31 darmowych narzędzi projektowych dla projektantów UI/UX, aby stworzyć przyjazną dla użytkownika stronę internetową
Opublikowany: 2022-10-07Lista 31 darmowych narzędzi UI-UX, dzięki którym Twoja strona będzie przyjazna dla UI/UX.
- Test pięciu sekund
- Axure
- Bootstrap
- Usprawnij 3.0
- Coblis
- Freepik
- Flaticon
- MałePNG
- Kanwa
- InVision Studio
- Wireframe.cc
- Generator CSS HTML
- Lorem Ipsum
- Generator danych fikcyjnych
- KolorZilla
- Paleton
- Kontroler kontrastu
- Walidacja znaczników
- Kontroler przyjazny dla telefonów komórkowych Google
- Lista kontrolna frontendu
- Adobe XD
- Mockplus
- Naszkicować
- Balsamiq
- Protopie
- Płynny interfejs użytkownika
- Podziwiać
- Figma
- Studio origami
- Projekt Ołówek
- Mockflow
Interfejs użytkownika (UI) i wrażenia użytkownika (UX) to dwa podobnie brzmiące terminy dotyczące projektowania witryn internetowych, które tworzą lub niszczą relacje między witryną a jej użytkownikami. Chociaż te dwa terminy opisują różne koncepcje, razem UI i UX będą określać konwersję, biznes zwrotów i rekomendacje ustne. Najlepsze firmy zajmujące się projektowaniem stron internetowych mają wiele opcji do wyboru przy wyborze narzędzi UI/UX, ale wiedzą, jaka kombinacja przynosi najlepsze wyniki. Ponadto, niezależnie od używanych języków programowania mobilnego, firma projektowa musi filtrować i sortować najbardziej odpowiednie narzędzia UI/UX, aby spełnić Twoje cele projektowe.
Niezależnie od tego, czy jest to szkielet hi-fi, czy tylko prototyp, posiadanie odpowiednich narzędzi UI/UX w arsenale może zapewnić projektantom dużą wygodę. Może pomóc im w projektowaniu atrakcyjnych stron internetowych, a także wywierać pozytywny wpływ na wrażenia użytkownika.
Odpowiednie narzędzia UI/UX mogą uniemożliwić projektantom ponowne wymyślanie koła za każdym razem. Ale wybór narzędzia to nie bułka z masłem. Projektanci powinni wziąć pod uwagę swoje umiejętności, ostateczny cel projektu oraz platformę, z której aktualnie korzystają. Dlatego wybraliśmy 30 najlepszych narzędzi UI/UX, które musisz od razu sprawdzić, aby znaleźć odpowiednie dopasowanie.
1. Test pięciu sekund

PIĘĆ DRUGIE TEST CROWDSOURCES TESTY STRONY INTERNETOWEJ ZA DARMO.
Najważniejsza historia danego dnia w gazecie znajduje się w części zagiętej na stronie A-1, w skrajnej prawej kolumnie. Układ ten nie zmienił się od wieków z prostego faktu, że oczy czytelników trafiają tam w pierwszej kolejności.
Zasady układania strony internetowej nie są tak jasne, jak zasady układania gazety. Nieoptymalny układ może odwrócić uwagę klientów od Twoich treści. Odwiedzający internet mają również krótsze okresy uwagi — na przykład prawie połowa użytkowników sieci oczekuje, że strony załadują się w ciągu dwóch sekund lub mniej. Masz kilka cennych sekund, aby zrobić niezatarte wrażenie.
Five Second Test to narzędzie interfejsu użytkownika, które mierzy skuteczność komunikacji. Przesyłasz swoją stronę, a Five Second Test pozyskuje ją, aby po pięciu sekundach raportować, co użytkownicy pamiętają o Twojej witrynie. Witryna oferuje również proste porównania, aby zobaczyć, jak Twoja witryna wypada na tle innych. Masz tylko jedną szansę, aby zrobić pierwsze wrażenie, więc daj swojej witrynie najlepsze ujęcie. Korzystanie z tej witryny pomoże przenieść przeprojektowanie witryny na inny poziom, ponieważ pomoże Ci określić, w jaki sposób przyciągnąć uwagę widza do miejsc, w które chcesz, aby wchodzili w interakcję w Twojej witrynie.
Plusy pięciosekundowego testu
- Łatwo przeanalizować wrażenie witryny z perspektywy odbiorców
- Zmierz dostępność swojej witryny
- Pomaga w testowaniu A/B różnych układów interfejsu użytkownika
Wady pięciosekundowego testu
- Nie nadaje się do testowania interaktywnych projektów lub zadań
- Niezorientowany na szczegóły
- Ograniczone do testowania projektu w określonym celu — pierwsze wrażenia
2. Axure

Axure oferuje prawie wszystko, czego potrzebujesz do zaprojektowania podstawowego szkieletu.
Szkielety to podstawowy szkielet strony internetowej – interfejs użytkownika zaczyna się od szkieletu. W Internecie dostępnych jest wiele narzędzi do tworzenia szkieletów, a wiele z nich oferuje bezpłatne wersje próbne.
Jeśli jesteś nowicjuszem w świecie usług przeprojektowywania stron internetowych, łatwo jest się pogubić i przytłoczyć samą liczbą dostępnych opcji. Jeśli jednak miałbyś wybrać jeden, Axure jest dobrym punktem wyjścia. To, czego szukasz w narzędziu do prototypowania, to program, który pozwala tworzyć podstawowe makiety witryn internetowych przy jak najmniejszej ilości kodowania. Axure ma tę zaletę, że jest prosty i kompletny. Jego prosty interfejs typu „kliknij i przeciągnij” oraz szeroka gama funkcji pozwalają łatwo zbudować witrynę demonstracyjną.
Program jest często chwalony jako „najbardziej kompletne narzędzie do tworzenia szkieletów i prototypowania na rynku”. Możesz pobrać bezpłatną wersję próbną Axure i zobaczyć, co to wszechstronne narzędzie może zrobić dla Twojej witryny.
Plusy Axure
- Zapewnia w pełni funkcjonalny bezpłatny okres próbny przez 30 dni
- Najlepsze darmowe oprogramowanie do projektowania interfejsu użytkownika dla osób nie posiadających wiedzy technicznej — nadal możesz tworzyć prototypy, jeśli nie umiesz kodować
- Daje całościowy obraz interfejsu
- Pokazuje adaptacyjność interfejsu dla wielu urządzeń
- Pełne wsparcie za pośrednictwem poczty e-mail, pomocy technicznej, telefonu, czatu i forum
- Potrafi wykonywać złożone prototypowanie
Wady Axure
- Wyzwanie, aby korzystać z najlepszych funkcji Axure
- Czasochłonne projektowanie wielu ekranów/stron
- Drukowanie prototypów może być żmudne
- Prototyp może czasami ulec awarii, a naprawa błędów staje się niemożliwa
3. Bootstrap

Jeśli jesteś gotowy, aby wyjść poza podstawową makietę i wejść na prawdziwe terytorium kodowania, to responsywne projektowanie stron internetowych jest niezbędnym elementem dobrego interfejsu użytkownika. Potrzebujesz struktury do projektowania stron internetowych, która daje wiele opcji dostosowywania strony.
Bootstrap pozwala w łatwy sposób stworzyć w pełni funkcjonalną stronę internetową. Zbudowany przez inżynierów z Twittera, jest doskonałym narzędziem do programowania front-end. Zawiera responsywną siatkę, typografię i kontrolki formularzy oraz wiele innych komponentów. Jeśli jesteś uzbrojony w niewielką wiedzę na temat HTML i CSS, Bootstrap może zapewnić Ci dużą kontrolę nad projektowaniem stron internetowych.
Społeczność Bootstrapa jest również dużym punktem sprzedaży. Ponieważ jest bezpłatny i oferuje tak wiele funkcji, istnieje wiele wsparcia online od zewnętrznych programistów. Internetowa wizytówka Bootstrap zawiera ponad 1500 witryn, które zostały zbudowane przy użyciu tego frameworka, a wielu twórców witryn aktywnie udziela porad, jak najlepiej korzystać z narzędzia. Oznacza to, że istnieje wiele rozwiązywania problemów z crowdsourcingu, a także wiele dodatkowych motywów.
Plusy Bootstrapa
- Jedno z najlepszych narzędzi do projektowania interfejsu użytkownika HTML, ponieważ pozwala uniknąć pisania fragmentów kodu
- Utrzymuje spójność między rozwojem a projektowaniem
- Ramy przyjazne dla początkujących
- Responsywny system siatkowy pomaga w zaprojektowaniu strony internetowej przyjaznej dla urządzeń mobilnych
- Wtyczki jQuery są kompatybilne z nowoczesnymi przeglądarkami i każdą wersją jQuery
Wady Bootstrapa
- Wszystkie strony internetowe wyglądają podobnie i są łatwo rozpoznawalne jako te zrobione z Bootstrap
- Musisz przejść przez klasy, system siatki i inne komponenty, chyba że jesteś przyzwyczajony do jego dokumentacji
- Problemy z wydajnością, ponieważ pliki stają się na końcu dość ciężkie
4. Usprawnij ramy 3.0

