31 бесплатный инструмент дизайна для дизайнеров UI/UX, чтобы сделать сайт удобным для пользователей
Опубликовано: 2022-10-07Список из 31 бесплатного инструмента UI-UX, который сделает ваш сайт дружественным к UI/UX.
- Пятисекундный тест
- Аксуре
- Начальная загрузка
- Оптимизация 3.0
- Коблис
- Фрипик
- Флатикон
- КрошечныйPNG
- Канва
- Студия ИнВижн
- Wireframe.cc
- Генератор HTML CSS
- Лорем Ипсум
- Генератор фиктивных данных
- ColorZilla
- Палеттон
- Проверка контрастности
- Проверка разметки
- Google Mobile-Friendly Checker
- Контрольный список внешнего интерфейса
- AdobeXD
- Мокплюс
- Эскиз
- Бальзамик
- Протопие
- Жидкий интерфейс
- Марвел
- Фигма
- Студия оригами
- Карандашный проект
- Мокфлоу
Пользовательский интерфейс (UI) и пользовательский опыт (UX) — это два похожих по звучанию термина дизайна веб-сайта, которые создают или разрушают отношения вашего сайта с его посетителями. Хотя эти два термина описывают разные концепции, вместе UI и UX будут определять конверсию, возврат бизнеса и рекомендации из уст в уста. Ведущие компании, занимающиеся веб-дизайном, имеют множество вариантов выбора инструментов UI/UX, но они знают, какая комбинация дает наилучшие результаты. Кроме того, независимо от того, какие языки мобильной разработки они используют, компания-разработчик должна отфильтровать и отсортировать наиболее подходящие инструменты UI/UX для достижения ваших целей проектирования.
Будь то высококлассный каркас или просто прототип, наличие в арсенале правильных инструментов UI/UX может обеспечить большое удобство для дизайнеров. Это может помочь им создавать привлекательные веб-сайты, а также оказывать положительное влияние на пользовательский опыт.
Правильные инструменты UI/UX могут избавить дизайнеров от необходимости каждый раз изобретать велосипед. Но выбрать инструмент не так уж и легко. Дизайнеры должны учитывать свои навыки, конечную цель проекта и платформу, которую они используют в настоящее время. Вот почему мы отобрали 30 лучших инструментов UI/UX, которые вам нужно проверить прямо сейчас, чтобы найти то, что вам подходит.
1. Пятисекундный тест

ПЯТЬ СЕКУНДНЫХ ТЕСТОВ НА CROWDSOURCES БЕСПЛАТНО.
Самая важная газетная статья за день помещается выше сгиба на странице A-1, в самой правой колонке. Этот макет оставался неизменным на протяжении веков из-за того простого факта, что глаза читателей сначала обращаются туда.
Правила верстки веб-страницы не так ясны, как правила верстки газеты. Неоптимальный макет может отвлечь внимание клиентов от вашего контента. У веб-посетителей также меньше продолжительность концентрации внимания — например, почти половина веб-пользователей ожидают, что страницы загрузятся за две секунды или меньше. У вас есть несколько драгоценных секунд, чтобы произвести неизгладимое впечатление.
Five Second Test — это инструмент пользовательского интерфейса, который измеряет, насколько эффективно вы общаетесь. Вы отправляете свою страницу, и Five Second Test собирает ее, чтобы сообщить, что пользователи помнят о вашем сайте через пять секунд. Сайт также предлагает простые сравнения, чтобы увидеть, как ваш сайт выглядит по сравнению с другими. У вас есть только один шанс произвести первое впечатление, поэтому сделайте свой сайт лучшим. Использование этого сайта поможет поднять дизайн вашего веб-сайта на новый уровень, поскольку он поможет вам определить, как привлечь внимание зрителя к местам, которые вы хотите, чтобы они взаимодействовали на вашем веб-сайте.
Плюсы пятисекундного теста
- Легко проанализировать впечатление от вашего веб-сайта с точки зрения вашей аудитории
- Измерьте доступность вашего сайта
- Помогает в A/B-тестировании различных макетов пользовательского интерфейса.
Минусы пятисекундного теста
- Не подходит для тестирования интерактивных дизайнов или задач
- Не ориентирован на детали
- Ограничено тестированием дизайна для конкретной цели — первых впечатлений.
2. Аксуре

Axure может похвастаться почти всем, что вам нужно для создания базового каркаса.
Вайрфреймы — это основной скелет веб-сайта — пользовательский интерфейс начинается с каркаса. В Интернете доступно множество инструментов для создания каркасов, и многие из них предлагают бесплатные пробные версии.
Если вы новичок в мире услуг по редизайну веб-сайтов, вы легко запутаетесь и будете ошеломлены огромным количеством доступных вариантов. Однако, если вы выберете один из них, Axure станет хорошей отправной точкой. То, что вы ищете в инструменте прототипирования, — это программа, которая позволяет вам создавать базовые макеты веб-сайтов с минимальным кодированием. Преимущество Axure заключается в простоте и полноте. Его простой интерфейс «нажми и перетащи» и широкий спектр функций позволяют легко создать демонстрационный сайт.
Программу часто хвалят как «наиболее полный инструмент для создания каркасов и прототипов на рынке». Вы можете загрузить бесплатную пробную версию Axure и посмотреть, что этот комплексный инструмент может сделать для вашего сайта.
Плюсы Аксуре
- Предоставляет полнофункциональную бесплатную пробную версию на 30 дней.
- Лучшее бесплатное программное обеспечение для дизайна пользовательского интерфейса для нетехнических специалистов — вы все равно можете создавать прототипы, если не умеете программировать.
- Дает целостное представление о вашем интерфейсе
- Показывает адаптивность вашего интерфейса для нескольких устройств
- Полноценная поддержка по электронной почте, через службу поддержки, по телефону, в чате и на форуме
- Может делать сложные прототипы
Минусы Аксуре
- Сложно использовать лучшие функции Axure
- Отнимает много времени при разработке нескольких экранов/страниц
- Печать прототипов может быть утомительной
- Прототип может иногда полностью падать, и исправление ошибок становится невозможным.
3. Начальная загрузка

Если вы готовы выйти за рамки простого макета и отправиться на настоящую территорию кодирования, то адаптивный веб-дизайн — обязательный элемент хорошего пользовательского интерфейса. Вам понадобится фреймворк для веб-дизайна, который дает вам множество возможностей для настройки страницы.
Bootstrap позволяет легко создать полнофункциональный веб-сайт. Созданный инженерами из Twitter, это отличный инструмент для фронтенд-разработки. Он имеет адаптивную сетку, элементы управления типографикой и формами, а также множество других компонентов. Если у вас есть небольшие знания HTML и CSS, Bootstrap может дать вам большой контроль над вашим веб-дизайном.
Сообщество Bootstrap также является большим преимуществом. Поскольку он бесплатный и предлагает так много функций, сторонние разработчики получают большую онлайн-поддержку. Онлайн-витрина Bootstrap может похвастаться более чем 1500 сайтами, созданными с использованием этого фреймворка, и многие из создателей сайтов активны в Интернете и дают советы о том, как лучше всего использовать этот инструмент. Это означает, что существует множество краудсорсинговых средств устранения неполадок, а также множество дополнительных тем.
Плюсы Bootstrap
- Один из лучших инструментов HTML-дизайна пользовательского интерфейса, поскольку он избавляет вас от необходимости писать куски кода.
- Поддерживает согласованность между разработкой и проектированием
- Удобный для начинающих фреймворк
- Отзывчивая сеточная система помогает в разработке веб-сайта, удобного для мобильных устройств.
- Плагины jQuery совместимы с современными браузерами, и каждая версия jQuery
Минусы Bootstrap
- Все веб-сайты выглядят одинаково и легко узнаваемы как созданные на Bootstrap.
- Нужно пройти через классы, систему сетки и другие компоненты, если вы не привыкли к его документации.
- Проблемы с производительностью, так как файлы в конце становятся довольно тяжелыми
4. Оптимизация платформы 3.0

