31 outils de conception gratuits pour les concepteurs UI/UX pour créer un site Web convivial
Publié: 2022-10-07Liste de 31 outils UI-UX gratuits pour rendre votre site Web convivial UI/UX.
- Test de cinq secondes
- Axure
- Amorcer
- Rationaliser 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Toile
- InVision Studio
- Filaire.cc
- Générateur CSS HTML
- Lorem Ipsum
- Générateur de données factices
- CouleurZilla
- Paletton
- Vérificateur de contraste
- Validation du balisage
- Vérificateur Google adapté aux mobiles
- Liste de contrôle frontale
- AdobeXD
- Mockplus
- Esquisser
- Balsamiq
- Prototype
- Interface utilisateur fluide
- merveille
- Figma
- Atelier Origami
- Projet de crayon
- Flux fictif
L'interface utilisateur (UI) et l'expérience utilisateur (UX) sont deux termes de conception de sites Web à consonance similaire qui font ou détruisent la relation de votre site avec ses visiteurs. Bien que les deux termes décrivent des concepts différents, ensemble, UI et UX détermineront la conversion, le retour des affaires et les recommandations de bouche à oreille. Les meilleures entreprises de conception de sites Web ont le choix entre de nombreuses options lors du choix des outils UI/UX, mais elles savent quelle combinaison donne les meilleurs résultats. De plus, quels que soient les langages de développement mobile qu'ils utilisent, l'entreprise de conception doit filtrer et trier les outils UI/UX les plus pertinents pour atteindre vos objectifs de conception.
Qu'il s'agisse d'une structure filaire hi-fi ou simplement d'un prototype, disposer des bons outils UI/UX dans l'arsenal peut être très pratique pour les concepteurs. Cela peut les aider à concevoir des sites Web attrayants et à créer un impact positif sur l'expérience utilisateur.
Les bons outils UI/UX peuvent éviter aux concepteurs de devoir réinventer la roue à chaque fois. Mais choisir un outil n'est pas facile. Les concepteurs doivent tenir compte de leurs compétences, de l'objectif ultime du projet et de la plate-forme qu'ils utilisent actuellement. C'est pourquoi nous avons sélectionné les 30 meilleurs outils UI/UX que vous devez vérifier immédiatement afin de trouver la bonne solution.
1. Test de cinq secondes

CINQ SECONDES TESTEZ GRATUITEMENT LE SITE WEB CROWDSOURCES.
L'article le plus important du jour d'un journal apparaît au-dessus du pli de la page A-1, dans la colonne la plus à droite. Cette disposition est restée la même pendant des siècles du simple fait que les yeux des lecteurs y vont en premier.
Les règles de mise en page d'une page Web ne sont pas aussi claires que les règles de mise en page d'un journal. Une mise en page moins qu'optimale peut détourner les yeux des clients de votre contenu. Les visiteurs Web ont également une capacité d'attention plus courte. Par exemple, près de la moitié des internautes s'attendent à ce que les pages se chargent en deux secondes ou moins. Vous avez quelques précieuses secondes pour faire une impression durable.
Five Second Test est un outil d'interface utilisateur qui mesure l'efficacité de votre communication. Vous soumettez votre page et Five Second Test la crowdsource pour rapporter ce que les utilisateurs se souviennent de votre site après cinq secondes. Le site propose également des comparaisons simples, pour voir comment votre site se compare aux autres. Vous n'avez qu'une seule chance de faire une première impression, alors donnez à votre site le meilleur coup. L'utilisation de ce site vous aidera à faire passer la refonte de votre site Web à un autre niveau, car il vous aidera à identifier comment attirer l'attention du spectateur sur les endroits avec lesquels vous souhaitez qu'il interagisse sur votre site Web.
Avantages du test de cinq secondes
- Analyse facile de l'impression de votre site Web du point de vue de votre public
- Évaluer l'accessibilité de votre site Web
- Aide aux tests A / B de différentes dispositions d'interface utilisateur
Inconvénients du test de cinq secondes
- Ne convient pas pour tester des conceptions ou des tâches interactives
- Pas soucieux des détails
- Limité pour tester la conception dans un but précis : premières impressions
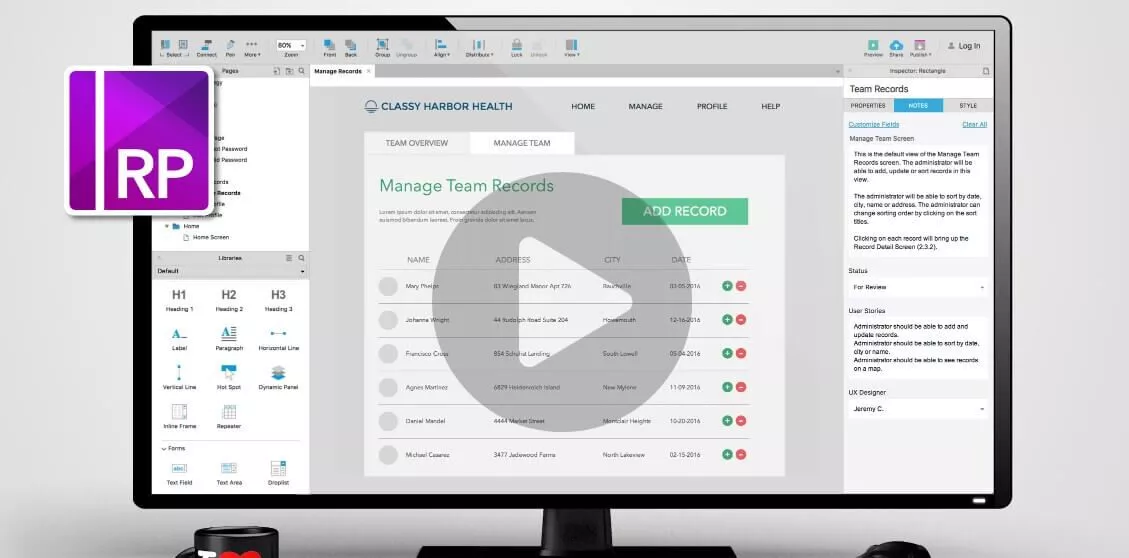
2. Axure

Axure propose presque tout ce dont vous avez besoin pour concevoir une structure filaire de base.
Les wireframes sont le squelette de base d'un site Web - l'interface utilisateur commence par le wireframe. Il existe de nombreux outils de wireframing disponibles en ligne, et beaucoup proposent des essais gratuits.
Si vous êtes nouveau dans le monde des services de refonte de site Web, il est facile pour vous d'être confus et submergé par le grand nombre d'options disponibles. Cependant, si vous deviez en choisir un, Axure est un bon point de départ. Ce que vous recherchez dans un outil de prototypage est un programme qui vous permet de créer des maquettes de sites Web de base avec le moins de codage possible. Axure a l'avantage d'être à la fois simple et complet. Son interface simple cliquer-glisser et sa large gamme de fonctionnalités vous permettent de créer facilement un site de démonstration.
Le programme est fréquemment salué comme "l'outil de wireframing et de prototypage le plus complet du marché". Vous pouvez télécharger une version d'essai gratuite d'Axure et voir ce que cet outil complet peut faire pour votre site.
Avantages d'Axure
- Fournit un essai gratuit entièrement fonctionnel pendant 30 jours
- Meilleur logiciel de conception d'interface utilisateur gratuit pour les non-techniciens - vous pouvez toujours prototyper si vous ne savez pas coder
- Donne une vue globale de votre interface
- Montre l'adaptabilité de votre interface pour plusieurs appareils
- Assistance complète par e-mail, service d'assistance, téléphone, chat et forum
- Peut faire du prototypage complexe
Inconvénients d'Axure
- Difficile d'utiliser le meilleur des fonctionnalités d'Axure
- Prend beaucoup de temps lors de la conception de plusieurs écrans/pages
- L'impression de prototypes peut être fastidieuse
- Le prototype peut parfois planter complètement et la correction des bogues devient impossible
3. Amorcer

Si vous êtes prêt à aller au-delà d'une maquette de base et à vous diriger vers un véritable territoire de codage, la conception Web réactive est un élément indispensable d'une bonne interface utilisateur. Vous aurez besoin d'un cadre de conception Web qui vous offre de nombreuses options pour la personnalisation des pages.
Bootstrap vous permet de créer facilement un site Web entièrement fonctionnel. Construit par des ingénieurs de Twitter, c'est un excellent outil pour le développement frontal. Il comporte une grille réactive, des contrôles de typographie et de formulaire, ainsi que de nombreux autres composants. Si vous êtes armé d'un peu de connaissances en HTML et CSS, Bootstrap peut vous donner un grand contrôle sur votre conception Web.
La communauté de Bootstrap est également un argument de vente important. Comme il est gratuit et qu'il offre de nombreuses fonctionnalités, il existe de nombreux supports en ligne de la part de développeurs externes. Une vitrine Bootstrap en ligne compte plus de 1500 sites construits à l'aide du framework, et de nombreux créateurs de sites sont actifs en ligne avec des conseils sur la meilleure façon d'utiliser l'outil. Cela signifie qu'il y a beaucoup de dépannage participatif, ainsi que de nombreux thèmes supplémentaires.
Avantages de Bootstrap
- L'un des meilleurs outils de conception d'interface utilisateur HTML car il vous évite d'écrire des morceaux de code
- Maintient la cohérence entre le développement et la conception
- Cadre adapté aux débutants
- Le système de grille réactif aide à concevoir un site Web adapté aux mobiles
- Les plugins jQuery sont compatibles avec les navigateurs modernes et toutes les versions de jQuery
Inconvénients de Bootstrap
- Tous les sites Web se ressemblent et sont facilement reconnaissables comme ceux créés à partir de Bootstrap
- Besoin de parcourir les classes, le système de grille et d'autres composants, sauf si vous êtes habitué à sa documentation
- Problèmes de performances car les fichiers deviennent assez lourds à la fin
4. Cadre de rationalisation 3.0

