31個免費的UI / UX設計師設計工具,讓用戶友好的網站
已發表: 2022-10-0731 個免費 UI-UX 工具列表,可讓您的網站 UI/UX 友好。
- 五秒測試
- 軸心
- 引導程序
- 流線型 3.0
- 科布利斯
- 自由派
- 平面圖標
- 小PNG
- 帆布
- 視覺工作室
- 線框.cc
- HTML CSS 生成器
- Lorem Ipsum
- 虛擬數據生成器
- ColorZilla
- 帕萊頓
- 對比度檢查器
- 標記驗證
- 谷歌移動友好檢查器
- 前端清單
- Adobe XD
- 樣機
- 草圖
- 香脂
- 原型
- 流暢的用戶界面
- 奇蹟
- 無花果
- 摺紙工作室
- 鉛筆項目
- 模擬流
用戶界面 (UI) 和用戶體驗 (UX) 是兩個聽起來相似的網站設計術語,它們決定或破壞您的網站與其訪問者的關係。 儘管這兩個術語描述了不同的概念,但 UI 和 UX 將共同決定轉化率、業務回報率和口碑推薦。 頂級網頁設計公司在選擇 UI/UX 工具時有很多選擇,但他們知道哪種組合可以獲得最佳效果。 此外,無論他們使用哪種移動開發語言,設計公司都需要過濾和整理出最相關的 UI/UX 工具,以滿足您的設計目標。
無論是高保真線框還是原型,擁有合適的 UI/UX 工具都可以為設計師提供極大的便利。 它可以幫助他們設計有吸引力的網站,並對用戶體驗產生積極影響。
正確的 UI/UX 工具可以防止設計師每次都重新發明輪子。 但挑選工具絕非易事。 設計師應該考慮他們的技能、項目的最終目標以及他們當前使用的平台。 這就是為什麼我們精心挑選了您需要立即查看的前 30 個 UI/UX 工具,以便您找到合適的選擇。
1. 五秒測試

五秒測試眾包網站免費測試。
報紙當天最重要的報導出現在 A-1 頁最右邊一欄的首屏。 幾個世紀以來,這種佈局一直保持不變,因為讀者的眼睛首先會看到這個簡單的事實。
佈局網頁的規則不像佈局報紙的規則那麼明確。 不太理想的佈局可能會將客戶的視線從您的內容上移開。 網絡訪問者的注意力持續時間也較短——例如,近一半的網絡用戶希望頁面在兩秒或更短的時間內加載。 你有寶貴的幾秒鐘來給人留下深刻的印象。
五秒測試是一個 UI 工具,用於衡量您的溝通效率。 您提交您的頁面,五秒測試將其眾包以報告用戶在五秒後對您網站的記憶。 該站點還提供了簡單的比較,以了解您的站點與其他站點的比較。 你只有一次機會給人留下第一印象,所以給你的網站最好的機會。 使用此網站將有助於將您的網站重新設計提升到另一個層次,因為它將幫助您確定如何將觀眾的注意力吸引到您希望他們在您的網站上參與的地方。
五秒測試的優點
- 從受眾的角度輕鬆分析您網站的印象
- 衡量您網站的可訪問性
- 幫助對不同的 UI 佈局進行 A/B 測試
五秒測試的缺點
- 不適合測試交互式設計或任務
- 不注重細節
- 僅限於針對特定目的測試設計——第一印象
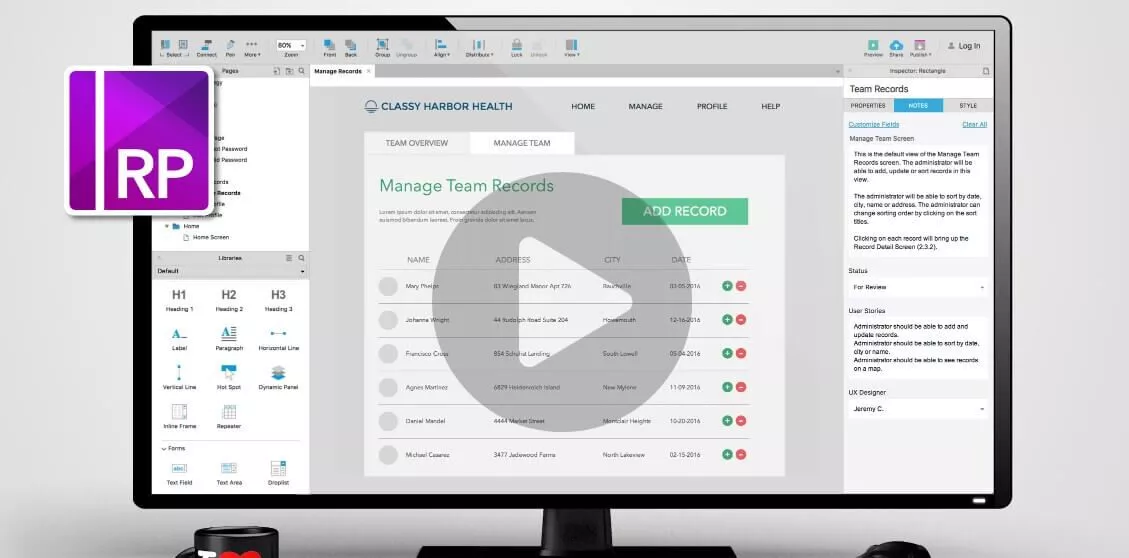
2.阿克蘇

Axure 幾乎擁有設計基本線框所需的一切。
線框是網站的基本骨架——用戶界面從線框開始。 網上有很多線框圖工具,很多都提供免費試用。
如果您是網站重新設計服務領域的新手,您很容易對可用的選項數量感到困惑和不知所措。 但是,如果您要選擇一個,Axure 是一個很好的起點。 你在原型工具中尋找的是一個程序,它可以讓你用盡可能少的編碼來做基本的網站模型。 Axure 的好處是既簡單又完整。 其簡單的單擊和拖動界面和廣泛的功能使您可以輕鬆構建演示站點。
該程序經常被譽為“市場上最完整的線框圖和原型製作工具”。 您可以下載 Axure 的免費試用版,看看這個綜合工具可以為您的網站做些什麼。
Axure 的優點
- 提供 30 天的全功能免費試用
- 非技術人員的最佳免費 UI 設計軟件——如果您不知道編碼,您仍然可以製作原型
- 提供界面的整體視圖
- 顯示您的界面對多個設備的適應性
- 通過電子郵件、幫助台、電話、聊天和論壇提供全面支持
- 可以做複雜的原型設計
Axure 的缺點
- 挑戰使用 Axure 的最佳功能
- 設計多個屏幕/頁面時很耗時
- 打印原型可能很乏味
- 原型有時可能會完全崩潰,並且無法修復錯誤
3. 引導

如果您準備好超越基本模型,並進入真正的編碼領域,那麼響應式網頁設計是良好 UI 的必備元素。 您將需要一個網頁設計框架,為您提供許多頁面定制選項。
Bootstrap 可讓您輕鬆創建功能齊全的網站。 它由 Twitter 的工程師構建,是前端開發的絕佳工具。 它具有響應式網格、排版和表單控件以及許多其他組件。 如果你對 HTML 和 CSS 有一點了解,Bootstrap 可以讓你對你的網頁設計有很大的控制權。
Bootstrap 的社區也是一大賣點。 由於它是免費的並且提供瞭如此多的功能,因此有很多來自外部開發人員的在線支持。 一個在線 Bootstrap 展示展示了使用該框架構建的 1500 多個站點,許多站點創建者都積極在線上提供有關如何最好地使用該工具的建議。 這意味著有很多眾包故障排除以及大量其他主題。
Bootstrap 的優點
- 最好的 HTML UI 設計工具之一,因為它可以讓您免於編寫大量代碼
- 保持開發和設計之間的一致性
- 適合初學者的框架
- 響應式網格系統有助於設計適合移動設備的網站
- jQuery 插件兼容現代瀏覽器,以及每個 jQuery 版本
Bootstrap 的缺點
- 所有網站看起來都相似,並且很容易識別為使用 Bootstrap 製作的網站
- 除非你習慣了它的文檔,否則需要通過類、網格系統和其他組件
- 性能問題,因為文件在最後變得非常沉重
4. 精簡 3.0 框架