Для первоклассного иллюстратора Webalys UI Design Framework — хороший бесплатный выбор. Инструмент поставляется с библиотекой элементов графического пользовательского интерфейса (GUI), наполненной сотнями элементов дизайна. Он также имеет обширную библиотеку графических стилей, поэтому вы можете настраивать кнопки, заголовки и другие функции одним щелчком мыши. Этот фреймворк также поставляется с минималистичными векторными иконками.
Элементы инструмента делают его хорошим выбором как для плоского, так и для более сложного дизайна. Только его библиотека графического интерфейса и библиотека стилей делают его обязательным инструментом для работы с каркасами и макетами.
Плюсы Streamline 3.0
- Предлагает лучшую настройку с обширной библиотекой графических стилей.
- Получите нужные значки и иллюстрации для всего, что вы создаете
- Супер быстро копировать и вставлять значки в свои проекты
- Интегрируется с Figma для упрощения проектирования
Минусы Streamline 3.0
Мы не смогли найти ничего отрицательного в Streamline. Если у вас есть негативный опыт использования Streamline 3.0, не стесняйтесь поделиться им с нами.
5. Коблис

COBLIS CVD SIMULATOR ПРЕДЛАГАЕТ МНОЖЕСТВО ВОЗМОЖНОСТЕЙ ПРОВЕРКИ ВАШЕЙ КОНСТРУКЦИИ.
Цвет является такой важной частью дизайна, что его легко принять как должное. Однако до 10% людей имеют ту или иную форму дальтонизма. Ваш веб-сайт должен быть удобным для значительного меньшинства пользователей с этим заболеванием. Coblis — это бесплатный симулятор дальтонизма, который показывает, как ваш сайт будет выглядеть для пользователей с разными способностями.
Многие дизайнеры полагаются на цветовые подсказки, чтобы направлять пользователей по сайту. Например, красное сообщение об ошибке или зеленая галочка являются обычными знаками, указывающими, завершен ли шаг или нет. Сможет ли пользователь, который не видит эти цвета, работать так же легко, как и другие пользователи? Загрузите снимки экрана в Coblis, чтобы увидеть, как выглядит ваша страница в различных цветовых спектрах.
Плюсы Коблиса
- Помогает оптимизировать ваш сайт для людей с дальтонизмом.
- Нет ограничений на размер используемых изображений
- Легко использовать
Минусы Коблиса
- «Функция объектива» не работает должным образом в Microsoft Edge и Explorer.
6. Фрипик

Являясь крупнейшим сообществом графических дизайнеров в мире, Freepik является ведущей поисковой системой бесплатных векторных изображений. Предлагая высококачественный графический дизайн, эксклюзивные иллюстрации и коллекции графических ресурсов, созданные их командой дизайнеров, Freepik — это фантастический ресурс пригодной для использования графики и векторов для различных целей, не беспокоясь о требованиях атрибуции.
Предназначенная как для личных, так и для коммерческих проектов, пользователи могут искать в базе данных фоны, баннеры, инфографику, шаблоны, брошюры, визитные карточки, логотипы, плакаты, свадебные идеи и многое другое.
Плюсы Freepik
- Для использования платформы членство не требуется
- Неограниченная коллекция векторов, фотографий, иконок, логотипов и т. д.
- Премиум-векторы также доступны по цене.
- Может использоваться как в личных, так и в коммерческих целях
Минусы Freepik
- Незарегистрированным пользователям разрешено только три загрузки в день.
- Поддержка клиентов и опыт работы с клиентами удовлетворительны
- Автоматическое продление подписки в некоторых случаях
7. Флатикон

Flaticon — крупнейший в мире поисковик бесплатных векторных иконок от создателей Freepik. Предлагая высококачественный графический дизайн, полностью редактируемые векторы и кураторские коллекции сгруппированных иконок от других разработчиков и дизайнеров, Flaticon является фантастическим ресурсом полезной графики для самых разных целей — и все это без каких-либо требований к атрибуции.
Как правило, дизайнеры должны либо создавать каждую графику с нуля, либо тратить драгоценные часы на поиск в Интернете бесплатной графики и значков, соответствующих их потребностям. С помощью Flaticon пользователи могут искать в базе данных определенные ключевые слова, просматривать различные коллекции векторных пакетов или даже загружать свой собственный оригинальный контент для использования другими. Пользователи могут загружать графику в нескольких форматах, включая PNG и SVG, или сохранять в своих коллекциях для последующего использования. Несколько крупных компаний используют Flaticon, включая Adobe и Google.
Плюсы Флатикона
- Обширная библиотека иконок на выбор
- Предоставляет пакеты значков для связанных значков
- Иконки интерактивные и живые
- Иконки могут быть загружены в нескольких форматах.
- Интеграция с Google Workspace упрощает добавление значков в документы, таблицы и презентации.
- Предлагает несколько вариантов настройки
Минусы Флатикона
- Бесплатная версия имеет ограничения на количество загрузок в день.
- Ограниченные значки для конкретных нишевых нужд
- Проблемные возвраты
8. Крошечный PNG

TinyPNG — это простой, но очень эффективный инструмент, использующий интеллектуальное сжатие с потерями для значительного уменьшения размеров файлов изображений. Это достигается путем тщательного уменьшения количества цветов в изображении, что требует меньшего количества байтов для хранения изображения. Этот интеллектуальный выбор приводит к изменениям, которые почти невидимы, но значительно уменьшают размер файла. Это означает более быстрое время загрузки и меньшую пропускную способность, необходимую для загрузки контента.
Вы можете создавать или изменять миниатюры, анимированные PNG и JPEG с помощью TinyPGN, и компания предлагает плагин Photoshop. Если вы хотите улучшить свой UX с более быстрым временем загрузки и более быстрыми ответами с миниатюрами и изображениями, взгляните на этот инструмент и посмотрите, что может сделать интеллектуальное сжатие.
Плюсы TinyPNG
- Сжатие не влияет на качество изображений
- Изображения загружаются очень быстро — это необходимо
- Интегрируется с WordPress, а также предоставляет расширение для веб-сайтов Magento.
Минусы TinyPNG
- В бесплатной версии ежемесячно можно сжимать только 100 изображений.
- Каждому загружаемому изображению требуется отдельная сессия
9. Канва

Canva с чрезвычайно простыми в использовании функциями и функциями — это бесплатный инструмент для дизайна, который каждый может использовать для создания самого разнообразного контента. Их инструменты дизайна позволяют легко делиться ими в различных социальных сетях. Canva предлагает настоящую коллекцию приложений и шаблонов, от готовых постов в социальных сетях до маркетинговых материалов, презентаций, документов и рекламы. Благодаря функции перетаскивания и легкому поиску изображений, шрифтов и графики этот инструмент отлично подходит как для начинающих, так и для экспертов.
Canva, признанный очень доступным инструментом для малого бизнеса, частных лиц и студентов, идеально подходит для создания контента, который может быстро и легко привлечь целевых потенциальных клиентов — независимо от вашего уровня навыков или опыта дизайнера.
Плюсы Канвы
- Есть что-то для всех — студентов, преподавателей, профессионалов, малых и крупных предприятий, и это лишь некоторые из них.
- Предлагает множество настроек
- Бесплатная версия щедра — более 8000 бесплатных шаблонов разных типов.
- Стоковые изображения предлагают соотношение цены и качества
- Невероятная анимация и эффекты
- Изменение размера в один клик
- Очень прост в освоении и использовании
Минусы Канвы
- Лучшие возможности Canva доступны премиум-пользователям
- Обслуживание клиентов имеет возможности для улучшения
- Уникальность ограничена
- Не подходит для работы с большими изображениями
- Немного проблематично на мобильных телефонах
10. Студия ИнВижн

