Ortak Web Geliştirme Dilleri, Ne Yaparlar ve Neden Onlara İhtiyacınız Var?
Yayınlanan: 2022-10-07
Teknoloji konusunda bilgili olmayan kişiler için bir web tasarımcısı veya geliştiricisi ile çalışmak zor olabilir. Bir işletme sahibi olarak sizin için çok az şey ifade edebilecek CSS, HTML ve Java gibi ifadeler kullanırlar.
Bu ifadeler, web geliştiricilerinin kod yazmak ve çekici bir tasarım oluşturmak için kullandıkları dilleri ifade eder. Çoğu işletme sahibinin web tasarımının temellerini anlaması gerekmez, ancak web tasarımınızı değiştirme veya yeni bir tasarım yerleştirme hakkında konuşmaya başlamadan önce temel bilgileri bilmek yardımcı olabilir.

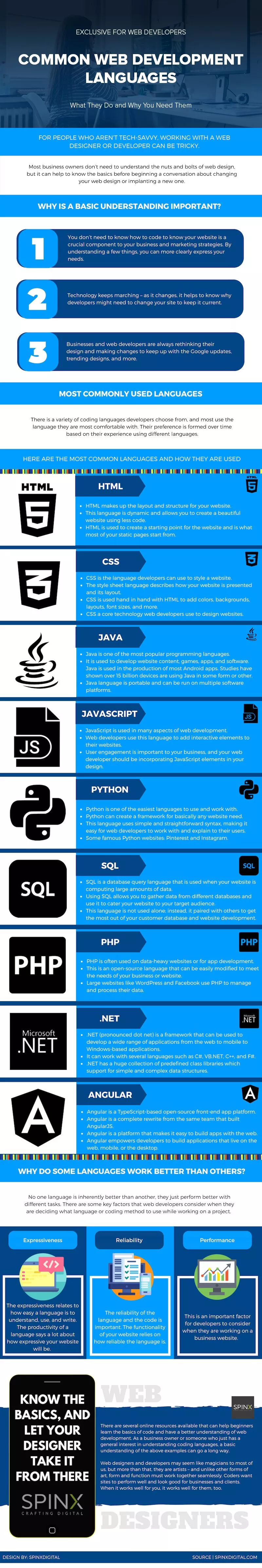
Temel Bir Anlama Neden Önemlidir?
Web sitenizin işletmenizin ve pazarlama stratejilerinizin önemli bir bileşeni olduğunu bilmek için nasıl kod yazılacağını bilmenize gerek yok.
Bununla birlikte, birkaç şeyi anlayarak, tasarımcınızla tutarlı bir konuşma yapabileceğinizi hissedebilir ve ihtiyaçlarınızı daha net bir şekilde ifade edebilirsiniz.
Bir tasarımcıya basitçe istediğinizi söyleyebileceğinize inanabilirsiniz ve puf - sihir gibi - olur. Bazen durum böyledir, ancak işler o kadar düzgün gitmediğinde nedenini anlamak yardımcı olabilir.
Teknoloji ilerlemeye devam ediyor - değiştikçe, geliştiricilerin sitenizi güncel tutmak için neden değiştirmeleri gerekebileceğini anlamanıza yardımcı olur.
İşletmeler ve web geliştiricileri, Google güncellemelerine, trend tasarımlara ve daha fazlasına ayak uydurmak için her zaman tasarımlarını yeniden düşünür ve değişiklikler yapar. Web sitesi yeniden tasarım hizmetlerinin her zaman piyasada sunulan en premium hizmet olmasını bu şekilde sağlarlar.
En Sık Kullanılan Diller
Geliştiricilerin aralarından seçtikleri çeşitli kodlama dilleri vardır ve çoğu, en rahat oldukları dili kullanır. Tercihleri, farklı dilleri kullanma deneyimlerine dayalı olarak zamanla oluşur. Bu diller, web sitenizin yeniden tasarımının ayrılmaz bir parçasını oluşturacağından, şu anda piyasaya hakim olan çeşitli dilleri tanımanız markanızın yararına olacaktır.
