31 herramientas de diseño gratuitas para que los diseñadores de UI/UX creen un sitio web fácil de usar
Publicado: 2022-10-07Lista de 31 herramientas gratuitas de UI-UX para hacer que su sitio web sea compatible con UI/UX.
- Prueba de cinco segundos
- axura
- Oreja
- Optimizar 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Canva
- Estudio InVision
- Estructura alámbrica.cc
- Generador HTML CSS
- lorem ipsum
- Generador de datos ficticios
- ColorZilla
- paleta
- Comprobador de contraste
- Validación de marcado
- Google Mobile-Friendly Checker
- Lista de verificación de interfaz
- adobe xd
- Mockplus
- Bosquejo
- Balsamiq
- prototipo
- Interfaz de usuario fluida
- Maravilla
- figma
- Estudio de origami
- proyecto de lápiz
- Flujo simulado
La interfaz de usuario (UI) y la experiencia del usuario (UX) son dos términos de diseño de sitios web que suenan similares y que hacen o deshacen la relación de su sitio con sus visitantes. Aunque los dos términos describen conceptos diferentes, juntos, UI y UX determinarán la conversión, el negocio de retorno y las recomendaciones de boca en boca. Las principales empresas de diseño web tienen muchas opciones para elegir al elegir herramientas de UI/UX, pero saben qué combinación obtiene los mejores resultados. Además, independientemente de los lenguajes de desarrollo móvil que utilicen, la empresa de diseño debe filtrar y clasificar las herramientas de UI/UX más relevantes para cumplir con sus objetivos de diseño.
Ya sea que se trate de una estructura alámbrica de alta fidelidad o simplemente de un prototipo, contar con las herramientas adecuadas de UI/UX en el arsenal puede brindar una gran comodidad a los diseñadores. Puede ayudarlos a diseñar sitios web atractivos y también crear un impacto positivo en la experiencia del usuario.
Las herramientas de UI/UX adecuadas pueden evitar que los diseñadores tengan que reinventar la rueda cada vez. Pero elegir una herramienta no es pan comido. Los diseñadores deben tener en cuenta sus habilidades, el objetivo final del proyecto y la plataforma que están utilizando actualmente. Es por eso que hemos seleccionado las 30 mejores herramientas de UI/UX que necesita consultar de inmediato para encontrar la opción adecuada.
1. Prueba de cinco segundos

PRUEBAS DE CINCO SEGUNDOS PRUEBAS DEL SITIO WEB DE CROWDSOURCES GRATIS.
La historia más importante del día de un periódico va en la parte superior de la página A-1, en la columna más a la derecha. Este diseño se ha mantenido igual durante siglos por el simple hecho de que los ojos de los lectores van allí primero.
Las reglas para diseñar una página web no son tan claras como las reglas para diseñar un periódico. Un diseño menos que óptimo puede desviar la atención de los clientes de su contenido. Los visitantes de la web también tienen períodos de atención más breves; por ejemplo, casi la mitad de los usuarios de la web esperan que las páginas se carguen en dos segundos o menos. Tiene unos preciosos segundos para causar una impresión duradera.
Five Second Test es una herramienta de interfaz de usuario que mide la eficacia con la que te comunicas. Usted envía su página y Five Second Test la solicita para informar sobre lo que los usuarios recuerdan sobre su sitio después de cinco segundos. El sitio también ofrece comparaciones simples, para ver cómo su sitio se compara con otros. Solo tiene una oportunidad de causar una primera impresión, así que dele a su sitio la mejor oportunidad. El uso de este sitio lo ayudará a llevar el rediseño de su sitio web a otro nivel, ya que lo ayudará a identificar cómo llamar la atención del espectador hacia los lugares con los que desea que interactúen en su sitio web.
Ventajas de la prueba de cinco segundos
- Fácil de analizar la impresión de su sitio web desde la perspectiva de su audiencia
- Mide la accesibilidad de tu sitio web
- Ayuda en las pruebas A/B de diferentes diseños de interfaz de usuario
Contras de la prueba de cinco segundos
- No apto para probar diseños o tareas interactivos.
- No orientado a los detalles
- Limitado a probar el diseño para un propósito específico: primeras impresiones
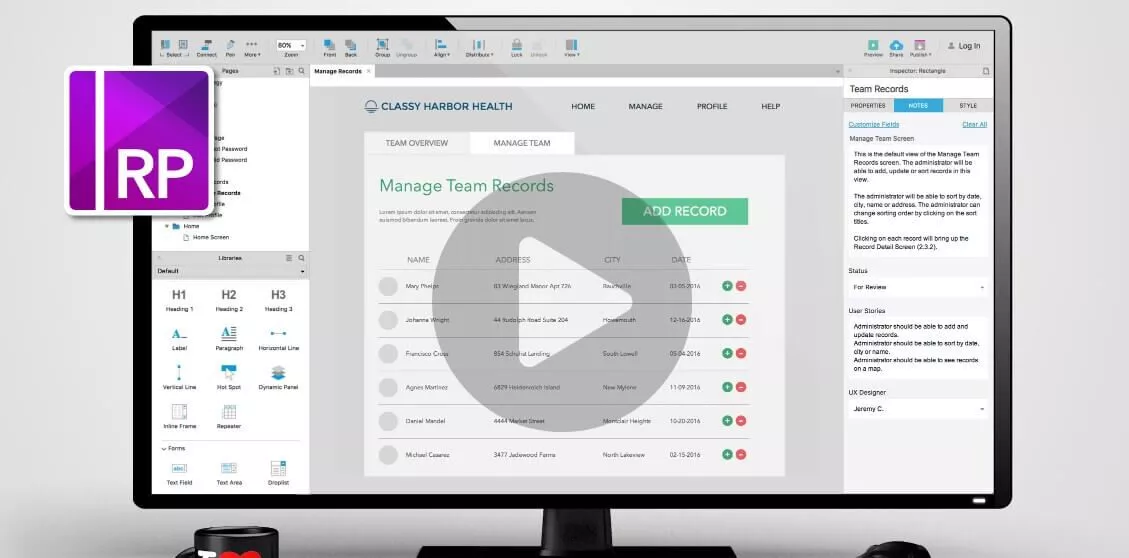
2. Axura

Axure cuenta con casi todo lo que necesitas para diseñar un wireframe básico.
Los wireframes son el esqueleto básico de un sitio web: la interfaz de usuario comienza con el wireframe. Hay muchas herramientas de wireframing disponibles en línea y muchas ofrecen pruebas gratuitas.
Si es nuevo en el mundo de los servicios de rediseño de sitios web, es fácil que se confunda y se sienta abrumado por la gran cantidad de opciones disponibles. Sin embargo, si tuviera que elegir uno, Axure es un buen punto de partida. Lo que está buscando en una herramienta de creación de prototipos es un programa que le permita hacer maquetas básicas de sitios web con la menor codificación posible. Axure tiene la ventaja de ser simple y completo. Su interfaz simple de hacer clic y arrastrar y su amplia gama de funciones le permiten construir un sitio de demostración fácilmente.
El programa es frecuentemente elogiado como "la herramienta de creación de prototipos y creación de esquemas más completa del mercado". Puede descargar una versión de prueba gratuita de Axure y ver lo que esta herramienta integral puede hacer por su sitio.
Ventajas de Axure
- Proporciona una prueba gratuita completamente funcional durante 30 días
- El mejor software de diseño de interfaz de usuario gratuito para los que no son expertos en tecnología: aún puede crear prototipos si no sabe codificar
- Da una visión holística de su interfaz
- Muestra la adaptabilidad de su interfaz para múltiples dispositivos
- Soporte completo por correo electrónico, mesa de ayuda, teléfono, chat y foro
- Puede hacer prototipos complejos
Contras de Axure
- Desafiante para usar lo mejor de las características de Axure
- Consume mucho tiempo al diseñar múltiples pantallas/páginas
- Imprimir prototipos puede ser tedioso
- El prototipo puede fallar por completo a veces, y la corrección de errores se vuelve imposible.
3. Arranque