InVision Studio, считающаяся «самым мощным в мире инструментом для создания экранов», может легко превратить ваши проекты в кликабельные прототипы. Благодаря механизму адаптивной компоновки, который без труда обеспечивает адаптивный дизайн, и расширенной анимации для динамического движения, Studio закладывает основу для быстрого прототипирования с помощью простых в использовании инструментов. Это совершенно бесплатное приложение представляет собой инструмент для дизайна, прототипирования и анимации в одном пакете.
Созданный специально для совместной работы, InVision интегрирует свои существующие облачные рабочие процессы для беспрепятственной обратной связи и общей системы проектирования, чтобы поддерживать связь, согласованность и актуальность команд.
В ближайшее время ожидается появление платформы Studio, которая предоставит дополнительные наборы пользовательского интерфейса, значки и приложения для использования, созданные пользователями с помощью общедоступного API Studio. Когда он появится, InVision ожидает, что рабочие процессы будут все больше обогащаться дополнительными функциями.
Плюсы InVision Studio
- Супер прост в освоении и использовании независимо от их знаний
- Обеспечивает бесперебойную совместную работу
- Может напрямую подключаться к сторонним приложениям
- Онбординг-туры настраиваются в зависимости от уровня знаний их пользователей.
- Обеспечивает больший контроль над вашими проектами
- Поддерживает историю версий, чтобы записывать весь ваш путь к дизайну
Минусы InVision Studio
- Может быть довольно дорого, если у вас большие команды
- Многопользовательские правки проблематичны
- Редактирование в реальном времени запрещено
- Навигация неудобная
11. Каркас.cc

Этот инструмент предлагает свободную от беспорядка среду с преднамеренным минимализмом, чтобы пользователи могли сосредоточиться на том, чтобы сразу же набросать свои идеи. В большинстве других каркасных приложений слишком много навязчивых панелей инструментов и значков, которые могут отвлекать от творческого процесса. Кроме того, Wireframe.cc избавляется от сложных палитр и множества вариантов трафаретов.
Иногда простота действительно является пределом изощренности, и пользователи не потеряются в причудливых украшениях и ненужных стилизациях — этот инструмент максимально приближен к цифровому листу бумаги для рисования каркасных эскизов от руки.
Что касается пользовательского интерфейса, панели инструментов зависят от контекста и появляются только по мере необходимости, отображая только те элементы, которые вы можете использовать в данном контексте. Пользователи могут выбирать между окнами браузера, планшетами или мобильными телефонами (книжная или альбомная ориентация) в качестве шаблона. Наконец, аннотации включены по всему каркасу с возможностью включения или выключения.
Плюсы Wireframe.cc
- Комплексный инструмент для создания каркасов, совместного использования, редактирования, аннотирования и экспорта каркасов.
- Быстрый и простой в использовании
- Имеет минималистичный пользовательский интерфейс
- Веб-версия впечатляет
- Удобный инструмент для начинающих
Минусы Wireframe.cc
- Бесплатная версия довольно разочаровывает, поскольку в ней уже есть ограниченные инструменты.
- Проблемы совместимости
- Плохой пользовательский опыт
- Ограниченная функциональность
12. Генератор HTML CSS

Когда дело доходит до программного обеспечения для редактирования What You See Is What You Get (WYSIWYG), этот бесплатный онлайн-инструмент настолько удобен, насколько это возможно. Каждый разработчик должен сохранить его в своих закладках. Предлагая множество вариантов использования, этот генератор в реальном времени предлагает мгновенный визуальный предварительный просмотр кода HTML и CSS вместе со встроенным редактором. С включением функции очистки, которая позволяет пользователям очищать исходный код, удаляя различные компоненты, такие как теги или атрибуты, этот инструмент гарантирует, что весь сгенерированный код будет действительным.
Пользователи могут вставлять любой документ, например файлы Word или PDF, или HTML-код непосредственно в редактор, и любые изменения, сделанные в визуальном редакторе или в исходном коде, будут обновляться в другом, что позволяет разработчикам экспериментировать и вносить коррективы с обеих сторон. прохода. Кроме того, это чрезвычайно удобный инструмент для новичков и тех, кто учится кодировать, так как вы можете использовать этот инструмент, чтобы мгновенно увидеть, как изменения в исходном коде влияют на визуальный предварительный просмотр, и наоборот.
Плюсы генератора HTML CSS
- Лучший бесплатный онлайн-инструмент для дизайна пользовательского интерфейса, поскольку он совместим с основными браузерами и не требует входа в систему или регистрации.
- Параллельный доступ и редактирование исходного кода и визуального контента
- Помогает очистить беспорядочный HTML-код
- Может быстро преобразовать ваши документы в удобный для веб-сайта формат
- Имеет множество вариантов очистки исходного кода
Минусы генератора HTML CSS
- Знание программирования обязательно
- Огромная зависимость от документации
- Ужасная конфигурация и управление файлами
- Возможности публикации ограничены
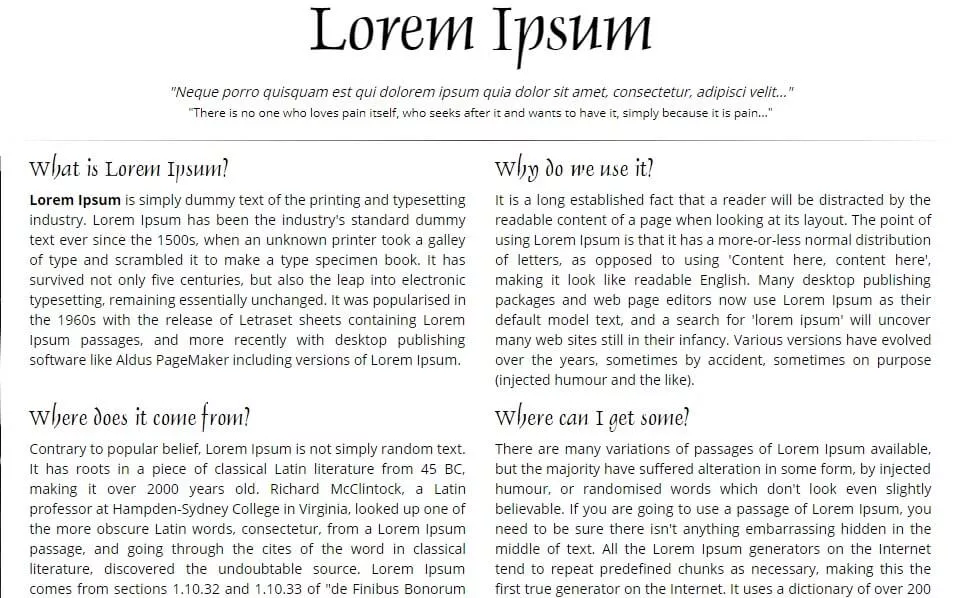
13. Лорем Ипсум

