31 เครื่องมือออกแบบฟรีสำหรับนักออกแบบ UI/UX เพื่อสร้างเว็บไซต์ที่เป็นมิตรกับผู้ใช้
เผยแพร่แล้ว: 2022-10-07รายการเครื่องมือ UI-UX ฟรี 31 รายการเพื่อทำให้ UI/UX เว็บไซต์ของคุณเป็นมิตร
- การทดสอบห้าวินาที
- Axure
- Bootstrap
- คล่องตัว 3.0
- คอบลิส
- Freepik
- Flaticon
- TinyPNG
- Canva
- InVision Studio
- Wireframe.cc
- โปรแกรมสร้าง HTML CSS
- ลอเรม อิปซัม
- เครื่องมือสร้างข้อมูลจำลอง
- ColorZilla
- Paletton
- ตัวตรวจสอบความคมชัด
- การตรวจสอบความถูกต้องของมาร์กอัป
- ตัวตรวจสอบความเหมาะกับมือถือของ Google
- รายการตรวจสอบส่วนหน้า
- Adobe XD
- Mockplus
- ร่าง
- บัลซามิค
- ต้นแบบ
- UI ของไหล
- Marvel
- ฟิกม่า
- Origami Studio
- โครงการดินสอ
- ม็อกโฟลว์
ส่วนต่อประสานผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX) เป็นข้อกำหนดการออกแบบเว็บไซต์สองคำที่ฟังดูคล้ายคลึงกันซึ่งสร้างหรือทำลายความสัมพันธ์ของเว็บไซต์ของคุณกับผู้เยี่ยมชม แม้ว่าคำสองคำนี้จะอธิบายแนวคิดที่แตกต่างกัน แต่ UI และ UX ร่วมกันจะกำหนด Conversion การกลับมาของธุรกิจ และคำแนะนำแบบปากต่อปาก บริษัทออกแบบเว็บไซต์ชั้นนำมีตัวเลือกมากมายให้เลือกเมื่อเลือกเครื่องมือ UI/UX แต่พวกเขารู้ว่าชุดค่าผสมใดให้ผลลัพธ์ที่ดีที่สุด นอกจากนี้ โดยไม่คำนึงถึงภาษาการพัฒนาอุปกรณ์เคลื่อนที่ที่พวกเขาใช้ บริษัทออกแบบจำเป็นต้องกรองและจัดเรียงเครื่องมือ UI/UX ที่เกี่ยวข้องมากที่สุดเพื่อให้บรรลุเป้าหมายการออกแบบของคุณ
ไม่ว่าจะเป็นไวร์เฟรมไฮไฟหรือเพียงแค่ต้นแบบ การมีเครื่องมือ UI/UX ที่เหมาะสมในคลังแสงจะช่วยให้นักออกแบบสะดวกยิ่งขึ้น สามารถช่วยออกแบบเว็บไซต์ที่น่าสนใจและสร้างผลกระทบเชิงบวกต่อประสบการณ์ของผู้ใช้
เครื่องมือ UI/UX ที่เหมาะสมสามารถป้องกันไม่ให้นักออกแบบต้องคิดค้นวงล้อใหม่ทุกครั้ง แต่การเลือกเครื่องมือไม่ใช่เค้กวอล์ค นักออกแบบควรคำนึงถึงทักษะ เป้าหมายสูงสุดของโครงการ และแพลตฟอร์มที่พวกเขากำลังใช้อยู่ นั่นเป็นเหตุผลที่เราได้คัดเลือกเครื่องมือ UI/UX 30 อันดับแรกที่คุณต้องตรวจสอบทันที เพื่อให้คุณพบเครื่องมือที่เหมาะสม
1. การทดสอบห้าวินาที

การทดสอบเว็บไซต์ห้าวินาที การทดสอบเว็บไซต์ฟรี
เรื่องราวที่สำคัญที่สุดประจำวันของหนังสือพิมพ์อยู่ครึ่งหน้าบนในหน้า A-1 ที่คอลัมน์ขวาสุด เลย์เอาต์นี้ยังคงเหมือนเดิมมานานหลายศตวรรษเนื่องจากข้อเท็จจริงง่ายๆ ที่สายตาของผู้อ่านจะไปที่นั่นก่อน
กฎสำหรับการจัดวางหน้าเว็บไม่ชัดเจนเท่ากับหลักเกณฑ์ในการวางหนังสือพิมพ์ เลย์เอาต์ที่น้อยกว่าที่เหมาะสมอาจดึงสายตาลูกค้าออกจากเนื้อหาของคุณ ผู้เยี่ยมชมเว็บยังมีช่วงความสนใจที่สั้นลง เช่น ผู้ใช้เว็บเกือบครึ่งคาดหวังว่าหน้าเว็บจะโหลดได้ภายในสองวินาทีหรือน้อยกว่า คุณมีเวลาไม่กี่วินาทีอันมีค่าที่จะสร้างความประทับใจไม่รู้ลืม
Five Second Test เป็นเครื่องมือ UI ที่วัดว่าคุณสื่อสารได้อย่างมีประสิทธิภาพเพียงใด คุณส่งเพจของคุณ และ Five Second Test จะรวบรวมมาเพื่อรายงานสิ่งที่ผู้ใช้จำเกี่ยวกับไซต์ของคุณหลังจากผ่านไปห้าวินาที ไซต์ยังมีการเปรียบเทียบง่ายๆ เพื่อดูว่าไซต์ของคุณมีประสิทธิภาพเพียงใดเมื่อเทียบกับไซต์อื่นๆ คุณมีโอกาสเพียงครั้งเดียวที่จะสร้างความประทับใจแรกพบ ดังนั้นให้ไซต์ของคุณมีช็อตที่ดีที่สุด การใช้ไซต์นี้จะช่วยนำการออกแบบเว็บไซต์ของคุณไปสู่อีกระดับหนึ่ง เนื่องจากจะช่วยให้คุณระบุวิธีดึงดูดความสนใจของผู้ดูไปยังสถานที่ที่คุณต้องการให้พวกเขามีส่วนร่วมบนเว็บไซต์ของคุณ
ข้อดีของการทดสอบห้าวินาที
- ง่ายต่อการวิเคราะห์ความประทับใจของเว็บไซต์ของคุณจากมุมมองของผู้ชมของคุณ
- วัดความสามารถในการเข้าถึงเว็บไซต์ของคุณ
- ช่วยในการทดสอบ A/B ของเลย์เอาต์ UI ต่างๆ
ข้อเสียของการทดสอบห้าวินาที
- ไม่เหมาะสำหรับการทดสอบการออกแบบหรืองานเชิงโต้ตอบ
- ไม่เน้นรายละเอียด
- จำกัดการทดสอบการออกแบบเพื่อจุดประสงค์เฉพาะ—ความประทับใจแรกพบ
2. Axure

Axure ภูมิใจนำเสนอเกือบทุกอย่างที่คุณต้องการในการออกแบบโครงลวดพื้นฐาน
Wireframes เป็นโครงร่างพื้นฐานสำหรับเว็บไซต์ – UI เริ่มต้นด้วยโครงร่าง มีเครื่องมือสร้างโครงข่ายออนไลน์มากมาย และเสนอให้ทดลองใช้งานฟรีมากมาย
หากคุณยังใหม่ต่อโลกของบริการออกแบบเว็บไซต์ใหม่ มันง่ายสำหรับคุณที่จะสับสนและสับสนกับตัวเลือกที่มีอยู่มากมาย อย่างไรก็ตาม หากคุณต้องเลือกสักอย่าง Axure เป็นจุดเริ่มต้นที่ดี สิ่งที่คุณกำลังมองหาในเครื่องมือสร้างต้นแบบคือโปรแกรมที่ให้คุณสร้างแบบจำลองเว็บไซต์พื้นฐานด้วยการเขียนโค้ดให้น้อยที่สุด Axure มีประโยชน์ทั้งที่เรียบง่ายและสมบูรณ์ อินเทอร์เฟซแบบคลิกและลากที่ใช้งานง่ายและคุณสมบัติที่หลากหลายช่วยให้คุณสร้างไซต์สาธิตได้อย่างง่ายดาย
โปรแกรมดังกล่าวมักได้รับการยกย่องว่าเป็น "เครื่องมือสร้างโครงร่างและการสร้างต้นแบบที่สมบูรณ์แบบที่สุดในตลาด" คุณสามารถดาวน์โหลดรุ่นทดลองใช้ฟรีของ Axure และดูว่าเครื่องมือที่ครอบคลุมนี้สามารถทำอะไรกับเว็บไซต์ของคุณได้บ้าง
ข้อดีของ Axure
- ให้ทดลองใช้งานฟรีอย่างเต็มรูปแบบเป็นเวลา 30 วัน
- ซอฟต์แวร์ออกแบบ UI ฟรีที่ดีที่สุดสำหรับผู้ที่ไม่มีเทคโนโลยี—คุณยังสามารถสร้างต้นแบบได้หากคุณไม่รู้รหัส
- ให้มุมมองแบบองค์รวมของอินเทอร์เฟซของคุณ
- แสดงการปรับตัวของอินเทอร์เฟซสำหรับอุปกรณ์หลายเครื่อง
- การสนับสนุนอย่างเต็มที่ผ่านอีเมล โต๊ะช่วยเหลือ โทรศัพท์ แชท และฟอรัม
- สามารถสร้างต้นแบบที่ซับซ้อนได้
จุดด้อยของ Axure
- ความท้าทายในการใช้ฟีเจอร์ Axure ที่ดีที่สุด
- ใช้เวลานานในขณะที่ออกแบบหน้าจอ/หลายหน้า
- ต้นแบบการพิมพ์อาจน่าเบื่อ
- ตัวต้นแบบอาจขัดข้องในบางครั้ง และการแก้ไขข้อผิดพลาดจะเป็นไปไม่ได้
3. Bootstrap