Si está listo para ir más allá de una maqueta básica y dirigirse al territorio real de la codificación, entonces el diseño web receptivo es un elemento imprescindible de una buena interfaz de usuario. Querrá un marco de diseño web que le brinde muchas opciones para la personalización de la página.
Bootstrap le permite crear fácilmente un sitio web completamente funcional. Construido por ingenieros de Twitter, es una gran herramienta para el desarrollo front-end. Cuenta con una cuadrícula receptiva, tipografía y controles de formulario, y muchos otros componentes. Si tiene un poco de conocimiento de HTML y CSS, Bootstrap puede brindarle un gran control sobre su diseño web.
La comunidad de Bootstrap también es un gran punto de venta. Como es gratis y ofrece tantas funciones, hay mucho soporte en línea de desarrolladores externos. Un escaparate de Bootstrap en línea cuenta con más de 1500 sitios que se han creado utilizando el marco, y muchos de los creadores de sitios están activos en línea con consejos sobre cómo usar mejor la herramienta. Esto significa que hay muchas soluciones de problemas de colaboración colectiva, así como muchos temas adicionales.
Ventajas de Bootstrap
- Una de las mejores herramientas de diseño de interfaz de usuario HTML, ya que le evita escribir fragmentos de código
- Mantiene la consistencia entre el desarrollo y el diseño.
- Marco amigable para principiantes
- El sistema de cuadrícula sensible ayuda a diseñar un sitio web compatible con dispositivos móviles
- Los complementos de jQuery son compatibles con los navegadores modernos y todas las versiones de jQuery
Contras de Bootstrap
- Todos los sitios web tienen un aspecto similar y son fácilmente reconocibles como los creados con Bootstrap.
- Necesita pasar por las clases, el sistema de cuadrícula y otros componentes a menos que esté acostumbrado a su documentación
- Problemas de rendimiento ya que los archivos se vuelven bastante pesados al final
4. Marco Optimizado 3.0

Para un ilustrador de primera línea, el marco de diseño de interfaz de usuario de Webalys es una buena opción gratuita. La herramienta viene con una biblioteca de elementos de interfaz gráfica de usuario (GUI), llena de cientos de elementos de diseño. También tiene una amplia biblioteca de estilos gráficos, por lo que puede personalizar botones, encabezados y otras funciones con un solo clic. Este marco también viene empaquetado con iconos vectoriales minimalistas.
Los elementos de la herramienta la convierten en una buena opción tanto para el diseño plano como para el más complejo. Su biblioteca GUI y su biblioteca de estilos por sí solas lo convierten en una herramienta imprescindible para el trabajo de estructura alámbrica y maquetas.
Ventajas de Streamline 3.0
- Ofrece la mejor personalización con su amplia biblioteca de estilos gráficos
- Obtenga los íconos e ilustraciones correctos para cualquier cosa que cree
- Súper rápido para copiar y pegar íconos en sus proyectos
- Se integra con Figma para "agilizar" el diseño
Contras de Streamline 3.0
No pudimos encontrar nada negativo sobre Streamline. Si ha tenido alguna mala experiencia con Streamline 3.0, no dude en compartirla con nosotros.
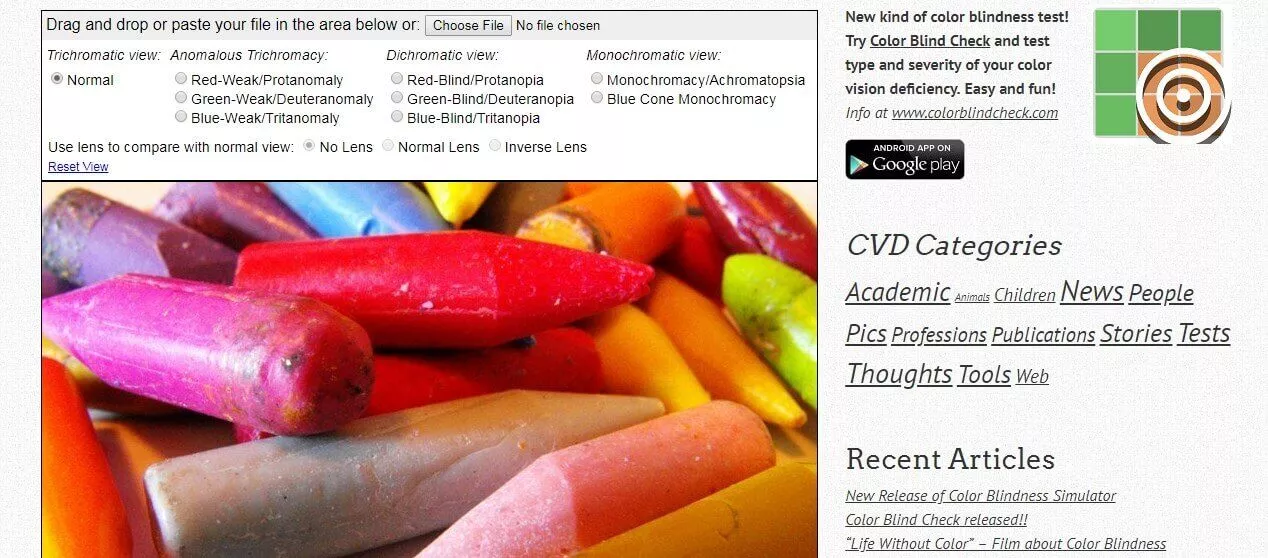
5. Coblis

EL SIMULADOR CVD DE COBLIS OFRECE MUCHAS OPCIONES PARA PROBAR SU DISEÑO.
El color es una parte tan básica del diseño que es fácil darlo por sentado. Sin embargo, hasta el 10% de las personas tienen algún tipo de daltonismo. Su sitio web debe ser fácil de navegar para la minoría sustancial de usuarios con esta condición. Coblis es un simulador de daltonismo gratuito que muestra cómo se verá su sitio web para los usuarios con capacidades diferentes.
Muchos diseñadores se basan en señales de color para guiar a los usuarios a través de un sitio. Por ejemplo, un mensaje de error rojo o una marca de verificación verde son signos comunes para indicar si un paso se completó o no. ¿Un usuario que no puede ver estos colores podría proceder tan fácilmente como otros usuarios? Cargue capturas de pantalla en Coblis para ver cómo se ve su página en diferentes espectros de color.
Pros de Coblis
- Ayuda a optimizar su sitio web para personas que tienen daltonismo
- Sin restricciones en el tamaño de las imágenes utilizadas.
- Fácil de usar
Contras de Coblis
- La "función de lente" no funciona correctamente en Microsoft Edge y Explorer
6. Freepik

Como la mayor comunidad de diseñadores gráficos del mundo, Freepik es el principal motor de búsqueda de diseños vectoriales gratuitos. Con diseños gráficos de alta calidad, ilustraciones exclusivas y colecciones seleccionadas de recursos gráficos por su equipo de diseño, Freepik es un recurso fantástico de gráficos y vectores utilizables para varios usos, sin preocuparse por los requisitos de atribución.
Diseñado tanto para proyectos personales como comerciales, los usuarios pueden buscar en la base de datos fondos, pancartas, infografías, patrones, folletos, tarjetas de presentación, logotipos, carteles, ideas para bodas y mucho más.
Ventajas de Freepik
- No se requiere membresía para usar la plataforma
- Colección ilimitada de vectores, fotos, iconos, logos, etc.
- Los vectores premium también son asequibles
- Se puede utilizar tanto para fines personales como comerciales.
Contras de Freepik
- Los usuarios no registrados solo pueden realizar tres descargas al día
- La atención al cliente y la experiencia del cliente son satisfactorias.
- Renovación automática de suscripciones en algunos casos
7. Flaticon