История использования фиктивного текста для заполнителей копий и образцов восходит к самому началу дней печатного станка. В 1500-х годах неизвестный печатник собрал то, что будет существовать более 500 лет, в качестве образца текста по умолчанию — Lorem Ipsum. Оригинальный отрывок, взятый из малоизвестного латинского произведения примерно 45 г. до н.э. (Lorem ipsum dolor sit amet, consectetur…), продолжает использоваться и сегодня, даже в эпоху цифровых технологий, но, к сожалению, претерпевает различные изменения, такие как рандомизированные слова, которые не выглядеть правдоподобным текстом или юмором, вставленным в середину контента. Очевидно, что при вставке текста-заполнителя для образца копии дизайнеры захотят избежать такого отвлекающего текста.
Идея, лежащая в основе Lorem Ipsum, заключается в том, что читатели, как правило, отвлекаются на читаемый контент, когда вместо этого намерены смотреть на макет. Преимущество использования Lorem Ipsum заключается в довольно нормальном распределении букв. Если не фокусироваться слишком сильно, текст кажется законным, но не вовлекает зрителя в фактическое чтение контента.
Этот бесплатный инструмент генерирует уникальные отрывки Lorem Ipsum, которые сохраняют давно зарекомендовавшие себя преимущества оригинального текста. Опираясь на словарь из более чем 200 латинских слов и используя несколько типовых структур предложений, сайт может генерировать разумно выглядящие Lorem Ipsum, свободные от повторений, нехарактерных слов или ненужного юмора.
Плюсы Лорем Ипсум
- Удерживает внимание читателей на макете пользовательского интерфейса
- Отлично заменяет законный контент
- Может создавать уникальный текст каждый раз
- Поддерживает несколько структур предложений
Минусы Лорем Ипсум
- Сложно тестировать интерактивные элементы со статическими данными
- Частая предвзятость подтверждения — дизайнеры могут забыть заменить Lorem Ipsum, так как он отлично напоминает законный текст.
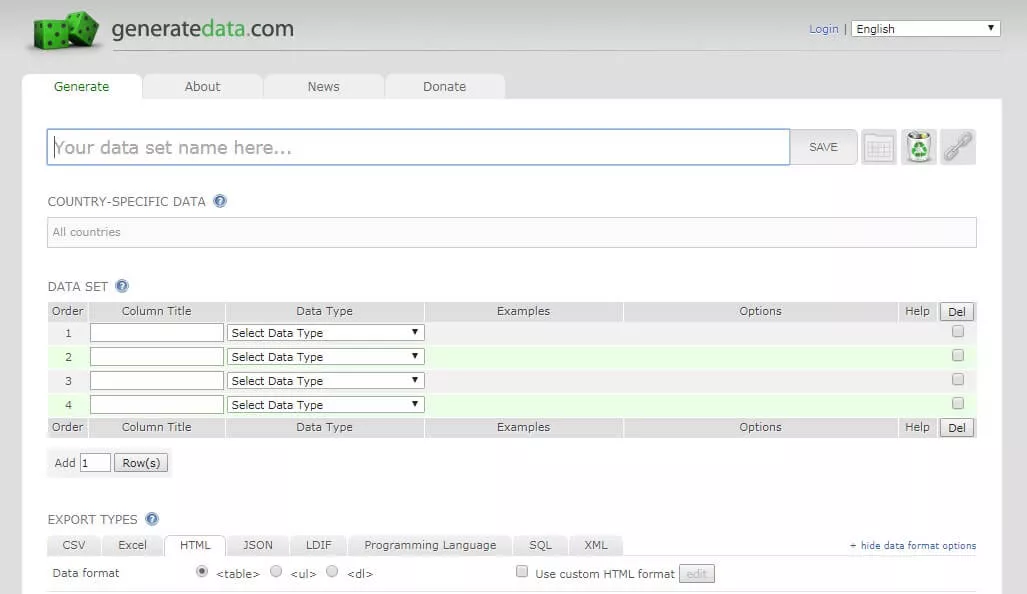
14. Генератор фиктивных данных

Это еще один инструмент, который удовлетворяет одну очень специфическую потребность, но делает это очень хорошо. Для разработчиков и дизайнеров UI/UX, которым нужны поддельные данные для тестирования программного обеспечения и создания макетов, этот генератор быстро и легко возвращает таблицы данных о клиентах случайным образом. Пользователи могут указать, какие типы данных им необходимо заполнить, например имена, уличные адреса, номера телефонов, адреса электронной почты или номера кредитных карт, а затем дополнительно выбрать формат, в котором должны отображаться данные. Затем инструмент быстро генерирует строки данных (по умолчанию 100), заполненные случайно сгенерированной информацией.
Допустим, вы тестируете функциональность своего UX и вам нужны тестовые данные для запуска кода. Возможно, вы собираете макет того, как ваше программное обеспечение будет выглядеть при запуске, и заполняете его данными. Настоящая хитрость здесь заключается в представлении убедительных примеров, которые выглядят законными, поскольку явно фальшивые данные могут в конечном итоге только отвлечь внимание (я смотрю на вас, Джон Доу, 01.01.2018 г.р., номер кредитной карты 0011 1001 0110 1100).
Плюсы фиктивного генератора данных
- Экономит время при тестировании определенного программного обеспечения
- Случайные данные могут быть выбраны в соответствии с потребностями программного обеспечения
- Похоже на достоверные данные
- Может генерировать данные в нескольких форматах
- Легко использовать
Минусы фиктивного генератора данных
- В конце концов, программное обеспечение может иметь низкую точность, поскольку реальные наборы данных могут быть более сложными, чем фиктивные.
15. ЦветЗилла

ColorZilla — еще одна из тех незаменимых утилит, которые выполняют одну работу и делают ее хорошо. Разработчики и графические дизайнеры могут использовать ColorZilla как для базовых, так и для сложных задач, связанных с цветом. Надстройка работает как подключаемый модуль браузера, доступный как для Firefox, так и для Chrome, и, по сути, позволяет пользователям получать показания цвета из любой точки браузера, вносить любые необходимые корректировки и вставлять значение в другую программу. . Пользователи могут отслеживать историю своих пипеток, избранное и закладки, а также настраивать и манипулировать компонентами «Красный/Зеленый/Синий» или «Оттенок/Насыщенность/Значение».
В качестве быстрой замены инструментов дизайна, таких как Photoshop, Sketch, Pixelmater или MS Paint, ColorZilla, возможно, является самым простым и простым способом получить 6-значный шестнадцатеричный код цвета из любого источника, сохранить пользовательские цветовые палитры для последующего использования или проверить цвета вашего сайта. Для дизайнеров и разработчиков, создающих элементы UI/UX, это важный инструмент в их наборе инструментов.
Плюсы ColorZilla
- Быстрый и простой инструмент для настройки различных цветов
- Ускоряет разработку сайта
- Получите именно тот цвет, который нужен вашему бренду
- Может выбирать цвета из любой точки браузера
Минусы ColorZilla
- Частые ошибки
- Обновленные версии влияют на UX и функциональность инструмента.
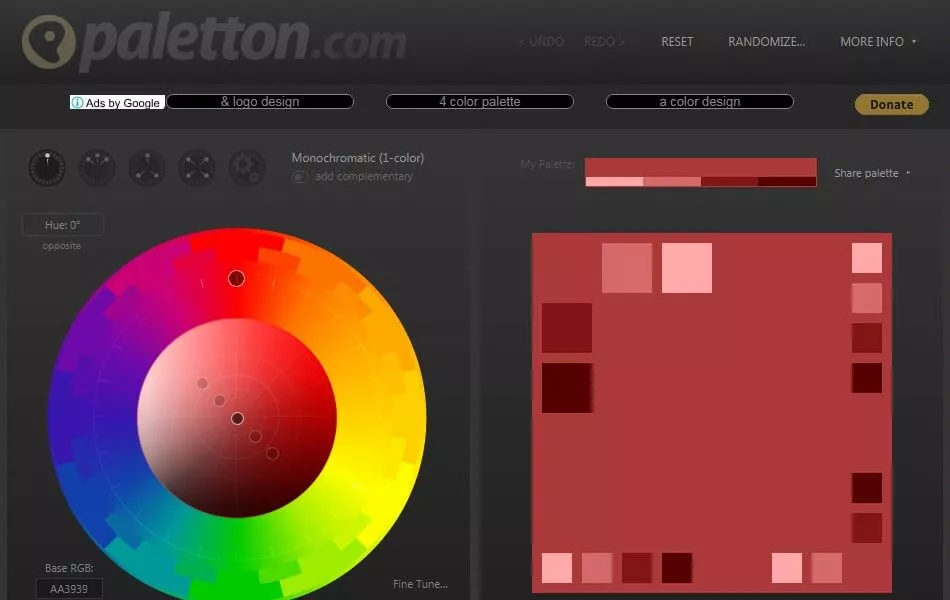
16. Палеттон