對於頂級插畫師來說,Webalys 的 UI 設計框架是一個不錯的免費選擇。 該工具帶有一個圖形用戶界面 (GUI) 元素庫,其中包含數百個設計元素。 它還擁有一個擴展的圖形樣式庫,因此您只需單擊一下即可自定義按鈕、標題和其他功能。 該框架還預裝了簡約的矢量圖標。
該工具的元素使其成為平面設計和更複雜設計的理想選擇。 僅它的 GUI 庫和样式庫就使其成為線框和模型工作的必備工具。
Streamline 3.0 的優點
- 通過其廣泛的圖形樣式庫提供最佳定制
- 為您創建的任何內容獲取正確的圖標和插圖
- 超級快速地在您的項目上複製和粘貼圖標
- 與 Figma 集成以“簡化”設計
Streamline 3.0 的缺點
我們找不到關於 Streamline 的任何負面信息。 如果您對 Streamline 3.0 有任何不好的體驗,請隨時與我們分享。
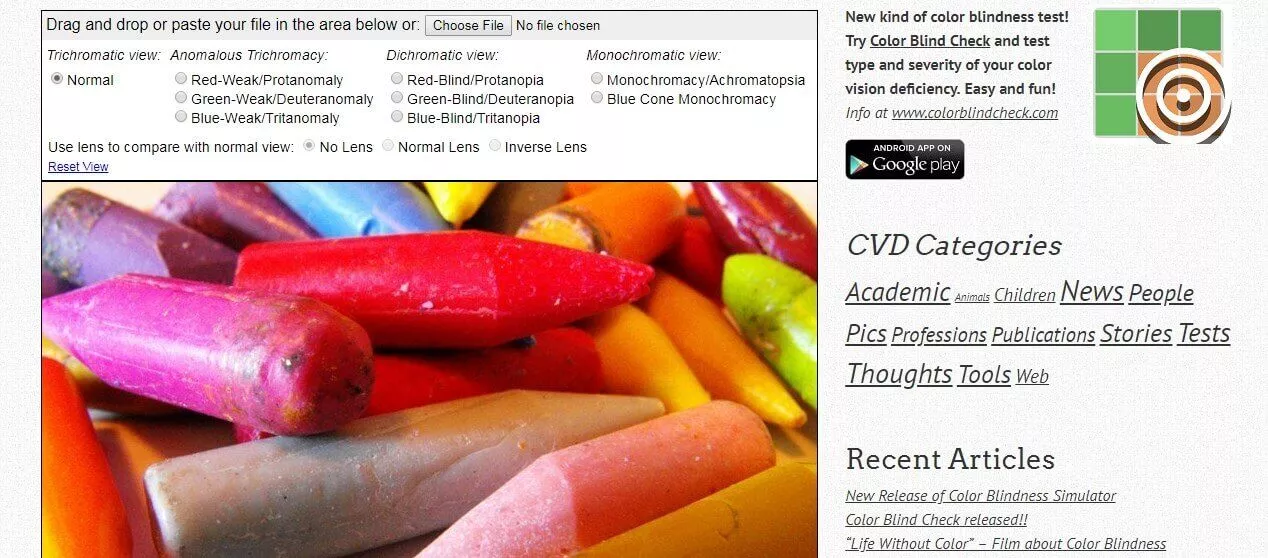
5.科布利斯

COBLIS 的 CVD 模擬器提供了許多選項來測試您的設計。
顏色是設計的基本組成部分,很容易將其視為理所當然。 然而,多達 10% 的人患有某種形式的色盲。 在這種情況下,您的網站需要易於瀏覽,以便為少數用戶提供便利。 Coblis 是一個免費的色盲模擬器,它可以為不同能力的用戶顯示您的網站的外觀。
許多設計師依靠顏色提示來引導用戶瀏覽網站。 例如,紅色錯誤消息或綠色複選標記是指示步驟是否完成的常見標誌。 看不到這些顏色的用戶能否像其他用戶一樣輕鬆地進行操作? 將屏幕截圖上傳到 Coblis,以查看您的頁面在不同色譜中的樣子。
科布利斯的優點
- 幫助有色盲的人優化您的網站
- 對使用的圖像大小沒有限制
- 便於使用
科布利斯的缺點
- “鏡頭功能”在 Microsoft Edge 和資源管理器上無法正常工作
6. 自由派克

作為世界上最大的平面設計師社區,Freepik 是領先的免費矢量設計搜索引擎。 Freepik 由其設計團隊提供高質量的圖形設計、獨家插圖和精選的圖形資源集合,是用於各種用途的可用圖形和矢量的絕佳資源,無需擔心歸屬要求。
適用於個人和商業項目,用戶可以在數據庫中搜索背景、橫幅、信息圖表、圖案、小冊子、名片、標誌、海報、婚禮創意等等。
Freepik 的優點
- 無需會員即可使用該平台
- 無限收集矢量、照片、圖標、徽標等。
- 高級載體也負擔得起
- 可用於個人和商業目的
Freepik的缺點
- 未註冊用戶每天只允許下載 3 次
- 客戶支持和客戶體驗令人滿意
- 在某些情況下自動續訂訂閱
7. 平面圖標

來自 Freepik 的製造商,Flaticon 是世界上最大的免費矢量圖標搜索引擎。 Flaticon 提供高質量的圖形設計、完全可編輯的矢量,以及由其他開發人員和設計師精心策劃的分組圖標集合,是一個非常棒的可用圖形資源,可用於各種用途——所有這些都沒有任何署名要求。
通常,設計師必須要么從頭開始創建每個圖形,要么花費寶貴的時間在網上掃描免版稅圖形和圖標以滿足他們的需求。 使用 Flaticon,用戶可以在數據庫中搜索特定關鍵字,瀏覽各種矢量包集合,甚至上傳自己的原創內容供他人使用。 用戶可以下載多種格式的圖形,包括 PNG 和 SVG,或保存到用戶的收藏中供以後使用。 幾家大公司使用 Flaticon,包括 Adobe 和 Google。
Flaticon 的優點
- 廣泛的圖標庫可供選擇
- 為相關圖標提供圖標包
- 圖標互動生動
- 圖標可以多種格式下載
- 與 Google Workspace 集成,幫助您輕鬆地將圖標添加到文檔、表格和幻燈片中
- 提供多種定制選項
Flaticon 的缺點
- 免費版對每天的下載次數有限制
- 滿足特定利基需求的有限圖標
- 有問題的退款
8. 小PNG

TinyPNG 是一個簡單但高效的工具,它使用智能有損壓縮來顯著縮小圖像文件的大小。 它通過仔細減少圖像中的顏色數量來實現這一點,從而需要更少的字節來存儲圖像。 這種智能選擇會導致幾乎不可見的更改,但會大大減小文件大小。 這轉化為更快的加載時間和加載內容所需的更少帶寬。
您可以使用 TinyPGN 創建或修改縮略圖、動畫 PNG 和 JPEG,該公司提供 Photoshop 插件。 如果您希望通過更好的加載時間和更快的縮略圖和圖像響應來改善您的用戶體驗,請查看此工具,看看智能壓縮可以帶來什麼不同。
TinyPNG 的優點
- 壓縮不影響圖像質量
- 圖像加載速度非常快 - 它確實需要
- 與 WordPress 集成,還為 Magento 網站提供擴展
TinyPNG 的缺點
- 免費版每月只能壓縮100張圖片
- 每張要上傳的圖片都需要一個不同的會話
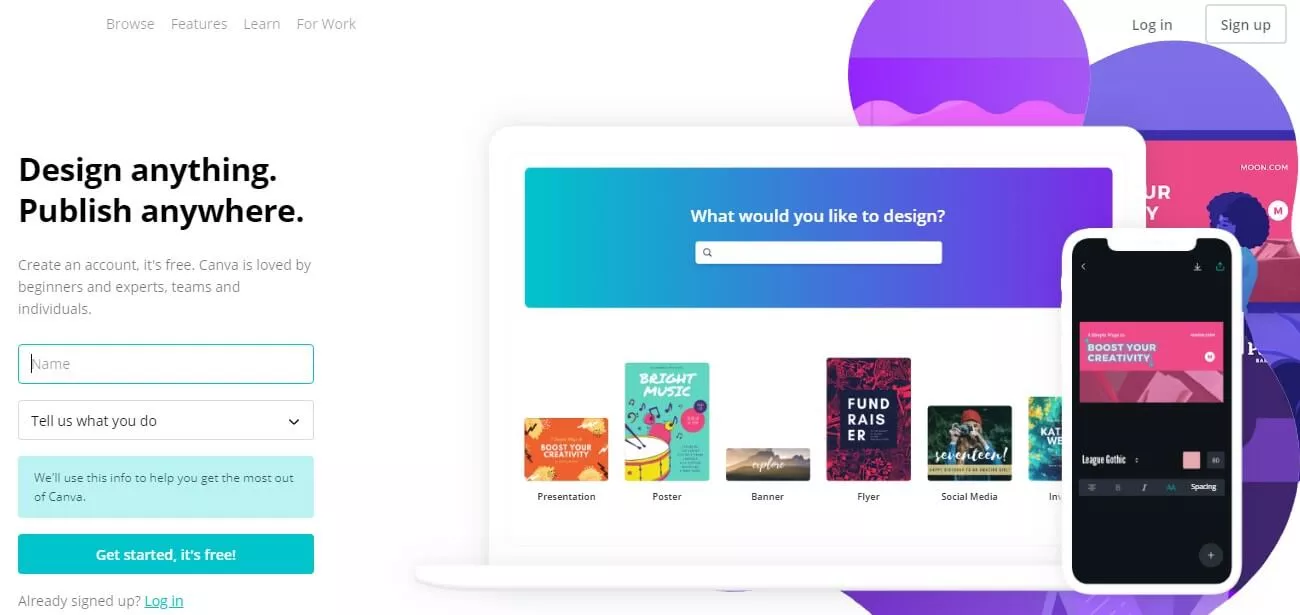
9.帆布