Pour un illustrateur haut de gamme, le UI Design Framework de Webalys est un bon choix libre. L'outil est livré avec une bibliothèque d'éléments d'interface utilisateur graphique (GUI), remplie de centaines d'éléments de conception. Il dispose également d'une vaste bibliothèque de styles graphiques, ce qui vous permet de personnaliser les boutons, les en-têtes et d'autres fonctionnalités en un seul clic. Ce cadre est également préemballé avec des icônes vectorielles minimalistes.
Les éléments de l'outil en font un bon choix pour les conceptions plates et plus complexes. Sa bibliothèque d'interface graphique et sa bibliothèque de styles en font à elles seules un outil incontournable pour les travaux filaires et de maquette.
Avantages de Streamline 3.0
- Offre une personnalisation optimale grâce à sa vaste bibliothèque de styles graphiques
- Obtenez les bonnes icônes et illustrations pour tout ce que vous créez
- Super rapide pour copier et coller des icônes sur vos projets
- S'intègre à Figma pour "rationnaliser" la conception
Inconvénients de Streamline 3.0
Nous n'avons rien trouvé de négatif à propos de Streamline. Si vous avez eu de mauvaises expériences avec Streamline 3.0, n'hésitez pas à nous en faire part.
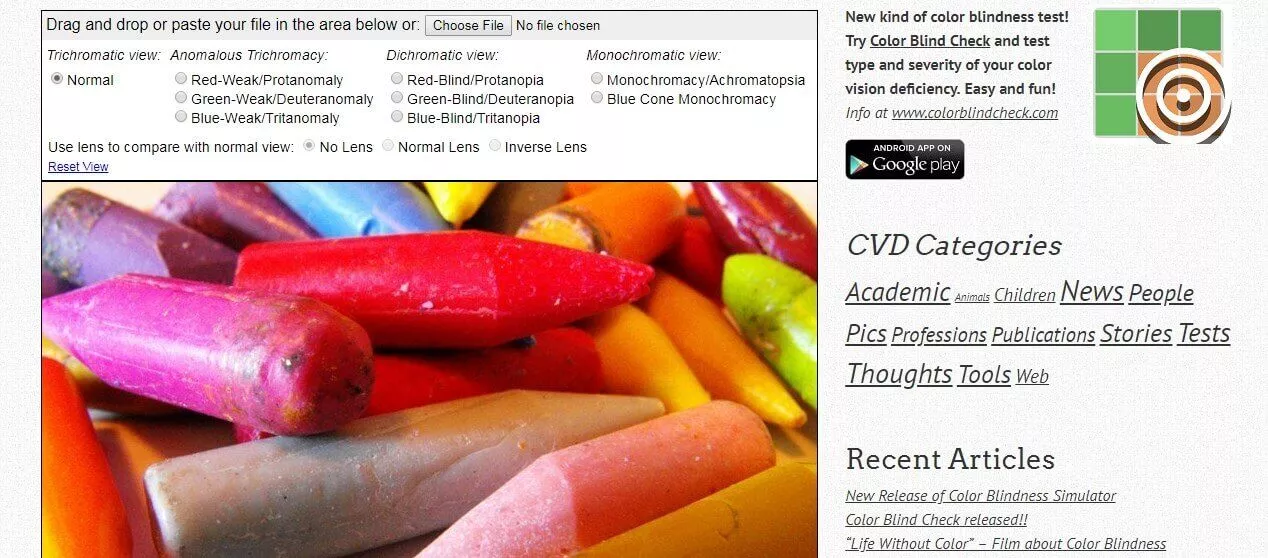
5. Coblis

LE SIMULATEUR CVD DE COBLIS OFFRE DE NOMBREUSES OPTIONS POUR TESTER VOTRE CONCEPTION.
La couleur est un élément tellement fondamental du design qu'il est facile de le prendre pour acquis. Cependant, jusqu'à 10% des personnes souffrent d'une forme de daltonisme. Votre site Web doit être facile à naviguer pour la grande minorité d'utilisateurs atteints de cette condition. Coblis est un simulateur de daltonisme gratuit qui montre à quoi ressemblera votre site Web pour les utilisateurs qui ont des capacités différentes.
De nombreux concepteurs s'appuient sur des repères de couleur pour guider les utilisateurs sur un site. Par exemple, un message d'erreur rouge ou une coche verte sont des signes courants pour indiquer si une étape est terminée ou non. Un utilisateur qui ne voit pas ces couleurs pourrait-il procéder aussi facilement que les autres utilisateurs ? Téléchargez des captures d'écran sur Coblis pour voir à quoi ressemble votre page dans différents spectres de couleurs.
Avantages de Coblis
- Aide à optimiser votre site Web pour les personnes daltoniennes
- Aucune contrainte sur la taille des images utilisées
- Facile à utiliser
Inconvénients de Coblis
- La "fonction Lens" ne fonctionne pas correctement sur Microsoft Edge et Explorer
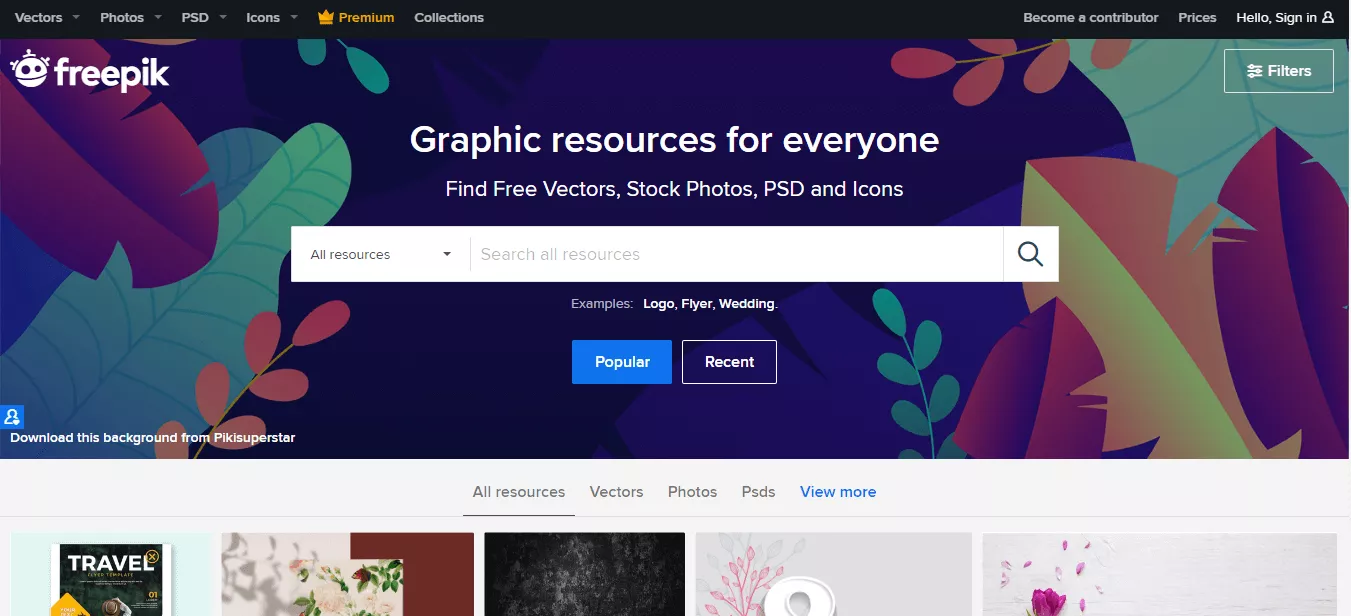
6. Freepik

En tant que plus grande communauté de graphistes au monde, Freepik est le principal moteur de recherche de dessins vectoriels gratuits. Offrant des conceptions graphiques de haute qualité, des illustrations exclusives et des collections de ressources graphiques organisées par leur équipe de conception, Freepik est une ressource fantastique de graphiques et de vecteurs utilisables pour diverses utilisations, sans se soucier des exigences d'attribution.
Destinés aux projets personnels et commerciaux, les utilisateurs peuvent rechercher dans la base de données des arrière-plans, des bannières, des infographies, des modèles, des brochures, des cartes de visite, des logos, des affiches, des idées de mariage et bien plus encore.
Avantages de Freepik
- Aucune adhésion n'est requise pour utiliser la plateforme
- Collection illimitée de vecteurs, photos, icônes, logos, etc.
- Les vecteurs premium sont également abordables
- Peut être utilisé à des fins personnelles et commerciales
Inconvénients de Freepik
- Les utilisateurs non enregistrés ne sont autorisés qu'à trois téléchargements par jour
- Le support client et l'expérience client sont satisfaisants
- Renouvellement automatique des abonnements dans certains cas
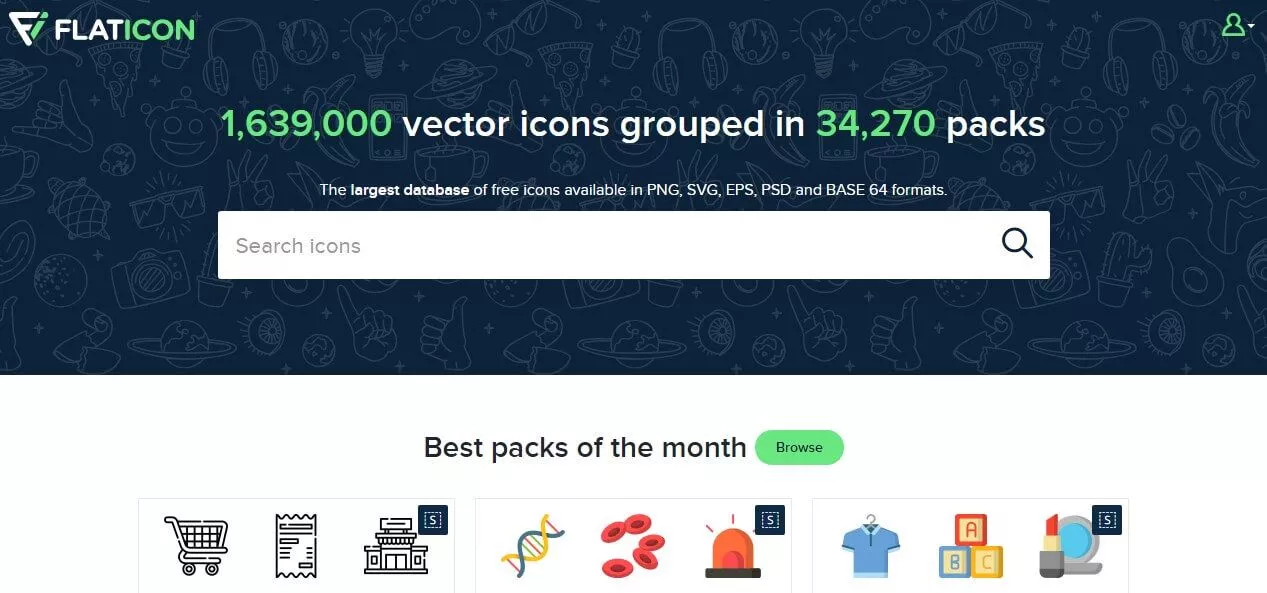
7. Flaticon