Paletton — чрезвычайно полезный инструмент для создания палитр, позволяющий пользователям играть с различными комбинациями цветов, которые работают вместе, основываясь на теории цвета, восприятии цвета и цветовой психологии. Пользователи могут выбирать монохроматические, смежные цветовые группы, триады, тетрады или произвольные цветовые комбинации, настраивая значения RGB, оттенка и контрастности для каждого цвета.
Что отличает этот инструмент, помимо простоты использования, так это его параметры предварительного просмотра, позволяющие пользователям видеть цветовые палитры, используемые вместе в различных форматах и примерах, таких как квадраты, круги, мозаичные узоры, образцы веб-страниц, иллюстрации и даже анимация. Это дает дизайнерам отличное представление о выборе дополнительных цветовых схем и о том, как они будут выглядеть на практике.
Это отличный ресурс для тех, кто хочет изучить и поиграть с теорией цвета, или для тех, кто занимается тонкой настройкой желаемых макетов палитры.
Плюсы Палеттона
- Может ли A/B тестировать различные цветовые схемы для брендов
- Может точно настроить различные цвета в выбранной вами цветовой схеме
- Тестируйте цветовые схемы в различных визуальных симуляциях
- Посмотрите живое влияние цветовых схем на примерах веб-сайтов.
Минусы Палеттона
- Давно не обновлялся
- Несмотря на наличие функции «экспорта», вам необходимо загрузить текстовую версию созданных вами цветовых схем и вручную добавить их в таблицу стилей.
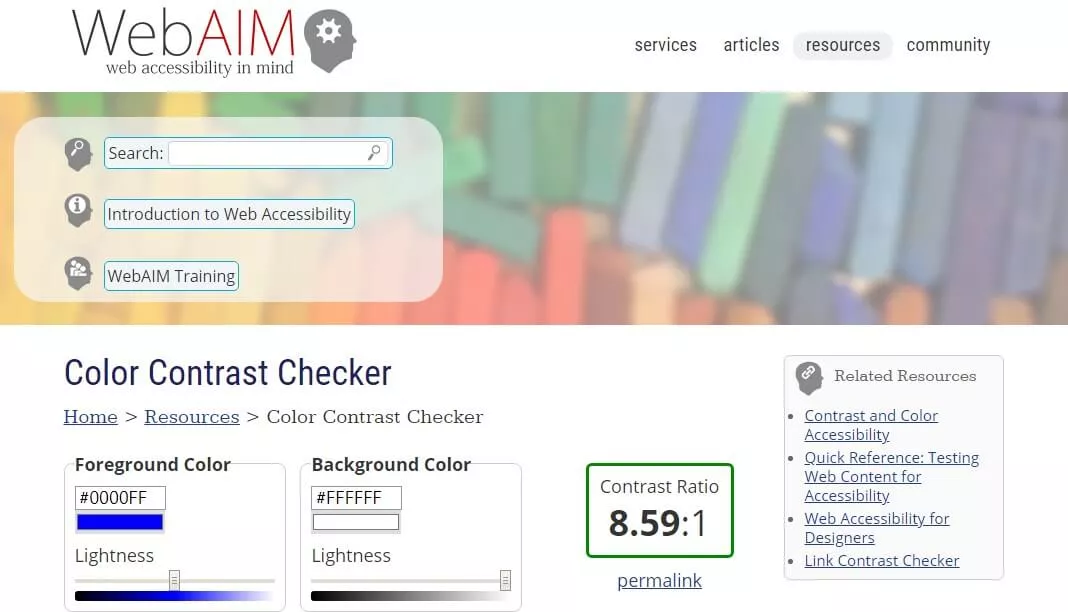
17. Проверка контрастности

Рекомендации по доступности веб-контента (WCAG 2.0) требуют коэффициента контрастности не менее 3:1 для графики, компонентов пользовательского интерфейса и крупного текста (определяется как 18 пунктов или больше, или 14 пунктов жирным шрифтом или больше), а также коэффициент не менее 4,5:1 для обычного текста для уровня AA. Требование к соотношению еще выше для уровня AAA: 4,5:1 для крупного текста и 7:1 для обычного текста.
Этот инструмент легко помогает разработчикам соответствовать стандартам специальных возможностей, поскольку пользователи могут вводить шестнадцатеричные коды как для фона, так и для цветов переднего плана в средство проверки, видеть коэффициент контрастности для данного набора и обеспечивать проходной балл по каждому требованию. Средство проверки также включает ползунок для регулировки контрастности каждого цвета, обновляя шестнадцатеричный код при каждой настройке. Инструмент обеспечивает предварительный просмотр цветовых соотношений как для обычного, так и для крупного текста в реальном времени.
Этот инструмент хорошо работает с другими инструментами из этого списка, такими как ColorZilla, который может быстро извлекать используемые цвета и вставлять их в средство проверки.
Плюсы проверки контрастности
- Соблюдайте стандарты доступности, установленные WCAG 2.0.
- Может проверить, как разные уровни цвета работают на веб-сайте.
- Можно настроить цвета для достижения желаемого уровня контрастности
Минусы проверки контрастности
- Может проверять цветовые коды только в шестнадцатеричных значениях
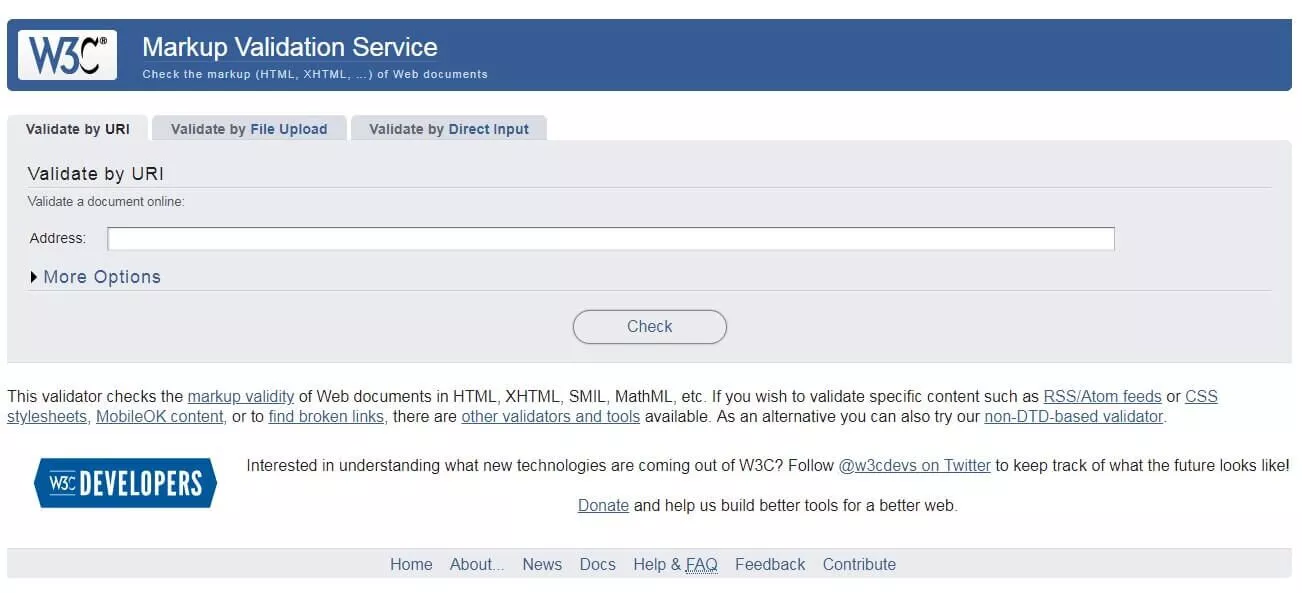
18. Проверка разметки