Dla najlepszych ilustratorów, Webalys UI Design Framework to dobry, darmowy wybór. Narzędzie zawiera bibliotekę elementów graficznego interfejsu użytkownika (GUI), wypełnioną setkami elementów projektu. Posiada również obszerną bibliotekę stylów graficznych, dzięki czemu możesz dostosować przyciski, nagłówki i inne funkcje za pomocą jednego kliknięcia. Ta struktura jest również wyposażona w minimalistyczne ikony wektorowe.
Elementy narzędzia sprawiają, że jest to dobry wybór zarówno do płaskich, jak i bardziej złożonych projektów. Sama biblioteka GUI i biblioteka stylów sprawia, że jest to niezbędne narzędzie do pracy z modelami szkieletowymi i makietami.
Zalety Streamline 3.0
- Oferuje personalizację w najlepszym wydaniu dzięki obszernej bibliotece stylów graficznych
- Uzyskaj odpowiednie ikony i ilustracje do wszystkiego, co tworzysz
- Super szybkie kopiowanie i wklejanie ikon do swoich projektów
- Integruje się z Figma w celu „usprawnienia” projektowania
Wady Streamline 3.0
Nie mogliśmy znaleźć nic negatywnego na temat Streamline. Jeśli miałeś jakieś złe doświadczenia z Streamline 3.0, nie wahaj się podzielić nimi z nami.
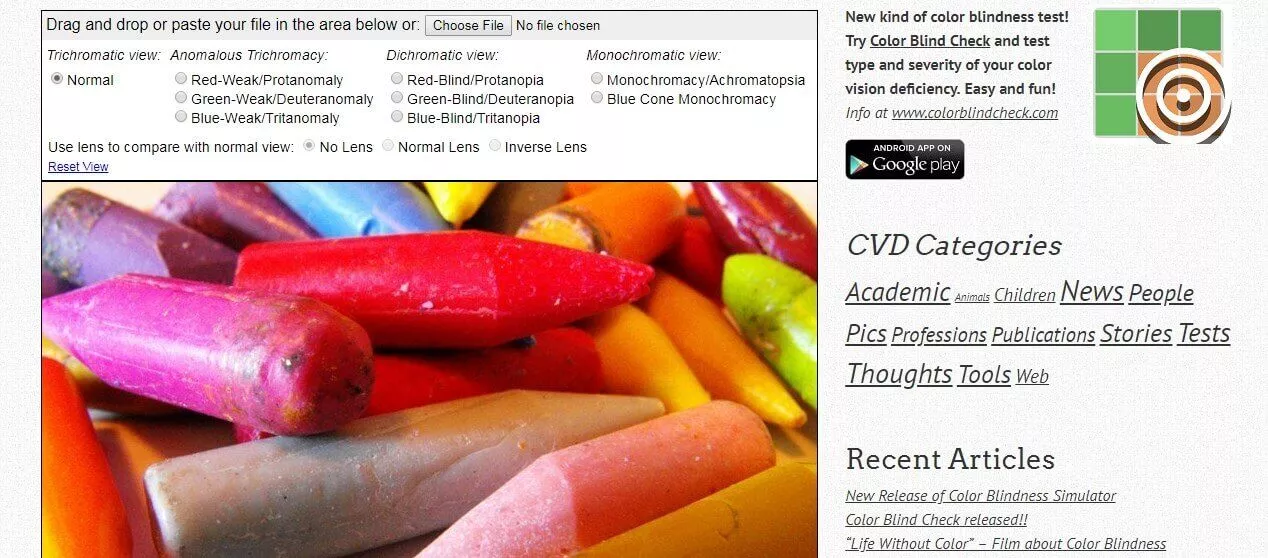
5. Coblis

SYMULATOR CVD COBLIS OFERUJE WIELE OPCJI TESTOWANIA TWOJEGO PROJEKTU.
Kolor jest tak podstawową częścią projektu, że łatwo uznać go za pewnik. Jednak aż 10% ludzi ma jakąś formę daltonizmu. Twoja witryna musi być łatwa w nawigacji dla znacznej mniejszości użytkowników z tym schorzeniem. Coblis to darmowy symulator ślepoty barw, który pokazuje, jak Twoja witryna będzie wyglądać dla użytkowników o różnych zdolnościach.
Wielu projektantów polega na wskazówkach kolorystycznych, aby prowadzić użytkowników przez witrynę. Na przykład czerwony komunikat o błędzie lub zielony znacznik wyboru są typowymi znakami wskazującymi, czy krok został ukończony, czy nie. Czy użytkownik, który nie widzi tych kolorów, będzie mógł postępować tak łatwo, jak inni użytkownicy? Prześlij zrzuty ekranu do Coblis, aby zobaczyć, jak wygląda Twoja strona w różnych widmach kolorów.
Plusy Coblis
- Pomaga w optymalizacji Twojej strony internetowej dla osób, które cierpią na daltonizm
- Brak ograniczeń co do rozmiaru używanych obrazów
- Łatwy w użyciu
Wady Coblis
- Funkcja „Obiektyw” nie działa poprawnie w Microsoft Edge i Explorer
6. Freepik

Jako największa społeczność grafików na świecie Freepik jest wiodącą wyszukiwarką darmowych projektów wektorowych. Oferując wysokiej jakości projekty graficzne, ekskluzywne ilustracje i wyselekcjonowane kolekcje zasobów graficznych przez ich zespół projektowy, Freepik jest fantastycznym źródłem użytecznych grafik i wektorów do różnych zastosowań, bez obaw o wymagania dotyczące atrybucji.
Przeznaczony zarówno do projektów osobistych, jak i komercyjnych, użytkownicy mogą przeszukiwać bazę danych w poszukiwaniu tła, banerów, infografik, wzorów, broszur, wizytówek, logo, plakatów, pomysłów na ślub i wielu innych.
Plusy Freepik
- Do korzystania z platformy nie jest wymagane członkostwo
- Nieograniczona kolekcja wektorów, zdjęć, ikon, logo itp.
- Wektory premium są również niedrogie
- Może być używany zarówno do celów osobistych, jak i komercyjnych
Wady Freepik
- Niezarejestrowani użytkownicy mogą pobierać tylko trzy razy dziennie
- Obsługa klienta i doświadczenie klienta są satysfakcjonujące
- W niektórych przypadkach automatyczne odnawianie subskrypcji
7. Płaski