Créé par les créateurs de Freepik, Flaticon est le plus grand moteur de recherche d'icônes vectorielles gratuites au monde. Offrant des conceptions graphiques de haute qualité, des vecteurs entièrement modifiables et des collections organisées d'icônes groupées par d'autres développeurs et concepteurs, Flaticon est une ressource fantastique de graphiques utilisables pour une grande variété d'utilisations, le tout sans aucune exigence d'attribution.
En règle générale, les concepteurs doivent soit créer chaque graphique à partir de rien, soit passer de précieuses heures à parcourir le Web à la recherche de graphiques et d'icônes libres de droits adaptés à leurs besoins. Avec Flaticon, les utilisateurs peuvent rechercher dans la base de données des mots-clés spécifiques, parcourir diverses collections de packs vectoriels ou même télécharger leur propre contenu original pour une utilisation par d'autres. Les utilisateurs peuvent télécharger des graphiques dans plusieurs formats, notamment PNG et SVG, ou enregistrés dans les collections de l'utilisateur pour une utilisation ultérieure. Plusieurs grandes entreprises utilisent Flaticon, dont Adobe et Google.
Avantages de Flaticon
- Une vaste bibliothèque d'icônes à choisir
- Fournit des packs d'icônes pour les icônes associées
- Les icônes sont interactives et animées
- Les icônes peuvent être téléchargées dans plusieurs formats
- S'intègre à Google Workspace pour vous aider à ajouter facilement des icônes à vos documents, feuilles de calcul et diapositives
- Offre plusieurs options de personnalisation
Inconvénients de Flaticon
- La version gratuite a des contraintes sur le nombre de téléchargements par jour
- Icônes limitées pour les besoins spécifiques à une niche
- Remboursements problématiques
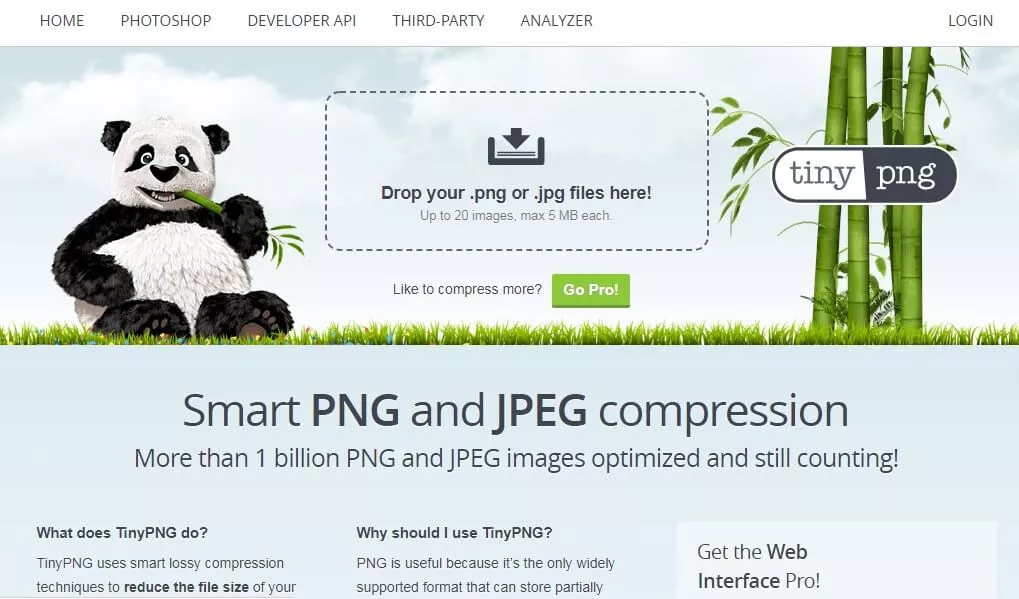
8. TinyPNG

TinyPNG est un outil simple, mais très efficace, qui utilise une compression intelligente avec perte pour réduire considérablement la taille des fichiers image. Il accomplit cela en réduisant soigneusement le nombre de couleurs dans l'image, nécessitant ainsi moins d'octets pour stocker l'image. Cette sélection intelligente entraîne des modifications presque invisibles mais réduit considérablement la taille du fichier. Cela se traduit par des temps de chargement plus rapides et moins de bande passante requise pour le chargement du contenu.
Vous pouvez créer ou modifier des vignettes, des PNG animés et des JPEG avec TinyPGN, et la société propose un plugin Photoshop. Si vous cherchez à améliorer votre UX avec de meilleurs temps de chargement et des réponses plus rapides avec des vignettes et des images, jetez un œil à cet outil et voyez quelle différence la compression intelligente peut faire.
Avantages de TinyPNG
- La compression n'affecte pas la qualité des images
- Les images se chargent très rapidement - il fait le nécessaire
- S'intègre à WordPress et fournit également une extension pour les sites Web Magento
Inconvénients de TinyPNG
- Seulement 100 images peuvent être compressées chaque mois avec la version gratuite
- Chaque image à télécharger nécessite une session différente
9. Toile

Chargé de fonctionnalités et de fonctionnalités extrêmement faciles à utiliser, Canva est un outil de conception gratuit que tout le monde peut utiliser pour créer une grande variété de contenus. Leurs outils de conception facilitent le partage sur divers services de médias sociaux. Des publications pré-dimensionnées sur les réseaux sociaux aux supports marketing, présentations, documents et publicités, Canva propose une véritable collection d'applications et de modèles. Doté d'une fonctionnalité de glisser-déposer et d'images, de polices et de graphiques facilement consultables, cet outil est idéal pour les débutants comme pour les experts.
Reconnu comme un outil hautement accessible pour les petites entreprises, les particuliers et les étudiants, Canva est parfait pour créer du contenu qui peut engager rapidement et facilement des prospects ciblés, quel que soit votre niveau de compétence ou votre expérience en conception.
Avantages de Canva
- A quelque chose pour tout le monde - étudiants, enseignants, professionnels, petites et grandes entreprises, pour n'en nommer que quelques-uns
- Offre beaucoup de personnalisation
- La version gratuite est généreuse - plus de 8000 modèles gratuits de différents types
- Les images de stock offrent un bon rapport qualité-prix
- Animation et effets incroyables
- Redimensionnement en un clic
- Très facile à apprendre et à utiliser
Inconvénients de Canva
- Le meilleur de Canva est disponible pour les utilisateurs Premium
- Le service client a une marge d'amélioration
- L'unicité est limitée
- Ne convient pas pour travailler sur de grandes images
- Un peu problématique sur les téléphones portables
10. Studio InVision

Considéré comme "l'outil de conception d'écran le plus puissant au monde", InVision Studio peut facilement transformer vos conceptions en prototypes cliquables. Doté d'un moteur de mise en page adaptatif qui permet sans effort des conceptions réactives et des animations avancées pour un mouvement dynamique, Studio jette les bases d'un prototypage rapide avec des outils faciles à utiliser. Cette application entièrement gratuite est un outil de conception, de prototypage et d'animation tout en un.
Conçu spécialement pour la collaboration, InVision intègre leurs flux de travail existants basés sur le cloud pour un retour sans friction et un système de conception partagé pour garder les équipes connectées, cohérentes et à jour.
Une plate-forme Studio est attendue prochainement, apportant d'autres kits d'interface utilisateur, icônes et applications à utiliser, créés par les utilisateurs avec l'API publique de Studio. À son arrivée, InVision prévoit que les flux de travail s'enrichiront de plus en plus de fonctionnalités supplémentaires.
Avantages d'InVision Studio
- Super facile à apprendre et à utiliser, quelles que soient leurs connaissances
- Permet une collaboration transparente
- Peut se connecter directement à des applications tierces
- Les visites d'intégration sont personnalisées en fonction du niveau de connaissances de leurs utilisateurs
- Fournit un meilleur contrôle sur vos conceptions
- Conserve l'historique des versions pour enregistrer l'intégralité de votre parcours de conception
Inconvénients d'InVision Studio
- Peut être assez cher si vous avez de grandes équipes
- Les modifications multi-utilisateurs sont problématiques
- L'édition en temps réel n'est pas autorisée
- La navigation n'est pas conviviale
11. Wireframe.cc

Cet outil offre un environnement sans encombrement avec un minimalisme intentionnel, afin de permettre aux utilisateurs de se concentrer sur l'élaboration immédiate de leurs idées. La plupart des autres applications filaires comportent trop de barres d'outils et d'icônes intrusives qui peuvent détourner l'attention du processus de création. De plus, Wireframe.cc supprime les palettes complexes et trop d'options pour les gabarits.
Parfois, la simplicité est vraiment la sophistication ultime, et les utilisateurs ne se perdront pas dans des décorations fantaisistes et des stylisations inutiles - cet outil est aussi proche que possible d'une feuille de papier numérique pour dessiner à la main des croquis filaires.
En ce qui concerne l'interface utilisateur, les barres d'outils sont sensibles au contexte et n'apparaissent que si nécessaire, n'affichant que les éléments que vous pouvez utiliser dans le contexte donné. Les utilisateurs peuvent choisir entre des fenêtres de navigateur, des tablettes ou des téléphones portables (portrait ou paysage) comme modèle. Enfin, l'annotation est activée dans tout le filaire, avec la possibilité de l'activer ou de la désactiver.
Avantages de Wireframe.cc
- Un outil de wireframing complet pour créer, partager, modifier, annoter et exporter des wireframes
- Utilisation simple et rapide
- A une interface utilisateur minimaliste
- La version web est percutante
- Outil adapté aux débutants
Inconvénients de Wireframe.cc
- La version gratuite est plutôt décevante car elle dispose déjà d'outils limités
- Problèmes de compatibilité
- Mauvaise expérience utilisateur
- Fonctionnalité limitée
12. Générateur CSS HTML