หากคุณพร้อมที่จะก้าวไปไกลกว่าม็อคอัพพื้นฐาน และมุ่งสู่อาณาเขตการเขียนโค้ดจริง การออกแบบเว็บที่ตอบสนองเป็นองค์ประกอบที่ต้องมีของ UI ที่ดี คุณจะต้องการเฟรมเวิร์กการออกแบบเว็บที่มีตัวเลือกมากมายสำหรับการปรับแต่งเพจ
Bootstrap ช่วยให้คุณสร้างเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ สร้างขึ้นโดยวิศวกรจาก Twitter เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการพัฒนาส่วนหน้า มันมีตารางตอบสนอง การควบคุมการพิมพ์และแบบฟอร์ม และส่วนประกอบอื่น ๆ อีกมากมาย หากคุณมีความรู้เกี่ยวกับ HTML และ CSS เพียงเล็กน้อย Bootstrap สามารถให้การควบคุมการออกแบบเว็บของคุณได้อย่างมาก
ชุมชน Bootstrap ก็เป็นจุดขายที่ยิ่งใหญ่เช่นกัน เนื่องจากฟรีและมีคุณสมบัติมากมาย จึงมีการสนับสนุนออนไลน์มากมายจากนักพัฒนาภายนอก Bootstrap Showcase ออนไลน์มีไซต์มากกว่า 1,500 ไซต์ที่สร้างขึ้นโดยใช้เฟรมเวิร์ก และผู้สร้างไซต์จำนวนมากใช้งานออนไลน์พร้อมคำแนะนำเกี่ยวกับวิธีการใช้เครื่องมือให้ดีที่สุด ซึ่งหมายความว่ามีการแก้ไขปัญหาจำนวนมาก รวมทั้งมีธีมเพิ่มเติมมากมาย
ข้อดีของ Bootstrap
- หนึ่งในเครื่องมือออกแบบ HTML UI ที่ดีที่สุดเพราะช่วยให้คุณไม่ต้องเขียนโค้ดจำนวนมาก
- รักษาความสอดคล้องระหว่างการพัฒนาและการออกแบบ
- เฟรมเวิร์กที่เป็นมิตรกับผู้เริ่มต้น
- ระบบกริดที่ตอบสนองช่วยในการออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- ปลั๊กอิน jQuery เข้ากันได้กับเบราว์เซอร์สมัยใหม่ และ jQuery ทุกรุ่น
จุดด้อยของ Bootstrap
- เว็บไซต์ทั้งหมดมีลักษณะคล้ายกันและจดจำได้ง่ายเหมือนกับเว็บไซต์ที่สร้างจาก Bootstrap
- ต้องผ่านชั้นเรียน ระบบกริด และส่วนประกอบอื่น ๆ เว้นแต่คุณจะคุ้นเคยกับเอกสารประกอบ
- ปัญหาด้านประสิทธิภาพเนื่องจากไฟล์ค่อนข้างหนักในตอนท้าย
4. ปรับปรุง 3.0 กรอบงาน

สำหรับนักวาดภาพประกอบระดับแนวหน้า UI Design Framework ของ Webalys เป็นตัวเลือกที่ดีและฟรี เครื่องมือนี้มาพร้อมกับไลบรารีองค์ประกอบอินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) ซึ่งเต็มไปด้วยองค์ประกอบการออกแบบนับร้อย นอกจากนี้ยังมีไลบรารีสไตล์กราฟิกที่กว้างขวาง คุณจึงปรับแต่งปุ่ม ส่วนหัว และคุณสมบัติอื่นๆ ได้ด้วยการคลิกเพียงครั้งเดียว กรอบงานนี้ยังมาพร้อมกับไอคอนเวกเตอร์ที่เรียบง่าย
องค์ประกอบของเครื่องมือทำให้เป็นตัวเลือกที่ดีสำหรับการออกแบบทั้งแบบเรียบและซับซ้อน ไลบรารี GUI และไลบรารีสไตล์เพียงอย่างเดียวทำให้เป็นเครื่องมือที่ต้องใช้สำหรับงานโครงร่างและงานจำลอง
ข้อดีของ Streamline 3.0
- นำเสนอการปรับแต่งที่ดีที่สุดด้วยไลบรารีสไตล์กราฟิกที่กว้างขวาง
- รับไอคอนและภาพประกอบที่เหมาะสมสำหรับทุกสิ่งที่คุณสร้าง
- คัดลอกและวางไอคอนบนโปรเจ็กต์ของคุณอย่างรวดเร็วที่สุด
- ผสานรวมกับ Figma เพื่อ "ปรับปรุง" การออกแบบ
ข้อเสียของ Streamline 3.0
เราไม่พบสิ่งที่เป็นลบเกี่ยวกับ Streamline หากคุณเคยมีประสบการณ์ที่ไม่ดีกับ Streamline 3.0 อย่าลังเลที่จะแบ่งปันกับเรา
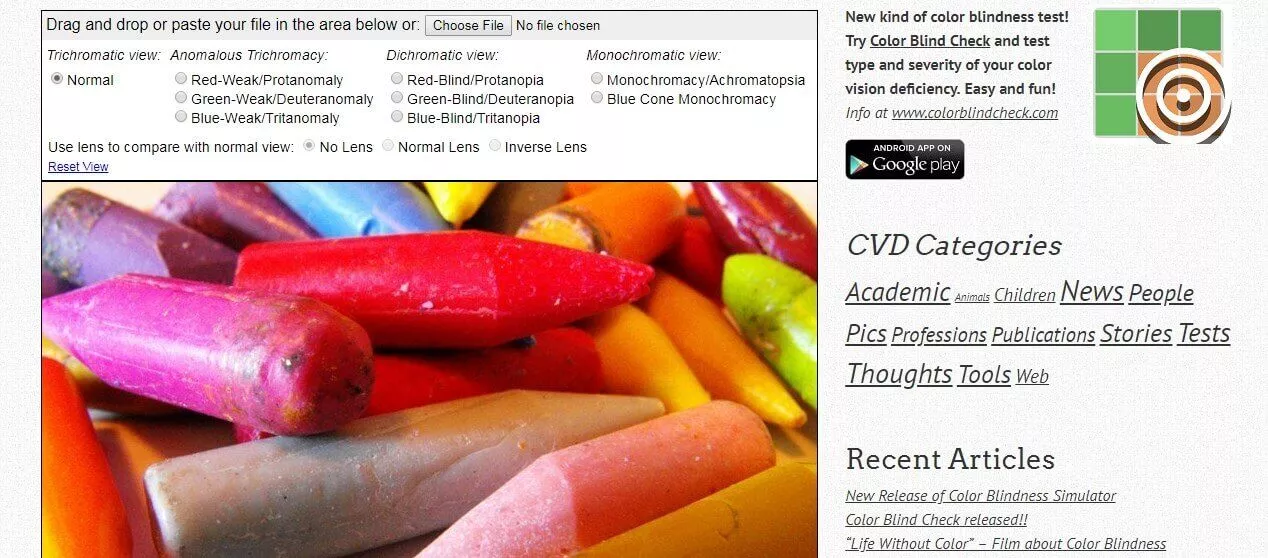
5. คอบลิส

เครื่องจำลอง CVD ของ COBLIS มีตัวเลือกมากมายในการทดสอบการออกแบบของคุณ
สีเป็นส่วนพื้นฐานของการออกแบบที่ง่ายต่อการเข้าใจ อย่างไรก็ตาม ผู้คนมากถึง 10% มีอาการตาบอดสีบางรูปแบบ เว็บไซต์ของคุณต้องใช้งานง่ายสำหรับผู้ใช้ส่วนน้อยที่มีเงื่อนไขนี้ Coblis เป็นโปรแกรมจำลองการตาบอดสีฟรีที่แสดงให้เห็นว่าเว็บไซต์ของคุณจะมีลักษณะอย่างไรสำหรับผู้ใช้ที่มีความสามารถต่างกัน
นักออกแบบหลายคนพึ่งพาสีเพื่อนำทางผู้ใช้ผ่านไซต์ ตัวอย่างเช่น ข้อความแสดงข้อผิดพลาดสีแดงหรือเครื่องหมายถูกสีเขียวเป็นสัญญาณทั่วไปที่ระบุว่าขั้นตอนเสร็จสมบูรณ์หรือไม่ ผู้ใช้ที่ไม่สามารถเห็นสีเหล่านี้สามารถดำเนินการได้อย่างง่ายดายเหมือนกับผู้ใช้รายอื่นหรือไม่? อัปโหลดภาพหน้าจอไปที่ Coblis เพื่อดูว่าหน้าเว็บของคุณเป็นอย่างไรในสเปกตรัมสีต่างๆ
ข้อดีของ Coblis
- ช่วยในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับผู้ที่ตาบอดสี
- ไม่มีข้อจำกัดเกี่ยวกับขนาดของภาพที่ใช้
- ง่ายต่อการใช้
ข้อเสียของ Coblis
- “คุณสมบัติเลนส์” ทำงานไม่ถูกต้องบน Microsoft Edge และ Explorer
6. Freepik

ในฐานะที่เป็นชุมชนนักออกแบบกราฟิกที่ใหญ่ที่สุดในโลก Freepik เป็นเครื่องมือค้นหาชั้นนำของการออกแบบเวคเตอร์ฟรี นำเสนอการออกแบบกราฟิกคุณภาพสูง ภาพประกอบพิเศษ และคอลเลกชันทรัพยากรกราฟิกที่รวบรวมโดยทีมออกแบบของพวกเขา Freepik เป็นทรัพยากรที่ยอดเยี่ยมของกราฟิกและเวกเตอร์ที่ใช้งานได้สำหรับการใช้งานที่หลากหลายโดยไม่ต้องกังวลกับข้อกำหนดของแหล่งที่มา
มีไว้สำหรับโครงการส่วนตัวและเชิงพาณิชย์ ผู้ใช้สามารถค้นหาฐานข้อมูลสำหรับพื้นหลัง แบนเนอร์ อินโฟกราฟิก รูปแบบ โบรชัวร์ นามบัตร โลโก้ โปสเตอร์ ไอเดียงานแต่งงาน และอื่นๆ อีกมากมาย
ข้อดีของ Freepik
- ไม่จำเป็นต้องเป็นสมาชิกเพื่อใช้แพลตฟอร์ม
- คอลเลกชันที่ไร้ขีดจำกัดของเวกเตอร์ ภาพถ่าย ไอคอน โลโก้ ฯลฯ
- เวกเตอร์ระดับพรีเมียมก็มีราคาไม่แพงเช่นกัน
- สามารถใช้ได้ทั้งเพื่อวัตถุประสงค์ส่วนตัวและเชิงพาณิชย์
ข้อเสียของ Freepik
- ผู้ใช้ที่ไม่ลงทะเบียนจะได้รับอนุญาตให้ดาวน์โหลดเพียงสามครั้งต่อวัน
- การสนับสนุนลูกค้าและประสบการณ์ของลูกค้าเป็นที่น่าพอใจ
- การต่ออายุการสมัครสมาชิกอัตโนมัติในบางกรณี
7. Flaticon

