31个免费的UI / UX设计师设计工具,让用户友好的网站
已发表: 2022-10-0731 个免费 UI-UX 工具列表,可让您的网站 UI/UX 友好。
- 五秒测试
- 轴心
- 引导程序
- 流线型 3.0
- 科布利斯
- 自由派
- 平面图标
- 小PNG
- 帆布
- 视觉工作室
- 线框.cc
- HTML CSS 生成器
- Lorem Ipsum
- 虚拟数据生成器
- ColorZilla
- 帕莱顿
- 对比度检查器
- 标记验证
- 谷歌移动友好检查器
- 前端清单
- Adobe XD
- 样机
- 草图
- 香脂
- 原型
- 流畅的用户界面
- 奇迹
- 无花果
- 折纸工作室
- 铅笔项目
- 模拟流
用户界面 (UI) 和用户体验 (UX) 是两个听起来相似的网站设计术语,它们决定或破坏您的网站与其访问者的关系。 尽管这两个术语描述了不同的概念,但 UI 和 UX 将共同决定转化率、业务回报率和口碑推荐。 顶级网页设计公司在选择 UI/UX 工具时有很多选择,但他们知道哪种组合可以获得最佳效果。 此外,无论他们使用哪种移动开发语言,设计公司都需要过滤和整理出最相关的 UI/UX 工具,以满足您的设计目标。
无论是高保真线框还是原型,拥有合适的 UI/UX 工具都可以为设计师提供极大的便利。 它可以帮助他们设计有吸引力的网站,并对用户体验产生积极影响。
正确的 UI/UX 工具可以防止设计师每次都重新发明轮子。 但挑选工具绝非易事。 设计师应该考虑他们的技能、项目的最终目标以及他们当前使用的平台。 这就是为什么我们精心挑选了您需要立即查看的前 30 个 UI/UX 工具,以便您找到合适的选择。
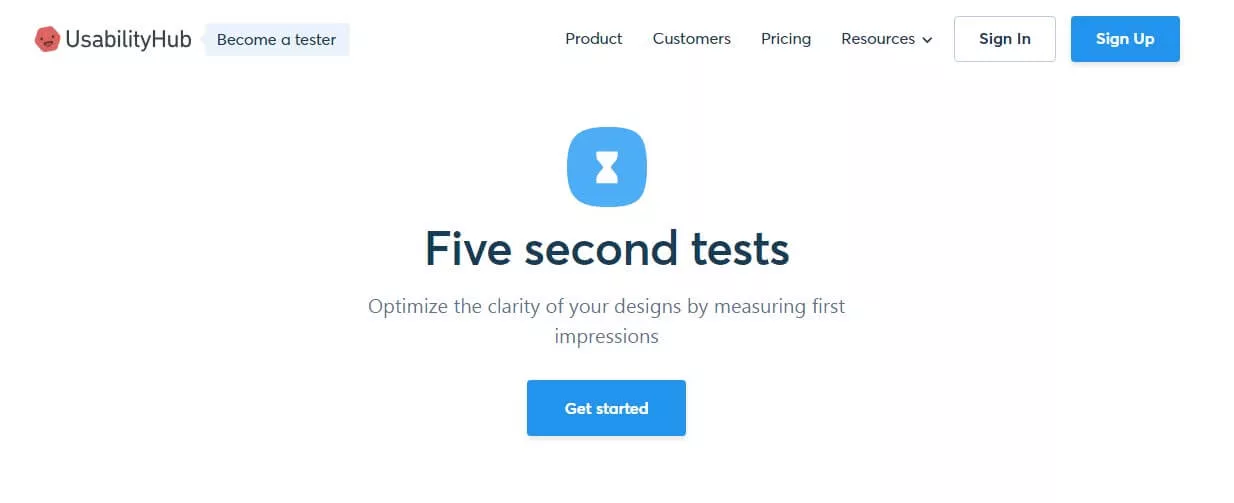
1. 五秒测试

五秒测试众包网站免费测试。
报纸当天最重要的报道出现在 A-1 页最右边一栏的首屏。 几个世纪以来,这种布局一直保持不变,因为读者的眼睛首先会看到这个简单的事实。
布局网页的规则不像布局报纸的规则那么明确。 不太理想的布局可能会将客户的视线从您的内容上移开。 网络访问者的注意力持续时间也较短——例如,近一半的网络用户希望页面在两秒或更短的时间内加载。 你有宝贵的几秒钟来给人留下深刻的印象。
五秒测试是一个 UI 工具,用于衡量您的沟通效率。 您提交您的页面,五秒测试将其众包以报告用户在五秒后对您网站的记忆。 该站点还提供了简单的比较,以了解您的站点与其他站点的比较。 你只有一次机会给人留下第一印象,所以给你的网站最好的机会。 使用此网站将有助于将您的网站重新设计提升到另一个层次,因为它将帮助您确定如何将观众的注意力吸引到您希望他们在您的网站上参与的地方。
五秒测试的优点
- 从受众的角度轻松分析您网站的印象
- 衡量您网站的可访问性
- 帮助对不同的 UI 布局进行 A/B 测试
五秒测试的缺点
- 不适合测试交互式设计或任务
- 不注重细节
- 仅限于针对特定目的测试设计——第一印象
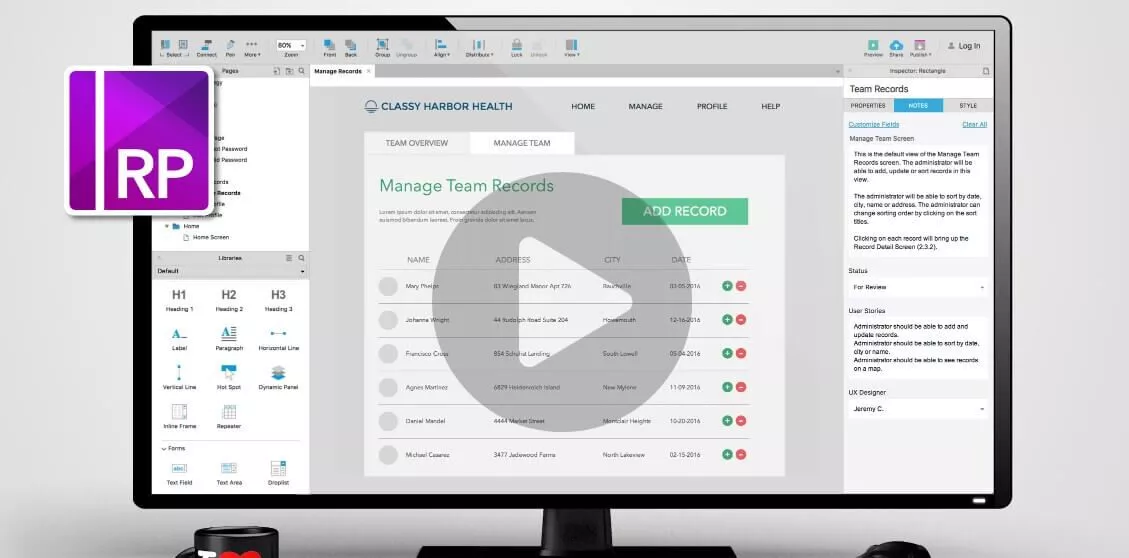
2.阿克苏

Axure 几乎拥有设计基本线框所需的一切。
线框是网站的基本骨架——用户界面从线框开始。 网上有很多线框图工具,很多都提供免费试用。
如果您是网站重新设计服务领域的新手,您很容易对可用的选项数量感到困惑和不知所措。 但是,如果您要选择一个,Axure 是一个很好的起点。 你在原型工具中寻找的是一个程序,它可以让你用尽可能少的编码来做基本的网站模型。 Axure 的好处是既简单又完整。 其简单的单击和拖动界面和广泛的功能使您可以轻松构建演示站点。
该程序经常被誉为“市场上最完整的线框图和原型制作工具”。 您可以下载 Axure 的免费试用版,看看这个综合工具可以为您的网站做些什么。
Axure 的优点
- 提供 30 天的全功能免费试用
- 非技术人员的最佳免费 UI 设计软件——如果您不知道编码,您仍然可以制作原型
- 提供界面的整体视图
- 显示您的界面对多个设备的适应性
- 通过电子邮件、帮助台、电话、聊天和论坛提供全面支持
- 可以做复杂的原型设计
Axure 的缺点
- 挑战使用 Axure 的最佳功能
- 设计多个屏幕/页面时很耗时
- 打印原型可能很乏味
- 原型有时可能会完全崩溃,并且无法修复错误
3. 引导