En ce qui concerne le logiciel d'édition What You See Is What You Get (WYSIWYG), cet outil en ligne gratuit est à peu près aussi pratique que possible. Chaque développeur doit l'enregistrer dans ses favoris. Vantant de multiples utilisations, ce générateur en temps réel offre des aperçus visuels instantanés pour le code HTML et CSS aux côtés de l'éditeur en ligne. Avec l'inclusion de la fonctionnalité Cleaner, qui permet aux utilisateurs de nettoyer le code source en supprimant divers composants, tels que des balises ou des attributs, cet outil garantit que tout le code généré sera valide.
Les utilisateurs peuvent coller l'un ou l'autre des documents, tels que des fichiers Word ou PDF, ou du code HTML directement dans l'éditeur, et toute modification apportée dans l'éditeur visuel ou le code source sera mise à jour dans l'autre, permettant aux développeurs d'expérimenter et de faire des ajustements de chaque côté. de l'allée. De plus, il s'agit d'un outil extrêmement pratique pour les débutants et ceux qui apprennent à coder, car vous pouvez utiliser l'outil pour voir instantanément comment les modifications apportées au code source affectent l'aperçu visuel, et vice versa.
Avantages du générateur CSS HTML
- Le meilleur outil de conception d'interface utilisateur en ligne gratuit, car il est compatible avec les principaux navigateurs et ne nécessite ni connexion ni inscription
- Accédez et modifiez en parallèle votre code source et votre contenu visuel
- Aide à nettoyer le code HTML désordonné
- Peut rapidement convertir vos documents dans un format adapté aux sites Web
- Possède une variété d'options de nettoyage du code source
Inconvénients du générateur CSS HTML
- Des connaissances en programmation sont indispensables
- Grande dépendance à la documentation
- Configuration et gestion de fichiers horribles
- Les fonctionnalités de publication sont limitées
13. Lorem Ipsum

L'histoire de l'utilisation de texte factice pour les espaces réservés de copie et les échantillons remonte au tout début de l'époque de l'imprimerie. Au cours des années 1500, un imprimeur inconnu a rassemblé ce qui allait survivre pendant plus de 500 ans comme exemple de texte par défaut - Lorem Ipsum. Le passage original, tiré d'un ouvrage latin obscur d'environ 45 av. J.-C. (Lorem ipsum dolor sit amet, consectetur… ) continue d'être utilisé aujourd'hui, même à l'ère numérique, mais subit malheureusement diverses altérations, telles que des mots aléatoires qui ne ressemblent à du texte crédible ou à de l'humour qui a été inséré au milieu du contenu. De toute évidence, lors de l'insertion d'un texte d'espace réservé pour un exemple de copie, les concepteurs voudront se tenir à l'écart de ce texte distrayant.
L'idée derrière Lorem Ipsum est que les lecteurs seront généralement distraits par un contenu lisible lorsque l'intention est de regarder plutôt la mise en page. L'avantage d'utiliser Lorem Ipsum est sa distribution assez normale de lettres. Sans trop se concentrer, le texte semble légitime mais n'incite pas le spectateur à lire réellement le contenu.
Cet outil gratuit génère des passages Lorem Ipsum uniques qui conservent les avantages établis de longue date du texte original. S'appuyant sur un dictionnaire de plus de 200 mots latins et utilisant plusieurs modèles de structures de phrases, le site peut générer un Lorem Ipsum d'apparence raisonnable, exempt de répétitions, de mots non caractéristiques ou d'humour inutilement injecté.
Avantages du Lorem Ipsum
- Maintient l'attention des lecteurs sur la mise en page de l'interface utilisateur
- Remplace parfaitement le contenu légitime
- Peut créer un texte unique à chaque fois
- Prend en charge plusieurs structures de phrases
Inconvénients du Lorem Ipsum
- Difficile de tester des éléments interactifs avec des données statiques
- Biais de confirmation fréquent - les concepteurs peuvent oublier de remplacer Lorem Ipsum car il ressemble parfaitement au texte légitime
14. Générateur de données factices

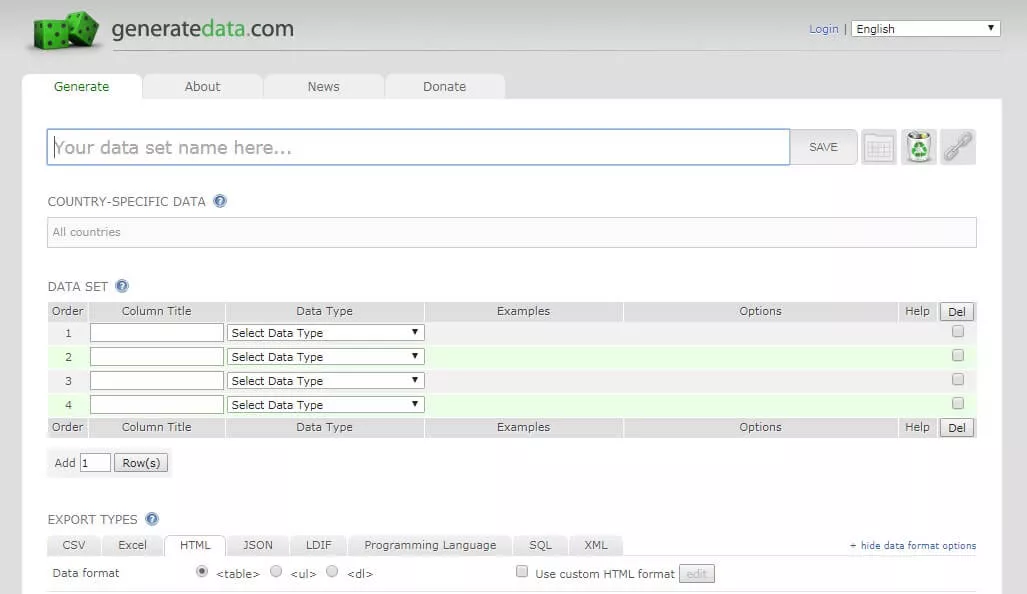
C'est un autre outil qui répond à un besoin très spécifique mais qui le fait extrêmement bien. Pour les développeurs et concepteurs UI/UX qui ont besoin de fausses données pour tester des logiciels et générer des maquettes, ce générateur renvoie rapidement et facilement des tableaux de données client au hasard. Les utilisateurs peuvent spécifier les types de données dont ils ont besoin, tels que les noms, les adresses postales, les numéros de téléphone, les adresses e-mail ou les numéros de carte de crédit, puis sélectionner le format dans lequel les données doivent apparaître. L'outil génère alors rapidement des lignes de données (100 par défaut) remplies d'informations générées aléatoirement.
Supposons que vous testiez les fonctionnalités de votre UX et que vous ayez besoin de données de test pour parcourir le code. Peut-être que vous créez une maquette de l'apparence de votre logiciel lorsque vous l'exécuterez et que vous le remplirez de données. Le vrai truc ici est de présenter des exemples convaincants qui semblent légitimes, car évidemment les fausses données ne peuvent finir qu'être une distraction (je te regarde John Doe, né le 01/01/2018, numéro de carte de crédit 0011 1001 0110 1100).
Avantages du générateur de données factices
- Gain de temps lors du test de certains logiciels
- Des données aléatoires peuvent être sélectionnées en fonction des besoins du logiciel
- Ressemble à des données légitimes
- Peut générer des données dans plusieurs formats
- Facile à utiliser
Inconvénients du générateur de données factices
- Le logiciel peut avoir une faible précision à la fin car les jeux de données réels peuvent être plus complexes que les jeux factices
15. ColorZilla

ColorZilla est un autre de ces utilitaires indispensables qui font un travail et le font bien. Les développeurs et les graphistes peuvent utiliser ColorZilla avec des tâches basiques et avancées liées aux couleurs. Le module complémentaire fonctionne comme un plug-in de navigateur disponible pour Firefox et Chrome, et dans sa forme la plus basique, permet aux utilisateurs d'extraire une lecture de couleur à partir de n'importe quel point du navigateur, d'effectuer les ajustements souhaités et de coller la valeur dans un autre programme. . Les utilisateurs peuvent suivre l'historique de leur pipette, leurs favoris et leurs signets, et peuvent ajuster et manipuler les composants Rouge/Vert/Bleu ou Teinte/Saturation/Valeur.
En remplacement rapide des outils de conception tels que Photoshop, Sketch, Pixelmater ou MS Paint, ColorZilla est probablement le moyen le plus simple et le plus simple de rassembler le code de couleur Hex à 6 chiffres à partir de n'importe quelle source, d'enregistrer des palettes de couleurs personnalisées pour une utilisation ultérieure, ou testez les couleurs de votre site web. Pour les concepteurs et les développeurs qui créent des éléments UI/UX, il s'agit d'un outil essentiel à avoir dans leur boîte à outils.