จากผู้ผลิต Freepik Flaticon เป็นเสิร์ชเอ็นจิ้นฟรีไอคอนเวกเตอร์ที่ใหญ่ที่สุดในโลก นำเสนอการออกแบบกราฟิกคุณภาพสูง เวกเตอร์ที่แก้ไขได้อย่างสมบูรณ์ และคอลเลกชันของไอคอนที่จัดกลุ่มไว้โดยนักพัฒนาและนักออกแบบรายอื่น Flaticon เป็นทรัพยากรที่ยอดเยี่ยมของกราฟิกที่ใช้งานได้สำหรับการใช้งานที่หลากหลาย ทั้งหมดนี้ไม่มีข้อกำหนดในการระบุแหล่งที่มา
โดยทั่วไปแล้ว นักออกแบบจะต้องสร้างกราฟิกทุกรายการตั้งแต่เริ่มต้น หรือใช้เวลาอันมีค่าในการสแกนเว็บเพื่อหากราฟิกและไอคอนปลอดค่าลิขสิทธิ์เพื่อให้ตรงกับความต้องการของพวกเขา ด้วย Flaticon ผู้ใช้สามารถค้นหาฐานข้อมูลสำหรับคำหลักที่เฉพาะเจาะจง อ่านชุดเวกเตอร์ต่างๆ หรือแม้แต่อัปโหลดเนื้อหาต้นฉบับของตนเองเพื่อให้ผู้อื่นใช้งานได้ ผู้ใช้สามารถดาวน์โหลดกราฟิกในหลายรูปแบบ รวมทั้ง PNG และ SVG หรือบันทึกลงในคอลเลกชันของผู้ใช้เพื่อใช้ในภายหลัง บริษัทขนาดใหญ่หลายแห่งใช้ Flaticon รวมถึง Adobe และ Google
ข้อดีของ Flaticon
- คลังไอคอนมากมายให้เลือก
- จัดเตรียมชุดไอคอนสำหรับไอคอนที่เกี่ยวข้อง
- ไอคอนมีการโต้ตอบและมีชีวิตชีวา
- สามารถดาวน์โหลดไอคอนได้หลายรูปแบบ
- ผสานรวมกับ Google Workspace เพื่อช่วยให้คุณเพิ่มไอคอนลงในเอกสาร ชีต และสไลด์ได้อย่างง่ายดาย
- เสนอตัวเลือกการปรับแต่งที่หลากหลาย
จุดด้อยของ Flaticon
- เวอร์ชันฟรีมีข้อจำกัดเกี่ยวกับจำนวนการดาวน์โหลดต่อวัน
- ไอคอนจำกัดสำหรับความต้องการเฉพาะกลุ่ม
- การคืนเงินที่มีปัญหา
8. TinyPNG

TinyPNG เป็นเครื่องมือที่เรียบง่าย แต่มีประสิทธิภาพสูง โดยใช้การบีบอัดข้อมูลแบบสูญเสียข้อมูลอัจฉริยะเพื่อลดขนาดไฟล์ภาพลงอย่างมาก ทำได้โดยการลดจำนวนสีในภาพอย่างระมัดระวัง ดังนั้นจึงต้องใช้ไบต์น้อยลงในการจัดเก็บภาพ การเลือกอันชาญฉลาดนี้ส่งผลให้เกิดการเปลี่ยนแปลงที่แทบมองไม่เห็นแต่ลดขนาดไฟล์ลงอย่างมาก ซึ่งแปลว่าเวลาในการโหลดเร็วขึ้นและแบนด์วิดท์น้อยลงที่จำเป็นสำหรับการโหลดเนื้อหา
คุณสามารถสร้างหรือแก้ไขภาพขนาดย่อ, PNG แบบเคลื่อนไหว และ JPEG ด้วย TinyPGN และบริษัทมีปลั๊กอิน Photoshop หากคุณต้องการปรับปรุง UX ของคุณด้วยเวลาในการโหลดที่ดีขึ้นและการตอบสนองที่รวดเร็วขึ้นด้วยภาพขนาดย่อและรูปภาพ ให้ลองดูที่เครื่องมือนี้และดูว่าการบีบอัดแบบอัจฉริยะสามารถสร้างความแตกต่างได้อย่างไร
ข้อดีของ TinyPNG
- การบีบอัดไม่มีผลกับคุณภาพของภาพ
- รูปภาพโหลดเร็วมาก—มันจำเป็น
- ผสานรวมกับ WordPress และยังมีส่วนเสริมสำหรับเว็บไซต์ Magento
ข้อเสียของ TinyPNG
- ทุกเดือนสามารถบีบอัดรูปภาพได้เพียง 100 รูปด้วยเวอร์ชันฟรี
- ทุกภาพที่จะอัปโหลดต้องมีเซสชันที่แตกต่างกัน
9. แคนวา

Canva เป็นเครื่องมือออกแบบฟรีที่ใครๆ ก็ใช้สร้างเนื้อหาได้หลากหลาย เต็มไปด้วยคุณสมบัติและฟังก์ชันที่ใช้งานง่ายมาก เครื่องมือออกแบบของพวกเขาทำให้ง่ายต่อการแชร์บนบริการโซเชียลมีเดียต่างๆ ตั้งแต่โพสต์ในโซเชียลมีเดียไปจนถึงสื่อการตลาด งานนำเสนอ เอกสาร และโฆษณา Canva นำเสนอคอลเลกชั่นแอปพลิเคชันและเทมเพลตที่แท้จริง ด้วยฟังก์ชันการลากและวางและรูปภาพ แบบอักษร และกราฟิกที่ค้นหาได้ง่าย เครื่องมือนี้เหมาะสำหรับทั้งผู้เริ่มต้นใช้งานและผู้เชี่ยวชาญ
Canva ได้รับการยกย่องว่าเป็นเครื่องมือที่เข้าถึงได้ง่ายสำหรับธุรกิจขนาดเล็ก บุคคลทั่วไป และนักเรียน เหมาะอย่างยิ่งสำหรับการสร้างเนื้อหาที่สามารถดึงดูดผู้มีแนวโน้มจะเป็นลูกค้าเป้าหมายได้อย่างรวดเร็วและง่ายดาย ไม่ว่าคุณจะมีทักษะระดับไหนหรือภูมิหลังในการออกแบบ
ข้อดีของ Canva
- มีบางอย่างสำหรับทุกคน ไม่ว่าจะเป็นนักเรียน อาจารย์ ผู้เชี่ยวชาญ ธุรกิจขนาดเล็กถึงขนาดกลาง เป็นต้น
- เสนอการปรับแต่งมากมาย
- เวอร์ชันฟรีมีความเอื้อเฟื้อ—มากกว่า 8000 เทมเพลตฟรีประเภทต่างๆ
- ภาพสต็อกให้ความคุ้มค่า
- แอนิเมชั่นและเอฟเฟกต์ที่น่าทึ่ง
- คลิกเดียวปรับขนาด
- ง่ายต่อการเรียนรู้และใช้งาน
ข้อเสียของ Canva
- สิ่งที่ดีที่สุดของ Canva มีให้สำหรับผู้ใช้ระดับพรีเมียม
- การบริการลูกค้ามีขอบเขตในการปรับปรุง
- เอกลักษณ์มีจำนวนจำกัด
- ไม่เหมาะกับการทำงานกับภาพขนาดใหญ่
- มีปัญหาเล็กน้อยในโทรศัพท์มือถือ
10. InVision Studio

InVision Studio ถือเป็น “เครื่องมือออกแบบหน้าจอที่ทรงพลังที่สุดในโลก” สามารถเปลี่ยนการออกแบบของคุณให้เป็นต้นแบบที่คลิกได้ นำเสนอเอ็นจิ้นเลย์เอาต์แบบปรับได้ที่เปิดใช้งานการออกแบบที่ตอบสนองได้อย่างง่ายดาย และแอนิเมชั่นขั้นสูงสำหรับการเคลื่อนไหวแบบไดนามิก Studio วางรากฐานสำหรับการสร้างต้นแบบอย่างรวดเร็วด้วยเครื่องมือที่ใช้งานง่าย แอปพลิเคชั่นฟรีอย่างสมบูรณ์นี้คือเครื่องมือออกแบบ สร้างต้นแบบ และแอนิเมชั่น ทั้งหมดในแพ็คเกจเดียว
สร้างขึ้นเพื่อการทำงานร่วมกันโดยเฉพาะ InVision ผสานรวมเวิร์กโฟลว์บนคลาวด์ที่มีอยู่สำหรับคำติชมที่ราบรื่นและระบบการออกแบบที่ใช้ร่วมกันเพื่อให้ทีมเชื่อมต่อ สม่ำเสมอ และทันสมัยอยู่เสมอ
คาดว่า Studio Platform จะมาพร้อมชุด UI ไอคอนและแอปสำหรับการใช้งานเพิ่มเติม ซึ่งสร้างโดยผู้ใช้ด้วย API สาธารณะของ Studio เมื่อมาถึง InVision คาดว่าเวิร์กโฟลว์จะมีความสมบูรณ์ยิ่งขึ้นด้วยฟังก์ชันที่เพิ่มเข้ามา
ข้อดีของ InVision Studio
- ง่ายต่อการเรียนรู้และใช้งานโดยไม่คำนึงถึงความรู้
- ช่วยให้ทำงานร่วมกันได้อย่างราบรื่น
- สามารถเชื่อมต่อกับแอพของบุคคลที่สามได้โดยตรง
- ทัวร์ออนบอร์ดได้รับการปรับแต่งตามระดับความรู้ของผู้ใช้
- ให้การควบคุมการออกแบบของคุณได้ดียิ่งขึ้น
- รักษาประวัติเวอร์ชันเพื่อบันทึกเส้นทางการออกแบบทั้งหมดของคุณ
ข้อเสียของ InVision Studio
- อาจมีราคาแพงถ้าคุณมีทีมใหญ่
- การแก้ไขโดยผู้ใช้หลายคนมีปัญหา
- ไม่อนุญาตให้แก้ไขตามเวลาจริง
- การนำทางไม่เป็นมิตรกับผู้ใช้
11. Wireframe.cc