De los creadores de Freepik, Flaticon es el mayor motor de búsqueda de iconos vectoriales gratuitos del mundo. Al ofrecer diseños gráficos de alta calidad, vectores completamente editables y colecciones seleccionadas de íconos agrupados por otros desarrolladores y diseñadores, Flaticon es un recurso fantástico de gráficos utilizables para una amplia variedad de usos, todo sin requisitos de atribución.
Por lo general, los diseñadores deben crear cada gráfico desde cero o pasar horas valiosas escaneando la web en busca de gráficos e íconos libres de regalías que se ajusten a sus necesidades. Con Flaticon, los usuarios pueden buscar en la base de datos palabras clave específicas, examinar varias colecciones de paquetes de vectores o incluso cargar su propio contenido original para que lo usen otros. Los usuarios pueden descargar gráficos en varios formatos, incluidos PNG y SVG, o guardarlos en las colecciones del usuario para su uso posterior. Varias grandes empresas utilizan Flaticon, incluidas Adobe y Google.
Ventajas de Flaticon
- Una extensa biblioteca de iconos para elegir
- Proporciona paquetes de íconos para íconos relacionados
- Los iconos son interactivos y animados.
- Los iconos se pueden descargar en múltiples formatos.
- Se integra con Google Workspace para ayudarlo a agregar íconos a sus Documentos, Hojas de cálculo y Presentaciones fácilmente
- Ofrece múltiples opciones de personalización
Contras de Flaticon
- La versión gratuita tiene restricciones en la cantidad de descargas por día.
- Íconos limitados para necesidades específicas de nicho
- Reembolsos problemáticos
8. Tiny PNG

TinyPNG es una herramienta simple, pero muy eficaz, que utiliza compresión con pérdida inteligente para reducir significativamente el tamaño de los archivos de imagen. Lo logra reduciendo cuidadosamente la cantidad de colores en la imagen, por lo que requiere menos bytes para almacenar la imagen. Esta selección inteligente da como resultado cambios que son casi invisibles pero que reducen drásticamente el tamaño del archivo. Esto se traduce en tiempos de carga más rápidos y menos ancho de banda requerido para cargar contenido.
Puede crear o modificar miniaturas, PNG animados y JPEG con TinyPGN, y la compañía ofrece un complemento de Photoshop. Si está buscando mejorar su UX con mejores tiempos de carga y respuestas más rápidas con miniaturas e imágenes, eche un vistazo a esta herramienta y vea qué diferencia puede hacer la compresión inteligente.
Ventajas de TinyPNG
- La compresión no afecta la calidad de las imágenes.
- Las imágenes se cargan muy rápido: hace lo necesario
- Se integra con WordPress y también proporciona una extensión para los sitios web de Magento
Contras de TinyPNG
- Solo se pueden comprimir 100 imágenes cada mes con la versión gratuita
- Cada imagen que se carga necesita una sesión diferente
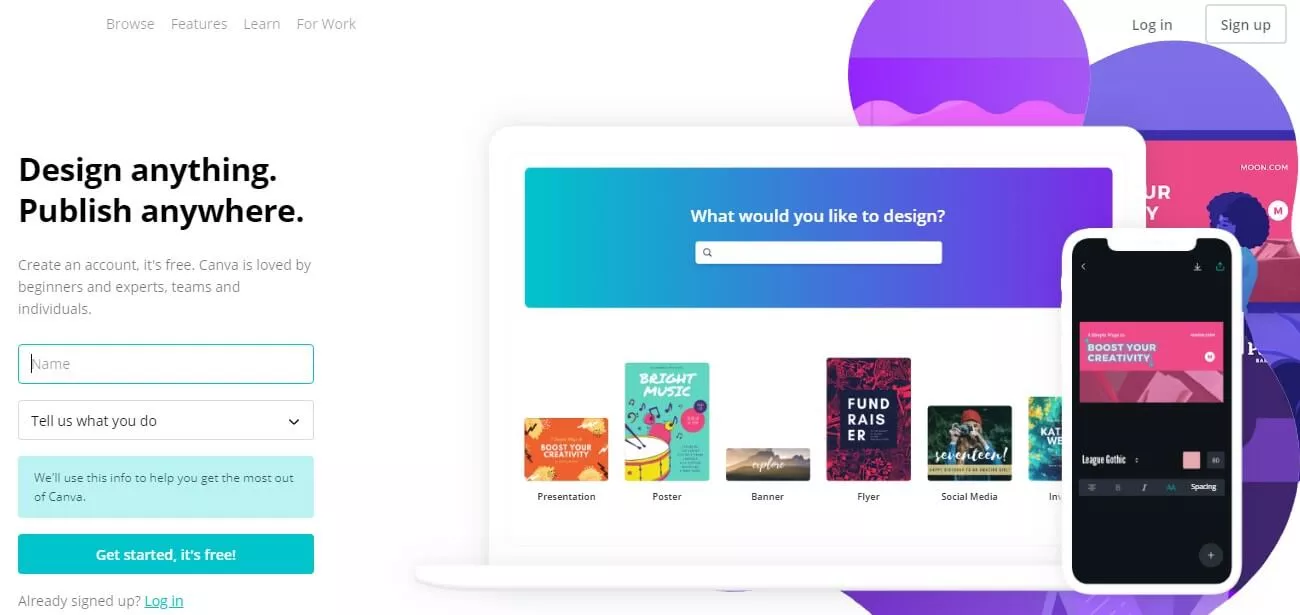
9. Canva

Cargado con características y funcionalidades extremadamente fáciles de usar, Canva es una herramienta de diseño gratuita que cualquiera puede usar para crear una amplia variedad de contenido. Sus herramientas de diseño facilitan compartir en varios servicios de redes sociales. Desde publicaciones en redes sociales de tamaño predeterminado hasta materiales de marketing, presentaciones, documentos y anuncios, Canva ofrece una verdadera colección de aplicaciones y plantillas. Con la funcionalidad de arrastrar y soltar e imágenes, fuentes y gráficos fáciles de buscar, esta herramienta es ideal tanto para principiantes como para expertos.
Aclamado como una herramienta muy accesible para pequeñas empresas, individuos y estudiantes por igual, Canva es perfecto para crear contenido que pueda atraer clientes potenciales de manera rápida y fácil, sin importar su nivel de habilidad o experiencia en diseño.
Ventajas de Canva
- Tiene algo para todos: estudiantes, profesores, profesionales, pequeñas y grandes empresas, por nombrar algunos.
- Ofrece una gran cantidad de personalización.
- La versión gratuita es generosa: más de 8000 plantillas gratuitas de diferentes tipos
- Las imágenes de archivo ofrecen valor por dinero
- Animación y efectos increíbles.
- Cambio de tamaño con un clic
- Muy fácil de aprender y usar.
Contras de Canva
- Lo mejor de Canva está disponible para usuarios premium
- El servicio de atención al cliente tiene margen de mejora
- La unicidad es limitada
- No apto para trabajar con imágenes grandes.
- Un poco problemático en los teléfonos móviles.
10. Estudio InVision

