
16.パレットン

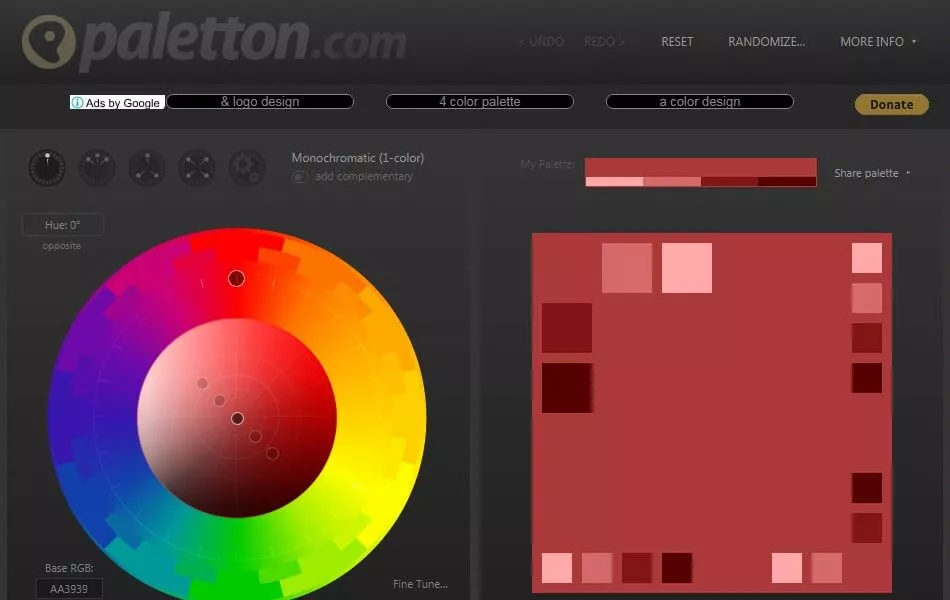
Paletton はパレット作成に非常に便利なツールであり、ユーザーは色理論、色知覚、色心理学に基づいて、まとまりのある色のさまざまな組み合わせで遊ぶことができます。 ユーザーは、単色、隣接する色グループ、トライアド、テトラッド、またはフリースタイルの色の組み合わせを選択して、各色の RGB、色相、およびコントラストの値を調整できます。
このツールを際立たせているのは、使いやすさとは別に、プレビュー オプションです。ユーザーは、正方形、円、モザイク パターン、Web ページのサンプル、アートワークなど、さまざまな形式や例で一緒に使用されているカラー パレットを確認できます。アニメでも。 これにより、設計者は補色スキームを選択して選択し、実際のアプリケーションでどのように見えるかを確認するための優れた洞察を得ることができます.
これは、色彩理論を学んで遊んでみたい人、または希望するパレット レイアウトを微調整している人にとって、優れたリソースです。
パレットンの長所
- ブランドごとに異なる配色を A/B テストできますか
- 選択した配色でさまざまな色を微調整できます
- さまざまなビジョン シミュレーションでカラー スキームをテストする
- サンプル Web サイトでカラー スキームの実際の効果を確認する
パレットンの短所
- 長い間更新されていませんでした
- 「エクスポート」機能がありますが、デザインしたカラー スキームのテキスト バージョンをダウンロードして、手動でスタイル シートに追加する必要があります。
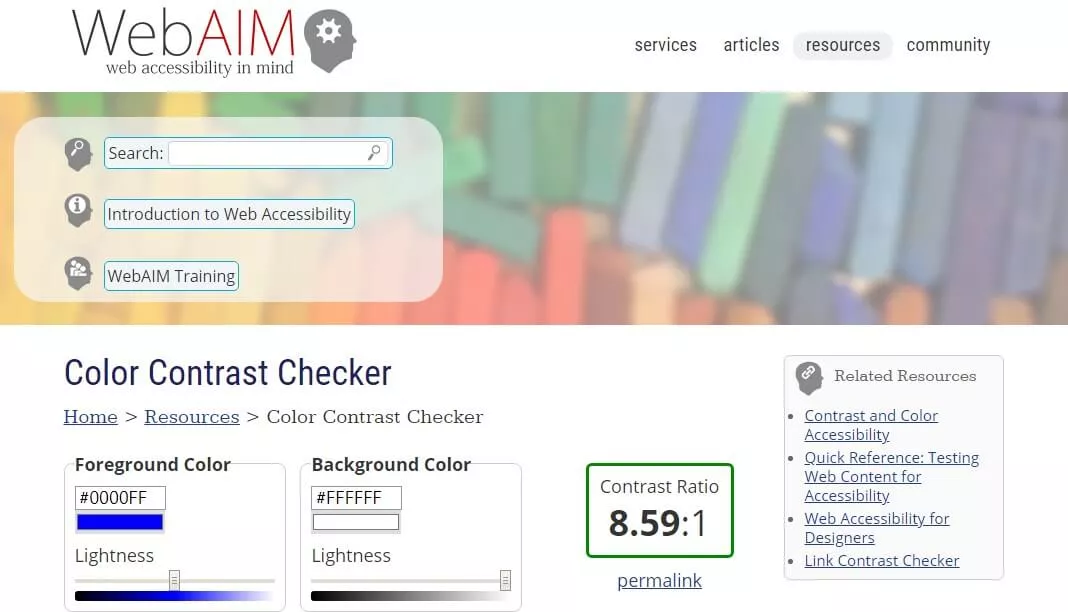
17. コントラストチェッカー

Web コンテンツ アクセシビリティ ガイドライン (WCAG 2.0) では、グラフィック、ユーザー インターフェイス コンポーネント、および大きなテキスト (18 ポイント以上、または 14 ポイント以上のボールドとして定義) に対して少なくとも 3:1 のコントラスト比と、少なくともレベル AA の通常のテキストでは 4.5:1。 比率要件はレベル AAA ではさらに高く、大きなテキストでは 4.5:1、通常のテキストでは 7:1 です。