Od twórców Freepik, Flaticon to największa na świecie wyszukiwarka darmowych ikon wektorowych. Oferując wysokiej jakości projekty graficzne, całkowicie edytowalne wektory i wyselekcjonowane kolekcje zgrupowanych ikon innych programistów i projektantów, Flaticon jest fantastycznym źródłem użytecznych grafik do szerokiego zastosowania – wszystko bez żadnych wymagań dotyczących atrybucji.
Zazwyczaj projektanci muszą albo stworzyć każdą grafikę od podstaw, albo poświęcić cenne godziny na skanowanie sieci w poszukiwaniu grafiki i ikon wolnych od opłat licencyjnych, które pasują do ich potrzeb. Dzięki Flaticon użytkownicy mogą przeszukiwać bazę danych pod kątem określonych słów kluczowych, przeglądać różne kolekcje pakietów wektorowych, a nawet przesyłać własne oryginalne treści do wykorzystania przez innych. Użytkownicy mogą pobierać grafikę w kilku formatach, w tym PNG i SVG, lub zapisywać w kolekcjach użytkownika do późniejszego wykorzystania. Kilka dużych firm korzysta z Flaticon, w tym Adobe i Google.
Plusy Flaticon
- Rozbudowana biblioteka ikon do wyboru
- Zapewnia pakiety ikon dla powiązanych ikon
- Ikony są interaktywne i żywe
- Ikony można pobierać w wielu formatach
- Integruje się z Google Workspace, aby ułatwić dodawanie ikon do Dokumentów, Arkuszy i Prezentacji
- Oferuje wiele opcji dostosowywania
Wady Flaticon
- Darmowa wersja ma ograniczoną liczbę pobrań dziennie
- Ograniczone ikony dla potrzeb niszowych
- Problematyczne zwroty
8. Mały PNG

TinyPNG to proste, ale bardzo skuteczne narzędzie, wykorzystujące inteligentną kompresję stratną do znacznego zmniejszenia rozmiarów plików graficznych. Osiąga to poprzez staranne zmniejszenie liczby kolorów w obrazie, tym samym wymagając mniejszej liczby bajtów do przechowywania obrazu. Ten inteligentny wybór powoduje zmiany, które są prawie niewidoczne, ale drastycznie zmniejszają rozmiar pliku. Przekłada się to na szybsze czasy ładowania i mniejszą przepustowość wymaganą do ładowania treści.
Możesz tworzyć lub modyfikować miniatury, animowane pliki PNG i JPEG za pomocą TinyPGN, a firma oferuje wtyczkę Photoshop. Jeśli chcesz poprawić swój UX dzięki lepszym czasom ładowania i szybszym odpowiedziom za pomocą miniatur i obrazów, spójrz na to narzędzie i zobacz, jaką różnicę może zrobić inteligentna kompresja.
Plusy TinyPNG
- Kompresja nie wpływa na jakość zdjęć
- Obrazy wczytują się bardzo szybko — robi to, co potrzebne
- Integruje się z WordPress, a także zapewnia rozszerzenie dla stron internetowych Magento
Wady TinyPNG
- W bezpłatnej wersji co miesiąc można skompresować tylko 100 zdjęć
- Każdy obraz do przesłania wymaga innej sesji
9. Kanwa

Wyposażony w niezwykle łatwe w użyciu funkcje i funkcje, Canva to bezpłatne narzędzie do projektowania, którego każdy może użyć do tworzenia szerokiej gamy treści. Ich narzędzia do projektowania ułatwiają udostępnianie w różnych serwisach społecznościowych. Od gotowych postów w mediach społecznościowych po materiały marketingowe, prezentacje, dokumenty i reklamy, Canva oferuje prawdziwą kolekcję aplikacji i szablonów. Dzięki funkcji przeciągania i upuszczania oraz łatwym do przeszukiwania obrazom, czcionkom i grafikom to narzędzie jest idealne zarówno dla początkujących, jak i ekspertów.
Okrzyknięty wysoce dostępnym narzędziem zarówno dla małych firm, osób prywatnych, jak i studentów, Canva jest idealny do tworzenia treści, które mogą szybko i łatwo zainteresować potencjalnych klientów — bez względu na poziom umiejętności lub doświadczenie projektowe.
Plusy Canva
- Każdy znajdzie coś dla siebie — studenci, nauczyciele, profesjonaliści, małe i duże firmy, żeby wymienić tylko kilka
- Oferuje wiele możliwości dostosowania
- Darmowa wersja jest hojna — ponad 8000 darmowych szablonów różnych typów
- Zdjęcia stockowe są warte swojej ceny
- Niesamowita animacja i efekty
- Zmiana rozmiaru jednym kliknięciem
- Bardzo łatwy do nauczenia i użytkowania
Wady Canva
- Najlepsze w serwisie Canva są dostępne dla użytkowników premium
- Obsługa klienta ma pole do poprawy
- Wyjątkowość jest ograniczona
- Nie nadaje się do pracy na dużych obrazach
- Trochę problematyczne na telefonach komórkowych
10. Studio InVision

Uznawany za „najpotężniejsze na świecie narzędzie do projektowania ekranów”, InVision Studio może z łatwością przekształcić Twoje projekty w klikalne prototypy. Wyposażony w adaptacyjny silnik układu, który bez wysiłku umożliwia responsywne projekty, oraz zaawansowane animacje dynamicznego ruchu, Studio kładzie podwaliny pod szybkie prototypowanie za pomocą łatwych w użyciu narzędzi. Ta całkowicie darmowa aplikacja to narzędzie do projektowania, prototypowania i animacji w jednym pakiecie.
Stworzony specjalnie do współpracy, InVision integruje istniejące przepływy pracy oparte na chmurze w celu uzyskania bezproblemowych informacji zwrotnych i wspólnego systemu projektowego, aby zapewnić łączność, spójność i aktualność zespołów.
Wkrótce spodziewana jest platforma Studio, która przyniesie kolejne zestawy UI, ikony i aplikacje do użytku, stworzone przez użytkowników za pomocą publicznego interfejsu API Studio. Kiedy nadejdzie, InVision przewiduje, że przepływy pracy będą coraz bardziej wzbogacane o dodatkowe funkcje.
Plusy InVision Studio
- Super łatwy do nauczenia i użytkowania niezależnie od ich wiedzy
- Umożliwia bezproblemową współpracę
- Może łączyć się bezpośrednio z aplikacjami innych firm
- Wycieczki wprowadzające są dostosowywane na podstawie poziomu wiedzy użytkowników
- Zapewnia większą kontrolę nad Twoimi projektami
- Utrzymuje historię wersji, aby rejestrować całą podróż projektową
Wady InVision Studio
- Może być dość drogie, jeśli masz duże zespoły
- Edycje wielu użytkowników są problematyczne
- Edycja w czasie rzeczywistym nie jest dozwolona
- Nawigacja nie jest przyjazna dla użytkownika
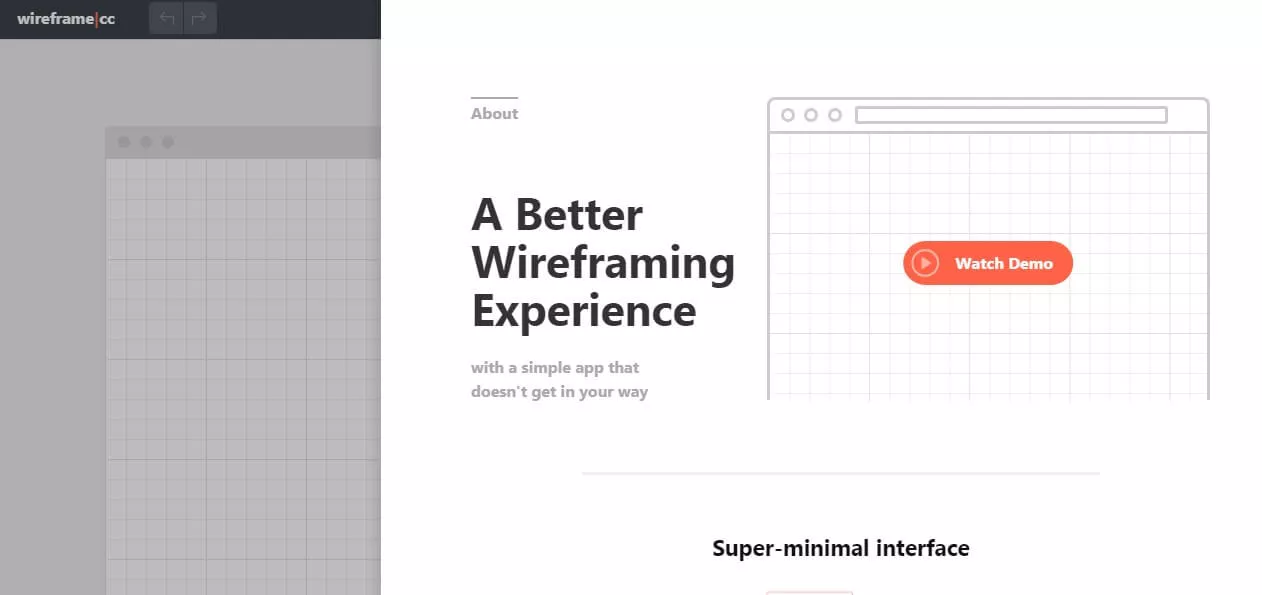
11. Szkielet.cc