如果您准备好超越基本模型,并进入真正的编码领域,那么响应式网页设计是良好 UI 的必备元素。 您将需要一个网页设计框架,为您提供许多页面定制选项。
Bootstrap 可让您轻松创建功能齐全的网站。 它由 Twitter 的工程师构建,是前端开发的绝佳工具。 它具有响应式网格、排版和表单控件以及许多其他组件。 如果你对 HTML 和 CSS 有一点了解,Bootstrap 可以让你对你的网页设计有很大的控制权。
Bootstrap 的社区也是一大卖点。 由于它是免费的并且提供了如此多的功能,因此有很多来自外部开发人员的在线支持。 一个在线 Bootstrap 展示展示了使用该框架构建的 1500 多个站点,许多站点创建者都积极在线上提供有关如何最好地使用该工具的建议。 这意味着有很多众包故障排除以及大量其他主题。
Bootstrap 的优点
- 最好的 HTML UI 设计工具之一,因为它可以让您免于编写大量代码
- 保持开发和设计之间的一致性
- 适合初学者的框架
- 响应式网格系统有助于设计适合移动设备的网站
- jQuery 插件兼容现代浏览器,以及每个 jQuery 版本
Bootstrap 的缺点
- 所有网站看起来都相似,并且很容易识别为使用 Bootstrap 制作的网站
- 除非你习惯了它的文档,否则需要通过类、网格系统和其他组件
- 性能问题,因为文件在最后变得非常沉重
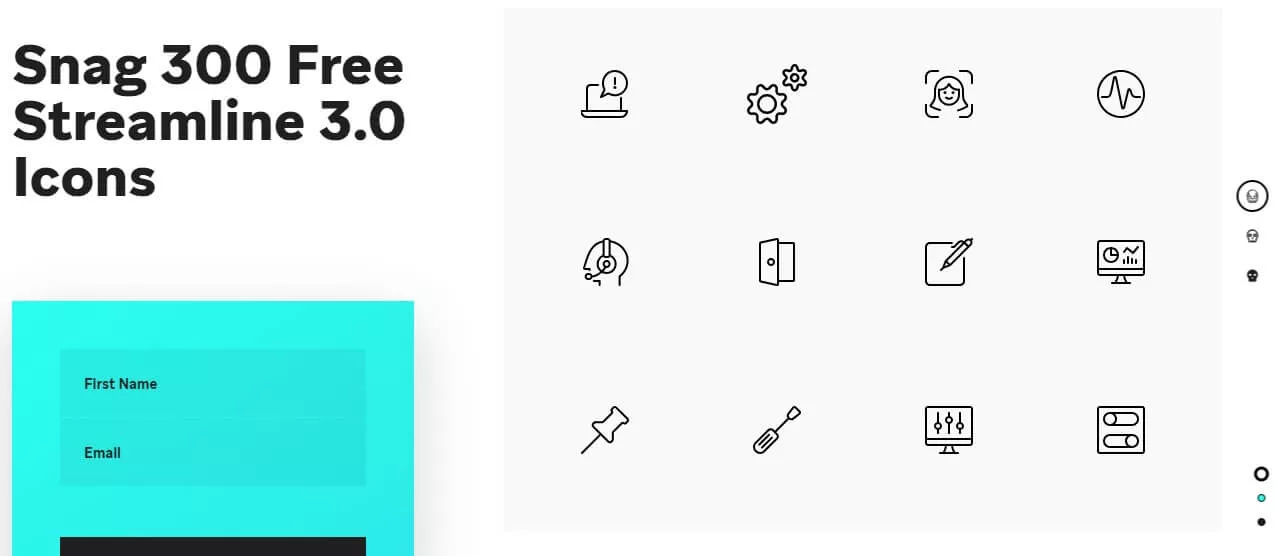
4. 精简 3.0 框架

对于顶级插画师来说,Webalys 的 UI 设计框架是一个不错的免费选择。 该工具带有一个图形用户界面 (GUI) 元素库,其中包含数百个设计元素。 它还拥有一个扩展的图形样式库,因此您只需单击一下即可自定义按钮、标题和其他功能。 该框架还预装了简约的矢量图标。
该工具的元素使其成为平面设计和更复杂设计的理想选择。 仅它的 GUI 库和样式库就使其成为线框和模型工作的必备工具。
Streamline 3.0 的优点
- 通过其广泛的图形样式库提供最佳定制
- 为您创建的任何内容获取正确的图标和插图
- 超级快速地在您的项目上复制和粘贴图标
- 与 Figma 集成以“简化”设计
Streamline 3.0 的缺点
我们找不到关于 Streamline 的任何负面信息。 如果您对 Streamline 3.0 有任何不好的体验,请随时与我们分享。
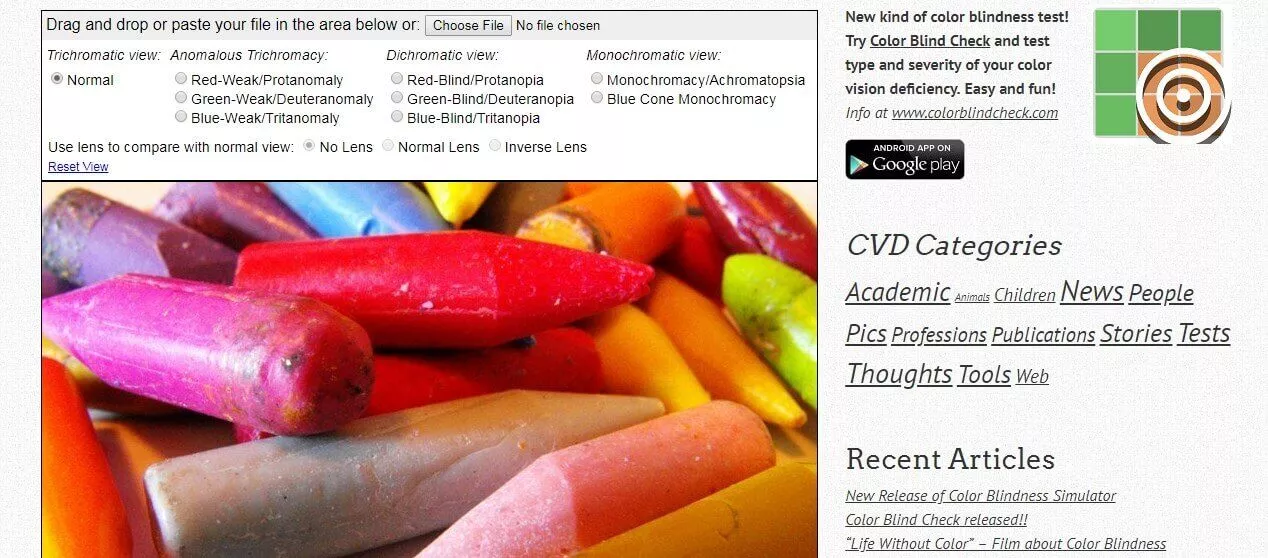
5.科布利斯

COBLIS 的 CVD 模拟器提供了许多选项来测试您的设计。
颜色是设计的基本组成部分,很容易将其视为理所当然。 然而,多达 10% 的人患有某种形式的色盲。 在这种情况下,您的网站需要易于浏览,以便为少数用户提供便利。 Coblis 是一个免费的色盲模拟器,它可以为不同能力的用户显示您的网站的外观。
许多设计师依靠颜色提示来引导用户浏览网站。 例如,红色错误消息或绿色复选标记是指示步骤是否完成的常见标志。 看不到这些颜色的用户能否像其他用户一样轻松地进行操作? 将屏幕截图上传到 Coblis,以查看您的页面在不同色谱中的样子。
科布利斯的优点
- 帮助有色盲的人优化您的网站
- 对使用的图像大小没有限制
- 便于使用
科布利斯的缺点
- “镜头功能”在 Microsoft Edge 和资源管理器上无法正常工作
6. 自由派克

作为世界上最大的平面设计师社区,Freepik 是领先的免费矢量设计搜索引擎。 Freepik 由其设计团队提供高质量的图形设计、独家插图和精选的图形资源集合,是用于各种用途的可用图形和矢量的绝佳资源,无需担心归属要求。
适用于个人和商业项目,用户可以在数据库中搜索背景、横幅、信息图表、图案、小册子、名片、标志、海报、婚礼创意等等。
Freepik 的优点
- 无需会员即可使用该平台
- 无限收集矢量、照片、图标、徽标等。
- 高级载体也负担得起
- 可用于个人和商业目的
Freepik的缺点
- 未注册用户每天只允许下载 3 次
- 客户支持和客户体验令人满意
- 在某些情况下自动续订订阅
7. 平面图标

来自 Freepik 的制造商,Flaticon 是世界上最大的免费矢量图标搜索引擎。 Flaticon 提供高质量的图形设计、完全可编辑的矢量,以及由其他开发人员和设计师精心策划的分组图标集合,是一个非常棒的可用图形资源,可用于各种用途——所有这些都没有任何署名要求。
通常,设计师必须要么从头开始创建每个图形,要么花费宝贵的时间在网上扫描免版税图形和图标以满足他们的需求。 使用 Flaticon,用户可以在数据库中搜索特定关键字,浏览各种矢量包集合,甚至上传自己的原创内容供他人使用。 用户可以下载多种格式的图形,包括 PNG 和 SVG,或保存到用户的收藏中供以后使用。 几家大公司使用 Flaticon,包括 Adobe 和 Google。
Flaticon 的优点
- 广泛的图标库可供选择
- 为相关图标提供图标包
- 图标互动生动
- 图标可以多种格式下载
- 与 Google Workspace 集成,帮助您轻松地将图标添加到文档、表格和幻灯片中
- 提供多种定制选项
Flaticon 的缺点
- 免费版对每天的下载次数有限制
- 满足特定利基需求的有限图标
- 有问题的退款
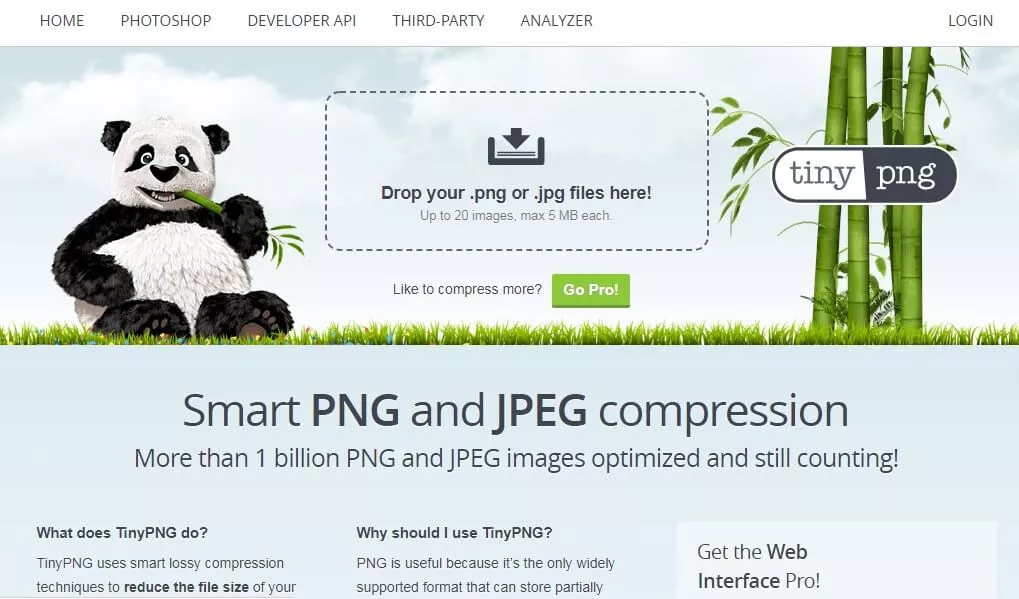
8. 小PNG