Avantages de ColorZilla
- Outil rapide et facile pour ajuster différentes couleurs
- Accélère le développement du site Web
- Obtenez la couleur exacte dont votre marque a besoin
- Peut choisir des couleurs à partir de n'importe quel point du navigateur
Inconvénients de ColorZilla
- Bogues fréquents
- Les versions mises à jour semblent affecter l'UX et les fonctionnalités de l'outil
16. Palette

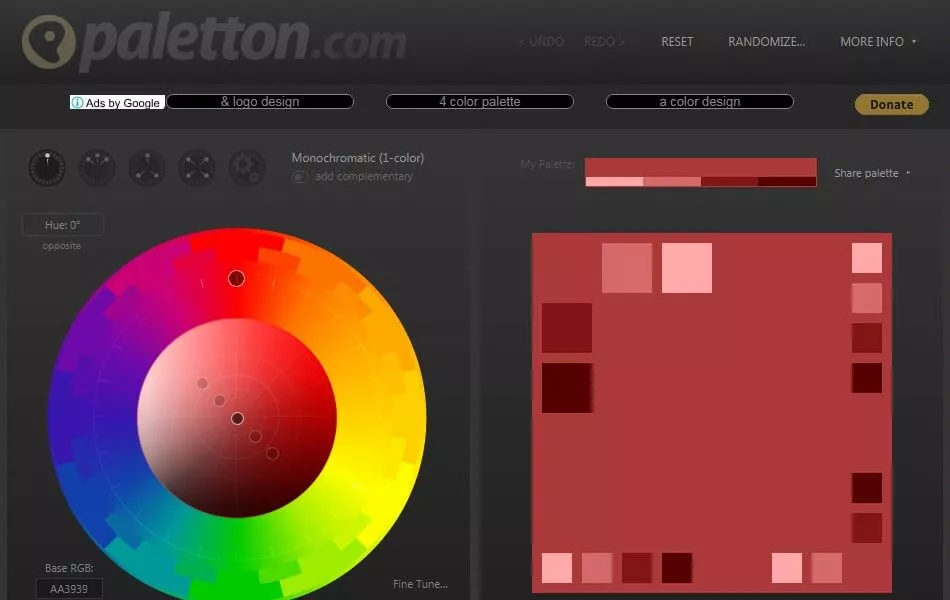
Paletton est un outil extrêmement utile pour la création de palettes, permettant aux utilisateurs de jouer avec différentes combinaisons de couleurs qui fonctionnent de manière cohérente, sur la base de la théorie des couleurs, de la perception des couleurs et de la psychologie des couleurs. Les utilisateurs peuvent choisir des groupes de couleurs monochromatiques, adjacents, des triades, des tétrades ou des combinaisons de couleurs de style libre, en ajustant les valeurs RVB, de teinte et de contraste pour chaque couleur.
Ce qui distingue cet outil, outre sa facilité d'utilisation, ce sont ses options de prévisualisation, permettant aux utilisateurs de voir les palettes de couleurs utilisées ensemble dans divers formats et exemples, tels que des carrés, des cercles, des motifs en mosaïque, des exemples de pages Web, des illustrations et même des animations. Cela donne aux concepteurs un excellent aperçu de la sélection et du choix des schémas de couleurs complémentaires, et de voir à quoi ils ressembleraient dans une application pratique.
Il s'agit d'une excellente ressource pour ceux qui cherchent à apprendre et à jouer avec la théorie des couleurs, ou pour ceux qui peaufinent leurs dispositions de palette souhaitées.
Avantages de Paletton
- Peut A/B tester différents schémas de couleurs pour les marques
- Peut affiner différentes couleurs dans votre jeu de couleurs sélectionné
- Testez les combinaisons de couleurs sous différentes simulations de vision
- Voir l'effet en direct des combinaisons de couleurs sur des exemples de sites Web
Inconvénients de Paletton
- N'a pas été mis à jour depuis longtemps
- Malgré la fonction "exporter", vous devez télécharger la version texte de vos schémas de couleurs conçus et les ajouter manuellement à votre feuille de style
17. Vérificateur de contraste

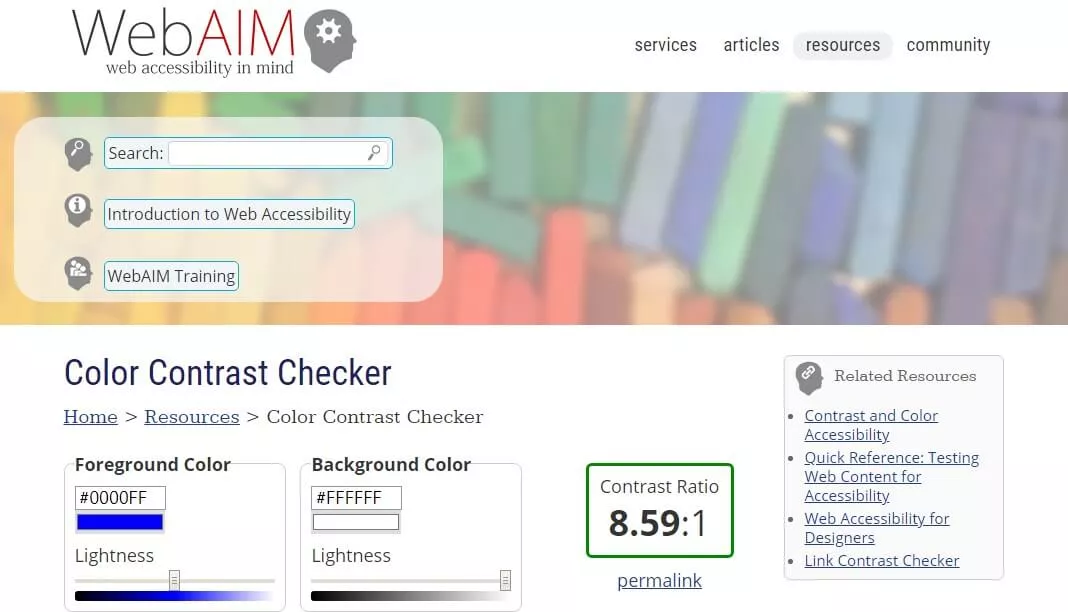
Les directives pour l'accessibilité du contenu Web (WCAG 2.0) exigent un rapport de contraste d'au moins 3:1 pour les graphiques, les composants de l'interface utilisateur et le texte de grande taille (défini comme 18 points ou plus, ou 14 points en gras ou plus), et un rapport d'au moins 4.5:1 pour le texte normal pour le niveau AA. L'exigence de ratio est encore plus élevée pour le niveau AAA, à 4,5: 1 pour le texte de grande taille et 7: 1 pour le texte normal.
Cet outil aide facilement les développeurs à se conformer aux normes d'accessibilité, car les utilisateurs peuvent saisir les codes hexadécimaux pour les couleurs d'arrière-plan et de premier plan dans le vérificateur, voir le rapport de contraste pour l'ensemble donné et garantir une note de passage pour chaque exigence. Le vérificateur comprend également un curseur pour régler le contraste de chaque couleur, en mettant à jour le code hexadécimal à chaque réglage. L'outil propose des aperçus en direct des rapports de couleur pour le texte normal et le texte de grande taille.
Cet outil fonctionne bien avec d'autres sur cette liste, comme ColorZilla, qui peut rapidement extraire les couleurs utilisées et les coller dans le vérificateur.
Avantages du vérificateur de contraste
- Restez conforme aux normes d'accessibilité définies par WCAG 2.0
- Peut tester les performances de différents niveaux de couleur sur le site Web
- Peut ajuster les couleurs pour atteindre le niveau de contraste souhaité
Inconvénients du vérificateur de contraste
- Peut vérifier les codes de couleur uniquement en valeurs hexadécimales
18. Validation du balisage

Lors de la création de pages Web, les auteurs utiliseront divers langages de codage, tels que HTML, pour structurer le texte, le contenu multimédia et les attributs d'apparence générale afin de créer le contenu souhaité. Afin de s'assurer que tout le code suit les règles correctes pour la langue (les langues, après tout, ont toutes leur propre syntaxe, grammaire et vocabulaire), le code doit être exécuté via un logiciel de validation.
Ce validateur en ligne vérifie la validité du balisage des documents Web, en particulier pour HTML, XHTML, SMIL et MathML. La validation des documents Web est une étape essentielle pour améliorer et garantir la qualité, et finalement économiser du temps et de l'argent. Ce validateur vérifie les recommandations du W3C et les normes ISO.
19. Google Mobile-Friendly Checker

Depuis que Google a commencé à donner la priorité aux sites Web optimisés pour les mobiles, il est devenu encore plus impératif de s'assurer que votre site Web est adapté aux mobiles. La grande majorité du trafic Web provient d'appareils mobiles, sans aucun signe de ralentissement. Alors, comment vous assurez-vous que votre page Web est adaptée aux mobiles, rapidement et facilement ?
Les utilisateurs peuvent choisir d'entrer l'URL de la page Web ou de coller le code directement dans le vérificateur. Il renverra ensuite un score et des résultats, fournissant une capture d'écran de la page Web telle qu'elle apparaîtrait sur un appareil mobile. De plus, l'outil affichera tous les problèmes de chargement de page qui en résultent, indiquant les ressources qu'il n'a pas pu charger.
Assurer l'optimisation de votre UI/UX pour mobile est essentiel, et pour ceux qui espèrent obtenir des listes plus élevées sur les pages de résultats des moteurs de recherche, c'est obligatoire. Heureusement, Google fournit cette ressource gratuite pour vérifier rapidement et efficacement ce composant essentiel.
Avantages de Google Mobile-Friendly Checker
- Vérifier et optimiser les pages Web pour les appareils mobiles
- Donne des informations en temps réel sur la convivialité d'une page
- Enrôle les problèmes avec la page Web
- Rapide et simple d'utilisation
- Les commentaires sont également basés sur les SERP de Google
Inconvénients de Google Mobile-Friendly Checker
- Les commentaires sont difficiles à comprendre pour les non-techniciens
- Les commentaires peuvent ne pas fonctionner sur d'autres moteurs de recherche car ils peuvent avoir une définition légèrement différente d'un "site Web adapté aux mobiles" que Google.
20. Liste de contrôle frontale

