31 strumenti di progettazione gratuiti per i progettisti di UI/UX per creare un sito Web intuitivo
Pubblicato: 2022-10-07Elenco di 31 strumenti UI-UX gratuiti per rendere il tuo sito web UI/UX friendly.
- Cinque secondi di prova
- Asso
- Bootstrap
- Semplifica 3.0
- Coblis
- Freepik
- Icona piatta
- TinyPNG
- Tela
- Studio In Vision
- Wireframe.cc
- Generatore CSS HTML
- Lorem Ipsum
- Generatore di dati fittizi
- ColorZilla
- Paletone
- Controllo del contrasto
- Convalida del markup
- Controllo ottimizzato per dispositivi mobili di Google
- Lista di controllo front-end
- Adobe XD
- Mockplus
- Schizzo
- Balsamiq
- Protopia
- Interfaccia utente fluida
- meraviglia
- Figma
- Studio Origami
- Progetto matita
- Mockflow
L'interfaccia utente (UI) e l'esperienza utente (UX) sono due termini di progettazione di siti Web dal suono simile che creano o interrompono la relazione del tuo sito con i suoi visitatori. Sebbene i due termini descrivano concetti diversi, insieme, UI e UX determineranno la conversione, il ritorno commerciale e i consigli sul passaparola. Le migliori aziende di web design hanno molte opzioni tra cui scegliere quando scelgono gli strumenti UI/UX, ma sanno quale combinazione ottiene i migliori risultati. Inoltre, indipendentemente dai linguaggi di sviluppo mobile utilizzati, l'azienda di progettazione deve filtrare e selezionare gli strumenti UI/UX più rilevanti per raggiungere i tuoi obiettivi di progettazione.
Che si tratti di un wireframe hi-fi o semplicemente di un prototipo, avere i giusti strumenti UI/UX nell'arsenale può offrire grande comodità ai progettisti. Può aiutarli a progettare siti Web accattivanti e anche a creare un impatto positivo sull'esperienza dell'utente.
I giusti strumenti UI/UX possono impedire ai progettisti di dover reinventare la ruota ogni volta. Ma scegliere uno strumento non è una passeggiata. I progettisti dovrebbero prendere in considerazione le loro capacità, l'obiettivo finale del progetto e la piattaforma che stanno attualmente utilizzando. Ecco perché abbiamo selezionato i 30 migliori strumenti UI/UX che devi provare subito in modo da trovare la soluzione giusta.
1. Cinque secondi di prova

CINQUE SECONDI TEST CROWDSOURCES SITO WEB TEST GRATUITAMENTE.
La storia più importante di un giornale della giornata va above the fold a pagina A-1, nella colonna più a destra. Questa disposizione è rimasta la stessa per secoli per il semplice fatto che gli occhi dei lettori vanno prima lì.
Le regole per la stesura di una pagina web non sono così chiare come le regole per la stesura di un giornale. Un layout non ottimale può distogliere lo sguardo dei clienti dai tuoi contenuti. I visitatori Web hanno anche tempi di attenzione più brevi, ad esempio, quasi la metà degli utenti Web si aspetta che le pagine vengano caricate in due secondi o meno. Hai pochi secondi preziosi per fare un'impressione duratura.
Five Second Test è uno strumento dell'interfaccia utente che misura l'efficacia della comunicazione. Invii la tua pagina e Five Second Test la raccoglie in crowdsourcing per segnalare ciò che gli utenti ricordano del tuo sito dopo cinque secondi. Il sito offre anche semplici confronti, per vedere come si posiziona il tuo sito rispetto ad altri. Hai solo una possibilità per fare una prima impressione, quindi dai al tuo sito la possibilità migliore. L'utilizzo di questo sito ti aiuterà a portare la riprogettazione del tuo sito web a un altro livello in quanto ti aiuterà a identificare come attirare l'attenzione dello spettatore sui luoghi con cui vuoi che interagisca sul tuo sito web.
Pro di Five Second Test
- Facile da analizzare l'impressione del tuo sito web dal punto di vista del tuo pubblico
- Misura l'accessibilità del tuo sito web
- Aiuta nel test A/B di diversi layout dell'interfaccia utente
Contro di cinque secondi test
- Non adatto per testare progetti o attività interattive
- Non orientato ai dettagli
- Limitato a testare il design per uno scopo specifico: prime impressioni
2. Asso

Axure vanta quasi tutto il necessario per progettare un wireframe di base.
I wireframe sono lo scheletro di base di un sito Web: l'interfaccia utente inizia con il wireframe. Ci sono molti strumenti di wireframing disponibili online e molti offrono prove gratuite.
Se sei nuovo nel mondo dei servizi di riprogettazione di siti Web, è facile rimanere confuso e sopraffatto dall'enorme numero di opzioni disponibili. Tuttavia, se dovessi sceglierne uno, Axure è un buon punto di partenza. Quello che stai cercando in uno strumento di prototipazione è un programma che ti consente di creare modelli di siti Web di base con la minor quantità di codice possibile. Axure ha il vantaggio di essere sia semplice che completo. La sua semplice interfaccia clicca e trascina e l'ampia gamma di funzionalità ti consentono di creare facilmente un sito demo.
Il programma è spesso lodato come "lo strumento di wireframing e prototipazione più completo sul mercato". Puoi scaricare una versione di prova gratuita di Axure e vedere cosa può fare questo strumento completo per il tuo sito.
Pro di Axure
- Fornisce una prova gratuita completamente funzionale per 30 giorni
- Il miglior software gratuito di progettazione dell'interfaccia utente per i non tecnici: puoi ancora prototipare se non sai programmare
- Fornisce una visione olistica della tua interfaccia
- Mostra l'adattabilità della tua interfaccia per più dispositivi
- Supporto completo via e-mail, help desk, telefono, chat e forum
- Può fare prototipi complessi
Contro di Axure
- Impegnativo per utilizzare il meglio delle funzionalità di Axure
- Dispendioso in termini di tempo durante la progettazione di più schermate/pagine
- La stampa di prototipi può essere noiosa
- Il prototipo a volte potrebbe bloccarsi completamente e la correzione dei bug diventa impossibile
3. Bootstrap

Se sei pronto ad andare oltre un semplice mockup e ad entrare nel vero territorio della codifica, il web design reattivo è un elemento indispensabile di una buona interfaccia utente. Avrai bisogno di un framework di web design che ti offra molte opzioni per la personalizzazione della pagina.
Bootstrap ti consente di creare facilmente un sito Web completamente funzionale. Creato dagli ingegneri di Twitter, è un ottimo strumento per lo sviluppo front-end. È dotato di una griglia reattiva, tipografia e controlli dei moduli e numerosi altri componenti. Se sei armato con una piccola conoscenza di HTML e CSS, Bootstrap può darti un grande controllo sul tuo web design.
La community di Bootstrap è anche un grande punto di forza. Dal momento che è gratuito e offre così tante funzionalità, c'è molto supporto online da parte di sviluppatori esterni. Una vetrina online di Bootstrap vanta oltre 1500 siti che sono stati creati utilizzando il framework e molti dei creatori di siti sono attivi online con consigli su come utilizzare al meglio lo strumento. Ciò significa che c'è molta risoluzione dei problemi in crowdsourcing, oltre a molti temi aggiuntivi.
Pro di Bootstrap
- Uno dei migliori strumenti di progettazione dell'interfaccia utente HTML in quanto ti evita di scrivere blocchi di codice
- Mantiene la coerenza tra sviluppo e progettazione
- Quadro adatto ai principianti
- Il sistema a griglia reattiva aiuta nella progettazione di un sito Web ottimizzato per i dispositivi mobili
- I plugin jQuery sono compatibili con i browser moderni e tutte le versioni di jQuery
Contro di Bootstrap
- Tutti i siti web sono simili e sono facilmente riconoscibili come quelli realizzati da Bootstrap
- Hai bisogno di passare attraverso le classi, il sistema di griglia e altri componenti a meno che tu non sia abituato alla sua documentazione
- Problemi di prestazioni poiché i file diventano piuttosto pesanti alla fine
4. Semplifica la struttura 3.0