TinyPNG 是一个简单但高效的工具,它使用智能有损压缩来显着缩小图像文件的大小。 它通过仔细减少图像中的颜色数量来实现这一点,从而需要更少的字节来存储图像。 这种智能选择会导致几乎不可见的更改,但会大大减小文件大小。 这转化为更快的加载时间和加载内容所需的更少带宽。
您可以使用 TinyPGN 创建或修改缩略图、动画 PNG 和 JPEG,该公司提供 Photoshop 插件。 如果您希望通过更好的加载时间和更快的缩略图和图像响应来改善您的用户体验,请查看此工具,看看智能压缩可以带来什么不同。
TinyPNG 的优点
- 压缩不影响图像质量
- 图像加载速度非常快 - 它确实需要
- 与 WordPress 集成,还为 Magento 网站提供扩展
TinyPNG 的缺点
- 免费版每月只能压缩100张图片
- 每张要上传的图片都需要一个不同的会话
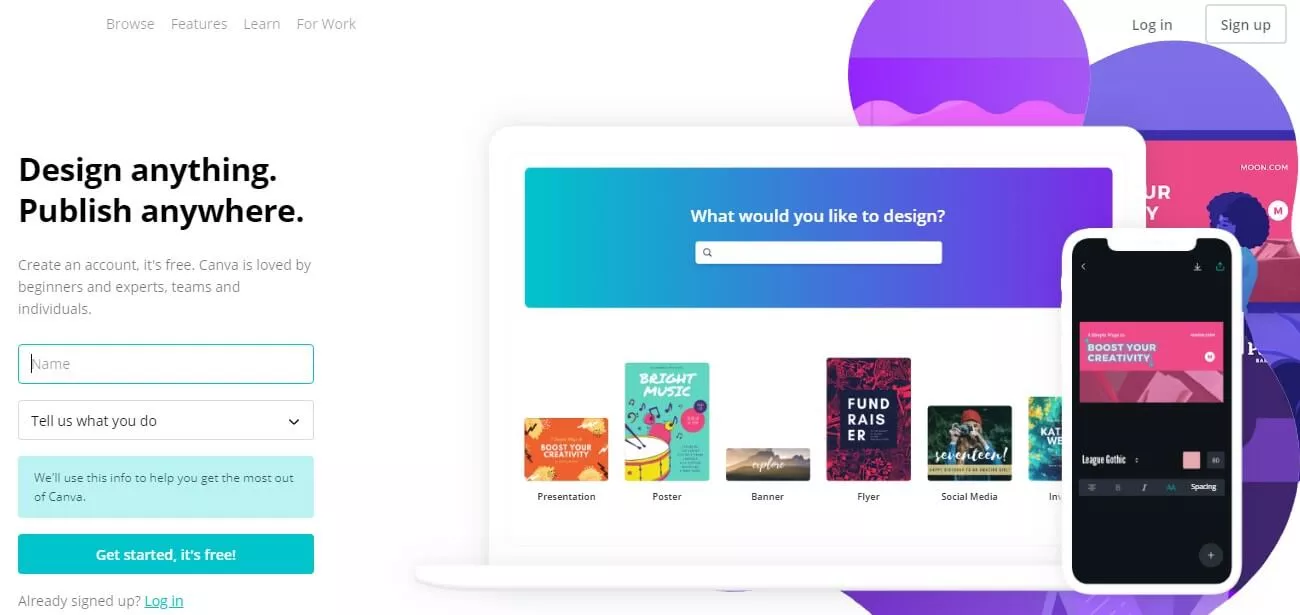
9.帆布

Canva 具有非常易于使用的特性和功能,是一种免费的设计工具,任何人都可以使用它来创建各种各样的内容。 他们的设计工具可以轻松地在各种社交媒体服务上分享。 从预先调整大小的社交媒体帖子到营销材料、演示文稿、文档和广告,Canva 提供了真正的应用程序和模板集合。 该工具具有拖放功能和易于搜索的图像、字体和图形,非常适合初学者和专家。
Canva 被誉为小型企业、个人和学生等都易于使用的工具,非常适合创建可以快速轻松地吸引目标潜在客户的内容——无论您的技能水平或设计背景如何。
Canva 的优点
- 适合每个人——学生、教师、专业人士、小型到大型企业,仅举几例
- 提供大量定制
- 免费版很丰富——超过 8000 个不同类型的免费模板
- 库存图片提供物有所值
- 令人难以置信的动画和效果
- 一键调整大小
- 非常容易学习和使用
Canva 的缺点
- 高级用户可以使用 Canva 的精华
- 客户服务有改进的余地
- 唯一性是有限的
- 不适合处理大图像
- 手机上有点问题
10. 视觉工作室

InVision Studio 被视为“世界上最强大的屏幕设计工具”,可以轻松地将您的设计转变为可点击的原型。 Studio 具有可轻松实现响应式设计的自适应布局引擎和用于动态运动的高级动画,为使用易于使用的工具进行快速原型制作奠定了基础。 这个完全免费的应用程序是一个集设计、原型制作和动画工具于一体的工具。
InVision 专为协作而构建,集成了他们现有的基于云的工作流程以实现无摩擦反馈和共享设计系统,以保持团队之间的联系、一致和最新。
预计很快将推出一个 Studio 平台,提供更多 UI 工具包、图标和应用程序供用户使用,这些工具包由用户使用 Studio 的公共 API 创建。 当它到来时,InVision 预计工作流程会随着增加的功能而变得越来越丰富。
InVision Studio 的优点
- 无论他们的知识如何,都超级容易学习和使用
- 允许无缝协作
- 可以直接连接第三方应用
- 入职导览是根据用户的知识水平定制的
- 更好地控制您的设计
- 维护版本历史记录您的整个设计旅程
InVision Studio 的缺点
- 如果您有大型团队,可能会非常昂贵
- 多用户编辑存在问题
- 不允许实时编辑
- 导航不是用户友好的
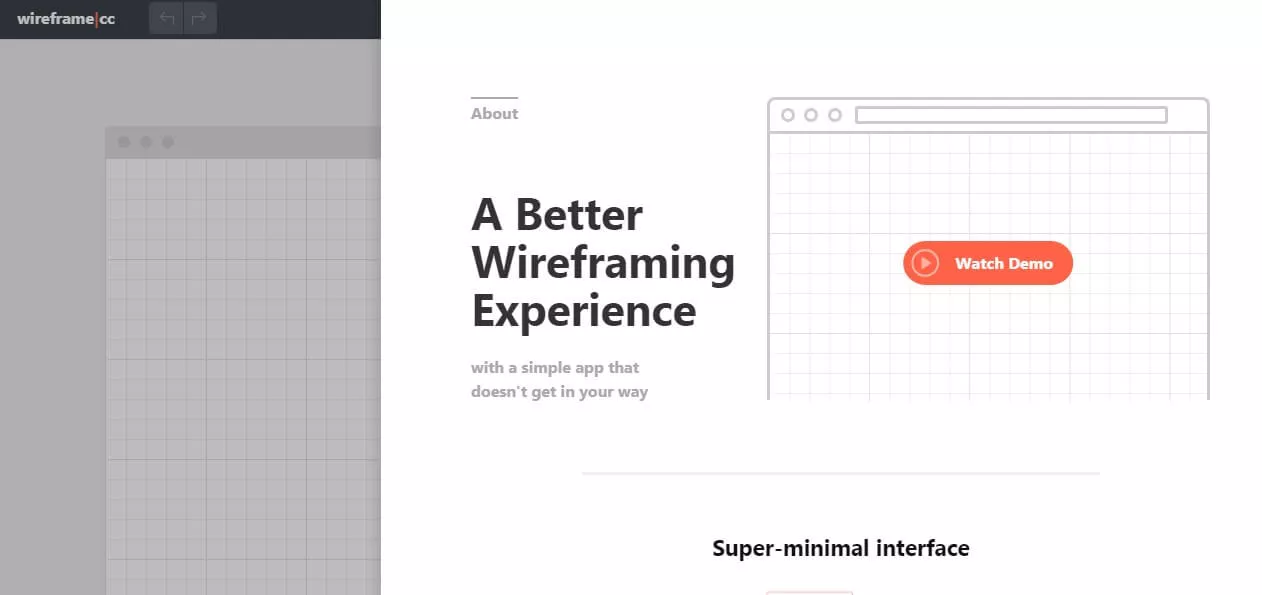
11. 线框.cc

