31 kostenlose Design-Tools für UI/UX-Designer, um eine benutzerfreundliche Website zu erstellen
Veröffentlicht: 2022-10-07Liste von 31 kostenlosen UI-UX-Tools, um Ihre Website UI/UX-freundlich zu gestalten.
- Fünf-Sekunden-Test
- Axur
- Bootstrap
- Optimieren 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Leinwand
- InVision-Studio
- Wireframe.cc
- HTML-CSS-Generator
- Lorem Ipsum
- Dummy-Datengenerator
- ColorZilla
- Palette
- Kontrastprüfer
- Markup-Validierung
- Google Mobile-Friendly Checker
- Frontend-Checkliste
- Adobe XD
- Mockplus
- Skizzieren
- Balsamico
- Prototyp
- Flüssige Benutzeroberfläche
- Wunder
- Figma
- Origami-Studio
- Bleistift-Projekt
- Scheinfluss
Benutzeroberfläche (UI) und Benutzererfahrung (UX) sind zwei ähnlich klingende Begriffe für Website-Designs, die die Beziehung Ihrer Website zu ihren Besuchern herstellen oder unterbrechen. Obwohl die beiden Begriffe unterschiedliche Konzepte beschreiben, bestimmen UI und UX zusammen die Konversion, das Rückgeschäft und die Mundpropaganda. Top-Webdesign-Unternehmen haben viele Optionen zur Auswahl, wenn sie UI/UX-Tools auswählen, aber sie wissen, welche Kombination die besten Ergebnisse erzielt. Außerdem muss das Designunternehmen unabhängig von den verwendeten mobilen Entwicklungssprachen die relevantesten UI/UX-Tools filtern und aussortieren, um Ihre Designziele zu erreichen.
Ob es sich um ein Hi-Fi-Wireframe oder nur um einen Prototyp handelt, die richtigen UI/UX-Tools im Arsenal zu haben, kann Designern großen Komfort bieten. Es kann ihnen helfen, Websites zu gestalten, die ansprechend sind und sich auch positiv auf die Benutzererfahrung auswirken.
Die richtigen UI/UX-Tools können verhindern, dass die Designer das Rad jedes Mal neu erfinden müssen. Aber die Auswahl eines Werkzeugs ist kein Zuckerschlecken. Designer sollten ihre Fähigkeiten, das Endziel des Projekts und die Plattform, die sie derzeit verwenden, berücksichtigen. Aus diesem Grund haben wir die 30 besten UI/UX-Tools ausgewählt, die Sie sofort ausprobieren sollten, damit Sie das Richtige finden.
1. Fünf-Sekunden-Test

FÜNF SEKUNDEN TESTEN CROWDSOURCES WEBSITE TESTS KOSTENLOS.
Die wichtigste Geschichte einer Zeitung des Tages steht auf Seite A-1 in der Spalte ganz rechts. Dieses Layout ist seit Jahrhunderten gleich geblieben, weil die Augen der Leser einfach zuerst dorthin gehen.
Die Regeln für das Layout einer Webseite sind nicht so klar wie die Regeln für das Layout einer Zeitung. Ein nicht optimales Layout kann die Aufmerksamkeit der Kunden von Ihren Inhalten ablenken. Webbesucher haben auch kürzere Aufmerksamkeitsspannen – zum Beispiel erwartet fast die Hälfte der Webbenutzer, dass Seiten in zwei Sekunden oder weniger geladen werden. Sie haben wertvolle Sekunden, um einen bleibenden Eindruck zu hinterlassen.
Five Second Test ist ein UI-Tool, das misst, wie effektiv Sie kommunizieren. Sie reichen Ihre Seite ein und Five Second Test ruft sie per Crowdsourcing ab, um zu berichten, woran sich Benutzer nach fünf Sekunden an Ihre Website erinnern. Die Website bietet auch einfache Vergleiche, um zu sehen, wie Ihre Website im Vergleich zu anderen abschneidet. Sie haben nur eine Chance, einen ersten Eindruck zu hinterlassen, also geben Sie Ihrer Website das Beste. Die Verwendung dieser Website wird Ihnen dabei helfen, die Neugestaltung Ihrer Website auf eine andere Ebene zu heben, da sie Ihnen hilft, die Aufmerksamkeit des Betrachters auf die Stellen zu lenken, mit denen Sie ihn auf Ihrer Website beschäftigen möchten.
Vorteile des Fünf-Sekunden-Tests
- Es ist einfach, den Eindruck Ihrer Website aus der Perspektive Ihres Publikums zu analysieren
- Messen Sie die Zugänglichkeit Ihrer Website
- Hilft beim A/B-Testen verschiedener UI-Layouts
Nachteile des Fünf-Sekunden-Tests
- Nicht zum Testen interaktiver Designs oder Aufgaben geeignet
- Nicht detailorientiert
- Beschränkt, um das Design für einen bestimmten Zweck zu testen – erster Eindruck
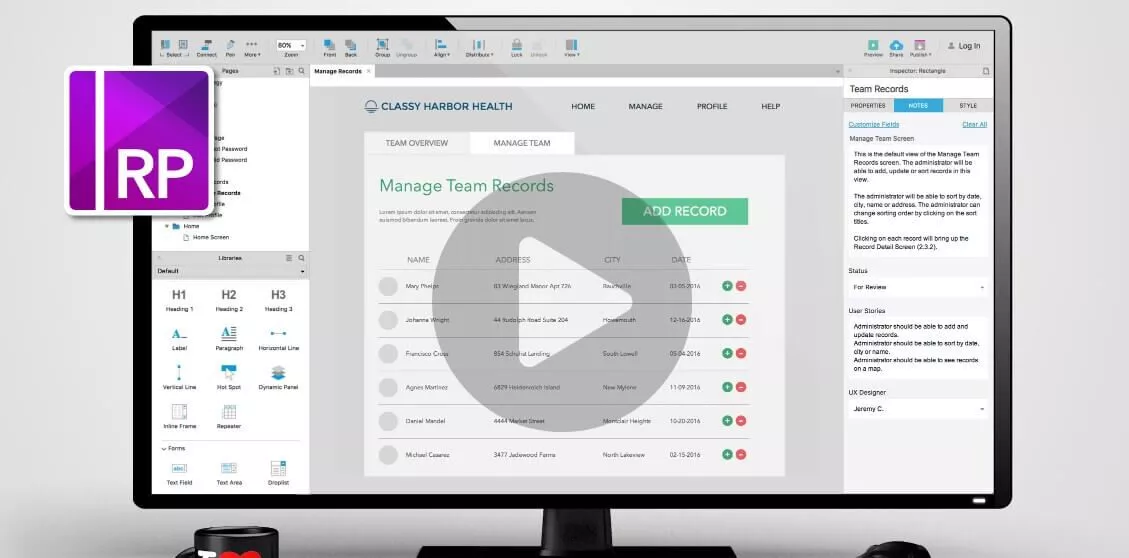
2. Axt