このツールは、ユーザーが背景色と前景色の両方の 16 進コードをチェッカーに入力し、特定のセットのコントラスト比を確認し、各要件の合格点を確認できるため、開発者がアクセシビリティ標準に準拠し続けるのに役立ちます。 チェッカーには、各色のコントラストを調整するためのスライダーも含まれており、調整ごとに 16 進コードを更新します。 このツールは、通常のテキストと大きなテキストの両方の色比率のライブ プレビューを備えています。
このツールは、使用されている色をすばやく引き出してチェッカーに貼り付けることができる ColorZilla など、このリストの他のツールとうまく連携します。
コントラストチェッカーの長所
- WCAG 2.0 によって設定されたアクセシビリティ標準に準拠し続ける
- さまざまな色レベルが Web サイトでどのように機能するかをテストできます
- 希望のコントラストレベルに合わせて色を調整できます
コントラストチェッカーの短所
- カラーコードは16進数のみ確認可能
18. マークアップの検証


Web ページを作成する場合、作成者は、HTML などのさまざまなコーディング言語を使用して、テキスト、マルチメディア コンテンツ、および一般的な外観属性を構造化し、必要なコンテンツを作成します。 すべてのコードが言語の正しい規則に従っていることを確認するために (言語には、結局のところ、すべて独自の構文、文法、語彙があります)、コードは検証ソフトウェアを介して実行する必要があります。
このオンライン バリデーターは、特に HTML、XHTML、SMIL、および MathML について、Web ドキュメントのマークアップの有効性をチェックします。 Web ドキュメントの検証は、品質を向上させて保証し、最終的に時間とお金を節約するための重要なステップです。 このバリデーターは、W3C の推奨事項と ISO 標準に照らしてチェックします。
19. Google モバイル フレンドリー チェッカー

Google がモバイル向けに最適化されたウェブサイトを優先するようになって以来、ウェブサイトをモバイル フレンドリーにすることがさらに重要になっています。 Web トラフィックの大部分はモバイル デバイスからのものであり、減速の兆しはありません。 では、Web ページをモバイル フレンドリーに、すばやく簡単にするにはどうすればよいでしょうか。
