Paralaks Kaydırma Web Tasarımı Nedir? | Paralaks Tasarım Örnekleri
Yayınlanan: 2022-10-07Nedir Paralaks Kaydırma veya Paralaks Kaydırma web tasarımı ?
Paralaks Kaydırma, arka plan görüntülerinin ön plan görüntülerinden daha yavaş hareket ettiği özel bir kaydırma tekniği türü olarak ifade edilebilir. 2D web sitesinde bir derinlik hissi yaratır. Paralaks Kaydırma, hatırlanması gereken bir deneyim sunan en trend web tasarım tekniklerinden biridir. Bu günlerde birçok Web tasarım şirketinin size tavsiye edeceği bir trend. Önerilerine geçmeden önce, Paralaks Kaydırma hakkında biraz bilgi sahibi olmanız önemlidir. Basit bir hareket olmasına rağmen, web sitelerini dinamik ve iletişimsel hale getirir. Bir tarayıcıda kaydırıldığında farklı bir hızda hareket eden farklı görüntü katmanlarının oluşturulmasını içerir. Ayrıca, programcılar hareket eden ve genellikle belirli bir dijital manzara üzerinde hareket eden bir karakter veya avatar olan bir görüntünün kendi kendini belirleyen kısımlarını tasarlayabilirler.
Web tasarım teknolojisine yeni,
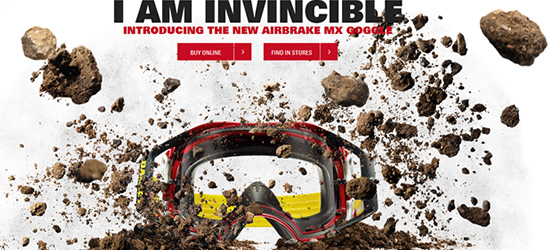
Paralaks etkisi, 3B derinlik yanılsaması yaratmak için arka plan ve ön plan görüntülerini değişen hızlarda hareket ettirmeyi içerir (elbette, üçüncü boyuttan utangaç hiçbir şey bu günlerde bir web kullanıcısının dikkatini çekmez) bu yüzden yalnızca en iyi dijital pazarlama şirketlerini istiyorsunuz. size bu hizmeti sunmak. Eğilim, sektördeki bir dizi büyük oyuncu ile zaten toplanıyor. Nike, Oakley (yukarıda resmedilmiştir) ve diğer birçok marka, kullanıcılarına daha ödüllendirici, daha akılda kalıcı web deneyimi sunarak paralaks kaydırma sitelerinden yararlanmaktadır.
Paralaks Kaydırma: Kısa Bir Giriş
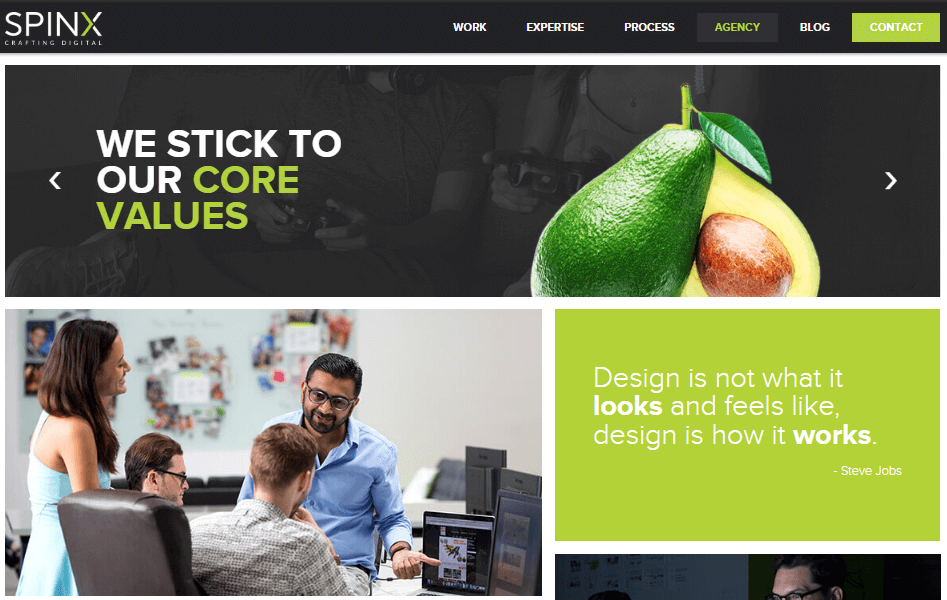
Gerçek: çekici tasarım, web sitenizin ziyaretçi algısını iyileştirir. Günümüzün web kullanıcıları, can sıkıntısından kurtulmak ve “geri düğmesi” dürtüsünü azaltmak için daha dinamik bir deneyime ihtiyaç duyuyor. Kısa dikkat sürelerini aşmanın, bir web sitesi yeniden tasarımının en akıllı ve en ilgi çekici biçimlerinden biri olan paralaks web tasarımından daha iyi bir yolu yoktur. Ancak her madalyonun iki yüzü olduğu gibi, meraklıların iyi bilmesi gereken paralaks kaydırmanın artıları ve eksileri vardır. Size devrim niteliğindeki yeni bir tasarım öğesinin kazandıran özelliklerini ve web'i nasıl yeniden şekillendirdiğini gösterirken arkanıza yaslanın ve rahatlayın, . Dünya.

