31 Alat Desain Gratis Untuk Desainer UI/UX untuk Membuat Situs Web yang Ramah Pengguna
Diterbitkan: 2022-10-07Daftar 31 alat UI-UX gratis untuk membuat situs web Anda ramah UI/UX.
- Tes Lima Detik
- kapak
- Bootstrap
- Merampingkan 3.0
- Coblis
- Freepik
- Flaticon
- PNG Kecil
- kanvas
- Studio InVision
- Gambar rangka.cc
- Pembuat CSS HTML
- Lorem Ipsum
- Pembuat Data Dummy
- ColorZilla
- Palet
- Pemeriksa Kontras
- Validasi Markup
- Pemeriksa Ramah Seluler Google
- Daftar Periksa Bagian Depan
- Adobe XD
- Mockplus
- Sketsa
- Balsamiq
- prototipe
- UI cair
- Keajaiban
- gambar
- Studio Origami
- Proyek Pensil
- Mockflow
Antarmuka pengguna (UI) dan pengalaman pengguna (UX) adalah dua istilah desain situs web yang terdengar serupa yang membuat atau menghancurkan hubungan situs Anda dengan pengunjungnya. Meskipun kedua istilah tersebut menggambarkan konsep yang berbeda, bersama-sama, UI dan UX akan menentukan konversi, bisnis yang kembali, dan rekomendasi dari mulut ke mulut. Perusahaan desain web top memiliki banyak pilihan untuk dipilih saat memilih alat UI/UX, tetapi mereka tahu kombinasi apa yang menghasilkan hasil terbaik. Selain itu, terlepas dari bahasa pengembangan seluler yang mereka gunakan, perusahaan perancang perlu memfilter dan memilah alat UI/UX yang paling relevan untuk memenuhi tujuan perancangan Anda.
Baik itu wireframe hi-fi atau hanya prototipe, memiliki alat UI/UX yang tepat di gudang senjata dapat memberikan kenyamanan besar bagi para desainer. Ini dapat membantu mereka merancang situs web yang menarik dan juga menciptakan dampak positif pada pengalaman pengguna.
Alat UI/UX yang tepat dapat mencegah desainer dari keharusan menemukan kembali roda setiap saat. Tetapi memilih alat bukanlah hal yang mudah. Desainer harus mempertimbangkan keterampilan mereka, tujuan akhir proyek, dan platform yang mereka gunakan saat ini. Itulah mengapa kami telah memilih sendiri 30 alat UI/UX teratas yang perlu Anda periksa segera sehingga Anda menemukan yang tepat.
1. Tes Lima Detik

LIMA DETIK UJI CROWDSOURCES WEBSITE TES GRATIS.
Kisah terpenting sebuah surat kabar hari ini berada di paro atas halaman A-1, di kolom paling kanan. Tata letak ini tetap sama selama berabad-abad karena fakta sederhana bahwa mata pembaca tertuju ke sana terlebih dahulu.
Aturan untuk meletakkan halaman web tidak sejelas aturan untuk meletakkan koran. Tata letak yang kurang optimal dapat mengalihkan perhatian pelanggan dari konten Anda. Pengunjung web juga memiliki rentang perhatian yang lebih pendek—misalnya, hampir separuh pengguna web mengharapkan halaman dimuat dalam dua detik atau kurang. Anda memiliki beberapa detik berharga untuk membuat kesan abadi.
Five Second Test adalah alat UI yang mengukur seberapa efektif Anda berkomunikasi. Anda mengirimkan halaman Anda, dan Five Second Test melakukan crowdsource untuk melaporkan apa yang diingat pengguna tentang situs Anda setelah lima detik. Situs ini juga menawarkan perbandingan sederhana, untuk melihat bagaimana situs Anda dibandingkan dengan yang lain. Anda hanya memiliki satu kesempatan untuk membuat kesan pertama, jadi berikan situs Anda kesempatan terbaik. Menggunakan situs ini akan membantu mendesain ulang situs web Anda ke tingkat yang lebih tinggi karena ini akan membantu Anda mengidentifikasi cara menarik perhatian pemirsa ke tempat-tempat yang Anda inginkan agar mereka terlibat di situs web Anda.
Kelebihan dari Tes Lima Detik
- Mudah untuk menganalisis kesan situs web Anda dari perspektif audiens Anda
- Ukur aksesibilitas situs web Anda
- Membantu dalam pengujian A/B dari tata letak UI yang berbeda
Kontra Tes Lima Detik
- Tidak cocok untuk menguji desain atau tugas interaktif
- Tidak berorientasi pada detail
- Terbatas untuk menguji desain untuk tujuan tertentu—kesan pertama
2. sumbu

Axure menawarkan hampir semua yang Anda butuhkan untuk mendesain gambar rangka dasar.
Wireframes adalah kerangka dasar untuk sebuah situs web – UI dimulai dengan wireframe. Ada banyak alat wireframing yang tersedia secara online, dan banyak yang menawarkan uji coba gratis.
Jika Anda baru mengenal dunia layanan desain ulang situs web, mudah bagi Anda untuk bingung dan kewalahan dengan banyaknya pilihan yang tersedia. Namun, jika Anda memilih satu, Axure adalah titik awal yang baik. Apa yang Anda cari dalam alat prototyping adalah program yang memungkinkan Anda melakukan maket situs web dasar dengan pengkodean sesedikit mungkin. Axure memiliki keuntungan karena sederhana dan lengkap. Antarmuka klik-dan-seret yang sederhana dan berbagai fitur memungkinkan Anda membuat situs demo dengan mudah.
Program ini sering dipuji sebagai "alat wireframing dan prototyping paling lengkap di pasar." Anda dapat mengunduh uji coba gratis Axure dan melihat apa yang dapat dilakukan alat komprehensif ini untuk situs Anda.
Kelebihan Axure
- Menyediakan uji coba gratis yang berfungsi penuh selama 30 hari
- Perangkat lunak desain UI gratis terbaik untuk non-teknisi — Anda masih dapat membuat prototipe jika Anda tidak tahu kode
- Memberikan tampilan holistik dari antarmuka Anda
- Menunjukkan adaptasi antarmuka Anda untuk beberapa perangkat
- Dukungan penuh melalui email, meja bantuan, telepon, obrolan, dan forum
- Dapat melakukan prototipe kompleks
Kekurangan Axure
- Menantang untuk menggunakan fitur terbaik dari Axure
- Memakan waktu saat mendesain banyak layar/halaman
- Mencetak prototipe bisa jadi membosankan
- Prototipe mungkin benar-benar macet di kali, dan perbaikan bug menjadi tidak mungkin
3. Bootstrap

Jika Anda siap untuk melampaui mockup dasar, dan menuju ke wilayah pengkodean nyata, maka desain web responsif adalah elemen UI yang baik yang harus dimiliki. Anda akan menginginkan kerangka kerja desain web yang memberi Anda banyak pilihan untuk kustomisasi halaman.
Bootstrap memungkinkan Anda dengan mudah membuat situs web yang berfungsi penuh. Dibangun oleh para insinyur dari Twitter, ini adalah alat yang hebat untuk pengembangan front-end. Ini fitur grid responsif, tipografi dan kontrol bentuk, dan banyak komponen lainnya. Jika Anda dipersenjatai dengan sedikit pengetahuan tentang HTML dan CSS, Bootstrap dapat memberi Anda banyak kendali atas desain web Anda.
Komunitas Bootstrap juga merupakan nilai jual yang besar. Karena gratis dan menawarkan begitu banyak fitur, ada banyak dukungan online dari pengembang luar. Showcase Bootstrap online membanggakan lebih dari 1500 situs telah dibangun menggunakan kerangka kerja, dan banyak pembuat situs aktif secara online dengan saran tentang cara terbaik menggunakan alat ini. Ini berarti ada banyak pemecahan masalah crowdsourced, serta banyak tema tambahan.
Kelebihan Bootstrap
- Salah satu alat desain UI HTML terbaik karena menyelamatkan Anda dari menulis potongan kode
- Menjaga konsistensi antara pengembangan dan perancangan
- Kerangka kerja ramah pemula
- Sistem grid responsif membantu dalam merancang situs web yang ramah seluler
- plugin jQuery kompatibel dengan browser modern, dan setiap versi jQuery
Kekurangan Bootstrap
- Semua situs web terlihat serupa dan mudah dikenali sebagai situs yang dibuat dari Bootstrap
- Perlu melewati kelas, sistem grid, dan komponen lainnya kecuali jika Anda terbiasa dengan dokumentasinya
- Masalah kinerja karena file menjadi sangat berat pada akhirnya
4. Rampingkan 3.0 Framework

Untuk ilustrator top-of-the-line, Kerangka Desain UI Webalys adalah pilihan yang bagus dan gratis. Alat ini dilengkapi dengan pustaka elemen antarmuka pengguna grafis (GUI), diisi dengan ratusan elemen desain. Ini juga memiliki perpustakaan gaya grafis yang luas, sehingga Anda dapat menyesuaikan tombol, header, dan fitur lainnya hanya dengan satu klik. Kerangka kerja ini juga dilengkapi dengan ikon vektor minimalis.
Elemen alat ini menjadikannya pilihan yang baik untuk desain datar dan lebih kompleks. Pustaka GUI dan pustaka gayanya saja membuatnya menjadi alat yang harus digunakan untuk pekerjaan wireframe dan mockup.
Kelebihan Streamline 3.0
- Menawarkan kustomisasi yang terbaik dengan perpustakaan gaya grafisnya yang luas
- Dapatkan ikon dan ilustrasi yang tepat untuk apa pun yang Anda buat
- Sangat cepat untuk menyalin dan menempelkan ikon di proyek Anda
- Terintegrasi dengan Figma untuk "merampingkan" desain
Kontra dari Streamline 3.0
Kami tidak dapat menemukan hal negatif tentang Streamline. Jika Anda memiliki pengalaman buruk dengan Streamline 3.0, jangan ragu untuk membagikannya kepada kami.
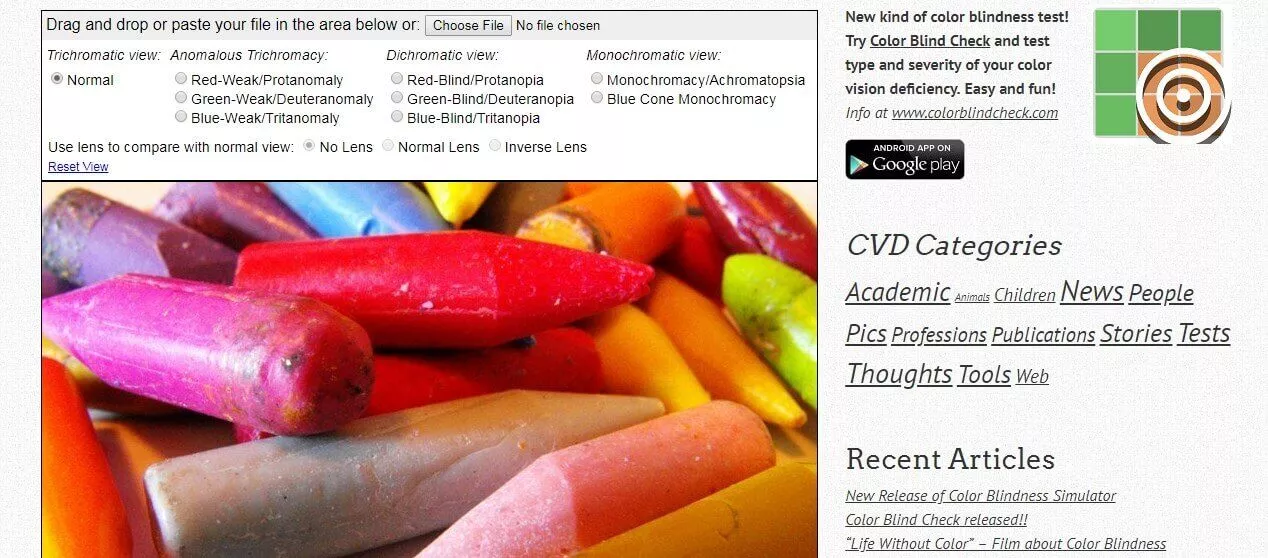
5. Coblis