该工具提供了一个带有有意极简主义的整洁环境,以便让用户专注于立即勾勒他们的想法。 大多数其他线框应用程序都具有太多侵入性的工具栏和图标,可能会分散创作过程的注意力。 此外,Wireframe.cc 消除了复杂的调色板和过多的模板选项。
有时,简单真的是终极的复杂,用户不会迷失在花哨的装饰和不必要的风格中——这个工具尽可能接近用于手绘线框草图的数字纸。
至于 UI,工具栏是上下文相关的,只在需要时出现,只弹出可以在给定上下文中使用的元素。 用户可以选择浏览器窗口、平板电脑或手机(纵向或横向)作为模板。 最后,注释在整个线框中启用,可以选择打开或关闭它。
Wireframe.cc 的优点
- 一个全面的线框工具创建、共享、编辑、注释和导出线框
- 使用快速直接
- 具有简约的用户界面
- 网页版有影响
- 适合初学者的工具
Wireframe.cc 的缺点
- 免费版相当令人失望,因为它已经拥有有限的工具
- 兼容性问题
- 糟糕的用户体验
- 功能有限
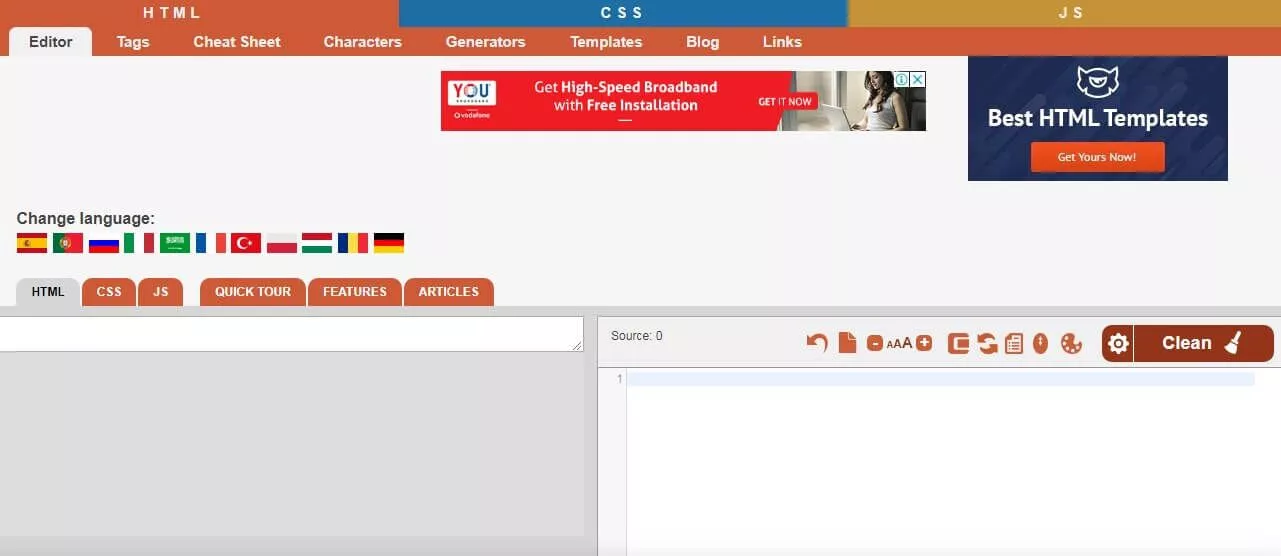
12. HTML CSS 生成器

当谈到所见即所得 (WYSIWYG) 编辑软件时,这款免费的在线工具非常方便。 每个开发人员都应该将其保存在他或她的书签中。 这款实时生成器具有多种用途,可与内联编辑器一起提供 HTML 和 CSS 代码的即时视觉预览。 通过包含 Cleaner 功能,该功能允许用户通过删除各种组件(例如标签或属性)来清理源代码,该工具可确保生成的所有代码都是有效的。
用户可以将文档(如 Word 文件或 PDF)或 HTML 代码直接粘贴到编辑器中,并且在可视化编辑器或源代码中所做的任何更改都会在另一个中更新,从而允许开发人员在任一侧进行试验和调整的过道。 此外,对于初学者和正在学习编码的人来说,这是一个非常方便的工具,因为您可以使用该工具立即查看源代码的更改如何影响视觉预览,反之亦然。
HTML CSS 生成器的优点
- 最好的免费在线 UI 设计工具,兼容主流浏览器,无需登录或注册
- 并行访问和编辑您的源代码和可视内容
- 帮助清理凌乱的 HTML 代码
- 可以快速将您的文档转换为网站友好的格式
- 具有多种源代码清理选项
HTML CSS 生成器的缺点
- 编程知识是必须的
- 对文档的巨大依赖
- 糟糕的配置和文件管理
- 发布功能有限
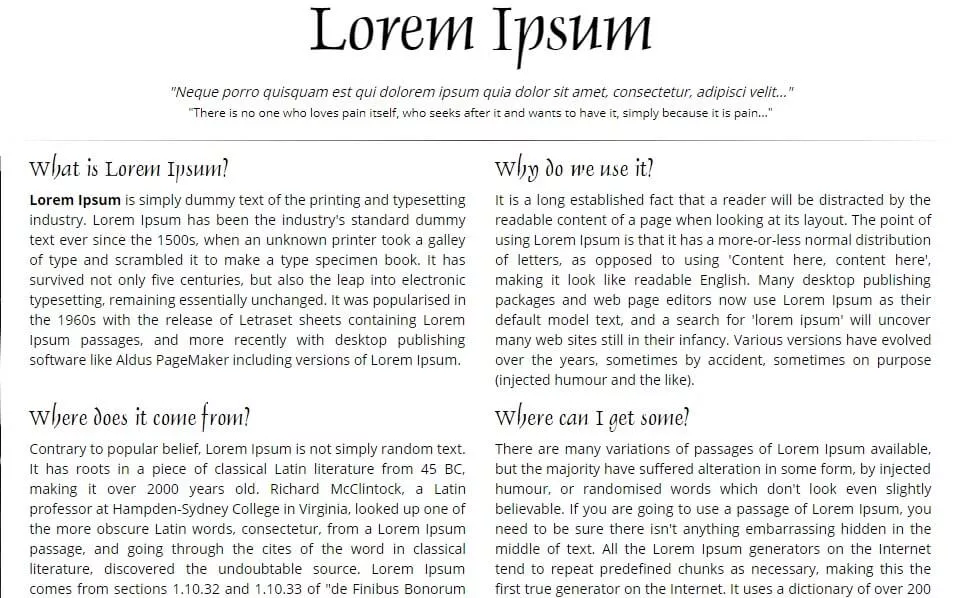
13. Lorem Ipsum

使用虚拟文本作为副本占位符和样本的历史可以追溯到印刷机时代的最初阶段。 在 1500 年代,一台不知名的打印机将可以存活 500 多年的内容作为默认示例文本拼凑在一起——Lorem Ipsum。 原始段落取自公元前 45 年左右的一部晦涩的拉丁作品(Lorem ipsum dolor sit amet, consectetur…)今天仍在使用,即使在数字时代也是如此,但不幸的是,它发生了各种变化,例如随机词看起来像可信的文本,或者插入内容中间的幽默。 显然,在为示例副本插入占位符文本时,设计人员会希望避开此类分散注意力的文本。
Lorem Ipsum 背后的想法是,当打算查看布局时,读者通常会被可读内容分散注意力。 使用 Lorem Ipsum 的好处是它的字母分布相当正常。 如果不过度关注,文本看起来是合法的,但不会吸引观众实际阅读内容。
这个免费工具可生成独特的 Lorem Ipsum 段落,保持原始文本的长期优势。 该网站从超过 200 个拉丁词的词典中提取,并利用几种示例句结构,可以生成外观合理的 Lorem Ipsum,没有重复、非特征词或不必要的幽默。
Lorem Ipsum 的优点
- 保持读者对 UI 布局的关注
- 完美替代合法内容
- 每次都可以创建独特的文本
- 支持多种句子结构
Lorem Ipsum 的缺点
- 很难用静态数据测试交互式元素
- 频繁的确认偏差——设计师可能会忘记替换 Lorem Ipsum,因为它与合法文本非常相似
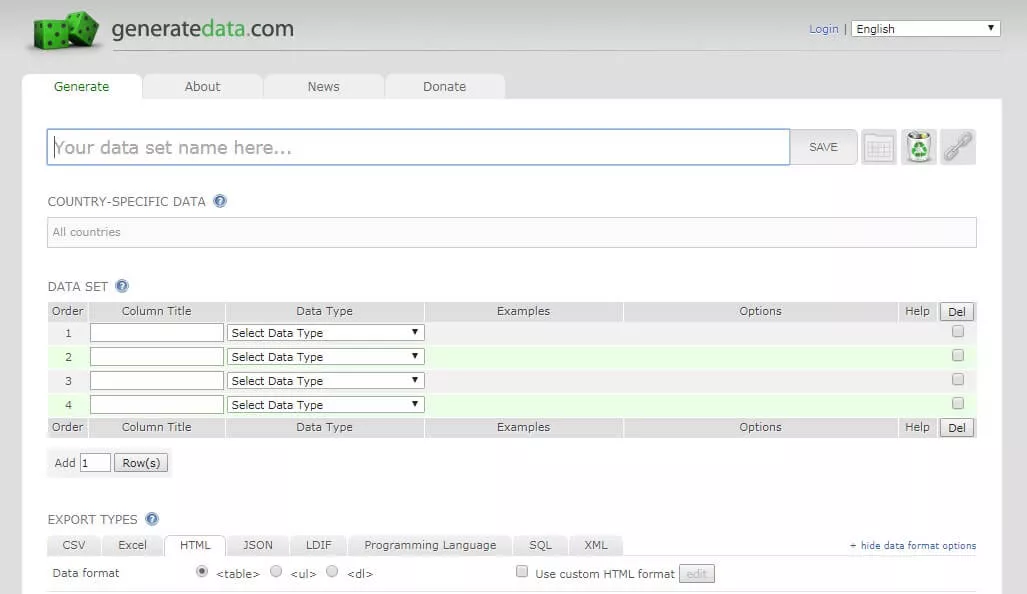
14. 虚拟数据生成器

这是另一种工具,可以满足一个非常特定的需求,但做得非常好。 对于需要假数据来测试软件和生成模型的 UI/UX 开发人员和设计人员,此生成器可以快速轻松地随机返回客户数据表。 用户可以指定他们需要填充的数据类型,例如姓名、街道地址、电话号码、电子邮件地址或信用卡号码,然后进一步选择数据应显示的格式。 然后,该工具会快速生成由随机生成的信息填充的数据行(默认为 100 行)。
假设您正在测试 UX 的功能,并且需要测试数据来运行代码。 也许您正在制作一个模型,展示您的软件在运行时的外观并用数据填充它。 真正的诀窍在于提供看起来合法的令人信服的示例,因为显然虚假数据最终只会让人分心(我在看着你 John Doe,出生于 2018 年 1 月 1 日,信用卡号 0011 1001 0110 1100)。
虚拟数据生成器的优点
- 在测试某些软件时节省时间
- 可根据软件需要选择随机数据
- 看起来与合法数据相似
- 可以生成多种格式的数据
- 便于使用
虚拟数据生成器的缺点
- 软件最终可能具有较低的准确性,因为真实数据集可能比虚拟数据集更复杂
15. ColorZilla

