31 ferramentas de design gratuitas para designers de UI / UX para tornar o site amigável
Publicados: 2022-10-07Lista de 31 ferramentas UI-UX gratuitas para tornar seu site amigável à UI/UX.
- Teste de cinco segundos
- Axure
- Bootstrap
- Simplificação 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Canva
- Estúdio InVision
- Wireframe.cc
- Gerador HTML CSS
- Lorem Ipsum
- Gerador de dados fictício
- ColorZilla
- Paletton
- Verificador de contraste
- Validação de marcação
- Verificador de compatibilidade com dispositivos móveis do Google
- Lista de verificação de front-end
- Adobe XD
- Mockplus
- Retrato falado
- Balsâmico
- Protopie
- IU fluida
- Maravilha
- Figma
- Estúdio de Origami
- Projeto Lápis
- Fluxo de simulação
Interface do usuário (UI) e experiência do usuário (UX) são dois termos de design de site de som semelhante que fazem ou quebram o relacionamento do seu site com seus visitantes. Embora os dois termos descrevam conceitos diferentes, juntos, UI e UX determinarão a conversão, o retorno de negócios e as recomendações boca a boca. As principais empresas de web design têm muitas opções para escolher ao escolher ferramentas de UI/UX, mas elas sabem qual combinação produz os melhores resultados. Além disso, independentemente das linguagens de desenvolvimento móvel que usam, a empresa de design precisa filtrar e classificar as ferramentas de UI/UX mais relevantes para atender às suas metas de design.
Seja um wireframe de alta fidelidade ou apenas um protótipo, ter as ferramentas UI/UX certas no arsenal pode proporcionar grande conveniência aos designers. Isso pode ajudá-los a criar sites atraentes e também criar um impacto positivo na experiência do usuário.
As ferramentas certas de UI/UX podem evitar que os designers tenham que reinventar a roda a cada vez. Mas escolher uma ferramenta não é moleza. Os designers devem levar em consideração suas habilidades, o objetivo final do projeto e a plataforma que estão usando no momento. É por isso que escolhemos a dedo as 30 principais ferramentas de UI/UX que você precisa conferir imediatamente para encontrar o ajuste certo.
1. Teste de Cinco Segundos

TESTE DE CROWDSOURCES DE CINCO SEGUNDOS TESTES DO SITE GRATUITAMENTE.
A história mais importante de um jornal do dia vai acima da dobra na página A-1, na coluna mais à direita. Esse layout permaneceu o mesmo por séculos devido ao simples fato de que os olhos dos leitores vão primeiro para lá.
As regras para o layout de uma página da Web não são tão claras quanto as regras para o layout de um jornal. Um layout abaixo do ideal pode desviar os olhos dos clientes do seu conteúdo. Os visitantes da Web também têm períodos de atenção mais curtos – por exemplo, quase metade dos usuários da Web espera que as páginas sejam carregadas em dois segundos ou menos. Você tem alguns segundos preciosos para causar uma impressão duradoura.
O Five Second Test é uma ferramenta de interface do usuário que mede a eficácia da comunicação. Você envia sua página e o Five Second Test faz um crowdsourcing para relatar o que os usuários lembram do seu site após cinco segundos. O site também oferece comparações simples, para ver como seu site se compara a outros. Você só tem uma chance de causar uma primeira impressão, então dê a melhor chance ao seu site. O uso deste site ajudará a elevar o redesenho do seu site a outro nível, pois ajudará você a identificar como atrair a atenção do espectador para os lugares com os quais deseja que eles se envolvam em seu site.
Prós do teste de cinco segundos
- Fácil de analisar a impressão do seu site da perspectiva do seu público
- Avalie a acessibilidade do seu site
- Ajuda no teste A/B de diferentes layouts de interface do usuário
Contras do teste de cinco segundos
- Não é adequado para testar projetos ou tarefas interativas
- Não detalhista
- Limitado a testar o design para uma finalidade específica - primeiras impressões
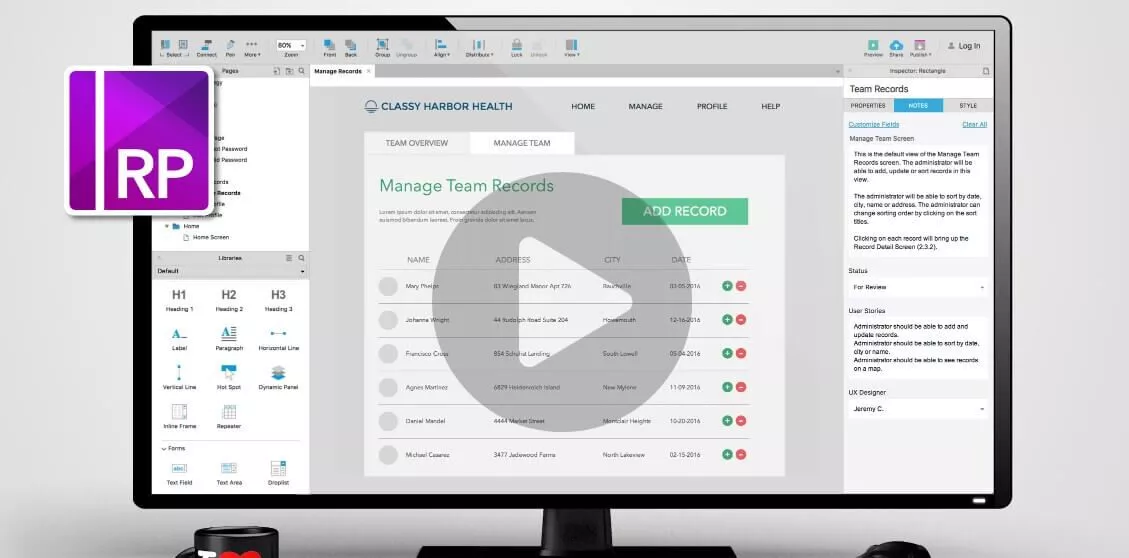
2. Eixo

Axure possui quase tudo que você precisa para projetar um wireframe básico.
Os wireframes são o esqueleto básico de um site – a interface do usuário começa com o wireframe. Existem muitas ferramentas de wireframing disponíveis online, e muitas oferecem testes gratuitos.
Se você é novo no mundo dos serviços de redesenho de sites, é fácil ficar confuso e sobrecarregado com o grande número de opções disponíveis. No entanto, se você escolher um, Axure é um bom ponto de partida. O que você procura em uma ferramenta de prototipagem é um programa que permite fazer maquetes básicas de sites com o mínimo de codificação possível. Axure tem a vantagem de ser simples e completo. Sua interface simples de clicar e arrastar e ampla gama de recursos permitem que você construa um site de demonstração facilmente.
O programa é frequentemente elogiado como “a ferramenta de wireframing e prototipagem mais completa do mercado”. Você pode baixar uma avaliação gratuita do Axure e ver o que essa ferramenta abrangente pode fazer pelo seu site.
Prós do Axure
- Fornece uma avaliação gratuita totalmente funcional por 30 dias
- Melhor software de design de interface do usuário gratuito para não-técnicos - você ainda pode prototipar se não souber codificar
- Dá uma visão holística da sua interface
- Mostra a adaptabilidade da sua interface para vários dispositivos
- Suporte completo por e-mail, help desk, telefone, chat e fórum
- Pode fazer protótipos complexos
Contras de Axure
- Desafiando usar o melhor dos recursos do Axure
- Demorado ao projetar várias telas/páginas
- Imprimir protótipos pode ser tedioso
- O protótipo pode falhar completamente às vezes, e a correção de bugs se torna impossível
3. Bootstrap