Axure bietet fast alles, was Sie zum Entwerfen eines einfachen Drahtmodells benötigen.
Wireframes sind das Grundgerüst für eine Website – die Benutzeroberfläche beginnt mit dem Wireframe. Es gibt viele Wireframing-Tools, die online verfügbar sind, und viele bieten kostenlose Testversionen an.
Wenn Sie neu in der Welt der Website-Redesign-Dienste sind, können Sie leicht verwirrt und von der schieren Anzahl der verfügbaren Optionen überwältigt werden. Wenn Sie sich jedoch für eines entscheiden, ist Axure ein guter Ausgangspunkt. Was Sie in einem Prototyping-Tool suchen, ist ein Programm, mit dem Sie grundlegende Website-Mockups mit so wenig Codierung wie möglich erstellen können. Axure hat den Vorteil, dass es sowohl einfach als auch vollständig ist. Dank der einfachen Click-and-Drag-Oberfläche und der breiten Palette an Funktionen können Sie ganz einfach eine Demo-Site erstellen.
Das Programm wird häufig als „das vollständigste Wireframing- und Prototyping-Tool auf dem Markt“ gepriesen. Sie können eine kostenlose Testversion von Axure herunterladen und sehen, was dieses umfassende Tool für Ihre Website tun kann.
Vorteile von Axure
- Bietet eine voll funktionsfähige kostenlose Testversion für 30 Tage
- Beste kostenlose UI-Design-Software für Nicht-Techniker – Sie können immer noch Prototypen erstellen, wenn Sie nicht programmieren können
- Bietet eine ganzheitliche Sicht auf Ihre Benutzeroberfläche
- Zeigt die Anpassungsfähigkeit Ihrer Schnittstelle für mehrere Geräte
- Vollwertiger Support per E-Mail, Helpdesk, Telefon, Chat und Forum
- Kann komplexe Prototypen erstellen
Nachteile von Axure
- Herausfordernd, die besten Axure-Funktionen zu nutzen
- Zeitaufwändig beim Entwerfen mehrerer Bildschirme/Seiten
- Das Drucken von Prototypen kann mühsam sein
- Der Prototyp kann manchmal vollständig abstürzen, und eine Fehlerbehebung wird unmöglich
3. Bootstrap

Wenn Sie bereit sind, über ein einfaches Mockup hinauszugehen und in echtes Programmiergebiet vorzudringen, dann ist responsives Webdesign ein unverzichtbares Element einer guten Benutzeroberfläche. Sie möchten ein Webdesign-Framework, das Ihnen viele Optionen für die Seitenanpassung bietet.
Mit Bootstrap können Sie ganz einfach eine voll funktionsfähige Website erstellen. Es wurde von Twitter-Ingenieuren entwickelt und ist ein großartiges Tool für die Front-End-Entwicklung. Es verfügt über ein reaktionsschnelles Raster, Typografie- und Formularsteuerelemente sowie zahlreiche andere Komponenten. Wenn Sie mit ein wenig HTML- und CSS-Kenntnissen ausgestattet sind, kann Bootstrap Ihnen eine große Kontrolle über Ihr Webdesign geben.
Die Community von Bootstrap ist auch ein großes Verkaufsargument. Da es kostenlos ist und so viele Funktionen bietet, gibt es viel Online-Support von externen Entwicklern. Ein Online-Bootstrap-Schaufenster rühmt sich, dass über 1500 Websites mit dem Framework erstellt wurden, und viele der Website-Ersteller sind online mit Ratschlägen zur optimalen Verwendung des Tools aktiv. Dies bedeutet, dass es viele Crowdsourcing-Fehlerbehebungen sowie viele zusätzliche Themen gibt.
Vorteile von Bootstrap
- Eines der besten HTML-UI-Design-Tools, da es Ihnen das Schreiben von Code-Blöcken erspart
- Sorgt für Konsistenz zwischen Entwicklung und Design
- Einsteigerfreundliches Framework
- Responsive Grid-System hilft bei der Gestaltung einer mobilfreundlichen Website
- jQuery-Plugins sind mit modernen Browsern und jeder jQuery-Version kompatibel
Nachteile von Bootstrap
- Alle Websites sehen ähnlich aus und sind leicht als diejenigen zu erkennen, die von Bootstrap erstellt wurden
- Sie müssen sich durch die Klassen, das Grid-System und andere Komponenten durcharbeiten, es sei denn, Sie sind an die Dokumentation gewöhnt
- Leistungsprobleme, da die Dateien am Ende ziemlich schwer werden
4. Optimieren Sie das 3.0-Framework

Für einen Top-Illustrator ist das UI-Design-Framework von Webalys eine gute, freie Wahl. Das Tool wird mit einer Elementbibliothek für grafische Benutzeroberflächen (GUI) geliefert, die mit Hunderten von Designelementen gefüllt ist. Es verfügt auch über eine umfangreiche Bibliothek mit Grafikstilen, sodass Sie Schaltflächen, Kopfzeilen und andere Funktionen mit nur einem Klick anpassen können. Dieses Framework ist auch mit minimalistischen Vektorsymbolen vorverpackt.
Die Elemente des Werkzeugs machen es zu einer guten Wahl für flache und komplexere Designs. Allein seine GUI-Bibliothek und Stilbibliothek machen es zu einem unverzichtbaren Werkzeug für Wireframe- und Mockup-Arbeiten.
Vorteile von Streamline 3.0
- Bietet mit seiner umfangreichen Grafikstilbibliothek eine optimale Anpassung
- Holen Sie sich genau die richtigen Symbole und Illustrationen für alles, was Sie erstellen
- Superschnelles Kopieren und Einfügen von Symbolen in Ihre Projekte
- Lässt sich in Figma integrieren, um das Design zu „rationalisieren“.
Nachteile von Streamline 3.0
Wir konnten an Streamline nichts Negatives finden. Wenn Sie schlechte Erfahrungen mit Streamline 3.0 gemacht haben, zögern Sie nicht, uns diese mitzuteilen.
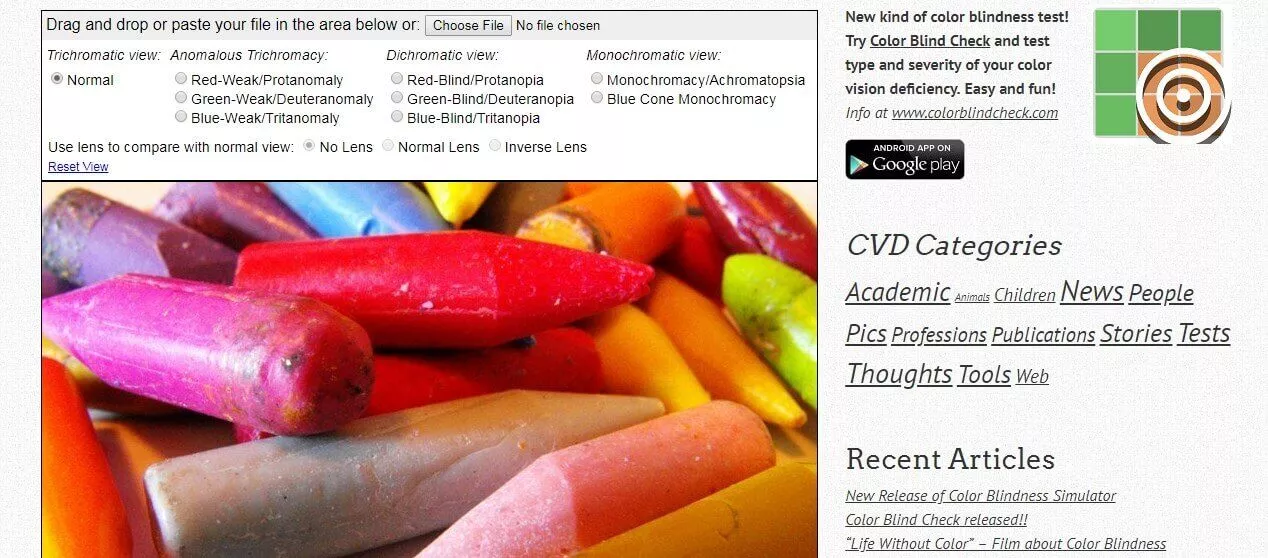
5. Coblis

DER CVD-SIMULATOR VON COBLIS BIETET VIELE OPTIONEN ZUM TESTEN IHRES DESIGNS.
Farbe ist ein so grundlegender Bestandteil des Designs, dass es leicht ist, sie als selbstverständlich zu betrachten. Allerdings haben bis zu 10 % der Menschen eine Form von Farbenblindheit. Ihre Website muss für die große Minderheit der Benutzer mit dieser Erkrankung einfach zu navigieren sein. Coblis ist ein kostenloser Simulator für Farbenblindheit, der zeigt, wie Ihre Website für Benutzer mit Behinderungen aussehen wird.
Viele Designer verlassen sich auf Farbhinweise, um Benutzer durch eine Website zu führen. Beispielsweise sind eine rote Fehlermeldung oder ein grünes Häkchen übliche Zeichen dafür, ob ein Schritt abgeschlossen ist oder nicht. Würde ein Benutzer, der diese Farben nicht sehen kann, genauso einfach fortfahren wie andere Benutzer? Laden Sie Screencaps in Coblis hoch, um zu sehen, wie Ihre Seite in verschiedenen Farbspektren aussieht.
Vorteile von Coblis
- Hilft bei der Optimierung Ihrer Website für Menschen mit Farbenblindheit
- Keine Einschränkungen bei der Größe der verwendeten Bilder
- Einfach zu verwenden
Nachteile von Coblis
- Die „Lens-Funktion“ funktioniert in Microsoft Edge und Explorer nicht richtig
6. Freepik