ColorZilla 是另一种不可或缺的实用程序,它可以完成一项工作并且做得很好。 开发人员和图形设计师能够将 ColorZilla 用于基本和高级颜色相关任务。 该插件作为 Firefox 和 Chrome 都可用的浏览器插件存在,并且最基本的是,允许用户从浏览器中的任何位置提取颜色读数,进行任何所需的调整,并将值粘贴到另一个程序中. 用户可以跟踪他们的吸管历史记录、收藏夹和书签,并可以调整和操纵红色/绿色/蓝色或色相/饱和度/值组件。
作为 Photoshop、Sketch、Pixelmater 或 MS Paint 等设计工具的快速替代品,ColorZilla 很可能是从任何来源收集 6 位十六进制颜色代码、保存自定义调色板以供以后使用或测试您网站的颜色。 对于构建 UI/UX 元素的设计师和开发人员来说,这是他们工具包中必不可少的工具。
ColorZilla 的优点
- 快速简便的工具来调整不同的颜色
- 加速网站开发
- 获得您的品牌所需的确切颜色
- 可以从浏览器的任何点选择颜色
ColorZilla 的缺点
- 常见的错误
- 更新版本似乎会影响工具的用户体验和功能
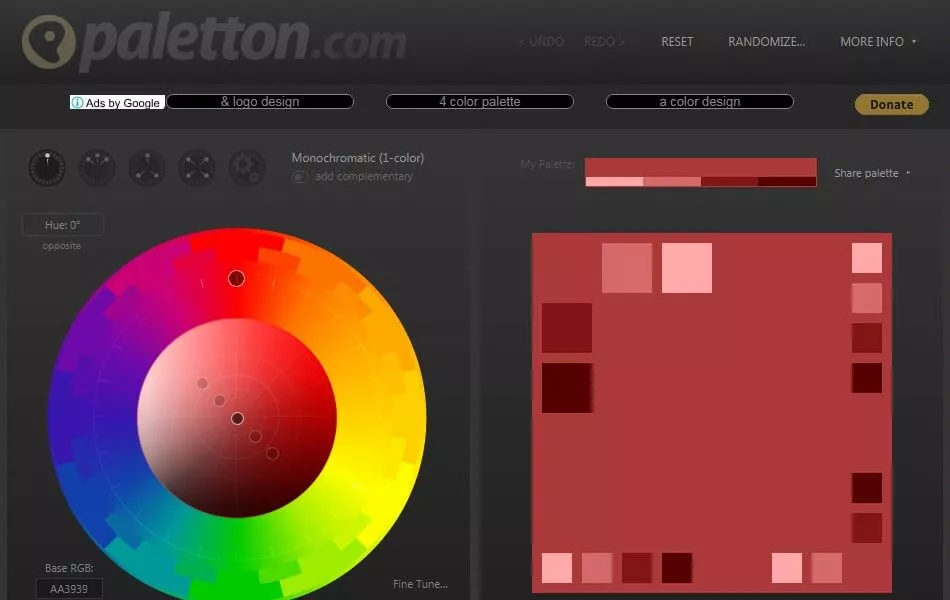
16. 帕莱顿

Paletton 是一个非常有用的调色板创建工具,它允许用户根据色彩理论、色彩感知和色彩心理学来使用不同的颜色组合,这些组合紧密结合在一起。 用户可以选择单色、相邻色组、三色、四色或自由式颜色组合,调整每种颜色的 RGB、色调和对比度值。
除了易于使用之外,该工具的不同之处在于它的预览选项,允许用户查看以各种格式和示例一起使用的调色板,例如正方形、圆形、马赛克图案、网页示例、艺术品和甚至动画。 这使设计师能够深入了解挑选和选择互补的配色方案,并了解它们在实际应用中的外观。
对于那些希望学习和使用色彩理论的人,或者对于那些正在微调他们想要的调色板布局的人来说,这是一个很好的资源。
帕莱顿的优点
- 可以 A/B 测试品牌的不同配色方案吗
- 可以在您选择的配色方案中微调不同的颜色
- 在不同视觉模拟下测试配色方案
- 在示例网站上查看配色方案的实时效果
帕莱顿的缺点
- 好久没更新了
- 尽管有“导出”功能,但您必须下载您设计的配色方案的文本版本并手动将它们添加到您的样式表中
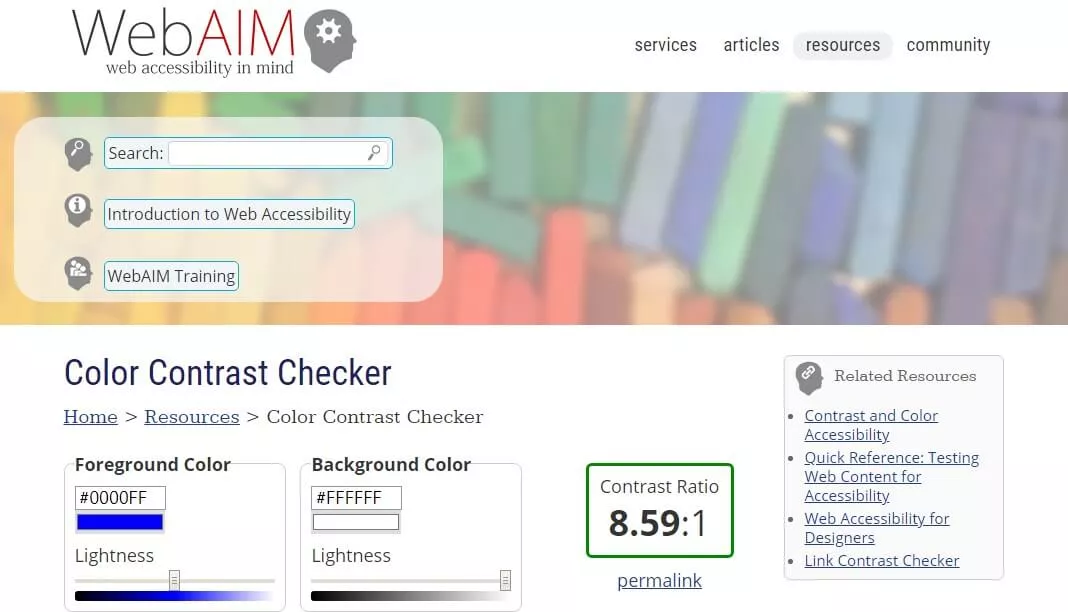
17. 对比度检查器

Web 内容可访问性指南 (WCAG 2.0) 要求图形、用户界面组件和大文本(定义为 18 点或更大,或 14 点粗体或更大)的对比度至少为 3:1,并且比例至少为AA 级的普通文本为 4.5:1。 AAA级别的比例要求更高,大文本为4.5:1,普通文本为7:1。
该工具可以轻松地帮助开发人员遵守可访问性标准,因为用户可以将背景和前景色的十六进制代码输入到检查器中,查看给定集合的对比度,并确保每个要求的通过等级。 检查器还包括一个滑块来调整每种颜色的对比度,每次调整都会更新十六进制代码。 该工具具有普通和大文本颜色比率的实时预览。
此工具与此列表中的其他工具配合得很好,例如 ColorZilla,它可以快速提取使用的颜色并将它们粘贴到检查器中。
对比检查器的优点
- 遵守 WCAG 2.0 设定的可访问性标准
- 可以测试不同颜色级别在网站上的表现
- 可以调整颜色以满足所需的对比度
对比度检查器的缺点
- 只能检查十六进制值的颜色代码
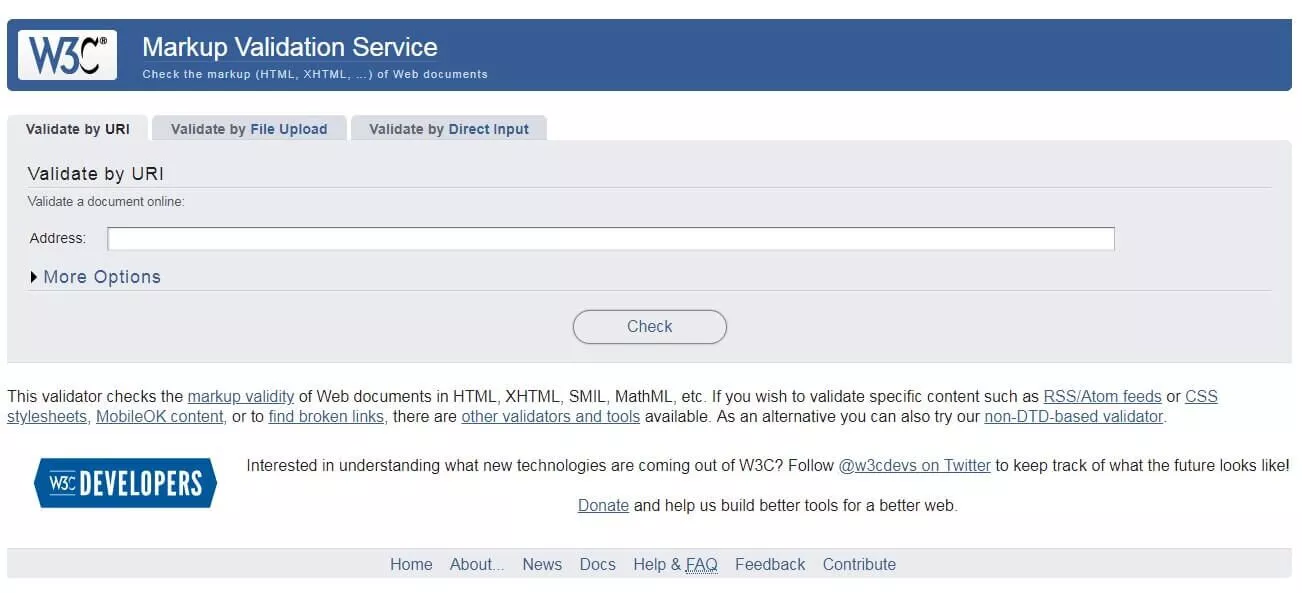
18. 标记验证