เครื่องมือนี้นำเสนอสภาพแวดล้อมที่ไม่เกะกะด้วยความเรียบง่ายโดยเจตนา เพื่อให้ผู้ใช้มีสมาธิกับการร่างความคิดทันที แอปโครงลวดอื่นๆ ส่วนใหญ่มีแถบเครื่องมือและไอคอนที่รบกวนมากเกินไป ซึ่งอาจทำให้เสียสมาธิจากกระบวนการสร้างสรรค์ นอกจากนี้ Wireframe.cc ยังขจัดจานสีที่ซับซ้อนและมีตัวเลือกสำหรับลายฉลุมากเกินไป
บางครั้งความเรียบง่ายคือความซับซ้อนขั้นสูงสุด และผู้ใช้จะไม่หลงไหลในการตกแต่งที่หรูหราและสไตล์ที่ไม่จำเป็น เครื่องมือนี้ใกล้เคียงกับกระดาษดิจิทัลสำหรับการวาดภาพร่างโครงร่างด้วยมือมากที่สุด
สำหรับ UI แถบเครื่องมือมีความละเอียดอ่อนตามบริบท และปรากฏตามความจำเป็นเท่านั้น โดยจะแสดงเฉพาะองค์ประกอบที่คุณสามารถใช้ได้ในบริบทที่กำหนด ผู้ใช้สามารถเลือกระหว่างหน้าต่างเบราว์เซอร์ แท็บเล็ต หรือโทรศัพท์มือถือ (แนวตั้งหรือแนวนอน) เป็นเทมเพลตได้ สุดท้าย จะมีการเปิดใช้คำอธิบายประกอบตลอดทั้งโครงลวด โดยมีตัวเลือกในการเปิดหรือปิด
ข้อดีของ Wireframe.cc
- เครื่องมือ Wireframing ที่ครอบคลุมสร้าง แชร์ แก้ไข ใส่คำอธิบายประกอบ และส่งออก wireframes
- ใช้งานง่ายและรวดเร็ว
- มี UI ที่เรียบง่าย
- เวอร์ชันเว็บมีผลกระทบ
- เครื่องมือที่เป็นมิตรกับผู้เริ่มต้น
ข้อเสียของ Wireframe.cc
- เวอร์ชันฟรีค่อนข้างน่าผิดหวังเพราะมีเครื่องมือจำกัดอยู่แล้ว
- ปัญหาความเข้ากันได้
- ประสบการณ์ผู้ใช้ที่ไม่ดี
- ฟังก์ชันที่จำกัด
12. โปรแกรมสร้าง HTML CSS

เมื่อพูดถึงซอฟต์แวร์แก้ไข What You See Is What You Get (WYSIWYG) เครื่องมือออนไลน์ฟรีนี้มีประโยชน์พอๆ กับที่ได้รับ นักพัฒนาทุกคนควรบันทึกไว้ในบุ๊กมาร์กของตน ตัวสร้างเรียลไทม์นี้นำเสนอการใช้งานที่หลากหลาย ให้การแสดงตัวอย่างภาพทันทีสำหรับโค้ด HTML และ CSS ควบคู่ไปกับตัวแก้ไขแบบอินไลน์ ด้วยการรวมคุณสมบัติ Cleaner ซึ่งช่วยให้ผู้ใช้สามารถล้างซอร์สโค้ดโดยลบส่วนประกอบต่างๆ เช่น แท็กหรือแอตทริบิวต์ เครื่องมือนี้ช่วยให้มั่นใจว่าโค้ดทั้งหมดที่สร้างขึ้นจะถูกต้อง
ผู้ใช้สามารถวางเอกสารอย่างใดอย่างหนึ่ง เช่น ไฟล์ Word หรือ PDF หรือโค้ด HTML ลงในโปรแกรมแก้ไขได้โดยตรง และการเปลี่ยนแปลงใดๆ ที่เกิดขึ้นในโปรแกรมแก้ไขภาพหรือซอร์สโค้ดจะอัปเดตในเอกสารอื่นๆ ทำให้นักพัฒนาสามารถทดลองและปรับเปลี่ยนได้ทั้งสองด้าน ของทางเดิน นอกจากนี้ นี่เป็นเครื่องมือที่มีประโยชน์อย่างยิ่งสำหรับผู้เริ่มต้นและผู้ที่กำลังเรียนรู้การเขียนโค้ด เนื่องจากคุณสามารถใช้เครื่องมือนี้เพื่อดูว่าการเปลี่ยนแปลงของซอร์สโค้ดส่งผลต่อการแสดงตัวอย่างด้วยภาพอย่างไร และในทางกลับกัน
ข้อดีของตัวสร้าง HTML CSS
- เครื่องมือออกแบบ UI ออนไลน์ฟรีที่ดีที่สุดเนื่องจากเข้ากันได้กับเบราว์เซอร์หลักและไม่ต้องลงชื่อเข้าใช้หรือลงทะเบียน
- เข้าถึงและแก้ไขซอร์สโค้ดและเนื้อหาภาพของคุณแบบคู่ขนาน
- ช่วยทำความสะอาดโค้ด HTML ที่ยุ่งเหยิง
- สามารถแปลงเอกสารของคุณให้เป็นรูปแบบที่เหมาะกับเว็บไซต์ได้อย่างรวดเร็ว
- มีตัวเลือกการทำความสะอาดซอร์สโค้ดที่หลากหลาย
ข้อเสียของตัวสร้าง HTML CSS
- ความรู้ด้านการเขียนโปรแกรมเป็นสิ่งจำเป็น
- การพึ่งพาเอกสารอย่างมาก
- การกำหนดค่าและการจัดการไฟล์แย่มาก
- คุณสมบัติการเผยแพร่มีจำกัด
13. ลอเรม อิปซัม

ประวัติการใช้ข้อความจำลองสำหรับตัวยึดตำแหน่งสำเนาและตัวอย่างย้อนหลังไปถึงช่วงเริ่มต้นของวันที่พิมพ์ ในช่วงทศวรรษที่ 1500 เครื่องพิมพ์ที่ไม่รู้จักได้รวบรวมสิ่งที่จะคงอยู่ต่อไปได้นานกว่า 500 ปีเป็นข้อความตัวอย่างเริ่มต้น – Lorem Ipsum ข้อความต้นฉบับที่นำมาจากงานภาษาละตินที่คลุมเครือตั้งแต่ประมาณ 45 ปีก่อนคริสตกาล (Lorem ipsum dolor sit amet, consectetur… ) ยังคงใช้มาจนถึงทุกวันนี้ แม้กระทั่งในยุคดิจิทัล ดูเหมือนข้อความที่น่าเชื่อหรืออารมณ์ขันที่แทรกกลางเนื้อหา เห็นได้ชัดว่าเมื่อแทรกข้อความตัวแทนสำหรับสำเนาตัวอย่าง นักออกแบบจะต้องหลีกเลี่ยงข้อความที่ทำให้เสียสมาธิดังกล่าว
แนวคิดเบื้องหลัง Lorem Ipsum คือโดยทั่วไปผู้อ่านจะเสียสมาธิกับเนื้อหาที่อ่านได้เมื่อตั้งใจจะดูเลย์เอาต์แทน ข้อดีของการใช้ Lorem Ipsum คือการกระจายตัวอักษรตามปกติ โดยไม่ได้เน้นหนักเกินไป ข้อความจะดูเหมือนถูกต้องแต่ไม่ได้ดึงดูดผู้ดูให้เข้ามาอ่านเนื้อหาจริงๆ
เครื่องมือฟรีนี้สร้างข้อความ Lorem Ipsum ที่ไม่เหมือนใครซึ่งรักษาข้อได้เปรียบที่มีมายาวนานของข้อความต้นฉบับ จากพจนานุกรมที่มีคำศัพท์ภาษาละตินมากกว่า 200 คำ และใช้โครงสร้างประโยคแบบจำลองหลายแบบ เว็บไซต์นี้สามารถสร้าง Lorem Ipsum ที่ดูสมเหตุสมผลซึ่งปราศจากการซ้ำซ้อน คำที่ไม่มีลักษณะเฉพาะ หรืออารมณ์ขันที่ไม่จำเป็น
ข้อดีของ Lorem Ipsum
- รักษาโฟกัสของผู้อ่านในเค้าโครง UI
- แทนที่เนื้อหาที่ถูกต้องได้อย่างสมบูรณ์แบบ
- สามารถสร้างข้อความที่ไม่ซ้ำกันได้ทุกครั้ง
- รองรับโครงสร้างประโยคได้หลายแบบ
ข้อเสียของ Lorem Ipsum
- ยากที่จะทดสอบองค์ประกอบเชิงโต้ตอบด้วยข้อมูลคงที่
- อคติในการยืนยันบ่อยครั้ง—นักออกแบบอาจลืมแทนที่ Lorem Ipsum เนื่องจากดูเหมือนข้อความที่ถูกต้องอย่างสมบูรณ์แบบ
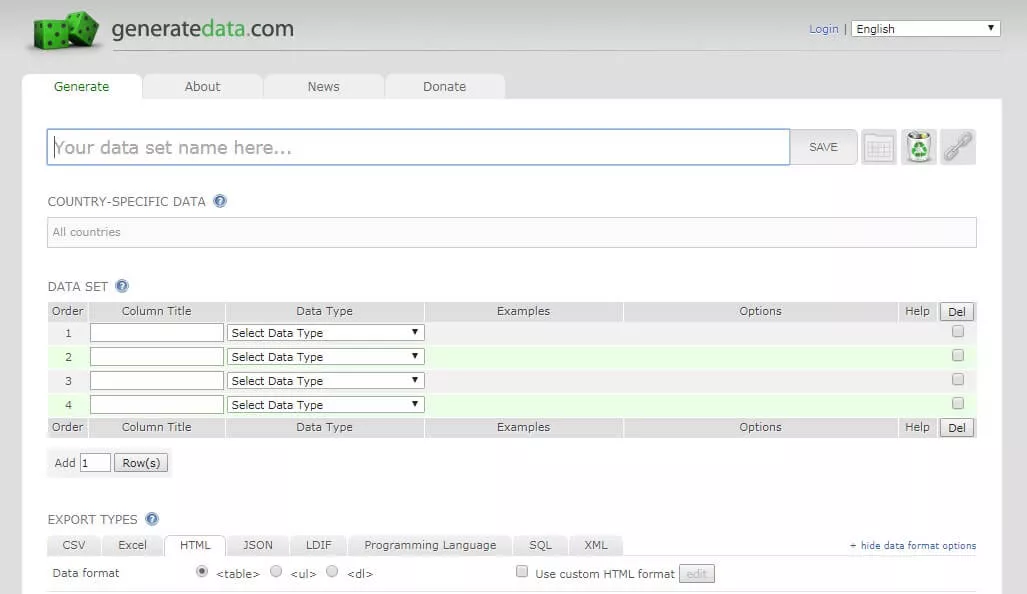
14. สร้างข้อมูลจำลอง