Als weltweit größte Gemeinschaft von Grafikdesignern ist Freepik die führende Suchmaschine für kostenlose Vektordesigns. Freepik bietet qualitativ hochwertige Grafikdesigns, exklusive Illustrationen und von seinem Designteam kuratierte Sammlungen von Grafikressourcen und ist eine fantastische Ressource für verwendbare Grafiken und Vektoren für verschiedene Zwecke, ohne sich um Zuordnungsanforderungen kümmern zu müssen.
Benutzer können die Datenbank sowohl für private als auch für kommerzielle Projekte nach Hintergründen, Bannern, Infografiken, Mustern, Broschüren, Visitenkarten, Logos, Postern, Hochzeitsideen und vielem mehr durchsuchen.
Vorteile von Freepik
- Für die Nutzung der Plattform ist keine Mitgliedschaft erforderlich
- Grenzenlose Sammlung von Vektoren, Fotos, Symbolen, Logos usw.
- Premium-Vektoren sind auch erschwinglich
- Kann sowohl für private als auch für kommerzielle Zwecke verwendet werden
Nachteile von Freepik
- Unregistrierten Benutzern sind nur drei Downloads pro Tag gestattet
- Kundenbetreuung und Kundenerfahrung sind zufriedenstellend
- Automatische Verlängerung von Abonnements in einigen Fällen
7. Flaticon

Von den Machern von Freepik ist Flaticon die weltweit größte Suchmaschine für kostenlose Vektorsymbole. Flaticon bietet qualitativ hochwertige Grafikdesigns, vollständig bearbeitbare Vektoren und kuratierte Sammlungen gruppierter Symbole von anderen Entwicklern und Designern und ist eine fantastische Ressource verwendbarer Grafiken für eine Vielzahl von Verwendungszwecken – alles ohne Anforderungen an die Zuordnung.
In der Regel müssen Designer entweder jede Grafik von Grund auf neu erstellen oder wertvolle Stunden damit verbringen, das Internet nach lizenzfreien Grafiken und Symbolen zu durchsuchen, die ihren Anforderungen entsprechen. Mit Flaticon können Benutzer die Datenbank nach bestimmten Schlüsselwörtern durchsuchen, verschiedene Sammlungen von Vektorpaketen durchsehen oder sogar ihre eigenen Originalinhalte zur Verwendung durch andere hochladen. Benutzer können Grafiken in verschiedenen Formaten herunterladen, einschließlich PNG und SVG, oder zur späteren Verwendung in den Sammlungen des Benutzers speichern. Mehrere große Unternehmen verwenden Flaticon, darunter Adobe und Google.
Vorteile von Flaticon
- Eine umfangreiche Bibliothek mit Symbolen zur Auswahl
- Stellt Symbolpakete für verwandte Symbole bereit
- Die Symbole sind interaktiv und lebendig
- Symbole können in mehreren Formaten heruntergeladen werden
- Lässt sich in Google Workspace integrieren, damit Sie ganz einfach Symbole zu Ihren Dokumenten, Tabellen und Präsentationen hinzufügen können
- Bietet mehrere Anpassungsoptionen
Nachteile von Flaticon
- Die kostenlose Version hat Einschränkungen bei der Anzahl der Downloads pro Tag
- Begrenzte Symbole für nischenspezifische Anforderungen
- Problematische Rückerstattungen
8. TinyPNG

TinyPNG ist ein einfaches, aber hocheffektives Tool, das eine intelligente verlustbehaftete Komprimierung verwendet, um die Größe von Bilddateien erheblich zu verringern. Dies wird erreicht, indem die Anzahl der Farben im Bild sorgfältig reduziert wird, wodurch weniger Bytes zum Speichern des Bildes benötigt werden. Diese intelligente Auswahl führt zu Änderungen, die fast unsichtbar sind, aber die Dateigröße drastisch reduzieren. Dies führt zu schnelleren Ladezeiten und weniger Bandbreite, die zum Laden von Inhalten erforderlich ist.
Mit TinyPGN können Sie Miniaturansichten, animierte PNGs und JPEGs erstellen oder ändern, und das Unternehmen bietet ein Photoshop-Plugin an. Wenn Sie Ihre UX mit besseren Ladezeiten und schnelleren Antworten mit Miniaturansichten und Bildern verbessern möchten, werfen Sie einen Blick auf dieses Tool und sehen Sie, welchen Unterschied intelligente Komprimierung machen kann.
Vorteile von TinyPNG
- Die Komprimierung hat keinen Einfluss auf die Bildqualität
- Bilder werden sehr schnell geladen – es tut das Notwendige
- Integriert sich in WordPress und bietet auch eine Erweiterung für Magento-Websites
Nachteile von TinyPNG
- Mit der kostenlosen Version können jeden Monat nur 100 Bilder komprimiert werden
- Jedes hochzuladende Bild benötigt eine andere Sitzung
9. Leinwand

Canva ist mit extrem benutzerfreundlichen Features und Funktionen ausgestattet und ein kostenloses Designtool, mit dem jeder eine Vielzahl von Inhalten erstellen kann. Ihre Design-Tools machen es einfach, sie auf verschiedenen Social-Media-Diensten zu teilen. Von vorgefertigten Social-Media-Beiträgen bis hin zu Marketingmaterialien, Präsentationen, Dokumenten und Anzeigen bietet Canva eine wahre Sammlung von Anwendungen und Vorlagen. Mit Drag-and-Drop-Funktionalität und leicht durchsuchbaren Bildern, Schriftarten und Grafiken ist dieses Tool sowohl für Anfänger als auch für Experten geeignet.
Canva wird als leicht zugängliches Tool für kleine Unternehmen, Einzelpersonen und Studenten gleichermaßen gefeiert und eignet sich perfekt zum Erstellen von Inhalten, mit denen potenzielle Kunden schnell und einfach angesprochen werden können – unabhängig von Ihrem Qualifikationsniveau oder Designhintergrund.
Vorteile von Canva
- Hat für jeden etwas – Studenten, Lehrer, Fachleute, kleine bis große Unternehmen, um nur einige zu nennen
- Bietet eine große Anpassungsfähigkeit
- Die kostenlose Version ist großzügig – über 8000 kostenlose Vorlagen unterschiedlicher Art
- Stock-Bilder bieten ein gutes Preis-Leistungs-Verhältnis
- Unglaubliche Animationen und Effekte
- Größenänderung mit einem Klick
- Sehr einfach zu erlernen und zu verwenden
Nachteile von Canva
- Premium-Nutzern steht das Beste von Canva zur Verfügung
- Der Kundenservice hat Verbesserungspotential
- Die Einzigartigkeit ist begrenzt
- Nicht geeignet für die Bearbeitung großer Bilder
- Auf Handys etwas problematisch
10. InVision-Studio