Se você está pronto para ir além de uma maquete básica e entrar em um território de codificação real, o design da Web responsivo é um elemento obrigatório de uma boa interface do usuário. Você desejará uma estrutura de design da Web que ofereça muitas opções para personalização de página.
O Bootstrap permite que você crie facilmente um site totalmente funcional. Construído por engenheiros do Twitter, é uma ótima ferramenta para desenvolvimento front-end. Possui uma grade responsiva, controles de tipografia e formulário e vários outros componentes. Se você está armado com um pouco de conhecimento de HTML e CSS, o Bootstrap pode lhe dar um grande controle sobre seu web design.
A comunidade do Bootstrap também é um grande ponto de venda. Como é gratuito e oferece muitos recursos, há muito suporte online de desenvolvedores externos. Uma vitrine online do Bootstrap possui mais de 1.500 sites que foram construídos usando a estrutura, e muitos dos criadores de sites estão ativos online com conselhos sobre como usar melhor a ferramenta. Isso significa que há muita solução de problemas de crowdsourcing, bem como muitos temas adicionais.
Prós do Bootstrap
- Uma das melhores ferramentas de design de interface do usuário HTML, pois evita que você escreva pedaços de código
- Mantém a consistência entre o desenvolvimento e o design
- Estrutura amigável para iniciantes
- O sistema de grade responsivo ajuda na criação de um site compatível com dispositivos móveis
- Os plugins do jQuery são compatíveis com navegadores modernos e todas as versões do jQuery
Contras do Bootstrap
- Todos os sites parecem semelhantes e são facilmente reconhecíveis como os feitos de Bootstrap
- Precisa passar pelas classes, sistema de grade e outros componentes, a menos que você esteja acostumado com sua documentação
- Problemas de desempenho, pois os arquivos ficam bastante pesados no final
4. Estrutura Simplificada 3.0

Para um ilustrador top de linha, o UI Design Framework da Webalys é uma escolha boa e gratuita. A ferramenta vem com uma biblioteca de elementos de interface gráfica do usuário (GUI), preenchida com centenas de elementos de design. Ele também possui uma ampla biblioteca de estilos gráficos, para que você possa personalizar botões, cabeçalhos e outros recursos com apenas um clique. Esta estrutura também vem pré-empacotada com ícones vetoriais minimalistas.
Os elementos da ferramenta a tornam uma boa escolha tanto para projetos planos quanto para projetos mais complexos. Sua biblioteca GUI e biblioteca de estilos por si só o tornam uma ferramenta obrigatória para trabalhos de wireframe e maquete.
Prós do Streamline 3.0
- Oferece personalização no seu melhor com sua ampla biblioteca de estilos gráficos
- Obtenha os ícones e ilustrações certos para qualquer coisa que você criar
- Super rápido para copiar e colar ícones em seus projetos
- Integra-se com o Figma para “agilizar” o design
Contras do Streamline 3.0
Não encontramos nada negativo sobre o Streamline. Se você teve alguma experiência ruim com o Streamline 3.0, não hesite em compartilhá-la conosco.
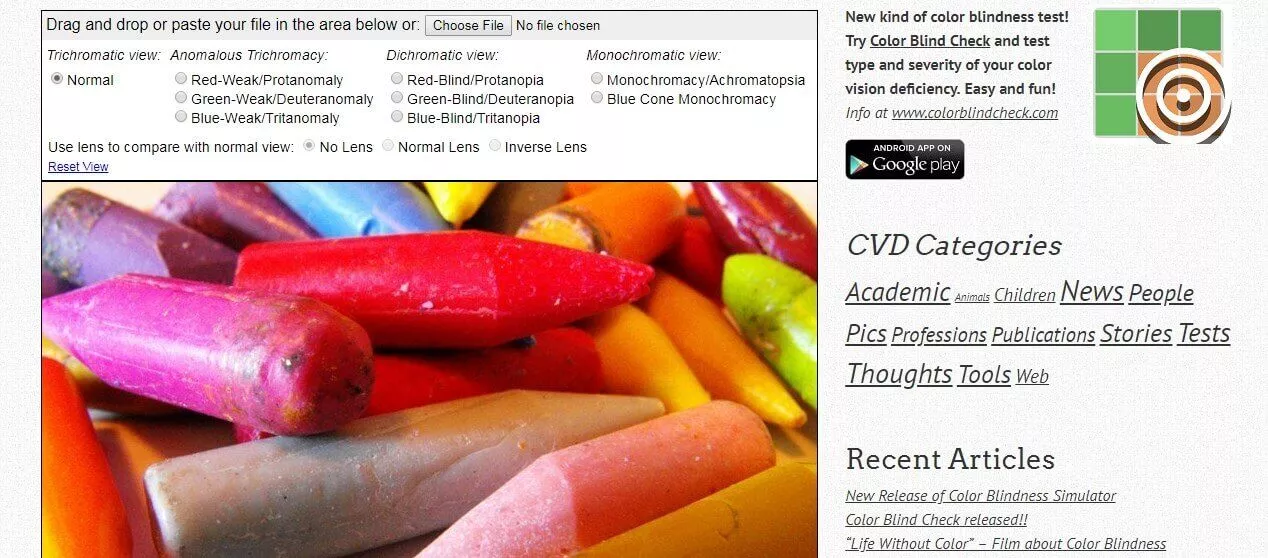
5. Coblis

O SIMULADOR CVD COBLIS OFERECE MUITAS OPÇÕES PARA TESTAR O SEU DESIGN.
A cor é uma parte tão básica do design que é fácil tomá-la como certa. No entanto, até 10% das pessoas têm algum tipo de daltonismo. Seu site precisa ser fácil de navegar para a minoria substancial de usuários com essa condição. O Coblis é um simulador de daltonismo gratuito que mostra como será a aparência do seu site para usuários com deficiências diferentes.
Muitos designers contam com dicas de cores para orientar os usuários em um site. Por exemplo, uma mensagem de erro vermelha ou uma marca de verificação verde são sinais comuns para indicar se uma etapa foi concluída ou não. Um usuário que não consegue ver essas cores poderia prosseguir com a mesma facilidade que outros usuários? Faça upload de screencaps para o Coblis para ver como sua página se parece em diferentes espectros de cores.
Prós de Coblis
- Ajuda a otimizar seu site para pessoas com daltonismo
- Sem restrições no tamanho das imagens usadas
- Fácil de usar
Contras de Coblis
- O “recurso de lente” não funciona corretamente no Microsoft Edge e no Explorer
6. Freepik

Como a maior comunidade de designers gráficos do mundo, o Freepik é o principal mecanismo de pesquisa de designs vetoriais gratuitos. Oferecendo designs gráficos de alta qualidade, ilustrações exclusivas e coleções selecionadas de recursos gráficos por sua equipe de design, o Freepik é um recurso fantástico de gráficos e vetores utilizáveis para vários usos, sem a preocupação de requisitos de atribuição.
Destinado a projetos pessoais e comerciais, os usuários podem pesquisar no banco de dados planos de fundo, banners, infográficos, padrões, folhetos, cartões de visita, logotipos, pôsteres, ideias de casamento e muito mais.
Prós do Freepik
- Nenhuma associação é necessária para usar a plataforma
- Coleção ilimitada de vetores, fotos, ícones, logotipos, etc.
- Os vetores premium também são acessíveis
- Pode ser usado para fins pessoais e comerciais
Contras do Freepik
- Usuários não registrados têm permissão para apenas três downloads por dia
- O suporte ao cliente e a experiência do cliente são satisfatórios
- Renovação automática de assinaturas em alguns casos
7. Flaticon

Dos criadores do Freepik, o Flaticon é o maior mecanismo de busca de ícones vetoriais gratuitos do mundo. Oferecendo designs gráficos de alta qualidade, vetores completamente editáveis e coleções selecionadas de ícones agrupados por outros desenvolvedores e designers, o Flaticon é um recurso fantástico de gráficos utilizáveis para uma ampla variedade de uso - tudo sem nenhum requisito de atribuição.
Normalmente, os designers devem criar cada gráfico do zero ou gastar horas preciosas examinando a web em busca de gráficos e ícones isentos de royalties para atender às suas necessidades. Com o Flaticon, os usuários podem pesquisar o banco de dados por palavras-chave específicas, examinar várias coleções de pacotes de vetores ou até mesmo enviar seu próprio conteúdo original para uso por outras pessoas. Os usuários podem baixar gráficos em vários formatos, incluindo PNG e SVG, ou salvos nas coleções do usuário para uso posterior. Várias grandes empresas usam Flaticon, incluindo Adobe e Google.
Prós do Flaticon
- Uma extensa biblioteca de ícones para escolher
- Fornece pacotes de ícones para ícones relacionados
- Os ícones são interativos e animados
- Os ícones podem ser baixados em vários formatos
- Integra-se ao Google Workspace para ajudá-lo a adicionar ícones ao seu Documentos, Planilhas e Apresentações facilmente
- Oferece várias opções de personalização
Contras do Flaticon
- A versão gratuita tem restrições no número de downloads por dia
- Ícones limitados para necessidades específicas de nicho
- Reembolsos problemáticos
8. Minúsculo PNG