При создании веб-страниц авторы будут использовать различные языки кодирования, такие как HTML, для структурирования текста, мультимедийного контента и общих атрибутов внешнего вида для создания желаемого контента. Чтобы гарантировать, что весь код соответствует правильным правилам для языка (в конце концов, все языки имеют свой собственный синтаксис, грамматику и словарный запас), код должен быть пропущен через программное обеспечение для проверки.
Этот онлайн-валидатор проверяет правильность разметки веб-документов, особенно для HTML, XHTML, SMIL и MathML. Проверка веб-документов — важный шаг к улучшению и обеспечению качества и, в конечном счете, к экономии времени и денег. Этот валидатор проверяет соответствие рекомендациям W3C и стандартам ISO.
19. Google Mobile-Friendly Checker

С тех пор, как Google начал отдавать приоритет веб-сайтам, оптимизированным для мобильных устройств, обеспечение совместимости вашего веб-сайта с мобильными устройствами стало еще более важным. Подавляющее большинство веб-трафика поступает с мобильных устройств, без каких-либо признаков замедления. Так как же сделать так, чтобы ваша веб-страница была удобной для мобильных устройств, быстро и легко?
Пользователи могут либо ввести URL-адрес веб-страницы, либо вставить код непосредственно в средство проверки. Затем он вернет оценку и результаты, предоставив скриншот веб-страницы, как она будет отображаться на мобильном устройстве. Кроме того, инструмент выявит любые возникающие проблемы с загрузкой страниц, показывая ресурсы, которые не удалось загрузить.
Обеспечение оптимизации вашего UI/UX для мобильных устройств имеет решающее значение, а для тех, кто надеется получить более высокие списки на страницах результатов поисковых систем, это обязательно. К счастью, Google предоставляет этот бесплатный ресурс для быстрой и эффективной проверки этого важного компонента.
Плюсы Google Mobile-Friendly Checker
- Проверка и оптимизация веб-страниц для мобильных устройств
- Предоставляет информацию об удобстве использования страницы в режиме реального времени.
- Зачисляет проблемы с веб-страницей
- Быстрый и простой в использовании
- Обратная связь также основана на поисковой выдаче Google.
Минусы Google Mobile-Friendly Checker
- Обратная связь сложна для понимания нетехническим специалистом
- Обратная связь может не работать в других поисковых системах, потому что они могут иметь несколько иное определение «удобного для мобильных устройств веб-сайта», чем Google.
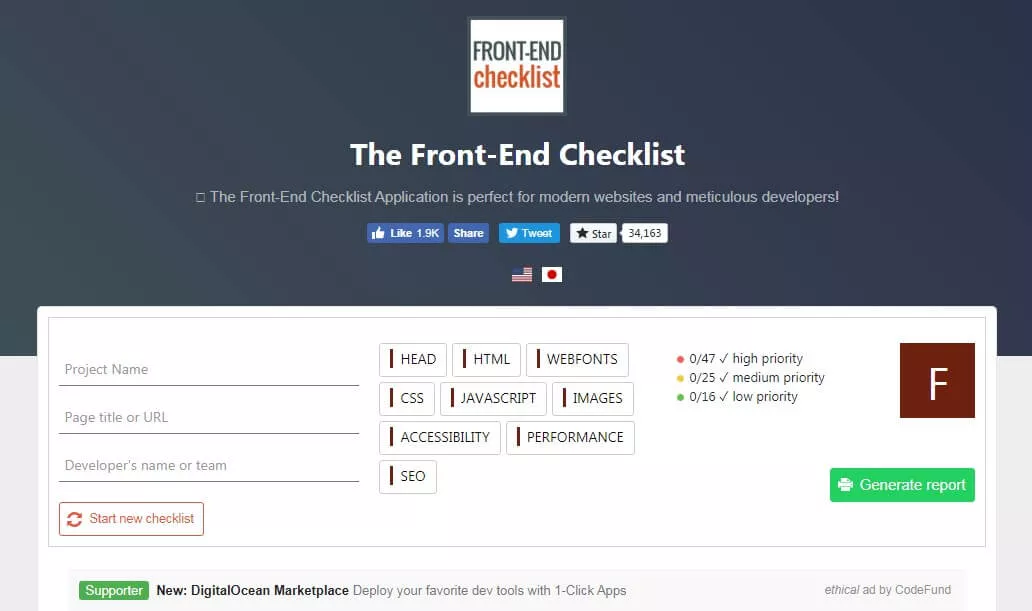
20. Контрольный список внешнего интерфейса

Наконец, этот контрольный список представляет собой исчерпывающий список всех элементов, необходимых перед запуском HTML-страниц или веб-сайтов. Все перечисленные элементы, как правило, необходимы для большинства проектов, хотя некоторые элементы не являются обязательными. Таким образом, инструмент предлагает несколько уровней гибкости: низкий — означает, что элемент рекомендуется, но может быть опущен; средний — это означает, что элемент настоятельно рекомендуется и может отрицательно сказаться на производительности или SEO, если его не использовать; и высокий — это означает, что элемент не может быть опущен по какой-либо причине, без дисфункции, снижения SEO или проблем с доступностью.
Пользователи могут загрузить код в средство проверки для создания отчета, а затем проверить каждый элемент по отдельности или по группам. Этот бесплатный инструмент настоятельно рекомендуется тем, кто работает с веб-сайтами, веб-страницами и другими приложениями HTML UI/UX, чтобы обеспечить удобство использования и оптимизацию перед публикацией.
Плюсы внешнего интерфейса
- Исключает ручное управление задачами и оптимизацию рабочего процесса при создании внешнего интерфейса.
- Удобный контрольный список для современных разработчиков, чтобы перепроверить свой процесс разработки интерфейса.
Минусы внешнего интерфейса
- Может содержать ненужные элементы
21. AdobeXD

XD входит в коллекцию инструментов дизайна Adobe Creative Cloud. Вы можете подписаться на полную версию или воспользоваться ограниченной версией для бесплатной семидневной пробной версии.
С момента своего первого выпуска в 2016 году он стал чрезвычайно популярным инструментом UX-дизайна, особенно для создания каркасов, прототипов и совместной работы. Он поставляется с функцией автоматической анимации, которая позволяет невероятно легко накладывать изображения в 3D. Кроме того, этот инструмент позволяет очень легко сотрудничать с членами команды в режиме реального времени, поскольку они могут перерабатывать контент без изменения дизайна всего экрана.
Инструмент также поддерживает функцию обмена, что упрощает экспорт прототипа. Эта платформа для векторного проектирования также совместима с ОС Mac и Windows.
Плюсы Adobe XD
- Может легко создавать высокоточные каркасы
- Редактирование и итерации в реальном времени не имеют большого значения
- Полезно для задач, требующих совместной работы
- Может использоваться на нескольких устройствах и ОС
- Предварительный просмотр в реальном времени дает вам четкое представление о том, как ваш дизайн будет выглядеть в среде реального времени.
- Может создавать несколько страниц в одном файле
- Легко экспортировать
Минусы Adobe XD
- Немного дорого
- Бесплатная версия доступна только в течение семи дней
- Интерфейс не привлекательный
22. Мокплюс

Mockplus — это инструмент гибкого проектирования, обеспечивающий беспрепятственный пользовательский интерфейс и гарантирующий, что каждый дизайнер сможет создавать интерактивные прототипы более разумно и легко. Mockplus оснащен предварительно разработанными компонентами, такими как всплывающая панель, перетаскивание, панель стека, поле прокрутки, выдвижной ящик и карусель изображений, что позволяет дизайнерам намного быстрее разрабатывать прототипы. Вы также можете настроить каждый компонент с помощью расширенных параметров редактирования стиля.
Интуитивно понятный интерфейс действительно заботится о совместной работе. Вот почему функция управления задачами в Mockplus является такой инновационной функцией. Вы также можете экспортировать проект как приложение для Windows/Mac и запускать его автономно, даже если у вас нет подключения к Интернету. Он также предоставляет впечатляющий набор интерактивных возможностей, что имеет решающее значение для беспрепятственного тестирования удобства использования.
Доступная цена также делает Mockplus популярным выбором для небольших команд и дизайнеров, которые только начинают работать.
Плюсы Мокплюс
- Предустановленные и готовые к использованию компоненты для более быстрого создания каркаса
- Может создавать реалистичные каркасы с полноценной анимацией.
- Простота в освоении и использовании
- Может быстро создавать прототипы без кодирования
Минусы Мокплюс
- Не работает на линуксе
- Для экспорта в определенные форматы требуется платная версия инструмента.
- Не подходит для создания высокоточных каркасов.
23. Эскиз