SIMULATOR CVD COBLIS MENAWARKAN BANYAK PILIHAN UNTUK MENGUJI DESAIN ANDA.
Warna adalah bagian dasar dari desain sehingga mudah untuk menerima begitu saja. Namun, sebanyak 10% orang memiliki beberapa bentuk buta warna. Situs web Anda harus mudah dinavigasi untuk sebagian besar pengguna dengan kondisi ini. Coblis adalah simulator buta warna gratis yang menunjukkan seperti apa tampilan situs web Anda bagi pengguna yang berkemampuan berbeda.
Banyak desainer mengandalkan isyarat warna untuk memandu pengguna melalui sebuah situs. Misalnya, pesan kesalahan merah atau tanda centang hijau adalah tanda umum untuk menunjukkan apakah suatu langkah selesai atau tidak. Apakah pengguna yang tidak dapat melihat warna ini dapat melanjutkan dengan mudah seperti pengguna lain? Unggah screencaps ke Coblis untuk melihat seperti apa halaman Anda dalam spektrum warna yang berbeda.
Kelebihan Coblis
- Membantu mengoptimalkan situs web Anda untuk orang yang buta warna
- Tidak ada batasan ukuran gambar yang digunakan
- Mudah digunakan
Kekurangan Coblis
- "Fitur Lensa" tidak berfungsi dengan baik di Microsoft Edge dan Explorer
6. Freepik

Sebagai komunitas desainer grafis terbesar di dunia, Freepik adalah mesin pencari terkemuka untuk desain vektor gratis. Menawarkan desain grafis berkualitas tinggi, ilustrasi eksklusif, dan koleksi sumber daya grafis yang dikuratori oleh tim desain mereka, Freepik adalah sumber daya grafis dan vektor yang fantastis yang dapat digunakan untuk berbagai penggunaan, tanpa khawatir akan persyaratan atribusi.
Ditujukan untuk proyek pribadi dan komersial, pengguna dapat mencari database untuk latar belakang, spanduk, infografis, pola, brosur, kartu nama, logo, poster, ide pernikahan, dan banyak lagi.
Kelebihan Freepik
- Tidak diperlukan keanggotaan untuk menggunakan platform
- Koleksi tak terbatas dari vektor, foto, ikon, logo, dll.
- Vektor premium juga terjangkau
- Dapat digunakan untuk keperluan pribadi dan komersial
Kekurangan Freepik
- Pengguna yang tidak terdaftar hanya diperbolehkan mengunduh tiga kali setiap hari
- Dukungan pelanggan dan pengalaman pelanggan memuaskan
- Perpanjangan otomatis langganan dalam beberapa kasus
7. Flaticon

Dari pembuat Freepik, Flaticon adalah mesin pencari ikon vektor gratis terbesar di dunia. Menawarkan desain grafis berkualitas tinggi, vektor yang sepenuhnya dapat diedit, dan koleksi ikon yang dikelompokkan oleh pengembang dan desainer lain, Flaticon adalah sumber daya grafis yang dapat digunakan yang fantastis untuk berbagai penggunaan – semuanya tanpa persyaratan atribusi apa pun.
Biasanya, desainer harus membuat setiap grafik dari awal atau menghabiskan waktu berjam-jam memindai web untuk mendapatkan grafik dan ikon bebas royalti agar sesuai dengan kebutuhan mereka. Dengan Flaticon, pengguna dapat mencari database untuk kata kunci tertentu, membaca dengan teliti berbagai koleksi paket vektor, atau bahkan mengunggah konten asli mereka sendiri untuk digunakan oleh orang lain. Pengguna dapat mengunduh grafik dalam beberapa format, termasuk PNG dan SVG, atau disimpan ke koleksi pengguna untuk digunakan nanti. Beberapa perusahaan besar menggunakan Flaticon, termasuk Adobe dan Google.
Kelebihan Flaticon
- Perpustakaan ikon yang luas untuk dipilih
- Menyediakan paket ikon untuk ikon terkait
- Ikonnya interaktif dan hidup
- Ikon dapat diunduh dalam berbagai format
- Terintegrasi dengan Google Workspace untuk membantu Anda menambahkan ikon ke Dokumen, Spreadsheet, dan Slide dengan mudah
- Menawarkan beberapa opsi penyesuaian
Kontra dari Flaticon
- Versi gratis memiliki batasan jumlah unduhan per hari
- Ikon terbatas untuk kebutuhan khusus niche
- Pengembalian dana bermasalah
8. KecilPNG

TinyPNG adalah alat sederhana, tetapi sangat efektif, menggunakan kompresi lossy pintar untuk mengecilkan ukuran file gambar secara signifikan. Ini menyelesaikan ini dengan hati-hati mengurangi jumlah warna dalam gambar, sehingga membutuhkan lebih sedikit byte untuk menyimpan gambar. Pilihan cerdas ini menghasilkan perubahan yang hampir tidak terlihat tetapi secara drastis mengurangi ukuran file. Ini berarti waktu muat lebih cepat dan bandwidth lebih sedikit yang dibutuhkan untuk memuat konten.
Anda dapat membuat atau memodifikasi thumbnail, PNG animasi, dan JPEG dengan TinyPGN, dan perusahaan menawarkan plugin Photoshop. Jika Anda ingin meningkatkan UX Anda dengan waktu muat yang lebih baik dan respons yang lebih cepat dengan gambar mini dan gambar, lihat alat ini dan lihat perbedaan yang dapat dibuat oleh kompresi cerdas.
Kelebihan TinyPNG
- Kompresi tidak mempengaruhi kualitas gambar
- Gambar dimuat dengan sangat cepat—itu yang diperlukan
- Terintegrasi dengan WordPress dan juga menyediakan ekstensi untuk situs web Magento
Kontra TinyPNG
- Hanya 100 gambar yang dapat dikompresi setiap bulan dengan versi gratis
- Setiap gambar yang akan diunggah membutuhkan sesi yang berbeda
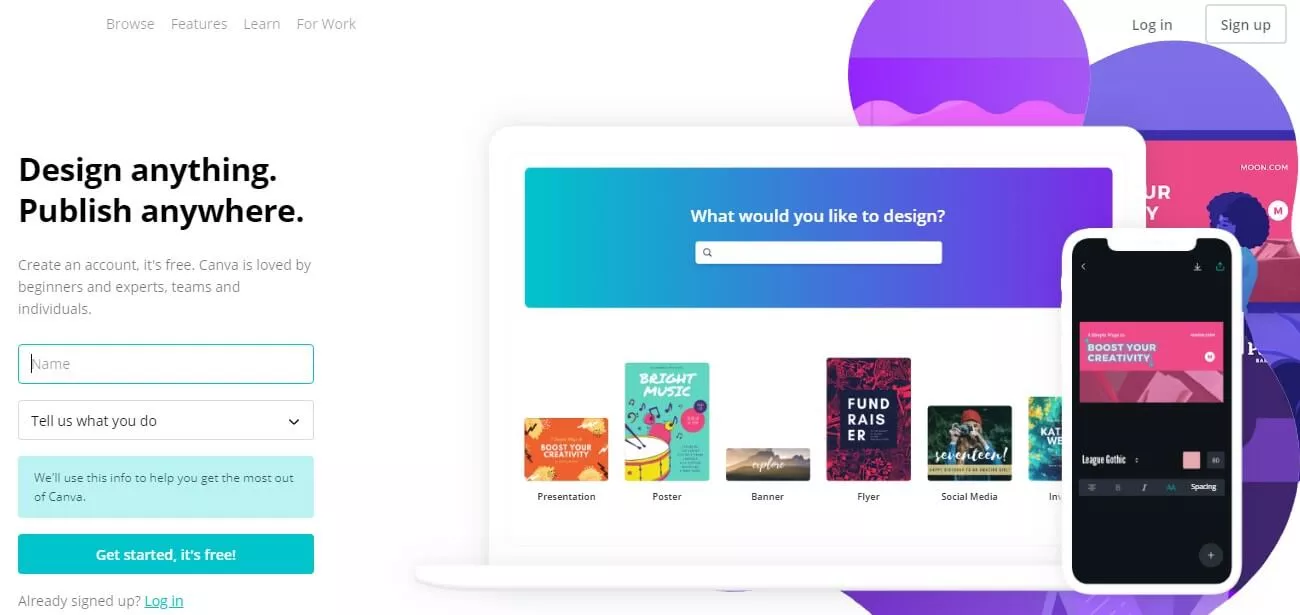
9. Canva