TinyPNG é uma ferramenta simples, mas altamente eficaz, que usa compactação inteligente com perdas para reduzir significativamente o tamanho dos arquivos de imagem. Ele faz isso reduzindo cuidadosamente o número de cores na imagem, exigindo assim menos bytes para armazenar a imagem. Essa seleção inteligente resulta em alterações quase invisíveis, mas que reduzem drasticamente o tamanho do arquivo. Isso se traduz em tempos de carregamento mais rápidos e menos largura de banda necessária para carregar conteúdo.
Você pode criar ou modificar miniaturas, PNGs animados e JPEGs com TinyPGN, e a empresa oferece um plugin do Photoshop. Se você deseja melhorar seu UX com melhores tempos de carregamento e respostas mais rápidas com miniaturas e imagens, dê uma olhada nesta ferramenta e veja a diferença que a compactação inteligente pode fazer.
Prós do TinyPNG
- A compactação não afeta a qualidade das imagens
- As imagens carregam muito rápido - faz o necessário
- Integra-se ao WordPress e também fornece uma extensão para sites Magento
Contras do TinyPNG
- Apenas 100 imagens podem ser compactadas todos os meses com a versão gratuita
- Cada imagem a ser carregada precisa de uma sessão diferente
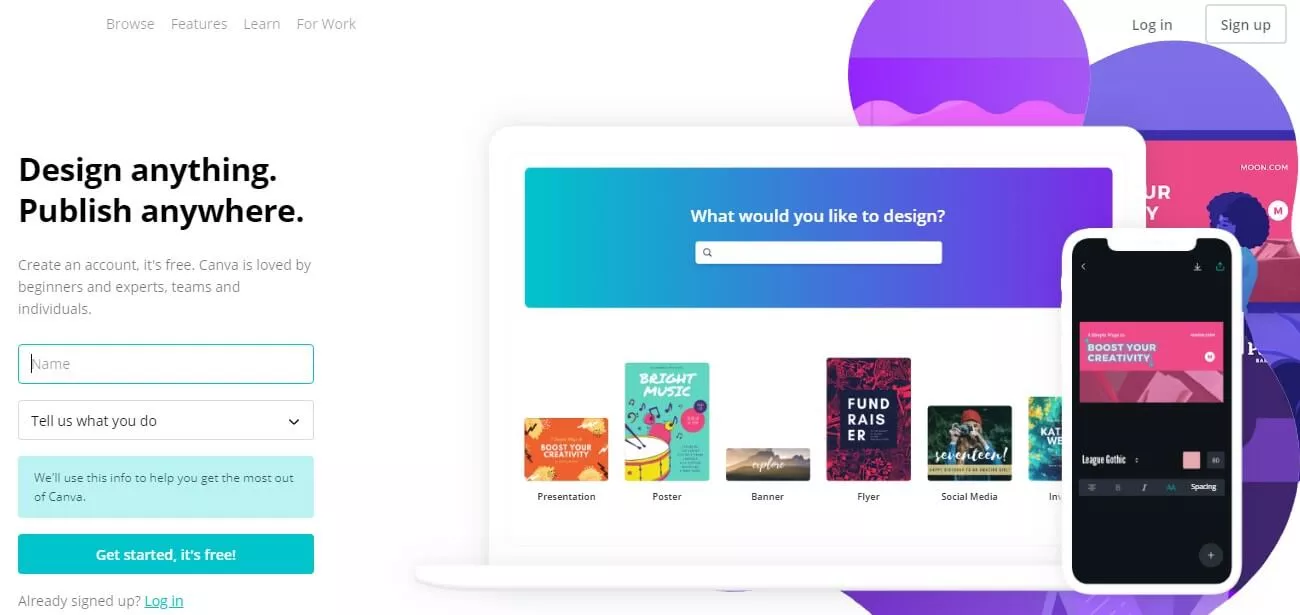
9. Canva

Carregado com recursos e funcionalidades extremamente fáceis de usar, o Canva é uma ferramenta de design gratuita que qualquer pessoa pode usar para criar uma grande variedade de conteúdo. Suas ferramentas de design facilitam o compartilhamento em vários serviços de mídia social. Desde postagens de mídia social pré-dimensionadas até materiais de marketing, apresentações, documentos e anúncios, o Canva oferece uma verdadeira coleção de aplicativos e modelos. Com funcionalidade de arrastar e soltar e imagens, fontes e gráficos facilmente pesquisáveis, esta ferramenta é ótima tanto para iniciantes quanto para especialistas.
Aclamado como uma ferramenta altamente acessível para pequenas empresas, indivíduos e estudantes, o Canva é perfeito para criar conteúdo que pode envolver clientes em potencial de maneira rápida e fácil, independentemente do seu nível de habilidade ou experiência em design.
Prós do Canva
- Tem algo para todos - estudantes, professores, profissionais, pequenas e grandes empresas, para citar alguns
- Oferece uma grande personalização
- A versão gratuita é generosa - mais de 8.000 modelos gratuitos de diferentes tipos
- Imagens de banco de imagens oferecem valor para o dinheiro
- Animação e efeitos incríveis
- Redimensionamento com um clique
- Muito fácil de aprender e usar
Contras do Canva
- O melhor do Canva está disponível para usuários premium
- O atendimento ao cliente tem espaço para melhorias
- A exclusividade é limitada
- Não é adequado para trabalhar em imagens grandes
- Um pouco problemático em telefones celulares
10. Estúdio InVision

Considerado “a ferramenta de design de tela mais poderosa do mundo”, o InVision Studio pode facilmente transformar seus designs em protótipos clicáveis. Apresentando um mecanismo de layout adaptável que permite designs responsivos sem esforço e animações avançadas para movimento dinâmico, o Studio estabelece as bases para prototipagem rápida com ferramentas fáceis de usar. Este aplicativo totalmente gratuito é uma ferramenta de design, prototipagem e animação em um único pacote.
Construído especialmente para colaboração, o InVision integra seus fluxos de trabalho baseados em nuvem existentes para feedback sem atrito e um sistema de design compartilhado para manter as equipes conectadas, consistentes e atualizadas.
Uma plataforma Studio é esperada em breve, trazendo mais kits de interface do usuário, ícones e aplicativos para uso, criados por usuários com a API pública do Studio. Quando chega, a InVision antecipa os fluxos de trabalho para se tornarem cada vez mais enriquecidos com a funcionalidade adicional.
Prós do InVision Studio
- Super fácil de aprender e usar, independentemente do seu conhecimento
- Permite colaboração perfeita
- Pode se conectar diretamente com aplicativos de terceiros
- Os tours de integração são personalizados com base no nível de conhecimento de seus usuários
- Fornece maior controle sobre seus projetos
- Mantém o histórico de versões para registrar toda a sua jornada de design
Contras do InVision Studio
- Pode ser bem caro se você tiver equipes grandes
- As edições multiusuário são problemáticas
- A edição em tempo real não é permitida
- A navegação não é amigável
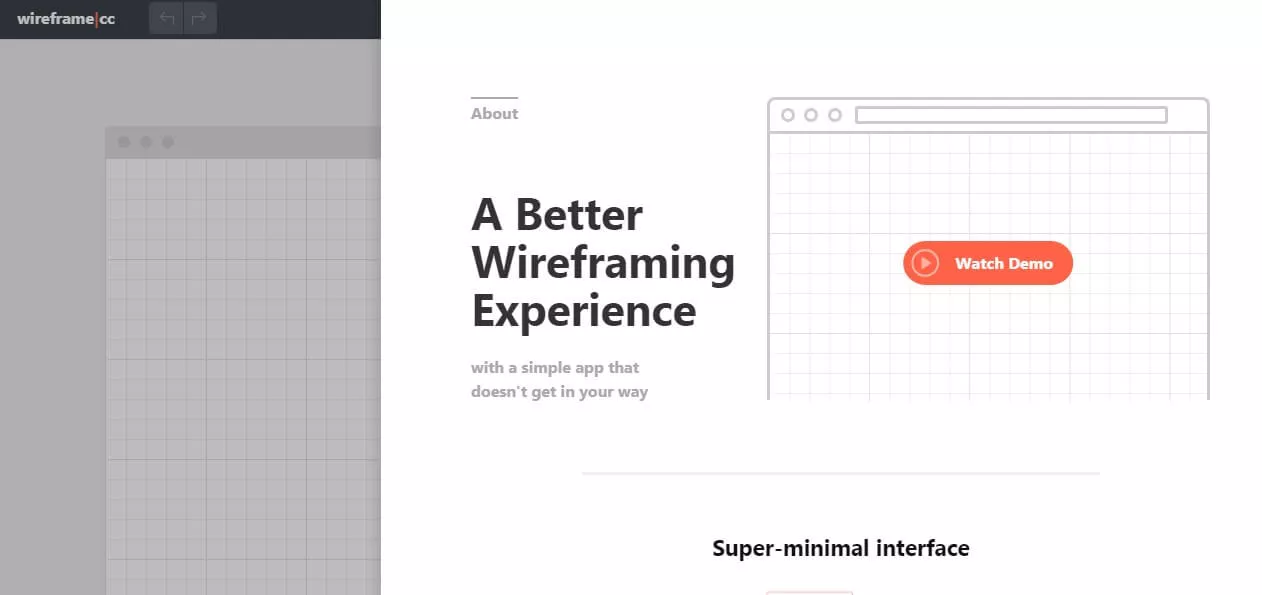
11. Estrutura de arame.cc