İşte en yaygın diller ve bunların nasıl kullanıldığı:
1. HTML
HTML, web sitenizin düzenini ve yapısını oluşturur. Bu dil dinamiktir ve daha az kod kullanarak güzel bir web sitesi oluşturmanıza olanak tanır, bu nedenle dünya çapında çeşitli dijital pazarlama Şirketleri tarafından şiddetle tavsiye edilir. HTML, web sitesi için bir başlangıç noktası oluşturmak için kullanılır ve statik sayfalarınızın çoğunun başladığı şeydir. Bu dili anlamanın daha iyi bir yolu, onu web sitenizi bir arada tutan iskelet olarak düşünmektir.
HTML bir programlama dili değildir. Ancak bunu web geliştirmenin başlangıç noktası olarak görmelisiniz. HTML, her gelişen web geliştiricisinin başladığı yerdir.
HTML'nin özellikleri nelerdir?
HTML, bir web geliştirme dilinde istediğiniz tüm özelliklere sahiptir.
- Herhangi bir tarayıcıda çalıştırabileceğiniz için platformdan bağımsız bir web programlama dilidir.
- Herhangi bir resmi, videoyu ve sesi web sayfasına gömebilirsiniz.
- HTML, web tasarım kodunun içindeki tüm metinleri işaretler. Bu işaretlemeler, tarayıcıya metinleri ve multimedyayı bir web sayfasında görüntülemesini söyler.
- HTML, web sayfasının anlamsal yapısını korumak için benzersiz etiketler tanımlar.
HTML'nin artıları nelerdir?
Web geliştirme dili olarak HTML'nin birçok avantajı vardır.
- HTML, web sitelerinin %94,5'i tarafından kullanılıyor
- HTML tabanlı web siteleri her tarayıcıda çalışır
- Öğrenmesi, kullanması ve bir web sitesi başlatması basit
- HTML, hafif olduğu için bir web sitesini hızlı hale getirir
- HTML herhangi bir yazılıma ihtiyaç duymaz.
- HTML her sistemde varsayılan olarak gelir
- Gevşek sözdizimi, web programlamayı öğrenmeyi ve kullanmayı kolaylaştırır
- HTML yazmak çok kolaydır
HTML'nin eksileri nelerdir?
- HTML statik bir dildir
- Yalnızca HTML ile dinamik çıktı oluşturamazsınız
- Kolay web sayfaları tonlarca kodlama gerektirebilir
- HTML daha zayıf güvenlik özelliklerine sahiptir
HTML öğrenmek ne kadar sürer?
Uzman web geliştiricileri ve programcıları, günde 3-4 saat HTML alıştırması yapmanızı önerir. Rutine ayak uydurursanız, 2 hafta içinde HTML'nin temel özünü elde edebilirsiniz. Ancak, asmak için projeler üzerinde pratik yapmanız gerekecek.
HTML için en iyi kurslar?
- HTML5 ve CSS3'ün Temellerinde Ustalaşın: Başlangıç Seviyesinde Web Geliştirme
- Yaparak Web Geliştirme: Sıfırdan HTML / CSS
- HTML ve CSS Öğrenin: Web Geliştirme Kariyerinize Nasıl Başlarsınız
Daha fazla kurs için web tasarımı öğretici blogumuza göz atın.
- HTML için Arka Uç Web Geliştirme: Django, Laravel, Flask, vb.
- HTML kullanan popüler web siteleri: Google, Facebook, Amazon, YouTube vb.
2. CSS
CSS, geliştiricilerin bir web sitesine stil vermek için kullanabilecekleri dildir. Stil sayfası dili, web sitenizin nasıl sunulduğunu ve düzenini açıklar. CSS, renkler, arka planlar, düzenler, yazı tipi boyutları ve daha fazlasını eklemek için HTML ile birlikte kullanılır. Bu dil, web geliştiricilerinin web siteleri tasarlamak ve oluşturmak için kullandıkları temel bir teknolojidir.
HTML gibi CSS de bir programlama dili değildir. Yalnızca geliştirdiğiniz web sayfasının stilini belirlediğiniz için, buna bir programlama dili dememek mantıklı. Ancak bu, web sitesini tasarlamak için bilmeniz gereken temel bir teknik beceridir.
CSS'nin özellikleri nelerdir?
CSS, web tasarımı üzerinde size büyük kontrol sağlayan web dillerinden biridir.