Canva 具有非常易於使用的特性和功能,是一種免費的設計工具,任何人都可以使用它來創建各種各樣的內容。 他們的設計工具可以輕鬆地在各種社交媒體服務上分享。 從預先調整大小的社交媒體帖子到營銷材料、演示文稿、文檔和廣告,Canva 提供了真正的應用程序和模板集合。 該工具具有拖放功能和易於搜索的圖像、字體和圖形,非常適合初學者和專家。
Canva 被譽為小型企業、個人和學生等都易於使用的工具,非常適合創建可以快速輕鬆地吸引目標潛在客戶的內容——無論您的技能水平或設計背景如何。
Canva 的優點
- 適合每個人——學生、教師、專業人士、小型到大型企業,僅舉幾例
- 提供大量定制
- 免費版很豐富——超過 8000 個不同類型的免費模板
- 庫存圖片提供物有所值
- 令人難以置信的動畫和效果
- 一鍵調整大小
- 非常容易學習和使用
Canva 的缺點
- 高級用戶可以使用 Canva 的精華
- 客戶服務有改進的餘地
- 唯一性是有限的
- 不適合處理大圖像
- 手機上有點問題
10. 視覺工作室

InVision Studio 被視為“世界上最強大的屏幕設計工具”,可以輕鬆地將您的設計轉變為可點擊的原型。 Studio 具有可輕鬆實現響應式設計的自適應佈局引擎和用於動態運動的高級動畫,為使用易於使用的工具進行快速原型製作奠定了基礎。 這個完全免費的應用程序是一個集設計、原型製作和動畫工具於一體的工具。
InVision 專為協作而構建,集成了他們現有的基於雲的工作流程以實現無摩擦反饋和共享設計系統,以保持團隊之間的聯繫、一致和最新。
預計很快將推出一個 Studio 平台,提供更多 UI 工具包、圖標和應用程序供用戶使用,這些工具包由用戶使用 Studio 的公共 API 創建。 當它到來時,InVision 預計工作流程會隨著增加的功能而變得越來越豐富。
InVision Studio 的優點
- 無論他們的知識如何,都超級容易學習和使用
- 允許無縫協作
- 可以直接連接第三方應用
- 入職導覽是根據用戶的知識水平定制的
- 更好地控制您的設計
- 維護版本歷史記錄您的整個設計旅程
InVision Studio 的缺點
- 如果您有大型團隊,可能會非常昂貴
- 多用戶編輯存在問題
- 不允許實時編輯
- 導航不是用戶友好的
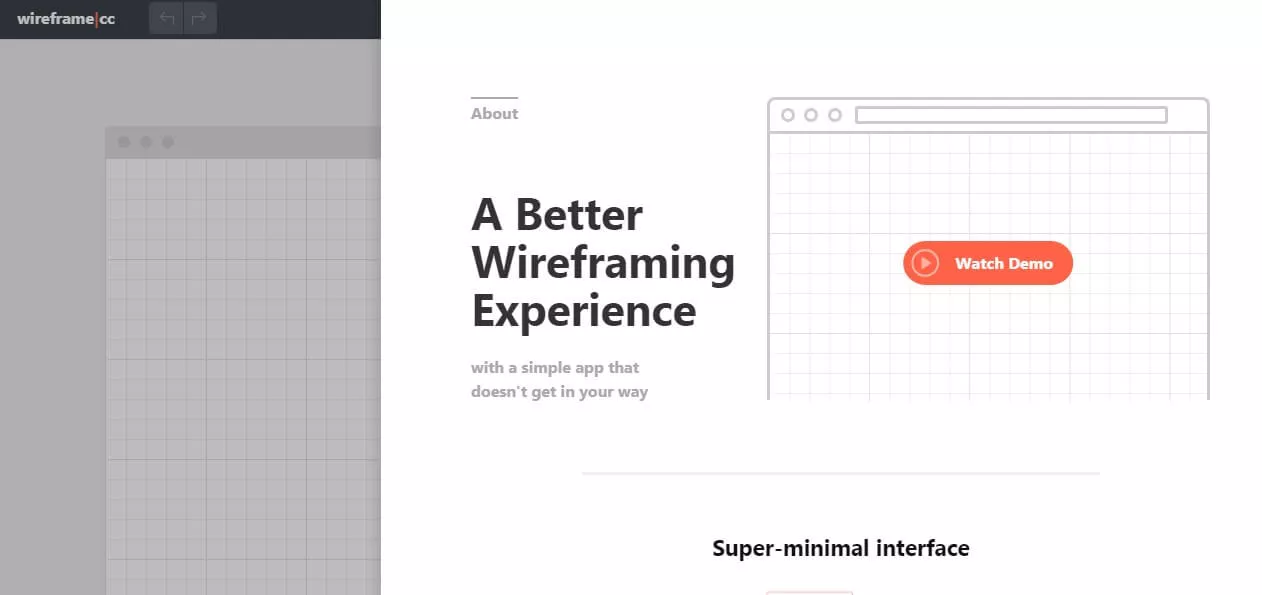
11. 線框.cc

該工具提供了一個帶有有意極簡主義的整潔環境,以便讓用戶專注於立即勾勒他們的想法。 大多數其他線框應用程序都具有太多侵入性的工具欄和圖標,可能會分散創作過程的注意力。 此外,Wireframe.cc 消除了複雜的調色板和過多的模板選項。
有時,簡單真的是終極的複雜,用戶不會迷失在花哨的裝飾和不必要的風格中——這個工具盡可能接近用於手繪線框草圖的數字紙。
至於 UI,工具欄是上下文相關的,只在需要時出現,只彈出可以在給定上下文中使用的元素。 用戶可以選擇瀏覽器窗口、平板電腦或手機(縱向或橫向)作為模板。 最後,註釋在整個線框中啟用,可以選擇打開或關閉它。
Wireframe.cc 的優點
- 一個全面的線框工具創建、共享、編輯、註釋和導出線框
- 使用快速直接
- 具有簡約的用戶界面
- 網頁版有影響
- 適合初學者的工具
Wireframe.cc 的缺點
- 免費版相當令人失望,因為它已經擁有有限的工具
- 兼容性問題
- 糟糕的用戶體驗
- 功能有限
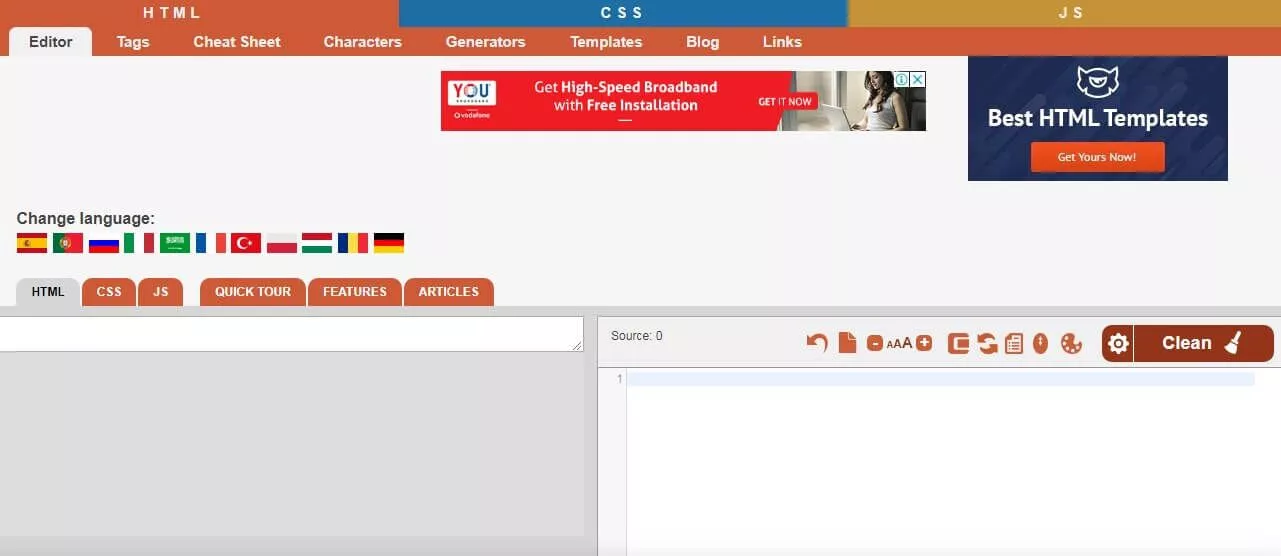
12. HTML CSS 生成器