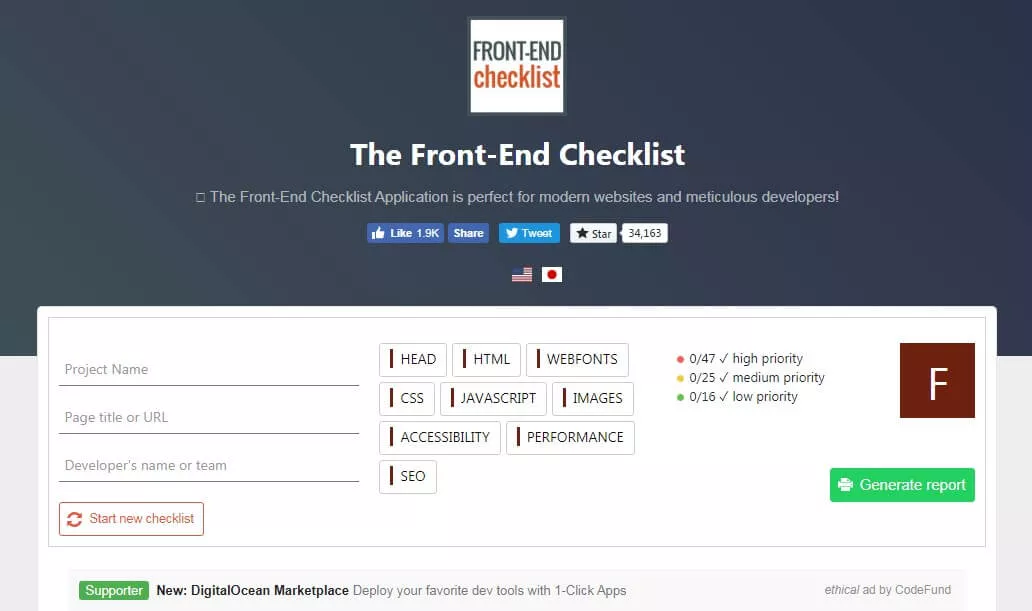
Enfin, cette checklist est une liste exhaustive de tous les éléments requis avant de lancer des pages HTML ou des sites web. Tous les éléments énumérés sont généralement requis pour la majorité des projets, bien que certains éléments ne le soient pas. En tant que tel, l'outil offre quelques niveaux de flexibilité : faible - ce qui signifie que l'élément est recommandé mais peut être omis ; moyen - ce qui signifie que l'élément est fortement recommandé et peut avoir des effets négatifs sur les performances ou le référencement s'il est omis ; et élevé - ce qui signifie que l'élément ne peut être omis pour aucune raison, sans souffrir de dysfonctionnement, de diminution du référencement ou de problèmes d'accessibilité.
Les utilisateurs peuvent télécharger du code dans le vérificateur pour générer un rapport, puis inspecter chaque élément individuellement ou par groupes. Cet outil gratuit est un utilitaire hautement recommandé pour ceux qui travaillent avec des sites Web, des pages Web et d'autres applications HTML UI/UX, afin d'assurer la convivialité et l'optimisation avant la publication.
Avantages de la liste de contrôle frontale
- Élimine la gestion manuelle des tâches et l'optimisation du flux de travail tout en créant un front-end
- Une liste de contrôle pratique pour les développeurs modernes pour vérifier leur processus de développement front-end
Inconvénients de la liste de contrôle frontale
- Peut contenir des éléments inutiles
21. Adobe XD

XD appartient à la collection d'outils de conception Adobe Creative Cloud. Vous pouvez vous abonner à la version complète ou consulter une version limitée pour un essai gratuit de sept jours.
Depuis sa sortie initiale en 2016, il est devenu un outil de conception UX extrêmement populaire, en particulier pour le wireframing, le prototypage et la collaboration. Il est livré avec une fonction d'animation automatique qui facilite incroyablement la superposition d'images en 3D. De plus, l'outil facilite la collaboration avec les membres de l'équipe en temps réel, car ils peuvent retravailler le contenu sans reconcevoir tout l'écran.
L'outil prend également en charge la fonction de partage, ce qui facilite l'exportation du prototype. Cette plate-forme de conception vectorielle est également compatible avec les systèmes d'exploitation Mac et Windows.
Avantages d'Adobe XD
- Peut facilement créer des wireframes haute fidélité
- Les modifications et les itérations en temps réel ne sont pas un gros problème
- Utile pour les tâches intensives en collaboration
- Peut être utilisé sur plusieurs appareils et systèmes d'exploitation
- Les aperçus en direct vous donnent une idée de l'apparence de votre conception dans des environnements en temps réel
- Peut concevoir plusieurs pages dans un seul fichier
- Facile à exporter
Inconvénients d'Adobe XD
- Un peu cher
- La version gratuite n'est disponible que pendant sept jours
- L'interface utilisateur n'est pas attrayante
22. Mockplus

Mockplus est un outil de conception agile qui offre une expérience utilisateur transparente et garantit que chaque concepteur peut créer un prototype interactif plus intelligemment et facilement. Mockplus est équipé de composants préconçus tels qu'un panneau contextuel, un glisser-déposer, un panneau de pile, une boîte de défilement, un tiroir coulissant et un carrousel d'images, permettant aux concepteurs de développer des prototypes beaucoup plus rapidement. Vous pouvez également personnaliser chaque composant avec des options d'édition de style avancées.
L'interface très intuitive se soucie vraiment de la collaboration. C'est pourquoi la fonction de gestion des tâches sur Mockplus est une fonctionnalité si innovante. Vous pouvez également exporter un projet en tant qu'application Windows/mac et l'exécuter de manière autonome même lorsque vous n'avez pas de connexion Internet. Il offre également une gamme impressionnante de capacités d'interaction, ce qui est essentiel pour un test d'utilisabilité transparent.
Le prix abordable fait également de Mockplus un choix populaire pour les petites équipes et les concepteurs qui débutent.
Avantages de Mockplus
- Composants préinstallés et prêts à l'emploi pour un wireframing plus rapide
- Peut créer des wireframes réalistes avec des animations complètes
- Facile à apprendre et à utiliser
- Peut créer des prototypes rapidement sans codage
Inconvénients de Mockplus
- Ne fonctionne pas sous Linux
- L'exportation vers certains formats nécessite une version payante de l'outil
- Ne convient pas à la création de wireframes haute fidélité
23. Esquisse