InVision Studio gilt als „das leistungsstärkste Bildschirmdesign-Tool der Welt“ und kann Ihre Designs ganz einfach in anklickbare Prototypen verwandeln. Mit einer adaptiven Layout-Engine, die mühelos ansprechende Designs und fortschrittliche Animationen für dynamische Bewegungen ermöglicht, legt Studio mit benutzerfreundlichen Tools die Grundlage für schnelles Prototyping. Diese völlig kostenlose Anwendung ist ein Design-, Prototyping- und Animationstool in einem Paket.
InVision wurde speziell für die Zusammenarbeit entwickelt und integriert ihre bestehenden Cloud-basierten Workflows für reibungsloses Feedback und ein gemeinsames Designsystem, um Teams verbunden, konsistent und auf dem neuesten Stand zu halten.
In Kürze wird eine Studio-Plattform erwartet, die weitere UI-Kits, Symbole und Apps zur Verwendung bereitstellt, die von Benutzern mit der öffentlichen API von Studio erstellt wurden. Wenn es ankommt, geht InVision davon aus, dass Arbeitsabläufe zunehmend mit der zusätzlichen Funktionalität angereichert werden.
Vorteile von InVision Studio
- Super einfach zu erlernen und zu verwenden, unabhängig von ihrem Wissen
- Ermöglicht nahtlose Zusammenarbeit
- Kann sich direkt mit Apps von Drittanbietern verbinden
- Onboarding-Touren werden basierend auf dem Wissensstand ihrer Benutzer angepasst
- Bietet mehr Kontrolle über Ihre Designs
- Verwaltet den Versionsverlauf, um Ihre gesamte Designreise aufzuzeichnen
Nachteile von InVision Studio
- Kann ziemlich teuer werden, wenn Sie große Teams haben
- Multi-User-Bearbeitungen sind problematisch
- Eine Bearbeitung in Echtzeit ist nicht zulässig
- Die Navigation ist nicht benutzerfreundlich
11. Wireframe.cc

Dieses Tool bietet eine aufgeräumte Umgebung mit absichtlichem Minimalismus, damit sich die Benutzer darauf konzentrieren können, ihre Ideen sofort zu skizzieren. Die meisten anderen Wireframe-Apps verfügen über zu viele aufdringliche Symbolleisten und Symbole, die vom kreativen Prozess ablenken können. Darüber hinaus verzichtet Wireframe.cc auf komplexe Paletten und zu viele Optionen für Schablonen.
Manchmal ist Einfachheit wirklich die ultimative Raffinesse, und Benutzer werden sich nicht in ausgefallenen Dekorationen und unnötigen Stilisierungen verlieren – dieses Tool ist so nah wie möglich an einem digitalen Blatt Papier zum Zeichnen von Drahtmodellskizzen.
Was die Benutzeroberfläche betrifft, so sind Symbolleisten kontextsensitiv und werden nur bei Bedarf angezeigt, wobei nur die Elemente angezeigt werden, die Sie im gegebenen Kontext verwenden können. Als Vorlage können Nutzer zwischen Browserfenstern, Tablets oder Mobiltelefonen (Hoch- oder Querformat) wählen. Schließlich ist die Anmerkung im gesamten Drahtmodell aktiviert, mit der Option, sie ein- oder auszuschalten.
Vorteile von Wireframe.cc
- Ein umfassendes Wireframing-Tool zum Erstellen, Freigeben, Bearbeiten, Kommentieren und Exportieren von Wireframes
- Schnell und unkompliziert zu bedienen
- Hat eine minimalistische Benutzeroberfläche
- Die Webversion ist wirkungsvoll
- Einsteigerfreundliches Tool
Nachteile von Wireframe.cc
- Die kostenlose Version ist eher enttäuschend, da sie bereits über begrenzte Tools verfügt
- Kompatibilitätsprobleme
- Schlechte Benutzererfahrung
- Eingeschränkte Funktionalität
12. HTML-CSS-Generator

Wenn es um WYSIWYG-Bearbeitungssoftware (What You See Is What You Get) geht, ist dieses kostenlose Online-Tool so praktisch wie es nur geht. Jeder Entwickler sollte es in seinen Lesezeichen speichern. Dieser Echtzeit-Generator bietet mehrere Verwendungsmöglichkeiten und bietet neben dem Inline-Editor sofortige visuelle Vorschauen für HTML- und CSS-Code. Durch die Einbeziehung der Cleaner-Funktion, mit der Benutzer den Quellcode durch Entfernen verschiedener Komponenten wie Tags oder Attribute bereinigen können, stellt dieses Tool sicher, dass der gesamte generierte Code gültig ist.
Benutzer können entweder Dokumente wie Word-Dateien oder PDFs oder HTML-Code direkt in den Editor einfügen, und alle Änderungen, die entweder im visuellen Editor oder im Quellcode vorgenommen werden, werden im anderen aktualisiert, sodass Entwickler auf beiden Seiten experimentieren und Anpassungen vornehmen können des Ganges. Darüber hinaus ist dies ein äußerst praktisches Tool für Anfänger und diejenigen, die Programmieren lernen, da Sie mit dem Tool sofort sehen können, wie sich Änderungen am Quellcode auf die visuelle Vorschau auswirken und umgekehrt.
Vorteile des HTML-CSS-Generators
- Das beste kostenlose Online-UI-Designtool, da es mit den wichtigsten Browsern kompatibel ist und keine Anmeldung oder Registrierung erfordert
- Greifen Sie parallel auf Ihren Quellcode und Ihre visuellen Inhalte zu und bearbeiten Sie sie
- Hilft, chaotischen HTML-Code zu bereinigen
- Kann Ihre Dokumente schnell in ein Website-freundliches Format konvertieren
- Hat eine Vielzahl von Quellcode-Reinigungsoptionen
Nachteile des HTML-CSS-Generators
- Programmierkenntnisse sind ein Muss
- Große Abhängigkeit von der Dokumentation
- Schreckliche Konfiguration und Dateiverwaltung
- Die Veröffentlichungsfunktionen sind begrenzt
13. Lorem Ipsum

Die Geschichte der Verwendung von Blindtexten für Textplatzhalter und Muster reicht bis zu den Anfängen der Druckerpresse zurück. In den 1500er Jahren stellte ein unbekannter Drucker zusammen, was über 500 Jahre als Standard-Beispieltext überdauern sollte – Lorem Ipsum. Die Originalpassage aus einem obskuren lateinischen Werk aus der Zeit um 45 v. Chr. (Lorem ipsum dolor sit amet, consectetur… ) wird auch im digitalen Zeitalter noch heute verwendet, leidet aber leider unter verschiedenen Veränderungen, wie z. B. zufälligen Wörtern, die dies nicht tun sehen aus wie glaubwürdiger Text oder Humor, der mitten in den Inhalt eingefügt wurde. Beim Einfügen von Platzhaltertext für ein Beispielexemplar möchten Designer natürlich solchen ablenkenden Text vermeiden.
Die Idee hinter Lorem Ipsum ist, dass Leser im Allgemeinen von lesbaren Inhalten abgelenkt werden, wenn sie stattdessen auf das Layout schauen möchten. Der Vorteil bei der Verwendung von Lorem Ipsum ist die ziemlich normale Verteilung der Buchstaben. Ohne sich zu stark zu konzentrieren, erscheint der Text legitim, zieht den Betrachter jedoch nicht dazu, den Inhalt tatsächlich zu lesen.
Dieses kostenlose Tool generiert einzigartige Lorem-Ipsum-Passagen, die die bewährten Vorteile des Originaltextes bewahren. Ausgehend von einem Wörterbuch mit über 200 lateinischen Wörtern und unter Verwendung mehrerer Modellsatzstrukturen kann die Website vernünftig aussehendes Lorem Ipsum generieren, das frei von Wiederholungen, nicht charakteristischen Wörtern oder unnötig injiziertem Humor ist.
Vorteile von Lorem Ipsum
- Behält den Fokus der Leser auf dem UI-Layout
- Ersetzt legitime Inhalte perfekt
- Kann jedes Mal einzigartigen Text erstellen
- Unterstützt mehrere Satzstrukturen
Nachteile von Lorem Ipsum
- Schwer zu testende interaktive Elemente mit statischen Daten
- Häufige Bestätigungsverzerrung – Designer könnten vergessen, Lorem Ipsum zu ersetzen, da es legitimem Text sehr gut ähnelt
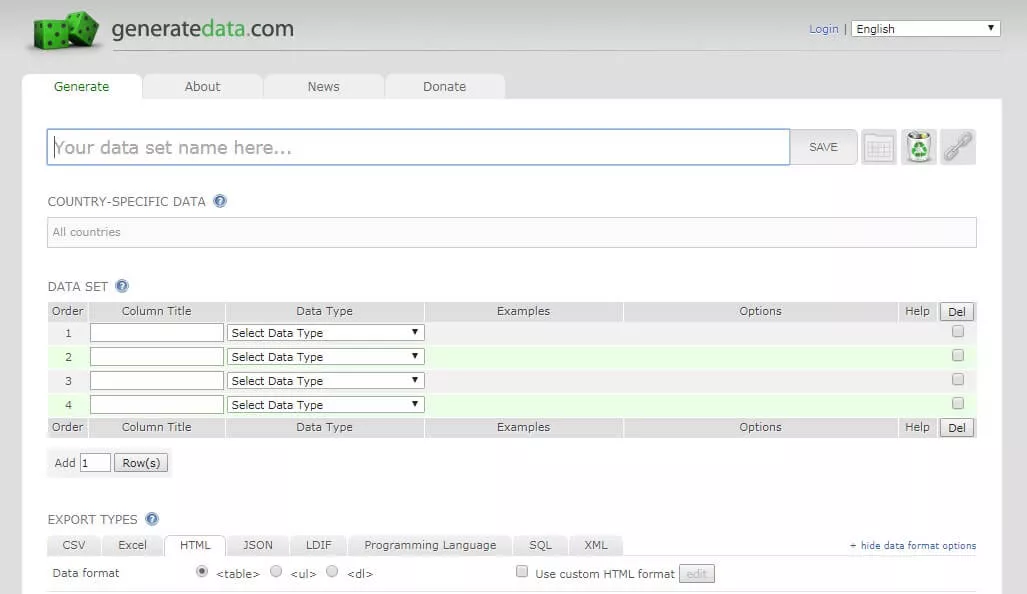
14. Dummy-Datengenerator