ユーザーは、Web ページの URL を入力するか、コードをチェッカーに直接貼り付けるかを選択できます。 次に、スコアと結果を返し、モバイル デバイスに表示される Web ページのスクリーンショットを提供します。 さらに、このツールは、結果として発生するページの読み込みの問題を表示し、読み込めなかったリソースを表示します。
モバイル向けの UI/UX を確実に最適化することは重要であり、検索エンジンの結果ページでより上位のリストを確保したい場合は必須です。 ありがたいことに、Google は、この重要なコンポーネントをすばやく効果的にチェックするために、この無料のリソースを提供しています。
Google モバイル フレンドリー チェッカーの長所
- モバイル デバイス用の Web ページを確認して最適化する
- ページのユーザビリティに関するリアルタイムの洞察を提供します
- Web ページの問題を登録します
- すばやく簡単に使用
- フィードバックも Google の SERP に基づいています
Google Mobile-Friendly Checker の短所
- フィードバックは、非技術者にとって理解しにくい
- 他の検索エンジンでは、Google とは「モバイル フレンドリーな Web サイト」の定義が少し異なるため、フィードバックが機能しない場合があります。
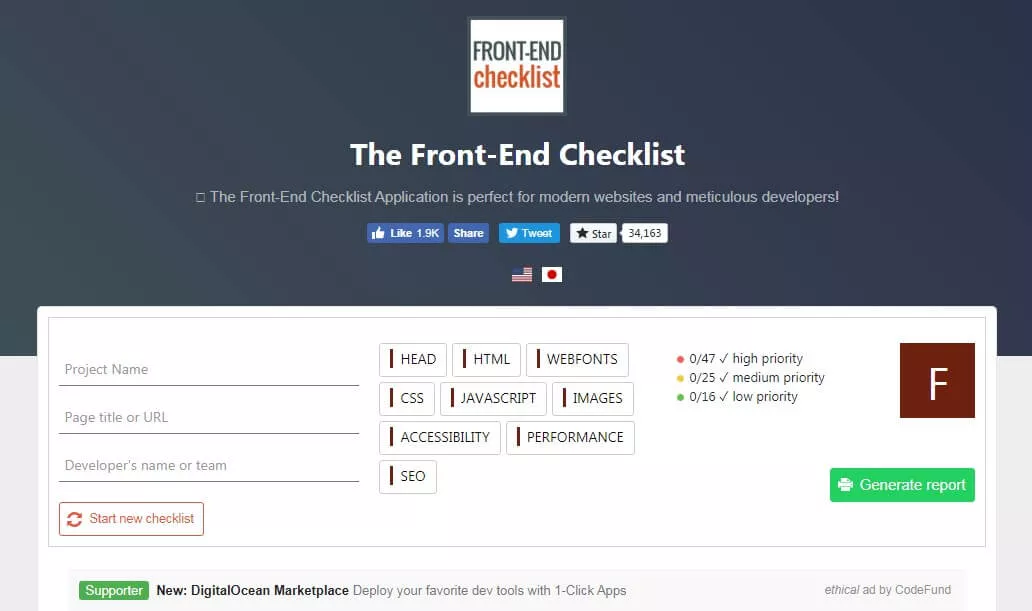
20. フロントエンドのチェックリスト

最後に、このチェックリストは、HTML ページまたは Web サイトを起動する前に必要なすべての要素の完全なリストです。 リストされている項目はすべて、ほとんどのプロジェクトで一般的に必須ですが、一部の要素は必須ではありません。 そのため、このツールにはいくつかのレベルの柔軟性があります。低 - 要素が推奨されますが、省略可能であることを意味します。 medium – 要素が強く推奨されていることを意味し、省略した場合はパフォーマンスや SEO に悪影響を与える可能性があります。 高 - 機能不全、SEO の低下、またはアクセシビリティの問題に苦しむことなく、要素を何らかの理由で省略できないことを意味します。
ユーザーはコードをチェッカーにアップロードしてレポートを生成し、各要素を個別に、またはグループ化して検査できます。 この無料のツールは、Web サイト、Web ページ、およびその他の HTML UI/UX アプリケーションで作業しているユーザーに強く推奨されるユーティリティであり、公開前に使いやすさと最適化を保証します。