在创建网页时,作者将使用各种编码语言(例如 HTML)来构建文本、多媒体内容和一般外观属性以创建所需的内容。 为了确保所有代码都遵循语言的正确规则(语言毕竟都有自己的语法、语法和词汇),代码必须通过验证软件运行。
这个在线验证器检查 Web 文档的标记有效性,特别是 HTML、XHTML、SMIL 和 MathML。 验证 Web 文档是提高和确保质量并最终节省时间和金钱的重要步骤。 该验证器根据 W3C 建议和 ISO 标准进行检查。
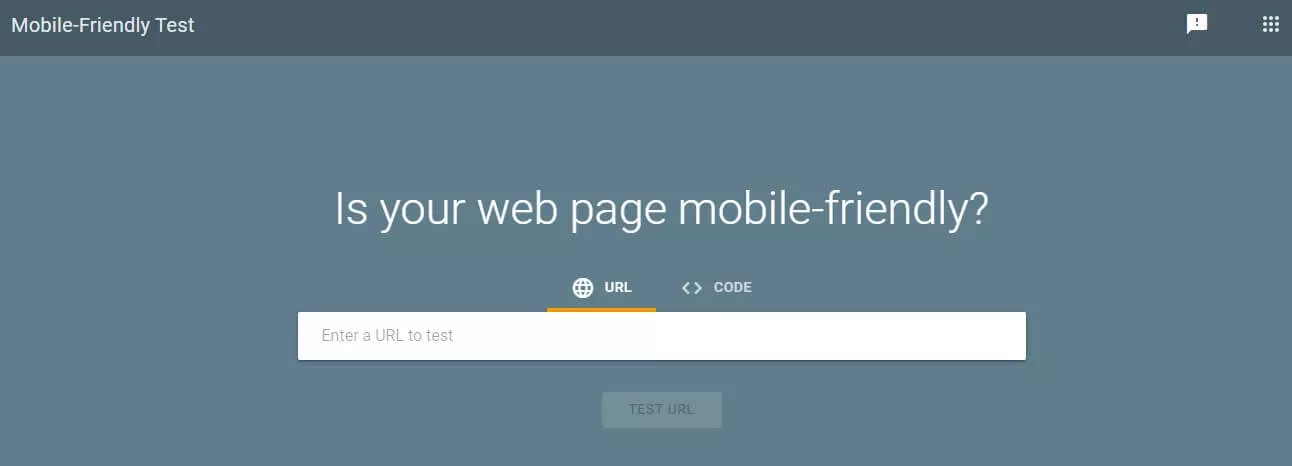
19.谷歌移动友好检查器

自从 Google 开始优先考虑针对移动设备优化的网站以来,确保您的网站对移动设备友好变得更加重要。 绝大多数网络流量来自移动设备,没有放缓的迹象。 那么,您如何确保您的网页对移动设备友好、快速且轻松?
用户可以选择输入网页的 URL 或将代码直接粘贴到检查器中。 然后它将返回分数和结果,提供网页的屏幕截图,就像它出现在移动设备上一样。 此外,该工具将显示任何随之而来的页面加载问题,显示它无法加载的资源。
确保针对移动设备优化 UI/UX 至关重要,对于那些希望在搜索引擎结果页面上获得更高列表的人来说,这是强制性的。 值得庆幸的是,谷歌提供了这个免费资源来快速有效地检查这个基本组件。
谷歌移动友好检查器的优点
- 检查和优化移动设备的网页
- 提供有关页面可用性的实时见解
- 列出与网页有关的问题
- 快速且易于使用
- 反馈也基于 Google 的 SERP
谷歌移动友好检查器的缺点
- 非技术人员很难理解反馈
- 反馈可能不适用于其他搜索引擎,因为它们对“移动友好型网站”的定义可能与 Google 略有不同。
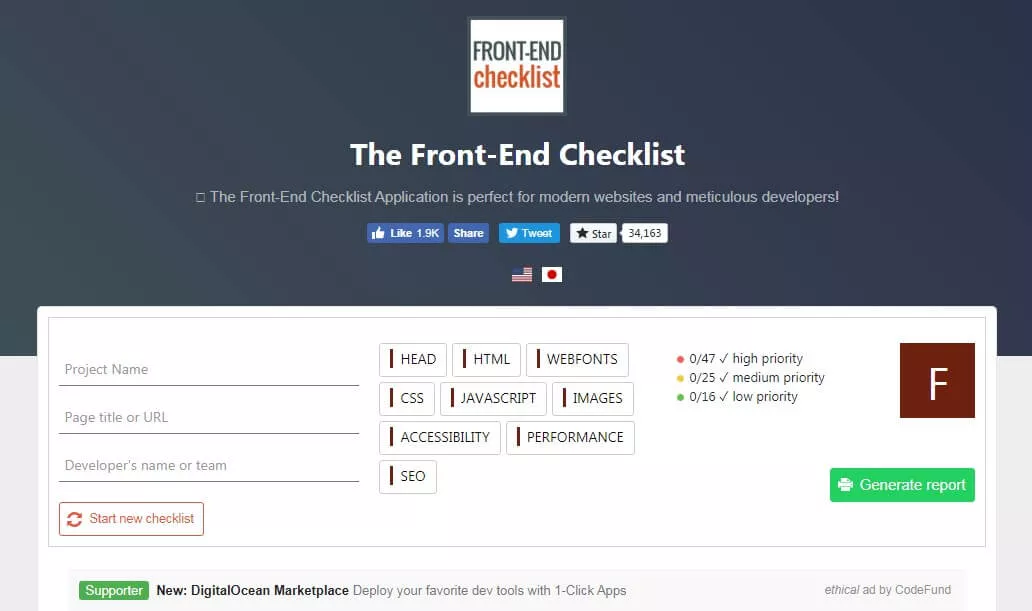
20. 前端清单


最后,此清单是启动 HTML 页面或网站之前所需的所有元素的详尽列表。 大多数项目通常都需要列出所有项目,尽管有些元素不是。 因此,该工具提供了几个级别的灵活性: 低 - 意味着该元素被推荐但可以省略; medium – 表示强烈推荐该元素,如果省略,可能会对性能或 SEO 产生负面影响; 和高——这意味着该元素不能以任何原因被省略,而不会出现功能障碍、搜索引擎优化减少或可访问性问题。
用户可以将代码上传到检查器以生成报告,然后单独或按分组检查每个元素。 对于那些使用网站、网页和其他 HTML UI/UX 应用程序的人来说,这个免费工具是一个强烈推荐的实用程序,以确保在发布之前的可用性和优化。
前端清单的优点
- 在创建前端的同时消除手动任务管理和工作流优化
- 一个方便的清单,供现代开发人员交叉检查他们的前端开发过程
前端清单的缺点
- 可能包含不必要的元素
21.Adobe XD

XD 属于 Adobe Creative Cloud 设计工具集合。 您可以订阅完整版或查看限定版,免费试用 7 天。
自 2016 年首次发布以来,它已成为一种非常受欢迎的 UX 设计工具,尤其是用于线框图、原型设计和协作。 它具有自动动画功能,可以非常轻松地以 3D 方式分层图像。 此外,该工具使与团队成员实时协作变得非常容易,因为他们可以在不重新设计整个屏幕的情况下重新设计内容。
该工具还支持分享功能,方便导出原型。 这个基于矢量的设计平台还兼容 Mac 和 Windows 操作系统。
Adobe XD 的优点
- 可以轻松创建高保真线框
- 实时编辑和迭代不是什么大问题
- 有助于协作密集型任务
- 可以在多个设备和操作系统上使用
- 实时预览让您清楚地了解您的设计在实时环境中的外观
- 可以在一个文件中设计多个页面
- 易于出口
Adobe XD 的缺点
- 有点贵
- 免费版仅可使用 7 天
- UI没有吸引力
22. Mockplus

Mockplus 是一个敏捷的设计工具,提供无缝的用户体验,并确保每个设计师都可以更智能、更轻松地创建交互式原型。 Mockplus配备了弹出面板、拖放、堆栈面板、滚动框、滑动抽屉和图像轮播等预先设计的组件,让设计师可以更快地开发原型。 您还可以使用高级样式编辑选项自定义每个组件。
高度直观的界面真正关心协作。 这就是Mockplus的任务管理功能如此创新的原因。 即使没有互联网连接,您也可以将项目导出为 Windows/mac 应用程序并独立运行。 它还提供了一系列令人印象深刻的交互功能,这对于无缝可用性测试至关重要。
实惠的价格也让 Mockplus 成为小型团队和刚起步的设计师的热门选择。
Mockplus的优点
- 预装和即用型组件,用于更快的线框图
- 可以创建具有成熟动画的逼真线框
- 易于学习和使用
- 无需编码即可快速创建原型
Mockplus 的缺点
- 在 Linux 上不起作用
- 导出到某些格式需要该工具的付费版本
- 不适合创建高保真线框
23. 素描