- CSS, çeşitli stilleri kontrol etmenize yardımcı olur
- Metin rengini ve yazı tipi boyutunu özelleştirebilirsiniz
- CSS, paragraflar arasına boşluk koymanıza izin verir
- Boyut ve düzen üzerinde daha fazla kontrole sahipsiniz
- Arka plan resimlerini ve renklerini daha verimli bir şekilde özelleştirebilirsiniz
- CSS ayrıca birden çok ekran ve cihaz için ekranların ayarlanmasına izin verir
- CSS ayrıca HTML belgelerini de kontrol eder
- HTML ve XHTML'nin CSS ile entegrasyonu kolaydır
CSS'nin artıları nelerdir?
Bir web geliştiricisinin dili olarak CSS'nin birçok faydası vardır. İşte keşfetmek isteyeceğiniz bazı şeyler.
- CSS, web siteniz için daha yüksek hız sağlar
- Web sayfasında büyük bir etki için daha az kodlamaya ihtiyaç duyar
- CSS'nin yönetimi kolaydır
- CSS, web sayfalarında tutarlı stil öğeleri uygular
- Kısa ve verimli kodlama/bakım ile çok zaman kazandırır
- CSS, web sitesi tasarımına cihaz uyumluluğu sağlar
- HTML'nin konumunu CSS ile değiştirebilirsiniz
CSS'nin eksileri nelerdir?
- Farklı CSS seviyeleri, yeni başlayan web geliştiricileri arasında kafa karışıklığı yaratır
- CSS sınırlı güvenlik özellikleri sunar
- Tüm tarayıcılarda uyumluluk testi gerektirir.
- Uyumluluk testi, geliştiricilerin iş yükünü artırabilir
CSS öğrenmek ne kadar sürer?
Ortalama bir öğrencinin CSS projeleri üzerinde çalışmayı öğrenmesi yaklaşık 6 ila 8 ay sürer. Öğrenme hızına, disiplin derecesine ve günde toplam harcanan saate göre değişebilir.
CSS için en iyi kurslar?
- Duyarlı Web Geliştirmeyi Sıfırdan Öğrenin
- HTML5 ve CSS3'ün Temellerinde Ustalaşın: Başlangıç Seviyesinde Web Geliştirme
- HTML ve CSS: Bir Gösterge Tablosu Oluşturun
CSS kursları hakkında daha fazla bilgi edinmek için web tasarım kurslarımıza göz atın.
- CSS için Arka Uç Web Geliştirme: Java, Ruby, Python, vb.
- CSS kullanan popüler web siteleri: Baidu, Google, YouTube, vb.
3. Java
Java en popüler programlama dillerinden biridir. Web sitesi içeriği, oyunlar, uygulamalar ve yazılımlar geliştirmek için kullanılır. Java, çoğu Android uygulamasının üretiminde kullanılır. Araştırmalar, 15 milyardan fazla cihazın Java'yı şu veya bu şekilde kullandığını göstermiştir. Java dili taşınabilirdir ve birden fazla yazılım platformunda çalıştırılabilir.
Web geliştiricileri, sunucu tarafı için Java web geliştirme dilini kullanır. Kullanıcı etkileşimi için dinamik web sayfaları oluşturmak için Java'yı kullanabilirsiniz.
Java'nın özellikleri nelerdir?
Java esas olarak bir uygulama geliştirme programlama dili olarak yayılıyor olsa da, birçok geliştirici Java'nın özelliklerini web geliştirme için de kullanır.
- Java, nesne yönelimli bir web geliştirme dilidir
- Java güvenli özelliklere sahiptir
- Java kodunuzu mimariden bağımsız olduğu için birçok işlemcide işleyebilirsiniz.
- Java, taşınabilir bir web geliştirme dilidir
- Java, çok iş parçacıklı ve dinamik bir web programlama dilidir.
Java'nın artıları nelerdir?
Java'yı tercih ettiğiniz web geliştirme dili olarak seçmenin birçok avantajı vardır.
- Java platformdan bağımsızdır
- Java, web geliştirme için birçok API'ye sahiptir
- Güvenli bir web dilidir
- Java IDE'leri, bir web sitesi oluşturmanızı ve yayınlamanızı kolaylaştırır
- Java web sitenizi ölçeklenebilir hale getirir
Java'nın eksileri nelerdir?
- Java üst düzey bir dildir, bu nedenle önemli miktarda alan gerektirir
- Java web geliştirme kodları karmaşıklaşabilir ve tek bir web sayfası için birçok kod satırına ihtiyaç duyabilir.