นี่เป็นอีกเครื่องมือหนึ่งที่ตอบสนองความต้องการเฉพาะอย่างหนึ่งแต่ทำได้ดีมาก สำหรับนักพัฒนาและนักออกแบบ UI/UX ที่ต้องการข้อมูลปลอมสำหรับการทดสอบซอฟต์แวร์และสร้างแบบจำลอง ตัวสร้างนี้จะส่งคืนตารางข้อมูลลูกค้าแบบสุ่มอย่างรวดเร็วและง่ายดาย ผู้ใช้สามารถระบุประเภทของข้อมูลที่พวกเขาต้องการได้ เช่น ชื่อ ที่อยู่ หมายเลขโทรศัพท์ ที่อยู่อีเมล หรือหมายเลขบัตรเครดิต จากนั้นเลือกรูปแบบที่ข้อมูลควรปรากฏเพิ่มเติม จากนั้นเครื่องมือจะสร้างแถวข้อมูลอย่างรวดเร็ว (โดยค่าเริ่มต้น 100) ซึ่งกรอกด้วยข้อมูลที่สร้างแบบสุ่ม
สมมติว่าคุณกำลังทดสอบฟังก์ชันการทำงานของ UX และต้องการข้อมูลทดสอบเพื่อเรียกใช้ผ่านโค้ด บางทีคุณอาจกำลังรวบรวมแบบจำลองว่าซอฟต์แวร์ของคุณจะมีลักษณะอย่างไรเมื่อคุณเรียกใช้และเติมข้อมูลลงในนั้น เคล็ดลับที่แท้จริงคือการนำเสนอตัวอย่างที่น่าเชื่อซึ่งดูถูกต้อง เนื่องจากข้อมูลปลอมอาจจบลงได้เพียงความฟุ้งซ่าน (ฉันกำลังดูคุณ John Doe เกิด 01/01/2018 หมายเลขบัตรเครดิต 0011 1001 0110 1100)
ข้อดีของ Dummy Data Generator
- ประหยัดเวลาขณะทดสอบซอฟต์แวร์บางตัว
- ข้อมูลสุ่มสามารถเลือกได้ตามความต้องการของซอฟต์แวร์
- ดูคล้ายกับข้อมูลที่ถูกต้อง
- สามารถสร้างข้อมูลได้หลายรูปแบบ
- ง่ายต่อการใช้
จุดด้อยของ Dummy Data Generator
- ซอฟต์แวร์อาจมีความแม่นยำต่ำในท้ายที่สุด เนื่องจากชุดข้อมูลจริงอาจซับซ้อนกว่าชุดข้อมูลจำลอง
15. คัลเลอร์ซิลล่า

ColorZilla เป็นอีกหนึ่งยูทิลิตี้ที่ขาดไม่ได้ซึ่งทำงานอย่างใดอย่างหนึ่งและทำได้ดี นักพัฒนาและนักออกแบบกราฟิกสามารถใช้ ColorZilla กับงานที่เกี่ยวข้องกับสีทั้งขั้นพื้นฐานและขั้นสูงได้ ส่วนเสริมนี้ทำหน้าที่เป็นปลั๊กอินของเบราว์เซอร์สำหรับทั้ง Firefox และ Chrome และโดยพื้นฐานที่สุดแล้ว ผู้ใช้สามารถดึงการอ่านสีจากจุดใดก็ได้ในเบราว์เซอร์ ทำการปรับเปลี่ยนตามต้องการ และวางค่าลงในโปรแกรมอื่น . ผู้ใช้สามารถติดตามประวัติ eyedropper รายการโปรดและบุ๊คมาร์คของพวกเขาและสามารถปรับและจัดการองค์ประกอบสีแดง / เขียว / น้ำเงินหรือฮิว / ความอิ่มตัว / ค่า
เพื่อทดแทนเครื่องมือออกแบบ เช่น Photoshop, Sketch, Pixelmater หรือ MS Paint อย่างรวดเร็ว ColorZilla อาจเป็นวิธีที่ง่ายและง่ายที่สุดในการรวบรวมรหัสสี Hex 6 หลักจากแหล่งใด ๆ บันทึกจานสีที่กำหนดเองเพื่อใช้ในภายหลัง หรือ ทดสอบสีของเว็บไซต์ของคุณ สำหรับนักออกแบบและนักพัฒนาที่สร้างองค์ประกอบ UI/UX นี่เป็นเครื่องมือสำคัญที่ต้องมีในชุดเครื่องมือของพวกเขา
ข้อดีของ ColorZilla
- เครื่องมือที่ง่ายและรวดเร็วในการปรับสีต่างๆ
- เร่งการพัฒนาเว็บไซต์
- ได้สีตรงตามความต้องการของแบรนด์
- เลือกสีจากจุดใดก็ได้ในเบราว์เซอร์
ข้อเสียของ ColorZilla
- ข้อบกพร่องที่พบบ่อย
- ดูเหมือนว่าเวอร์ชันที่อัปเดตจะส่งผลต่อ UX และฟังก์ชันการทำงานของเครื่องมือ
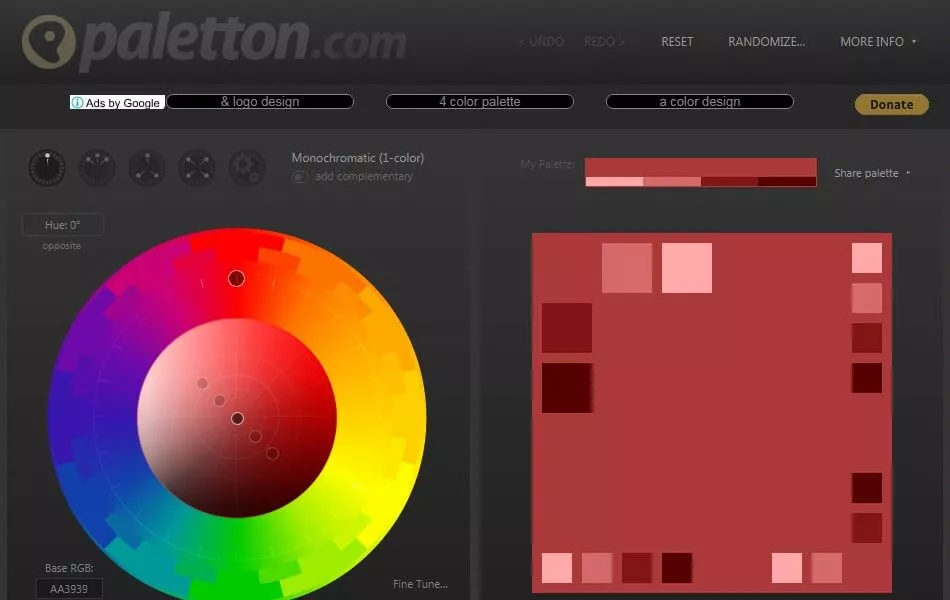
16. Paletton

Paletton เป็นเครื่องมือที่มีประโยชน์อย่างยิ่งสำหรับการสร้างจานสี ทำให้ผู้ใช้สามารถเล่นกับการผสมสีต่างๆ ที่ทำงานร่วมกันอย่างเหนียวแน่น โดยอิงจากทฤษฎีสี การรับรู้สี และจิตวิทยาสี ผู้ใช้สามารถเลือกการผสมสีแบบโมโนโครม กลุ่มสีที่อยู่ติดกัน ไทรแอด เตตราด หรือการผสมสีแบบฟรีสไตล์ ปรับค่า RGB เฉดสี และค่าคอนทราสต์สำหรับแต่ละสี
สิ่งที่ทำให้เครื่องมือนี้แตกต่างจากเครื่องมือที่ใช้งานง่ายคือตัวเลือกการแสดงตัวอย่าง ซึ่งช่วยให้ผู้ใช้สามารถดูจานสีที่ใช้ร่วมกันในรูปแบบและตัวอย่างต่างๆ เช่น สี่เหลี่ยม วงกลม ลวดลายโมเสค ตัวอย่างหน้าเว็บ งานศิลปะ และ แม้แต่แอนิเมชั่น สิ่งนี้ช่วยให้นักออกแบบมีความเข้าใจอย่างลึกซึ้งในการเลือกและเลือกสีแบบฟรี และดูว่าพวกเขาจะมีลักษณะอย่างไรในการใช้งานจริง