Sarat dengan fitur dan fungsionalitas yang sangat mudah digunakan, Canva adalah alat desain gratis yang dapat digunakan siapa saja untuk membuat berbagai macam konten. Alat desain mereka memudahkan untuk berbagi di berbagai layanan media sosial. Mulai dari postingan media sosial ukuran sebelumnya hingga materi pemasaran, presentasi, dokumen, dan iklan, Canva menawarkan koleksi aplikasi dan template yang sebenarnya. Menampilkan fungsionalitas drag-and-drop dan gambar, font, dan grafik yang mudah dicari, alat ini sangat bagus untuk pemula dan ahli.
Dipuji sebagai alat yang sangat mudah diakses untuk bisnis kecil, individu, dan pelajar, Canva sangat cocok untuk membuat konten yang dapat melibatkan prospek yang ditargetkan dengan cepat dan mudah – apa pun tingkat keahlian atau latar belakang desain Anda.
Kelebihan Canva
- Memiliki sesuatu untuk semua orang — siswa, guru, profesional, bisnis kecil hingga besar, untuk beberapa nama
- Menawarkan banyak penyesuaian
- Versi gratisnya murah hati—lebih dari 8000 templat gratis dari berbagai jenis
- Gambar stok menawarkan nilai uang
- Animasi dan efek yang luar biasa
- Mengubah ukuran sekali klik
- Sangat mudah dipelajari dan digunakan
Kekurangan Canva
- Yang terbaik dari Canva tersedia untuk pengguna premium
- Layanan pelanggan memiliki ruang lingkup untuk perbaikan
- Keunikan terbatas
- Tidak cocok untuk mengerjakan gambar besar
- Agak bermasalah di ponsel
10. InVision Studio

Dianggap sebagai "alat desain layar paling kuat di dunia", InVision Studio dapat dengan mudah mengubah desain Anda menjadi prototipe yang dapat diklik. Menampilkan mesin tata letak adaptif yang dengan mudah memungkinkan desain responsif, dan animasi canggih untuk gerakan dinamis, Studio meletakkan dasar untuk pembuatan prototipe cepat dengan alat yang mudah digunakan. Aplikasi yang sepenuhnya gratis ini adalah alat desain, prototipe, dan animasi dalam satu paket.
Dibuat khusus untuk kolaborasi, InVision mengintegrasikan alur kerja berbasis cloud yang ada untuk umpan balik tanpa gesekan dan sistem desain bersama untuk menjaga tim tetap terhubung, konsisten, dan terkini.
Platform Studio diharapkan segera hadir, menghadirkan kit UI, ikon, dan aplikasi lebih lanjut untuk digunakan, yang dibuat oleh pengguna dengan API publik Studio. Ketika tiba, InVision mengantisipasi alur kerja menjadi semakin diperkaya dengan fungsionalitas tambahan.
Kelebihan InVision Studio
- Sangat mudah dipelajari dan digunakan terlepas dari pengetahuan mereka
- Memungkinkan kolaborasi tanpa batas
- Dapat terhubung dengan aplikasi pihak ketiga secara langsung
- Tur orientasi disesuaikan berdasarkan tingkat pengetahuan penggunanya
- Memberikan kontrol yang lebih besar atas desain Anda
- Mempertahankan riwayat versi untuk merekam seluruh perjalanan desain Anda
Kekurangan InVision Studio
- Bisa sangat mahal jika Anda memiliki tim besar
- Pengeditan multi-pengguna bermasalah
- Pengeditan waktu nyata tidak diperbolehkan
- Navigasi tidak ramah pengguna
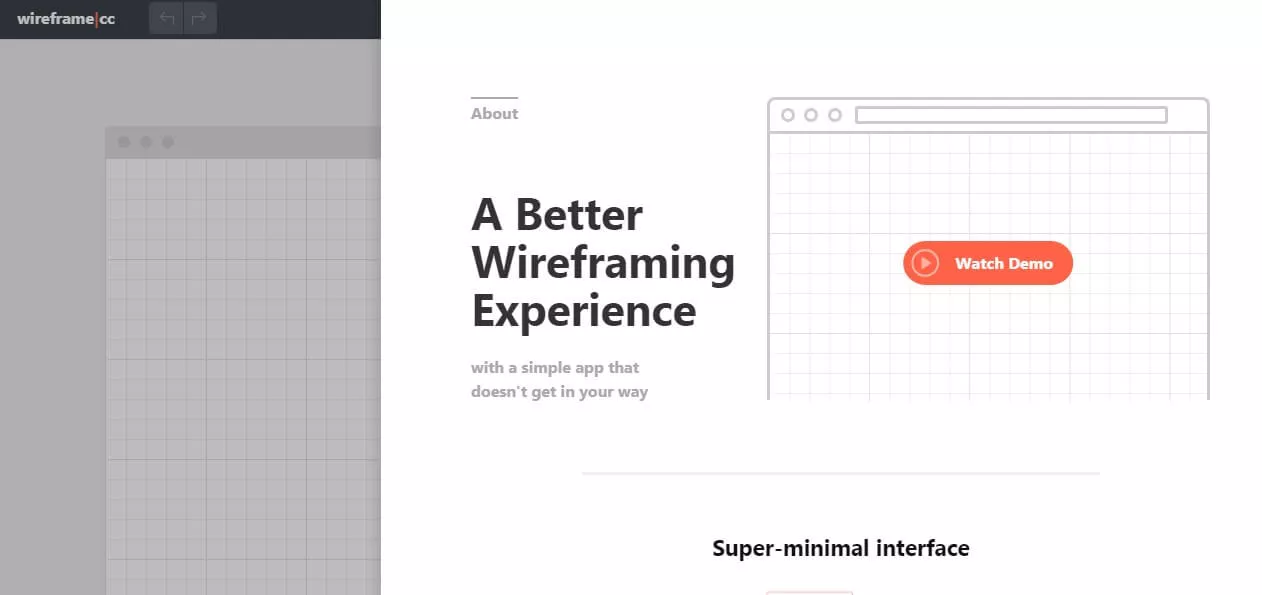
11. Gambar rangka.cc

Alat ini menawarkan lingkungan yang bebas kekacauan dengan minimalisme yang disengaja, agar pengguna dapat fokus untuk membuat sketsa ide mereka segera. Sebagian besar aplikasi gambar rangka lainnya menampilkan terlalu banyak bilah alat dan ikon yang mengganggu yang dapat mengalihkan perhatian dari proses kreatif. Selanjutnya, Wireframe.cc menghilangkan palet kompleks dan terlalu banyak pilihan untuk stensil.
Terkadang kesederhanaan benar-benar merupakan kecanggihan tertinggi, dan pengguna tidak akan tersesat dalam dekorasi mewah dan gaya yang tidak perlu – alat ini sedekat mungkin dengan selembar kertas digital untuk sketsa gambar rangka gambar tangan.
Adapun UI, bilah alat peka konteks, dan hanya muncul sesuai kebutuhan, hanya memunculkan elemen yang dapat Anda gunakan dalam konteks tertentu. Pengguna dapat memilih antara jendela browser, tablet, atau ponsel (potret atau lanskap) sebagai template. Terakhir, anotasi diaktifkan di seluruh gambar rangka, dengan opsi untuk mengaktifkan atau menonaktifkannya.
Kelebihan Wireframe.cc
- Alat wireframing komprehensif membuat, berbagi, mengedit, membubuhi keterangan, dan mengekspor gambar rangka
- Cepat dan mudah digunakan
- Memiliki UI minimalis
- Versi webnya berdampak
- Alat ramah pemula
Kekurangan Wireframe.cc
- Versi gratisnya agak mengecewakan karena sudah memiliki alat yang terbatas
- Masalah kompatibilitas
- Pengalaman pengguna yang buruk
- Fungsionalitas terbatas
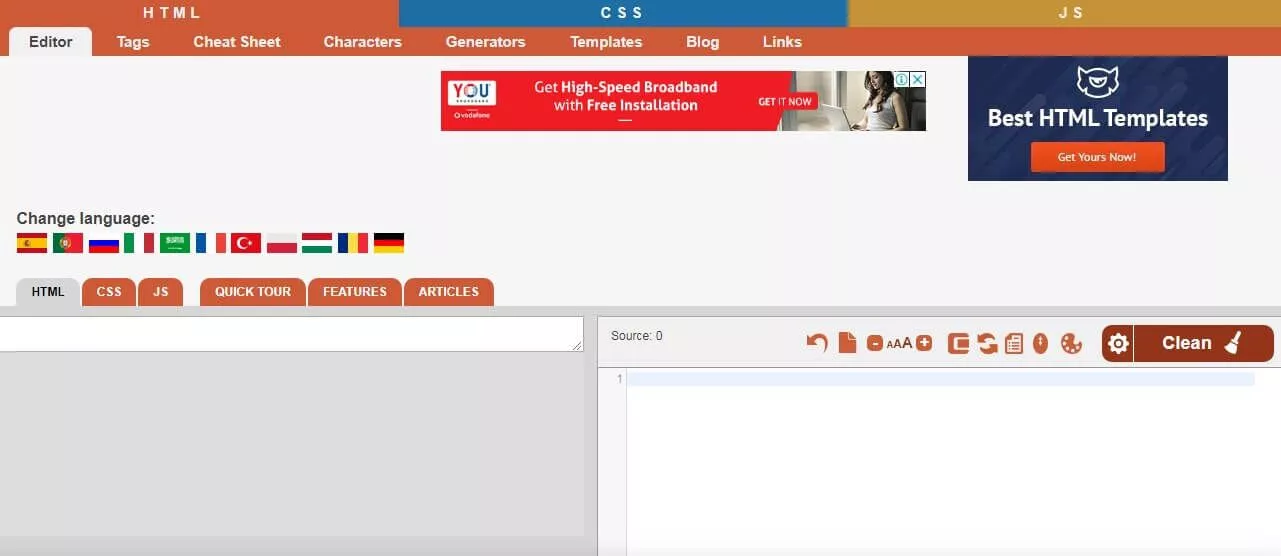
12. Pembuat CSS HTML

Ketika datang ke perangkat lunak pengeditan Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan (WYSIWYG), alat online gratis ini sangat berguna. Setiap pengembang harus menyimpannya di bookmarknya. Menggembar-gemborkan banyak kegunaan, generator waktu nyata ini menawarkan pratinjau visual instan untuk kode HTML dan CSS bersama editor inline. Dengan penyertaan fitur Cleaner, yang memungkinkan pengguna untuk membersihkan kode sumber dengan menghapus berbagai komponen, seperti tag atau atribut, alat ini memastikan semua kode yang dihasilkan akan valid.
Pengguna dapat menempelkan salah satu dokumen, seperti file Word atau PDF, atau kode HTML langsung ke editor, dan setiap perubahan yang dibuat baik di editor visual atau kode sumber akan diperbarui di sisi lain, memungkinkan pengembang untuk bereksperimen dan membuat penyesuaian di kedua sisi dari lorong. Selain itu, ini adalah alat yang sangat berguna untuk pemula dan mereka yang sedang belajar kode, karena Anda dapat menggunakan alat ini untuk langsung melihat bagaimana perubahan pada kode sumber memengaruhi pratinjau visual, dan sebaliknya.
Kelebihan Generator CSS HTML
- Alat desain UI online gratis terbaik karena kompatibel dengan browser utama dan tidak memerlukan login atau registrasi
- Akses dan edit kode sumber dan konten visual Anda secara paralel
- Membantu membersihkan kode HTML yang berantakan
- Dapat dengan cepat mengonversi dokumen Anda menjadi format yang ramah situs web
- Memiliki berbagai opsi pembersihan kode sumber
Kontra dari HTML CSS Generator
- Pengetahuan pemrograman adalah suatu keharusan
- Ketergantungan besar pada dokumentasi
- Konfigurasi dan manajemen file yang buruk
- Fitur penerbitan terbatas
13. Lorem Ipsum