Dies ist ein weiteres Tool, das einen sehr spezifischen Bedarf erfüllt, aber sehr gut funktioniert. Für UI/UX-Entwickler und -Designer, die gefälschte Daten zum Testen von Software und zum Generieren von Modellen benötigen, gibt dieser Generator schnell und einfach Tabellen mit zufälligen Kundendaten zurück. Benutzer können angeben, welche Arten von Daten ausgefüllt werden müssen, z. B. Namen, Anschriften, Telefonnummern, E-Mail-Adressen oder Kreditkartennummern, und dann das Format auswählen, in dem die Daten angezeigt werden sollen. Das Tool generiert dann schnell Datenzeilen (standardmäßig 100), die mit zufällig generierten Informationen gefüllt sind.
Angenommen, Sie testen die Funktionalität Ihrer UX und benötigen Testdaten, um den Code zu durchlaufen. Vielleicht stellen Sie ein Mockup zusammen, wie Ihre Software aussehen wird, wenn Sie sie ausführen, und füllen sie mit Daten. Der eigentliche Trick besteht hier darin, überzeugende Beispiele zu präsentieren, die seriös aussehen, da offensichtlich gefälschte Daten nur als Ablenkung dienen können (ich meine hier John Doe, geboren am 01.01.2018, Kreditkartennummer 0011 1001 0110 1100).
Vorteile des Dummy-Datengenerators
- Spart Zeit beim Testen bestimmter Software
- Zufallsdaten können entsprechend den Anforderungen der Software ausgewählt werden
- Sieht legitimen Daten ähnlich
- Kann Daten in mehreren Formaten generieren
- Einfach zu verwenden
Nachteile des Dummy-Datengenerators
- Software kann am Ende eine geringe Genauigkeit aufweisen, da die echten Datensätze komplexer sein können als die Dummy-Datensätze
15. ColorZilla

ColorZilla ist ein weiteres dieser unverzichtbaren Dienstprogramme, die einen Job erledigen und ihn gut machen. Entwickler und Grafikdesigner können ColorZilla sowohl für grundlegende als auch für fortgeschrittene farbbezogene Aufgaben verwenden. Das Add-on ist ein Browser-Plug-in, das sowohl für Firefox als auch für Chrome verfügbar ist, und ermöglicht es Benutzern im einfachsten Fall, einen Farbmesswert von jedem Punkt im Browser abzurufen, alle gewünschten Anpassungen vorzunehmen und den Wert in ein anderes Programm einzufügen . Benutzer können den Verlauf ihrer Pipette, ihre Favoriten und Lesezeichen verfolgen und die Komponenten Rot/Grün/Blau oder Farbton/Sättigung/Wert anpassen und manipulieren.
Als schneller Ersatz für Designtools wie Photoshop, Sketch, Pixelmater oder MS Paint ist ColorZilla wahrscheinlich die einfachste und einfachste Möglichkeit, den 6-stelligen Hex-Farbcode aus jeder Quelle zu sammeln, benutzerdefinierte Farbpaletten für die spätere Verwendung zu speichern oder Testen Sie die Farben Ihrer Website. Für Designer und Entwickler, die UI/UX-Elemente erstellen, ist dies ein unverzichtbares Werkzeug in ihrem Toolkit.
Vorteile von ColorZilla
- Schnelles und einfaches Werkzeug zum Anpassen verschiedener Farben
- Beschleunigt die Website-Entwicklung
- Holen Sie sich genau die Farbe, die Ihre Marke benötigt
- Kann Farben von jedem Punkt im Browser auswählen
Nachteile von ColorZilla
- Häufige Fehler
- Aktualisierte Versionen scheinen die UX und die Funktionalität des Tools zu beeinträchtigen
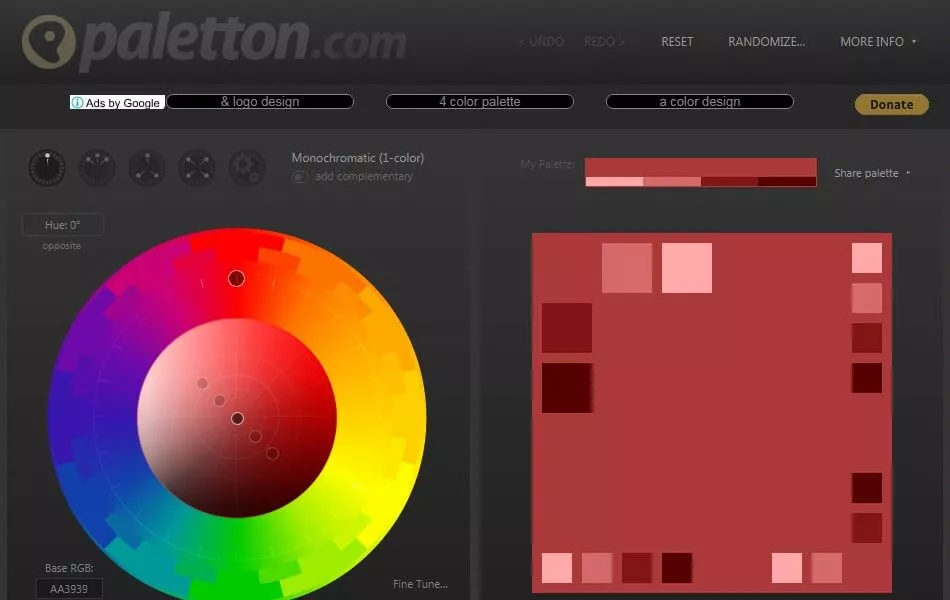
16. Paletten