- Yerli bir görünümü ve hissi yok
Java öğrenmek ne kadar sürer?
Yaklaşık 1-2 yıl boyunca günde 2-3 saatinizi art arda harcarsanız, kendinize güvenen bir Java web geliştiricisi olabilirsiniz.
Java için en iyi kurslar?
- Java Temelleri: Java Dili
- Yeni Başlayanlar için Java Eğitimi (Udemy)
- Java Programlama: Başlangıç Seviyesinden Guruya (Udemy)
Java ile ilgili daha fazla tasarım kursuna göz atın.
- Java için Arka Uç Web Geliştirme: Spring, Grails, Struts
- Java kullanan popüler web siteleri: Stackoverflow
4. JavaScript
JavaScript, web geliştirmenin birçok alanında kullanılır. Web geliştiricileri, web sitelerine etkileşimli öğeler eklemek için bu dili kullanır. Kullanıcı katılımı işiniz için önemlidir ve web geliştiricinizin tasarımınıza JavaScript öğelerini dahil etmesi gerekir.
HTML, web geliştirme dilinin temeliyse, Javascript web geliştirmenin kralıdır. Dünya genelinde 12,4 milyondan fazla kişi tarafından uygulandığı için en popüler dildir.
Javascript'in özellikleri nelerdir?
Javascript'i en çok kullanılan web tasarım programlama dili yapan 7 hayati Javascript özelliğinin listesi.
- Javascript, sunucuya bir istek göndermeden önce kullanıcı girişini doğrular.
- Javascript, tarayıcıların ihtiyaç duymadığı basit ve basit hesaplamalar yapar. Bu, web sitenizi hızlandırır.
- Web sitelerini sunuculara aşırı bağımlı hale getirmekten çok tarayıcıya daha fazla kontrol sağlar.
- Javascript platformdan bağımsızdır
- Javascript verileri ve zamanı işler, bu nedenle kodlama çok daha kolaydır
- Javascript ile dinamik olarak HTML içeriği oluşturabilirsiniz.
- Javascript, hızlı ve ilgili çıktılar için tarayıcıları ve işletim sistemi bilgilerini algılar
Javascript'in artıları nelerdir?
Javascript'i seçmek istiyorsunuz çünkü
- Javascript web sitenizi hızlandırır
- Javascript basit ve öğrenmesi kolaydır
- Tüm büyük teknoloji şirketleri Javascript kullanıyor, bu nedenle tarayıcı uyumsuzluğu sorun değil
- Javascript, diğer web programlama dilleriyle de harika çalışır
- Javascript, web sitesine zengin bir arayüz sağlar
- Hem ön uç hem de arka uç web geliştirmede çok yönlüdür
- Javascript, kod uzunluğunu azaltır ve web sitesinin performansını artırır
Javascript'in eksileri nelerdir?
- Görünür Javascript kodu, onu güvenlik endişelerine karşı duyarlı hale getirir
- Canlı yayına geçmeden önce farklı tarayıcılarda kod çalıştırmanız gerekebilir
- Javascript'teki hata ayıklama işlevi c veya c++ kadar verimli değil
- Tek bir satır hatası Javascript oluşturmayı durdurabilir
Javascript öğrenmek ne kadar sürer?
Bu konuda biraz yetkinleşmeniz yaklaşık 6 ila 9 ay sürecektir. Bununla birlikte, tamamen asmak için yıllarca pratik yapmanız gerekebilir.
Javascript için en iyi kurslar?
- JavaScript Öğrenin – Yeni Başlayanlar için Tam Kurs (freeCodeCamp)
- JavaScript Algoritmaları ve Veri Yapıları (freeCodeCamp)
- Tam Yığın JavaScript (Odin Projesi)
Diğer kaynaklarımızda daha fazla Javascript web geliştirme kursu bulun.
- Javascript için Arka Uç Web Geliştirme: Next.js, MeteorJS, vb.
- Javascript kullanan popüler web siteleri: Google, Twitter, Instagram vb.
5. Python
Python, kullanımı ve birlikte çalışması en kolay dillerden biridir. Python, temelde herhangi bir web sitesi ihtiyacı için bir çerçeve oluşturabilir. Bu dil, web geliştiricilerinin birlikte çalışmasını ve kullanıcılarına açıklama yapmasını kolaylaştıran basit ve anlaşılır bir sözdizimi kullanır. Bu dili kullanan bazı tanıdık siteler Pinterest ve Instagram'dır.