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
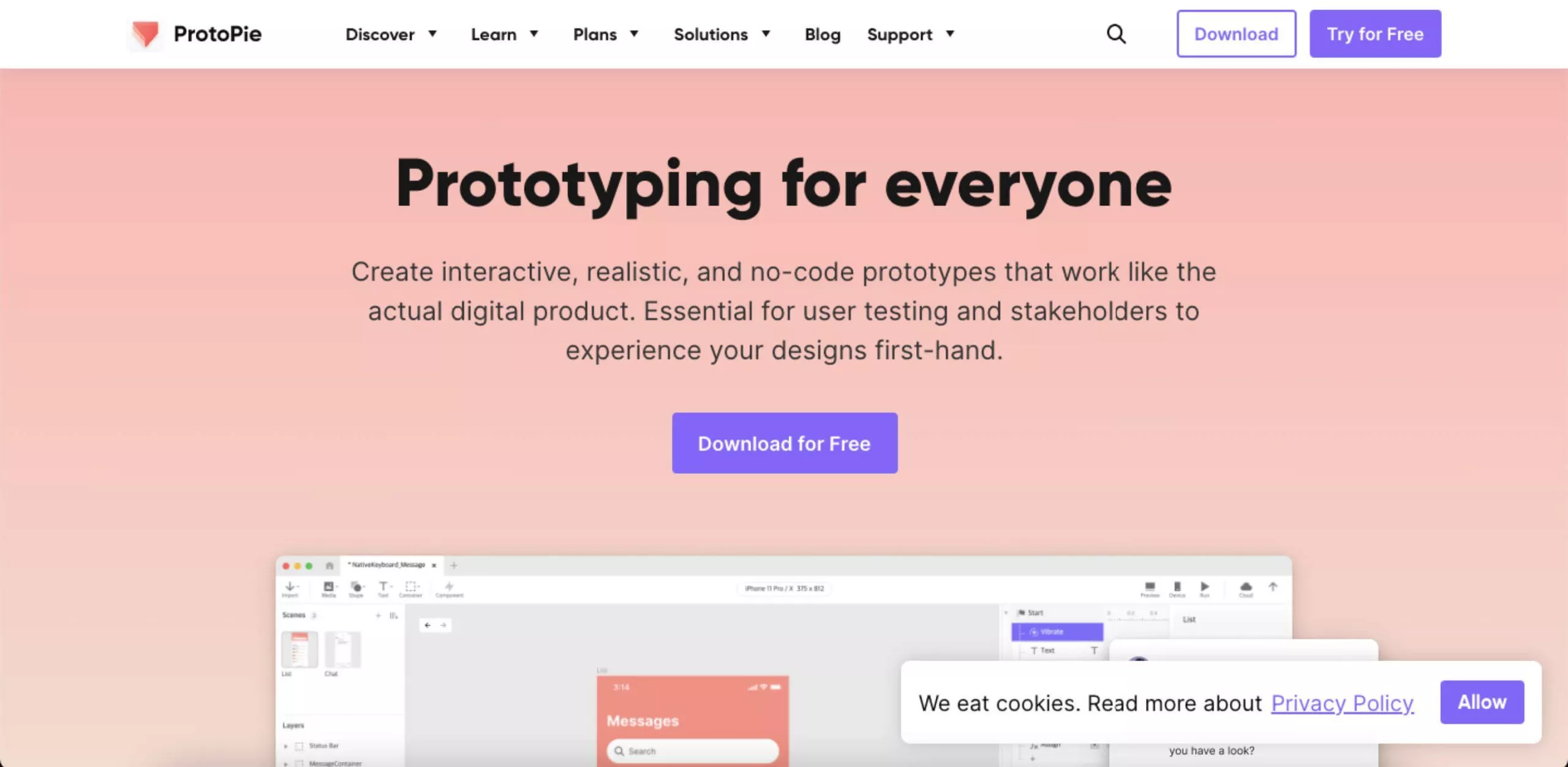
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
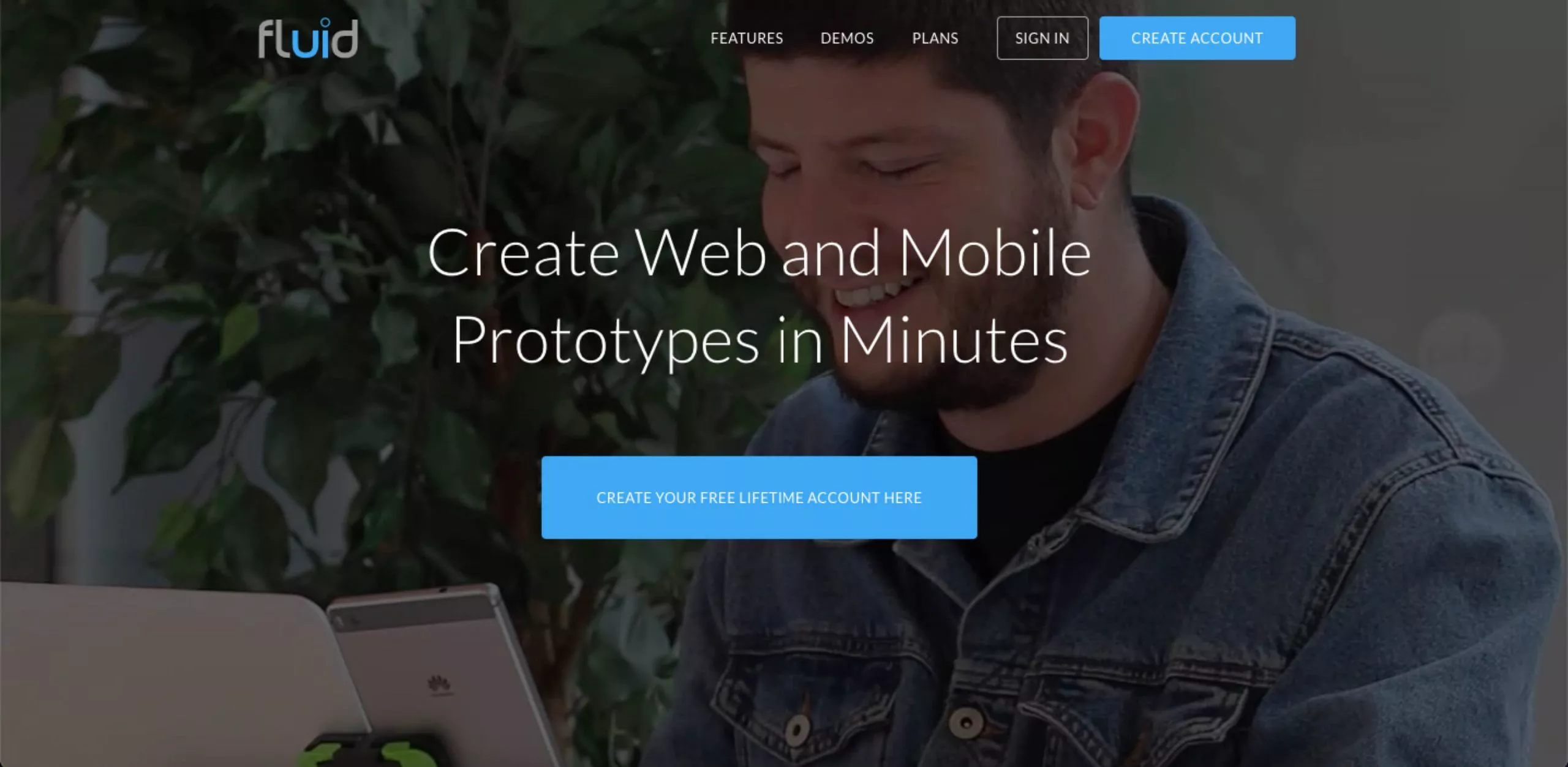
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
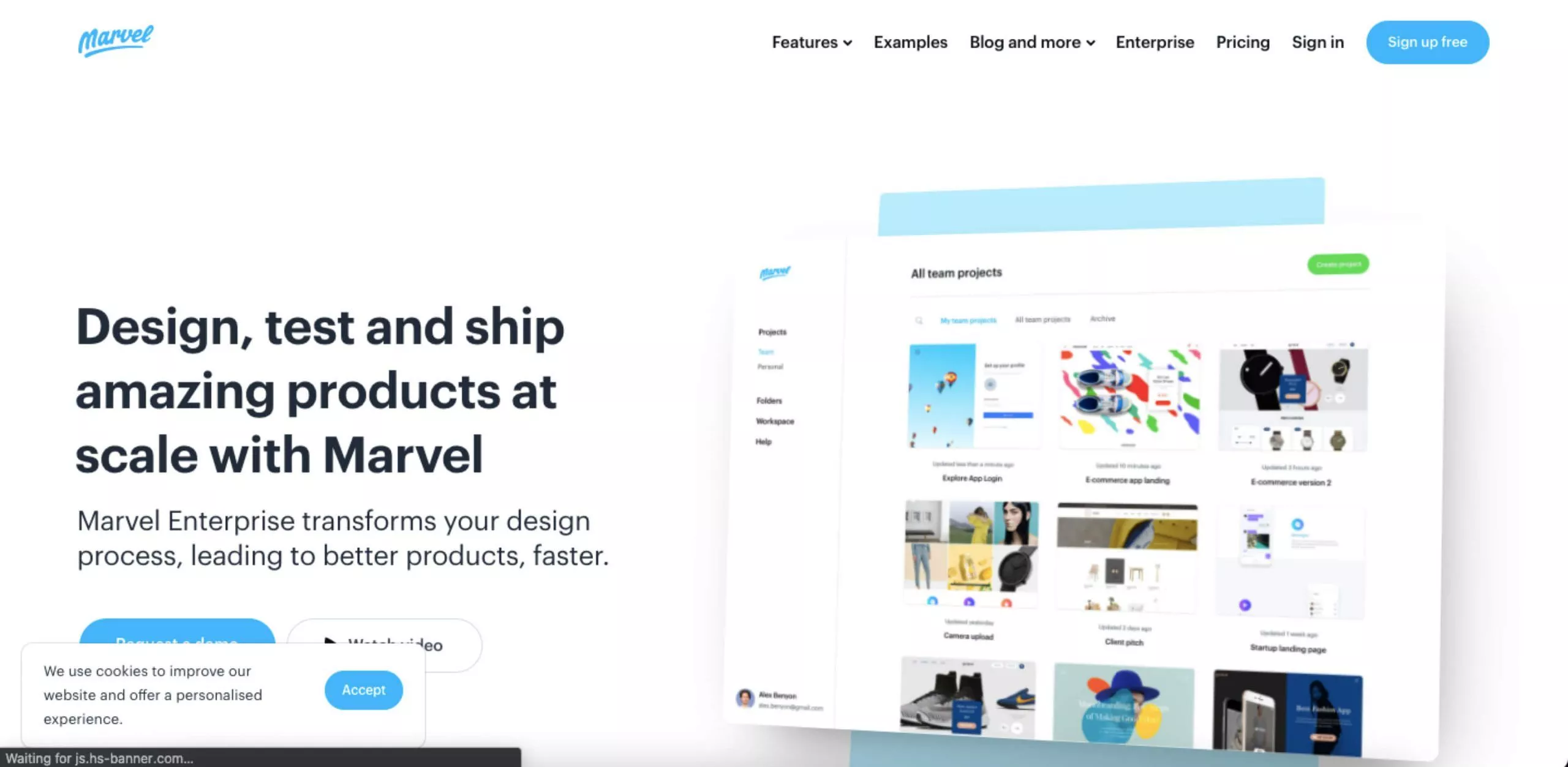
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
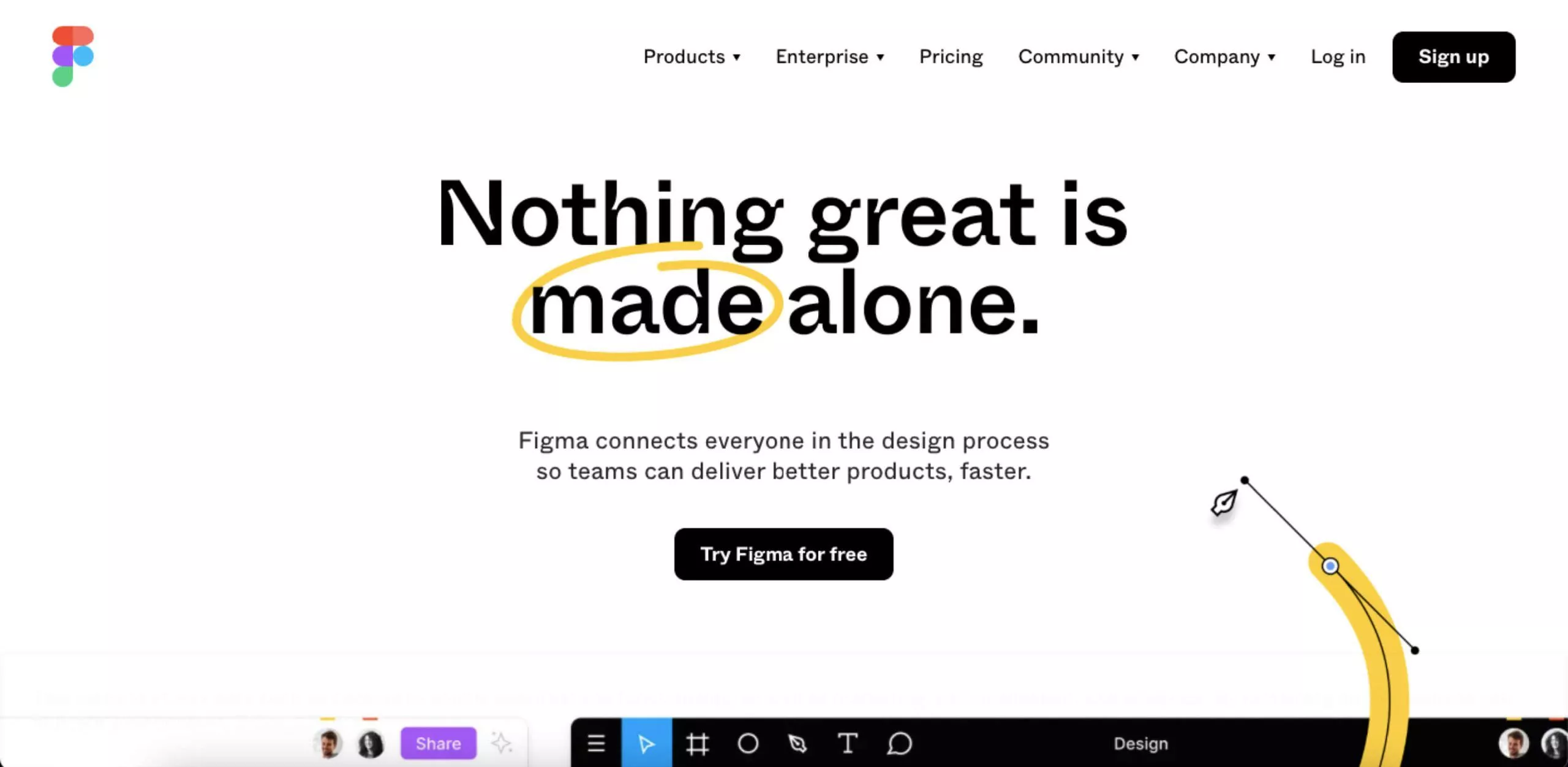
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Avantages d'Origami Studio
- Peut créer des gestes, des comportements, des icônes, des interactions et des animations, avec une bibliothèque de correctifs
- Autorise les aperçus des prototypes pendant que vous les créez dans une autre fenêtre
- Absolument gratuit
- S'intègre à Sketch
Inconvénients de Origami Studio
- Problèmes de performances avec des fichiers volumineux
- Limité aux utilisateurs Mac uniquement
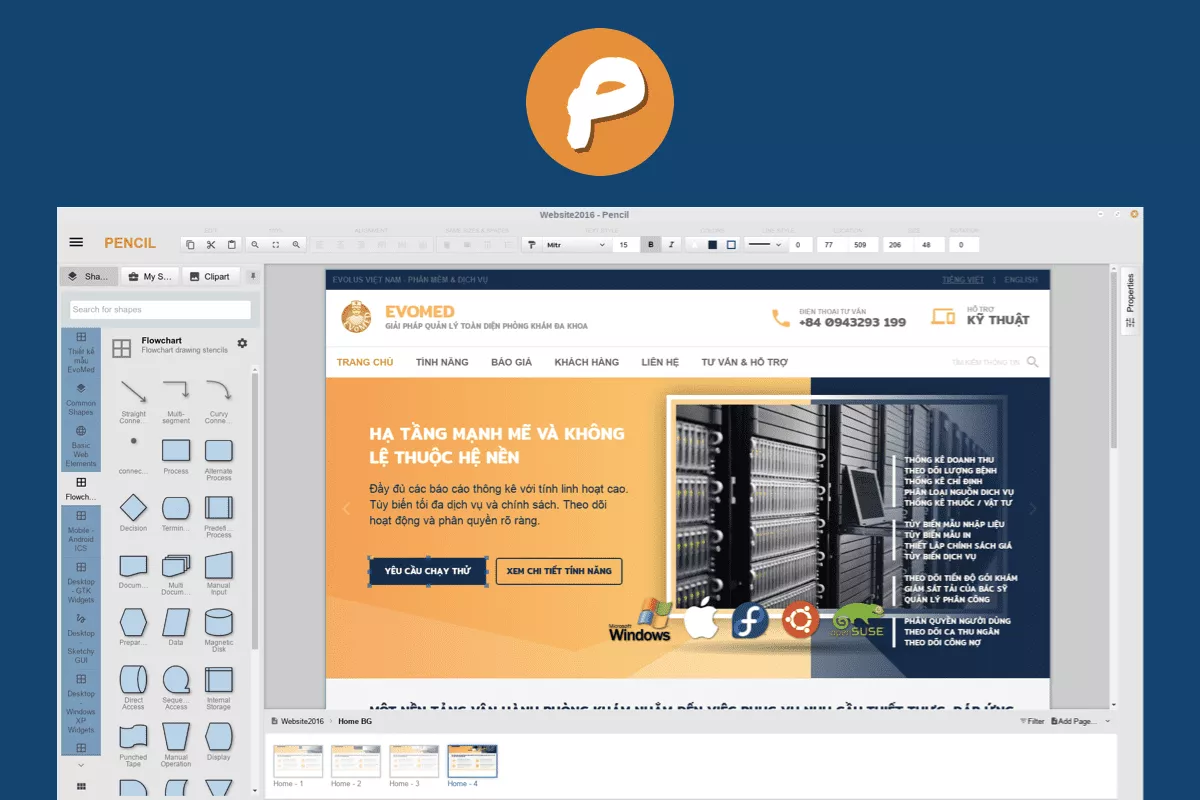
30. Projet de crayon