To narzędzie oferuje wolne od bałaganu środowisko z celowym minimalizmem, aby umożliwić użytkownikom skupienie się na natychmiastowym naszkicowaniu swoich pomysłów. Większość innych aplikacji szkieletowych zawiera zbyt wiele natrętnych pasków narzędzi i ikon, które mogą odwracać uwagę od procesu twórczego. Co więcej, Wireframe.cc eliminuje złożone palety i zbyt wiele opcji szablonów.
Czasami prostota naprawdę jest najwyższym wyrafinowaniem, a użytkownicy nie zgubią się w fantazyjnych dekoracjach i niepotrzebnych stylizacjach – to narzędzie jest jak najbardziej zbliżone do cyfrowej kartki papieru do ręcznego rysowania szkiców szkieletowych.
Jeśli chodzi o interfejs użytkownika, paski narzędzi są zależne od kontekstu i pojawiają się tylko w razie potrzeby, wyświetlając tylko te elementy, których możesz użyć w danym kontekście. Użytkownicy mogą wybierać między oknami przeglądarki, tabletami lub telefonami komórkowymi (w pionie lub w poziomie) jako szablon. Wreszcie, adnotacje są włączone w całym modelu szkieletowym, z możliwością włączenia lub wyłączenia.
Plusy Wireframe.cc
- Wszechstronne narzędzie do tworzenia modeli szkieletowych umożliwia tworzenie, udostępnianie, edytowanie, opisywanie i eksportowanie modeli szkieletowych
- Szybki i prosty w użyciu
- Ma minimalistyczny interfejs użytkownika
- Wersja internetowa ma wpływ
- Narzędzie przyjazne dla początkujących
Wady Wireframe.cc
- Darmowa wersja jest raczej rozczarowująca, ponieważ ma już ograniczone narzędzia
- Problemy ze zgodnością
- Złe wrażenia użytkownika
- Ograniczona funkcjonalność
12. Generator CSS HTML

Jeśli chodzi o oprogramowanie do edycji WYSIWYG (What You See Is What You Get), to bezpłatne narzędzie online jest tak przydatne, jak to tylko możliwe. Każdy programista powinien zapisać go w swoich zakładkach. Promując wiele zastosowań, ten generator w czasie rzeczywistym oferuje natychmiastowe wizualne podglądy kodu HTML i CSS wraz z wbudowanym edytorem. Dzięki włączeniu funkcji Cleaner, która pozwala użytkownikom wyczyścić kod źródłowy poprzez usunięcie różnych komponentów, takich jak tagi lub atrybuty, narzędzie to zapewnia poprawność całego wygenerowanego kodu.
Użytkownicy mogą wkleić dowolny dokument, taki jak pliki Word lub PDF, lub kod HTML bezpośrednio do edytora, a wszelkie zmiany wprowadzone w edytorze wizualnym lub kodzie źródłowym zostaną zaktualizowane w drugim, umożliwiając programistom eksperymentowanie i wprowadzanie poprawek po obu stronach przejścia. Dodatkowo jest to niezwykle przydatne narzędzie dla początkujących i tych, którzy uczą się kodować, ponieważ dzięki niemu możesz od razu zobaczyć, jak zmiany w kodzie źródłowym wpływają na podgląd wizualny i na odwrót.
Zalety generatora HTML CSS
- Najlepsze bezpłatne narzędzie do projektowania interfejsu użytkownika online, ponieważ jest kompatybilne z większością przeglądarek i nie wymaga logowania ani rejestracji
- Równocześnie uzyskuj dostęp i edytuj swój kod źródłowy i treści wizualne
- Pomaga oczyścić niechlujny kod HTML
- Potrafi szybko przekonwertować dokumenty do formatu przyjaznego dla strony internetowej
- Posiada różne opcje czyszczenia kodu źródłowego
Wady generatora HTML CSS
- Znajomość programowania jest koniecznością
- Ogromna zależność od dokumentacji
- Okropna konfiguracja i zarządzanie plikami
- Funkcje publikowania są ograniczone
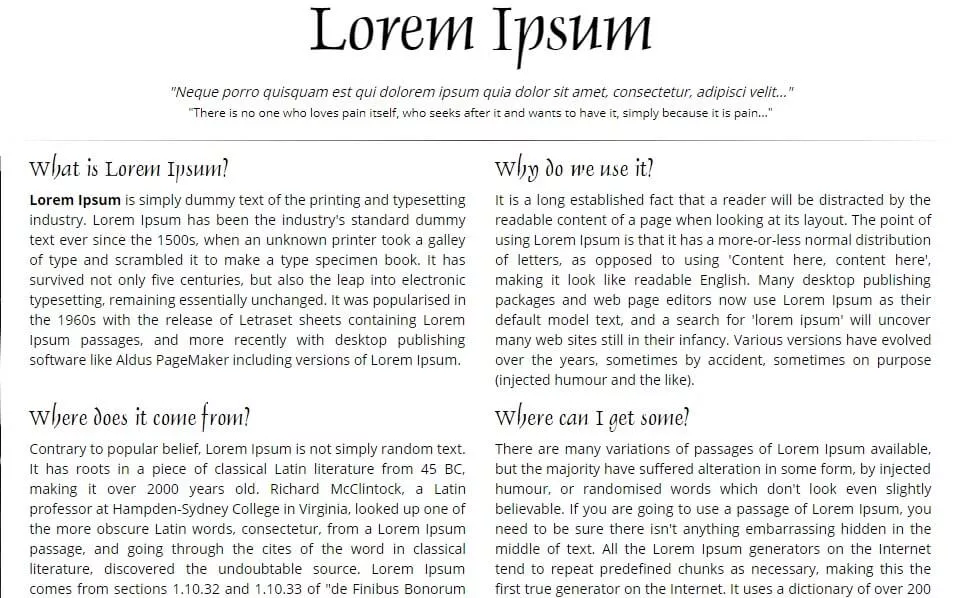
13. Lorem Ipsum