Per un illustratore top di gamma, UI Design Framework di Webalys è una buona scelta libera. Lo strumento viene fornito con una libreria di elementi dell'interfaccia utente grafica (GUI), piena di centinaia di elementi di design. Ha anche un'ampia libreria di stili grafici, quindi puoi personalizzare pulsanti, intestazioni e altre funzionalità con un solo clic. Questo framework viene anche preconfezionato con icone vettoriali minimaliste.
Gli elementi dello strumento lo rendono una buona scelta sia per il design piatto che per quello più complesso. La sua libreria GUI e la libreria di stili da sole lo rendono uno strumento indispensabile per il lavoro wireframe e mockup.
Pro di Streamline 3.0
- Offre la massima personalizzazione con la sua vasta libreria di stili grafici
- Ottieni le icone e le illustrazioni giuste per qualsiasi cosa crei
- Super veloce per copiare e incollare icone sui tuoi progetti
- Si integra con Figma per "snellire" la progettazione
Contro di Streamline 3.0
Non siamo riusciti a trovare nulla di negativo su Streamline. Se hai avuto brutte esperienze con Streamline 3.0, non esitare a condividerle con noi.
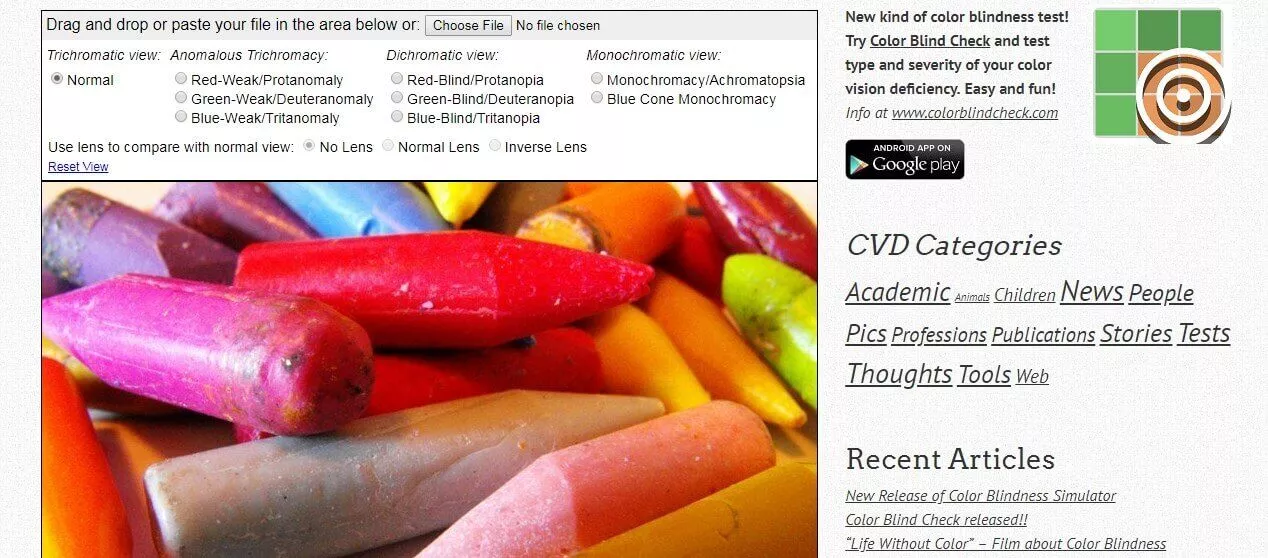
5. Coblis

IL SIMULATORE CVD DI COBLIS OFFRE MOLTE OPZIONI PER TESTARE IL TUO DESIGN.
Il colore è una parte così fondamentale del design che è facile darlo per scontato. Tuttavia, fino al 10% delle persone ha una qualche forma di daltonismo. Il tuo sito web deve essere facile da navigare per la sostanziale minoranza di utenti con questa condizione. Coblis è un simulatore gratuito di daltonismo che mostra come apparirà il tuo sito web agli utenti diversamente abili.
Molti designer si affidano a spunti di colore per guidare gli utenti attraverso un sito. Ad esempio, un messaggio di errore rosso o un segno di spunta verde sono segni comuni per indicare se un passaggio è stato completato o meno. Un utente che non può vedere questi colori potrebbe procedere con la stessa facilità degli altri utenti? Carica screencaps su Coblis per vedere come appare la tua pagina in diversi spettri di colore.
Pro di Coblis
- Aiuta a ottimizzare il tuo sito web per le persone che soffrono di daltonismo
- Nessun vincolo sulla dimensione delle immagini utilizzate
- Facile da usare
Contro di Coblis
- La "funzione obiettivo" non funziona correttamente su Microsoft Edge ed Explorer
6. Freepik

Essendo la più grande comunità di grafici al mondo, Freepik è il principale motore di ricerca di disegni vettoriali gratuiti. Offrendo progetti grafici di alta qualità, illustrazioni esclusive e raccolte curate di risorse grafiche dal loro team di progettazione, Freepik è una fantastica risorsa di grafica e vettori utilizzabili per vari usi, senza la preoccupazione dei requisiti di attribuzione.
Destinato sia a progetti personali che commerciali, gli utenti possono cercare nel database sfondi, banner, infografiche, pattern, brochure, biglietti da visita, loghi, poster, idee per matrimoni e molto altro.
Pro di Freepik
- Non è richiesta alcuna iscrizione per utilizzare la piattaforma
- Raccolta illimitata di vettori, foto, icone, loghi, ecc.
- Anche i vettori premium sono convenienti
- Può essere utilizzato sia per scopi personali che commerciali
Contro di Freepik
- Gli utenti non registrati possono scaricare solo tre download al giorno
- L'assistenza clienti e l'esperienza del cliente sono soddisfacenti
- Rinnovo automatico degli abbonamenti in alcuni casi
7. Icona piatta

Dai creatori di Freepik, Flaticon è il più grande motore di ricerca di icone vettoriali gratuite al mondo. Offrendo design grafici di alta qualità, vettori completamente modificabili e raccolte curate di icone raggruppate da altri sviluppatori e designer, Flaticon è una fantastica risorsa di grafica utilizzabile per un'ampia varietà di usi, il tutto senza alcun requisito di attribuzione.
In genere, i designer devono creare ogni elemento grafico da zero o passare ore preziose a scansionare il Web alla ricerca di elementi grafici e icone royalty-free adatti alle loro esigenze. Con Flaticon, gli utenti possono cercare nel database parole chiave specifiche, esaminare varie raccolte di pacchetti vettoriali o persino caricare i propri contenuti originali per l'utilizzo da parte di altri. Gli utenti possono scaricare elementi grafici in diversi formati, inclusi PNG e SVG, o salvarli nelle raccolte dell'utente per un uso successivo. Diverse grandi aziende utilizzano Flaticon, tra cui Adobe e Google.
Pro di Flaticon
- Una vasta libreria di icone tra cui scegliere
- Fornisce pacchetti di icone per icone correlate
- Le icone sono interattive e vivaci
- Le icone possono essere scaricate in più formati
- Si integra con Google Workspace per aiutarti ad aggiungere facilmente icone a Documenti, Fogli e Presentazioni
- Offre molteplici opzioni di personalizzazione
Contro di Flaticon
- La versione gratuita ha vincoli sul numero di download al giorno
- Icone limitate per esigenze specifiche di nicchia
- Rimborsi problematici
8. TinyPNG