Python kullanarak çok yönlü bir web geliştirme ortamına sahip olmak isteyen web geliştiricileri. Python, geliştirme sürecini sorunsuz hale getiren çok sayıda standart kitaplık koleksiyonu kullanır.
Python'un özellikleri nelerdir?
Python'un özellikleri onu web geliştirme alanında benzersiz kılar. Bunlardan bazıları:
- Python açık kaynaklı bir dildir
- Python yerleşik kitaplıkları, yapay zekayı web geliştirmeye entegre ediyor
- Güçlü prototip web oluşturmayı destekler
- Python platformdan bağımsızdır
- Python taşınabilir bir dildir
- Bu entegre bir dildir
Python'un artıları nelerdir?
Python, diğer birçok web tasarım dilinin sunamadığı web geliştirme fırsatları sunar. Python'u tercih ettiğiniz web geliştirme dili olarak kullanmanın bazı faydaları burada verilmiştir.

- Python'u okumak, öğrenmek ve yazmak son derece kolaydır.
- Basit sözdizimi Python'u üretken bir web tasarım dili yapar
- Python'da hata ayıklama basittir
- Python, yürütme sırasında dinamik olarak yazılır
- Geniş kütüphane desteği Python'u türünün tek örneği yapar
- Python ücretsiz bir kaynaktır
Python'un eksileri nelerdir?
- Python'un dinamik yapısı web sitenizin hızını düşürebilir
- Python web programlama dili çok büyük bir bellek alanı kaplıyor
- İstemci tarafı web sitelerinde Python kullanmanın bir sınırlaması vardır
- Python programlama kolaydır, ancak veritabanı erişilebilirliği karmaşıktır
Python öğrenmek ne kadar sürer?
Öğrenme disiplininde iyi bir dereceniz varsa, Python'un temelleri yaklaşık 2 ila 6 ay sürecektir. Python'un kitaplık dizisinde ustalık geliştirmek, yıllarınızı alabilir.
Python için en iyi kurslar?
- Python ile Verileri Analiz Edin (Codecademy)
- Python 3'ü öğrenin (Codecademy)
- Python'a Giriş (DataCamp)
Daha fazla Python ve diğer web geliştirme ve tasarım kurslarını burada bulabilirsiniz.
- Python için Arka Uç Web Geliştirme: Flask, Django, Pyramid, vb.
- Python kullanan popüler web siteleri: Netflix, Uber, Pinterest vb.
6. SQL
SQL, web siteniz büyük miktarda veri hesaplarken kullanılan bir veritabanı sorgulama dilidir. SQL kullanmak, farklı veritabanlarından veri toplamanıza ve web sitenizi hedef kitlenize ulaştırmak için kullanmanıza olanak tanır. Bu dil tek başına kullanılmaz; bunun yerine, müşteri veritabanınızdan ve web sitesi geliştirmenizden en iyi şekilde yararlanmak için başkalarıyla eşleştirilir.
SQL'in özellikleri nelerdir?
SQL yapılandırılmış bir sorgu dili olmasına rağmen, web geliştiricileri bunu veritabanlarıyla iletişim kurmak için kullanır. İşte SQL'in özellikleri
- SQL bir veri tanımlama dilidir
- Web geliştiricileri, ilişkisel veritabanları için SQL kullanır
- SQL, güvenlik etkin özelliklere sahiptir
- Basit, ingilizce benzeri bir yapıya sahiptir.
- SQL, farklı sistemler arasında taşınabilir
SQL'in artıları nelerdir?
SQL, büyük bir veri havuzunu yönetir. Ama çok daha fazlası var.
- SQL, veri sorgularını çok hızlı işler
- SQL sorgularını çalıştırmak için kodlama becerisi gerekmez
- SQL, kullanıcıların çoğu için standartlaştırılmış bir dil haline geldi
- SQL platformdan bağımsızdır ve farklı programlarda kullanılabilir
- SQL dilini anlamak ve öğrenmek çok basittir
SQL'in eksileri nelerdir?
- SQL karmaşık bir arayüze sahiptir
- SQL pahalıdır
SQL öğrenmek ne kadar sürer?