Historia używania fikcyjnego tekstu do kopii zastępczych i próbek sięga samego początku dni pras drukarskich. W XVI wieku nieznana drukarka zebrała to, co przetrwało przez ponad 500 lat, jako domyślny przykładowy tekst – Lorem Ipsum. Oryginalny fragment, zaczerpnięty z mało znanego dzieła łacińskiego z około 45 roku p.n.e. (Lorem ipsum dolor sit amet, consectetur… ) jest nadal używany, nawet w erze cyfrowej, ale niestety podlega różnym zmianom, takim jak losowe słowa, które nie wyglądać jak wiarygodny tekst lub humor wstawiony w środku treści. Oczywiście, wstawiając tekst zastępczy dla przykładowej kopii, projektanci będą chcieli uniknąć takiego rozpraszającego tekstu.
Ideą Lorem Ipsum jest to, że czytelnicy na ogół rozpraszają się czytelną treścią, gdy zamiast tego zamierzają spojrzeć na układ. Zaletą korzystania z Lorem Ipsum jest dość normalny rozkład liter. Nie skupiając się zbytnio na tekście, tekst wydaje się uzasadniony, ale nie zachęca widza do faktycznego przeczytania treści.
To bezpłatne narzędzie generuje unikalne fragmenty Lorem Ipsum, które zachowują ugruntowane zalety oryginalnego tekstu. Czerpiąc ze słownika ponad 200 łacińskich słów i wykorzystując kilka modelowych struktur zdań, witryna może wygenerować rozsądnie wyglądający Lorem Ipsum, który jest wolny od powtórzeń, nietypowych słów lub niepotrzebnie wstrzykiwanego humoru.
Plusy Lorem Ipsum
- Utrzymuje skupienie czytelników na układzie interfejsu użytkownika
- Doskonale zastępuje legalne treści
- Potrafi za każdym razem tworzyć unikalny tekst
- Obsługuje kilka struktur zdaniowych
Wady Lorem Ipsum
- Trudne do przetestowania elementy interaktywne z danymi statycznymi
- Częsty błąd potwierdzenia — projektanci mogą zapomnieć o zastąpieniu Lorem Ipsum, ponieważ doskonale przypomina autentyczny tekst
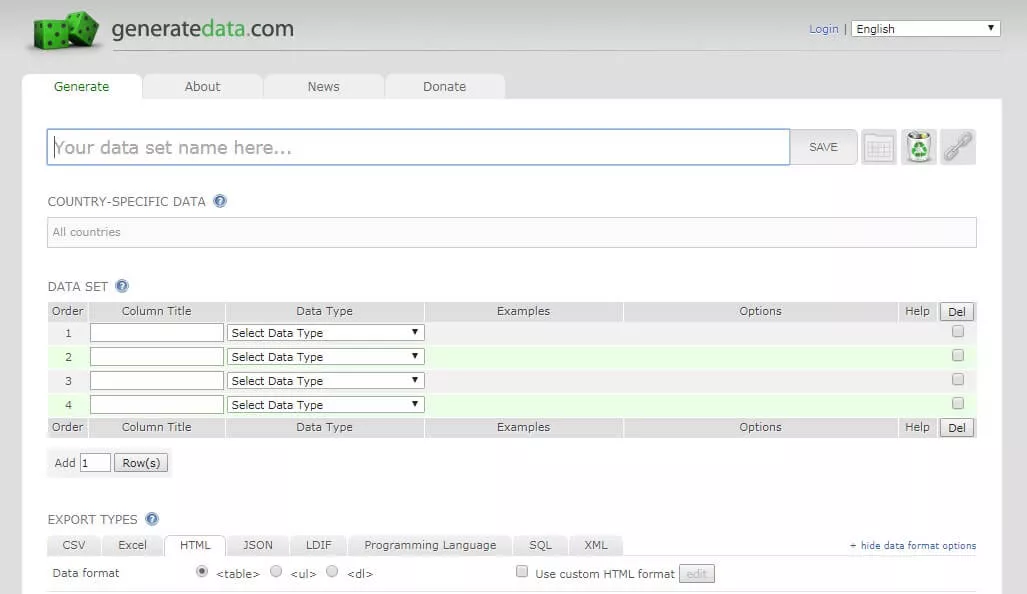
14. Atrapa generatora danych

To kolejne narzędzie, które spełnia jedną bardzo konkretną potrzebę, ale robi to bardzo dobrze. Dla programistów i projektantów UI/UX, którzy potrzebują fałszywych danych do testowania oprogramowania i generowania makiet, ten generator szybko i łatwo zwraca losowo tabele danych klientów. Użytkownicy mogą określić, jakie typy danych muszą zostać wypełnione, takie jak nazwiska, adresy, numery telefonów, adresy e-mail lub numery kart kredytowych, a następnie dalej wybrać format, według którego dane powinny być wyświetlane. Następnie narzędzie szybko generuje wiersze danych (domyślnie 100) wypełnione losowo wygenerowanymi informacjami.
Załóżmy, że testujesz funkcjonalność swojego UX i potrzebujesz danych testowych do uruchomienia kodu. Być może tworzysz makietę tego, jak będzie wyglądało Twoje oprogramowanie po uruchomieniu i zapełnieniu go danymi. Prawdziwą sztuczką jest tutaj przedstawienie przekonujących przykładów, które wyglądają na legalne, ponieważ oczywiście fałszywe dane mogą być tylko rozpraszaniem (patrzę na ciebie John Doe, urodzony 01.01.2018, numer karty kredytowej 0011 1001 0110 1100).
Plusy fikcyjnego generatora danych
- Oszczędza czas podczas testowania niektórych programów
- Losowe dane można wybrać zgodnie z potrzebami oprogramowania
- Wygląda podobnie do legalnych danych
- Może generować dane w wielu formatach
- Łatwy w użyciu
Wady fikcyjnego generatora danych
- Oprogramowanie może ostatecznie mieć niską dokładność, ponieważ rzeczywiste zbiory danych mogą być bardziej złożone niż fałszywe
15. KolorZilla

ColorZilla to kolejne z tych niezbędnych narzędzi, które wykonują jedną pracę i robią to dobrze. Programiści i graficy mogą używać ColorZilla zarówno do podstawowych, jak i zaawansowanych zadań związanych z kolorami. Dodatek działa jako wtyczka do przeglądarki dostępna zarówno dla przeglądarki Firefox, jak i Chrome, a w najbardziej podstawowej wersji umożliwia użytkownikom odczytywanie koloru z dowolnego miejsca przeglądarki, wprowadzanie żądanych zmian i wklejanie wartości do innego programu . Użytkownicy mogą śledzić swoją historię kroplomierza, ulubione i zakładki, a także dostosowywać i manipulować komponentami Czerwony/Zielony/Niebieski lub Odcień/Nasycenie/Wartość.
Jako szybki zamiennik narzędzi projektowych, takich jak Photoshop, Sketch, Pixelmater lub MS Paint, ColorZilla jest prawdopodobnie najłatwiejszym i najprostszym sposobem na zebranie 6-cyfrowego kodu koloru Hex z dowolnego źródła, zapisanie niestandardowych palet kolorów do późniejszego wykorzystania lub przetestuj kolory swojej witryny. Dla projektantów i programistów budujących elementy UI/UX jest to niezbędne narzędzie, które należy mieć w swoim zestawie narzędzi.
Plusy ColorZilla
- Szybkie i łatwe narzędzie do regulacji różnych kolorów
- Przyspiesza rozwój strony internetowej
- Uzyskaj dokładnie taki kolor, jakiego potrzebuje Twoja marka
- Może wybierać kolory z dowolnego miejsca w przeglądarce
Wady ColorZilla
- Częste błędy
- Zaktualizowane wersje wydają się mieć wpływ na UX i funkcjonalność narzędzia
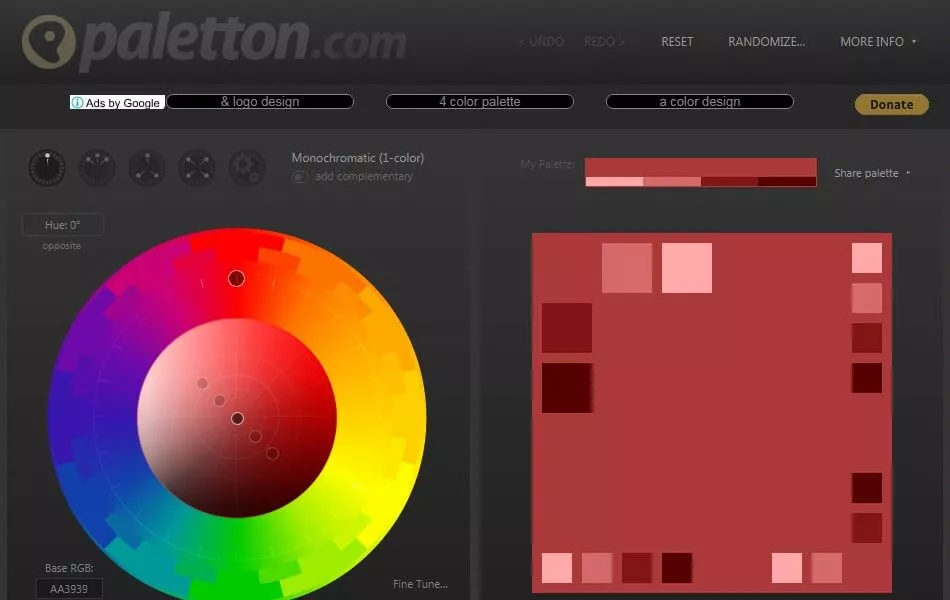
16. Paleta