TinyPNG è uno strumento semplice, ma altamente efficace, che utilizza la compressione intelligente con perdita di dati per ridurre significativamente le dimensioni dei file di immagine. Lo fa riducendo con attenzione il numero di colori nell'immagine, richiedendo così meno byte per memorizzare l'immagine. Questa selezione intelligente comporta modifiche quasi invisibili ma riducono drasticamente le dimensioni del file. Ciò si traduce in tempi di caricamento più rapidi e in una minore larghezza di banda richiesta per caricare i contenuti.
Puoi creare o modificare miniature, PNG animati e JPEG con TinyPGN e l'azienda offre un plug-in per Photoshop. Se stai cercando di migliorare la tua UX con tempi di caricamento migliori e risposte più rapide con miniature e immagini, dai un'occhiata a questo strumento e guarda che differenza può fare la compressione intelligente.
Pro di TinyPNG
- La compressione non influisce sulla qualità delle immagini
- Le immagini si caricano molto velocemente: fa il necessario
- Si integra con WordPress e fornisce anche un'estensione per i siti Web Magento
Contro di TinyPNG
- Solo 100 immagini possono essere compresse ogni mese con la versione gratuita
- Ogni immagine da caricare necessita di una sessione diversa
9. Tela

Ricco di caratteristiche e funzionalità estremamente facili da usare, Canva è uno strumento di progettazione gratuito che chiunque può utilizzare per creare un'ampia varietà di contenuti. I loro strumenti di progettazione semplificano la condivisione su vari servizi di social media. Da post predimensionati sui social media a materiali di marketing, presentazioni, documenti e annunci, Canva offre una vera raccolta di applicazioni e modelli. Dotato di funzionalità di trascinamento della selezione e immagini, caratteri e grafica facilmente ricercabili, questo strumento è ottimo sia per i principianti che per gli esperti.
Acclamato come uno strumento altamente accessibile per piccole imprese, privati e studenti, Canva è perfetto per creare contenuti in grado di coinvolgere potenziali clienti mirati in modo rapido e semplice, indipendentemente dal tuo livello di abilità o dal background di progettazione.
Pro di Canva
- Ha qualcosa per tutti: studenti, insegnanti, professionisti, piccole e grandi imprese, solo per citarne alcuni
- Offre una grande quantità di personalizzazione
- La versione gratuita è generosa: oltre 8000 modelli gratuiti di diversi tipi
- Le immagini d'archivio offrono un buon rapporto qualità-prezzo
- Animazione ed effetti incredibili
- Ridimensionamento con un clic
- Molto facile da imparare e da usare
Contro di Canva
- Il meglio di Canva è disponibile per gli utenti premium
- Il servizio clienti ha margini di miglioramento
- L'unicità è limitata
- Non adatto per lavorare su immagini di grandi dimensioni
- Un po' problematico sui cellulari
10. Studio InVision

Considerato "lo strumento di progettazione dello schermo più potente al mondo", InVision Studio può trasformare facilmente i tuoi progetti in prototipi cliccabili. Dotato di un motore di layout adattivo che abilita senza sforzo progetti reattivi e animazioni avanzate per il movimento dinamico, Studio getta le basi per la prototipazione rapida con strumenti facili da usare. Questa applicazione completamente gratuita è uno strumento di progettazione, prototipazione e animazione tutto in un unico pacchetto.
Creato appositamente per la collaborazione, InVision integra i flussi di lavoro esistenti basati su cloud per un feedback senza attriti e un sistema di progettazione condiviso per mantenere i team connessi, coerenti e aggiornati.
A breve è prevista una piattaforma Studio, che porterà ulteriori kit dell'interfaccia utente, icone e app da utilizzare, creati dagli utenti con l'API pubblica di Studio. Quando arriva, InVision prevede che i flussi di lavoro si arricchiscano sempre più con le funzionalità aggiuntive.
I vantaggi di InVision Studio
- Super facile da imparare e da usare indipendentemente dalle loro conoscenze
- Consente una collaborazione senza interruzioni
- Può connettersi direttamente con app di terze parti
- I tour di onboarding sono personalizzati in base al livello di conoscenza dei loro utenti
- Fornisce un maggiore controllo sui tuoi progetti
- Mantiene la cronologia delle versioni per registrare l'intero percorso di progettazione
Contro di InVision Studio
- Può essere piuttosto costoso se hai squadre grandi
- Le modifiche multiutente sono problematiche
- La modifica in tempo reale non è consentita
- La navigazione non è facile da usare
11. Wireframe.cc

Questo strumento offre un ambiente privo di ingombri con un minimalismo intenzionale, in modo da consentire agli utenti di concentrarsi sulla creazione immediata delle proprie idee. La maggior parte delle altre app wireframe presenta troppe barre degli strumenti e icone invadenti che possono distrarre dal processo creativo. Wireframe.cc elimina inoltre le tavolozze complesse e le troppe opzioni per gli stencil.
A volte la semplicità è davvero l'ultima sofisticatezza e gli utenti non si perderanno in decorazioni fantasiose e stilizzazioni non necessarie: questo strumento è il più vicino possibile a un pezzo di carta digitale per disegnare schizzi wireframe a mano.
Per quanto riguarda l'interfaccia utente, le barre degli strumenti sono sensibili al contesto e vengono visualizzate solo se necessario, facendo apparire solo gli elementi che puoi utilizzare nel contesto specificato. Gli utenti possono scegliere tra finestre del browser, tablet o telefoni cellulari (verticale o orizzontale) come modello. Infine, l'annotazione è abilitata in tutto il wireframe, con la possibilità di attivarla o disattivarla.
Pro di Wireframe.cc
- Uno strumento di wireframe completo per creare, condividere, modificare, annotare ed esportare wireframe
- Veloce e semplice da usare
- Ha un'interfaccia utente minimalista
- La versione web è di grande impatto
- Strumento adatto ai principianti
Contro di Wireframe.cc
- La versione gratuita è piuttosto deludente in quanto ha già strumenti limitati
- Problemi di compatibilità
- Esperienza utente negativa
- Funzionalità limitata
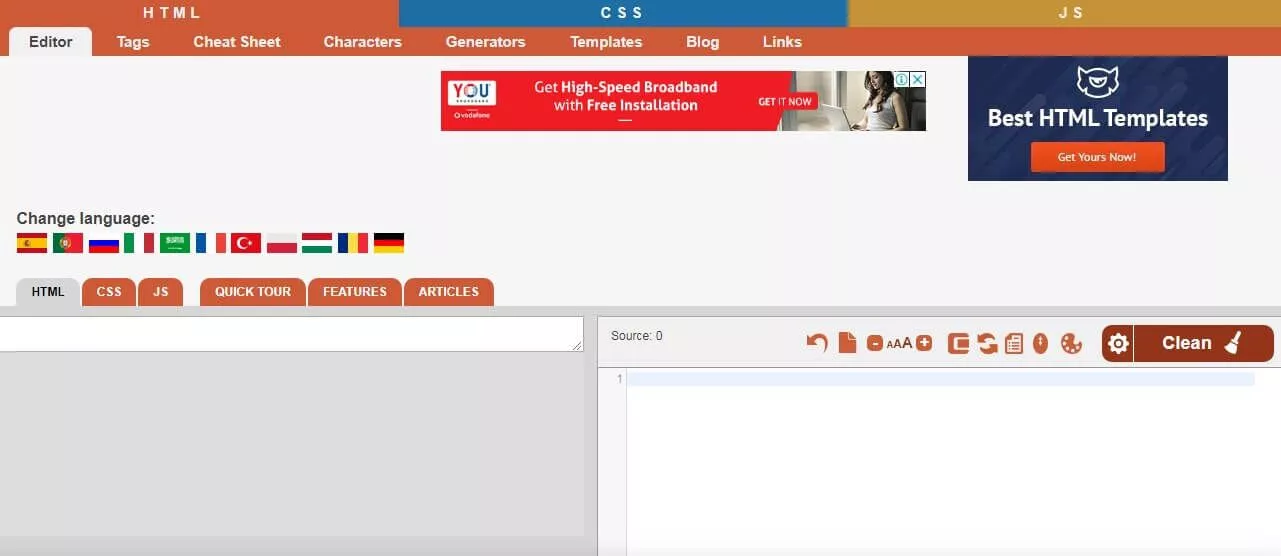
12. Generatore CSS HTML