Sejarah penggunaan teks tiruan untuk penampung salinan dan sampel kembali ke awal hari-hari mesin cetak. Selama tahun 1500-an, printer yang tidak dikenal mengumpulkan apa yang akan bertahan selama lebih dari 500 tahun sebagai teks sampel default – Lorem Ipsum. Bagian asli, diambil dari karya Latin yang tidak jelas dari sekitar tahun 45 SM (Lorem ipsum dolor sit amet, consectetur… ) terus digunakan sampai sekarang, bahkan di era digital, tetapi sayangnya mengalami berbagai perubahan, seperti kata-kata acak yang tidak terlihat seperti teks yang dapat dipercaya, atau humor yang disisipkan di tengah konten. Jelas, saat memasukkan teks placeholder untuk salinan sampel, desainer ingin menghindari teks yang mengganggu tersebut.
Gagasan di balik Lorem Ipsum adalah bahwa pembaca umumnya akan terganggu oleh konten yang dapat dibaca ketika tujuannya adalah untuk melihat tata letaknya. Keuntungan menggunakan Lorem Ipsum adalah distribusi hurufnya yang cukup normal. Tanpa terlalu fokus, teks tampak sah tetapi tidak menarik pemirsa untuk benar-benar membaca konten.
Alat gratis ini menghasilkan bagian Lorem Ipsum unik yang mempertahankan keunggulan lama dari teks asli. Mengambil dari kamus lebih dari 200 kata Latin, dan memanfaatkan beberapa model struktur kalimat, situs ini dapat menghasilkan Lorem Ipsum yang tampak wajar yang bebas dari pengulangan, kata-kata non-karakteristik, atau humor yang tidak perlu disuntikkan.
Kelebihan Lorem Ipsum
- Mempertahankan fokus pembaca pada tata letak UI
- Menggantikan konten yang sah dengan sempurna
- Dapat membuat teks unik setiap saat
- Mendukung beberapa struktur kalimat
Kekurangan Lorem Ipsum
- Sulit untuk menguji elemen interaktif dengan data statis
- Bias konfirmasi yang sering terjadi—desainer mungkin lupa mengganti Lorem Ipsum karena sangat mirip dengan teks yang sah
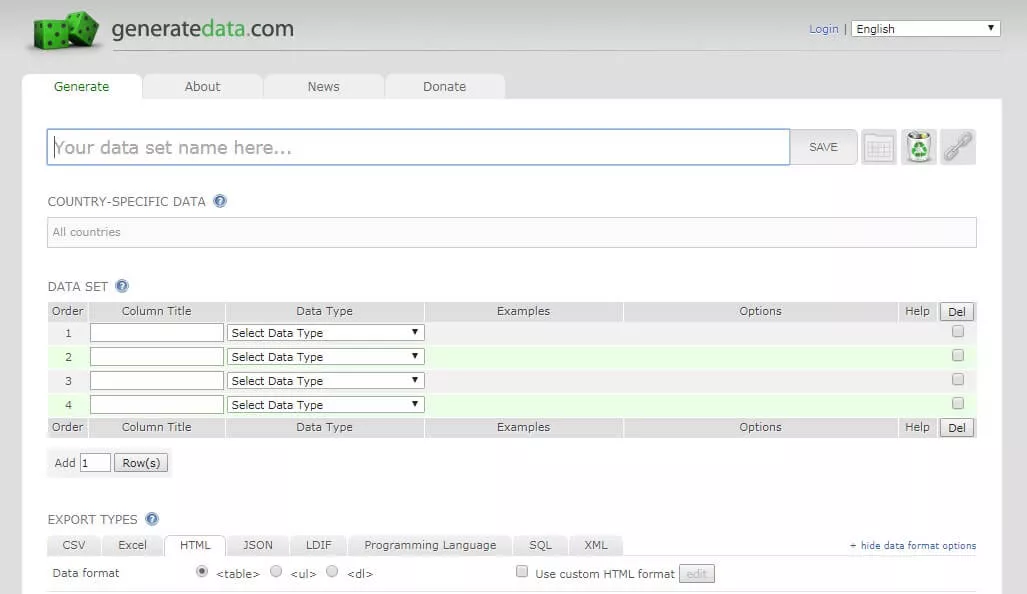
14. Pembuat Data Dummy

Ini adalah alat lain yang memenuhi satu kebutuhan yang sangat spesifik tetapi melakukannya dengan sangat baik. Untuk pengembang dan desainer UI/UX yang membutuhkan data palsu untuk menguji perangkat lunak dan membuat maket, generator ini dengan cepat dan mudah mengembalikan tabel data pelanggan secara acak. Pengguna dapat menentukan jenis data yang mereka perlukan, seperti nama, alamat jalan, nomor telepon, alamat email, atau nomor kartu kredit, dan selanjutnya memilih format yang akan menampilkan data. Alat kemudian dengan cepat menghasilkan baris data (100 secara default) yang diisi dengan informasi yang dihasilkan secara acak.
Katakanlah Anda sedang menguji fungsionalitas UX Anda, dan membutuhkan data pengujian untuk menjalankan kode. Mungkin Anda sedang menyusun mockup tentang bagaimana perangkat lunak Anda akan terlihat saat Anda menjalankan dan mengisinya dengan data. Trik sebenarnya di sini adalah menyajikan contoh meyakinkan yang terlihat sah, karena jelas data palsu hanya bisa menjadi pengalih perhatian (Saya melihat Anda John Doe, lahir 01/01/2018, nomor kartu kredit 0011 1001 0110 1100).
Kelebihan Generator Data Dummy
- Menghemat waktu saat menguji perangkat lunak tertentu
- Data acak dapat dipilih sesuai dengan kebutuhan perangkat lunak
- Terlihat mirip dengan data yang sah
- Dapat menghasilkan data dalam berbagai format
- Mudah digunakan
Kontra Generator Data Dummy
- Perangkat lunak mungkin memiliki akurasi yang rendah pada akhirnya karena kumpulan data sebenarnya bisa lebih kompleks daripada yang dummy
15. ColorZilla

ColorZilla adalah salah satu utilitas yang sangat diperlukan yang melakukan satu pekerjaan dan melakukannya dengan baik. Pengembang dan desainer grafis dapat menggunakan ColorZilla dengan tugas terkait warna dasar dan lanjutan. Add-on ini berfungsi sebagai plug-in browser yang tersedia untuk Firefox dan Chrome, dan pada dasarnya, memungkinkan pengguna untuk menarik pembacaan warna dari titik mana pun di browser, membuat penyesuaian yang diinginkan, dan menempelkan nilainya ke program lain . Pengguna dapat melacak riwayat pipet, favorit, dan bookmark mereka, dan dapat menyesuaikan dan memanipulasi komponen Merah/Hijau/Biru atau Hue/Saturation/Value.
Sebagai pengganti cepat untuk alat desain seperti Photoshop, Sketch, Pixelmater, atau MS Paint, ColorZilla mungkin adalah cara termudah dan paling sederhana untuk mengumpulkan kode warna Hex 6 digit dari sumber mana pun, menyimpan palet warna khusus untuk digunakan nanti, atau menguji warna situs web Anda. Untuk desainer dan pengembang yang membangun elemen UI/UX, ini adalah alat penting yang harus dimiliki dalam toolkit mereka.
Kelebihan ColorZilla
- Alat cepat dan mudah untuk menyesuaikan warna yang berbeda
- Mempercepat pengembangan situs web
- Dapatkan warna yang tepat yang dibutuhkan merek Anda
- Dapat memilih warna dari titik mana pun di seluruh browser
Kontra ColorZilla
- Bug yang sering terjadi
- Versi yang diperbarui tampaknya memengaruhi UX dan fungsionalitas alat
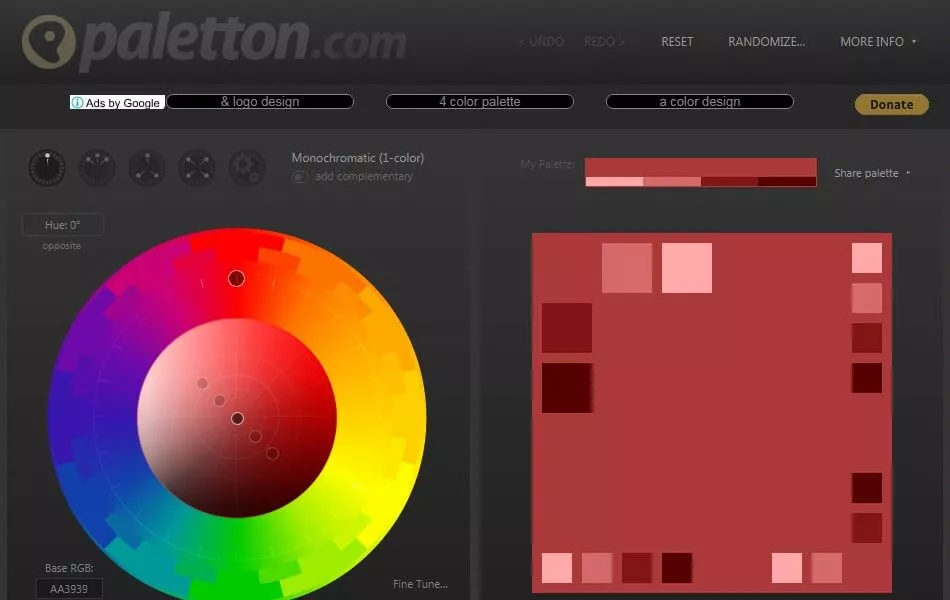
16. Palet