Paletton to niezwykle przydatne narzędzie do tworzenia palet, pozwalające użytkownikom bawić się różnymi kombinacjami kolorów, które współgrają ze sobą w oparciu o teorię kolorów, percepcję kolorów i psychologię kolorów. Użytkownicy mogą wybierać monochromatyczne, sąsiednie grupy kolorów, triady, tetrady lub kombinacje kolorów freestyle, dostosowując wartości RGB, odcienia i kontrastu dla każdego koloru.
To, co wyróżnia to narzędzie, oprócz łatwości użytkowania, to opcje podglądu, które pozwalają użytkownikom zobaczyć używane razem palety kolorów w różnych formatach i przykładach, takich jak kwadraty, koła, wzory mozaiki, próbki stron internetowych, grafika i nawet animacja. Daje to projektantom doskonały wgląd w wybieranie i wybór uzupełniających schematów kolorów oraz sprawdzanie, jak będą wyglądać w praktycznym zastosowaniu.
Jest to świetne źródło dla tych, którzy chcą uczyć się i bawić teorią kolorów lub dla tych, którzy dopracowują pożądane układy palet.
Plusy Paletton
- Czy A/B może testować różne schematy kolorów dla marek?
- Potrafi dostroić różne kolory w wybranym schemacie kolorów
- Przetestuj schematy kolorów w różnych symulacjach widzenia
- Zobacz na żywo efekt schematów kolorów na przykładowych stronach internetowych
Wady Paletton
- Nie był aktualizowany od dłuższego czasu
- Pomimo posiadania funkcji „eksportu”, musisz pobrać wersję tekstową zaprojektowanych schematów kolorów i dodać je ręcznie do arkusza stylów
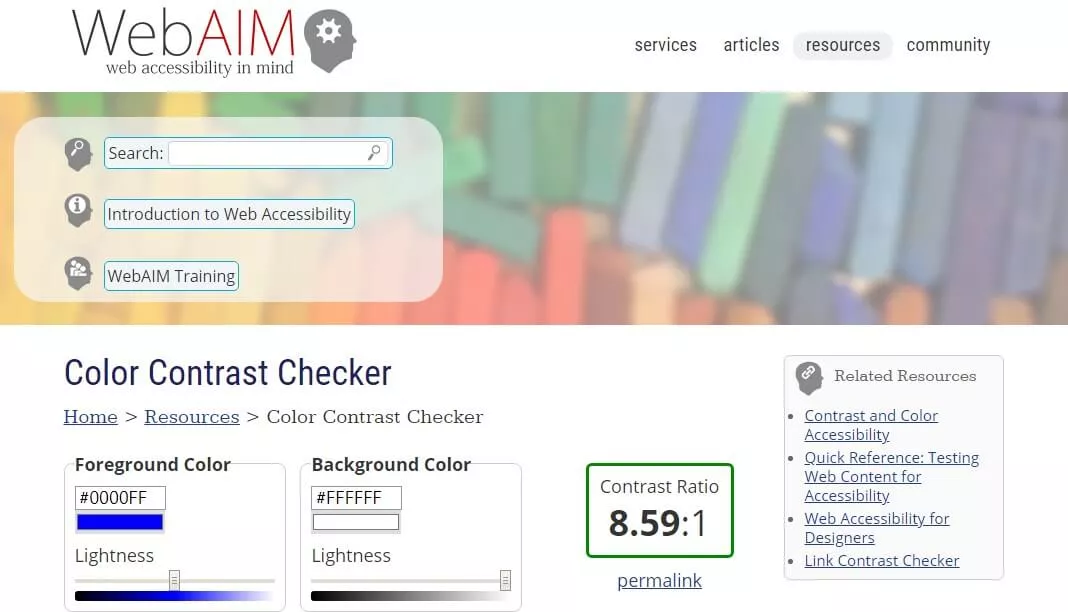
17. Kontroler kontrastu

Wytyczne dotyczące dostępności treści internetowych (WCAG 2.0) wymagają współczynnika kontrastu co najmniej 3:1 dla grafiki, komponentów interfejsu użytkownika i dużego tekstu (określanego jako 18 punktów lub więcej lub 14 punktów pogrubienie lub więcej) oraz stosunek co najmniej 4,5:1 dla zwykłego tekstu dla poziomu AA. Wymagany współczynnik jest jeszcze wyższy dla poziomu AAA i wynosi 4,5:1 dla dużego tekstu i 7:1 dla zwykłego tekstu.
To narzędzie z łatwością pomaga programistom zachować zgodność ze standardami dostępności, ponieważ użytkownicy mogą wprowadzać do kontrolera kody szesnastkowe zarówno dla kolorów tła, jak i pierwszego planu, sprawdzać współczynnik kontrastu dla danego zestawu i zapewniać pozytywną ocenę dla każdego wymagania. Kontroler zawiera również suwak do regulacji kontrastu każdego koloru, aktualizując kod szesnastkowy przy każdej zmianie. Narzędzie oferuje podgląd na żywo proporcji kolorów zarówno dla zwykłego, jak i dużego tekstu.
To narzędzie działa dobrze z innymi z tej listy, takimi jak ColorZilla, który może szybko pobrać używane kolory i wkleić je do kontrolera.
Plusy sprawdzania kontrastu
- Zachowaj zgodność ze standardami dostępności określonymi przez WCAG 2.0
- Potrafi przetestować, jak różne poziomy kolorów działają na stronie internetowej
- Potrafi dostosować kolory, aby spełnić pożądany poziom kontrastu;
Wady sprawdzania kontrastu
- Może sprawdzać kody kolorów tylko w wartościach szesnastkowych
18. Walidacja znaczników

Tworząc strony internetowe, autorzy będą używać różnych języków kodowania, takich jak HTML, do strukturyzowania tekstu, treści multimedialnych i ogólnych atrybutów wyglądu w celu stworzenia pożądanej treści. Aby upewnić się, że cały kod jest zgodny z poprawnymi regułami dla danego języka (w końcu wszystkie języki mają własną składnię, gramatykę i słownictwo), kod musi być uruchamiany przez oprogramowanie do walidacji.
Ten walidator online sprawdza poprawność znaczników dokumentów internetowych, w szczególności dla HTML, XHTML, SMIL i MathML. Walidacja dokumentów internetowych jest niezbędnym krokiem do poprawy i zapewnienia jakości, a ostatecznie do zaoszczędzenia czasu i pieniędzy. Ten walidator sprawdza zgodność z zaleceniami W3C i normami ISO.
19. Kontroler przyjazny dla urządzeń mobilnych Google