Quando si tratta del software di editing What You See Is What You Get (WYSIWYG), questo strumento online gratuito è quanto di più utile possibile. Ogni sviluppatore dovrebbe salvarlo nei propri segnalibri. Presentando molteplici usi, questo generatore in tempo reale offre anteprime visive istantanee per codice HTML e CSS insieme all'editor inline. Con l'inclusione della funzione Cleaner, che consente agli utenti di pulire il codice sorgente rimuovendo vari componenti, come tag o attributi, questo strumento garantisce che tutto il codice generato sia valido.
Gli utenti possono incollare documenti, come file Word o PDF, o codice HTML direttamente nell'editor e qualsiasi modifica apportata nell'editor visivo o nel codice sorgente si aggiornerà nell'altro, consentendo agli sviluppatori di sperimentare e apportare modifiche su entrambi i lati del corridoio. Inoltre, questo è uno strumento estremamente utile per i principianti e per coloro che stanno imparando a programmare, poiché puoi utilizzare lo strumento per vedere immediatamente come le modifiche al codice sorgente influiscono sull'anteprima visiva e viceversa.
Pro di HTML CSS Generator
- Il miglior strumento di progettazione dell'interfaccia utente online gratuito in quanto è compatibile con i principali browser e non richiede accesso o registrazione
- Accedi e modifica parallelamente il tuo codice sorgente e contenuto visivo
- Aiuta a pulire il codice HTML disordinato
- Può convertire rapidamente i tuoi documenti in un formato adatto ai siti web
- Ha una varietà di opzioni di pulizia del codice sorgente
Contro di HTML CSS Generator
- La conoscenza della programmazione è un must
- Enorme dipendenza dalla documentazione
- Configurazione e gestione dei file terribili
- Le funzionalità di pubblicazione sono limitate
13. Lorem Ipsum

La storia dell'utilizzo di testo fittizio per segnaposto e campioni di copia risale agli inizi dei giorni della stampa. Durante il 1500, uno stampatore sconosciuto mise insieme quello che sarebbe sopravvissuto per oltre 500 anni come testo di esempio predefinito: Lorem Ipsum. Il brano originale, tratto da un'oscura opera latina del 45 aC circa (Lorem ipsum dolor sit amet, consectetur… ) continua ad essere utilizzato ancora oggi, anche nell'era digitale, ma purtroppo subisce varie alterazioni, come le parole randomizzate che non sembra testo credibile o umorismo che è stato inserito nel mezzo del contenuto. Ovviamente, quando si inseriscono del testo segnaposto per una copia di esempio, i designer vorranno tenersi alla larga da tale testo che distrae.
L'idea alla base di Lorem Ipsum è che i lettori saranno generalmente distratti dal contenuto leggibile quando l'intenzione è invece di guardare il layout. Il vantaggio dell'utilizzo di Lorem Ipsum è la sua distribuzione abbastanza normale delle lettere. Senza concentrarsi troppo, il testo appare legittimo ma non attira lo spettatore a leggere effettivamente il contenuto.
Questo strumento gratuito genera passaggi unici di Lorem Ipsum che mantengono i vantaggi consolidati del testo originale. Attingendo da un dizionario di oltre 200 parole latine e utilizzando diverse strutture di frasi modello, il sito può generare Lorem Ipsum dall'aspetto ragionevole che è privo di ripetizioni, parole non caratteristiche o umorismo inutilmente iniettato.
Pro di Lorem Ipsum
- Mantiene l'attenzione dei lettori sul layout dell'interfaccia utente
- Sostituisce perfettamente i contenuti legittimi
- Può creare testo unico ogni volta
- Supporta diverse strutture di frase
Contro di Lorem Ipsum
- Difficile testare elementi interattivi con dati statici
- Frequenti bias di conferma: i designer potrebbero dimenticare di sostituire Lorem Ipsum poiché assomiglia perfettamente al testo legittimo
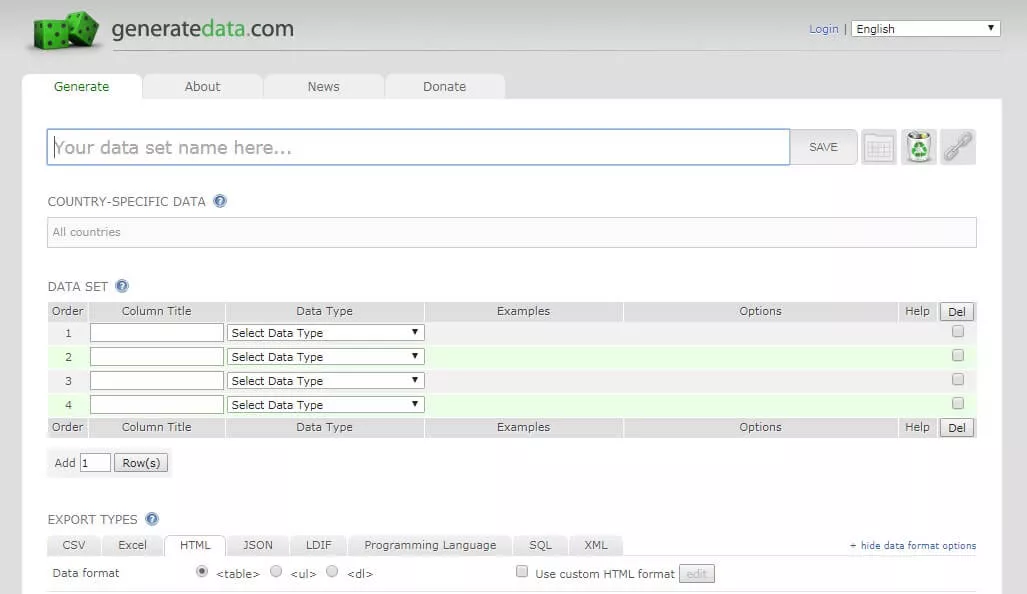
14. Generatore di dati fittizi