นี่เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับผู้ที่ต้องการเรียนรู้และเล่นกับทฤษฎีสี หรือสำหรับผู้ที่ต้องการปรับแต่งเลย์เอาต์จานสีที่ต้องการ
ข้อดีของ Paletton
- A/B ทดสอบชุดสีต่างๆ สำหรับแบรนด์ได้ไหม
- สามารถปรับแต่งสีต่างๆ ในโทนสีที่คุณเลือกได้อย่างละเอียด
- ทดสอบชุดสีภายใต้การจำลองการมองเห็นที่แตกต่างกัน
- ดูเอฟเฟกต์สดของชุดสีบนเว็บไซต์ตัวอย่าง
ข้อเสียของ Paletton
- ไม่ได้อัพเดทนาน
- แม้จะมีคุณสมบัติ "ส่งออก" คุณต้องดาวน์โหลดเวอร์ชันข้อความของชุดรูปแบบสีที่คุณออกแบบและเพิ่มลงในสไตล์ชีตของคุณด้วยตนเอง
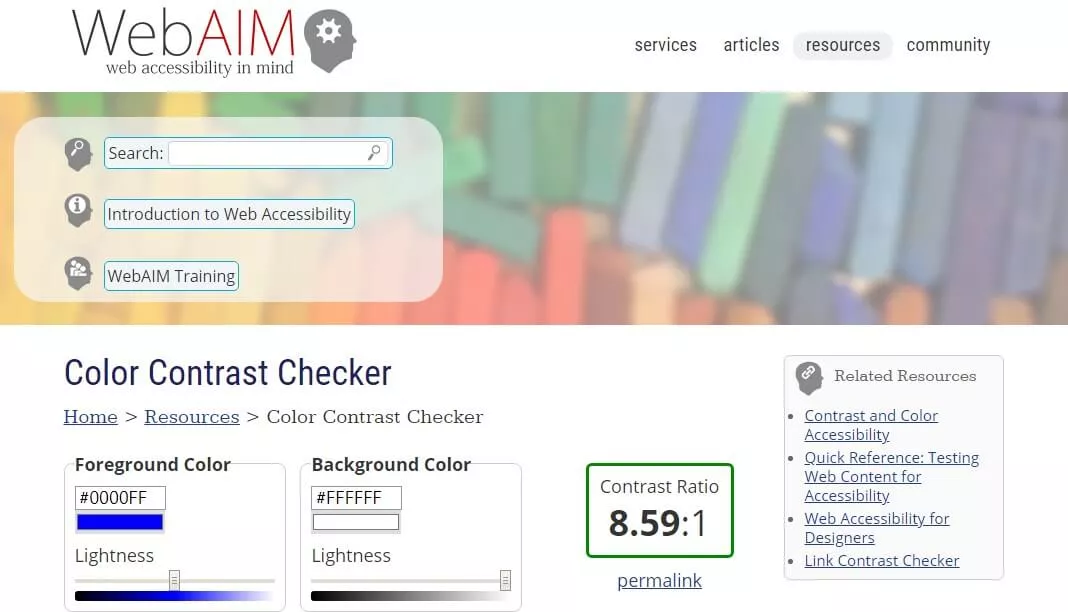
17. ตัวตรวจสอบความคมชัด

แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG 2.0) กำหนดให้มีอัตราส่วนคอนทราสต์อย่างน้อย 3:1 สำหรับกราฟิก ส่วนประกอบส่วนต่อประสานผู้ใช้ และข้อความขนาดใหญ่ (กำหนดเป็น 18 จุดหรือใหญ่กว่า หรือ 14 จุดตัวหนาหรือใหญ่กว่า) และอัตราส่วนอย่างน้อย 4.5:1 สำหรับข้อความปกติสำหรับระดับ AA ข้อกำหนดอัตราส่วนจะสูงกว่าสำหรับระดับ AAA ที่ 4.5:1 สำหรับข้อความขนาดใหญ่ และ 7:1 สำหรับข้อความปกติ
เครื่องมือนี้ช่วยให้นักพัฒนาปฏิบัติตามมาตรฐานการช่วยสำหรับการเข้าถึงได้อย่างง่ายดาย เนื่องจากผู้ใช้สามารถป้อนรหัส Hex สำหรับทั้งสีพื้นหลังและสีพื้นหน้าลงในตัวตรวจสอบ ดูอัตราส่วนคอนทราสต์สำหรับชุดที่กำหนด และตรวจสอบให้แน่ใจว่าได้เกรดที่ผ่านสำหรับแต่ละข้อกำหนด ตัวตรวจสอบยังมีแถบเลื่อนเพื่อปรับความคมชัดของแต่ละสี อัปเดตรหัส Hex ด้วยการปรับแต่ละครั้ง เครื่องมือนี้มีการแสดงตัวอย่างแบบสดของอัตราส่วนสีสำหรับข้อความทั้งแบบธรรมดาและขนาดใหญ่
เครื่องมือนี้ทำงานได้ดีกับเครื่องมืออื่นๆ ในรายการนี้ เช่น ColorZilla ซึ่งสามารถดึงสีที่ใช้แล้ววางลงในตัวตรวจสอบได้อย่างรวดเร็ว
ข้อดีของตัวตรวจสอบความคมชัด
- ปฏิบัติตามมาตรฐานการช่วยสำหรับการเข้าถึงที่กำหนดโดย WCAG 2.0
- สามารถทดสอบการทำงานของระดับสีต่างๆ บนเว็บไซต์ได้
- สามารถปรับสีให้ได้ระดับคอนทราสต์ที่ต้องการได้
จุดด้อยของตัวตรวจสอบความคมชัด
- ตรวจรหัสสีได้เฉพาะค่าฐานสิบหก
18. การตรวจสอบความถูกต้องของมาร์กอัป

เมื่อสร้างเว็บเพจ ผู้เขียนจะใช้ภาษาเขียนโค้ดต่างๆ เช่น HTML เพื่อจัดโครงสร้างข้อความ เนื้อหามัลติมีเดีย และคุณลักษณะลักษณะทั่วไปเพื่อสร้างเนื้อหาที่ต้องการ เพื่อให้แน่ใจว่าโค้ดทั้งหมดเป็นไปตามกฎที่ถูกต้องสำหรับภาษานั้น (ภาษาต่างๆ ทั้งหมดมีรูปแบบไวยากรณ์ ไวยากรณ์ และคำศัพท์ของตนเอง) โค้ดจะต้องรันผ่านซอฟต์แวร์ตรวจสอบความถูกต้อง
เครื่องมือตรวจสอบออนไลน์นี้จะตรวจสอบความถูกต้องของมาร์กอัปของเอกสารบนเว็บ โดยเฉพาะสำหรับ HTML, XHTML, SMIL และ MathML การตรวจสอบความถูกต้องของเอกสารบนเว็บเป็นขั้นตอนสำคัญในการปรับปรุงและรับรองคุณภาพ และช่วยประหยัดเวลาและเงินในท้ายที่สุด เครื่องมือตรวจสอบนี้จะตรวจสอบกับคำแนะนำของ W3C และมาตรฐาน ISO
19. ตัวตรวจสอบความเหมาะกับมือถือของ Google

นับตั้งแต่ Google เริ่มจัดลำดับความสำคัญของเว็บไซต์ที่ได้รับการปรับให้เหมาะกับมือถือ การทำให้แน่ใจว่าเว็บไซต์ของคุณเป็นมิตรกับมือถือได้กลายเป็นสิ่งที่จำเป็นยิ่งขึ้นไปอีก การเข้าชมเว็บส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่ โดยไม่มีวี่แววว่าจะชะลอตัวลง แล้วคุณจะแน่ใจได้อย่างไรว่าหน้าเว็บของคุณเป็นมิตรกับอุปกรณ์เคลื่อนที่ รวดเร็วและง่ายดาย
ผู้ใช้สามารถเลือกที่จะป้อน URL ของหน้าเว็บหรือวางโค้ดลงในตัวตรวจสอบได้โดยตรง จากนั้นจะส่งคืนคะแนนและผลลัพธ์ โดยให้ภาพหน้าจอของหน้าเว็บตามที่ปรากฏในอุปกรณ์เคลื่อนที่ นอกจากนี้ เครื่องมือยังแสดงปัญหาการโหลดหน้าเว็บที่ตามมา โดยแสดงทรัพยากรที่ไม่สามารถโหลดได้
การเพิ่มประสิทธิภาพ UI/UX สำหรับมือถือเป็นสิ่งสำคัญ และสำหรับผู้ที่หวังจะรักษาความปลอดภัยให้รายการที่สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา จำเป็น โชคดีที่ Google มีแหล่งข้อมูลฟรีนี้เพื่อตรวจสอบองค์ประกอบที่จำเป็นนี้อย่างรวดเร็วและมีประสิทธิภาพ
ข้อดีของ Google Mobile-Friendly Checker
- ตรวจสอบและเพิ่มประสิทธิภาพหน้าเว็บสำหรับอุปกรณ์มือถือ
- ให้ข้อมูลเชิงลึกแบบเรียลไทม์เกี่ยวกับการใช้งานเพจ
- ติดปัญหากับหน้าเว็บ
- ใช้งานง่ายและรวดเร็ว
- ความคิดเห็นยังอิงตาม SERP ของ Google ด้วย
ข้อเสียของตัวตรวจสอบความเหมาะกับมือถือของ Google
- คำติชมเป็นเรื่องยากที่จะเข้าใจสำหรับผู้ที่ไม่ใช่เทคโนโลยี
- ความคิดเห็นนี้อาจใช้ไม่ได้กับเครื่องมือค้นหาอื่นๆ เนื่องจากอาจมีคำจำกัดความของ "เว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่" แตกต่างจาก Google เล็กน้อย
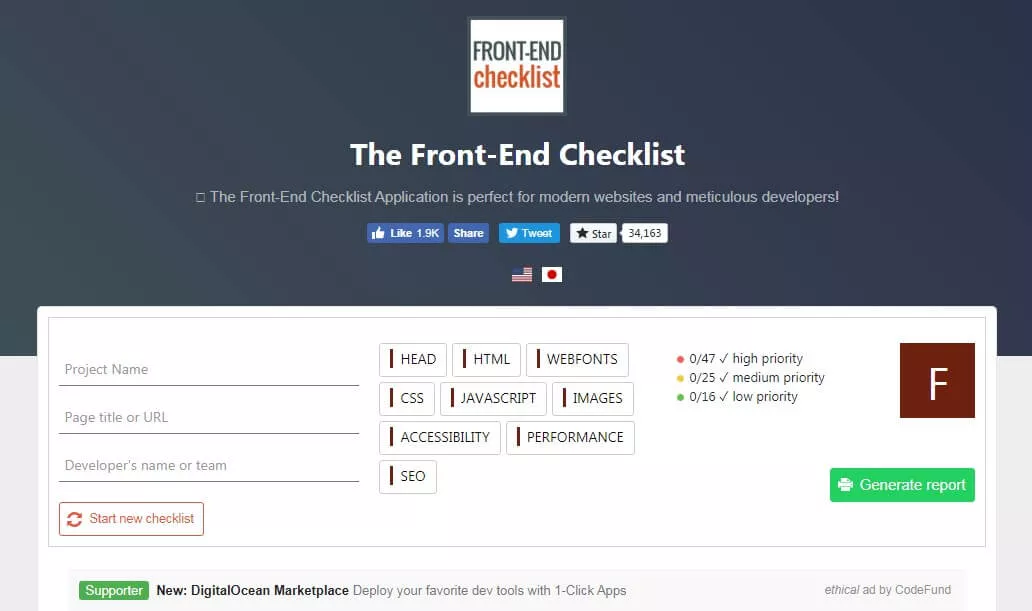
20. รายการตรวจสอบส่วนหน้า