Esta ferramenta oferece um ambiente livre de desordem com minimalismo intencional, a fim de permitir que os usuários se concentrem em esboçar suas ideias imediatamente. A maioria dos outros aplicativos de wireframe apresenta muitas barras de ferramentas e ícones intrusivos que podem distrair o processo criativo. Além disso, o Wireframe.cc acaba com paletas complexas e muitas opções de estênceis.
Às vezes, a simplicidade é realmente a sofisticação máxima, e os usuários não se perderão em decorações extravagantes e estilizações desnecessárias – essa ferramenta é o mais próximo possível de um pedaço de papel digital para esboços de wireframe desenhados à mão.
Quanto à interface do usuário, as barras de ferramentas são sensíveis ao contexto e aparecem apenas conforme necessário, exibindo apenas os elementos que você pode usar no contexto fornecido. Os usuários podem escolher entre janelas do navegador, tablets ou telefones celulares (retrato ou paisagem) como modelo. Por fim, a anotação é habilitada em todo o wireframe, com a opção de ativá-la ou desativá-la.
Prós de Wireframe.cc
- Uma ferramenta abrangente de wireframes para criar, compartilhar, editar, anotar e exportar wireframes
- Rápido e simples de usar
- Tem uma interface de usuário minimalista
- A versão web é impactante
- Ferramenta amigável para iniciantes
Contras de Wireframe.cc
- A versão gratuita é bastante decepcionante, pois já possui ferramentas limitadas
- Problemas de compatibilidade
- Experiência do usuário ruim
- Funcionalidade limitada
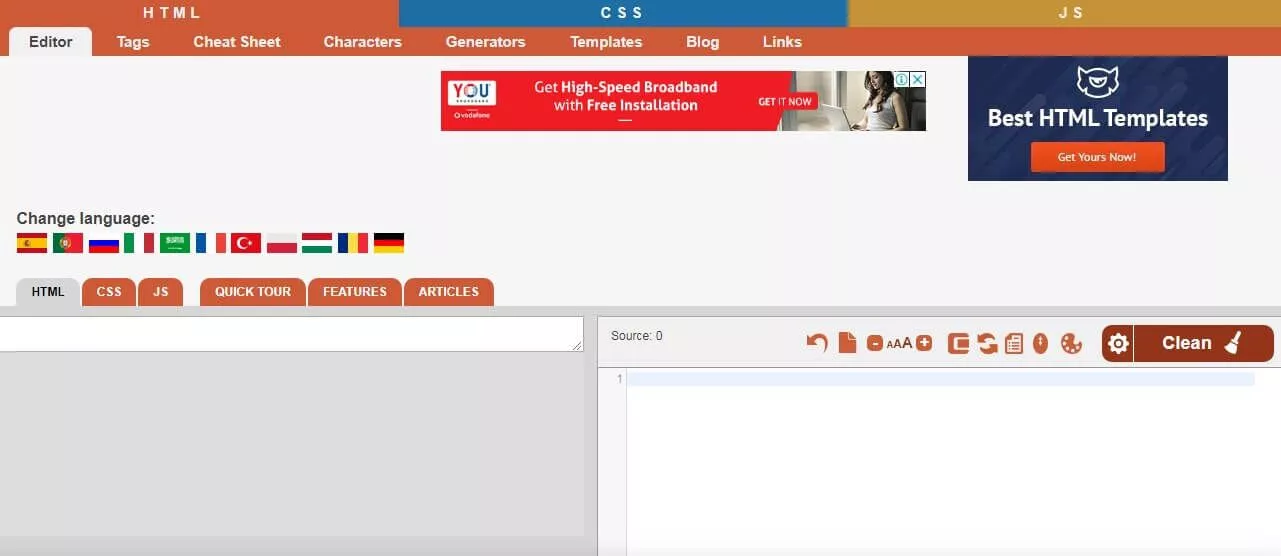
12. Gerador HTML CSS

Quando se trata do software de edição What You See Is What You Get (WYSIWYG), esta ferramenta online gratuita é tão útil quanto possível. Todo desenvolvedor deve salvá-lo em seus favoritos. Apresentando vários usos, este gerador em tempo real oferece visualizações visuais instantâneas para código HTML e CSS ao lado do editor embutido. Com a inclusão do recurso Cleaner, que permite ao usuário limpar o código-fonte removendo diversos componentes, como tags ou atributos, essa ferramenta garante que todo o código gerado seja válido.
Os usuários podem colar qualquer documento, como arquivos do Word ou PDFs, ou código HTML diretamente no editor, e quaisquer alterações feitas no editor visual ou no código-fonte serão atualizadas no outro, permitindo que os desenvolvedores experimentem e façam ajustes em ambos os lados do corredor. Além disso, esta é uma ferramenta extremamente útil para iniciantes e para aqueles que estão aprendendo a codificar, pois você pode usar a ferramenta para ver instantaneamente como as alterações no código-fonte afetam a visualização visual e vice-versa.
Prós do HTML CSS Generator
- A melhor ferramenta de design de interface do usuário on-line gratuita, pois é compatível com os principais navegadores e não requer login ou registro
- Acesse e edite paralelamente seu código-fonte e conteúdo visual
- Ajuda a limpar o código HTML confuso
- Pode converter rapidamente seus documentos em um formato amigável ao site
- Tem uma variedade de opções de limpeza de código-fonte
Contras do HTML CSS Generator
- Conhecimento em programação é imprescindível
- Grande dependência de documentação
- Configuração terrível e gerenciamento de arquivos
- Os recursos de publicação são limitados
13. Lorem Ipsum

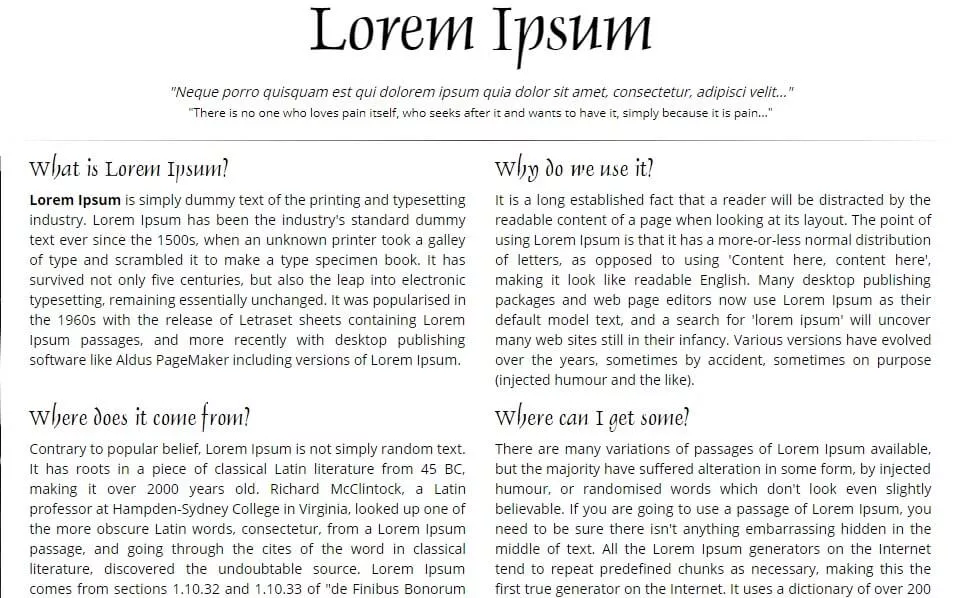
A história do uso de texto fictício para espaços reservados de cópia e amostras remonta ao início dos dias da impressão. Durante os anos 1500, uma impressora desconhecida juntou o que sobreviveria por mais de 500 anos como o texto de exemplo padrão - Lorem Ipsum. O trecho original, retirado de uma obscura obra latina de cerca de 45 a.C. (Lorem ipsum dolor sit amet, consectetur… ) continua sendo usado hoje, mesmo na era digital, mas infelizmente sofre várias alterações, como palavras aleatórias que não parecer um texto crível, ou humor que foi inserido no meio do conteúdo. Obviamente, ao inserir um texto de espaço reservado para uma cópia de amostra, os designers devem evitar esse tipo de texto perturbador.
A ideia por trás do Lorem Ipsum é que os leitores geralmente se distraem com o conteúdo legível quando a intenção é olhar para o layout. O benefício de usar Lorem Ipsum é sua distribuição razoavelmente normal de letras. Sem focar demais, o texto parece legítimo, mas não atrai o espectador para realmente ler o conteúdo.
Esta ferramenta gratuita gera passagens exclusivas do Lorem Ipsum que mantêm as vantagens estabelecidas há muito tempo do texto original. Com base em um dicionário de mais de 200 palavras latinas e utilizando vários modelos de estruturas de frases, o site pode gerar um Lorem Ipsum de aparência razoável, livre de repetição, palavras não características ou humor injetado desnecessariamente.
Vantagens de Lorem Ipsum
- Mantém o foco dos leitores no layout da interface do usuário
- Substitui perfeitamente o conteúdo legítimo
- Pode criar texto único todas as vezes
- Suporta várias estruturas de frases
Contras de Lorem Ipsum
- Difícil de testar elementos interativos com dados estáticos
- Viés de confirmação frequente - os designers podem esquecer de substituir Lorem Ipsum, pois se assemelha perfeitamente a texto legítimo
14. Gerador de dados fictício