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
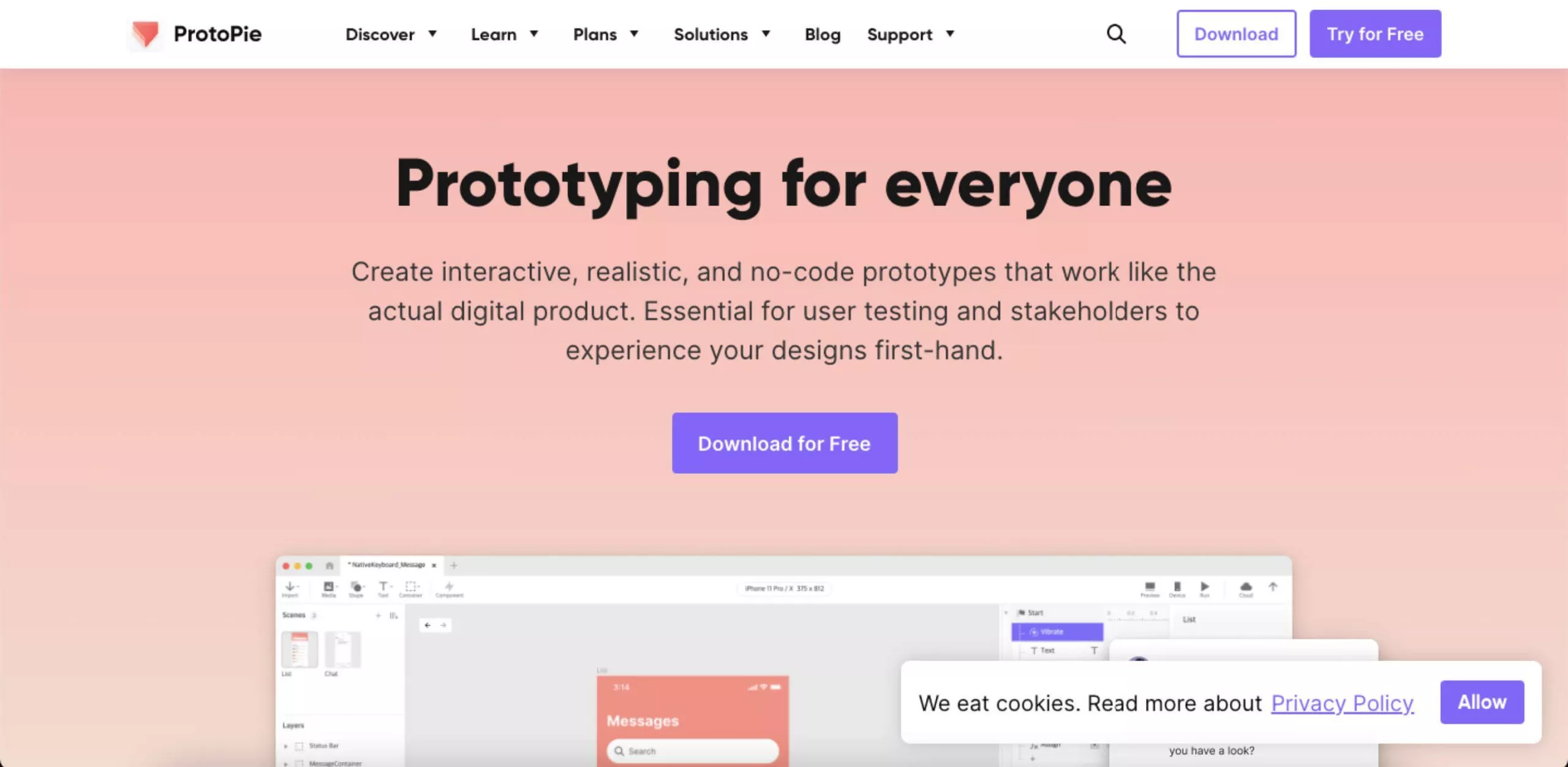
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- 不适合初学者
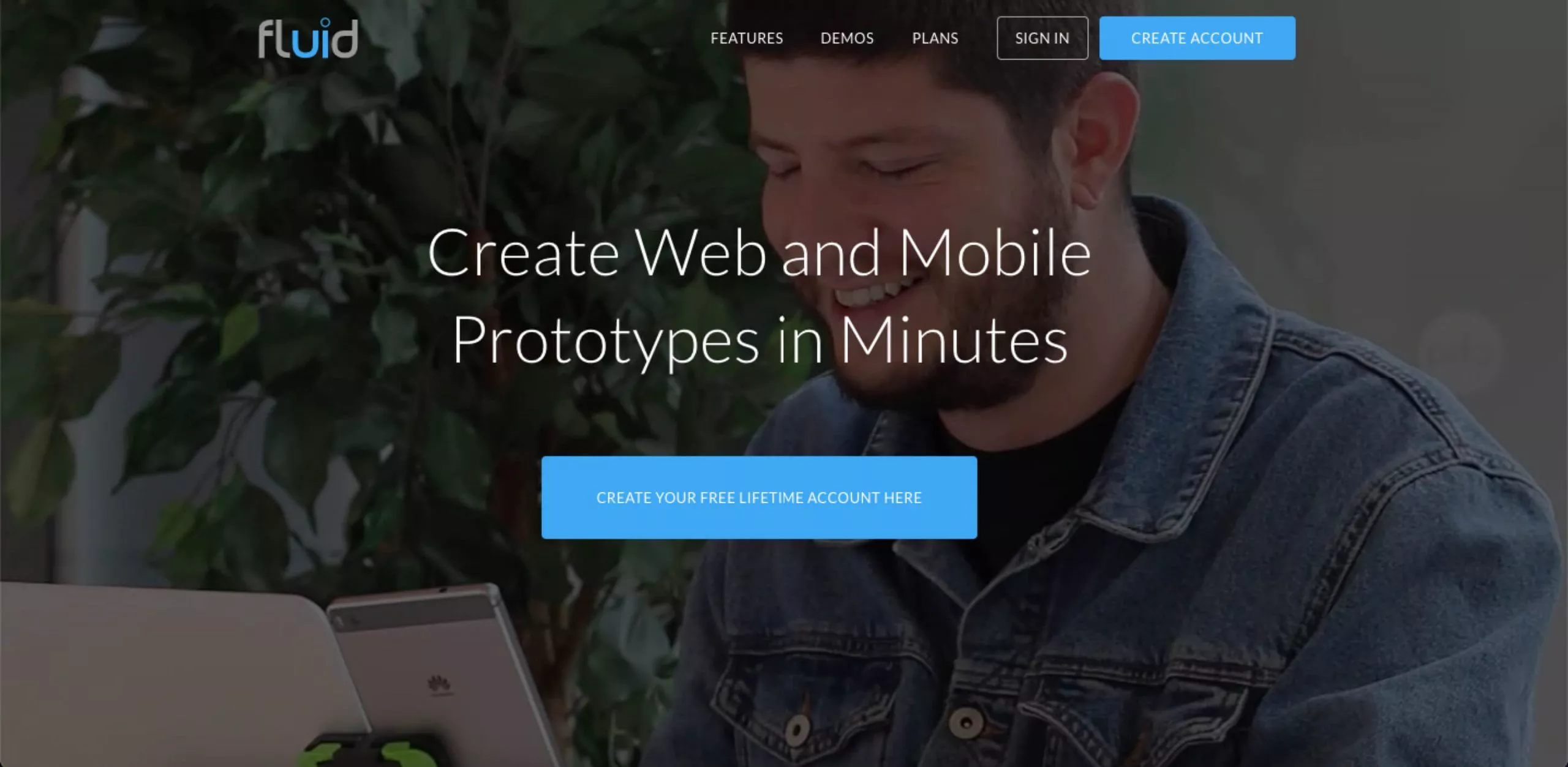
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
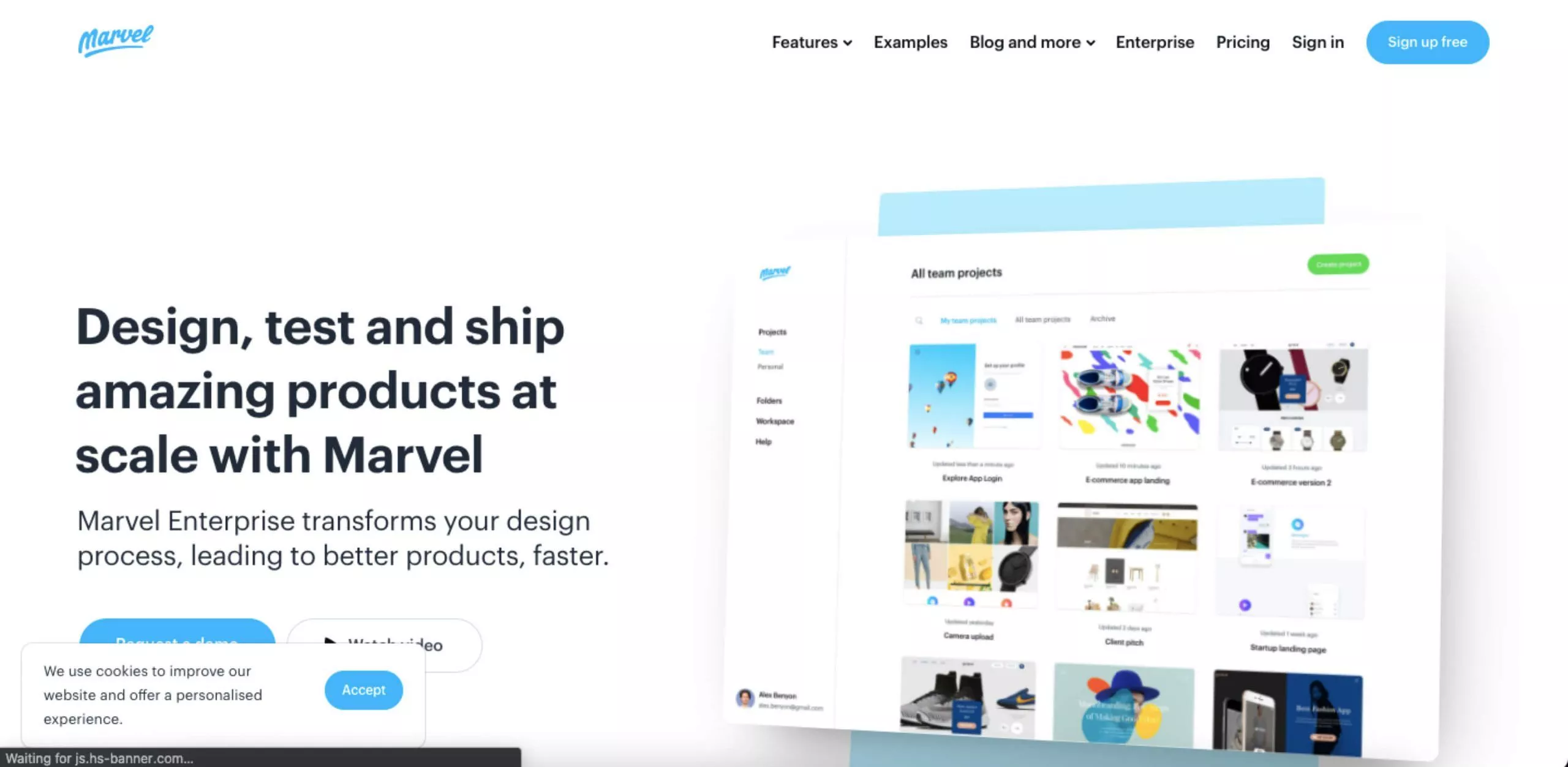
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
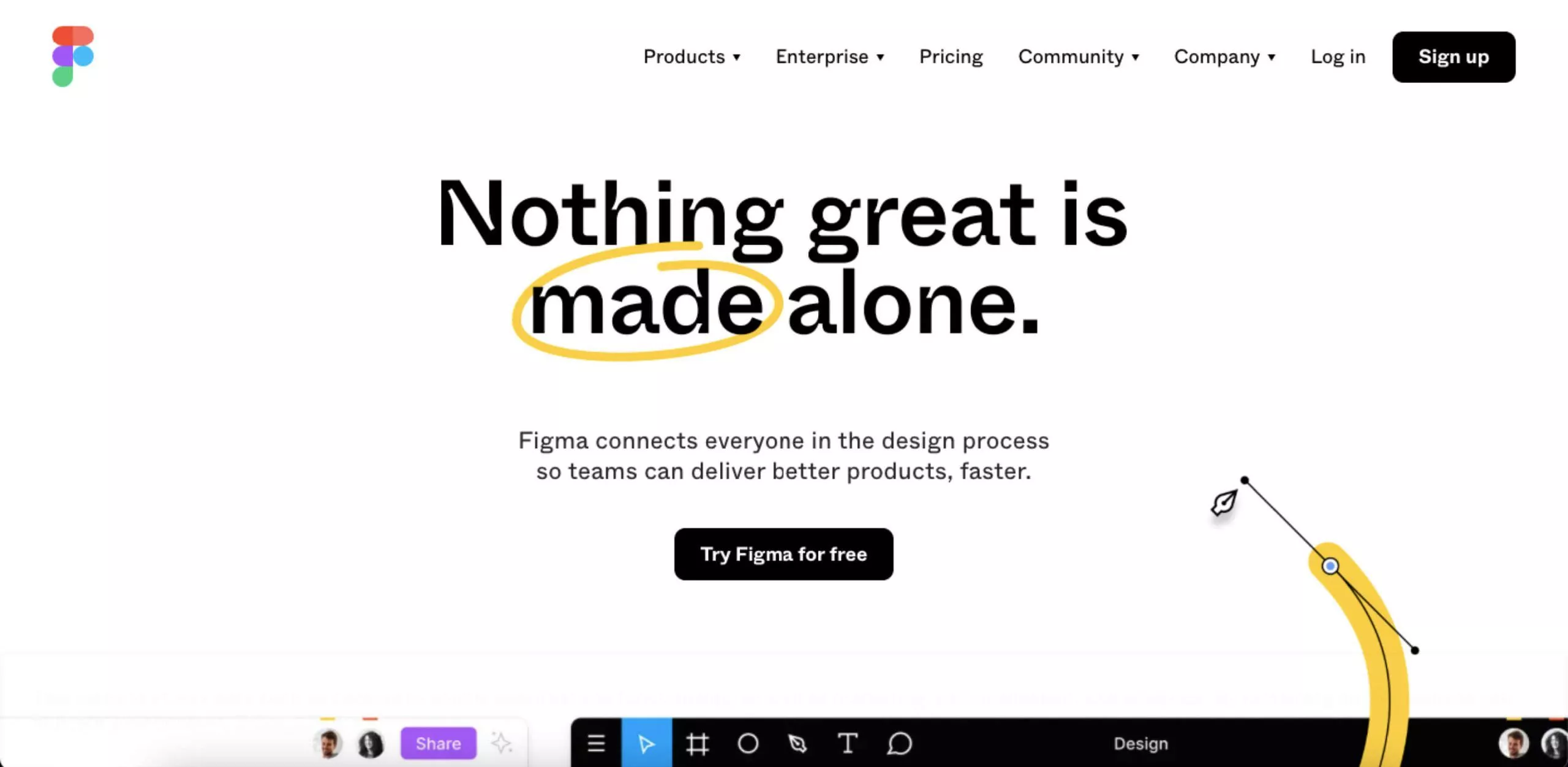
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
折纸工作室的优点
- 可以使用补丁库创建手势、行为、图标、交互和动画
- 允许在您在另一个窗口中创建原型时预览原型
- 完全免费
- 与草图集成
折纸工作室的缺点
- 大文件的性能问题
- 仅限 Mac 用户
30.铅笔项目