Paletton adalah alat yang sangat berguna untuk pembuatan palet, memungkinkan pengguna untuk bermain dengan berbagai kombinasi warna yang bekerja secara kohesif, berdasarkan teori warna, persepsi warna, dan psikologi warna. Pengguna dapat memilih kombinasi warna monokromatik, grup warna yang berdekatan, triad, tetrad, atau gaya bebas, menyesuaikan nilai RGB, rona, dan kontras untuk setiap warna.
Apa yang membedakan alat ini, selain kemudahan penggunaannya, adalah opsi pratinjaunya, memungkinkan pengguna untuk melihat palet warna yang digunakan bersama dalam berbagai format dan contoh, seperti dalam kotak, lingkaran, pola mosaik, sampel halaman web, karya seni, dan bahkan animasi. Ini memberi desainer wawasan yang luar biasa dalam memilih dan memilih skema warna gratis, dan melihat bagaimana tampilannya dalam aplikasi praktis.
Ini adalah sumber yang bagus bagi mereka yang ingin belajar dan bermain dengan teori warna, atau bagi mereka yang menyempurnakan tata letak palet yang diinginkan.
Kelebihan Paletton
- Dapatkah A/B menguji skema warna yang berbeda untuk merek?
- Dapat menyempurnakan warna yang berbeda dalam skema warna yang Anda pilih
- Uji skema warna di bawah simulasi penglihatan yang berbeda
- Lihat efek langsung skema warna di situs web sampel
Kontra Paletton
- Udah lama gak update
- Meskipun memiliki fitur "ekspor", Anda harus mengunduh versi teks dari skema warna yang Anda rancang dan menambahkannya secara manual ke lembar gaya Anda
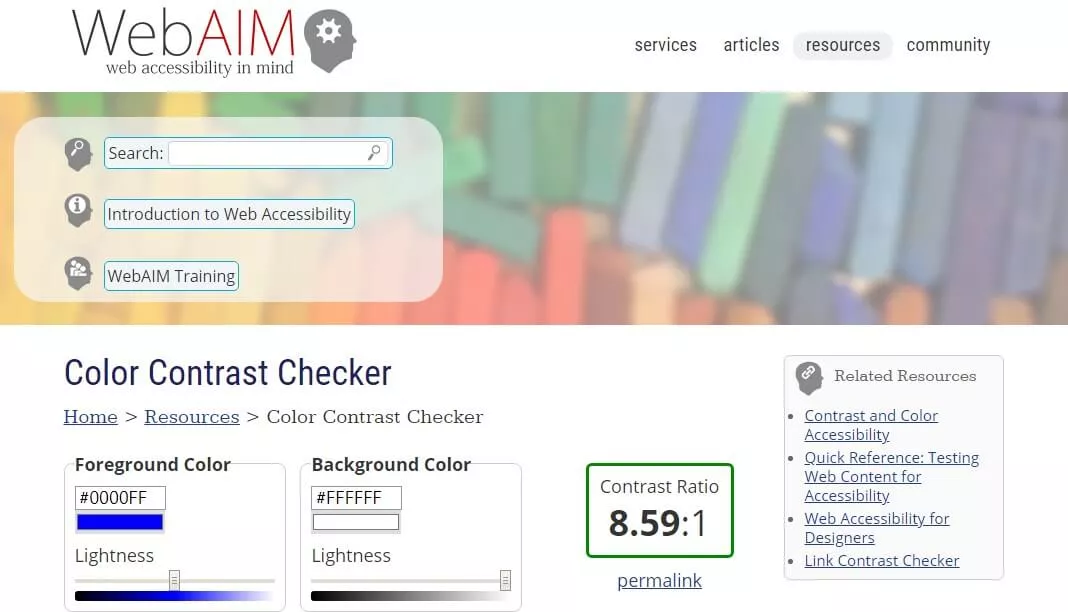
17. Pemeriksa Kontras

Pedoman Aksesibilitas Konten Web (WCAG 2.0) memerlukan rasio kontras minimal 3:1 untuk grafik, komponen antarmuka pengguna, dan teks besar (didefinisikan sebagai 18 poin atau lebih besar, atau 14 poin tebal atau lebih besar), dan rasio setidaknya 4.5:1 untuk teks normal untuk level AA. Persyaratan rasio bahkan lebih tinggi untuk level AAA, pada 4,5:1 untuk teks besar dan 7:1 untuk teks normal.
Alat ini dengan mudah membantu pengembang tetap mematuhi standar aksesibilitas, karena pengguna dapat memasukkan kode Hex untuk warna latar belakang dan latar depan ke dalam pemeriksa, melihat rasio kontras untuk set yang diberikan, dan memastikan nilai kelulusan untuk setiap persyaratan. Pemeriksa juga menyertakan penggeser untuk menyesuaikan kontras setiap warna, memperbarui kode Hex dengan setiap penyesuaian. Alat ini menampilkan pratinjau langsung dari rasio warna untuk teks normal dan besar.
Alat ini bekerja dengan baik dengan orang lain dalam daftar ini, seperti ColorZilla, yang dapat dengan cepat menarik warna yang digunakan dan menempelkannya ke dalam checker.
Kelebihan Pemeriksa Kontras
- Tetap patuhi standar aksesibilitas yang ditetapkan oleh WCAG 2.0
- Dapat menguji kinerja tingkat warna yang berbeda di situs web
- Dapat menyesuaikan warna untuk memenuhi tingkat kontras yang diinginkan
Kontra Pemeriksa Kontras
- Dapat memeriksa kode warna hanya dalam nilai heksadesimal
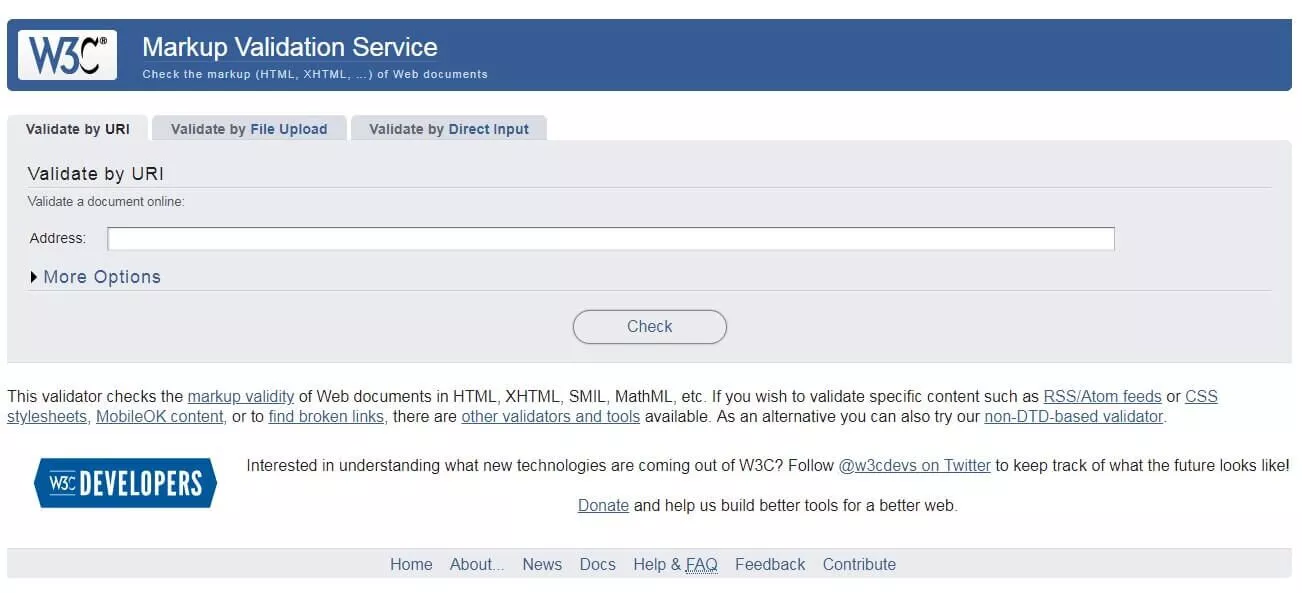
18. Validasi Markup

Saat membuat halaman Web, penulis akan menggunakan berbagai bahasa pengkodean, seperti HTML, untuk menyusun teks, konten multimedia, dan atribut tampilan umum untuk membuat konten yang diinginkan. Untuk memastikan bahwa semua kode mengikuti aturan yang benar untuk bahasa tersebut (bahasa, bagaimanapun, semua memiliki sintaks, tata bahasa, dan kosa kata sendiri), kode harus dijalankan melalui perangkat lunak validasi.
Validator online ini memeriksa validitas markup dokumen Web, khususnya untuk HTML, XHTML, SMIL, dan MathML. Memvalidasi dokumen Web merupakan langkah penting untuk meningkatkan dan memastikan kualitas, dan pada akhirnya menghemat waktu dan uang. Validator ini memeriksa rekomendasi W3C dan standar ISO.
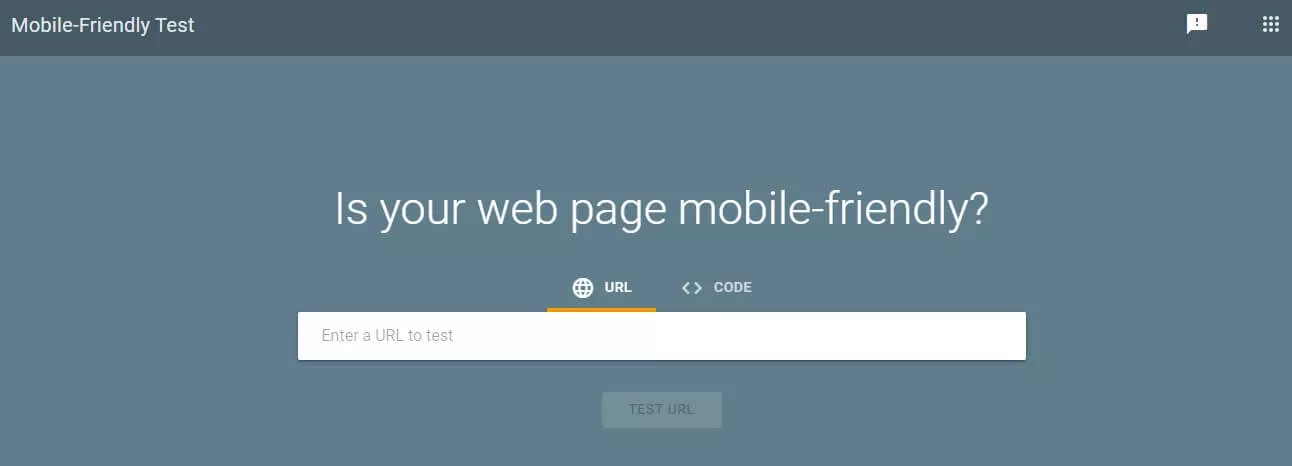
19. Pemeriksa Ramah Seluler Google