Quoi de mieux qu'un outil de conception d'interface utilisateur gratuit ? Un logiciel de conception open-source !
Il vous suffit d'installer Pencil Project sur votre MAC ou Windows, et vous pouvez créer des maquettes, des prototypes ou des wireframes absolument gratuitement.
Eh bien, l'outil GUI apporte plus à la table avec sa collection intégrée de formes et de gabarits pour le prototypage d'applications pour Android et iOS. Cette collection contient tout ce dont vous pourriez avoir besoin pour créer des organigrammes, des applications pour ordinateur de bureau/Web/mobile ou des diagrammes à usage général.
En outre, l'outil fournit également des "connecteurs" pour dessiner des wireframes ou des diagrammes avec différentes formes à "connecter" ensemble. Si vous avez besoin de cliparts pour rendre vos diagrammes percutants, vous pouvez facilement les faire glisser et les déposer à partir d'un outil de navigateur de cliparts. Pencil Project s'est intégré à OpenClipart.org pour fournir aux créateurs des cliparts à portée de main.
La communauté du projet Pencil a la gentillesse de créer et de distribuer gratuitement différentes collections. Ainsi, lorsque vous avez terminé de créer vos diagrammes, vous pouvez les exporter dans différents formats tels que PNG, PDF, ODT ou même sous forme de page Web.
Avantages du projet de crayon
- Absolument gratuit
- Idéal pour les débutants et la création de wireframes de base
- Disponible pour toutes les plates-formes de bureau populaires
- Rapide et simple d'utilisation
Inconvénients du projet de crayon
- Collaboration limitée
- Pas assez de variété dans les formes
- Convient uniquement au wireframing basse fidélité
31. Faux flux

Mockflow est l'un des meilleurs outils UI/UX gratuits qui fournissent un accès sur site et basé sur le cloud à ses fonctionnalités de wireframing, de conception de produits et de développement d'applications Web/mobiles. Cependant, il faut passer à une version payante pour extraire le meilleur de cet outil.
Ses composants de wireframing prédéfinis et son éditeur intuitif facilitent la préparation, la prévisualisation, le partage et l'itération de vos mises en page d'interface utilisateur. L'outil étend les capacités de conception de produits à pile complète, qui vous permettent de concevoir, de collaborer et de partager votre travail dans ses DesignSpaces centralisés.
La meilleure partie est que vous pouvez imaginer et concevoir vos structures filaires et la disposition de vos applications dans votre espace de travail numérique. Mockflow s'intègre à des applications telles que MS Teams, Confluence, Trello et Slack, pour n'en nommer que quelques-unes, pour faciliter la collaboration au-delà de votre imagination. Il dispose également de préréglages disponibles pour structurer rapidement vos dispositions d'interface utilisateur, afin que vous ne perdiez pas de temps à créer des formes à partir de rien.
Avantages de Mockflow
- 50 outils supplémentaires pour amplifier le processus de conception
- Des modèles prêts à l'emploi qui accélèrent votre travail
- Plateforme centralisée pour créer, partager et collaborer
- Super facile et rapide à concevoir
Inconvénients de Mockflow
- La version gratuite a des fonctionnalités limitées
- Les avantages se limitent au wireframing et à la création de maquettes
- Problèmes de performances avec plusieurs pages
➜AVANTAGES DES OUTILS DE CONCEPTION UI/UX
Compte tenu de la concurrence féroce sur le marché, investir dans de solides outils de conception UI/UX peut aider les entreprises à prendre l'avantage. C'est un outil qui vous aidera à vous établir parmi les meilleures entreprises de conception de sites Web.
Voici quelques avantages clés de l'utilisation d'outils de conception UI/UX
1. Augmente la satisfaction des clients
L'un des principaux avantages de l'utilisation d'outils de conception UI/UX de pointe est qu'un excellent design fournit un contenu attrayant pour vos clients et fait de la navigation un rêve. Une fois que le client est satisfait de l'application/du site Web, il est plus susceptible de l'utiliser et même de le recommander à d'autres, ce qui se traduit par l'acquisition de plus de clients et une augmentation de la fidélité à la marque.
2. Aide à construire la marque
Investir dans des outils de conception Ul/UX efficaces peut également contribuer à améliorer la crédibilité de la marque. Après tout, les gens préfèrent travailler avec des entreprises qui les rendent heureux. De plus, travailler avec un client satisfait signifie que vous avez accès à des commentaires perspicaces pour améliorer ou mettre à niveau votre site Web. À long terme, cela peut catalyser la croissance de la valeur de votre entreprise et rehausser le nom de la marque.
3. Gain de temps et d'argent précieux
Effectuer des mises à jour fréquentes de votre site Web n'est pas bon marché. Outre l'argent, les concepteurs doivent également dépenser une quantité substantielle d'énergie créative.
L'utilisation d'outils UI/UX appropriés signifie qu'il y a peu de chances que vous ayez besoin de restructurer complètement le site Web ou le produit après le lancement. En d'autres termes, si vous vous concentrez sur le développement efficace d'un site Web dès le début, vous pouvez rediriger le temps, l'argent et les efforts économisés ailleurs.
4. Améliore les taux de conversion
Ne pas prêter attention à l'UI/UX peut entraîner une situation où le site Web prend plus de 15 secondes à se charger, entraînant une perte de prospects précieux.
D'autre part, investir dans les outils de conception UI/UX peut vous aider à accroître la volonté des visiteurs de consulter le site Web et les produits proposés. De plus, les conceptions d'interface utilisateur peuvent aider à créer des boutons CTA percutants qui encouragent les prospects à devenir des clients payants sans trop de persuasion.
5. Améliorer le classement SEO du site Web
Le classement sur la première page de Google est un rêve devenu réalité pour toute entreprise disposant d'un site Web. La sainte trinité de l'UX, de l'UI et du SEO peut améliorer les chances d'un meilleur trafic sur le site Web et attirer des prospects vraiment intéressés à en savoir plus sur les produits ou services proposés. Une fréquentation plus élevée signifie que les moteurs de recherche commencent à reconnaître le site Web comme une source d'informations crédible, ce qui conduit à un classement plus élevé sur le SERP.
Il va sans dire que chaque site Web a des exigences uniques et nécessite que les concepteurs utilisent des outils UI/UX spécifiques qui inspirent la créativité. Avec chaque année qui passe, l'option de choix augmente régulièrement à mesure que des outils plus avancés entrent sur le marché. Par conséquent, choisir le bon outil pour UI/UX ne doit pas être une décision à prendre à la légère - assurez-vous de choisir quelque chose qui correspond à la facture et offre le bon équilibre entre collaboration, convivialité et intégration.
Notre liste complète des 30 meilleurs outils UI/UX peut vous aider à concevoir votre flux de travail de manière intelligible. Qu'il s'agisse simplement d'étoffer de nouvelles idées ou de prototyper, ou de tester la fiabilité du code, il y a un outil à votre disposition.
Avez-vous utilisé les outils listés ici ? Avons-nous laissé de côté l'un de vos favoris?