Considerada como "la herramienta de diseño de pantalla más poderosa del mundo", InVision Studio puede convertir fácilmente sus diseños en prototipos en los que se puede hacer clic. Con un motor de diseño adaptativo que permite sin esfuerzo diseños receptivos y animaciones avanzadas para movimiento dinámico, Studio sienta las bases para la creación rápida de prototipos con herramientas fáciles de usar. Esta aplicación completamente gratuita es una herramienta de diseño, creación de prototipos y animación, todo en un solo paquete.
Diseñado especialmente para la colaboración, InVision integra sus flujos de trabajo basados en la nube existentes para obtener comentarios sin fricciones y un sistema de diseño compartido para mantener a los equipos conectados, consistentes y actualizados.
Se espera una plataforma de Studio pronto, que traerá más kits de interfaz de usuario, íconos y aplicaciones para su uso, creados por usuarios con la API pública de Studio. Cuando llega, InVision anticipa que los flujos de trabajo se enriquecerán cada vez más con la funcionalidad añadida.
Ventajas de InVision Studio
- Súper fácil de aprender y usar independientemente de su conocimiento
- Permite una colaboración perfecta
- Puede conectarse con aplicaciones de terceros directamente
- Los recorridos de incorporación se personalizan según el nivel de conocimiento de sus usuarios.
- Proporciona un mayor control sobre sus diseños.
- Mantiene el historial de versiones para registrar todo su viaje de diseño
Contras de InVision Studio
- Puede ser bastante costoso si tienes equipos grandes
- Las ediciones multiusuario son problemáticas
- No se permite la edición en tiempo real
- La navegación no es fácil de usar
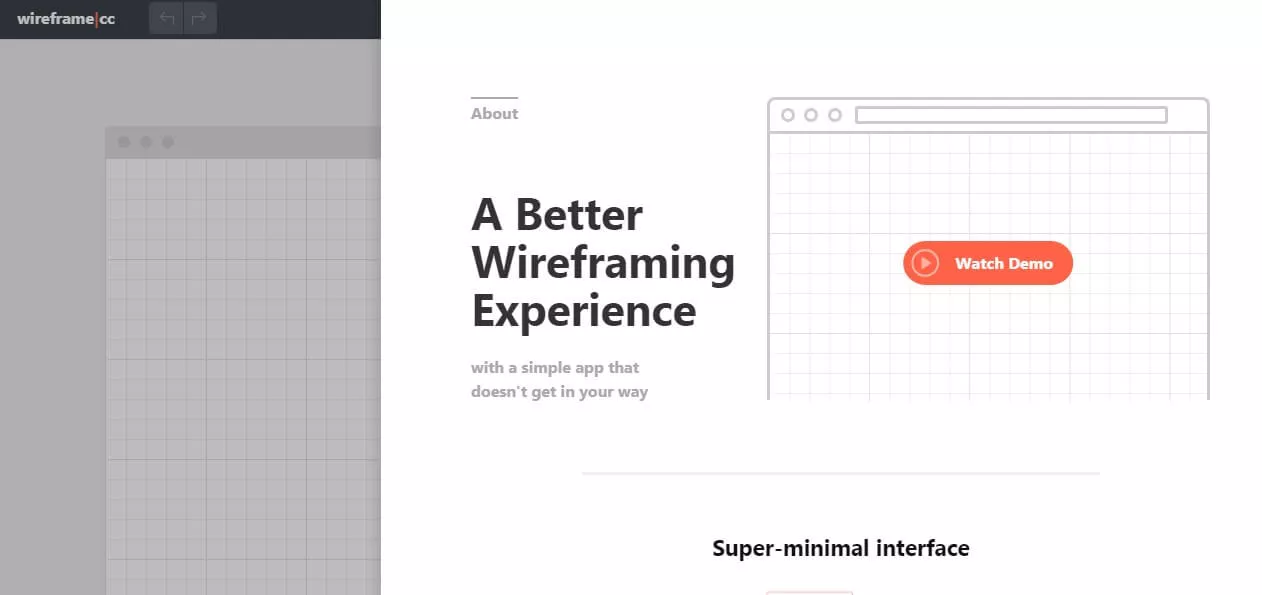
11. Wireframe.cc

Esta herramienta ofrece un entorno ordenado con minimalismo intencional, para que los usuarios puedan concentrarse en esbozar sus ideas de inmediato. La mayoría de las otras aplicaciones de wireframe cuentan con demasiadas barras de herramientas e íconos intrusivos que pueden distraer la atención del proceso creativo. Además, Wireframe.cc elimina paletas complejas y demasiadas opciones para plantillas.
A veces, la simplicidad es realmente la máxima sofisticación, y los usuarios no se perderán en decoraciones sofisticadas y estilizaciones innecesarias: esta herramienta es lo más cercana posible a una hoja de papel digital para dibujar bocetos de estructura alámbrica a mano.
En cuanto a la interfaz de usuario, las barras de herramientas son sensibles al contexto y solo aparecen cuando es necesario, mostrando solo aquellos elementos que puede usar en el contexto dado. Los usuarios pueden elegir entre ventanas de navegador, tabletas o teléfonos móviles (vertical u horizontal) como plantilla. Finalmente, la anotación está habilitada en todo el wireframe, con la opción de activarla o desactivarla.
Ventajas de Wireframe.cc
- Una completa herramienta de estructura de alambre para crear, compartir, editar, anotar y exportar estructuras de alambre
- Rápido y fácil de usar
- Tiene una interfaz de usuario minimalista
- La versión web es impactante
- Herramienta amigable para principiantes
Contras de Wireframe.cc
- La versión gratuita es bastante decepcionante porque ya tiene herramientas limitadas.
- Problemas de compatibilidad
- Mala experiencia de usuario
- funcionalidad limitada
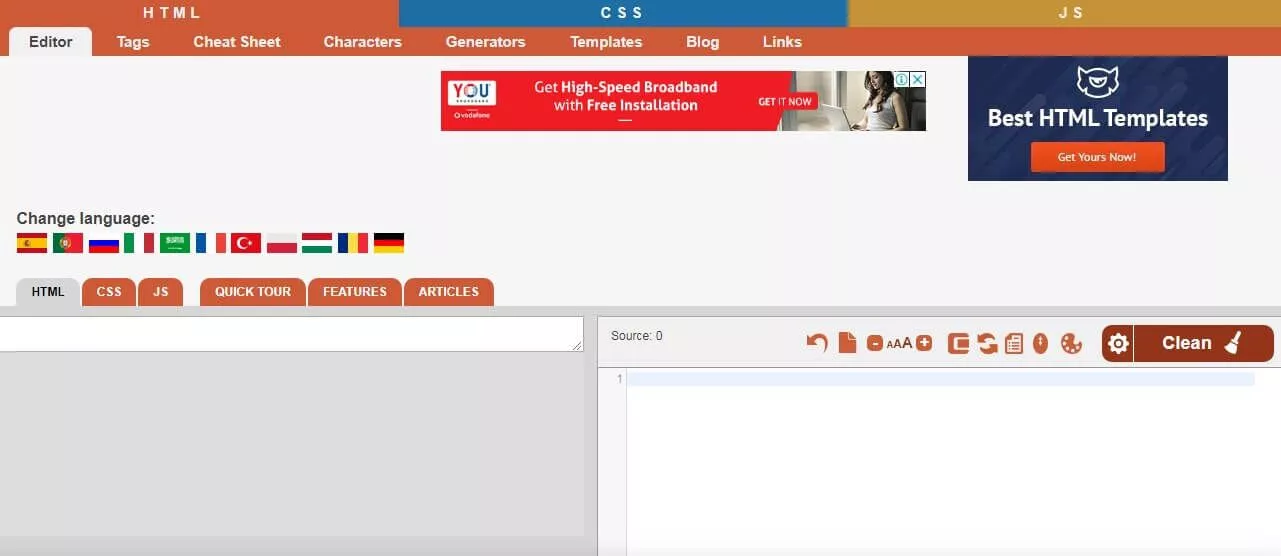
12. Generador HTML CSS

Cuando se trata del software de edición What You See Is What You Get (WYSIWYG), esta herramienta gratuita en línea es lo más útil posible. Cada desarrollador debería guardarlo en sus favoritos. Promocionando múltiples usos, este generador en tiempo real ofrece vistas previas visuales instantáneas para código HTML y CSS junto con el editor en línea. Con la inclusión de la función Cleaner, que permite a los usuarios limpiar el código fuente eliminando varios componentes, como etiquetas o atributos, esta herramienta garantiza que todo el código generado sea válido.
Los usuarios pueden pegar cualquier documento, como archivos de Word o PDF, o código HTML directamente en el editor, y cualquier cambio realizado en el editor visual o en el código fuente se actualizará en el otro, lo que permitirá a los desarrolladores experimentar y realizar ajustes en ambos lados. del pasillo Además, esta es una herramienta extremadamente útil para principiantes y aquellos que están aprendiendo a codificar, ya que puede usar la herramienta para ver instantáneamente cómo los cambios en el código fuente afectan la vista previa visual y viceversa.
Ventajas del generador HTML CSS
- La mejor herramienta gratuita de diseño de interfaz de usuario en línea, ya que es compatible con los principales navegadores y no requiere inicio de sesión ni registro.
- Acceda y edite en paralelo su código fuente y contenido visual
- Ayuda a limpiar el código HTML desordenado
- Puede convertir rápidamente sus documentos en un formato compatible con el sitio web
- Tiene una variedad de opciones de limpieza de código fuente
Contras del generador HTML CSS
- Imprescindible conocimientos de programación
- Gran dependencia de la documentación.
- Terrible configuración y gestión de archivos.
- Las funciones de publicación son limitadas
13. Lorem Ipsum