Questo è un altro strumento che soddisfa un'esigenza molto specifica ma lo fa estremamente bene. Per sviluppatori e progettisti UI/UX che necessitano di dati falsi per testare software e generare modelli, questo generatore restituisce rapidamente e facilmente tabelle di dati dei clienti in modo casuale. Gli utenti possono specificare quali tipi di dati devono essere compilati, come nomi, indirizzi, numeri di telefono, indirizzi e-mail o numeri di carte di credito, quindi selezionare ulteriormente il formato in base al quale i dati devono essere visualizzati. Lo strumento genera quindi rapidamente righe di dati (100 per impostazione predefinita) compilate con informazioni generate casualmente.
Supponiamo che tu stia testando la funzionalità della tua UX e hai bisogno di dati di test per eseguire il codice. Forse stai mettendo insieme un modello di come apparirà il tuo software quando lo esegui e lo popola con i dati. Il vero trucco qui sta nel presentare esempi convincenti che sembrano legittimi, poiché ovviamente i dati falsi possono finire per essere solo una distrazione (ti sto guardando John Doe, nato il 01/01/2018, numero di carta di credito 0011 1001 0110 1100).
Vantaggi del generatore di dati fittizi
- Consente di risparmiare tempo durante il test di determinati software
- I dati casuali possono essere selezionati in base alle esigenze del software
- Sembra simile ai dati legittimi
- Può generare dati in più formati
- Facile da usare
Contro del generatore di dati fittizi
- Il software potrebbe avere una bassa precisione alla fine poiché i set di dati reali possono essere più complessi di quelli fittizi
15. ColorZilla

ColorZilla è un'altra di quelle utility indispensabili che fanno un lavoro e lo fanno bene. Sviluppatori e grafici sono in grado di utilizzare ColorZilla con attività relative al colore sia di base che avanzate. Il componente aggiuntivo è un plug-in del browser disponibile sia per Firefox che per Chrome e, nella sua forma più semplice, consente agli utenti di eseguire una lettura del colore da qualsiasi punto del browser, apportare le modifiche desiderate e incollare il valore in un altro programma . Gli utenti possono tenere traccia della cronologia del contagocce, dei preferiti e dei segnalibri e possono regolare e manipolare i componenti Rosso/Verde/Blu o Tonalità/Saturazione/Valore.
In sostituzione rapida di strumenti di progettazione come Photoshop, Sketch, Pixelmater o MS Paint, ColorZilla è probabilmente il modo più semplice e semplice per raccogliere il codice colore esadecimale a 6 cifre da qualsiasi fonte, salvare tavolozze di colori personalizzate per un uso successivo o prova i colori del tuo sito web. Per i progettisti e gli sviluppatori che creano elementi UI/UX, questo è uno strumento essenziale da avere nel loro toolkit.
Pro di ColorZilla
- Strumento facile e veloce per regolare diversi colori
- Accelera lo sviluppo del sito web
- Ottieni il colore esatto di cui il tuo marchio ha bisogno
- Può scegliere i colori da qualsiasi punto del browser
Contro di ColorZilla
- Bug frequenti
- Le versioni aggiornate sembrano influenzare l'UX e la funzionalità dello strumento
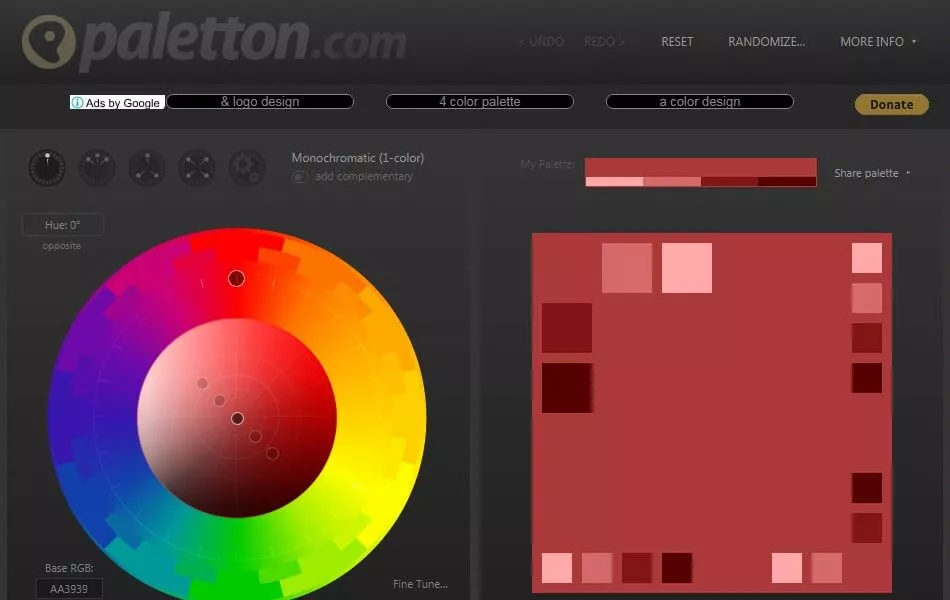
16. Paletto


Paletton è uno strumento estremamente utile per la creazione di tavolozze, che consente agli utenti di giocare con diverse combinazioni di colori che funzionano in modo coeso insieme, in base alla teoria del colore, alla percezione del colore e alla psicologia del colore. Gli utenti possono scegliere gruppi di colori monocromatici, adiacenti, triadi, tetradi o combinazioni di colori freestyle, regolando i valori RGB, tonalità e contrasto per ciascun colore.
Ciò che distingue questo strumento, oltre alla sua facilità d'uso, sono le sue opzioni di anteprima, che consentono agli utenti di vedere le tavolozze di colori utilizzate insieme in vari formati ed esempi, come quadrati, cerchi, motivi a mosaico, campioni di pagine Web, grafica e anche l'animazione. Ciò offre ai designer una visione approfondita della scelta e della scelta di combinazioni di colori complementari e di come apparirebbero nell'applicazione pratica.
Questa è un'ottima risorsa per coloro che desiderano imparare e giocare con la teoria dei colori o per coloro che stanno mettendo a punto i layout delle tavolozze desiderati.
Pro di Paletton
- Può testare A/B diverse combinazioni di colori per i marchi
- Può mettere a punto diversi colori nella combinazione di colori selezionata
- Prova le combinazioni di colori in diverse simulazioni visive
- Guarda l'effetto live delle combinazioni di colori sui siti Web di esempio
Contro di Paletton
- Non è stato aggiornato per molto tempo
- Nonostante abbia la funzione "esporta", devi scaricare la versione testuale delle combinazioni di colori progettate e aggiungerle manualmente al tuo foglio di stile
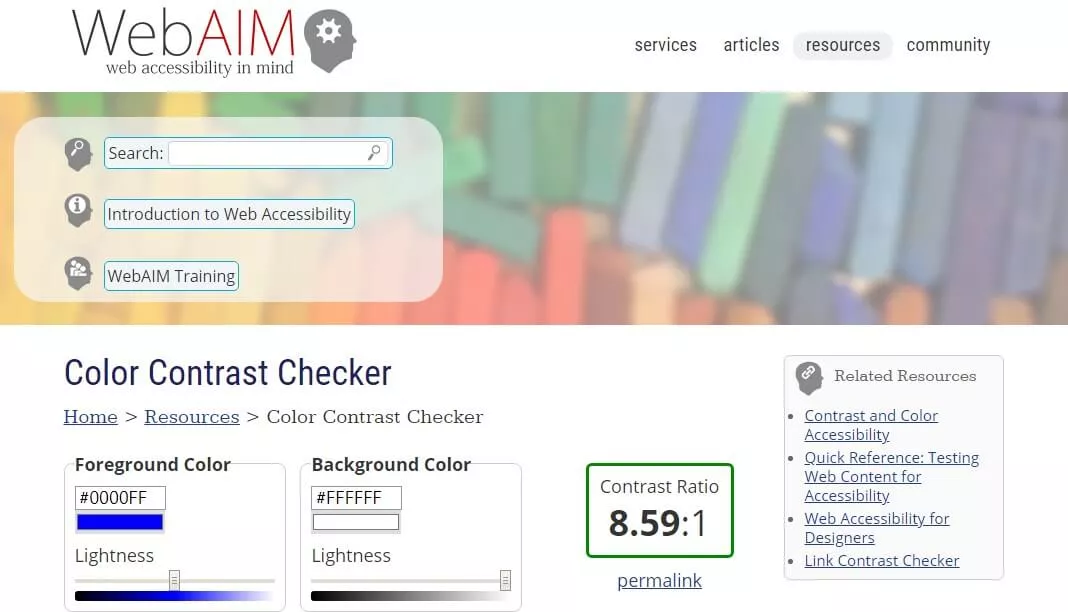
17. Controllo del contrasto