Resim kredisi: Oakley.com
Paralaks kaydırma web sitesi tasarımının en iyi 3 örneği:

Kaynak: Beargrylls.com

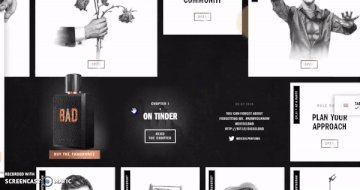
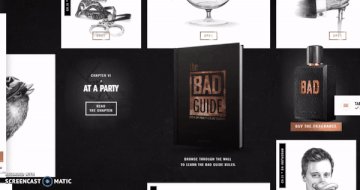
Kaynak: bad.diesel.com

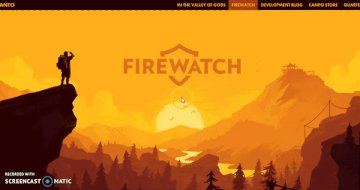
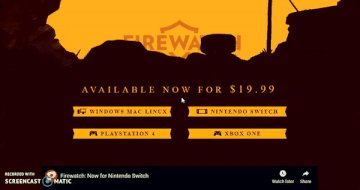
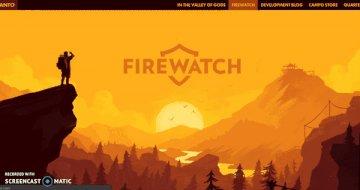
Kaynak: firewatchgame.com
teknoloji
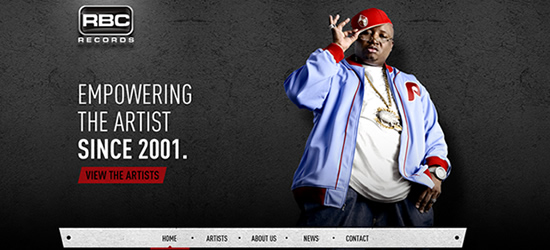
Flash kral olduğunda, web animasyonu Mekke'ye ulaştığımızı düşündük. Ancak birkaç kusur vardı: öncelikle Flash, arama motoru dostu değildi. Markanızın çevrimiçi görünürlüğü için en iyi SEO ajanslarının önerildiği bir şey değildi. Başka bir düşüş mü? Kendi ürünlerini markalaştırmada gerçekten entegre bir teknolojik deneyim yaratmaktan daha iyi olan bir "teknoloji devi", mobil cihazlarına Flash'ı dahil etmedi. Bu nedenle, bu tuzakları atlamak için paralaks kaydırmayı üretmek için HTML 5, jQuery, CSS3, JavaScript ve diğer çeşitli teknolojileri kullanıyoruz ( RBC Records için oluşturduğumuz sitede olduğu gibi).

Görsel kaynak: RBC-Records.com
Paralaks Kaydırmalı Web Sitelerinin Avantajları ve Kullanımları
1. Ürün Siteleri İçin
Bloktaki gösterişli yeni çocuk olarak, paralaks web tasarımı, özellikle belirli ürün anahtar kelimelerinden çok fazla trafik alan köklü bir marka veya siteyseniz, yeni site ziyaretçilerini etkilemekte zorluk çekmez. Etkileyici konuşma noktaları (ve dönüşüm noktaları) sağlamak için büyük boyutlu ürün fotoğraflarını açıklayıcı açılarla kullanan Bagigia'ya göz atın.