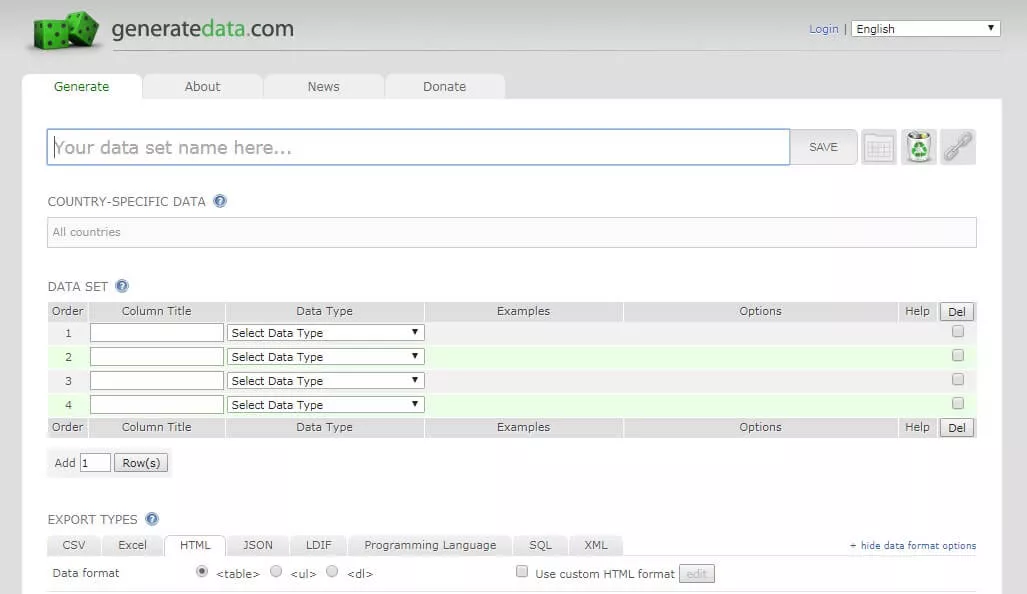
Esta é outra ferramenta que atende a uma necessidade muito específica, mas o faz extremamente bem. Para desenvolvedores e designers de UI/UX que precisam de dados falsos para testar software e gerar maquetes, esse gerador retorna de forma rápida e fácil tabelas de dados de clientes aleatoriamente. Os usuários podem especificar quais tipos de dados precisam ser preenchidos, como nomes, endereços, números de telefone, endereços de e-mail ou números de cartão de crédito e, em seguida, selecionar o formato pelo qual os dados devem aparecer. A ferramenta gera rapidamente linhas de dados (100 por padrão) preenchidas com informações geradas aleatoriamente.
Digamos que você esteja testando a funcionalidade do seu UX e precise de dados de teste para executar o código. Talvez você esteja montando uma maquete de como seu software ficará quando for executado e preenchido com dados. O verdadeiro truque aqui é apresentar exemplos convincentes que pareçam legítimos, pois obviamente dados falsos podem acabar sendo apenas uma distração (estou olhando para você John Doe, nascido em 01/01/2018, número do cartão de crédito 0011 1001 0110 1100).
Prós do gerador de dados fictício
- Economiza tempo ao testar determinado software
- Dados aleatórios podem ser selecionados de acordo com as necessidades do software
- Parece semelhante a dados legítimos
- Pode gerar dados em vários formatos
- Fácil de usar
Contras do gerador de dados fictício
- O software pode ter baixa precisão no final, pois os conjuntos de dados reais podem ser mais complexos do que os fictícios
15. ColorZilla

ColorZilla é outro daqueles utilitários indispensáveis que fazem um trabalho e o fazem bem. Desenvolvedores e designers gráficos podem usar o ColorZilla com tarefas básicas e avançadas relacionadas a cores. O complemento funciona como um plug-in de navegador disponível para Firefox e Chrome e, em sua forma mais básica, permite que os usuários obtenham uma leitura de cores de qualquer ponto do navegador, façam os ajustes desejados e colem o valor em outro programa . Os usuários podem acompanhar seu histórico de conta-gotas, favoritos e marcadores, e podem ajustar e manipular os componentes Vermelho/Verde/Azul ou Matiz/Saturação/Valor.
Como um substituto rápido para ferramentas de design como Photoshop, Sketch, Pixelmater ou MS Paint, o ColorZilla é possivelmente a maneira mais fácil e simples de reunir o código de cores Hex de 6 dígitos de qualquer fonte, salvar paletas de cores personalizadas para uso posterior ou teste as cores do seu site. Para designers e desenvolvedores que criam elementos de UI/UX, essa é uma ferramenta essencial para ter em seu kit de ferramentas.
Prós do ColorZilla
- Ferramenta rápida e fácil para ajustar cores diferentes
- Acelera o desenvolvimento do site
- Obtenha a cor exata que sua marca precisa
- Pode escolher cores de qualquer ponto do navegador
Contras do ColorZilla
- Erros frequentes
- Versões atualizadas parecem afetar o UX e a funcionalidade da ferramenta
16. Paleta