當談到所見即所得 (WYSIWYG) 編輯軟件時,這款免費的在線工具非常方便。 每個開發人員都應該將其保存在他或她的書籤中。 這款實時生成器具有多種用途,可與內聯編輯器一起提供 HTML 和 CSS 代碼的即時視覺預覽。 通過包含 Cleaner 功能,該功能允許用戶通過刪除各種組件(例如標籤或屬性)來清理源代碼,該工具可確保生成的所有代碼都是有效的。
用戶可以將文檔(如 Word 文件或 PDF)或 HTML 代碼直接粘貼到編輯器中,並且在可視化編輯器或源代碼中所做的任何更改都會在另一個中更新,從而允許開發人員在任一側進行試驗和調整的過道。 此外,對於初學者和正在學習編碼的人來說,這是一個非常方便的工具,因為您可以使用該工具立即查看源代碼的更改如何影響視覺預覽,反之亦然。
HTML CSS 生成器的優點
- 最好的免費在線 UI 設計工具,兼容主流瀏覽器,無需登錄或註冊
- 並行訪問和編輯您的源代碼和可視內容
- 幫助清理凌亂的 HTML 代碼
- 可以快速將您的文檔轉換為網站友好的格式
- 具有多種源代碼清理選項
HTML CSS 生成器的缺點
- 編程知識是必須的
- 對文檔的巨大依賴
- 糟糕的配置和文件管理
- 發布功能有限
13. Lorem Ipsum

使用虛擬文本作為副本佔位符和样本的歷史可以追溯到印刷機時代的最初階段。 在 1500 年代,一台不知名的打印機將可以存活 500 多年的內容作為默認示例文本拼湊在一起——Lorem Ipsum。 原始段落取自公元前 45 年左右的一部晦澀的拉丁作品(Lorem ipsum dolor sit amet, consectetur…)今天仍在使用,即使在數字時代也是如此,但不幸的是,它發生了各種變化,例如隨機詞看起來像可信的文本,或者插入內容中間的幽默。 顯然,在為示例副本插入佔位符文本時,設計人員會希望避開此類分散注意力的文本。
Lorem Ipsum 背後的想法是,當打算查看佈局時,讀者通常會被可讀內容分散注意力。 使用 Lorem Ipsum 的好處是它的字母分佈相當正常。 如果不過度關注,文本看起來是合法的,但不會吸引觀眾實際閱讀內容。
這個免費工具可生成獨特的 Lorem Ipsum 段落,保持原始文本的長期優勢。 該網站從超過 200 個拉丁詞的詞典中提取,並利用幾種示例句結構,可以生成外觀合理的 Lorem Ipsum,沒有重複、非特徵詞或不必要的幽默。
Lorem Ipsum 的優點
- 保持讀者對 UI 佈局的關注
- 完美替代合法內容
- 每次都可以創建獨特的文本
- 支持多種句子結構
Lorem Ipsum 的缺點
- 很難用靜態數據測試交互式元素
- 頻繁的確認偏差——設計師可能會忘記替換 Lorem Ipsum,因為它與合法文本非常相似
14. 虛擬數據生成器

這是另一種工具,可以滿足一個非常特定的需求,但做得非常好。 對於需要假數據來測試軟件和生成模型的 UI/UX 開發人員和設計人員,此生成器可以快速輕鬆地隨機返回客戶數據表。 用戶可以指定他們需要填充的數據類型,例如姓名、街道地址、電話號碼、電子郵件地址或信用卡號碼,然後進一步選擇數據應顯示的格式。 然後,該工具會快速生成由隨機生成的信息填充的數據行(默認為 100 行)。
假設您正在測試 UX 的功能,並且需要測試數據來運行代碼。 也許您正在製作一個模型,展示您的軟件在運行時的外觀並用數據填充它。 真正的訣竅在於提供看起來合法的令人信服的示例,因為顯然虛假數據最終只會讓人分心(我在看著你 John Doe,出生於 2018 年 1 月 1 日,信用卡號 0011 1001 0110 1100)。
虛擬數據生成器的優點
- 在測試某些軟件時節省時間
- 可根據軟件需要選擇隨機數據
- 看起來與合法數據相似
- 可以生成多種格式的數據
- 便於使用
虛擬數據生成器的缺點
- 軟件最終可能具有較低的準確性,因為真實數據集可能比虛擬數據集更複雜
15. ColorZilla

ColorZilla 是另一種不可或缺的實用程序,它可以完成一項工作並且做得很好。 開發人員和圖形設計師能夠將 ColorZilla 用於基本和高級顏色相關任務。 該插件作為 Firefox 和 Chrome 都可用的瀏覽器插件存在,並且最基本的是,允許用戶從瀏覽器中的任何位置提取顏色讀數,進行任何所需的調整,並將值粘貼到另一個程序中. 用戶可以跟踪他們的吸管歷史記錄、收藏夾和書籤,並可以調整和操縱紅色/綠色/藍色或色相/飽和度/值組件。
作為 Photoshop、Sketch、Pixelmater 或 MS Paint 等設計工具的快速替代品,ColorZilla 很可能是從任何來源收集 6 位十六進制顏色代碼、保存自定義調色板以供以後使用或測試您網站的顏色。 對於構建 UI/UX 元素的設計師和開發人員來說,這是他們工具包中必不可少的工具。
ColorZilla 的優點
- 快速簡便的工具來調整不同的顏色
- 加速網站開發
- 獲得您的品牌所需的確切顏色
- 可以從瀏覽器的任何點選擇顏色
ColorZilla 的缺點
- 常見的錯誤
- 更新版本似乎會影響工具的用戶體驗和功能
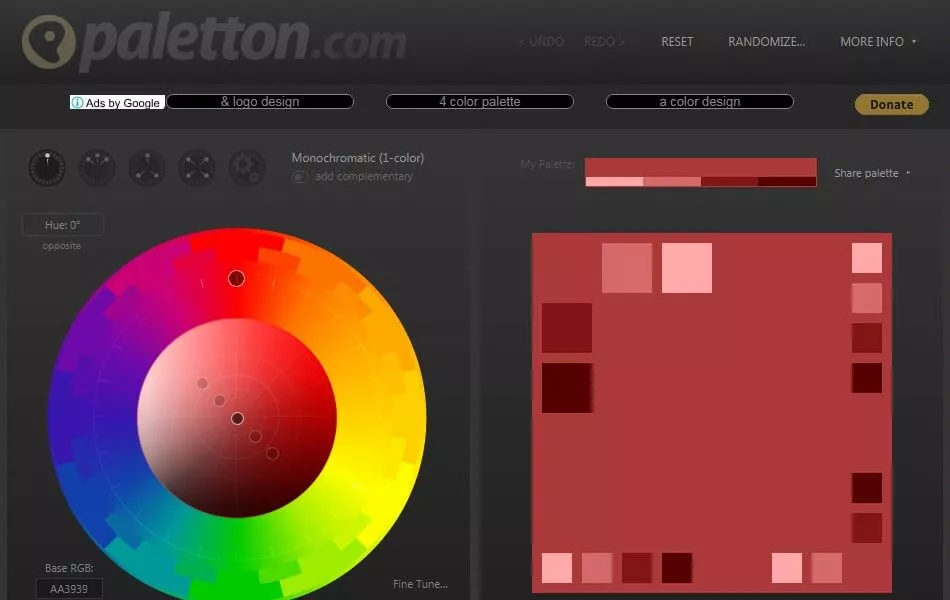
16. 帕萊頓