SQL, bahsettiğimiz diğer web sitesi kodlama dillerine kıyasla ustalaşması basit bir dildir. SQL ile günde dört saat oynarsanız, 2-3 ay içinde beceri seti sihirbazınıza SQL ekleyebilirsiniz.
SQL için en iyi kurslar?
- Veri Bilimi için SQL (Kurs)
- Veritabanlarına ve SQL Sorgulamaya Giriş (Udemy)
- SQL: Otostopçular SQL Sorguları Yazma Kılavuzu (Udemy)
- SQL kullanan popüler web siteleri: Oracle, Stackoverflow, Microsoft
7. PHP
PHP genellikle veri ağırlıklı web sitelerinde veya uygulama geliştirme için kullanılır. Bu, işletmenizin veya web sitenizin ihtiyaçlarını karşılamak için kolayca değiştirilebilen açık kaynaklı bir dildir. WordPress ve Facebook gibi büyük web siteleri, verilerini yönetmek ve işlemek için PHP kullanır.
Tam işlevli web siteleri ve uygulamalar oluşturmaya yardımcı olan dinamik, sunucu taraflı bir betik dilidir.
PHP'nin özellikleri nelerdir?
Web'in yarısı PHP'nin omuzlarında duruyor. Dünyanın en büyük web sitesi oluşturucusu WordPress bile PHP özelliklerini kullanır.
- PHP açık kaynaklı bir web programlama dilidir
- PHP, sunucusunu kullanır, bu nedenle JSP ve ASP'den daha hızlıdır
- Kolay anlaşılır sözdizimine sahiptir
- PHP platformdan bağımsızdır, bu nedenle kod her işletim sisteminde kolayca çalıştırılabilir
- PHP gevşek yazılmış bir dildir
- İşi birkaç kod satırında yapabilir
PHP'nin artıları nelerdir?
Tonlarca web geliştirme özelliği ile PHP'nin sunabileceği birçok avantajı vardır.
- PHP ücretsizdir ve her yerden indirilebilir
- PHP kodları çok kolay yönetir
- PHP'deki daha az öğrenme eğrisi, onu çok kullanılan bir web sitesi programlama dili yapar
- Özelleştirilmiş web sitesi geliştirme için güçlü kitaplık desteğini kullanabilirsiniz
- PHP, diğer web sitesi dilleriyle kolayca birleştirilebilir
PHP'nin eksileri nelerdir?
- PHP, açık kaynaklı programlama konusunda güvensiz
- Daha fazla PHP özelliği site hızını ve performansını engelleyebilir
- PHP, web sitelerinin temel davranışında değişiklik yapılmasına izin vermez
- Dev içerik tabanlı web siteleri için PHP kullanmakta kendinizi rahat hissetmeyebilirsiniz.
- PHP'yi yönetmek zor
PHP öğrenmek ne kadar sürer?
Taahhüt ettiğiniz toplam süreye bağlı olarak, PHP yaklaşık 3 ila 6 ay sürebilir. Gözden geçirmesi kolay ve anlaşılır sözdizimi, öğrenme eğrisini kolaylaştırır ve uygulama için günde 4 saat verirseniz, bunun ustalığını elde edebilirsiniz.
PHP için en iyi kurslar?
- PHP Temel Eğitimi (LinkedIn Learning)
- Temeller: Yeni Başlayanlar İçin PHP Rehberi (Skillshare)
- PHP Öğrenmek (LinkedIn Learning)
- PHP için Arka Uç Web Geliştirme: Symfony, CodeIgniter, Symfony.
- PHP kullanan popüler web siteleri: Wikipedia, Tumblr, Slack.
8. .NET
.NET (telaffuz edilen nokta net), web'den mobil uygulamalara ve Windows tabanlı uygulamalara kadar çok çeşitli uygulamalar geliştirmek için kullanılabilecek programlama yönergeleri sağlayan bir çerçevedir. .NET çerçevesi, C#, VB.NET, C++ ve F# gibi çeşitli programlama dilleriyle çalışabilir. Grand Circus'ta MVC'nin yanı sıra C# kullanıyoruz. .NET, basit ve karmaşık veri yapılarını destekleyen çok sayıda önceden tanımlanmış sınıf kitaplığı (önceden yazılmış kod) koleksiyonuna sahiptir.
.net'in özellikleri nelerdir?