Paletton ist ein äußerst nützliches Werkzeug für die Erstellung von Paletten, das es Benutzern ermöglicht, mit verschiedenen Farbkombinationen zu spielen, die auf der Grundlage von Farbtheorie, Farbwahrnehmung und Farbpsychologie zusammenhängend zusammenarbeiten. Benutzer können monochromatische, benachbarte Farbgruppen, Triaden, Tetraden oder freie Farbkombinationen auswählen und RGB-, Farbton- und Kontrastwerte für jede Farbe anpassen.
Was dieses Tool abgesehen von seiner Benutzerfreundlichkeit auszeichnet, sind seine Vorschauoptionen, mit denen Benutzer die Farbpaletten zusammen in verschiedenen Formaten und Beispielen sehen können, z. B. in Quadraten, Kreisen, Mosaikmustern, Webseitenmustern, Grafiken und sogar animiert. Dies gibt Designern einen guten Einblick in die Auswahl komplementärer Farbschemata und zeigt, wie sie in der praktischen Anwendung aussehen würden.
Dies ist eine großartige Ressource für diejenigen, die die Farbtheorie lernen und damit spielen möchten, oder für diejenigen, die ihre gewünschten Palettenlayouts optimieren möchten.
Vorteile von Paletton
- Kann A/B verschiedene Farbschemata für Marken testen
- Kann verschiedene Farben in Ihrem ausgewählten Farbschema fein abstimmen
- Testen Sie Farbschemata unter verschiedenen Sichtsimulationen
- Sehen Sie sich den Live-Effekt von Farbschemata auf Beispiel-Websites an
Nachteile von Paletton
- Wurde lange nicht aktualisiert
- Trotz der „Export“-Funktion müssen Sie die Textversion Ihrer entworfenen Farbschemata herunterladen und manuell zu Ihrem Stylesheet hinzufügen
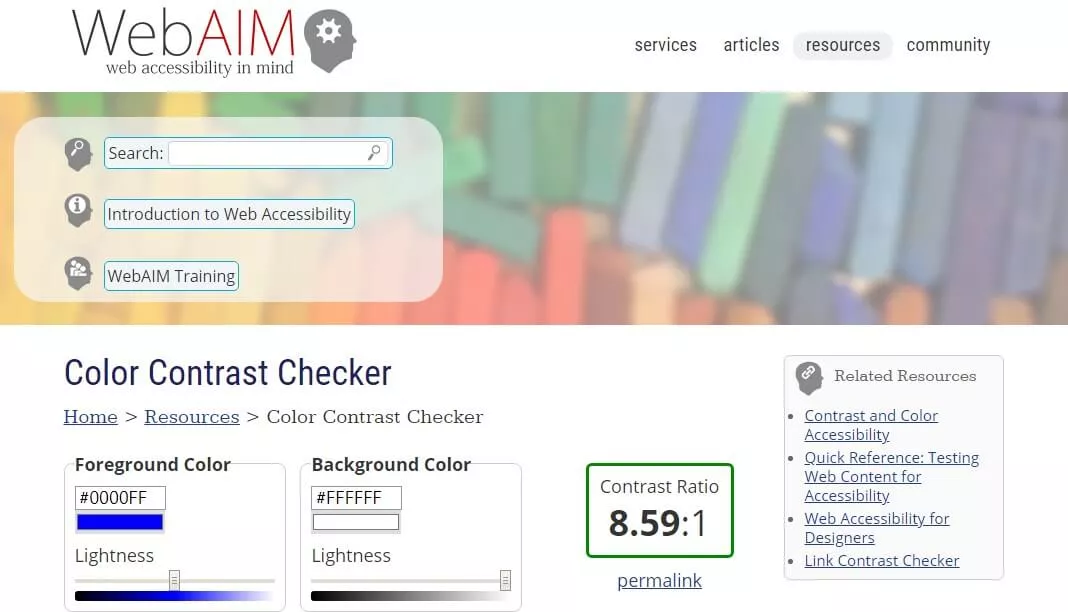
17. Kontrastprüfer

Die Richtlinien für barrierefreie Webinhalte (WCAG 2.0) erfordern ein Kontrastverhältnis von mindestens 3:1 für Grafiken, Komponenten der Benutzeroberfläche und großen Text (definiert als 18 Punkt oder größer oder 14 Punkt fett oder größer) und ein Verhältnis von mindestens 4,5:1 für normalen Text für Stufe AA. Für die Stufe AAA ist die Verhältnisanforderung sogar noch höher, nämlich 4,5:1 für großen Text und 7:1 für normalen Text.
Dieses Tool hilft Entwicklern dabei, Barrierefreiheitsstandards einzuhalten, da Benutzer die Hex-Codes sowohl für die Hintergrund- als auch für die Vordergrundfarbe in den Checker eingeben, das Kontrastverhältnis für den gegebenen Satz anzeigen und sicherstellen können, dass jede Anforderung bestanden wird. Der Checker enthält auch einen Schieberegler, um den Kontrast jeder Farbe anzupassen und den Hex-Code mit jeder Anpassung zu aktualisieren. Das Tool bietet Live-Vorschauen der Farbverhältnisse für normalen und großen Text.
Dieses Tool funktioniert gut mit anderen auf dieser Liste, wie z. B. ColorZilla, das die verwendeten Farben schnell abrufen und in den Checker einfügen kann.
Vorteile von Contrast Checker
- Halten Sie sich an die Zugänglichkeitsstandards der WCAG 2.0
- Kann testen, wie sich verschiedene Farbstufen auf der Website verhalten
- Kann die Farben anpassen, um das gewünschte Kontrastniveau zu erreichen
Nachteile von Contrast Checker
- Kann Farbcodes nur in Hexadezimalwerten prüfen
18. Markup-Validierung

Beim Erstellen von Webseiten verwenden Autoren verschiedene Codierungssprachen wie HTML, um Text, Multimedia-Inhalte und allgemeine Erscheinungsattribute zu strukturieren, um den gewünschten Inhalt zu erstellen. Um sicherzustellen, dass der gesamte Code den richtigen Regeln für die Sprache folgt (Sprachen haben schließlich alle ihre eigene Syntax, Grammatik und ihr eigenes Vokabular), muss der Code durch eine Validierungssoftware laufen.
Dieser Online-Validator überprüft die Markup-Gültigkeit von Webdokumenten, insbesondere für HTML, XHTML, SMIL und MathML. Die Validierung von Webdokumenten ist ein wesentlicher Schritt zur Verbesserung und Sicherung der Qualität und spart letztendlich Zeit und Geld. Dieser Validator prüft anhand von W3C-Empfehlungen und ISO-Standards.
19. Google Mobile-Friendly Checker