La historia del uso de texto ficticio para marcadores de posición de copia y muestras se remonta al comienzo de los días de la imprenta. Durante la década de 1500, un impresor desconocido elaboró lo que sobreviviría durante más de 500 años como el texto de muestra predeterminado: Lorem Ipsum. El pasaje original, extraído de una oscura obra latina de alrededor del 45 a. C. (Lorem ipsum dolor sit amet, consectetur… ) sigue usándose hoy, incluso en la era digital, pero desafortunadamente sufre varias alteraciones, como palabras aleatorias que no parecer un texto creíble o humor que se ha insertado en medio del contenido. Obviamente, al insertar texto de marcador de posición para una copia de muestra, los diseñadores querrán mantenerse alejados de este tipo de texto que distrae.
La idea detrás de Lorem Ipsum es que los lectores generalmente se distraigan con el contenido legible cuando la intención es mirar el diseño. El beneficio de usar Lorem Ipsum es su distribución bastante normal de letras. Sin enfocarse demasiado, el texto parece legítimo pero no atrae al espectador a leer el contenido.
Esta herramienta gratuita genera pasajes únicos de Lorem Ipsum que mantienen las ventajas establecidas desde hace mucho tiempo del texto original. A partir de un diccionario de más de 200 palabras latinas y utilizando varias estructuras de oraciones modelo, el sitio puede generar Lorem Ipsum de aspecto razonable que está libre de repeticiones, palabras no características o humor inyectado innecesariamente.
Pros de Lorem Ipsum
- Mantiene el enfoque de los lectores en el diseño de la interfaz de usuario
- Reemplaza perfectamente el contenido legítimo
- Puede crear texto único cada vez
- Soporta varias estructuras de oraciones.
Contras de Lorem Ipsum
- Elementos interactivos difíciles de probar con datos estáticos
- Sesgo de confirmación frecuente: los diseñadores pueden olvidarse de reemplazar a Lorem Ipsum, ya que se parece perfectamente al texto legítimo.
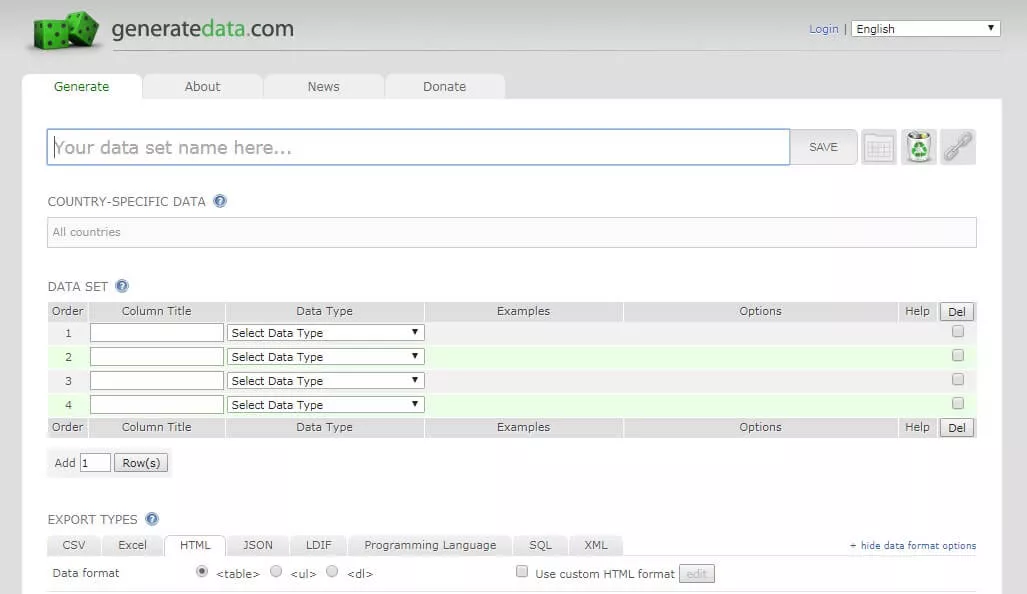
14. Generador de datos ficticios

Esta es otra herramienta que satisface una necesidad muy específica pero lo hace extremadamente bien. Para los desarrolladores y diseñadores de UI/UX que necesitan datos falsos para probar software y generar maquetas, este generador devuelve rápida y fácilmente tablas de datos de clientes al azar. Los usuarios pueden especificar qué tipos de datos necesitan completar, como nombres, direcciones, números de teléfono, direcciones de correo electrónico o números de tarjetas de crédito, y luego seleccionar el formato en el que deben aparecer los datos. Luego, la herramienta genera rápidamente filas de datos (100 de forma predeterminada) completadas con información generada aleatoriamente.
Digamos que está probando la funcionalidad de su UX y necesita datos de prueba para ejecutar el código. Tal vez esté armando una maqueta de cómo se verá su software cuando lo ejecute y lo complete con datos. El verdadero truco aquí es presentar ejemplos convincentes que parezcan legítimos, ya que, obviamente, los datos falsos pueden terminar siendo solo una distracción (te estoy mirando, John Doe, nacido el 01/01/2018, número de tarjeta de crédito 0011 1001 0110 1100).
Ventajas del generador de datos ficticios
- Ahorra tiempo al probar cierto software
- Los datos aleatorios se pueden seleccionar de acuerdo con las necesidades del software.
- Se parece a los datos legítimos
- Puede generar datos en múltiples formatos.
- Fácil de usar
Contras del generador de datos ficticio
- El software puede tener poca precisión al final, ya que los conjuntos de datos reales pueden ser más complejos que los ficticios.
15. Color Zilla

ColorZilla es otra de esas utilidades indispensables que hacen un trabajo y lo hacen bien. Los desarrolladores y diseñadores gráficos pueden usar ColorZilla con tareas básicas y avanzadas relacionadas con el color. El complemento vive como un complemento del navegador disponible tanto para Firefox como para Chrome y, en su forma más básica, permite a los usuarios obtener una lectura de color desde cualquier punto del navegador, realizar los ajustes deseados y pegar el valor en otro programa. . Los usuarios pueden realizar un seguimiento de su historial de cuentagotas, favoritos y marcadores, y pueden ajustar y manipular los componentes Rojo/Verde/Azul o Tono/Saturación/Valor.
Como un reemplazo rápido para las herramientas de diseño como Photoshop, Sketch, Pixelmater o MS Paint, ColorZilla es posiblemente la forma más fácil y sencilla de recopilar el código de color hexadecimal de 6 dígitos de cualquier fuente, guardar paletas de colores personalizadas para su uso posterior, o prueba los colores de tu sitio web. Para los diseñadores y desarrolladores que crean elementos de UI/UX, esta es una herramienta esencial para tener en su conjunto de herramientas.
Ventajas de ColorZilla
- Herramienta rápida y fácil para ajustar diferentes colores.
- Acelera el desarrollo del sitio web
- Consigue el color exacto que tu marca necesita
- Puede elegir colores desde cualquier punto del navegador
Contras de ColorZilla
- Errores frecuentes
- Las versiones actualizadas parecen afectar la UX y la funcionalidad de la herramienta
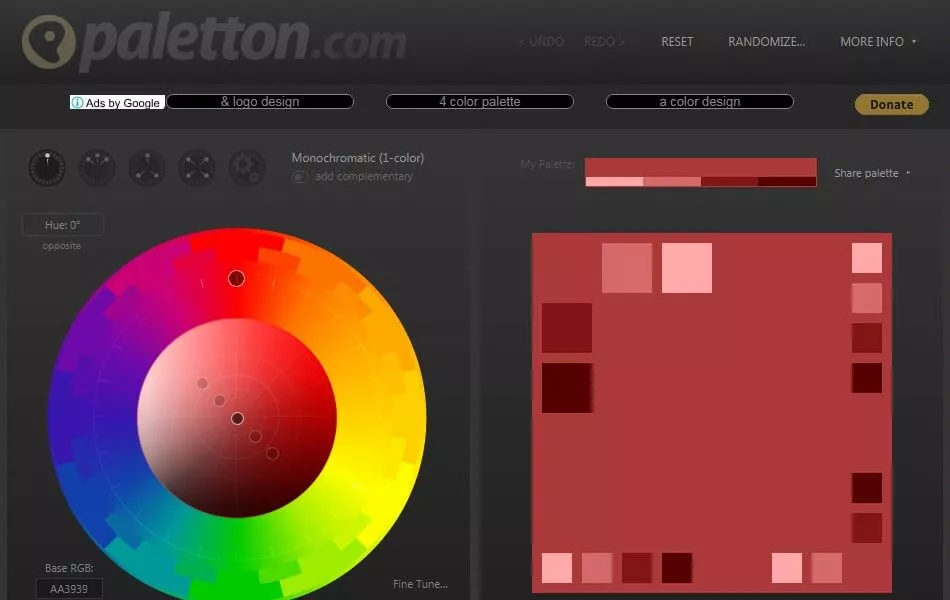
16. paleta