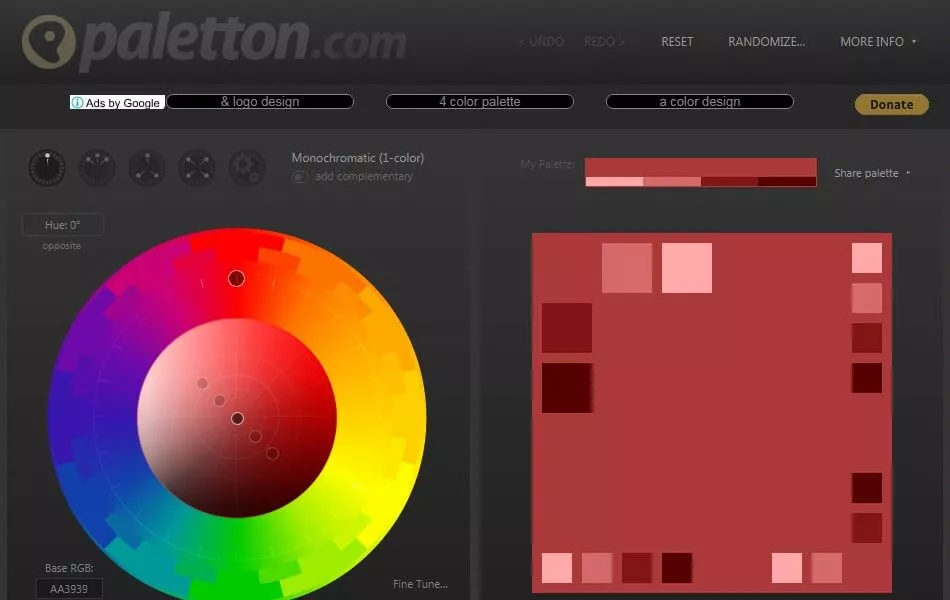
Paletton é uma ferramenta extremamente útil para a criação de paletas, permitindo que os usuários brinquem com diferentes combinações de cores que funcionam de forma coesa, com base na teoria das cores, percepção das cores e psicologia das cores. Os usuários podem escolher monocromáticos, grupos de cores adjacentes, tríades, tétrades ou combinações de cores de estilo livre, ajustando valores de RGB, matiz e contraste para cada cor.
O que diferencia essa ferramenta, além de sua facilidade de uso, são suas opções de visualização, permitindo que os usuários vejam as paletas de cores usadas juntas em vários formatos e exemplos, como em quadrados, círculos, padrões de mosaico, amostras de páginas da web, ilustrações e mesmo animação. Isso dá aos designers uma ótima visão sobre como escolher esquemas de cores complementares e ver como eles ficariam na aplicação prática.
Este é um ótimo recurso para aqueles que procuram aprender e brincar com a teoria das cores ou para aqueles que estão ajustando seus layouts de paleta desejados.
Prós de Paletton
- A/B pode testar diferentes esquemas de cores para marcas
- Pode ajustar cores diferentes em seu esquema de cores selecionado
- Teste esquemas de cores em diferentes simulações de visão
- Veja o efeito ao vivo dos esquemas de cores em sites de amostra
Contras de Paletton
- Faz muito tempo que não é atualizado
- Apesar de ter o recurso de “exportação”, você precisa baixar a versão em texto de seus esquemas de cores projetados e adicioná-los manualmente à sua folha de estilos
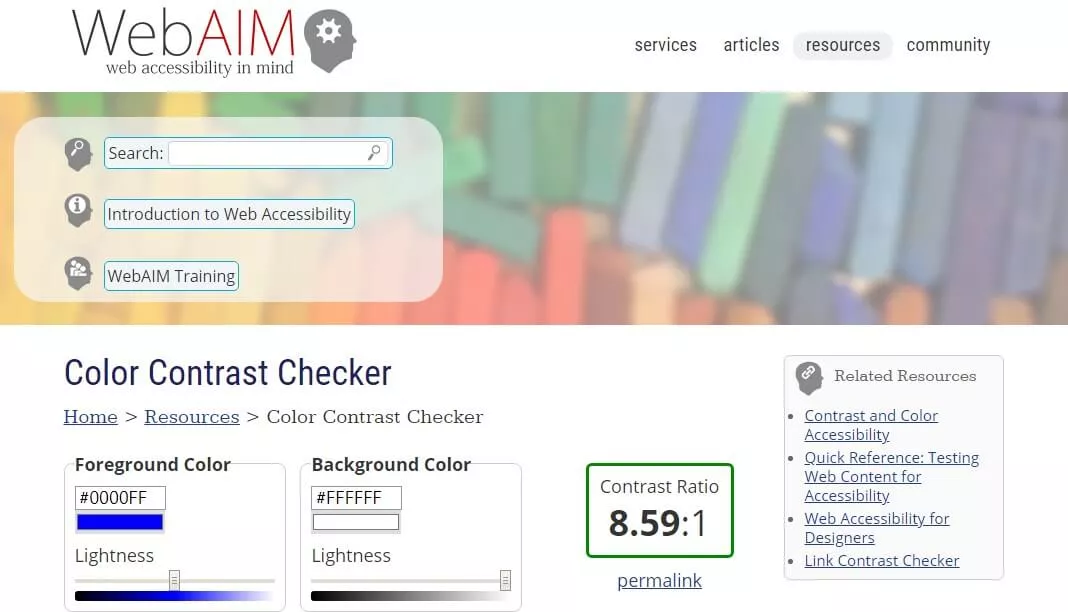
17. Verificador de contraste

As Diretrizes de Acessibilidade de Conteúdo da Web (WCAG 2.0) exigem uma taxa de contraste de pelo menos 3:1 para gráficos, componentes de interface do usuário e texto grande (definido como 18 pontos ou maior, ou 14 pontos em negrito ou maior) e uma relação de pelo menos 4.5:1 para texto normal para nível AA. O requisito de proporção é ainda maior para o nível AAA, em 4,5:1 para texto grande e 7:1 para texto normal.
Essa ferramenta ajuda facilmente a manter os desenvolvedores em conformidade com os padrões de acessibilidade, pois os usuários podem inserir os códigos hexadecimais para as cores de fundo e de primeiro plano no verificador, ver a taxa de contraste para o conjunto fornecido e garantir uma nota de aprovação para cada requisito. O verificador também inclui um controle deslizante para ajustar o contraste de cada cor, atualizando o código Hex a cada ajuste. A ferramenta apresenta visualizações ao vivo das proporções de cores para texto normal e grande.
Esta ferramenta funciona bem com outras nesta lista, como ColorZilla, que pode puxar rapidamente as cores usadas e colá-las no verificador.
Prós do verificador de contraste
- Mantenha-se em conformidade com os padrões de acessibilidade definidos pelas WCAG 2.0
- Pode testar o desempenho de diferentes níveis de cores no site
- Pode ajustar as cores para atender ao nível de contraste desejado
Contras do verificador de contraste
- Pode verificar códigos de cores apenas em valores hexadecimais
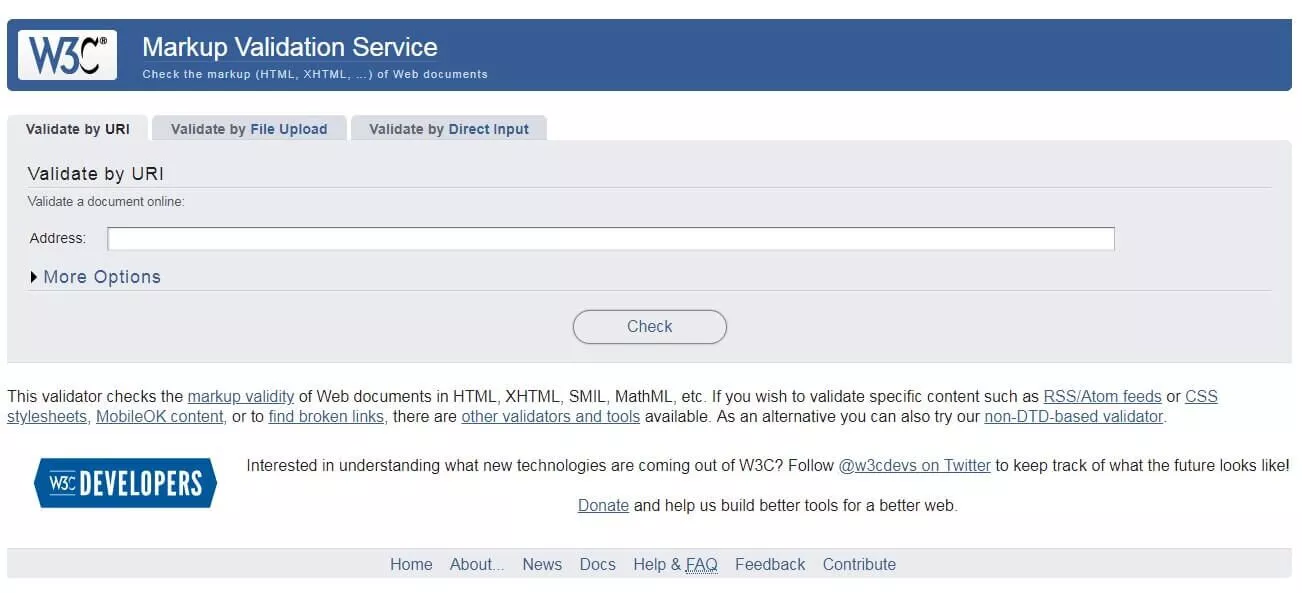
18. Validação de marcação