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
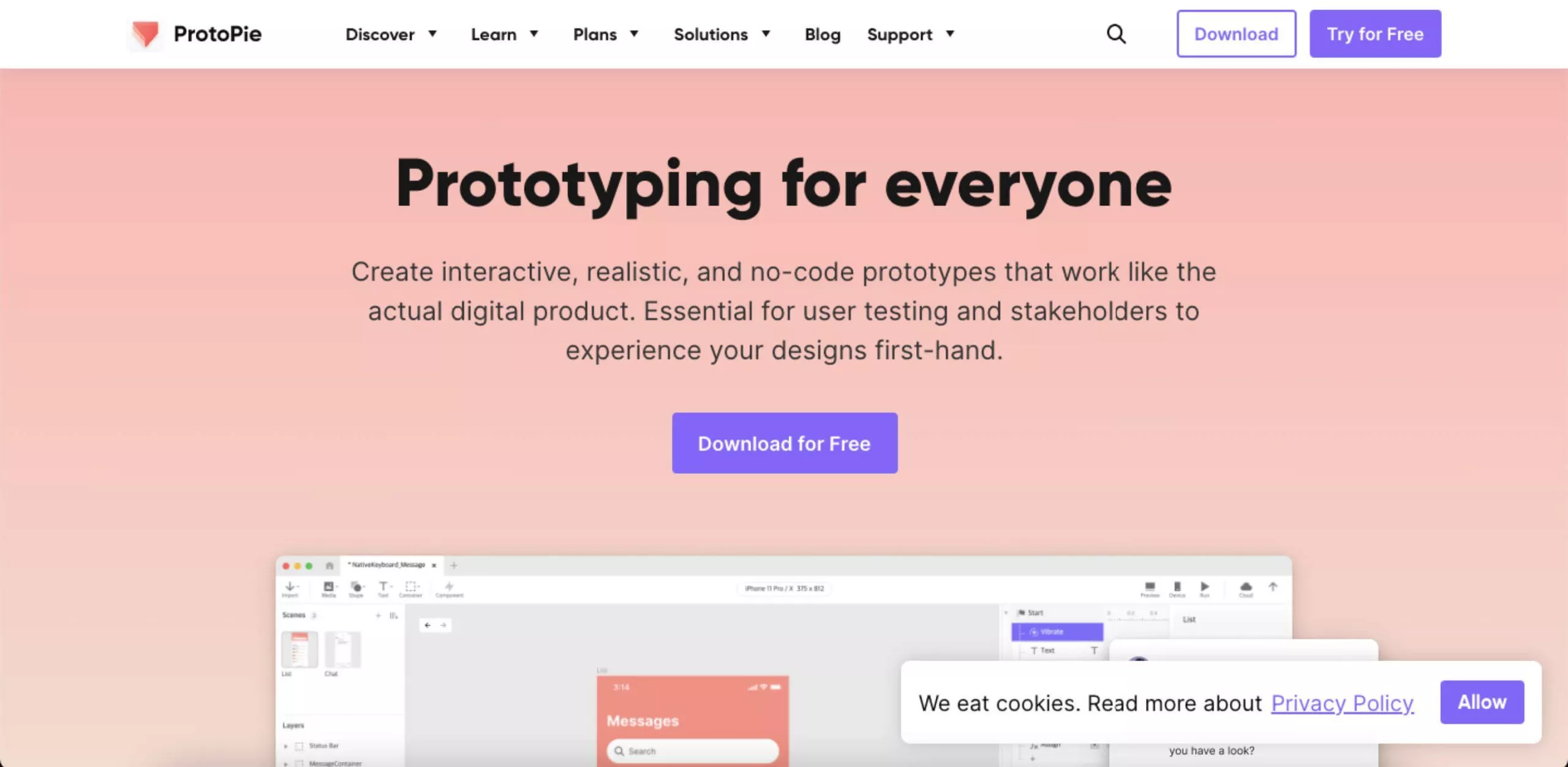
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
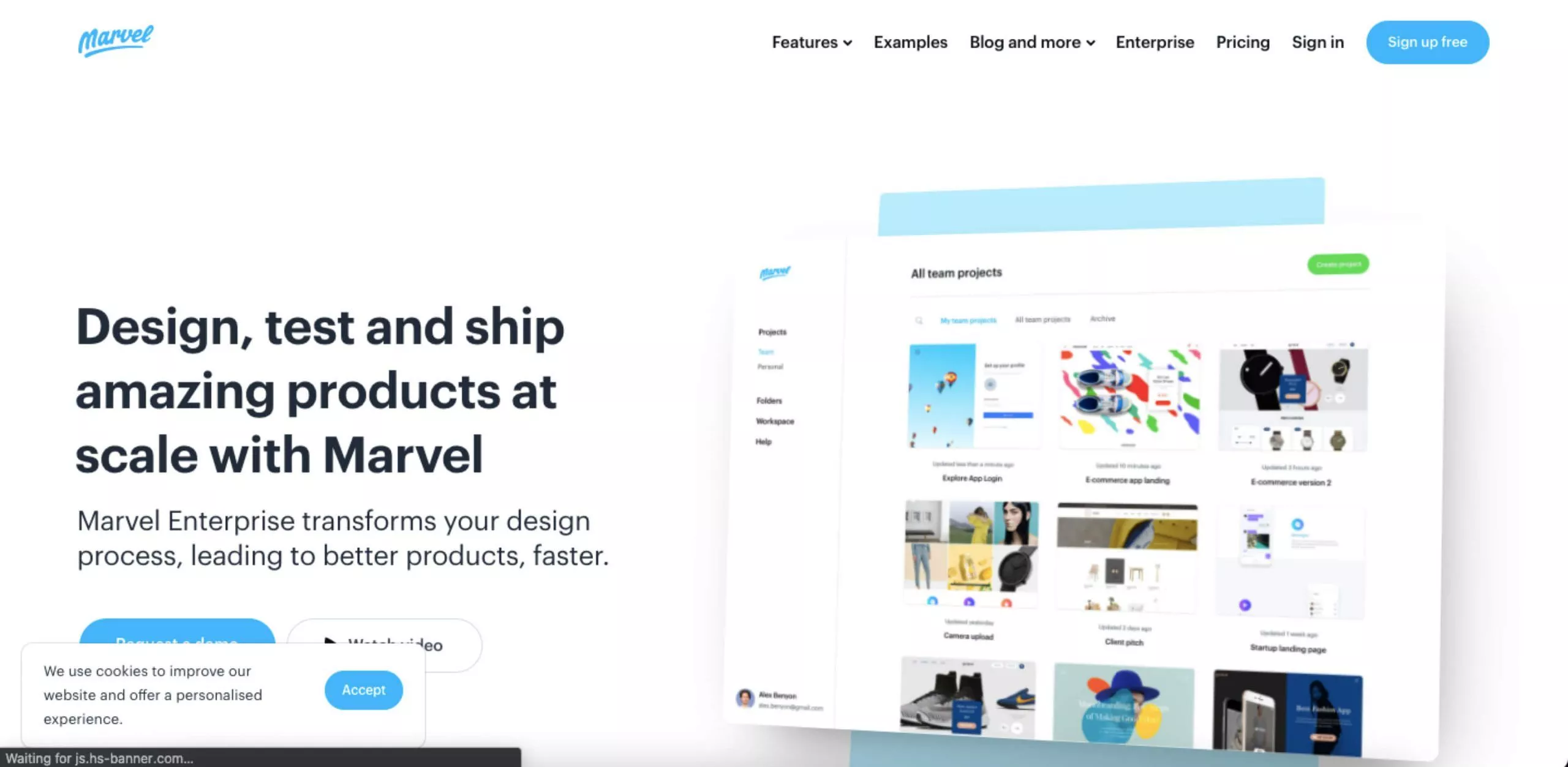
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Плюсы студии оригами
- Может создавать жесты, поведение, значки, взаимодействия и анимацию с помощью библиотеки патчей.
- Позволяет предварительно просматривать прототипы при их создании в другом окне.
- Абсолютно бесплатно
- Интегрируется со Скетчем
Минусы студии оригами
- Проблемы с производительностью при работе с большими файлами
- Только для пользователей Mac
30. Карандашный проект