Le linee guida per l'accessibilità dei contenuti Web (WCAG 2.0) richiedono un rapporto di contrasto di almeno 3:1 per la grafica, i componenti dell'interfaccia utente e il testo di grandi dimensioni (definito come 18 punti o più, o 14 punti in grassetto o più) e un rapporto di almeno 4,5:1 per il testo normale per il livello AA. Il requisito del rapporto è ancora più alto per il livello AAA, a 4,5:1 per il testo grande e 7:1 per il testo normale.
Questo strumento aiuta facilmente a mantenere gli sviluppatori conformi agli standard di accessibilità, poiché gli utenti possono inserire i codici esadecimali sia per i colori di sfondo che di primo piano nel correttore, vedere il rapporto di contrasto per il set specificato e garantire un voto positivo per ogni requisito. Il checker include anche uno slider per regolare il contrasto di ogni colore, aggiornando il codice esadecimale ad ogni regolazione. Lo strumento offre anteprime in tempo reale dei rapporti di colore sia per il testo normale che per il testo di grandi dimensioni.
Questo strumento funziona bene con altri in questo elenco, come ColorZilla, che può estrarre rapidamente i colori utilizzati e incollarli nel correttore.
Pro di Contrast Checker
- Rimani conforme agli standard di accessibilità stabiliti dalle WCAG 2.0
- Può testare le prestazioni dei diversi livelli di colore sul sito web
- Può regolare i colori per soddisfare il livello di contrasto desiderato
Contro di Contrast Checker
- Può controllare i codici colore solo in valori esadecimali
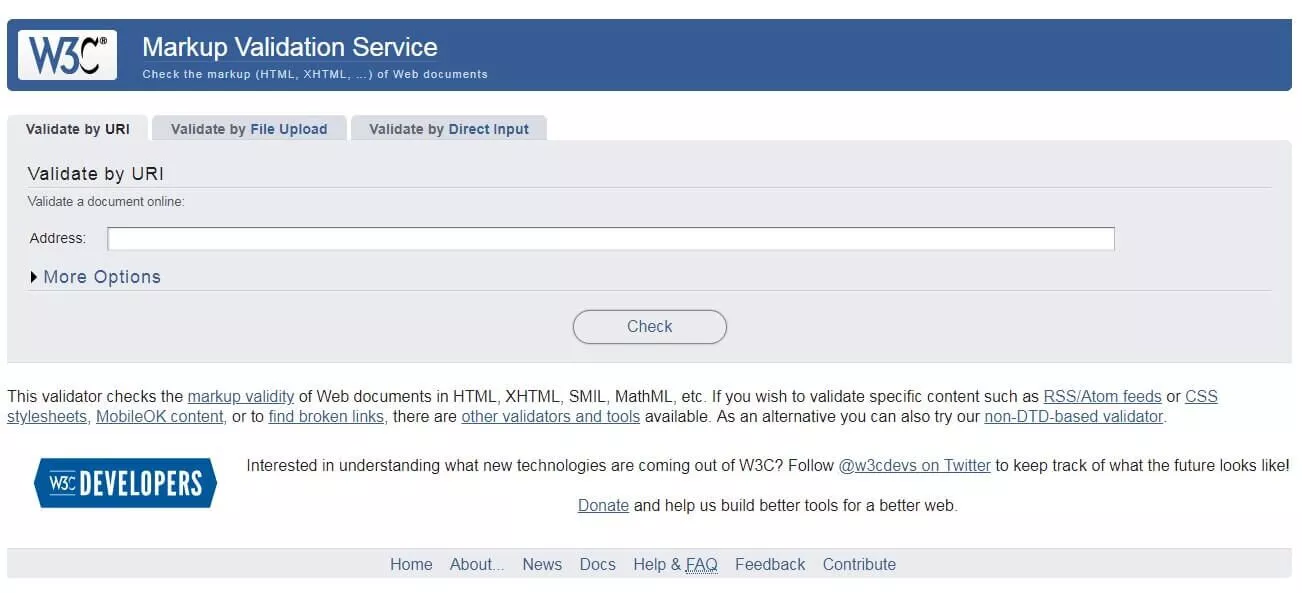
18. Convalida del markup

Durante la creazione di pagine Web, gli autori utilizzeranno vari linguaggi di codifica, come HTML, per strutturare testo, contenuto multimediale e attributi di aspetto generale per creare il contenuto desiderato. Per garantire che tutto il codice segua le regole corrette per la lingua (le lingue, dopotutto, hanno tutte la propria sintassi, grammatica e vocabolario), il codice deve essere eseguito tramite un software di convalida.
Questo validatore online controlla la validità del markup dei documenti Web, in particolare per HTML, XHTML, SMIL e MathML. La convalida dei documenti Web è un passaggio essenziale per migliorare e garantire la qualità e, in definitiva, risparmiare tempo e denaro. Questo validatore confronta le raccomandazioni del W3C e gli standard ISO.
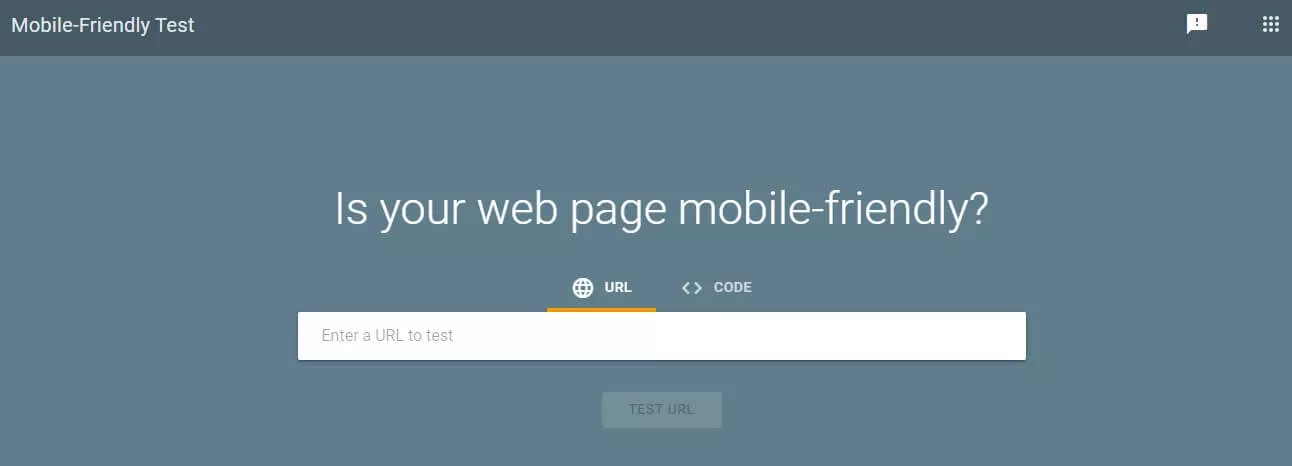
19. Google Mobile-Friendly Checker