フロントエンドチェックリストの長所
- フロントエンドを作成しながら、手動のタスク管理とワークフローの最適化を排除します
- 現代の開発者がフロントエンド開発プロセスをクロスチェックするための便利なチェックリスト
フロントエンド チェックリストの短所
- 不要な要素が含まれている可能性があります
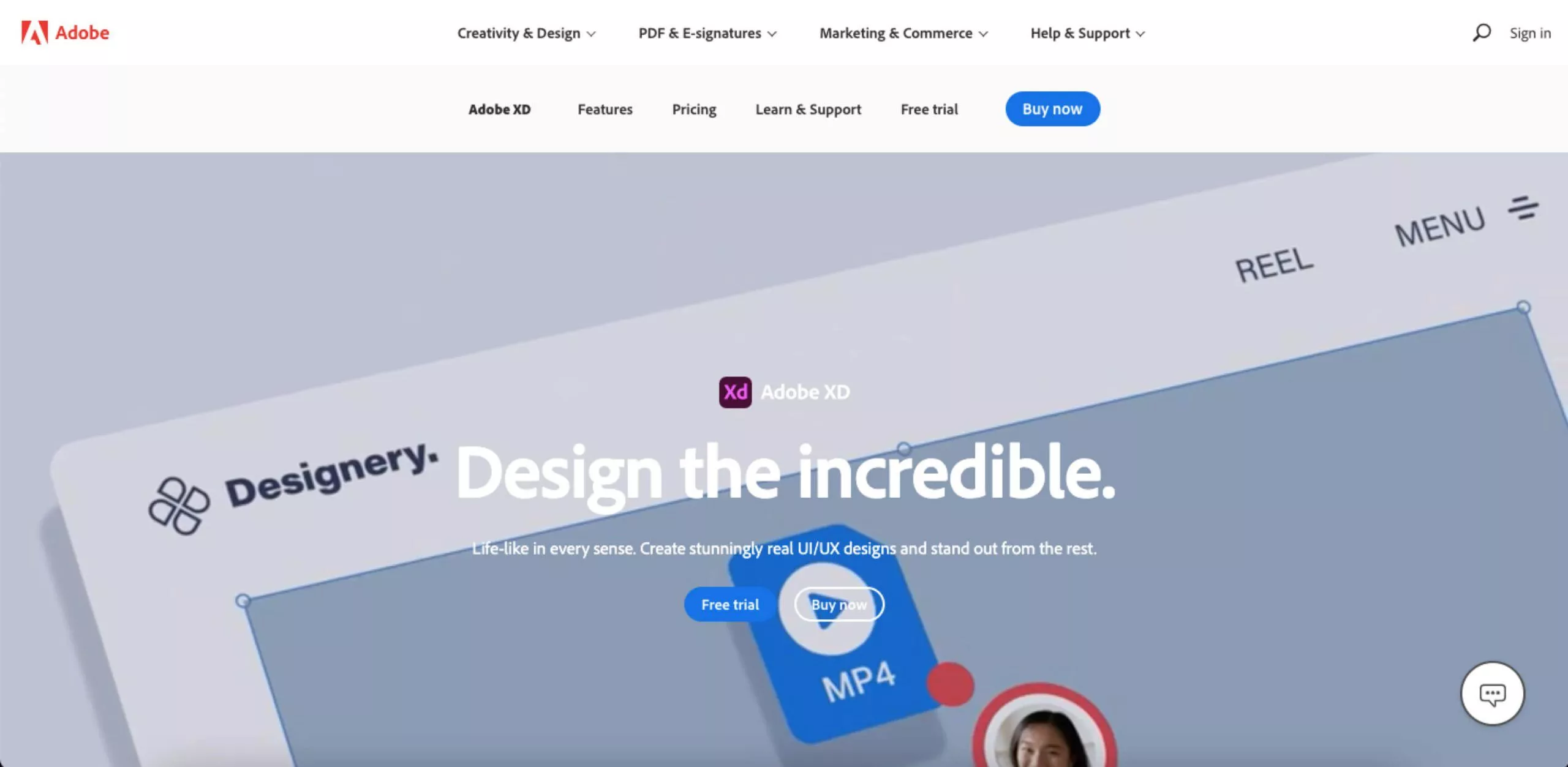
21.アドビXD

XD は、デザイン ツールの Adobe Creative Cloud コレクションに属しています。 完全版を購読するか、7 日間の無料試用版の限定版をチェックアウトできます。
2016 年の最初のリリース以来、特にワイヤーフレーム、プロトタイピング、およびコラボレーションにおいて、非常に人気のある UX デザイン ツールとして登場しました。 自動アニメーション機能が付属しており、3D で画像を非常に簡単に重ねることができます。 さらに、このツールを使用すると、チーム メンバーは画面全体を再設計することなくコンテンツを修正できるため、リアルタイムでの共同作業が非常に簡単になります。
ツールは共有機能もサポートしているため、プロトタイプを簡単にエクスポートできます。 このベクターベースのデザイン プラットフォームは、Mac と Windows OS の両方とも互換性があります。
Adobe XD の長所
- 忠実度の高いワイヤーフレームを簡単に作成できます
- リアルタイムの編集と反復は大したことではありません
- 共同作業が多いタスクに役立つ
- 複数のデバイスと OS で使用可能
- ライブ プレビューにより、デザインがリアルタイム環境でどのように表示されるかが明確になります
- 1 つのファイルで複数のページをデザインできます
- 簡単にエクスポート
Adobe XDの短所
- 少し高い
- 無料版は7日間のみ利用可能です
- UIが魅力的ではない
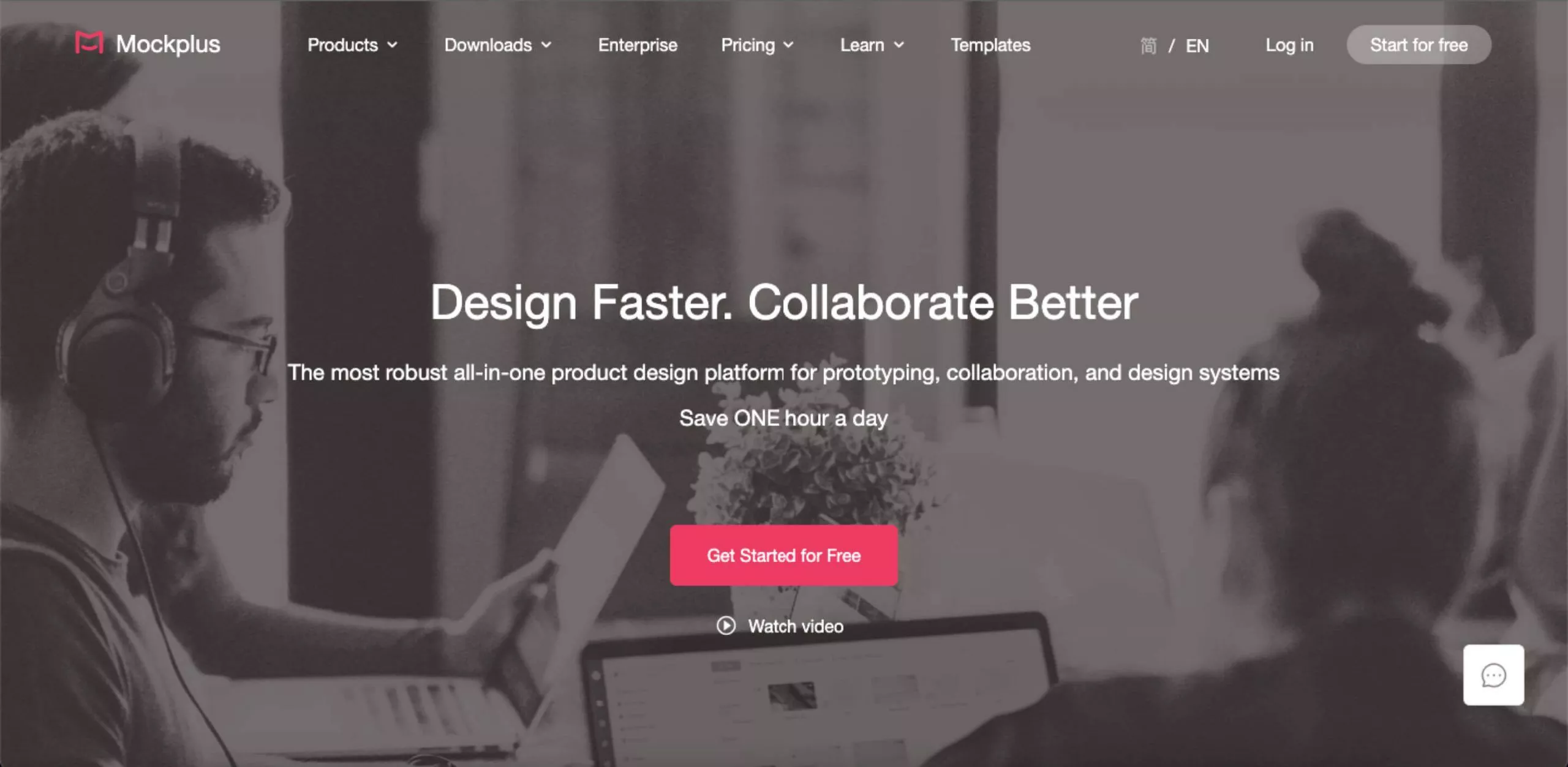
22.モックプラス