Ao criar páginas da Web, os autores usarão várias linguagens de codificação, como HTML, para estruturar texto, conteúdo multimídia e atributos gerais de aparência para criar o conteúdo desejado. Para garantir que todo o código siga as regras corretas para a linguagem (as linguagens, afinal, todas têm sua própria sintaxe, gramática e vocabulário), o código deve ser executado por meio de um software de validação.
Este validador online verifica a validade de marcação de documentos da Web, especificamente para HTML, XHTML, SMIL e MathML. A validação de documentos da Web é uma etapa essencial para melhorar e garantir a qualidade e, em última análise, economizar tempo e dinheiro. Este validador verifica as recomendações do W3C e os padrões ISO.
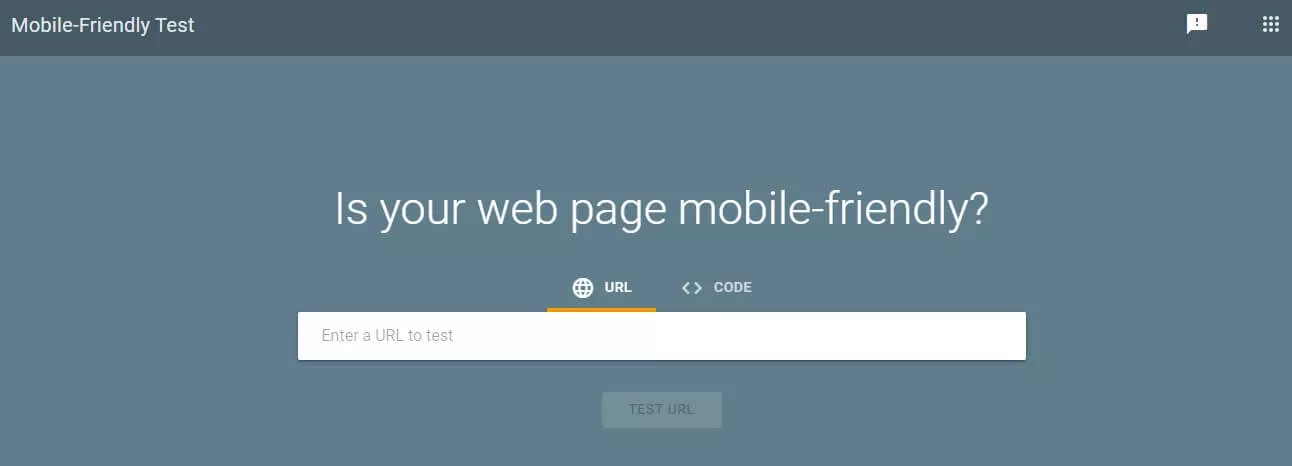
19. Verificador de compatibilidade com dispositivos móveis do Google

Desde que o Google começou a priorizar sites otimizados para dispositivos móveis, garantir que seu site seja compatível com dispositivos móveis tornou-se ainda mais imperativo. A grande maioria do tráfego da web vem de dispositivos móveis, sem sinais de desaceleração. Então, como você garante que sua página da web seja compatível com dispositivos móveis, de forma rápida e fácil?
Os usuários podem optar por inserir o URL da página da Web ou colar o código diretamente no verificador. Em seguida, ele retornará uma pontuação e resultados, fornecendo uma captura de tela da página da Web como ela apareceria em um dispositivo móvel. Além disso, a ferramenta apresentará quaisquer problemas de carregamento de página que ocorram, mostrando os recursos que não puderam ser carregados.
Garantir a otimização de sua UI/UX para dispositivos móveis é fundamental e, para aqueles que desejam garantir listagens mais altas nas páginas de resultados dos mecanismos de pesquisa, é obrigatório. Felizmente, o Google fornece este recurso gratuito para verificar de forma rápida e eficaz esse componente essencial.
Prós do Google Mobile-Friendly Checker
- Verifique e otimize páginas da web para dispositivos móveis
- Fornece insights em tempo real sobre a usabilidade de uma página
- Inscreve problemas com a página da web
- Rápido e fácil de usar
- O feedback também é baseado nas SERPs do Google
Contras do Google Mobile-Friendly Checker
- O feedback é difícil de entender para não técnicos
- O feedback pode não funcionar em outros mecanismos de pesquisa porque eles podem ter uma definição ligeiramente diferente de "site compatível com dispositivos móveis" do Google.
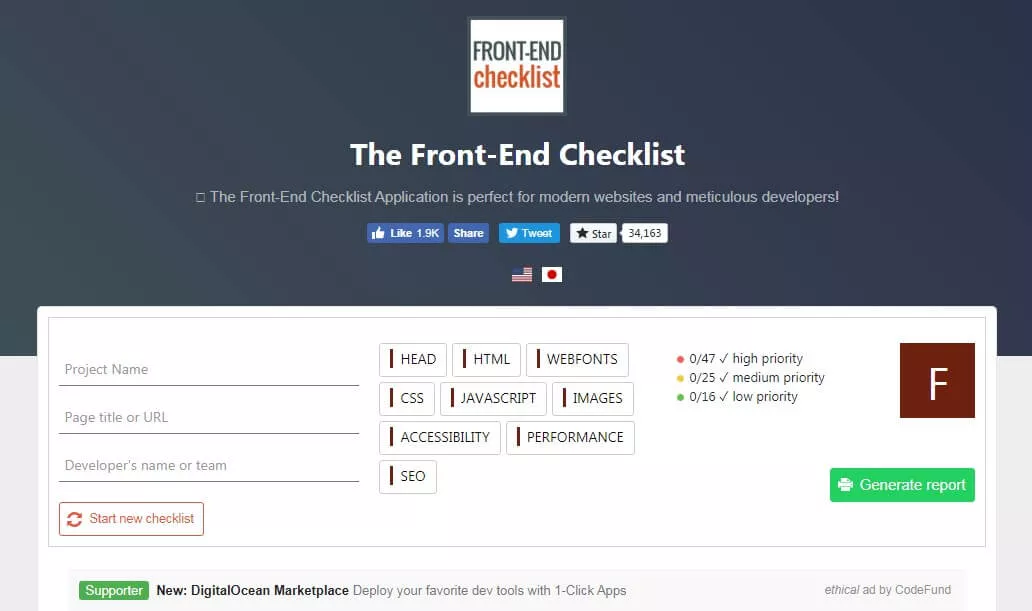
20. Lista de verificação de front-end

Por fim, esta lista de verificação é uma lista exaustiva de todos os elementos necessários antes de iniciar páginas ou sites HTML. Todos os itens listados são geralmente necessários para a maioria dos projetos, embora alguns elementos não sejam. Assim, a ferramenta oferece alguns níveis de flexibilidade: baixo – significa que o elemento é recomendado, mas pode ser omitido; médio – significa que o elemento é altamente recomendado e pode ter efeitos negativos no desempenho ou SEO se omitido; e alto – o que significa que o elemento não pode ser omitido por qualquer motivo, sem sofrer disfunção, SEO diminuído ou problemas de acessibilidade.
Os usuários podem fazer upload de código no verificador para gerar um relatório e, em seguida, inspecionar cada elemento individualmente ou por agrupamentos. Essa ferramenta gratuita é um utilitário altamente recomendado para quem trabalha com sites, páginas da Web e outros aplicativos HTML UI/UX, para garantir usabilidade e otimização antes da publicação.
Prós da lista de verificação de front-end
- Elimina o gerenciamento manual de tarefas e a otimização do fluxo de trabalho ao criar front-end
- Uma lista de verificação útil para desenvolvedores modernos verificarem seu processo de desenvolvimento front-end
Contras da lista de verificação de front-end
- Pode conter elementos desnecessários
21. Adobe XD

O XD pertence à coleção de ferramentas de design da Adobe Creative Cloud. Você pode assinar a versão completa ou conferir uma versão limitada para uma avaliação gratuita de sete dias.
Desde seu lançamento inicial em 2016, surgiu como uma ferramenta de design UX imensamente popular, especialmente para wireframing, prototipagem e colaboração. Ele vem com um recurso de animação automática que torna incrivelmente fácil a camada de imagens em 3D. Além disso, a ferramenta facilita muito a colaboração com os membros da equipe em tempo real, pois eles podem retrabalhar o conteúdo sem reprojetar a tela inteira.
A ferramenta também suporta a função de compartilhamento, o que facilita a exportação do protótipo. Essa plataforma de design baseada em vetor também é compatível com Mac e Windows OS.
Prós do Adobe XD
- Pode facilmente criar wireframes de alta fidelidade
- Edições e iterações em tempo real não são um grande problema
- Útil para tarefas de colaboração intensiva
- Pode usar em vários dispositivos e sistemas operacionais
- As visualizações ao vivo fornecem clareza sobre a aparência do seu design em ambientes em tempo real
- Pode projetar várias páginas em um arquivo
- Fácil de exportar
Contras do Adobe XD
- Um pouco caro
- A versão gratuita está disponível apenas por sete dias
- A interface do usuário não é atraente
22. Mockplus