Resim kredisi: Bagigia.com
2. Güçlendirilmiş Tasarım + Kullanıcı Deneyimi
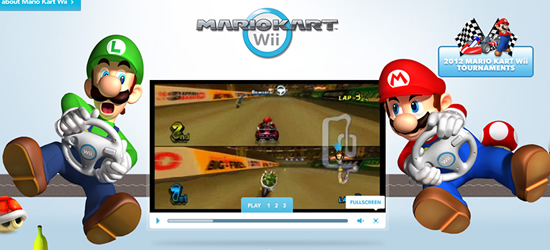
Kendimizi evrimin gelişmiş yaratıkları olarak düşünmekten hoşlandığımızı biliyorum, ama bununla yüzleşelim: tıpkı kuşlar gibi, parlak, parlak şeyler ( özellikle web tüketicileri olarak) dikkatimizi dağıtıyor ve paralaks web tasarımı, yeni bir folyo parçası. kuş yuvamız için aldık. Nintendo Avustralya , bugüne kadar internette gördüğümüz en havalı paralaks kullanımlarından biriyle kolayca odaklanmamızı kolaylaştırmıyor. Kullandıkları kaydırma özelliği, kullanıcılar Mario Kart için sitelerine ve sitelerine çekildikçe tam boyutlu sayfaları ve içeriği ortaya çıkarır.

Resim kredisi: Nintendo.com.au
3. Hemen Çıkma Oranını Azaltın
Bilmeyenler için hemen çıkma oranı, sitenizi ziyaret eden ve sitenizdeki diğer sayfaları keşfetmeden önce korkunç Geri düğmesine basan ziyaretçi sayısını gösterir. Söylemeye gerek yok, yüksek hemen çıkma oranı sitenizin sıralamasını olumsuz etkiler. İşte işin püf noktası: Paralaks bir web sitesi, tek sayfalık, kayan bir site olması nedeniyle yerleşik hemen çıkma oranını zaten düşürmüştür; gezinebilecekleri başka sayfa yok. Bunun da ötesinde, bir paralaks web sitesi, kullanıcıları sayfada daha uzun süre kalmaya teşvik eden dinamik bir deneyim sunar.

4. Geliştirilmiş Hikaye Anlatımı
Trendler, kalıba karşı çıkan birkaç isyancı olmadan gelişmez. Teknolojinin öncüleri sürekli olarak çağdaş hikaye anlatımının sınırlarını zorluyor, o halde ürünleri veya bilgileri sunmanın modası geçmiş yöntemlere bağlı kalmanın anlamı nedir? Hikaye anlatımınızı geliştirmek için paralaks kaydırmayı kullanmak, kullanıcılarınıza, keşfetmelerini istediğiniz anlatılarda gezinirken ürünlerinizle ilgili dinamik içeriği ortaya çıkarma yeteneği verir. Kısacası, web sitenizi okuyucuların bırakmak istemeyeceği unutulmaz bir sanal açılır kitap haline getirir. Activate'de çarpıcı tasarıma bir göz atın. İdeal tüketicilerinin taleplerini vurgulamak için etkileşimli bir ürün hikayesini harika görsellerle birleştiriyorlar.

Resim kredisi: Activatedrinks.com
5. Doğal Geri Bağlantılar + Sosyal Paylaşımlar Oluşturun
Herhangi bir sanatçının size söyleyeceği gibi, insanlara gösterilerinize gelmeleri için yalvarmaktan daha utanç verici bir şey yoktur. Aynı şekilde, sitenize geri bağlantılarınız için de yalvarmanın onurlu bir yanı yoktur. Organik olarak geri bağlantılar oluşturmak kolay değildir; ya içeriğinizin taze ve çekici olması gerekiyor ya da harika bir ürününüz olması gerekiyor. Ama onurlu bir seçenek var. Paralaks bir web sitesine sahip olmak, yenilikçi tasarımı sitenizin çekiciliğini artırdığı için daha fazla geri bağlantı şansı sağlar. Bu gönderideki örnekleri gösterdiğimiz gibi, başkaları da aynısını size yapmaya meyilli olacak. Benzersiz siteniz, web üzerinde doğal geri bağlantılar oluşturmak ve sosyal medya platformlarında paylaşımlar oluşturmak için tek başına iyi bir başlangıç noktası olacaktır. Ve şov “cool”un en ileri noktasında olmak istemiyor mu?
Sonuç olarak
Bugün web'deki en ilgi çekici sitelerden bazıları bunu paralaks ile yapıyor. Uzun süre kalmak için burada olan web geliştirme dillerinden biridir. İster bir stil yükseltmesi isterse arka uç SEO'yu geliştirmek isteyin, paralaks sizi pazarınızın ön saflarına koymak için bir yarışmacıdır. Aslında, biz de bu şekilde “kayıyoruz”. Sitemizin nasıl çalıştığını görmek için internet cennetimize uğrayın veya sizin için neler yapabileceğimizi görün. Ve yorumlarınızda en iyi ve en kötü paralaks sitelerini paylaşmaktan çekinmeyin.