Da quando Google ha iniziato a dare priorità ai siti Web ottimizzati per dispositivi mobili, è diventato ancora più imperativo assicurarsi che il tuo sito Web sia ottimizzato per i dispositivi mobili. La stragrande maggioranza del traffico web proviene da dispositivi mobili, senza segni di rallentamento. Quindi, come ti assicuri che la tua pagina web sia ottimizzata per i dispositivi mobili, in modo rapido e semplice?
Gli utenti possono scegliere di inserire l'URL della pagina web o di incollare il codice direttamente nella verifica. Quindi restituirà un punteggio e risultati, fornendo uno screenshot della pagina Web come apparirebbe su un dispositivo mobile. Inoltre, lo strumento visualizzerà eventuali problemi di caricamento della pagina che ne derivano, mostrando le risorse che non è stato possibile caricare.
Garantire l'ottimizzazione della tua UI/UX per dispositivi mobili è fondamentale e per coloro che sperano di assicurarsi elenchi più alti nelle pagine dei risultati dei motori di ricerca, è obbligatorio. Per fortuna, Google fornisce questa risorsa gratuita per controllare in modo rapido ed efficace questo componente essenziale.
Pro di Google Mobile-Friendly Checker
- Controlla e ottimizza le pagine web per i dispositivi mobili
- Fornisce informazioni in tempo reale sull'usabilità di una pagina
- Arruola problemi con la pagina web
- Veloce e facile da usare
- Il feedback si basa anche sulle SERP di Google
Contro di Google Mobile-Friendly Checker
- Il feedback è difficile da capire per i non tecnici
- Il feedback potrebbe non funzionare su altri motori di ricerca perché potrebbero avere una definizione leggermente diversa di "sito web ottimizzato per i dispositivi mobili" rispetto a Google.
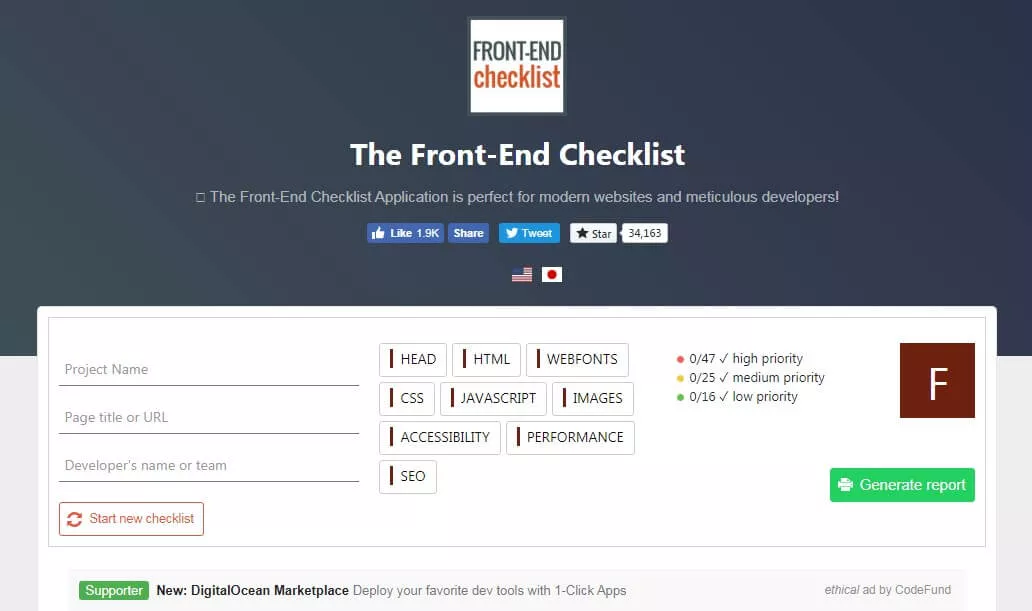
20. Lista di controllo del front-end

Infine, questo elenco di controllo è un elenco esaustivo di tutti gli elementi necessari prima di avviare pagine o siti Web HTML. Tutti gli elementi elencati sono generalmente richiesti per la maggior parte dei progetti, sebbene alcuni elementi non lo siano. In quanto tale, lo strumento offre alcuni livelli di flessibilità: basso – significa che l'elemento è consigliato ma può essere omesso; medio – significa che l'elemento è altamente raccomandato e può avere effetti negativi sulle prestazioni o sulla SEO se omesso; e alto - il che significa che l'elemento non può essere omesso per nessun motivo, senza subire disfunzioni, riduzione della SEO o problemi di accessibilità.
Gli utenti possono caricare il codice nel controllore per generare un report e quindi ispezionare ogni elemento individualmente o per raggruppamenti. Questo strumento gratuito è un'utilità altamente raccomandata per coloro che lavorano con siti Web, pagine Web e altre applicazioni HTML UI/UX, per garantire usabilità e ottimizzazione prima della pubblicazione.
Pro della lista di controllo del frontend
- Elimina la gestione manuale delle attività e l'ottimizzazione del flusso di lavoro durante la creazione di front-end
- Una pratica lista di controllo per gli sviluppatori moderni per controllare in modo incrociato il loro processo di sviluppo front-end
Contro della lista di controllo del frontend
- Può contenere elementi non necessari
21. Adobe XD

XD appartiene alla raccolta di strumenti di progettazione di Adobe Creative Cloud. Puoi abbonarti alla versione completa o controllare una versione limitata per una prova gratuita di sette giorni.
Dalla sua versione iniziale nel 2016, è emerso come uno strumento di progettazione UX immensamente popolare, in particolare per wireframing, prototipazione e collaborazione. Viene fornito con una funzione di animazione automatica che rende incredibilmente facile sovrapporre le immagini in 3D. Inoltre, lo strumento semplifica la collaborazione in tempo reale con i membri del team, poiché possono rielaborare i contenuti senza riprogettare l'intero schermo.
Lo strumento supporta anche la funzione di condivisione, che semplifica l'esportazione del prototipo. Questa piattaforma di progettazione basata su vettori è compatibile anche con Mac e Windows OS.
Pro di Adobe XD
- Può creare facilmente wireframe ad alta fedeltà
- Le modifiche e le iterazioni in tempo reale non sono un grosso problema
- Utile per attività ad alta intensità di collaborazione
- Può essere utilizzato su più dispositivi e sistemi operativi
- Le anteprime dal vivo ti danno chiarezza su come apparirà il tuo design in ambienti in tempo reale
- Può progettare più pagine in un file
- Facile da esportare
Contro di Adobe XD
- Un po' caro
- La versione gratuita è disponibile solo per sette giorni
- L'interfaccia utente non è attraente
22. Mockplus

Mockplus è uno strumento di progettazione agile che offre un'esperienza utente senza interruzioni e garantisce che ogni designer possa creare un prototipo interattivo in modo più intelligente e semplice. Mockplus è dotato di componenti pre-progettati come un pannello a comparsa, trascinamento della selezione, pannello impilabile, casella di scorrimento, cassetto scorrevole e un carosello di immagini, consentendo ai progettisti di sviluppare prototipi molto più velocemente. Puoi anche personalizzare ogni componente con opzioni avanzate di modifica dello stile.
L'interfaccia altamente intuitiva si preoccupa davvero della collaborazione. Ecco perché la funzione di gestione delle attività su Mockplus è una funzionalità così innovativa. Puoi anche esportare un progetto come applicazione Windows/Mac ed eseguirlo in modo autonomo anche quando non disponi di una connessione Internet. Fornisce inoltre una gamma impressionante di capacità di interazione, che è fondamentale per un test di usabilità senza interruzioni.
Il prezzo accessibile rende Mockplus una scelta popolare anche per i team più piccoli e i designer che stanno appena iniziando.
Pro di Mockplus
- Componenti preinstallati e pronti per l'uso per un wireframe più veloce
- Può creare wireframe realistici con animazioni a tutti gli effetti
- Facile da imparare e da usare
- Può creare prototipi rapidamente senza codifica
Contro di Mockplus
- Non funziona su Linux
- L'esportazione in determinati formati richiede una versione a pagamento dello strumento
- Non adatto per creare wireframe ad alta fedeltà
23. Schizzo