Odkąd Google zaczął priorytetowo traktować witryny zoptymalizowane pod kątem urządzeń mobilnych, zapewnienie, że Twoja witryna jest przyjazna dla urządzeń mobilnych, stało się jeszcze bardziej konieczne. Zdecydowana większość ruchu w sieci pochodzi z urządzeń mobilnych, bez oznak spowolnienia. Jak więc zapewnić, że Twoja strona internetowa będzie przyjazna dla urządzeń mobilnych, szybko i łatwo?
Użytkownicy mogą wybrać, czy chcą wprowadzić adres URL strony internetowej, czy wkleić kod bezpośrednio do kontrolera. Następnie zwróci wynik i wyniki, zapewniając zrzut ekranu strony internetowej, tak jak wyglądałaby na urządzeniu mobilnym. Ponadto narzędzie wyświetli wszelkie problemy z ładowaniem strony, które wynikną, pokazując zasoby, których nie udało się wczytać.
Zapewnienie optymalizacji UI/UX dla urządzeń mobilnych ma kluczowe znaczenie, a dla tych, którzy chcą zabezpieczyć wyższe pozycje na stronach wyników wyszukiwania, jest to obowiązkowe. Na szczęście Google udostępnia ten bezpłatny zasób, aby szybko i skutecznie sprawdzić ten niezbędny komponent.
Zalety narzędzia Google Mobile-Friendly Checker
- Sprawdź i zoptymalizuj strony internetowe pod kątem urządzeń mobilnych
- Daje wgląd w czasie rzeczywistym na temat użyteczności strony
- Rejestruje problemy ze stroną internetową
- Szybki i łatwy w użyciu
- Opinia jest również oparta na SERPach Google
Wady narzędzia Google Mobile-Friendly Checker
- Informacja zwrotna jest trudna do zrozumienia dla osób nie posiadających wiedzy technicznej
- Informacje zwrotne mogą nie działać w innych wyszukiwarkach, ponieważ mogą mieć nieco inną definicję „witryny przyjaznej dla urządzeń mobilnych” niż Google.
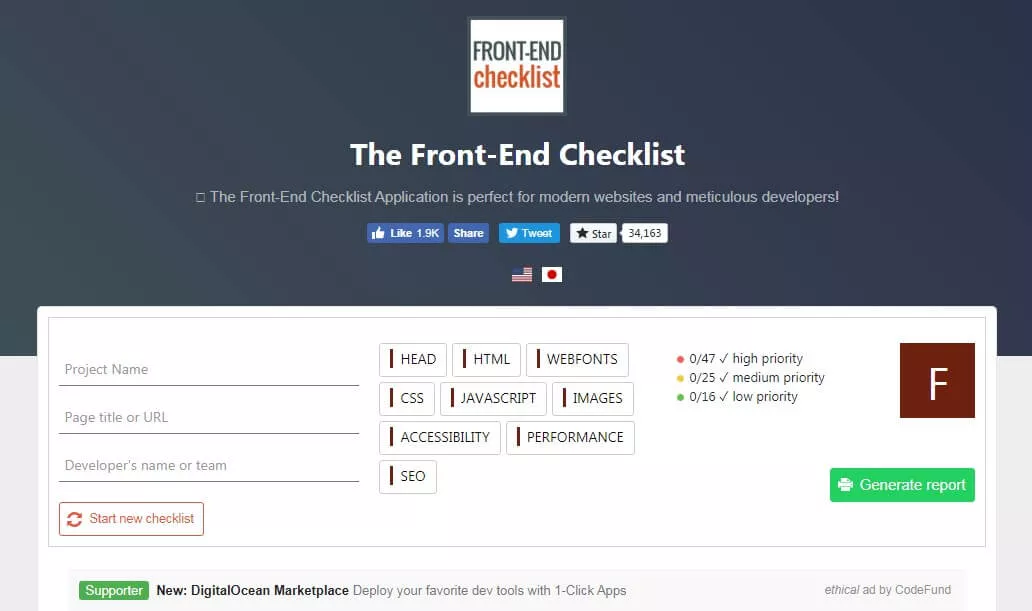
20. Lista kontrolna frontendu

Wreszcie, ta lista kontrolna to wyczerpująca lista wszystkich elementów wymaganych przed uruchomieniem stron lub witryn HTML. Wszystkie wymienione pozycje są na ogół wymagane w przypadku większości projektów, ale niektóre elementy nie. W związku z tym narzędzie oferuje kilka poziomów elastyczności: niski – co oznacza, że element jest zalecany, ale można go pominąć; średni – co oznacza, że element jest wysoce zalecany i może mieć negatywny wpływ na wydajność lub SEO, jeśli zostanie pominięty; i wysoki – co oznacza, że elementu nie można pominąć z jakiegokolwiek powodu, bez dysfunkcji, pogorszenia SEO lub problemów z dostępnością.
Użytkownicy mogą przesłać kod do kontrolera, aby wygenerować raport, a następnie sprawdzić każdy element indywidualnie lub grupując. To bezpłatne narzędzie jest wysoce zalecane dla osób pracujących z witrynami internetowymi, stronami internetowymi i innymi aplikacjami HTML UI/UX, aby zapewnić użyteczność i optymalizację przed publikacją.
Zalety listy kontrolnej frontendu
- Eliminuje ręczne zarządzanie zadaniami i optymalizację przepływu pracy podczas tworzenia front-endu
- Poręczna lista kontrolna dla współczesnych programistów, umożliwiająca krzyżowe sprawdzenie procesu rozwoju front-end
Wady listy kontrolnej frontendu
- Może zawierać niepotrzebne elementy
21. Adobe XD

XD należy do kolekcji narzędzi projektowych Adobe Creative Cloud. Możesz subskrybować pełną wersję lub wypróbować wersję limitowaną, aby uzyskać bezpłatny siedmiodniowy okres próbny.
Od pierwszego wydania w 2016 roku stało się niezwykle popularnym narzędziem do projektowania UX, zwłaszcza do tworzenia szkieletów, prototypowania i współpracy. Jest wyposażony w funkcję automatycznej animacji, która sprawia, że nakładanie obrazów w 3D jest niezwykle łatwe. Ponadto narzędzie bardzo ułatwia współpracę z członkami zespołu w czasie rzeczywistym, ponieważ mogą oni przerabiać zawartość bez ponownego projektowania całego ekranu.
Narzędzie obsługuje również funkcję udostępniania, co ułatwia eksport prototypu. Ta oparta na wektorach platforma do projektowania jest również kompatybilna z systemami Mac i Windows OS.
Zalety Adobe XD
- Potrafi łatwo tworzyć makiety o wysokiej wierności
- Edycje i iteracje w czasie rzeczywistym to nic wielkiego
- Przydatne przy zadaniach wymagających intensywnej współpracy
- Można używać na wielu urządzeniach i systemach operacyjnych
- Podglądy na żywo zapewniają przejrzystość tego, jak Twój projekt będzie wyglądał w środowiskach czasu rzeczywistego
- Potrafi zaprojektować wiele stron w jednym pliku
- Łatwy do eksportu
Wady Adobe XD
- Trochę drogie
- Darmowa wersja jest dostępna tylko przez siedem dni
- interfejs użytkownika nie jest atrakcyjny
22. Mockplus

Mockplus to zwinne narzędzie do projektowania, które zapewnia bezproblemową obsługę i gwarantuje, że każdy projektant może w inteligentny i łatwiejszy sposób stworzyć interaktywny prototyp. Mockplus jest wyposażony we wstępnie zaprojektowane komponenty, takie jak panel wyskakujący, przeciąganie i upuszczanie, panel stosu, przewijanie, wysuwana szuflada i karuzela obrazów, co pozwala projektantom znacznie szybciej opracowywać prototypy. Możesz także dostosować każdy komponent za pomocą zaawansowanych opcji edycji stylu.
Wysoce intuicyjny interfejs naprawdę dba o współpracę. Właśnie dlatego funkcja zarządzania zadaniami w Mockplus jest tak innowacyjną funkcją. Możesz także wyeksportować projekt jako aplikację Windows/Mac i uruchomić go samodzielnie, nawet jeśli nie masz połączenia z Internetem. Zapewnia również imponujący zakres możliwości interakcji, co ma kluczowe znaczenie dla bezproblemowego testu użyteczności.
Przystępna cena sprawia, że Mockplus jest popularnym wyborem dla mniejszych zespołów i projektantów, którzy dopiero zaczynają.
Plusy Mockplus
- Wstępnie zainstalowane i gotowe do użycia komponenty do szybszego tworzenia szkieletów
- Potrafi tworzyć realistyczne makiety z pełnoprawnymi animacjami
- Łatwy do nauczenia i użytkowania
- Potrafi szybko tworzyć prototypy bez kodowania
Wady Mockplus
- Nie działa na Linuksie
- Eksportowanie do niektórych formatów wymaga płatnej wersji narzędzia
- Nie nadaje się do tworzenia makiet o wysokiej wierności
23. Szkic

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Plusy Origami Studio
- Potrafi tworzyć gesty, zachowania, ikony, interakcje i animacje za pomocą biblioteki łatek
- Umożliwia podgląd prototypów podczas ich tworzenia w innym oknie
- Całkowicie za darmo
- Integruje się ze Sketch
Minusy Origami Studio
- Problemy z wydajnością przy dużych plikach
- Tylko dla użytkowników komputerów Mac
30. Projekt ołówkowy