Sejak Google mulai memprioritaskan situs web yang dioptimalkan untuk seluler, memastikan situs web Anda ramah seluler menjadi semakin penting. Sebagian besar lalu lintas web berasal dari perangkat seluler, tanpa tanda-tanda melambat. Jadi bagaimana Anda memastikan halaman web Anda ramah seluler, cepat dan mudah?
Pengguna dapat memilih untuk memasukkan URL halaman web atau menempelkan kode langsung ke pemeriksa. Ini kemudian akan mengembalikan skor dan hasil, memberikan tangkapan layar halaman web seperti yang akan muncul di perangkat seluler. Selain itu, alat ini akan memunculkan masalah pemuatan halaman apa pun yang terjadi, menunjukkan sumber daya yang tidak dapat dimuat.
Memastikan pengoptimalan UI/UX Anda untuk seluler sangat penting, dan bagi mereka yang berharap untuk mengamankan daftar yang lebih tinggi di halaman hasil mesin pencari, itu adalah wajib. Untungnya, Google menyediakan sumber daya gratis ini untuk memeriksa komponen penting ini dengan cepat dan efektif.
Kelebihan Google Mobile-Friendly Checker
- Periksa dan optimalkan halaman web untuk perangkat seluler
- Memberikan wawasan waktu nyata tentang kegunaan halaman
- Mendaftar masalah dengan halaman web
- Cepat dan mudah untuk digunakan
- Umpan balik juga didasarkan pada SERP Google
Kontra dari Pemeriksa Ramah Seluler Google
- Umpan balik sulit dipahami untuk non-teknisi
- Umpan balik mungkin tidak berfungsi di mesin telusur lain karena mereka mungkin memiliki definisi yang sedikit berbeda tentang "situs web ramah seluler" dari Google.
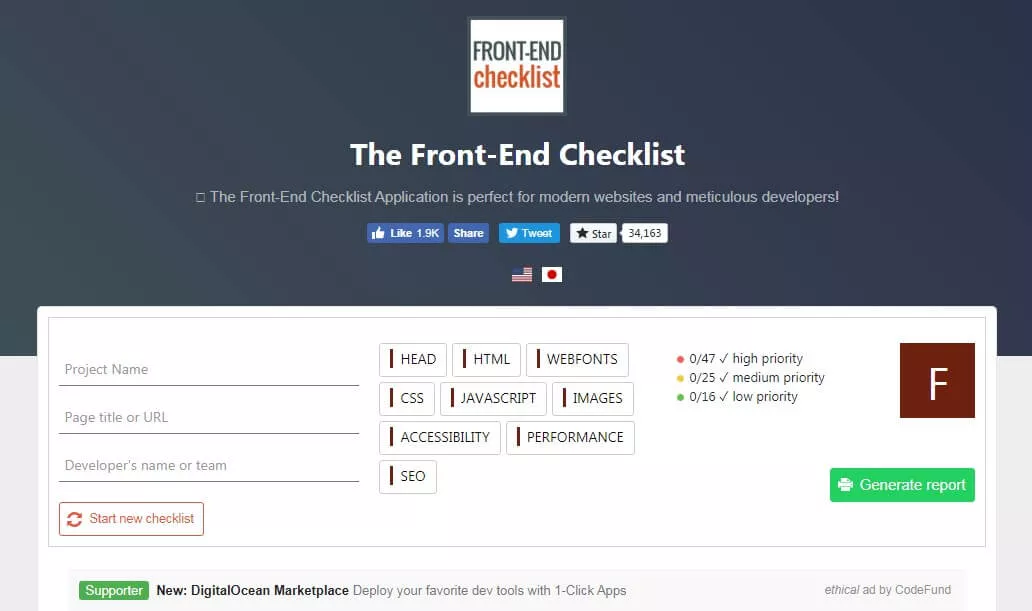
20. Daftar Periksa Frontend

Terakhir, daftar periksa ini adalah daftar lengkap semua elemen yang diperlukan sebelum meluncurkan halaman atau situs web HTML. Semua item yang terdaftar umumnya diperlukan untuk sebagian besar proyek, meskipun beberapa elemen tidak. Dengan demikian, alat ini menawarkan beberapa tingkat fleksibilitas: rendah – artinya elemen tersebut direkomendasikan tetapi dapat dihilangkan; medium – artinya elemen tersebut sangat direkomendasikan, dan dapat memiliki efek negatif pada kinerja atau SEO jika dihilangkan; dan tinggi – artinya elemen tersebut tidak dapat dihilangkan karena alasan apa pun, tanpa mengalami disfungsi, penurunan SEO, atau masalah aksesibilitas.
Pengguna dapat mengunggah kode ke pemeriksa untuk menghasilkan laporan, lalu memeriksa setiap elemen satu per satu atau dengan pengelompokan. Alat gratis ini adalah utilitas yang sangat direkomendasikan bagi mereka yang bekerja dengan situs web, halaman Web, dan aplikasi UI/UX HTML lainnya, untuk memastikan kegunaan dan pengoptimalan sebelum dipublikasikan.
Kelebihan Daftar Periksa Frontend
- Menghilangkan manajemen tugas manual dan pengoptimalan alur kerja sambil membuat front-end
- Daftar periksa yang berguna bagi pengembang modern untuk memeriksa silang proses pengembangan front-end mereka
Kontra Daftar Periksa Frontend
- Mungkin mengandung elemen yang tidak perlu
21. Adobe XD

XD termasuk dalam koleksi alat desain Adobe Creative Cloud. Anda dapat berlangganan versi lengkap atau melihat versi terbatas untuk uji coba gratis selama tujuh hari.
Sejak rilis awal pada tahun 2016, telah muncul sebagai alat desain UX yang sangat populer, terutama untuk wireframing, prototyping, dan kolaborasi. Muncul dengan fitur animasi otomatis yang membuatnya sangat mudah untuk melapisi gambar dalam 3D. Selain itu, alat ini sangat memudahkan untuk berkolaborasi dengan anggota tim secara real-time karena mereka dapat mengerjakan ulang konten tanpa mendesain ulang seluruh layar.
Alat ini juga mendukung fungsi berbagi, yang memudahkan untuk mengekspor prototipe. Platform desain berbasis vektor ini juga kompatibel dengan Mac dan OS Windows.
Kelebihan Adobe XD
- Dapat dengan mudah membuat gambar rangka dengan fidelitas tinggi
- Pengeditan dan iterasi waktu nyata bukanlah masalah besar
- Bermanfaat untuk tugas-tugas kolaborasi-intensif
- Dapat digunakan di banyak perangkat dan OS
- Pratinjau langsung memberi Anda kejelasan tentang bagaimana desain Anda akan terlihat di lingkungan waktu nyata
- Dapat mendesain beberapa halaman dalam satu file
- Mudah diekspor
Kekurangan Adobe XD
- Agak mahal
- Versi gratis hanya tersedia selama tujuh hari
- UI tidak menarik
22. Mockplus

Mockplus adalah alat desain gesit yang memberikan pengalaman pengguna yang mulus dan memastikan bahwa setiap desainer dapat membuat prototipe interaktif dengan lebih cerdas dan mudah. Mockplus dilengkapi dengan komponen pra-desain seperti panel pop-up, drag and drop, panel tumpukan, kotak gulir, laci geser, dan carousel gambar, memungkinkan desainer untuk mengembangkan prototipe jauh lebih cepat. Anda juga dapat menyesuaikan setiap komponen dengan opsi pengeditan gaya lanjutan.
Antarmuka yang sangat intuitif benar-benar peduli dengan kolaborasi. Itulah mengapa fitur Manajemen Tugas di Mockplus adalah fitur yang sangat inovatif. Anda juga dapat mengekspor proyek sebagai aplikasi Windows/mac dan menjalankannya secara mandiri meskipun Anda tidak memiliki koneksi internet. Ini juga menyediakan berbagai kemampuan interaksi yang mengesankan, yang sangat penting untuk uji kegunaan yang mulus.
Titik harga yang terjangkau juga membuat Mockplus menjadi pilihan populer bagi tim kecil dan desainer yang baru memulai.
Kelebihan Mockplus
- Komponen pra-instal dan siap digunakan untuk wireframing lebih cepat
- Dapat membuat gambar rangka yang realistis dengan animasi yang lengkap
- Mudah dipelajari dan digunakan
- Dapat membuat prototipe dengan cepat tanpa coding
Kekurangan dari Mockplus
- Tidak bekerja di Linux
- Mengekspor ke format tertentu memerlukan alat versi berbayar
- Tidak cocok untuk membuat gambar rangka dengan fidelitas tinggi
23. Sketsa