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Pro di Origami Studio
- Può creare gesti, comportamenti, icone, interazioni e animazioni con una libreria di patch
- Consente le anteprime dei prototipi mentre li crei su un'altra finestra
- Assolutamente gratuito
- Si integra con Sketch
Contro di Origami Studio
- Problemi di prestazioni con file di grandi dimensioni
- Limitato solo agli utenti Mac
30. Progetto a matita

Cosa c'è di meglio di uno strumento di progettazione dell'interfaccia utente gratuito? Un software di progettazione open source!
Devi solo installare Pencil Project sul tuo MAC o Windows e puoi creare mockup, prototipi o wireframe in modo assolutamente gratuito.
Ebbene, lo strumento GUI porta di più in tavola con la sua raccolta integrata di forme e stencil per la prototipazione di app per Android e iOS. Questa raccolta ha tutto ciò di cui potresti aver bisogno per creare diagrammi di flusso, app per desktop/web/mobile o diagrammi generici.
Inoltre, lo strumento fornisce anche "connettori" per disegnare wireframe o diagrammi con forme diverse da "cablare" insieme. Se hai bisogno di clipart per rendere i tuoi diagrammi d'impatto, puoi facilmente trascinarli e rilasciarli da uno strumento browser clipart. Pencil Project si è integrato con OpenClipart.org per fornire ai creatori clipart a portata di mano.
La community del Pencil Project è così gentile da creare e distribuire diverse raccolte gratuitamente. Quindi, quando hai finito di creare i tuoi diagrammi, puoi esportarli in diversi formati come PNG, PDF, ODT o anche come pagina web.
Pro di Pencil Project
- Assolutamente gratuito
- Ideale per i principianti e per la creazione di wireframe di base
- Disponibile per tutte le piattaforme desktop popolari
- Veloce e facile da usare
Contro del progetto Pencil
- Collaborazione limitata
- Non abbastanza varietà nelle forme
- Adatto solo per wireframe a bassa fedeltà
31. Flusso fittizio

Mockflow è tra i migliori strumenti UI/UX gratuiti che forniscono accesso sia on-premise che basato su cloud alle sue funzionalità di wireframing, design del prodotto e sviluppo di app web/mobile. Tuttavia, devi passare a una versione a pagamento per estrarre il meglio da questo strumento.
I suoi componenti wireframing predefiniti e l'editor intuitivo semplificano la preparazione, l'anteprima, la condivisione e l'iterazione dei layout dell'interfaccia utente. Lo strumento estende le funzionalità complete di progettazione del prodotto, che ti consentono di progettare, collaborare e condividere il tuo lavoro nei suoi DesignSpace centralizzati.
La parte migliore è che puoi ideare e progettare i tuoi wireframe e il layout delle app nel tuo spazio di lavoro digitale. Mockflow si integra con app come MS Teams, Confluence, Trello e Slack, solo per citarne alcuni, per facilitare la collaborazione oltre la tua immaginazione. Dispone inoltre di preimpostazioni disponibili per strutturare rapidamente i layout dell'interfaccia utente, in modo da non perdere tempo a creare forme da zero.
Pro di Mockflow
- 50 strumenti extra per amplificare il processo di progettazione
- Modelli già pronti che accelerano il tuo lavoro
- Piattaforma centralizzata per creare, condividere e collaborare
- Super facile e veloce da progettare
Contro di Mockflow
- La versione gratuita ha funzionalità limitate
- I vantaggi sono limitati al wireframing e alla creazione di modelli
- Problemi di prestazioni con più pagine
➜VANTAGGI DELL'UTILIZZO DEGLI STRUMENTI DI PROGETTAZIONE UI/UX
Data la forte concorrenza sul mercato, investire in solidi strumenti di progettazione UI/UX può aiutare le aziende a ottenere un vantaggio. È uno strumento che ti aiuterà ad affermarti tra le migliori aziende di progettazione di siti Web.
Ecco alcuni vantaggi chiave dell'utilizzo degli strumenti di progettazione UI/UX
1. Aumenta la soddisfazione del cliente
Uno dei principali vantaggi dell'utilizzo di strumenti di progettazione UI/UX all'avanguardia è che un ottimo design fornisce contenuti accattivanti per i tuoi clienti e rende la navigazione un sogno. Una volta che il cliente è soddisfatto dell'applicazione/sito web, è più probabile che lo utilizzi e lo consigli anche ad altri, con conseguente acquisizione di più clienti e un aumento della fedeltà al marchio.
2. Aiuta a costruire il marchio
Investire in strumenti di progettazione Ul/UX efficienti può anche aiutare a migliorare la credibilità del marchio. Dopotutto, le persone preferiscono lavorare con aziende che le rendono felici. Inoltre, lavorare con un cliente soddisfatto significa avere accesso a feedback approfonditi per migliorare o aggiornare il tuo sito web. A lungo termine, questo può catalizzare la crescita del valore della tua attività ed elevare il nome del marchio.
3. Risparmia tempo e denaro preziosi
Effettuare aggiornamenti frequenti al tuo sito web non costa poco. Oltre al denaro, i designer devono anche spendere una notevole quantità di energia creativa.
L'utilizzo di strumenti UI/UX appropriati significa che vi è una minima possibilità che sia necessario ristrutturare completamente il sito Web o il prodotto dopo il lancio. In altre parole, se ti concentri su uno sviluppo efficace del sito web fin dall'inizio, puoi reindirizzare il tempo, i soldi e gli sforzi risparmiati altrove.
4. Migliora i tassi di conversione
Non prestare attenzione a UI/UX può comportare una situazione in cui il caricamento del sito Web impiega più di 15 secondi, con conseguente perdita di potenziali clienti.
D'altra parte, investire negli strumenti di progettazione UI/UX può aiutarti ad aumentare la disponibilità dei visitatori a visitare il sito Web e i prodotti offerti. Inoltre, i design dell'interfaccia utente possono aiutare a creare pulsanti CTA di grande impatto che incoraggiano i potenziali clienti a diventare clienti paganti senza troppa persuasione.
5. Migliora il posizionamento SEO del sito web
Il posizionamento sulla prima pagina di Google è un sogno che diventa realtà per qualsiasi azienda con un sito web. La sacra trinità di UX, UI e SEO può aumentare le possibilità di un migliore traffico sul sito Web e attirare potenziali clienti che sono veramente interessati a saperne di più sui prodotti o servizi offerti. Un maggior numero di visitatori significa che i motori di ricerca iniziano a riconoscere il sito web come una fonte di informazioni credibile, portando a un posizionamento più alto sulle SERP.
Inutile dire che ogni sito Web ha esigenze uniche e richiede ai progettisti di utilizzare strumenti UI/UX specifici che ispirano la creatività. Ogni anno che passa, la possibilità di scegliere aumenta costantemente man mano che strumenti più avanzati entrano nel mercato. Pertanto, la scelta dello strumento giusto per UI/UX non dovrebbe essere una decisione da prendere alla leggera: assicurati di scegliere qualcosa che si adatti al conto e fornisca il giusto equilibrio tra collaborazione, usabilità e integrazione.
Il nostro elenco completo dei 30 migliori strumenti UI/UX può aiutarti a progettare il tuo flusso di lavoro in modo comprensibile. Che si tratti semplicemente di sviluppare nuove idee o di creare prototipi o di testare l'affidabilità del codice, c'è uno strumento a tua disposizione.
Hai usato gli strumenti qui elencati? Abbiamo tralasciato qualcuno dei tuoi preferiti?