สุดท้าย รายการตรวจสอบนี้เป็นรายการองค์ประกอบทั้งหมดที่จำเป็นก่อนที่จะเปิดหน้า HTML หรือเว็บไซต์ รายการทั้งหมดที่ระบุไว้โดยทั่วไปจำเป็นสำหรับโครงการส่วนใหญ่ แม้ว่าองค์ประกอบบางอย่างจะไม่จำเป็น ดังนั้น เครื่องมือนี้จึงมีความยืดหยุ่นไม่กี่ระดับ: ต่ำ – หมายถึงแนะนำองค์ประกอบแต่สามารถละเว้นได้ ปานกลาง – หมายถึงองค์ประกอบที่แนะนำอย่างมาก และอาจส่งผลเสียต่อประสิทธิภาพหรือ SEO หากละเว้น และสูง - หมายความว่าองค์ประกอบนี้ไม่สามารถละเว้นได้ไม่ว่าด้วยเหตุผลใด ๆ โดยไม่ประสบกับความผิดปกติ, SEO ที่ลดลงหรือปัญหาการเข้าถึง
ผู้ใช้สามารถอัปโหลดรหัสลงในตัวตรวจสอบเพื่อสร้างรายงาน จากนั้นตรวจสอบแต่ละองค์ประกอบหรือโดยการจัดกลุ่ม เครื่องมือฟรีนี้เป็นยูทิลิตี้ที่แนะนำเป็นอย่างยิ่งสำหรับผู้ที่ทำงานกับเว็บไซต์ หน้าเว็บ และแอปพลิเคชัน HTML UI/UX อื่นๆ เพื่อให้มั่นใจในการใช้งานและการเพิ่มประสิทธิภาพก่อนเผยแพร่
ข้อดีของรายการตรวจสอบส่วนหน้า
- ขจัดการจัดการงานด้วยตนเองและการเพิ่มประสิทธิภาพเวิร์กโฟลว์ในขณะที่สร้างส่วนหน้า
- รายการตรวจสอบที่มีประโยชน์สำหรับนักพัฒนายุคใหม่เพื่อตรวจสอบกระบวนการพัฒนาส่วนหน้าของพวกเขา
ข้อเสียของรายการตรวจสอบส่วนหน้า
- อาจมีองค์ประกอบที่ไม่จำเป็น
21. Adobe XD

XD เป็นของชุดเครื่องมือออกแบบ Adobe Creative Cloud คุณสามารถสมัครรับเวอร์ชันเต็มหรือตรวจสอบเวอร์ชันจำกัดสำหรับการทดลองใช้ฟรีเจ็ดวัน
นับตั้งแต่เปิดตัวครั้งแรกในปี 2559 ได้กลายเป็นเครื่องมือออกแบบ UX ที่ได้รับความนิยมอย่างมาก โดยเฉพาะอย่างยิ่งสำหรับการสร้างโครงร่างแบบไวร์เฟรม การสร้างต้นแบบ และการทำงานร่วมกัน มันมาพร้อมกับคุณสมบัติแอนิเมชั่นอัตโนมัติที่ทำให้ง่ายต่อการจัดเลเยอร์รูปภาพในแบบ 3 มิติอย่างเหลือเชื่อ นอกจากนี้ เครื่องมือนี้ยังทำให้ง่ายต่อการทำงานร่วมกับสมาชิกในทีมแบบเรียลไทม์ เนื่องจากพวกเขาสามารถปรับปรุงเนื้อหาโดยไม่ต้องออกแบบหน้าจอใหม่ทั้งหมด
เครื่องมือนี้ยังสนับสนุนฟังก์ชันการแบ่งปัน ซึ่งทำให้ง่ายต่อการส่งออกต้นแบบ แพลตฟอร์มการออกแบบแบบเวกเตอร์นี้เข้ากันได้กับทั้ง Mac และ Windows OS
ข้อดีของ Adobe XD
- สามารถสร้างโครงลวดที่มีความเที่ยงตรงสูงได้อย่างง่ายดาย
- การแก้ไขและทำซ้ำตามเวลาจริงไม่ใช่เรื่องใหญ่
- มีประโยชน์สำหรับงานที่เน้นการทำงานร่วมกัน
- ใช้ได้กับหลายอุปกรณ์และ OSes
- การแสดงตัวอย่างแบบสดให้ความกระจ่างว่าการออกแบบของคุณจะมีลักษณะอย่างไรในสภาพแวดล้อมแบบเรียลไทม์
- ออกแบบได้หลายหน้าในไฟล์เดียว
- ง่ายต่อการส่งออก
ข้อเสียของ Adobe XD
- ราคาแพงไปหน่อย
- เวอร์ชันฟรีใช้ได้เพียงเจ็ดวันเท่านั้น
- UI ไม่น่าสนใจ
22. ม็อกพลัส

Mockplus เป็นเครื่องมือออกแบบที่คล่องตัวซึ่งมอบประสบการณ์การใช้งานที่ราบรื่นให้กับผู้ใช้ และทำให้แน่ใจว่านักออกแบบทุกคนสามารถสร้างต้นแบบเชิงโต้ตอบได้อย่างชาญฉลาดและง่ายดายยิ่งขึ้น Mockplus มาพร้อมกับส่วนประกอบที่ออกแบบไว้ล่วงหน้า เช่น แผงป๊อปอัป การลากและวาง แผงสแต็ค กล่องเลื่อน ลิ้นชักเลื่อน และภาพหมุน ช่วยให้นักออกแบบพัฒนาต้นแบบได้เร็วขึ้นมาก คุณยังสามารถปรับแต่งแต่ละองค์ประกอบด้วยตัวเลือกการแก้ไขสไตล์ขั้นสูง
อินเทอร์เฟซที่ใช้งานง่ายใส่ใจในการทำงานร่วมกันอย่างแท้จริง นั่นเป็นสาเหตุที่คุณสมบัติการจัดการงานบน Mockplus นั้นเป็นคุณสมบัติที่เป็นนวัตกรรมใหม่ คุณยังสามารถส่งออกโปรเจ็กต์เป็นแอปพลิเคชัน Windows/Mac และเรียกใช้แบบสแตนด์อโลนได้ แม้ว่าคุณจะไม่มีการเชื่อมต่ออินเทอร์เน็ต นอกจากนี้ยังมีความสามารถในการโต้ตอบที่น่าประทับใจ ซึ่งเป็นสิ่งสำคัญสำหรับการทดสอบการใช้งานที่ราบรื่น
จุดราคาที่ไม่แพงทำให้ Mockplus เป็นตัวเลือกยอดนิยมสำหรับทีมขนาดเล็กและนักออกแบบที่เพิ่งเริ่มต้น
ข้อดีของ Mockplus
- ส่วนประกอบที่ติดตั้งไว้ล่วงหน้าและพร้อมใช้งานเพื่อการ wireframing ที่เร็วขึ้น
- สามารถสร้างโครงลวดที่สมจริงด้วยภาพเคลื่อนไหวที่เต็มเปี่ยม
- ง่ายต่อการเรียนรู้และใช้งาน
- สามารถสร้างต้นแบบได้อย่างรวดเร็วโดยไม่ต้องเข้ารหัส
ข้อเสียของ Mockplus
- ใช้งานไม่ได้บน Linux
- การส่งออกไปยังบางรูปแบบต้องใช้เครื่องมือรุ่นที่ต้องชำระเงิน
- ไม่เหมาะสำหรับการสร้างโครงลวดที่มีความเที่ยงตรงสูง
23. ร่าง

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- ไม่เหมาะสำหรับผู้เริ่มต้น
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
ข้อดีของ Origami Studio
- สามารถสร้างท่าทาง พฤติกรรม ไอคอน การโต้ตอบ และแอนิเมชั่น ด้วยไลบรารีแพตช์
- อนุญาตให้แสดงตัวอย่างต้นแบบในขณะที่คุณสร้างบนหน้าต่างอื่น
- ไม่มีค่าใช้จ่ายใดๆ ทั้งสิ้น
- ผสานรวมกับ Sketch
ข้อเสียของ Origami Studio
- ปัญหาด้านประสิทธิภาพกับไฟล์ขนาดใหญ่
- จำกัดเฉพาะผู้ใช้ Mac เท่านั้น
30. โครงการดินสอ