Paletton es una herramienta extremadamente útil para la creación de paletas, que permite a los usuarios jugar con diferentes combinaciones de colores que funcionan de manera coherente, según la teoría del color, la percepción del color y la psicología del color. Los usuarios pueden elegir monocromáticas, grupos de colores adyacentes, tríadas, tétradas o combinaciones de colores de estilo libre, ajustando los valores de RGB, matiz y contraste para cada color.
Lo que distingue a esta herramienta, además de su facilidad de uso, son sus opciones de vista previa, que permiten a los usuarios ver las paletas de colores utilizadas juntas en varios formatos y ejemplos, como cuadrados, círculos, patrones de mosaico, muestras de páginas web, ilustraciones y incluso animación. Esto brinda a los diseñadores una gran perspectiva para elegir esquemas de color complementarios y ver cómo se verían en la aplicación práctica.
Este es un gran recurso para aquellos que buscan aprender y jugar con la teoría del color, o para aquellos que están ajustando los diseños de paleta deseados.
Ventajas de Paletton
- ¿Puede probar A/B diferentes esquemas de color para las marcas?
- Puede ajustar diferentes colores en su esquema de color seleccionado
- Pruebe esquemas de color bajo diferentes simulaciones de visión
- Vea el efecto en vivo de los esquemas de color en sitios web de muestra
Contras de paleta
- Hace mucho tiempo que no se actualiza
- A pesar de tener la función de "exportación", debe descargar la versión de texto de los esquemas de color diseñados y agregarlos manualmente a su hoja de estilo.
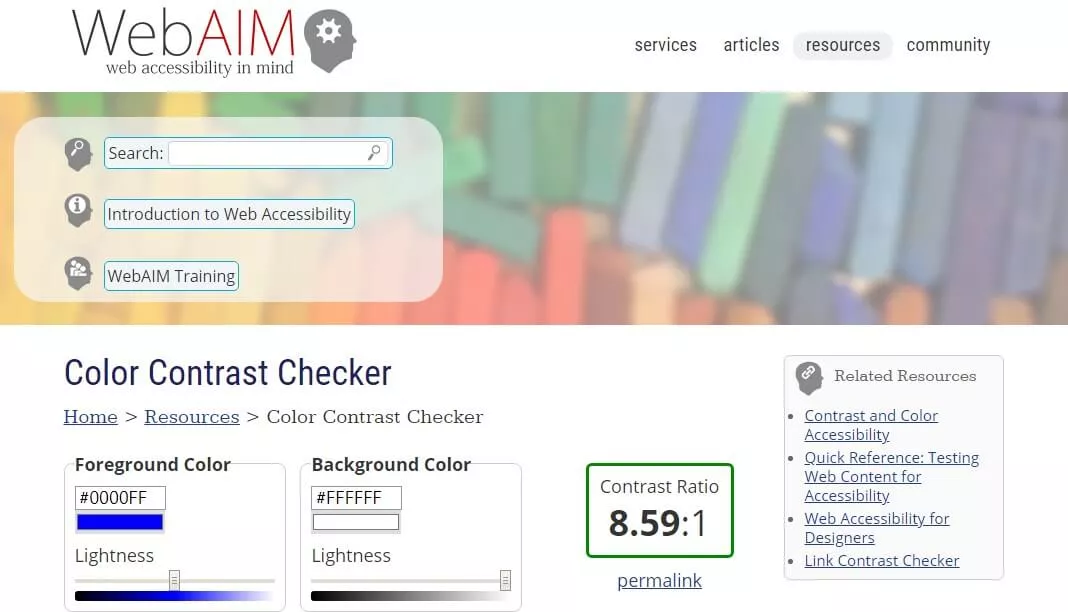
17. Comprobador de contraste

Las Pautas de accesibilidad al contenido web (WCAG 2.0) requieren una relación de contraste de al menos 3:1 para gráficos, componentes de la interfaz de usuario y texto grande (definido como 18 puntos o más, o 14 puntos en negrita o más), y una relación de al menos 4.5:1 para texto normal para nivel AA. El requisito de proporción es aún mayor para el nivel AAA, 4,5:1 para texto grande y 7:1 para texto normal.
Esta herramienta ayuda fácilmente a los desarrolladores a cumplir con los estándares de accesibilidad, ya que los usuarios pueden ingresar los códigos hexadecimales para los colores de fondo y de primer plano en el verificador, ver la relación de contraste para el conjunto dado y garantizar una calificación aprobatoria para cada requisito. El verificador también incluye un control deslizante para ajustar el contraste de cada color, actualizando el código hexadecimal con cada ajuste. La herramienta presenta vistas previas en vivo de las proporciones de color para texto normal y grande.
Esta herramienta funciona bien con otras de esta lista, como ColorZilla, que puede extraer rápidamente los colores utilizados y pegarlos en el verificador.
Pros del comprobador de contraste
- Cumple con los estándares de accesibilidad establecidos por WCAG 2.0
- Puede probar el rendimiento de los diferentes niveles de color en el sitio web
- Puede ajustar los colores para alcanzar el nivel de contraste deseado
Contras del verificador de contraste
- Puede verificar códigos de color solo en valores hexadecimales
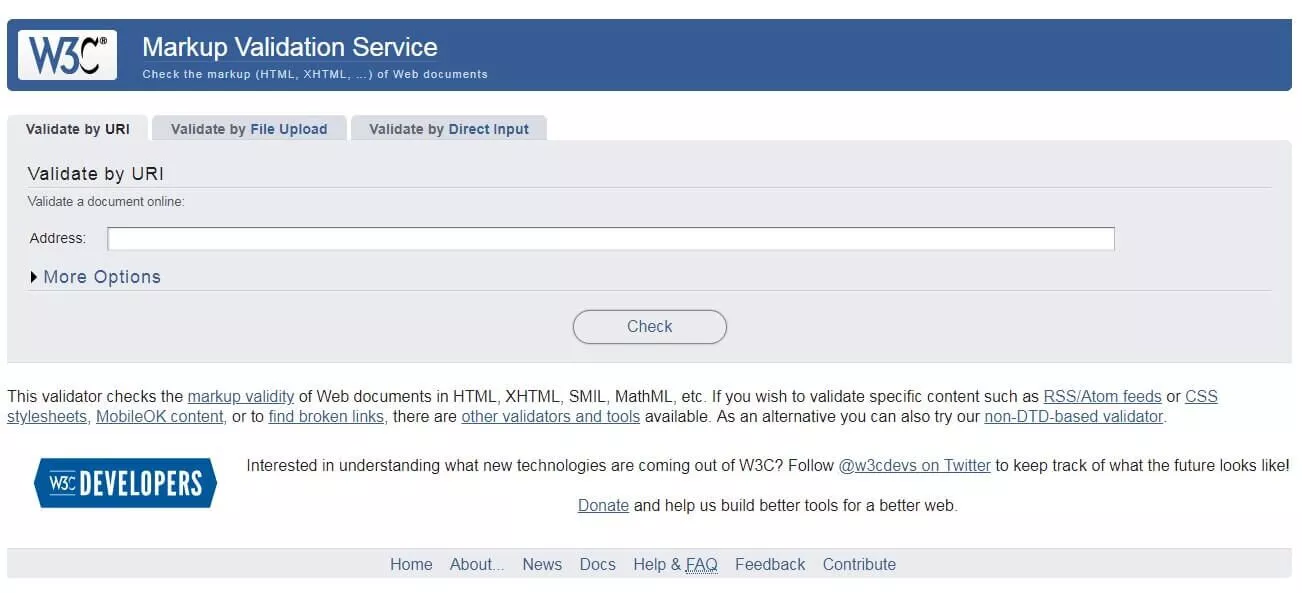
18. Validación de marcado