Co jest lepsze niż darmowe narzędzie do projektowania interfejsu użytkownika? Oprogramowanie do projektowania o otwartym kodzie źródłowym!
Wystarczy zainstalować program Pencil Project na komputerze Mac lub Windows, aby tworzyć makiety, prototypy lub makiety całkowicie za darmo.
Cóż, narzędzie GUI przynosi więcej do stołu dzięki wbudowanej kolekcji kształtów i szablonów do prototypowania aplikacji na Androida i iOS. Ta kolekcja zawiera wszystko, czego możesz potrzebować do tworzenia schematów blokowych, aplikacji dla komputerów stacjonarnych/internetowych/mobilnych lub diagramów ogólnego przeznaczenia.
Poza tym narzędzie zapewnia również „łączniki” do rysowania szkieletów lub diagramów o różnych kształtach, które mają być „połączone” ze sobą. Jeśli potrzebujesz clipartów, aby uczynić swoje diagramy efektownymi, możesz je łatwo przeciągać i upuszczać z narzędzia przeglądarki clipartów. Pencil Project został zintegrowany z OpenClipart.org, aby zapewnić twórcom kliparty na wyciągnięcie ręki.
Społeczność projektu Pencil Project jest na tyle uprzejma, że tworzy i rozpowszechnia różne kolekcje za darmo. Po zakończeniu tworzenia diagramów można je eksportować w różnych formatach, takich jak PNG, PDF, ODT, a nawet jako stronę internetową.
Plusy Projektu Ołówek
- Całkowicie za darmo
- Idealny dla początkujących i tworzących podstawowe makiety
- Dostępne dla wszystkich popularnych platform stacjonarnych
- Szybki i łatwy w użyciu
Wady Projektu Ołówek
- Ograniczona współpraca
- Za mało różnorodności kształtów
- Nadaje się tylko do tworzenia szkieletów o niskiej wierności
31. Mockflow

Mockflow jest jednym z najlepszych darmowych narzędzi UI/UX, które zapewniają dostęp zarówno lokalnie, jak i w chmurze do tworzenia szkieletów, projektowania produktów i funkcji tworzenia aplikacji internetowych/mobilnych. Musisz jednak przejść na wersję płatną, aby wydobyć to, co najlepsze z tego narzędzia.
Jego wstępnie wbudowane komponenty do tworzenia szkieletów i intuicyjny edytor ułatwiają przygotowywanie, przeglądanie, udostępnianie i iterację układów interfejsu użytkownika. Narzędzie rozszerza możliwości projektowania produktów w pełnym stosie, które umożliwiają projektowanie, współpracę i udostępnianie swojej pracy w scentralizowanych przestrzeniach DesignSpaces.
Najlepsze jest to, że możesz wymyślać i projektować swoje makiety i układ aplikacji w swojej cyfrowej przestrzeni roboczej. Mockflow integruje się z aplikacjami, takimi jak MS Teams, Confluence, Trello i Slack, aby wymienić tylko kilka, aby ułatwić współpracę poza Twoją wyobraźnią. Zawiera również gotowe ustawienia umożliwiające szybkie tworzenie szkieletów układów interfejsu użytkownika, dzięki czemu nie marnujesz czasu na tworzenie kształtów od zera.
Plusy Mockflow
- 50 dodatkowych narzędzi usprawniających proces projektowania
- Gotowe szablony, które przyspieszą Twoją pracę
- Scentralizowana platforma do tworzenia, udostępniania i współpracy
- Super łatwy i szybki w projektowaniu
Wady Mockflow
- Darmowa wersja ma ograniczone funkcje
- Korzyści ograniczają się do wireframingu i tworzenia makiet
- Problemy z wydajnością na wielu stronach
➜ZALETY KORZYSTANIA Z NARZĘDZI DO PROJEKTOWANIA UI/UX
Biorąc pod uwagę zaciekłą konkurencję na rynku, inwestowanie w solidne narzędzia do projektowania UI/UX może pomóc firmom zyskać przewagę. Jest to narzędzie, które pomoże Ci znaleźć się w czołówce firm zajmujących się projektowaniem stron internetowych.
Oto kilka kluczowych zalet korzystania z narzędzi do projektowania UI/UX
1. Zwiększa satysfakcję klienta
Jedną z kluczowych korzyści płynących z korzystania z najnowocześniejszych narzędzi do projektowania UI/UX jest to, że świetny projekt zapewnia angażującą treść dla Twoich klientów i sprawia, że nawigacja staje się marzeniem. Gdy klient jest zadowolony z aplikacji/strony internetowej, chętniej z niej korzysta, a nawet poleca ją innym, co skutkuje pozyskiwaniem większej liczby klientów i wzrostem lojalności wobec marki.
2. Pomaga budować markę
Inwestowanie w wydajne narzędzia do projektowania Ul/UX może również pomóc w poprawie wiarygodności marki. W końcu ludzie wolą pracować z firmami, które ich uszczęśliwiają. Ponadto praca z zadowolonym klientem oznacza, że masz dostęp do wnikliwych informacji zwrotnych, aby ulepszyć lub ulepszyć swoją witrynę. Na dłuższą metę może to być katalizatorem wzrostu wartości Twojej firmy i podniesienia marki.
3. Oszczędza cenny czas i pieniądze
Przeprowadzanie częstych aktualizacji witryny nie jest tanie. Poza pieniędzmi projektanci muszą też wydać sporo kreatywnej energii.
Korzystanie z odpowiednich narzędzi UI/UX oznacza, że istnieje minimalna szansa, że będziesz musiał całkowicie przebudować stronę lub produkt po uruchomieniu. Innymi słowy, jeśli od samego początku koncentrujesz się na efektywnym tworzeniu stron internetowych, możesz przekierować zaoszczędzony czas, pieniądze i wysiłek gdzie indziej.
4. Poprawia współczynniki konwersji
Nie zwracanie uwagi na UI/UX może doprowadzić do sytuacji, w której strona ładuje się dłużej niż 15 sekund, co prowadzi do utraty cennych perspektyw.
Z drugiej strony inwestowanie w narzędzia do projektowania UI/UX może pomóc w zwiększeniu chęci odwiedzających do zapoznania się z witryną i oferowanymi produktami. Co więcej, projekty interfejsu użytkownika mogą pomóc w tworzeniu efektownych przycisków CTA, które zachęcają potencjalnych klientów do zostania płacącymi klientami bez zbytniej perswazji.
5. Popraw ranking SEO strony internetowej
Ranking na pierwszej stronie Google to spełnienie marzeń każdej firmy posiadającej stronę internetową. Święta trójca UX, UI i SEO może zwiększyć szanse na lepszy ruch na stronie i przyciągnąć potencjalnych klientów, którzy są naprawdę zainteresowani, aby dowiedzieć się więcej o oferowanych produktach lub usługach. Większa frekwencja oznacza, że wyszukiwarki zaczynają rozpoznawać witrynę jako wiarygodne źródło informacji, co prowadzi do wyższej pozycji w SERP.
Nie trzeba dodawać, że każda strona internetowa ma wyjątkowe wymagania i wymaga od projektantów korzystania z określonych narzędzi UI/UX, które inspirują do kreatywności. Z każdym rokiem, wraz z pojawieniem się na rynku bardziej zaawansowanych narzędzi, możliwość wyboru stale rośnie. Dlatego wybór odpowiedniego narzędzia do UI/UX nie powinien być decyzją podejmowaną pochopnie — upewnij się, że wybierasz coś, co odpowiada potrzebom i zapewnia odpowiednią równowagę między współpracą, użytecznością i integracją.
Nasza obszerna lista 30 najlepszych narzędzi UI/UX może pomóc w zaprojektowaniu przepływu pracy w zrozumiały sposób. Niezależnie od tego, czy chodzi po prostu o rozwijanie nowych pomysłów, prototypowanie, czy testowanie niezawodności kodu, masz do dyspozycji narzędzie.
Czy korzystałeś z wymienionych tutaj narzędzi? Czy pominęliśmy któregoś z twoich ulubionych?