.NET çok yönlü geliştirme özelliklerine sahiptir. Ancak, web geliştirme yetenekleri dikkat çekicidir.
- .NET açık kaynaklı bir çerçevedir
- .NET, web sitesini en son sürümde çalıştırmak gibi gelişmiş özellikler kullanır
- Birden çok işletim sistemi üzerinden platformlar arası destek sağlar
- .NET, veri güvenliği için kimlik doğrulama ve yetkilendirme mekanizması kullanır
- .NET, birleşik MVC ve Web API'sine sahiptir
.net'in artıları nelerdir?
ASP.NET, zengin ve dinamik web siteleri oluşturmaya yardımcı olur. Ancak aşağıdaki gibi ek avantajlardan yararlanabilirsiniz:
- ASP.NET, endişelerin ayrılmasına izin verir
- ASP.NET'in çerçevesi, tüm kodlama güçlüğünü azaltır
- ASP.NET ile web sitesi esnekliği ve ölçeklenebilirliği çok daha fazla elde edilebilir
- ASP.NET çerçevesi, web sitesi geliştirme için zengin bir araç kutusuna sahiptir
- Web sitenizi birden çok dile bölebilirsiniz
- Zor görevler bile kolayca yapılabilir
- Yerleşik kimlik doğrulama özellikleriyle güvenli web siteleri geliştirebilirsiniz
- ASP.NET, platformlar arası kolay geçişe izin verir
.net'in eksileri nelerdir?
- ASP.NET, diğer açık kaynaklara kıyasla pahalıdır
- Çerçeve belgeleri işarete kadar değil
- Veri erişimi en iyi sonuçları vermeyebilir
- Web sitelerindeki değişiklikler bir sonraki sürümde görünmeyebilir
.net öğrenmek ne kadar sürer?
.NET çerçevesini öğrenmesi kolay olsa da, bunu öğrenmeniz iki ila üç ay sürebilir. Öğrenme hızınız bağlılık ve kavrama düzeyine bağlı olacaktır.
.net için en iyi kurslar?
- Eksiksiz ASP.NET MVC 5 Kursu
- ASPNET Core ve Angular ile sıfırdan bir uygulama oluşturun
- ASP.NET Temel Temelleri, Scott Allen
- .net kullanan popüler web siteleri: Microsoft, GoDaddy, Dell.
9. Açısal
Angular, Google'daki Angular Ekibi ve bireyler ve şirketler topluluğu tarafından yönetilen TypeScript tabanlı bir açık kaynaklı ön uç uygulama platformudur. Angular, AngularJS'yi oluşturan aynı ekipten tam bir yeniden yazmadır. Angular, web ile uygulama oluşturmayı kolaylaştıran bir platformdur. Angular, geliştirme zorluklarını çözmek için bildirim şablonlarını, bağımlılık eklemeyi, uçtan uca araçları ve entegre en iyi uygulamaları birleştirir. Angular, geliştiricilerin web, mobil veya masaüstünde yaşayan uygulamalar oluşturmasına olanak tanır.
Angular'ın özellikleri nelerdir?
Angular, en popüler ön uç web geliştirme araçlarından biri haline geldi. Başarısını sağladığı web uygulaması özelliklerine bağlayabilirsiniz.
- Angular, platformlar arası bir web geliştirme dilidir
- Açısal tabanlı web siteleri yüksek hıza sahiptir
- Aşamalı web uygulamaları yapımında kullanılır
Angular'ın artıları nelerdir?
Angular, web geliştirme için yeni bir soluk getiriyor. İşte bu yüzden projeler ve öğrenim için bir web dili olarak Angular'ı tercih etmek istersiniz.
- Angular, platformlar arası bir geliştirme özelliği sunar
- Angular, kaliteli web siteleri oluşturmaya yardımcı olur
- Kısa sürede web siteleri oluşturabilirsiniz
- Ayrıca hafif etkileşimli web uygulamaları da yapabilirsiniz.
- Angular, web tasarımı için çok çeşitli tasarım kitaplıklarına sahiptir
Angular'ın eksileri nelerdir?
- Angular'ın SEO için fazla seçeneği yoktur, web sitenizin arama motorları için optimize edildiğinden emin olmak için SEO ajanslarının hizmetlerini ayrıca aramanız gerekir.