Al crear páginas web, los autores utilizarán varios lenguajes de codificación, como HTML, para estructurar el texto, el contenido multimedia y los atributos de apariencia general para crear el contenido deseado. Para garantizar que todo el código siga las reglas correctas para el idioma (después de todo, todos los idiomas tienen su propia sintaxis, gramática y vocabulario), el código debe ejecutarse a través de un software de validación.
Este validador en línea verifica la validez del marcado de los documentos web, específicamente para HTML, XHTML, SMIL y MathML. La validación de documentos web es un paso esencial para mejorar y garantizar la calidad y, en última instancia, ahorrar tiempo y dinero. Este validador verifica las recomendaciones del W3C y los estándares ISO.
19. Google Mobile-Friendly Checker

Desde que Google comenzó a priorizar los sitios web optimizados para dispositivos móviles, asegurarse de que su sitio web sea compatible con dispositivos móviles se ha vuelto aún más imperativo. La gran mayoría del tráfico web proviene de dispositivos móviles, sin signos de desaceleración. Entonces, ¿cómo se asegura de que su página web sea compatible con dispositivos móviles, rápida y fácilmente?
Los usuarios pueden optar por ingresar la URL de la página web o pegar el código directamente en el verificador. Luego devolverá una puntuación y resultados, proporcionando una captura de pantalla de la página web tal como aparecería en un dispositivo móvil. Además, la herramienta mostrará cualquier problema de carga de página que surja, mostrando los recursos que no pudo cargar.
Asegurar la optimización de su UI/UX para dispositivos móviles es fundamental, y para aquellos que esperan obtener listados más altos en las páginas de resultados del motor de búsqueda, es obligatorio. Afortunadamente, Google proporciona este recurso gratuito para comprobar de forma rápida y eficaz este componente esencial.
Ventajas de Google Mobile-Friendly Checker
- Consultar y optimizar páginas web para dispositivos móviles
- Brinda información en tiempo real sobre la usabilidad de una página.
- Enlista problemas con la página web
- Rápido y fácil de usar
- Los comentarios también se basan en los SERP de Google
Contras de Google Mobile-Friendly Checker
- La retroalimentación es difícil de entender para los que no son técnicos
- Es posible que los comentarios no funcionen en otros motores de búsqueda porque pueden tener una definición ligeramente diferente de un "sitio web optimizado para dispositivos móviles" que Google.
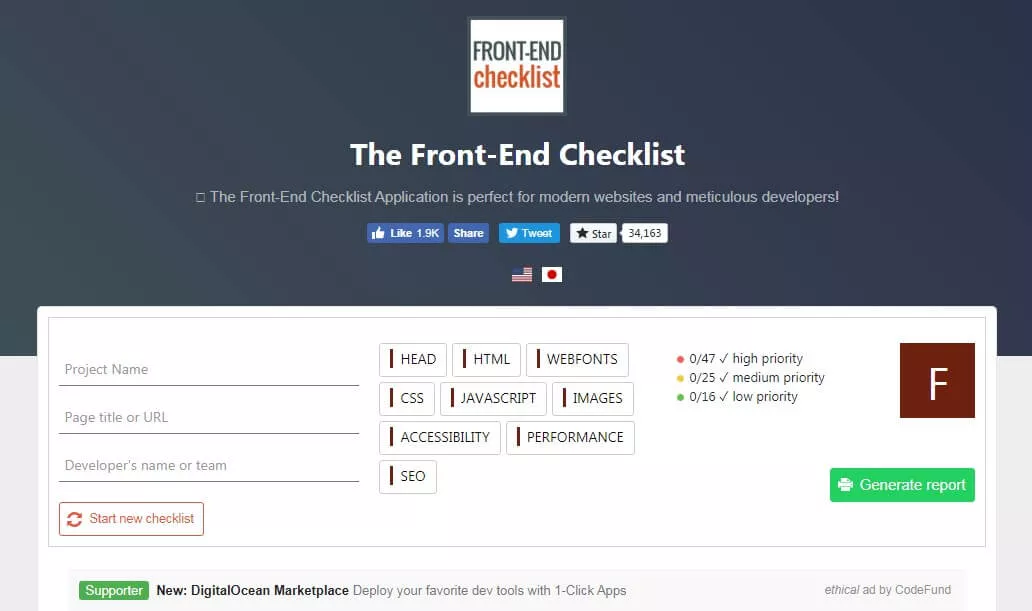
20. Lista de verificación de interfaz

Finalmente, esta lista de verificación es una lista exhaustiva de todos los elementos necesarios antes de lanzar páginas HTML o sitios web. Todos los elementos enumerados generalmente se requieren para la mayoría de los proyectos, aunque algunos elementos no lo son. Como tal, la herramienta ofrece algunos niveles de flexibilidad: bajo, lo que significa que se recomienda el elemento pero se puede omitir; medio: lo que significa que el elemento es muy recomendable y puede tener efectos negativos en el rendimiento o el SEO si se omite; y alto, lo que significa que el elemento no se puede omitir por ningún motivo, sin sufrir una disfunción, un SEO disminuido o problemas de accesibilidad.
Los usuarios pueden cargar código en el verificador para generar un informe y luego inspeccionar cada elemento individualmente o por grupos. Esta herramienta gratuita es una utilidad muy recomendada para aquellos que trabajan con sitios web, páginas web y otras aplicaciones HTML UI/UX, para garantizar la facilidad de uso y la optimización antes de la publicación.
Pros de la lista de verificación de frontend
- Elimina la gestión manual de tareas y la optimización del flujo de trabajo al crear front-end
- Una lista de verificación útil para que los desarrolladores de hoy en día verifiquen su proceso de desarrollo front-end
Contras de la lista de verificación de frontend
- Puede contener elementos innecesarios
21. Adobe XD

XD pertenece a la colección de herramientas de diseño de Adobe Creative Cloud. Puede suscribirse a la versión completa o ver una versión limitada para una prueba gratuita de siete días.
Desde su lanzamiento inicial en 2016, se ha convertido en una herramienta de diseño de UX inmensamente popular, especialmente para la creación de esquemas, la creación de prototipos y la colaboración. Viene con una función de animación automática que hace que sea increíblemente fácil superponer imágenes en 3D. Además, la herramienta hace que sea muy fácil colaborar con los miembros del equipo en tiempo real, ya que pueden volver a trabajar en el contenido sin tener que rediseñar toda la pantalla.
La herramienta también admite la función de compartir, lo que facilita la exportación del prototipo. Esta plataforma de diseño basada en vectores también es compatible con los sistemas operativos Mac y Windows.
Ventajas de Adobe XD
- Puede crear fácilmente estructuras alámbricas de alta fidelidad
- Las ediciones e iteraciones en tiempo real no son gran cosa
- Útil para tareas de colaboración intensiva
- Se puede usar en múltiples dispositivos y sistemas operativos
- Las vistas previas en vivo le brindan claridad sobre cómo se verá su diseño en entornos en tiempo real
- Puede diseñar varias páginas en un archivo
- Fácil de exportar
Contras de Adobe XD
- Un poco caro
- La versión gratuita está disponible solo durante siete días.
- La interfaz de usuario no es atractiva
22. Mockplus

Mockplus es una herramienta de diseño ágil que proporciona una experiencia de usuario perfecta y garantiza que cada diseñador pueda crear un prototipo interactivo de forma más inteligente y sencilla. Mockplus está equipado con componentes prediseñados, como un panel emergente, arrastrar y soltar, panel de pila, cuadro de desplazamiento, cajón deslizante y carrusel de imágenes, lo que permite a los diseñadores desarrollar prototipos mucho más rápido. También puede personalizar cada componente con opciones avanzadas de edición de estilo.
La interfaz altamente intuitiva realmente se preocupa por la colaboración. Es por eso que la función de administración de tareas en Mockplus es una función tan innovadora. También puede exportar un proyecto como una aplicación de Windows/mac y ejecutarlo de forma independiente incluso cuando no tenga conexión a Internet. También proporciona una gama impresionante de capacidades de interacción, lo cual es fundamental para una prueba de usabilidad perfecta.
El precio asequible también hace que Mockplus sea una opción popular para equipos pequeños y diseñadores que recién comienzan.
Pros de Mockplus
- Componentes preinstalados y listos para usar para un wireframing más rápido
- Puede crear estructuras alámbricas realistas con animaciones completas
- Fácil de aprender y usar
- Puede crear prototipos rápidamente sin codificación
Contras de Mockplus
- No funciona en Linux
- Exportar a ciertos formatos requiere una versión paga de la herramienta
- No apto para crear estructuras alámbricas de alta fidelidad
23. Bosquejo