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
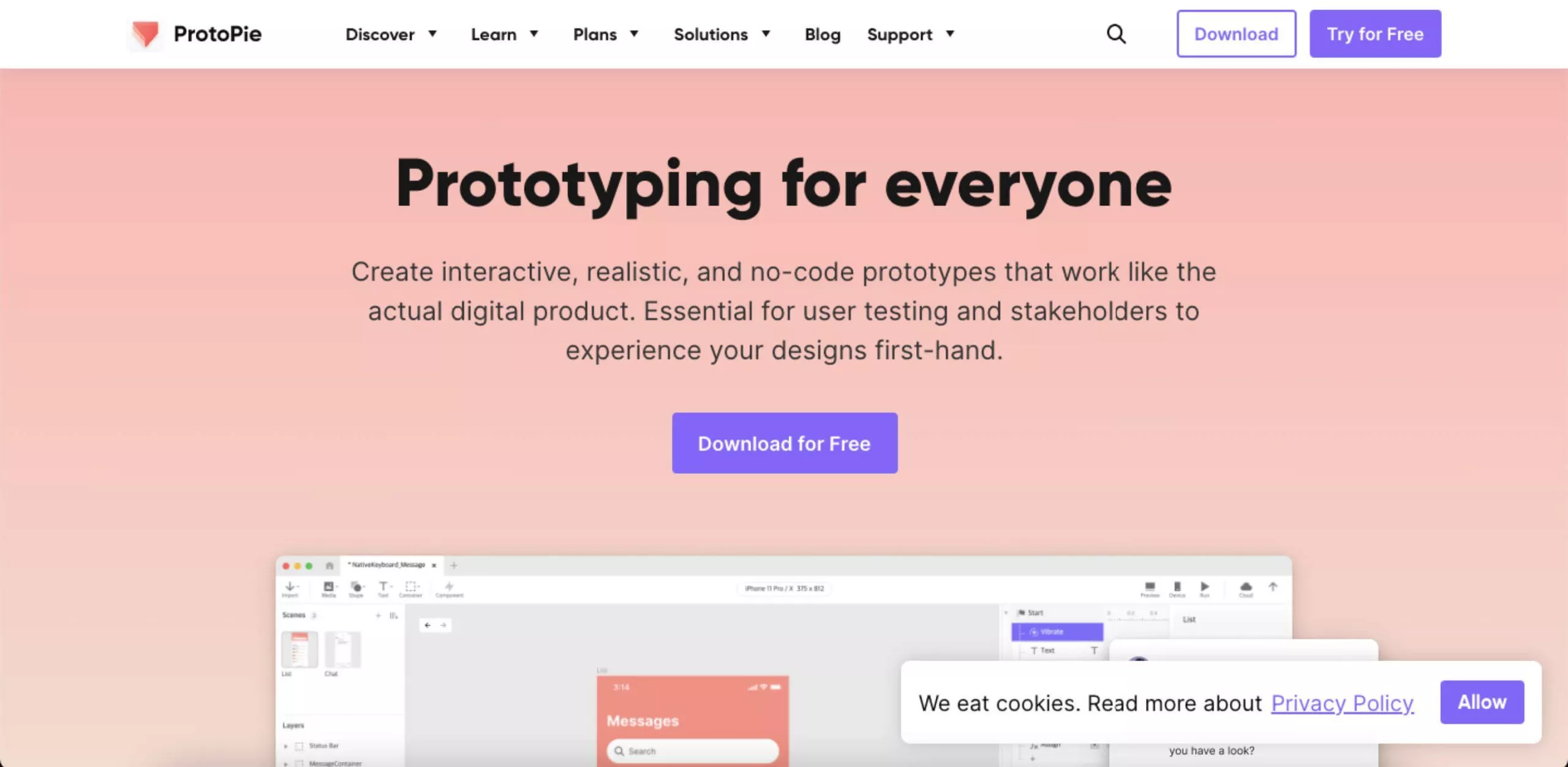
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
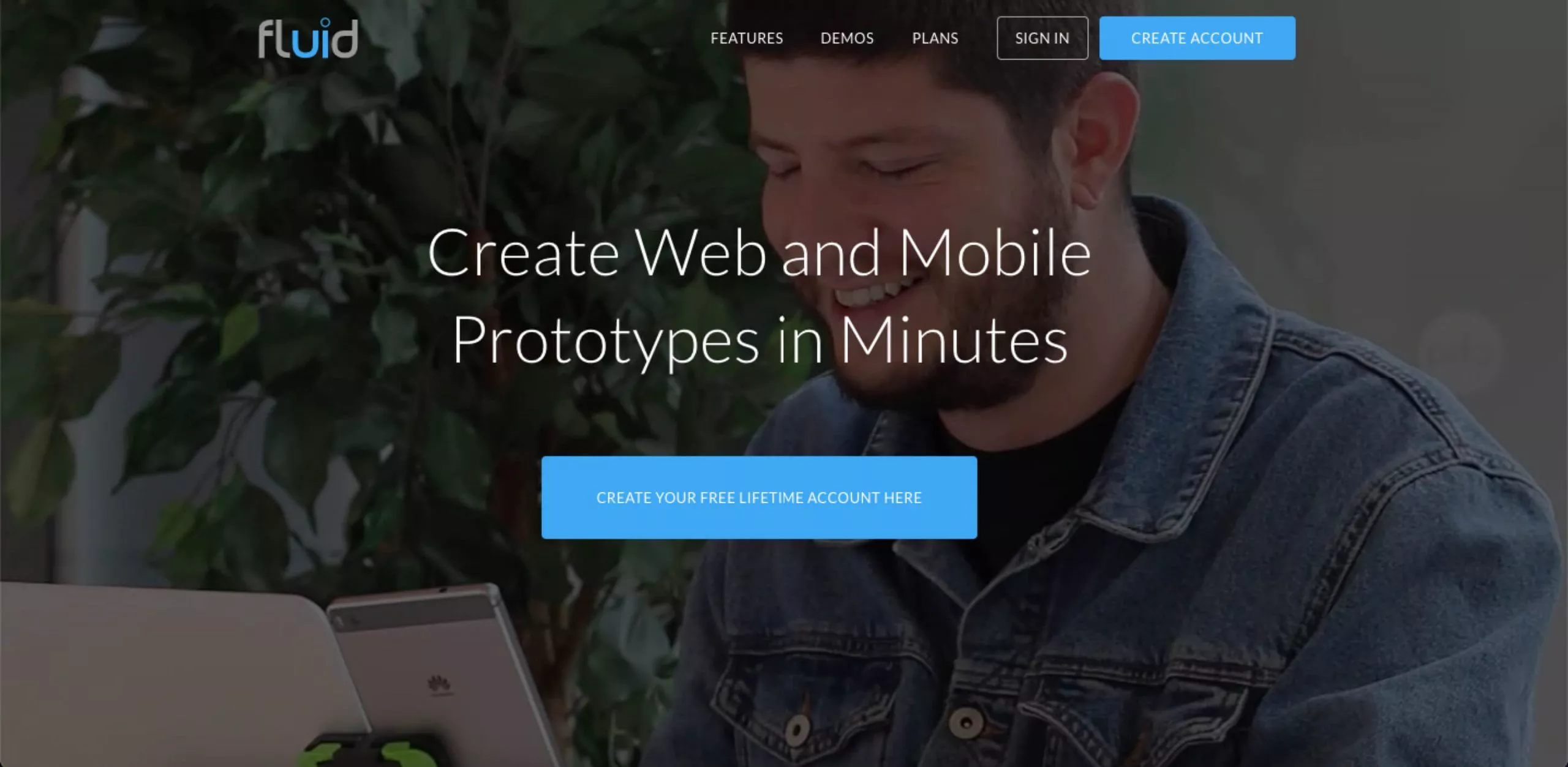
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
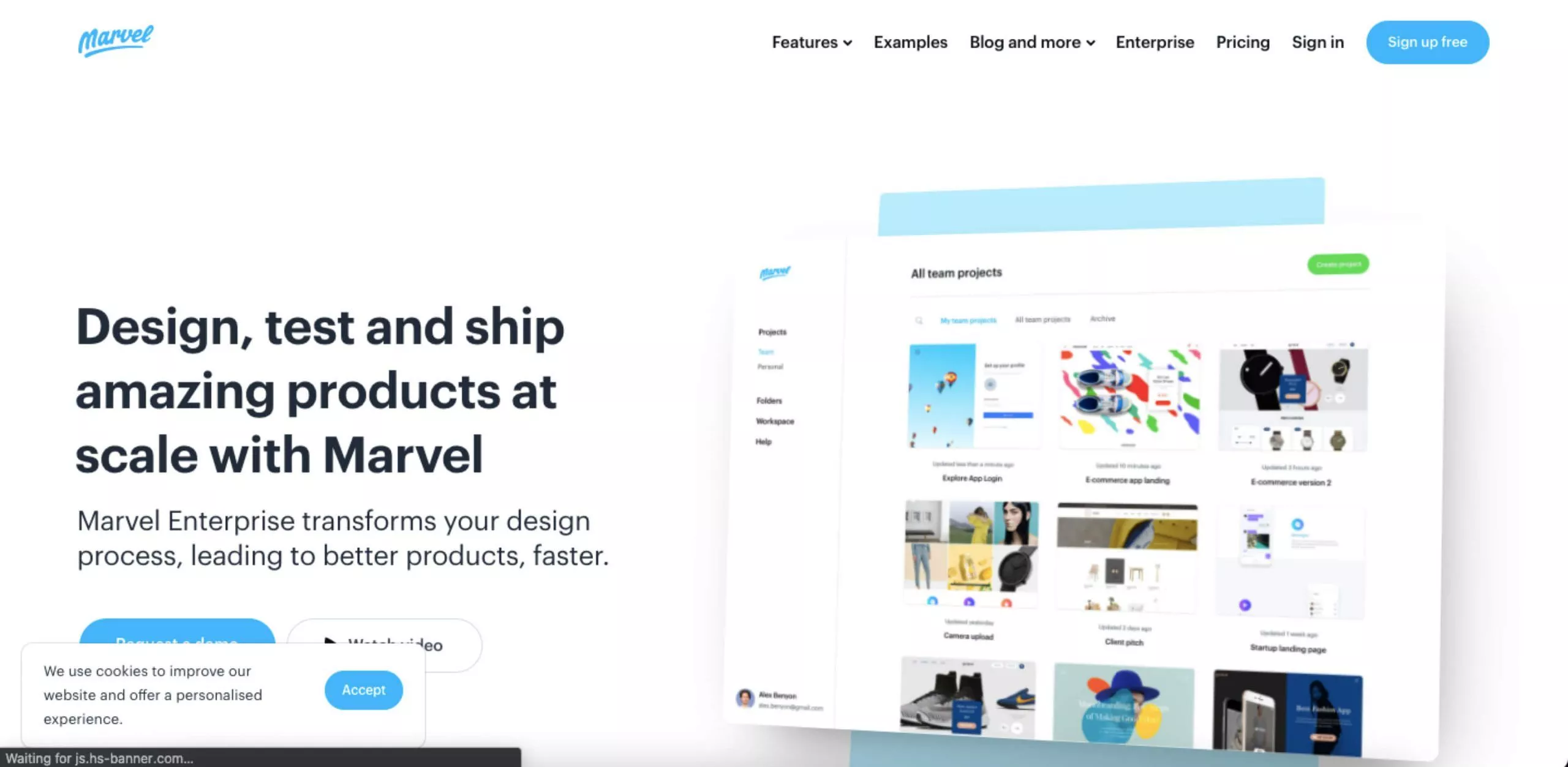
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
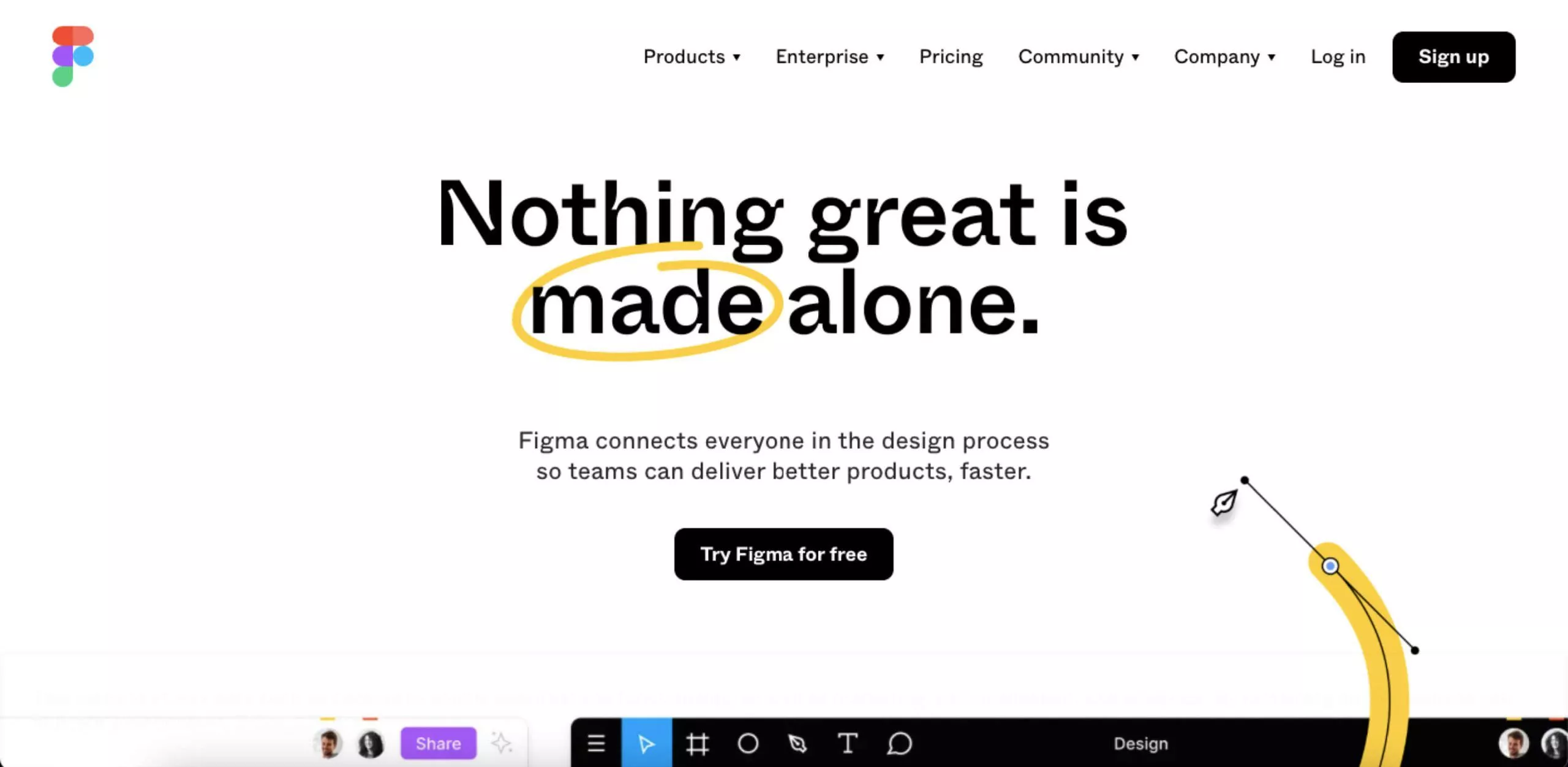
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Kelebihan Origami Studio
- Dapat membuat gerakan, perilaku, ikon, interaksi, dan animasi, dengan pustaka tambalan
- Memungkinkan pratinjau prototipe saat Anda membuatnya di jendela lain
- Benar-benar bebas biaya
- Terintegrasi dengan Sketch
Kekurangan dari Origami Studio
- Masalah kinerja dengan file besar
- Terbatas hanya untuk pengguna Mac
30. Proyek Pensil