- Öğrenme eğrisi çok diktir, bu nedenle Angular'ı anlamak ve uygulamak zordur
- açısal ayrıntı karmaşıktır
- Resmi belgelerde bilgi yok
Angular'ı öğrenmek ne kadar sürer?
Alan adındaki web geliştiricileri, Angular'ın öğrenmesinin kolay olduğunu ve dili kavramasının 2-3 ay sürebileceğini düşünüyor. Öğrenme eğriniz, Angular'a ayırdığınız toplam süreye bağlıdır. Başlangıç için 2-3 saat iyidir.
Angular için en iyi kurslar?
- Angular 2+ ile Başlarken
- Yeni Başlayanlar için Angular Kursu
- Angular ve Spring MVC Web Uygulaması Oluşturun
- Angular için Arka Uç Web Geliştirme: Node.Js
- Angular kullanan popüler web siteleri: PayPal, Forbes, Microsoft Xbox
Neden Bazı Diller Diğerlerinden Daha İyi Çalışır?
Hiçbir dil doğası gereği diğerinden daha iyi değildir, sadece farklı görevlerle daha iyi performans gösterirler. Web geliştiricilerinin bir proje üzerinde çalışırken hangi dili veya kodlama yöntemini kullanacaklarına karar verirken dikkate aldıkları bazı temel faktörler vardır. İşte bu faktörlerden bazıları:
- Etkileyicilik: Etkileyicilik , bir dilin ne kadar kolay anlaşıldığı, kullanıldığı ve yazıldığı ile ilgilidir. Bir dilin üretkenliği, web sitenizin ne kadar etkileyici olacağı hakkında çok şey söylüyor. Bir dilin yazılması ne kadar kolaysa, siteye tasarım öğeleri eklemek için o kadar fazla zaman harcanabilir. Etkileyicilik, mevcut koda eklemenin ne kadar kolay olduğu ile ilgilidir. Bir geliştirici, web sitesini büyütmek veya güncellemek için kodu nasıl genişleteceğini düşünmek için çok fazla zaman harcamak zorunda olmadığı bir dil kullanır.
- Güvenilirlik: Dilin ve kodun güvenilirliği önemlidir. Web sitenizin işlevselliği, dilin ne kadar güvenilir olduğuna bağlıdır. Kod ayrıca web sitenizi ve müşterilerinizi korumak için de mevcuttur. Güvenilir kodun test edilmesi ve bakımı kolay olacaktır. Bir geliştirici kodu incelerken, kodu tarayabilmeli ve web sitesinin ne kadar güvenilir olacağına dair bir fikir edinebilmelidir.
- Performans: Bu, geliştiricilerin bir işletme web sitesinde çalışırken dikkate almaları gereken önemli bir faktördür. Sitenizin alacağı trafik miktarını ve kullanıcıların web sitenizi ziyaret ederken ne tür etkinlikler yapacaklarını dikkate almaları gerekir. Farklı sunucular ve tarayıcılar için kolay optimizasyon arayacak ve kodun bir ziyaretçinin web sitesinde geçirdiği süre boyunca tutarlı bir şekilde çalışacağından emin olmak isteyeceklerdir.
Temelleri Bilin ve Tasarımcınızın Oradan Almasına İzin Verin
Yeni başlayanların kodun temellerini öğrenmelerine ve web geliştirmeyi daha iyi anlamalarına yardımcı olabilecek birkaç çevrimiçi kaynak vardır. Bir işletme sahibi veya kodlama dillerini anlama konusunda genel bir ilgisi olan biri olarak, yukarıdaki örneklerin temel bir anlayışı uzun bir yol kat edebilir. Tek yapmanız gereken yukarıdaki listeden öğrenmek istediğiniz dili seçmek. Ardından, ihtiyaçlarınız için doğru web tasarım eğitimini bulmak için bir ön çevrimiçi arama yapmanız gerekir. Öğrenmenin tadını çıkar!
Web tasarımcıları ve geliştiricileri çoğumuza sihirbaz gibi görünebilir, ancak bundan daha fazlası, onlar sanatçıdır ve diğer sanat biçimlerinin aksine, biçim ve işlev birlikte sorunsuz bir şekilde çalışmalıdır. Kodlayıcılar, sitelerin iyi performans göstermesini ve işletmeler ve müşteriler için iyi görünmesini ister. Sizin için iyi çalıştığında, onlar için de iyi çalışır.