Paletton 是一個非常有用的調色板創建工具,它允許用戶根據色彩理論、色彩感知和色彩心理學來使用不同的顏色組合,這些組合緊密結合在一起。 用戶可以選擇單色、相鄰色組、三色、四色或自由式顏色組合,調整每種顏色的 RGB、色調和對比度值。
除了易於使用之外,該工具的不同之處在於它的預覽選項,允許用戶查看以各種格式和示例一起使用的調色板,例如正方形、圓形、馬賽克圖案、網頁示例、藝術品和甚至動畫。 這使設計師能夠深入了解挑选和選擇互補的配色方案,並了解它們在實際應用中的外觀。
對於那些希望學習和使用色彩理論的人,或者對於那些正在微調他們想要的調色板佈局的人來說,這是一個很好的資源。
帕萊頓的優點
- 可以 A/B 測試品牌的不同配色方案嗎
- 可以在您選擇的配色方案中微調不同的顏色
- 在不同視覺模擬下測試配色方案
- 在示例網站上查看配色方案的實時效果
帕萊頓的缺點
- 好久沒更新了
- 儘管有“導出”功能,但您必須下載您設計的配色方案的文本版本並手動將它們添加到您的樣式表中
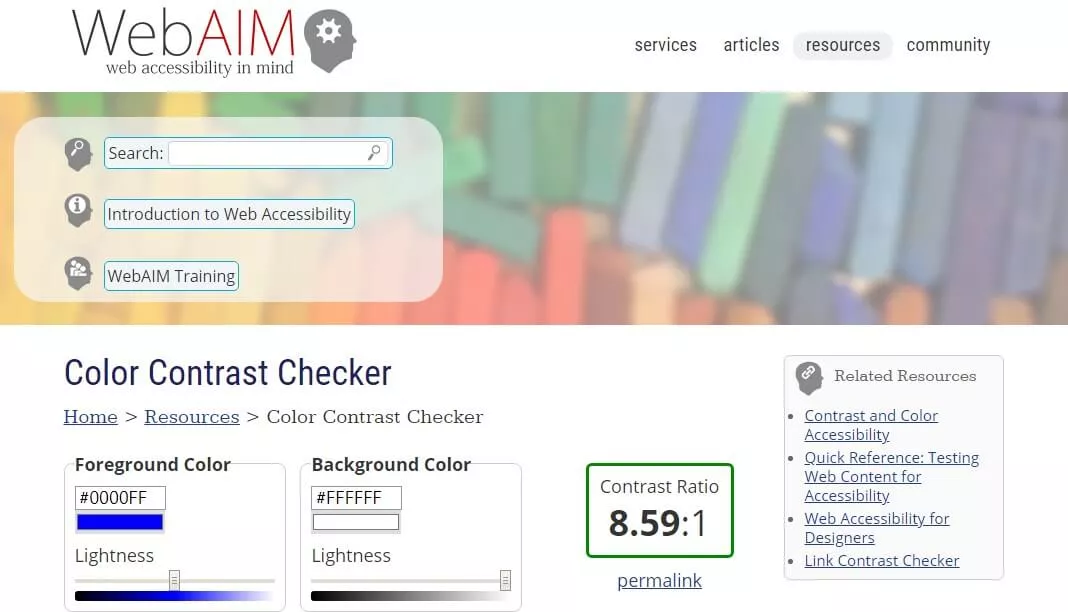
17. 對比度檢查器

Web 內容可訪問性指南 (WCAG 2.0) 要求圖形、用戶界面組件和大文本(定義為 18 點或更大,或 14 點粗體或更大)的對比度至少為 3:1,並且比例至少為AA 級的普通文本為 4.5:1。 AAA級別的比例要求更高,大文本為4.5:1,普通文本為7:1。
該工具可以輕鬆地幫助開發人員遵守可訪問性標準,因為用戶可以將背景和前景色的十六進制代碼輸入到檢查器中,查看給定集合的對比度,並確保每個要求的通過等級。 檢查器還包括一個滑塊來調整每種顏色的對比度,每次調整都會更新十六進制代碼。 該工具具有普通和大文本顏色比率的實時預覽。
此工具與此列表中的其他工具配合得很好,例如 ColorZilla,它可以快速提取使用的顏色並將它們粘貼到檢查器中。
對比檢查器的優點
- 遵守 WCAG 2.0 設定的可訪問性標準
- 可以測試不同顏色級別在網站上的表現
- 可以調整顏色以滿足所需的對比度
對比度檢查器的缺點
- 只能檢查十六進制值的顏色代碼
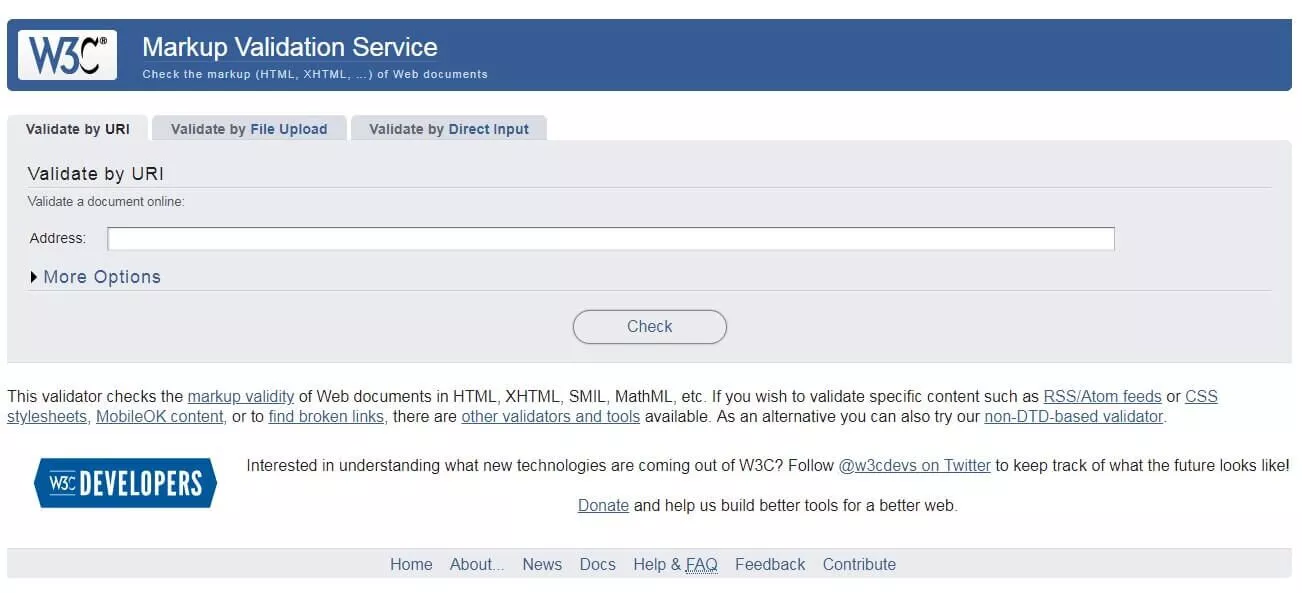
18. 標記驗證