Mockplus は、シームレスなユーザー エクスペリエンスを提供し、すべてのデザイナーがインタラクティブなプロトタイプをよりスマートかつ簡単に作成できるようにするアジャイル デザイン ツールです。 Mockplus には、ポップアップ パネル、ドラッグ アンド ドロップ、スタック パネル、スクロール ボックス、スライド ドロワー、画像カルーセルなどの事前に設計されたコンポーネントが装備されているため、デザイナーはプロトタイプをより迅速に開発できます。 高度なスタイル編集オプションを使用して、各コンポーネントをカスタマイズすることもできます。
非常に直感的なインターフェイスは、コラボレーションを真に考慮しています。 そのため、Mockplus のタスク管理機能は非常に革新的な機能です。 プロジェクトを Windows/Mac アプリケーションとしてエクスポートし、インターネット接続がない場合でもスタンドアロンで実行することもできます。 また、シームレスなユーザビリティ テストに不可欠な、印象的な範囲の対話機能も提供します。
Mockplus は手頃な価格であるため、小規模なチームや始めたばかりのデザイナーにも人気があります。
モックプラスの長所
- ワイヤーフレーム作成を高速化する、プリインストールされたすぐに使用できるコンポーネント
- 本格的なアニメーションでリアルなワイヤーフレームを作成可能
- 習得と使用が簡単
- コーディングなしでプロトタイプを迅速に作成できます
モックプラスの短所
- Linux では動作しません
- 特定の形式へのエクスポートには、ツールの有料版が必要です
- 忠実度の高いワイヤーフレームの作成には適していません
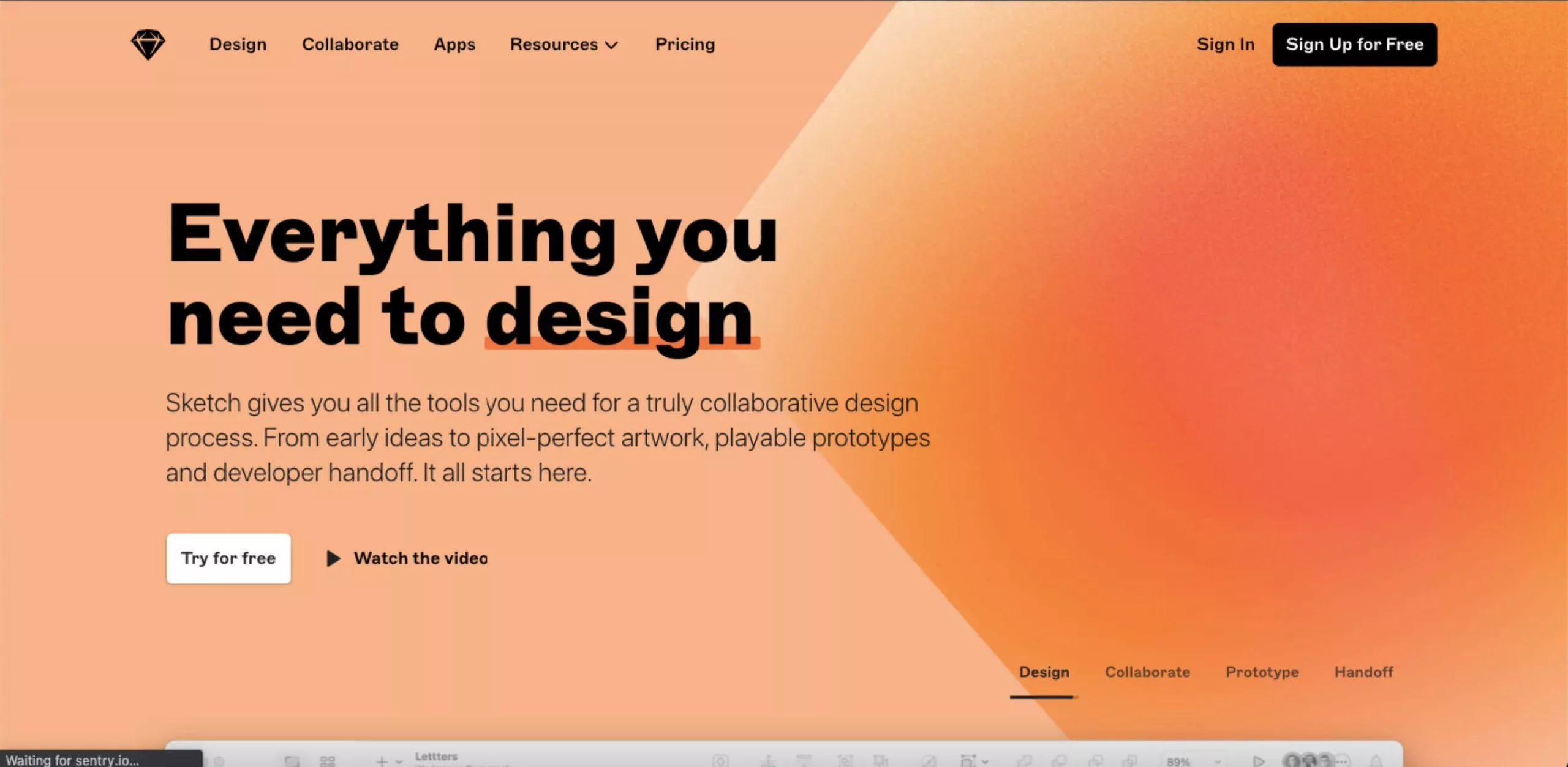
23.スケッチ

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
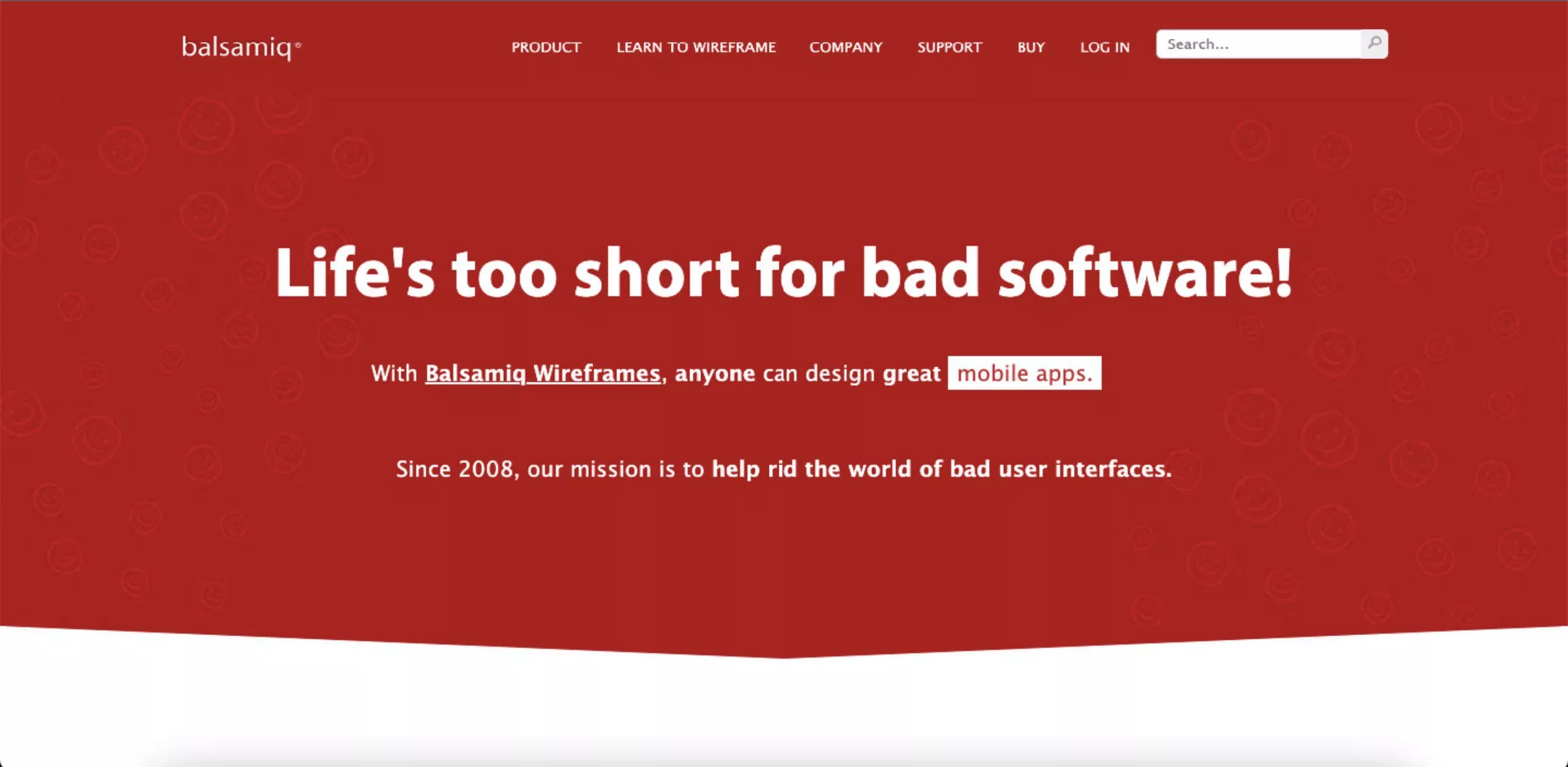
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
折り紙スタジオの長所
- パッチ ライブラリを使用して、ジェスチャ、動作、アイコン、インタラクション、およびアニメーションを作成できます
- 別のウィンドウでプロトタイプを作成しながら、プロトタイプをプレビューできます
- 絶対に無料
- スケッチと統合
折り紙スタジオの短所
- 大きなファイルでのパフォーマンスの問題
- Macユーザー限定
30.鉛筆プロジェクト

無料の UI デザイン ツールよりも優れているものは何ですか? オープンソースのデザインソフトウェア!