Seit Google damit begonnen hat, Websites zu priorisieren, die für Mobilgeräte optimiert sind, ist es noch wichtiger geworden, sicherzustellen, dass Ihre Website für Mobilgeräte optimiert ist. Die überwiegende Mehrheit des Webverkehrs kommt von mobilen Geräten, ohne Anzeichen einer Verlangsamung. Wie stellen Sie also sicher, dass Ihre Webseite schnell und einfach für Mobilgeräte optimiert ist?
Benutzer können entweder die URL der Webseite eingeben oder den Code direkt in den Checker einfügen. Es gibt dann eine Punktzahl und Ergebnisse zurück und liefert einen Screenshot der Webseite, wie sie auf einem mobilen Gerät erscheinen würde. Darüber hinaus zeigt das Tool alle auftretenden Probleme beim Laden von Seiten an und zeigt die Ressourcen an, die es nicht laden konnte.
Die Sicherstellung der Optimierung Ihrer UI/UX für Mobilgeräte ist von entscheidender Bedeutung, und für diejenigen, die sich höhere Einträge auf den Ergebnisseiten von Suchmaschinen sichern möchten, ist dies obligatorisch. Glücklicherweise stellt Google diese kostenlose Ressource zur Verfügung, um diese wichtige Komponente schnell und effektiv zu überprüfen.
Vorteile von Google Mobile-Friendly Checker
- Überprüfen und optimieren Sie Webseiten für mobile Geräte
- Gibt Echtzeit-Einblicke über die Benutzerfreundlichkeit einer Seite
- Meldet Probleme mit der Webseite
- Schnell und einfach zu bedienen
- Das Feedback basiert auch auf den SERPs von Google
Nachteile von Google Mobile-Friendly Checker
- Feedback ist für Laien schwer verständlich
- Das Feedback funktioniert möglicherweise nicht bei anderen Suchmaschinen, da diese möglicherweise eine etwas andere Definition einer „für Mobilgeräte optimierten Website“ haben als Google.
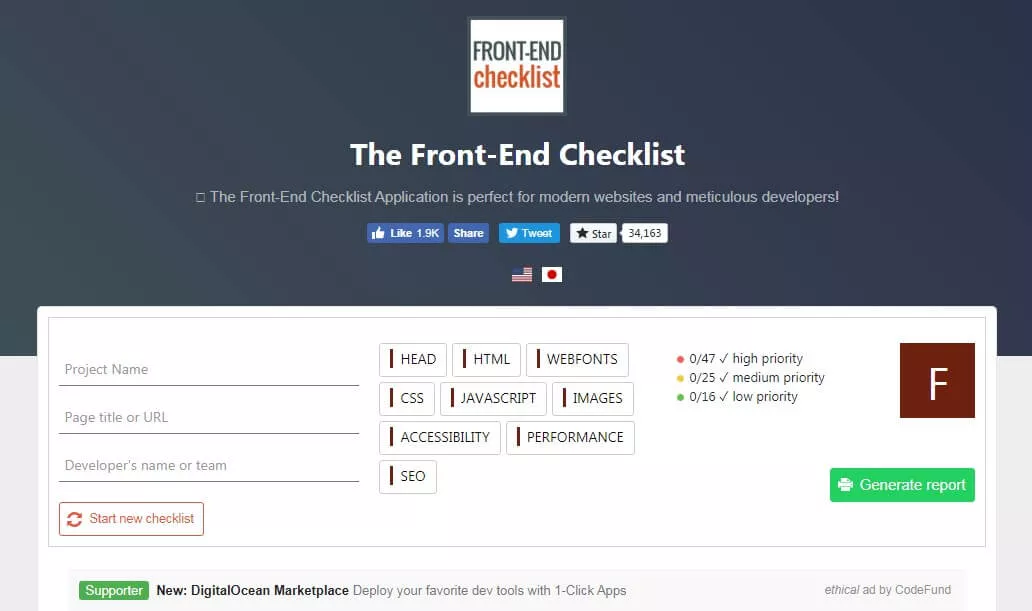
20. Frontend-Checkliste

Schließlich ist diese Checkliste eine vollständige Liste aller Elemente, die vor dem Start von HTML-Seiten oder Websites erforderlich sind. Alle aufgeführten Elemente sind im Allgemeinen für die meisten Projekte erforderlich, einige Elemente jedoch nicht. Als solches bietet das Tool einige Flexibilitätsstufen: niedrig – was bedeutet, dass das Element empfohlen wird, aber weggelassen werden kann; mittel – das heißt, das Element wird dringend empfohlen und kann negative Auswirkungen auf die Leistung oder SEO haben, wenn es weggelassen wird; und hoch – was bedeutet, dass das Element aus keinem Grund weggelassen werden kann, ohne dass es zu Funktionsstörungen, verminderter SEO oder Zugänglichkeitsproblemen kommt.
Benutzer können Code in den Checker hochladen, um einen Bericht zu erstellen, und dann jedes Element einzeln oder nach Gruppierungen untersuchen. Dieses kostenlose Tool ist ein sehr empfehlenswertes Dienstprogramm für diejenigen, die mit Websites, Webseiten und anderen HTML-UI/UX-Anwendungen arbeiten, um die Benutzerfreundlichkeit und Optimierung vor der Veröffentlichung sicherzustellen.
Vorteile der Frontend-Checkliste
- Beseitigt die manuelle Aufgabenverwaltung und Workflow-Optimierung beim Erstellen des Front-Ends
- Eine praktische Checkliste für moderne Entwickler, um ihren Front-End-Entwicklungsprozess zu überprüfen
Nachteile der Frontend-Checkliste
- Kann unnötige Elemente enthalten
21. Adobe XD

XD gehört zur Adobe Creative Cloud-Sammlung von Design-Tools. Sie können die Vollversion abonnieren oder eine eingeschränkte Version für eine kostenlose siebentägige Testversion ausprobieren.
Seit seiner ersten Veröffentlichung im Jahr 2016 hat es sich zu einem äußerst beliebten UX-Designtool entwickelt, insbesondere für Wireframing, Prototyping und Zusammenarbeit. Es verfügt über eine automatische Animationsfunktion, die es unglaublich einfach macht, Bilder in 3D zu überlagern. Außerdem macht es das Tool sehr einfach, mit Teammitgliedern in Echtzeit zusammenzuarbeiten, da sie Inhalte überarbeiten können, ohne den gesamten Bildschirm neu zu gestalten.
Das Tool unterstützt auch die Sharing-Funktion, die den Export des Prototyps erleichtert. Diese vektorbasierte Designplattform ist auch mit Mac- und Windows-Betriebssystemen kompatibel.
Vorteile von Adobe XD
- Kann problemlos High-Fidelity-Drahtgitter erstellen
- Bearbeitungen und Iterationen in Echtzeit sind keine große Sache
- Hilfreich für kooperationsintensive Aufgaben
- Kann auf mehreren Geräten und Betriebssystemen verwendet werden
- Live-Vorschauen geben Ihnen Klarheit darüber, wie Ihr Design in Echtzeitumgebungen aussehen wird
- Kann mehrere Seiten in einer Datei entwerfen
- Einfach zu exportieren
Nachteile von Adobe XD
- Ein bisschen teuer
- Die kostenlose Version ist nur sieben Tage lang verfügbar
- UI ist nicht attraktiv
22. Mockplus

Mockplus ist ein agiles Designtool, das eine nahtlose Benutzererfahrung bietet und sicherstellt, dass jeder Designer einen interaktiven Prototyp intelligenter und einfacher erstellen kann. Mockplus ist mit vorgefertigten Komponenten wie Popup-Panel, Drag-and-Drop, Stapelpanel, Bildlauffeld, Schiebeschublade und Bildkarussell ausgestattet, sodass Designer Prototypen viel schneller entwickeln können. Sie können auch jede Komponente mit erweiterten Stilbearbeitungsoptionen anpassen.
Die äußerst intuitive Benutzeroberfläche kümmert sich wirklich um die Zusammenarbeit. Aus diesem Grund ist die Aufgabenverwaltungsfunktion von Mockplus eine so innovative Funktion. Sie können ein Projekt auch als Windows/Mac-Anwendung exportieren und es eigenständig ausführen, auch wenn Sie keine Internetverbindung haben. Es bietet auch eine beeindruckende Bandbreite an Interaktionsmöglichkeiten, was für einen nahtlosen Usability-Test entscheidend ist.
Der erschwingliche Preis macht Mockplus auch zu einer beliebten Wahl für kleinere Teams und Designer, die gerade erst anfangen.
Vorteile von Mockplus
- Vorinstallierte und einsatzbereite Komponenten für schnelleres Wireframing
- Kann realistische Wireframes mit vollwertigen Animationen erstellen
- Einfach zu erlernen und zu verwenden
- Kann Prototypen schnell ohne Codierung erstellen
Nachteile von Mockplus
- Funktioniert nicht unter Linux
- Für den Export in bestimmte Formate ist eine kostenpflichtige Version des Tools erforderlich
- Nicht geeignet zum Erstellen von High-Fidelity-Drahtmodellen
23. Skizze

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Vorteile von Origami Studio
- Kann mit einer Patch-Bibliothek Gesten, Verhaltensweisen, Symbole, Interaktionen und Animationen erstellen
- Ermöglicht Vorschauen von Prototypen, während Sie sie in einem anderen Fenster erstellen
- Absolut kostenlos
- Integriert sich in Sketch
Nachteile von Origami Studio
- Leistungsprobleme bei großen Dateien
- Nur für Mac-Benutzer
30. Bleistiftprojekt