在創建網頁時,作者將使用各種編碼語言(例如 HTML)來構建文本、多媒體內容和一般外觀屬性以創建所需的內容。 為了確保所有代碼都遵循語言的正確規則(語言畢竟都有自己的語法、語法和詞彙),代碼必須通過驗證軟件運行。
這個在線驗證器檢查 Web 文檔的標記有效性,特別是 HTML、XHTML、SMIL 和 MathML。 驗證 Web 文檔是提高和確保質量並最終節省時間和金錢的重要步驟。 該驗證器根據 W3C 建議和 ISO 標准進行檢查。
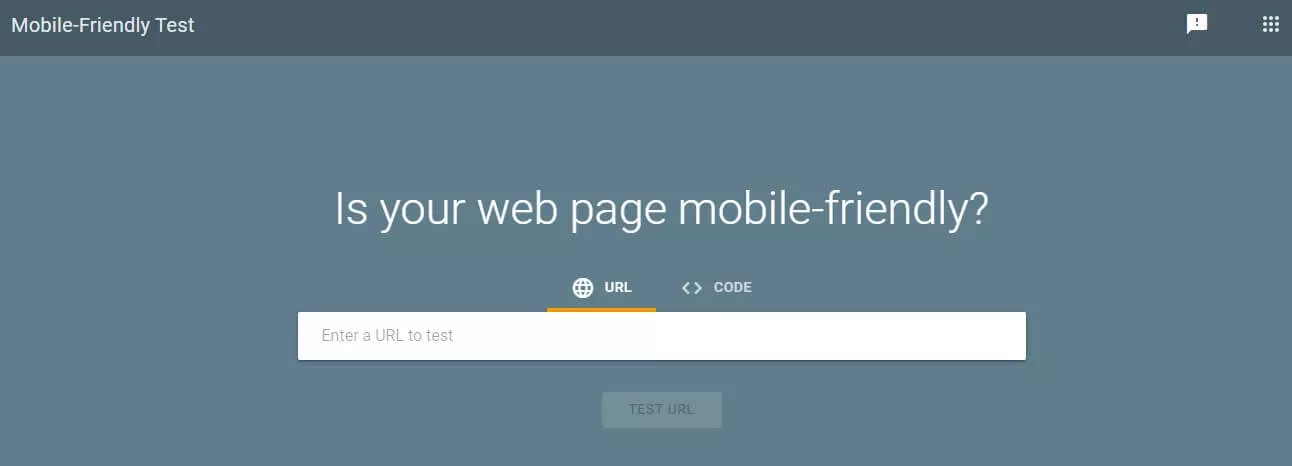
19.谷歌移動友好檢查器

自從 Google 開始優先考慮針對移動設備優化的網站以來,確保您的網站對移動設備友好變得更加重要。 絕大多數網絡流量來自移動設備,沒有放緩的跡象。 那麼,您如何確保您的網頁對移動設備友好、快速且輕鬆?
用戶可以選擇輸入網頁的 URL 或將代碼直接粘貼到檢查器中。 然後它將返回分數和結果,提供網頁的屏幕截圖,就像它出現在移動設備上一樣。 此外,該工具將顯示任何隨之而來的頁面加載問題,顯示它無法加載的資源。
確保針對移動設備優化 UI/UX 至關重要,對於那些希望在搜索引擎結果頁面上獲得更高列表的人來說,這是強制性的。 值得慶幸的是,谷歌提供了這個免費資源來快速有效地檢查這個基本組件。
谷歌移動友好檢查器的優點
- 檢查和優化移動設備的網頁
- 提供有關頁面可用性的實時見解
- 列出與網頁有關的問題
- 快速且易於使用
- 反饋也基於 Google 的 SERP
谷歌移動友好檢查器的缺點
- 非技術人員很難理解反饋
- 反饋可能不適用於其他搜索引擎,因為它們對“移動友好型網站”的定義可能與 Google 略有不同。
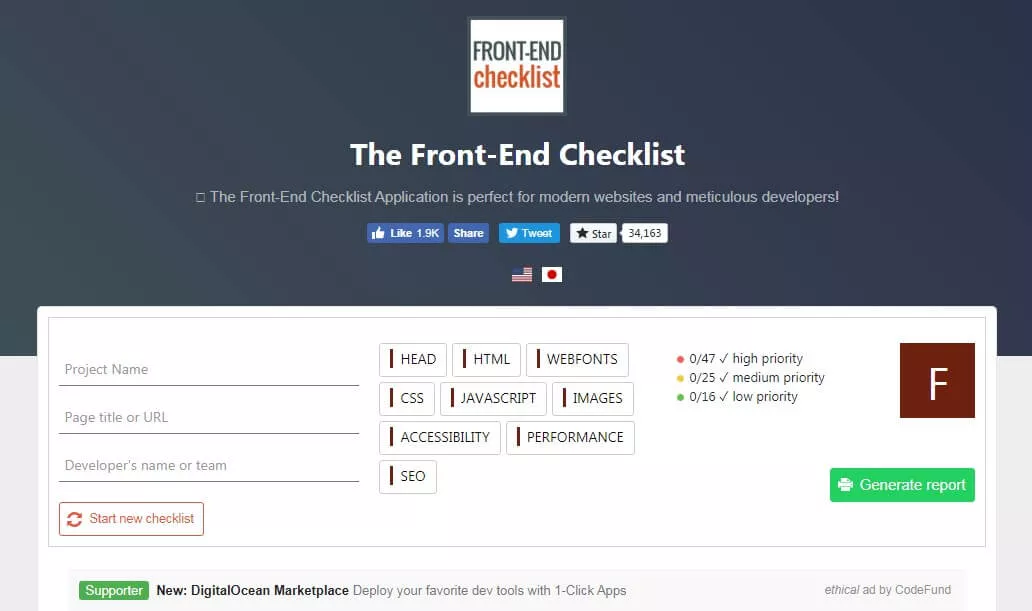
20. 前端清單


最後,此清單是啟動 HTML 頁面或網站之前所需的所有元素的詳盡列表。 大多數項目通常都需要列出所有項目,儘管有些元素不是。 因此,該工具提供了幾個級別的靈活性: 低 - 意味著該元素被推薦但可以省略; medium – 表示強烈推薦該元素,如果省略,可能會對性能或 SEO 產生負面影響; 和高——這意味著該元素不能以任何原因被省略,而不會出現功能障礙、搜索引擎優化減少或可訪問性問題。
用戶可以將代碼上傳到檢查器以生成報告,然後單獨或按分組檢查每個元素。 對於那些使用網站、網頁和其他 HTML UI/UX 應用程序的人來說,這個免費工具是一個強烈推薦的實用程序,以確保在發布之前的可用性和優化。
前端清單的優點
- 在創建前端的同時消除手動任務管理和工作流優化
- 一個方便的清單,供現代開發人員交叉檢查他們的前端開發過程
前端清單的缺點
- 可能包含不必要的元素
21.Adobe XD

XD 屬於 Adobe Creative Cloud 設計工具集合。 您可以訂閱完整版或查看限定版,免費試用 7 天。
自 2016 年首次發布以來,它已成為一種非常受歡迎的 UX 設計工具,尤其是用於線框圖、原型設計和協作。 它具有自動動畫功能,可以非常輕鬆地以 3D 方式分層圖像。 此外,該工具使與團隊成員實時協作變得非常容易,因為他們可以在不重新設計整個屏幕的情況下重新設計內容。
該工具還支持分享功能,方便導出原型。 這個基於矢量的設計平台還兼容 Mac 和 Windows 操作系統。
Adobe XD 的優點
- 可以輕鬆創建高保真線框
- 實時編輯和迭代不是什麼大問題
- 有助於協作密集型任務
- 可以在多個設備和操作系統上使用
- 實時預覽讓您清楚地了解您的設計在實時環境中的外觀
- 可以在一個文件中設計多個頁面
- 易於出口
Adobe XD 的缺點
- 有點貴
- 免費版僅可使用 7 天
- UI沒有吸引力
22. Mockplus

Mockplus 是一個敏捷的設計工具,提供無縫的用戶體驗,並確保每個設計師都可以更智能、更輕鬆地創建交互式原型。 Mockplus配備了彈出面板、拖放、堆棧面板、滾動框、滑動抽屜和圖像輪播等預先設計的組件,讓設計師可以更快地開發原型。 您還可以使用高級樣式編輯選項自定義每個組件。
高度直觀的界面真正關心協作。 這就是Mockplus的任務管理功能如此創新的原因。 即使沒有互聯網連接,您也可以將項目導出為 Windows/mac 應用程序並獨立運行。 它還提供了一系列令人印象深刻的交互功能,這對於無縫可用性測試至關重要。
實惠的價格也讓 Mockplus 成為小型團隊和剛起步的設計師的熱門選擇。
Mockplus的優點
- 預裝和即用型組件,用於更快的線框圖
- 可以創建具有成熟動畫的逼真線框
- 易於學習和使用
- 無需編碼即可快速創建原型
Mockplus 的缺點
- 在 Linux 上不起作用
- 導出到某些格式需要該工具的付費版本
- 不適合創建高保真線框
23. 素描