MAC または Windows に Pencil Project をインストールするだけで、モックアップ、プロトタイプ、またはワイヤフレームを完全に無料で作成できます。
GUI ツールは、Android および iOS 向けのアプリのプロトタイピング用に組み込みの図形とステンシルのコレクションを使用して、テーブルにさらに多くの機能をもたらします。 このコレクションには、フローチャート、デスクトップ/Web/モバイル用のアプリ、または汎用の図を作成するために必要となる可能性のあるすべてが含まれています。
さらに、このツールは、さまざまな形状のワイヤーフレームまたはダイアグラムを描画して一緒に「配線」するための「コネクター」も提供します。 ダイアグラムをインパクトのあるものにするためにクリップアートが必要な場合は、クリップアート ブラウザー ツールから簡単にドラッグ アンド ドロップできます。 Pencil Project は OpenClipart.org と統合され、クリエーターが簡単にクリップアートを利用できるようになりました。
Pencil Project のコミュニティは、さまざまなコレクションを無料で作成および配布できるほど親切です。 ダイアグラムの作成が完了したら、PNG、PDF、ODT などのさまざまな形式でエクスポートしたり、Web ページとしてエクスポートしたりできます。
鉛筆プロジェクトの長所
- 絶対に無料
- 初心者や基本的なワイヤーフレームの作成に最適
- すべての一般的なデスクトップ プラットフォームで利用可能
- すばやく簡単に使用
鉛筆プロジェクトの短所
- 限定コラボ
- 形のバリエーションが少ない
- 低忠実度のワイヤーフレームにのみ適しています
31.モックフロー

Mockflow は、ワイヤーフレーム、製品設計、および Web/モバイル アプリ開発機能へのオンプレミスおよびクラウドベースのアクセスを提供する最高の無料 UI/UX ツールの 1 つです。 ただし、このツールを最大限に活用するには、有料版に移行する必要があります。
事前に構築されたワイヤーフレーム コンポーネントと直感的なエディターにより、UI レイアウトの準備、プレビュー、共有、繰り返しが簡単になります。 このツールは、フルスタックの製品設計機能を拡張し、一元化された DesignSpaces で作業を設計、コラボレーション、および共有できるようにします。