อะไรจะดีไปกว่าเครื่องมือออกแบบ UI ฟรี ซอฟต์แวร์ออกแบบโอเพ่นซอร์ส!
คุณเพียงแค่ต้องติดตั้ง Pencil Project บน MAC หรือ Windows ของคุณ และคุณสามารถสร้างม็อคอัพ ต้นแบบ หรือโครงร่างแบบฟรีๆ ได้
เครื่องมือ GUI นำสิ่งต่าง ๆ มาสู่ตารางด้วยคอลเลกชันรูปร่างและลายฉลุในตัวสำหรับแอปสร้างต้นแบบสำหรับ Android และ iOS คอลเล็กชันนี้มีทุกสิ่งที่คุณต้องการเพื่อสร้างโฟลว์ชาร์ต แอปสำหรับเดสก์ท็อป/เว็บ/มือถือ หรือไดอะแกรมเอนกประสงค์
นอกจากนี้ เครื่องมือยังมี “ตัวเชื่อมต่อ” เพื่อวาดโครงลวดหรือไดอะแกรมที่มีรูปร่างต่างกันเพื่อ “ต่อสาย” เข้าด้วยกัน หากคุณต้องการภาพตัดปะเพื่อทำให้ไดอะแกรมของคุณมีผลกระทบ คุณสามารถลากและวางจากเครื่องมือเบราว์เซอร์ภาพตัดปะ โครงการดินสอได้รวมเข้ากับ OpenClipart.org เพื่อให้ผู้สร้างมีภาพตัดปะที่ปลายนิ้วของพวกเขา
ชุมชนในโครงการดินสอใจดีพอที่จะสร้างและแจกจ่ายคอลเลกชันต่างๆ ได้ฟรี ดังนั้นเมื่อคุณสร้างไดอะแกรมของคุณเสร็จแล้ว คุณสามารถส่งออกไดอะแกรมในรูปแบบต่างๆ เช่น PNG, PDF, ODT หรือแม้แต่ในหน้าเว็บ
ข้อดีของโครงการดินสอ
- ไม่มีค่าใช้จ่ายใดๆ ทั้งสิ้น
- เหมาะอย่างยิ่งสำหรับผู้เริ่มต้นและการสร้างโครงลวดพื้นฐาน
- ใช้ได้กับแพลตฟอร์มเดสก์ท็อปยอดนิยมทั้งหมด
- ใช้งานง่ายและรวดเร็ว
จุดด้อยของโครงการดินสอ
- ความร่วมมืออย่างจำกัด
- รูปร่างไม่หลากหลายพอ
- เหมาะสำหรับการวางโครงลวดที่มีความเที่ยงตรงต่ำเท่านั้น
31. ม็อคโฟลว์

Mockflow เป็นหนึ่งในเครื่องมือ UI/UX ฟรีที่ดีที่สุดที่ให้การเข้าถึงทั้งแบบภายในองค์กรและบนระบบคลาวด์ การออกแบบผลิตภัณฑ์ และการพัฒนาเว็บ/แอพมือถือ อย่างไรก็ตาม คุณต้องเปลี่ยนไปใช้เวอร์ชันที่ต้องชำระเงินเพื่อดึงข้อมูลที่ดีที่สุดของเครื่องมือนี้
ส่วนประกอบโครงลวดที่สร้างไว้ล่วงหน้าและตัวแก้ไขที่ใช้งานง่ายทำให้ง่ายต่อการจัดเตรียม แสดงตัวอย่าง แชร์ และทำซ้ำเค้าโครง UI ของคุณ เครื่องมือนี้ขยายขีดความสามารถในการออกแบบผลิตภัณฑ์แบบฟูลสแตก ซึ่งช่วยให้คุณออกแบบ ทำงานร่วมกัน และแบ่งปันงานของคุณใน DesignSpaces ที่รวมศูนย์ได้
ส่วนที่ดีที่สุดคือคุณสามารถคิดและออกแบบโครงร่างโครงลวดและแอปในพื้นที่ทำงานดิจิทัลของคุณได้ Mockflow ผสานรวมกับแอปต่างๆ เช่น MS Teams, Confluence, Trello และ Slack เพื่ออำนวยความสะดวกในการทำงานร่วมกันเหนือจินตนาการของคุณ นอกจากนี้ยังมีพรีเซ็ตที่พร้อมใช้งานสำหรับวางโครงร่าง UI ของคุณอย่างรวดเร็ว คุณจึงไม่ต้องเสียเวลาสร้างรูปร่างตั้งแต่เริ่มต้น
ข้อดีของ Mockflow
- 50 เครื่องมือพิเศษเพื่อขยายกระบวนการออกแบบ
- เทมเพลตสำเร็จรูปที่ช่วยเร่งงานของคุณ
- แพลตฟอร์มแบบรวมศูนย์เพื่อสร้าง แชร์ และทำงานร่วมกัน
- ง่ายสุด ๆ และรวดเร็วในการออกแบบ
ข้อเสียของ Mockflow
- เวอร์ชันฟรีมีคุณสมบัติจำกัด
- ประโยชน์จำกัดอยู่ที่การ Wireframing และการสร้างแบบจำลอง
- ปัญหาด้านประสิทธิภาพกับหลายหน้า
➜ข้อดีของการใช้เครื่องมือออกแบบ UI/UX
ด้วยการแข่งขันที่รุนแรงในตลาด การลงทุนในเครื่องมือออกแบบ UI/UX ที่แข็งแกร่งสามารถช่วยให้ธุรกิจได้เปรียบ เป็นเครื่องมือที่จะช่วยให้คุณสร้างตัวเองให้เป็นหนึ่งในบริษัทออกแบบเว็บไซต์ชั้นนำ
นี่คือข้อดีที่สำคัญบางประการของการใช้เครื่องมือออกแบบ UI/UX
1. เพิ่มความพึงพอใจของลูกค้า
ประโยชน์หลักประการหนึ่งของการใช้เครื่องมือออกแบบ UI/UX ที่ล้ำสมัยคือการออกแบบที่ยอดเยี่ยมนำเสนอเนื้อหาที่ดึงดูดใจลูกค้าของคุณและทำให้การนำทางเป็นความฝัน เมื่อลูกค้าพอใจกับแอปพลิเคชัน/เว็บไซต์แล้ว พวกเขามักจะใช้และแนะนำให้ผู้อื่นใช้ ส่งผลให้ได้ลูกค้าเพิ่มขึ้นและเพิ่มความภักดีต่อแบรนด์
2.ช่วยสร้างแบรนด์
การลงทุนในเครื่องมือออกแบบ Ul/UX ที่มีประสิทธิภาพสามารถช่วยปรับปรุงความน่าเชื่อถือของแบรนด์ได้ ท้ายที่สุดแล้ว ผู้คนชอบทำงานกับธุรกิจที่ทำให้พวกเขามีความสุข นอกจากนี้ การทำงานกับลูกค้าที่พึงพอใจหมายความว่าคุณมีสิทธิ์เข้าถึงข้อเสนอแนะเชิงลึกเพื่อปรับปรุงหรืออัปเกรดเว็บไซต์ของคุณ ในระยะยาว สิ่งนี้สามารถกระตุ้นการเติบโตของมูลค่าธุรกิจของคุณและยกระดับชื่อแบรนด์ได้
3. ประหยัดเวลาและเงินอันมีค่า
การอัปเดตเว็บไซต์ของคุณบ่อยๆ ไม่ได้มีราคาถูก นอกเหนือจากเงินแล้ว นักออกแบบยังต้องใช้พลังงานสร้างสรรค์เป็นจำนวนมาก
การใช้เครื่องมือ UI/UX ที่เหมาะสมหมายความว่ามีโอกาสน้อยมากที่คุณจะต้องปรับโครงสร้างเว็บไซต์หรือผลิตภัณฑ์ใหม่ทั้งหมดหลังจากเปิดตัว กล่าวอีกนัยหนึ่ง หากคุณมุ่งเน้นที่การพัฒนาเว็บไซต์อย่างมีประสิทธิภาพตั้งแต่เริ่มต้น คุณสามารถเปลี่ยนเวลา เงิน และความพยายามที่บันทึกไว้ในที่อื่นได้
4. ปรับปรุงอัตราการแปลง
การไม่ใส่ใจ UI/UX อาจส่งผลให้เกิดสถานการณ์ที่เว็บไซต์ใช้เวลาในการโหลดนานกว่า 15 วินาที ส่งผลให้สูญเสียผู้มีโอกาสเป็นลูกค้าที่มีค่า
ในทางกลับกัน การลงทุนในเครื่องมือออกแบบ UI/UX สามารถช่วยให้คุณเพิ่มความเต็มใจของผู้เยี่ยมชมในการดูเว็บไซต์และผลิตภัณฑ์ที่นำเสนอได้ นอกจากนี้ การออกแบบ UI ยังช่วยสร้างปุ่ม CTA ที่ส่งผลกระทบซึ่งกระตุ้นให้ผู้มีแนวโน้มเป็นลูกค้าจ่ายเงินโดยไม่ต้องโน้มน้าวใจมากเกินไป
5. ปรับปรุงการจัดอันดับ SEO ของเว็บไซต์
การจัดอันดับบนหน้าแรกของ Google เป็นความฝันที่เป็นจริงสำหรับธุรกิจที่มีเว็บไซต์ ทรินิตี้ศักดิ์สิทธิ์ของ UX, UI และ SEO สามารถปรับปรุงโอกาสในการเข้าชมเว็บไซต์ได้ดีขึ้นและดึงดูดผู้มีโอกาสเป็นลูกค้าที่สนใจอย่างแท้จริงเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการที่นำเสนอ จำนวนก้าวที่สูงขึ้นหมายความว่าเสิร์ชเอ็นจิ้นเริ่มรับรู้เว็บไซต์ว่าเป็นแหล่งข้อมูลที่น่าเชื่อถือซึ่งนำไปสู่อันดับที่สูงขึ้นใน SERP
มันไปโดยไม่บอกว่าทุกเว็บไซต์มีความต้องการเฉพาะตัว และต้องการให้นักออกแบบใช้เครื่องมือ UI/UX เฉพาะที่สร้างแรงบันดาลใจในการสร้างสรรค์ ในแต่ละปีที่ผ่านไป ตัวเลือกในการเลือกจะเพิ่มขึ้นเรื่อยๆ เมื่อมีเครื่องมือขั้นสูงเข้ามาในตลาด ดังนั้น การเลือกเครื่องมือที่เหมาะสมสำหรับ UI/UX ไม่ควรเป็นการตัดสินใจที่ง่ายดาย โปรดแน่ใจว่าได้เลือกสิ่งที่เหมาะสมกับค่าใช้จ่ายและให้ความสมดุลที่เหมาะสมระหว่างการทำงานร่วมกัน การใช้งาน และการผสานรวม
รายการเครื่องมือ UI/UX 30 อันดับแรกที่ครอบคลุมของเราสามารถช่วยออกแบบเวิร์กโฟลว์ของคุณในลักษณะที่เข้าใจได้ ไม่ว่าจะเป็นการสร้างแนวคิดใหม่ ๆ หรือการสร้างต้นแบบ หรือการทดสอบความน่าเชื่อถือของโค้ด มีเครื่องมือให้คุณเลือกใช้
คุณเคยใช้เครื่องมือที่ระบุไว้ที่นี่หรือไม่? เราทิ้งรายการโปรดของคุณไว้หรือไม่?