Apa yang lebih baik dari alat desain UI gratis? Perangkat lunak desain sumber terbuka!
Anda hanya perlu menginstal Pencil Project di MAC atau Windows Anda, dan Anda dapat membuat mockup, prototipe, atau gambar rangka secara gratis.
Nah, alat GUI membawa lebih banyak ke meja dengan koleksi bentuk dan stensil bawaannya untuk membuat prototipe aplikasi untuk Android dan iOS. Koleksi ini memiliki semua yang mungkin Anda perlukan untuk membuat diagram alur, aplikasi untuk desktop/web/seluler, atau diagram tujuan umum.
Selain itu, alat ini juga menyediakan “konektor” untuk menggambar wireframe atau diagram dengan berbagai bentuk untuk “dihubungkan” menjadi satu. Jika Anda membutuhkan clipart untuk membuat diagram Anda berdampak, Anda dapat dengan mudah menarik dan melepasnya dari alat peramban clipart. Pencil Project telah terintegrasi dengan OpenClipart.org untuk menyediakan pembuat clipart di ujung jari mereka.
Komunitas di Pencil Project cukup baik untuk membuat dan mendistribusikan koleksi yang berbeda secara gratis. Jadi ketika Anda selesai membuat diagram Anda, Anda dapat mengekspornya dalam format yang berbeda seperti PNG, PDF, ODT, atau bahkan sebagai halaman web.
Kelebihan Proyek Pensil
- Benar-benar bebas biaya
- Ideal untuk pemula dan membuat gambar rangka dasar
- Tersedia untuk semua platform desktop populer
- Cepat dan mudah untuk digunakan
Kontra Proyek Pensil
- Kolaborasi terbatas
- Tidak cukup variasi dalam bentuk
- Hanya cocok untuk wireframing kesetiaan rendah
31. Mockflow

Mockflow adalah salah satu alat UI/UX gratis terbaik yang menyediakan akses lokal dan berbasis cloud ke wireframing, desain produk, dan fitur pengembangan aplikasi web/seluler. Namun, Anda harus beralih ke versi berbayar untuk mengekstrak yang terbaik dari alat ini.
Komponen wireframing yang dibuat sebelumnya dan editor intuitif memudahkan persiapan, pratinjau, berbagi, dan iterasi tata letak UI Anda. Alat ini memperluas kemampuan desain produk yang lengkap, yang memungkinkan Anda mendesain, berkolaborasi, dan berbagi pekerjaan Anda di DesignSpaces yang terpusat.
Bagian terbaiknya adalah Anda dapat membuat ide dan mendesain gambar rangka dan tata letak aplikasi di seluruh ruang kerja digital Anda. Mockflow terintegrasi dengan aplikasi seperti MS Teams, Confluence, Trello, dan Slack, untuk beberapa nama, untuk memfasilitasi kolaborasi di luar imajinasi Anda. Ini juga memiliki preset yang tersedia untuk membuat kerangka tata letak UI Anda dengan cepat, sehingga Anda tidak menghabiskan waktu membuat bentuk dari awal.
Kelebihan Mockflow
- 50 alat tambahan untuk memperkuat proses perancangan
- Template siap pakai yang mempercepat pekerjaan Anda
- Platform terpusat untuk membuat, berbagi, dan berkolaborasi
- Sangat mudah dan cepat untuk mendesain
Kontra dari Mockflow
- Versi gratis memiliki fitur terbatas
- Manfaatnya terbatas pada wireframing dan pembuatan maket
- Masalah kinerja dengan banyak halaman
KELEBIHAN MENGGUNAKAN ALAT DESAIN UI/UX
Mengingat persaingan yang ketat di pasar, berinvestasi dalam alat desain UI/UX yang solid dapat membantu bisnis mendapatkan keunggulan. Ini adalah alat yang akan membantu Anda menjadikan diri Anda sebagai salah satu perusahaan desain situs web Top.
Berikut adalah beberapa keuntungan utama menggunakan alat desain UI/UX
1. Meningkatkan kepuasan pelanggan
Salah satu manfaat utama menggunakan alat desain UI/UX mutakhir adalah bahwa desain yang hebat menyediakan konten yang menarik bagi pelanggan Anda dan menjadikan navigasi sebagai mimpi. Setelah pelanggan puas dengan aplikasi/situs web, mereka cenderung menggunakannya dan bahkan merekomendasikannya kepada orang lain, sehingga menghasilkan lebih banyak pelanggan dan meningkatkan loyalitas merek.
2. Membantu membangun merek
Berinvestasi dalam alat desain Ul/UX yang efisien juga dapat membantu meningkatkan kredibilitas merek. Lagi pula, orang lebih suka bekerja dengan bisnis yang membuat mereka bahagia. Plus, bekerja dengan pelanggan yang puas berarti Anda memiliki akses ke umpan balik berwawasan untuk meningkatkan atau meningkatkan situs web Anda. Dalam jangka panjang, ini dapat mengkatalisasi pertumbuhan nilai bisnis Anda dan meningkatkan nama merek.
3. Menghemat waktu dan uang yang berharga
Melakukan pembaruan sering ke situs web Anda tidak murah. Selain uang, para desainer juga perlu menghabiskan banyak energi kreatif.
Menggunakan alat UI/UX yang sesuai berarti ada kemungkinan kecil Anda perlu merestrukturisasi situs web atau produk sepenuhnya setelah peluncuran. Dengan kata lain, jika Anda fokus pada pengembangan situs web yang efektif sejak awal, Anda dapat mengalihkan waktu, uang, dan upaya yang dihemat di tempat lain.
4. Meningkatkan tingkat konversi
Tidak memperhatikan UI/UX dapat mengakibatkan situasi di mana situs web membutuhkan waktu lebih dari 15 detik untuk dimuat, yang menyebabkan hilangnya prospek yang berharga.
Di sisi lain, berinvestasi dalam alat desain UI/UX dapat membantu Anda meningkatkan keinginan pengunjung untuk mengunjungi situs web dan produk yang ditawarkan. Selain itu, desain UI dapat membantu membuat tombol CTA yang berdampak yang mendorong prospek menjadi pelanggan yang membayar tanpa terlalu banyak bujukan.
5. Tingkatkan peringkat SEO situs web
Peringkat di halaman pertama Google adalah mimpi yang menjadi kenyataan untuk bisnis apa pun dengan situs web. Trinitas suci UX, UI, dan SEO dapat meningkatkan peluang lalu lintas yang lebih baik di situs web dan menarik prospek yang benar-benar tertarik untuk mengetahui lebih banyak tentang produk atau layanan yang ditawarkan. Jejak kaki yang lebih tinggi berarti bahwa mesin pencari mulai mengenali situs web sebagai sumber informasi yang kredibel, yang mengarah ke peringkat yang lebih tinggi di SERP.
Tak perlu dikatakan bahwa setiap situs web memiliki tuntutan unik dan mengharuskan desainer untuk menggunakan alat UI/UX khusus yang menginspirasi kreativitas. Setiap tahun, pilihan untuk memilih dari terus meningkat karena alat yang lebih canggih memasuki pasar. Oleh karena itu, memilih alat yang tepat untuk UI/UX bukanlah keputusan yang dibuat dengan mudah — pastikan untuk memilih sesuatu yang sesuai dengan tagihan dan memberikan keseimbangan yang tepat antara kolaborasi, kegunaan, dan integrasi.
Daftar lengkap 30 alat UI/UX teratas kami dapat membantu merancang alur kerja Anda dengan cara yang dapat dipahami. Apakah itu hanya menyempurnakan ide-ide baru atau membuat prototipe, atau menguji keandalan kode, ada alat yang dapat Anda gunakan.
Sudahkah Anda menggunakan alat yang tercantum di sini? Apakah kami meninggalkan salah satu favorit Anda?