Mockplus é uma ferramenta de design ágil que oferece uma experiência de usuário perfeita e garante que cada designer possa criar um protótipo interativo de forma mais inteligente e fácil. O Mockplus é equipado com componentes pré-projetados, como painel pop-up, arrastar e soltar, painel empilhado, caixa de rolagem, gaveta deslizante e carrossel de imagens, permitindo que os designers desenvolvam protótipos muito mais rapidamente. Você também pode personalizar cada componente com opções avançadas de edição de estilo.
A interface altamente intuitiva realmente se preocupa com a colaboração. É por isso que o recurso Gerenciamento de Tarefas no Mockplus é um recurso tão inovador. Você também pode exportar um projeto como um aplicativo Windows/mac e executá-lo de forma independente, mesmo quando não tiver uma conexão com a Internet. Ele também fornece uma variedade impressionante de recursos de interação, o que é fundamental para um teste de usabilidade perfeito.
O preço acessível também torna o Mockplus uma escolha popular para equipes menores e designers que estão apenas começando.
Prós do Mockplus
- Componentes pré-instalados e prontos para uso para wireframing mais rápido
- Pode criar wireframes realistas com animações completas
- Fácil de aprender e usar
- Pode criar protótipos rapidamente sem codificação
Contras do Mockplus
- Não funciona no Linux
- A exportação para determinados formatos requer uma versão paga da ferramenta
- Não é adequado para criar wireframes de alta fidelidade
23. Esboço

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Prós do Estúdio Origami
- Pode criar gestos, comportamentos, ícones, interações e animações, com uma biblioteca de patches
- Permite visualizações de protótipos enquanto você os cria em outra janela
- Absolutamente livre de custos
- Integra-se com o Sketch
Contras do Estúdio Origami
- Problemas de desempenho com arquivos grandes
- Limitado apenas a usuários de Mac
30. Projeto Lápis

O que é melhor do que uma ferramenta de design de interface do usuário gratuita? Um software de design de código aberto!
Você só precisa instalar o Pencil Project no seu MAC ou Windows e pode criar maquetes, protótipos ou wireframes absolutamente grátis.
Bem, a ferramenta GUI traz mais para a mesa com sua coleção integrada de formas e estênceis para aplicativos de prototipagem para Android e iOS. Esta coleção tem tudo o que você precisa para criar fluxogramas, aplicativos para desktop/web/mobile ou diagramas de uso geral.
Além disso, a ferramenta também fornece “conectores” para desenhar wireframes ou diagramas com diferentes formas para serem “conectados”. Se você precisar de clipart para tornar seus diagramas impactantes, poderá arrastá-los e soltá-los facilmente de uma ferramenta de navegador de clipart. O Pencil Project integrou-se ao OpenClipart.org para fornecer aos criadores clipart na ponta dos dedos.
A comunidade do Pencil Project tem a gentileza de criar e distribuir gratuitamente diferentes coleções. Assim, quando você terminar de criar seus diagramas, poderá exportá-los em diferentes formatos, como PNG, PDF, ODT ou até mesmo como uma página da web.
Prós do Projeto Lápis
- Absolutamente livre de custos
- Ideal para iniciantes e criação de wireframes básicos
- Disponível para todas as plataformas de desktop populares
- Rápido e fácil de usar
Contras do Projeto Lápis
- Colaboração limitada
- Não há variedade suficiente de formas
- Adequado apenas para wireframes de baixa fidelidade
31. Fluxo simulado

O Mockflow está entre as melhores ferramentas gratuitas de UI/UX que fornecem acesso local e baseado em nuvem a seus recursos de wireframing, design de produto e desenvolvimento de aplicativos web/mobile. No entanto, você precisa mudar para uma versão paga para extrair o melhor dessa ferramenta.
Seus componentes de wireframing pré-construídos e editor intuitivo facilitam a preparação, visualização, compartilhamento e iteração de seus layouts de interface do usuário. A ferramenta estende os recursos de design de produto de pilha completa, que permitem projetar, colaborar e compartilhar seu trabalho em seus DesignSpaces centralizados.
A melhor parte é que você pode idealizar e projetar seus wireframes e layout de aplicativo em seu espaço de trabalho digital. O Mockflow se integra a aplicativos como MS Teams, Confluence, Trello e Slack, para citar alguns, para facilitar a colaboração além da sua imaginação. Ele também possui predefinições disponíveis para estruturar rapidamente seus layouts de interface do usuário, para que você não perca tempo criando formas do zero.
Prós do Mockflow
- 50 ferramentas extras para ampliar o processo de design
- Modelos prontos que aceleram seu trabalho
- Plataforma centralizada para criar, compartilhar e colaborar
- Super fácil e rápido de projetar
Contras do Mockflow
- A versão gratuita tem recursos limitados
- Os benefícios são restritos a wireframes e criação de maquetes
- Problemas de desempenho com várias páginas
➜VANTAGENS DE USAR FERRAMENTAS DE DESIGN UI/UX
Dada a concorrência acirrada no mercado, investir em ferramentas sólidas de design de UI/UX pode ajudar as empresas a ganhar vantagem. É uma ferramenta que o ajudará a se estabelecer entre as principais empresas de design de sites.
Aqui estão algumas das principais vantagens do uso de ferramentas de design de UI/UX
1. Aumenta a satisfação do cliente
Um dos principais benefícios de usar ferramentas de design de UI/UX de ponta é que um ótimo design fornece conteúdo atraente para seus clientes e torna a navegação um sonho. Uma vez que o cliente está satisfeito com o aplicativo/site, é mais provável que ele o use e até recomende a outros, resultando na aquisição de mais clientes e no aumento da fidelidade à marca.
2. Ajuda a construir a marca
Investir em ferramentas eficientes de design Ul/UX também pode ajudar a melhorar a credibilidade da marca. Afinal, as pessoas preferem trabalhar com empresas que as fazem felizes. Além disso, trabalhar com um cliente satisfeito significa que você tem acesso a feedback perspicaz para melhorar ou atualizar seu site. A longo prazo, isso pode catalisar o crescimento do valor do seu negócio e elevar o nome da marca.
3. Economiza tempo e dinheiro preciosos
Realizar atualizações frequentes no seu site não sai barato. Além do dinheiro, os designers também precisam gastar uma quantidade substancial de energia criativa.
Usar ferramentas de UI/UX apropriadas significa que há uma chance mínima de que você precise reestruturar completamente o site ou o produto após o lançamento. Em outras palavras, se você estiver focado no desenvolvimento eficaz de sites desde o início, poderá redirecionar o tempo, o dinheiro e os esforços economizados em outro lugar.
4. Melhora as taxas de conversão
Não prestar atenção à UI/UX pode resultar em uma situação em que o site leva mais de 15 segundos para carregar, levando à perda de clientes potenciais valiosos.
Por outro lado, investir nas ferramentas de design de UI/UX pode ajudar a aumentar a disposição dos visitantes em conferir o site e os produtos oferecidos. Além disso, os designs de interface do usuário podem ajudar a criar botões de CTA impactantes que incentivam os clientes em potencial a se tornarem clientes pagantes sem muita persuasão.
5. Melhore o ranking de SEO do site
Ranking na primeira página do Google é um sonho para qualquer empresa com um site. A santíssima trindade de UX, UI e SEO pode melhorar as chances de melhor tráfego no site e atrair clientes em potencial que estejam realmente interessados em saber mais sobre os produtos ou serviços oferecidos. Um tráfego mais alto significa que os mecanismos de pesquisa começam a reconhecer o site como uma fonte confiável de informações, levando a uma classificação mais alta na SERP.
Escusado será dizer que cada site tem demandas únicas e exige que os designers usem ferramentas específicas de UI/UX que inspiram criatividade. A cada ano que passa, a opção de escolha aumenta constantemente à medida que ferramentas mais avançadas entram no mercado. Portanto, escolher a ferramenta certa para UI/UX não deve ser uma decisão a ser tomada de ânimo leve – certifique-se de escolher algo que se encaixe na conta e forneça o equilíbrio certo entre colaboração, usabilidade e integração.
Nossa lista abrangente das 30 principais ferramentas de UI/UX pode ajudar a projetar seu fluxo de trabalho de maneira inteligível. Seja simplesmente desenvolvendo novas ideias ou prototipando, ou testando a confiabilidade do código, há uma ferramenta à sua disposição.
Você já usou as ferramentas listadas aqui? Deixamos de fora algum dos seus favoritos?