最良の部分は、デジタルワークスペース全体でワイヤーフレームとアプリのレイアウトを考えて設計できることです. Mockflow は、MS Teams、Confluence、Trello、Slack などのアプリと統合して、想像を超えるコラボレーションを促進します。 また、UI レイアウトをすばやくワイヤーフレーム化するためのプリセットも用意されているため、形状を最初から作成するのに時間を費やす必要はありません。
モックフローの長所
- 設計プロセスを強化する 50 の追加ツール
- 作業を加速する既製のテンプレート
- 作成、共有、コラボレーションのための一元化されたプラットフォーム
- 非常に簡単かつ迅速に設計できます
モックフローの短所
- 無料版は機能が制限されています
- 利点は、ワイヤーフレームとモックアップの作成に限定されます
- 複数ページでのパフォーマンスの問題
➜UI/UXデザインツールを使用する利点
市場での激しい競争を考えると、堅実な UI/UX デザイン ツールへの投資は、企業が優位に立つのに役立ちます。 これは、トップのウェブサイトデザイン会社としての地位を確立するのに役立つツールです.
UI/UX デザイン ツールを使用する主な利点は次のとおりです。
1. 顧客満足度の向上
最先端の UI/UX デザイン ツールを使用する主な利点の 1 つは、優れたデザインによって顧客に魅力的なコンテンツが提供され、ナビゲーションが夢のようになることです。 顧客がアプリケーション/Web サイトに満足すると、それを使用する可能性が高くなり、他の人に推奨することさえあります。その結果、より多くの顧客が獲得され、ブランド ロイヤルティが高まります。
2.ブランドの構築に役立ちます
効率的な UI/UX デザイン ツールに投資することは、ブランドの信頼性を向上させるのにも役立ちます。 結局のところ、人々は自分を幸せにしてくれる企業と仕事をすることを好みます。 さらに、満足した顧客と協力することは、ウェブサイトを改善またはアップグレードするための洞察に満ちたフィードバックにアクセスできることを意味します. 長期的には、これはビジネスの価値の成長を促進し、ブランド名を高めることができます.
3. 貴重な時間とお金を節約
Web サイトを頻繁に更新することは、決して安くはありません。 お金とは別に、デザイナーはかなりの量の創造的なエネルギーを費やす必要があります。