Was ist besser als ein kostenloses UI-Design-Tool? Eine Open-Source-Design-Software!
Sie müssen Pencil Project nur auf Ihrem MAC oder Windows installieren und können Mockups, Prototypen oder Wireframes völlig kostenlos erstellen.
Nun, das GUI-Tool bringt mit seiner integrierten Sammlung von Formen und Schablonen für Prototyping-Apps für Android und iOS mehr auf den Tisch. Diese Sammlung enthält alles, was Sie zum Erstellen von Flussdiagrammen, Apps für Desktop/Web/Mobilgeräte oder allgemeine Diagramme benötigen.
Außerdem bietet das Tool auch „Konnektoren“, um Drahtgitter oder Diagramme mit verschiedenen Formen zu zeichnen, die miteinander „verdrahtet“ werden können. Wenn Sie Cliparts benötigen, um Ihre Diagramme wirkungsvoll zu gestalten, können Sie sie einfach per Drag-and-Drop aus einem Clipart-Browser-Tool ziehen. Pencil Project hat sich in OpenClipart.org integriert, um Entwicklern Cliparts auf Knopfdruck zur Verfügung zu stellen.
Die Community des Pencil Project ist so freundlich, verschiedene Sammlungen kostenlos zu erstellen und zu verteilen. Wenn Sie also mit der Erstellung Ihrer Diagramme fertig sind, können Sie sie in verschiedene Formate wie PNG, PDF, ODT oder sogar als Webseite exportieren.
Vorteile von Pencil Project
- Absolut kostenlos
- Ideal für Anfänger und zum Erstellen grundlegender Wireframes
- Verfügbar für alle gängigen Desktop-Plattformen
- Schnell und einfach zu bedienen
Nachteile von Pencil Project
- Eingeschränkte Zusammenarbeit
- Zu wenig Formenvielfalt
- Nur für Low-Fidelity-Wireframing geeignet
31. Mockflow

Mockflow gehört zu den besten kostenlosen UI/UX-Tools, die sowohl On-Premise- als auch Cloud-basierten Zugriff auf seine Wireframing-, Produktdesign- und Web-/Mobile-App-Entwicklungsfunktionen bieten. Sie müssen jedoch zu einer kostenpflichtigen Version wechseln, um das Beste aus diesem Tool herauszuholen.
Die vorgefertigten Wireframing-Komponenten und der intuitive Editor machen es einfach, Ihre UI-Layouts vorzubereiten, in der Vorschau anzuzeigen, zu teilen und zu iterieren. Das Tool erweitert die Full-Stack-Produktdesignfunktionen, mit denen Sie Ihre Arbeit in seinen zentralisierten DesignSpaces entwerfen, zusammenarbeiten und teilen können.
Das Beste daran ist, dass Sie Ihre Wireframes und Ihr App-Layout in Ihrem gesamten digitalen Arbeitsbereich entwerfen und entwerfen können. Mockflow lässt sich in Apps wie MS Teams, Confluence, Trello und Slack integrieren, um nur einige zu nennen, um die Zusammenarbeit jenseits Ihrer Vorstellungskraft zu erleichtern. Es stehen auch Voreinstellungen zur Verfügung, um Ihre UI-Layouts schnell mit Wireframes zu versehen, sodass Sie keine Zeit damit verbringen, Formen von Grund auf neu zu erstellen.
Vorteile von Mockflow
- 50 zusätzliche Tools zur Verstärkung des Designprozesses
- Fertige Vorlagen, die Ihre Arbeit beschleunigen
- Zentralisierte Plattform zum Erstellen, Teilen und Zusammenarbeiten
- Super einfach und schnell zu gestalten
Nachteile von Mockflow
- Die kostenlose Version hat eingeschränkte Funktionen
- Die Vorteile beschränken sich auf Wireframing und das Erstellen von Mockups
- Leistungsprobleme bei mehreren Seiten
➜VORTEILE DER VERWENDUNG VON UI/UX-DESIGN-TOOLS
Angesichts des harten Wettbewerbs auf dem Markt kann die Investition in solide UI/UX-Designtools Unternehmen dabei helfen, einen Vorteil zu erlangen. Es ist ein Tool, das Ihnen helfen wird, sich unter den Top-Unternehmen für Website-Design zu etablieren.
Hier sind einige der wichtigsten Vorteile der Verwendung von UI/UX-Designtools
1. Erhöht die Kundenzufriedenheit
Einer der Hauptvorteile der Verwendung modernster UI/UX-Designtools besteht darin, dass ein großartiges Design ansprechende Inhalte für Ihre Kunden bereitstellt und die Navigation zu einem Traum macht. Sobald der Kunde mit der Anwendung/Website zufrieden ist, nutzt er sie eher und empfiehlt sie sogar weiter, was zur Gewinnung von mehr Kunden und einer Steigerung der Markentreue führt.
2. Hilft beim Aufbau der Marke
Die Investition in effiziente Ul/UX-Designtools kann auch dazu beitragen, die Glaubwürdigkeit der Marke zu verbessern. Schließlich arbeiten Menschen lieber mit Unternehmen zusammen, die sie glücklich machen. Außerdem bedeutet die Zusammenarbeit mit einem zufriedenen Kunden, dass Sie Zugang zu aufschlussreichem Feedback haben, um Ihre Website zu verbessern oder zu aktualisieren. Langfristig kann dies den Wertzuwachs Ihres Unternehmens katalysieren und den Markennamen steigern.
3. Spart wertvolle Zeit und Geld
Häufige Aktualisierungen Ihrer Website sind nicht billig. Neben Geld müssen die Designer auch viel kreative Energie aufwenden.
Durch die Verwendung geeigneter UI/UX-Tools besteht eine minimale Wahrscheinlichkeit, dass Sie die Website oder das Produkt nach dem Start vollständig neu strukturieren müssen. Mit anderen Worten, wenn Sie sich von Anfang an auf eine effektive Website-Entwicklung konzentrieren, können Sie die eingesparte Zeit, das Geld und den Aufwand anderweitig umleiten.
4. Verbessert die Konversionsraten
Wenn Sie UI/UX nicht beachten, kann dies dazu führen, dass die Website länger als 15 Sekunden zum Laden braucht, was zum Verlust wertvoller Interessenten führt.
Andererseits kann die Investition in die UI/UX-Designtools Ihnen helfen, die Bereitschaft der Besucher zu erhöhen, sich die Website und die angebotenen Produkte anzusehen. Darüber hinaus können UI-Designs dazu beitragen, wirkungsvolle CTA-Schaltflächen zu erstellen, die die Interessenten dazu ermutigen, ohne allzu große Überzeugungskraft zahlende Kunden zu werden.
5. Verbessern Sie das SEO-Ranking der Website
Ein Ranking auf der ersten Seite von Google ist ein wahr gewordener Traum für jedes Unternehmen mit einer Website. Die heilige Dreifaltigkeit von UX, UI und SEO kann die Chancen auf einen besseren Traffic auf der Website verbessern und Interessenten anziehen, die wirklich daran interessiert sind, mehr über die angebotenen Produkte oder Dienstleistungen zu erfahren. Eine höhere Besucherfrequenz bedeutet, dass die Suchmaschinen beginnen, die Website als glaubwürdige Informationsquelle zu erkennen, was zu einem höheren Ranking auf SERP führt.
Es versteht sich von selbst, dass jede Website einzigartige Anforderungen hat und von Designern die Verwendung spezifischer UI/UX-Tools erfordert, die die Kreativität anregen. Mit jedem Jahr, das vergeht, nimmt die Auswahlmöglichkeit stetig zu, da fortschrittlichere Tools auf den Markt kommen. Daher sollte die Wahl des richtigen Tools für UI/UX keine leichte Entscheidung sein – stellen Sie sicher, dass Sie etwas auswählen, das zu Ihnen passt und das richtige Gleichgewicht zwischen Zusammenarbeit, Benutzerfreundlichkeit und Integration bietet.
Unsere umfassende Liste der 30 besten UI/UX-Tools kann Ihnen dabei helfen, Ihren Workflow auf verständliche Weise zu gestalten. Ganz gleich, ob Sie einfach neue Ideen oder Prototypen ausarbeiten oder die Zuverlässigkeit von Code testen möchten, es steht Ihnen ein Tool zur Verfügung.
Haben Sie die hier aufgeführten Tools verwendet? Haben wir einen Ihrer Favoriten ausgelassen?