Что может быть лучше бесплатного инструмента для дизайна пользовательского интерфейса? Программное обеспечение для дизайна с открытым исходным кодом!
Вам просто нужно установить Pencil Project на свой MAC или Windows, и вы сможете создавать макеты, прототипы или каркасы абсолютно бесплатно.
Что ж, инструмент с графическим интерфейсом предлагает больше возможностей благодаря встроенной коллекции фигур и трафаретов для прототипирования приложений для Android и iOS. В этой коллекции есть все, что вам может понадобиться для создания блок-схем, приложений для настольных компьютеров, Интернета и мобильных устройств или диаграмм общего назначения.
Кроме того, инструмент также предоставляет «соединители» для рисования каркасов или диаграмм с различными формами, которые «соединяются» вместе. Если вам нужен клипарт, чтобы сделать ваши диаграммы эффектными, вы можете легко перетащить их из инструмента браузера клипартов. Pencil Project интегрирован с OpenClipart.org, чтобы предоставить создателям клипарт на кончиках пальцев.
Сообщество Pencil Project любезно создает и распространяет различные коллекции бесплатно. Поэтому, когда вы закончите создание своих диаграмм, вы можете экспортировать их в различные форматы, такие как PNG, PDF, ODT или даже в виде веб-страницы.
Плюсы карандашного проекта
- Абсолютно бесплатно
- Идеально подходит для начинающих и создания базовых каркасов
- Доступно для всех популярных настольных платформ
- Быстрый и простой в использовании
Минусы карандашного проекта
- Ограниченное сотрудничество
- Недостаточное разнообразие форм
- Подходит только для каркасного моделирования с низкой точностью.
31. Мокапфлоу

Mockflow — один из лучших бесплатных инструментов UI/UX, который обеспечивает как локальный, так и облачный доступ к функциям каркасного моделирования, дизайна продукта и разработки веб-приложений и мобильных приложений. Однако вам придется перейти на платную версию, чтобы извлечь все лучшее из этого инструмента.
Его предварительно созданные компоненты каркаса и интуитивно понятный редактор упрощают подготовку, предварительный просмотр, совместное использование и итерацию макетов пользовательского интерфейса. Инструмент расширяет возможности полнофункционального проектирования продуктов, что позволяет вам проектировать, сотрудничать и делиться своей работой в централизованных пространствах DesignSpaces.
Самое приятное то, что вы можете придумывать и проектировать свои каркасы и макет приложения в своем цифровом рабочем пространстве. Mockflow интегрируется с такими приложениями, как MS Teams, Confluence, Trello и Slack, и это лишь некоторые из них, чтобы облегчить совместную работу за пределами вашего воображения. Он также имеет предустановки, доступные для быстрого создания макетов пользовательского интерфейса, поэтому вам не нужно тратить время на создание фигур с нуля.
Плюсы мокфлоу
- 50 дополнительных инструментов для улучшения процесса проектирования
- Готовые шаблоны, которые ускорят вашу работу
- Централизованная платформа для создания, обмена и совместной работы
- Супер простой и быстрый дизайн
Минусы мокфлоу
- Бесплатная версия имеет ограниченные возможности
- Преимущества ограничены вайрфреймингом и созданием макетов.
- Проблемы с производительностью при работе с несколькими страницами
➜ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ ИНСТРУМЕНТОВ ДИЗАЙНА UI/UX
Учитывая жесткую конкуренцию на рынке, инвестиции в надежные инструменты дизайна UI/UX могут помочь компаниям получить преимущество. Это инструмент, который поможет вам зарекомендовать себя в числе лучших компаний по разработке веб-сайтов.
Вот некоторые ключевые преимущества использования инструментов дизайна UI/UX.
1. Повышает удовлетворенность клиентов
Одним из ключевых преимуществ использования передовых инструментов дизайна UI/UX является то, что отличный дизайн обеспечивает привлекательный контент для ваших клиентов и превращает навигацию в мечту. Как только клиент удовлетворен приложением/веб-сайтом, он с большей вероятностью воспользуется им и даже порекомендует его другим, что приведет к привлечению большего числа клиентов и повышению лояльности к бренду.
2. Помогает создать бренд
Инвестиции в эффективные инструменты дизайна UX/UX также могут помочь повысить доверие к бренду. В конце концов, люди предпочитают работать с компаниями, которые делают их счастливыми. Кроме того, работа с довольным клиентом означает, что у вас есть доступ к проницательным отзывам для улучшения или обновления вашего веб-сайта. В долгосрочной перспективе это может стать катализатором роста стоимости вашего бизнеса и поднять репутацию бренда.
3. Экономит драгоценное время и деньги
Проведение частых обновлений вашего веб-сайта не обходится дешево. Помимо денег, дизайнеры также должны тратить значительное количество творческой энергии.
Использование соответствующих инструментов UI/UX означает, что существует минимальная вероятность того, что вам потребуется полностью реструктурировать веб-сайт или продукт после запуска. Другими словами, если вы с самого начала нацелены на эффективную разработку веб-сайта, вы можете перенаправить время, деньги и усилия, сэкономленные в другом месте.
4. Улучшает коэффициент конверсии
Игнорирование UI/UX может привести к тому, что загрузка веб-сайта займет более 15 секунд, что приведет к потере ценных потенциальных клиентов.
С другой стороны, инвестиции в инструменты дизайна UI/UX могут помочь вам повысить готовность посетителей проверить веб-сайт и предлагаемые продукты. Кроме того, дизайн пользовательского интерфейса может помочь создать эффективные кнопки призыва к действию, которые побуждают потенциальных клиентов стать платными клиентами без особого убеждения.
5. Улучшить SEO-рейтинг сайта
Позиция на первой странице Google — это сбывшаяся мечта для любого бизнеса с веб-сайтом. Святая троица UX, UI и SEO может повысить шансы на увеличение посещаемости веб-сайта и привлечь потенциальных клиентов, которые действительно заинтересованы в том, чтобы узнать больше о предлагаемых продуктах или услугах. Более высокая посещаемость означает, что поисковые системы начинают распознавать веб-сайт как надежный источник информации, что приводит к более высокому рейтингу в поисковой выдаче.
Само собой разумеется, что каждый веб-сайт имеет уникальные требования и требует от дизайнеров использования определенных инструментов UI/UX, которые вдохновляют на творчество. С каждым годом возможности выбора неуклонно расширяются по мере появления на рынке более совершенных инструментов. Поэтому выбор правильного инструмента для UI/UX не должен быть легким решением — обязательно выберите то, что соответствует всем требованиям и обеспечивает правильный баланс между совместной работой, удобством использования и интеграцией.
Наш исчерпывающий список из 30 лучших инструментов UI/UX поможет организовать ваш рабочий процесс понятным образом. Будь то просто конкретизация новых идей, прототипирование или проверка надежности кода, в вашем распоряжении есть инструмент.
Пользовались ли вы перечисленными здесь инструментами? Мы упустили кого-то из ваших любимых?