適切な UI/UX ツールを使用するということは、ローンチ後に Web サイトまたは製品を完全に再構築する必要が生じる可能性が最小限に抑えられることを意味します。 言い換えれば、最初から効果的な Web サイト開発に専念すれば、他の場所で節約した時間、お金、労力を振り向けることができます。
4. コンバージョン率の向上
UI/UX に注意を払わないと、Web サイトの読み込みに 15 秒以上かかる状況が発生し、貴重な見込み客の損失につながる可能性があります。
一方、UI/UX デザイン ツールに投資することで、訪問者が Web サイトや提供されている製品をチェックする意欲を高めることができます。 さらに、UI デザインは、見込み客があまり説得することなく有料の顧客になるように促す、インパクトのある CTA ボタンを作成するのに役立ちます。
5. Web サイトの SEO ランキングを向上させる
Google の最初のページでのランキングは、ウェブサイトを持つすべてのビジネスにとって夢の実現です。 UX、UI、SEO の聖なる三位一体により、Web サイトのトラフィックが改善される可能性が高まり、提供されている製品やサービスについてもっと知りたいと真に関心を持っている見込み客を引き付けることができます。 訪問者数が増えるということは、検索エンジンが Web サイトを信頼できる情報源として認識し始め、SERP でのランキングが高くなることを意味します。
言うまでもなく、すべての Web サイトには独自の要求があり、デザイナーは創造性を刺激する特定の UI/UX ツールを使用する必要があります。 年を追うごとに、より高度なツールが市場に参入するにつれて、選択肢は着実に増えています。 したがって、UI/UX に適したツールを選択することは、安易に決定するべきではありません。請求書に適合し、コラボレーション、ユーザビリティ、および統合の間で適切なバランスを提供するものを選択するようにしてください。
トップ 30 の UI/UX ツールの包括的なリストは、わかりやすい方法でワークフローを設計するのに役立ちます。 単純に新しいアイデアやプロトタイピングを具体化する場合でも、コードの信頼性をテストする場合でも、自由に使用できるツールがあります。
ここにリストされているツールを使用しましたか? 私たちはあなたのお気に入りを除外しましたか?