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
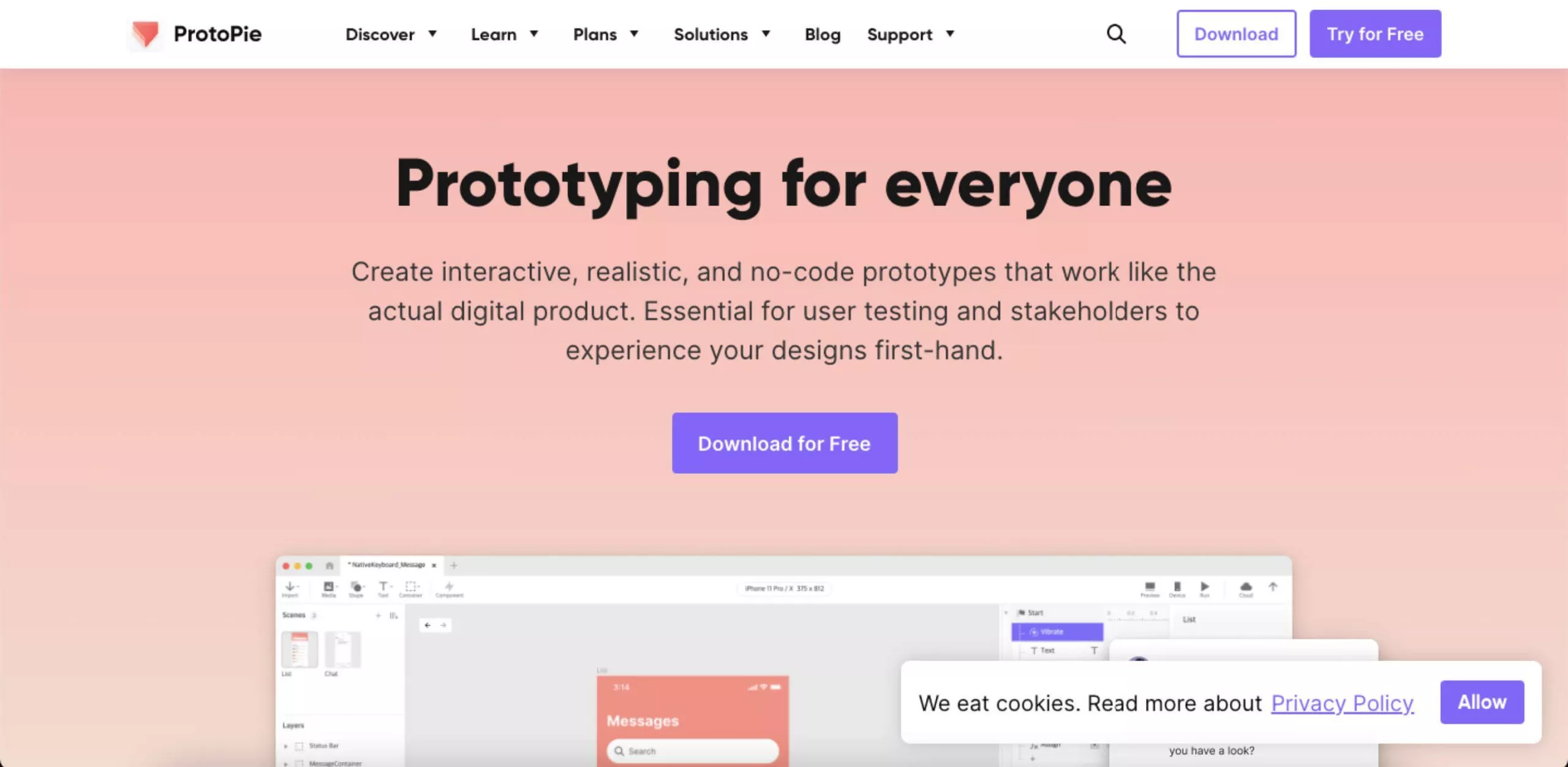
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
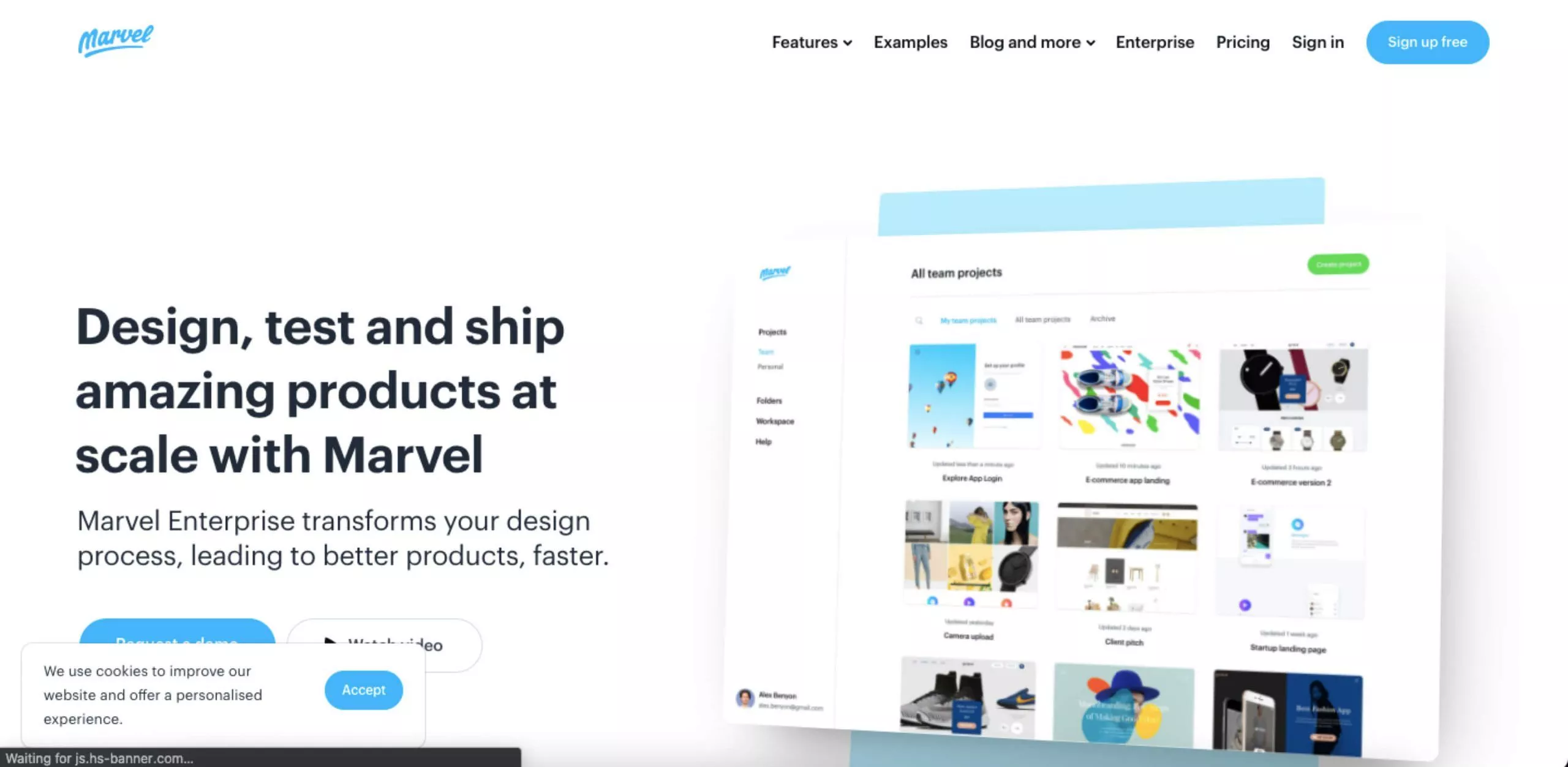
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
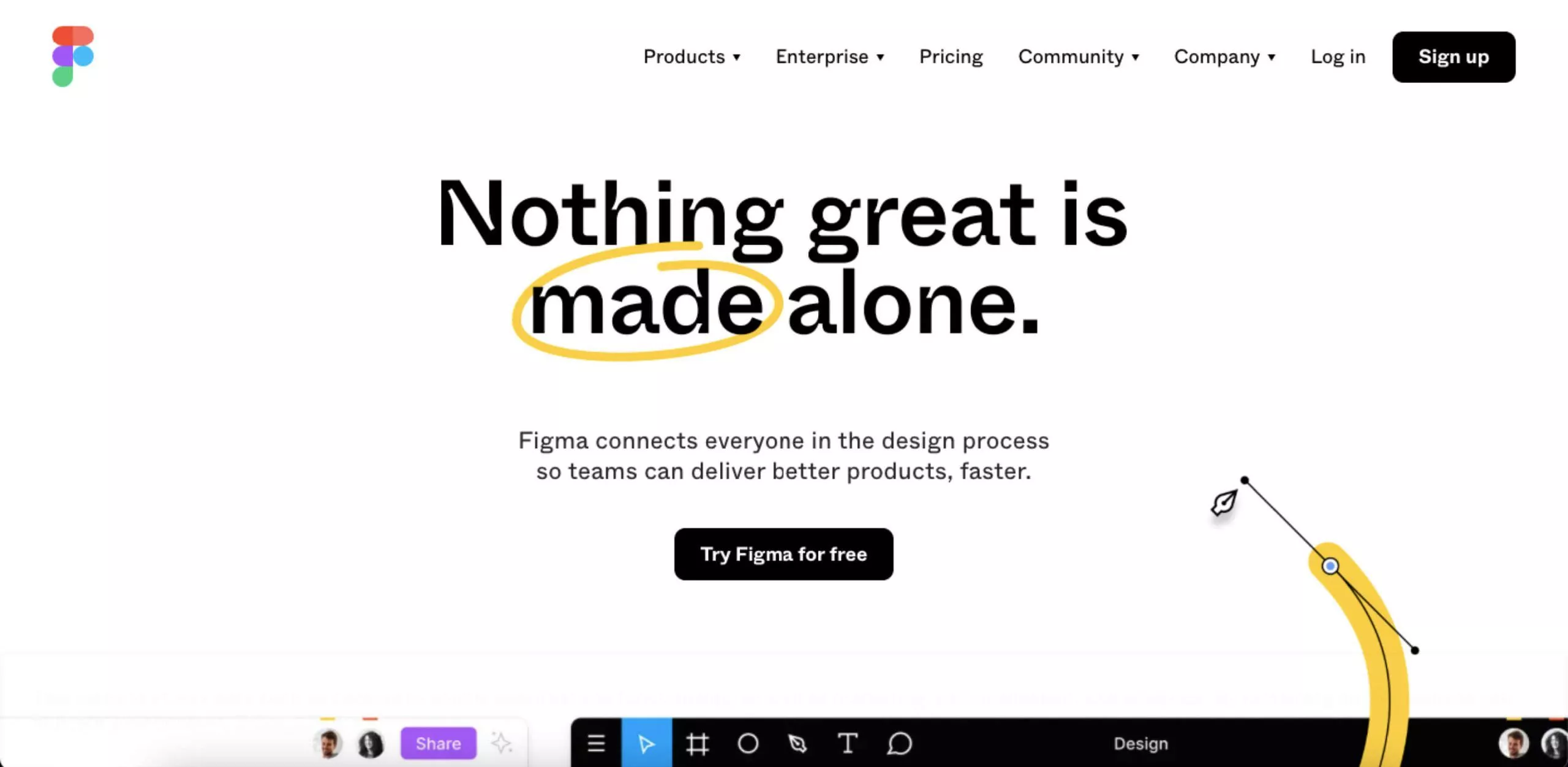
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
摺紙工作室的優點
- 可以使用補丁庫創建手勢、行為、圖標、交互和動畫
- 允許在您在另一個窗口中創建原型時預覽原型
- 完全免費
- 與草圖集成
摺紙工作室的缺點
- 大文件的性能問題
- 僅限 Mac 用戶
30.鉛筆項目