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you'll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- Resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq

Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn't support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie

ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don't even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn't need any coding, and as a result, you can choose the objects and link them with appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI

Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel

Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag and drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktop to tablet and smartphone. Plus, designers can collaborate in real-time as the changes get synced to the latest version. This keeps the workflow and access universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn't depend on the mobile device's location
Cons of Marvel
- Can't be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma

Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community that offers thousands of wireframes, prototypes, and reusable components.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available for everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio

Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don't have to waste any time-saving designs that don't work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers' disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Ventajas de Origami Studio
- Puede crear gestos, comportamientos, íconos, interacciones y animaciones, con una biblioteca de parches
- Permite vistas previas de prototipos mientras los crea en otra ventana
- Absolutamente gratis
- Se integra con Sketch
Contras de Origami Studio
- Problemas de rendimiento con archivos grandes
- Limitado solo a usuarios de Mac
30. Proyecto Lápiz

¿Qué es mejor que una herramienta de diseño de interfaz de usuario gratuita? ¡Un software de diseño de código abierto!
Solo necesita instalar Pencil Project en su MAC o Windows, y puede crear maquetas, prototipos o estructuras alámbricas de forma totalmente gratuita.
Bueno, la herramienta GUI trae más a la mesa con su colección integrada de formas y plantillas para crear prototipos de aplicaciones para Android e iOS. Esta colección tiene todo lo que podría necesitar para crear diagramas de flujo, aplicaciones para escritorio/web/móvil o diagramas de uso general.
Además, la herramienta también proporciona "conectores" para dibujar estructuras alámbricas o diagramas con diferentes formas para "conectar" entre sí. Si necesita imágenes prediseñadas para que sus diagramas sean impactantes, puede arrastrarlos y soltarlos fácilmente desde una herramienta de navegación de imágenes prediseñadas. Pencil Project se ha integrado con OpenClipart.org para proporcionar a los creadores imágenes prediseñadas al alcance de la mano.
La comunidad de Pencil Project tiene la amabilidad de crear y distribuir diferentes colecciones de forma gratuita. Entonces, cuando haya terminado de crear sus diagramas, puede exportarlos en diferentes formatos como PNG, PDF, ODT o incluso como una página web.
Pros del Proyecto Lápiz
- Absolutamente gratis
- Ideal para principiantes y para la creación de wireframes básicos.
- Disponible para todas las plataformas de escritorio populares
- Rápido y fácil de usar
Contras del Proyecto Lápiz
- Colaboración limitada
- No hay suficiente variedad en formas.
- Adecuado solo para wireframing de baja fidelidad
31. Flujo simulado

Mockflow se encuentra entre las mejores herramientas gratuitas de UI/UX que brindan acceso local y basado en la nube a sus funciones de estructuración de cables, diseño de productos y desarrollo de aplicaciones web/móviles. Sin embargo, debe cambiar a una versión paga para extraer lo mejor de esta herramienta.
Sus componentes de wireframing prediseñados y su editor intuitivo facilitan la preparación, la vista previa, el intercambio y la iteración de los diseños de la interfaz de usuario. La herramienta amplía las capacidades de diseño de productos de pila completa, lo que le permite diseñar, colaborar y compartir su trabajo en sus DesignSpaces centralizados.
La mejor parte es que puede idear y diseñar sus esquemas y el diseño de la aplicación en su espacio de trabajo digital. Mockflow se integra con aplicaciones como MS Teams, Confluence, Trello y Slack, por nombrar algunas, para facilitar la colaboración más allá de su imaginación. También tiene ajustes preestablecidos disponibles para estructurar sus diseños de interfaz de usuario rápidamente, para que no pierda tiempo creando formas desde cero.
Ventajas de Mockflow
- 50 herramientas adicionales para amplificar el proceso de diseño
- Plantillas listas para usar que aceleran su trabajo
- Plataforma centralizada para crear, compartir y colaborar
- Súper fácil y rápido de diseñar.
Contras de Mockflow
- La versión gratuita tiene funciones limitadas.
- Los beneficios se limitan a la creación de tramas y maquetas.
- Problemas de rendimiento con varias páginas
➜VENTAJAS DE UTILIZAR HERRAMIENTAS DE DISEÑO UI/UX
Dada la feroz competencia en el mercado, invertir en herramientas sólidas de diseño de UI/UX puede ayudar a las empresas a obtener una ventaja. Es una herramienta que lo ayudará a establecerse entre las mejores empresas de diseño de sitios web.
Aquí hay algunas ventajas clave de usar herramientas de diseño UI/UX
1. Aumenta la satisfacción del cliente
Uno de los beneficios clave de usar herramientas de diseño de UI/UX de vanguardia es que un gran diseño proporciona contenido atractivo para sus clientes y hace que la navegación sea un sueño. Una vez que el cliente está satisfecho con la aplicación/sitio web, es más probable que lo use e incluso lo recomiende a otros, lo que da como resultado la adquisición de más clientes y un aumento en la lealtad a la marca.
2. Ayuda a construir la marca
Invertir en herramientas de diseño Ul/UX eficientes también puede ayudar a mejorar la credibilidad de la marca. Después de todo, las personas prefieren trabajar con negocios que las hagan felices. Además, trabajar con un cliente satisfecho significa que tiene acceso a comentarios perspicaces para mejorar o actualizar su sitio web. A la larga, esto puede catalizar el crecimiento del valor de su negocio y elevar el nombre de la marca.
3. Ahorra valioso tiempo y dinero
Llevar a cabo actualizaciones frecuentes de su sitio web no es barato. Aparte del dinero, los diseñadores también necesitan gastar una cantidad sustancial de energía creativa.
El uso de las herramientas UI/UX adecuadas significa que existe una posibilidad mínima de que necesite reestructurar el sitio web o el producto por completo después del lanzamiento. En otras palabras, si se enfoca en el desarrollo efectivo de un sitio web desde el principio, puede redirigir el tiempo, el dinero y los esfuerzos ahorrados en otra parte.
4. Mejora las tasas de conversión
No prestar atención a la UI/UX puede resultar en una situación en la que el sitio web tarde más de 15 segundos en cargarse, lo que lleva a la pérdida de valiosos prospectos.
Por otro lado, invertir en las herramientas de diseño de UI/UX puede ayudarlo a aumentar la disposición de los visitantes a visitar el sitio web y los productos que se ofrecen. Además, los diseños de la interfaz de usuario pueden ayudar a crear botones CTA impactantes que animen a los prospectos a convertirse en clientes de pago sin demasiada persuasión.
5. Mejorar el ranking SEO del sitio web
Posicionarse en la primera página de Google es un sueño hecho realidad para cualquier negocio con un sitio web. La santa trinidad de UX, UI y SEO puede mejorar las posibilidades de un mejor tráfico en el sitio web y atraer prospectos que estén realmente interesados en saber más sobre los productos o servicios que se ofrecen. Una mayor afluencia significa que los motores de búsqueda comienzan a reconocer el sitio web como una fuente de información creíble, lo que lleva a una clasificación más alta en SERP.
No hace falta decir que cada sitio web tiene demandas únicas y requiere que los diseñadores usen herramientas específicas de UI/UX que inspiren la creatividad. Con cada año que pasa, la opción de elegir aumenta constantemente a medida que ingresan al mercado herramientas más avanzadas. Por lo tanto, elegir la herramienta adecuada para UI/UX no debe ser una decisión que deba tomarse a la ligera; asegúrese de elegir algo que se ajuste a sus necesidades y proporcione el equilibrio adecuado entre colaboración, usabilidad e integración.
Nuestra lista completa de las 30 mejores herramientas de UI/UX puede ayudarlo a diseñar su flujo de trabajo de manera inteligible. Ya sea simplemente desarrollando nuevas ideas o creando prototipos, o probando la confiabilidad del código, hay una herramienta a su disposición.
¿Ha utilizado las herramientas enumeradas aquí? ¿Omitimos alguno de tus favoritos?