有什么比免费的 UI 设计工具更好的呢? 一个开源的设计软件!
你只需要在你的 MAC 或 Windows 上安装 Pencil Project,你就可以完全免费地创建模型、原型或线框。
好吧,GUI 工具通过其内置的形状和模板集合为 Android 和 iOS 应用程序原型设计带来了更多优势。 此集合包含创建流程图、桌面/Web/移动应用程序或通用图表可能需要的一切。
此外,该工具还提供“连接器”来绘制不同形状的线框或图表以“连接”在一起。 如果您需要剪贴画来使您的图表具有影响力,您可以轻松地从剪贴画浏览器工具拖放它们。 Pencil Project 已与 OpenClipart.org 集成,为创作者提供触手可及的剪贴画。
Pencil Project 上的社区非常友善,可以免费创建和分发不同的收藏。 因此,当您创建完图表后,您可以将它们导出为不同的格式,例如 PNG、PDF、ODT,甚至作为网页。
铅笔项目的优点
- 完全免费
- 非常适合初学者和创建基本线框
- 适用于所有流行的桌面平台
- 快速且易于使用
铅笔项目的缺点
- 有限的合作
- 形状的多样性不够
- 仅适用于低保真线框图
31. 模拟流

Mockflow 是最好的免费 UI/UX 工具之一,可提供对其线框图、产品设计和 Web/移动应用程序开发功能的本地和基于云的访问。 但是,您必须转换到付费版本才能充分利用该工具。
其预先构建的线框图组件和直观的编辑器使准备、预览、共享和迭代您的 UI 布局变得容易。 该工具扩展了全栈产品设计功能,允许您在其集中式设计空间中设计、协作和共享您的工作。
最好的部分是您可以在数字工作空间中构思和设计线框和应用程序布局。 Mockflow 与 MS Teams、Confluence、Trello 和 Slack 等应用程序集成,以促进超出您想象的协作。 它还具有可用于快速线框 UI 布局的预设,因此您无需花时间从头开始创建形状。
Mockflow 的优点
- 50 个额外的工具来放大设计过程
- 现成的模板可加速您的工作
- 用于创建、共享和协作的集中式平台
- 设计超级简单快捷
Mockflow 的缺点
- 免费版功能有限
- 好处仅限于线框图和创建模型
- 多个页面的性能问题
➜使用 UI/UX 设计工具的优势
鉴于市场竞争激烈,投资可靠的 UI/UX 设计工具可以帮助企业获得优势。 它是一种工具,可以帮助您在顶级网站设计公司中确立自己的地位。
以下是使用 UI/UX 设计工具的一些关键优势
1. 提高客户满意度
使用尖端 UI/UX 设计工具的主要好处之一是,出色的设计可为您的客户提供引人入胜的内容,并使导航成为梦想。 一旦客户对应用程序/网站感到满意,他们就更有可能使用它,甚至将其推荐给其他人,从而获得更多客户并提高品牌忠诚度。
2. 帮助建立品牌
投资高效的 Ul/UX 设计工具也有助于提高品牌的可信度。 毕竟,人们更喜欢与让他们开心的企业合作。 此外,与满意的客户合作意味着您可以获得有见地的反馈来改进或升级您的网站。 从长远来看,这可以促进您业务价值的增长并提升品牌知名度。
3. 节省宝贵的时间和金钱
对您的网站进行频繁更新并不便宜。 除了金钱,设计师还需要花费大量的创意精力。
使用适当的 UI/UX 工具意味着您需要在启动后完全重组网站或产品的可能性很小。 换句话说,如果您从一开始就专注于有效的网站开发,您可以将节省的时间、金钱和精力重新分配到其他地方。
4. 提高转化率
不注意 UI/UX 可能会导致网站加载时间超过 15 秒,从而导致失去有价值的潜在客户。
另一方面,投资于 UI/UX 设计工具可以帮助您提高访问者查看网站和所提供产品的意愿。 此外,UI 设计可以帮助创建有影响力的 CTA 按钮,鼓励潜在客户在没有太多说服力的情况下成为付费客户。
5.提高网站的SEO排名
对于任何拥有网站的企业来说,在 Google 的首页上排名都是梦想成真。 UX、UI 和 SEO 的三位一体可以提高网站上更好流量的机会,并吸引真正有兴趣了解更多有关所提供产品或服务的潜在客户。 更高的客流量意味着搜索引擎开始将网站识别为可靠的信息来源,从而在 SERP 上获得更高的排名。
不用说,每个网站都有独特的需求,并且要求设计师使用特定的 UI/UX 工具来激发创造力。 随着更先进的工具进入市场,可供选择的选项逐年增加。 因此,为 UI/UX 选择正确的工具不应该是一个轻率的决定——确保选择符合要求的工具,并在协作、可用性和集成之间提供适当的平衡。
我们列出的 30 大 UI/UX 工具的综合列表可以帮助您以易于理解的方式设计您的工作流程。 无论是简单地充实新想法或原型设计,还是测试代码可靠性,都有一个工具供您使用。
您是否使用过此处列出的工具? 我们遗漏了您的最爱吗?