有什麼比免費的 UI 設計工具更好的呢? 一個開源的設計軟件!
你只需要在你的 MAC 或 Windows 上安裝 Pencil Project,你就可以完全免費地創建模型、原型或線框。
好吧,GUI 工具通過其內置的形狀和模板集合為 Android 和 iOS 應用程序原型設計帶來了更多優勢。 此集合包含創建流程圖、桌面/Web/移動應用程序或通用圖表可能需要的一切。
此外,該工具還提供“連接器”來繪製不同形狀的線框或圖表以“連接”在一起。 如果您需要剪貼畫來使您的圖表具有影響力,您可以輕鬆地從剪貼畫瀏覽器工具拖放它們。 Pencil Project 已與 OpenClipart.org 集成,為創作者提供觸手可及的剪貼畫。
Pencil Project 上的社區非常友善,可以免費創建和分發不同的收藏。 因此,當您創建完圖表後,您可以將它們導出為不同的格式,例如 PNG、PDF、ODT,甚至作為網頁。
鉛筆項目的優點
- 完全免費
- 非常適合初學者和創建基本線框
- 適用於所有流行的桌面平台
- 快速且易於使用
鉛筆項目的缺點
- 有限的合作
- 形狀的多樣性不夠
- 僅適用於低保真線框圖
31. 模擬流

Mockflow 是最好的免費 UI/UX 工具之一,可提供對其線框圖、產品設計和 Web/移動應用程序開發功能的本地和基於雲的訪問。 但是,您必須轉換到付費版本才能充分利用該工具。
其預先構建的線框圖組件和直觀的編輯器使準備、預覽、共享和迭代您的 UI 佈局變得容易。 該工具擴展了全棧產品設計功能,允許您在其集中式設計空間中設計、協作和共享您的工作。
最好的部分是您可以在數字工作空間中構思和設計線框和應用程序佈局。 Mockflow 與 MS Teams、Confluence、Trello 和 Slack 等應用程序集成,以促進超出您想像的協作。 它還具有可用於快速線框 UI 佈局的預設,因此您無需花時間從頭開始創建形狀。
Mockflow 的優點
- 50 個額外的工具來放大設計過程
- 現成的模板可加速您的工作
- 用於創建、共享和協作的集中式平台
- 設計超級簡單快捷
Mockflow 的缺點
- 免費版功能有限
- 好處僅限於線框圖和創建模型
- 多個頁面的性能問題
➜使用 UI/UX 設計工具的優勢
鑑於市場競爭激烈,投資可靠的 UI/UX 設計工具可以幫助企業獲得優勢。 它是一種工具,可以幫助您在頂級網站設計公司中確立自己的地位。
以下是使用 UI/UX 設計工具的一些關鍵優勢
1. 提高客戶滿意度
使用尖端 UI/UX 設計工具的主要好處之一是,出色的設計可為您的客戶提供引人入勝的內容,並使導航成為夢想。 一旦客戶對應用程序/網站感到滿意,他們就更有可能使用它,甚至將其推薦給其他人,從而獲得更多客戶並提高品牌忠誠度。
2. 幫助建立品牌
投資高效的 Ul/UX 設計工具也有助於提高品牌的可信度。 畢竟,人們更喜歡與讓他們開心的企業合作。 此外,與滿意的客戶合作意味著您可以獲得有見地的反饋來改進或升級您的網站。 從長遠來看,這可以促進您業務價值的增長並提升品牌知名度。
3. 節省寶貴的時間和金錢
對您的網站進行頻繁更新並不便宜。 除了金錢,設計師還需要花費大量的創意精力。
使用適當的 UI/UX 工具意味著您需要在啟動後完全重組網站或產品的可能性很小。 換句話說,如果您從一開始就專注於有效的網站開發,您可以將節省的時間、金錢和精力重新分配到其他地方。
4. 提高轉化率
不注意 UI/UX 可能會導致網站加載時間超過 15 秒,從而導致失去有價值的潛在客戶。
另一方面,投資於 UI/UX 設計工具可以幫助您提高訪問者查看網站和所提供產品的意願。 此外,UI 設計可以幫助創建有影響力的 CTA 按鈕,鼓勵潛在客戶在沒有太多說服力的情況下成為付費客戶。
5.提高網站的SEO排名
對於任何擁有網站的企業來說,在 Google 的首頁上排名都是夢想成真。 UX、UI 和 SEO 的三位一體可以提高網站上更好流量的機會,並吸引真正有興趣了解更多有關所提供產品或服務的潛在客戶。 更高的客流量意味著搜索引擎開始將網站識別為可靠的信息來源,從而在 SERP 上獲得更高的排名。
不用說,每個網站都有獨特的需求,並且要求設計師使用特定的 UI/UX 工具來激發創造力。 隨著更先進的工具進入市場,可供選擇的選項逐年增加。 因此,為 UI/UX 選擇正確的工具不應該是一個輕率的決定——確保選擇符合要求的工具,並在協作、可用性和集成之間提供適當的平衡。
我們列出的 30 大 UI/UX 工具的綜合列表可以幫助您以易於理解的方式設計您的工作流程。 無論是簡單地充實新想法或原型設計,還是測試代碼可靠性,都有一個工具供您使用。
您是否使用過此處列出的工具? 我們遺漏了您的最愛嗎?
